Text






avantika vandanapu,, ( more )
#avantika vandanapu#avantika#avantika vandanapu avatars#avatars#rpg#rpg avatars#avatars rpg#underused fc#underused faceclaims
11 notes
·
View notes
Text






hunter schafer,,
#hunter schafer#hunter schafer avatars#avatars#rpg#rpg avatars#avatars rpg#underused faceclaims#underused fc#c:skate vibe
33 notes
·
View notes
Text






hanni pham,,
24 notes
·
View notes
Text



avatars (400 x 640): kali uchis, signés lune/soeurdelune
50 notes
·
View notes
Text






lin yun,,
38 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (1/2)
Bonjour, c'est mon premier post, et comme prévu, il est trop long pour rentrer en un seul message ! 😁
Je sors de ma cave pour contribuer à ma manière aux dernières conversations de la sphère au sujet des capacités des admin et créateur.rices lorsqu’il s’agit d’avoir la main sur l’interface et l'accessibilité de leurs forums rpg.
Disclaimer :
Ce n’est pas poussé très loin, c’est plutôt un vrac de questions et d’amorces de réflexion des premières étapes du UX design et du design thinking, qui font partie de mon travail au quotidien.
Outre les quelques ressources en fin de post, tout mon blabla ne propose évidemment pas de tutoriels pratiques sur des thèmes précis, principalement parce que les questions évoquées n’auront peut-être pas les mêmes réponses d’un forum ou d’un admin à l’autre.
C'est un processus de pensée qui guide un long travail, et ce que j'écris ici ne règlera aucun vrai problème par magie. Surtout, je n’ai pas la science infuse ni l'ambition d'écrire une bible ! Il est fort possible que ça ne vous parle pas du tout, que vous ne soyiez pas d'accord, ou que ce ne soit pas très clair.
Mais si ça peut en aider quelques un.e.s à s’organiser pour se lancer dans des améliorations qui auront même juste un tout petit peu plus de sens pour l’expérience utilisateur, alors tant mieux ❤️
Attention : c’est long. Je sais. C’est un de mes plus gros problèmes… (j'angoisse déjà avant de poster, send help). Je ne prétend pas non plus incarner un parfait exemple de ce que je prêche (mon forum a aussi son lot de jolis problèmes ! - j'y reviendrai en fin de post).
Mais également, si il y a la moindre chose que vous jugez mal formulée ou pouvant prêter à confusion sur l’intention ou le sens, n’hésitez pas à me le faire remonter et je tâcherai de revoir ma rédaction ou de clarifier si nécessaire !
Constat Initial
Dans le monde des forums rpg, nous ne sommes pas tous.tes égaux.les en termes de connaissances et de maîtrise de ce que ça nous demande comme compétences. C’est normal - c’est un hobby, nous ne sommes pas tous.tes du métier, et croyez moi - même l’être, ça ne veut pas toujours dire grand chose… (je bosse au Japon. vous avez vu la tronche du site web lambda au Japon ?! bref, voilà .)
Pour ces mêmes raisons, on tombe tout naturellement facilement dans le vortex de la course aux dernières modes et des design principalement motivés par une simple recherche d’esthétique - pour son propre fun sans se prendre la tête avant tout, ce qui est très bien en soi et le droit de chacun.e, mais peut-être pas toujours adapté à une utilisation en communauté !
À constater les choses sur lesquelles on semble accorder le plus d’attention dans les conversations actuelles, et en tant que professionnelle irl, il y a une chose qui m’a frappée : à mon sens, on ne prend peut-être pas les choses dans le “bon” ordre.
Attention, les guillemets sont là non pas pour dire que l’accessibilité n’est pas la priorité, au contraire, c’est l’objectif ultime ! - c’est la manière dont on essaie de régler le problème du manque d’accessibilité qui me semble parfois pas toujours très efficace.
Hier, c’était le fameux plug-in Userway, aujourd’hui, une taille de texte - demain, peut-être encore autre chose ! Tant mieux : ça met en lumière des petites actions qui contribuent à une amélioration collective. Mais si toutes ces initiatives sont évidemment importantes, uniquement se concentrer sur une action isolée sans réfléchir pourquoi on la fait, essentiellement, c’est un peu comme mettre un pansement sur une fracture ouverte.
Toutefois, et parce que rien n'est tout blanc ou tout noir, si tu n’as pas beaucoup de temps ni de ressources (ou d'envie) à investir dans un gros redesign qui n’est pas donné à tout le monde, tout ce blabla ne te sera pas très utile - auquel cas, en effet, se concentrer sur les actions tangibles simples et les “quick fix” mentionnés à de nombreuses reprises par mes collègues seront la meilleure option pour améliorer l’accessibilité de ton forum ! Ce ne sera peut-être pas vraiment profond, et ça n’apportera peut-être que des solutions temporaires, mais c’est déjà mieux que de ne rien faire du tout.
Pour celleux qui sont prêt.es ou ont envie de faire un plus ou moins gros ménage de printemps et de prendre le problème à la racine, je vous partage simplement quelques lignes de pensée de la manière dont, personnellement, je réfléchis à mes modifications, ou à la construction de tout produit d’un point de vue UX.
Commencer le processus de UX Design
L’UX Design est une approche user-centric qui doit s’appliquer à tous les produits et services interactifs et numériques. Son objectif est de concevoir une expérience utilisateur optimale en se basant sur les besoins de celui-ci.
Source : La Grande Ourse
Pour t’aider à prendre toute décision quant à comment réaménager ton forum, il est crucial de se mettre dans la peau de celleux qui l’utilisent au quotidien pour comprendre leurs besoins et leurs problèmes.
Ça implique tes membres, qui ont un certain angle de vision du forum, mais aussi toi, en tant que staff, qui peut aussi bénéficier de ces modifications pour te simplifier la vie par la même occasion. Toi aussi, tu es un.e utilisateur.rice !
Ces besoins te permettront ensuite d’extraire tes objectifs et de définir ce qui est vraiment important pour les atteindre, tout en établissant un ordre de priorité selon l’importance du problème.
Compatir : Qui ?
Pour qui est-ce que tu veux proposer ton forum ? Quelle est la cible principale de ces modifications, pour qui les fais-tu ?
C’est le U de UX : on design pour les Utilisateurs avant l’esthétique. Les réponses au “qui” sont sans doute assez faciles dans le monde des forums rpg : les membres en priorité, bien que le fun des staff soit aussi important dans le cadre d’un hobby. Mais les membres constituent néanmoins la majorité lambda des utilisateurs, et te permettent d’avoir des avis divers et moins biaisés par rapport à l’interface et l’utilisation “classique” de ton forum.
Pose leur des questions ! Prépare toi peut-être à des critiques plus ou moins délicates (on se sait), mais qui sont des critiques tout de même - de toutes manières, si tu lis ce texte, à ce stade, tu devrais être prêt.e à les entendre (ou du moins, la plupart d’entre elles - et à condition qu'elles arrivent au bon moment).
Tu recevras aussi peut-être des avis personnels, des avis divergents de la vaste majorité, ou des choses qui relèvent plus des goûts et des couleurs, mais c’est normal ! Tout retour, même un retour avec lequel tu n’es pas d’accord personnellement, vient forcément de quelque part. Si tu ne peux évidemment pas satisfaire absolument tout le monde, c’est parfois très intéressant de discuter pour essayer de comprendre d’où ces avis viennent.
Note tout ça sans essayer de rien justifier ou négocier, ce n’est pas le moment - ensuite, ce sera à toi de trier les retours utilisables et constructifs pour l’expérience de la communauté des opinions peut-être plus subjectives.
Compatir : Pourquoi ?
Quels sont tes objectifs ? Pourquoi remets-tu en question l’interface de ton forum ?
Pourquoi est-ce que tes membres te font tel ou tel retour ? D’où viennent ces critiques ? Est-ce que tu les comprends ?
Mais aussi, pourquoi ton forum est-il ce qu’il est actuellement ? Pourquoi as-tu fait les choix qui l'ont mené où il en est aujourd'hui ?
C'est un peu vaste, mais l'idée est de remettre en question les habitudes qu’on a intégrées depuis des années dans la communauté.
On veut ici comprendre avant tout pourquoi (et pour qui) on cherche des solutions, plutôt que d'appliquer des principes généralistes sans vraiment savoir pourquoi on en a besoin.
La réponse au “pourquoi” semble évidente en surface - l’inclusion, of course, pour la question d’accessibilité, mais pas que. Se demander pourquoi à chaque étape te permet de faire le tri dans tes priorités d'abord et prendre confiance en ta démarche et tes modifications - et, ensuite, plus factuellement, de te débarrasser de ce qui n’est pas réellement utile pour ton forum !
Définir : Quoi ?
(feur, sans doute)
Quels sont les principaux problèmes soulevés sur ton forum ? Que veux-tu réparer ou améliorer en priorité ? Quelles ressources peux-tu aussi allouer à cette initiative ?
C’est le moment d’évaluer tes capacités et ton temps libre, pour t’aider à établir des priorités et un plan d’attaque ! Les retours de tes membres dans la question précédente peuvent t’aider aussi à déterminer ce qui est important et sur quoi te concentrer en premier si jamais tu es indécis.e ou si tu as un temps libre limité.
En tant que joueur.se, quelles actions est-ce que je fais au quotidien sur mon forum, quelles informations ou fonctions me sont utiles en priorité chaque jour ?
En tant que joueur.se, quelles difficultés est-ce que je rencontre lorsque je navigue ou utilise mon forum actuellement ? Est-ce qu’il y a des petites choses qui me frustrent lorsque j’utilise le forum, qui m'empêchent de créer/écrire librement, ou qui me dissuadent de passer plus de temps dessus ?
En tant qu’admin ou modérateur.rice, quelles difficultés est-ce que je rencontre lorsque j’administre/je modère mon forum ? Qu’est-ce qui me prend le plus de temps au quotidien ?
Pèse aussi le pour et le contre de chaque fonction de ton forum : est-ce que ce script supplémentaire apporte réellement une vraie plus-value pour l’effort nécessaire, ou est-ce que je peux m’en débarrasser facilement pour ne pas entâcher l’efficacité des autres fonctions plus essentielles ?
Si une fonction est peu utile et implique beaucoup d’efforts de mise en place/ralentit ton forum, alors peut-être qu’il vaut mieux la laisser de côté dans un premier temps.
On arrive ensuite au questionnement final avant de remonter ses manches et attaquer la construction, mais ce sera pour le prochain post...
42 notes
·
View notes
Text
À l'anonyme qui m'a envoyé un message si outrageant que je veux même pas lui donner de visibilité en le publiant :
Je le précise parce que tu sembles t'en servir comme argument (?) pour que je t'écoute, le fait que tu me suives sur tumblr depuis longtemps et que tu apprécies mes avatars ne te donne aucun droit pour me conseiller sur le contenu que je poste ou reblog ici. Dans ma tête ça coule de source, mais à priori pas pour tout le monde. On est pas pote, je te connais pas, si t'es pas content·e, le bouton "se désabonner" est à ta portée. Je peux que t'encourager à cliquer dessus tho, les gens malintentionnés je veux pas les voir dans mes mentions.
Si t'as un quelconque problème avec un·e créateur·ice, c'est pas en lui taillant une réputation chez d'autres créateurs·ices que tu vas le régler. Si tu ne tiens pas à le régler, et si le comportement en question n'est pas dangereux mais relève bien de façons de communiquer différentes, trace ta route, ne lui parle pas ? Je sais pas où tu t'es cru·e, genre vraiment je n'arrive pas à concevoir de quelle façon tu t'es senti·e suffisamment à l'aise pour venir me parler d'un comportement 100% subjectif (que tu juges, je cite, "condescendant" et "malaisant") basé sur aucune preuve, comme si on se connaissait, comme si ça me concernait et que ta parole faisait office de vérité absolue, pour discréditer quelqu'un qui n'a rien demandé. Juste hallucinant comme démarche, je rêve.
L'image que tu dépeins de cette personne n'a rien à voir ni avec celle que je constate depuis plusieurs années, ni avec celle que les gens rapportent après l'avoir côtoyée. Gentle reminder qu'on a pas tous la même façon de communiquer, surtout à l'écrit, et que le fait de ne pas mettre d'émojis dans un message ou de caler des points à la fin d'une phrase ça ne fait pas de quelqu'un une personne condescendante. Je suis bien placée pour le savoir, je staffe depuis des années, des gens qui me jugent moi ou encore mes co-admins "froides" ou "inaccessibles" au premier abord, j'en ai vu passer.
Cracher sur le dos d'une personne qui offre de son temps et de sa créativité gratuitement en faisant passer l'action comme un avertissement à un comportement problématique, c'est vraiment pas le smart move que tu penses que c'est. Après ça s'étonne que la commu FR se meurt, pour des gens qui lisent et écrivent autant y'en a trop peu qui savent s'exprimer pour communiquer un problème, ça me dépasse. Arrêtez d'alimenter de la haine gratos comme ça, grandissez, touchez de l'herbe, jsp.
54 notes
·
View notes
Text
Je fais suite à mon message original et notamment à cette réponse (et j'arrive même à taguer la personne 😩). Je précise que j'ai un ton de discussion, même si mes formulations peuvent être ressenties comme accusatrices 🙏
Ce n'est pas le droit à la critique que je remet en question, mais le moyen.
Pourquoi ne pas formuler les critiques directement aux personnes visées ?
Pourquoi exprimer son mécontentement sur une plateforme sur laquelle les concernés ne sont peut-être pas (et par extension, n'ont pas le droit de réponse)
Pourquoi ne pas accompagner les critiques avec des ressources dont on a déjà connaissance ?
Pourquoi assumer que tout les cas rencontrés sont issus de la mauvaise foi des concernés ?
Et pourquoi faire d'un cas prouvé de mauvaise foi une généralité ?
Pourquoi assumer que tout le monde à accès/connaissance à toutes les ressources ?
Si mon message semble accusateur, comment se sentent les personnes qui se reconnaissent dans les critiques formulées avec une claire intention d'exprimer de l'indignation et du ras-le-bol ?
La façon dont on s'exprime provoque un cercle vicieux dans lequel ceux qui sont d'accord surenchérissent et ceux qui ne le sont pas entrent directement en conflit et/ou se braquent.
Plus d'apprentissage, plus d'échange.
On est une communauté qui doit se nourrir sur les bonnes intentions des un et des autres (tu rp -> je réponds, tu créés -> je partage). Manquer de temps et de connaissance peut être comblé par l'ouverture de discussion dans lequel on peut proposer des initiatives.
On est en train de perdre de l'activité (c'est un fait et c'est normal), mais si on ne veut ralentir cette pente descendante, on doit se rappeler qu'on doit s'investir. Il faut continuer à répéter et répéter, transmettre d'une plateforme à l'autre, le tout dans l'espoir que certaine notion devienne des normes.
61 notes
·
View notes
Text
Tag people you want to know better
merci @soeurdelune pour le tag, définitivement trop mimi ♡
last song: la lune, l'impératrice
currently watching: the walking dead, season 7 / from, season 2 / adventure time, season 5 / the legend of korra, season 4
three ships: kanej (six of crows), eruri (shingeki no kyojin), lumity (the owl house)
favorite color: beige / green
currently consuming: green tea!!! 🍵
place of birth: france
current location: southwest france
first ship: ...huh cal & tara probably (tara duncan)
relationship status: single
last movie: all of us strangers
currently working on: reading more in english, mostly fantasy and design books ✨
tagging: @moonaetics @justundi @ralhiel @suskindkore @magmacreations @hoodwinkme @the-kuja @code-lab
(+ les copaings @primalucerpg, @thedenmdy, @cosmolis, @romeochamberlain faites aussi .)
13 notes
·
View notes
Text
que pleurer...




gift (@skatevibetm 👀) | freddy carter.
❀ edits by kawaiinekoj (instagram) / gallery
credits: types by shelley evans, tan type co., divide by zero ; textures by kawaiinekoj, aros x nicolai howalt cool calm and collected (2018), jeong hur 12 month diary (2018-2019), type o negative · october rust (1996) ; doodles by suvd lkha, paul peng ; quotes from susan howe that this (2010), angelbaby, prettymuch · before you, la fève · loyal.
#snif#je chiale#la gentillesse ? la mignonnitude ?#kayn#oc#freddy carter#c'est donc à ça que ressemble le talent
44 notes
·
View notes
Text




daniel kaluuya,, ( more )
68 notes
·
View notes
Text
“Books are for people who wish they were somewhere else.”
— Mark Twain
1K notes
·
View notes
Text




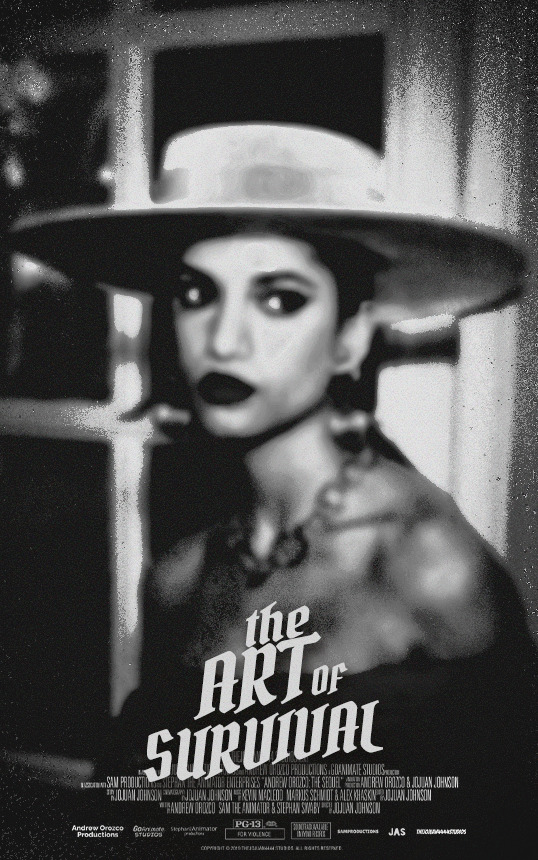
Amita Suman
credit: suskind
79 notes
·
View notes
Text




mark lee,,
17 notes
·
View notes
Text




hannah kleit,,
#hannah kleit#hannah kleit avatars#avatars#rpg#rpg avatars#avatars rpg#underused faceclaims#underused fc#c:skate vibe#raven inspo
47 notes
·
View notes
Text




andy blossom,,
#avatars#andy blossom#andy blossom avatars#rpg#rpg avatars#avatars rpg#ressources avatars#ressources rpg#c:skate vibe#faceclaims
90 notes
·
View notes