#juegos de diseño
Text
Desafío 04: Colores aditivos - RGB y Hexadecimal (i)
Introducción básica y enlaces de referencias sobre el espacio aditivo RGB, y 24 ejercicios básicos donde deberás relacionar una o más afirmaciones con la imagen correspondiente. ¿Aceptas el desafío?: https://www.formaciongrafica.net/blog/cuanto-sabes/sobre-colores-aditivos-01/
#juegos serios#juegos de diseño#diseño#diseño gráfico#color#colores aditivos#hexadecimal#rgb#espacio rgb#desafíos de diseño
0 notes
Text


Atraco en la galería
Juego de mesa como proyecto final del curso de tratamiento digital. El juego se basa en cuatro ladrones que tratan de robar obras de arte sin que los guardias de seguridad los atrapen 🖼
4 notes
·
View notes
Text

VBS CRECIÓ TANTO AHRGRH
#siendo sincero el diseño me tenía un poco preocupado#porque el de l/n y mmj son lindos pero ¿el gris no queda tanto?#y en el caso de mmj siento que el trébol celeste queda raro...#usaron el mismo tono para todo y me mata un poco la vista#Pero todos en vbs se ven tan bien... Y Y Y AKITO CRECIÓ ¿NO?#OMGGG SI DIJERA QUE CASI MUERO CUANDO LES VI NO MENTIRÍA TT#cuando vi el de l/n casi me muero... lo mismo con mmj y vbs#verles crecer después de dos años para llorar da#YYY AN SE PARECE A NAGI TE JURO TT#las ropas les queda demasiado bien voy a llorar TT#el evento de aniversario prohibido perderse#solo falta wxs y niigo... quiero ver a mafuyu ¿qué tipo de expresión tendrá ahora en comparación a antes?#los trajes de wxs también porque pueden ser buenos o muy malos SJJSSJ#le tengo fe a cualquier juego menos pjsekai
3 notes
·
View notes
Text
Hacer un skin solo con CSS parte 5
¿Ha llegado finalmente un nuevo tutorial?
Así es mis queridos olimpicos es momento de continuar haciendo un skin con solo CSS. ¿El tema de hoy? LAS CATEGORÍAS.
Retomando la línea de mis tutoriales anteriores hoy les traigo las categorías, a esta sección la dividiré en dos contenidos: 1. Cómo crear categorías y sus opciones. 2. Editar con css la zona.
¿Tienes ya tu café, té, chocolate o cerveza? Entonces empecemos.
#1 ¿Cómo crear categorías y qué opciones tiene?
• Panel de Administración - General - Categorías y foros
Aquí en el mismo renglón del título del foro encontrarán un + en verde. ¿Lo ven? Está medio escondido así que no se preocupen si no lo localizan a la primera. Una vez lo tengas podrás crear una categoría y señalar si quieres un foro.
¿Cuál es la diferencia entre categoría y foro?
La categoría ordena y agrupa los foros. Es el enorme título que suelen llevar arriba. En cambio los foros son los sitios destinados a crear temas y los que permiten la interacción con el usuario.
Una vez has elegido entre foro y categoría crearemos una categoría con foro.
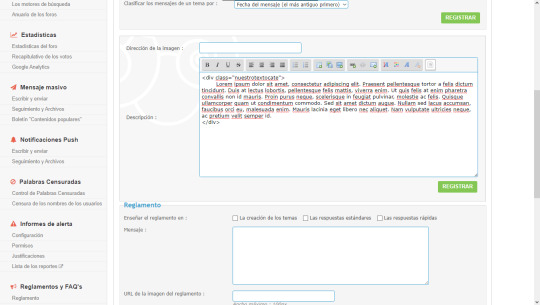
Tenemos las opciones de poner una imagen, una descripción o ambos. Nosotros haremos las tres cosas así pueden aprender.
• Foro con imagen: En este caso yo elegiré un tamaño de 465x120px peeeroo... pueden elegir lo que quieran, les recomiendo que no sea más ancha que el wrap ni demasiado larga porque podría ser demasiado pesado para el foro y además podría quedar muy mal si se sale, lo pueden poner en la descripción o en la dirección de la imagen en este caso lo pondré en la primera.
• Foro con texto: Les recomiendo poner en inicio uno largo para que no tengan imprevistos. En esta parte Sí les diría que añadan un simple html que quede así:

• Foro con texto e imagen: Podemos ponerlo todo en la descripción ó poner la imagen en Dirección de la imagen y en descripción añadir
Para la explicación con hover:

ó para la explicación sin hover

.Recomiendo la segunda opción si quieres que el texto quede fijo o la primera si deseas ponerle un hover.
#2 Editar todo con css
Con esta base comenzaremos a codear el css. 1) ul.topiclist.forums : Esta zona abarca la totalidad de los foros en esa categoría. Aquí definiré un color, un borde abajo que marque el final, un borde que redondee la parte de abajo y cuanto espacio (margen) habrá entre categorías:
ul.topiclist.forums{ background: var(--oscuro); border-bottom: 2px solid var(--acento1); margin-bottom: 10px; border-radius: 0px 0px 12px 12px; }
2) li.row : Esto abarca cada una de los subforos individuales, en este caso le pondremos un fondo, un borde abajo, y un margen, pero pueden probar lo que gusten.
li.row { border-bottom: 3px dotted var(--acento2); margin: 5px; background: var(--fondo); }
3) dd.dterm : Honestamente muchas veces en los skins me he salteado adrede esta zona, en otros no, el código de esta parte aplica a la zona del título de la categoría, el icono del costado y la descripción del foro, en esta oportunidad para mostrarles le pondré algunas cosas como un ancho y un padding.
dd.dterm { padding: 5px; width: 62%!important; }
4) a.forumtitle : Es la zona del título del foro ¡Es hermoso andarlo editando! Les diría que jueguen mucho y se diviertan haciéndolo con cualquier idea que se les ocurrá en este caso añadiré los siguientes atributos.
a.forumtitle { display: block; text-align: center; background: linear-gradient(45deg,var(--acento1),var(--acento2)); font-family: April Fatface; text-transform: uppercase; color: white; font-size: 18px; text-shadow: 1px 1px black; letter-spacing: 1px; width: 101%; }
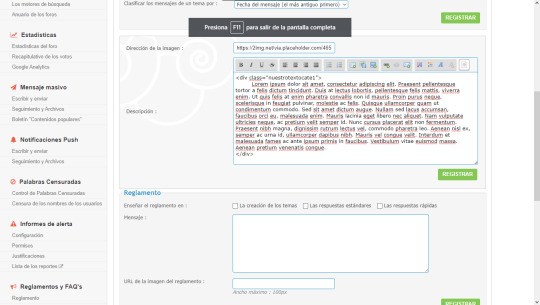
5. Nuestra imagen se encuentra en dd.dterm img aquí pondremos algunas cosas, en mi caso difiniré el tamaño de imagen para que todas sean iguales, también pueden jugar con los blend-mode o ponerle simplemente bordes.
dd.dterm img { border: 5px solid var(--oscuro); outline: 1px solid var(--acento1); margin-top: -5px; width: 465px; height: 120px; }
6. Nuestro texto bueno aquí usamos un poco de html por lo que nuestra clase sería:.nuestrotextocate ¿Qué le pondremos? El tamaño (width, height, padding), el tipo de fuente y su color (font-size, font-family, color), la forma (display, overflow), bordes y decorados (border, outline). Recuerden que las cosas que les dejo realizadas son simplemente de muestra.
.nuestrotextocate { width: 455px; text-align: justify; color: #ccc; font-size: 13px; height: 120px; display: block; font-family: 'Montserrat', sans-serif; overflow: auto; border: 5px solid var(--oscuro); outline: 1px solid var(--acento1); padding: 5px; }
7. Cómo se habrán dado cuenta nosotros hicimos dos tipos de texto así que ahora usaremos el que está junto a una imagen... y aquí viene la hora de jugar mucho.
Les dejaré algunas opciones: → Hacer que el texto este sobre la imagen (cambia el color del background por transparent o uno con la opacidad bajada):
.nuestrotextocate2 { background: #58c3664d; height: 110px; display: block; position: absolute; width: 455px; margin-left: 5px; padding: 5px; text-align: justify; font-size: 12px; overflow: auto; }
→ Hacer que el texto este a un costado de la imagen (juega con el margen-left para ponerlo del lado que desees), recuerda que puedes ponerle el color de background que quieras:
.nuestrotextocate2 { background: #58c3664d; height: 110px; display: block; position: absolute; width: 216px; margin-left: 5px; padding: 5px; text-align: justify; font-size: 12px; overflow: auto; }
→ Hacer que el texto aparezca vía hover ¡UY UY UY SE COMPLICA LA COSA! Bueno no desesperen esta parte puede ser más compleja pero intentaré explicarlo lo mejor posible.
¿Recuerdan que les había dado esta opción? :
Lorem impusi...
Bueno con esto usaremos dos partes en el css la primera se llamará .nuestrotextocate1 y la segunda .nuestrotextocate1:hover
Les explicaré el más simple (en mi humilde opinión), lo primero será ponerle altura, ancho, color de fondo, display: block; la posición: absolute y opacity: 0; con esto estaremos realizando una cajita (que no la podremos ver porque le pusimos 0 de opacidad), además hay que añadir las propiedades de fuente y las transiciones (esto nos dirá el tiempo que tarda en realizarse el efecto). Les debería quedar algo así:
.nuestrotextocate1 { background: var(--acento2); position: absolute; height: 110px; display: block; margin-left: 3px; padding: 5px; width: 455px; text-align: justify; color: #ccc; overflow: auto; opacity: 0; -webkit-transition: all 0.4s ease-in-out 0s; -moz-transition: all 0.4s ease-in-out 0s; transition: all 0.4s ease-in-out 0s; }
Luego hay que añadir la palabra :hover y la opacidad: 1, nos quedaría así:
.nuestrotextocate1:hover {opacity: 1;}
Llegamos al último tramo del tutorial ¡Se hizo gigante! Ahora tenemos que acomodar los números del costado y el último tema.
dd.topics : Es para editar la zona que nos dice la cantidad de temas.
dd.posts : Es el sitio de la cantidad de post.
Yo pondré ambos con el mismo código para ahorrar líneas de css
dd.topics, dd.posts { width: 17%; display: inline-block; background: linear-gradient(45deg,var(--acento1),var(--acento2)); margin: 5px; text-align: center; color: #ccc; }
Bueno aquí pondré algo extra en el panel de administración iré a "Índice - Estructura y Jerarquía: Mostrar los avatares en la columna "Últimos mensajes" Sí" con eso nos mostrará el avatar del último usuario en responder (no es necesario añadirlo).
dd.lastpost { background: linear-gradient(45deg,var(--acento1),var(--acento2)); margin: 5px; width: 35%; height: 103px; font-size: 17px; color: #ccc; }
La parte de la imagen:
.lastpost-avatar img { width: 65px; height: 90px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
¡Y ahora sí se ha acabado! Nos vemos en el siguiente :D
#Apolo:tutoriales#tutorial#css#skin#foroactivo#forumactif#diseño#web#juego de rol#rol#español#ayuda#recursos
16 notes
·
View notes
Note
The gray garden estaba pasable, me bancás?
Concuerdo, por lo poco que me acuerdo ese era el mejor (que no es decir mucho)
#The gray garden estaba meh#el único juego de okegom que no creo que se pueda defender es Wadanohara#re lento con la historia. muy olvidable. Sal estaba ahí#encima te hacía ir por todos los finales males para conseguir el verdadero. andá a cagar#(literal no me acuerdo *nada* de Mogeko Castle. are u mad at me)#los diseños estaban bonitos igual :]
6 notes
·
View notes
Text
Asignación Final, Juego de Mesa


Asignación Final de Tratamiento Digital 1
Junto a mis compañeros Iara Sandoval, Jeremy Jiménez y Leonora Pedraza
Summer Cruise es un juego realizado por nosotros 4, donde 6 personas o menos se van a enfrentar, para saber quien logrará recolectar la mayor cantidad de monedas y ganar la partida 🐚🦀☀️🐋🐙🐢🦭🌴
0 notes
Text
Wyrmwood Gaming, Diseñadores de mobiliario especializados para juegos de mesa. En su canal de TikTok pueden ver sus impresionantes creaciones: https://www.tiktok.com/@wyrmwoodgaming/video/7357108101952081195
0 notes
Text
MSI Deslumbra en CES 2024 con el Pionero Portátil de Juegos "Claw" y Procesador Intel® Core™ Ultra
La fusión perfecta entre potencia y portabilidad: Descubre el revolucionario dispositivo de MSI para jugadores exigentes.
Desde la cúspide de la innovación tecnológica, MSI ha desatado su última maravilla en el escenario mundial del CES 2024. Con una mezcla impecable de rendimiento excepcional y diseño de vanguardia, MSI presenta con orgullo el Claw, el primer portátil para juegos del mundo…

View On WordPress
#CES 2024#Claw#diseño ergonómico#Innovación tecnológica#juegos portátiles#MSI#pantalla táctil#procesador Intel Core Ultra#rendimiento de juego#tecnología HyperFlow
0 notes
Text
Matriz de consistencia sobre el Tema: La percepción de la tipografía del juego World of Tanks Blitz
VariablesDimensionesIndicadoresMetodologíaTipo de datosPercepción de la tipografíaLegibilidadClaridadTest de SnellenCuantitativaTest de LandoltCuantitativaTest de optotipos ECuantitativaTest de acuidad visual de cercaCuantitativaTest de agudeza visual de lejosCuantitativaTest de IshiharaCuantitativaEstiloAdecuación al contexto del juegoEscala de LikertCualitativaArmonía con la interfaz del…
View On WordPress
#cualitativo#cuantitativo#diseño de juegos#Experiencia del usuario#free-to-play#juego#Matriz de consistencia#móviles#MMO#PC#percepción#Tipografía#World of Tanks Blitz
0 notes
Text
el fin del mundo


el fin del mundo is a multiplayer board game designed to help younger kids gain knowledge about the SDG. The storyline revolves around an archipielago that will have to face the consequences of the Apocalipsis... unless you can take the right decisions. Made in collaboration with: Julia Gómez, Manuel Caltagirone, Geno Sánchez and Sara Miyagi.


0 notes
Text
UPCOMING SKINS



EN/ES
Upcoming skins (pre-made, limited slots)
✦ Kaleidoscope: A minimalistic dark skin for those who certainly don’t enjoy big images on informative subforums. It will include the essentials of an advanced skin. Icons for groups selected on simplicity (nothing fancy here), the general idea is to keep it at minimum but still make it enjoyable to the eye. Same reasoning applied to profiles on posts. Main focus will be those forums which center specifically around the narrative roleplay. Will include character file on user profile (/u1).
✦ Revenge, and a little more: A dark skin with all of the essentials that include an advanced skin. May add a light mode (just a maybe). Will include statistics for your characters (so we compensate for the lack of this feature on Kaleidoscope skin).
Both skins will have +4 design for subforums.
There’s no set date for the release of these skins, but the first one to be launched will be Revenge, and a little more (mayhaps, to the end of January, beginning of February).
If we see you interested (by reblogging and liking), we’ll release a couple more screenshots of Revenge, and a little more skin.
Having said that, we hope you all are having a great time! Enjoy your holidays!
==========
Próximas skins (predefinidas, espacios limitados)
✦ Kaleidoscope: Una skin oscura minimalista para aquellos que ciertamente no disfrutan de imágenes grandes en subforos informativos. Incluirá lo esencial de una skin avanzada. Iconos para grupos seleccionados por su simplicidad (nada extravagante aquí), la idea general es mantenerlo al mínimo pero aún así hacerlo agradable a la vista. El mismo razonamiento se aplica a los perfiles en posts. El enfoque principal será para aquellos foros que se centran específicamente en el juego de roles narrativos. Incluirá ficha de personaje integrada en el perfil del usuario (/u1).
✦ Revenge, and a little more: Una skin oscura con todas las funciones esenciales de una skin avanzada. Puede que se agregue un modo claro (solo tal vez). Incluirá estadísticas para sus personajes (para compensar la falta de esta característica en la skin Kaleidoscope).
Ambas skins tendrán +4 diseños para los subforos.
No hay una fecha establecida para el lanzamiento de estas skins, pero la primera en ser lanzada será Revenge, and a little more (quizás, a finales de enero, principios de febrero).
Si vemos que están interesados (rebloggeando y dando "me gusta"), publicaremos un par de capturas de pantalla adicionales de la skin Revenge, and a little more.
Habiendo dicho esto, ¡esperamos que todos estén pasándola bien! ¡Disfruten de estas fiestas!
59 notes
·
View notes
Text
Desafío 2: Fundamentos UX
12 preguntas básicas sobre el diseño de experiencias de usuario, canvas UX, referentes del UXD, usabilidad y otros temas relacionados. ¿Aceptas el desafío?: https://www.formaciongrafica.net/blog/cuanto-sabes/sobre-ux-02/
#desaf��os de diseño#juegos serios#juegos serios de diseño#aprende ux#uxd#ux#diseño de experiencias del usuario#experiencia de usuario#juegos de diseño#Formación Gráfica
0 notes
Text
HEAR ME OUT 🗣️

TENGO MUCHO QUE DECIR CON ESTO, DEMASIADO.
Ejem, en primer lugar, quiero dar créditos a un tweet de un artista que sigo(@/prawururu), en el cual menciona que pensaba en un AU con Sol sobre algún apocalipsis zombie.
Seré sincera, me encanta este tema y quise hacer una idea de vestimentas que se me ocurrió al momento cuando vi lo que decía esta personita.
ENTONCES, se me ocurrió que Sol termino siendo un zombie (o se infectó), debido a que protegió a MC(en este caso mi sona), de que le hicieran daño; por lo que tomo un comentario que vi de este tweet para explicar lo siguiente, pues dice que Sol todavía protegería a MC a pesar de que este ya sea un zombie (ASÍ COMO EN LA CANCIÓN DE “The zombie song”).
Otra cosa que quiero comentar, es la razón por la que Hyugo, Crowe y MC podrían estar juntos. Siendo que Crowe se separó de los otros chicos del grupo, debido a que fue a buscar a MC.
Sobre Hyugo… todavía no sé muy bien qué razón podría darle, pero algo vago que pasa por mi mente es por dos cosas, porque nosotros le recordamos a cierta persona(esto mencionado en el juego), o por como todavía mantener una especie de promesa con Sol…? Como de “seguiré cuidando de la persona que tanto amo mi amigo”
O SIMPLEMENTE PARA PENSAR INTERACCIONES ENTRE LOS CHICOS Y SOL ZOMBIE
AHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHH, DETÉNGANME QUE DESPUÉS NO PARO DE HABLAR o(-(
También tengo cosas para hablar sobre el diseño, pero ya sería una biblia la que tendría que escribir </3
#artists on tumblr#clip studio paint#digital art#tkatb vn#the kid at the back vn#tkatb#the kid at the back crowe#the kid at the back hyugo#sona#tkatb oc#tkatb au
30 notes
·
View notes
Text







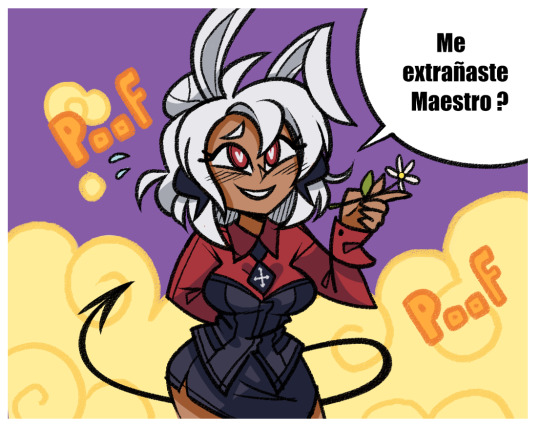
Mini comic Helltaker x DOOM - hice este comic en mayo de 2022, la verdad se volvió bastante popular hasta llego a un foro ruso eso fue re loco y un canal de YouTube le hiso doblaje pero creo que lo pusieron en oculto o algo, una pena realmente me había gustado la interpretación.
Soy mayormente fan de Helltaker amo mucho la estética del juego además de ke me gustan los juegos de citas. En el caso de Doom me empecé a interesar en el por la influencia de un amigo y a pesar de que no eh jugado ningún juego de Doom tal cual ( eso es gracioso ya ke el DOOM original corre hasta en pruebas de embarazo) si me interese en el lore y creo que la trama de Daisy tiene mucho potencia si la mesclo con la de Helltaker (da para mucho chistes).
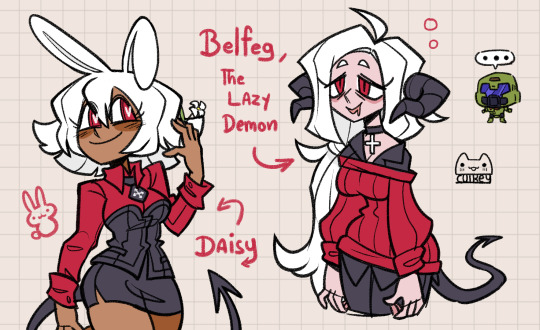
Tengo una segunda parte de este comic escrita hace tiempo pero no me eh tomado el tiempo de para dibujarla ( mas que nada por la universidad) pero ha este punto pensaba hacer un remake de este primer comic y añadirle la segunda parte, ahora que ya definí mejor el diseño de Daisy y tal vez integrar a mi oc Belfeg ( realmente quiero poner a interactuar al Doom guy con el Helltaker, los hermanos todo opuestos). Me gusta la teoría de ke la madre del helltaker es un demonio y si es hermano del doom guy eso haría que la madre de doom guy también fuese un demonio, eso explicaría un poco lo mamadisimo que esta. ( se que lo que acabo de decir es medio sacrilegio no me peguen )
Espero hacer el remake de esto antes de que vanripperart saque su próximo proyecto.
Justicia best girl !!!

82 notes
·
View notes
Text

ESTO NO ESTÁ TAN ALEJADO DE LA REALIDAD Y POR ESO ES TAN INTERESANTE
Will Wright tomó un montón de decisiones muy particulares cuando creó Los Sims, el original. Empezando por el hecho de que lo basó en la experiencia *placentera* de comprar cosas (o sea sí, consumismo) y tener una casa perfecta, él se inspiró en las casas de muñecas y jugar con muñecas (que es interesante también por la audiencia femenina que alcanzó el juego que no volvió a ser superada hasta mucho tiempo después), y en los programas de diseño hogareño populares en la época, además de la experiencia de reconstruir su casa luego de un incendio.
Will Wright quiso que su juego llegara a la mayor audiencia posible, y él, conscientemente, inventó algo que denominó "American Television Culture" o sea, algo inspirado y copiado de los sitcoms norteamericanos (los Góticos, obviamente, son los Locos Adams, y hay otra familia muy parecida a los Simpsons) algo con lo cual, y realmente la pegó ahí, la gran mayoría del mundo es familiar. Las descripciones de los objetos, por ejemplo, también están basadas en los catálogos de compras, uno lee y parece que estuviera leyendo esas "revistas" de mueblerías, electrónicas, etc. de la época (90s-2000s). Sí, en efecto, los Sims están diseñados para ser la vida norteamericana promedia, o mejor dicho, la vida de la TV norteamericana. El simlish también fue diseñado para que se parezca lo más posible a un lenguaje, pero para que no haya que traducir los diálogos y además para que puedas proyectarte vos sobre que están diciendo.
Tengo que leer el manual, pero ahí está escrito como Los Sims reflejan el hogar y la familia estadounidense promedio, porque Maxis nunca hacía solamente juegos, sino SIMULACIONES, y en sus manuales siempre explicaban con lujo de detalles el proceso de como las hacían (hasta tienen bibliografía y todo). Es una decisión absolutamente consciente que se ve reflejada durante toda la serie. No sé que tan "crítico" fue Wright con esto, pero es un poco como cuando uno decide "bueno, voy a hacer un setting estilo fantasía medieval" o "voy a hacer un setting estilo wuxia" nada más que Will Wright se sentó y dijo "voy a hacer un setting estilo Suburbio Norteamericano". Fue una decisión, y creo que eso lo hace muy interesante porque para mí es como ver una ventana a una cultura extranjera.
En los Sims 4 es peculiar porque todo ya no es solamente estereotípicamente estadounidense sino explícitamente y agresivamente californiano. Irónicamente en los juegos previos, te sentías como con más libertad, podías jugar todo tipo de sims; ancianos, niños, estilos de otras décadas, incluso creo que había más ambiguedad en los lugares donde vivías y lo que hacías... Ahora desde la ropa hasta los objetos hasta los lugares hasta la jugabilidad, todo en los Sims 4 te grita básicamente "influencer californiano que tiene un startup de vtubers que hacen reseña de comida macrobiótica". El celular está en todos lados, todo es redes sociales, todo es hipster. Es todo Milennial y Californiano, es horrible.
32 notes
·
View notes
Text

𝗘𝗱𝗱𝗶𝗲 𝗕𝗿𝗼𝗰𝗸 is 𝗩𝗲𝗻𝗼𝗺. 𝗩𝗲𝗻𝗼𝗺 is 𝗘𝗱𝗱𝗶𝗲 𝗕𝗿𝗼𝗰𝗸. They are 𝗩𝗲𝗻𝗼𝗺. 🔥
In case you missed it (I doubt it, it's all over the internet), did you see 𝗩𝗲𝗻𝗼𝗺's design in the 𝑺𝒑𝒊𝒅𝒆𝒓-𝑴𝒂𝒏 2 game!? IT'S INCREDIBLE 💓 and I think the Spanish dubbing is the one from the movie (of 𝗧𝗼𝗺) 😍💖
How much I would like 𝗘𝗱𝗱𝗶𝗲 𝗕𝗿𝗼𝗰𝗸 to also come out, hopefully with an appearance similar to him or the one in the comics but if he just appears it's okay 🙏🏻 They say that the host will be 𝗛𝗮𝗿𝗿𝘆 𝗢𝘀𝗯𝗼𝗿𝗻 and I've read and heard many comments saying they don't like it, I don't really like the idea either, I definitely prefer my 𝗘𝗱𝗱𝗶𝗲 obviously, he is and will always will be my favourite 💘
Thursday was so full of 𝗩𝗲𝗻𝗼𝗺 stuff everywhere because of the 𝐂𝐨𝐦𝐢𝐜 𝐂𝐨𝐧, I loved it 💖
⠀⠀⠀⠀
𝗘𝗱𝗱𝗶𝗲 𝗕𝗿𝗼𝗰𝗸 es 𝗩𝗲𝗻𝗼𝗺. 𝗩𝗲𝗻𝗼𝗺 es 𝗘𝗱𝗱𝗶𝗲 𝗕𝗿𝗼𝗰𝗸. Ellos son 𝗩𝗲𝗻𝗼𝗺. 🔥
En caso de que te lo perdieras (lo dudo, está por todo internet), ¿¡viste el diseño de 𝗩𝗲𝗻𝗼𝗺 en el juego 𝑺𝒑𝒊𝒅𝒆𝒓-𝑴𝒂𝒏 2!? ESTÁ INCREÍBLE 💓 y creo que el doblaje en español es el de la película (de 𝗧𝗼𝗺) 😍💖
Cuánto me gustaría que también saliera 𝗘𝗱𝗱𝗶𝗲 𝗕𝗿𝗼𝗰𝗸, ojalá con apariencia parecida a la de él o la de los cómics pero con que aparezca me vale 🙏🏻 Dicen que el huésped será 𝗛𝗮𝗿𝗿𝘆 𝗢𝘀𝗯𝗼𝗿𝗻 y he leído y oído bastantes comentarios diciendo que no les gusta, a mí tampoco me hace mucha gracia la idea, prefiero sin lugar a dudas a mi 𝗘𝗱𝗱𝗶𝗲 obviamente, es y será siempre mi favorito 💘
El jueves estuvo tan lleno de cosas de 𝗩𝗲𝗻𝗼𝗺 en todos lados por la 𝐂𝐨𝐦𝐢𝐜 𝐂𝐨𝐧, me encantó 💖
⠀⠀
#tom hardy#edward thomas hardy#venom#eddie brock#edward brock#we are venom#nosotros somos venom#venom 2018#symbrock#veneddie#venom x eddie#veddie#spider man#spider man game#spider man 2 game#marvels spider man#marvels spiderman 2#videos#harry osborn#my edits#mis edits#comic con#comiccon#2023 comic con#2023 comiccon
67 notes
·
View notes