#@whoisryosuke
Text
link
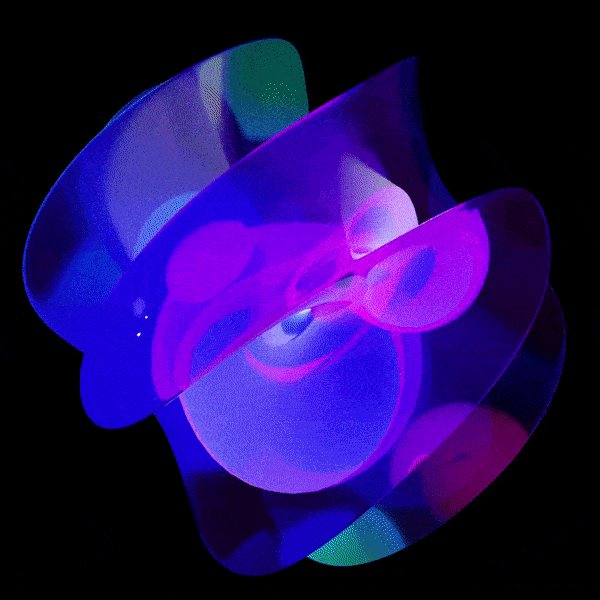
#@whoisryosuke#PlayStation memory card#Ryosuke#whoisryosuke.com#playstation#design#style#b3d#3d model#texturing#render#retro gaming
636 notes
·
View notes
Text

From a video on whoisryosuke
20 notes
·
View notes
Text
Nine people I'd like to get to know better
Haven't done one of these in ages! 😂 @cynic-view-ahead tagged me for this!
Last song: Femininomenom - Chappell Roan
Favorite color: Purple! I've been dying my hair purple for so long I swear it's my natural color at this point
Last movie/TV show: Last Movie is The Boy and the Heron (amazing). Last show I finished was Scott Pilgrim Takes Off (def an improvement on the movie). I am currently watching Ted Lasso (sometimes you just need some wholesome).
Sweet/Spicy/Savory: Spicy! Eat hot chip!!
Relationship status: Married (for seven years already omg)
Last thing you googled: Squall Leonhart! I bet everyone is surprised lol. I was showing my friend that I was wearing his outfit to Karaoke. He called Squall "evil dark Cloud" (because he does not know anything about Final Fantasy)
Current obsession: (current and always)

One day I'll tell you all about my romantic dream why I am so obsessed with this game
I tag... @wandererstorytellers @lenorelovesxion @whoisryosuke @wayward-hatchling @brennacedria @infinitelilith @justawanderingfan @gardengalwrites @rubybahamut
Have fun if you decide to participate!
12 notes
·
View notes
Text
Nine people I'd like to get to know better
I was tagged by @cynic-view-ahead! I think this is my first time being tagged in something like this!
Last song: Cherry Wine (Live) by Hozier
Favorite color: Black!
Last movie/TV show: The Untamed, episode 8
Sweet/Spicy/Savory: Sweet!!!! I could live off chocolate alone. Except I might have POTS so I've been reaching for salty snacks to see if that helps, and I don't hate it.
Relationship status: Married (I'm Rinoa, he's Squall <3)
Last thing you googled: last minute Christmas gifts lmao
Current obsession: FF8 of course, balanced with whatever Alex/Elliott Stardew Valley content I can scrounge for
It's not nine, but I tag @failed221b-chill, @whoisryosuke, @sixdaysofsilverashes, @sleeping-lionheart, @gardengalwrites, @purpleandgreen13 if you want!
9 notes
·
View notes
Text
9 lipca 2020

◢ #unknownews ◣
Dziś wyjątkowo w czwartek - zapraszam do lektury :)
1) SQL vs NoSQL - kiedy zdecydować się na który typ bazy?
https://dev.to/ombharatiya/when-to-choose-nosql-over-sql-536p
INFO: prosta analiza tematu z naciskiem na plusy i minusy rozwiązania NoSQL. Przydatne.
2) Wyszukiwanie tekstu z uwzględnieniem literówek - jak to działa?
https://dev.to/akhilpokle/the-algorithm-behind-ctrl-f-3hgh
INFO: implementacje z użyciem kilku algorytmów - rozwiązanie naiwne i algorytm Boyera Moorea plus omówienie wspomnienie innych algorytmów, które mogłyby tu pomóc
3) Brython - zastąp JavaScript na swojej stronie za pomocą... Pythona
https://brython.info
INFO: rzuć okiem na źródło tej strony. Tam po prostu osadzony jest czysty kod Pythona, który się wykonuje. Nie ma tam żadnego backendu!
4) Czy powinieneś używać tzw. 'karuzeli' na swojej stronie? Wyjaśnienie z użyciem karuzeli ;)
http://shouldiuseacarousel.com
INFO: niczego nie klikaj, po prostu przeczytaj przekaz, aby zrozumieć
5) Jak zbudować 10 popularnych layoutów webowych z użyciem prostego, często jednolinijkowego CSSa?
https://web.dev/one-line-layouts/
INFO: autorka nazywa to 'single line CSS layouts', ale nie dlatego, że kod zajmuje jedną linijkę, ale dlatego, że 'jedna linijka z tego kodu realizuje koncepcję'
6) SASS (SCSS) - jak i w jakim celu rozpocząć swoją przygodę z preprocesorem arkuszy CSS
https://dzone.com/articles/introduction-of-scss
INFO: to znane i często stosowane rozwiązanie. Zobacz, dlaczego może ułatwić Ci prace nad stroną.
7) Jak szybko porównać wszystkie dostępne instancje EC2 w usłudze AWS? Jest do tego narzędzie
https://ec2.shop
INFO: przydatne zestawienie, które można przeszukiwać także przez command line (via curl)
8) Lekcje wyniesione z "50 days of CSS art" (challenge polegający na codziennym tworzeniu artystycznych obrazków w CSS)
https://dev.to/s_aitchison/5-lessons-from-50-days-of-css-art-2ae1
INFO: kilka ciekawych przemyśleń na temat tworzenia bardziej zaawansowanych arkuszy. Warto też rzucić okiem na kody źródłowe z codepena
9) "Prefetching" może bardzo przyspieszyć ładowanie podstron w Twoim serwisie - chyba, że używasz nagłówka 'age', wtedy sprawy się komplikują
https://timkadlec.com/remembers/2020-06-17-prefetching-at-this-age/
INFO: dobrze wyjaśniona sprawa wspomnianego nagłówka jak i samego procesu prefetchingu - jak to działa i jak współpracuje z cache przeglądarki
10) PHONK - środowisko do oskryptowania telefonu z androidem z użyciem JavaScriptu
https://phonk.app
INFO: piszesz kod na komputerze i od razu widzisz efekty na smartfonie. Masz dostęp do wielu API (GPS, sensory itp).
11) Nigdy nie robiłeś pull-requesta na GitHubie i trochę Cie to przeraża? Zacznij od tego.
https://github.com/firstcontributions/first-contributions/blob/master/translations/README.pl.md
INFO: Repozytorium uczące, w jaki sposób robi się pull-requesty. Prościej się tego wytłumaczyć chyba nie da, a do tego wszystko jest po polsku.
12) Używasz aplikacji Notion do organizowania swojego życia i projektów? Jeśli nie, to zacznij ;)
https://dev.to/whoisryosuke/taking-notion-to-the-next-level-2nln
INFO: praktyczne przedstawienie modułów dostępnych w Notion wraz z przykładami ich zastosowania w codziennym użyciu
13) Jak zmniejszyć obraz Dockera z aplikacją NodeJS? Przykład redukcji z 1.34GB do 157MB
https://dev.to/itsopensource/how-to-reduce-node-docker-image-size-by-10x-1h81
INFO: autor używa lżejszego obrazu z nodeJS (bazującego na Alpine) i stosuje multi-stage build
14) Zaproś Ricka na swoją następną wideokonferencję w pracy...
https://inviterick.com
INFO: powiedzmy, że jest to soft działający w modelu RaaS (Rickroll as a Service) :D
15) Jedyna koszerna wyszukiwarka internetowa na świecie :o
https://jewjewjew.com
INFO: zapytania są cachowane we wtorek, a serwery zasilane są z akumulatorów i chłodzone pasywnie, aby wiatraki nie musiały pracować w szabat.
16) Obsługa płatności online z użyciem React + Stripe (pośrednik płatności)
https://www.youtube.com/watch?v=MjMh62ZXlOw
INFO: integracja ze Stripe (choć nieopłacalna na polskie warunki) może przydać Ci się przy realizacji projektów międzynarodowych, bo jest to standard w branży.
17) Strony internetowe, które wyglądają jak pulpity systemów operacyjnych
https://bit.ly/2ZRMUcW
INFO: spora kolekcja (74 sztuki) stron. Z tych, które przeglądałem, wszystkie były niezwykle starannie dopracowane.
18) Nauka Basica w 2020 roku? Tak! ale takiego 64-bitowego z opcjami kompilacji na Windowsa, Linuksa i Maca
https://www.qb64.org/portal/
INFO: środowisko jest w pełni kompatybilne z oldschoolowym QBasic, ale dostosowano je do współczesnych komputerów. Wrzucam jako ciekawostkę
19) GUIetta - biblioteka do ekstremalnie prostej budowy GUI w Pythonie (QT)
https://github.com/alfiopuglisi/guietta
INFO: ja wiem, że takich bibliotek są setki, ale jak zobaczysz przykładowy kod źródłowy, to zrozumiesz o co chodzi. WOW!
20) EasyOCR - bardzo prosta (w użyciu) biblioteka do rozpoznawania tekstu na obrazkach (Python)
https://github.com/JaidedAI/EasyOCR
INFO: obsługuje ponad 40 języków (jest PL!). Całe rozpoznawanie tekstu to 2 linijki kodu (w pierwszej podajesz które języki Cię interesują, a w drugiej, który obrazek chcesz analizować)
21) Gość odzyskuje nagrania ze starych, sprzedawanych na Ebay, kamer policyjnych (body cam)
https://twitter.com/d0tslash/status/1278414895487365121
INFO: jak widać, idzie mu to całkiem nieźle ;)
22) Budowa rozbudowanej aplikacji czytającej/zapisującej dane w chmurze, ale bez tworzenia własnego backendu
https://dev.to/jiangh/building-feature-rich-app-with-zero-backend-code-2eno
INFO: jako backend wykorzystano chmurę LeanCloud z dostępem przez API w JS. Dzięki temu 100% kodu jest we frontendzie.
23) Jeśli nie GitHub, to co? - 13 alternatyw dla tej usługi
https://dzone.com/articles/top-13-github-alternatives-in-2020-free-and-paid
INFO: każdy zamiennik został opisany z wymienieniem zalet i wad. Część rozwiązań jest płatna - wszystko zależy od tego, czego potrzebujesz.
== LINKI TYLKO DLA PATRONÓW ==
24) Ebooki dla DevOpsów i SRE - do czytania za darmo online (5 sztuk)
https://uw7.org/un_5f0720913c4cf
INFO: pierwszy i ostatni wymaga rejestracji w serwisie. Pozostałe są dostępne od ręki.
25) Lista darmowych kursów online dla iOS developerów - Udemy + Pluralsight
https://uw7.org/un_5f0720967c0db
INFO: w chwili gdy piszę te słowa, tylko jeden kurs z listy nie jest już dostępny (nr 3)
26) Kilkanaście filmów z konferencji, które mocno ukształtują Twoje postrzeganie JavaScriptu (jak to działa i dlaczego tak)
https://uw7.org/un_5f07209bc2924
INFO: event loop, promisy, iteratory, generatory, prototypy, nasłuchiwanie eventów i kilka innych
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
--
Zostań patronem:
https://patronite.pl/unknow
0 notes
Text






Recently it's seemed that a lot of developer communities are moving over to Discord from the myriad of dispersed platforms (like Github issues, Slack, or message boards like Spectrum).
Discord is a great way to connect with other developers across the world on the instantaneous level only real-time chat can provide. There's nothing like having a problem, going to the help chat, and getting 4+ insightful responses right away.
From software like #Typescript to libraries like #AdonisJS - find a place to connect or learn from likeminded devs 🤘🧠📡
Check out my blog for links to all the Discord servers! — whoisryosuke.com/blog
Follow @whoisryosuke for more tips on UI/UX, design systems, and full stack development
0 notes
Text

link
#@whoisryosuke#Ryosuke#PS1#playstation#render#design#style#glass PS1 memory card#b3d#retro gaming#video games
167 notes
·
View notes
Text

From a video on whoisryosuke
11 notes
·
View notes