Text
Periódico La Razón ¿Qué tan accesible es?

La accesibilidad es un tema que suele ser ignorado o no priorizado en las páginas web, por eso veremos el caso del Periódico La Razón.
Para empezar ¿Qué pasa si navegamos en si página sin mous?
La alternativa más obvia esta en el teclado, el cual funciona bastante bien con el tabulador.
El contenido sin texto es bueno, además que la navegación resulta ser intuitiva, lo cual obviamente la lleva a ser comprensible.
Otra cualidad es la adaptación a los móviles, ya que se adapta bastante bien al tamaño y el texto que tiene. además que la página es distinguible con la luz solar.
Sin embargo, en temas más específicos de accesibilidad, la página carece de fortalezas, no presentan cualidades que puedan ser de utilidad a personas con cierta discapacidad.
Puede atender problemas de accesibilidad bastante comunes y mínimamente aceptables como las barreras de tecnología, los textos alternativos, comprensión, diseño ajustable, al tamaño, por otra parte esta la intuición, lo cual suma en gran medida a que la página web del periódico La Razón sea catalogada como un página de accesibilidad AA
5 notes
·
View notes
Text
Web 3.0: La web semántica
La Web 3.0 es la web semántica. Es la nueva generación de Internet, en la que la información es más fácilmente accesible y comprensible. Es la web inteligente, en la nube, las aplicaciones y la web “multidispositivo”.
Hoy en día no solo nos conectamos a internet desde los ordenadores, sino también desde las tabletas, los smartphones, las televisiones e incluso los frigoríficos, entre otros. En esta era el contenido y la información están disponibles continuamente, independientemente de dónde estemos o desde donde nos conectemos.
El término web 3.0 se acuñó por primera vez en 2006 (cosa que comentamos por aquel entonces en este mismo blog: El fin de la web 2.0: gracias, Zeldman).
Las dos palabras que describen la web 3.0 es la interactividad y la personalización. La web ha evolucionado muchísimo, y hoy en día nos permite personalizar una infinidad de aspectos. Un buen ejemplo es la publicidad personalizada que aparece después de haber buscado algo en concreto.
0 notes
Text
Web 2.0: La web dinámica
La web 2.0 es la web dinámica. El contenido no se consume de forma pasiva, sino que las personas usuarias podemos crearlo y personalizarlo. Es la segunda generación de la World Wide Web, que comenzó a mediados de la primera década de este siglo.
El objetivo de la web 2.0 es compartir conocimiento. Permite a los usuarios interactuar con otros usuarios o cambiar el contenido del sitio web, algo que no se podía hacer en la web 1.0.
El consumidor es ahora quien genera el contenido de calidad, en lugar del modelo tradicional en el que el contenido era producido por unos pocos y consumido por muchos.
Es la época dorada de los foros de Internet y de las primeras redes sociales, como myspace (2003). La web 2.0 cambió las sociedades y la forma de recibir la información, que antes únicamente se recibía a través de la prensa.
Es en este punto cuando empezaron a salir a la luz los primeros gestores de contenido o CMS, y el diseño y la administración de contenidos de las páginas web tuvieron un salto brutal. Y empezaron a surgir términos como los que nos conciernen a nosotros, la UX.
0 notes
Text
Web 1.0: La web estática
La web 1.0 eran las webs estáticas, que empezaron a desarrollarse en los años 90. Solo permitían la lectura, y las personas usuarias no podían interaccionar de ninguna forma. En la web 1.0 la información era unidireccional y el papel de las personas únicamente era consumir el contenido.
Era la forma más básica que adoptó Internet. Durante esta época los CMS no existían, y WordPress no era la base de la gran mayoría de las webs que se alojan en Internet.
El elemento principal era el texto que se completaba con HTML, hipervínculos y los primeros navegadores visuales. Si la persona encargada de actualizar el contenido (el webmaster) no lo hacía, no cambiaba, ya que era la única persona con la capacidad de interactuar con la página web.
A pesar de ser la primera versión de internet, a mucha gente le resultaba difícil utilizarla y navegar por ella, porque no tenía en cuenta la usabilidad.
Las webs más conocidas de esa época eran Netscape Navigator (1994-2008) o AltaVista (1995-2013), por ejemplo.
0 notes
Text
Internet

Su nombre procede del inglés Interconnected Networks (redes interconectadas). Se caracteriza porque permite el intercambio y el acceso libres a la información sin barreras de tiempo y espacio. Se habla de que ha propiciado una cierta ‘democratización”, puesto que da acceso a una gran cantidad de datos a un coste relativamente bajo o incluso gratis si se utilizan los recursos disponibles en muchos organismos públicos. En cualquier caso, en los países occidentales es extraño el domicilio que no cuenta con una conexión a banda ancha y al menos un ordenador con acceso a internet, por no hablar de la evolución de los teléfonos móviles desde el surgimiento de los smartphones.
Origen del Internet
La posibilidad de conectar unas redes con otras de manera que se pudiera llegar a construir un entramado mundial surgió como resultado de un experimento del Departamento de Defensa de Estados Unidos en 1969, en plena carrera nuclear. Aunque la versión más extendida es que se buscaba un sistema de comunicaciones en caso de un posible ataque, lo cierto es que la Red tuvo un origen más bien académico y entre los objetivos de sus creadores estaba poder intercambiar información con instituciones de todo el país sin tener que invertir en un número ingente de caras computadoras. De este modo, nació la red inicial (ARPAnet, Advanced Research Projects Agency Network), que conectaba universidades y centros de alta tecnología con empresas para intercambiar datos científicos y militares.
Aunque en ocasiones se confunden, Internet y la World Wide Web (WWW) no son sinónimos. La segunda es un sistema desarrollado en 1989 por Tim Berners Lee y Robert Cailliau para acceder a la información conectada mediante el protocolo http (HyperTex Transfer Protocol), que utiliza Internet como medio de transmisión y que ha extendido su uso de forma inimaginable.
Bill Gates, cofundador de Microsoft y uno de los responsables de la revolución tecnológica de las últimas décadas, ya auguró que “lo que no está en Internet no existe”. Hoy en día, todas las instituciones públicas, las marcas y hasta las pymes están obligadas a tener una página web o, al menos, presencia en las redes sociales con la información básica sobre su actividad y acceso a diferentes acciones.
Revolución tecnológica
La irrupción de la Red en la vida diaria de las personas, especialmente en los países occidentales, era impredecible antes de la década de los 90 del siglo pasado. Desde entonces, la transformación de las sociedades es evidente y su alcance, incalculable. Entre los cambios que ha producido más notables que se han experimentado podemos destacar:
El declive de la mayoría de los formatos físicos (libros, periódicos, CD, etc.) y una forma diferente de consumir la cultura y el ocio.
La modificación de las relaciones personales, sin barreras espaciales ni físicas gracias al email, las redes sociales o la mensajería instantánea.
Una evolución de los negocios. Las videoconferencias, el intercambio inmediato de todo tipo de archivos o el teletrabajo agilizan la actividad de una compañía. Del mismo modo, se está produciendo paralelamente un incremento en la demanda de los puestos de trabajo relacionados con la llamada transformación digital.
La introducción de la tecnología en todos los ámbitos. El denominado ‘internet de las cosas’ está ya en todas partes: los coches, los electrodomésticos, etc.
La inmediatez que proporciona el uso generalizado de smartphones. Los usuarios acceden a la información en cualquier sitio y en cualquier lugar, lo que ha obligado también a modificar las reglas de la publicidad (personalizada y centrada en el usuario).
Democratización de la información gracias al acceso generalizado a internet (banda ancha, precio cada vez más asequible).
0 notes
Text
Píxeles

Componente de imagen
Los píxeles son los componentes más pequeños posibles de los que están hechos las imágenes digitales, con independencia de la resolución. Cualquier imagen o símbolo (como las letras o los números) de naturaleza digital que vemos en una pantalla, están construidas a partir de píxeles. Los píxeles suelen ser cuadrados.
El origen del término ‘píxel’
El término pixel en inglés surgió como la abreviatura de la expresión picture element, o «elemento de imagen». Los creadores de la palabra fueron investigadores informáticos en los años 60.
Creación del píxel
Se suele atribuir la invención del píxel al ingeniero y científico informático Russell Kirsch. Este investigador estadounidense desarrolló las primeras técnicas de escáner digital en 1957. Fue la primera persona en convertir una fotografía en una trama digital formada por cuadrados blancos y negros, que reflejaban las áreas más claras y más oscuras de la imagen escaneada.
Si bien los primeros píxeles generados por Kirsch hubieran podido ser de cualquier forma, este científico optó por elementos cuadrados en una trama bidimensional, la alternativa más barata y sencilla. La forma cuadrada de los píxeles fue mantenida por los pioneros de los gráficos de ordenador que le siguieron.
Ahora bien, un píxel no es del todo cuadrado, sino que su configuración es más abstracta y fluida desde un punto de vista tanto conceptual como matemático. Sin embargo, lo cierto es que un píxel viene básicamente a ser un cuadrado digital de color que se combina con otros píxeles para formar una imagen o dibujo más grande. Los mosaicos de cerámica del arquitecto Antoni Gaudí nos ayudan a entender mejor el concepto.
El ingrediente fundamental del mundo digital
Con el desarrollo de la tecnología digital, los píxeles se han convertido en componentes básicos del mundo digital. Gracias a ellos tenemos procesadores de texto, webs, videojuegos o televisión de alta definición.
Hay una comparación que contribuye a entender la importancia de estos elementos gráficos tan omnipresentes. Podemos decir que los píxeles son a la imagen digital lo que los átomos son a la materia.
Diferencia con los gráficos vectoriales
Los píxeles no son la única manera de crear imagen digital. En los años 60 surgieron también los gráficos vectoriales, que representan las imágenes a partir de objetos geométricos independientes que tienen propiedades matemáticas (longitud, radio, etc) y estéticas (grosor, color, etc).
Hoy tenemos los archivos con formato SVG, que preservan las imágenes digitales como líneas y curvas con una dimensión matemática y que podemos escalar a cualquier tamaño.
Medición de los píxeles
Los píxeles son elementos fluidos, que pueden manifestarse con cualquier tamaño en la pantalla. Otra idea importante es que los píxeles, por sí solos, no tienen ningún valor. Solo hacen su trabajo –crear y mostrar imágenes— a partir de la suma de muchos de ellos.
¿Cómo medimos los píxeles? Una de las formas más destacadas de medir los píxeles es contar cuántos de ellos hay en una imagen. Este concepto es la resolución de imagen. Cuantos más píxeles, más resolución y más nivel de detalle de la imagen.
¿Qué pasa cuando una imagen digital no tiene una resolución lo suficientemente alta para captar todos los detalles de la imagen? El resultado es una imagen pixelada. En otras palabras, tenemos una imagen de mala calidad porque la resolución es demasiado baja.
La pixelación de la imagen es el fenómeno conocido como aliasing. Consiste en perder información a causa de una baja densidad de píxeles o de samples de imagen.
Más densidad de píxeles
Cada vez disfrutamos de mayores resoluciones o densidades de píxeles. Con los primeros videojuegos en los años 70 y 80, cuando la memoria de ordenador era mucho más escasa, las videoconsolas no podían almacenar demasiados píxeles a la vez. Por eso las imágenes de aquellos juegos eran tan pixeladas. A medida que la capacidad de memoria y de los procesadores ha ido creciendo, la imagen y el vídeo digital en los ordenadores y en los dispositivos digitales ha ido ganando resolución.
Hoy disfrutamos de monitores y de televisiones de 4K (3840 x 2160 píxeles), y en el futuro veremos nuevos avances a partir del uso de este componente esencial para la tecnología digital.
0 notes
Text
Metáforas Digitales

Las metáforas son un componente fundamental del lenguaje humano y, por extensión, de nuestro pensamiento. Cuando se utiliza un elemento para referirse a una función o contenido, este concepto entra de lleno en el campo del diseño. Con la ayuda de metáforas, podemos explicar conceptos desconocidos o nuevos a los usuarios en términos con los que ya están familiarizados. Como resultado del uso de metáforas, se pretende ofrecer referencias identificables que faciliten que las personas comprendan el modelo conceptual en juego y entiendan cómo interactuar con un objeto o interfaz determinado.
Las metáforas se pueden usar de tres formas:
Con el propósito de proporcionar un marco conceptual a la tarea que el usuario está realizando (por ejemplo, navegar por la web).
Como un modelo conceptual trasladado a una interfaz de usuario (por ejemplo, a modo de una tarjeta informativa cuando consultamos las propiedades de un fichero).
Como una forma de visualizar una función (por ejemplo, un icono de un carrito de compra en el que se van insertando los productos de nuestra compra en línea).
Pero es importante enfatizar que las metáforas también pueden ir en contra de lo que los usuarios creen que debería ser el caso. Por lo tanto, se debe considerar el potencial de fracaso de la metáfora. Algunas de las causas incluyen escalabilidad limitada (una metáfora que funciona bien para un proceso sencillo puede no seguir funcionando bien a medida que aumenta el alcance o la complejidad del proceso) y el multiculturalismo (cuando se basa en asociaciones que el diseñador percibe de manera diferente). más el usuario).
Un ejemplo de aplicación problemática es la metáfora basada en el buzón del correo (empleada en algunos clientes de correo electrónico) que se emplea comúnmente en los Estados Unidos. Este buzón es distinto del que suele usarse en Europa y otros continentes, y por tanto, es una metáfora que puede no tener sentido para un usuario no norteamericano, aportando más complejidad a la interfaz.
0 notes
Text
Sistemas de Diseño

¿Qué son?
Los sistemas de diseño son herramientas colaborativas creadas a partir de piezas reutilizables y regidas por estándares, que ayudan principalmente a las empresas a mejorar las experiencias de los usuarios y la marca de los productos.
Al usar esta herramienta, podemos aumentar la confiabilidad de nuestros productos y hacerlos crecer de manera controlada y confiable. Además, son particularmente beneficiosos para desarrollar experiencias digitales escalables.
Estos sistemas cubren todos los elementos necesarios para la creación de un producto, incluida la tipografía, los colores, el diseño de los componentes, los estilos, la codificación y el tono comunicativo de la marca.
Ejemplos:
Material Design: es uno de los sistemas más populares. Actualmente es utilizado no solo por el equipo de Google sino también por muchos creadores de Android y aplicaciones web.
Atlassian Design System: uno de los más completos del mercado utilizado en productos reales creados por Atlassian.
Polaris: el sistema de diseño creado por Shopify.
Carbon: creado por IBM.
Human Interface Guidelines: sistema de diseño de Apple.
Grommet: sistema de diseño de Hewlett-Packard.
¿Porqué son importantes?
Beneficios del uso de los sistemas de diseño
Mejora la comunicación entre el propio equipo de diseño.
Nos ayuda a mantener la consistencia del producto, ya que todos los elementos mantienen coherencia entre ellos, a consecuencia ganamos credibilidad.
Optimización del tiempo.
Mantener una guía de elementos que se van a reutilizar varias veces.
Reduce la probabilidad de errores al realizar cambios en el diseño.
Mejora la experiencia del usuario gracias a la unificación de los estilos.
0 notes
Text
Diseño ¿Qué es?

Para la explicación del diseño me quedaré con la definición que trabajamos en una materia anterior a esta.
"El diseño es la creación de un mensaje con un proceso de planificación y organización, que repercuta en el comportamiento del espectador"
Para referirse al diseño gráfico, tomaré la definición que; según Jorge Frascara la palabra diseño se refiere a “la producción de objetos visuales destinados a comunicar mensajes específicos” y diseño gráfico se define como “la acción de concebir, programar, proyectar y realizar comunicaciones visuales, producidas en general por medios industriales y destinadas a transmitir mensajes específicos a grupos determinados”
Yendo más allá con el diseño digital Jordi Alberich lo define como el tratamiento gráfico del espacio en los entornos digitales frente a los límites preestablecidos y la estabilidad dominante en los espacios de representación gráfica tradicional.
Sea como fuere, aún así con los conceptos y las definiciones acerca del diseño, personalmente siento una especie de hueco en todo esto, muy similar a las definiciones del arte, debido a que son áreas mucho más grandes de lo que aparentan en nuestra frágil comprensión.
0 notes
Text
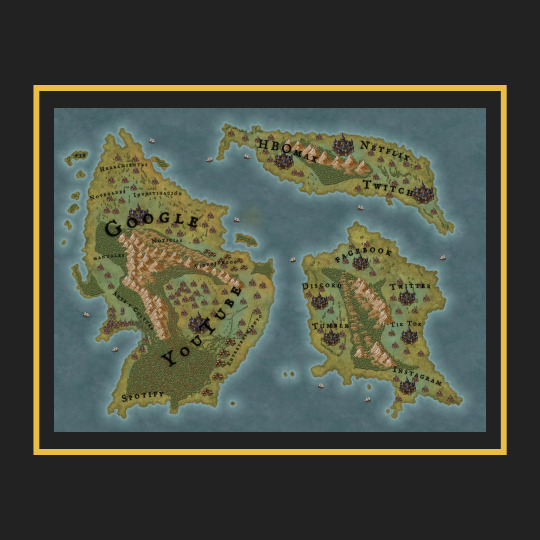
Mapa De Internet (Proceso)




Proceso de la creación del mapa de Internet. Basado en la navegación personal sobre algunas partes recurrentes en todo ese mundo.
Cocneptos:
Navegación: la navegación es una metáfora muy válida en este mundo, estamos en constante viaje todos los días, yendo de punto A a J y luego a X, para terminar en A otra vez.
Comunidad: las comunidades son un concepto muy fuerte en todo esto, ya que, están presentes en cada sitio al que se visite y cada una tiene su propia cultura.
Recursos: en este caso digitales, puesto a que para que una comunidad persista necesita de recursos para alimentar su crecimiento.
Idea Gráfica:
La idea representa los tres conceptos, la navegación esta presente en los navíos esparcidos a través del mapa. Las comunidades bajo su nombre y su propio crecimiento con sus recursos y finalmente los recursos digitales, puestos como árboles y montañas que sirven de alimento a la necesidad del crecimiento en cada sitio.
Materialidad:
Si de tratar de representar un mapa de Internet se trata ¿Qué mejor manera de retratarlo en un mapa digital? Además esta con el estilo clásico de la cartografía, tan particular de los mapas.
Más allá de como se ve, es el porque; francamente a comparación del tradicional lápiz y papel escoger un plano digital esta justificado por la relación con el recurso digital, es decir cualquier elemento digital además de otras características que la definen, relacionado fuertemente a este concepto.
0 notes
Text
Pixel Art (Proceso)




Proceso de la creación del Pixel Art sobre la obra Ruinas Circulares de Luis Borges.
Basado en los conceptos del deseo, la ambición y la frustración del "hombre gris" y poniendo en tela de juicio a la misma realidad.
Conceptos:
Deseo: es recurrente en el personaje con la búsqueda de un sueño.
Ambición: es el deseo intensificado, esta vez en la creación de otro ser.
Frustración: la constante durante todo el proceso del mundo onírico y la idealización de su creación por su ambición.
Idea Gráfica:
La idea es representar al deseo como una mirada enfocada en una sola cosa, la ambición del personaje reflejada en la mirada, en el deseo, para al final retratar la frustración en el gesto que rodea al deseo, a la mirada atrapada entre arrugas y una mirada agotada, molesta por la incomprensión. (Trabajo incompleto aún)
Materialidad:
El principal recurso de todo este trabajo es el digital, por la misma razón de representar conceptos en un mundo que al final del día resulta ser irreal.
¿Pero es cierto que es irreal? Es decir, la misma realidad es cuestionable. Si un árbol cae en el bosque y nadie lo escucha ¿realmente cayó? relacionando al mundo digital con el onírico, si no se puede tocar o sentir ¿realmente existe?
De acuerdo con el filósofo y escritor Pierre Levy "Lo virtual es una extensión de lo real"
¿No podríamos aplicar el mismo concepto a los placeres oníricos?
0 notes
Text
ETIQUETAS DE SEGUIMIENTO

¿Qué son y qué hacen?
Una etiqueta de seguimiento es un fragmento de código que se agrega a la URL de un sitio web para permitir un análisis más completo del tráfico web y el comportamiento del usuario. Las etiquetas de seguimiento también se conocen como códigos UTM.
Se puede agregar una URL que contenga una etiqueta de seguimiento a cualquier campo de URL en Knowledge Graph (siempre que la URL de seguimiento solo agregue información al final de la URL y no cambie el dominio, la página de destino ni agregue redirecciones).
El Knowledge Graph es una base de conocimiento usada por Google para mejorar los resultados obtenidos con su motor de búsqueda mediante información de búsqueda semántica recolectada de una amplia gama de recursos.
Esto permitirá obtener datos sobre las interacciones de los consumidores con las URL.
¿Por qué usarlas?
Para comprender el retorno de la inversión de varias estrategias de marketing.
Recopilar datos sobre actividades que incluyen “eventos de clic”.
Lograr una mayor visibilidad de lo que está generando el mayor tráfico hacia tu sitio.
¿Cómo se configuran?
Las etiquetas de seguimiento se crean mediante un conjunto de herramientas de análisis. Entre ellas se incluyen plataformas como Google Analytics, Adobe Analytics, Coremetrics, etc.
Estas etiquetas se dividen en una serie de parámetros tales como:
Origen de la campaña: el motor de búsqueda o la plataforma en la que estás publicando los anuncios.
Medio de la campaña: el tipo de campaña publicitaria que usa la URL.
Nombre de la campaña: el campo utilizado para insertar el nombre de tu campaña.
¿Cuál es su estructura?
Las etiquetas siempre comienzan con "?". De este modo puedes saber dónde termina la URL base y dónde comienza la etiqueta de seguimiento.
Ejemplo:

3 notes
·
View notes
Text
Las Ruinas Circulares de Jorge Luis Borges ¿Qué nos dice?

La trama narra el anhelo de un hombre que quiere crear otro ser, nótese cómo el autor toma un concepto tan fuerte como el de la creación.
El personaje recurre constantemente a los placeres oníricos, donde sueño tras sueño logra empaparse aún más de su deseo, aquí se toma el concepto del sueño como medio para la creación de un ser, algo bastante interesante, explorado por muchos autores.
Continuando, con su desenlace, se llega a la recta final del cuento con el inquietante descubrimiento de que el hombre soñador y creador es también parte de un sueño, culminando en una idea bastante interesante, poniendo en tela de juicio la realidad y el existencialismo. De una forma tan sublime que no hace más que poner al lector en tema de discusión acerca de conceptos fuertes. como los ya mencionados, además de estar bien representados y correlacionados en un excelente trabajo creado por Jorge Luis Borges.
0 notes
Text
Acerca de... Las Ruinas Circulares de Jorge Luis Borges

Las ruinas circulares de Jorge Luis Borges, es una obra que abarca muchos conceptos interesantes. Publicada en 1940 y añadida a una serie de colecciones un par de años después.
Enmarca algunos conceptos bastante fuertes, como en otras de sus obras, poniendo en tela de juicio la realidad, además de tratar de una forma bastante interesante el existencialismo, expresado con la prosa poética característica del autor.
El cuento parece seguir una estructura típica de la pirámide de Freytag, con el acto I, II y III, sin embargo de acuerdo a algunos analistas Borges invierte esta pirámide, con la forma del orden de los acontecimientos, concluyendo su escrito en un caos absoluto, en lugar de culminar con una transmisión de calma.
Apoyando aún más el valor de la aclamada obra y dejando en claro el valor del autor; Borges creía que merecía un reconocimiento digno de tal trabajo, no obstante, siempre quedó con las ganas y se unió a la lista de los autores que merecían más por su trabajo en vida, poniendo como claro ejemplo al maestro H.P. Lovecraft, que incluso de acuerdo con la opinión de algunos analistas, se notan ciertas influencias dentro de algunos de los trabajos más grandes de Borges.
0 notes
Text

La percepción de la información.
Hace un par de décadas las personas tenían una relación totalmente distinta con la información y con su entorno.
Si bien la información que se percibe depende en gran medida del entorno, también involucra la relación que se tiene con la misma, cuando nuestros padres o abuelos se sentaban a leer el periódico para estar al tanto del entorno más allá de su nariz, o saber que es lo que suena recientemente por la radio para estar al contacto de las tendencias musicales o populares.
Estos medios tradicionales de información se perciben distintos en la actualidad, cuando lo último viaja a la velocidad de la luz en todo el planeta y un gran porcentaje, ya no de un solo lugar, sino del mundo entero sabe lo que pasa en cuestión de minutos.
Podríamos tomar como analogía la creación de la rueda que más allá de crear un instrumento mucho más útil, revolucionó todo a su alrededor, no solo cambió la forma de transporte de un lugar a otro a más velocidad, sino que sirvió como herramienta fundamental para muchas áreas en la actividad humana.
1 note
·
View note