#HSL-37
Photo

(via Easyrider by Mark Karvon (SH-2F Seasprite))
19 notes
·
View notes
Text


45 notes
·
View notes
Text



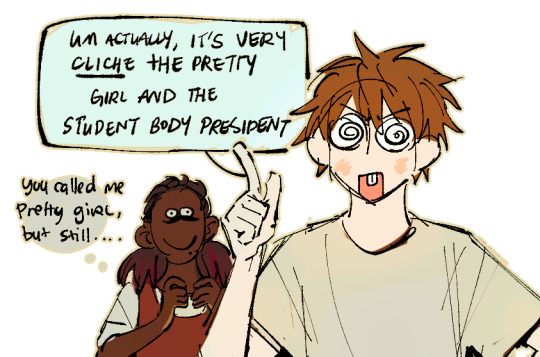
HSL ep 36-37 was wild.... it wa sso fun to play with friends
#my candy love#amour sucre#mcl castiel#mcl kentin#mcl nathaniel#mcl#fanart#xavi ocs#other people's oc#xavi art#THE SHADE THESE MEN HAVE...#unprovocked... although it do be funny#ALSO THE LOVE INTERESTEST AND CANDY KISSES SO MUCH I WAS EMBARASSED REAIDNG IT ALL WHEN STREAMING TO FRIENDS#LIKE THIS REALLY DO BE PDA#ITSCRAZY#made me miss castiel and her rude ass#its that bad guys
493 notes
·
View notes
Text
Instagram Pro Editor Information
Beginner to Advanced Photo Editing.
What You’ll Learn In This Course?
Introduction
INTRO: Read
WELCOME – Facebook Group (1:32)
Downloads – Curve Presets, Raw Images, Tutorial Presets
Continually Updated YouTube Tutorial Professional Raw Images – Currently 23 RAW Images
Popular Preset Discount Codes
Section 1 – In-depth Understanding of Each Tool (Beginner)
Importing & Organisation – My Personal Process (4:28)
Color Theory – What You MUST Know About Color (13:42)
Beginner Color Quiz
Understanding & Using Your Histogram (3:34)
Cropping & Improving Composition (17:51)
White Balance (Coming Soon)
Exposure (13:25)
RBG Curves Introduction Part One (8:25)
RGB Curves Introduction Part Two (7:53)
HSL Panel (16:18)
Sharpening, Clarity, Texture (7:47)
Vignetting (Coming soon)
Calibration Panel (Coming soon)
Best Export Settings (9:39)
Section 2 – Dedicated to Understanding CURVES (Beginner – Advanced)
What You MUST Know About Creating Fades (14:33)
RGB Curves & Exposure Sliders (23:20)
Approach For Color – Identifying Different Lighting & Color Placement (12:40)
Approach For Color – HSL & Curves Interacting (17:55)
Approach For Color – Curves vs Splitting When to Use Which Tool (12:56)
Curves – Matte Contrast (Coming soon)
Curves – Cinematic Contrast (Coming Soon)
What Order of Tools Should You Edit (Coming soon)
Adding Contrast – RGB Curve vs Color Curves (Coming soon)
Section 3 – Creating Style/Making Presets (Advanced)
Advanced Color Quiz
Creating Perfect Skin Tones (14:30)
Creating Great Colors For Presets (13:41)
Sharpening Organic/Natural – How I Sharpen My Images (7:39)
Creating Very Sharp Images – Identifying Different Styles (10:25)
Section 4: Guest Editors + RAW Download For Each Lesson
Guest Editor – @mattysnaps (28:10)
Guest Editor – @jacques_crafford (25:30)
Guest Editor – @theharveydean (20:59)
Guest Editor – @theharveydean II (19:02)
Guest Editor – @dwanderess (42:43)
Guest Editor – @christiantrustrup (7:44)
Guest Editor – @kylevollaers (70:51)
Guest Editor – @iwanderlista (27:08)
Guest Editor – @thefreedomcomplex (27:00)
Guest Editor – @camilaurreaa (29:46)
Guest Editor – @camilaurreaa II (8:05)
Guest Editor – @hollow.sun (6:20)
Guest Editor – @hollow.sun II (8:00)
Guest Editor – @hollow.sun III (6:54)
Guest Editor – @alysamaebeck (26:37)
Guest Editor – @danielsjensen (12:50)
Guest Editor – @lifeofjira (15:25)
Guest Editor – @lifeofjira ll (9:35)
Guest Editor – @finmatson (8:25)
Guest Editor – @jasminealley (8:27)
Guest Editor – @jasminealley II (9:46)
Guest Editor – @camillamilja (Coming soon)
Guest Editor – @celinmvy (Coming soon)
Guest Editor – @bennybystrom (Coming soon)
Guest Editor – @jedforster (Coming soon)
Guest Editor – @yann_b (Coming soon)
Guest Editor – @wanderitphoto (Coming soon)
Guest Editor – @krystinesc (Coming soon)
Guest Editor – @niceguytravels (Coming soon)
Guest Editor – @alexboisset (Coming soon)
Guest Editor – @john_hyppolite (Coming soon)
Guest Editor – @philh.lee (Coming soon)
Guest Editor – @linusmountainman(Coming soon)
Guest Editor – @jolandajolie (Coming soon)
Guest Editor – @victo_somewhere (Coming soon) +++ So Many More
Section 5 – All My Secrets Revealed + RAW Download For Each Lesson (Advanced)
Editing My Photo Tutorial (18:51)
Editing My Photo Tutorial 2 (11:13)
Editing My Photo Tutorial 3 (13:48)
Editing My Photo Tutorial 4 (12:12)
Editing My Photo Tutorial 5 (Coming soon)
More courses from the same author: Maarten Schrader
0 notes
Text
Made this for myself but thought it might be helpful for other AVA/M fans: it’s the colors of each of the sticks! I just used the flower for Orchid’s. Organized by color family, RGB, HEX, and HSL.
Chosen: Black, rgb(0, 0, 0), #000000, hsl(0, 0%, 0%)
Dark: Red, rgb(255, 24, 0), #ff1800, hsl(6, 100%, 50%)
Red: Red, rgb(220, 20, 0), #dc1400, hsl(5, 100%, 43%)
Second: Orange, rgb(255, 111, 0), #ff6f00, hsl(26, 100%, 50%)
King Orange: Orange, rgb(214, 106, 0), #d66a00, hsl(30, 100%, 42%)
Yellow: Yellow, rgb(255, 197, 0), #ffc500, hsl(46, 100%, 50%)
Gold: Yellow, rgb(211, 150, 0), #d39600, hsl(43, 100%, 41%)
Green: Green, rgb(95, 183, 0), #5fb700, hsl(89, 100%, 36%)
Blue: Blue, rgb(37, 192, 255), #25c0ff, hsl(197, 100%, 57%)
Navy: Blue, rgb(0, 58, 255), #003aff, hsl(226, 0%, 0%)
Purple: Purple, rgb(163, 24, 156), #a3289c, hsl(303, 74%, 37%)
Orchid: Pink: rgb(255, 170, 255), #ffaaff, hsl(300, 100%, 83%)
#AVA#AVM#fair warning while I tried to get these as accurate as possible some may not be the truest colors#I took screenshots from multiple episodes to get better consistency
1 note
·
View note
Text
C's Chat - 2022 Vancouver Canadians RHP #40 Justin Kelly
The latest C's Chat is with 2022 Vancouver Canadians RHP Justin Kelly @j_kelly2323, a 2021 FA signing by the Toronto Blue Jays from Utah Utes @utahbaseball + Copper Hills HSl @_CHHSBaseball.
#VanCanadians #MontysMounties #BlueJays #LosAzulejos
The latest C’s Chat is with 2022 Vancouver Canadians pitcher Justin Kelly.
The Salt Lake City, Utah native signed a free-agent deal with the Toronto Blue Jays on July 21, 2021. A shortstop and pitcher at Copper Hills High School in the Salt Lake City area, Kelly punctuated his high school career with a 2017 season that saw record an earned run average of 1.67 with 42 strikeouts in 37-2/3 innings…

View On WordPress
0 notes
Text
Moonlight Lovers: matryoshka effect in Spanish leaks
In the post of 04/26/2019 we analyzed together the Spanish leak on Ivan. Today we'll talk about it again, addressing this burning issue and the consequences it has generated.
The unexpected publication of Béliath and Ivan’s final illustrations gave courage to the other leakers to reveal themselves, posting images which give space to possible new broad-spectrum anticipations concerning the six alleged dates.
Six, a number that made me turn up my nose.
Chinomiko has always given us the opportunity to have up to five flirts available, leaving Dake as an occasional option for some sporadic episodes of My Candy Love.
So the question arises: does the sixth shadow belong to a helper/antagonist character in the game, or does Chinomiko decide to complicate the plot by adding a sixth route?
So it would seem, according to the next images that I’m going to show you now.

The first one has nothing we don't already know, it shows the boys’ shadows to unlock, but what immediately comes to eye are the names reportered in red on each of them. Three of these names are familiar, they are Vladimir and Béliath, the only ones to have been officially revealed by Beemoov, and Ivan anticipated by the first leak, and which would be reconfirmed as the definitive name of the hooded vampire.

The second one is a fanart in which the silhouettes of the six men are reproduced - taken from the opening image of the site - with the sketches of their alleged clothes and hairstyles. Designs that find confirmation in the background of Candy’s smartphone in Campus Life, in which all Moonlight Lovers’ male characters are depicted, with the exception of the gray-haired vampire, Ethan.

Basically, we already know what we have to expect after opening the challenges’ doors. But the question that everyone is asking themselves at the moment is: Who is Ethan? And why isn't he shown in the homepage of the app on Candy’s phone?
Perhaps because, somehow, he has already been introduced to the Chinomiko’s public through My Candy Love. And, therefore, if he had been drawn on the home of the mobile app, Candy could have recognized him easily.
We can't know if Ethan really is how the fanart illustrates him, but if that were the case, I would say that this guy looks hard to forget. The pearly hair, the pale complexion, the clear irises, are physiognomic features that certainly can't stay unnoticed; especially for the great similarity that he would have with Lysandre (Rest in peace), one of the most iconic characters of Amour Sucré - High School Life.
Now, you must be thinking that I'm taking a blunder, that Candy has never met Ethan.
Well, that's not right. If you remember, at the Moondance - the place that Armin shrewdly calls "A bar for vampires" - Candy is approached by a young man, whom she herself defines as "Much older than us [referring to herself , Armin, Alexy and her crush]. Light complexion and silver hair. His face had something enigmatic, attractive but also a little disturbing".

Doesn't the figure you see in the screenshot remind you of anybody?
Yes, ladies and gentlemen, it was Ethan the mysterious young man, who flirted with Candy when she went for the first time to dance in a disco - "dance", a code word to "save Kentin from Evan's clutches"!
The brief exchange of words between the two leaves ample room for the imagination on how Ethan will be temperamentally, and on how much he contends the playboy role with Béliath within the vampire clan. In fact, the one that introduces himself to Candy and offers her a drink was the silver-haired guy, not the brunette one.

Honestly, seeing how Amour Sucré - Campus Life is going on, the possibility of having six scenarios to choose from in ML worries me a little, since the plot itself doesn't give me the impression of being particularly innovative.
I don’t think that such a risky move would be beneficial without a proper characterization of the characters.
I really hope Beemoov’s gonna do a nice job, that the characters won’t be flat and that the themes chosen are well explained and analyzed.
ANYWAY, Ethan. Another vampire with the potential to become a papabile date for my future protagonist - just because he looks alike Lysandre LOL
Sorry, Vlad, you are officially in the friendzone xD
Small digression: doesn't Aaron too dark-skinned and too little dressed to be a vampire? Could he be a werewolf?
#spoilers#spoiler alert#moonlight lovers#ml spoilers#ml vladimir#ml ethan#ml ivan#ml beliath#chinomiko#beemoov#vladimir#ethan#aaron#ml béliath#béliath#ml aaron#ml raphael#raphael#mcl hsl episode 37
9 notes
·
View notes
Photo

Pantone 376-c rgb(132,189,0) hsl(78,100%,37%) #84bd00 https://t.co/cojhWvo905
23 notes
·
View notes
Text
MCL HSL Costs masterlist
Links for MCL HSL AP and Gold costs per episode.
Episode 1
Episode 2
Episode 3
Episode 4
Episode 5
Episode 6
Episode 7
Episode 8
Episode 9
Episode 10
Episode 11
Episode 12
Episode 13
Episode 14
Episode 15
Episode 16
Episode 17
Episode 18
Episode 19
Episode 20
Episode 21
Episode 22
Episode 23
Episode 24
Episode 25
Episode 26
Episode 27
Episode 28
Episode 29
Episode 30
Episode 31
Episode 32
Episode 33
Episode 34
Episode 35
Episode 36
Episode 37
Episode 38
Episode 39
Episode 40
33 notes
·
View notes
Note
Alicorn's Luminosity is a great work of fiction. Alicorn's luminosity is 37%. (last value of the HSL of your moiety, as found on the constellation, tbc)
Thank you for this fun fact.
5 notes
·
View notes
Text

7 notes
·
View notes
Photo



HSL conversion to UL (Ep 37)
You can download the outfit here: https://www.deviantart.com/fnaffanart67/art/MCL-UL-pack-HSL-Ep-37-Conversion-831911926?ga_submit_new=10%3A1582794890
28 notes
·
View notes
Text
HSL Appreciation Week: Days 1-4
mcl-links mod here and I am very sorry for my tardiness and unprofessionalism with keeping up with the days. I did technically do Day 1 but I’m very displeased with it. Anyway the rest will be read more as this will be very text heavy.
Day 1: Favorite Character and Love Interest

I am very weak to soft shy characters and Violette checks all the above. I wish she could’ve had more screen time or shown more of her in general. Another thing, I’m sad she only appears in two illustrations (episode 17 and Christmas 2015). I had really hoped for more illustrations with her.
Other than that, I hope wherever she is now, she’s living her best life. Oh and, I ship her with Kim and I hope they still keep in contact.

Originally, Nathaniel was my favorite. I was 13 and a sucker for student presidents and people who wore ties. I have since then lost that spark with him but he still holds a special place in my heart.
Now, Kentin. I liked him as Ken because I thought he was sweet and adorable. His Teddy Bear is probably my favorite dresser item to date. I was so sad to see him gone for like 9? episodes and only to see him come back and kiss Amber. Weird way to take your revenge but whatever. Anyway this isn’t going very positive now is it ^^; He had his cute moments (like when you buy him cookies in episode 15 or when he adopts Cookie and introduces him) and his bad moments (most of his entirety in episode 37). He was nowhere near perfect but he was wonderful in his own way.
Day 2: Favorite Episode
This is a tough one for me as I’m solely going based on memory and my memory really sucks lately. I’d have to say episode 21 is still my favorite episode to date. I love plays and musicals for that matter. I like how we got to meet the characters parents. I think the illustrations for this episode are all cute in their own way. And I love how we get to choose our lines in a way.
Now, I also really love the Special Easter 2012 episode. I love the chocolate bunny brothers and I’m sad they’re not canon >< And I really like the game Willi and Wenka make you do even if it was confusing at first (for me at least).
Day 3: Favorite Scene
I’m really regretting making this day now since there are a lot of scenes that I don’t really remember >>;
Um, I actually like the scene in episode 32 where Candy defends Capuccine (if you choose that option). I didn’t like Capuccine at all and now I’m okay with her (I guess). I generally just like the scenes where Candy knows how to stand up for herself and others and this was the one that impacted me I suppose.
A close second would be episode 28 where you run with Kentin (whether you agree to run with him in episode 27 or you’re on his route) and Castiel, Demon, Principal Shermansky, and Kiki all come into the scene. My favorite screencap is all three dogs together XP
Day 4: Favorite Outfit and/or Favorite Illustration
Oh boy this one is hella tough for me. I like sooo many outfits.
Episode Outfits Top 5:
In no particular order
Episode 21: Lysander/Armin

Episode 30: All

Episode 34: Armin/Kentin

Episode 35: Castiel/Armin

Episode 35: Lysander

Event Outfits (Limited to 1 outfit per holiday):
Halloween:

Christmas:

Valentine’s Day:

Easter:

Music Day:

Summer:

Japan Expo:

Now for illustrations....... Yea I like too many things
Episode Illustrations:










Event Illustrations:








Long story short I like a lot of things.
10 notes
·
View notes
Text
Tutorial: How to recolor hair in SugarBox palette

I wrote this tutorial for those who want to recolor custom hairstyles for my defaults. We will use filters “HSV/HSL Adjustment” and “Levels”. They are available in all graphics editors, so you can use any of them. I’m using Krita. Many gif’s under the cut.
0. Export
We need to export all three textures ( If white is missing or damaged, you can use platinum as a base). To do this, open Sims4Studio, go to CAS>Override. Looking for a hair, which we will recolor (make sure that you put the meshes in the folder Sims4Studio/Mods). Select in order the colors: blonde, platinum and white. Usually, CC creators do not make individual icons for each swatch, so we need colors 7, 9 and 10 in a row (but can be random). Click "Next” and save package. Export the Diffuse from each swatch.

1. Recolor
Open textures in a graphics editor. If it contains accessories/colored parts - select everything except them. Next, I'll show the basic presets and fixes for some textures.
This settings are suitable for hair and facial hair. Eyebrows will be considered separately.
Let's start with the simplest - blonde. Open the “HSV/HSL Adjustment” filter and set:
HSL: 27 | 37 | -27
Colorize: check

And after that - “Levels”. Settings for them:
Input Levels: 15 | 0.888 | 233

With this color there are almost never problems, so we go further.
Eyebrows:
HSL: 27 | 37 | -27
Colorize: check
Input Levels: 0 | 1 | 255
Platinum. There are nuances. Basic settings look like this:
HSL: -10 | -10 | 10
Colorize: uncheck

Input Levels: 20 | 0.888 | 233

This is suitable for most standard hairstyles, but sometimes you have to set Levels individually for too dark / contrasting textures.
Fix:
If after applying the previous Levels preset highlights turned white or the color is too dark - cancel this action and use other settings.
Approximate settings for dark textures:
Input Levels: 20 | 0.888 | 225
Output Levels: 30 | 255

White highlights can be avoided as follows:
Input Levels: 20 | 0.888 | 240

Or that:
Input Levels: 20 | 0.888 | 244
Output Levels: 20 | 255

Contrast textures are fixed in a similar way:
Input Levels: 20 | 0.888 | 240
Output Levels: 50 | 255

HSL is the same, but sometimes you need to adjust the Color Balance:
Highlights: 3 | 0 | -4

Eyebrows:
HSL: -10 | -10 | 10
Colorize: uncheck
Input Levels: 0 | 1 | 240
At last, white. It's a little easier. Or not.
HSL: 30 | 15 | 45
Colorize: check

Input Levels: 85 | 0.666 | 244

Fix:
For dark textures, do something like this:
Input Levels: 85 | 0.666 | 240
Output Levels: 40 | 255

Or this:
Input Levels: 85 | 0.666 | 235

Too light textures are corrected like this:
Input Levels: 85 | 0.666 | 250
Output Levels: 20 | 255

Try not to allow white highlights. Sometimes, they are stretched to the entire hairstyle..
Eyebrows:
HSL: 30 | 15 | 45
Colorize: check
Input Levels: 0 | 0.666 | 255
The basic settings can be record to Actions/Macros/Scripts/etc, but don’t forget that you need to select accessories. I just saved presets. Fixes I prefer to set individually. Often, the color/contrast of textures in custom hairstyles differs from the original ones.
2. Import
Click “My Projects” and open the file that we saved in the first step. Import the changed textures into swathes and click “Save”. Copy overrides to folder The Sims 4/Mods (remember that an override must be higher in the hierarchy than the mesh) and test it in the game.

X. Note
I tried to mention all the problems that arise and suggest how to solve them.
In any case, you can always ask me or send a message if it was unclear.
Please, tag me as @probosciger if you use this palette in your recolors.
66 notes
·
View notes
Text
HASLAB – A panacea for India
https://haslab.com/
With the current medical advances, the examination of diseases has become very accurate and has made it easier for homeopathic practices to be carried out. Data shows, recently a large population has inclined towards natural healing practices and alternate practices than modern medicines for chronic diseases. And this inclination is mostly seen in Asian countries.
An increased percentage of homeopathic practitioners in India
Homeopathy is highly recognized in Indian public health and is second amidst AYUSH (Ayurveda, Yoga and Naturopathy, Unani, Siddha, and Homeopathy) services. Homeopathy wellness centers comprise 31% of the entirety of AYUSH. Seven out of 10 diseases are recognized as a national health burden within the class of prevailing investigated diseases at the homeopathic cure centers. Academic homeopathy institutes include 35.8% of AYUSH facilities, with student intakes of 13,658 and 32,256 respectively. There are 37% Homeopathy practitioners in AYUSH.
And with that large population, the demand in the market is also increasing not just for chronic disorders but also common problems like gastronomic issues, muscles, and joint pain problems, hair loss, etc. And this is where big market players like Haslab come in. With the help of its well-equipped and modern machinery at manufacturing units it is meeting the market needs with its wide range of products in tonics, eye drops, oral drops, tablets, gels, ointments, hair oils, and pain oil without any side effects.
Haslab’s remedies are the preferred choice of the customers
Hahnemann Scientific Laboratory India Pvt. Ltd (Haslab)- a GMP certified organization (covers the manufacturing process, personnel, premises, packaging, and labeling apply to homeopathic medicines as well as to conventional pharmaceuticals), was founded in 1962 by Dr. K.B. Rastogi with a goal to raise awareness of homeopathy among the general public and to offer mankind with the benefits of this well-established science. Haslab presently operates two manufacturing facilities at Lucknow, Uttar-Pradesh using cutting-edge technology to meet market expectations in terms of demand and supply. The company won the Economic Times Iconic Brand Award for the year 2019-20 which is a track of excellence recorded globally, which signifies it’s quality, purity, and effectiveness of its products in the market.
For the services to easily reach out to people, Haslab has launched its health and wellness mobile application named “Dr. Haslab” to assist patients in this new digital era. The company has been supported by three generations of Rastogi Family, where Dr. V. K. Rastogi, MBBS, DTCD, MF Hom (London), the 2nd generation, has partaken a phenomenal role in the Homeopathic Industry and the scientific medical advances and practices were introduced by 3rd generation, Mr. Amit Rastogi B.Com, MITM (Australia), to meet standards in medicines.
Haslab provides hundreds of medicines for issues categorized as skin & hair, joint and muscle, digestive problem, lifestyle problems, respiratory issues, and female related problems as well as other general health issues and all of these medicines without any after-effects. The remedies formulated by Haslab have been the choice of many customers opting for homeopathy and these remedies have made enough noise enough worldwide.
Now with the “Dr. Haslab” mobile application, a person seeking consultation can book his or her appointment from wherever he or she is. Also, Haslab is providing free home delivery services for medicines (for orders above 1000 INR) which can be ordered from the same mobile application with a contactless delivery.
HSL’s product range is apt for people from all the age groups
With around 60 years of history in medical practices, HSL’s remedies are trusted by a large number of people in India offering 100% natural products. Its product range is suitable for children as well as adults for problems like skin, hair, muscles, joints, and many others. Haslab has proven itself as one of the best homeopathic practitioners, with an assortment of hundreds of medicines for various disorders and with the production capability to meet the current and upcoming market demands. And Haslab is proving to be a one place remedy to all kinds of diseases. This is just the beginning, we are yet to witness more from the brand!
Stay tuned for more such interesting articles!
Visit https://haslab.com/
1 note
·
View note