#I used to write in the little caption/image description sections to talk about them all individually but at some point tumblr broke that
Text















Baby boy brother birthday photos from last year that I just realized I never uploaded!
#cats#also hopefully it's not weird to still post photos of George (the brown cat) even after his death a little while ago. I just have so many#beautiful old pictures of him that I still love but just never had the time to sort through or upload (my cat photos folder on my#computer had like 450 pictures in it or something lol... SO many). I feel like it's kind of just honoring or appreciating him#and not actually strange or anything. like what am I supposed to do. delete them?? I want to share them still because he is beautiful and#perfect ! idk. aNYWAY. Also this is their 2022 birthday when they turned 14 years old. (even though I think when I posted#their 2021 bday I might have said they were 14 then too. I was off by a year lol). 2023 when they turned 15 I unfortunately#was feeling kind of sick at the time and didn't really have the energy to do the decorations like I usually do. So they just got a few#treats and stuff. But I didn't know that would be george's last birthday lol. :/#They also do not really know or care though. they're cats who cannot process it or know the concept of birthdays so. eh#I still have no idea how these got lost on the computer though. Like I had them fully edited ready to post but just sitting in a folder??#Since MARCH 2022 lol... ??? the folder was in another folder of pictures so maybe that's how I overlooked it#But it's my 'once every 4 months computer organizing and clean out time' so I was going tghrough looking for pictures#I could drafts posts out of or sort or etc.#They got lots more treats for this birthday because one of my friends actually game me a few gifts for them#elderly boys.!!!!#I used to write in the little caption/image description sections to talk about them all individually but at some point tumblr broke that#feature and for so long they never saved or weren't visible so I stopped doing them and just ramble a bunch in the tags instead#but I kind of miss them. Thinking about old posts of the cats where I commented on each photo individually too lol.. the good ole days
42 notes
·
View notes
Text
Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language beyond the reflexive, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to the Phaedrus, really. Think about it. Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. He offered us an updated choice, and we greedily took it, oblivious to the consequences. To borrow the parlance of a contemporary meme, he baked us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the
limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
Fuck, out of space. Okay, the illustration on page 46 is fucking useless; I’ll see you there.
(21)
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat, the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cheezburger cat, the copy of the picture-copy-copy, is so much closer to the original Platonic ideal than the written language that accompanies it. (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents. Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic.
οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν;
πῶς, ἔφη, λέγεις;
οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι.
“Don’t you know,” said I, “that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?”
“What do you mean?” he said.
“This,” said I, “that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.”
Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are a copy of this feared dishonesty in the soul.
Plato goes on to elaborate: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s false internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s fucking right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy.
But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one fucking guess for what Greek word is being translated as “medicine” in this passage. Ding ding motherfucking ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon.
But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is.
The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t meme without mimesis. Memes didn’t change between ‘06 and ‘07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret, Jane. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing.
The First Meme.
Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge.
Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on.
Go play.
262 notes
·
View notes
Text
Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language beyond the reflexive, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to the Phaedrus, really. Think about it. Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. He offered us an updated choice, and we greedily took it, oblivious to the consequences. To borrow the parlance of a contemporary meme, he baked us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
Fuck, out of space. Okay, the illustration on page 46 is fucking useless; I’ll see you there.
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat, the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cheezburger cat, the copy of the picture-copy-copy, is so much closer to the original Platonic ideal than the written language that accompanies it. (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents. Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic.
οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν;
πῶς, ἔφη, λέγεις;
οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι.
“Don’t you know,” said I, “that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?”
“What do you mean?” he said.
“This,” said I, “that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.”
Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are a copy of this feared dishonesty in the soul. Plato goes on to elaborate: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s false internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s fucking right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy.
But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one fucking guess for what Greek word is being translated as “medicine” in this passage. Ding ding motherfucking ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon.
But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is.
The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t meme without mimesis. Memes didn’t change between ‘06 and ‘07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret, Jane. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing.
The First Meme.
Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge.
Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on.
Go play.
28 notes
·
View notes
Note
So you have to know Rosemary isn't coming back. Not in Pesterquest, not in Candy, not in Meat. It's done. It's over. You let yourself get queerbaited because you're a moron.
Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to Phaedrus, really. The Plato dialogue. (You read that, right?) Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. The trickster god Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. We’d already taken writing from him, so this time he offered us a new choice disguised as a gift. And we greedily took it, again oblivious to the consequences. To borrow the parlance of a contemporary meme, he made us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat; it is the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cat that wants the cheezburger, the copy of the picture-copy-copy, is so much closer to its original Platonic ideal (Godcat) than the written language that accompanies it is to its own (speech). (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents.
Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic.
#long post#i didn't read this message i just wanted you to remember longcat :)#rosemary hate anon#that one guy
9 notes
·
View notes
Text
What she says: I'm fine
What she means: Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to Phaedrus, really. The Plato dialogue. (You read that, right?) Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. The trickster god Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. We’d already taken writing from him, so this time he offered us a new choice disguised as a gift. And we greedily took it, again oblivious to the consequences. To borrow the parlance of a contemporary meme, he made us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat; it is the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cat that wants the cheezburger, the copy of the picture-copy-copy, is so much closer to its original Platonic ideal (Godcat) than the written language that accompanies it is to its own (speech). (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents.
Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic.
οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν; πῶς, ἔφη, λέγεις; οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι.
“Don't you know,” said I, “that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?” “What do you mean?” he said. “This,” said I, “that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.” Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are an incarnation of this fear; Plato elaborates: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s flawed internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s fucking right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy.
But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one fucking guess for what Greek word is being translated as “medicine” here. Ding ding goddamn ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon.
But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is.
The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t interpret memes without mimesis. Memes didn’t change between ’06 and ’07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret, Jane. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing. The First Pharmakon. The First Meme.
Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge.
Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on.
Go play.
124 notes
·
View notes
Text
This week I had the opportunity to visit Fishbourne Roman Palace, and was very excited to see how they portray a Roman site to the public and engage their visitors. I went with my grandma, who I remember a few years ago saying to me “I don’t like museums”, although she seems to enjoy them much more now when we go together, especially if there’s something pretty to see and take photos of. We had an amazing experience there and I’ve picked out a few of the things that stood out to me to talk about; the museum area, the walk across the mosaics and the gardens. I will be writing about the “hands on” area in my next article, and following this I’ll be summing up my thoughts about how they have portrayed their site and how -theoretically- we could portray Malton Roman Fort (where my department have been excavating) to visitors if it were to be an attraction and museum in a similar way.
A picture of me standing in front of banners showing different types of artefacts
Content warning: images of and discussion of human skeletons
(And yes, I’m wearing a Pokemon T-shirt in the featured image, I had to stick an awkward photo of me in here somewhere)
My grandma looking at a model of a Roman bathhouse
History of the Site
Fishbourne Palace, located in West Sussex, is the largest surviving Roman building in Britain and dates to about 75AD. Most of the palace was excavated in 1960 by Sir Barry Cunliffe after it was accidentally discovered by a water company laying a new line over the site. The palace is so big that a museum has been built over the site to try and preserve as much of the building in situ as possible.
In size, it is approximately equivalent to Nero’s Golden palace in Rome and in plan it closely mirrors the emperor Domitian’s palace (the Domus Flavia) completed in AD 92 on the Palatine Hill in Rome. Fishbourne is by far the largest Roman residence known north of the Alps. At about 150 square metres, it has a larger footprint than Buckingham Palace.
Museum
The museum is the first part you will see on your visit, it is laid out with information on walls in a numbered sequence which gives a background to the Roman occupation of England and the context of the site. These exhibits are very text heavy, and are balanced by the display of artefacts and images & diagrams.
Panel 1 was about the discovery of the site
Panel 2 explained stratigraphy and the display demonstrated this.
Panel 3 was about the site
Panel 4 explained the Roman invasion with diagrams
As well as these more factual exhibits there are interactive activities such as building a Roman road and identifying gods by matching pictures together on a low table. The scale model of the site in the first room attracted my Grandma, allowing for a more tactile experience than viewing a local map.
A scale model map of the area. On the glass there is a diagram indicating where the modern road is.
There were also a lot of kids when I went who were all fascinated by the example weaving activity, the scale model map and the bust of Vespasian, shouting “That’s what he looks like!!”. It is so important to have such tangible links for people to be able to relate to people in the past and see even emperors as “human”.
A bust of Vespasian
The curators of the exhibition have clearly put a lot of thought into weaving multiple themes into one, for example the “imported elegance” panel, which displays wall plaster from Fishbourne, explaining how the elaborate finishes would have been done by a skilled craftsman probably from Italy, and displaying two images of wall paintings found in Italy which compare to the evidence from Fishbourne.
Panel 24: Imported elegance. The display shows wall plaster from the site, and shows wall paintings from other sites which are similar.
The final parts of an exhibition are just as important as the introduction and can leave a lasting impact on the audience, and at Fishbourne the final space has three panels, “Disaster”, “Burials”, and “The Jigsaw”.
The disaster panel explains how between 270 and 280 AD the palace was destroyed by a fire, and how it cannot be certain if the fire was accidental or deliberate, but notes that pirates were raiding the south coast at that time, a neat way of painting a picture and explaining a narrative whilst not asserting facts we don’t know, a lot of archaeologists I know would say that if we’re not sure on the facts we shouldn’t tell stories, which are vital to public engagement and understanding.
The accompanying display is a show of the destruction, with puddles of melted lead, buckled window glass and broken and discoloured pottery which has been repaired and reconstructed for the exhibit. Personally my eyes are drawn to the reconstructed pots more than the disarticulated glass. On the top shelf by comparison, there are lots and glass from the late third century that survived the fire, it’s a massive shame that my photographs didn’t survive however.
The human remains in the museum lie in a glass case.
The burials section is in association with the human remains that lie in the centre of the room which is captioned with “a pagan burial, oriented on a north-south line and discovered in the demolished ruins of the Roman Palace”, which is on the opposite side of the room to the rest if the information. This is probably due to issues to do with space, but it did confuse me having the information, remains and the explanation all in different places.
The panel explains how the ruin was salvaged after it burnt down and that people would take things of value before further demolishing the building. They say that later, probably towards the end of the Roman period, shallow burials were made in the rubble, and one grave was in the north wing which was much deeper and is still there now.
Human remains in a grave cut into the floor
The ethics of displaying human remains in museums is contentious, and I won’t go into full details here. I think it is a lovely gesture to have left the skeleton in the north wing in its final resting place. The sign accompanying the burial simply says that there was no dating evidence in the form of grave goods, but we know that the graves were cut after the palace was destroyed. I was left feeling a little bit frustrated about the lack of information about the burials, although I’m aware that specific information is missing from our records as archaeologists, even more general information about human remains and osteology would benefit visitors. All in all I felt like this lack of information translated to a lack of “respect” for these people as individuals, and that they were seen as artefacts only.
Panel 34: The jigsaw
(Sorry for the image with me in the background.. I guess we can say I’m a treasure?)
The final panel is a neat conclusion to the exhibit, displaying modern and medieval artefacts which were found in the excavation such as coins and pottery which got there through ploughing, and captions this with the story of how the site was uncovered by workmen in 1960. Finally the last image of the exhibition is comprised of images of trenches, finds, archaeologists and analysis overlaid with a jigsaw which is a beautiful and emotive image. This choice to focus on archaeology and archaeologists as well as Roman history is masterfully played out, integrating the modern process of excavation neatly with the archaeology itself.
Image with a jigsaw overlay of archaeologists working on different aspects of the Fishbourne excavations
The Mosaics
Cupid on a dolphin mosaic
Walking around the bridges to see the mosaic floor was by far my favourite part. It was amazing to see the beautiful mosaics, each one different, laid out as though in the villa. The open layout of the room gave an immense sense of space and a feeling of awe, which is a key part of engagement at any heritage site. It is also almost entirely flat or ramped sections, making the exhibit one continuous experience.
My grandma looking at the mosaics
Practically, each mosaic is separated and labelled in a numbered sequence, meaning that you can walk around the room in a loop following the trail and and back at the start, although the route is not necessarily fixed. Each information board is located where you can see both it and the mosaic at the same time, with a description of the art style or purpose of the room and a reconstructed diagram of the art. Of course, at a basic level it is very important to be able to see both the information & diagrams and the mosaic at the same time to be able to understand and compare the information to reality and encourage learning and critical thought.
A shell mosaic
Something which I only spotted on my second visit was “the digital palace”, an amazing model which lets the user explore a reconstructed villa, clicking to walk into different rooms and looking around in 3d using the mouse. This was on understated computer desk in the middle of the exhibition which the user had to sit down to use, hopefully the museum will be able to find a way to make this technology easier to access for everybody to see and enjoy on a bigger screen!
The computer desk with “the digital palace” on the screen
Computer screen showing a digital model of a roman room, it says “Room N1, Hypocaust Room
Information and instructions about The Digital Palace; a representation of the North Wing made by Anthony Crew.
At the far end of the room there is a viewing platform displaying a slideshow of old and funny images of the archaeological process, and the options of three films called “1960s excavations”, “New Discoveries” and “Mosaic Care”. The use of audio and video technology allows a different way of presenting the archaeology than in the rest of the exhibit which gives the audience a different way to learn that appeals to them most, not to mention being very valuable for visually impaired or hearing impaired visitors. My only concern was that there were no chairs, meaning that visitors must stand to watch the films, which can be difficult or offputting- I also found the soundscapes coming from the viewing platform to be a bit odd.
The Hadley Trust viewing platform showing Barry Cunliffe working on the Medusa mosaic
Garden
The garden didn’t engage me as much but my grandmother loved it; she said she enjoyed the “colourful part with flowers and the pretty green shaped hedges”. It can be difficult for people without an interest in history to engage with museums, but the way the garden was portrayed clearly made an impact on her and she said that she would be happy to revisit based on that. It was designed to look like the grand garden of a Roman villa, with a beautiful scented lavender bed funded by the friends of Fishbourne Roman palace.
View of the gardens; a big grassy space surrounded by hedges laid out in angular patters.
The best part of the garden for me was the themed Roman flower beds. I thought it was an incredibly creative idea, with each flower bed representing a different theme, including medicine, herbs, beauty and all sorts. It smelled and looked incredible and that sensory experience made all the difference to me in enjoying the garden. I’m not sure if my grandma noticed the themes but she loved the flower beds in the same way as I did, noticing the strong scents and bright colours.
A flowerbed with a panel which says “medicinal plants”
Collections Discovery Centre
This building is separate to the museum, opened by Tony Robinson on Time Team in 2007, allows visitors to see artefacts in a more peaceful and very well lit modern area separate to the main museum. There are interactive drawers where visitors can open them to see collections of pottery, glass, bone and more and curated displays behind windows. Visitors are able to look through the window displays and see the store room and scientific research room, adding a new depth to the museum which isn’t just about the Roman history but also the archaeological process and storage of artefacts, which Fishbourne highlights very well.
A window into the conservation laboratory
Artefacts in drawers which visitors can open.
Artefacts in drawers which visitors can open.
A window into the conservation laboratory
The Sensitive Store is behind a window display, which displays a variety of artefacts
All in all our visit to Fishbourne was very enjoyable, and I was inspired by the way in which they portrayed Roman history and culture to a modern audience. I’ll be posting soon about their “hands on” area, which was an incredible way of engaging all ages and types of audience in hands on activities related to archaeologists and archaeology. Following that I’ll be using this research to construct a theoretical plan of how we could portray Malton as a site if we were to have a visitor centre or museum, so stay in touch and make sure you subscribe to email notifications!
Let me know what you think in the comments or tweet me @EdgyTrowel!
This article was written by myself with help from Chloe Rushworth, you can check out her heritage blog and posts about the Malton dig here: https://archloology.wordpress.com/. Photos by myself and my Grandmother.
I visited Fishbourne Roman Palace: Here's my review on how they engage their audience... This week I had the opportunity to visit Fishbourne Roman Palace, and was very excited to see how they portray a Roman site to the public and engage their visitors.
11 notes
·
View notes
Text
Yokai Watch News: Yokai Watch 4 & Forever Friends
The official websites have updated with new information again, and Corocoro has been released for this month as well.
So, as always I will translate and summarize the most notable news that have come out from this.
Beware of spoilers, naturally!
--
This time around we got news about:
Yokai Watch 4
5th Yokai Watch Movie - Forever Friends
Merchandise
New Yokai for Puni Puni and World
This time around there won’t be much of Corocoro because for the most part the websites either updated with the same information, or there isn’t much new info to begin with.
--
Yokai Watch 4 News:
Corocoro has released information about Yokai Watch 4, and the official website of the game has updated as well.
For the most part both of these just go over information that is evident from simply watching the trailer and the demo footage, both of which I have translated already.
That of course being showing off the new battle system and graphics, as well as the fact that yokai who appeared in the Shadowside anime will also appear in the game. All of these I feel are better understood by just watching the footage.
But the website does have this bit on changing playable characters that they spell out more clearly:

操作キャラクターをチェンジ!
Change Playable Characters!
プレイヤーが操作するキャラクターを
ナツメから途中でトウマにチェンジ!
操作キャラクターを变使することで、
入る場所や使えるウォッチが変わる!?
The playable character changed
from Natsume to Touma along the way!
When you switch between playable characters,
the places you can enter and the Watch you use change!?
操作可能なキャラクターは
複数。
遊びの幅がグングン広がりそう!
There are multiple playable characters.
The scale of the game keeps expanding!
To me, this doesn’t make it completely clear if you can change characters by choice, or if there is pre-determined instances when the switching occurs.
But based on the fact that it seems that there’s places exclusive to certain characters, and how changing characters worked in 3, I’m assuming you can change between available characters whenever you want? But you might need to be certain characters to advance the plot at points.
--
Yokai Watch Movie 5 News:
This month’s Corocoro has a section on Forever Friends, but it’s fairly short, and for the most part just goes over old information. For example, all the little descriptions next to the characters are just repeats from older issues, essentially.
These are the only truly new pieces of information out of it:

おなじみのエンマ大王に
重大なヒミツが!?
The Enma we're familiar with
has an important secret?!
エンマ大王はシンたちの仲間ではなく、 敵として立ちはだかる!? 真相は次号で判明だ!!
The Great King Enma stands before Shin and his friends, not as an ally, but as an enemy?! The truth will be revealed next issue!!

妖魔界を揺るがす戦い、そして-
エンマ大王誕生の物語!!
A battle that shakes the Yōmakai, and -
The Story of how the Great King Enma came to be!!
シンたちは妖魔界で次代のエンマ大王を決めるため開催される「エンマ武闘会」に参戦!!
ここで世界を支配しようと企む悪の妖怪と対決することに。
猫又たちの大暴れを見逃すな!!
In the Yōmakai, Shin and his friends participate in the "Enma Butōkai", which is held to determine the next Great King Enma!!
There they confront evil yokai who plot to take over the world.
Don't miss the great rampage of Nekomata and the others!!
-
Note that Cocoro also currently features the manga adaptation of this upcoming movie, though from what I hear it’s like the previous one, so it will be a fairly condensed, shortened version of the story.
I’ve not seen anyone post full scans of the manga chapters, which is understandable, but this image has been making the rounds, featuring a new character who could presumably show up on the full movie as well:

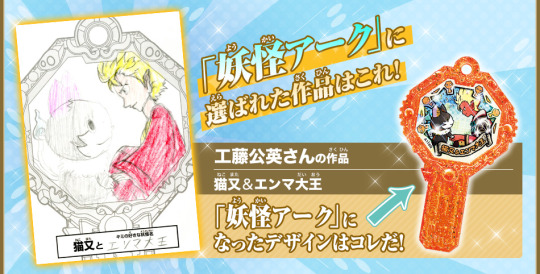
His name is 紫炎/Shien, which is written with the kanji for “purple” and “blaze”, and the caption informs us that he is a candidate for becoming the next Great King Enma.
Now, while this isn’t much info, the new merchandise I am about to go over is all tied to the movie as well.
--
Yokai Watch Merchandise News:
First of all, the official website for the 5th movie has updated to feature the winner of the Yokai Ark Design Contest, where children where supposed to draw an Ark design, featuring their favorite yokai together with Nekomata.
And the winning design is the one that will be turned into an actual Ark:

However, there is various lesser prices as well, which I have gone over before, and various magazines will gradually reveal the rest of the winners.
-
Next up, the b-boys website has updated with two more toy sets that are coming up.
First is the “DX Yokai Watch Elda Zero & Jin Power-up Kit”.
This entire kit will be released in December and will cost 2400 Yen.
It comes with two new covers one can attach to their Yokai Watch Elda (sold seperately) to give it either the “Zero” or “Jin” look:

Adding to that, this banner here talks about how one will be able to download update data for the Yokai Watch Elda, to get it up to speed:

The URL listed there will supposedly provide additional information on how to update the Elda, but as of right now it doesn’t seem to go anywhere.
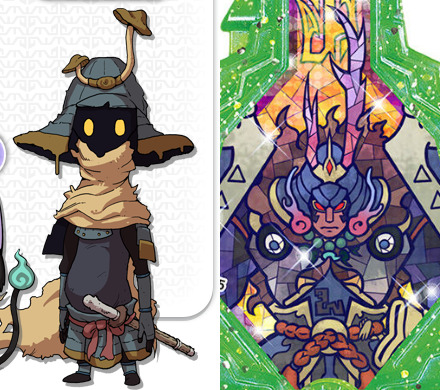
Also, this kit will come with a new Yokai Ark, the first Ultimate Rare Rank, which had previously been listed as the rarest possible rank. (Though I wouldn’t wonder if they introduce better ones eventually.)

The yokai on this Ark is called “Ame no Murakumo”, which seems to be derived from ”Ame-no-Murakumo-no-Tsurugi”, the original name of the legendary sword Kusanagi.
I also want to point out that Ame no Murakumo seems to bear more than a passing resemblance to Sū-san, who was also suspiciously not given a “Godside” form in last month’s issue of Corocoro, leading me to believe the two are the same character, but that is just me speculating.

I dunno, what do you think?
-
Next is a new toy set called the “DX Enma Rod”, though note that “Enma” here is written with the kanji 炎/En (”blaze”), rather than the 閻/En from Enma’s name.
This set will be released in November and cost 4800 yen.
It’s this toy weapon:

The light in its center, called an “Oni Face” here, is said to be able to glow in 7 colors, though they only show five here:

The set also includes a special “Ryūtō Yokai Ark” that can be used with the toy:

“Ryūtō“ would literally translate to “dragon light”, and from what I gather, it refers to mysterious lights, similar to will-o'-wisps, that can sometimes be seen at sea. It’s also written with the exact same kanji as the Chinese word “lóngdēng”, which refers to dragon-shaped lanters.
The two sides are called “龍燈羅雪” and “龍燈紅華”, but I don’t know what the correct pronounciation of them is. I’m going with “Ryūtō Rasetsu” and “Ryūtō Kōka” right now, but they could be wrong.
EDIT: “Ryūtō Rasetsu” is correct, but “Ryūtō Kōka” is wrong, it should be “Ryūtō Benibana” .
This graphic depicts the different play functions:

The first, labelled with “1″, shows the way you’re supposed to summon the “dragons of fire and ice”, so, the dragon depicted on the Ark.
It’s as simple as turning the Ark to the left for the ice dragon, and to the right for the fire dragon. After turning the Ark, the toy will play a different tune depending on the dragon, and then pushing the trigger will “summon” the dragon of your choice.
The second, labelled with “2″ is the fact that the light will turn into different colors and play different sounds depending on how long and often you push the trigger.
What’s interesting is this part:

This part mentions that you can use other Arks too, who have a different sound, but it also mentions a “Yasha Enma”, without explaining who or what that actually is.
It’s also said that the Ryūtō Yokai Arks can be used with the Yokai Watch Elda, too.
-
And one last merchcandise thing, Corocoro teases that in their next issue they will reveal/talk about a “Yokai Ark Movie Special Pack”, which based on its name I am just going to assume will be a Yokai Ark pack with Arks specifically based on yokai from the movie?
--
Yokai Watch Mobile Games News:
This is going to be brief, since it’s just new yokai that were announced.
First off, Yokai Watch Puni Puni has a new event, which has already started as of the writing of this post, I believe.
It celebrates the game’s 3rd Anniversary, and adds new crossover characters with other notable franchises of Level-5, as well as Shadowside Hi no Shin/Hinozall:

-
And finally, Corocoro has shown off various Halloween-themed yokai variants that are coming to Yokai Watch World.
They’re Majokko Fubuki-hime, Trick Hikikōmori, 8-tōjin Hallowhis, Horror Orochi, Vampire Kyūbi, and Halloween Jibanyan.
The event will start on the 22nd, but of course this game can only be played in Japan.
--
And that’s it for the notable news from this month so far, I hope you found this helpful and/or interesting!
--
#yokai watch#youkai watch#yo kai watch#yokai watch 4#yokai watch movie 5#yokai watch translations#my translations#corocoro leaks#website updates
8 notes
·
View notes
Text
“Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language beyond the reflexive, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to the Phaedrus, really. Think about it. Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. He offered us an updated choice, and we greedily took it, oblivious to the consequences. To borrow the parlance of a contemporary meme, he baked us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
Fuck, out of space. Okay, the illustration on page 46 is fucking useless; I’ll see you there.
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat, the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cheezburger cat, the copy of the picture-copy-copy, is so much closer to the original Platonic ideal than the written language that accompanies it. (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents. Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic.
οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν;
πῶς, ἔφη, λέγεις;
οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι.
“Don’t you know,” said I, “that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?”
“What do you mean?” he said.
“This,” said I, “that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.”
Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are a copy of this feared dishonesty in the soul. Plato goes on to elaborate: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s false internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s fucking right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy.
But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one fucking guess for what Greek word is being translated as “medicine” in this passage. Ding ding motherfucking ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon.
But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is.
The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t meme without mimesis. Memes didn’t change between ‘06 and ‘07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret, Jane. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing.
The First Meme.
Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge.
Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on.
Go play.”
#by every god that ever was my dude#holy shit#save#this is the best existential crisis i've ever had#yall seem to think my writing is pretty okay but i can only dream of meeting this author#in a hypothetical dream of the future in which we are peers#for my mortal life#i will have to sustain myself by learning from their teachings#and bettering my understanding of their nigh-divine unholy wisdom#submission
19 notes
·
View notes
Text
A thesis on memes by reddit user cosmic daddy_ (WARNING: Long Post is Long)
...
Remember Longcat? I remember Longcat. Screw whatever we're supposed to be talking about, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity: “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!”
“Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, people. We did it to ourselves. The minute we added written language beyond the reflexive, it all went to hell. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to the Phaedrus, really. Think about it. Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Freakin' Smash Mouth. But we were wrong. About the phoneme, I mean. Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. He offered us an updated choice, and we greedily took it, oblivious to the consequences. To borrow the parlance of an ex-contemporary meme, he baked us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, you see. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat - a Godcat, if you will - but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat, the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cheezburger cat, the copy of the picture-copy-copy, is so much closer to the original Platonic ideal than the written language that accompanies it. (“Pharmakon” can also mean “paint.” Think about it, man. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents.
Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic:
“οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν; πῶς, ἔφη, λέγεις; οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι.
[‘Don’t you know,’ said I, ‘that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?’
‘What do you mean?’ he said. ‘This,’ said I, ‘that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.’]”
Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are a copy of this feared dishonesty in the soul. Plato goes on to elaborate: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s false internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s effing right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy.
But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one freaking guess for what Greek word is being translated as “medicine” in this passage. Ding ding goddang ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon.
But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is.
The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t meme without mimesis. Memes didn’t change between ‘06 and ‘07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing.
The First Meme.
Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge.
Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on.
Go play.
1 note
·
View note
Text
Writing for SEO: How to Write Blogs That Rank on Page 1 of Google
New Post has been published on https://tiptopreview.com/writing-for-seo-how-to-write-blogs-that-rank-on-page-1-of-google/
Writing for SEO: How to Write Blogs That Rank on Page 1 of Google

If you’ve ever written a blog post before, you know how much time they can take.
From topic selection, to gathering research, to writing the post and pressing “Publish,” the process often demands hours.
That’s why, if your post doesn’t earn the traffic you expected, it can be a major letdown. All that work that goes into a post for less-than-stellar engagement is, no doubt, one of the most frustrating experiences.

Fortunately, there’s a way to combat low traffic and bring eyes to your writing: search engine optimization. SEO is a language that speaks specifically to search engines like Google to tell it your post deserves to be at the top of search engine results pages (SERPs).
As marketers, we’re always aiming to write content that’ll rank highly on Google, and SEO is the bridge that’ll help you get there.
Of course, that begs the question: How do you write in SEO’s language?
For that, don’t worry — we’ve got you covered. In this post, we’re going to dive into 13 ways you can master writing for that high ranking your content deserves.
Ready to get started?
How to Write Blog Posts for SEO
Use headings to your benefit.
Take advantage of featured snippets.
Write to answer questions for customers.
Use meta descriptions to your advantage.
Add alt text to images.
Don’t limit keywords to the body of your post.
Identify highly-effective keywords when looking for post ideas.
Naturally integrate those keywords throughout your posts.
Link to influential websites.
Aim for scannable, longer posts.
Internally link words or phrases to other posts on your site.
Optimize pictures for the fastest possible page speed.
1. Use headings to your benefit.
Headers tell Google what different sections of your blog article will be about. In this post, for example, the header, “How To Write Blog Posts for SEO,” tells the search engine what this section is about.
Users who type search queries like, “writing for SEO” into Google will likely come across this post because of what the header tells Google. Ultimately, search engines are going to look at headers and snippets before they look at body text.
Think of Google as a reader who is skimming your blog. They’re going to focus on the main ideas — and that’s what headers, like H2s and H3s, display. Use headers to accurately convey the main idea of your section, but make sure each header uses accurate, high-intent keywords. When you use the right keywords (using keyword research tools) you have a much higher chance of helping your post rank on the first page.
2. Take advantage of featured snippets.
According to Google, “Featured snippets come from web search listings. Google’s automated systems determine whether a page would make a good featured snippet to highlight for a specific search request.”
Featured snippets on Google are the most direct answers to search queries. For instance, if I were to search, “How do you write a blog post?”, Google might use a featured snippet to show the most sufficient answer:
To earn a featured snippet on Google, you’ll want to answer the questions readers might have when they come to your blog post. For instance, if the search term is “how should I write a blog post?”, answer that question with a list, starting with “How to Write A Blog Post” as the header, accompanied by a list of items that are relevant and actionable.
If you’re wondering how to make list items actionable, a good rule of thumb is to write complete sentences and start each sentence with a verb, like “Write”, “Research”, “Create”. Additionally, make sure each sentence answers the question or challenge. For definitions, or paragraph snippets, make sure they’re succinct, but give enough background to explain the word or phrase.
3. Write to answer questions for customers.
One of the reasons we write blog posts is to diversify the content on our website. Another reason is to boost the credibility of our business. But if “to solve for your audience” isn’t in your list of reasons, you may be losing out on key SEO opportunities.
Google answers countless questions a day. For instance, I must’ve Googled about five questions in the last hour alone. When you frame posts to answer the queries of your audience, Google will see that and push your post to a higher page.
Earlier, we talked about the bells and whistles you can add to posts to boost rankings. But, additionally, you’ll want to ensure the content you’re beefing up is also working towards that goal.
If you’re stuck on trying to figure out what your audience is asking, you’ll want to perform keyword research. Sites like Ahrefs and Woorank crawl search engines for popular search queries. To organize the process, create different topic clusters to write about, such as “Instagram Marketing,” “LinkedIn Advertising” — subjects you can dive into that provide value to your audience.
Still stuck on keywords? Don’t worry — this keyword research guide is perfect for beginners.
4. Use meta descriptions to your advantage.
Are you adding meta descriptions to your post? If your answer is “No,” then you’re probably not giving your post the most exposure possible. Let’s get into why they’re important.
By now, we’ve talked about a couple of the ways a blog post can communicate with Google: with headers, keywords, and snippets. However, that’s not an exhaustive list.
Meta descriptions is another method Google leverages when ranking search results. Meta descriptions are the 1-3 sentence descriptions you’ll find underneath the title of a result.
Use meta descriptions to sum up what your post is about. Remember to keep it short, use keywords, and make sure it’s engaging. After all, there are going to be loads of posts similar to yours, aiming to rank at #1. You’re going to want yours to stand out above the rest.
Most blogging software have meta description boxes built into the toolbar or post formatting options, so you won’t have to look far to use the function. HubSpot and WordPress, for example, point out where to add meta descriptions in the post editor.
5. Add alt text to images.
With any image you add to your post — whether it be the featured image or a body text one — you’ll want to add alt text. Alt text describes what’s happening in the photo. Think of it as a closed caption for images.
Alt text helps Google, as well as those who are visually impaired, understand why the photo is in your post. This improves your article’s rank and accessibility, making it more shareable.
For instance, if you include an infographic about audience segmentation, the alt text should read something like, “A helpful infographic that explains audience segmentation.” Notice how this sentence uses keywords to appeal to Google even further.
Now let’s say you’re using a stock image as a featured photo, but it doesn’t necessarily depict anything that relates to your post’s content. For instance, let’s say your topic is click-through rate, and this is your featured image:
This doesn’t really have anything to do with audience segments, right? But what you can do to remedy the situation is to make a scenario. For instance, “A marketing team discusses audience segmentation strategy.”
This alt text uses keywords to describe a situation that fits into the theme of the post. That way, your image doesn’t bring down the ranking of your post, but works towards improving where it ranks. If Google sees alt text, it’s another box checked for a high position on SERPs.
6. Don’t limit keywords to the body of your post.
Ultimately, keywords should be used in nearly every part of your blog. We’ve talked a little about where keywords can be included in your post: snippets, photos, and headers, for example.
Keywords are so powerful because they’re the jumping off point for SERPs. Google will always take what browsers type into the search bar and search for web pages with those exact words. So it’s important to make sure every element, from the post title, to the calls-to-action, relate to your keywords.
That said, it’s also important not to keyword stuff your post. The goal is to make your page fully optimized, not overbearing. Find natural fits for keyword additions, but don’t force them so your content is illegible.
For example, if your keywords are “account based marketing,” “startups,” and “sales,” your meta description shouldn’t be something like:
“Sales for account based marketing startups.”
Instead, try focusing on one or two phrases to make the description more natural:
“Are you looking for killer strategies to boost your account-based marketing game? Find out our surefire secrets in this post.”
That way, you’re still using keywords, but you’re not oversaturating the post to the point where it’s illegible. Remember, even though Google is a search engine, it still has to comprehend your post in order to recommend it to website browsers. Additionally, a reader’s experience will determine how well your posts rank. If readers bounce from your webpage because it’s confusing to them, that will signal to Google that your post isn’t good enough to rank.
7. Identify highly-effective keywords when looking for post ideas.
Google handles over 40,000 search queries a second. Staggering, right? If you want to cut through search result clutter and outrank your competitors, you need to target the specific keywords and phrases your potential customers are searching. How else will they find your content and website?
To identify those hot keywords, head on over to the social platforms your target audience frequents and see what’s trending. Pay close attention to the exact phrases they use and monitor popular industry terms and topics.
Google Trends can also give you a feel for what keywords are popular at any given time. If you see searches are steadily declining over time for a specific keyword, you know that’s probably not the right keyword to target for your marketing and vice versa for increasing trends.
If you’re ever running low on keyword ideas, get inspiration from your competition. Use tools to see what keywords they’re currently ranking for — if these keywords are relevant to your business, consider using them too! SEMRush lets you enter a competitor and see the keywords they’re ranking for, their position in search results, traffic received for that keyword and other key metrics.
Keep in mind that the most obvious keywords aren’t always the best keywords. Searchers tend to use very specific “long-tail” keywords, keyword phrases and questions when they’re looking for something.
Long-tail keywords comprise up to 70% of all search traffic and can unlock the door to successful SEO. When WPBeginner, the largest WordPress resource site for WordPress beginners, adopted a long-tail SEO strategy, they increased their organic search traffic by 20% in just two months!
Because you face fierce competition for shorter, more general keywords, you often have a better chance of ranking in the top results for long-tail keywords. And, long-tail keywords allow you to zero in on higher quality website traffic that often knows what they’re looking for and may be farther along in the buyer’s journey.
Once you’ve done your research and built a list of what you think are the most valuable, relevant keywords, plug them into a keyword research tool like Google’s Keyword Planner, Moz’s Keyword Explorer, Ubersuggest, Keyword Tool and so on. Many keyword research tools give you the monthly volume for any given keyword. Test out different keyword tools — marketers are drawn to different ones for different reasons.
Depending on your business or industry (or budget or bandwidth for SEO efforts), it may be important to rank for high competition, short tail keywords. Still, try to also optimize for a healthy dose of long-tail keywords that are high in search volume but low in competition. You may find it’s much easier to rank for these words.
Remember that your focus keywords will evolve over time as trends shift, terminology changes or your product/service line changes. Be sure to conduct keyword research periodically to ensure you’re still focusing on the right keywords for your target audience and not missing out on vital ranking opportunities.
8. Naturally integrate those keywords throughout your posts.
Once you’ve decided on a list of target keywords, it’s time to write a blog post focused on one of these keywords. Brainstorm blog topics with your team and decide on a topic that will entice and engage your target audience.
Keep your buyer personas, their motivations, challenges, interests, etc. in mind throughout the brainstorming process. Choose a topic that will emotionally resonate with your potential customers and their needs, desires or pains.
As you write your blog, your keyword and natural variations should be regularly interspersed throughout the post. Your primary keyword should appear in these key places:
Title
Headings and subheadings
URL if possible
Image alt text (search engines can’t read images)
Meta description
Throughout the content
Remember that you’re writing for humans, not search engines. Focus on engaging readers with a natural writing style that takes their needs and interests into account.
9. Link to influential websites.
As you build out your blog post, don’t be afraid to link to other articles or blogs.
Linking to applicable and reputable websites not only offers blog readers additional reading material to expand their knowledge, but it also shows Google and other search engines that you’ve done your research. And the blogger or writer may even return the favor and link to your site.
Nothing strengthens a blog post like hard-to-argue-with, research-backed statistics from influential websites. Compelling stats help you build a more convincing and concrete argument that will get your readers thinking (especially when they’re from trustworthy sites they know and love).
10. Aim for scannable, longer posts.
In an age of short attention spans (average of 8 seconds for humans), you would think shorter blog posts are the way to go. But search engines actually prefer longer, in-depth blog posts.
The longer your blog post, the greater its chance of appearing in the top search engine results. SerpIQ found that the 10th position pages have 400 fewer words than 1st position pages. Longer posts will rank more easily for your target keyword.
Think about it: the more content on the page, the more clues search engines have to figure out what your blog is about. We recommend writing a minimum of 300 words per blog post. This length gives search engines plenty of keywords and text to crawl and helps them understand what your blog is about.
The downside to longer blogs is that they may scare off your readers. We live in a world of skimmers and scanners. In a heat map analysis, CoSchedule learned that only 10-20% of their readers were making it to the bottom of their posts. So, the million dollar question is, how can longer blog posts appeal to today’s online readers?
You can write scannable, readable blog posts that hook online readers by tightening up your sentences and paragraphs. Turn a long-winded sentence into two. Keep your paragraphs to 2-3 sentences max.
Also, take full advantage of bulleted lists and subheadings that grab reader’s attention. By following these tactics, you’ll create blogs that are easier to read (especially on a mobile device!) and less intimidating to the scanner’s eye.
11. Internally link words or phrases to other posts on your site.
Linking to other pages or blog posts on your website helps search engines crawl your website and create a more accurate sitemap. It also helps your audience discover more of your content and get to know you as a trustworthy, credible source of information.
Internal links to other valuable content keep users on your site longer, reducing bounce rate and increasing your potential for a conversion (and isn’t that what it’s all about?).
When linking to any pages on your website, or even outside sources, use natural language for your anchor text. Avoid using spammy or generic text such as “top-rated cheap laptops” or “click here.”
Instead, use descriptive keywords that give readers a sense of what they will find when they click on the hyperlink, such as a search engine optimization guide.
Never force feed links to your top webpages, featured products or discounted items. These types of links will only turn off readers and could lead to search engines penalizing your website.
A word of caution: don’t overdo your internal linking or any linking. We know it’s tempting to link to all of your blogs and webpages, but only choose the ones that best enhance the point or insight you’re writing about in any particular blog. Always think about whether or not these links naturally tie in with the subject matter and if they will offer significant value to your readers.
12. Optimize pictures for the fastest possible page speed.
Google rewards pages with faster page speed and places those that lag lower on its rankings. So, it’s important to make sure your page-load times are as quick as possible.
One of the leading culprits of page lag is large photos. If the photo you uploaded is too big, it will make the page take a longer time to load — even if the image doesn’t seem huge on screen. Luckily, you can keep your posts visually interesting without sacrificing crucial speed.
Once you pick a photo, use a free compression software, like Squoosh.app to make it as small as it can go before it loses any quality. Any removal of excess photo data will speed up loading times so readers won’t have to wait.
If you suspect that your SEO issues are related to low page speeds, Google offers a free tool that can score your page and give you suggestions for speed improvement. Here’s a guide on how to use it and boost your score.
7. Preform link building strategies.
Traffic from places other than Google is crucial to your search rankings. Why? Think of search results like a competition where the winners get the most votes. Each webpage that links back to you is considered a “vote” for your website, which makes your content more trustworthy in the eyes of Google. In turn, this will make you rise farther up on search results.
So, it’s good to write posts that other websites or publications will want to hyperlink within their own posts. You can also write posts on other business’ websites that link back to your website in some way.
To make your website’s blogpost more linkable, include valuable assets or information, such as your own data, original thoughts, infographics, definitions, or other facts that people might not find anywhere else.
Here’s an example of how this mindset could help you. If you write a post titled “How to Make a Video Tutorial,” or “13 Stats about Video Tutorials,” bigger sites that are writing about something similar might hyperlink words like “video tutorials” or “research from [Your Company Name]” to your post so they can give their reader more context without repeating your work.
Once you’ve written the post, you might want to start sending it to other publications or websites that might want to discuss it or link it to their other posts. This outreach lets other publications know of the post and might also help you grow link building alliances with them in the future.
You can also consider doing promotion, such as interviews or guest posts that link to your website’s blog post to further encourage link building.
These strategies can be key to your SEO success, but they can be time consuming. To help you, consider trying out one of these softwares.
How to Title Blog Posts for SEO
Even with a great, SEO-friendly post body, a bad title could hurt you in search engines. To title your post with SEO in mind, draft a clear understandable title that both shows the reader what they’re about to read and integrates the keywords you identified in the first step. As mentioned above, write something that pleases Google’s ranking algorithms, but is also understandable and enticing to humans.
Here are a few examples:
If you’re a beauty blogger and you see that people are searching “how to wear matte lipstick,” your post could be titled, “How to Wear Matte Lipstick: A 5-Step Guide.”
On the other hand, if your blog covers artificial intelligence and you see that people are searching a new AI app, you could write a blog post called “How to Use [Insert AI App Name],” or “We Tried the New [Insert App Name] App: Here’s What Happened”
If you blog about farming or sustainability and find out that “what to buy at farm stands” is a regular search, you might write a listicle titled “What to Buy at Farm Stands This Summer.”
You know how to write content audiences will love. Now, it’s time to write for what Google loves. SEO only heightens the chance of your post getting seen by the right audiences, expanding your reach.
It can sound tricky at first, writing for two audiences, but just remember these takeaways: keywords, snippets, and descriptions. Learning a new language takes time, but luckily, your blogging software can likely remind you of these SEO tips. I can’t wait to see your next blog post at the top of my search results.

Source link
0 notes
Text
5 Smart WordPress Tools for Modern Bloggers on the Go
The post 5 Smart WordPress Tools for Modern Bloggers on the Go appeared first on HostGator Blog.
Blogging is the worst, right? You have to sit down at your computer for hours, figure out how WordPress works, and clack away at the keyboard until your wrists hurt.
Whoa! Wait a minute. If this is your experience with blogging in the year 2020, then you’re doing it wrong.
WordPress has come a long way over the years in terms of updates. Today, creating a blog post is as easy as talking. And, talk-to-text via the WordPress mobile app is not the only smart WordPress tool.
With the help of the sophisticated, yet uncomplicated, WordPress interface and other neat WordPress plugins, you can add rich media to your blog posts with the click of a button, or two. Let’s talk about how this all works.
This post will cover:
How to use talk-to-text in the WordPress mobile app
How to use the native functionality in WordPress to upload videos
The most common WordPress plugins for bloggers
Let’s get this party started!

How to use talk-to-text in the WordPress app
One of the best things about WordPress is the ability to compose blog posts on the go using your phone. And, you don’t even have to type one word. You can use the talk-to-text mobile app feature to capture everything you want to say without writing one word.
Here’s how to use the talk-to-text feature in the WordPress app.
1. Download the WordPress app. If you don’t already have the WordPress app on your phone, you’ll need to download it to your iOS or Android device.
2. Login to your account. Once you’ve downloaded the app, use the same login credentials to access your account as you would use on your computer.
3. Click the pink icon. Navigate to the home page and click on the pink “create a post or page” icon at the bottom right of the screen.

4. Select blog post. The WordPress app will give you the option to create a blog post or create a page. Choose blog post.

5. Press the microphone. At the bottom right of the screen, you will notice a little microphone. Click this microphone and start talking. Remember to dictate punctuation in your blog posts.

6. Talk. As soon as you press the button, WordPress will start recording your voice and translating what you say into text. If at any time you want to stop and type, you can press the keyboard button.
And, that’s it. That’s how you can create a blog post on the go by speaking instead of typing.
Keep in mind you can also add images and videos in the mobile app. Just remember to save your images and videos to your device for easy selection.
How to add videos to WordPress without a plugin
Bloggers are using audio and video content in their posts more than ever. Considering recent stats, it makes sense why video is so popular:
85% of all internet users in the United States watched online video content monthly on any of their devices.
54% of consumers want more video content from a brand or business they support.
Videos are consumers’ favorite kind of content from a brand on social media.
Internet users love blog content, and they want more of it. Thankfully, WordPress has made it easy for bloggers to add videos to blog posts without even needing to download a plugin. Here are the steps you need to take to upload a video right within WordPress.
1. Create a new blog post. Once you are in your WordPress account, direct your attention to the top navigation bar, click on the plus sign, and select “post” from the drop-down menu.

2. Start writing. Once you are on the blog post page, you can start writing your content.
3. Create a video content blog. Once you are ready to insert your video, click on the little plus sign. It will appear to the right or the bottom of your text.

4. Search for video. As soon as you click the plus sign, a box will appear with various content options. Video doesn’t appear first, so to find it faster, I always quickly search “video” in the top bar.


5. Select your file type. Once you select “video,” WordPress will offer three different upload options, including upload, media library, and insert from URL. If your video is on your desktop, choose “upload.” If you have already uploaded your video to your WordPress media library, press “media library.” If your video exists on the web (e.g., YouTube), then click on “insert from URL.”

Once you follow the appropriate directions, WordPress will insert your video into the content, and give you the option to write a caption.

You can repeat this process anytime you need to insert a video into your content. You don’t need any fancy video plugins to add videos to WordPress.
If you want to add audio content to your blog (you do), then you can follow the exact same process, except you select “audio” as your content block, instead of video.
Top WordPress plugins for bloggers on the go
Now that you know how to dictate your blog posts on the go and how to add video and audio content to your WordPress blog posts, let’s talk about other WordPress blog plugins that will make your blogging life easier.
Here is a rundown of the WordPress plugins every blogger should add to their site.
1. Akismet
Let’s start this section out with a quick round of Jeopardy.
I’ll take “Bloggers for $500, Alec.”
“The least favorite thing bloggers come in contact with on their sites, and also a slice of questionable canned meat.”
“What is spam?”
Exactly! Cleaning spam out of your comments section is not only time-consuming, but it’s also annoying.
Akismet is a WordPress plugin that scrolls through all of your comments and checks them for spam. Akismet uses a consistently growing database that removes any malicious, irrelevant, or inappropriate sales comments. And, Akismet does it BEFORE the comments get published on your site.
This plugin is essential for helping you save time and keeping your blog credible.
2. Jetpack
Jetpack is my personal second favorite WordPress plugin. It has robust functionality and keeps an eye on your account.
Here are the benefits of Jetpack:
Site analytics. While it’s true you can (and should) add Google Analytics to your website, Jetpack also does the hard tracking work. Jetpack will tell you how many site visitors you have, and this great analytics information shows up right in your WordPress dashboard.
Downtime monitor. Jetpack will send you an email notification every time your site goes down. I cannot tell you how many times this feature has saved my blogging bacon. It will also tell you when your site goes back up.
Site speed. Another Jetpack benefit is enhanced site speed. With Jetpack, you can upload high-resolution photos and can count on Jetpack to deliver them to your website visitors at high resolutions with super-fast speeds.
Content back up. Jetpack also provides an automatic daily content backup and 30-day archive. This feature puts your mind at ease when it comes to making large website changes.
Spam filter and login protection. Akismet is not the only plugin that filters out spam. Jetpack also provides spam filtering as well as login protection.
Jetpack offers a free plan that is great for beginners and three other paid plans for bloggers that are interested in more features.
3. Yoast
If Jetpack is my second favorite WordPress plugin, guess what my first favorite is? That’s right! Yoast.
As you know, growing a successful blog takes more than just excellent writing skills. It also involves learning how to structure and optimize your content in a way that helps search engines read and rank your content.
Yoast is a WordPress SEO plugin that walks you through most of the steps you need to take to properly optimize your content for Google.
Once you download the Yoast SEO plugin, you’ll notice some additional information on the bottom of your new blog posts with the heading “Yoast SEO.”

You’ll also see three tabs at the top, including SEO, readability, and social. Let’s talk about how each of these works.
SEO
The SEO tab prompts you to enter a keyword and write a snippet (meta description) where you include your target keyword. Yoast will also provide you with a quick SEO analysis to see what changes you need to make in your content to make your blog post more search engine friendly.
Some SEO suggestions will include:
Inserting outbound links (links to credible websites that aren’t your own)
Adding internal links (adding links to other pages on your website)
Placing your keyword in your introduction
Keeping your meta description within a certain word length
Adding more text if your post is too short
And more!
You’ll also notice some premium Yoast features like adding related keyword phrases.
Readability
The next tab is the readability tab. This tab provides a quick analysis of your text and offers suggestions on what you can do to make your post easier to read.
Here are some things you can expect in the readability analysis:
Use of transition words
Flesch Reading Ease score
Passive voice
Variety in sentences
Subheading distribution
Paragraph length
And more!
Google is more likely to rank your content in the search results if it’s easy to read. If you don’t have Yoast, you can use the Hemingway App to check your readability.
Social
The last heading in Yoast is the social heading. This section helps you optimize your blog post for social shares.
You can include a title, a description, and an image that will appear on Facebook and Twitter when people share your post.
When your social share information matches the platform in question, your content is more likely to get shared.
4. Sumo
Sumo for WordPress is another Simply Can’t Live Without It WordPress Tool if you are looking to build an email list.
Sumo’s free tool is fairly comprehensive and provides the following lead capture tools:
Email opt-in forms
Fully customizable design
Social media sharing
Visitor targeting
Unlimited subscribers
10,000 emails per month
Email integrations
Analytics
1-on-1 onboarding
And several eCommerce tools
If email marketing is your main jam, you can opt for the paid pro plan. This plan includes everything in the free plan plus advanced visitor targeting, A/B testing, ability to remove Sumo branding, 50,000 emails per month, eCommerce design templates, and unlimited stats.
Remember, email marketing has the highest ROI out of any other digital marketing strategy. Some studies show an email marketing ROI of 4400% or $44 for every $1 spent. The more email subscribers you capture, the higher your chances of a stunning ROI will be.
Not only is Sumo a great lead capture tool, but it also helps with social shares. In your Sumo account, you can add a social share bar to your website for free.
Here’s how:
Login to your Sumo account and click on “extras” on the top navigation bar.
Select “share” from the drop-down menu.
You’ll see a navigation bar including clicks, settings, layout, and more.
Start by clicking on “settings.”
From here, you can choose which social platforms you want to include in your share bar.
Continue through the navigational bar menu until you have fully customized your share bar.
When you are done with each section, remember to press “save.”
Once you are done telling Sumo what you want it to do, go to your WordPress website and refresh the page. You will see a share bar in the place where you indicated you wanted Sumo to add social share buttons.
Blogging Can Be Easier on WordPress
Blogging is constantly evolving. Every day, there are better platforms, tools, and plugins that make blogging easier.
With all of the current tools on the market, there is no reason to remain loyal to a web hosting platform that is stuck in the dark ages.
Check out WordPress hosting from HostGator where you get free migrations, advanced security, 2.5x the speed, and more.
Find the post on the HostGator Blog
from HostGator Blog https://www.hostgator.com/blog/wordpress-tools-modern-bloggers/
0 notes
Text
Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006. They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull. You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals. But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language beyond the reflexive, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us. And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself. It goes right back to the Phaedrus, really. Think about it. Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. He offered us an updated choice, and we greedily took it, oblivious to the consequences. To borrow the parlance of a contemporary meme, he baked us a pharmakon, and we eated it. Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis. In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God. Fuck, out of space. Okay, the illustration on page 46 is fucking useless; I’ll see you there. (21) But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat, the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God. Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cheezburger cat, the copy of the picture-copy-copy, is so much closer to the original Platonic ideal than the written language that accompanies it. (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents. Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic. οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν; πῶς, ἔφη, λέγεις; οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι. “Don’t you know,” said I, “that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?” “What do you mean?” he said. “This,” said I, “that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.” Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are a copy of this feared dishonesty in the soul. Plato goes on to elaborate: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s false internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s fucking right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy. But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one fucking guess for what Greek word is being translated as “medicine” in this passage. Ding ding motherfucking ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon. But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is. The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t meme without mimesis. Memes didn’t change between ‘06 and ‘07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret, Jane. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing. The First Meme. Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge. Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on. Go play.
39 notes
·
View notes
Text
from: http://archiveofourown.org/works/2427119/chapters/5371283
but seriously tho this is the MOST ic thing ive ever seen from someone writing dirk strider, cune excluded
its so fucking stupid and pretentious and yet i fucking love it
Remember Longcat, Jane? I remember Longcat. Fuck the picture on this page, I want to talk about Longcat. Memes were simpler back then, in 2006 . They stood for something. And that something was nothing. Memes just were. “Longcat is long.” An undeniably true, self-reflexive statement. Water is wet, fire is hot, Longcat is long. Memes were floating signifiers without signifieds, meaningful in their meaninglessness. Nobody made memes, they just arose through spontaneous generation; Athena being birthed, fully formed, from her own skull.
You could talk about them around the proverbial water cooler, taking comfort in their absurdity. “Hey, Johnston, have you seen the picture of that cat? They call it Longcat because it’s long!” “Ha ha, sounds like good fun, Stevenson! That reminds me, I need to show you this webpage I found the other day; it contains numerous animated dancing hamsters. It’s called — you’ll never believe this — hamsterdance!” And then Johnston and Stevenson went on to have a wonderful friendship based on the comfortable banality of self-evident digitized animals.
But then 2007 came, and along with it came I Can Has, and everything was forever ruined. It was hubris, Jane. We did it to ourselves. The minute we added written language beyond the reflexive, it all went to shit. Suddenly memes had an excess of information to be parsed. It wasn’t just a picture of a cat, perhaps with a simple description appended to it; now the cat spoke to us via a written caption on the picture itself. It referred to an item of food that existed in our world but not in the world of the meme, rupturing the boundary between the two. The cat wanted something. Which forced us to recognize that what it wanted was us, was our attention. WE are the cheezburger, Jane, and we always were. But by the time we realized this, it was too late. We were slaves to the very memes that we had created. We toiled to earn the privilege of being distracted by them. They fiddled while Rome burned, and we threw ourselves into the fire so that we might listen to the music. The memes had us. Or, rather, they could has us.
And it just got worse from there. Soon the cats had invisible bicycles and played keyboards. They gained complex identities, and so we hollowed out our own identities to accommodate them. We prayed to return to the simple days when we would admire a cat for its exceptional length alone, the days when the cat itself was the meme and not merely a vehicle for the complex memetic text. And the fact that this text was so sparse, informal, and broken ironically made it even more demanding. The intentional grammatical and syntactical flaws drew attention to themselves, making the meme even more about the captioning words and less about the pictures. Words, words, words. Wurds werds wordz. Stumbling through a crooked, dead-end hallway of a mangled clause describing a simple feline sentiment was a torture that we inflicted on ourselves daily. Let’s not forget where the word “caption” itself comes from: capio, Latin for both “I understand” and “I capture.” We thought that by captioning the memes, we were understanding them. Instead, our captions allowed them to capture us. The memes that had once been a cure for our cultural ills were now the illness itself.
It goes right back to the Phaedrus, really. Think about it. Back in the innocent days of 2006, we naïvely thought that the grapheme had subjugated the phoneme, that the belief in the primacy of the spoken word was an ancient and backwards folly on par with burning witches or practicing phrenology or thinking that Smash Mouth was good. Fucking Smash Mouth. But we were wrong. About the phoneme, I mean. Theuth came to us again, this time in the guise of a grinning grey cat. The cat hungered, and so did Theuth. He offered us an updated choice, and we greedily took it, oblivious to the consequences. To borrow the parlance of a contemporary meme, he baked us a pharmakon, and we eated it.
Pharmakon, φάρμακον, the Greek word that means both “poison” and “cure,” but, because of the limitations of the English language, can only be translated one way or the other depending on the context and the translator’s whims. No possible translation can capture the full implications of a Greek text including this word. In the Phaedrus, writing is the pharmakon that the trickster god Theuth offers, the toxin and remedy in one. With writing, man will no longer forget; but he will also no longer think. A double-edged (s)word, if you will. But the new iteration of the pharmakon is the meme. Specifically, the post-I-Can-Has memescape of 2007 onward. And it was the language that did it, Jane. The addition of written language twisted the remedy into a poison, flipped the pharmakon on its invisible axis.
In retrospect, it was in front of our eyes all along. Meme. The noxious word was given to us by who else but those wily ancient Greeks themselves. μίμημα, or mīmēma. Defined as an imitation, a copy. The exact thing Plato warned us against in the Republic. Remember? The simulacrum that is two steps removed from the perfection of the original by the process of — note the root of the word — mimesis. The Platonic ideal of an object is the source: the father, the sun, the ghostly whole. The corporeal manifestation of the object is one step removed from perfection. The image of the object (be it in letters or in pigments) is two steps removed. The author is inferior to the craftsman is inferior to God.
Fuck, out of space. Okay, the illustration on page 46 is fucking useless; I’ll see you there.
(21)
But we’ll go farther than Plato. Longcat, a photograph, is a textbook example of a second-degree mimesis. (We might promote it to the third degree since the image on the internet is a digital copy of the original photograph of the physical cat which is itself a copy of Platonic ideal of a cat (the Godcat, if you will); but this line of thought doesn’t change anything in the argument.) The text-supplemented meme, on the other hand, the captioned cat, is at an infinite remove from the Godcat, the ultimate mimesis, copying the copy of itself eternally, the written language and the image echoing off each other, until it finally loops back around to the truth by virtue of being so far from it. It becomes its own truth, the fidelity of the eternal copy. It becomes a God.
Writing itself is the archetypical pharmakon and the archetypical copy, if you’ll come back with me to the Phaedrus (if we ever really left it). Speech is the real deal, Socrates says, with a smug little wink to his (written) dialogic buddy. Speech is alive, it can defend itself, it can adapt and change. Writing is its bastard son, the mimic, the dead, rigid simulacrum. Writing is a copy, a mīmēma, of truth in speech. To return to our analogous issue: the image of the cheezburger cat, the copy of the picture-copy-copy, is so much closer to the original Platonic ideal than the written language that accompanies it. (“Pharmakon” can also mean “paint.” Think about it, Jane. Just think about it.) The image is still fake, but it’s the caption on the cat that is the downfall of the republic, the real fakeness, which is both realer and faker than whatever original it is that it represents. Men and gods abhor the lie, Plato says in sections 382 a and b of the Republic.
οὐκ οἶσθα, ἦν δ᾽ ἐγώ, ὅτι τό γε ὡς ἀληθῶς ψεῦδος, εἰ οἷόν τε τοῦτο εἰπεῖν, πάντες θεοί τε καὶ ἄνθρωποι μισοῦσιν;
πῶς, ἔφη, λέγεις;
οὕτως, ἦν δ᾽ ἐγώ, ὅτι τῷ κυριωτάτῳ που ἑαυτῶν ψεύδεσθαι καὶ περὶ τὰ κυριώτατα οὐδεὶς ἑκὼν ἐθέλει, ἀλλὰ πάντων μάλιστα φοβεῖται ἐκεῖ αὐτὸ κεκτῆσθαι.
“Don’t you know,” said I, “that the veritable lie, if the expression is permissible, is a thing that all gods and men abhor?”
“What do you mean?” he said.
“This,” said I, “that falsehood in the most vital part of themselves, and about their most vital concerns, is something that no one willingly accepts, but it is there above all that everyone fears it.”
Man’s worst fear is that he will hold existential falsehood within himself. And the verbal lies that he tells are a copy of this feared dishonesty in the soul. Plato goes on to elaborate: “the falsehood in words is a copy of the affection in the soul, an after-rising image of it and not an altogether unmixed falsehood.” A copy of man’s false internal copy of truth. And what word does Plato use for “copy” in this sentence? That’s fucking right, μίμημα. Mīmēma. Mimesis. Meme. The new meme is a lie, manifested in (written) words, that reflects the lack of truth, the emptiness, within the very soul of a human. The meme is now not only an inferior copy, it is a deceptive copy.
But just wait, it gets better. Plato continues in the very next section of the Republic, 382 c. Sometimes, he says, the lie, the meme, is appropriate, even moral. It is not abhorrent to lie to your enemy, or to your friend in order to keep him from harm. “Does it [the lie] not then become useful to avert the evil—as a medicine?” You get one fucking guess for what Greek word is being translated as “medicine” in this passage. Ding ding motherfucking ding, you got it, φάρμακον, pharmakon. The μίμημα is a φάρμακον, the lie is a medicine/poison, the meme is a pharmakon.
But I’m sure that by now you’ve realized the (intentional) mistake in my argument that brought us to this point. I said earlier that the addition of written language to the meme flipped the pharmakon on its axis. But the pharmakon didn’t flip, it doesn’t have an axis. It was always both remedy and poison. The fact that this isn’t obvious to us from the very beginning of the discussion is the fault of, you guessed it, language. The initial lie (writing) clouds our vision and keeps us from realizing how false the second-order lie (the meme) is.
The very structure of the lying meme mirrors the structure of the written word that defines and corrupts it. Once you try to identify an “outside” in order to reveal the lie, the whole framework turns itself inside-out so that you can never escape it. The cat wants the cheezburger that exists outside the meme, but only through the meme do we become aware of the presumed existence of the cheezburger — we can’t point out the absurdity of the world of the meme without also indicting our own world. We can’t talk about language without language, we can’t meme without mimesis. Memes didn’t change between ‘06 and ‘07, it was us who changed. Or rather, our understanding of what we had always been changed. The lie became truth, the remedy became the poison, the outside became the inside. Which is to say that the truth became lie, the pharmakon was always the remedy and the poison, and the inside retreated further inside. It all came full circle. Because here’s the secret, Jane. Language ruined the meme, yes. But language itself had already been ruined. By that initial poisonous, lying copy. Writing.
The First Meme.
Language didn’t attack the meme in 2007 out of spite. It attacked it to get revenge.
Longcat is long. Language is language. Pharmakon is pharmakon. The phoneme topples the grapheme, witches ride through the night, our skulls hide secret messages on their surfaces, Smash Mouth is good after all. Hey now, you’re an all-star. Get your game on.
Go play.
2 notes
·
View notes
Text
Arplis - News: Writing for SEO: How to Write Blogs That Rank on Page 1 of Google
If you've ever written a blog post before, you know how much time they can take.
From topic selection, to gathering research, to writing the post and pressing "Publish," the process often demands hours.
That's why, if your post doesn't earn the traffic you expected, it can be a major letdown. All that work that goes into a post for less-than-stellar engagement is, no doubt, one of the most frustrating experiences.
Fortunately, there's a way to combat low traffic and bring eyes to your writing: search engine optimization. SEO is a language that speaks specifically to search engines like Google to tell it your post deserves to be at the top of search engine results pages (SERPs).
As marketers, we're always aiming to write content that'll rank highly on Google, and SEO is the bridge that'll help you get there.
Of course, that begs the question: How do you write in SEO's language?
For that, don't worry — we've got you covered. In this post, we're going to dive into 13 ways you can master writing for that high ranking your content deserves.
Ready to get started?
1. Use headings to your benefit.
Headers tell Google what different sections of your blog article will be about. In this post, for example, the header, "How To Write Blog Posts for SEO," tells the search engine what this section is about.
Users who type search queries like, "writing for SEO" into Google will likely come across this post because of what the header tells Google. Ultimately, search engines are going to look at headers and snippets before they look at body text.
Think of Google as a reader who is skimming your blog. They're going to focus on the main ideas — and that's what headers, like H2s and H3s, display. Use headers to accurately convey the main idea of your section, but make sure each header uses accurate, high-intent keywords. When you use the right keywords (using keyword research tools) you have a much higher chance of helping your post rank on the first page.
2. Take advantage of featured snippets.
According to Google, "Featured snippets come from web search listings. Google's automated systems determine whether a page would make a good featured snippet to highlight for a specific search request."
Featured snippets on Google are the most direct answers to search queries. For instance, if I were to search, "How do you write a blog post?", Google might use a featured snippet to show the most sufficient answer:
To earn a featured snippet on Google, you'll want to answer the questions readers might have when they come to your blog post. For instance, if the search term is "how should I write a blog post?", answer that question with a list, starting with "How to Write A Blog Post" as the header, accompanied by a list of items that are relevant and actionable.
If you're wondering how to make list items actionable, a good rule of thumb is to write complete sentences and start each sentence with a verb, like "Write", "Research", "Create". Additionally, make sure each sentence answers the question or challenge. For definitions, or paragraph snippets, make sure they're succinct, but give enough background to explain the word or phrase.
3. Write to answer questions for customers.
One of the reasons we write blog posts is to diversify the content on our website. Another reason is to boost the credibility of our business. But if "to solve for your audience" isn't in your list of reasons, you may be losing out on key SEO opportunities.
Google answers countless questions a day. For instance, I must've Googled about five questions in the last hour alone. When you frame posts to answer the queries of your audience, Google will see that and push your post to a higher page.
Earlier, we talked about the bells and whistles you can add to posts to boost rankings. But, additionally, you'll want to ensure the content you're beefing up is also working towards that goal.
If you're stuck on trying to figure out what your audience is asking, you'll want to perform keyword research. Sites like Ahrefs and Woorank crawl search engines for popular search queries. To organize the process, create different topic clusters to write about, such as "Instagram Marketing," "LinkedIn Advertising" — subjects you can dive into that provide value to your audience.
Still stuck on keywords? Don't worry — this keyword research guide is perfect for beginners.
4. Use meta descriptions to your advantage.
Are you adding meta descriptions to your post? If your answer is "No," then you're probably not giving your post the most exposure possible. Let's get into why they're important.
By now, we've talked about a couple of the ways a blog post can communicate with Google: with headers, keywords, and snippets. However, that's not an exhaustive list.
Meta descriptions is another method Google leverages when ranking search results. Meta descriptions are the 1-3 sentence descriptions you'll find underneath the title of a result.
Use meta descriptions to sum up what your post is about. Remember to keep it short, use keywords, and make sure it's engaging. After all, there are going to be loads of posts similar to yours, aiming to rank at #1. You're going to want yours to stand out above the rest.
Most blogging software have meta description boxes built into the toolbar or post formatting options, so you won't have to look far to use the function. HubSpot and WordPress, for example, point out where to add meta descriptions in the post editor.
5. Add alt text to images.
With any image you add to your post — whether it be the featured image or a body text one — you'll want to add alt text. Alt text describes what's happening in the photo. Think of it as a closed caption for images.
Alt text helps Google, as well as those who are visually impaired, understand why the photo is in your post. This improves your article's rank and accessibility, making it more shareable.
For instance, if you include an infographic about audience segmentation, the alt text should read something like, "A helpful infographic that explains audience segmentation." Notice how this sentence uses keywords to appeal to Google even further.
Now let's say you're using a stock image as a featured photo, but it doesn't necessarily depict anything that relates to your post's content. For instance, let's say your topic is click-through rate, and this is your featured image:
This doesn't really have anything to do with audience segments, right? But what you can do to remedy the situation is to make a scenario. For instance, "A marketing team discusses audience segmentation strategy."
This alt text uses keywords to describe a situation that fits into the theme of the post. That way, your image doesn't bring down the ranking of your post, but works towards improving where it ranks. If Google sees alt text, it's another box checked for a high position on SERPs.
6. Don't limit keywords to the body of your post.
Ultimately, keywords should be used in nearly every part of your blog. We've talked a little about where keywords can be included in your post: snippets, photos, and headers, for example.
Keywords are so powerful because they're the jumping off point for SERPs. Google will always take what browsers type into the search bar and search for web pages with those exact words. So it's important to make sure every element, from the post title, to the calls-to-action, relate to your keywords.
That said, it's also important not to keyword stuff your post. The goal is to make your page fully optimized, not overbearing. Find natural fits for keyword additions, but don't force them so your content is illegible.
For example, if your keywords are "account based marketing," "startups," and "sales," your meta description shouldn't be something like:
"Sales for account based marketing startups."
Instead, try focusing on one or two phrases to make the description more natural:
"Are you looking for killer strategies to boost your account-based marketing game? Find out our surefire secrets in this post."
That way, you're still using keywords, but you're not oversaturating the post to the point where it's illegible. Remember, even though Google is a search engine, it still has to comprehend your post in order to recommend it to website browsers. Additionally, a reader's experience will determine how well your posts rank. If readers bounce from your webpage because it's confusing to them, that will signal to Google that your post isn't good enough to rank.
7. Identify highly-effective keywords when looking for post ideas.
Google handles over 40,000 search queries a second. Staggering, right? If you want to cut through search result clutter and outrank your competitors, you need to target the specific keywords and phrases your potential customers are searching. How else will they find your content and website?
To identify those hot keywords, head on over to the social platforms your target audience frequents and see what’s trending. Pay close attention to the exact phrases they use and monitor popular industry terms and topics.
Google Trends can also give you a feel for what keywords are popular at any given time. If you see searches are steadily declining over time for a specific keyword, you know that’s probably not the right keyword to target for your marketing and vice versa for increasing trends.
If you’re ever running low on keyword ideas, get inspiration from your competition. Use tools to see what keywords they’re currently ranking for — if these keywords are relevant to your business, consider using them too! SEMRush lets you enter a competitor and see the keywords they’re ranking for, their position in search results, traffic received for that keyword and other key metrics.
Keep in mind that the most obvious keywords aren’t always the best keywords. Searchers tend to use very specific “long-tail” keywords, keyword phrases and questions when they’re looking for something.
Long-tail keywords comprise up to 70% of all search traffic and can unlock the door to successful SEO. When WPBeginner, the largest WordPress resource site for WordPress beginners, adopted a long-tail SEO strategy, they increased their organic search traffic by 20% in just two months!
Because you face fierce competition for shorter, more general keywords, you often have a better chance of ranking in the top results for long-tail keywords. And, long-tail keywords allow you to zero in on higher quality website traffic that often knows what they’re looking for and may be farther along in the buyer’s journey.
Once you’ve done your research and built a list of what you think are the most valuable, relevant keywords, plug them into a keyword research tool like Google’s Keyword Planner, Moz’s Keyword Explorer, Ubersuggest, Keyword Tool and so on. Many keyword research tools give you the monthly volume for any given keyword. Test out different keyword tools — marketers are drawn to different ones for different reasons.
Depending on your business or industry (or budget or bandwidth for SEO efforts), it may be important to rank for high competition, short tail keywords. Still, try to also optimize for a healthy dose of long-tail keywords that are high in search volume but low in competition. You may find it’s much easier to rank for these words.
Remember that your focus keywords will evolve over time as trends shift, terminology changes or your product/service line changes. Be sure to conduct keyword research periodically to ensure you’re still focusing on the right keywords for your target audience and not missing out on vital ranking opportunities.
8. Naturally integrate those keywords throughout your posts.
Once you’ve decided on a list of target keywords, it’s time to write a blog post focused on one of these keywords. Brainstorm blog topics with your team and decide on a topic that will entice and engage your target audience.
Keep your buyer personas, their motivations, challenges, interests, etc. in mind throughout the brainstorming process. Choose a topic that will emotionally resonate with your potential customers and their needs, desires or pains.
As you write your blog, your keyword and natural variations should be regularly interspersed throughout the post. Your primary keyword should appear in these key places:
Title
Headings and subheadings
URL if possible
Image alt text (search engines can’t read images)
Meta description
Throughout the content
Remember that you’re writing for humans, not search engines. Focus on engaging readers with a natural writing style that takes their needs and interests into account.
9. Link to influential websites.
As you build out your blog post, don’t be afraid to link to other articles or blogs.
Linking to applicable and reputable websites not only offers blog readers additional reading material to expand their knowledge, but it also shows Google and other search engines that you’ve done your research. And the blogger or writer may even return the favor and link to your site.
Nothing strengthens a blog post like hard-to-argue-with, research-backed statistics from influential websites. Compelling stats help you build a more convincing and concrete argument that will get your readers thinking (especially when they’re from trustworthy sites they know and love).
10. Aim for scannable, longer posts.
In an age of short attention spans (average of 8 seconds for humans), you would think shorter blog posts are the way to go. But search engines actually prefer longer, in-depth blog posts.
The longer your blog post, the greater its chance of appearing in the top search engine results. SerpIQ found that the 10th position pages have 400 fewer words than 1st position pages. Longer posts will rank more easily for your target keyword.
Think about it: the more content on the page, the more clues search engines have to figure out what your blog is about. We recommend writing a minimum of 300 words per blog post. This length gives search engines plenty of keywords and text to crawl and helps them understand what your blog is about.
The downside to longer blogs is that they may scare off your readers. We live in a world of skimmers and scanners. In a heat map analysis, CoSchedule learned that only 10-20% of their readers were making it to the bottom of their posts. So, the million dollar question is, how can longer blog posts appeal to today’s online readers?
You can write scannable, readable blog posts that hook online readers by tightening up your sentences and paragraphs. Turn a long-winded sentence into two. Keep your paragraphs to 2-3 sentences max.
Also, take full advantage of bulleted lists and subheadings that grab reader’s attention. By following these tactics, you’ll create blogs that are easier to read (especially on a mobile device!) and less intimidating to the scanner’s eye.
11. Internally link words or phrases to other posts on your site.
Linking to other pages or blog posts on your website helps search engines crawl your website and create a more accurate sitemap. It also helps your audience discover more of your content and get to know you as a trustworthy, credible source of information.
Internal links to other valuable content keep users on your site longer, reducing bounce rate and increasing your potential for a conversion (and isn’t that what it’s all about?).
When linking to any pages on your website, or even outside sources, use natural language for your anchor text. Avoid using spammy or generic text such as “top-rated cheap laptops” or “click here.”
Instead, use descriptive keywords that give readers a sense of what they will find when they click on the hyperlink, such as a search engine optimization guide.
Never force feed links to your top webpages, featured products or discounted items. These types of links will only turn off readers and could lead to search engines penalizing your website.
A word of caution: don’t overdo your internal linking or any linking. We know it’s tempting to link to all of your blogs and webpages, but only choose the ones that best enhance the point or insight you’re writing about in any particular blog. Always think about whether or not these links naturally tie in with the subject matter and if they will offer significant value to your readers.
12. Optimize pictures for the fastest possible page speed.
Google rewards pages with faster page speed and places those that lag lower on its rankings. So, it's important to make sure your page-load times are as quick as possible.
One of the leading culprits of page lag is large photos. If the photo you uploaded is too big, it will make the page take a longer time to load -- even if the image doesn't seem huge on screen. Luckily, you can keep your posts visually interesting without sacrificing crucial speed.
Once you pick a photo, use a free compression software, like Squoosh.app to make it as small as it can go before it loses any quality. Any removal of excess photo data will speed up loading times so readers won't have to wait.
If you suspect that your SEO issues are related to low page speeds, Google offers a free tool that can score your page and give you suggestions for speed improvement. Here's a guide on how to use it and boost your score.
7. Preform link building strategies.
Traffic from places other than Google is crucial to your search rankings. Why? Think of search results like a competition where the winners get the most votes. Each webpage that links back to you is considered a "vote" for your website, which makes your content more trustworthy in the eyes of Google. In turn, this will make you rise farther up on search results.
So, it's good to write posts that other websites or publications will want to hyperlink within their own posts. You can also write posts on other business' websites that link back to your website in some way.
To make your website's blogpost more linkable, include valuable assets or information, such as your own data, original thoughts, infographics, definitions, or other facts that people might not find anywhere else.
Here's an example of how this mindset could help you. If you write a post titled "How to Make a Video Tutorial," or "13 Stats about Video Tutorials," bigger sites that are writing about something similar might hyperlink words like "video tutorials" or "research from [Your Company Name]" to your post so they can give their reader more context without repeating your work.
Once you've written the post, you might want to start sending it to other publications or websites that might want to discuss it or link it to their other posts. This outreach lets other publications know of the post and might also help you grow link building alliances with them in the future.
You can also consider doing promotion, such as interviews or guest posts that link to your website's blog post to further encourage link building.
These strategies can be key to your SEO success, but they can be time consuming. To help you, consider trying out one of these softwares.
How to Title Blog Posts for SEO
Even with a great, SEO-friendly post body, a bad title could hurt you in search engines. To title your post with SEO in mind, draft a clear understandable title that both shows the reader what they're about to read and integrates the keywords you identified in the first step. As mentioned above, write something that pleases Google's ranking algorithms, but is also understandable and enticing to humans.
Here are a few examples:
If you're a beauty blogger and you see that people are searching "how to wear matte lipstick," your post could be titled, "How to Wear Matte Lipstick: A 5-Step Guide."
On the other hand, if your blog covers artificial intelligence and you see that people are searching a new AI app, you could write a blog post called "How to Use [Insert AI App Name]," or "We Tried the New [Insert App Name] App: Here's What Happened"
If you blog about farming or sustainability and find out that "what to buy at farm stands" is a regular search, you might write a listicle titled "What to Buy at Farm Stands This Summer."
You know how to write content audiences will love. Now, it's time to write for what Google loves. SEO only heightens the chance of your post getting seen by the right audiences, expanding your reach.
It can sound tricky at first, writing for two audiences, but just remember these takeaways: keywords, snippets, and descriptions. Learning a new language takes time, but luckily, your blogging software can likely remind you of these SEO tips. I can't wait to see your next blog post at the top of my search results.
Arplis - News
source http://feedproxy.google.com/~r/Arplis-News/~3/DM7zZttChA0/writing-for-seo-how-to-write-blogs-that-rank-on-page-1-of-google
0 notes
Text
Equivalent Experiences: Thinking Equivalently
About The Author
Eric is a Boston-based designer who helps create straightforward solutions that address a person’s practical, physical, cognitive, and emotional needs.
More about
Eric
Bailey
…
Constructing an equivalent experience may mean changing the way you think about development and design, and potentially reevaluating your existing work. In this article, we’ll address common accessibility issues, and how to best go about improving them so everyone can effortlessly access your content.
This is the second of two articles on the topic of how digital accessibility is informed by equivalency. Previously, we have learned about the underlying biases that inform digital product creation, what isn’t an equivalent experience, the compounding effects of inaccessible design and code, and powerful motivating forces for doing better.
In this article, I will discuss learning how to embrace an equivalent, inclusive mindset. I will also provide practical, robust ways to improve your websites and web apps by providing solutions to common, everyday barriers cited by the people I interviewed.
Setting A Standard
The Web Content Accessibility Guidelines (WCAG) outlines in painstaking detail how to craft accessible digital experiences. While a long and dense document, it is incredibly comprehensive — to the point where it’s been codified as an international standard. For over 10 years, we’ve had a globally agreed upon, canonical definition of what constitutes as usable.
How Would I?
If you need a little help constructing the initial mental framework the WCAG gets at, a question I always ask myself when making something is, “How would I use this if…” It’s a question that gets you to check all the biases that might be affecting you in the moment.
Examples could be:
How would I use this if…
…I can’t see the screen?
…I can’t move my arms?
…I’m sensitive to flashing and strobing animation?
…English isn’t my primary language?
…I have a limited budget for bandwidth?
…I’ve set a large default type size?
…and so on.
Focus on these four parameters to improve usability of your web design:
1. Visual – make it easy to see
2. Auditory – make it easy to hear
3. Motor – make it easy to interact with
4. Cognitive – make it easy to understand
→ Accessibility goals are also usability goals.
— Alex (@alexmuench) January 30, 2020
A Gentle Introduction
If you’re looking for a more approachable resource for how to dig into what the WCAG covers, the Inclusive Design Principles would be a great place to start. The seven principles it describes all map back to WCAG success criterion.
(Large preview)
Learn From The People Who Actually Use It
You don’t have to take my word for it. Here are some common issues cited by the people I interviewed, and how to fix them:
Wayfinding
Headings
Heading elements are incredibly important for maintaining an equivalent, accessible experience.
When constructed with skill and care, heading elements allow screen reader users to quickly determine the contents of a page or view and navigate to content relevant to their interests. This is equivalent to how someone might quickly flit around, scrolling until something that looks pertinent comes into view.
The HeadingsMap browser extension lets you view a page’s heading hierarchy. (Large preview)
Justin Yarbrough voices poorly-authored heading elements as a concern, and he’s not alone.
WebAIM’s screen reader survey cites headings as the most important way to find information. This survey is well-worth paying attention to, as it provides valuable insight into how disabled people actually use assistive technology.
Landmarks
In addition to heading elements, another way to determine the overall structure and layout are landmarks. Landmarks are roles implicitly described by HTML sectioning elements, used to help describe the overall composition of the main page or view areas.
These are five of the eight landmark HTML elements and the roles using them create. (Large preview)
Here’s what Justin has to say:
“If I’m just trying to find the main content, I’ll first try the Q JAWS shortcut key to see if a main region’s set up. If not, I’m just more or less stuck trying to scan the page to find it arrowing through the page.”
Much as how we might use a layer group name of “primary nav” in our design file, or a class name of c-nav-primary in our CSS, it’s important we also use a nav sectioning element to describe our main site navigation (as well as any other navigation the page or view contains).
Doing so ensures intent is carried all the way through from conception, to implementation, to use. The same notion carries through for the other HTML sectioning elements that create landmarks for assistive technology.
Labeled Controls
Brian Moore tells us about “form fields with no label or at least one that isn’t programmatically associated so it doesn’t read anything.”
It’s another frustratingly common problem.
Providing a valid for/id attribute pairing creates a programmatic association between form inputs and the label that describes what it does. And when I say label, I mean the label element. Not a clickable div, a placeholder, aria-label, or some other brittle and/or overwrought solution. label elements are a tried-and-true solution that enjoys wide and deep support for accessibility.
In addition, a label element should not be used by itself, say for a label on a diagram. This might seem counter-intuitive at first, but please bear with me.
<!-- Please do this --><label for="your-name">Your name</label><input type="text" id="your-name" name="your-name" autocomplete="name"> <!-- Don’t do this --><label for="eye">Cornea</label><label for="eye">Pupil</label><label for="eye">Lens</label><label for="eye">Retina</label><label for="eye">Optic Nerve</label><img id="eye" alt="A diagram of the human eye." src="parts-of-the-eye.png" />
The same kinds of assistive technology that let a person jump to headings and landmarks also allow them to jump to input labels. Because of this, there is the expectation that when a label element is present, there is also a corresponding input it is associated with.
Alternative Descriptions
If you have low or no vision, and/or have difficulty understanding an image, HTML’s alt attribute (and not the title attribute) provides a mechanism to understand what the image is there for. The same principle applies for providing captions for video and audio content like podcasts.
Kenny Hitt mentions that when:
“…someone posts something on Twitter, if it’s just an unlabeled image, I don’t even take the time to participate in the conversation. When you start every conversation by asking what’s in the picture, it really derails things.”
Up until last week, the only way for Twitter to provide alternative descriptions for its images was to enable an option buried away in the subsection of a preference menu. Compare this to a platform like Mastodon, where the feature is enabled by default.
[embedded content]
Soren Hamby, mentions Stitcher, a popular podcast app. “The onboarding was a lot of themed graphics, but the alt text for each one was ‘unselected’ and for the same image with a check over it was selected. I think it would be reasonable for them to say ‘sci-fi genre selected’ […] it’s such a small thing but it makes all the difference.”
Ensuring that alternate description content is concise and descriptive is just as important as including the ability to add it. Daniel Göransson, a developer for Axess Lab, has a great article on how to write them effectively.
Robust, accessible features can also be part of evaluation criteria, as well as a great method for building customer loyalty. Soren mentions that they are “often the deciding factor, especially between services.” In particular, they cite Netflix’s audio descriptions.
ARIA
One topic Daniel Göransson’s article on alternative descriptions mentions is to not over-describe things. This includes information like that it is an image, who the photographer is, and keyword stuffing.
The same principle applies for Accessible Rich Internet Applications (ARIA). ARIA is a set of attributes designed to extend HTML to fill in the gaps between interactive content and assistive technology. When ARIA is used to completely replace HTML, it oftentimes leads to an over-described experience.
Brian explains: “There seems to be a perception that more ARIA fixes accessibility and it can help, but too much either reads wrong things or just talks way too much. If on screen text of one or two words is good enough for everyone else, it is good enough for screen reader users too. We don’t need whole sentence or two descriptions of buttons or links i.e ‘link privacy policy’ is far better than something like ‘this link will open our privacy policy, this link will open in a new window’ when the on screen link text is ‘privacy policy.’”
The First Rule of ARIA Use advises us to only use it when a native element won’t suffice. You don’t need to describe what your interactive component is or how it works, the same way you don’t need to include the word “image” in your alternative description.
Provided that you use the appropriate native HTML element, assistive technology will handle all of that for you. Do more, more robustly, with less effort? Sounds great to me!
(Large preview)
Unlike most of HTML, CSS, and JS, the success of implemented ARIA is contextual, variable, and largely invisible. In spite of this, we seem to be slathering ARIA onto everything without bothering to check not only if it actually works, but also what the people who actually use it think of it.
Support for ARIA is fragmented across operating systems, browsers, and assistive technology offerings, all their respective versions, and every possible permutation of all three. Simply put, writing ARIA and trusting it will work as intended isn’t enough.
If misconfigured and/or over-applied, ARIA can break. It may not report actual functionality, announce the wrong functionality, and (accurately or inaccurately) over-describe functionality. Obviously, these experiences aren’t equivalent.
Representation matters. To get a better understanding of how the ARIA code you wrote actually works, I recommend hiring people to tell you. Here are four such services that do exactly that:
Contrast
Color Contrast
Color contrast is another common issue, one whose severity often seems to be downplayed. If I could wager a guess, it’s because it’s easy to forget that other people’s vision might be different than your own. Regardless, it is a concern that affects a wide swath of the global population, and we should treat the issue with the seriousness it deserves.
The Click-Away Pound Survey tells us that out of the top issues faced by users with access needs, contrast and legibility weighs in as the fifth most significant issue. On top of that, it has increased as a concern, going from 44% of respondents in 2016 to 55% in 2019.
We live in an age where there’s more color contrast checking resources than I can count. Products like Stark can help designers audit their designs before it is translated into code. Tools like Eightshape’s Contrast Grid and Atul Varma’s Accessible color palette builder let you craft your design systems with robust, accessible color combinations out of the gate.
(Large preview)
The somewhat ironic thing about color contrast is how, ah, visible it is. While some of the previous accessibility issues are invisible—hidden away as the underlying code—contrast is a pretty straightforward issue.
Mostly, contrast is a binary scenario, in that you either can or cannot see content. So, the next time you check your website or webapp with an automated accessibility checker such as Deque’s axe, don’t be so quick to downplay the color contrast errors it reports.
High Contrast
There are technology solutions for situations where even satisfactory color contrast ratios isn’t sufficient—namely, inverted colors mode and High Contrast Mode. Many participants I interviewed mentioned using these display modes during their daily computer use.
Provided you use semantic HTML, both of these modes don’t need much effort on the development end of things to work well. The important bit is to check out what you’re building in these two modes to make sure everything is working as intended.
Striving For Perfection
To quote Léonie Watson,
“Accessibility doesn’t have to be perfect, it just needs to be a little bit better than yesterday.”
By understanding both why, and how to improve your digital accessibility experiences in ways that directly address common barriers, you’re able to provide meaningful and enjoyable experiences to all.
Further Reading
Thank you to Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt, and Soren Hamby for sharing their insights and experiences.
(ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
Via http://www.scpie.org/equivalent-experiences-thinking-equivalently/
source https://scpie.weebly.com/blog/equivalent-experiences-thinking-equivalently
0 notes
Text
Equivalent Experiences: Thinking Equivalently
About The Author
Eric is a Boston-based designer who helps create straightforward solutions that address a person’s practical, physical, cognitive, and emotional needs.
More about
Eric
Bailey
…
Constructing an equivalent experience may mean changing the way you think about development and design, and potentially reevaluating your existing work. In this article, we’ll address common accessibility issues, and how to best go about improving them so everyone can effortlessly access your content.
This is the second of two articles on the topic of how digital accessibility is informed by equivalency. Previously, we have learned about the underlying biases that inform digital product creation, what isn���t an equivalent experience, the compounding effects of inaccessible design and code, and powerful motivating forces for doing better.
In this article, I will discuss learning how to embrace an equivalent, inclusive mindset. I will also provide practical, robust ways to improve your websites and web apps by providing solutions to common, everyday barriers cited by the people I interviewed.
Setting A Standard
The Web Content Accessibility Guidelines (WCAG) outlines in painstaking detail how to craft accessible digital experiences. While a long and dense document, it is incredibly comprehensive — to the point where it’s been codified as an international standard. For over 10 years, we’ve had a globally agreed upon, canonical definition of what constitutes as usable.
How Would I?
If you need a little help constructing the initial mental framework the WCAG gets at, a question I always ask myself when making something is, “How would I use this if…” It’s a question that gets you to check all the biases that might be affecting you in the moment.
Examples could be:
How would I use this if…
…I can’t see the screen?
…I can’t move my arms?
…I’m sensitive to flashing and strobing animation?
…English isn’t my primary language?
…I have a limited budget for bandwidth?
…I’ve set a large default type size?
…and so on.
Focus on these four parameters to improve usability of your web design:
1. Visual – make it easy to see
2. Auditory – make it easy to hear
3. Motor – make it easy to interact with
4. Cognitive – make it easy to understand
→ Accessibility goals are also usability goals.
— Alex (@alexmuench) January 30, 2020
A Gentle Introduction
If you’re looking for a more approachable resource for how to dig into what the WCAG covers, the Inclusive Design Principles would be a great place to start. The seven principles it describes all map back to WCAG success criterion.
(Large preview)
Learn From The People Who Actually Use It
You don’t have to take my word for it. Here are some common issues cited by the people I interviewed, and how to fix them:
Wayfinding
Headings
Heading elements are incredibly important for maintaining an equivalent, accessible experience.
When constructed with skill and care, heading elements allow screen reader users to quickly determine the contents of a page or view and navigate to content relevant to their interests. This is equivalent to how someone might quickly flit around, scrolling until something that looks pertinent comes into view.
The HeadingsMap browser extension lets you view a page’s heading hierarchy. (Large preview)
Justin Yarbrough voices poorly-authored heading elements as a concern, and he’s not alone.
WebAIM’s screen reader survey cites headings as the most important way to find information. This survey is well-worth paying attention to, as it provides valuable insight into how disabled people actually use assistive technology.
Landmarks
In addition to heading elements, another way to determine the overall structure and layout are landmarks. Landmarks are roles implicitly described by HTML sectioning elements, used to help describe the overall composition of the main page or view areas.
These are five of the eight landmark HTML elements and the roles using them create. (Large preview)
Here’s what Justin has to say:
“If I’m just trying to find the main content, I’ll first try the Q JAWS shortcut key to see if a main region’s set up. If not, I’m just more or less stuck trying to scan the page to find it arrowing through the page.”
Much as how we might use a layer group name of “primary nav” in our design file, or a class name of c-nav-primary in our CSS, it’s important we also use a nav sectioning element to describe our main site navigation (as well as any other navigation the page or view contains).
Doing so ensures intent is carried all the way through from conception, to implementation, to use. The same notion carries through for the other HTML sectioning elements that create landmarks for assistive technology.
Labeled Controls
Brian Moore tells us about “form fields with no label or at least one that isn’t programmatically associated so it doesn’t read anything.”
It’s another frustratingly common problem.
Providing a valid for/id attribute pairing creates a programmatic association between form inputs and the label that describes what it does. And when I say label, I mean the label element. Not a clickable div, a placeholder, aria-label, or some other brittle and/or overwrought solution. label elements are a tried-and-true solution that enjoys wide and deep support for accessibility.
In addition, a label element should not be used by itself, say for a label on a diagram. This might seem counter-intuitive at first, but please bear with me.
<!-- Please do this -->
<label for="your-name">Your name</label>
<input type="text" id="your-name" name="your-name" autocomplete="name"> <!-- Don’t do this -->
<label for="eye">Cornea</label>
<label for="eye">Pupil</label>
<label for="eye">Lens</label>
<label for="eye">Retina</label>
<label for="eye">Optic Nerve</label>
<img id="eye" alt="A diagram of the human eye." src="parts-of-the-eye.png" />
The same kinds of assistive technology that let a person jump to headings and landmarks also allow them to jump to input labels. Because of this, there is the expectation that when a label element is present, there is also a corresponding input it is associated with.
Alternative Descriptions
If you have low or no vision, and/or have difficulty understanding an image, HTML’s alt attribute (and not the title attribute) provides a mechanism to understand what the image is there for. The same principle applies for providing captions for video and audio content like podcasts.
Kenny Hitt mentions that when:
“…someone posts something on Twitter, if it’s just an unlabeled image, I don’t even take the time to participate in the conversation. When you start every conversation by asking what’s in the picture, it really derails things.”
Up until last week, the only way for Twitter to provide alternative descriptions for its images was to enable an option buried away in the subsection of a preference menu. Compare this to a platform like Mastodon, where the feature is enabled by default.
[embedded content]
Soren Hamby, mentions Stitcher, a popular podcast app. “The onboarding was a lot of themed graphics, but the alt text for each one was ‘unselected’ and for the same image with a check over it was selected. I think it would be reasonable for them to say ‘sci-fi genre selected’ […] it’s such a small thing but it makes all the difference.”
Ensuring that alternate description content is concise and descriptive is just as important as including the ability to add it. Daniel Göransson, a developer for Axess Lab, has a great article on how to write them effectively.
Robust, accessible features can also be part of evaluation criteria, as well as a great method for building customer loyalty. Soren mentions that they are “often the deciding factor, especially between services.” In particular, they cite Netflix’s audio descriptions.
ARIA
One topic Daniel Göransson’s article on alternative descriptions mentions is to not over-describe things. This includes information like that it is an image, who the photographer is, and keyword stuffing.
The same principle applies for Accessible Rich Internet Applications (ARIA). ARIA is a set of attributes designed to extend HTML to fill in the gaps between interactive content and assistive technology. When ARIA is used to completely replace HTML, it oftentimes leads to an over-described experience.
Brian explains: “There seems to be a perception that more ARIA fixes accessibility and it can help, but too much either reads wrong things or just talks way too much. If on screen text of one or two words is good enough for everyone else, it is good enough for screen reader users too. We don’t need whole sentence or two descriptions of buttons or links i.e ‘link privacy policy’ is far better than something like ‘this link will open our privacy policy, this link will open in a new window’ when the on screen link text is ‘privacy policy.’”
The First Rule of ARIA Use advises us to only use it when a native element won’t suffice. You don’t need to describe what your interactive component is or how it works, the same way you don’t need to include the word “image” in your alternative description.
Provided that you use the appropriate native HTML element, assistive technology will handle all of that for you. Do more, more robustly, with less effort? Sounds great to me!
(Large preview)
Unlike most of HTML, CSS, and JS, the success of implemented ARIA is contextual, variable, and largely invisible. In spite of this, we seem to be slathering ARIA onto everything without bothering to check not only if it actually works, but also what the people who actually use it think of it.
Support for ARIA is fragmented across operating systems, browsers, and assistive technology offerings, all their respective versions, and every possible permutation of all three. Simply put, writing ARIA and trusting it will work as intended isn’t enough.
If misconfigured and/or over-applied, ARIA can break. It may not report actual functionality, announce the wrong functionality, and (accurately or inaccurately) over-describe functionality. Obviously, these experiences aren’t equivalent.
Representation matters. To get a better understanding of how the ARIA code you wrote actually works, I recommend hiring people to tell you. Here are four such services that do exactly that:
Contrast
Color Contrast
Color contrast is another common issue, one whose severity often seems to be downplayed. If I could wager a guess, it’s because it’s easy to forget that other people’s vision might be different than your own. Regardless, it is a concern that affects a wide swath of the global population, and we should treat the issue with the seriousness it deserves.
The Click-Away Pound Survey tells us that out of the top issues faced by users with access needs, contrast and legibility weighs in as the fifth most significant issue. On top of that, it has increased as a concern, going from 44% of respondents in 2016 to 55% in 2019.
We live in an age where there’s more color contrast checking resources than I can count. Products like Stark can help designers audit their designs before it is translated into code. Tools like Eightshape’s Contrast Grid and Atul Varma’s Accessible color palette builder let you craft your design systems with robust, accessible color combinations out of the gate.
(Large preview)
The somewhat ironic thing about color contrast is how, ah, visible it is. While some of the previous accessibility issues are invisible—hidden away as the underlying code—contrast is a pretty straightforward issue.
Mostly, contrast is a binary scenario, in that you either can or cannot see content. So, the next time you check your website or webapp with an automated accessibility checker such as Deque’s axe, don’t be so quick to downplay the color contrast errors it reports.
High Contrast
There are technology solutions for situations where even satisfactory color contrast ratios isn’t sufficient—namely, inverted colors mode and High Contrast Mode. Many participants I interviewed mentioned using these display modes during their daily computer use.
Provided you use semantic HTML, both of these modes don’t need much effort on the development end of things to work well. The important bit is to check out what you’re building in these two modes to make sure everything is working as intended.
Striving For Perfection
To quote Léonie Watson,
“Accessibility doesn’t have to be perfect, it just needs to be a little bit better than yesterday.”
By understanding both why, and how to improve your digital accessibility experiences in ways that directly address common barriers, you’re able to provide meaningful and enjoyable experiences to all.
Further Reading
Thank you to Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt, and Soren Hamby for sharing their insights and experiences.
(ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/equivalent-experiences-thinking-equivalently/
source https://scpie1.blogspot.com/2020/06/equivalent-experiences-thinking.html
0 notes