#csstips
Text
How to Use CSS to Customize Your WordPress Theme and Improve User Experience
In today’s digital world, having an eye-catching and user-friendly website is crucial for attracting and retaining visitors. WordPress, one of the most popular content management systems (CMS), offers a plethora of themes to choose from. However, these themes may only partially align with your desired design or branding. This is where CSS (Cascading Style Sheets) comes in handy. In this blog…

View On WordPress
0 notes
Text

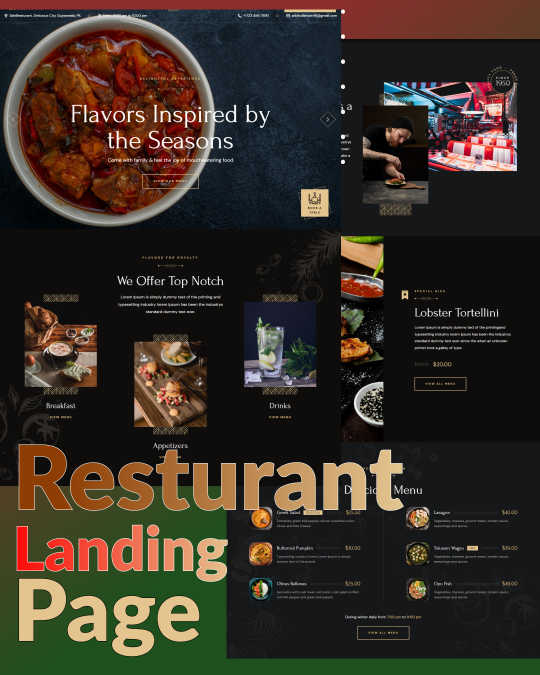
⚡Modern Resturant Landing Page in HTML/CSS & JS.
⚠️ Source Code Available In GitHub⚡
Hey devs hope you doing good at Frontend 👋
Projects Ideas At Next Level 😍
• • • •
❤️ Hit the heart icon and show your love to this video ❤️
|
📲 Comment down your thoughts and doubts ✍️
|
🌸 Share with your other frontend friends and spread the exciting tricks tips 🔥
• • •
🖇️ 𝗦𝗧𝗔𝗬 𝗖𝗢𝗡𝗡𝗘𝗖𝗧𝗘𝗗 𝗙𝗔𝗠 ! 💛
💎 𝖋𝖔𝖑𝖑𝖔𝖜 » 👉 @zabi_sahi_portfolio👈
📚 Learn daily » 𝖙his page is beginner friendly 🤓
#html#css#html5#css3#csstricks#cssanimation#learnhtml#learncss#csstips#csstipoftheday#webdeveloper#ui#ux#uidesign#uxdesign#webdesign#webdevelopment#frontenddeveloper#frontendwebdeveloper#javascript#angularjs#reactjs#nextjs#vuejs#javascriptanimation#code#tailwindcss#bootstrap#animation#reels
0 notes
Photo

📢 Hey, I am a Web Developer From India, Helping people learn web development. I Tweet Around. HTML CSS JavaScript, React, & More Tips & Web Development Content. Like 💖 Tag________ #html5 #jsvascript #puthon #javadevelopers #html5website #cssanimations #mysqlworkbench #javascript #pythondeveloper #programinglife #htmltips #csstips #developer #reactjsdeveloper #angular #veujs #programmingboy #phpdeveloper #coding #websitedesigner #programming #programmingtime https://www.instagram.com/p/Cg4GQSbDdQP/?igshid=NGJjMDIxMWI=
#html5#jsvascript#puthon#javadevelopers#html5website#cssanimations#mysqlworkbench#javascript#pythondeveloper#programinglife#htmltips#csstips#developer#reactjsdeveloper#angular#veujs#programmingboy#phpdeveloper#coding#websitedesigner#programming#programmingtime
1 note
·
View note
Text
Building front-end clones of popular web apps is a great way to improve our CSS skills. In this time-lapse, I’m trying my best to build a clone of the Instagram login form in one go. It is not 100% accurate as it was done by eye, but still, it is pretty close.
#learnhtml #learncss #csstips #csstipoftheday #webdeveloper #ui #ux #uidesign #uxdesign #webdesign #html #css #html5 #css3 #csstricks #cssanimation #webdevelopment #frontend #100daysofcss #softwareengineer #javascript #reactjs #nextjs #vuejs #tailwindcss #animation #reels #code #100daysofcode
#Building front-end clones of popular web apps is a great way to improve our CSS skills. In this time-lapse#I’m trying my best to build a clone of the Instagram login form in one go. It is not 100% accurate as it was done by eye#but still#it is pretty close.
learnhtml learncss csstips csstipoftheday webdeveloper ui ux uidesign uxdesign webdesign html css html5
0 notes
Photo

Learn HTML5, CSS3, Responsive Design, Bootstrap, SEO, PHP and more with Live Project. Providing High Quality and Industry Standards Web Design & Development Course.
#webdesigncourse #html #css #webdesign #frameboxx #website #webdevelopmentcourse #webdesigner #webdesigning #webdeveloper #careercourse #webdesignanddevelopment #webdesigners #webdesigncompany #webdesignservices #webdesignagency #webdevelopment #csscode #htmltags #webdesignerneeded #webdesigntips #webdesignservice #webdesignerfreelancer #wordpress #webdesigninspiration #csscourse #php #webdesigntrends #cssbooks #csstips
1 note
·
View note
Photo

PHP sem duvida é uma das lignuagens mais usadas da internet e é quase essencial aprender ela, pois ela vai te dar uma base muito boa sobre como tudo funciona.
Então nos da OverTech criamos esse compilado de IDEs para vc programar em PHP sem dor de cabeça.
Obs: Quer descobrir como entrar no mundo da programação e trabalhar em uma das áreas que mais cresce no mundo todo ??
Clica no link da bio e descubra como: @overtech.oficial
#Ti #tecnologia #tech #technology #programador #Programadores #programar #ides #linguagensdeprogramção #linguagens2020 #desenvolvimentoweb #web #html #HTML5 #css #css3code #csstips #javascript #php #PHPDeveloper
0 notes
Video
youtube
How To Creating a Shining Text Animation Effect Using HTML & CSS in 2021
#csstutorials#tutorials#web developers#web development#cssstyles#html5 css3#the shinning#shinning text#csstips#css tricks
2 notes
·
View notes
Photo

Credit:• @reactjsofficial 🔥Stay connected with us, we will help you to develop in every aspects 🔥. Turn on post notification for future post 👍 👩💻👩💻 Want a web-app for your business, we gonna make for you.⤵️⤵️ Follow : @reactjsofficial Business contact : [email protected] #angular #frontenddeveloper #javascript #hovereffect #webdevelopment #htmlcss #css #css3 #learncss #csstips #devlife #userinterface #frontenddev #coding #learncoding #coders #csscoder #webdesigntips #webdevtips #reactjsofficial #zero2herotraining #rasimsen #careeritjob (at London, United Kingdom) https://www.instagram.com/p/CQ-kcP1D2DQ/?utm_medium=tumblr
#angular#frontenddeveloper#javascript#hovereffect#webdevelopment#htmlcss#css#css3#learncss#csstips#devlife#userinterface#frontenddev#coding#learncoding#coders#csscoder#webdesigntips#webdevtips#reactjsofficial#zero2herotraining#rasimsen#careeritjob
0 notes
Photo

HTML CSS projects for beginners Which would you like to start first? Get your first wordpress website here -> https://www.fiverr.com/s2/dd7c2f84cc #css3 #htmlcss #csstricks #csstips #html5 #frontend #backend #code #coding #programmers #freecoding #wordpress #website #webdesign #websitedesign #webdeveloper #wevdevelopment #programming #programmer #programmerlife #html #css #javascript #python #javascriptdeveloper #reactjs #nodejs #wordpress #ui #ux #psd https://www.instagram.com/p/CPdto58D-ox/?utm_medium=tumblr
#css3#htmlcss#csstricks#csstips#html5#frontend#backend#code#coding#programmers#freecoding#wordpress#website#webdesign#websitedesign#webdeveloper#wevdevelopment#programming#programmer#programmerlife#html#css#javascript#python#javascriptdeveloper#reactjs#nodejs#ui#ux#psd
0 notes
Photo

Web Designer Magazine July 2019 issue Lots of good CSS tips in here 😊👍👍👍 #csstricks #csstips #webdesigner #webdesign #webdevelopment #angular8 https://www.instagram.com/p/B2kwie4AwZl/?igshid=68l88e3q50je
0 notes
Video
Follow these 6 Web design tips for a stunning website and become a pro in web design.
0 notes
Photo

May Your Career Reaches New Heights! Happy Makar Sankranti To Everyone
.
.
.
.
.
.
.
.
.
.
.
0 notes
Photo

================================ 👉👉What is BOOTSTRAP?? 👈👈 Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing a responsive and mobile-friendly website. It is absolutely free to download and use. Bootstrap 5 is the newest version of Bootstrap It is a free front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many others, as well as optional JavaScript plugins. It also gives you the ability to easily create responsive and mobile-first websites =============================== 👉👉Why Use BOOTSTRAP?? - (Advantages) 👈👈 BOOTSTRAP is very easy to use. Anybody having basic knowledge of HTML and CSS can use Bootstrap. It facilitates users to develop a responsive website. It is compatible with most browsers like Chrome, Firefox, Internet Explorer, Safari and Opera, etc. It offers rich extensibility using JavaScript, coming with built-in support for jQuery plugins and a programmatic JavaScript API. Bootstrap can be used with any IDE or editor, and any server-side technology and language, from ASP.NET to PHP to Ruby on Rails. With Bootstrap, web developers can concentrate on the development work, without worrying about design, and get a good-looking website up and running quickly. Conversely, it gives web designers a solid foundation for creating interesting Bootstrap themes. =============================== Please follow us on Insta & Our Telegram channel & Don't forget to share this post with your friends. @free_courses_online1 @free courses_online1 @free_courses_online1 ============================== FREE COURSES ON BOOTSTRAP & OTHER PROGRAMMING LANGUAGE IS AVAILABLE ON OUR TELEGRAM CHANNEL #bootstrap #bootstrap4 #bootstrap5 #devlife #coderslife #buildtheweb #websitedeveloper #websitetips #htmlcoding #htmlcss #htmlcode #csstricks #csstips #programmerslife #instagramforprogrammers #womenwhocode #frontenddeveloper #developerspace #webdeveloper #interface #ui #uiuxdesign #uiux #codingislife #webdev #responsivedesign #responsivewebdesign #responsivewebsite #courses #youtubetutorials (at Mumbai City, Maharastra) https://www.instagram.com/p/CQJSHiytFmk/?utm_medium=tumblr
#bootstrap#bootstrap4#bootstrap5#devlife#coderslife#buildtheweb#websitedeveloper#websitetips#htmlcoding#htmlcss#htmlcode#csstricks#csstips#programmerslife#instagramforprogrammers#womenwhocode#frontenddeveloper#developerspace#webdeveloper#interface#ui#uiuxdesign#uiux#codingislife#webdev#responsivedesign#responsivewebdesign#responsivewebsite#courses#youtubetutorials
0 notes
Video
youtube
Types of Gradients In CSS | Pure CSS Tutorial
#cssgradient#css-tricks#css tutorial#css#gradient#html tutorial#csstips#webdesign#web development#website
0 notes
Photo

Credit:• @reactjsofficial Lists are very useful when it comes to developing UI of any website. Lists are mainly used for displaying menus in a website, for example, the navbar menu. 🔥Stay connected with us, we will help you to develop in every aspects 🔥 👩💻👩💻 Want a web-app for your business, we gonna make for you.⤵️⤵️ Follow : @reactjsofficial Business contact : [email protected] #frontenddeveloper #javascript #hovereffect #webdevelopment #htmlcss #css #css3 #learncss #csstips #devlife #userinterface #frontenddev #coding #learncoding #pycoders #reactjsdeveloper #javascriptdeveloper #zero2herotraining #rasimsen #careeritjob (at London, United Kingdom) https://www.instagram.com/p/CQQPMH-DYfp/?utm_medium=tumblr
#frontenddeveloper#javascript#hovereffect#webdevelopment#htmlcss#css#css3#learncss#csstips#devlife#userinterface#frontenddev#coding#learncoding#pycoders#reactjsdeveloper#javascriptdeveloper#zero2herotraining#rasimsen#careeritjob
0 notes