#could have picked any still from the series kuhn
Text

Tankuhn, why are you showing the new kid a pic of a shirtless guy? What has Porsche taught you
#kinnporsche#kpanniversary2024#tankuhn#chay#porsche#ep 11#kinnporsche crack#could have picked any still from the series kuhn
13 notes
·
View notes
Text
A Cass with Many Faces

About a month ago, specifically on Cassandra Cain’s fictional birthday, I made a few posts dedicated to one of the fictional characters that have had a visible, measurable impact on my life, and has continued to do so since I first picked up an issue featuring her in 2004. I was twelve years old at the time and the issue in question was the fifth of a six-issue arc starting off Superman/Batman. I picked up the issue because Superboy -- my then-favorite comic book character -- was on the cover including some other characters I was mildly familiar with. And the character that I came away with the most intrigue in was, of course, Cassandra Cain.
Next time I was at my LCS, I picked up an issue of her solo series that was still ongoing at the time [Batgirl (2000-2006) #47] and instantly fell in love.
I’ve made posts before about how a scattershot strategy can be a good thing when talking about characters in multimedia franchises. Characters are more likely to endure in these environments if they are given more presence, and more significance, when more voices are advocating for them.
In the past, I was speaking about my experience in seeing the opposite happen with Cassandra.
I can honestly say I would have never checked out Cassandra Cain had it not been for her minor appearance in a silly comic four years after her debut. I was twelve, and still fairly new to DC Comics having grown up with a Marvel loving family, and as the years went on and Cass was diminished by poor corporate decisions, I learned a lesson about strategy with characters in these franchises. If they are not seen outside of their lane, if people aren’t exposed to them outside of their one series no matter how fantastic and great it is, when that series is canceled and they are mishandled, there is not going to be any protection for them.
Bad comics happen all the time, bad adaptations happen all of the time, it’s the nature of the business. But for the thousands of terrible Batman stories that have been published and the hundreds of head-scratching Ninja Turtles adaptations, there have been, they continue to prevail and good things happen to those characters’ IP because there is enough material out there to keep people coming back.

[Superman/Batman (2003-2011) #5]
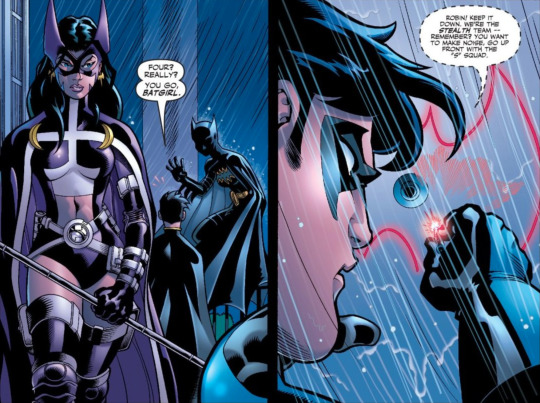
This is all a long introduction to get into saying that we are starting 2020 in one of the most unique and unprecedented ways we could start it as Cassandra Cain fans. There is, I’m pretty sure for the first time in the two decades of this character’s existence, an almost scattershot approach to getting as much Cass content out in a blitz as possible while aligning with the first time she has appeared in multimedia outside of video game DLC only a few hardcore fans will ever get a hold of.
But, as to be expected, not all interpretations of Cass are going to be the most helpful or similar to the character as we know her. And while I try to think strategically, it’s important to acknowledge these differences outright. Because if this is someone’s intro to her character, it can paint what they see and expect from her for the rest of their experience.
I can’t say how good or bad that’ll be, I am the fangirl who jumped on board when Jeff Loeb was writing and Ed McGuinness was drawing. My quality receptors will forever be in question to more purist fans! But I do want to start out by saying that most things are valid when it comes to starting out with a medium as ridiculous and unintelligible as comics, and we can destroy each other over the remaining 10% any day.
Let’s talk about some Casses.

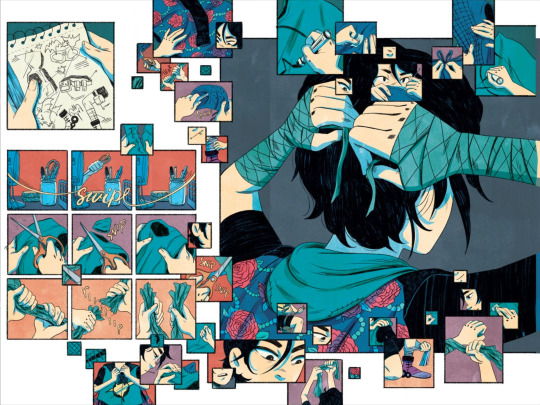
Shadow of the Batgirl (2020)

If you or someone you know is at all interested in reading more Cassandra Cain and the 73 issues of her original series are intimidating, there is a simple solution that has been given to us by Sarah Kuhn and Nicole Goux, Shadow of the Batgirl.
In a very short first-reaction review I did the week this graphic novel came out, I mentioned that I was teary the entire time I read this graphic novel because it was just so darn impactful and endearing. And that continues to be the case.
This is a YA graphic novel aimed at introducing young new readers to Cassandra and a world that desperately needs her gifts to escape the shadows of her past and regrets in order to fully realize her potential for the future. And it is both heartwarming and gorgeous.
One of the things I have hit on for years when it comes to Cassandra Cain’s treatment in comics is that it has felt that for a good half of a decade if not more, what she lacked more than anything was a consistent advocate on the publishing side of things. Fans and decent sales -- which, to be clear, her meager appearances and even the majority of her solo did definitively have -- were never going to be powerful enough on their own to give her a publishing opportunity if there were not writers and artists there to provide good stories.
In 2020, more than any other year, I feel like we finally see the fruition of these things coming true. Sarah Kuhn’s blurbs and interviews have been filled with personal love and detail for the character and her importance, which only fueled how great it was when the Shadow of the Batgirl did come out and surpass almost all expectations.

This is a retelling and reinventing of Cassandra’s origin story told completely from her perspective from the beginning.
One of the lasting critiques of Cassandra’s beginnings in comics has always been her silence and lack of voice at the very start of her career. While sometimes these complaints grew to hyperbolism and would deny provably existent agency -- and to be clear, there’s still a lot of that to a concerning degree to this day -- there is truth to the criticism. Cassandra’s internal narration was not provided for almost a year after her first appearance which is an alienating tactic to use for a character meant to be latched onto by readership. Even when handled well, the thoughts behind this choice still deserve examination.
This was further complicated by later reveals that Cassandra’s difficulty with expression was in part due to her aneurotypical processing. These are not independently bad choices to make narratively, I have gone on for thousands of words before on how important I believe Cassandra’s dyslexia is, but the shakey start to giving the perspective of an aneurotypical character a definitive voice to tell her own story is right to be critiqued.
Shadow of the Batgirl completely circumvents this by giving Cass a clear voice from the start and focusing her central relationships on the power of expression and individuality while giving her plenty of characters of varying backgrounds and abilities to bounce her own understanding off of.
In some parts, this greatly enforced Kuhn’s take on making Cass’ story a teenage coming of age story that she has proven skillful at in YA novels. It also allowed her to directly correct many of the wrongs that have been long criticized about Cassandra’s original series, such as having Barbara Gordon (a physically disabled character who should and has shown more sensitivity and nuance outside of her terrible capital-M-Moment in Cass’ series) embrace and love Cassandra for her aneurotypical perspective.

[Batgirl (2000-2006) #54]

[Shadow of the Batgirl (2020)]
But, for those of us who adore and have attached to Cassandra for her disabilities and portrayals of mental illness in the past, there is also some nuance and representation that has been left on the cutting room floor for this new origin.
Namely, while Cassandra is shown to be perplexed by and struggling with books in the graphic novel, there is not the desperation and frustration that we actively see her undergoing throughout the original Batgirl (2000-2006) series. By issue #58 of a 73-issue comic book solo, Cassandra is actively struggling to read “It was,” and her insecurities toward it are used and manipulated by the villain by the end of the series.
However, Cassandra of the Shadow of the Batgirl shows some capacity to read from early on, and her struggles with reading are not the subject of conversation in the novel, so how much her limitations are a function of dyslexia and how much are a function of her childhood is left up to debate.
A debate with many questions that do require an answer since the form of her isolation and abuse by her far-less rounded character of a father in this graphic novel has been changed dramatically.

While I am giving these critiques and do think that we should be mindful and conscious of their removal for those fans who are seeking out those types of stories to read, I do not want to at all give the impression that this is a bad comic.
In fact, it’s quite the opposite. I would argue with just about anyone that this is the gold standard for Cassandra Cain stories printed in the last fifteen years, and for what I miss about the original iteration of Cass stories it can easily be exchanged for the new voice and new direction for her character this graphic novel provides for us.
Many of these critiques can be chalked up to the graphic novel being just that, a self-contained graphic novel and not a 73-issue monthly publication. And I believe its art and story are a great deal more consistent and appealing than many eras of the original series as a result.
I love its tributes, its characterizations, its purpose, and its focus above all else. There is also something just utterly charming about having Cassandra’s first well handled romance in comics come from a YA novelist who obviously understands the character and also understands what readers want in a non-toxic and adorable story.

I love the focus on Cassandra’s journey being on self-compassion, forgiveness, and the earnest belief that people can change. Including yourself, if you make the choice.
It is a good book, the best for Cassandra Cain in ages, and one I bought no less than three times already to show my support. And in just one week on my classroom bookshelf, I’ve already seen it be avidly read by five students. And those are just the ones I catch!
I would also be remiss not to mention that after complaining about this pet peeve of mine for years, that it’s happened. It took us twenty-one years but we finally did it, guys. We got a costume that Cassandra Cain got to make and design herself! And not only did she get one but she got two! An adorable (and hilarious) DIY Batgirl costume, and then ending on the high note of her official Batgirl costume to swing through the city in!



This book is precious and I hope it is the start of something new and exciting in the future. Even if that new and exciting is simply a sequel graphic novel, I will be HERE for it, and supporting it and Sarah Kuhn all the way.

Birds of Prey (and the Fantabulous Emancipation of One Harley Quinn) (2020)

Oh, boy. If there was one reason I was scared to make this post, it was because of this film.
Before I get too deep into this I want to first state my position on a few of the controversies that have cropped up online with concerns to this movie and its portrayal of Cassandra Cain.
First and foremost, I have no interest in telling people how they should or shouldn’t be offended on the grounds of representation and erasure. Not being able to or simply being unwilling to forego criticisms of tropes or insensitivities perpetrated by this or any other film are completely valid experiences. I have been that person in regards to other things, and I have also been someone whose first exposure to serious issues were the stances people took with regards to protesting certain media.
Birds of Prey (and the Fantabulous Emancipation of One Harley Quinn) has faults and plays into certain erasures (one of which I’ll discuss more below) that people may be unwilling to let go of. If that is the case for people you know or see online, you should accept and support them. Listen to them.
But I do think we should also support people who love this movie for good reason. I enjoy this movie, but it’s not life-changing for me. I support it in the hopes of seeing more and better.
There are students I have who now are wearing merch and drawing fanart of the Birds of Prey, picking up the comics for the first time, because of their exposure to the hype and “girl power” of this movie. Some adults needed this movie to be some hopeful change for them and I support them too.
We’re lucky to be alive at a time where a superhero movie is so completely told from a feminine perspective, with a huge diversity of filmmakers behind it providing female voices at every level from acting to casting to scripting to directing. We’re lucky that there’s such a diversity of the cast. I want this to continue.

I hope that it continues to do better in theaters, and I know there are some murmurs of poor box office returns for it. I hope that doesn’t affect future projects. We’ll see.
All of that out of the way, we need to talk about its use of Cassandra Cain.
The joke I’ve made with my friends is that the best thing to do with this movie is to start getting in the habit of calling the young girl at the heart of this plot “Kassandra Kane” instead because the connection between this character and that of Cassandra Cain is fairly negligible. They are both young women of East Asian descent who pop up in Gotham.
I happen to like both characters, but there’s an obvious difference between one focused on as a main character and hero of her own story and one focused on as a supporting character who has plots happen to her. Neither is a bad thing, but my preferences obviously rest with the former.
It’s the fact that they were supposed to be the same character that seems to baffle most people. Myself included.
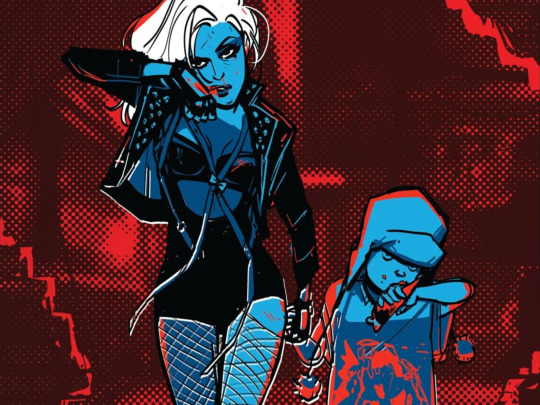
This may have been a move more suited for a character with less history and expectation on her before her big debut, like Sin who is Dinah’s adopted daughter in the comics and already connected to the Birds of Prey, or the character who clearly inspired Kassandra Kane, Ditto from the Black Canary (2015-2016) series.

[Black Canary (2015-2016) #6]
I also think that adaptation that dramatically changes Cass wouldn’t necessarily be a terrible thing either. With some rewrites and some more agency, a younger and more hardened Cass from the streets could have also worked with the movie they were trying to make -- perhaps have David Cain be Black Mask’s main enforcer rather than Victor Zsasz. Give Cassandra’s connection to the plot more character-oriented and have her liberation work in tandem with the liberation of the adult women.
The options were there, and there are critiques to be made, but the movie also knew what it wanted to be and spent its script and filming time focused on maintaining the continuity and integrity of the adult female characters who it probably could justify putting in the rated-R situations their fights got them in more than they could young Kassie Kane.
One of the no doubt unintended consequences of this has been that online discourse revolving around Cass vs. Kass has been in justifying the decisions one team has over the other in claims of racism and ableism.
Now, to be clear, my ability to speak with authority on either of those points is minimal. I’m an ally but not a voice of those communities and I want that to be as upfront as possible. I can only speak from personal experience in the realms of being a woman and being someone who lives with and has survived mental illness. And I can speak as a critic of media at large.

There are racist and ableist connotations in many things, and I am not going to deny that those conversations are relevant and need to happen in regards to Cass’ original portrayals or in this film. They do. I know even in my first viewing I wondered how it was deemed so unimportant and so uncritical to give even a moment where Kass could display dyslexia or any other form of disability when we had entire sequences dedicated to backgrounds of characters who appeared for half a second of screentime.
But I’m seeing a lot of discourse that is especially leveling claims of racism toward Cass’ original portrayals and not always looking at the voices of fans of color who debate that argument. But I also see people outright denying any critique of Cass’ original portrayals having overtones to them that are unsavory. The answer is to maybe settle for something less radical than both positions.
Like there is no ethical consumption under capitalism and we should murder the patriarchy. Just like Birds of Prey taught me.
I enjoyed the movie a lot, Kassandra Kane was a lot of fun, but it’s a 1/5 for adaptation which is bizarre for a movie that was firing on all cylinders for almost literally every other character that came on screen.

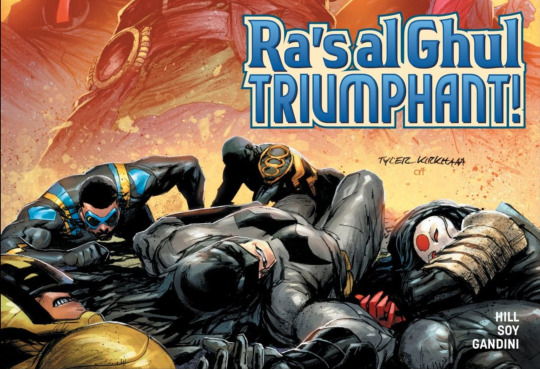
Batman and the Outsiders (2019-) #10

When it comes to consistent monthly comic publishing, the pickings for Cassandra Cain have been incredibly thin for years, arguably since the end of her own solo in 2006. But since the DC initiative “Rebirth” in 2016, an era has been entered where, with a few months here or there as the exception, Cass has been appearing in some comic each month.
That seems like a small thing to celebrate, especially when the quality of monthly content can vary so much depending on the creative team, but it has been a hugely important development that Cass has been put on a team book for over a year now.
Bryan Hill is a comic veteran at this point, publishing comics independently and from both Marvel and DC, making him quite busy, but one thing I’ve really appreciated as a Cassandra Cain fan is that he has consistently shown love and appreciation for her character.

The Cassandra that features in Batman and the Outsiders is arguably the closest the character is to her original solo series on paper, and Hill has weaved her origin story and relationship with Lady Shiva into the overarching plot of the entire series.
For me, Batman and the Outsiders has been a little slow in its story structure, and I worry about how that will affect the future of the book and whether or not it will continue as an ongoing after Hill’s planned departure, but his character focus is also my style of comics to read. And make no mistake that there is a plethora of character development and examination in every issue.
Cassandra is sharing her page time with her Outsider teammates, but this can be a good thing. Development is easier for characters who have consistent character interactions, and I have always been a firm believer that the Outsiders as a team concept works the best for Cassandra’s specific needs. This plays out and the team consisting of Bruce Wayne, Jefferson Pierce, Tatsu Yamashiro, and Duke Thomas all compliment each other and compliment Cass very well.

I do want to mention that I love this book and think it’s great reading for Batman fans, too, even with Bruce’s reduced presence. And I think the snub the Duke and Cass are receiving in other Bat titles like Peter Tomasi’s Batman: Alfred Pennyworth R.I.P. just last week is cruelly shortsighted.
But, hey, Tomasi being dismissive and backhanded toward members of the Batfamily outside of his preferred five. Guess it’s just another Wednesday.

Harley Quinn and the Birds of Prey (2020-) #1 (of 4)

After the complete circus that has been made of the Black Label Birds of Prey title meant to tie-in with the movie -- one DC thought to give to Brian Azzarello who vocally despises Harley Quinn and is divisive (to say the very least) in his treatment of high profile female characters that he does say he likes -- I wasn’t expecting DC to come through in aligning movie buzz with their comic publications. To be clear, DC has always sucked at doing this and I really didn’t think it was special to the BoP movie.
When Conner and Palmiotti got to announce their own tie-in for the movie that was supposed to be more fun and use more of the same characters, I was intrigued but also a little concerned about how this team would handle it. I can like or dislike their work depending on the project.
But my god, were they absolutely on when it came to this first issue of their four-issue miniseries.
I didn’t think I’d be recommending fans go pick up the first issue of the Harley Quinn and the Birds of Prey miniseries, but I am absolutely doing that for any fans of the movie who, like me, enjoyed it but wished a better Cassandra Cain adaptation had been woven into the plot.

Amanda Conner’s history with the character of Cass and with the Birds of Prey, in general, is actually interesting. While she is regarded for her art and her storytelling now, when she first started at DC it was art only in the credits, but those credits included a BoP arc and several fun covers for the latter half of Cassandra’s Batgirl (2000-2006). When she later had the opportunity to write comics along with doing their art, she even had Cass (albeit very chattily) feature in a rare team-up with Power Girl and Wonder Woman in the Wonder Woman (2006-2011) #600 special.
And, of course, the husband and wife team have become industry heavy hitters thanks to their smash hits with multiple Harley Quinn solo series.
This is a fun and cartoonishly violent miniseries that plays to their styles properly, but the characterizations in the first issue struck me as very true and very calculated. Cassandra Cain does not speak in this entry, but that allows Conner to stretch her artistic muscles in making Cass’ actions and expressions give a lot of character to her role. Which already shows more restraint and understanding for the character than many others have with Cass -- including Conner’s freshman efforts at writing Cass herself.
Cass isn’t alone in the little joys of this comic. There are overt references to Conner and Palmiotti’s Harley Quinn miniseries and solos that place this non-mainstream comic in a more nebulous space than the Black Label imprint would initially make you think, and the strong characters feel as though they walked off of the pages of their current mainstream efforts. All of which I greatly appreciate.

Not to mention on the front of queer representation, while Harley is a mess, I’m glad that I can unabashedly relate to her as a gay mess without obfuscation this time.
If there’s any comic that new fans brought on by the Birds of Prey movie are likely to pick up themselves, it’ll probably be this one. Which is a great thing because it seems like an honest effort with strong roots in the original comic source material for everyone -- including Cass this time.
Shame I can’t recommend it to my middle school students who are loving the movie. Though, I suppose, if they are watching a rated-R movie they’re probably sneaking to Black Label comics too. Little scamps.

DCeased: Unkillables (2020) #1 (of 3)

I cannot believe the wholesome Batfamily content I’ve craved for a decade needs the zombie apocalypse to happen.
While I read DCeased last year and didn’t hate it in the vein that I thought I was going to due to it being a zombie apocalypse AU in a superhero universe that seemed to keenly pull from the surprising successes of Marvel’s efforts, I never imagined that it would join the ranks as continued Cassandra Cain content vehicles.
It must be the sign of a good decade, right? Bats are lucky, indeed.
While DCeased proper dealt with the aftermath of the Anti-Life Equation that was Totally Not a Zombie Virus as they kept telling us over and over again, it was pretty closely tied to the most main of main DC heroes and heroines and their families as they attempted to survive and escape the hordes. We didn’t see many other fan-favorite but not quite A-tier heroes’ efforts until the tie-in comics began coming out.
I, as a Booster Gold, Blue Beetle, and Mister Miracle/Big Barda fan adored A Good Day to Die, but I never saw DCeased: Unkillables coming. And even when it was announced I said to my dear friends “This will either be very good or very bad.”
I need to put more faith into Tom Taylor, he really hasn’t let me down just yet.

In Unkillables, we follow the days after the Anti-Life Equation is released on Earth now through the eyes of two teams -- one helmed by Deathstroke, whose unique physiology allows him to recover from infection and is now joining other supervillains in a doomsday cult led by Vandal Savage; one helmed by Jason Todd, whose unique position as the family rebel has apparently left him out of the loop enough to not die with Bruce, Dick, and Tim in the series proper, but not so out of the loop that he can’t access the cave and the heart monitors Bruce creepily keeps on track of all their other family and friends, letting him reunite with his estranged sister Cassandra and Jim Gordon. Who is just as confused as you are that Batman kept a heart monitor tracker on him without asking. Also, Ace the Bathound and I love it.
This is the first of three issues, but it fits a lot of character work and relationships into those pages, which if you’re paying attention, is the sort of writing that seems to be most helpful with Cassandra Cain's appearances.
I am hoping that everything continues to work well for this team, even knowing that we are going to have bloodshed and death along the way, but I think that the setting of making the last stand in an orphanage protecting children is the exact kind of thing these three characters would be united to do together in the zombie apocalypse.
This is a fun, albeit bloody and morbid, comic that is worth picking up for anyone who misses Cassandra being Batgirl as much as I do.

Also wow that family photo with Cass alongside her brothers and father. It took us this long to finally get one, huh.
Worth it. Suck it, Tomasi.

I have a lot of love for Cassandra, and a lot of opinions as well. Obviously! But what I love more than anything is to enjoy good stories with other people, and I’m hopeful and joyful that there seems to be more and more of those things intersecting on the horizon.
If you’ve enjoyed my take on any of this, I hope I can continue to point you toward content in the future. And even if not, if you want to share your takes with me, I hope I can provide some good conversation there, too!
Most of all I hope we all have something wonderful we can look forward to.

[Shadow of the Batgirl]
#Cassandra Cain#Batgirl#Birds of Prey (2020)#Shadow of the Batgirl#Batman and the Outsiders#Harley Quinn and the Birds of Prey#the Orphan#Black Bat#DCeased: Unkillables#DCeased#Batgirl (2000 2006)#Superman/Batman (2003 2011)#Sarah Kuhn#Nicole Goux#Birds of Prey (and the Fantabulous Emancipation of One Harley Quinn)#Ella Jay Basco#Black Canary (2015 2016)#Batman and the Outsiders (2019)#Bryan Hill#Harley Quinn and the Birds of Prey (2020)#Amanda Conner#Jimmy Palmiotti#Tom Taylor#opinions opinions opinions#Rants of Unusual Size#batfam#long post
92 notes
·
View notes
Text
The Best Comics of 2020
https://ift.tt/eA8V8J
It has been a year, hasn’t it?
The year started with such tenuous promise, and is ending the same way: slivers of hope among rivers of misery. But even with all the chaos, all the changes forced by the pandemic and that were coming anyway, we still got some incredible comics in 2020.
Let us be abundantly clear: every work of art made in the last year is a small miracle. Every comic creator who put irons in the fire in a year that certainly didn’t lack fires deserves gratitude and commendation. Picking 20 comics doesn’t do justice to the herculean work and dedication that everyone who works in comics demonstrated – from the creators, to the back office folks who kept the trains running on time and let us know they were coming, to the people who actually put the books in our hands, we should be immensely grateful to all of them.
To those creators we say: Thank you for giving us a few minutes on Wednesdays (or Tuesdays) to escape…all this.
With that said, there really were some excellent books, and we’re very excited to talk about the best comics of 2020.
20. Loneliness of the Long Distance Cartoonist
Adrian Tomine (Writer/Artist)
cnx.cmd.push(function() { cnx({ playerId: "106e33c0-3911-473c-b599-b1426db57530", }).render("0270c398a82f44f49c23c16122516796"); });
Adrian Tomine is here to share his sadness with readers and inspire it in anyone who has ever tried to make art and present it to the world. In what might be his greatest work so far, the cartoonist collects his own diary comics about being an artist and trying to release a book.
The Loneliness of the Long Distance Cartoonist is painfully raw, uncomfortably authentic, and impressively hilarious. It takes guts to make yourself the butt of the joke and to do it so well, but there is such heart and humor here that it’ll speak to any reader whether or not you’ve ever had the (mis)fortune to make your own comics or not.
19. Witch Hat Atelier
Kamome Shirahama (Writer/Artist)
Speaking of wonderful manga, this series is one of the best books on shelves in any genre, format, or language. It’s hard to overstate how inventive and imaginative Witch Hat Atelier is but for the sake of this list we’ll try.
Kamome Shirahama paints a wonderful world where magic is real but only a select few can use it. Coco is our heroine and when she accidentally learns the secret behind using magic she’s inducted into a witch’s coven and is thrown into a vibrant world of sorcery, spells, and uneasy friendship with her fellow students.
18. Daredevil
Chip Zdarsky (Writer); Marco Checchetto, Mike Hawthorne, Francesco Mobili, Jorge Fornes (Artists); Marcio Menyz, Mattia Iacono, Nolan Woodard (Colorists); Clayton Cowles (Letterer)
Chip Zdarsky’s Matt Murdock is terrific. His Wilson Fisk is Hall of Fame.
Fisk is attempting to go legit after discovering as Mayor of New York City that there is a much larger pond he could be swimming in. But the big fish in that pond (the Stromwyns – think Marvel’s Koch Brothers) don’t much get along with someone as insignificant as Fisk. What they do to him, and what Fisk does back, is incredible.
The art on this run has been the real deal. Jorge Fornes and Marco Checchetto have handled the bulk of the pencils this year, and their dramatically divergent styles do a great job of showing the two sides of Murdock’s world – Fornes excels at the quiet investigatory work that Daredevil does, while Checchetto blows the doors off of some monster action set pieces. No lie, Stilt Man has never looked this good. This run is shaping up to be one of the best Daredevil stories of all time, a very high bar to clear.
17. The Department of Truth
James Tynion IV (Writer), Martin Simmonds (Artist)
What happens in a world where all conspiracy theories are actually true? Or that reality actually warps to accommodate new “truths” as they come into being? Such is the premise of The Department of Truth, which delivers on all the unsettling promise of its premise. The fact that it tells its story in a way that aesthetically calls to mind Alan Moore and Bill Sienkiewicz’s 1988 collaboration Shadowplay: The Secret Team, which told some unsavory details about how the CIA conducted some real world foreign policy only adds to the eerie feel.
With more and more people getting internet brain poisoning thanks to wilder and wilder conspiracy theories somehow becoming mainstream every day, The Department of Truth feels like one of the more timely comics of 2020. We only wish it could be a little less timely in some ways, though.
16. The Green Lantern Season Two
Grant Morrison (Writer), Liam Sharp (Artist), Steve Oliff (Colorist), Steve Wands (Letterer)
Grant Morrison and Liam Sharp have been quietly making one of the best superhero comics in decades over at DC, and although we can’t quite believe we’re saying this, it’s about Hal Jordan. The most boring Green Lantern of all has come to life in this trippy, experimental, and beautiful series which transcends space and time, showcasing the best of what Morrrison and Sharp do.
If you think that superhero comics are all the same, The Green Lantern will change your mind (and likely expand it) as Hal adventures through Sharp’s sprawling and stunning cosmos.
15. Immortal Hulk
Al Ewing (Writer); Joe Bennett, Mike Hawthorne, Butch Guice, Nick Pitarra, Javier Rodriguez (Pencilers); Ruy Jose, Belardino Brabo, Mark Morales, Tom Palmer, Marc Deering (Inkers); Paul Mounts, Matt Milla (Colorists); Cory Petit (Letterer)
Over at Marvel, Al Ewing and Joe Bennett have been equally delighting and horrifying readers with this reinvention of Bruce Banner and the hulking hero he becomes. This is about as close to a horror comic as a mainline superhero title can get as the team delve into the multiple manifestations of Hulk and the man behind them.
Just like The Green Lantern, The Immortal Hulk both reconsiders and revisits the lore that has made the character so iconic, and also features an impressive collection of Hulk-centric characters from throughout history.
14. Shadow of the Batgirl
Sarah Kuhn (Writer), Nicole Goux (Artist)
DC Comics has been doing a great job bringing new visions of some of their best loved characters to the spotlight and Cass Cain got that treatment this year in this gorgeous graphic novel. Taking the one-time Batgirl and teaming her up with Barbara Gordon’s Oracle was a genius move, but the real magic here comes from the sweet natured take on the hero that Sarah Kuhn and Nicole Goux offer up.
Shadow of the Batgirl is a superhero comic with real heart and a look that feels far more like an indie comic than anything coming out of the big two. Just lovely!
13. Hedra
Jesse Lonergan (Writer/Artist)
Hedra is unlike anything we’ve ever seen before, and probably the same goes for you. It’s a completely silent comic, but it’s a massively dense, intricate storytelling experience. It’s light and cartoony, but it’s got panels that would look at home in an old Wally Wood comic. It’s got so many panels, and yet it’s full of moments that will take your breath away.
Lonergan manages the pace and flow of the storytelling so well that you have to experience it yourself to fully appreciate it. Hedra is a beautiful, smart, fascinating comic.
12. John Constantine: Hellblazer
Si Spurrier (Writer); Aaron Campbell, Matias Bergara (Artists); Jordie Bellaire (Colorist); Adita Bidakyar (Letterer)
Si Spurrier doesn’t seem like the type who gets mad often, but his John Constantine was fucking pissed, and goddamn if it wasn’t the best Hellblazer comic in decades. This too-brief run of comics starring everyone’s favorite dirtbag street mage was as much about England being a dumpster fire as it was about Constantine being a dumpster fire, and that low-key seethe gave this book an edge that many of Constantine’s more recent exploits have been missing.
Campbell and Bergara are gifted at depicting grimy fantasy, and Bellaire continues to be one of the greatest colorists who ever lived. In a sane, just world, a second volume of John Constantine: Hellblazer is being planned as we speak. Let’s hope.
11. Teenage Mutant Ninja Turtles: The Last Ronin
Kevin Eastman, Peter Laird (Writers); Esau & Isaac Escorza (Artists); Luis Antonio Delgado (Colorist), Shaun Lee (Letterer)
When we saw a Teenage Mutant Ninja Turtles comic called The Last Ronin, we had no idea they meant Frank Miller Ronin. The art on this comic is astounding.
The story is almost irrelevant, in part because it’s only just getting going (only one oversized issue has been released at the time of this writing). But it’s excellent set up – the last living Ninja Turtle assaults a city controlled by the Foot Clan to try and end their long battle once and for all. It’s set in the future, and heavily influenced by the cyberpunk ninja aesthetic so common to the genre, but filtered through a strong Miller lens that makes it a joy to discover.
10. Captain America: The End
Erik Larsen (Writer/Artist), Dono Sánchez-Almara (Colorist), Joe Caramagna (Letterer)
The superhero comic one shot is an underrated – even lost – art form these days. Annuals are often fill-in stories, and unless Marvel or DC are putting out an oversized issue to herald a line wide relaunch or a similar event, it’s rare that you get a nice thick single issue telling a self contained story of any real “importance.” Fortunately, there’s Captain America: The End.
Marvel’s The End line is exactly what it sounds like: an excuse for creators to tell not-really-in-continuity “final” stories for the biggest Marvel heroes. And while Captain America: The End ostensibly presents itself as the “final” Captain America story, it’s way more fun than that. Erik Larsen uses this opportunity to pay tribute to Cap’s greatest creative periods: specifically Jack Kirby’s two-fisted, acrobatic stint on the character in the 1960s, and his socially conscious and psychedelic late ’70s return to the book.
Wall to wall action, with Kirby-esque idea factory energy and dynamism at the forefront, Captain America: The End is one of the most purely fun superhero issues in years. But don’t mistake this for an exercise in nostalgia, as Larsen blends timely (and timeless) messages that help sum up what made Captain America great in the first place, and why we’ll never truly see the “last” Cap story.
9. Maison Ikkoku
Rumiko Takahashi (Writer/Artist)
We can’t make enough noise about how great Viz has been doing recently at making some of the harder to find manga classics available to bigger audiences. This lovely reprint of Rumiko Takahashi’s joyful slice of life comic technically came out decades ago, but most Western comics fans likely only came to it via this new printing.
Maison Ikkoku follows the misadventures of a young apartment building manager and the tenants that she has to keep in check. In turns sweet, silly, and saucy, this is truly a masterwork of manga that you must read.
8. Billionaire Island
Mark Russell (Writer), Steve Pugh (Artist), Chris Chuckry (Colorist), Rob Steen (Letterer)
This is not Mark Russell, Steve Pugh, and Chris Chuckry’s first time on our lists, but it’s definitely the angriest they’ve been since showing up on here. If we’re really being fair, it’s entirely deserved.
Billionaire Island is a wild fantasy story definitely based on nothing in reality about the world’s uber wealthy, who control the world, building their own island to ride out climate change while the poors all die off and suffer on the mainland. It follows a reporter with the Miami Herald, and an ex-mercenary who lost his family to Aggrocorp’s sterility experiments in Angola, as they try and bring down the aforementioned billionaires, are trapped on the island, and work to escape.
It is every bit as hilarious as you would expect from the team who brought us The Flintstones, but there’s an edge to it that wasn’t there in Russell, Pugh and Chuckry’s earlier work. That’s probably because of the villains – The Flintstones skewered society, while Billionaire Island takes aim at the shittiest people in the world. Several of them by name.
Despite the undercurrent of anger, Billionaire Island is still packed with genuinely hilarious moments. Pugh’s sight gags remain incredible, and the comedic timing on display is outstanding. I had high expectations for Billionaire Island coming into it, and it exceeded all of them.
7. The Magic Fish
Trung Le Nguyen (Writer/Artist)
Feel like crying a lot? Because The Magic Fish got almost everyone we’ve seen read it. It’s an incredibly powerful yet quiet comic about a 13 year old coming to terms with who he is and how to talk with his parents about it.
Tien, the aforementioned 13 year old, is a first generation Vietnamese-American with a crush on a friend and a mother who is still processing her move to the States and the family she left behind. Much of the story is about Tien trying to figure out how to broach the subject with his mother.
What stands out about The Magic Fish is how Nguyen tells the story. Much of it is is told by retellings of fairy tales – two modifications of the Cinderella story, and one of The Little Mermaid. The colors are especially effective in setting up the mood and tone of the sections of story, elegantly communicating so much about Tien’s emotional and intellectual state. And the fashion and hair are magnificent. Nguyen draws Alan Davis-good hairstyles.
Nguyen’s The Magic Fish is accessible, deeply moving, and beautiful, a book that should be shared with friends.
6. Superman’s Pal, Jimmy Olsen
Matt Fracion (Writer), Steve Lieber (Artist), Nathan Fairbairn (Colorist), Clayton Cowles (Letterer)
It’s probably good that the prank war issue, where Timmy Olsen stole the wheel off the Batmobile for Youtube clout, was published last December, because otherwise this entire entry would be the Den of Geek reciting bits to each other like this was comics Anchorman. And all that time we’d spend telling each other we sure have created some…content…would distract from the fact that Superman’s Pal, Jimmy Olsen is one of the nicest, most thoughtful, best put-together comics in years.
Beneath all of the gags – and there are a ton – Fraction, Lieber, Fairbairn, and Cowles put together a deceptively complex character study of Jimmy, Superman and Metropolis. This is a book that is as much about what Jimmy Olsen means to the people of Metropolis as it is about Dex-Starr puking blood on the remnants of Jimmy’s Gorilla City wedding, or the army of Kevins attacking him.
Lieber and Fairbairn were the perfect choices for art on this story: Lieber’s facial expressions and Fairbairn’s bright color palette sell every joke and set every mood that the story requires, and the way the creators play with time and information release is masterful. Superman’s Pal, Jimmy Olsen is essential reading, both because of its importance to the Superman universe as a whole, and because it’s just that damn funny.
5. Once and Future (READER’S CHOICE!)
Kieron Gillen (Writer), Dan Mora (Artist), Tamra Bonvillain (Colorist), Ed Dukeshire (Letterer)
Turns out letting Dan Mora draw his way through an English lit degree is a really good idea.
Joking aside, our readers have excellent taste, naming Once and Future their top pick for comic of the year.
Kieron Gillen takes the “story about a story” formula, smashes several more stories into the first one, and then lets Dan Mora and Tamra Bonvillain go ham on the whole thing, and the resulting comic is breathlessly exciting, and gorgeous to look at. It remixes Arthurian legend and this year added a sprinkle of Beowulf and developed the magic a little more, while juxtaposing that rich fantasy world with the mundanity of things like a senior living facility.
Mora draws monsters exceptionally well, and Bonvillain gives several scenes an ominous glow that sets a hell of a tone. Once and Future is a great pick by our readers, and is comfortably one of the best books of the year.
4. Dracula, Motherf**ker!
Alex de Campi (Writer/Letterer), Erica Henderson (Artist)
You may not realize that you need a grindhouse ‘70s story about Dracula’s brides being extremely done with his shit, but trust us, you need Dracula, Motherf**ker! in your life.
This book isn’t especially long, nor is it terribly complex. We get a lot of echoes of the original Dracula story updated to a dingy 1970s Los Angeles, and a lot of what you’d expect from a grindhouse horror comic, but it’s done exceptionally well by two incredibly talented storytellers.
In retrospect, it’s hard to believe this is the first time de Campi and Henderson have ever worked together. Dracula, Motherf**ker! felt a lot like someone discovering peanut butter cups for the first time – there’s that dawning realization as you’re reading that it really works well, and then a secondary shock that nobody had ever done it before.
De Campi is a pro’s pro and a veritable cluster bomb of ideas. Henderson is a gifted sequential artist who gets to show off her mastery of color art as a storytelling device in these pages. The final package is outstanding.
3. Far Sector
N.K. Jemisin (Writer), Jamal Campbell (Artist), Deron Bennett (Letterer)
The quality level of Far Sector is almost impossible to believe. Jamal Campbell doesn’t have an enormous comics resume, and this is N.K. Jemisin’s debut comic story. And yet the skill evident in every panel screams that this was made by a team of master craftsmen.
Far Sector is the story of Jo Mullein, a new Green Lantern with an experimental, self-charging ring, dispatched to a floating megacity run jointly by three alien races; the Nah, a group of spacefaring fishtailed/winged bipeds; the keh-Topli, a group of carnivorous plants; and the @at, a race of sentient ethereal memelords. Jo is there at the request of the ruling council to investigate the City Enduring’s first murder in centuries.
Her investigation is our way into Jemisin and Campbell’s vibrant imaginations.
This is a stunning book to look at – at least once an issue, Campbell draws something completely mind-bending. And Jemisin writes with the easy confidence and command of the form that people who have been writing comics for 50 years can’t match: there isn’t a wasted word on a single page of this entire series. It’s elegantly topical, stunning to look at, and a ton of fun to read. Far Sector is handily one of the greatest Green Lantern stories of all time.
X of Swords
Jonathan Hickman, Tini Howard, Leah Williams, Benjamin Percy, Vita Ayala, Zeb Wells, Ed Brisson, Gerry Duggan (Writers); Pepe Larraz, Carlos Gomez, Viktor Bogdanovic, Matteo Lolli, Carmen Carnero, Rod Reis, Phil Noto, R.B. Silva, Mahmud Asrar, Leinil Francis Yu, Stefano Casselli, Joshua Cassara (Artists); Marte Gracia, Israel Silva, Matt Wilson, Edgar Delgado, David Curiel, Nolan Woodard, Sunny Gho, Guru-eFX, Rachelle Rosenberg (Colorists); Clayton Cowles, Joe Caramagna, Cory Petit, Ariana Maher, Travis Lanham, Joe Sabino (Letterers)
X-Men fans are not commonly known for our penchant for consensus. We can and will argue over everything, from who’s a better partner for Cyclops to which story arc in the ‘90s was actually rock bottom. So when you get near unanimity that X of Swords is the best X-Men crossover since Inferno, you can pretty much take that to the bank.
The culmination of the first phase of the X-universe’s post House of X/Powers of X plan, X of Swords tied all the mutant comics back together to take on a couple of the biggest ideas dropped in and immediately after HoXPoX. It did something that was nearly impossible: it paid off a year’s worth of stories from ten different series, with satisfying climaxes for more than a handful of storylines.
It did this in part because several creators are making the jump to superstardom. Larraz somehow managed to do even better work than on House of X, delivering massive beat after massive beat in the final issue of the crossover. Tini Howard spent a year making Excalibur the best book in the line, and wove her plot threads through the crossover she co-shepherded (with Boss X or whatever they’re calling Hickman) to give us a foundational Otherworld and Captain Britain story. All the while, Howard also made sure that this Excalibur-centric crossover paid homage to the first Excalibur series – packing it full of magical silliness and genuine heart. Vita Ayala only got one issue in the crossover, but that issue will go down as one of Storm’s best stories of all time. And Joshua Cassara drew two issues of fights and competitions, and dropped multiple staggering spreads.
The X-Men line as a whole is the best it’s been in decades, and there’s no better proof of that than in X of Swords.
Blue in Green
Ram V (writer), Anand RK (Artist), Aditya Bidikar (Letterer)
Fiction is especially tough when the storyteller isn’t up to the subjects. If someone is writing a book about the smartest person in the world, the writer has to be smart enough to believably put brilliance in that character’s mouth. If someone is making a comic about a drug that makes everyone indescribably beautiful, then the art has to be angelic, or the book falls apart.
But when a creative team IS up to the task, the end result can be sublime. That’s what Ram V, Anand RK and Aditya Bidikar gave us with Blue in Green. A comic about jazz that so perfectly evokes the form of its subject matter that I’m willing to bet this comic is taught in years to come. Blue in Green is incredible comics.
Blue in Green’s story is broadly familiar: it’s the crossroads tale, where the Devil meets a gifted musician and trades the musician’s life for magnificent talent. Erik is a talented saxophonist with a rough family history who’s pissing away his talents half-heartedly teaching kids how to play. He goes home for his mother’s funeral, makes his deal, and wakes up days later, after a fugue state that included him blowing the doors off of a jazz club with his sax. Eventually, the bill comes due.
The presentation has a uniquely loose flow to it, moving from rigid grids to collage with prose attached, with surreal, disorienting colors that match the mood of the section of story marvelously. The way the storytelling shifts from section to section, the way the form changes so that it can tell the story as much as the words or art can, is one of the most skillful feats of comics creation I’ve read in years. It’s like its own kind of visual jazz. Blue in Green is an astounding piece of comics storytelling, and I can’t wait to read what’s next from everyone involved.
The post The Best Comics of 2020 appeared first on Den of Geek.
from Den of Geek https://ift.tt/38KsveF
2 notes
·
View notes
Text
The Strangers: Prey at Night (2018)

Directed by Johannes Roberts
Written by Bryan Bertino and Ben Ketai
Based on characters created by Bryan Bertino
Music by Todd Bryanton
Country: United States
Language: English
Running Time: 85 minutes
CAST
Christina Hendricks as Cindy
Martin Henderson as Mike
Bailee Madison as Kinsey
Lewis Pullman as Luke
Damian Maffei as Man in the Mask
Emma Bellomy as Dollface
Lea Enslin as Pin-Up Girl
Mary Louise Casanta as Aunt Sheryl
Ken Strunk as Uncle Marv
Rachel Kuhn as Waitress
Leah Roberts as Young Mother
Preston Sadleir as Officer Brooks
Gabriel A. Byrne as Young Son
(I took the images from IMDB because screengrabs were not possible. It was more possible in fact that the events in this movie were based on real events.)

In this tardy sequel to The Strangers (2010) a lightly dysfunctional family are stalked by the titular characters on a deserted campground. It’s based on a series of true events; probably that time I got lost, aged 8, in a caravan park near Whitby; cried my little eyes out. The Strangers: Prey at Night is about as good a horror movie as it is a document of actual events: not very. The actors are good though, and there’s a better horror movie hidden within The Strangers: Prey at Night; one about talented actors who sign up for a horror sequel, only to find themselves trapped in a lifeless cliché machine; haemorrhaging credibility with every second spent inside its blandly derivative guts. It’s testament to the professionalism of everyone playing the marginally troubled family that they don’t just roll their eyes and tut in every scene, and instead actually grace this thing with actual performances.

In what feels like a calculated rebuff to all those mentally decrepit “Yo, yo, yo! Women Who Weigh More Than An Acorn Can Still Bring the Sexy, Y’all Boot-tay!” articles she inspired, Christina Hendricks wears more clothes than anyone else in the movie. She might even wear more clothes than everybody else in the movie put together, it’s even entirely possible that as the movie goes on she accumulates more clothing with every passing minute; her early exit being the only thing preventing her from, by the movie’s end, being a giant pile of clothes from which some muffled acting might occasionally rise like so much emotive steam. Bailee Madison smokes and wears sleeveless Ramones tops which is filmmaker shorthand for Troubled Yoof, admittedly she is good at being surly and screaming, and since little else is required of her she doesn’t disappoint. Lewis Pullman as good son, Mike, has to make being good interesting, which he manages despite looking like he’s only about 8 years younger than his dad. But then dad is played by Martin Henderson whose arms suggest he has thrown himself into an affair with his Nautilus machine in a mid-life attempt to avoid aging; he’s kind of like Sam Shepard crossed with He-Man. Like no dad anywhere, outside of California, basically; but his buff ruggedness does mean his impotence during his weepy death scene is almost upsetting.

Like any good horror movie The Strangers: Prey at Night is full of upsetting things, but it’s a bad horror movie because all the wrong things are upsetting. Like Johannes Roberts’ direction which gives the proceedings all the urgency of booking your dental check-up, and a dominant air of lurking menace rivalled only by the suspicion that you have put some colours in with the dark wash. Basically, people running haphazardly around a camp site in the mist is not intrinsically suspenseful. Admittedly, things do pick up briefly in a swimming pool scene in which Johannes Roberts brings all the tricks he has enjoyed in other movies to bear in a sequence where everything almost works. Unfortunately, less like a director and more like a miserly chef eking out his stolen dough, Johannes Roberts doggedly rolls all these same elements out into the movie surrounding this one decent scene, resulting in a shallowness that struggles to retain your attention except via irritation. I promise you will become more tired than you could ever have previously conceived by the facile device of ironically juxtaposing a terrible pop song with an act of violence. Johannes Roberts is so fond of this manoeuvre he should surprise it with a bunch of flowers and see if romance blossoms.

The Strangers themselves aren’t very good either, which is kind of a giant flaw in a movie which revolves around their antics inspiring terror. The movie is regrettably inconsistent in their presentation. Sometimes it’s clear they are supposed to be just humans and so they just walk up to people or just step out of somewhere, which can work, and has been working since at least Halloween (1978), but it doesn’t work here. Sometimes it doesn’t work to a comedic extent; there’s a bit where Bag Head steps behind a cabin and then emerges from the other side, but barely any time has passed so he must have run around the back of the cabin and then straightened his clothes and stepped out pretending he hadn’t had to run. Other times though, Bag Head is practically unkillable, and keeps on coming, resurrecting again and again until the final coup de grâce. And that’s for no other reason than that’s just because it’s how movies like this have to end. Which is just lazy, but then The Strangers: Prey at Night is nothing if not lazy.

#the strangers#the strangers prey at night#movies#horror#slashers#christina hendricks#johannes roberts#bailee madison#martin henderson#lewis pullman#2018#2010s#united states
19 notes
·
View notes
Text
Adtwixt - News: A top chef reveals his 30 kitchen essentials
— Our editors review and recommend products to help you buy the stuff you need. If you make a purchase by clicking one of our links, we may earn a small share of the revenue. However, our picks and opinions are independent from USA TODAY’s newsroom and any business incentives.
Let's be honest: The difference between you and award-winning chef Thomas Keller isn't stuff. You can't buy your way into seven Michelin stars, no matter how much you spend on a knife set. But when one of the undisputed masters of modern cooking is willing to spill a few secrets about his kitchen toolset, I'm all ears.
I recently reviewed Masterclass, the popular series of celebrity-taught online courses, and found the $180/year subscription quite reasonable if you have a life-long love of learning. I found myself hooked, "enrolling" in more and more classes to see what wisdom could be gleaned from the uber-successful. I'm no chef, but having been fortunate enough to once enjoy a memorable dinner at Bouchon, Thomas Keller's Masterclass jumped to the front of my queue.
Keller's very first lesson is a walkthrough of his "essential tools" for the kitchen: 30 items he deems necessary to get the job done. It's a great list, but perhaps in the interest of fairness (or wanting to avoid legal complications), no brand names are mentioned in his class. So Reviewed is here to help.
We've done the research and found the single best version of all Keller's recommendations.
Related
Are the MasterClass celebrity-taught online courses actually worth the money? 1. Cutting board Credit: Reviewed / Jackson Ruckar
A good cutting board combines the right material, size, weight, and a price that matches your budget. Keller prefers larger cutting boards made of wood, as they make more of a presentation when you show food off to guests. Reviewed's kitchen experts tested several cutting boards and preferred a simpler (and cheaper) bamboo cutting board from Totally Bamboo. But if you want something a little more substantial, we also really loved this teak option from Teakhaus. Just remember to avoid cutting on ceramic and metal surfaces, which can prematurely dull your knife.
Get the Totally Bamboo Kauai Cutting Board from Amazon for $19.95
2. Kitchen towel Credit: Reviewed / Jackson Ruckar
Sometimes the simplest items are the most essential of all. A humble kitchen towel gets a lot of use from an active chef. In addition to using it as a hand wipe or something to clean up spills, a dry towel folded over a few times is really all you need for an oven mitt. Damp, a towel can go under the cutting board to keep it from slipping. When we tested kitchen towels, our favorite was an affordable option from Williams Sonoma.
Get the Williams Sonoma All-Purpose Pantry Towels (4-pack) from Williams Sonoma for $19.95
3. Knife honer Credit: Wüsthof
A dull knife makes for slower, sloppier, and more dangerous work, which is why Keller recommends a good knife honer. No, it won't actually sharpen the blades—you need an actual sharpener to do that (which we have tested extensively). A honer is what you use in the in-between times. "Honing realligns the molecules in the blade so the sharpness is maintained," says Keller. Wusthof, one of the most respected knife brands, makes one that users love.
Get the Wushoff 10-inch Knife Honer from Amazon for $24.95
4. Slicing/carving knife Credit: Mercer Culinary
"This is so versatile," says Keller about his beloved 10.5-inch slicer. He uses it for filleting large fish like salmon and bass, as well as carving meat, and even some chopping. In his Masterclass, Keller is using his own specially-branded set of MAC knives. The slicer is $230 or can be purchased as a part of a 6-piece set for $900. If that's too rich for your blood, we found a highly-rated alternative from Mercer for a lot less.
Get the 10-inch Mercer Culinary Renaissance Carving Knife from Amazon for $40.20
5. Chef's knife Credit: Reviewed / Lindsay D. Mattison
Most chefs would agree when Keller says that a chef's knife is "probably the most versatile knife we have." Fortunately, when our cooking team tested 14 of the leading chef's knives, we found that you don't have to pay hundreds of dollars for good quality. Our top pick overall is the Zwilling Pro 8-inch. But we also gave special commendation to Keller's pick—the MAC Professional Series 8-inch—for experienced home chefs.
Get the Zwilling Pro 8-inch Chef's Knife from Sur La Table for $139
6. Bread knife Credit: Reviewed / Lindsay D. Mattison
A long, serrated knife is just the thing for slicing through bread, as well as tomatoes. In our testing of bread knives, we found the Shun DM0705 Classic 9-inch to have the ideal balance of cutting power, comfort, and balance. If you need to save some dough (but still cut through it), Mercer Culinary also makes a decent option at an extremely low price.
Get the Shun DM0705 Classic 9-inch Bread Knife from Amazon for $149.95
7. Utility knife Credit: Wusthof
Some brands call them sandwich knives and some call them utility knives. Whatever the name, a mid-sized blade is great for lots of kitchen work where a chef's knife is too big and a paring knife is too small. As Keller says, "It has some flexibility in the blade, which I like when filleting fish." In my own home, we love our 6-inch Wusthoff Classic Ikon.
Get the Wusthof Classic Ikon 6-inch Sandwich Knife from Amazon for $119.95
8. Paring knife Credit: Wüsthof
A high-quality, short-bladed knife is just the thing for smaller jobs. "I can use for turning vegetables, I can use it for cutting small vegetables. It really is supportive in so many different ways," says Keller. We tested 10 of the leading paring knives and picked the Wusthof Classic as our favorite.
Get the Wusthof Classic 3 1/2-inch Paring Knife from Amazon for $49.95
9. Knife storage Credit: Noble Home & Chef
What's the point of investing in good knives if you're just tossing them into a drawer to get dulled and nicked? A simple, affordable wooden organizer will ensure a long and healthy life for your cutting tools. The Noble Home & Chef Knife Bamboo Organizer has over 2,000 5-star reviews on Amazon.
Get the Noble Home & Chef Knife Bamboo Organizer from Amazon for $34.82
10. Kitchen Shears Credit: Moricai
Sharp, strong kitchen shears can cut twine, herbs, and even small bones without losing their edge. It's not clear which specific shears Keller is using in his kitchen and he haven't tested them in the Reviewed labs (yet). But Serious Eats recommends the Moricai Kershaw Taskmaster Shears. They handle heavy duty tasks with ease and come apart at the hinge for easy cleaning.
Get the Moricai Kershaw Taskmaster Shears from Amazon for $56
11. Peeler Credit: Reviewed/ Jackson Ruckar
Peelers typically come in two shapes: Y-shaped and swivel-shaped. While Keller prefers the latter, we tested a bunch of peelers and have recommendations for both types. Our best overall is the Kuhn Rikon 3-Set Original Swiss Peeler (only $9.99 on Amazon), but if you want to go the Keller route, we liked the Messermeister Pro Touch best among all the swivel peelers.
Get the Messermeister Pro Touch Fine Edge Swivel Peeler from Amazon for $9.95
12. Palette knife Credit: Masterclass
One of the most striking tips Thomas Keller shares in his Masterclass is how he uses a palette knife. "I use this as my spatula for moving food around in the sauté pan," he states. "It has a lot of flexibility and a good length to it." The Wusthoff that Keller appears to be using on-camera is no longer available, but Ateco makes a highly-rated alternative in several sizes.
Get the Ateco 10-inch Ultra Straight Spatula from Amazon for $8.49
13. This spatula/spoon thing Credit: StarPack Home
This is the one item in the Masterclass that I found truly unidentifiable, at least the specific item that he's using in his video. Broadly speaking, they're known as a spatula/spoon, or sometimes a spoonula. "I'll use this in any way I need to stir something will I'm cooking it," says Keller. "Risotto, for example." We found a suitable stand-in with the StarPack Basics Silicone Spoonula, which has over 1,000 positive reviews on Amazon.
Get the StarPack Basics Silicone Spoonula from Amazon for $8.89
14. Spoons Credit: Amazon
They don't need to be anything special, but spoons are needed for everything from serving to tasting. Thomas Keller says to keep several of them handy, so we will.
Get the AmazonBasic Stainless Steel Spoons (12-piece) from Amazon for $11.99
15. Bain-marie Credit: American Mug Pottery
Bain-marie is really just a fancy French word for a hot water bath. Keller recommends keeping your spoons (see above) in a bain-marie to keep them clean, so long as you change the water frequently. Bain-maries come a variety of styles, but for this purpose, you really just need a ceramic or metal bucket.
Get the American Mug Pottery Ceramic Utensil Holder from Amazon for $24.95
16. Kitchen scale Credit: Reviewed.com / Jackson Ruckar
"In our restaurants," says Keller, "we've always been taught to weigh things." Volume measurements, like what you get from a measuring cup, are less accurate. Keller recommends ditching them entirely. We tested 13 of the most popular kitchen scales and our favorite is the My Weigh KD-8000. But if you need something a little cheaper, the AmazonBasics EK3211 is a fraction of the price and will do just fine for most people.
Get the My Weigh KD-8000 from Amazon for $47.99
17. French whisk Credit: Best Manufacturers
Keller recommends having two separate whisks: a narrower French whisk—perfect for getting into corners—and a wider balloon whisk. Keller uses the former mainly to emulsify ingredients into sauces. America's Test Kitchen tested several French whisks and recommends the Best Manufacturers Standard French Whip.
Get the Best Manufacturers Standard French Whip from Amazon for $10.21
18. Balloon whisk Credit: OXO
A balloon whisk is wider than a French whisk, used to create volume in things like meringue, hollandaise, and mayonnaise. The OXO Good Grips 11-inch Balloon Whisk comes highly recommended from reviewers and owners.
Get the OXO Good Grips 11-inch Balloon Whisk from Amazon for $9.99
19. Drum sieve (aka tamis) Credit: Chef’n
A sieve is useful for sifting flour or for getting the larger solids out of a puree. Not every kitchen may have room for something this large, but if you do, you should notice an appreciable difference in the final product. You can find drum sieves in various sizes. While most have a metal frame, the Chef’n Sift ’n Sieve's colorful plastic frame has convenient handles that might prove useful.
Get the Chef’n Sift ’n Sieve from Sur La Table for $17.95
20. Slotted spatula/fish spatula Credit: Victorinox
Also known as a fish turner or sometimes a Peltex spatula, a splotted spatula is wide enough to get under a fish for flipping, and the slots prevent the juices from splattering when you do. When a palette knife isn't wide enough to do the job, this is what Keller turns to. We haven't tested these spatulas yet, but Serious Eats recommends the Victorinox 40415 Slotted Fish Turner.
Get the Victorinox 40415 Slotted Fish Turner from Amazon for $20.49
21. Microplane Credit: Microplane
Otherwise known as a rasp, a Microplane is a perfect tool for grating hard cheeses and zesting citrus fruits. Keller also shared a Microplane trick that he uses in his restaurants: "We'll sometimes freeze herbs in a really tight bundle and grate herbs over pasta."
Get the Microplane 40020 Classic from Amazon for $12.95
22. Pastry brush Credit: Matfer Bourgeat
Pastry brushes vary in size and material. The silicone brushes are fine for basting meats and they're definitely easier to clean, but natural-fiber pastry brushes allow more precision and the bristles can hold more liquid in them. Keller appears to favor this one from Matfer Bourgeat.
Get the Matfer Bourgeat 116014 Flat Pastry Brush from Amazon for $13.69
23. Offset spatula Credit: Ateco
Keller uses his mainly for pastry. We haven't tested offset spatulas yet, but Eater recommends the affordable, durable Ateco 1385, which has a 4.5-inch blade.
Get the Ateco 1385 Offset Spatula with 4.5-Inch Blade from Amazon for $4.12
24. Tweezers Credit: Adecco
Long derided as the tool of overly fussy chefs, a decent pair of kitchen tweezers is surprisingly useful. Serious Eats, for one, makes a good case. Keller uses his to pick up fragile ingredients and garnishes. If you've never seen kitchen tweezers, they're quite a bit larger than the ones in the your medicine cabinet and very much up to the task of heavy kitchen work. These tweezers from Adecco come in 8-, 10-, and 12-inch sizes and have earned a lot of high user reviews on Amazon.
Get the Adecco 10-inch Stainless Steel Tweezers from Amazon for $7.59
25. Smaller kitchen shears Credit: KitchenAid
Frankly, this is the one item on the list that seems a little gratuitous, considering Keller already recommends slightly larger kitchen shears (see item #10). As far as we can tell, he's using the MAC Knife Kitchen Herb Snips, which are on Amazon for $35.95. But we found this highly-rated alternative for a fraction of the price.
Get the KitchenAid Scissors Stainless Steel Kitchen Shears from Amazon for $7.99
26. Silpat mat Credit: Silpat
"Portable teflon" is how Keller describes his Silpat mat. If you're not familiar, a Silpat mat is a safe, reusable, oven-safe alternative to parchment paper. It's widely used in homes and professional kitchens. Keller uses it when making tuiles, cookies, genois, and other baked goods that tend to stick to the cooking surface.
Get the Silpat Premium Non-Stick Silicone Baking Mat from Amazon for $24.95
27. Chinois Credit: Winco
Sometimes called a china cap or a bouillon strainer, a chinois has a finer mesh than a run-of-the-mill strainer. Keller recommends it to remove solids and impurities. "It gives us that silkiness in our vegetables and in our sauces that we love so much." Owners seem to love this particular chinois from Winco.
Get the Winco CCB-8R Stainless Steel Bouillon Strainer from Amazon for $27.41
28. Mandolin Credit: Reviewed / Lindsay D. Mattison
Mandolins have a scary reputation because, when used improperly, the razor-sharp blade may have some undesirable consequences. "We sometimes call these in our kitchen 'cripplers,'" says Keller, "because there have been times when we actually cut off the tip of our fingers and crippled ourselves." Don't panic. Our own kitchen experts tested the top-selling mandolines extensively and found the best models to be both effective and safe. Our top pick is the KitchenAid Adjustable Hand-Held V-Blade.
Get the KitchenAid Adjustable Hand-Held V-Blade Mandolin from Amazon for $19.95
29. Kitchen timer Credit: Wrenwane
Even Keller admits that he uses his smartphone as a timer when he's cooking at home. But if you'd prefer a cheap, no-frills option, the Wrenwane kitchen timer has thousands of 5-star Amazon reviews.
Get the Wrenwane Digital Kitchen Timer from Amazon for $8.97
30. Butcher's twine Credit: Regency
Dead simple but easy to forget, butcher's twine is necessary when roasting irregularly shaped cuts of meat to prevent the extremeties from scorching. Just make sure it is, in fact, butcher's twine and not something with synthetic materials that will burn or melt into your food. Real butcher's twine is made from cotton and has no dyes.
Get Regency Natural Cooking Twine from Amazon for $4.99
Practice, practice, practice
These tools won't make you a great chef, but the right tools can always make your kitchen work better, safer, and more efficient. Keller also recommends avoiding "gadgets" that look cute or have overly-specific functionality. Most importantly, he states, "Practice, practice, practice. I can't express how much experience will improve your skill."
Start watching Keller's Masterclass series for $180/year subscription
The product experts at Reviewed have all your shopping needs covered. Follow Reviewed on Facebook, Twitter, and Instagram for the latest, deals, product reviews, and more.
Prices are accurate at the time this article was published, but may change over time.
Related
Are the MasterClass celebrity-taught online courses actually worth the money?

Adtwixt - News
source http://feedproxy.google.com/~r/Adtwixt-News/~3/lbff_bunwCs/a-top-chef-reveals-his-30-kitchen-essentials
0 notes
Text
If you’re looking at this image of Drake trolling Draymond Green it’s too late

We have that and more in Friday’s NBA newsletter.
The following statements are now true. The Toronto Raptors have never lost an NBA Finals game. A man named Pascal has scored 32 in an NBA Finals game. Drake is 1-for-1 in creating memes courtside in the NBA Finals in Toronto.
The Raptors beat up and beat the Warriors on Thursday to take a 1-0 lead in the NBA Finals, much to the pleasure and relief of those of us who picked Toronto to win the series. A Golden State sweep has been avoided, and the Raptors looked really good! Pascal Siakam looked especially good: he scored 32 points on 14-17 shooting (with 8 rebounds, 5 assists, and 2 blocks for good measure). Marc Gasol (20 points in 13 shooting possessions) and Fred VanVleet (5-8 from the floor, 15 points) were really good on offense, too.
Notably, Kawhi Leonard struggled on offense as the Andre Iguodala and Kevon Looney did credible jobs one-on-one and the Warriors shaded lots of help toward him. But Leonard managed to draw a bunch of fouls to stay efficient. Kyle Lowry did shoot much or well (just 7 points), but he played stellar defense and moved the ball extremely well. This was a good Kyle Lowry game.
The Toronto defense is where the power lies: they made life extremely tough for the Warriors by forcing them inside the arc. The only thing that kept Golden State in it was Steph Curry’s attacking and foul-drawing. This was an incredible example of why Kevin Durant -- who can create a shot from anywhere on the floor at any time -- is so valuable. He could have turned the tide here. But he’s still not available.
Drake put an exclamation mark on the whole thing by barking some trash talk at Draymond Green as the Warriors left the floor. He wore a Dell Curry Raptors jersey to the game. Spicy! We also have a new meme to replace the Hotline Bling meme.
Boogie Down
DeMarcus Cousins dressed for Game 1 and played eight minutes after being off about six weeks with a leg injury. He came off the bench -- that will likely continue as Golden State needs to generate offense from the reserve units. Many have suggested that Cousins won’t be satisfied coming off of the bench or playing limited minutes after working his tail off to get back. But that doesn’t seem to be an accurate read of Cousins’ mindset right now. He wants to play, yes, but he wants to win. He wants that ring.
He actually had some extremely sober and smart comments about the concept of fairness in basketball and life before the series began. On Thursday, he made some incredible passes and basically didn’t shoot. He was a touch slow in getting back on defense, but the rest of the Warriors had that in common with him.
As a longtime Cousins observer, watching him in this state -- physically limited and non-essential -- is a little sad but also hopeful that this too will fuel him to be back to his All-NBA self next season, somewhere in the NBA.
(Lakers. He’s going to the Lakers.)
Links
Game 2 is on Sunday at 8 p.m. ET. No GMIB on Saturday, but we’ll have one on Sunday morning.
Paul Flannery assures you that yes, you can believe in these Raptors.
Women are still just making inroads in the NBA ... except in social media, where they run most of the best accounts.
Meet the iconic voice of the Raptors, Herbie Kuhn.
All hail the return of Savage Steph Curry.
How Masai Ujiri built a juggernaut without any lottery picks.
Kudos to Kevin O’Connor on the good he’s doing in his Dunk On Cancer effort. Not too late to make a Game 1 pledge.
Why Metta World Peace isn’t a comeback story.
Richard Jefferson on why he’ll be glad when the summer player movement period ends.
And finally: can the Finals finally break the super-real Paul Pierce curse?
Be excellent to each other.
0 notes
Text
My Long Journey to a Decoupled WordPress Gatsby Site
As a professional research biologist, my playground used to be science laboratories filled with microscopes, petri dishes, and biology tools. Curiosity leads many scientists on their journey to discoveries. Mine led me to web design. I used to try learning HTML on my lab desktop while centrifuging extraction samples or waiting for my samples to thaw or freeze. These wait times are valuable for writing experiment notes and even learn a new skill. For me, this meant learning basic HTML through editors, like HomeSite and later Dreamweaver, as well as many other online resources.
After leaving my science lab desk about a decade ago, I found a new playground. I was introduced to WordPress by a local web developer friend. This changed the course of my life. Learning web design is no longer a downtime activity — it has become the main activity of my daily life.
My first step: Learning theme development
I call myself a WordPress enthusiast and an avid WordPress user. I entered into the world of WordPress by learning to hack themes, my virtual guru“Building Themes from Scratch Using Underscores” by Morten Rand-Hendriksen. While learning to develop themes, I must have watched this tutorial countless times and quickly it became my go-to reference. While doing my learning projects, I often referred to Morten’s GitHub repository to learn from his themes. For my personal sites, I used my own themes which are inspired by Morten’s, like Kuhn, Popper and others.
I also learned how to build plugins and widgets for my own site, but I mostly stayed within theming. I built themes for my personal sites. My personal sites are like my three-ring binders: one for every subject area. My sites discourage search engines and are designed for archiving my personal learning and posting notes. This habit of writing and documenting every aspect of my projects was inspired by “Just Write” by Sara Soueidan.
A call to Learn JavaScript deeply
It all started with Matt Mullenweg‘s call for WordPress developers to “learn JavaScript deeply” during the 2015 State of the Word address and the subsequent announcement of the Gutenberg block editor. Until then, I was a happy WordPress user and an aspiring WordPress developer. It was reported that JavaScript and API-driven Interfaces are the future of WordPress. Like other WordPress enthusiasts, I also acknowledged that JavaScript was a must-have skill for WordPress development.
Thus, began my own JavaScript learning journey and road map. I used Zell Liew’s article “Learning JavaScript — where should you start and what to do when you’re stuck?”
Let me share my learning journey with you.
I started by looking at React and REST API-based themes
Since the official integration of the REST API in WordPress core, a few React-based themes have started popping up.
Foxhound: This theme was developed by Automattic engineer Kelly Dwan, and is listed in WordPress theme directory with 30+ active installations. Its GitHub repository has not been updated in three years.
Picard: This theme was developed by Automattic as an experimental prototype WordPress theme that makes use of React and the new WP-API. Its GitHub repository has not been updated in five years and its usage is not known.
Celestial: This theme was covered in Smashing magazine’s article, “How To Build A Skin For Your Web App With React And WordPress” by Muhammad Mohsin. Its GitHub repository reveals it was last updated 13 months ago but there’s no information on its usage.
In my opinion, these themes appeared to be experimental. When the Foxhound theme was released, it was covered in CSS-Tricks as well as WordPress Tavern. I downloaded it to my test site, and it worked fine; however, I could not hack and learn from it given my limited familiarity with JavaScript and React.
I started digging into React
I used Robin Wieruch’s article “JavaScript fundamentals before learning React” as my JavaScript/React learning road map. While struggling to learn and understand React routing, I discovered Gatsby which utilizes @reach/router as a built-in feature, making routing a breeze. In my brief exploratory research, I learned that Gatsby is indeed a “React-based framework that helps developers build blazing fast websites and apps.” This led me to learn Gatsby while continuing to make progress on React. After a while, I immersed myself in my Gatsby projects and only occasionally returned to learning basic JavaScript and React.
I picked up Gatsby
Given that I had already done several small learning projects in React, understanding Gatsby was natural. Gatsby is said to be aimed at developers and not users. I did not find it that hard to learn and run my own simple Gatsby test sites.
Gatsby’s documentation and tutorials are well-written, helpful, and easy to follow. I decided to learn Gatsby using its tutorials and completing all eight parts as a means of “learning by doing.” While working on my projects, I consulted other guides and tutorial posts. The following two guides helped me to understand build concepts, add functionality and put together a reasonable Gatsby demo site:
Guide to Building a Gatsby Site From the Ground Up by Justin Formentin
Build an advanced blog using gatsby and react by Reactgo
For styling React components, there are several options which are covered on CSS-Trick. Some options include local inline CSS-in-JS, styled components and modular CSS. Gatsby components can also be styled with Sass using gatsby-plugin-sass, which makes the code more readable. Because of its familiarity and code readability, I chose styling with Sass; however, I recognize the value of CSS modules as well.
Resources for integrating Gatsby and WordPress
My Gatsby learning didn’t stop there. In fact, Gatsby has been the most significant part of my learning curve more recently. Here’s everything I found throughout my learning journey that I hope will serve you as well on your own journey.
There are many sites already running on Gatsby. Those who have migrated to Gatsby seem to be happy, especially with the blazingly fast speed and the improved security it offers.
Commenting in Gatsby
WordPress has natively supported comments for a long, long time. Gatsby sites are serverless-static, so posting comments is an issue since they are dynamic and requires a client side service.
Some Gatsby and React developers seem to leave commenting and interactions on their own personal sites to Twitter. Others seem to reach for Disqus. If you are interested, this Northstack tutorial describes in detail how to bring WordPress comments over to Gatsby.
WordPress Gatsby themes
I first became aware of WordPress ported Tabor for Gatsby theme from WordPress Tavern. It was developed by Rich Tabor and is freely available on GitHub (demo). From there, two WordPress-inspired Gatsby themes became available through the Gatsby Theme Jam project. One was by Alexandra Spalato called Gatsby Theme WordPress Starter (demo) and the other by Andrey Shalashov called WordPress Source Theme (demo).
In 2019, a team of Gatsby and WPGraphQL developers led by Jason Bahl, Muhammad Muhsin, Alexandra Spalato, and Zac Gordon announced a project that ports WordPress themes to Gatsby. Zac, talking to WordPress Tavern, said the project would offer both free and paid premium themes. At the time of this writing, five themes were listed with no free download.
Decoupled Gatsby WordPress starters
The current Gatsby starer library lists ten WordPress-compatible starter themes, including a more recent one by Henrik Wirth that ports the WordPress Twenty Twenty theme — stylesheets and fonts — to Gatsby. Although the theme is still a work-in-progress with some limitations (e.g. no support for tags, monthly archives, and comments). Nevertheless, it is a great project and uses a new experimental Gatsby Source plugin for WordPress.
Another popular starter is gatsby-starter-wordpress by Gatsby Central.
Gatsby WordPress themes from GitHub
There are other popular Gatsby themes that are available at GitHub. The Twenty Nineteen WordPress Gatsby Theme is a port of the Twenty Nineteen WordPress Theme by Zac Gordon and Muhammad Muhsin.
Experimental plugins
There are also two new GraphQL plugins for WordPress that are under development and only available on GitHub at the moment. One is Gatsby Source WordPress Experimental by Tyler Barnes. This is a re-written version of current Gatsby Source WordPress plugin using WPGraphQL for data sourcing, as well as a custom WPGatsby plugin that transforms WPGraphQL schema in Gatsby-specific ways.
The other one is Gatsby WordPress Gutenberg which is still being developed by Peter Pristas. Its documentation is available over at the GatsbyWPGutenberg Docs site.
Step-by-step guides
Despite the ongoing progress in Gatsby WordPress theme development, I could not locate any detailed how-to guides written for beginners like me. Mohammad Mohsin wrote up a thorough guide over at Smashing magazine in 2018, explaining how he developed his Celestial React theme using the WordPress REST API. The other tutorial is another one he wrote about porting the Twenty Nineteen WordPress Theme to Gatsby, which uses WPGraphQL for WordPress data sourcing.
More recently, there have been two additional guides that I’ve benefited from:
Migrate Your WordPress Site to the Jamstack by Jason Longstorf. This is a very useful tutorial based on Jason’s interview with Zac Gordon on his Learn With Jason podcast. A shorter 30-minute version of the episode is also available on egghead.io.
Guide to Gatsby WordPress Starter Advanced with Previews, i18n and More by Henrik Wirth. This is the most detailed guide I’ve seen, broken out as a seven-part series on porting a WordPress site to Gatsby using WPGraphQL. It’s suitable for most beginners.
Finally, my own partially ported Gatsby site
Everything covered so far is what has fueled me to create my own WordPress Gatsby site. While it was a large technical task, the guides I’ve referenced, in addition to the experimental plugins and existing documentation for Gatsby made it so much easier than if I had attempted to figure it out on my own.
Here is the result. While it’s still a work in progress, it’s awesome to see it working. I’ve written up a complete step-by-step walkthrough on how I made it, which will publish next week here on CSS-Tricks. So stay tuned!
What’s next on the horizon for Gatsby and WordPress?
I am still keeping my eyes on the two experimental WordPress plugins I mentioned earlier. I plan to revisit the project once those are officially released, hopefully in the WordPress Plugin Directory. This recent tweet thread highlights the current status of porting content from the WordPress block editor to a decoupled WordPress Gatsby theme.
Has anyone successfully used the block editor with a decoupled #WordPress setup? I haven’t tried but have heard some rumblings it doesn’t work, or doesn’t work well. Curious to hear from folks.
— Rachel Cherry (@bamadesigner) May 14, 2020
In a recent WordCamp Spain 2020 session, Matt Mullenweg said that the demand for decoupled WordPress sites is growing:
But for people who are building more advanced applications or have some sort of constraint on their website where they need the React frontend, I think the decoupled use case of WordPress is stronger than ever.
Dan Abramov agrees:
This hits the nail on the head. And is 100% matching our long term thinking. Client-side-only is not sustainable. We need to move more stuff to the server, but without sacrificing seamless composition of interactive pieces. https://t.co/O4LX8JacRo
— Dan Abramov (@dan_abramov) May 10, 2020
Taking with Sarah Gooding of WPTavern, Gatsby WP Themes project members Zac Gordon and Jason Bahl also confessed that the “most current Gatsby WordPress themes are directed for businesses and developers, they are not suitable for beginners.” Let’s hope the future fixes that!
My personal take
Based on my very limited experience, I think that currently available Gatsby WordPress themes are not ready for prime time use for users like me. Yeah, it is exciting to try something on the bleeding edge that’s clearly in the minds of many WordPress users and developers. At the same time, the constantly evolving work being done on the WordPress block editor, WPGraphQL and Gatsby source WordPress plugins makes it difficult to predict where things are going and when it will settle into a state where it is safe to use in other contexts. Until then, it’s a frustrating experience to work on something only to have the API or the interface change on you.
For my own personal uses, a normal Gatsby site is enough, I could get content with Markdown files without any hassles associated with decoupling WordPress. For larger agency sites… I can see why having a decoupled solution would make a lot of sense for them and their clients.
Remember, I’ll be sharing my tutorial next week — see you then!
The post My Long Journey to a Decoupled WordPress Gatsby Site appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
My Long Journey to a Decoupled WordPress Gatsby Site published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Adtwixt - News: A top chef reveals his 30 kitchen essentials
— Our editors review and recommend products to help you buy the stuff you need. If you make a purchase by clicking one of our links, we may earn a small share of the revenue. However, our picks and opinions are independent from USA TODAY’s newsroom and any business incentives.
Let's be honest: The difference between you and award-winning chef Thomas Keller isn't stuff. You can't buy your way into seven Michelin stars, no matter how much you spend on a knife set. But when one of the undisputed masters of modern cooking is willing to spill a few secrets about his kitchen toolset, I'm all ears.
I recently reviewed Masterclass, the popular series of celebrity-taught online courses, and found the $180/year subscription quite reasonable if you have a life-long love of learning. I found myself hooked, "enrolling" in more and more classes to see what wisdom could be gleaned from the uber-successful. I'm no chef, but having been fortunate enough to once enjoy a memorable dinner at Bouchon, Thomas Keller's Masterclass jumped to the front of my queue.
Keller's very first lesson is a walkthrough of his "essential tools" for the kitchen: 30 items he deems necessary to get the job done. It's a great list, but perhaps in the interest of fairness (or wanting to avoid legal complications), no brand names are mentioned in his class. So Reviewed is here to help.
We've done the research and found the single best version of all Keller's recommendations.
Related
Are the MasterClass celebrity-taught online courses actually worth the money? 1. Cutting board Credit: Reviewed / Jackson Ruckar
A good cutting board combines the right material, size, weight, and a price that matches your budget. Keller prefers larger cutting boards made of wood, as they make more of a presentation when you show food off to guests. Reviewed's kitchen experts tested several cutting boards and preferred a simpler (and cheaper) bamboo cutting board from Totally Bamboo. But if you want something a little more substantial, we also really loved this teak option from Teakhaus. Just remember to avoid cutting on ceramic and metal surfaces, which can prematurely dull your knife.
Get the Totally Bamboo Kauai Cutting Board from Amazon for $19.95
2. Kitchen towel Credit: Reviewed / Jackson Ruckar
Sometimes the simplest items are the most essential of all. A humble kitchen towel gets a lot of use from an active chef. In addition to using it as a hand wipe or something to clean up spills, a dry towel folded over a few times is really all you need for an oven mitt. Damp, a towel can go under the cutting board to keep it from slipping. When we tested kitchen towels, our favorite was an affordable option from Williams Sonoma.
Get the Williams Sonoma All-Purpose Pantry Towels (4-pack) from Williams Sonoma for $19.95
3. Knife honer Credit: Wüsthof
A dull knife makes for slower, sloppier, and more dangerous work, which is why Keller recommends a good knife honer. No, it won't actually sharpen the blades—you need an actual sharpener to do that (which we have tested extensively). A honer is what you use in the in-between times. "Honing realligns the molecules in the blade so the sharpness is maintained," says Keller. Wusthof, one of the most respected knife brands, makes one that users love.
Get the Wushoff 10-inch Knife Honer from Amazon for $24.95
4. Slicing/carving knife Credit: Mercer Culinary
"This is so versatile," says Keller about his beloved 10.5-inch slicer. He uses it for filleting large fish like salmon and bass, as well as carving meat, and even some chopping. In his Masterclass, Keller is using his own specially-branded set of MAC knives. The slicer is $230 or can be purchased as a part of a 6-piece set for $900. If that's too rich for your blood, we found a highly-rated alternative from Mercer for a lot less.
Get the 10-inch Mercer Culinary Renaissance Carving Knife from Amazon for $40.20
5. Chef's knife Credit: Reviewed / Lindsay D. Mattison
Most chefs would agree when Keller says that a chef's knife is "probably the most versatile knife we have." Fortunately, when our cooking team tested 14 of the leading chef's knives, we found that you don't have to pay hundreds of dollars for good quality. Our top pick overall is the Zwilling Pro 8-inch. But we also gave special commendation to Keller's pick—the MAC Professional Series 8-inch—for experienced home chefs.
Get the Zwilling Pro 8-inch Chef's Knife from Sur La Table for $139
6. Bread knife Credit: Reviewed / Lindsay D. Mattison
A long, serrated knife is just the thing for slicing through bread, as well as tomatoes. In our testing of bread knives, we found the Shun DM0705 Classic 9-inch to have the ideal balance of cutting power, comfort, and balance. If you need to save some dough (but still cut through it), Mercer Culinary also makes a decent option at an extremely low price.
Get the Shun DM0705 Classic 9-inch Bread Knife from Amazon for $149.95
7. Utility knife Credit: Wusthof
Some brands call them sandwich knives and some call them utility knives. Whatever the name, a mid-sized blade is great for lots of kitchen work where a chef's knife is too big and a paring knife is too small. As Keller says, "It has some flexibility in the blade, which I like when filleting fish." In my own home, we love our 6-inch Wusthoff Classic Ikon.
Get the Wusthof Classic Ikon 6-inch Sandwich Knife from Amazon for $119.95
8. Paring knife Credit: Wüsthof
A high-quality, short-bladed knife is just the thing for smaller jobs. "I can use for turning vegetables, I can use it for cutting small vegetables. It really is supportive in so many different ways," says Keller. We tested 10 of the leading paring knives and picked the Wusthof Classic as our favorite.
Get the Wusthof Classic 3 1/2-inch Paring Knife from Amazon for $49.95
9. Knife storage Credit: Noble Home & Chef
What's the point of investing in good knives if you're just tossing them into a drawer to get dulled and nicked? A simple, affordable wooden organizer will ensure a long and healthy life for your cutting tools. The Noble Home & Chef Knife Bamboo Organizer has over 2,000 5-star reviews on Amazon.
Get the Noble Home & Chef Knife Bamboo Organizer from Amazon for $34.82
10. Kitchen Shears Credit: Moricai
Sharp, strong kitchen shears can cut twine, herbs, and even small bones without losing their edge. It's not clear which specific shears Keller is using in his kitchen and he haven't tested them in the Reviewed labs (yet). But Serious Eats recommends the Moricai Kershaw Taskmaster Shears. They handle heavy duty tasks with ease and come apart at the hinge for easy cleaning.
Get the Moricai Kershaw Taskmaster Shears from Amazon for $56
11. Peeler Credit: Reviewed/ Jackson Ruckar
Peelers typically come in two shapes: Y-shaped and swivel-shaped. While Keller prefers the latter, we tested a bunch of peelers and have recommendations for both types. Our best overall is the Kuhn Rikon 3-Set Original Swiss Peeler (only $9.99 on Amazon), but if you want to go the Keller route, we liked the Messermeister Pro Touch best among all the swivel peelers.
Get the Messermeister Pro Touch Fine Edge Swivel Peeler from Amazon for $9.95
12. Palette knife Credit: Masterclass
One of the most striking tips Thomas Keller shares in his Masterclass is how he uses a palette knife. "I use this as my spatula for moving food around in the sauté pan," he states. "It has a lot of flexibility and a good length to it." The Wusthoff that Keller appears to be using on-camera is no longer available, but Ateco makes a highly-rated alternative in several sizes.
Get the Ateco 10-inch Ultra Straight Spatula from Amazon for $8.49
13. This spatula/spoon thing Credit: StarPack Home
This is the one item in the Masterclass that I found truly unidentifiable, at least the specific item that he's using in his video. Broadly speaking, they're known as a spatula/spoon, or sometimes a spoonula. "I'll use this in any way I need to stir something will I'm cooking it," says Keller. "Risotto, for example." We found a suitable stand-in with the StarPack Basics Silicone Spoonula, which has over 1,000 positive reviews on Amazon.
Get the StarPack Basics Silicone Spoonula from Amazon for $8.89
14. Spoons Credit: Amazon
They don't need to be anything special, but spoons are needed for everything from serving to tasting. Thomas Keller says to keep several of them handy, so we will.
Get the AmazonBasic Stainless Steel Spoons (12-piece) from Amazon for $11.99
15. Bain-marie Credit: American Mug Pottery
Bain-marie is really just a fancy French word for a hot water bath. Keller recommends keeping your spoons (see above) in a bain-marie to keep them clean, so long as you change the water frequently. Bain-maries come a variety of styles, but for this purpose, you really just need a ceramic or metal bucket.
Get the American Mug Pottery Ceramic Utensil Holder from Amazon for $24.95
16. Kitchen scale Credit: Reviewed.com / Jackson Ruckar
"In our restaurants," says Keller, "we've always been taught to weigh things." Volume measurements, like what you get from a measuring cup, are less accurate. Keller recommends ditching them entirely. We tested 13 of the most popular kitchen scales and our favorite is the My Weigh KD-8000. But if you need something a little cheaper, the AmazonBasics EK3211 is a fraction of the price and will do just fine for most people.
Get the My Weigh KD-8000 from Amazon for $47.99
17. French whisk Credit: Best Manufacturers
Keller recommends having two separate whisks: a narrower French whisk—perfect for getting into corners—and a wider balloon whisk. Keller uses the former mainly to emulsify ingredients into sauces. America's Test Kitchen tested several French whisks and recommends the Best Manufacturers Standard French Whip.
Get the Best Manufacturers Standard French Whip from Amazon for $10.21
18. Balloon whisk Credit: OXO
A balloon whisk is wider than a French whisk, used to create volume in things like meringue, hollandaise, and mayonnaise. The OXO Good Grips 11-inch Balloon Whisk comes highly recommended from reviewers and owners.
Get the OXO Good Grips 11-inch Balloon Whisk from Amazon for $9.99
19. Drum sieve (aka tamis) Credit: Chef’n
A sieve is useful for sifting flour or for getting the larger solids out of a puree. Not every kitchen may have room for something this large, but if you do, you should notice an appreciable difference in the final product. You can find drum sieves in various sizes. While most have a metal frame, the Chef’n Sift ’n Sieve's colorful plastic frame has convenient handles that might prove useful.
Get the Chef’n Sift ’n Sieve from Sur La Table for $17.95
20. Slotted spatula/fish spatula Credit: Victorinox
Also known as a fish turner or sometimes a Peltex spatula, a splotted spatula is wide enough to get under a fish for flipping, and the slots prevent the juices from splattering when you do. When a palette knife isn't wide enough to do the job, this is what Keller turns to. We haven't tested these spatulas yet, but Serious Eats recommends the Victorinox 40415 Slotted Fish Turner.
Get the Victorinox 40415 Slotted Fish Turner from Amazon for $20.49
21. Microplane Credit: Microplane
Otherwise known as a rasp, a Microplane is a perfect tool for grating hard cheeses and zesting citrus fruits. Keller also shared a Microplane trick that he uses in his restaurants: "We'll sometimes freeze herbs in a really tight bundle and grate herbs over pasta."
Get the Microplane 40020 Classic from Amazon for $12.95
22. Pastry brush Credit: Matfer Bourgeat
Pastry brushes vary in size and material. The silicone brushes are fine for basting meats and they're definitely easier to clean, but natural-fiber pastry brushes allow more precision and the bristles can hold more liquid in them. Keller appears to favor this one from Matfer Bourgeat.
Get the Matfer Bourgeat 116014 Flat Pastry Brush from Amazon for $13.69
23. Offset spatula Credit: Ateco
Keller uses his mainly for pastry. We haven't tested offset spatulas yet, but Eater recommends the affordable, durable Ateco 1385, which has a 4.5-inch blade.
Get the Ateco 1385 Offset Spatula with 4.5-Inch Blade from Amazon for $4.12
24. Tweezers Credit: Adecco
Long derided as the tool of overly fussy chefs, a decent pair of kitchen tweezers is surprisingly useful. Serious Eats, for one, makes a good case. Keller uses his to pick up fragile ingredients and garnishes. If you've never seen kitchen tweezers, they're quite a bit larger than the ones in the your medicine cabinet and very much up to the task of heavy kitchen work. These tweezers from Adecco come in 8-, 10-, and 12-inch sizes and have earned a lot of high user reviews on Amazon.
Get the Adecco 10-inch Stainless Steel Tweezers from Amazon for $7.59
25. Smaller kitchen shears Credit: KitchenAid
Frankly, this is the one item on the list that seems a little gratuitous, considering Keller already recommends slightly larger kitchen shears (see item #10). As far as we can tell, he's using the MAC Knife Kitchen Herb Snips, which are on Amazon for $35.95. But we found this highly-rated alternative for a fraction of the price.
Get the KitchenAid Scissors Stainless Steel Kitchen Shears from Amazon for $7.99
26. Silpat mat Credit: Silpat
"Portable teflon" is how Keller describes his Silpat mat. If you're not familiar, a Silpat mat is a safe, reusable, oven-safe alternative to parchment paper. It's widely used in homes and professional kitchens. Keller uses it when making tuiles, cookies, genois, and other baked goods that tend to stick to the cooking surface.
Get the Silpat Premium Non-Stick Silicone Baking Mat from Amazon for $24.95
27. Chinois Credit: Winco
Sometimes called a china cap or a bouillon strainer, a chinois has a finer mesh than a run-of-the-mill strainer. Keller recommends it to remove solids and impurities. "It gives us that silkiness in our vegetables and in our sauces that we love so much." Owners seem to love this particular chinois from Winco.
Get the Winco CCB-8R Stainless Steel Bouillon Strainer from Amazon for $27.41
28. Mandolin Credit: Reviewed / Lindsay D. Mattison
Mandolins have a scary reputation because, when used improperly, the razor-sharp blade may have some undesirable consequences. "We sometimes call these in our kitchen 'cripplers,'" says Keller, "because there have been times when we actually cut off the tip of our fingers and crippled ourselves." Don't panic. Our own kitchen experts tested the top-selling mandolines extensively and found the best models to be both effective and safe. Our top pick is the KitchenAid Adjustable Hand-Held V-Blade.
Get the KitchenAid Adjustable Hand-Held V-Blade Mandolin from Amazon for $19.95
29. Kitchen timer Credit: Wrenwane
Even Keller admits that he uses his smartphone as a timer when he's cooking at home. But if you'd prefer a cheap, no-frills option, the Wrenwane kitchen timer has thousands of 5-star Amazon reviews.
Get the Wrenwane Digital Kitchen Timer from Amazon for $8.97
30. Butcher's twine Credit: Regency
Dead simple but easy to forget, butcher's twine is necessary when roasting irregularly shaped cuts of meat to prevent the extremeties from scorching. Just make sure it is, in fact, butcher's twine and not something with synthetic materials that will burn or melt into your food. Real butcher's twine is made from cotton and has no dyes.
Get Regency Natural Cooking Twine from Amazon for $4.99
Practice, practice, practice
These tools won't make you a great chef, but the right tools can always make your kitchen work better, safer, and more efficient. Keller also recommends avoiding "gadgets" that look cute or have overly-specific functionality. Most importantly, he states, "Practice, practice, practice. I can't express how much experience will improve your skill."
Start watching Keller's Masterclass series for $180/year subscription
The product experts at Reviewed have all your shopping needs covered. Follow Reviewed on Facebook, Twitter, and Instagram for the latest, deals, product reviews, and more.
Prices are accurate at the time this article was published, but may change over time.
Related
Are the MasterClass celebrity-taught online courses actually worth the money?

Adtwixt - News
source http://feedproxy.google.com/~r/Adtwixt-News/~3/lbff_bunwCs/a-top-chef-reveals-his-30-kitchen-essentials
0 notes
Text
My Long Journey to a Decoupled WordPress Gatsby Site
As a professional research biologist, my playground used to be science laboratories filled with microscopes, petri dishes, and biology tools. Curiosity leads many scientists on their journey to discoveries. Mine led me to web design. I used to try learning HTML on my lab desktop while centrifuging extraction samples or waiting for my samples to thaw or freeze. These wait times are valuable for writing experiment notes and even learn a new skill. For me, this meant learning basic HTML through editors, like HomeSite and later Dreamweaver, as well as many other online resources.
After leaving my science lab desk about a decade ago, I found a new playground. I was introduced to WordPress by a local web developer friend. This changed the course of my life. Learning web design is no longer a downtime activity — it has become the main activity of my daily life.
My first step: Learning theme development
I call myself a WordPress enthusiast and an avid WordPress user. I entered into the world of WordPress by learning to hack themes, my virtual guru“Building Themes from Scratch Using Underscores” by Morten Rand-Hendriksen. While learning to develop themes, I must have watched this tutorial countless times and quickly it became my go-to reference. While doing my learning projects, I often referred to Morten’s GitHub repository to learn from his themes. For my personal sites, I used my own themes which are inspired by Morten’s, like Kuhn, Popper and others.
I also learned how to build plugins and widgets for my own site, but I mostly stayed within theming. I built themes for my personal sites. My personal sites are like my three-ring binders: one for every subject area. My sites discourage search engines and are designed for archiving my personal learning and posting notes. This habit of writing and documenting every aspect of my projects was inspired by “Just Write” by Sara Soueidan.
A call to Learn JavaScript deeply
It all started with Matt Mullenweg‘s call for WordPress developers to “learn JavaScript deeply” during the 2015 State of the Word address and the subsequent announcement of the Gutenberg block editor. Until then, I was a happy WordPress user and an aspiring WordPress developer. It was reported that JavaScript and API-driven Interfaces are the future of WordPress. Like other WordPress enthusiasts, I also acknowledged that JavaScript was a must-have skill for WordPress development.
Thus, began my own JavaScript learning journey and road map. I used Zell Liew’s article “Learning JavaScript — where should you start and what to do when you’re stuck?”
Let me share my learning journey with you.
I started by looking at React and REST API-based themes
Since the official integration of the REST API in WordPress core, a few React-based themes have started popping up.
Foxhound: This theme was developed by Automattic engineer Kelly Dwan, and is listed in WordPress theme directory with 30+ active installations. Its GitHub repository has not been updated in three years.
Picard: This theme was developed by Automattic as an experimental prototype WordPress theme that makes use of React and the new WP-API. Its GitHub repository has not been updated in five years and its usage is not known.
Celestial: This theme was covered in Smashing magazine’s article, “How To Build A Skin For Your Web App With React And WordPress” by Muhammad Mohsin. Its GitHub repository reveals it was last updated 13 months ago but there’s no information on its usage.
In my opinion, these themes appeared to be experimental. When the Foxhound theme was released, it was covered in CSS-Tricks as well as WordPress Tavern. I downloaded it to my test site, and it worked fine; however, I could not hack and learn from it given my limited familiarity with JavaScript and React.
I started digging into React
I used Robin Wieruch’s article “JavaScript fundamentals before learning React” as my JavaScript/React learning road map. While struggling to learn and understand React routing, I discovered Gatsby which utilizes @reach/router as a built-in feature, making routing a breeze. In my brief exploratory research, I learned that Gatsby is indeed a “React-based framework that helps developers build blazing fast websites and apps.” This led me to learn Gatsby while continuing to make progress on React. After a while, I immersed myself in my Gatsby projects and only occasionally returned to learning basic JavaScript and React.
I picked up Gatsby
Given that I had already done several small learning projects in React, understanding Gatsby was natural. Gatsby is said to be aimed at developers and not users. I did not find it that hard to learn and run my own simple Gatsby test sites.
Gatsby’s documentation and tutorials are well-written, helpful, and easy to follow. I decided to learn Gatsby using its tutorials and completing all eight parts as a means of “learning by doing.” While working on my projects, I consulted other guides and tutorial posts. The following two guides helped me to understand build concepts, add functionality and put together a reasonable Gatsby demo site:
Guide to Building a Gatsby Site From the Ground Up by Justin Formentin
Build an advanced blog using gatsby and react by Reactgo
For styling React components, there are several options which are covered on CSS-Trick. Some options include local inline CSS-in-JS, styled components and modular CSS. Gatsby components can also be styled with Sass using gatsby-plugin-sass, which makes the code more readable. Because of its familiarity and code readability, I chose styling with Sass; however, I recognize the value of CSS modules as well.
Resources for integrating Gatsby and WordPress
My Gatsby learning didn’t stop there. In fact, Gatsby has been the most significant part of my learning curve more recently. Here’s everything I found throughout my learning journey that I hope will serve you as well on your own journey.
There are many sites already running on Gatsby. Those who have migrated to Gatsby seem to be happy, especially with the blazingly fast speed and the improved security it offers.
Commenting in Gatsby
WordPress has natively supported comments for a long, long time. Gatsby sites are serverless-static, so posting comments is an issue since they are dynamic and requires a client side service.
Some Gatsby and React developers seem to leave commenting and interactions on their own personal sites to Twitter. Others seem to reach for Disqus. If you are interested, this Northstack tutorial describes in detail how to bring WordPress comments over to Gatsby.
WordPress Gatsby themes
I first became aware of WordPress ported Tabor for Gatsby theme from WordPress Tavern. It was developed by Rich Tabor and is freely available on GitHub (demo). From there, two WordPress-inspired Gatsby themes became available through the Gatsby Theme Jam project. One was by Alexandra Spalato called Gatsby Theme WordPress Starter (demo) and the other by Andrey Shalashov called WordPress Source Theme (demo).
In 2019, a team of Gatsby and WPGraphQL developers led by Jason Bahl, Muhammad Muhsin, Alexandra Spalato, and Zac Gordon announced a project that ports WordPress themes to Gatsby. Zac, talking to WordPress Tavern, said the project would offer both free and paid premium themes. At the time of this writing, five themes were listed with no free download.
Decoupled Gatsby WordPress starters
The current Gatsby starer library lists ten WordPress-compatible starter themes, including a more recent one by Henrik Wirth that ports the WordPress Twenty Twenty theme — stylesheets and fonts — to Gatsby. Although the theme is still a work-in-progress with some limitations (e.g. no support for tags, monthly archives, and comments). Nevertheless, it is a great project and uses a new experimental Gatsby Source plugin for WordPress.
Another popular starter is gatsby-starter-wordpress by Gatsby Central.
Gatsby WordPress themes from GitHub
There are other popular Gatsby themes that are available at GitHub. The Twenty Nineteen WordPress Gatsby Theme is a port of the Twenty Nineteen WordPress Theme by Zac Gordon and Muhammad Muhsin.
Experimental plugins
There are also two new GraphQL plugins for WordPress that are under development and only available on GitHub at the moment. One is Gatsby Source WordPress Experimental by Tyler Barnes. This is a re-written version of current Gatsby Source WordPress plugin using WPGraphQL for data sourcing, as well as a custom WPGatsby plugin that transforms WPGraphQL schema in Gatsby-specific ways.
The other one is Gatsby WordPress Gutenberg which is still being developed by Peter Pristas. Its documentation is available over at the GatsbyWPGutenberg Docs site.
Step-by-step guides
Despite the ongoing progress in Gatsby WordPress theme development, I could not locate any detailed how-to guides written for beginners like me. Mohammad Mohsin wrote up a thorough guide over at Smashing magazine in 2018, explaining how he developed his Celestial React theme using the WordPress REST API. The other tutorial is another one he wrote about porting the Twenty Nineteen WordPress Theme to Gatsby, which uses WPGraphQL for WordPress data sourcing.
More recently, there have been two additional guides that I’ve benefited from:
Migrate Your WordPress Site to the Jamstack by Jason Longstorf. This is a very useful tutorial based on Jason’s interview with Zac Gordon on his Learn With Jason podcast. A shorter 30-minute version of the episode is also available on egghead.io.
Guide to Gatsby WordPress Starter Advanced with Previews, i18n and More by Henrik Wirth. This is the most detailed guide I’ve seen, broken out as a seven-part series on porting a WordPress site to Gatsby using WPGraphQL. It’s suitable for most beginners.
Finally, my own partially ported Gatsby site
Everything covered so far is what has fueled me to create my own WordPress Gatsby site. While it was a large technical task, the guides I’ve referenced, in addition to the experimental plugins and existing documentation for Gatsby made it so much easier than if I had attempted to figure it out on my own.
Here is the result. While it’s still a work in progress, it’s awesome to see it working. I’ve written up a complete step-by-step walkthrough on how I made it, which will publish next week here on CSS-Tricks. So stay tuned!
What’s next on the horizon for Gatsby and WordPress?
I am still keeping my eyes on the two experimental WordPress plugins I mentioned earlier. I plan to revisit the project once those are officially released, hopefully in the WordPress Plugin Directory. This recent tweet thread highlights the current status of porting content from the WordPress block editor to a decoupled WordPress Gatsby theme.
Has anyone successfully used the block editor with a decoupled #WordPress setup? I haven’t tried but have heard some rumblings it doesn’t work, or doesn’t work well. Curious to hear from folks.
— Rachel Cherry (@bamadesigner) May 14, 2020
In a recent WordCamp Spain 2020 session, Matt Mullenweg said that the demand for decoupled WordPress sites is growing:
But for people who are building more advanced applications or have some sort of constraint on their website where they need the React frontend, I think the decoupled use case of WordPress is stronger than ever.
Dan Abramov agrees:
This hits the nail on the head. And is 100% matching our long term thinking. Client-side-only is not sustainable. We need to move more stuff to the server, but without sacrificing seamless composition of interactive pieces. https://t.co/O4LX8JacRo
— Dan Abramov (@dan_abramov) May 10, 2020
Taking with Sarah Gooding of WPTavern, Gatsby WP Themes project members Zac Gordon and Jason Bahl also confessed that the “most current Gatsby WordPress themes are directed for businesses and developers, they are not suitable for beginners.” Let’s hope the future fixes that!
My personal take
Based on my very limited experience, I think that currently available Gatsby WordPress themes are not ready for prime time use for users like me. Yeah, it is exciting to try something on the bleeding edge that’s clearly in the minds of many WordPress users and developers. At the same time, the constantly evolving work being done on the WordPress block editor, WPGraphQL and Gatsby source WordPress plugins makes it difficult to predict where things are going and when it will settle into a state where it is safe to use in other contexts. Until then, it’s a frustrating experience to work on something only to have the API or the interface change on you.
For my own personal uses, a normal Gatsby site is enough, I could get content with Markdown files without any hassles associated with decoupling WordPress. For larger agency sites… I can see why having a decoupled solution would make a lot of sense for them and their clients.
Remember, I’ll be sharing my tutorial next week — see you then!
The post My Long Journey to a Decoupled WordPress Gatsby Site appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
My Long Journey to a Decoupled WordPress Gatsby Site published first on https://deskbysnafu.tumblr.com/
0 notes
Text
The Yankees weren't even supposed to be in the postseason yet
Thursday’s Say Hey, Baseball looks at the well-ahead of schedule Yankees, the latest from the NLDS, and 69 years of Cleveland sadness.
You know it's true. Search your feelings. The Yankees defeated the Indians in Game 5 of the ALDS and have moved on to an ALCS matchup with the Astros, but New York wasn't supposed to be here. They weren't supposed to be in the ALDS, or even the AL Wild Card Game, and yet, here they are.
That's not a negative critique of the Yankees or what they have done. In fact, it's the opposite. They weren't supposed to be here: they are, anyway. The Yankees were rebuilding, adding youth to the roster while avoiding adding any costly veterans, a year removed from trading away Andrew Miller for prospects at the deadline, months removed from dealing Brian McCann to another contender in order to make room for Gary Sanche to play full-tie. Fans wondered who would be packaged off next to speed things along. It turns out that the answer was "no one," because the Yankees who remained were well ahead of schedule.
At the end of March, Aaron Judge was still potentially going to start the season at Triple-A. He had crushed the ball in spring training, but he had also struggled in 2016, and this wasn't some can't-miss prospect the Yankees were dealing with. Judge's best season of his entire professional career came in 2017, and it came out of nowhere, and it's one of the major reasons New York is where they weren't yet supposed to be.
Judge isn't the lone reason, even if he's a major one. The 24-year-old Sanchez continued to thrive. Aaron Hicks basically doubled his OPS+ from 2016, and combined with his glove, put up about a four-win season despite only playing half of one. Luis Severino went from being a young starter who might have a future in the bullpen to a legitimate ace who can still throw an effective 100 mph deep into games. CC Sabathia not only was able to tap into whatever fountain of youth he found in 2016 once more, but he built on that season to put up his best numbers since 2012 — the last time he was a dependable arm near the top of a rotation.
The Yankees weren't supposed to be here yet, but they were building to exactly this — it just happened much earlier than anyone expected. There is a real chance here for New York to kick off a multi-year stretch of success, powered by their impressive young players, and they haven't even hit the part of their schedule where Bryce Harper is available.
The Astros stand in the way, and they were supposed to be here by now. Everything they've done has led to this, and the timing is so spot-on that Sports Illustrated released a cover story years ago proclaiming 2017 the year for Houston. It's odd that the Astros are the ones who were meant to be here and the New York Yankees are the surprise, but this is baseball we're talking about.
What can you even say about the Indians that hasn't been said every time they do this over the last 20 years or so? Losing clinching games is their thing. See, the Cubs were a sad mess because they never even gave themselves opportunities to fail on a meaningful stage. Cleveland, though? They get there, and they blow it, and then they do it all over again.
Antibiotics and an IV, man. Stephen Strasburg got plenty of and from both before his flu-ridden start against the Cubs, and he was so great it makes you wonder what he would have done if he were feeling 100 percent.
Good luck using the Metro to get back home from Cubs/Nationals Game 5 tonight! Spoiler: you can't.
Here's three things we learned from the Yankees' defeat of Cleveland.
If not for Stephen Strasburg absolutely shoving, you would hear a lot more about Didi Gregorius' night at the plate.
And here's your 2017 ALCS schedule. And the times for both ALCS and NLCS games.
Jon Lester shocked everyone by successfully picking off Ryan Zimmerman, who should have to hang his head in shame for the rest of 2017.
Bay Area teams and athletes are donating to North Bay wildfire relief.
MLB, the Yankees, and the state of New York are sending a plane of supplies to Puerto Rico, which is still devasted by Hurricane Maria.
Forty years ago yesterday, journalist Melissa Ludtke was barred from the clubhouse during the World Series by MLB commissioner Bowie Kuhn. She wrote about this (and more!) over at ESPN W.
John Farrell is out as Red Sox manager, and Tim Britton has the reasonable explanation as to why.
As Chad Finn writes, Farrell's legacy is defined by "yeah, buts."Farrell did a lot of good! You could cancel it out with the bad. But you could also go back-and-forth with the good and bad forever and never get anywhere except upset at whoever you're arguing with.
The Tigers recently fired Brad Ausmus, and are intrigued by Alex Cora, but they aren't alone. The Red Sox also like their former infielder.
0 notes