#rpm.me
Text

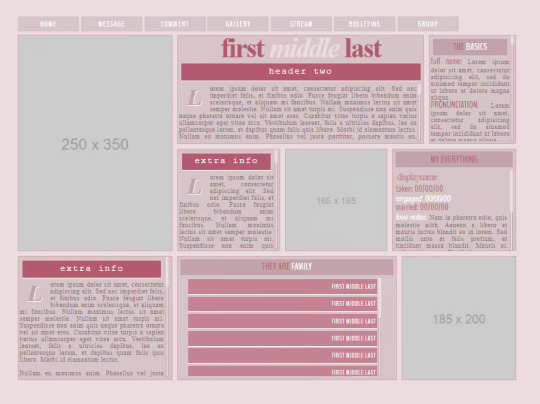
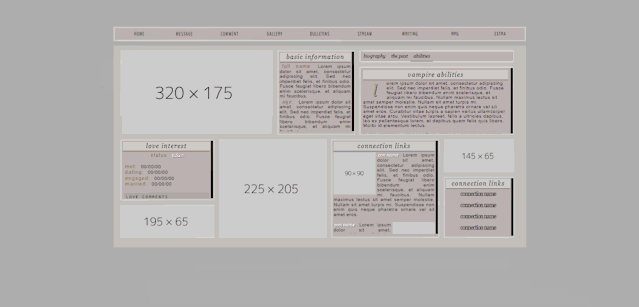
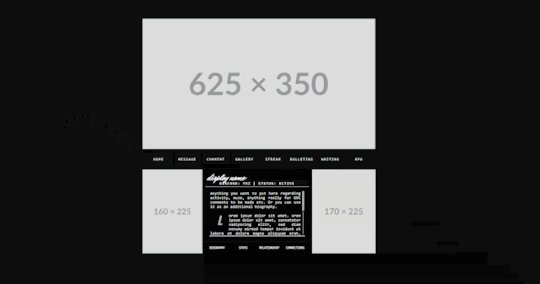
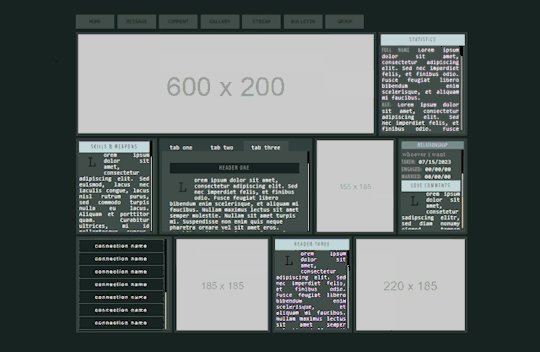
.・。.・゜✭ AESTHETIC COLLAGE LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm.me#rpm layouts#premium layout for rpm#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources
11 notes
·
View notes
Photo

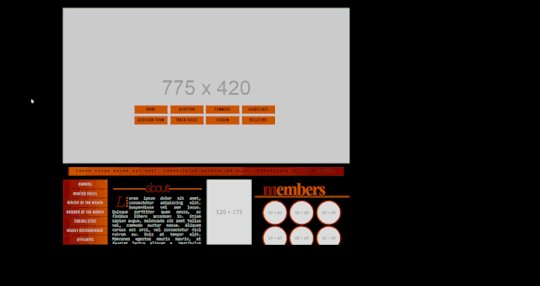
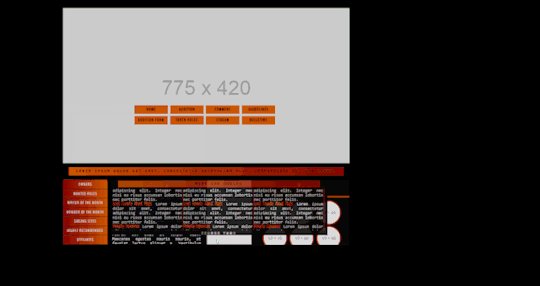
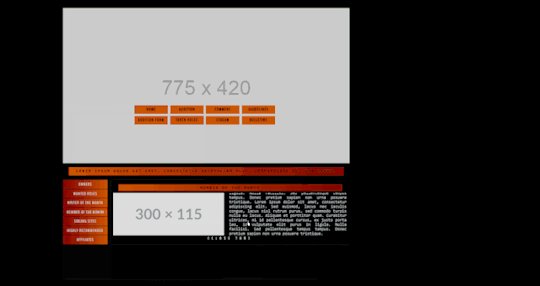
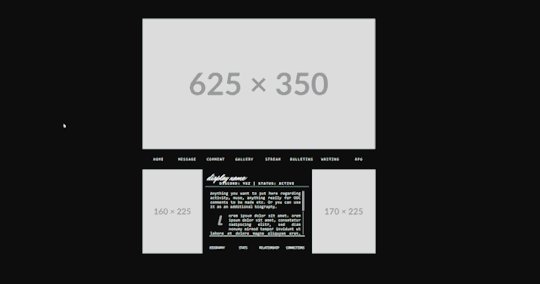
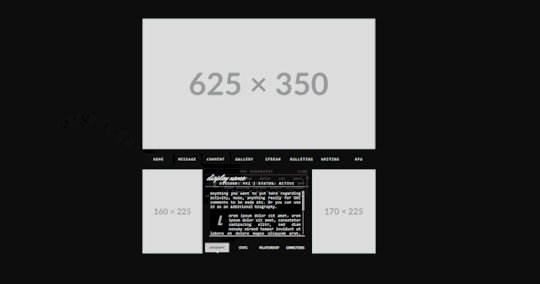
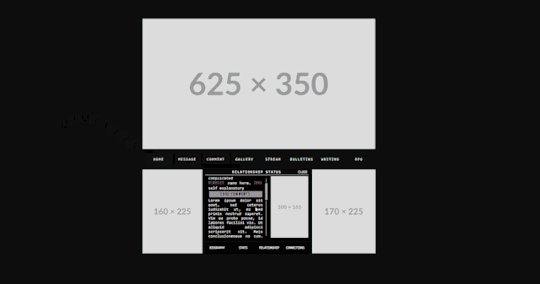
.・。.・゜✭ OBSIDIAN TOWER LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me layout#roleplayer#rpm.me#roleplayer.me layouts#rpresources#rpm layouts#rp.me layouts#resources for roleplayers#roleplayer.me#aniroleplay#creativian#rp.me
39 notes
·
View notes
Text

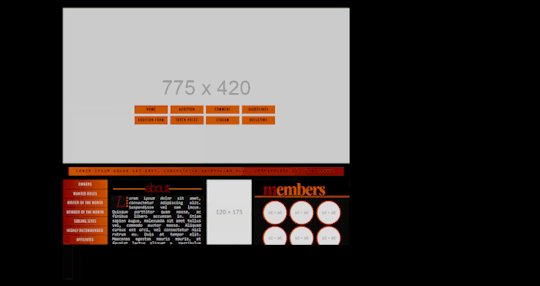
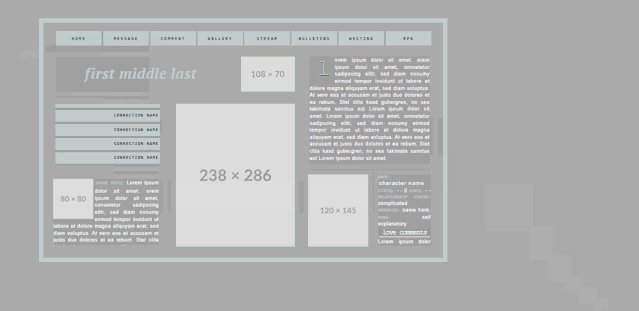
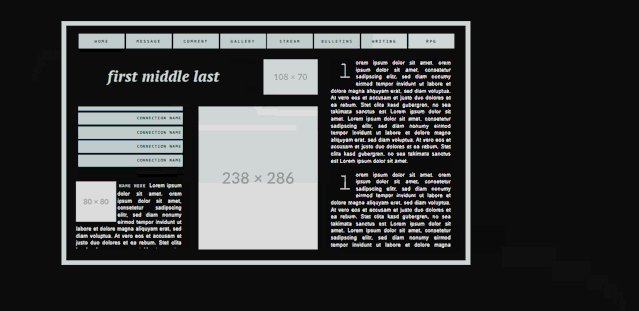
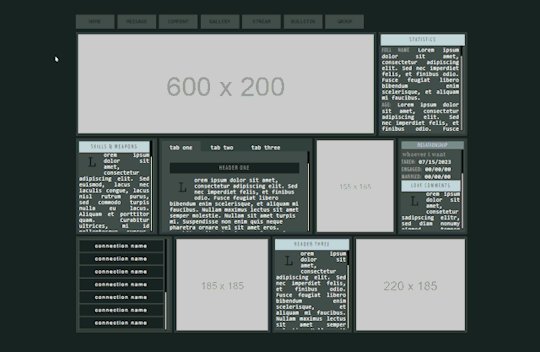
.・。.・゜✭ PREMIUM LAYOUT #42 DIV LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm.me#rpm layouts#premium layout for rpm#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources
14 notes
·
View notes
Text

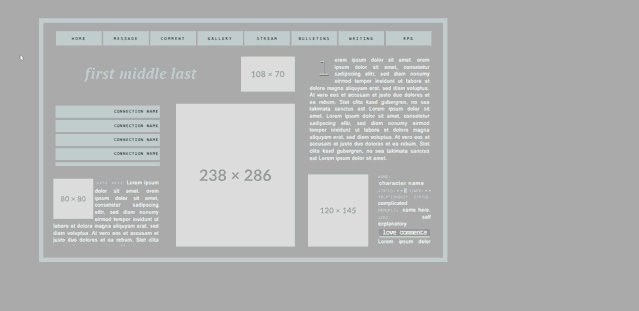
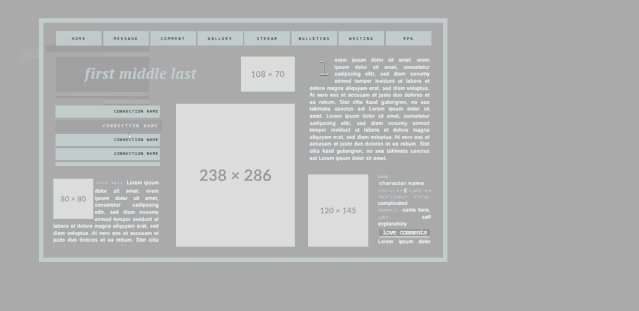
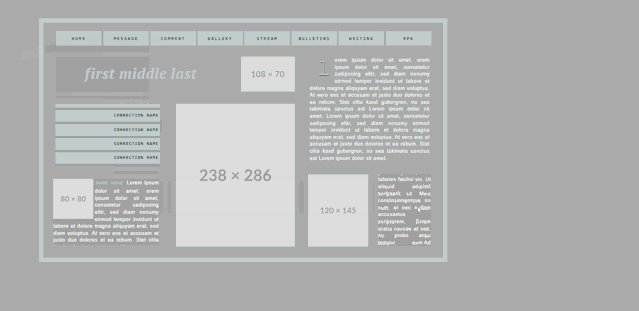
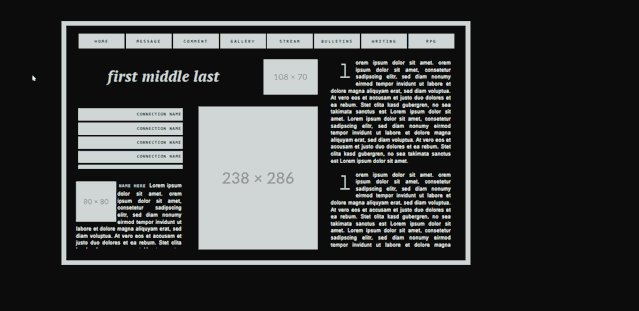
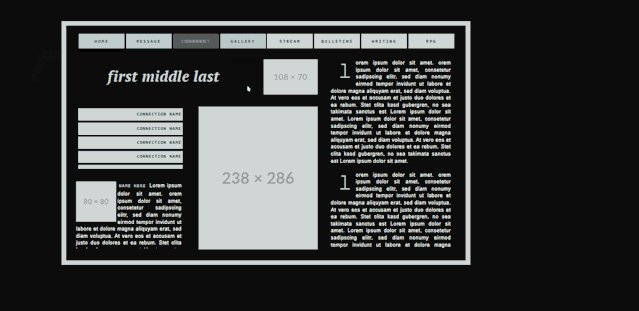
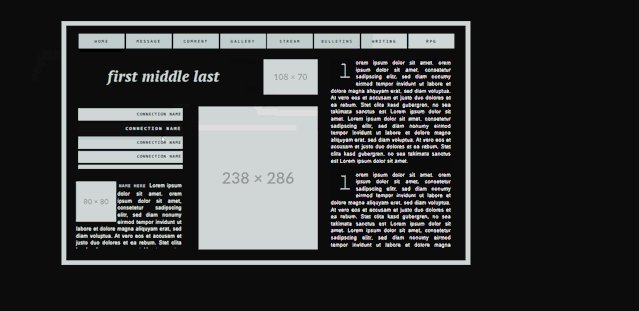
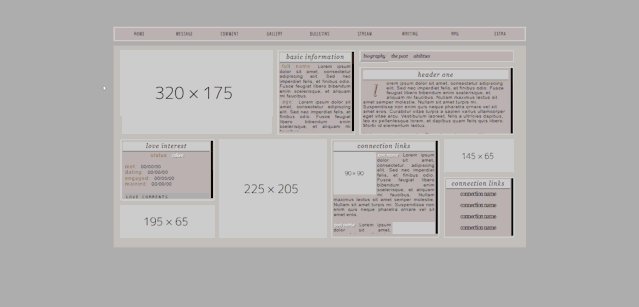
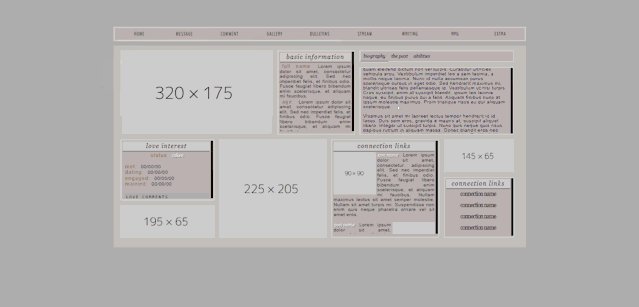
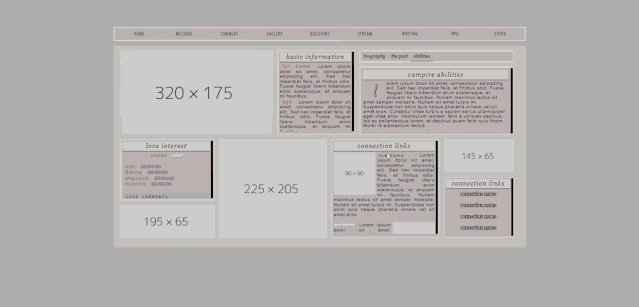
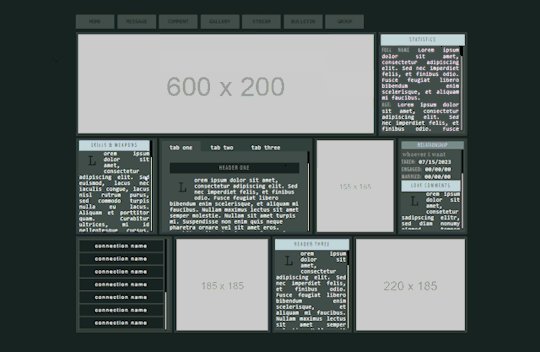
.・。.・゜✭ PREMIUM LAYOUT #41 DIV RPG LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm.me#rpm layouts#premium layout for rpm#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources
7 notes
·
View notes
Text

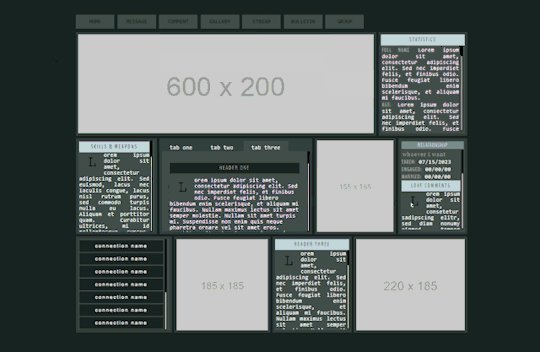
.・。.・゜✭ DIV LAYOUT #49 LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me layout#roleplayer.me#roleplayer#rpm layouts#rpm.me#premium layout for rpm#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources
3 notes
·
View notes
Text

.・。.・゜✭ DIV LAYOUT #48 LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#rpm layouts#premium layout for rpm#rpm.me#roleplayer.me#roleplayer.me layout#roleplayer#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources
3 notes
·
View notes
Text

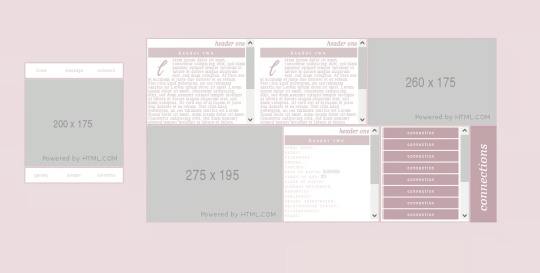
.・。.・゜✭ BLUSH DIV LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer#roleplayer.me layout#rpm layouts#rpm.me#premium layout for rpm#roleplayer.me layouts#rp.me layouts#rpresources#resources for roleplayers
9 notes
·
View notes
Text

.・。.・゜✭ PREMIUM LAYOUT #44 2 COLUMNED LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!I have also got my layouts for sale on kofi as well as psd colorings etc.
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm layouts#rpm.me#premium layout for rpm#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources#aniroleplay#anirp#aniroleplay layouts
4 notes
·
View notes
Text

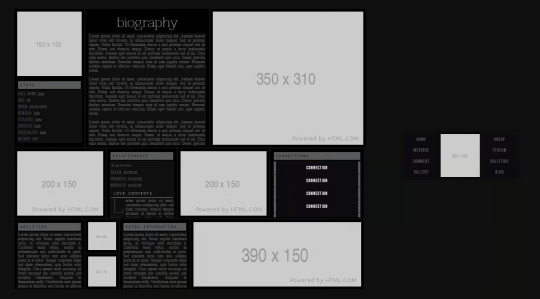
.・。.・゜✭ BLACKHEART LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm.me#rpm layouts#premium layout for rpm#roleplayer.me layouts#resources for roleplayers#rp.me layouts#rpresources
6 notes
·
View notes
Text
Writing Prompts / Re Death.
TW: Mentions of Death / dying etc.
"Do you believe in life and death? Time to change that."
"Is there a way out of it? Can you spare me just for a while?"
"But… I don't want to die."
"Why won't you just take me already? I don't want to live no more."
"Are you afraid of me? "
"This is for the best."
"Take me back, I can't leave them."
"This isn't real?"
"H-How? How did it happen?"
"You're death right? Can I see… it? The, uh. Scythe?"
"You let them live, why?"
"You're meant to be the thing we fear and yet, you're not scary at all."
"I never pictured you to look like this, Death."
2 notes
·
View notes
Text

.・。.・゜✭ PREMIUM #38 DIV LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm layouts#rpm.me#roleplayer.me layouts#premium layout for rpm#rp.me layouts#rpresources#resources for roleplayers#premiumresources#premiumrpmlayouts
3 notes
·
View notes
Text

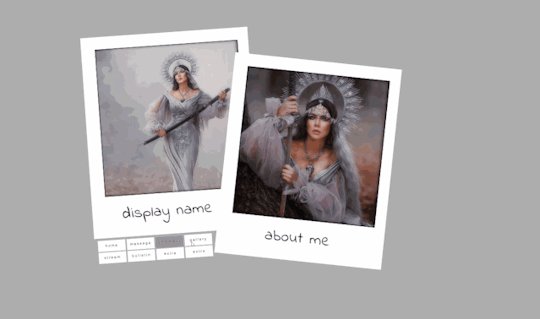
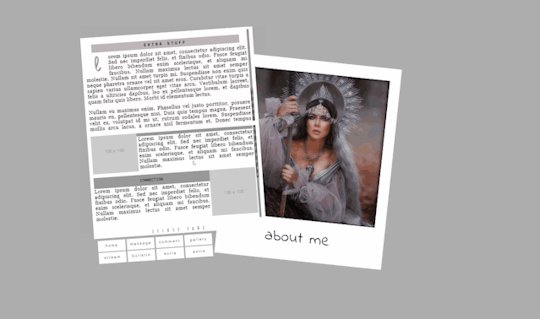
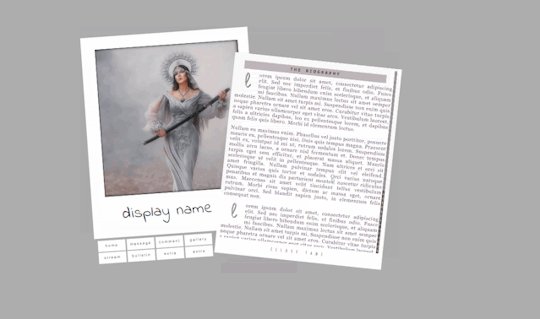
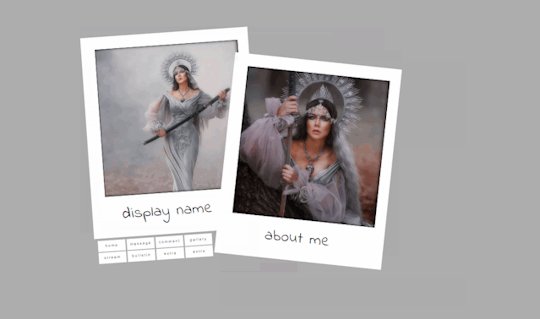
.・。.・゜✭ POLAROID DIV LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#roleplayer.me#roleplayer.me layout#roleplayer#rpm layouts#rpm.me#premium layout for rpm#roleplayer.me layouts#rp.me layouts#rpresources#resources for roleplayers
5 notes
·
View notes
Text

.・。.・゜✭ BLOSSOM LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#rpm.me#premium layout for rpm#roleplayer.me layouts#roleplayer#rpm layouts#rp.me layouts#roleplayer.me layout#roleplayer.me#rpresources#resources for roleplayers
5 notes
·
View notes
Text

.・。.・゜✭ VIVACIOUS LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#rpm.me#premium layout for rpm#roleplayer.me layouts#rpm layouts#rpresources#rp.me layouts#roleplayer#roleplayer.me layout#roleplayer.me#resources for roleplayers
3 notes
·
View notes
Text

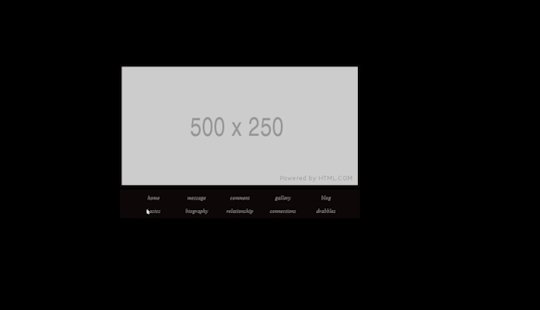
.・。.・゜✭ OF NIGHTMARES LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#rpm.me#premium layout for rpm#rpm layouts#roleplayer.me layouts#rp.me layouts#rpresources#roleplayer.me layout#roleplayer#resources for roleplayers#roleplayer.me
2 notes
·
View notes
Text

.・。.・゜✭ COFFEE SHOP LAYOUT BY XXBLACKSTARS
— PURCHASE VIA PAYHIP
for roleplay purposes. ( via roleplayer.me ) this is a fully coded adv. div layout. I have tested it on both google chrome and firefox. must have basic knowledge of coding to adapt.
— TERMS OF USE:
please do not remove the credit provided or claim as your own / repost. ♡
— SUPPORT ME:
if you enjoy my work and want to support me as a creator, you may do so by donating on my ko-fi page. any donation is greatly appreciated and helps me out a lot!
— PURCHASING INFORMATION:
you will the layout codes which is 100% coded by yours truly and you will be sent the codes to the email you provided after purchase. Any issues, feel free to contact me.
#rpm layouts#rpm.me#roleplayer.me layouts#premium layout for rpm#roleplayer#rp.me layouts#roleplayer.me layout#rpresources#roleplayer.me#resources for roleplayers
3 notes
·
View notes