#mobile-friendly websites
Text
Leading Web Development Company
If you're searching for top-tier web development services, Digiatto is your ultimate destination. As a top web development company, our core expertise lies in crafting cutting-edge websites that not only exude visual excellence but also function flawlessly. We are also providing web development services in Dubai
#web development company Dubai#Top web developers#Dubai website design#Professional web development#Expert web developers#Dubai web development services#Responsive website development#Mobile-friendly websites#programming
2 notes
·
View notes
Text
0 notes
Text
The Unbeatable Value of Responsive Websites: Boosting Your Online Presence!
Responsive design is a no brainer if you want the best experience on your website. It ensures that visitors on smartphones, tablets, and desktops engage with your content. Of course there are other factors in web design, but having a responsive website is a smart move.
#Responsive Web Design#Mobile-Friendly Websites#SEO#Google Rankings#Web Development#User Experience#Mobile Devices#Online Presence#Web Design Standards
0 notes
Text

42Works offers mobile-friendly websites that convert prospects into profits. Specializing in WordPress, Magento, Joomla, and more, our team delivers responsive designs and e-commerce solutions tailored to your business needs.
#42Works#mobile-friendly websites#website#website development#digital markting#ui/ux design#responsivedesign#42worksblog
0 notes
Text
It is undeniable that the ratio of Smartphone users is increasing day-by-day. Since it is quite handy, people love to search everything on this device. No doubt, Google has also understood the importance of this device and giving respect to the Smartphone users by adapting its algorithms to lift up the number of mobile-friendly websites.
0 notes
Text
https://digitalhabibi.com/the-role-of-technical-seo-in-improving-user-experience-and-search-rankings/
This comprehensive guide delves into the nuances of SEO and PPC strategies, helping businesses in Dubai navigate the dynamic digital landscape and choose the optimal approach for their marketing success.
#Technical SEO#website optimization techniques#SEO audit tools#mobile-friendly websites#website speed optimization#structured data markup#canonical tags#crawl budget#HTTPS implementation#schema markup SEO#XML sitemaps#site architecture SEO
0 notes
Text
Elevate Kitsap business with mobile-friendly Websites. Engage users on the go, boost local presence, and stay ahead in the digital landscape. the Kitsap website design.
0 notes
Text
How to Build a Mobile-friendly E-commerce Website

At this time almost half of the internet population uses their smartphones for shopping, so if you thing a create a shopping website then Build a Mobile-friendly E-commerce Website it helps to get more users to reach your site. Here we shares advantages of mobile-friendly e-commerce websites like Easy Access, SEO Friendly, Cost-effective, and User Pleasing Experience. Check website Development Company in India!
#website development company in Rajkot#website Development Company in India#advantages of mobile-friendly e-commerce websites#mobile-friendly websites#web applications#ecommerce websites#eCommerce development company#web developers is progressive web apps#mobile-friendly site#mobile-friendly e-commerce sites
0 notes
Text
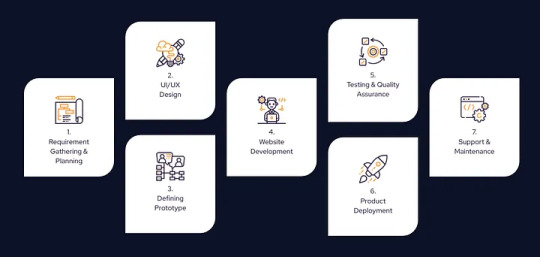
Website Development Lifecycle

We partner with you to plan, execute, and measure improvements for your existing website, or build memorable, conversion-focused, and secure websites. We understand how frustrating it can be to build or redesign a website and how you want to say so much in the limited space. We are also experienced with custom website development. Our team of superstar web designers and marketing experts can do wonders in creating a website that converts visitors into regular clients.
Experienced strategists are just one click away. Get your customized marketing strategies with a perfect blend of tactical instruction & guaranteed results.
#website development company#Custom Website Development#Mobile-Friendly Websites#eCommerce Websites#SEO Friendly Sites
0 notes
Text

Discover the key factors to consider in website development to ensure a successful online presence. From user experience to responsive design, explore the essential elements for creating a powerful website.
#Website development#Web design#User experience#Responsive design#Mobile-friendly websites#tumblr blog#tumblr search#tumblr things#tumblrpost#tumblr settings#viral images#viral photo#viral trends#viral news#viral today now
0 notes
Text
Mobile marketing in Bangalore
Webuniversals specializes in mobile marketing in Bangalore, offering targeted campaigns for mobile devices. Our services include SMS marketing, mobile app promotion, location-based marketing, and push notifications. We optimize mobile websites, analyze mobile user engagement, and implement effective mobile marketing strategies. Stay ahead of the competition with our mobile advertising solutions, driving lead generation and enhancing the mobile customer experience. Explore the latest mobile advertising trends with Webuniversals and maximize your marketing potential in Bangalore.
#Mobile marketing#Bangalore#webuniversals#digital advertising#mobile devices#targeting#campaigns#SMS marketing#mobile apps#location-based marketing#push notifications#mobile advertising networks#mobile-friendly websites#mobile analytics#mobile user engagement#mobile marketing strategies#mobile optimization#mobile customer experience#mobile advertising trends#mobile marketing solutions#mobile lead generation.
0 notes
Text

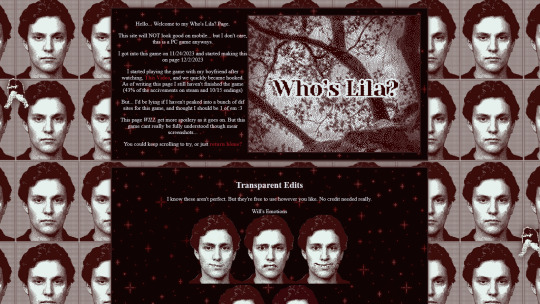
Neocities Update: Who's Lila? Fan page!
#check it out B)#neocities#websites#old web#webcore#who's lila?#whos lila#whos lila?#william clarke#my stuff#spent like all day on this page :3 so happy with it!#not super mobile friendly
133 notes
·
View notes
Text

[Image ID: The Jane Lynch “I am going to create an environment that is so toxic” meme with Jane labelled “Every website I use” and the caption edited to read “I am going to create an update that is so counterintuitive, hard to look at, and overall much worse than what we had before.” End image ID]
#surprisingly not about tumblr for once#websites#updates#this is mostly about:#goodreads#Wikipedia#bookoutlet#nanowrimo#artbreeder#etc etc literally every website is doing it and I despise it#their updates are bad and they should feel bad#goodreads one almost left me having a breakdown and I know other book sites exist but they don’t have the same level of everything as gr#bookoutlet and Nano and artbreeder are unusable on mobile now#the first and latter also impossible to load correctly and the middle just being awful for nav and focus#and just gaaaaah stop it stop it there was nothing wrong with the old ones they were much more user friendly :(#not writing#ah had a typo initially fixed now but it was already reblogged 😭
171 notes
·
View notes
Text

new page on my neocities that i'm rather fond of! it's a celebration of queer joy & existence over the ages
#neocities#queer#lgbtq#lgbt#website#indie web#i had a fun time making it#it is not mobile friendly at all sorryyyyy
7 notes
·
View notes
Text
mobile-friendly personal websites
@agentreynard wanted to hear more about how I made my website mobile friendly, so here's what I did:
First, crucially, I already had a one-column website that used css to style the HTML.

This made it easy to adapt to smaller screens...as soon as I learned the following three things thanks to Christopher Heng's How to Make a Mobile-Friendly Website: Responsive Design in CSS:
1. You need this magical incantation in the HEAD section of every page:

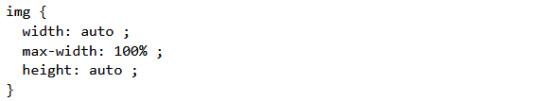
2. You need to tell your images to simmer down and not be stretching out the screen by being as wide as they want. They can be 100% wide and no more!! Add this to the css:

3. And then you'll probably need to give the page special instructions on how to act if it's being displayed on a small screen. This is the fiddly bit. What you put in here will be specific to your website, but it'll all go at the end of your css, tucked inside one of these:

That's what's known as a media query and it can take a variety of forms. This one says that if a screen is 320px wide or smaller, these rules apply. You can also use "min-width" if you want to tell it what to do if a screen is larger than a set number, and you can put whatever numbers in there you want.
Mine looks like this:

Those were all classes I used for the original layout, only now I want them to display differently on smaller screens. So I shrunk all the margins to remove white (and pink) space and now that same page looks something like this on mobile:

I did the same thing for the story files themselves, shrinking the margins so there's more room for text, but that took a different set of rules because they've got a different structure. I also added "back to top" links to the bottom of all my navigational pages.
Now, this is clearly not a foolproof or comprehensive plan. Everything I know about HTML and CSS I learned through trial and error, so I am barely qualified to say even this much. But these were the three things I needed to know before I could stick my hands in there and really shove stuff around.
21 notes
·
View notes
Text
Pixel Perfect: Navigating the World of Website Development for Maximum Impact

Pixel Perfect: Navigating the World of Website Development for Maximum Impact
Introduction: In the ever-evolving digital landscape, the importance of a well-developed website cannot be overstated. Your website is often the first interaction potential customers have with your brand, making it crucial to leave a lasting impression. In this blog, we'll explore two key aspects of website development that can significantly impact your online presence: Mobile-Friendly Websites and Website Navigation Design.
Mobile-Friendly Websites: In an era where smartphones have become an extension of ourselves, having a mobile-friendly website is no longer a luxury but a necessity. Google's algorithm prioritizes mobile-friendly sites, affecting your search engine rankings. Moreover, with a significant portion of internet users accessing content on mobile devices, it's imperative to optimize your website for various screen sizes.
To achieve mobile-friendliness, consider responsive web design. This approach ensures that your website adapts seamlessly to different devices, providing an optimal viewing experience. Google's mobile-friendly test can be a handy tool to assess and improve your website's mobile responsiveness.
Remember, a mobile-friendly website not only enhances user experience but also contributes to your website's overall SEO performance.
Website Navigation Design: Effective website navigation is the roadmap that guides users through your digital space. A poorly designed navigation structure can frustrate visitors, leading to high bounce rates and missed opportunities. On the other hand, an intuitive navigation design can enhance user engagement and encourage exploration.
Here are some key principles for creating an effective website navigation system:
Simplicity is Key: Keep your navigation menu simple and clutter-free. Users should be able to find what they're looking for within a few clicks. Utilize clear and concise menu labels to guide visitors effortlessly.
Logical Hierarchy: Organize your website's content in a logical hierarchy. Categorize information in a way that makes sense, and ensure that users can easily understand the structure of your site.
Mobile Responsiveness: Extend your mobile-friendly approach to navigation. Implement a responsive menu that adapts to different screen sizes, providing an equally smooth experience on smartphones and tablets.
Call-to-Action (CTA) Placement: Strategically place important CTAs in the navigation to encourage user interaction. Whether it's making a purchase, signing up for a newsletter, or contacting your business, make these actions easily accessible.
Conclusion: In the competitive online landscape, pixel-perfect website development involves not only visually appealing design but also a strategic approach to mobile-friendliness and Website navigation design. By optimizing your website for mobile devices and creating an intuitive navigation structure, you pave the way for a positive user experience and improved search engine visibility. Stay ahead in the digital game by embracing these crucial aspects of website development for maximum impact.
#Website navigation design#Mobile-Friendly Websites#design and development#webdevelopment#bestcourse#enrollnow
0 notes