#pausemenu
Text
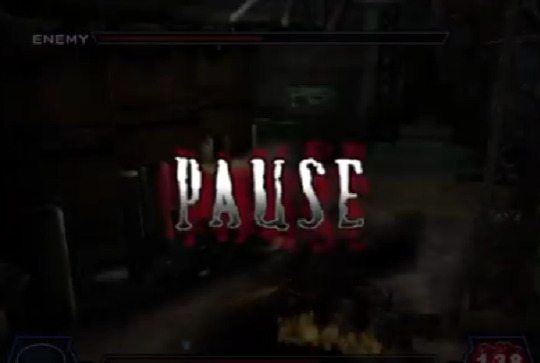
I LIKE B3313 A LOT BC I USED 2 HAVE DREAMS WHERE THE MAIN WAY I WOULD WAKE MYSELF UP WAS BY LITERALLY OPENING UP THE MARIO 64 PAUSEMENU THRU SHEER WILL AND SELECTING "EXIT COURSE" LMFAO
WELL ONE TIME I DID & THAT MY DREAM DISPLAYED TEXT THAT SAID SOMETHING LIEK "YOU CAN'T KEEP RUNNING AWAY FROM THIS" BEFORE LETTING ME WAKE UP
SO YA ITS FAMILIAR
3 notes
·
View notes
Text
youtube

#VideosIRemember#Nostalgia #VidsILike#MyThoughts #Illbleed #ThePauseInIllbleed
This song with the camera sound effects from the apple ad give me Illbleed vibes trying to use items in battle but can't but has a camera pause sound effect in it.
Images and videos not mine but link is there.
Terrace Martin - Don’t Let Me Go 【 𝑺𝒍𝒐𝒘𝒆𝒅 + 𝑹𝒆𝒗𝒆𝒓𝒃 】 (youtube.com)
#Illbleed #PauseMenu #NoHealingAllowed You can't heal during battles but makes a weird camera sound. I wonder if the Xbox port... – @bluepoodle7 on Tumblr
Videos I liked
---------------
MEME (animatic) | Pick a flower | Maison Talo | House Hunted | Buru (oc) (youtube.com)
Astral Observatory (Beta Mix) - The Legend of Zelda: Majora's Mask (youtube.com)
Zoop - Chillin' on the Corner (OST SNES) (youtube.com)
Zoop - Uptown Meeting (OST SNES) (youtube.com)
Zoop (Genesis) Music - Uptown Meeting (youtube.com)
0 notes
Text
Having issues adding a Load/Save system
I tried following a video by DevWorm called "The MOST Simple Way to SAVE DATA in Godot" but with some alterations to suit my case.
One thing i currently want to be saveable/loadable data is the current level.
One reason why this is a big deal is because i have an AutoLoad scene called "scene manager" which is responsible for any scene change and partially due to an animation that occurs before and after a scene is changed.
But right now, it doesn't seem to work.
These are the relevant scripts in the situation:
https://github.com/EyeBallTank/PROJECT-NORTUBEL-main-ish/blob/main/src/behind_the_scenes/scene_manager.gd The "scene manager" script.
The "scene manager" scene also has an animation called "level_transition_effect" that makes use of the "_new_scene" function.
https://github.com/EyeBallTank/PROJECT-NORTUBEL-main-ish/blob/main/save_file.gd The recently created "save_file" AutoLoad script.
https://github.com/EyeBallTank/PROJECT-NORTUBEL-main-ish/blob/main/screens/PauseMenu.gd The Pause Menu scene's script, which has Load and Save buttons.
I even tried to create a new function for "scene manager" that was similar to _change_scene but based on loading a saved scene.
And before i forget:
Godot version is 3.5.1
PauseMenu (Which has the Load/Save buttons i want to use) is its own scene but also exists as a child node to a scene called "CurrentUI" which can exist as a child scene under levels.
Levels are their own scenes with scenes like Player, TileMap, CurrentUI etc as child nodes.
Levels also have scripts and their scripts extend to a script called "main_level_script" which has nothing so far.
There's probably some things i'm overlooking and doing wrong.
Any help is appreciated.
1 note
·
View note
Text
pausemenu replied to your photoset
SAAAAAAME
its just
so mean
1 note
·
View note
Note
idk anything abt ur ocs (im sorry ;_;) so could u give me a briefing? :oc
wahhh sure but just know i have a lot so im not gonna talk abt all of em!! ill uhhh talk abt 3 “stories” i guess. also gonna put it under the cut cuz its gonna get loongg
first one is legend hunt n its my baby project. its a webcomic ive been workin on for.. fuck like 4 years now? still havent started drawing it cuz i keep on rewritin it n redesignin its characters but basically its abt a group of characters lookin for iconias (one of the kingdoms) great hidden treausre. heres a toyhouse page for it but not everyone is on it yet. abt the characters now!!
first ones julian, hes the main protag. hes half fairy half human n the prince of iconia tho he ran away from it at the beginning of the webomic for reasons i cant get into yet! hes kinda the opposite of a perfect prince, like hes often grumpy n very self concious n can b an asshole if he needs to, he hates lying but does it kinda a lot. hes super flawed but also super fucking depressed but god he gets sooo much better as the time goes on n im SO proud of him.
next one is jaspar. hes from the elossa kingdom n is the captain of the royal guard here tho he never really wanted that job, he got it cuz his father retired. he looks like ur stereotypical knight cuz hes tall n muscular n has a sword but hes such a SOFTIE. hes like the softest character in this whole thing. hes not really a coward but he does get scared easily n he doesnt really like fighting all that much. hes very sweet n kind but also gets distracted suuper easily n tends to speak before thinking first. hes also julians looove interest
then theres pumpkin whos my favorite in the entire webcomic tbh. cant talk much abt her past but i feel like ppl r gonna call her #problematique n r gonna hate her cuz shes a rude female character like what?? how dare she b a loveable asshole. i just KNOW ppl r gonna call her a bitch fdhghfh but anyway ya shes tired shes kinda mean but shes also very caring, shes just kinda done w everything. her n julian hav a lot of similarities which is why they get along so well.
next up is licorice theyre pumpkins familiar. theyre the youngest of the main cast, theyre only 15! theyre very into fashion n make up n like to experiment w their appearance, theyre also veeery hyper. they switch a lot between their human form n their cat form (which is a maine coon kitty!). theyre honestly a bastard but i love them theyre feral
n last main character is elyon! hes pumpkins best friend n “neighbour” n by that i mean he lives in a tree house near pumpkins tree house! hes blind n hes an archer. he has a twin sister who has lots of bde n is a lesbian icon. elyon is the last main character i came up w/ so i dont talk abt him a lot but basically hes just very chill but also very protective of his belongings n friends n house n stuff. hes chill tho.
n ok this is already fucking long SO ill b quick abt the other two things, 2nd story is a dnd “campaign” i was plannin to do but it changed to a rp im writin w my gf! its set in the fuuuutuuure n i cant really talk much abt it cuz i dont want my gf to get Spoiled for the plot but its got a cowboy, an emo twink, two whole murder girls n lots of idiots
n last story is just kinda a wip rn, i draw these characters a lot in school cuz theyre supposed to b in a kinda simplified style. its abt angels n demons n ppl n its also furries cuzzzz furries easier to draw. i have a height chart of the main characters i did in ms paint lol so ill just,, put it here

#SORRY I TOOK SO LONG TO REPLY N ALSO SORRY ITS SO LONG HFGHGH#i didnt even read it so if theres anything that doesnt make sense its probably cuz i fucked up my wording or grammar f#ask#pausemenu#oc tag
5 notes
·
View notes
Note
u dare call appolo a bastard again n i will... ill.. ill cry :( be nice
I MEAN BASTARD IN A FRIENDLY WAY RTFTGHYUJIKOL they give off the kind of feeling of a friendly bastard. like a kid that keeps getting in trouble
2 notes
·
View notes
Video
I got a lot of new ideas today. Some main menu ideas and some skins for characters and a bunch more. Instead of adding in a pause menu, I just added a pause and return option with a delay to start. I think I also want to add a 3 second delay to the start of the game but that shall come eventually. . . . . . . #unreal #unrealengine #unrealengine4 #ue4 #game #games #videogame #videogames #gaming #gamer #gamers #gamedev #gamedesign #unicorn #colordash #pause #pausemenu #mainmenu #skins #gates #rainbow #rainbows https://www.instagram.com/p/Bo_CLSlnp4Z/?utm_source=ig_tumblr_share&igshid=sudmad6lks1r
#unreal#unrealengine#unrealengine4#ue4#game#games#videogame#videogames#gaming#gamer#gamers#gamedev#gamedesign#unicorn#colordash#pause#pausemenu#mainmenu#skins#gates#rainbow#rainbows
1 note
·
View note
Text
Project: Wrath of Zeus - Week 4
MONDAY
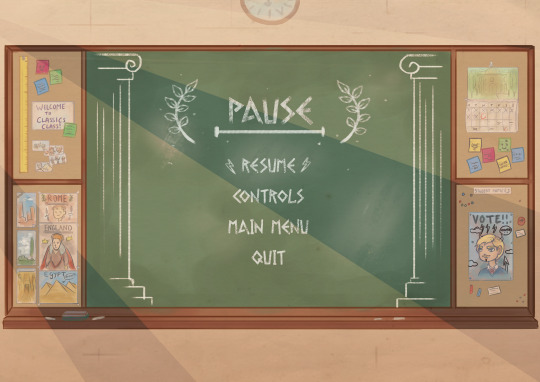
I started off getting stuck into it with finishing off the Title Menu, Main Menu and the Pause Menu:

Sticking to the classroom feel, I decided to place the Title Menu on the Chalkboard (In this day and age who uses chalkboards anymore? But it looks aesthetically awesome so whatever!) and made the writing look as if the teacher had written it in chalk! Genius I know!
Something that I really wanted to pay close attention to was the stuff on the side of the chalk board too, small notices and posters, bits and bobs that gave the main menu a certain “lived-in” personality, things you would find in a classroom like a “VOTE FOR STUDENT PRESIDENT!” poster drawn over with sharpie, calendars and small things that just gave a hint as to the setting of the game without having to say anything at all.
And when you press the “COMPETE!” button the board will switch to the main menu:

In a perfect world where time doesn’t ruin your deadlines, I would have liked a really flashy animation of a duster wiping off the chalk and the next menu coming up. But we don’t live in a perfect world, and time is a man-made concept. Deal with it.
Anyway off that tangent, the lightning bolt is a visual indication for the player to see what they’ve chosen (e.g lightning bolt next to play = the player wants to play etc.)
However after a critique session, a few classmates/ the tutor pointed out that “new game” would make more sense, so that’s on my to-do list tomorrow.

The pause menu follows the same principles as the other two boards, when the player presses the pause menu... lo and behold, the pause menu will pop up!
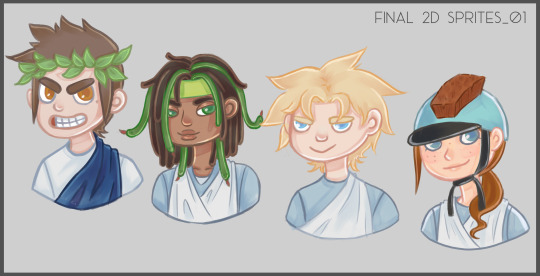
Next on the list of half completed tasks: The Final 2D Sprites!

so far I’ve only done 4 out of 11, however it really doesn’t take long at all to redraw them so I’m hoping to finish these off either by the end of Tuesday or the beginning of Wednesday. There wasn’t really any challenge with these and they were quite fun to draw again. The characters are from left to right: Nate our main character and who the player will be spending a lot of time with, Medusa with dreads that she painted green just for this special occasion, Generic Boy because I’m not actually sure who we’re going to make him into and Athena with a horse-riding helmet with a broom-end glued to the top of it.
2 notes
·
View notes
Text
pausemenu -> aoeheal
16 notes
·
View notes
Text
tagged by @nonfood
Rules: We’re snooping on your playlist. Put your entire music library on shuffle and list the first ten songs, then choose 10 victims
1) the circus of deaf - i monster
2) the words - psapp
3) a nausea - death in june
4) don't cry, 2020 - coin
5) n/a - hitorie
6) 911 / mr lonely (ft. frank ocean and steve lacy) - tyler the creator
7) octo - blue kid
8) got ma nuts from a hippie - the fratellis
9) long gone - back alley sound
10) for you - tv girl
i'm gonna tag @cisdouma @nonona @shigure @mitsume @catmeat @bluecherryfanta @megalodony @saifey @shroom-sweater @pausemenu
4 notes
·
View notes
Text

#Illbleed #PauseMenu #NoHealingAllowed
You can't heal during battles but makes a weird camera sound.
I wonder if the Xbox port would let you heal in battle.
Also if you dodge your heart rate increases.
Image, game, and video not mine.
Snek plays Illbleed (No Commentary) (Sega Dreamcast 2001) Part 1 (The Homerun of Death) - YouTube
0 notes
Text
Revising an AI follower character: One of the biggest challenges yet
I felt like redoing a follower based AI for reasons related to how Gonkee's code was settled: Not just the code structure being difficult to wrap around my head but also if OS.get_ticks_msec() could lead to performance related issues (And even if Time.get_ticks_msec() is the better version of this, i still wanted to try something different).
(Also my fault for copying code without understanding most of it, but i also did it when his video was still up but now it's gone while the Github page is still up).
So i made different versions of the Companion: First one that uses another version of Gonkee's Jared AI (Just to make an edit of the sees_player() function) and then a version reinventing the automatic movement, before i made a fourth/purple clone that can jump: CompanionFourth is now the base that i want to use to replace CompanionCopy who's technically the second version (CCopy was the one i used the most and replaces the original Companion whose code was rearranged entirely).
Therefore, i'll have to see if Comp4 (Let's refer to CompanionFourth like that) works with the same objects as CCopy (Who i've been using most of the time and is the most developed iteration).
PROBLEMS:
Comp4 's hurtbox doesn't work. I had a similar issue with CompanionCopy and i fixed it by making their hurtbox both monitorable/monitoring but that solution doesn't work here somehow. It's weird because i'm pretty sure i tried to repeat what works with CCopy. And yes, i still made the "iframe/pain" animation based on AnimationPlayer but that's because a certain idea of it being turned off permanently only affected the Player due to a melee attack being an animation and all.
Comp4 can't detect the Jumppad when it originally worked with CompanionCopy. I even renamed "velocity" to "vel" just to make it work but still nothing.
Comp4 "can" swim and follow the Player underwater but they shake really hard, which is also another old problem coming back (And it's probably worse here because the movement is inconsistent and i can't tell if their vertical swimming is inverted). Need to find a way to make their movement feel "diagonal" and smooth.
Climbing is also there but with shaky physics, because there will be parts in the game where both Player and Comp4 will climb close to each other (And THIS is WHEN i made the change automatic: Trying to get Comp4 into any CLIMB state with "if Input.is_action_just_pressed("interactcomp"):" when touching the Ladder somehow didn't work). With CCopy, you could make them attached to the Ladder but only if they were on STANDSTILL state and their climbing was rather smooth.
Meanwhile, the SLOW states work at least and so does pushing objects, entering portals and interacting with switches.
Still, i hope Comp4 becomes better than CCopy because i even want to see if it'd work with something like ice floors.
And once i've added enough states/mechanics to the 2 characters, i could finally try the character sprites and maybe redo levels to feel like actual levels or at least nice tutorial levels (Well, maybe also make the Gong checkpoint actually work and some other stuff).
As usual, project is on Github and this is Comp4's code https://github.com/EyeBallTank/PROJECT-NORTUBEL-main-ish/blob/main/src/play_actors/CompanionFourth.gd in case someone wants to see how this character works (And what does not work).
Even if i end up abandoning CCopy, i may still keep them and the other Companion versions in the game's files just so people see them (And also because my game technically contains renmants of that now-gone Cubio demo).
Meanwhile, i still haven't found a way to fix what's going on with the PauseMenu and SceneChanger scenes (And i'm pretty sure i wanted the Score Counter to be under the SceneChanger's scene changing animation).
0 notes
Text
Adding a pause menu
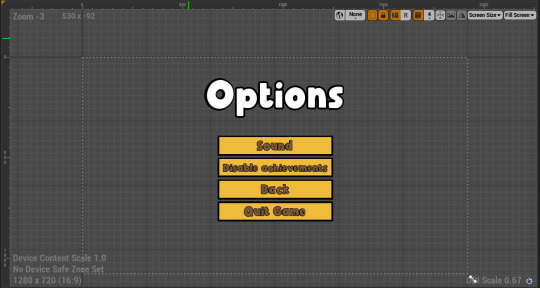
I wanted to add a pause menu which would allow the player to customize a couple of things. To do this I created a new widget blueprint named 'PauseMenu'. In the designer tab of this blueprint I added a few buttons - Sound, disable achievements, back and quit game. I also added a half transparent gray background so the player would be able to focus on the buttons more.

Sound classes
I already have a lot of sounds imported into my game in my sounds folder, but they currently only have a set volume. To change this, I created a sound class. A sound class is a way to group multiple audio components together, within these you can also create parents and children.
To create a sound class, in my content browser I right clicked > Sounds > Classes > Sound Class. I created a new sound class 'SoundClass'. I then went on each of my audio files and assigned each audio to the new sound class which I made.

Now that all of my sound files are in my sound class, I created an audio submix. An audio submix will allow me to turn multiple audios into a single output buffer. I created an audio submix by going to my content browser and Sounds > Classes > Sound Class Mix. I wanted to have two different sound modes for my game - sound off and sound on. To do this I created two audio submixes called MasterOn and MasterMute. This will allow the player to toggle the sound on and off.
I opened up my MasterMute submix and selected my created sound class. I then adjusted the volume to 0, as that would be the same as muting the audio. For my MasterOn submix I left the volume as 1, because I want the sound to be on.

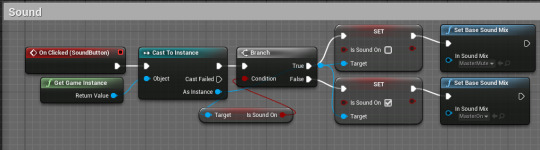
Sound button
For my sound button, I created a Boolean in my game instance which will state whether the sound is toggled on or off. I did this in the instance so the volume settings don't get reset when the player opens a new level. I named this variable 'IsSoundOn'.
Once this sound button is clicked, I casted to the instance to get this variable. I was originally going to use a flipflop to toggle the sound on or off, but there was a problem - the flipflop order would mess up if the widget gets reopened. To resolve this, I used a couple of set nodes - Set variable to true if it was previously false, and set variable to false if it was previously true.
To actually change the sound, I used a 'Set Base Sound Mix' node. This will allow me to change the audio submix between MasterOn and MasterMute.

I also used the 'Is Sound On' Boolean to determine if the text should display "Sound: On" or "Sound: Off" by using a simple branch.

Disable Achievements Button
Because of the way my achievements work, I casted to the instance upon clicking the button and it will disable a bunch of Booleans. This works because the same Booleans are used to check whether or not the achievement has been unlocked. This is essentially the same as giving the player all of the achievements.

Back Button
For the back button, the widget would be destroyed. To do this I used a 'Get all widgets of class' node to get all of the data of this widget into an array. From there a 'Remove from parent' node can be used to delete this data and thus removing it from the viewport. I then set the game back to game input and unpaused.

Construct
Construct nodes will play the second the widget is created. Therefore I paused the game and and set the input mode to UI only, I used the back button as the focus for controller support and I also showed the mouse cursor.

Displaying widget
The menu will appear on pressing right shift or D-pad down for controller.

0 notes