#circulartime
Text
How to Display a Circular Timer in Flutter?

You can make stunning, native-looking apps for Android and iOS using the popular cross-platform Flutter mobile app programming framework. Circular timer creation is just one of the numerous things you can accomplish with Flutter. A countdown clock or a stopwatch are two examples of circular timers that are excellent for displaying the amount of time left on a job.
In Flutter, there are some different methods to build a circular timer. This article will teach you how to design a circular clock in Flutter. In addition, you will know how to change the timer’s look. You can learn more about displaying a circular timer in Flutter by reading the tutorial below. Also you can read this blog from our official website Circular Timer in Flutter.
Developing a Custom Circular Timer in Flutter
There are several methods in Flutter for displaying a circular timer outside the circular_countdown_timer package. As an illustration, you might make a circular progress bar using the RadialGauge widget. The circular_countdown_timer box, on the other hand, is a more specialized widget made just for showing countdown timers. You may make a customized circular timer by following the instructions in this article after installing Flutter:
import 'package:flutter/material.dart';
import 'package:circular_countdown_timer/circular_countdown_timer.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<homepage> createState() => _HomePageState();
}
class _HomePageState extends State<homepage> {
final int _duration = 10;
final CountDownController _controller = CountDownController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Circular Counter with countdown timer"),
),
body: Center(
child: CircularCountDownTimer(
// Countdown duration in Seconds.
duration: _duration,
// Countdown initial elapsed Duration in Seconds.
initialDuration: 0,
// Controls (i.e., Start, Pause, Resume, Restart) the Countdown Timer.
controller: _controller,
// Width of the Countdown Widget.
width: MediaQuery.of(context).size.width / 2,
// Height of the Countdown Widget.
height: MediaQuery.of(context).size.height / 2,
// Ring Color for Countdown Widget.
ringColor: Colors.blue,
// Ring Gradient for Countdown Widget.
ringGradient: null,
// Filling Color for Countdown Widget.
fillColor: Colors.red,
// Filling Gradient for Countdown Widget.
fillGradient: null,
// Background Color for Countdown Widget.
backgroundColor: Colors.amber,
// Background Gradient for Countdown Widget.
backgroundGradient: null,
// Border Thickness of the Countdown Ring.
strokeWidth: 20.0,
// Begin and end contours with a flat edge and no extension.
strokeCap: StrokeCap.round,
// Text Style for Countdown Text.
textStyle: const TextStyle(
fontSize: 33.0,
color: Colors.black,
fontWeight: FontWeight.bold,
),
// Format for the Countdown Text.
textFormat: CountdownTextFormat.S,
// Handles Countdown Timer (true for Reverse Countdown (max to 0), false for Forward Countdown (0 to max)).
isReverse: true,
// Handles Animation Direction (true for Reverse Animation, false for Forward Animation).
isReverseAnimation: true,
// Handles visibility of the Countdown Text.
isTimerTextShown: true,
// Handles the timer start.
autoStart: true,
// This Callback will execute when the Countdown Starts.
onStart: () {
// Here, do whatever you want
debugPrint('Started Countdown');
},
// This Callback will execute when the Countdown Ends.
onComplete: () {
// Here, do whatever you want
debugPrint('Ended Countdown');
},
// This Callback will execute when the Countdown Changes.
onChange: (String timeStamp) {
// Here, do whatever you want
debugPrint('Changed Countdown $timeStamp');
},
),
),
);
}
}
</homepage></homepage>
Function to format the text.
Allows you to format the current duration to any String.
It also provides the default function in case you want to format specific moments as in reverse when reaching ‘0’ show ‘GO,’ and for the rest of the instances, follow the default behavior.
Inside the CircularCountDownTimer we have to add these below lines:
timeFormatterFunction: (defaultFormatterFunction, duration) {
if (duration.inSeconds == 0) {
// only format for '0'
return "Start";
} else {
// other durations by it's default format
return Function.apply(defaultFormatterFunction, [duration]);
}
},
Add inside the scaffold widget to control the counter
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(
width: 30,
),
_button(
title: "Start",
onPressed: () => _controller.start(),
),
const SizedBox(
width: 10,
),
_button(
title: "Pause",
onPressed: () => _controller.pause(),
),
const SizedBox(
width: 10,
),
_button(
title: "Resume",
onPressed: () => _controller.resume(),
),
const SizedBox(
width: 10,
),
_button(
title: "Restart",
onPressed: () => _controller.restart(duration: _duration),
),
],
),
Function return button
Widget _button({required String title, VoidCallback? onPressed}) {
return Expanded(
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.purple),
),
onPressed: onPressed,
child: Text(
title,
style: const TextStyle(color: Colors.white),
),
),
);
}
Example
import 'package:flutter/material.dart';
import 'package:circular_countdown_timer/circular_countdown_timer.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<homepage> createState() => _HomePageState();
}
class _HomePageState extends State<homepage> {
final int _duration = 10;
final CountDownController _controller = CountDownController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Circular Counter with countdown timer"),
),
body: Center(
child: CircularCountDownTimer(
timeFormatterFunction: (defaultFormatterFunction, duration) {
if (duration.inSeconds == 0) {
// only format for '0'
return "Start";
} else {
// other durations by it's default format
return Function.apply(defaultFormatterFunction, [duration]);
}
},
// Countdown duration in Seconds.
duration: _duration,
// Countdown initial elapsed Duration in Seconds.
initialDuration: 0,
// Controls (i.e., Start, Pause, Resume, Restart) the Countdown Timer.
controller: _controller,
// Width of the Countdown Widget.
width: MediaQuery.of(context).size.width / 2,
// Height of the Countdown Widget.
height: MediaQuery.of(context).size.height / 2,
// Ring Color for Countdown Widget.
ringColor: Colors.blue,
// Ring Gradient for Countdown Widget.
ringGradient: null,
// Filling Color for Countdown Widget.
fillColor: Colors.red,
// Filling Gradient for Countdown Widget.
fillGradient: null,
// Background Color for Countdown Widget.
backgroundColor: Colors.amber,
// Background Gradient for Countdown Widget.
backgroundGradient: null,
// Border Thickness of the Countdown Ring.
strokeWidth: 20.0,
// Begin and end contours with a flat edge and no extension.
strokeCap: StrokeCap.round,
// Text Style for Countdown Text.
textStyle: const TextStyle(
fontSize: 33.0,
color: Colors.black,
fontWeight: FontWeight.bold,
),
// Format for the Countdown Text.
textFormat: CountdownTextFormat.S,
// Handles Countdown Timer (true for Reverse Countdown (max to 0), false for Forward Countdown (0 to max)).
isReverse: true,
// Handles Animation Direction (true for Reverse Animation, false for Forward Animation).
isReverseAnimation: true,
// Handles visibility of the Countdown Text.
isTimerTextShown: true,
// Handles the timer start.
autoStart: true,
// This Callback will execute when the Countdown Starts.
onStart: () {
// Here, do whatever you want
debugPrint('Started Countdown');
},
// This Callback will execute when the Countdown Ends.
onComplete: () {
// Here, do whatever you want
debugPrint('Ended Countdown');
},
// This Callback will execute when the Countdown Changes.
onChange: (String timeStamp) {
// Here, do whatever you want
debugPrint('Changed Countdown $timeStamp');
},
),
),
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const SizedBox(
width: 30,
),
_button(
title: "Start",
onPressed: () => _controller.start(),
),
const SizedBox(
width: 10,
),
_button(
title: "Pause",
onPressed: () => _controller.pause(),
),
const SizedBox(
width: 10,
),
_button(
title: "Resume",
onPressed: () => _controller.resume(),
),
const SizedBox(
width: 10,
),
_button(
title: "Restart",
onPressed: () => _controller.restart(duration: _duration),
),
],
),
);
}
Widget _button({required String title, VoidCallback? onPressed}) {
return Expanded(
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.purple),
),
onPressed: onPressed,
child: Text(
title,
style: const TextStyle(color: Colors.white),
),
),
);
}
}
</homepage></homepage>
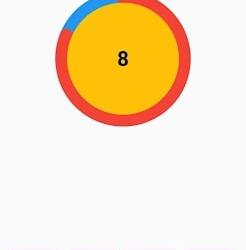
Output

Why Should You Display a Circular Timer in Flutter?
You can choose to show a circular timer in Flutter for various reasons. Here are some of the most typical causes:
1. To start the countdown to an upcoming event. The most typical application for circular timers is this. They help count down to the beginning of a presentation, the end of a timer, or any other event you wish to keep track of.
2. To provide user feedback. The user can receive feedback about the passing of time through circular timers. This is advantageous when performing duties like preparing meals or watching for a bus.
2. For a visual component for your app. Circular timers may provide an optical element to your app that will increase its aesthetic appeal and make it more engaging.
Hire Flutter developer to create a circular timer. It is an excellent alternative if you are searching for a way to show the passing of time in your Flutter project. They are versatile, easy to use, and serve several functions.
Conclusion
The article has shown how to display a circular timer in Flutter. First, you will set up the widget to show a circular countdown timer from the circular_countdown_timer package. It can also utilize the widget to exhibit a ten-second countdown timer by creating a simple example. By defining the colors, border width, and text style, the article also provided information on how to alter the timer’s visual look.
Connect with the top Flutter app development company for your project if you want to create mobile apps with the circular timer for your business. But if you’re still unclear and want more information about the Flutter framework, browse our blogs!
Frequently Asked Questions (FAQs)
1. How is a dart timer used?
The timer starts at the given duration and counts down to 0. The given callback function is called when the timer approaches zero. To repeatedly count down the same interval, use a periodic timer. The same rules apply to negative durations as to durations of 0.
2. How can I create a widget with a countdown timer?
Press the addition (+) sign in the top left corner to add a widget. A Countdown widget can be selected. Click Add Widget. Please tap on the widget once it shows on your Home Screen.
3. What does Flutter’s circle indicator mean?
The CircularProgressIndicator widget uses a circle to represent progress. It can be used as a progress indicator for determined and indeterminate work. The value attribute must be left empty or unspecified to create an indeterminate progress indicator in Flutter.
#flutter app development#flutter#hire flutter developers#flutter agency#hire flutter developer#flutter developers#flutter app developers#FlutterTips#FlutterTimer#CircularTimer
0 notes
Text
“The Second Coming” Keeps On Coming: Re-examining Yeats, in the Context of the Recent American Election, Through the Works of Joan Didion and Chinua Achebe

“Things Fall Apart" by Chinua Achebe; Didion's book not pictured as I have lent it out.
There exist at least two books in the world that are titled after lines in “The Second Coming”, a poem written in 1919 by William Butler Yeats; and when I say “the world” I mean “the world”. I know that they exist because I have read them. The first of these is called “Slouching Towards Bethlehem”, and it is by California journalist and fiction writer Joan Didion. It is a collection of narrative essays built around the concept of society’s increasing atomization. The second is called “Things Fall Apart”; it is a fictional narrative by Nigerian Igbo writer Chinua Achebe, and its topic is very similar: the fictional story of an Igbo man’s tribal and familial relationships, and his first encounters with white missionaries, are used to illustrate the erosion of group solidarity. And so from opposite corners of the globe we hear the warning that “things fall apart; the center cannot hold”. Our bonds and our social ties are becoming ever more fractionalized as our people and our systems remove relationships from their context and as we bask conveniently in our individualism. We do not stand together for long before we begin to stand against one another or retreat into our own isolations.
I spoke about these books in the order in which I read them, but that is the reverse order in which they were written. Chinua Achebe published “Things Fall Apart” in 1958; Joan Didion published the pieces in her collection during the period between 1961 and 1968, although the particular essay for which the collection was named was published in 1967 - almost ten years after Achebe’s novel. Whether she was aware of Achebe or not during this time is unclear, but there is certainly ample reason for the contemporaries to have been thinking along similar lines. And what is this reason? It is simple: Yeats believed in circular time.
A poem entitled “The Second Coming” already implies a sense of repetition. When Yeats wrote it in 1919, the effects of modernization were already in full swing. Industrial capitalism and globalization were fueling the rise of a consumer society through an emerging middle class. There had been globalization before, and capitalism before, and technological advances and even consumers before, but Yeats lived on the cusp of a change in the scale of all these things that served to make them stand out. The atomization that flourishes alongside an individualist and worldly middle class is not an event or a moment in time so much as it is a tendency. Moreover, it is a tendency that will continually be captured in stop-motion every couple of decades.
That is why, in 1958 and again in 1967, Yeats was resurrected twice at opposite ends of the earth, but for the same reason. Achebe was writing about the past; Joan Didion was writing about the present and future - but they wrote about the same phenomenon. Didion had gone to Haight-Ashbury to live with the hippies, talk to the runaway youths, and to try to understand the social and systemic tides behind the blooming counterculture. She writes of them, “We were seeing something important. We were seeing the desperate attempt of a handful of pathetically unequipped children to create a community in a social vacuum. Once we had seen these children, we could no longer overlook the vacuum, no longer pretend that society’s atomization could be reversed [...] we had somehow neglected to tell these children the rules of the game we happened to be playing” (p. 122-123). Everybody is on their own “trip” here - symbolically, not just the children, but the adults of America as well. Because of this, the youth have no concept of their relationship to society, or how to find a meaningful place within it. There seems to be no way to gracefully accommodate the needs of both the parents and the children; they’ve lived in such separate worlds for too long, and the world has changed too much, too quickly.
Meanwhile, the children of Achebe’s Igbo clan, presumably a hundred years before the hippie children stormed Haight-Ashbury, are facing a similar problem. There are holes in the fabric of their tribal education that have left them feeling isolated and hungry. Nwoye, son of the wrathful warrior Okonkwo, feels betrayed by his father’s prideful bouts of cruelty. It is these holes that the English missionaries exploit when they come to assemble converts to their church. In Nwoye’s case, “the hymn about the brothers who sat in darkness and in fear seemed to answer a vague and persistent question that haunted his young soul” (p. 147). Thus, it is their own clansmen who establish the English government on tribal land; it is the Igbo people who whip and fine them for pursuing their own customs against the will of the white man; it is their own race acting as interpreter in favor of the British crown, and because their numbers have dwindled or have become divided and filled with doubt, they have no force for resistance.
Fast forward to the “now”. A little bit of research yields some quick results: Yeats has infiltrated book title after book title. Time is cyclical, but like a spiral it trends outward. The atomization is not repeating itself - rather, it is increasing in entropy. It is a trend that is trending ever more towards the extreme of itself. We talk to people, in moments, from all over the world. The ether is constantly abuzz with the voices of billions. There has been another technological revolution, which has left us with the same types of benefits and problems as the ones before, without first having rectified the old problems. The children of Haight-Ashbury were left to their “trips”, the people who read Joan Didion’s essay enjoyed it but completely missed its point, and the isolation brought about by individualist consumerism and technologically driven capitalism continued to grow. It wasn’t painful for everyone, and often the pain wasn’t even immediate when it existed, but still it affected us; and for many of us who believed we were happy, it came in the form of a “vague and persistent question”, like the one that had haunted Nwoye. “Things fall apart; the center cannot hold…”
Now we are turned against ourselves due to that atomization, due to the individualism that we had been taught to think of as “good” because it allowed us to come to our full potential, because it allowed us to manifest progress. We are so specialized and specific that we have found seemingly insurmountable differences even among those of us who are supposed to be our greatest allies. It has been like this, but I write about it now because the recent American election has splattered it with such stark colors. We are seeing something important. We are seeing citizen against citizen, working class against working class, feminist against feminist, racial minority against racial minority, neighbor against neighbor, friend and family against friend and family, and so on. It is the schisms of our own tribe that really bring disintegration. And in a global society, it becomes increasingly clear that these struggles are just variations on the simple, age-old theme of human against human, spurred by the isolation that is a guard to our self-interest. We tried to create community, but there is still a vacuum.
In the preface to the collection “Slouching Towards Bethlehem”, Joan Didion talks about not being heard. “I suppose,” she writes, “almost everyone who writes is afflicted some of the time by the suspicion that nobody out there is listening” (p. xii). Perhaps that is why our writers feel the need to say the same things over and over again. I’m sure that is why I am writing this now. She’d painted this elaborate picture of life up in Haight-Ashbury; she’d drawn the vivid comparison to the Yeats poem; she’d implicated the structure of American society in the shattering of the mirrors that displayed the youth; but people thought that she was merely covering a fashion trend. The gyre is still widening. But despite entropy, I wonder to myself: might we still prove Didion wrong? Might we yet stop living cyclically Achebe’s tragedy, which we are cursed to enact again and again as we get lost inside our differences? Can we stop referencing “The Second Coming”? Can we, in fact, reverse the atomization of society?
#chinuaachebe#joandidion#yeats#thesecondcoming#thingsfallapart#socialdivision#americanelection#election2017#capitalism#industrialization#globalism#technology#cyclicaltime#circulartime#repeatinghistory#human relationships#joan didion#chinua achebe#american election#cyclical time#the second coming#poetry#mythology#culture#sacred experience#religion#spirituality#colonialism#racism#africa
1 note
·
View note
Photo






New! 2015-11-20T??:??:??+01:00flowers delivered 20.11.15, mail received: 22.11.15, 20:09 (LV), images of old flowers 6 (apple, iPhone 6, RGB), images of new flowers 6 (apple, iPhone 6, RGB). New alstromeria, incalilly (burgunder), new rose (bleikrosa/pale), new gerbera (sterkrosa/pinkflush-hard, gul/yellow knapp/button), new poppel (eucalyptus parvifolia), new kvist/branch w/m/ guleyellow bær/berries, new eustoma lisianthus (wh/kvite).
0 notes
Text
6 Second Countdown Timer in 4K Circular Timer
#timer #countdowntimer #countdown #CircularTimer #4K #HD This 6 Second Countdown Timer with Alarm Alert at the End. A simplified bright and bold 6 second countdown timer Check out our other seconds timer playlist: https://www.youtube.com/watch?v=GjTSC3MD-c8&list=PLW2eSP708IEfnDrErDwi71APfthpc8cz3 https://www.youtube.com/watch?v=jkfYJI-UBaY&list=PLW2eSP708IEczAHejRPbTKxjeUtCkkDRI
Via https://www.youtube.com/watch?v=Ev3HgJjpz_k
source https://yourtimer.weebly.com/blog/6-second-countdown-timer-in-4k-circular-timer
0 notes
Text
7 Second Countdown Timer in 4K Circular Timer - YouTube
#timer #countdowntimer #countdown #CircularTimer #4K #HD This 7 Second Countdown Timer with Alarm Alert at the End. A simplified bright and bold 7 second countdown timer Check out our other seconds timer playlist: …
source https://www.youtube.com/watch?v=_wvVFC5oBsg
0 notes
Link
0 notes
Photo

Today it was David’s turn to care for me. Since the Alzheimer’s diagnosis it’s been gradually my turn to take care of him. It is not as clear cut as it may seem. Because Alzheimer’s is a messy illness with no cure we had to rely on our mutual trust in each other’s core identity to keep on moving forward through the fog. We were thrown into the deep end from the start, our identities challenged by so many people’s divergent perceptions of our reality, but we survived the first few storms. Then after three years in rough waters we found the space to concentrate on collecting memory seeds past and present. I started a blog collecting past stories, David joined in with a written diary , then we moved on short video clips and pictures when David’s focus diminished etc. I have many ideas about what I’d like to do with these seeds but for now I just collect them as little anchors helping both of us stay rooted when the next storm shows up. Armed with our seeds we have thrown ourselves in the unknown combining our intuitions to navigate the maze, always seeking what bring us closer while having a laugh: we’ve meet wonderfully creative and inspiring people along our journey so far. All of these people have reinforced our abilities that still feed of each other’s energy in so many ways. But I am losing the plot ... In any case today has been my turn to be looked after for an afternoon. I found a lump in one of my breast a few months ago so my GP sent me to the breast clinic for further tests. David insisted to come with me and waited patiently for over 4 hours when I had a battery of tests done. Never in my entire life did I had to parade topless in front of so many strangers each having a go at probing my breasts! Anyway after a bunch of squeezing, needle puncture, massaging, screening etc I finally received the all clear! All that time I new my bear was with me as he has always been, even though he had to be reminded where and why we were there from time to time. #davidjackwickertandme #circulartime #breastcancerscreening #selfcare (at St Bartholomew's Hospital) https://www.instagram.com/p/BqdSsJbngw7/?utm_source=ig_tumblr_share&igshid=1nfpjxqw9gjyf
3 notes
·
View notes
Text
www.youtube.com
#120seconds #countdowntimer #countdown #CircularTimer #4K #HD This 120 Second Countdown Timer with Alarm Alert at the End. A simplified bright and bold 120 second countdown Circular Timer 2 minute timer Check out our other seconds timer playlist: …
source https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DlTwfrqP7OwI
0 notes
Text
www.youtube.com
#150seconds #countdowntimer #countdown #CircularTimer #4K #HD This 150Second Countdown Timer with Alarm Alert at the End. A simplified bright and bold 150 second countdown timer Check out our other seconds timer playlist: …
source https://www.youtube.com/supported_browsers?next_url=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DJJGiMY3JtlM
0 notes