Photo



current progress this week since 0.0.5!
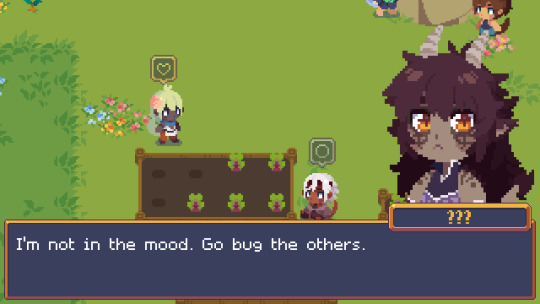
they dont have much to say but there’s a new cranky elf in town
elves can sit down now! let them rest their little legs
new fonts! the name tag font is matchup by eeve somepx and the text font is my own concoction made to go with it
4 notes
·
View notes
Photo




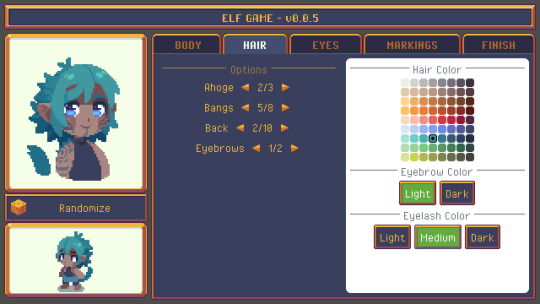
elf game demo 0.0.5 is up on itch.io!
changes since the last version: (copied from itch)
more customization options: scar, eyelash, and eyebrow color (offered based on your skin/hair color), marking opacity option, character expression options, character name entry, some new assets within the existing options
sprites now blink and have walking animations (still only facing one way)
pekko, vemni and vren are now on the map and have basic demo dialogue to check out
speaking of the map, it's a little larger now, handles panning, and has some y-positioning fixes to make things look nicer
dialogue history is now available at any time - just press the H key to display or hide it
a lot of behind-the-scenes work with cleaning up nodes and code to make everything work better
and a reminder that while i try to cross-post to here when i remember, more info and update details are available on itch!
additionally, for anyone interested, elf game has a discord and a patreon! the game will remain completely free for at least all of early-development, so any pitching in is appreciated <3
19 notes
·
View notes
Photo

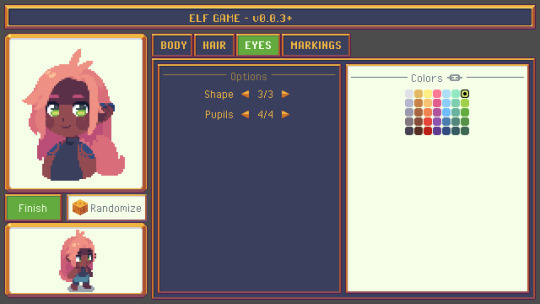
demo 0.0.4 is up!
featuring:
more character creation options
a little meadow to walk around in
some elves to talk to!
9 notes
·
View notes
Note
Hii!! :D I showed the recent demo version of your adorable elf game to my friend and he LOVES it and cant wait to see the next demo (like me)!! We both created an elf (theyre friends now) and we love them a lot! 💕💕
aaa gosh, thank you ;w; i’m so touched to hear it!! i hope you’ll enjoy the next demos too!
3 notes
·
View notes
Photo




recent progress on elf game! v0.0.3 is now complete (no demo, though) and work’s started on v0.0.4, excited to get that playable :D
8 notes
·
View notes
Text
Recoloring assets at runtime in elf game
(crossposted from https://paranoodle.itch.io/elf-game/devlog/75412/recoloring-assets-at-runtime-in-elf-game )
intro
first disclaimer: this is just how i decided to do things and i've been using godot for barely a month so there's likely things that could be done better, but it does work. that said if you have suggestions on how to improve feel free to let me know!
when i was trying to decide on ways to handle color choices in the character creator, two implementation options were covered in example/guides and the such:
have every asset image available in every color
have every asset image available once in white, and use modulate/multiply to add color programmatically
the issues with (1) should be pretty obvious: not only do you have to recolor everything manually, but you have to have as many files for each asset as you have colors, so it scales incredibly badly both time-wise (your time) and storage-wise (you need to have all the files included with the game).
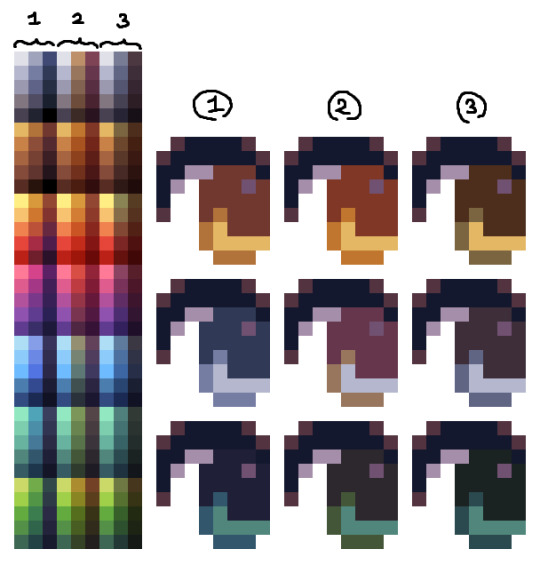
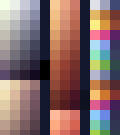
(2) already sounds more reasonable, since it scales well both time-wise and storage-wise, but the way modulate works means that you only use one color to modulate with, instead of having control over every swatch in the image. that's not inherently a bad thing, but i personally like having control over all the colors in an image (doubly so for pixel art). see below for the difference between column 1 (manual palettes) and 2-3 (modulate with different color bases).

so, in comes option 3, which i ended up coding from scratch and is what i decided to implement in this game: have every asset image available once in a pre-determined palette, and use shaders to palette-swap at runtime. it scales as well as (2) because i only need one image per asset, and while setting up the palettes takes a little longer, it's work that only has to be done once and then never needs touching again.
in theory it'd be possible to set up the list of palettes as just using Color objects or hex codes, but i find it a lot more intuitive to make/edit the palette file in an image editor, so i went and coded a script that can read the palette file i give it and translate to Color objects as needed.
so, in practice, on top of the standard asset files, i end up with two other files:
a "reference" file that lists all the colors from the asset files i want to edit (from left to right: hair color, skin color, marking color, eye colors)

a "palette" file that lists all the palettes i want to make available (truncated preview, from left to right: hair colors, skin colors, eye colors)

(note: you can also make one file for each type of palette you want, i just wanted to keep everything in one place because otherwise i get easily confused. it's very slightly simpler code if you have one file for hair colors, one for skin colors, etc)
and using those, i need to code two things: some manner of ui so people can select palettes, and the shaders to actually apply said selection.
palette selection node
the palette selection is reasonably simple to set up, we just need to:
decide what columns in the palette file we're reading from, and which one specifically to display as the selectable swatch
read through all the lines in the palette file, and for each of them, build an array of Color objects corresponding to the palette
fill our grid node with a bunch of buttons that link a swatch to a whole palette
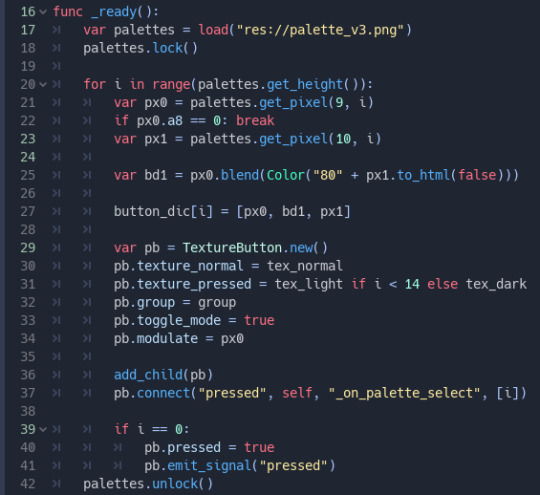
in practice, here's a runthrough of the code for the palette selection node (implemented as a GridContainer, using markings as an example):

3: used to keep track of which part of the character i'm recoloring, edited via the node options
5: signal sent when we click on a swatch, containing the palette info linked to that swatch
7: list of all the swatch buttons in the palette grid
9-11: textures for the buttons (light/dark versions on press to prevent from blending in with the swatch/background)
13: ButtonGroup is necessary to handle toggle functionality on the swatch buttons (we only want one of them selected at any given time)
14: used to prevent sending the recolor signal again if we click on the same button twice in a row

17-18: loads the palette file and locks it so we can read pixel data
21-27: reads the pixels from the palette file and stores them into an array. line 22 stops the loop if we reach a line of transparent pixels (no more colors to read!) and line 25 blends a 50/50 mix of two of the pixels programmatically because it's easier than blending it myself in aseprite
29-34: creates the actual swatch buttons, sets the appropriate light/dark texture, and sets its modulate to the first color in the palette
36-37: adds the button to the grid and links its "pressed" signal to a function later in the file
39-41: "clicks" on the first swatch so we don't get any weird behavior with not having any of the swatches toggled when the menu opens
42: locking the palette file again since we're done using it

as mentioned in line 37 above, this sends a signal with the key defined in line 3 and the palette linked to the swatch that was clicked, but ignores any clicking on the currently selected button
coding the shader
in theory the shader is reasonably simple, since essentially all we need is "here's a file with the target colors, here's another with the new colors" and let it do the replacing, but in practice it's not quite trivial to write, especially for someone like me who's new to shader coding.

in the editor for the parameters, old_palette and new_palette are both the reference file listed earlier (imported as a texture), and palette_size is the width of the reference file. there isn't a ton to comment past that. for every color in the palette, we replace the old one in the image with the new one, keeping opacity intact.
tying everything together
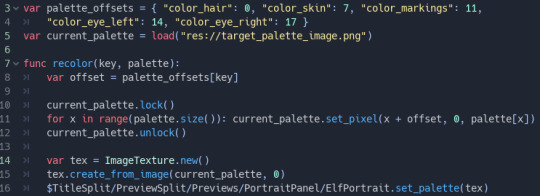
with the shader and buttons coded, all that's left is something to tie the signal to the shader, and it's this little snippet of code here:

3-4: offsets (with names matching the key variable all the way back up in palette selection) so we know what part of the reference to replace with what colors
5: reference file from earlier, but with a different name because we're importing it as an image. this has to do with how godot reads image/texture data differently
10-12: replace all the pixels in the reference image that correspond to the channel we want to modify
14-16: create a new texture from this reference image (shaders can only take textures as input, not images) and apply it to our material
on line 16, the set_palette method is just a wrapper for get_material().set_shader_param("new_palette", palette)
make sure you make a ShaderMaterial object and assign it to the part you want recolored, and then assign your shader script to it, as well as linking the recolor signal from the palette selection to wherever you want the above code to run.
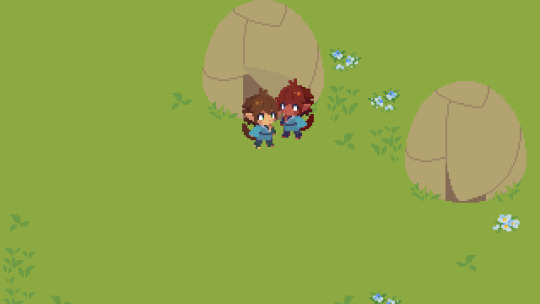
result, with a couple more bells and whistles:

and that covers most of how the recoloring works! actually changing the image for each option is as simple as having it load a different texture, since the material stays unchanged. the way recoloring works for markings is a tiny bit more complicated as it uses what amounts to improvised masking mixed with the recoloring. i won't be sharing the code for it here since it's a bit more finicky and needs refactoring at the moment. the cool thing with this shader is it means i can also use it with all the npcs in the game, reusing any relevant assets without needing a full-on unique colored copy of their portraits/sprites
i hope this makes sense and explains things to anyone interested! feel free to throw questions at me over any of the implementation :>
7 notes
·
View notes
Photo


trying to get some work done on tilesets and sprites in the near future ‘ v ‘ i want to have some manner of gameplay roughed out before i go back to polishing the character creation stuff
6 notes
·
View notes
Photo

demo 0.0.2 is up on itch!
new since last time: more palettes, better assets, randomize button, link-eye-colors-button!
5 notes
·
View notes
Link
first demo is up on itch! it’s a very rough first draft and is missing quite a few assets/options but i would love to see what everyone makes ‘ w ‘
207 notes
·
View notes
Photo



someone reminded me godot exists, and i hadn't looked at it since before i started my previous project, at which point it was... a little young and unfinished for my tastes. but taking a lot at it again, i got the impression it would cover just about everything i needed out of an engine, and that it was worth testing out to see if i could get work done more efficiently than kivy! not that i don't love kivy, but, if it cuts down my hours of work and i can still code what i need to code, then i'm not going to say no u.u
anyway, spent two whole evenings porting assets/code over, and i'm mostly done with the migration!i got distracted along the way and started cleaning up some of the other things i was working on while i was at it, but i think for now, unless i run into issues, i'm going to stick with this engine
main updates since the last post:
palettes indicate the current selection (with two different styles for light/dark colors)
rearranged bits of the ui (probably temporarily until i figure out exactly how many options i have/want)
started cleaning up the palettes
you can find elf game on its itch page!
4 notes
·
View notes
Photo


some randomly-generated elves with the new assets since last time :>
i still needs to add a couple different option categories and then extra options for all of them but they’re starting to look pretty unique imo! ‘ w ‘
10 notes
·
View notes
Photo

now with 30% more elf by area!
4 notes
·
View notes
Photo

dev progress! ' w ' still a ton of work left but it's starting to look like something and all the buttons work :>
3 notes
·
View notes
Photo

current testy state :3 with very very serious test text
0 notes
Photo

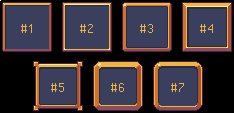
implemented some of the frames i was working on the other day to see how they look like at a real(-er) size ' v '
i think my faves are 3, 4, and 6? 1 and 7 for runner-up
2 notes
·
View notes
Photo

some asset work from tonight ‘ w ‘
1 note
·
View note
Photo


swapped working palettes and tried to see how this looks with a bit of anti-aliasing! i think i’m pretty happy with the result? i’m mostly hesitating on whether to have a little more shading so things are less flat but i also kind of enjoy the flatter look ; - ; decisions,
4 notes
·
View notes