Text






fotocopia. atn
by clicking the SOURCE LINK you will find the "fotocopia" action. It comes in three versions. It can look too sharp and might need editing. This action was made from scratch. You can edit this as you like for personal use. Don't use this action for commissions or paid content! Don't claim as your own or redistribute. Please reblog if you found this helpful.
Important: for this atn to work, your gif must be in video timeline format and converted into a smart object.
#sharpen atn#sharpen action#gif sharpen#gif sharpen action#sharpening#gif pack#rph#rpc#indie rp#finally releasing the winner sharpen action of my poll#thank you for over 600 followers!#a little something before my vacation starts :)
74 notes
·
View notes
Text
Because this topic came up the other day, I just want to clarify this one thing for everyone: please do not use my themes outside of tumblr. All my themes, whether pages or blog themes are created for tumblr to function. Don't use them outside of tumblr or modify them to make them fit any other platform. In short:
Don't use my themes outside of tumblr.
Don't modify my themes to work on a platform that isn't tumblr.
Don't restribute my themes ANYWHERE.
Thank you :)
3 notes
·
View notes
Note
hi!! im using your theme "pretty boy" and was wondering how to put the grayscale on the post? [ sorry idk how to code ] thanks in advance <3
Hello anon :)
look for:
img { margin: 0; display: block; height: auto; max-width: 100%;}
and replace it with:
img { margin: 0; display: block; height: auto; max-width: 100%; {block:ifgrayscale}filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%);{/block:ifgrayscale}}
That should work :)
0 notes
Note
You should make a couple other gif packs from other shows Gabriel Guevara is in!!
Hello anon :) I definitely plan on giffing him more. But I will only gif him in his newer releases. Considering that he was born in 2001, Tu no eres especial from 2022 is the hard limit for me. During filming Skam Espana he must have been 16, for Senoras del hampa, Riders and HIT he must have been around 18/19 during filming. But once my hiatus is over, I am positive to release new gifs of him.
0 notes
Note
Thank you for making lovely javascript free pages
You are very welcome anon <3
thank you for finding my stuff usefull <3
2 notes
·
View notes
Note
whoa ! I think that you really outdid yourself with the brand new take me first theme ! its impressive, well done !
oh my ;_; thank you so much anon! that's so super sweet of you <3
I'm glad you like the new theme.
0 notes
Note
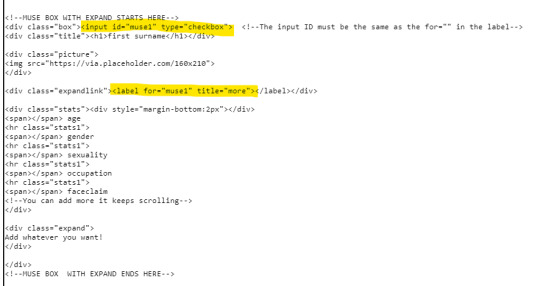
hi! hope you're doin alright! i am having trouble with one of your themes, ludovic. so, when i try to add a characters bio in the EXPAND part, when i go to press the plus, only the bio of the first muse opens! every single time i add a bio, only the first one opens.
i checked if i had deleted something from the code on accident, but everything was as it should be. if you could help with this, it would be wonderful!
sorry if you have gotten this ask before, feel free to ignore if you do not wish to answer!
have a lovely day! <3
Hello anon. first of all thank you for the polite message :) You need to put an individual label on each muse when you want to use the expand box. In the example I used "muse1" for the second muse box you need to use "muse2", the third "muse3" etc. Then it works. I highlighted the parts in the screenshot under read more.

0 notes
Text

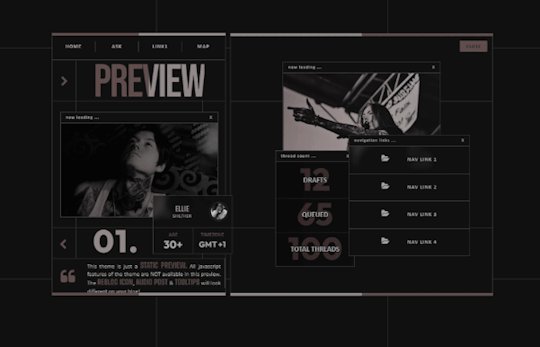
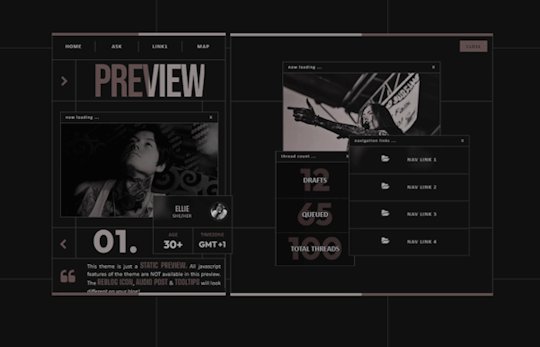
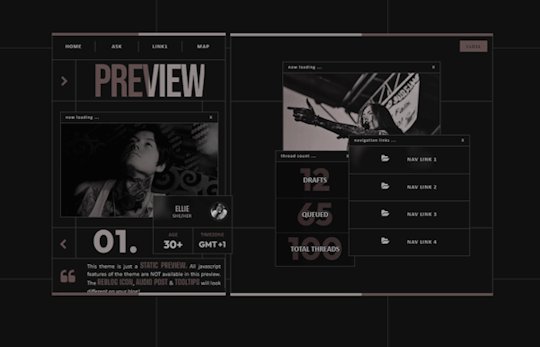
TAKE ME FIRST - CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes (11px - 14px)
Up to 2 custom sidebar links
Navigation Tab is optional
4 extra links in the navigation tab.
Fully supports NPF (beta editor) posts.
The theme adjusts to different screen sizes.
The code doesn't need to be touched to edit the design! Everything is editable in the design panel!
4 different background options: plain color, checkboard, grid or split color. Pattern opacity of the background (for everything but plain color) freely adjustable.
2 different options for the sidebar image (render with checkboard or normal picture) & 2 different options for the navigation tab (thread counter or a second picture) ⮞ PREVIEW PICTURE
Grayscale for pictures optional.
Color overlay over sidebar and navigation pictures optional. Opacity of the overlay is freely adjustable.
Sidebar can be on the left or the right side.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code
Code (without preview)
225 notes
·
View notes
Note
Hey hey, I have a quick question for you, would you be able to make a gif page in the style of your pastel theme, i love the theme so much but i'd love a matching gif page theme with it <3333 greetings a fellow gif maker
Hello anon :) first of all thank you so much for those nice words <3 Do you mean an actual gif page? For one specific gif set? Because I'm not sure if that would make much sense bcs the main point of the pastel page theme are the "cards"? (but i can try to think about something simple/matching if you meant that ^-^)
Or do you mean a masterlist/directory where you can list all the gif packs you have on your blog? If you mean a masterlist/directory, then I can tell you that this was already added in an update a month ago or something. Just go to the preview, then go to "get the code here". And there you will find "version three: gif directory" along with a preview picture ^-^
0 notes
Note
hi! i was wondering if you'd ever consider making a navigation page in a similar colour scheme/vibe to ur other pages? :) i think it'd be neat!
Hello anon :) thank you for the suggestion. I will definitely keep that in mind. I thought navigation pages aren't used anymore, I didn't see it among roleplayers, but I'll see what I can do :)
1 note
·
View note
Note
will you release the gif directory theme you're currently using?
Hello anon :) I didn't plan to release the gif directory theme because I thought it's nothing special (just an edited version of my other two directories). But if you guys are interested in that one, I can release it.
2 notes
·
View notes
Text






SHINE ON ME . ATN
by clicking the SOURCE LINK you will find the "shine on me" action. It comes in three versions. It can look too sharp and might need editing the opacity of the gaussian blur or last sharpen filter. This action was made from scratch. You can edit this as you like for personal use. Don't use this action for commissions or paid content! Don't claim as your own or redistribute. Please reblog if you found this helpful.
Important: for this atn to work, your gif must be in video timeline format and converted into a smart object.
#sharpen action#sharpen#sharpening#sharpen atn#gif sharpen#gif sharpen action#atn#yeahps#rpc#rph#gif pack
153 notes
·
View notes
Text

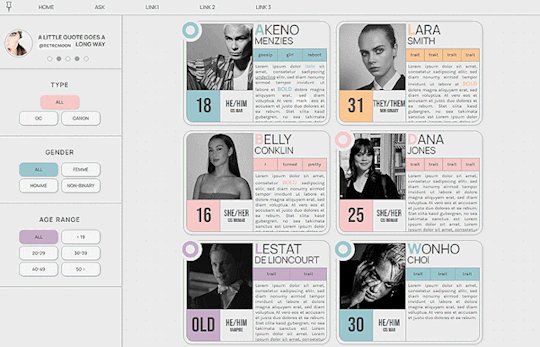
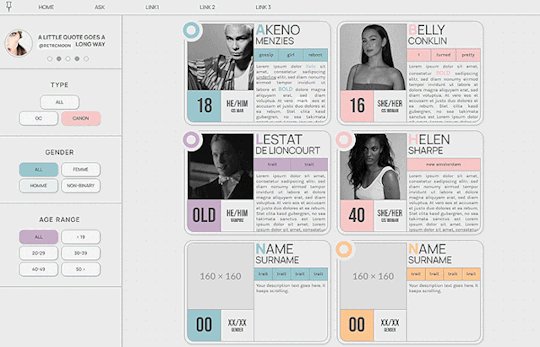
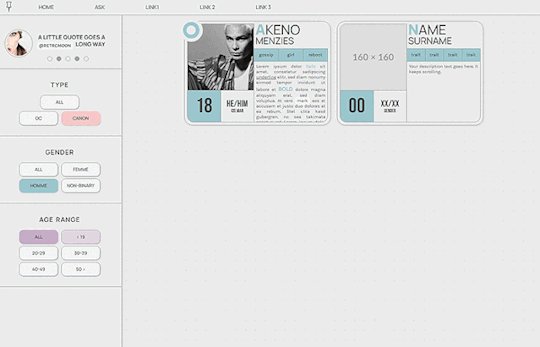
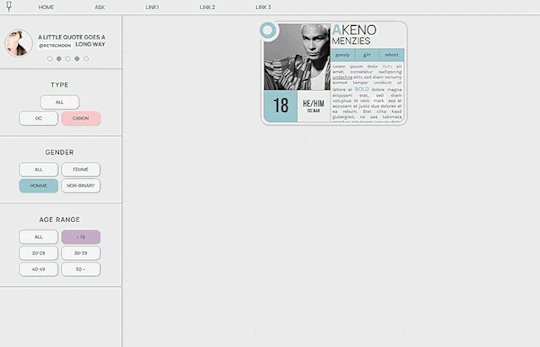
PASTEL - MULTIMUSE & GIF DIRECTORY PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
Info on the filters: For the sake of proper styling, the filters won’t work on some mobile browsers! Further explanations can be found in the code!
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable.
The code offers 2 main links (Home and Ask) but also (almost) unlimited free individual links.
The muse cards come with an individual link, which can also be removed completely.
Grayfilter for pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
Custom accent colors.
Comes in two muse page versions (with and without filters)
UPDATE 02/20/24: comes in a gif directory version!
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview, preview pictures and the codes!
525 notes
·
View notes
Note
Hello! I really like your pastel muse theme, I would like to ask if you could create a similarly colored, structured code for the gif directory? Or can we change it to match gp directory, of course the credit would remain. Thank you in advance for your answer! Have a nice week! :)
Hello anon :)
I wasn't 100% sure what you meant to be honest. You are always free to edit my themes and pages however you like. But please don't use them as base codes even if you keep the credits. With that I mean, taking parts of the theme/page and putting those into other themes/pages or worse, changing minor parts and then releasing the stuff as your own. Please don't ;_;
ANYWAY, I made a gif directory version of the pastel theme and added it. Here is a preview. The gif size can be changed (but i wouldn't make it smaller than 150px in width. If you want to use gif icons, you have to edit it a little bit.
You can find the code of the gif directory page here :) happy gif making <3
0 notes
Note
hello! i believe you had gifs of kim hee-sun but i cannot seem to find them ( unless i have the gif maker incorrect ), i was wondering if she did something problematic? thank you xx
Hello anon :) you must mistaken me with someone else. I never had gifs of her.
0 notes
Note
hi! is there a limit to the amount of muses in your muse pages? particularly fever
no, there isn't a limit on any muse page.
0 notes
Note
If you don't mind me asking, but do you have any advice for someone wanting to learn to code?
Anon2: What made you wanna make codes for people?
Anon3: Just curious, but what made you get into coding?
Hello, anons. I hope you don't mind that I answer all those questions at once :) I got into coding more than 20 years ago, even before myspace became a thing. But I can't tell you anymore what fascinated me so much with building own websites back then. Maybe I was just a nerd? xD (read more bcs i wrote so much)
I always built stuff for other people. I made my school's website back then for example. I coded for fan forums back in the day. I coded other people's myspace profiles or livejournal layouts. Those were mostly friends so I did it for them because I liked them and they were my friends. With tumblr designs it was the same: I did it for my friends who needed help. And then 4 years ago fellow roleplayers wanted the same theme as me so I started offering free codes for the public. That's the journey. It wasn't really an: "I want to make codes for people and generate notes" but an: "I love coding, so I can offer my help to other people"
As advice to those who want to learn coding: be passionate about it and do it because you LIKE it and WANT to learn it. I saw my friends in school failing in IT classes because they weren't passionate about it and not interested. Coding is like learning a new language. You have certain terms like vocabulary and you put them together like grammar to create a sentence if that makes sense. Start slow. Learn and try around with HTML only at first. It's the easiest. How do you make text bold, italic, underline things, how to you make paragraphs, what is a div? How are you making hyperlinks, all those stuff (back then I also learned the difference between frame and iframe but it's not common if you only want to go with tumblr themes). When you know those basics go on with css. What is a class, what is an ID, how do I position, width, height, what is the difference between margin-top and top, these things. CSS is a lot. When you mastered css and html you are already super good to go for tumblr pages and also tumblr blog themes. Only when you know these two well, continue with javascript. Coding is a lot of trial and error so don't get discouraged. Sometimes, I spend hours on one problem that's why I say you need to be passionate. I recommend w3schools for beginners. It's a very good website that gives you tutorials, explanations, and exercises. It's completely free and you don't need an account.
I hope this answers all questions. Sorry it got so long ;;
1 note
·
View note