#new version of the old gifset
Text




#johnny silverhand#cyberpunk 2077#v#v cp2077#silverv#cyberpunk2077edit#myedit#johnnysilverhandedit#new version of the old gifset#so everyone can please stop reblogging#the ugly one i made#before i even knew how to gif#i beg of thee#two idiots and a phone#johnny holds the brain cell in this one#cp2077
302 notes
·
View notes
Text






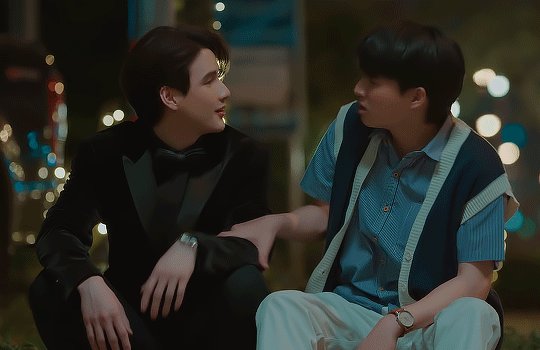
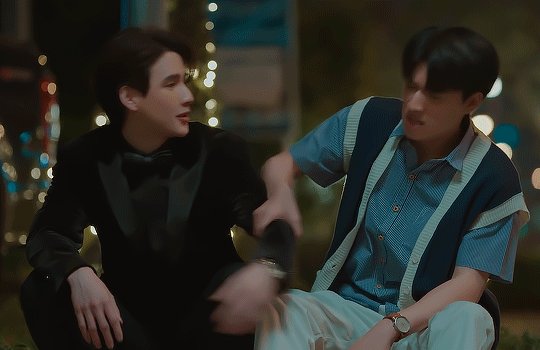
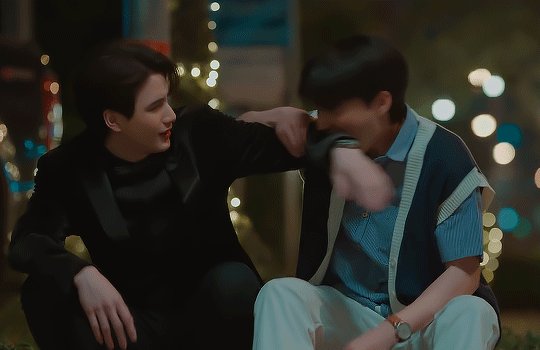
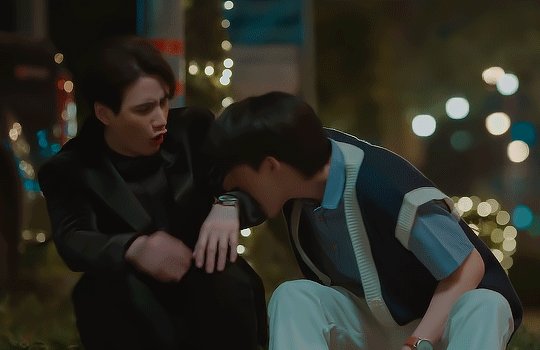
you rescued me from reachin' for the bottom, and brought me back from being too far gone
#only friends the series#sandray#ofts#oftsedit#raysand#asianlgbtqdramas#userjamiec#tuserrowan#tusersilence#tuserhidden#useralias#mushiemaradame#userdorksinlove#userbon#tostrangers#esmetracks#my gifs#my edits#mine: only friends#mine: sandray#i had to go 6 pages back in my gifs to find my last ofts set#a travesty.#mostly just to nab all the tags.#i have 6 version of this gifset in various stages of completion#it has been a labour of... fury. actually. but love too sure why not#there are 2 other drinky songs i have ideas for some reason#one is the Sad Old Man Country song i talked about last year#and the other is jazzy and fun and may actually be nickboston#but then i'd have to actually go make new caps so.
206 notes
·
View notes
Text



"Obviously, the best mentor will be the one whose tribute wins the Games." (Revised)
—The Hunger Games: The Ballad of Songbirds and Snakes (2023)
#link is to the original version#i noticed that i went a little too wild with the og sharpening when compiling links earlier today and I can't resist an opportunity to#compare new gifs to old ones to look for improvement#abyssal stuff#abyssal gifs#the ballad of songbirds and snakes#festus creed#gifset#tbosas#the hunger games#thg series#gifs#thgedit#tbosasedit#tbosbas#ballad of songbirds and snakes#hunger games#gifhungergames
17 notes
·
View notes
Photo



She’s just so... <3 <3 <3
#when i saw the wink i did a swoon#this is the first and probably last gifset i'll ever make#i just couldn't help myself bc look at her <3#kirara my beloved#might doodle her later. no promises#also hi old and new friends welcome to my kirara fan account (jk... or am i)#genshin kirara#knkthinks#taken from the version 3.7 preview page
19 notes
·
View notes
Note
Hi, i'm a newish bl drama watcher from thailand that just started watching thai bls. i'm a bit ashamed to say that for a long time as a gay man living here i've been avoiding bl shows like the plague cuz of both the fandom reputation and of misconception from my yaoi era which i leave far behind. i'm just want to ask how did you got into watching thai bls and what were you preconception before you got into it.
Welcome to the Tumblr side of BL fandom. I'd actually like to also hear more of your experience with yaoi and BL as a gay person growing up in Thailand if you're willing to share.
For me, I'm a Black American from the Gulf Coast (the South). I grew up in a Catholic city and spent my entire adolescence in the closet. Despite having a sense of who I was as early as 8 years old, I kept most of that to myself. Because I didn't talk about it much with people, I found out most information about queer media and queerness from the internet.

I entered BL via queer cinema. I think the first explicitly gay character that I remember from TV was Marco from Degrassi: The Next Generation. There were probably others, and definitely more subtle expressions, but when I think about the oldest gay character I remember and connect to, it's Marco. I don't like counting things like shipping Shawn and Corey on Boy Meets World or Tai and Matt on Digimon for oldest gay characters. Sailor Moon can't even count because we got a censored version of it in America.

I got access to satellite television away from observing eyes around age 16 and started watching content on Logo back when they aired gay content regularly. I watched basically whatever I could late at night. It's how I saw movies like Get Real (1998), Beautiful Thing (1996), and Bent (1997). It's also how I saw Queer as Folk (2000-2005) Noah's Arc (2005-06).

After hitting adulthood I mostly got lost in video games and standard American TV for a while, but I did basically show up to any Gay Event in TV. I appreciate that Stef and Lena from The Fosters (2013-2018) were some of the only TV lesbians to survive the horror of 2016.

I watched a bunch of movies in this time, many of which appear on the Queer Cinema Syllabus I made for a hypothetical Westerner new to BL and queer cinema, which @wen-kexing-apologist has decided to try to complete.

I got into Thai BL in 2018 accidentally. I started seeing gifsets of Kongpob telling Arthit he'll make him his wife passing around Tumblr and was basically like, "Right, what's all this then?"

I had watched a few Thai gay films, mostly notably Love of Siam (2007), Bangkok Love Story (2007), How to Win at Checkers Every Time (2015), and The Blue Hour (2015), but this was the first time I was seeing a long series made available so easily from any Asian country.

From there I got into Make It Right (2016-17) and Love Sick the series (2014). Once I realized that yaoi had moved beyond manga and a few anime adaptations, I went looking for a lot more. I basically haven't left since I started in about 2016 with SOTUS.
There's my basic entry into the genre. I don't think I was as worried about fandom and worries at the time because so much of being a fan of queer cinema was a mostly-private experience for me for so long. I didn't realize that BL fans active in the space would predominantly be women or queers figuring themselves out. It took a while to adjust to that, and also to adjust my expectations of the kinds of queer stories BL distributors were willing to fund.

That being said, I tend to agree with @absolutebl that BL has a useful role in normalization for non-queer audiences who encounter it. I like cheering BL when it does things I think work really well, and also deriding it when I think it does things that are offensive to help nudge the genre and offer my perspective as a gay man.

I like the place we're at right now where there's way too much to watch for any person with other hobbies and responsibilities because it means that people can pick and choose what's to their tastes.

More often than not, I'm probably most-invested in something airing from Japan because of my melancholy nature, but there's so much variety these days that it's okay if you don't like everything. I certainly don't!
I'm glad you joined us on Tumblr and look forward to your thoughts!
160 notes
·
View notes
Note
i love your metas and gifs of gale!! do you have any particular headcanon for when his birthday is? i always imagine it being in winter for some reason.
thank you so much for your message and your kind words!
i hadn't thought about it before, but ever since i got your message and took some time to mull it over, i've settled on something that i think makes sense for gale.
i wrote a meta about waterdhavian festivals and celebrations, and before i delved deeper into the topic, i briefly touched on the calendar that is most widely used in faerûn:

i like to imagine he was born somewhere in the month of tarsakh, the claw of storms. i think it's a good fit largely because of gale's connection to storms, thunder and lightning and similar imagery.
from his key art (click for a larger version):


to his art for the mtg card set (click for a larger version):


to a not insignificant amount of lines of dialogue from gale referencing storms, tempests, winds, etc., which prompted me in early access to make a gifset of a handful of them:

gale: as for myself: i'm a pragmatic. i see the silence before the storm.

gale: there's a gust of the weave about you, but it's a mere breeze. i need a tempest.

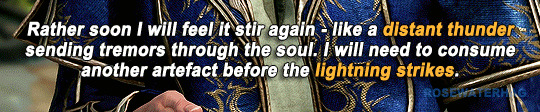
gale: rather soon i will feel it [the orb] stir again - like a distant thunder sending tremors through the soul. i will need to consume another artefact before the lightning strikes.

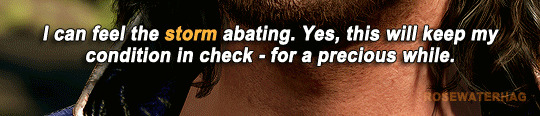
gale: i can feel the storm abating. yes, this will keep my condition in check - for a precious while.

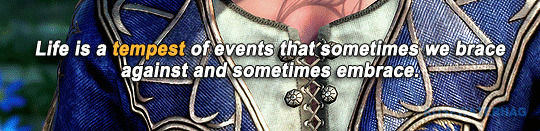
gale: life is a tempest of events that sometimes we brace against and sometimes embrace.
(there are also some of his selection lines like "a rough tempest i will raise." and "let's light them up.")
to his very name carrying the same connection:
Joy; Wind
Meaning: Joy; Wind; Tranquility; My father is joy; Gives joy; Foreigner, outlander.
Gale is a gender-neutral name of English origin with a range of diverse meanings, including “joy,” “wind,” or “tranquility.” It was derived from the Old English word gal, which was used to describe someone who was pleasant or merry.
and of course the word gale itself:
A gale is a strong wind; the word is typically used as a descriptor in nautical contexts.
(all of this originally, way back when, made me think that gale might have been first meant to be / conceived as a storm sorcerer.
we knew in early access that he had such a deep connection to the weave from very early on in his life, and in full release that was only confirmed even more with gale having been able to cast spells as a baby, summoning rabbits in his mother's pantry, as well as being able to cast third-level spells like fireball at age 8 or perhaps younger.)
so yes, tarsakh, the claw of storms makes a really good fit for gale in my eyes.
if i had to pick a day as well, i might pick a number commonly associated with magic like 3 (perfect balance of harmony, wisdom understanding / the number of time past, present, future), 7 or 13, but i realise it's an arbitrary pick on my side.
edited to say that i also like the idea of it being in a spring month because spring symbolises new beginnings, letting go of the old and bringing in the new, which i find very fitting given gale's character arc.
anyhow, thank you so much for your question! i had a lot of fun thinking about this! 🖤
#gale dekarios#gale of waterdeep#baldur's gate 3#bg3#baldurs gate 3#bg3 meta#ch: gale dekarios#vg: baldur's gate 3#series: baldur's gate#meta: mybg3#text: asks
92 notes
·
View notes
Text
That last gifset I reblogged just made me think about a certain type of symbolism with Aerial.
I think I remember there was a post talking about the different versions of each suit, with there being a more colorful one for the school, and a more muted one for military use, with the new Aerial aligning to that pattern.
And it just makes me think on how the old Aerial is shown being gentle and kind with her hands on several occasions, and after her upgrades make her more in line with military models, one of the first things she’s shown doing is slamming her hand down and crushing a person to death.
It really feels like that episode really showed a change. A change in the stakes, a change in the level of violence, a change in Aerial’s appearance, and a change in how she was used.
977 notes
·
View notes
Text

August 26th - September 1st, 2024
Monday, August 26th - Rescue // Doppelgänger // First Time
Tuesday, August 27th - Moving in Together // Multiverse // Sex Accidents
Wednesday, August 28th - Scars & Disabilities // Ex's // Aftercare
Thursday, August 29th - Double Date // Phobias // Secret Rendezvous
Friday, August 30th - Superfam & Flashfam // Fourth World // Control
Saturday, August 31st - Realizations & Confessions // Only Lovers Left Alive // Fuck Nasty
Sunday, September 1st - People of Manchester, Alabama & The Ravers // Nightmares // Accidental Kink Discovery
Purpose?
Continuing to celebrate the BartKon Renaissance in the modern era. Since the ship has historically been a rarepair since its conception in the 1990's, this fanweek acts as both a way to celebrate the BartKon narrative in DC Comics, as well as engage new fans in our small yet mighty collective.
Why should we participate in this?
Because you like BartKon. Because you saw fanfiction and fanart and shitposts, and decided you wanted to see what's poppin' in the BartKonosphere. All creators are welcome. Our romcom lovers, the darkfic connoisseurs, and of course, our smut specialists.
So how does it work?
The release date for fanworks is from Monday, the 26th of August through Sunday, the 1st of September, 2024.
You have four months to write, draw, and create fanworks. On top of fanfiction and fanart, we also encourage meta, essays, ship manifestos, playlists, and poetry.
This is also an opportunity for new fans to engage with an old ship with a robust body of work, hence why this fanweek is dedicated only to BartKon depicted in DC Comics from 1994-2024. This is not a YJ-centric week, nor it is a BartKon+third week, nor is it a my-ship-is-better-than-your-ship week. Please be courteous and treat each other with respect when engaging with fanworks and their creators. If you misbehave, I will be cursing you with ten thousand years of bad luck on top of car/train/transportation trouble every day for the rest of your life.
BartKon of ANY comic book universe is acceptable. If you want to spend the entire fanweek exploring Luthor-El and Bart because you love horrific love, then be my guest! If you want a crazed version of Bart to kidnap Kon from Gemworld, go for it! Let that imagination run WILD!!!
Both safe and not-safe-for-tunglr dot hell tropes are welcome. Just make sure that you post any Mature content on a landing page that doesn't restrict Mature content (like AO3). I don’t want anyone getting their blog banned. We cannot defeat our capitalist overlords, but we can definitely work around them.
This fanweek will not have a dedicated blog. These prompts are free for anyone to use. Because it is a non-traditional, non-monetized, and free-to-opt-in casual event, there will be no mods but moi, no advertising of paid services, and no ratings or participant restrictions. I will open a collection on AO3 in August for anyone who wants their work collated for this event.
In order to ensure that both creators and the audience are making informed decisions about what they engage with, all creators are encouraged to include triggers and any other squick warnings.
Please utilize the read-more function for fanworks that are longer than 250 words. We're tryna read yer stories, not get spammed with a wall of text. Please Be Courteous.
And last but not least - if you are engaging with any of the fanworks, reblog, reblog, reblog! Share the work with your followers. Send all the love to the creators for crafting their masterpieces!!
What can I contribute?
Fanart (standalones, comic strips, etc.), fanfiction (one-shots, multichapter, etc.), fanmixes, gifsets, graphics, meme collections, fanvids, ship essays and meta, songifics, playlists, poetry, whatever your heart desires! Go wild!!!
Can I create/write not-safe-for-tunglr dot hell content?
Yes!!! All creators are encouraged to include triggers warnings, sub-genre specifications, and other warnings in their posts. I will not discourage you from writing your 16k Bart Goes Insane Over Kon fic, but please... Be Courteous and tag your fanworks appropriately so people can make an informed decision about what they're comfortable with engaging with.
What does (X) prompt mean?
Each day has three prompts!! You can either pick a prompt OR you can combine prompts in different ways. Although the prompts range from The Basics, to Things That Frighten The Barts and Kons, and end with They're Fucking Nasty in Cissie's Basement Because They Can't Afford a Motel, I challenge you to let your imagination take you where you want to go with each prompt!! If you want to explore all three in the same fanwork, then be my guest!! I will not stop you :'>
Mainstream Canon, Elsewords, and AU content is acceptable! Just make sure to stay within the comicsverse. We have SO MUCH BARTKON MADNESS IN THE COMICS, SO PLAY AROUND WITH OUR BEAUTIFUL CANON!!! Creativity is key! Have fun!!!
Can I crackship/multiship/harem/OT3/polyam the characters?
No. It's literally BartKon Week, Heart & Bones Edition. There's like six active fans left on this bitch of an earth. Don't do this to me :'<
Does this have a tag?
During release week, use the general “bartkon” and "konbart" tags to share your work with the wider BartKon fandom on tunglr. You can use whatever other tags you fancy. The best way to share, however, is to directly @ me so that I may reblog it.
I didn’t read a damn thing before this, Ava.
TL;DR: Nearly four months until the fanweek!!! For all fanwork creators out there, now’s the time to start thinking about what prompts you want to utilize for your creations. There are no creative restrictions, but I do ask that you follow these posting tips:
All fanfiction should be under a read-more.
Not-safe-for-tunglr fanwork should be LINKED to whatever landing site the content is being hosted on (Twitter, AO3, etc). This includes both fanfiction and fanart. I don’t want your blog getting flagged bc tunglr hates gay people.
Provide content warnings for all triggers, squicks, and sub-genres. Unfortunately, in my ten odd years away from DC Comics, the fandom's seen a resurgence in puritanical behavior and tons of censorship and self-censorship. Please list content warnings on your work but do not be discouraged in sharing your work. If a fancop gets on your ass, block them. Please block as MANY as you can. They're like pests, they're always gonna be there, but their influence can be diminished by staunch blocking and reporting.
You can participate as much as you want!! Maybe you only wanna create for one day? Cool! Maybe you’re an overachieving corporate clown insomniac like myself, and wanna create for every day of the week? Go for it!!!
The most important thing is to have fun :)
Closing Remarks
Like all my other events I host, this event, too, is entirely selfish. I've loved BartKon since I was a child when I was first introduced to it in the form of Bart/Clark on Smallville. Although I only recently came back to reading DC's mainline comics, BartKon still holds a special place in my heart even after all these years, and the few who still create and engage in their fanworks inspired me to host a little something-something for our small community.
Take your time, look through the prompts, and get your creative juices flowing! I will be sending out reminders until the go-live date.
For the people who showed interest during the initial interest check, I hope you're able to participate. To the people who hate me, your mom's a hoe. Thank you.

#bartkon#konbart#kon el#bart allen#superboy#impulse#dc comics#bartkon week#real talk#ava's ficcing adventures#superboy 1994#impulse 1995#young justice 1998#young justice
77 notes
·
View notes
Note
hi alie! how are you? i was wondering if you could explain, or link a tutorial that does, how you did the first gif and the checkmarks on this (/post/713604672591659008/pscentral-event-14-your-url-insp) beautiful gifset please?
hello!! i'm good, thank youuuu ♡ and yeah, sure i can! i didn't follow any tutorial for this gifset, so i'm gonna try to explain my process as best as i can.
the first gif is fairly easy, it's just a bit time consuming. the second one for the animated checkmark uses some keyframes. i use photoshop cs5, which is rather old, so hopefully my directions still work for more recent ps versions!
tutorial for these two gifs under the cut:


gifs in text
i'm gonna assume you already have basic gifmaking knowledge, so i'm gonna start from this base gif already colored:

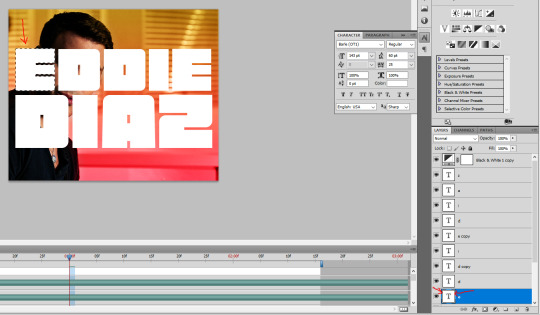
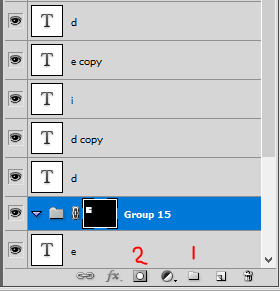
i started by finding a big and very thick font that i liked. for this gifset i used a font called barle. i placed my text the way i wanted it, but i used one text layer per letter, because i wanted one different gif per letter. once i had my 9 text layers placed, it looked like this:

then, you need to create a group with a layer mask for each letter. for this, i simply hold the ctrl/command key and click on the letter layer's thumbnail. it will create a selection of the letter.

with this selection on, i click on the folder button to create a new group, then on the add layer mask button. it will create a group with your letter where you can put anothet gif in.

then you just need to rinse and repeat for every letter.

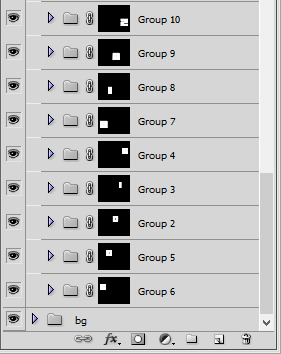
once you have all of your letter groups done, you can select all of the text layers and put them in another group. we'll use these layers again later.
then you just need to bring your second gif onto this canvas and put it in the right group/folder. i usually just bring a smart object gif onto my main canva, slide it in the right folder, then resize, sharpen, and color the second gif in there.
you can just drag this layer once it's inside the group to position it the way you need it. and also use ctrl+T to resize it (drag the corners while holding shift to keep the right propertions). once the gif is positioned, you can go ahead and disable the E text layer you used to create the mask (but don't delete it!). i kept the coloring very minimal since it's a black and white gif, and the layers should look like that:

and this is the gif so far with the first E done:

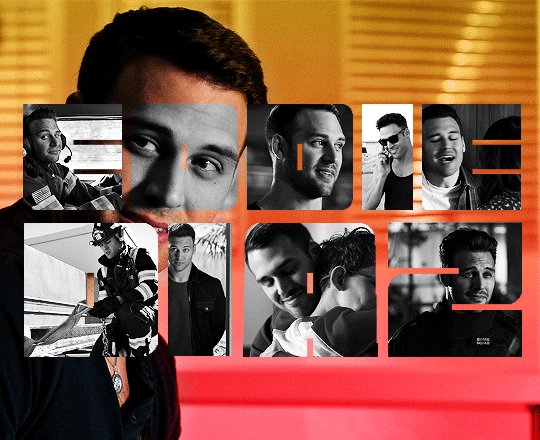
then you just need to do the same for all other letters, pretty straight forward! for the first D letter, i wanted eddie's face to show instead of using a different gif, so i simply put a black and white layer in that D group. my gif looks like that at this point:

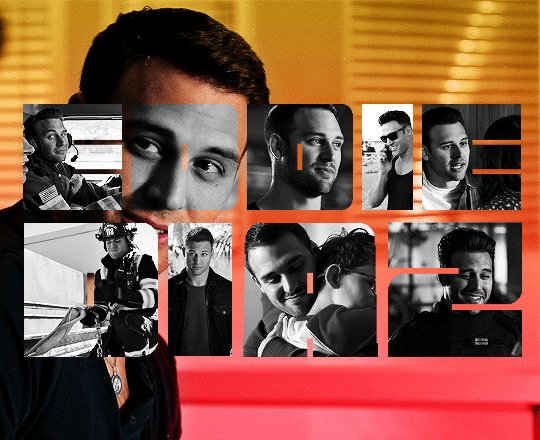
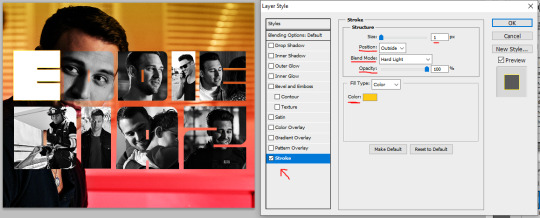
then what's missing is the outline, and it's pretty easy to make. go back to the text layers you created at the beginning. enable them all, and make sure they are on top of everything else. double click on that first text layer to bring in the layer style options, and add a 1px stroke with the color and blending mode you want. I went with yellow and the hard light blending mode. these are my settings:

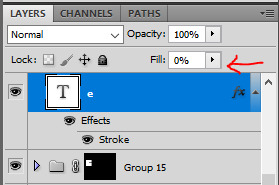
back to the layers panel, keep the text layer's opacity at 100%, but bring the fill to 0%. this will make online the online show up on the gif.

to apply this setting to other text layers, you can right click the first text layer and select "copy layer style". then select all of the other layers and right click one of them and go "paste layer style". once all the text layers have their outline it should look like that:

to move the outline a bit, make sure they are in a group and select this group (i renamed mine "outline"), then just nudge it by a few pixels with the arrows on your keyboard. i transformed the outline group by about 4px left and up on mine. i also duplicated the whole group because i wanted a deeper color for the outline.
and this is my final result!

animated checkmark
starting with my base gif, i added some animated text and a little box for the checkmark to go in (drew a shape with the rectangle tool and gave it a stroke, the same way i did it for the previous gif):

for the actual checkmark, you can try to find a brush or shapes to download, but i didn't feel like looking it up lol, so i drew the shape myself with a regular brush that comes baked in with photoshop. the best way to draw a custom shape, in my opinion, is to draw the shape as a layer mask on a color fill layer. that way you can always change the color or add layer styles later (like i did).
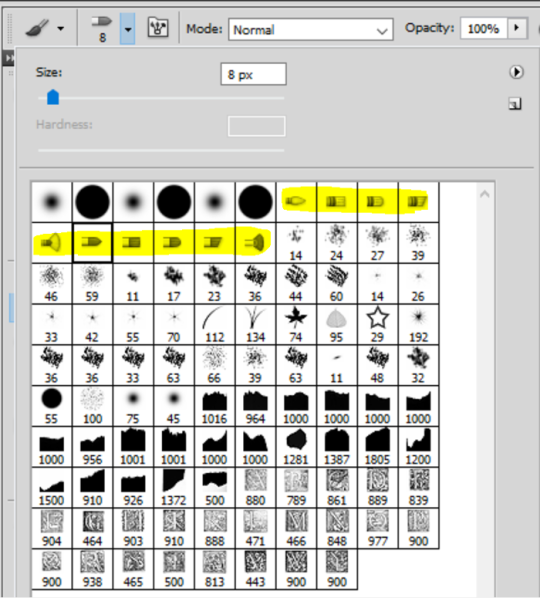
so on my canvas, on top of everything, i created a color fill layer (layer > new fill layer > solid color) with whatever color i wanted (you can change this later if you need). you will get a new color fill layer, with a layer mask already attached to it. i put this layer at 75% opacity so i can see the gif under it and it's easier to draw the shape in the right spot:

i then selected the layer mask thumbnail and the brush i wanted to use, one of them (not sure i remember which one, sorry haha!):

with the black color selected, just go ahead and draw a checkmark where you want it on the canva. you can always use the brush in white to erase it and start over with the black color if you're not happy with it. but once you have a checkmark you like, it should look like this:

now you just gotta invert the mask so the checkmark is colored, to do this just click on the color fill layer mask you just drew on and hit ctrl/command + i. the mask will get inverted and it will look like this:

then you can add whatever layer style you'd like to the checkmark (and put the layer opacity back to 100% if you want). i added a gradient and a drop shadow to mine, and changed the blending mode from normal to difference to make it match with the text, so now it looks like that:

animation time! this is where you need to use a bit of keyframes, but i promise it's not complicated.
for this animation i wanted to mimick a checkmark being drawned. when you draw a checkmark, you usually do it in 3 steps right? your startung point, then a line down, and then another line up to the end point. it's what i tried to mimick here.
to animate it that way, you need to draw a shape that will hide the checkmark and then move it around to mimick the drawing animation. to do so, create a new group (i've named mine "checkmark") and add a layer mask to this group. you also need to unlink the mask by clicking on the little chain icon next to the mask thumbnail:

now the next steps are a bit of trial and error until you get what you want, i'm gonna try to explain it as best as i can (bear with me haha):
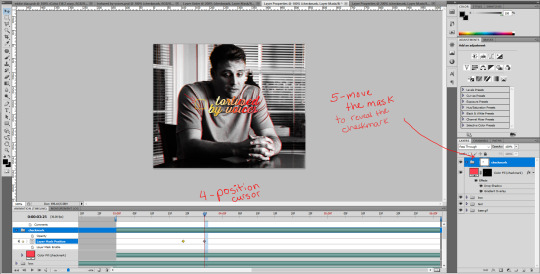
1- go to where you want the animation to start, aka where you want the checkmark to start appearing. for me it was a few frames after the start of the gif.
2- then, with a black brush that wasn't too big nor too soft, i brushed a bit over the checkmark to erase it for now (you may have to go back and edit this after the animation is done). no need to do a huge shape, just big enough to cover the checkmark. if you go back to the move tool and click on the mask thumbnail you have just created and click and drag in the canva, you should be able to move the mask around. this is what you want for steps 5 and 7. basically, on your mask thumbnail on the checkmark group, what is brushed in black will erase what's in the group, and the white part will reveal what's in the group. for now just make sure the shape you just drew is covering the checkmark.
3- once the checkmark is hidden, click on the stopwatch icon next to layer mask postion to start the animation. this will automatically create a keyframe where your cursor is on the timeline (the yellow diamond)

4- once your starting point is done, you want to go a bit further on the timeline with your cursor.
5- then move the mask shape so it reveals just the smallest part of the checkmark (make sure you click the checkmark group mask thumbnail first before moving the mask). once you move the mask with the move tool, a new keyframe will automatically appear where your cursor is on the timeline (another diamond). make sure you drag the shape down the checkmark to mimick it being drawn.

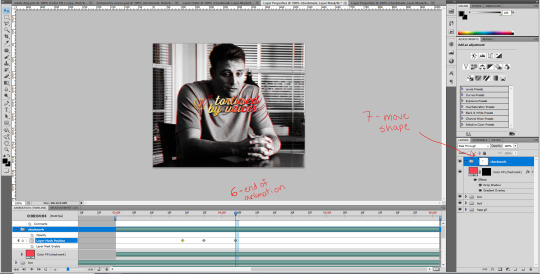
6- go a bit further again on the timeline, where you want the animation to end.
7- and move the shape again to reveal the checkmark (make sure you click the group mask thumbnail first before moving the shape). again, a third keyframe will be automatically created. i dragged the shape up from the bottom of the checkmark to mimick the drawing of the checkmark.

your animation should be done here after these 2 movements, so play it in a loop and see if you are satisfied with the animation you have created. if you don't like it you have options:
you can go back to the group layer mask and edit it with the black or white brush;
you can also go back to each keyframe by positiong your cursor over it and move the mask around in a different way;
and you can select the keyframes (yellow diamonds) and move them around on the timeline. if you push the keyframes closer together, the animation will be faster, and if you space them out more, the animation will take longer. it's up to you!
this animation thing is really just trial and error. you could probably do the same animation with a checkmark you find online, as long as the image file is in a group and the animated mask is applied to the group. and don't forget to unlink the mask before animating a movement or it won't work properly!
and this is what my animation looks like:

that's about it, i hope that was clear enough omg. never realized how hard it is to explain these things in english lol. let me know if you have any questions! ♡
#alie replies#*ps help#photoshop#tutorial#resource#completeresource#uservivaldi#usersmia#userkarolina#userrobin#user.tee#userkosmos#thingschanged#usermaria#userraffa#userjaelyn#userhallie#userk8#userdean
279 notes
·
View notes
Text

“I love early spring as I’ll love autumn. I love black as I’ll love white. I love drifters return home. Simplicity in life is enough. I love new things as I’ll love old ones. I love waking up as I’ll love sleepwalking. I love people reunite and never let go. I love everything that I’ve ever lost. I love everything that I’ve ever lost.” -萬物可愛 “Everything is Lovely” by Wang Yibo
Full Version Gifset
#this is the very line that made me decide to do a wangxian gifset of the song#‘i love everything that I’ve ever lost’#so lwj coded#the untamed#cql#lan wangji#lan zhan#wei wuxian#wei ying#wangxian#wang yibo#everything is lovely#my gifs#my untamed x songs edits
29 notes
·
View notes
Text

Kira Appreciation Week 2023 Roundup
Thank you so much to everyone who participated in Kira Week 2023! And a very special thank you to @momentofmemory for all of her lovely promo gifs for this event. We loved seeing all of your incredible works celebrating Kira this year! We look forward to future events, and in the meantime we're always on the lookout for new Kira content, so if you missed the week but still want to show her some love, feel free to submit content any time!
All works are compiled below, organized by prompt, and the KiraWeek2023 Ao3 collection can be found here. If you created something for Kira week that we’ve missed, please send us an ask and we’ll add it to the list.
Day 1: You Came Back / Fav Scene / Kira + Kitsune Attributes
Kira 4x04 scene - gif set by @silent-snake7
Favorite Scenes (all of them) - moodboard by @softranswolves
Fav Scene - edit & meta/thoughts by @sammi-phoenix
You Came Back - fic by @nightstar-appreciation
Kira Returns - gifset by @momentofmemory
Home is a person - fic by @invisible-storyteller
Kitsune Attributes - moodboard & fic by @jjsstars
The Calm Before the Storm - edit by @hemlocksandfoxgloves
Day 2: There's a Reason You Kept It / Poetry, Lyrics, Quotes / Significant Objects
Kira's Tail - gifset by @momentofmemory
Kira + Fox Tails 1 - edit by @hemlocksandfoxgloves
Kira + Fox Tails 2 - edit by @hemlocksandfoxgloves
Lyrics + album [1989 (Taylor's Version)] - moodboard by @jjsstars
Kira Yukimura, Killer Vibe (lyrics) - moodboard by @thiamsxbitch
Day 3: They Did Something / Color/B&W / Kira + Villains
Colors - edit by @softranswolves
Color [warm tones] - moodboard by @jjsstars
Kira Yukimura as Everything in its Right Place by Radiohead - edit by @sammi-phoenix
Void!Kira - edit by @hemlocksandfoxgloves
Day 4: Trickster-or-Treat / Trickster!Kira / Nerd!Kira
Nerd!Kira - moodboard & ficlet by @jjsstars
Day 4, Lightning bolt - edit by @hemlocksandfoxgloves
Day 5: What if Wednesday / Dealer's Choice / Lie-Ability
What If Wednesday (AU) - moodboard by @jjsstars
No One Can Steal Your Thunder (Dealer's Choice) - edit by @equallyloyalandlethal
Kira Yukimura: a character study (Dealer's Choice) - edit by @letthestorieslive
Day 6: History Echoes / Back in Style / Something New
Something Old With Something New - edit by @hemlocksandfoxgloves (feat. i want you on top of me like cherry - fic by @thiamsxbitch)
Day 7: It’s Alright to Cry / Hurt & Comfort / Parallels
It's Alright to Cry - moodboard by @jjsstars
Alt 1: Have you ever heard of something called a Kitsune?
I'm a Kitsune (You know...a Japanese foc spirit) - moodboard by @sugareey-makes-stuff
Alt 2: I Printed It Out
The Birth of a Lacrosse Legend - gif set by @letthestorieslive
Alt 3: My Family and I Moved Here Three Weeks Ago
Kitsune Bonding - fic by @softranswolves
Kira's Childhood - moodboard & ficlet by @jjsstars
#kiraweek2023#teen wolf event#teen wolf#kira yukimura#arden cho#scira#lydira#yukimura family#allira#kira & derek#Kira & theo#malira
29 notes
·
View notes
Text

❄️🎁❄️You Could Make a Life Holiday Fanwork Exchange 2023❄️🎁❄️
Hello!
Tell your friends, your family, your coworkers: Hockey is coming back (soon-ish), and so is the greatest of fandom traditions. Whether you're old or new here, welcome to You Could Make a Life Holiday Fanwork Exchange.
Once again, Ana and Pyry are working together to organise the event. We hope to see you all participate!
The format will be the same as years prior:
❄️What is this?
Just a pretty normal and chill fandom exchange to celebrate the holidays. In short, you create something for another fan and get something in return!
Anyone in the You Could Make a Life fandom can participate. You can check the wrap-up posts for 2019, 2020, and 2022, or check this blog's latest posts in 2021 if you want to have an idea of what people have previously created.
❄️What can I make/get?
The idea is to:
write fic of at least 1000 words; or
make 1 piece of fanart; or
make 1 playlist of at least 11 songs with a cover; or
make 1 gifset; or
create a short video edit (minimum 30 seconds); or
one complete and edited podfic of a text that is originally at least 1000 words;
one complete and edited podfic of at least 10 minutes.
You can specify whether you prefer fic and/or art when you sign up!
❄️ Why did you add videos and podfic as fanworks?
We have noticed a resurgence of the fanvid as a form of fanwork in recent years (due to fandom's shift to platforms such as Twitter, Instagram or Tiktok). We want this event to be open to as many people as possible, so we thought maybe there are some ycmal fans who are also great video editors! We still haven't received any video submissions, but this may be the year!
Podfic was a request last year and we think it worked pretty well, so it's coming back.
❄️What am I allowed to create/request?
Any pairing, theme and rating are allowed. However, since this universe is huge, please be flexible and include as many things you like as possible in the request and the offer. If you are only willing to receive an Owen/Jake time-travelling farmers AU, we may not be able to find you a suitable match! We may contact you if, for any reason, it’s impossible for us to find a match for you and we need you to think of more options.
❄️I don't understand podfic, tell me more.
It means somebody will record an audio version of a fic. If you are interested in receiving a podfic, you will be able to add links to works you'd like to have in that format (please make sure the author allows for this type of transformative work), or you could request any of your own fics.
❄️Timeline
Sign-ups are open now and end on October 4th 3pm EST.
After that, we will start matching people and you will be notified as soon as possible of the person you have been assigned.
By November 30th, we will be emailing you to confirm that you are still participating. If for some reason you cannot participate any more, please notify us as soon as possible, so that we can make sure we find a pinch-hitter.
The works will be posted between December 15th and 31st, in whatever platform best suits your work. Please make sure you inform us (tagging this blog, for instance, or via ask box/email) and the recipient. Everything will be shared in this blog.
❄️Ok this sounds cool, how do I sign up?
Just fill in this form! Please read the sections carefully since we have changed some wording/formatting things. And don’t hesitate to ask if you have any questions or comments :)
Thanks!
-Pyry & Ana
22 notes
·
View notes
Text
Every week I think, yep, Big Dragon - favourite show right there. But then the next episode is even better than the last one and here I am, with five gifsets in one evening and ideas for about a dozen more. I'm truly living my best life, even if my version of photoshop is waging a constant war against Windows 11 🥲
But on to this week’s episode review:
This episode is aptly titled Good Old Days, and there’s so many flashbacks and memories and little stories being told. It’s all woven together so well. It even comes with its own red thread of fate.
It all starts with a flashback of a flashback and we learn two things almost immediately: Mangkorn’s really close to his mum and she knows about her son’s crush. Being the amazing mother that she is, she approves.

Her son has his eyes on the Moon of Business Administration, after all (what a catch!).
That his crush goes back to their first year of uni didn’t really shock me because the reveal is pretty much the same as in the book (which has even more of an enemies to lovers vibe - honey, stop punching your future boyfriend just so you can be near him). I’m actually really happy that they kept this part in because I really liked the “plot twist” (hey, it counts as a plot twist if there’s hardly any plot). They even hinted at their whole rivalry only being a thing because Mangkorn kept hanging out at Yai’s Faculty and everyone thought he was there to “steal” girls (when in reality he was there to make heart eyes at Yai).
Mangkorn fell first AND he fell harder. This is it, this is the whole show.
Well, a big part of it anyway.
And speaking of Big.

I’m definitely not immune to older characters kneeling down to tend to their lover’s shoes/feet. There’s just something almost reverent about it. An unwritten rule that is broken because someone just cares so very deeply.
If only Nine knew about the colour-coding in Big Dragon, then he’d realise that Yai's wearing a red jacket and that’s Mangkorn’s colour. He never stood a chance.
But I loved this repeat of a similar shot in episode 2, when Mangkorn and Yai meet in the hospital:

Nine is even wearing the same kind of shoes that Yai usually prefers. He truly is the embodiment of Yai’s comfort zone - which makes Nine’s metaphor about well-worn, comfortable shoes so fitting. Only that Yai is very direct in saying that he sees Nine as an older brother only.

Which is why I don’t get why he’s kissing Nine back for a full minute in slow motion and several different camera angles, but hey, it’s Big Thanakorn. I don’t blame him (Star Hunter, I beg you, give this man his own show! It’s been 84 years etc).
Maybe this is why Nine refuses to read the room even after Yai tells him to never do it again.
Enter the yin & yang pendant Yai conveniently loses as a kid while playing with - gasp! - Mangkorn (negl I’m not a fan of the whole “I’ve loved you since we were children” trope but I get why they included it here).

But the red thread of fate it’s hanging from is even more obvious, and it weaves its way through the entire episode, thereby connecting the past and the present - and binding together Mangkorn and Yai.
Meanwhile, in the present, Mangkorn contemplates doing his Master’s abroad - something he obviously didn’t plan for as long as he thought he had Yai in his life (no, really, was he like “no, I can’t go to New York. There’s this crush I fight every day at his Faculty building. Clearly I can’t go!”).
Oh, and apparently he’s told everyone - and I mean everyone! - about his crush on Yai. He’s told his Mum. He’s told Ajo. He’s told Hong. They’re all rooting for him! At this point I wouldn’t be surprised if he told his professors, too (which will come in handy once he withdraws from the program). This is just so damn adorable.
Too bad Yai won’t have any of it.

This scene is incredible in so many different ways, though.
It’s set in an empty room, one side red, the other a murky green, all strict vertical lines that can’t be crossed. The room is a piece of their past, a (messed up) memory that Yai wants to destroy, while Mangkorn (as part of his job as an intern) wants to preserve it. He clings to “their story” in the same way.

But Yai has a different story to tell. It’s shown through a mirror and it’s really unnerving, the way it makes Yai almost irrecognisable (and this is all Mangkorn gets to see - he doesn’t see how much Yai struggles with his emotions, too).
If only Yai knew how close he is to the truth, though. Mangkorn has wanted to get close to Yai for years, even though it hurt him. And now Yai is telling him to “stop fighting”. Ouch.
It’s the little nod he gives right at the end that absolutely kills me dead. And even before that, the whole scene is so different from every other conversation they’ve had so far. There’s no argument, no back and forth, not even any kind of miscommunication.

It’s the way Mangkorn is literally fading into the background.
Good thing there’s still the red thread of fate.

And it’s interesting how Mangkorn is shown approaching the cruel mirrored version of Yai to return it to him - like he’s breaking through his barriers.

Yai, through the power of instant flashback, understands immediately.
And I love how later, when he lashes out at his father and his father’s girlfriend, the camera lingers on their reactions even after Yai has already left. He’s literally blind to the hurt he’s causing in his own distress. He’s accusing his family of being cold without his mum, but of course it is. That’s what grief does. That’s what it turns into when it isn’t shared.

Because of course his father has already visited his late wive’s grave first thing in the morning. But what good is that to Yai when he’s never seen his father grieve? No wonder he thinks him cold.
And now it’s Mangkorn’s turn to wear green as he makes up his mind (good thing he’s told everyone about his love life - that certainly makes it easier to seek advice).

While Yai, surrounded by red, is allowed to heal:

And the red thread comes full circle.
And maybe I’ve cried for ten minutes straight after I’watched this scene.
Anyway.

Nine. You’ve talked about this. How is this brotherly? What are you even doing here?
Now it’s Hong’s turn to give advice (good thing Mangkorn has told everyone) and maybe she and Nadear won’t have to elope to the UK after all, like they did in the book (but Star Hunter, consider this: it’d be very cute), because looks like they’re going to tell the dads to get with the times. Oh, yes, and Mangkorn looks very pretty as he finally dares to choose:

Also, finally someone who’s not completely oblivious to their students talking loudly in class. NatureBL is healing.

The green jacket! The soft lighting! The red brick and green leaves!

And I wonder how many times Mangkorn has daydreamed about this exact scenario🥺

I’ll leave you with this brand new reaction image because you deserve it after reading through all of this. Thank you Jame, thank you Jet, thank you unknown third guy who I’ve never seen before.
#big dragon#big dragon the series#jane watches stuff#this was supposd to be shorter than last week#clown shoes squeaking tbh#i should give these reviews their own tag#bd meta
61 notes
·
View notes
Note
Hi Rikki. New to the fandom and I keep looking up Klonnie gifsets that you haven't already posted. A bunch of them feature Bonnie with this old guy that isn't Jospeh. What is "new Klaus"? All of this content uses that tag. Is it like when Finn possessed Vincent?
Hi! It’s just a different au. I wasn’t as aware of the actor and that AU change nor around for that so I didn’t share those. It’s not the same thing as Finn possessing Vincent. Just a different version of Klaus. Personally, I think Joseph is irreplaceable and his acting is fundamental to Klaus as a character.
8 notes
·
View notes
Note
Hiii, I love ur edits so so much!! Was just wondering, how did you edit the last gif for the lucius fox edit? The way the glasses reflected was so cool to me
hello! this is a very good question, and i'm happy to answer it for you. but i feel like I should say to start that this is a pretty convoluted thing, the way i do it. i am almost positive someone else out there does it in a simpler and more straightforward way than i do. that being said, I can show you my process!
the main tools for this particular trick are layer masks and the animation timeline tool. i’ll also be using the movement/selection tools, but those are pretty straightforward I think? we’ll see, i guess!
i’m going to use this catwoman panel as an example.

let's start out by cropping it in and removing all the text bubbles/extra things, just to get a blank slate. i have a tutorial on how I edit panels here, and how I size them here, if that’s something you need. It’s not really necessary for this trick, but I like a clean visual.
i end up with something like this:

now you’ll want to make a new blank layer on top of this one. this will be the one you work on. this part comes down to kind of personal preference/artistic decision making, but you want to fill this blank layer with the sliding effect you want to have. this would be the reflection in lucius’ glasses, or the arrows in this ga/gl gifset.

(it looks very silly, I know. trust the process on this one.)
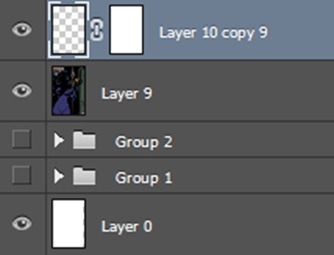
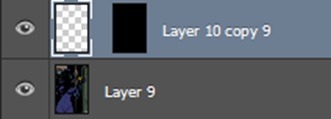
then, on the layer where I’ve just drawn the white lines, I am going to create a layer mask. select “layer” in the toolbar, find “layer mask,” and select “reveal all.” this won’t change anything about the visual at this point, but it’s necessary for creating this effect.
two things to do right away: unlink the lines from the mask by clicking the little “chain” between the two, and select the layer mask itself to work on.
wrong:

right:

(ignore groups one and two, by the way. those are just old versions of the panel/lines in case i screw up and need to go back to a previous one for some reason. you don’t have to do that; i’m allergic to the delete button.)
use the selection tool to pick the area where you want the affect to appear. for me, that’s all the yellow facets of the diamond, so i’ve outlined it like so:

on the layer mask, fill those sections with black. then hit either ctrl+i or command+i to invert the layer mask, so the white portions become black and the black portions become white. in my case, this makes the white lines… disappear! magic.
basically, what the layer mask is doing is choosing when the pixels on a layer show up. by coloring something in, you’re saying, ‘I don’t want the white lines to show up when they live in this space.’ so because you’ve inverted it, you’ve turned everything outside of the area you want to animate into a no-show zone, and only the area you want to work on is left.
this is probably not a very good explanation. sorry about that. mess around with it on your own and I guarantee it’ll make sense.
we are now done creating the layer mask! click on the layer itself to make sure you’re working on that for this next bit, like so:

this next part is like. actually really hard to explain. but i’ll try my best.
i’ve done a tutorial on how I animate gifs before. some of that might help here, but it does function a little differently. first, you’ll want to go to the timeline at the bottom of your screen.

create a new frame in the timeline with a 0-second delay. then go back up to the image itself, and select the lighting effect you made (my white lines, in this case). move it just a little bit. i’m opting to go just until I can see the first line or two on the diamond.
it won’t look like much. here’s the difference:


you can see (I hope) the tiny bit of “shine” on the upper left corner, where the mask is white and the pixels are visible.
now i’m going to make another new frame in the timeline, and nudge those lines a little more. let’s say six pixels to the right, and two pixels down. now it looks like this:

you will notice the change is almost imperceptible. that’s fine. the resulting animation will be smoother if you do smaller movements, as opposed to bigger ones.
basically… just repeat that. new frame, nudge a little. new frame, nudge a little. over and over, until the lighting effect has moved fully off the area you’re animating on the other side. These edits can get a little long/the number of frames can get huge, so if you catch that happening, wait until you get to the end and then select either all the even or all the odd frames and delete them.
this will double the speed of your animation, but given the very small increments in which we are moving things, it still won’t look too choppy. you could certainly start with bigger movements to cut this off at the pass, but it’s a LOT easier to cut these frames out than to add new ones in if it ends up looking too rough, so I opt for more frames and then remove them later.
once you’ve moved the lighting effect all the way across the image and over the other side, make sure you play it through at least once or twice to get a feel for it. this is what I have:

this is way, way too fast to me. that’s okay! we can mess around with the timeline settings to increase the delay to pretty much anything. I’m going to set it to 0.2 seconds per frame, with a longer setting for the first and last frame to give people a breather between the start and end of the effect. now my timeline looks like this:

and my gif looks like this!

that works better, i think. the more I’ve made gifs, the more I’ve allowed for pauses and slower animations; when I look back at some of the first ones I did, they feel way too fast. but it’s all up to personal preference, really, so mess around with the settings all you want until you get the vibe that you want.
you can also mess around with opacity. if you want something to fade into the background as it moves, use a white-to-black gradient instead of just stark black or white spaces. if you want the shine to be less prominent (not at all necessary here with such a small effect), change the opacity of the entire layer until it's subtle enough for you.
basically, the world is your oyster, and you can mess around with this as much as you want. this is my method; it does not have to be yours.
I hope this helps! happy making <3
#tbanimation#how to#ask.tb#anonymous#sorry for the delay answering this one#i had to sit and think about the best way to walk through it lol and i am still not. entirely sure i got there?#i tried though!!
3 notes
·
View notes
Note
Ahh it makes me happy seeing you reblog those old gifsets of mine ❤️🥹 and gosh, while I didn't hate the LA version of them (I liked Shanks more than Makino, they wrote her as too serious!) we could have gotten so much more... so I share your disappointment 😢
Your gifsets from those episodes are my favourite!! Thank you so much for making them<3
And oh same, and I honestly didn't mind Shanks that much, but as for Makino, she just felt like a completely different character. That's not saying it's a bad character; it's just not the Makino I love.
(More under the cut, for those who are avoiding spoilers - or who'd rather not read my thoughts, as I unfortunately still have a few!)
One thing that was missing from the live action version of her, at least for me, was her innocence. I've always imagined her as similar to Luffy in that respect - or she embodies the same kind of naivete, at least at the beginning of the series. One example: I've always liked the idea of Dawn Island as being so far removed from the Grand Line that it really is a mythical ocean to them, and for whom devil fruits might as well be fairy tales, but the live action's choice of providing exposition about the nature of the devil fruits via Makino completely changes this. And I've been trying to figure out why this scene felt so off to me, and I think that's the reason: it's delivered with a wary kind of knowledge that just...doesn't translate to the vision I have of her in my head, of the fiercely practical but still easily-enthralled barmaid who's as charmed by Shanks' outrageous stories as Luffy is.
And this isn't me advocating for a version of Makino who's oblivious to what's happening beyond her own shores. The fact that she does know and makes an active point of keeping herself informed is an established part of Shanties canon, and to a greater extent than what's even suggested in OP canon - the wife of the Emperor who keeps detailed ledgers with all her husband's enemies that would put his first mate's to shame; who's part of his inner circle, and who knows more about what's going on in the New World than many of those who sail it. I love a Makino who's informed, but the greatest difference between my own interpretation and Netflix's version of her is that even when she knows all these things about the world - hell, even in the fics where she's seen it, and lived it - she still retains parts of her innocence, like her prevailing belief in mercy, her easily-inspired wonder, and (at least some of) her naivety. And that's my own interpretation, where I've taken my share of creative liberties with her character, but nothing that I feel is at odds with her portrayal in canon, where even when she's older and more mature, there are still moments where her innocence shines through (see: her stand-off with Dadan after Ace's death, or her reaction to the news about Sabo during the Reverie). It doesn't make her weak - if anything, my prevailing belief is that it takes strength to look at the world and all its unfairness and horrors and not let it make you jaded. And I wish we could have gotten that Makino.
(And a different wig, my god, I'm going to include an extra description of her beautiful hair in my next fic just to make up for that godawful wig)
All my beef with her Netflix characterisation aside though, her motherly moments with Luffy were lovely, and I loved that they made her physically try to stop Higuma from hurting him, so there were some things about her live action version I enjoyed<3
19 notes
·
View notes