#interfaz
Text
𝓔𝓿𝓸𝓵𝓾𝓬𝓲ó𝓷 𝓭𝓮 𝓵𝓪 𝓲𝓷𝓽𝓮𝓻𝓯𝓪𝔃 𝓰𝓻á𝓯𝓲𝓬𝓪 𝓭𝓮 𝓾𝓼𝓾𝓪𝓻𝓲𝓸
Las tecnologías de información tuvieron su Génesis en la Guerra Fría.
La informática ya utilizada para fines militares durante la segunda Guerra mundial tuvo un enorme avance en el período de post guerra.
Las computadoras eran grandes calculadoras en hardware eran complejo y manejarlo requería conocimientos, donde los datos se almacenaban de forma genética a través de cintas.
RED MUNDIAL
JOSEPH CARL ROBNETT - 1960
Dijo que de aquí a 10 o 15 años, incorporará las funciones de las bibliotecas.
DOUGLAS ENGELBART WORKSTATION - 1996
Primer mouse
Primera interfaz gráfica
Primer sistema de hipertexto.
• ARRANCA ARPANET - 1969
Primer enlace exitoso
INTERNET - VINTON CERF - 1970
Habla de la red internacional y de las posibilidades de la conexión global.
CORREO ELECTRÓNICO - RAY TOMLINSON
Primer email denominado CYPNET, que permitía a los usuarios mandar y recibir ficheros entre diferentes ordenadores.
MICROSOFT - BILL GATES Y PAUL ALLEN
En los 80's dominaría el mercado de las computadoras personales.
APPLE - STEVE JOBS & STEVE WOZNIAK - 1976
Empezó vendiendo 200 copias.
XEROX ALTO - 1973
Primera computadora en utilizar la metáfora del escritorio.
El Diagrama del papel
Texto negro fondo blanco el área de trabajo como el papel blanco folders hojas y el escritorio.
De la Interfaz gráfica a la interfaz Humana
JEFF RASKIN & STEVE JOBS
Una informática intuitiva y amigable
La Metáfora del Escritorio
Sistema operativo mas usado.
1ra PC MULTIMEDIA - 1985
Se genera audio, reproductor, etc.
GUI NEXT Computer - 1990
El énfasis de representación de la personalidad de los usuarios a quienes estaba destinado el sistema reproductores gráficos y artistas las carpetas no son folders amarillos oficinistas se asemejan en cambio a portafolios de artistas arquitectos y diseñadores.
HIPER TEXTO - TIM BERNERS - 1991
Del texto al hipertexto.
Esta tecnología permitió la visualización de páginas interconectadas y representadas visualmente a través de un navegador. Las páginas web que hoy conocemos y utilizamos.
Tim Berners crea el primer navegador llamado WorldWideWeb.
APPLE MAC OS X 2002
El concepto de computadoras destinadas a la producción gráfica y artística.
WINDOWS XP 2001
El sistema gráfico busca representar una interfaz familiar y agradable.
El lenguaje gráfico de los globos virtuales ha nacido. Los elementos generan volumetría en un estilo caricaturesco.
WINDOWS Vista 2007
La sofisticación en la evolución de los de las representaciones, la adicción de la materialidad con desenfoques emulación de vidrio y metal, representados en un sistema ineficiente.
Los reproductores de MP3 permitían cenar 25 canciones en un formato limitado de 100 MB de almacenamiento.
Desde que surge la telefonía celular y rápidamente se masifica. Marcas y dispositivos plantean un nuevo mercado de comunicaciones.
Los modelos más económicos buscaban acercarse a las presentaciones de teléfonos de gama más alta.
Los dispositivos celulares ya contaban con pantallas de color toque a través de muchas veces de un lápiz adicional acceso limitado a internet.
¡PHONE 1 - 2007
El primer teléfono inteligente, como los denominamos ahora significó un gran cambio ya que traía consigo la posibilidad de instalaciones como múltiples aplicaciones.
Ahora se interactúa con gestos y toques sin un teclado físico.
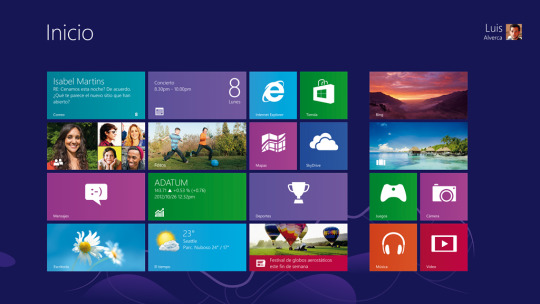
Microsoft plantea un nuevo sistema de navegación en el sistema operativo Windows 8.
Este sistema es plano y simple.
Sin embargo genera una ola de cambios en el lenguaje y gráfico de las interfaces que repercute en dispositivos móviles y en sitios de internet.
3 notes
·
View notes
Photo

The primary goal of UX design is to improve the user experience. It doesn’t matter how hard you work on your product or how well you think it’s going to be.
For more information, visit the blog page: https://www.algoworks.com/ui-ux/
#ui#ux#uiuxdesign#uxdesign#userExperience#product#uidesign#algoworks#implementation#brandstrategy#designconsulting#productdesign#uxresearch#interfaz#testing
2 notes
·
View notes
Text
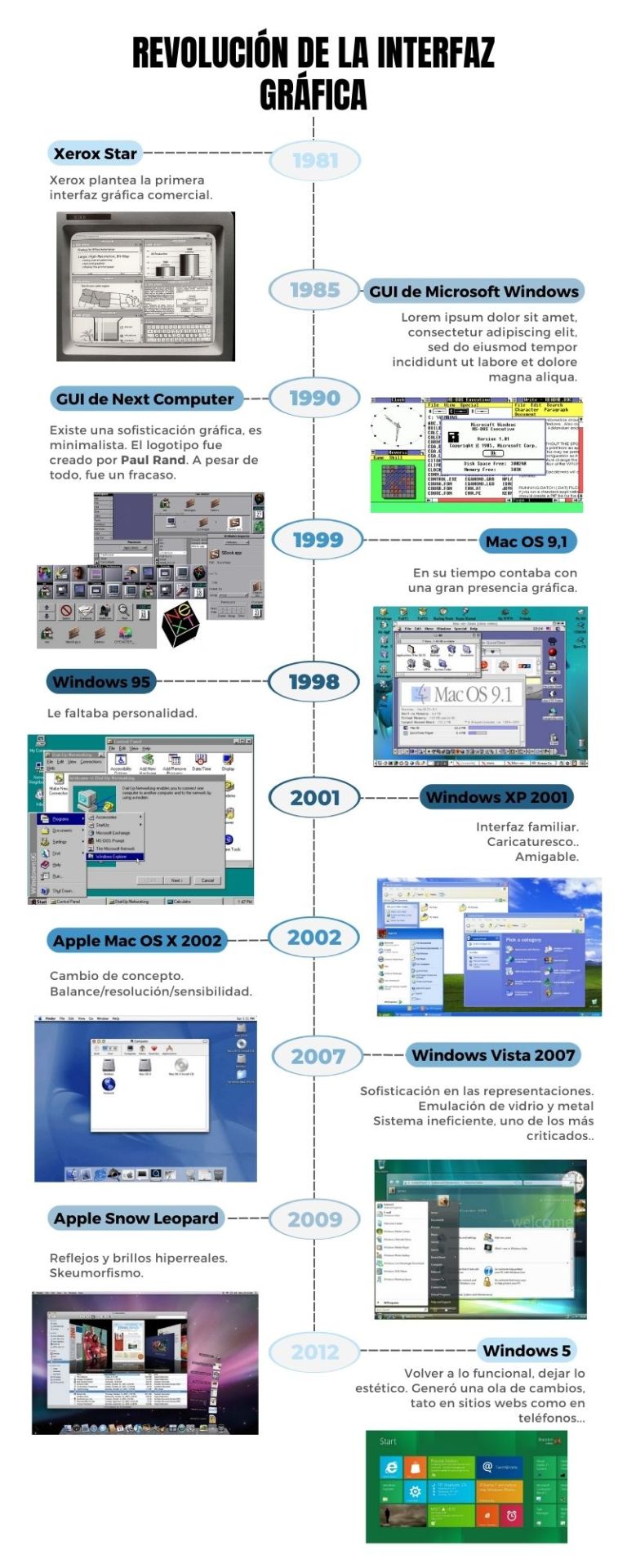
Evolución de la Interfaz Gráfica de Usuario 👥
La Interfaz Gráfica de Usuario (GUI), fue algo que estuvo en continua evolución desde su primera aparición en la Xerox Alto. Dando así pasó a la metáfora del escritorio.
Al paso de los años lo funcional empezó a ser cambiado pasando por algo mucho más estético. A continuación podrás observar una línea de tiempo con la evolución de la Interfaz Gráfica de Usuario.

2 notes
·
View notes
Text
Interfaz gráfica 2
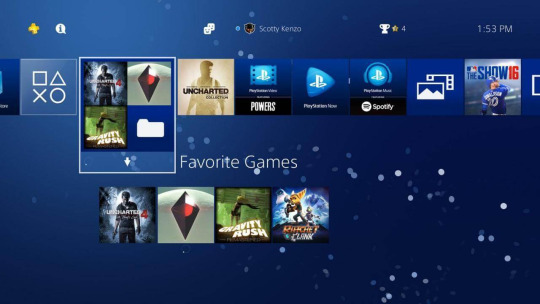
Hablemos mas a fondo de las interfaces gráficas, siendo estas creadas para el uso e interacción con el usuario podemos encontrarlas en todos lados, como en un smartwatch, en consolas de video juegos, en móviles, en web, etc

Miui de Xiaomi, basado en Android.

Interfaz de PlayStation de Sony

Interfaz web de YouTube

Interfaz de un Smartwatch
En fin, un avance y dispersión del concepto a escalas originalmente inimaginables, ahora existen desarrolladores especializados en UI (User interface) y UX (User experience), dedicándose a crear y diseñas más y más posibilidades en las interfaces, proponiendo nuevas formas de interactuar con el software.

Windows 8, odiado por muchos pero innegablemente innovador, intenta enfocar la atención en lo que el usuario puede hacer en vez del nivel de personalización de su sistema operativo.
Existe una intención de separarse de las metáforas?
Estas que ayudaron a posicionar a toda interfaz, una lupa para búsqueda, un papelero para la papelera de reciclaje, Windows = Ventanas, el papel en Word y cada campo de texto.
Las metáforas originalmente fueron imperativas para el entendimiento del usuario, pero una sociedad que no puede separarse de su tecnología... no es ya capaz de no depender de metáforas?

Un icono de terminal, una metáfora de función de sistema operativo dentro de un sistema operativo, y abajo el icono de visual studio, sin metáfora aparente, icono de marca

Interfaz para desarrollo de software, herencia de la metáfora del papel y de las carpetas guardando archivos, pero que tanto conservan de estas?
2 notes
·
View notes
Text
Interfaz gráfica de usuario
Clase 11/08

1 note
·
View note
Video
¿Qué es y para qué sirve Figma? Figma es una plataforma en línea especializada en el diseño de interfaces. Si quieren probar Figma pueden visitar su sitio oficial figma.com y también verificar los tutoriales para aprender a usar Figma desde Cero: -> Aprender Figma gratis: https://youtube.com/titocampos o desde el enlace en la biografía. ____ Para ver clases y tutoriales paso a paso…no olvide visitar ✅ https://www.youtube.com/titocampos Encuentre en mi blog más contenido: artículos, frases, tips, lecturas y recursos gratuitos ➡️ https://blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ https://links.titocampos.com _____ ñoui
0 notes
Text
Metáforas Digitales

Las metáforas son un componente fundamental del lenguaje humano y, por extensión, de nuestro pensamiento. Cuando se utiliza un elemento para referirse a una función o contenido, este concepto entra de lleno en el campo del diseño. Con la ayuda de metáforas, podemos explicar conceptos desconocidos o nuevos a los usuarios en términos con los que ya están familiarizados. Como resultado del uso de metáforas, se pretende ofrecer referencias identificables que faciliten que las personas comprendan el modelo conceptual en juego y entiendan cómo interactuar con un objeto o interfaz determinado.
Las metáforas se pueden usar de tres formas:
Con el propósito de proporcionar un marco conceptual a la tarea que el usuario está realizando (por ejemplo, navegar por la web).
Como un modelo conceptual trasladado a una interfaz de usuario (por ejemplo, a modo de una tarjeta informativa cuando consultamos las propiedades de un fichero).
Como una forma de visualizar una función (por ejemplo, un icono de un carrito de compra en el que se van insertando los productos de nuestra compra en línea).
Pero es importante enfatizar que las metáforas también pueden ir en contra de lo que los usuarios creen que debería ser el caso. Por lo tanto, se debe considerar el potencial de fracaso de la metáfora. Algunas de las causas incluyen escalabilidad limitada (una metáfora que funciona bien para un proceso sencillo puede no seguir funcionando bien a medida que aumenta el alcance o la complejidad del proceso) y el multiculturalismo (cuando se basa en asociaciones que el diseñador percibe de manera diferente). más el usuario).
Un ejemplo de aplicación problemática es la metáfora basada en el buzón del correo (empleada en algunos clientes de correo electrónico) que se emplea comúnmente en los Estados Unidos. Este buzón es distinto del que suele usarse en Europa y otros continentes, y por tanto, es una metáfora que puede no tener sentido para un usuario no norteamericano, aportando más complejidad a la interfaz.
0 notes
Text
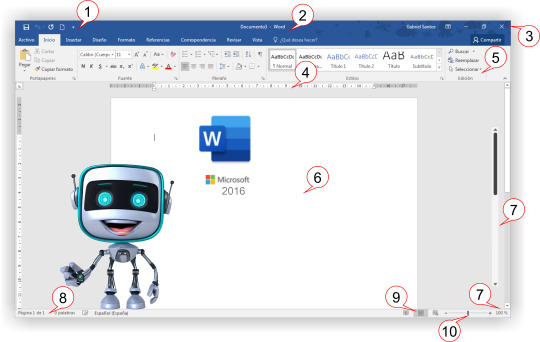
Elementos de la pantalla de Word 2016

Al iniciar Word aparece una pantalla, cuyo espacio de trabajo está formado por el menú, las cintas de opciones, los grupos de herramientas y los íconos que representan las herramientas disponibles en el software de ofimática, aquí te muestro cuales son los elementos más importantes:
1. Barra de herramientas de accesos rápidos
Se caracteriza por que contiene normalmente las opciones que se usan con mayor frecuencia, como son Abrir, Guardar, Deshacer, etc. Puedes personalizar dichos íconos a tu gusto.
2. Barra de título
Contiene el nombre del documento abierto que se está visualizando en Word, además del nombre del programa. La acompañan en la zona derecha los botones de control (3) minimizar, maximizar/restaurar y cerrar, comunes en casi todas las ventanas del entorno Windows.
3. Botones de control (Minimizar, maximizar/restaurar, cerrar)
Los botones de control sirven para manipular la ventana del programa, minimizar: esconde la ventana en la barra de tareas, maximizar: agranda a pantalla completa la ventana, y cerrar: sale por completo de la aplicación.
4. Regla
Sirve como referencia métrica para manipular la hoja, ya sea para márgenes, sangrías, alineación de texto e imágenes, etc.
5. Grupos de herramientas
Los Grupos de herramientas, son pequeñas agrupaciones de íconos de acorde a su función en común, debajo de estos bloques está el nombre del grupo de herramientas, en la imagen se muestra el de «Ilustraciones».
6. Espacio de trabajo u Hoja de trabajo
Es el área que nos permitirá escribir, insertar imágenes, gráficos, etc. Este espacio de trabajo simula una hoja de papel física dónde podemos empezar a trabajar con Word.
7. Barra de desplazamiento
La barra de desplazamiento permite manipular el documento moviéndolo de abajo hacia arriba y viceversa, la barra que se muestra en la imagen es una barra de desplazamiento vertical, también se puede mostrar en nuestro documento una barra de desplazamiento horizontal, normalmente arriba de la barra de estado, todo depende del zoom que tengamos en nuestro documento.
8. Barra de estado
En esta barra se muestran datos como la cantidad de hojas de nuestro archivo, la cantidad de palabras escritas y el idioma de escritura.
9. Vistas
Word nos permite visualizar de distintas maneras nuestro archivo, en modo lectura, diseño de impresión y diseño web. Prueba cada una, no modificará tu documento, solo la manera en que se visualiza.
10. Control deslizante del zoom
Es una barra que nos permite alejar o acercar el documento, agrandando o achicando los elementos en base a un porcentaje, se mueve de izquierda a derecha y viceversa.
Puedes ver más detalle de cada uno de los elementos en el siguiente artículo, ya que no cambian entre versiones:

Read the full article
0 notes
Text
¿Qué es una API?
Una API o interfaz de programación de aplicaciones es un conjunto de definiciones y protocolos que se usa para diseñar e integrar el software de las aplicaciones.
¿Cómo funciona una API?
Las API permiten que sus productos y servicios se comuniquen con otros, sin necesidad de saber cómo están implementados. Esto simplifica el desarrollo de las aplicaciones y permite ahorrar tiempo y dinero. Las…

View On WordPress
1 note
·
View note
Text
CLASE 02 - 14 de febrero 2023

¿Qué es una interfaz?
Una interfaz es un conjunto de elementos que permiten la comunicación y la interacción entre dos sistemas o entidades. En el contexto de la informática y la tecnología, una interfaz suele referirse a la forma en que los usuarios interactúan con una computadora, un dispositivo móvil, un software o una aplicación. La interfaz puede incluir elementos visuales como botones, menús, iconos y ventanas, así como elementos auditivos, táctiles o de otro tipo.
Es importante tener en cuenta que una interfaz no solo se trata de elementos físicos o visuales, sino también de la experiencia de uso que ofrece. Una buena interfaz debe ser intuitiva, fácil de entender y utilizar, y estar diseñada teniendo en cuenta las necesidades y preferencias del usuario. Para lograr esto, es necesario considerar factores como la edad, el género, la cultura, la educación, el contexto de uso y las habilidades tecnológicas del usuario.
Interfaz gráfica de usuario (GUI)
La interfaz gráfica de usuario, o GUI por sus siglas en inglés, es un tipo de interfaz que utiliza elementos visuales para permitir la interacción entre el usuario y un sistema informático. La GUI se popularizó en la década de 1980 con la introducción de las computadoras personales y los sistemas operativos como el Macintosh de Apple y el Windows de Microsoft. En lugar de tener que escribir comandos en una línea de texto, los usuarios podían interactuar con la computadora utilizando elementos visuales como iconos, ventanas y botones.
Antes de la introducción de la GUI, la interacción con las computadoras se realizaba a través de la introducción de comandos de texto en una línea de comandos. Sin embargo, Steve Jobs y su equipo de Apple comenzaron a explorar la idea de una interfaz gráfica de usuario que fuera más accesible y fácil de usar para el usuario promedio. La GUI de Apple, conocida como el Sistema Lisa, se introdujo en 1983 y presentaba un escritorio virtual, ventanas superpuestas y un cursor controlado por un dispositivo de entrada de ratón. La GUI fue revolucionaria en ese momento y sentó las bases para el desarrollo de interfaces de usuario modernas. Jobs creía que la tecnología debería ser accesible y fácil de usar para cualquier persona, y su enfoque en el diseño y la usabilidad de la GUI fue un gran paso hacia esa visión.
La GUI se ha convertido en el estándar de facto en la mayoría de las aplicaciones y sistemas operativos modernos. Una buena GUI debe ser fácil de aprender y utilizar, y estar diseñada para maximizar la eficiencia y la productividad del usuario.
¿Qué es una metáfora?
Una metáfora es una figura literaria que consiste en la comparación de dos cosas diferentes, con el fin de resaltar una característica o cualidad común entre ellas. En el contexto de la interfaz de usuario, una metáfora se refiere a la representación visual de una función o acción utilizando un elemento que recuerda a otra cosa. Por ejemplo, el icono de una papelera para borrar archivos es una metáfora que se basa en la idea de desechar algo que no se quiere.
Las metáforas son una herramienta útil para diseñar interfaces de usuario intuitivas y fáciles de entender. Al utilizar elementos visuales que se asemejan a objetos familiares o acciones cotidianas, los usuarios pueden entender rápidamente cómo utilizar una función o realizar una tarea sin necesidad de leer instrucciones complicadas o experimentar con diferentes opciones. Sin embargo, es importante tener en cuenta que las metáforas también pueden tener limitaciones y no siempre son adecuadas para todos los usuarios o situaciones.
Imágenes: Creadas con IA midjourney.
Autor: José Antonio Campero Morales
#Interfaz#InterfazGráficaDeUsuario#GUI#SteveJobs#Apple#HistoriaDeLaComputación#Informática#DiseñoDeInterfaz#ExperienciaDeUsuario#UX#MetáforasVisuales#AnalogíasEnDiseño#DiseñoDeSoftware#Programación#Tecnología#Innovación#RevolutionTecnológica#Computadoras
0 notes
Photo

Nuevo curso de VJ en Salto luz! 💎 Sumate al curso y aprende a realizar performance visuales en vivo, conoce las herramienta del Resolume Arena, una popular interfaz de interpretación audiovisual para proyecciones digitales e instalaciones interactivas. El VJing es un dispositivo audiovisual de realización y representación en tiempo real. Es un acto performático e irrepetible que nace en la cultura del remix con el anhelo de visualizar la música y jugar con sus ritmos. Los sets visuales son experiencias sumamente interdisciplinarias por su posible diálogo con el mundo del teatro, la publicidad, la danza, los shows musicales, el cine, el diseño, la arquitectura y el diseño. Armar un set de visuales significa hacer una curaduría de archivo visual, ya sea usando el propio o sampleando lo ajeno y prepararlo para poder ser mezclado en vivo, con el criterio de que todo el material se pueda conjugar entre sí, y también en consonancia con las otras piezas artísticas que formen parte de la performance, siempre teniendo en cuenta a lo largo de este proceso, el formar una identidad propia, una estética en la que nos podamos representar como VJs. 🔥Solicita información completa de este gran curso y formas de inscripción por dm🔥 (CUPOS LIMITADOS) Profesora: Majo Balestena @imagen1.jpg Duración del curso: 2 meses Archivo 2: presentación en el Museo Mar de Deepfake con visuales de Majo Balestena . . . . #vj #saltoluzfotografiaylenguajevisual #viging #visuales #musica #sonido #remix #shows #ritmis #setlive #set #performance #saltoluz #digital #intervencion #instalacion #interactivo #mardelplata #audiovisual #interfaz (en Salto Luz Fotografía y Lenguaje Visual) https://www.instagram.com/p/CodQ4LFv7Av/?igshid=NGJjMDIxMWI=
#vj#saltoluzfotografiaylenguajevisual#viging#visuales#musica#sonido#remix#shows#ritmis#setlive#set#performance#saltoluz#digital#intervencion#instalacion#interactivo#mardelplata#audiovisual#interfaz
0 notes
Text
𝓟𝓻á𝓬𝓽𝓲𝓬𝓪: 𝓐𝓷á𝓵𝓲𝓼𝓲𝓼 𝓭𝓮 𝓪𝓬𝓬𝓮𝓼𝓲𝓫𝓲𝓵𝓲𝓭𝓪𝓭. 𝓕𝓪𝓼𝓮 1.
Sitio Web: Ministerio de Culturas y Turismo
¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona? (Especial énfasis en este punto, quizás debas buscar en redes sociales a la empresa o institución para ver el tipo de personas que reaccionan a sus publicaciones, y stalkearlas para conocer mejor esto y poder perfilar a estas personas).
R.-
Es para un publico adulto un poco mas informativo y a la vez juvenil.
Que es un sitio mas que todo Informativo para algún evento relacionado.
Usualmente la planificación de eventos culturales entre otros.
Tiene la necesidad de subir Noticias, a artistas reconocidos, entre otros.
2. ¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
R.-
Su Propósito como ya antes dicho es Informar a la sociedad y dar a conocer hechos imórtantes.
Tiene como objetivo de Promover, desarrollar y fortalecer los emprendimientos turísticos de las comunidades rurales, urbanas, naciones y pueblos indígena originario campesinas para el aprovechamiento sustentable.
3. Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas? (realiza un esquema simple de su estructura, un mapa del sitio).
R.-
Su estructura de la pagina es algo formal, con imágenes y una larga variación de opciones para informarse.
Tiene 8 secciones para Informarse y dentro de esas 8 existen mucho mas opciones entre 3 a 8 sub opciones.
4. ¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
R.-
El sitio presenta una interacción algo abrumadora por la sobre información que existe.
De hecho tiene mínimos errores como por ejemplo, a la hora de nombrar artistas, en la sección que dice nombrar pero de lo contrario no lo nombran
5. ¿La presentación es limpia y contribuye a la comprensión del contenido?
R.- Si, esta pagina conlleva una información bastante limpia, aunque pienso que tiene algunos elementos innecesarios.
6. ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
R.-
Tiene un lenguaje bastante claro y conciso sin embargo le faltaría un poco mas enfático.
Siento que no genera un dialogo tan directo con el usuario, pero de todas maneras si logra comunicar lo necesario.
7. ¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
R.-
Esta pagina web cuenta con una variedad de elementos como una gran variedad de imágenes, isotipos, y bastante color en ellos.
En parte si pero a la vez creo que no tanto para niños pequeños e igual manera no les llamaría la atención de algunos niños mas grandes que saben leer.
8. ¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
R.-
Según a mi propia experiencia es algo monótono y de poco agrado visualmente.
Por lo contrario no genera un deleite muy bueno, sino algo aburrido, sin mucho sentimiento de por medio.
9. ¿Cómo describes el tono gráfico y comunicacional del sitio?
R.-
Diría que tiene una paleta de colores algo "chillido" con bastante detalle en espacios muy pequeño y con mas de tres tipografias en un la web, pero aun así pienso que funciona.
1 note
·
View note
Text
Xerox alto
desarrollado en el Xerox PARC en 1973, fue uno de los primeros ordenadores personales de la historia, pero sí fue el primero que utilizó la metáfora de escritorio y una interfaz gráfica de usuario, asi como un ratón

El Alto fue inicialmente concebido en 1972 en un proyecto interno escrito por Butler Lampson y diseñado inicialmente por Chuck Thacker. Desde el punto de vista técnico, el Alto era un pequeño miniordenador, pero su filosofía era la de un ordenador personal manejado por un único usuario. Nunca fue un producto comercial, aunque se fabricaron varios miles de unidades que fueron donadas a centros de investigación como el MIT, Stanford, CMU o la Universidad de Rochester.

1 note
·
View note
Text
Principios de la Gestalt
Principios de la Gestalt

View On WordPress
#Cierre#Continuidad#Dirección Común#diseño#Ergonomía#ergonomía cognitiva#Figura y Fondo#Interfaz#Leyes de la Gestalt#Leyes de la percepción#Leyes Gestálticas#Orden#Proximidad#Semejanza#Simetría#Similitud#Simplicidad#Teoría de la Gestalt
0 notes
Text
youtube
CSI Nueva York y el Visual Basic.
1 note
·
View note
Text
Evolución Histórica de los Lenguajes Digitales
18/08 - Clase 3
Evolución de la Interfaz Gráfica de Usuario.




1 note
·
View note