#SSK 2018
Note
Dear Vector Prime, is there a version of Bumblebee (2018) which involved Thundercracker instead? Were Buster and Marissa there?
Dear Thunderous Thespian,
In one universe, Thundercracker was the Decepticon who ended up following B-127 to Earth, and was involved in that fateful duel which cost the Autobot his voice box. Thundercracker lost almost his entire head, and while Sector Seven collected B-127's body, Thundercracker was left plunging into a river, washing up by a camper site.
To his disgust, he was forced to assume an automotive form in order to blend in and recuperate; fortunately, he happened upon a brand new BUBU Classic SSK, which appealed to his sense of fashion. Despite the car’s newness, his stasis-locked nature led those who found him to judge him broken, and he was sold to a scrapyard—where he was found by Charlie Watson. Her skill as a mechanic aided his recovery, though he was unable to remember details about his past life. In turn, he was able to succeed where Charlie’s family and friends had failed, helping her process her grief.
Meanwhile, Sector Seven were busy studying B-127, who struggled to communicate with them despite his damaged voice box. He was only able to offer a cryptic warning: "Still out there," coupled with a set of coordinates—which Jack Burns realized was referring to the other robot. When he tried to track down Thundercracker, however, he was thwarted by Charlie’s efforts to conceal him.
This game of hide and seek escalated into full blown conflict when Jack Burns called in air support, and in a desperate attempt to protect his new friend, Thundercracker scanned one of the Harrier Jump Jets. The skies above Brighton Falls were lit up with pyrotechnics, but in the end Sector Seven were driven away, and Thundercracker and Charlie were able to escape.
In the skies once more, Thundercracker remembered who he was before he came to Earth. And that he had invited his friends to join him.
#ask vector prime#transformers#maccadam#live action film series#thundercracker#bumblebee#sector seven#charlie watson#jack burns#brighton falls#alex-lemonds-93
45 notes
·
View notes
Text
Check This: ROXX REVOLT & THE VELVETS - Get High
Check This: @RoxxRevolt - Get High
Power-Pop style arena rock gem from the Florida band's new album
@bighasslemedia #newmusic #rock #rocknroll #glamrock #RoxxRevolt #gethigh #punk #florida
Artist: Roxx Revolt & The Velvets
Song: “Get High”
Album: Turn Your Head This Way
Label: SSK Records/School of Sacred Knowledge
Genre: Rock, Rock n’ Roll, Glam Rock
Well, apparently there are still some good things coming out of Florida these days. Four-piece rockers Roxx Revolt & The Velvets got their start in 2018, dropping EPs and barraging the FL music scene playing numerous festivals…

View On WordPress
1 note
·
View note
Text
Brief 4 Nettside
Etter app-design gikk vi over til å lære koding. Spesifikt html og css.
I brief 4 fikk vi i oppgave å bare leke litt med html og css for å forstå hvordan det funket, og bare lage en morsom nettside om hva vi ville, eller en typ CV-/ Portefølje-nettside.
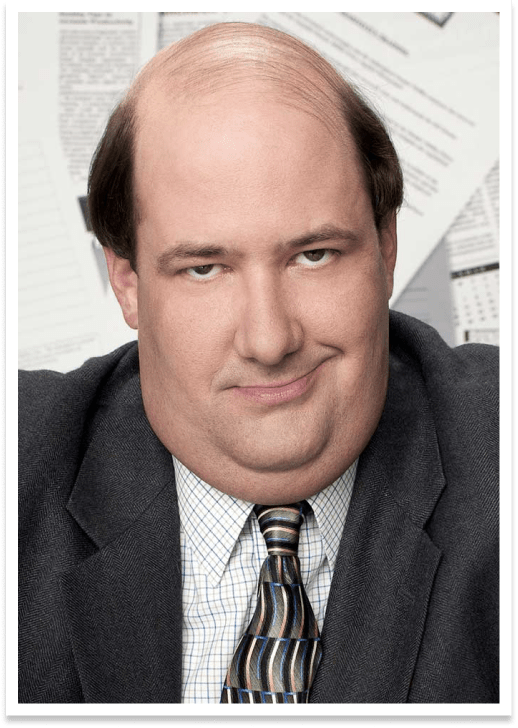
Jeg valgte å lage en liten nettside om the office som jeg så på i den perioden.
Den hadde litt forskjellige html og css triks som vi hadde lært, en hjemmside med kort informasjon om serien og noen av hoved-skuespillerene,
en link til første episode på Netflix og en liten ekstra side på nettsiden som anbefalte to serier som ligner litt, og man kanskje vil like om man synes the office er morsomt.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Først er html koden til nettsiden min:
<!DOCTYPE html>
<html>
<head>
<title> SSK</title>
<!--Fikk ikke favicon delen til å fungere i dokumentet, brukte alle disse metodene, men ingen funket:
<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="shortcut icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico?v=1"/> endte opp med å måtte putte alt over i en gammel fil fordi det funket her. -->
<link rel="shortcut icon" href="hei.ico" type="image/x-icon" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<Div class="dwight"></Div>
<header> <p> The office </p> </header>
<div class="container">
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="https://www.netflix.com/watch/70105212?trackId=255824129&tctx=0%2C0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2Cunknown%2C%2C00418210-0292-4b66-942b-52cb044e3950-14124282%7C1%2CtitlesResults%2C70136120%2CVideo%3A70136120">Netflix</a></li>
<li><a href="shows.html">Similar shows</a></li>
</ul>
<div class="box">
<div class="tekst">
<h1> Hvorfor?</h1>
<p>
Korte episoder.
<br>
Jeg vil prokrastinere
</p>
</div>
</div>
</div>
</div>
<div class="gallery">
<p class="characters">
<h2>Some of the characters</h2>
<img src="Img/MichaelScott.png" alt="michael scot">
<br>
<b>Michael Scott</b> played by <span>Steve Carell</span>
<br>
<img src="Img/dwight.jpeg" alt="dwigt">
<br>
<b>Dwight Schrute</b> played by <span>Rainn Wilson</span>
<br>
<img src="Img/pam.jpeg" alt="pam">
<br>
<b>Pam Beesly</b> played by <span>Jenna Fischer</span>
<br>
<img src="Img/jim.png" alt="Jim">
<br>
<b>Jim Halpert</b> played by <span>John Krasinsky</span>
<br>
<img src="Img/stanley.webp" alt="stanley">
<br>
<b>Stanley Hudson</b> played by <span>Leslie David Baker</span>
<br>
<img src="Img/kevin.png" alt="Kevin">
<br>
<b>Kevin Malone</b> played by <span>Brian Baumgartner</span>
</p>
</div>
</body>
</html>
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Deretter er det html dokumentet til side nr 2 på den lille nettsiden min om the office:
<!DOCTYPE html>
<html>
<head>
<title> SSK</title>
<!--Fikk ikke favicon delen til å fungere i dokumentet, brukte alle disse metodene, men ingen funket: <link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="shortcut icon" href="../Sophia/images/hei.ico">-->
<!--<link rel="icon" type="image/x-icon" href="../Sophia/images/hei.ico?v=1"/> endte opp med å måtte putte alt over i en gammel fil fordi det funket her. -->
<link rel="shortcut icon" href="hei.ico" type="image/x-icon" />
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<header> <p> The office </p> </header>
<div class="container">
<div class="nav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="https://www.netflix.com/watch/70105212?trackId=255824129&tctx=0%2C0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2CNAPA%40%40%7C00418210-0292-4b66-942b-52cb044e3950-14124282_titles%2F1%2F%2Fthe%20office%2F0%2F0%2Cunknown%2C%2C00418210-0292-4b66-942b-52cb044e3950-14124282%7C1%2CtitlesResults%2C70136120%2CVideo%3A70136120">Netflix</a></li>
<li><a href="#">Similar shows</a></li>
</ul>
<div class="kasse">
<div class="skrift">
<p>
<ul>
<li> - WHAT WE DO IN THE SHADOWS</li>
<br>
<br>
<li>- BROOKLYN 99</li>
</ul>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Til slutt er det css dokumentet til html-dokumentene mine:
header p { background: rgba(255, 255, 255, 0.5); border: 1px; padding: 20px; margin: 50px 70px 40px 10%; display: inline-block; font-size: 50px; color: white;
}
body { background-image: url(http://lokagraph.com/wp-content/uploads/2018/05/dunder-Mifflin-building-the-office-where-location.jpg); font-family: roboto;
}
@keyframes dwightanimation{ 0% {padding-left: 0%;}50% {padding-left: 50%;}100% {padding-left: 0%;}}
.dwight{
width: 30px;
height: 30px;
background-image: url(Img/dwightpng.jpeg);
background-size: cover;
background-position:center;
animation-name: dwightanimation;
animation-duration: 8s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;}
.container{ height: auto; display: flex; padding-left: 8%; padding-right:8%; box-sizing: border-box;}
.nav ul { display:inline-block; background-color: rgba(255, 255, 255, 0.5); padding: 10px; list-style: none; }
.nav li { display: inline; list-style: none; font-size: 30px; margin-left: 50px; margin-right:50px;}
.nav li a { text-decoration: none; color:blue}
.box{ display: flex; height: 125%; align-items: center; }
.tekst{ padding:20px; flex-basis: 50%; background-color: rgba(255, 255, 255, 0.5);}
/* jeg prøver å få litt bakgrunnsfarge bak i hvertfall skrifteni gallery for å gjøre det mer leselig, men den dukker ikke opp :.( */
.gallery { align-items: center; text-align: center; font-size: larger; margin:5% 0 0 30%; background-color:rgba(255, 255, 255, 255, 0.5);}
.gallery span { color: blue;}
.gallery img{ height: 30%; width: 30%; background-color:rgba(255, 255, 255, 255, 0.5);}
.characters{ padding: 5px; color: aliceblue; background-color:rgba(255, 255, 255, 255, 0.5);}
.kasse{ display:inline-block; height: 125%; align-items: left; }
.skrift{ padding:20px; flex-basis: 50%; background-color: rgba(255, 255, 255, 0.5);}
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
Her er de fleste bildene jeg brukte, ikke alle ville la seg laste opp her på tumblr, men de fleste vises under her:








1 note
·
View note
Text
Best Weighted Shift Knob: The Top 5 Picks
When it comes to car gear, you want nothing but the best. And what’s better than a weighted shift knob? Nothing, that’s what. In this blog post, we’ll take a look at the top five weighted shift knobs on the market and why they’re so great. From performance to style, these weighted shift knobs have it all. So whether you’re in the market for a new car gear or just looking for something to make your driving experience a little better, check out our top five picks.
What are weighted shift knobs?
Weighted shift knobs are an important part of any car audio system. They're designed to make it easier for you to change the gears while driving, by giving you more control over the gearshift. There are a number of different weighted shift knobs on the market, so it can be hard to decide which one is right for you. In this article, we'll go over the top weighted shift knobs available and recommend which one is best for you.
First off, we'll discuss the different types of weighted shift knobs and their purposes. then we'll provide our top five picks for the Best Weighted Shift Knob.
The first type of weighted shift knob is a frictionless weight. This type of knob uses weights to increase its resistance to movement, which makes it more difficult to change gears. Frictionless weight Shift Knobs are best used when you want increased accuracy when changing gears; they're not as effective when trying to speed up or slow down your car while shifting.
The next type of weighted shift knob is a magnetic weight shifting knob. This type uses magnets instead of weights and works in a similar way as a frictionless weight shift knob However, magnetic weight shifters are more effective at speeding up or slowing down your car while shifting because they use electricity instead of weights to resist movement. Magnetic Weight Shifters are also great for people who tend to lose their grip on the gearshift while trying to change gears quickly; with this type of
What are the benefits of weighted shift knobs?
There are many benefits to using weighted shift knobs in your car. First, they help you to control the vehicle more easily. Weighted shift knobs feel more precise and allow for finer adjustments when driving, making it easier to stay in the correct gear and avoid sudden shifts. Additionally, weighted shift knobs can help improve fuel economy by helping you to keep your car in the right RPM range.
The best weighted shift knobs in 2018
When it comes to shifting, you want the best weighted knobs possible. We’ve reviewed the top weighted shift knobs on the market and found the ones that offer both quality and performance.
Weighing in at just a few ounces each, these knobs feel incredibly solid as you rotate them. They also have a nice heft to them, which makes them easier to use than lighter weight options.
Here are our top picks for the best weighted shift knobs on the market:
1. GM Performance Parts SSK-50WG Weighted Shift Knob - This GM Performance Parts knob is our favorite option for those looking for a quality weighted shifter. Not only does it feel great in your hand, but it also offers excellent performance. It’s easy to use and offers precise control over your car’s transmission. Best of all, it’s affordable and available as a replacement part for most vehicles.
2. Achilles Heel APEX-50WG Weighted Shift Knob - If weight isn’t an issue for you, then you should definitely consider investing in an Achilles Heel knob. These beasts weigh in at just over two pounds each, but they offer unbeatable performance thanks to their advanced design and construction. They feature smooth edges that make them easy to grip, even under intense driving conditions. Plus, they come with a lifetime warranty so you can be sure you’re getting
0 notes
Text
Danske Bank har i straffesagen om hvidvask i bankens estiske filial modtaget en bøde på 3,5 mia. kr. for at overtræde hvidvaskloven og lov om finansiel virksomhed. Det er den hidtil største bøde på hvidvaskområdet i Danmark. Herudover får banken konfiskeret 1,249 mia. kr.
Overtrædelserne handler om, at Danske Banks hovedsæde i København har afviklet transaktioner for et antal mistænkelige kunder i den estiske filial, uden at Danske Bank i Danmark har overvåget transaktionerne eller foretaget undersøgelser og indberetninger til Hvidvasksekretariatet. Det skete gennem mere end to år frem til starten af 2016, hvor filialens portefølje af såkaldte non resident-kunder blev lukket ned.
Herudover var Danske Banks virksomhedsstyring af den estiske filial utilstrækkelig på hvidvaskområdet. Banken sikrede blandt andet ikke, at filialens hvidvaskforebyggende foranstaltninger havde den fornødne kvalitet, ligesom banken ikke fulgte tilstrækkeligt op på advarsler og tegn på mulig hvidvask i filialen, blandt andet fra en whistleblower i slutningen af 2013. Desuden skete nedlukningen af filialens non resident-portefølje og undersøgelserne af forholdene i den estiske filial ikke hurtigt nok.
På den baggrund har Danske Bank i dag modtaget en bøde på 3,5 mia. kr. ved et retsmøde i Københavns Byret.
»Bøden er den største, der er givet i Danmark på hvidvaskområdet, og bøden understreger, at det er en ekstremt alvorlig sag, hvis en bank ikke har den nødvendige interne virksomhedsstyring og kontrol på hvidvaskområdet og heller ikke reagerer rigtigt og hurtigt på advarsler om mulig hvidvask,« siger statsadvokat Jens-Christian Bülow, Statsadvokaten for Særlig Kriminalitet.
Ud over bøden har staten konfiskeret fortjenesten på 1,249 milliarder kroner, som banken har tjent på en lang række transaktioner i den estiske filial.
Det daværende Statsadvokaten for Særlig Økonomisk og International Kriminalitet (SØIK) indledte den strafferetlige efterforskning mod Danske Bank i august 2018. Sagen overgik til National enhed for Særlig Kriminalitet (NSK) og Statsadvokaten for Særlig Kriminalitet (SSK) ved årsskiftet.
Med dagens bøde er der sat punktum i straffesagen i Danmark.
0 notes
Text
Emekli kurban ikramiyeleri bu hafta yatar mı? SSK, Bağkur, Emekli Sandığı...
Emekli kurban ikramiyeleri bu hafta yatar mı? SSK, Bağkur, Emekli Sandığı…
Kurban Bayramı bu sene 9-12 Temmuz 2022 günlerinde idrak edilecek.
Cumhurbaşkanı Erdoğan’ın kararıyla 2018 yılından bu yana ödenen bayram ikramiyeleri için sayılı günler kaldı.
Emekli vatandaşın gündeminde “ikramiyeler yattı mı” sorusu yer alıyor.
Milyonların cebini rahatlatacak olan ödemelere ait detaylar yakından takip ediliyor.
Peki, 2022 Kurban Bayramı ikramiyesi ne vakit, temmuzun kaçında…

View On WordPress
0 notes
Text
AKARIN IS 2, JURINA IS 1 SKE REPRESENT
JURINA DID IT Y’ALL
19 notes
·
View notes
Photo










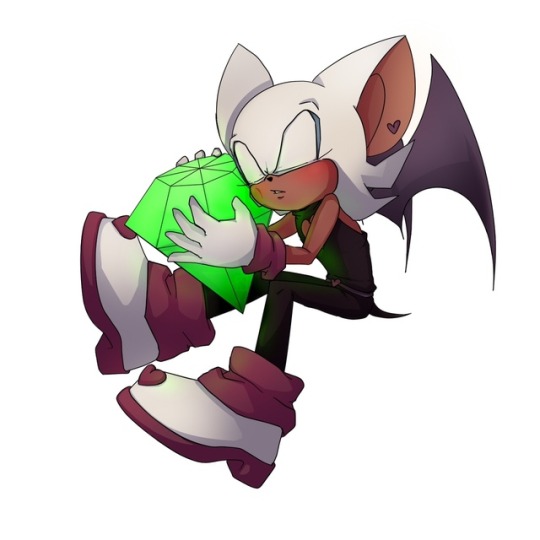
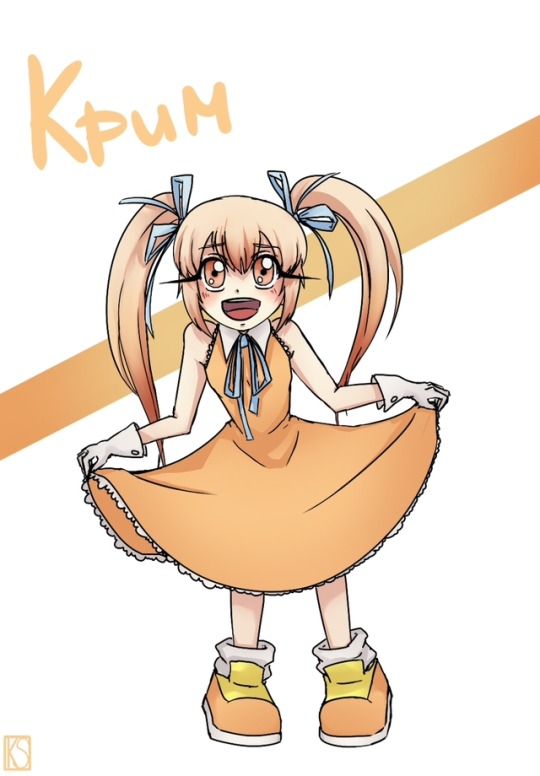
I do not know why, but I want to lay out very old works that I painted a year ago (just look at my skill in the growth of drawing) (May 2018)
in 2018, I again became interested in a sonic franchise (I first became interested when I was a child and showed Sonic X through channels) and it was only that year that I started to love him even more, which I still love (10.07.2019)
#sonic the hedgehog#sonic#Rouge the Bat#rouge#2018#work in 2018#shadow the hedgehog#Cream the Rabbit#Amy Rose#Blaze the Cat#sketch#byKS#SSKS
88 notes
·
View notes
Text








SKE48 Documentary 'IDOL' | 🧡💚❤️
#matsui jurina#Jurina#SKE48#TeamS#Suda Akari#Akarin#TeamE#SSK#Senbatsu Sousenkyo#2018#10thanniversary#Idol#Documentary
23 notes
·
View notes
Text
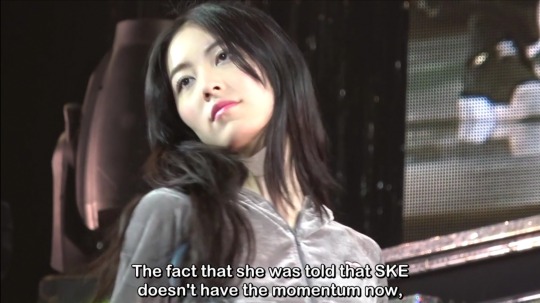
It’s been one year
One year since the day Jurina won the AKB48 General Elections. It was a day of lots of emotions. There was passion, there was frustration, there were tears, and there was joy.
This was something she had worked for 10 years to achieve. She pushed herself to the physical and emotional limit, voiced her strong passion to her fellow members, and stood alongside them with pride.
She may have given harsh words to some, but they were out of the desire to bring the group back to the top.
She gave kindness to Sakura, her rival, when she had just moments earlier cried in frustration.
She hugged so many members who ranked in and shared in their happiness.
She took her place on her throne.
Although there were lots of bittersweet memories from when she took her hiatus, it still made me so happy to see her shine when she had finally reached the goal she had been pursuing for years.
I hope that this summer, she will burn brighter to make up for the time she was absent during her hiatus last year. I will continue to support Jurina and SKE48!
Matsui Jurina, congratulations for your victory on that day.
#matsui jurina#SKE48#AKB48#AKB General Election#senbatsu sousenkyo#akb48 world general elections#akb48 ssk 2018
9 notes
·
View notes
Photo

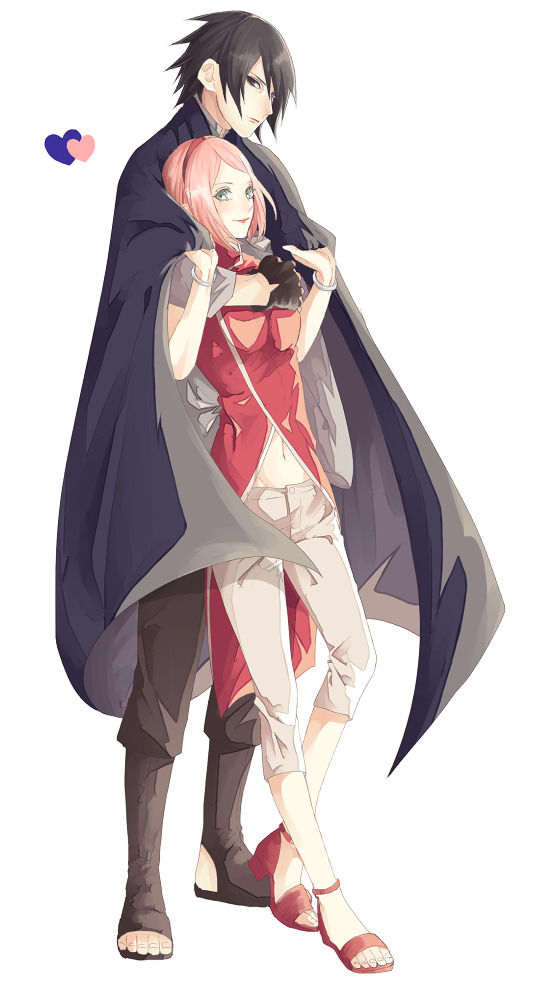
☺️💕🌸 - Cr: ssassakku
#ssk#sssk#sasusaku#sasuke#sasuke uchiha#sasukexsakura#sasuke x sakura#uchiha#sakura#sakura uchiha#uchiha sakura#cute#love#couple#anime#manga#fan art#sakura haruno#sakura week 2018#naruto#naruto uzumaki#naruto shippuden#this is too cute omg i love them#sarada#sarada uchiha#salada#boruto
641 notes
·
View notes
Text
Jurina broke down during the SSK Concert I repeat JURINA BROKE DOWN DURING THE SSK CONCERT


— Reports said that this happened during 48G’s Chance no Junban performance. Jurina started crying and was unable to stop, seeming to have trouble breathing, and was forced to leave the stage.
24 notes
·
View notes
Photo




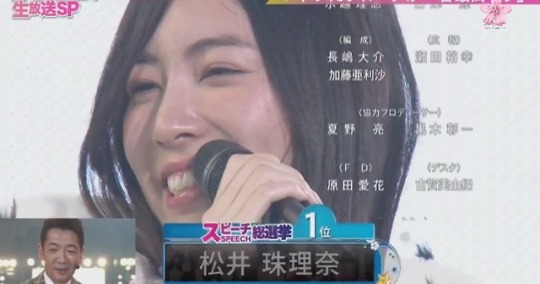
Her bright smile is killing me.
She finally did it!
World Champion Jurina!
22 notes
·
View notes
Text
My viewpoint towards this whole Jurina and Sakura thing
People make mistakes and Jurina looked shit that day. So can you all just be nice people and forgive her? Sakura getting hurt is something I can understand, but if she is really a strong girl, she should have stood up and tell her own side of the story! She's making Jurina like a evil queen or something.
Honestly, originally I didn't like Jurina or Sakura. Jurina gave me the vibes of a super proud girl who grabbed Acchan's center position. Sakura was just...plain and boring and was there because of management. Now I've learnt to love them. Jurina's confidence is her charm. Sakura's actually a big fan of gaming and her smile is amazing. They both have their own flaws, but this is what they are!
I wouldn't be suprise if all of this stuff was pulled of by mnet to create more "drama". I love Jurina more but I also love Sakura so can everyone please just let this down because from what I can see both girls were suffering from great pressure that day. Jurina looks like she went crazy at that point and Sakura...is just not in the mood.
I'm sorry for this whole long piece of thing, but I figured posting my opinion will get less backlash compared to posting it on stage48.
#akb48#ske48#hkt48#matsui jurina#miyawaki sakura#jurisaku#2018 sousenkyo senbatsu#2018 ssk#ssk#produce48
6 notes
·
View notes





