#Learn CSS
Text

CSS Focus Blur Text on Hover
#css text blur#text focus blur#css blur#css tricks#css effects#html css#codingflicks#learn to code#code#frontend#webdesign#html#css#frontenddevelopment#css3#html5 css3#learn css
7 notes
·
View notes
Text

CSS Responsive Web Layout
Join Telegram
#simple responsive web design#learn to code#html css#webdesign#frontenddevelopment#css#css3#html#code#responsive web design#responsive website#learn css#css tricks#responsive layout#divinectorweb
3 notes
·
View notes
Text
PLAY/PAUSE BUTTON

I'M SOOOOOOO PROUD OF THIS LMAO!! I DID IT YESTERDAY(2023.10.26 ) AND I'M GONNA ADD ALL THE DETAILS NEXT!!
the animal crossing video is from whimsisadie
Right now, i'm working on the volume button and hope I'm gonna post the result soon :3!! sooooo stay soon~



2 notes
·
View notes
Text

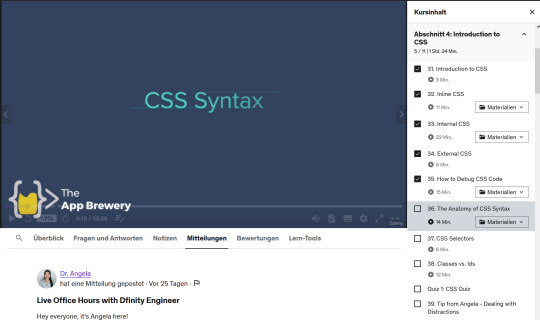
Current Coding Study Goal - Introduction to CSS & Intermediate CSS
I am currently working on a Udemy Course by Dr. Angela, called "The complete 2022 Web Development Bootcamp".
I am still pretty much at the beginning, having completed Introduction to HTML & Intermediate HTML.
Right now, i'm in the Middle of the Introduction to CSS - today I have completed:
- external CSS
- How to debug CSS Code
I have also played around and gotten a bit familiar with the Chrome Developer Tools & I managed to solve both Debugging Exercises which were part of the Course Material!
Ideally, I want to finish the Introduction tomorrow, so I can move to the next section & thus the next bunch of lessons on Intermediate CSS.
While i have never been one of the cool kids who whipped up crazy cool Tumblr Themes all by themselves I still used some HTML back then as well, so CSS and HTML come to me quite naturally so far - with some Trial & Error and reading Documentation I usually get by well.
Fingers crossed it will remain this way! ( . u . )
#study diary#study log#study#studying#studyblr#learn#learning#learn coding#learn html#learn css#studyspo#study motivation#sannas coding diary
9 notes
·
View notes
Text
Learn HTML Tags with WebTutor.dev: Your Ultimate Resource for Web Development Tutorials
HTML (Hypertext Markup Language) is the backbone of the web. It is the standard markup language used to create web pages. HTML consists of a series of tags that define the structure and content of a web page. In this blog post, we will dive deeper into HTML tags, what they are, and how they work.

HTML tags are the building blocks of a web page. They are used to define the structure and content of a web page. HTML tags are surrounded by angle brackets (<>) and are written in lowercase. There are two types of HTML tags: opening tags and closing tags. An opening tag is used to start a tag, and a closing tag is used to end it. For example, the opening tag for a paragraph is <p>, and the closing tag is </p>.
HTML tags can also have attributes, which provide additional information about the tag. Attributes are included in the opening tag and are written as name-value pairs. For example, the <img> tag is used to embed an image on a web page. The src attribute is used to specify the URL of the image. The alt attribute is used to provide a description of the image for users who cannot see it.
HTML tags can be used to define headings, paragraphs, links, images, lists, tables, forms, and more. Here are some examples of commonly used HTML tags:
<html>: Defines the document as an HTML document
<head>: Defines the head section of the document, which contains metadata such as the page title and links to external files
<title>: Defines the title of the document, which appears in the browser's title bar
<body>: Defines the body section of the document, which contains the content of the page
<h1> to <h6>: Defines HTML headings of different sizes, with <h1> being the largest and <h6> being the smallest
<p>: Defines a paragraph
<a>: Defines a hyperlink to another web page or a specific location on the same page
<img>: Defines an image to be displayed on the page
<ul> and <ol>: Defines unordered and ordered lists, respectively
<table>: Defines a table
<form>: Defines a form for user input
<br>: Inserts a line break
<hr>: Inserts a horizontal rule
<strong>: Defines text as important or emphasized
<em>: Defines text as emphasized
<blockquote>: Defines a block of quoted text
<cite>: Defines the title of a work, such as a book or movie
<code>: Defines a piece of code
<pre>: Defines preformatted text, which preserves spaces and line breaks
<sup> and <sub>: Defines superscript and subscript text, respectively
<div>: Defines a section of the page for grouping content
<span>: Defines a small section of text within a larger block of text for styling purposes
Learning HTML can seem daunting, but with the right resources, it can be easy and enjoyable. One such resource is WebTutor.dev, an online platform that provides tutorials on web development, including HTML. The tutorials are easy to follow and provide a hands-on learning experience. The platform also offers quizzes to test your knowledge and a community forum to connect with other learners and ask questions.
In conclusion, HTML tags are the building blocks of a web page. They define the structure and content of a web page and can be used to create headings, paragraphs, links, images, lists, tables, forms, and more. If you are interested in learning HTML, check out WebTutor.dev for easy-to-follow tutorials and a supportive community of learners.
#learn code#learn code for free#school of coding#introduction to coding#learn html#learn CSS#learn JavaScript#programming training courses#how to learn coding for free#best way to learn coding#how long does it take to learn coding#HTML tags for headings#HTML tags for paragraphs#HTML tags for images#HTML tags for links#HTML tags for lists#HTML tags for tables#HTML tags for forms#HTML tags for input fields#HTML tags for buttons#HTML tags for divs#HTML tags for spans#HTML tags for anchors#HTML tags for meta data#HTML tags for stylesheets#HTML tags for scripts#HTML tags for iframes#HTML tags for audio#HTML tags for video#HTML tags for semantic markup
2 notes
·
View notes
Text
I really need to find some good tutorials, I can't find a single one I can understand/one that works.

7 notes
·
View notes
Text
How to loop through an array in Javascript?
1)- What is an array?
An array is a variable in JavaScript used to store data. Arrays are used when we have a large list of data and we want to store it to access it one by one.
For more information about arrays, how to create them in JavaScript and how to add, remove elements and join multiple arrays please check the following tutorial: https://purpose-code.com/javascript-arrays-how-and-what/
2)- How to loop through an array?
1)- For loop
To loop through an array the 1st common method is to use the for loop method.
The for loop method will run through the elements of the array, but it does not look for the element itself, but for its index/position in the array.
Let’s take an example to see how for loop works exactly.
To continue reading you can check the complete article below:
https://purpose-code.com/how-to-loop-through-an-array-in-javascript/
5 notes
·
View notes
Text
Glowing Search Box Form Effect using HTML & CSS
youtube
#front end development roadmap#youtube#htmlcss#webdesign#webdevelopment#tutorials#coding#frontend#learn css#css tutorial#csstricks#css effects#glowing#glowing effect#search form#search bar#learn#Youtube
3 notes
·
View notes
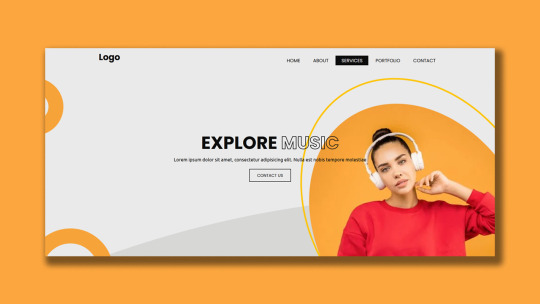
Photo

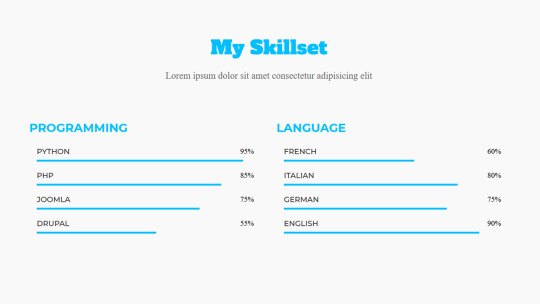
Responsive Skills Section Design
#skill section html css#responsive skill section#skill section page#html css#html5#css3#webdesign#frontenddevelopment#frontend#code#learn css#learn to code#codenewbies#responsive web design
3 notes
·
View notes
Text
SIMPLE CALCULATOR MADE BY JAVASCRIPT

In this post we show you how you can make Simple Calculator using HTML CSS & Javascript only.
Try to implement it and make more useful.
SOURCE CODE
#webdevelopment#webdesign#html5 development#javascript#css3#html#html css#html5#htmlcoding#learn css#coding#developer
3 notes
·
View notes
Link
2 notes
·
View notes
Text

Animated Search bar CSS
#animated search box#animated search bar#css animation snippets#css animation#codingflicks#html css#learn to code#frontend#css#html#css3#frontenddevelopment#learn css#learn css animation#search bar css animation#search bar
2 notes
·
View notes
Text

CSS Responsive Website Layout
Join Telegram
#divinector#html css#create a website#build a website#make a website#how to create a website#responsive website design#code#learn to code#frontenddevelopment#css#webdesign#css3#html#learn css
2 notes
·
View notes
Text
FIRST WEBSITE :3!!
I still need to learn how to make it possible for me to post there :(((!! If anyone know how to do it please help me!! I also need to make the follow button works :3!! I'm slowly learning (´▽`ʃ♡ƪ)
All what i need to do ↴
Make the post button work
make it possible to follow someone there
need to finish the whole website >w<!!

6 notes
·
View notes
Link
Thinking of learning some web development? Read this first!
Our newest blog at SoCraft briefly describes the basics 🌐
HTML, CSS, and JavaScript must be visualised to be understood.
Here, we describe a framework that will help you 🧐
#webdevelopment#web#webdesign#html#css#js#javascript#blog#tips#learn html#learn css#learn javascript#learning
4 notes
·
View notes
Link
2 notes
·
View notes