#RP.me
Text

✷ wavy
3 simple icon templates by spnpsd
like/reblog + send a message for the link
#icon template#icon pack#discord icons#dash icons#icons#dash icons psd#dash icons template#dash icon templates#psd template#rph#indie rph#free template#free psd#free resources#free dash icons#rp resources#roleplayer.me#rp.me#indie rp#rpg#rp help#rpme
202 notes
·
View notes
Text



MY HEART IS A CLOUD
by @dreamyjelly of dreamy atelier | layout pack by zel, optimized for use on roleplayer.me !
FEATURES
layout - my heart is a cloud
optional characters before & after display name
color matched elements for convenience - customizable
gradient background and gradient border around default image
about me template - new message
ringing notification bell
icon (50 x 50 px)
interests filler - heart bomb
animated heart detail & heart icon (recommended at least 110x110 px)
toggle accept to see pop up message!
CREDITS
fonts :: questrial via google fonts
ACCESS & TERMS OF USE
download :: links available on the dreamy atelier server
do not redistribute
do not remove my credit
do not recreate, replicate, or steal elements of my code
join the server here!
#rph#rp#rp resources#rp layouts#roleplayer.me#rp.me#about me template#z: lyt#z: amt#z: filler#lyt: default
67 notes
·
View notes
Text




MISC FILLERS | by heartbeam
after lengthy hiatus, i'm back! these fillers can accessed on discord.
#indie rph#rph#rp help#coding#indie rp themes#indie rp#roleplay#roleplay resources#rp resources#discord 1x1#1x1 rp#roleplayer.me#rp.me#rp.me layouts#roleplayer.me layouts
24 notes
·
View notes
Text



MORE PREMADES HERE:
https://breatheagainpremades.sosugary.com/thumbnails.php?album=342
#vyvan le#vyvan le premades#premades#roleplayerme#rpme#rpmades#roleplay premades#rpme premades#roleplayer premades#rp.me#rp premades
20 notes
·
View notes
Text
HTML BASICS

hey goobers, let's learn some basics for rp.me HTML coding.
under the cut, we have:
-getting image URL
-what are hex codes?
-how to post a gif/image
-how to add a background
-how to bold, italic, underline, or highlight text
-coloring text
-centering text or right aligning text
-line breaks
-creating a link
*ignore my typos, i'm stupid
**if you need any extra help w/ these, lmk on discord @feralgnat

getting image url:
i'm only adding this because it's important for other steps and i don't wanna assume y'all know how to get this.
to get a image url, typically you can right-click on any interwebz photo and click "copy image link/url."
you can also upload onto imgur or similar places and still copy the image url. some sites have specific copy zones for those urls, but i always just right click and copy. up to you.
make sure your url ends in .jpeg, .png, .gif and similar. i don't think .svg works for html coding but i am probably wrong and stupid.

hex codes:
we're gonna be using a lot of hex codes too so here's what they are!!!!
hex codes will have # and 6 characters after that represent any color you can think of. for a full list of hex code colors, go here and look around. copy and paste that number/letter code, including #, and use that in any codes that require hex codes.
black: #000000
white: #ffffff

posting gif/image:
whenever you're posting a gif or an image, you'll use the same code, which is:
<img src='IMAGE URL HERE'>
with this code, it will post the original size of the photo you're using. sometimes that's OK!!!!!! but a lot of the time, we are lazy and don't want to personally resize pictures. there is a solution!!!
back to our original code but with a new addition:
<img src='IMAGE URL HERE' width=100>
or <img src='IMAGE URL HERE' height=100>
this code will keep the aspect ratio the same, but will now make the picture 100 pixels in width (or height in the second code). you can TECHNICALLY add both width and height to your code, but you might fuck up the aspect ratio (you do you, tho). you can obviously edit the width/height number to whatever space you need to fit it in. you'll probably have to play with it and adjust it a lot, but that's life, baybee.

adding a background:
idk this code off of the top of my head, but here u go.
background image:
<style> body {background-image:url("URL HERE") background-attachment:fixed; background-repeat:repeat; background-position:top; }</style>
the url used should end in .jpeg, .png, .gif, or similar.
background color only:
<style> body {background-color:HEX CODE HERE; background-attachment:fixed; background-repeat:repeat; background-position:top; }</style>
(this code could prob be shorter but i'm not touching it. what if i fuck it up? we will DIE!!!!!!! more code is better than less code, imo)

bold, italic, underline, or highlight text:
bold: <b>text herehehehehrehherehhe </b>
italic: <i> text heehrhehrhehhehehheh </i>
underline: <u> text herehehrhehrheh </u>
highlight: <mark> text herehehrhehr </mark>
there's a way to change the highlight color, too!!! add this code:
<style> mark {background-color:ADD HEX CODE;
color: black; } </style>
background color is the actual highlight color and the second color is your text color. typically we're gonna use black but you can also adjust that with another hex code if ur feeling fancy.
with all of these codes, do not forget to add the second code when you are done with transforming whatever text you're working with. those </> codes are your friends.

coloring text:
you're gonna need ur handy, dandy hex codes for this too.
before text you wanna color, use:
<font color=HEX CODE HERE>TEXT WHEEE</font>
once again, don't forget that </font> or else everything after the code will be the color you chose. unless you want that.... it's your life.

centering text or right aligning text:
centering:
<center> TEXT OR PIC CODE??? WHATEVER </center>
right align:
<p align=right> TEXT OR PIC OR WHATEVER </p>
left align (default but here u go):
<p align=left>TEXT WHEEEE</p>

line breaks:
many of you prob know this but JUST IN CASEEEEE
new line: <br>
skip a line: <p>

creating a link:
<a href='LINK URL'>link name</a>
#rp.me#roleplayer.me#get crazy get stupid#html#resources#this post likes to not show up in the resources tag#why
16 notes
·
View notes
Text









#Melissa Barrera and Jenna Ortega#Melissa Barrera and Jenna Ortega premades#melissa barrera#melissa barrera premades#jenna ortega#jenna ortega premades#roleplayer.me#roleplayer.me premades#rp.me#rp.me premades#premades#makayla
11 notes
·
View notes
Text













Chloe Bennet
x13 500x700px premades of Chloe Bennet. Please reblog if using, credit: creativian@tumblr if using.
7 notes
·
View notes
Text






【like/reblog if you take.】
10 notes
·
View notes
Text









˖˚⊹ ᖭི༏ᖫྀ ⊹˚˖
170 x 220
17 notes
·
View notes
Photo

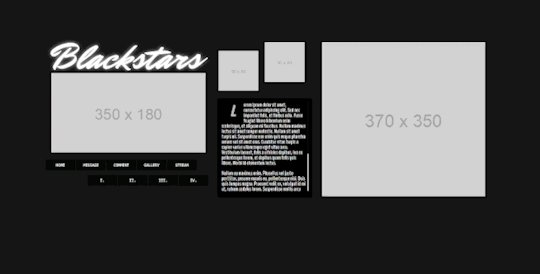
.・。.・゜✭ OBSIDIAN TOWER LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me layout#roleplayer#rpm.me#roleplayer.me layouts#rpresources#rpm layouts#rp.me layouts#resources for roleplayers#roleplayer.me#aniroleplay#creativian#rp.me
39 notes
·
View notes
Text

✷ capricorn energy
an airdrop inspired template by spnpsd
like/reblog + send a message for the download link
#airdrop template#airdrop templates#airdrop#template#templates#free template#html template#roleplay codes#roleplay code#rp code#rp codes#rp.me#rpme#roleplayer.me#interest filler#interest fillers#comment code template#comment codes#comment code#comment template
86 notes
·
View notes
Text









18 notes
·
View notes
Text

Selena Gomez Valentine's Day Pack Here ($4.00)
https://payhip.com/b/7tivq
#selena gomez#selena edits#selena gomez premades#premades#roleplayerme#rpme#rpmades#rp.me#payhip#paid content
7 notes
·
View notes
Text
INTRODUCING KATAMARI CODING

hey goobers, i wanna introduce you to a sick resource if you haven't already heard of it. i almost exclusively use this site to edit my profile because it's a goldmine for individual myspace codes.
it doesn't have EVERYTHING, but it's extremely useful when you're tinkering with your profile.
more details under the cut~

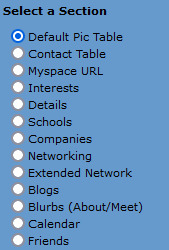
first of all, click profile 1.0 and go to "sections." you'll probably use this part of the site the most.
you are given many choices of section to fuck around with:

with this tool, you and edit each individual section of your profile -- even having the option to hide each section entirely.

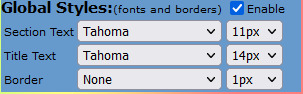
on each page, you can enable "global styles" which allows you to add a border to sections or you can edit font style and size.


you have other options on this side, too. i usually just play with sections, left col, right col, and default but you should def explore on your own!
left col has codes to hide things in the left column on your profile, while right col has codes to hide things on the right column. (WHAT?)
default has a random hodge-podge of overall profile codes that you can add as well! go crazy! get crunk!

i really think this site is VERY easy to use. i typically keep things very "myspace default profile" looking but with enough time, you can really make your profile your own.
i highly recommend testing each code one at a time to make sure you actually like the look on your profile. it will be easier to do it all separately so you can easily identify which codes you do or do not like. but if you wanna add it all at the same time, go for it. i'm not your mom.
13 notes
·
View notes