#muse page
Text


CONSTANZA - BLOG & PAGE THEME !!!
These themes are completely free. Please support me and my work by liking and reblogging this post!
[ GENERAL GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the codes!
[ BLOG THEME INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
Custom Body Fonts and Body Font sizes (11px - 14px)
Navigation changeable from sidebar to header navigation
Up to 3 custom sidebar/header links
Navigation Tab is optional.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
BLOG THEME - STATIC PREVIEW AND CODE
[ PAGE THEME INFORMATION ]
This code is JAVASCRIPT FREE!!!!!!!!
Adjusts to different screen sizes automatically.
Custom links on the welcome page.
Ask Page, Rules Page, Multimuse Page
Comes with a "pseudo" filtering/category system for the muse page which is also easy to remove.
All colors are easily editable in the css root!
Basic HTML knowledge necessary when editing the page.
PAGE THEME - PREVIEW AND CODE
#blog theme#free theme#tumblr theme#theme#non contained theme#page theme#muse page#rules page#rp theme
748 notes
·
View notes
Text


˙ ˖ ✶ ANAHILATION THEME !! 010. minus color
100% javascript free
muse images: 180px by 240 px
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
#dearindies#supportcontentcreators#themehunter#codehunters#indie rp#rp theme#rph#rpc#tumblr theme#blog theme#muse page
246 notes
·
View notes
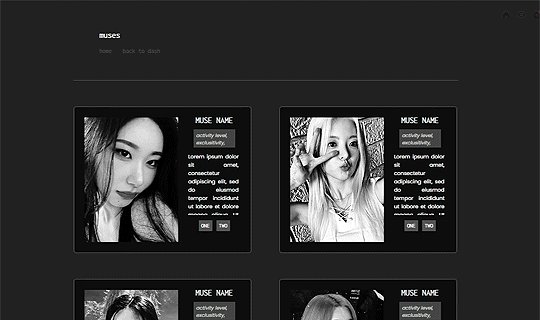
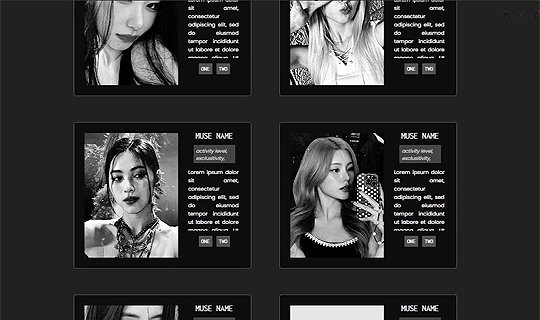
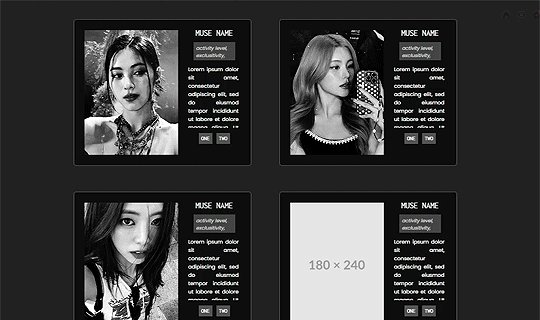
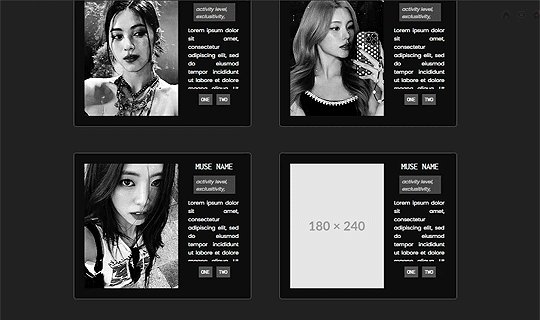
Photo


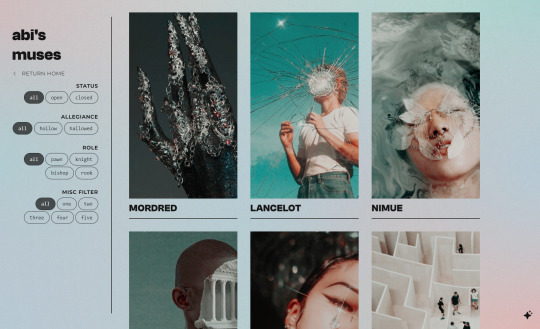
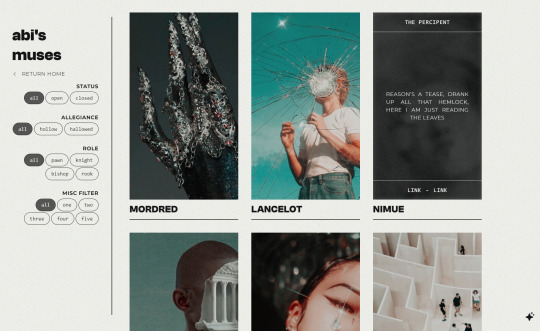
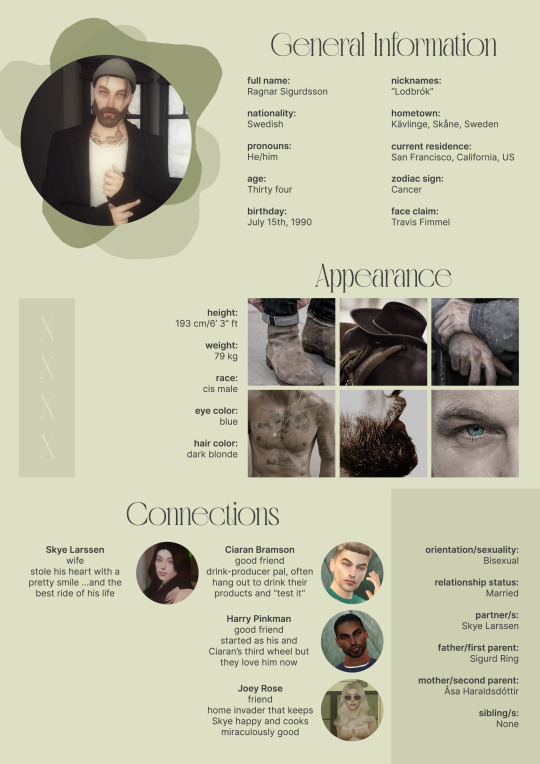
common sentiments — muses page
preview — code
includes:
multi-filtering isotope!
hover to reveal a blurb and links + misc info
customizable gradient background OR monocolor background
variables for easy customization
430 x 230 image size
includes javascript
full credits are inside the code, along with instructions for how to set up and tweak! if you have any problems, feel free to shoot me an ask!
please like or reblog if you use! <3
#theme hunter#theme network#coding cabin#rp theme#muse page#muses page#page theme#free rpc theme#abi theme dot jpeg
2K notes
·
View notes
Text



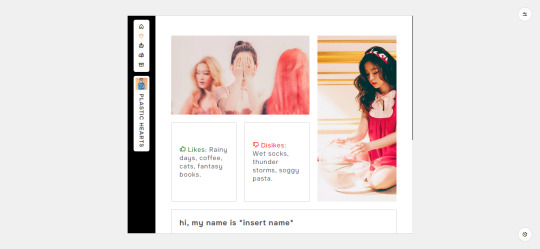
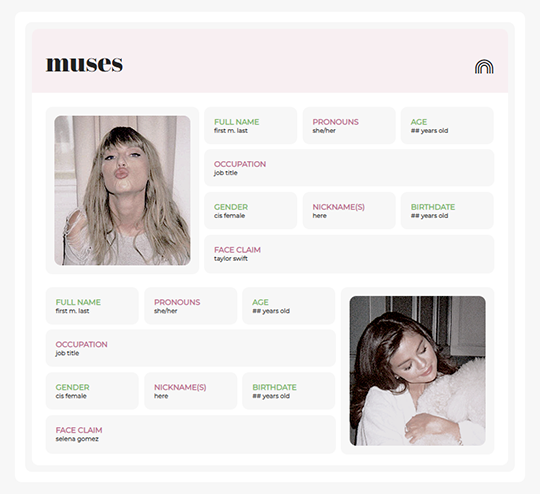
Page — Plastic Hearts by tanaka-drew
Preview/Download
Features:
30x30px icon image
page title
about section: 350x200px horizontal about image, 200x420px vertical about image, likes & dislikes section, biography section
muses section: 180 x auto height px muse image with description + muse link.
messages section: 70x70px question and answer icons, question and answer section, askbox
Notes:
Griddery by @glenthemes for the muses section! Thank you sm Raccoon. <3
The muses look weird on the theme editor but I promise it works just fine live.
Please like or reblog if using. Message me if you found coding bugs aka a mistake caused by my sleepiness.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
#rph#rpt#rpc#rp theme#indie theme#indie rp#muse page#about page#faq page#page#pages#mine: pages#free content
97 notes
·
View notes
Text



𖥨 ̟⊹♡ dl ( a muse page ) .
it's been a hot minute since i released any free content for my followers , so here is a lil treat to tide u all over for now ! dl is a javascript - free single muse bio page . the design is relatively simple and very customizable so u can make it serve whatever purpose u'd like it to ! as always , if u encounter any issue within the code , pls let me know and i will troubleshoot asap .
if u intend on using this page or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah ! 🤍 🤍 🤍

ⅰ. PAGE FEATURES .
x. this page is 100% free of javascript
x. gradient overlay sidebar image
x. stats area with space for extra info / paragraphs
x. must be edited in the html
x. for a more detailed compilation of credits and features , please see the google doc containing the code

𖥨 ̟⊹♡ surprise ! this page is a freebie ! but i have plenty of more premium content on patreon ! consider signing up to join the fam - a - lam to get ur hands on my entire coding catalogue .
source link directs to the google doc containing the code . for a live preview of the page , click here .

66 notes
·
View notes
Text
So uhm... I did a thing...
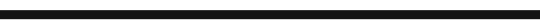
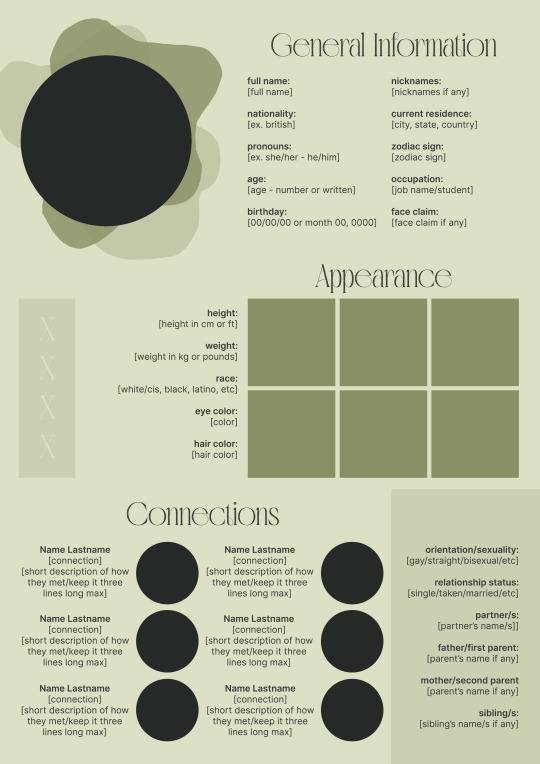
✨Character Info Template✨
Been meaning to do this a long time ago (and actually started it but never finished it, lol) as a way to share some more information about my ocs without needing to use a custom page theme, but mostly because I haven't found any page theme that looks exactly as I want and allows this much customization.


There are two versions and both are almost exactly the same; but the example shown in the left has an 'appearance' section which is small and has few quick facts regarding the oc's appearance; while the example on the right has a 'moodboard' section instead which allows you to add more info about your oc.
You can change every section/title to fit your needs like I did in the examples below; I personally removed some categories as well and got rid of some connections as this oc doesn't have that many close friends/partners to fill the original template. However, I also included an extra separated 'connections' section in the download in case you want to add more people and more information.
I recommend you stick to square-shaped pictures so it's easier to fit them to each section. Also if and when you edit the information or section titles, please select only one line at a time to replace it so you don't lose the text format. (Titles shouldn't change because that's a single format/font within the same text box, but should it change you can always hit ctrl+z hehe) When you're done, I strongly recommend you save this as a .png instead of .jpg so it's the best possible quality!


Last but not least, this is a .psd file. So you'll need either Photoshop (I did this with Photoshop Portable, but it supports newer versions of PS and it *should* support older versions too) or Photopea to open and edit this file.
Credits: Adobe Photoshop, Inter font, Golften Vintage font
>DOWNLOAD< (patreon but free :p)
(note: I'm posting this with my gaming blog because I think my fellow gamers might be interested in this, but please consider giving credits to me if you use this template by tagging @synindoodles instead of this blog)
More info on how to use and edit this template below the cut!
Layers:
>Each layer is properly named and categorized. The general layers such as the background, the icon shape and background shapes are under the groups.
>If you don't want to see/don't need one of the connections' pictures and information, I recommend you find which one it is (1, 2, 3, 4, 5 or 6) and click on the eye symbol next to the layer to hide it so that way if you ever need it, it won't be truly gone.
>To edit a text section, simply find the layer (such as General Information>Left Column) and double click on the 'T' symbol next to the layer. That way it will open edit mode and allow you to edit the text, just don't hit delete or enter while everything is selected or you'll erase it :p
>Main text sections aren't separated, they're blocks of text. I recommend you don't remove the amount (for example, if you downloaded the version with the 'appearance' section, which has 5 sections of information, don't remove the fifth line.) Either leave it empty or replace it with another data, otherwise it will look weird. The 'general information' section might look good even if you remove a few lines, just don't get rid of the whole block of text.
Pictures:
>To add a new picture, simply paste it over this document and move it using the Move Tool.
>To frame it (so it becomes a circle or fits over the shape you want), make sure the picture layer is over the layer you want, then while holding alt click between the two layers. [For example, if you want to add a new main oc picture: 1) paste the pic you want, 2) move it with the Move Tool so it's covering the big circle, 3) once you've fully covered the shape (if it isn't you can resize it by right clicking on it then on 'free transform', sometimes you might need to hold shift to proportionally resize it) make sure the newly pasted pic layer is over the layer named "picture goes here", 4) hold the alt key and hover your mouse cursor over the line between your pic layer and the circle layer until you see an arrow going down symbol, once you see it click it and tah dah! your picture should now have the same shape as the circle! - you can further move it if it doesn't fit the way you want with the Move Tool (;
Others:
>You can change every color, font and section to your liking, just don't change the general layout of the template.
>To hide/show the guides (those bright blue lines all over the document), click ctrl+,
>'Inter' is a free font and you can get it in the link above (linked with the credits), Golften Vintage is not, but you can get the demo version >here< (just scroll down and click the blue download button under license). I will not tell you how to install fonts as it might be different for everyone (for me it's C:/Windows/Fonts and I just drop the zipped files (except the .txt one) there), but google is your friend.
>I can't think of anything else that needs to be said here, but if you have any other question feel free to send me an ask or dm and I'll help you out!
>Last but not least, a like is appreciated if you plan to use this plus consider tagging @synindoodles if you use it <3
#psd template#template#characters page#muses page#muse page#muse template#character template#character page template#oc page#oc page template#synindoodles#rp resources#rp template#roleplay resources#roleplay template#writers resources#writing resources#writing template#writers template
52 notes
·
View notes
Text

character page 001 ❤ preview / code
a very simple multi-muse page with endless scrolling and customizable basic info boxes for your characters. let me know if there are any bugs.
please don't use this code as a base or claim it as your own. that includes removing the credits. however, you may edit it to your liking for your personal use, not to distribute.
reblogs are encouraged and appreciated if you plan on using or enjoy my codes.
feel free to message me if you have any questions or need assistance. i am happy to help!
#muse page#rp page#tumblr theme#character page#rp template#page theme#my codes#i get bored and this comes out of it k thanks#theme hunter#theme network
433 notes
·
View notes
Text

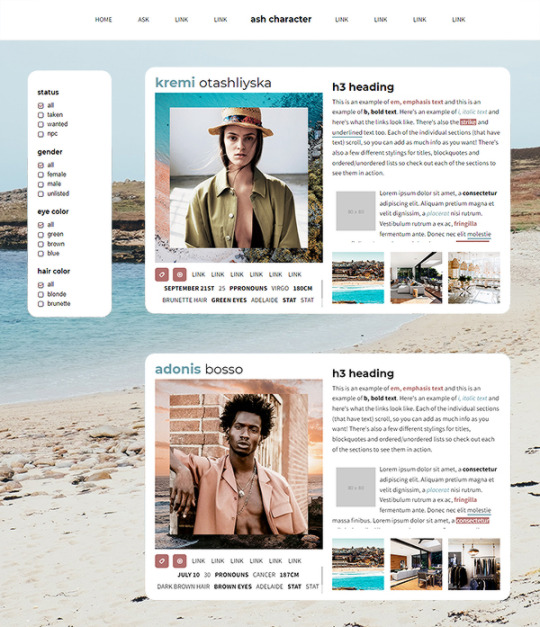
ASH: CHARACTER PAGE BY ETHEREALTHEMES
View on payhip ($6.50), check out the preview or support me on patreon for more themes + pages, header templates, coloring psds and more every month!
🎊🎆🎉 COUNTDOWN TO NEW YEAR: Get this theme + many more as we countdown to the new year over on my Patreon! 🎊🎆🎉
Filtering Multi-Muse/Character Page
Navigation Icons: Home, Contact, +6 additional links
Color options for: background, text, two main accents, topbar, content + more
Each Character Includes:
Character name
Large 280x285 portrait
340x345 Portrait Border
Two Icon Links
4-6 Links
Stats Section
3 Icon Images (By default these are the characters neighborhood, address + job)
Everything you see can be edited including colors, texts and much more. This theme was made with roleplay (resource, fansite, etc) blogs in mind.
Advanced HTML to edit depending on what you’re editing. Being an html page, you have to edit everything manually. Please reblog or like if using. And let me know if you come across any issues.
#muse page#muse theme#character page#indie rp#rpt#indie rp page#codingcabin#dearindies#rp page#ash#pages#premium theme#ethemes#all*#character*#filtering*
76 notes
·
View notes
Photo




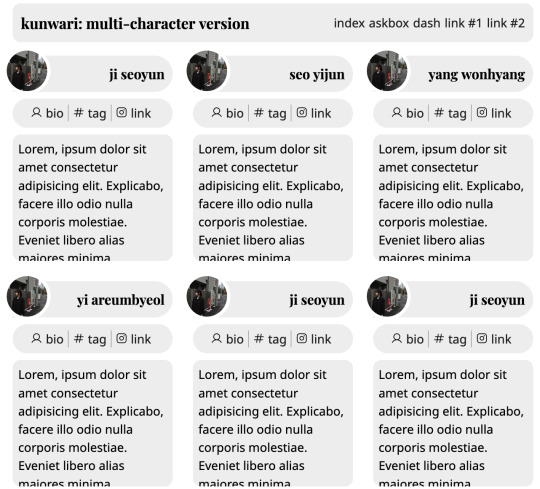
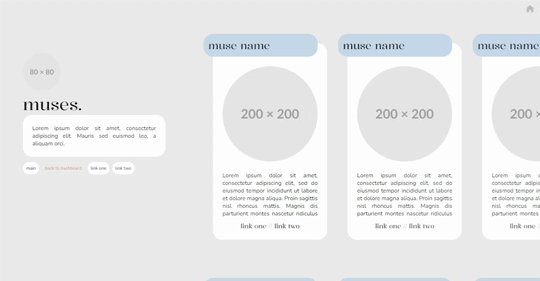
kunwari: a page pack | single character and multi-character
named after “kunwari” by juan karlos, because it’s what i’ve been playing on loop for a while now.
single character: preview (+ code)
multi character: preview (+ code)
features:
- both pages have boxes that scroll, so info’s unlimited
- single version has five boxes to put information in. from a biography to connections to links. as well as three custom links in the header.
- multi version has three columns of characters, an image, a name, links, and a biography.
credits: icons are from phosphoricons
121 notes
·
View notes
Text

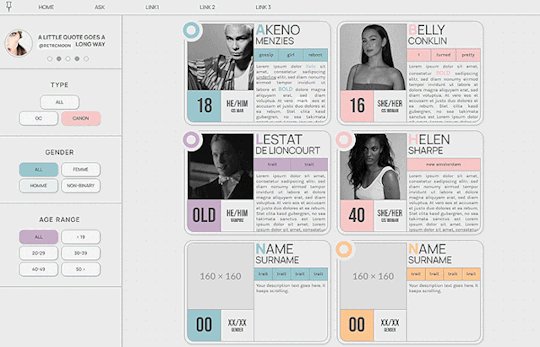
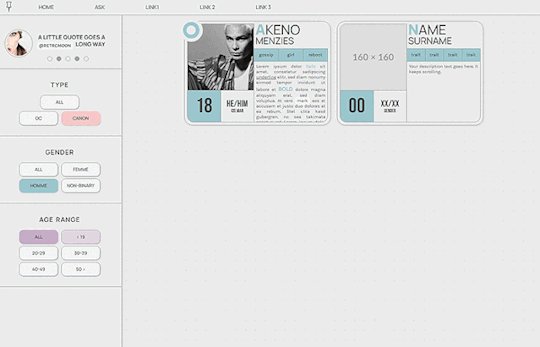
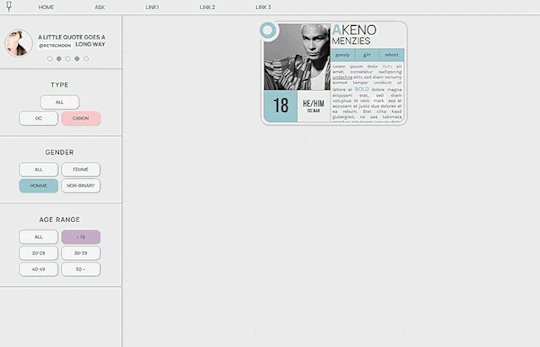
GREEDY !!
page forty seven by sugar !!
JAVASCRIPT FREE - this is a muse about/profile page, featuring a sidebar with a main image and four aesthetic images, space for a short quote & four customizable links + 3 detail panels for biography, headcanons, connections, universes, traits & muse statistics !!
for help with troubleshooting, please contact me directly on my main blog.
PREVIEW CODE
free to patreons !!
free to ko-fi members !!
get the code - ( $7 - or free to members ) !!
join my discord ( members get a discount ) !!
37 notes
·
View notes
Text
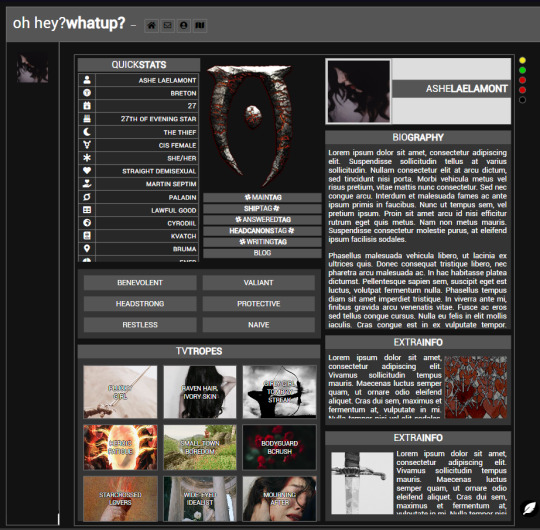
chaaostheory's oh hey? whatup? theme with my edits
Okay so to preface, I know fuck all about coding, but with a little help of W3Schools and Stack Overflow I was able to achieve what I wanted. If you have any issues, please don't hesitate to dm/ask me. All credits for this wonderful code goes to @chaaostheory

Features:
fontawesome 5.1 icons
hint.css tooltips
scrollable biography section along with two other small boxes
scrollable stat box
six links
a traits box with space for six traits
a tv tropes box with space for nine tropes
side statics for development, availability, etc.
My Edits:
locked the character selection tab to not follow when you scroll down the screen
allowed the character selection tab to scroll when you have many muses
changed the titles for the sorting hat and wand info boxes for personal preference.
dark version for people who have light sensitivity
hovering over the first character box has the pop up below instead of above
Stuff to Remember:
when adding new characters, be sure to change the number or else the code will break
when editing the bio and extra info boxes, be sure to use paragraph breaks
the side statics follow when you scroll down the scren, fixing it completely messed up the code
CODES: Dark version / Light version
THIS HAS JAVASCRIPT
#page theme#character page#muse page#muse theme#character theme#tumblr theme#multimuse page#roleplay#rp page
47 notes
·
View notes
Text

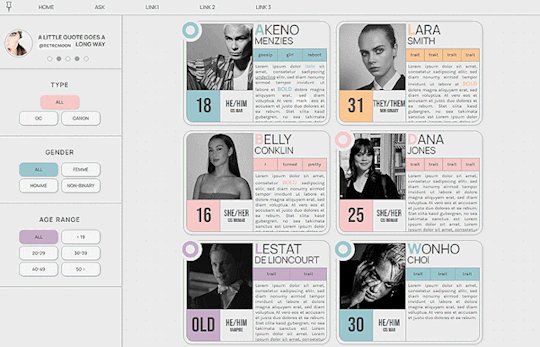
PASTEL - MULTIMUSE & GIF DIRECTORY PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
Info on the filters: For the sake of proper styling, the filters won’t work on some mobile browsers! Further explanations can be found in the code!
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable.
The code offers 2 main links (Home and Ask) but also (almost) unlimited free individual links.
The muse cards come with an individual link, which can also be removed completely.
Grayfilter for pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
Custom accent colors.
Comes in two muse page versions (with and without filters)
UPDATE 02/20/24: comes in a gif directory version!
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview, preview pictures and the codes!
527 notes
·
View notes
Text


˙ ˖ ✶ ANAHILATION THEME !! 006. take two
100% javascript free
muse picture: 200px by 200px | sidebar icon: 80px by 80px
unlimited muse boxes
two free sidebar links, two free muse links per
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
278 notes
·
View notes
Text




“My Girlfriend’s Aesthetic” - A Multimuse All-in-One Doc
A very simple but stylish pageless google doc template for those of you who don't want that fancy unreadable shit.
this is easy to read, easy to use, easy to add too, and you can change the colors easily too. Just fill out the info and you’re done.
There’s a spot for rules, a mini about me, sideblogs, social media / other blogs, and of course, muses.
I ask u not to remove credit since im giving this for free & i worked hard on this. if u remove my credit, i will eat ur knee caps <3
Download Link in the Source Code // Click File --> Select: Make a Copy
Notes to help edit:
fonts used: Anonymous Pro & Mochiy Pop & Henny Penny
Colors used: #ffb247, #5e3629 , #d44824 , #e7d9c1
where it says ‘delete me’ that means delete the whole line
Message me if u have any questions okay byeeeeeeeeee
#template#google doc template#muse page#muse template#rp google doc#doc template#rp doc#multimuse template#reposting this from my old rp blog to here
23 notes
·
View notes
Text




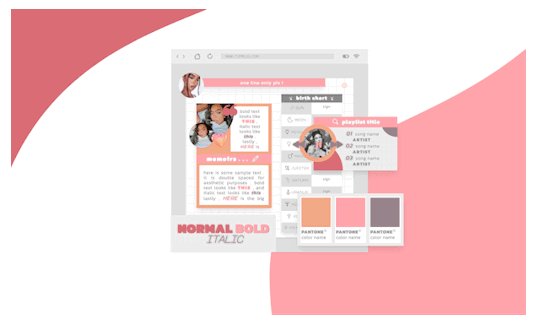
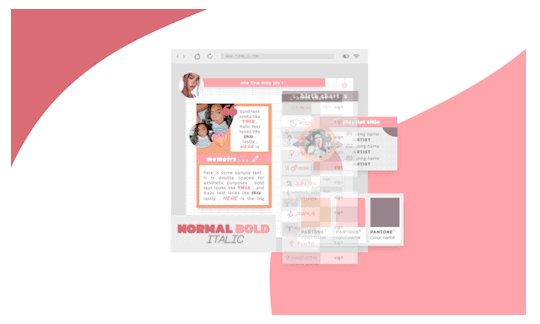
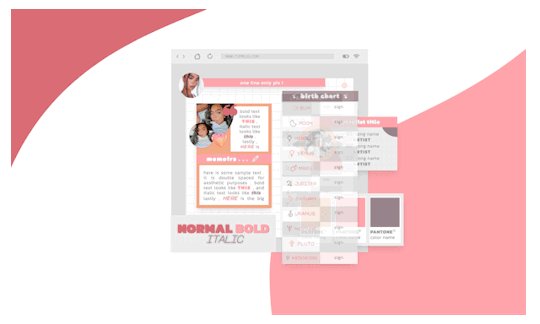
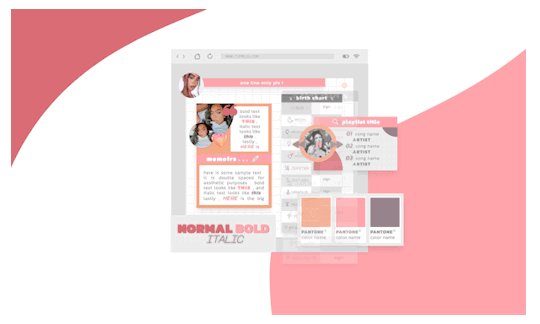
꒰ ͙ ❄ girly things. ꒱
wake up , babe ! a new gordonramsei code just dropped ! it is my pleasure to introduce to u all girly things , a javascript free muse bio page ! she has some super unique features such as a transitioning cover image , a birth chart , a pantone color section , a bio box , and a cute lil mini playlist ! i heavily annotated this code to make editing as easy as possible but this code isn't recommended for anyone who isn't at least familiar with html . as per usual , let me know if u encounter any errors and i will do my best to troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah ! 🤍 🤍 🤍

ⅰ. PAGE FEATURES .
x. 100% javascript free !
x. browser ui styled container
x. cute background wave design
x. animated transitioning cover images ( 3 ) , sized at 380px x 400px
x. animated pulsing icon sized at 60px x 60px
x. single modal ( tab ) with several content boxes
x. grid paper design for modal background
x. bio section complete with a quote box and two images sized at 90px x 90px and 70px x 70px , respectively .
x. optional bio section sticker sized at 60px x 60px
x. birth chart box that appears upon hovering over it , complete with all planet alignments to be easily filled in by the user
x. playlist box with three different spots for songs and a ui - centric design with a cover image sized at 70px x 70px
x. pantone box with three pantones to show off the colors that inspire u for ur muse
x. for a more detailed compilation of credits and features , please see the google doc containing the code

͙ ❄ this page is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this theme as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of girly things .

#rph#rp theme#rpt#indie rp theme#premium rp theme#muse page#supportcontentcreators#mine#for patreons#for patrons
29 notes
·
View notes
Text

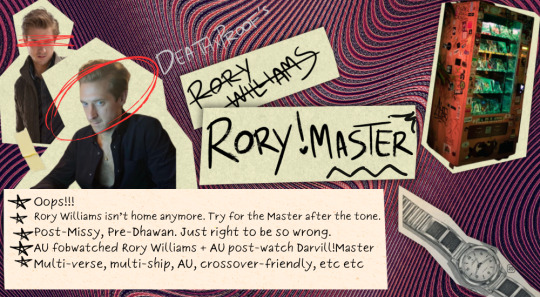
Get To Know Rory Williams & The Master!
It’s an AU where Rory Williams is actually, gasp, the Master in a fobwatch! Verse and timeline dependent. That’s it. All natural whole ingredients you can pronounce. Sometimes. Established in 2013, Various Verses to choose from. Before jumping in, Here Are My Rules! Please check them out! Now! Come meet Rory Williams. Come meet the Master. Come meet Rory!Master.
Name: Rory Williams
AKA: [REDACTED] Williams, Rory Pond
Age: ~26-33
Gender: Trans Man
Sexuality: Bisexual
Species: Human
Occupation: Nurse. Time Lord babysitter.
Faceclaim: Arthur Darvill
Rory’s Playlist!
Record Scratch
Name: The Master
AKA: Koschei Oakdown, Koschei, and an entirely too-long list of stupid aliases.
Age: ??? ??? 2500 ?? 3000??? He isn’t really sure anymore after Rory’s Auton Stint
Gender: Masculine-Adjacent (** If it ever comes up, I write Rory & Rory!Master as, what can best be described for an alien Time Lord as afab trans masc. If that bothers you or somehow rubs you incorrectly, I hate to say it, but you’re on the wrong blog.)
Sexuality: A flavor of psychosexual obsessive Space Gay
Species: Time Lord
Occupation: Being A Menace
Faceclaim: Arthur Darvill again!
The Master’s Playlist!: Destroying Planets Out Of Spite
Rory!Master !
Disaster TARDIS: The Master Edition (The Master’s Music Taste?)
Bonus!(older playlists): I Got Stuck In A Fobwatch & All I Got For It Was This Lousy Found Family && Help! My Husband Is A Time Lord With A Really Weird Thing For My Best Friend!! :(( && I Am So Old And So Tired Of My Ex’s Shenanigans
Background—
Rory Williams—
Current Residence: Leadworth, otherwise the TARDIS Parents(Living): Brian Williams
Significant Others: Amy Pond
Children: Melody Pond/River Song
Other Significant Friends: The Doctor (friend, pain, technical son-in-law)
Rory Williams’ timeline falls(or ends?) sometime between early Season 7 to post-Angels Take Manhattan when the fobwatch opens- just sort of depends on the timing. As usual I’m pretty fine with adapting if it comes into play— but even then, that mostly just falls for Elevens, Amys, Rivers, and those applicable to those seasons I guess yknow ¯_(ツ)_/¯.
Verses—
Super flexible with verses and situations to throw Rory & The Master in! His(and thereby the Master’s) five main-ish verses are—
Default- exactly what you imagine. Fobwatched!Rory comes up the same way in the show— he dates and marries Amy, they travel with the Doctor.
Rory A Little To The Left- a catch-all verse for… A lot of other stuff. Do you want your character to generally be in Amy’s place? Does Rory have a friend who he confides in about his time traveling and the weird watch dreams he has because of it? Rory as the Master’s companion, somehow? Anything else A Little or A Lot To The Left?
The Boy Who Waited- Pretty much what it says on the tin. Rory’s exactly in Amy’s place. A fun barely-used exploration in throwing the Doctor into Rory Williams’ backyard instead of Amy and the results of that.
The Girl Who Didn’t Have To Wait- Oops! Oopsie! Rory opens the watch incredibly early! Amy Pond(or your character) gets offered to be the Master’s companion.
Rory’s Back- Oops! Something else went wrong! The Master’s the Master again, but Rory Williams… Comes through sometimes? They share a body? Rory is essentially condemned to a personal hell?
Want to work out something else? Have something else in mind? Let me know dude!
The Master—
Current Timeline: Post-Missy, Pre-Dhawan, Post-Season-6A
Current Residence: TARDIS
TARDIS Appearance: Busted up Vending Machine, otherwise a pretty gritty and grimy Payphone Booth.
Parents:
Significant Others:
Children: Susan Foreman (Granddaughter?)(Weird daughter?)(Step-something?) River Song???
Other Significant People: The Doctor (arch enemy, messy ex, millennia-long-object-of-obsession)
The Master… Well. The Master never intended to be anything more than a simple human for a handful of decades. It almost felt like vacation, but instead it came across more as insurance that they wouldn’t… Run into… Any versions of themselves. Or more importantly: the Doctor.
Alright, failed step one.Just went a bit backwards.
It all happened rather fast in hindsight. Missy was slowly regenerating, and Missy was setting up the chameleon arch— something of a kindness to her future self. Or otherwise a fail safe bandaid to make sure she or he or they didn’t do anything rash and stupid when they went walking away. The TARDIS was set-up up half-crashed and half-open just a while behind the house of a sick, exhausted 10-year-old Rory Williams in… What would be an incredibly familiar scene to Amelia Pond not long later. This isn’t exactly a cruel story about the Master killing a child. More of a sad accident where a kid wanders where they shouldn’t and gets hurt before anyone can help them.
Rory Williams is dying of an asthma attack, and the Master is panicking and regenerating poorly, and… It’s a bit like saving a child, isn’t it? Giving them a longer life? If you squint.
Rory Williams walked out of the TARDIS that he wouldn’t recognize come the morning, and tucked himself into bed, and had an entirely dreamless sleep that night. His asthma and his pneumonia disappeared overnight. Him and Amy discovered a vending machine in the woods out back of his house, and never question it.
The Master, meanwhile, sits inside of an old and tarnished up wrist watch. What was supposed to be a 90-odd-year excursion maximum accidentally turned into a 1000+ year technicality due to the Doctor, of all people.
Default is that he releases from the watch sometime before Angels Take Manhattan. The longer they stay in the TARDIS, the worse Rory gets, the more things start to stick out in the end…
Darvill!Master weasels his way out eventually, usually after Rory’s attention is turned to the wrist watch that’s conveniently come with him throughout weddings and moves and the Pandorica and all of his deaths and the TARDIS and—
When he comes out(ha.) there’s a lot of mixed feelings. Nothing has been processed fully from Missy, he’s suffering from a strange millennia-old regeneration hangover that hung on in the watch, the Master was human for entirely too long. Rory was around for entirely too long and managed to get his life wrapped up in one of the two people in the universe he was hiding out from.
What could possibly go wrong with that?
#character; rory williams#about; rory williams#character; the master#character; the master(rory!master)#about; the master(rory!master)#verse; rory a little to the left#verse; the girl who didn’t have to wait#verse; the boy who waited#verse; rory’s back#muse page
8 notes
·
View notes