Text
Imagen corporativa en Illustrator CS6 para una empresa de construcción

En este Tutorial vamos a crear la imagen corporativa para una empresa, de construcción la cual le llamaremos "Locium Construcciones", proviene del latín "locus" que significa "lugar" y "ium" que denota pluralidad. Se interpreta como "lugares" o "espacios", haciendo referencia a la creación y transformación de espacios habitables.
Primero vamos a crear el logotipo, sobre eso, tomaremos la paleta de colores para realizar la hoja membretada y la tarjeta de presentacion.
Logotipo

Abrimos nuestro programa de Illustrator CS6 y creamos un nuevo archivo con las siguientes dimensiones:

Creamos un cuadrado de 140px x 140 px (no importa la posición por ahora)

Para este diseño utilizaremos la siguiente paleta de colore (Puedes ver tendencias de colores en https://color.adobe.com/es/trends

Cambiamos el color del cuadrado por #D94A70, nuestro primer color en la paleta de colores anterior.
Copiamos y pegamos el objeto, con una separación aproximada de 60px, en todos los lados:


Utiliza las guías para acomodar los objetos de una manera simétrica.
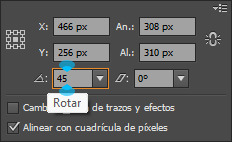
Selecciona todos los objetos y agrúpalos. En el panel "Transformar" movemos la rotación a 45°


Desagrupa los elementos y copia y pega uno de los cuadros, al cual lo vamos a girar nuevamente 45°, cambiamos su color a blanco, con la ayuda de las guías lo centramos con respecto a los demás objetos.

En la página de www.iconfinder.com vamos a descargar un ícono, en la sección de gratuitos, relacionado con la construcción:

Con la ayuda del editor vamos a ajustar los colores:

Modificamos los colores, conforme a la paleta de colores:


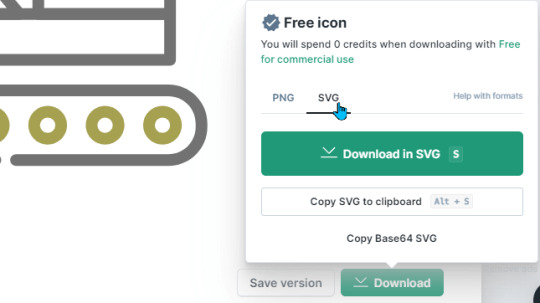
Posteriormente descargamos el SVG.

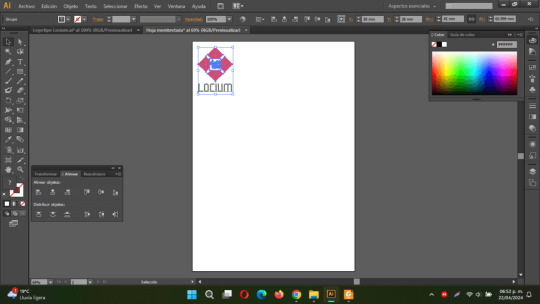
Con el menú Archivo > Colocar, añadimos nuestro vector al diseño, centrándolo en el recuadro blanco. Apóyate de las líneas guía y de la tecla ALT para no distorsionar la imagen.

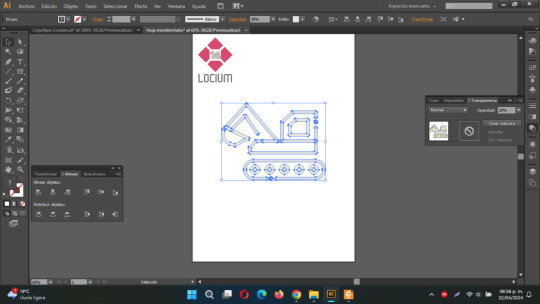
Agrupa todos los objetos y haz un poco más chico el logo, con la ayuda del panel Transformación vamos a centrar la imagen horizontalmente con respeto a la mesa de trabajo.

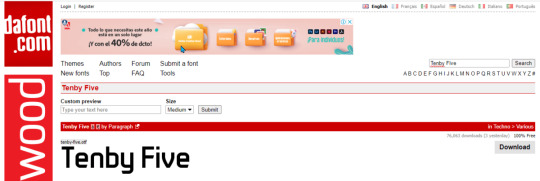
Añadimos un texto con la palabra "LOCIUM", desde la página de www.dafont.com vamos a descargar la fuente Tenby Five, usando el buscador de fuentes,

La descargamos e instalamos en nuestra computadora.
Aplicamos la fuente al nombre de nuestro logotipo, cambiando el tamaño a 123px y centrando en la parte inferior del logotipo ya creado. Aplicamos el color #727273

Guarda el archivo como Logotipo Locium
Diseño de la Hoja membretada
Creamos un nuevo archivo, con las siguientes especificaciones:

Agrupamos todos los elementos del logotipo para poderlos pegar en el archivo de la hoja membretada.

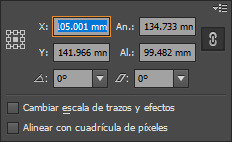
Restringimos las proporciones de altura y anchura para dejar el objeto con las siguientes dimensiones: 45mm ancho por 61mm ancho. Alineado en X con 30mm y en Y con 38mm.

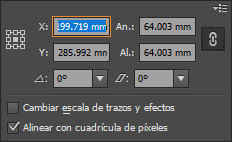
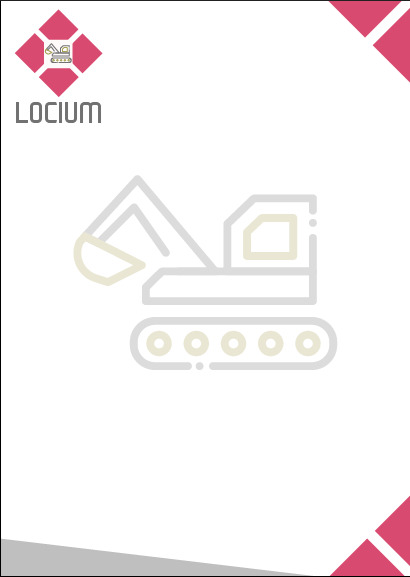
Desagrupa todos los objetos, copia y pega el ícono del logotipo al centro del espacio de trabajo con las siguientes dimensiones, aplica una transparencia al 25%


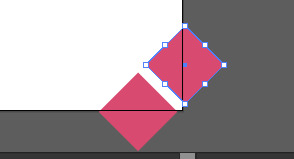
Copia y pega los cuadros superior e izquierdo, cambia el tamaño a 40mm cada uno y alinéalos a la parte inferior derecha del documento.


Repite los pasos pero ahora para colocarlos en la parte superior derecha:

Añade en la parte inferior de la hoja un recuadro de 20mm de alto, que inicie en el borde izquierdo hasta llegar a donde se encuentra el primer rombo.

Con la herramienta de selección directa (A) selecciona solo el ancla superior derecha y haz clic en suprimir.

Cambia el color del triangulo a #BFBFBF

Tarjeta de presentación
Crea un nuevo archivo para la tarjeta de presentación con las siguientes caracteristicas:

Ajusta el zoom a 200%, copia y pega el logotipo de la hoja membretada en el espacio de trabajo de la tarjeta de presentación. Ajusta con los siguientes parámetros:

Ahora copia y pega el ícono transparente que se colocó en la hoja membretada, con los siguientes parámetros: (opacidad al 15%)


Añadimos un nombre con las siguientes configuraciones:


Añade un rectángulo en la parte inferior, con las siguientes características:


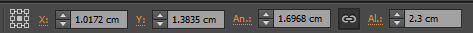
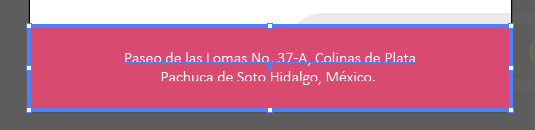
Añade una dirección dentro del recuadro, centrado, color blanco, Calibri, Light, 8pt.

Con la ayuda de iconfinder añade íconos para colocar teléfono, mail y página web:

Read the full article
0 notes
Text
Producción audiovisual

La producción audiovisual es todo el proceso creativo y logístico para poder crear como resultado final algo para tu entretenimiento. Como es el caso de un programa de televisión, vídeo u película.
La producción audiovisual se llama así porque siempre van acompañados de una parte visual y una parte sonora, y su fin puede ser comercial o de entretenimiento.
Al ser un proceso extenso, se debe tener mucho foco en la realización de cada punto para que la producción salga tal como uno quiere, ya que abarca muchos procesos creativos desde la invención de cosas para tu guion, varios temas administrativos como permisos de grabación e incluso de logística para acomodar el rodaje de escenas en sus distintos escenarios.
Para llevar a cabo una producción audiovisual exitosa se deben de cumplir con la realización de estas tres etapas; Preproducción, producción y postproducción. A continuación, se detalla cada una.
PREPRODUCCIÓN
La preproducción es un proceso o etapa de planificación de tu contenido audiovisual que quieres presentar. Aquí es importante ser muy creativo a la hora de realizarlo.
En este punto hay dos principales características que son la IDEA y el TEXTO.
La idea es un factor clave. Aquí se debe tener muy claro la idea central de tu producción, para ello es importante ser muy creativo en este proceso, el saber cómo contaras tu historia, a quién se la contarás, con qué medios lo lograras para que a la gente le llegue, todo eso se debe tener muy claro. ¡Que no se te pase nada!
El Texto es otro factor clave ya que, en él, todo lo que de principio se imaginó y se visualizó en tu cabeza, ahora se tiene que plasmar para que no se te vaya algún detalle.
Es importante ser muy claro y conciso a la hora de traducir a un lenguaje textual, si deseas que tu idea se asemeja y sea lo más fiel en todo lo que un principio paso por tu cabeza y te imaginaste, debes ser sumamente detallista y cuidadoso a la hora de transcribirlo.
Todas las producciones audiovisuales así no sean tan complejas como otras, cuentan con su guion literario, guion técnico y su guion gráfico, así que aunque sea una producción muy pequeña es importante tener en cuenta que se deben de contar con estos tres recursos ya que son de suma importancia para la hora grabar y editar.
El guión literario es un recurso que se utiliza para plasmar una idea general de tu proyecto audiovisual. En él se plasmará toda la información relevante de la historia, puede ser lo que va a suceder y el como sucede en la historia, personajes implicados, los diálogos, algunos movimientos o acotaciones de los personajes.
El Guion técnico como su nombre lo dice es un formato muy técnico y específico, este sirve más para la parte del cómo adecuar bien las tomas de los planos que tu proyecto audiovisual necesita. Es sumamente importante que esté muy bien detallado para que a la hora de editar todo lo grabado sea tal cual lo deseabas desde un principio. En él se específica la escena la descripción general de está misma, tipo de encuadre o enfoque de la toma, tipo de ángulo que se hará a la hora de grabar esa escena, el movimiento que hará la cámara y el sonido con el que vendrá acompañado la imagen.
El guion gráfico o también llamada storyboard es una guía visual donde se muestran en forma de ilustraciones las secuencias o tomas para entender mejor la historia. Está previsualización sirve para que no se interprete de otra forma lo que decía el guion literario, ya que con la imagen se tiene un contexto claro y específico de lo que se quiere hacer en la escena. Es importante que al hacer un storyboard las hojas siempre estén enumeradas y que la descripción sea lo más clara y fiel a lo que se plasma en el dibujo.
PRODUCCIÓN
Está es la segunda parte del proceso de producción audiovisual.
La etapa de producción es la base donde se empieza el rodaje del proyecto. En esta etapa es el lado artístico donde el guion y el storyboard juegan un papel fundamental ya que todo lo que estaba escrito se representa a manera de interpretación con los artistas.
Mientras los actores se encuentran interpretando lo que ya ha sido plasmado en el guión, los directores supervisan a detalle cada grabación de la escena para que sea justo como la imaginaban.
En el rodaje suelen pasar muchas cosas imprevistas y por ello los mismos ayudantes de producción generan un orden de rodaje diario ya que con este es más sencillo tener todo planificado en cuestión de grabaciones.
Un dato interesante es que no todas las producciones audiovisuales se graban en orden como lo tienes en tu guion, se busca grabar todas las escenas que estén previstas en un mismo lugar para así ayudar en la logística del proyecto, ya el editor será el encargado de hacer su magia para que todo se vea coherente.
En este punto es sumamente importante tener todos los recursos necesarios disponibles para la grabación de la producción audiovisual.
POSTPRODUCCIÓN
Esta es la etapa final del proyecto audiovisual, y se podría interpretar como la creación definitiva o el producto final.
En esta etapa toma una gran importancia todos los guiones realizados en la preproducción, ya que aquí se editará todo y se dará un orden coherente al contenido, para que tenga sentido al visualizar el final, entonces con el guión el editor podrá ser certero en cuanto a lo que se quiere dar a conocer en cuestiones de las tomas y sonidos.
En este punto es importante saber que los profesionales son los que llevan a cabo este tedioso proceso, ya que como se mencionó se manipulan todas las imágenes y videos. El sonido también es otro factor importante ya que si se necesita hacer arreglo a los diálogos de actores se hacen para eliminar algún ruido no deseado e incluso para las bandas sonoras que se desean en algunas escenas.
Y otro punto importante aquí es la edición de escenas con algunos efectos especiales, también en esta etapa se desarrollará y se editará todas aquellas escenas que cuenten con estos efectos deseados.
FUENTES DE CONSULTA
- https://produccionaudiovisual.com/que-es-la-produccion-audiovisual/
- https://es.m.wikipedia.org/wiki/Produccin_audiovisual
- https://aragonbroadcast.com/preproduccion-produccion-y-postproduccion/
- https://aprendercine.com/postproduccion/
Artículo escrito por: Roberto Sánchez Franco, para la materia "Seminario de Producción audiovisual" de la Universidad Gestalt
Read the full article
0 notes
Text
Fundamentos del Diseño: Una guía para estudiantes de marketing

El diseño es una herramienta fundamental para cualquier profesional del marketing. Un buen diseño puede ayudar a comunicar mensajes de manera efectiva, crear una marca memorable y aumentar las ventas. En esta entrada de blog, te guiaremos a través de los fundamentos del diseño, desde la alfabetidad visual hasta las variables acromáticas.
1. Alfabetidad Visual / Concepto de Diseño:
La alfabetidad visual es la capacidad de comprender y crear mensajes visuales. Es fundamental para cualquier persona que quiera trabajar en marketing, ya que te permite analizar imágenes y comprender su significado.
El diseño es el proceso de crear algo con un propósito específico. Puede ser un producto, un servicio, una experiencia o incluso una idea. Un buen diseño debe ser funcional, estético y comunicativo.
2. Elementos base:
Los elementos del diseño se dividen en tres categorías: conceptuales, visuales y de relación.
- Elementos conceptuales: Son la base del diseño y le dan significado. Incluyen la idea, el objetivo y el mensaje que se quiere comunicar.
- Elementos visuales: Son los que vemos y experimentamos en un diseño. Incluyen la forma, el color, la textura, la tipografía y la imagen.
- Elementos de relación: Son los que organizan los elementos visuales y les dan un sentido de unidad. Incluyen la alineación, la jerarquía, el ritmo y el contraste.
3. Variables Acromáticas:
Las variables acromáticas son el blanco, el negro y los grises. Son esenciales para crear un diseño equilibrado y armonioso.
- Luz y Sombra: La luz y la sombra se utilizan para crear profundidad y volumen en un diseño.
- Textura Visual: La textura visual es la sensación que produce una superficie al tacto. Se puede utilizar para crear interés y contraste en un diseño.
El diseño es una herramienta poderosa que puede ayudarte a alcanzar tus objetivos de marketing. Al comprender los fundamentos del diseño, puedes crear mensajes visuales que sean efectivos, atractivos y memorables.
Read the full article
1 note
·
View note
Text
Investigación Digital: Guía Práctica para el Aprendizaje

Introducción
En la era digital, la información es omnipresente. Sin embargo, convertir esa información en conocimiento útil y actionable requiere de habilidades y herramientas específicas. Este blog te presenta una guía práctica para dominar la investigación digital, permitiéndote abordar situaciones, fenómenos o problemáticas desde una perspectiva informada y crítica.
¿Qué implica la investigación digital?
Más que una simple búsqueda en Google, la investigación digital implica un proceso sistemático para:
- Identificar las fuentes de información más relevantes y confiables.
- Acceder a la información de manera eficiente, utilizando herramientas digitales como gestores de referencias y bases de datos.
- Evaluar la calidad y confiabilidad de la información, considerando sesgos, autores y metodología.
- Analizar la información para extraer ideas, identificar patrones y desarrollar argumentos.
- Sintetizar la información de manera clara y concisa, utilizando diferentes formatos de comunicación.
- Comunicar los resultados de la investigación de manera efectiva a diferentes públicos.
¿Por qué es importante la investigación digital?
La investigación digital te permite:
- Desarrollar un pensamiento crítico y una postura informada frente a la información.
- Aprender de manera autónoma y convertirte en un agente activo en tu propio proceso de aprendizaje.
- Producir conocimiento original y contribuir a la resolución de problemas en tu comunidad o área de interés.
- Desarrollar habilidades transversales como la comunicación, la organización y el trabajo en equipo.
¿Cómo puedo dominar la investigación digital?
1. Familiarízate con las herramientas digitales:
- Motores de búsqueda: Google, Bing, DuckDuckGo.
- Gestores de referencias: Mendeley, Zotero, EndNote.
- Bases de datos: JSTOR, ScienceDirect, PubMed.
- Software para análisis de datos: Atlas.ti, MAXQDA, NVivo.
2. Desarrolla habilidades de búsqueda:
- Define palabras clave precisas y relevantes.
- Utiliza operadores booleanos para acotar la búsqueda.
- Evalúa la confiabilidad de las fuentes de información.
3. Aprende a analizar y sintetizar información:
- Toma notas de manera organizada y efectiva.
- Identifica las ideas principales y los argumentos relevantes.
- Elabora mapas conceptuales y diagramas para visualizar la información.
- Redacta resúmenes con tus propias palabras.
4. Practica la comunicación de resultados:
- Elige el formato adecuado para tu público objetivo.
- Utiliza un lenguaje claro y conciso.
- Presenta la información de manera atractiva y visual.
Recursos adicionales:
- Blog de la American Psychological Association:
- Guía de investigación de la Universidad de California, Berkeley:
- Tutoriales sobre herramientas digitales para la investigación:
Dominar la investigación digital es una habilidad esencial en el mundo actual. Te permite convertirte en un aprendiz autosuficiente, un investigador eficaz y un comunicador efectivo. Sigue los consejos de esta guía práctica, explora los recursos adicionales y comienza tu viaje hacia el dominio de la información.
Read the full article
0 notes
Text
Ventajas de tener un sitio web profesional

En el mundo digital actual, tener un sitio web profesional es tan importante como tener una tarjeta de presentación. Es tu escaparate online, una ventana al mundo donde puedes mostrar tus productos o servicios, conectar con clientes potenciales y construir una marca sólida.
¿No estás convencido? Aquí te presentamos 10 razones por las que un sitio web profesional te dará una ventaja competitiva:
1. Credibilidad: Un sitio web bien diseñado y con contenido de calidad te hace ver más profesional y confiable. Inspira confianza en tus clientes potenciales y te ayuda a destacar de la competencia.
2. Visibilidad: Tu sitio web te permite llegar a una audiencia global las 24 horas del día, los 7 días de la semana. Aparece en los resultados de búsqueda de Google y otros motores de búsqueda, lo que te ayuda a captar nuevos clientes.
3. Marketing eficaz: Un sitio web te permite implementar estrategias de marketing digital como SEO, SEM y email marketing para atraer clientes potenciales y convertirlos en clientes.
4. Información y atención al cliente: Puedes ofrecer información detallada sobre tus productos o servicios, responder preguntas frecuentes y brindar un servicio al cliente 24/7.
5. Control total: A diferencia de las redes sociales, tu sitio web es tu propio espacio. Tienes control total sobre el contenido, el diseño y la experiencia del usuario.
6. Rentabilidad: Un sitio web puede ser una inversión muy rentable. Te permite generar leads, aumentar las ventas y reducir costes operativos.
7. Adaptabilidad: Un sitio web responsive se adapta a cualquier dispositivo, lo que te permite llegar a usuarios móviles y de escritorio.
8. Medición y análisis: Puedes monitorizar el tráfico de tu sitio web y obtener información valiosa sobre tus clientes potenciales, como sus intereses y hábitos de compra.
9. Crecimiento: Un sitio web te permite escalar tu negocio y llegar a un público más amplio.
10. Imagen profesional: Un sitio web profesional refuerza tu imagen de marca y te ayuda a posicionarte como un líder en tu sector.
Un sitio web profesional es una herramienta esencial para cualquier negocio o profesional que quiera tener éxito en el mundo digital.
Read the full article
1 note
·
View note
Text
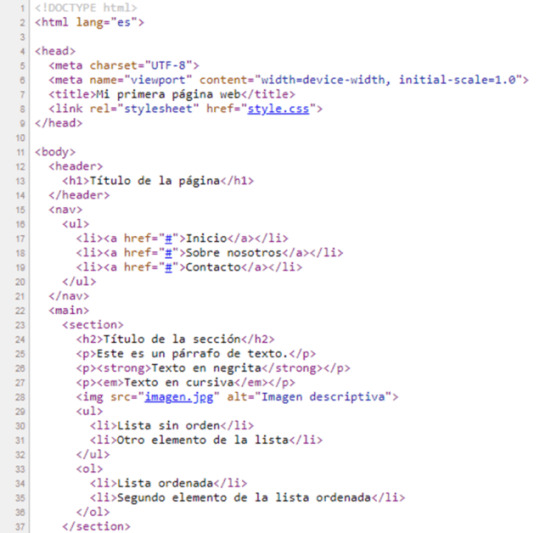
Los 15 elementos básicos de HTML: Construyendo tu primera página web

El lenguaje HTML (HyperText Markup Language) es la base fundamental de la World Wide Web. Se utiliza para crear la estructura y el contenido de las páginas web, definiendo cómo se organizan y se muestran los elementos textuales, visuales y multimedia.
En este blog, exploraremos los 15 elementos básicos de HTML que te permitirán construir tu primera página web. Aprenderás sobre la estructura básica de un documento HTML, las etiquetas para definir encabezados, navegación, contenido principal, imágenes, listas y pies de página. Además, te proporcionaremos recursos adicionales para profundizar en tu aprendizaje.
Empezando con HTML:

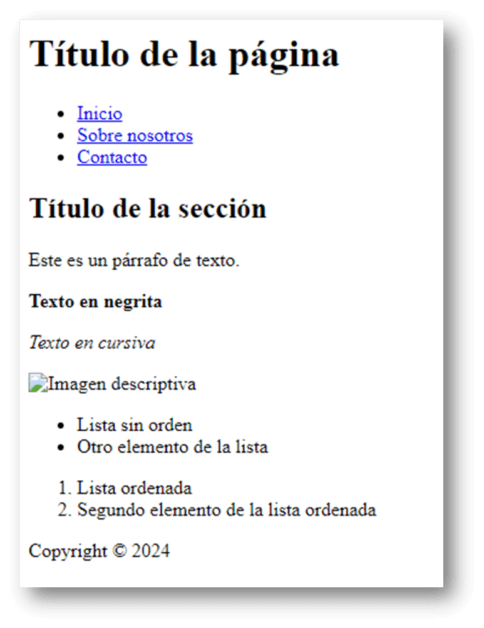
1. Estructura básica:

Un documento HTML comienza con la declaración !DOCTYPE html , seguido de las etiquetas que abren y cierran la estructura, son las que delimitan el contenido del documento. La sección head contiene información sobre la página, como el título y las metaetiquetas, mientras que la sección body contiene el contenido visible de la página.
2. Etiquetas para encabezados:
Las etiquetas h1 , h2 , h3 , etc., se utilizan para definir títulos de diferentes niveles dentro de la página.


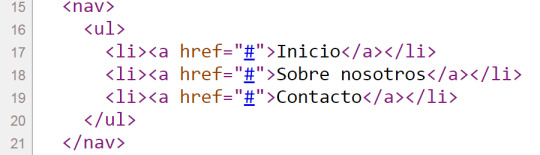
3. Navegación:
La etiqueta nav define la sección de navegación de la página web, donde se ubican los enlaces a otras páginas o secciones del sitio.

4. Contenido principal:
La sección main contiene el contenido principal de la página web, como textos, imágenes, videos, etc.

5. Imágenes:
La etiqueta img se utiliza para insertar imágenes en la página web, incluyendo el atributo src para indicar la ubicación de la imagen y el atributo alt para proporcionar una descripción alternativa.

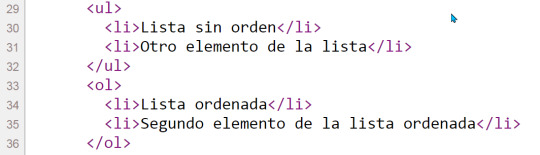
6. Listas:
Las etiquetas ul y ol se utilizan para crear listas sin orden y ordenadas, respectivamente. La etiqueta li define cada elemento de la lista.

7. Enlaces:
La etiqueta a se utiliza para crear enlaces a otras páginas web o secciones del mismo sitio. El atributo href indica la dirección del enlace.

8. Formato de texto:
Las etiquetas strong y em se utilizan para dar formato al texto, como negrita y cursiva, respectivamente.

9. Pie de página:
La etiqueta footer define el pie de página de la página web, donde se suele incluir información como el copyright o los datos de contacto.
10. Atributos:
Las etiquetas HTML pueden tener diferentes atributos que modifican su comportamiento. Por ejemplo, el atributo class se utiliza para aplicar estilos CSS a la etiqueta.
11. Estilos CSS:
Las hojas de estilo CSS se utilizan para dar formato a la página web, definiendo aspectos como la tipografía, colores, diseño y disposición de los elementos.
12. Validación de código:
Es importante validar tu código HTML para asegurarte de que cumple con los estándares y se visualice correctamente en diferentes navegadores. Puedes usar herramientas online como el validador del W3C.
Read the full article
0 notes
Text
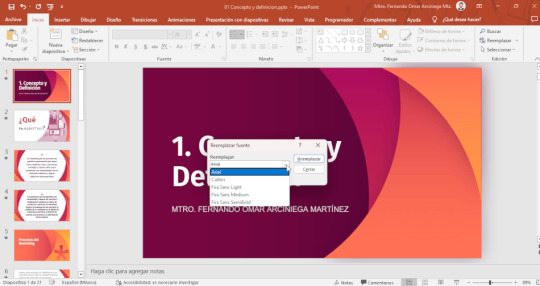
Eliminar error de fuente en PowerPoint


Para eliminar un error de fuente en PowerPoint, puedes seguir los siguientes pasos:
- Abre el archivo de PowerPoint que tiene el error de fuente.
- Si ves una alerta de error de fuente, haz clic en "Aceptar" para cerrarla.
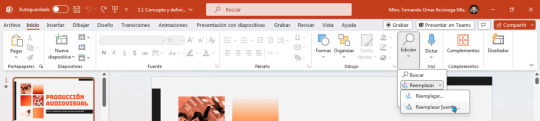
- En la pestaña "Inicio" de la cinta de opciones, haz clic en "Reemplazar Fuentes".

- Selecciona la fuente problemática en la lista "Fuentes de reemplazo" y luego selecciona la fuente que deseas utilizar en la lista "Fuente de reemplazo".
- Haz clic en "Reemplazar" para reemplazar todas las instancias de la fuente problemática en tu presentación con la nueva fuente.
Si no estás seguro de qué fuente es la problemática, puedes seleccionar "Todas las fuentes" en la lista "Fuentes de reemplazo" y luego seleccionar la fuente que deseas utilizar en la lista "Fuente de reemplazo". Esto reemplazará todas las fuentes en tu presentación con la nueva fuente.
Es importante tener en cuenta que, al reemplazar la fuente, es posible que los elementos de la presentación, como el tamaño de la fuente o el espaciado, se vean afectados. Por lo tanto, es posible que debas ajustar manualmente estos elementos para asegurarte de que la presentación tenga la apariencia deseada.
Read the full article
#compatibilidad#conflicto#diseño#error#Formato#fuente#mensajedeerror#powerpoint#presentación#reemplazar#solución#substitución#texto#tipodeletra#tipografía
1 note
·
View note
Text
Cuestionarios en línea interactivos con Quizizz!

¿Quieres convertir tu clase en una experiencia emocionante? Quizizz es la plataforma perfecta para crear cuestionarios interactivos y gamificados que motivarán a tus alumnos y les ayudarán a aprender de forma divertida.
En esta entrada de blog, te guiaremos paso a paso en el proceso de creación de un cuestionario en Quizizz:
1. Regístrate en Quizizz:
- Accede a https://quizizz.com/ y crea una cuenta gratuita.
- Puedes registrarte como profesor, estudiante o simplemente como usuario individual.

2. Crea un nuevo cuestionario:
- Haz clic en el botón "+ Crear" y selecciona "Nuevo cuestionario".
- Elige un tema o categoría para tu cuestionario.
- Introduce el título del cuestionario y una breve descripción.

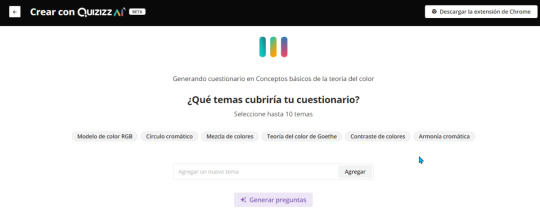
Puedes apoyarte de la IA para generar las preguntas:

3. Agrega preguntas:
- Haz clic en el botón "+ Agregar pregunta".
- Selecciona el tipo de pregunta que deseas crear: opción múltiple, respuesta corta, verdadero/falso, rellenar espacios en blanco, etc.
- Escribe la pregunta y las opciones de respuesta.
- Elige la respuesta correcta.

4. Personaliza tu cuestionario:
- Puedes agregar imágenes, videos y GIFs a tus preguntas.
- Puedes modificar el diseño del cuestionario y elegir la música de fondo.
- Puedes configurar el tiempo límite para responder las preguntas.

5. Asigna el cuestionario a tus alumnos:
- Cuando hayas terminado de crear tu cuestionario, haz clic en "Listo".
- Obtendrás un código de juego que debes compartir con tus alumnos.
- Tus alumnos podrán acceder al cuestionario desde cualquier dispositivo con acceso a internet.
6. ¡Juega y aprende!
- Tus alumnos podrán responder las preguntas de tu cuestionario de forma individual o en equipo.
- Al final del juego, podrán ver sus resultados y compararlos con los de sus compañeros.

Consejos adicionales:
- Puedes crear cuestionarios públicos o privados.
- Puedes compartir tus cuestionarios con otros profesores o con tus alumnos.
- Puedes usar Quizizz para repasar conceptos, evaluar el aprendizaje de tus alumnos o simplemente para divertirte.
¡Anímate a probar Quizizz y descubre una forma divertida e interactiva de aprender!
Read the full article
0 notes
Text
Tipos de técnicas y métodos de Investigación Digital: Guía para estudiantes

Introducción
La investigación digital ha abierto un mundo de posibilidades para los estudiantes. Hoy en día, podemos acceder a una gran cantidad de información en línea, lo que nos permite realizar investigaciones más completas y relevantes.
Tipos de técnicas y métodos
Existen diversas técnicas y métodos de investigación digital que se pueden utilizar para recopilar y analizar datos en línea. Algunos de los más comunes son:
- Análisis de contenido: Se analiza el contenido de sitios web, blogs, redes sociales, etc. para obtener información sobre un tema específico.
- Encuestas en línea: Se utilizan para recopilar información de una muestra de población objetivo.
- Entrevistas en línea: Se realizan entrevistas a través de plataformas como Skype o Zoom.
- Grupos focales en línea: Se reúnen grupos de personas para discutir un tema en particular.
- Observación en línea: Se observa el comportamiento de los usuarios en las plataformas digitales.
Elección de una técnica o método
La elección de la técnica o método adecuado dependerá de varios factores, como:
- Los objetivos de la investigación: ¿Qué información se busca obtener?
- El tipo de datos que se necesitan: ¿Se necesitan datos cuantitativos o cualitativos?
- Los recursos disponibles: ¿Cuánto tiempo y dinero se tiene para la investigación?
Propuesta de producto individual
Para poner en práctica lo aprendido, se propone la realización de un producto individual que consista en:
- Elegir un tema de investigación de interés.
- Seleccionar una técnica o método de investigación digital adecuado.
- Realizar la investigación y recopilar los datos.
- Analizar los datos y obtener conclusiones.
- Presentar los resultados de la investigación en un formato creativo (video, blog, infografía, etc.).
- Trabajo en equipos de 6 personas
- Enviar al docente un e-mail (solo una persona por equipo) con el producto realizado, la lista de los integrantes y el grupo. en orden alfabetico empezando por apellidos.
Recursos adicionales
Para obtener más información sobre las técnicas y métodos de investigación digital, se pueden consultar los siguientes recursos:
- https://bonanovadetectives.com/investigacion-digital/
- http://www.derecho.uba.ar/institucional/centro-derecho-ambiental/documentos/guia-metodologica-para-disenos-de-investigacion.pdf
- https://mentoringnegocios.com/15-ejemplos-de-infoproductos/
Conclusión
La investigación digital es una herramienta poderosa que puede ayudar a los estudiantes a realizar investigaciones más completas y relevantes. Al elegir la técnica o método adecuado y seguir una metodología clara, se pueden obtener resultados de gran calidad.
Read the full article
0 notes
Text
¿Qué es la cyber etnografía / ciber etnografía?

La ciberetnografía, también conocida como etnografía virtual, etnografía digital o etnografía de lo digital, es un método de investigación online que adapta los enfoques etnográficos tradicionales al estudio de las comunidades y culturas que se forman a través de la interacción social mediada por ordenador.
En otras palabras, la ciberetnografía lleva el trabajo de campo etnográfico al mundo virtual, utilizando herramientas y técnicas como:
- Observación participante: El investigador se sumerge en la comunidad online, observando e interactuando con sus miembros para comprender sus prácticas, normas y valores.
- Entrevistas en profundidad: Se realizan entrevistas a miembros de la comunidad para obtener información más detallada sobre sus experiencias y perspectivas.
- Análisis de datos: Se analizan datos textuales, visuales y multimedia generados por la comunidad online, como publicaciones, comentarios, imágenes y vídeos.
La ciberetnografía permite a los investigadores:
- Comprender las culturas y comunidades online desde una perspectiva interna.
- Estudiar las prácticas y normas sociales que se desarrollan en los entornos virtuales.
- Analizar el impacto de las tecnologías digitales en la vida social y cultural.
La ciberetnografía se ha utilizado para estudiar una amplia gama de temas, como:
- Las culturas juveniles en línea.
- Las comunidades de jugadores online.
- Los movimientos sociales en línea.
- El uso de las redes sociales en la política.
- Las prácticas de consumo online.
La ciberetnografía es un método de investigación valioso para comprender las culturas y comunidades online en constante evolución.
5 Ejemplos de Ciber etnografía:
- Estudio de las culturas juveniles en línea: Un investigador puede realizar una ciberetnografía para comprender las prácticas, normas y valores de una comunidad online de jóvenes gamers. Esto podría implicar observar e interactuar con los miembros de la comunidad en foros online, servidores de juegos y redes sociales.
- Análisis de las comunidades de jugadores online: Un investigador puede utilizar la ciberetnografía para estudiar cómo los jugadores interactúan y colaboran entre sí en juegos online multijugador masivos (MMORPGs). Esto podría implicar observar las partidas de los jugadores, analizar las comunicaciones en el juego y realizar entrevistas a los jugadores.
- Investigación de los movimientos sociales en línea: Un investigador puede usar la ciberetnografía para comprender cómo se organizan y movilizan los movimientos sociales a través de las redes sociales. Esto podría implicar analizar las publicaciones y comentarios en las redes sociales, así como las estrategias de comunicación y activismo online de los movimientos.
- Examen del uso de las redes sociales en la política: Un investigador puede realizar una ciberetnografía para estudiar cómo las campañas políticas utilizan las redes sociales para llegar a los votantes. Esto podría implicar analizar las publicaciones y anuncios en las redes sociales de las campañas, así como las interacciones entre los candidatos y sus seguidores.
- Exploración de las prácticas de consumo online: Un investigador puede utilizar la ciberetnografía para comprender cómo los consumidores interactúan con las marcas y productos en línea. Esto podría implicar observar las interacciones de los consumidores en sitios web de comercio electrónico, redes sociales y foros online.
Aquí hay algunos recursos adicionales sobre la ciberetnografía:
- Etnografía virtual - Wikipedia: https://es.wikipedia.org/wiki/Etnografa_virtual
- Ciberetnografía: Algunas Consideraciones y Recomendaciones - YouTube: https://m.youtube.com/watch?v=txZzKuuYfWU
- ¿Qué es la etnografía digital y qué herramientas se utilizan? - CIMEC: https://www.cimec.es/que-es-etnografia-digital-herramientas-se-utilizan/
- Etnografía virtual, un acercamiento al método y a sus aplicaciones - Redalyc: https://www.redalyc.org/journal/316/31639397004/html/
- Etnografía virtual. Qué es, ventajas y herramientas - QuestionPro: https://www.questionpro.com/blog/es/etnografia-virtual/
Read the full article
1 note
·
View note
Text
10 Normas y Estándares de Calidad para el Desarrollo de Software

En el mundo actual, el software se ha convertido en un elemento fundamental para el funcionamiento de las empresas y organizaciones. El desarrollo de software de calidad es crucial para garantizar la eficiencia, la seguridad y la confiabilidad de los sistemas informáticos.
Las normas y estándares de calidad para el desarrollo de software son un conjunto de reglas y prácticas que ayudan a las organizaciones a crear software de alta calidad. Estas normas y estándares se basan en las mejores prácticas de la industria y han sido desarrolladas por expertos en el campo del desarrollo de software.
Beneficios de las normas y estándares de calidad:
- Mejora la calidad del software: Las normas y estándares ayudan a asegurar que el software se desarrolle de manera consistente y que cumpla con los requisitos especificados.
- Aumenta la eficiencia del desarrollo: Las normas y estándares pueden ayudar a reducir el tiempo y el costo del desarrollo de software al proporcionar una guía clara y concisa.
- Mejora la seguridad del software: Las normas y estándares pueden ayudar a mejorar la seguridad del software al definir requisitos para la gestión de riesgos y la seguridad de los activos.
- Aumenta la satisfacción del cliente: El desarrollo de software de calidad ayuda a mejorar la
- satisfacción del cliente al proporcionar software que es confiable, eficiente y fácil de usar.
A continuación te enlisto las 10 normas más utilizadas a nivel mundial:
1. ISO 9001:2015: Sistema de gestión de la calidad. Se enfoca en la satisfacción del cliente y la mejora continua de los procesos.
2. ISO/IEC 27001:2013: Sistema de gestión de la seguridad de la información. Protege la confidencialidad, integridad y disponibilidad de la información.
3. CMMI-DEV v2.0: Modelo de madurez de capacidades para el desarrollo de software. Evalúa la madurez de los procesos de desarrollo y define las mejores prácticas.
4. Agile: Conjunto de metodologías que valoran la colaboración, la entrega rápida y la adaptación al cambio.
5. Scrum: Marco de trabajo ágil que divide el proyecto en sprints cortos y entregas incrementales.
6. Kanban: Método para visualizar el flujo de trabajo y limitar el trabajo en curso.
7. IEEE 830-1998: Estándar para la documentación de software. Define los requisitos para la elaboración de diferentes tipos de documentos.
8. ISO/IEC 12207:2008: Estándar para el ciclo de vida del software. Define las etapas y actividades del desarrollo de software.
9. ISO/IEC 9126:2018: Estándar para la calidad del software. Define las características que determinan la calidad del software.
10. MISRA C:2012: Guía de estilo para la codificación en lenguaje C. Promueve la seguridad y confiabilidad del código.
ISO 9001:2015: Se centra en la satisfacción del cliente a través de la mejora continua de los procesos. Define requisitos para la planificación, implementación, control y mejora del sistema de gestión de la calidad.
ISO/IEC 27001:2013: Protege la información confidencial, asegurando su integridad y disponibilidad. Define requisitos para la gestión de riesgos, control de acceso, seguridad de los activos y respuesta a incidentes.
CMMI-DEV v2.0: Evalúa la madurez de los procesos de desarrollo en cinco niveles. Define las mejores prácticas para cada nivel de madurez.
Agile: Promueve la colaboración, la entrega rápida y la adaptación al cambio. Se basa en principios como la comunicación continua, la retroalimentación temprana y la entrega incremental.
Scrum: Divide el proyecto en sprints cortos y entregas incrementales. Cada sprint tiene un objetivo definido y se realiza una revisión al final del mismo.
Kanban: Visualiza el flujo de trabajo y limita el trabajo en curso. Se basa en la idea de que "el trabajo en curso es el enemigo de la calidad".
IEEE 830-1998: Define los requisitos para la elaboración de diferentes tipos de documentos de software, como planes de desarrollo, especificaciones de requisitos y manuales de usuario.
ISO/IEC 12207:2008: Define las etapas y actividades del desarrollo de software, desde la planificación hasta la implementación y el mantenimiento.
ISO/IEC 9126:2018: Define las características que determinan la calidad del software, como la funcionalidad, la confiabilidad, la eficiencia y la usabilidad.
MISRA C:2012: Promueve la seguridad y confiabilidad del código mediante la definición de reglas para la codificación en lenguaje C.
Read the full article
0 notes
Text
Test básico sobre la teoría del color: ¿Cuánto sabes?

La teoría del color es un conjunto de principios que rigen la mezcla y la combinación de colores para lograr efectos visuales específicos. Es una herramienta fundamental para artistas, diseñadores y cualquier persona que quiera trabajar con colores de forma efectiva.
Responde a las siguientes preguntas para poner a prueba tus conocimientos sobre la teoría del color:
- ¿Cuáles son los colores primarios?
- Rojo, azul y amarillo.
- ¿Cómo se obtienen los colores secundarios?
- Mezclando dos colores primarios:
- Rojo + Azul = Violeta
- Rojo + Amarillo = Naranja
- Azul + Amarillo = Verde
- ¿Qué es el círculo cromático?
- Una representación circular de los colores, donde se ubican los colores primarios, secundarios y terciarios.
- ¿Qué son las armonías de color?
- Combinaciones de colores que generan una sensación de equilibrio y agrado visual.
- ¿Qué tipos de armonías de color existen?
- Complementarias: Colores opuestos en el círculo cromático.
- Análogas: Colores adyacentes en el círculo cromático.
- Triádicas: Tres colores equidistantes en el círculo cromático.
- De cuadrados: Dos pares de colores complementarios.
- ¿Qué es el tono, la saturación y la luminosidad?
- Tono: La cualidad que distingue un color de otro (rojo, verde, azul, etc.).
- Saturación: La intensidad del color (más o menos vivo).
- Luminosidad: El brillo del color (más claro o más oscuro).
- ¿Qué es la psicología del color?
- El estudio de cómo los colores afectan las emociones y el comportamiento de las personas.
- ¿Cómo se puede usar la teoría del color para crear mensajes visuales?
- Utilizando colores que transmitan las emociones o ideas deseadas.
- ¿Qué herramientas se pueden usar para trabajar con la teoría del color?
- Círculo cromático, guías de armonías de color, software de diseño.
- ¿Por qué es importante conocer la teoría del color?
- Para tomar decisiones conscientes sobre el uso del color.
- Para crear composiciones visuales más armoniosas y atractivas.
- Para comunicar mensajes específicos a través del color.
- Para diferenciarse de la competencia.
¿Qué tal te fue en el test? Si respondiste correctamente a la mayoría de las preguntas, ¡tienes un buen conocimiento básico de la teoría del color!
Recuerda que la teoría del color es una herramienta que puedes usar para mejorar tus diseños y comunicarte de forma más efectiva.
Sigue aprendiendo y experimentando con el color para crear proyectos increíbles.
Read the full article
0 notes
Text
Teoría del Color: Formas de combinar colores.

La teoría del color es un conjunto de principios y reglas que rigen la mezcla y la combinación de colores para lograr el efecto deseado en una composición visual. Es una herramienta fundamental para artistas, diseñadores y cualquier persona que quiera trabajar con colores de forma efectiva.
Hay fórmulas que pueden ayudarte, basadas en algo llamado armonía del color, y todo lo que necesitas es usar el círculo cromático.
No temas jugar con la paleta y crear tu propia interpretación. Ese es el propósito de estas fórmulas: darte un punto de partida con el cual te puedas guiar e inspirar.
La fórmula más sencilla es la monocromática porque se utiliza un solo color.
Elige un punto del círculo y usa tus conocimientos sobre saturación y brillo para crear variaciones en el tono. Lo mejor sobre este tipo de paletas es que tienes la garantía que combinarán.

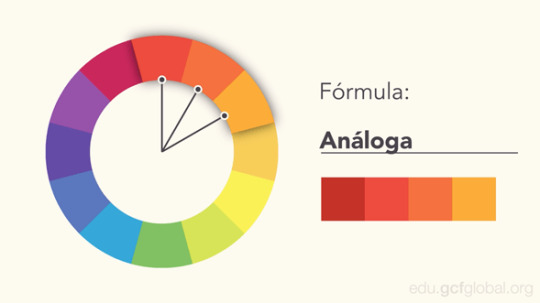
Con la fórmula análoga se eligen los colores que se siguen uno al otro en la rueda, como rojos y anaranjados, o azules y verdes.

Los colores complementarios son opuestos uno al otro en la rueda. Por ejemplo: azul y naranja, o el clásico rojo y verde. Para evitar que la paleta te quede muy simple, puedes agregar tonos más claros, oscuros o con poca saturación.

Con los colores complementarios divididos utilizas los colores que están junto al color complementario. Esto te da el mismo nivel de contraste, pero más opciones de tonos y, posiblemente, resultados más interesantes.

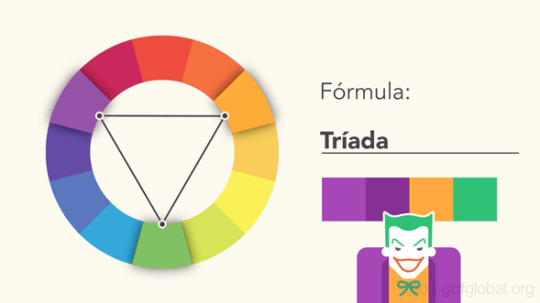
Por otra parte, con la tríada se forma un triángulo en el círculo cromático y se usan los colores que están en cada esquina. Estas combinaciones tienden a ser bastante impactantes, particularmente con colores primarios y secundarios, así que piénsalo bien antes de elegirlas.

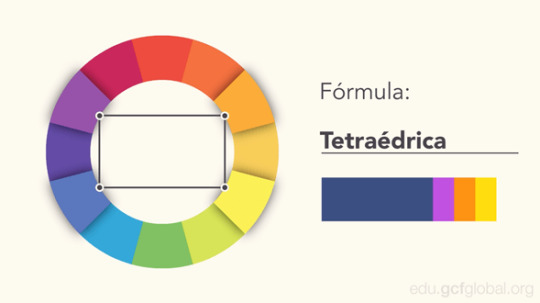
Una paleta tetraédrica forma un rectángulo en el círculo, por lo cual no usa uno, sino dos pares de colores complementarios. Esta fórmula funciona mejor si dejas un color como dominante y los otros tres como auxiliares.

Ya que sabes cómo funciona la teoría del color, puedes empezar a usarla en todos los diseños que hagas.
Este materia puede ser usado en la progresión 3 de Cultura Digital 2.
Para conocer más acerda de como combinar colores te recomiendo visitar Adobe Color
Read the full article
0 notes
Text
Elementos del diseño

Elementos del diseño: Dominando los fundamentos para crear piezas impactantes
En el mundo del diseño, ya sea gráfico, web o incluso de interiores, existen ciertos elementos básicos que son la piedra angular de cualquier creación visual exitosa. Estos elementos, como la tipografía, las imágenes, el color y la composición, son herramientas que, al ser utilizadas de forma efectiva, pueden comunicar mensajes de manera clara, atractiva y memorable.
1. Tipografía: La voz de tu diseño
La tipografía va más allá de simplemente elegir una fuente bonita. Se trata de seleccionar la tipografía que mejor transmita el tono, la personalidad y el mensaje de tu proyecto. La legibilidad, la jerarquía visual y la armonía entre las diferentes tipografías son aspectos clave a tener en cuenta.
2. Imágenes: El poder visual
Las imágenes tienen un impacto inmediato en el espectador. Fotografías, ilustraciones, íconos y gráficos son recursos poderosos que pueden evocar emociones, contar historias y captar la atención del público. Seleccionar imágenes de alta calidad, que sean relevantes para el tema y que complementen la tipografía, es fundamental.
3. Color: Un lenguaje emocional
El color tiene la capacidad de influir en las emociones y percepciones del público. Elegir la paleta de colores adecuada puede ayudarte a crear una atmósfera específica, resaltar elementos importantes y transmitir el mensaje de tu diseño de forma efectiva. La psicología del color, la armonía entre colores y la correcta utilización del contraste son aspectos importantes a considerar.
4. Composición: La organización visual
La composición es la forma en que se organizan los elementos en el espacio de diseño. La distribución de la tipografía, las imágenes y otros elementos debe ser equilibrada, armónica y atractiva para la vista. La regla de los tercios, la simetría y la asimetría, la jerarquía visual y el uso del espacio en blanco son conceptos clave en la composición.
Dominando los elementos: Consejos para un diseño efectivo
- Conoce a tu público: Antes de comenzar a diseñar, es importante entender a quién te diriges y qué quieres comunicar.
- Define tus objetivos: ¿Qué quieres lograr con tu diseño? ¿Informar, persuadir, vender?
- Experimenta y busca inspiración: No tengas miedo de probar diferentes combinaciones de elementos y buscar ideas en otros diseños.
- Mantén la simplicidad: Un diseño recargado puede ser confuso y poco atractivo.
- Presta atención a los detalles: Los pequeños detalles pueden marcar una gran diferencia en la calidad de tu diseño.
Los elementos del diseño son las herramientas que te permiten crear piezas visuales que comuniquen de forma efectiva y memorable. Dominar estos elementos te abrirá las puertas a un mundo de posibilidades creativas, permitiéndote llevar tus proyectos al siguiente nivel.
Recursos adicionales:
- Los 7 elementos básicos del diseño gráfico: https://www.skillshare.com/es/blog/los-7-elementos-basicos-del-diseno-grafico/
- Fundamentos del diseño gráfico: https://es.wikipedia.org/wiki/Fundamentos_del_diseo_grfico
- Teoría del color: https://es.wikipedia.org/wiki/Teora_del_color
Recuerda: El diseño es un proceso continuo de aprendizaje y experimentación. No tengas miedo de explorar, cometer errores y aprender de ellos. ¡Diviértete creando!
Read the full article
0 notes
Text
Progresión 4 - UAC Cultura Digital 2 (Planeación)

Conoce y aplica técnicas y métodos de investigación digital como cyber etnografía, análisis del contenido en línea, focusgroup (grupo de foco) online, entrevista online en la metodología digital, métodos de investigación cualitativa online (MICO), entrevista asistida por computadora, análisis de redes sociales (ARS) para buscar, recopilar, extraer, organizar y analizar información de la situación, fenómeno o problemática de su interés conforme a su contexto y recursos.
METASCATEGORÍASUBCATEGORÍAM1. Utiliza herramientas, servicios y medios digitales para crear contenidos, difundir información, potenciar su creatividad e innovación.M2. Realiza Investigación, entornos digitales para extraer, recopilar, ordenar y graficar información aplicable a las áreas del conocimiento.C4. Creatividad DigitalS1. Creación de contenidos digitales S2. Desarrollo Digital S3. Literacidad Digital

APERTURA EN ESTA ETAPA DE LA PLANEACIÓN SE PROMUEVE EL SER Y SE ACTIVAN LOS CONOCIMIENTOS PREVIOS, INICIANDO EL PROCESO DE ENSEÑANZA APRENDIZAJE.NO. SESIÓNCONTENIDO DE LA PROGRESIÓN. (Temas que abordan)PROCESO DE ENSEÑANZA (ACTIVIDAD DOCENTE) PROCESO DE APRENDIZAJE (ACTIVIDAD ESTUDIANTE) 4Introducción a las técnicas y métodos de investigación digital* Presentación multimedia sobre las técnicas y métodos de investigación digital. * Exposición dialogada sobre la importancia de la investigación digital en el contexto actual. * Lluvia de ideas sobre las expectativas del curso.* Observación y análisis de la presentación. * Toma de notas sobre los conceptos clave. * Participación en la lluvia de ideas, aportando ideas y opiniones.
EVALUACIÓN DIAGNÓSTICA APERTURANO. SESIÓNRECURSOS MATERIALES Y DIDÁCTICOS.PRODUCTO DE APRENDIZAJEINSTRUMENTO DE EVALUACIÓN /PONDERACIÓNTIPO DE EVALUACIÓN/AGENTE DE EVALUACIÓNHORAS - Plataforma educativa - Video introductorio sobre las técnicas y métodos de investigación digital - Lluvia de ideas - Plataforma educativa - Foro de debate - Preguntas y respuestas sobre el video - Mapa mental o esquema sobre las técnicas y métodos de investigación digital - Participación en el foro de debate sobre las expectativas del curso- Rúbrica para evaluar el mapa mental o esquema (40%) - Autoevaluación/Coevaluación (30%) - Rúbrica para evaluar la participación en el foro (30%)- Heteroevaluación10 minutos

DESARROLLO EN ESTA ETAPA DEL PROCESO DE ENSEÑANZA APRENDIZAJE SE PROMUVE EL SER, HACER, DA PASO AL SABER Y LA RETROALIMENTACIÓN.NO. ACTIVIDADCONTENIDO DE LA PROGRESIÓN. (Temas que abordan)PROCESO DE ENSEÑANZA (ACTIVIDAD DOCENTE)PROCESO DE APRENDIZAJE (ACTIVIDAD ESTUDIANTE) Tipos de técnicas y métodos de investigación digital Elección de una técnica o método para un proyecto de investigación* Explicación de las diferentes técnicas y métodos de investigación digital: ciber etnografía, análisis de contenido en línea, focus group online, entrevista online, MICO, entrevista asistida por computadora, análisis de redes sociales. * Presentación de ejemplos de aplicación de cada técnica o método. * Demostración de herramientas digitales para la investigación online. * Asesoría individualizada a los estudiantes para la elección de una técnica o método de investigación adecuado a su proyecto. * Orientación en la búsqueda de recursos y herramientas digitales para el desarrollo del proyecto.* Escucha atenta y toma de apuntes sobre las explicaciones. * Análisis de los ejemplos presentados. * Práctica de las herramientas digitales demostradas. * Presentación del proyecto de investigación a la docente. * Recepción de la asesoría y orientación individual. * Búsqueda y selección de recursos y herramientas digitales.
EVALUACIÓN FORMATIVADESARROLLONO ACTIVIDADRECURSOS MATERIALES Y DIDÁCTICOS.PRODUCTO DE APRENDIZAJEINSTRUMENTO DE EVALUACIÓN /PONDERACIÓNTIPO DE EVALUACIÓN/AGENTE DE EVALUACIÓNHORAS - Plataforma educativa - Recursos digitales sobre las técnicas y métodos de investigación digital (sitios web, artículos, videos, etc.) - Apuntes - Bolígrafos - Hojas de papel - Plataforma educativa - Herramienta para la creación de presentaciones (opcional) - Resumen o síntesis de un artículo científico sobre un tema de interés utilizando una técnica o método de investigación digital - Presentación sobre una técnica o método de investigación digital- Rúbrica para evaluar el resumen o síntesis (50%) - Rúbrica para evaluar la presentación (50%)- Heteroevaluación - Coevaluación 60 minutos

CIERRE ES ESTE PROCESO SE PROMUEVE EL SER Y EL SABER, MOMENTO IDONEO PARA LA CONSOLIDACIÓN DEL APRENDIZAJE Y CONCRESIÓNNO ACTIVIDADCONTENIDO DE LA PROGRESIÓN. (Temas que abordan)PROCESO DE ENSEÑANZA (ACTIVIDAD DOCENTE)PROCESO DE APRENDIZAJE (ACTIVIDAD ESTUDIANTE) Evaluación de los aprendizajes* Cuestionario online sobre los contenidos de la clase. * Discusión grupal sobre las dificultades y los aprendizajes logrados.* Realización del cuestionario online. * Participación en la discusión grupal, compartiendo experiencias y opiniones.
EVALUACIÓN CIERRENO ACTIVIDADRECURSOS MATERIALES Y DIDÁCTICOS.PRODUCTO DE APRENDIZAJEINSTRUMENTO DE EVALUACIÓN /PONDERACIÓNTIPO DE EVALUACIÓN/AGENTE DE EVALUACIÓNHORAS - Plataforma educativa - Cuestionario online - Plataforma educativa - Foro de debate - Cuestionario sobre los aprendizajes clave de la clase - Participación en el foro de debate sobre la aplicación de las técnicas y métodos de investigación digital en el contexto actual - Rúbrica para evaluar el cuestionario (40%) - Rúbrica para evaluar la participación en el foro (30%)- Autoevaluación - Heteroevaluación30 min
REFERENCIAS BIBLIOGRÁFICASFUENTES DE INTERNETRECURSOS TECNOLOGICOS1. Manual de investigación documental: Guía para la búsqueda y elaboración de trabajos de investigación. 6a. edición. Autores: Yolanda Gálvez Herrera y Miguel Ángel Martínez López. Editorial: Pearson Educación, 2018. 2. Cómo investigar: Guía para estudiantes. 3a. edición. Autor: Umberto Eco. Editorial: Gedisa, 2015. 3. La investigación científica: Métodos y técnicas. 5a. edición. Autores: Mario Bunge y Rubén Ardila. Editorial: Siglo XXI Editores, 2017. 4. Técnicas de investigación documental. 7a. edición. Autor: Guillermo F. J. Diáz. Editorial: Trillas, 2018. 5. Metodología de la investigación: Guía para la elaboración de diseños de investigación. 6a. edición. Autores: Roberto Hernández Sampieri, Carlos Fernández Collado y Pilar Baptista Lucio. Editorial: McGraw-Hill Education, 2018. 1. Google Académico: https://scholar.google.com/ 2. Scielo: https://scielo.org/en/ 3. Redalyc: https://www.redalyc.org/ 4. Dialnet: https://dialnet.unirioja.es/ 5. Mendeley: https://www.mendeley.com/- Canva - Genially - Padlet - Piktochart - Powtoon
Read the full article
0 notes
Text
Formato para la planeación por progresiones de la UAC Cultura Digital 2

Planeación por progresiones para la UAC Cultura Digital 2: ¡Comparto mi experiencia!
Saludos colegas,
En esta ocasión quiero compartirles mi experiencia con la planeación por progresiones para la UAC Cultura Digital 2. He llenado un ejemplo del formato que me ha sido de gran utilidad para organizar mis clases y asegurar que mis estudiantes alcancen las metas de aprendizaje.
¿Qué es el formato por progresiones?
Es una estrategia de planeación que se basa en la idea de que el aprendizaje es un proceso gradual y continuo. Se divide en tres etapas: inicio, desarrollo y cierre, cada una con sus propias actividades y objetivos específicos.
¿Qué incluye mi formato?
- Inicio: En esta etapa se busca activar los conocimientos previos de los estudiantes, despertar su interés en el tema y generar expectativas. Algunas actividades que se pueden realizar son:
- Lluvia de ideas
- Preguntas detonadoras
- Exposición de imágenes o videos
- Desarrollo: En esta etapa se trabajan los contenidos de la unidad de aprendizaje de manera gradual y progresiva. Se pueden realizar actividades como:
- Lectura y análisis de textos
- Búsqueda y selección de información
- Trabajo en equipo
- Proyectos de investigación
- Cierre: En esta etapa se busca consolidar los aprendizajes, reflexionar sobre lo aprendido y evaluar el logro de los objetivos. Algunas actividades que se pueden realizar son:
- Resumen de los contenidos
- Debate
- Autoevaluación
- Coevaluación
- Heteroevaluación
¿Quieres acceder a la versión editable?
Si te interesa poner en práctica este formato en tus clases, puedo compartir contigo la versión editable a cambio de un costo bajo. Para obtener más información, puedes contactarme a través de mis redes sociales.
¡Espero que esta información te sea útil!
No dudes en compartir tus comentarios y experiencias.
¡Saludos cordiales!
Mtro. Fernando Omar Arciniega Martínez
Docente de Cultura Digital
(Si no puedes ver el PDF haz clic en el enlace:
https://fernandoarciniega.com/wp-content/uploads/Planeacion-Progresion-3.pdf
https://drive.google.com/file/d/1tyKjIhuv1cwJqb5p2YBeZbIpp3rWTWUJ/view?usp=sharing
#CulturaDigital #Planeacion #Progresiones #Docentes
Read the full article
#colaboración#comunicación#cultura#digital#diseño#Formato#planeacion#plantillas#Redessociales#tecnología
0 notes
Text
Formato para la planeación por progresiones de la UAC Cultura Digital 2

Planeación por progresiones para la UAC Cultura Digital 2: ¡Comparto mi experiencia!
Saludos colegas,
En esta ocasión quiero compartirles mi experiencia con la planeación por progresiones para la UAC Cultura Digital 2. He llenado un ejemplo del formato que me ha sido de gran utilidad para organizar mis clases y asegurar que mis estudiantes alcancen las metas de aprendizaje.
¿Qué es el formato por progresiones?
Es una estrategia de planeación que se basa en la idea de que el aprendizaje es un proceso gradual y continuo. Se divide en tres etapas: inicio, desarrollo y cierre, cada una con sus propias actividades y objetivos específicos.
¿Qué incluye mi formato?
- Inicio: En esta etapa se busca activar los conocimientos previos de los estudiantes, despertar su interés en el tema y generar expectativas. Algunas actividades que se pueden realizar son:
- Lluvia de ideas
- Preguntas detonadoras
- Exposición de imágenes o videos
- Desarrollo: En esta etapa se trabajan los contenidos de la unidad de aprendizaje de manera gradual y progresiva. Se pueden realizar actividades como:
- Lectura y análisis de textos
- Búsqueda y selección de información
- Trabajo en equipo
- Proyectos de investigación
- Cierre: En esta etapa se busca consolidar los aprendizajes, reflexionar sobre lo aprendido y evaluar el logro de los objetivos. Algunas actividades que se pueden realizar son:
- Resumen de los contenidos
- Debate
- Autoevaluación
- Coevaluación
- Heteroevaluación
¿Quieres acceder a la versión editable?
Si te interesa poner en práctica este formato en tus clases, puedo compartir contigo la versión editable a cambio de un costo bajo. Para obtener más información, puedes contactarme a través de mis redes sociales.
¡Espero que esta información te sea útil!
No dudes en compartir tus comentarios y experiencias.
¡Saludos cordiales!
Mtro. Fernando Omar Arciniega Martínez
Docente de Cultura Digital
(Si no puedes ver el PDF haz clic en el enlace:
https://fernandoarciniega.com/wp-content/uploads/Planeacion-Progresion-3.pdf
https://drive.google.com/file/d/1tyKjIhuv1cwJqb5p2YBeZbIpp3rWTWUJ/view?usp=sharing
#CulturaDigital #Planeacion #Progresiones #Docentes
Read the full article
#colaboración#comunicación#cultura#digital#diseño#Formato#planeacion#plantillas#Redessociales#tecnología
0 notes