Text


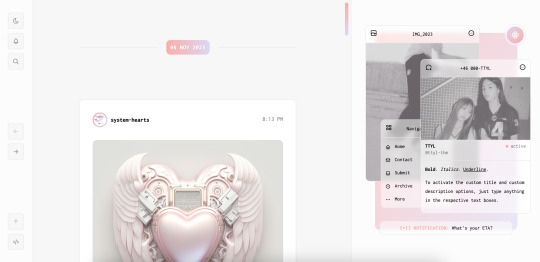
[ Theme #11: TTYL ]
Preview + Install (Theme Garden)
Live Preview + Static Preview + Code (GitHub)
A responsive, all-in-one theme that includes the option to hide the about, navigation, muses, following, and recently liked sections!
Features:
Day and night toggle button that will stay in the selected mode until it is turned off. A dark mode option is available for those who prefer a dark color scheme on their blogs instead of the default light colors. The day and night mode button will also change according to the scheme you are using.
6 sections are included in the theme (blog posts, an about me, navigation links, muses, following, and recently liked posts).
Left or right sidebar. Both layouts are responsive on multiple screens including mobile.
You can also choose icons that you like for various elements of the theme (i.e. the menu links in the sidebar) from Tabler Icons. Please refer to the theme guide linked below for more information.
Like and reblog buttons, a search bar, an updates tab, and a custom "Not Found" page.
A drop-down menu with 3 custom links.
Supports NPF posts and page links.
Options:
Instead of giving you a selection of post sizes to choose from, you can enter your desired post size (i.e. 500px or 40vw). The same applies to the sidebar.
A custom title and/or description. To activate the custom title and description options, just type anything in the text boxes "Custom Title" and "Custom Description."
You have the option to choose whether your accent colors will be a gradient or one color.
There is a selection of border styles and header styles to choose from.
Different sidebar images are optional. However, the first sidebar image that uses your header image as the default will always be visible on your blog. There is no option to hide it like the other sidebar image.
Show or hide tags on the index page.
Notes:
The search bar will be hidden automatically if you have the option to hide your blog from search results enabled.
The following and recently liked sections will only work if you're using the theme on a primary blog. It will not work with side blogs. Please also make sure you have enabled the options to share your following and liked posts in your blog settings.
For an in-depth explanation and tutorial on how to customize the theme to your liking, please refer to the theme guide! Everything you need to know will be addressed there.
Credit:
NPF Audio Player by @glenthemes
Tabler Icons by Paweł Kuna
See full list of credits here.
Please make sure to read the theme guide before sending in any questions about customization, thank you!
1K notes
·
View notes
Text


National Botanic Gardens, Dublin, Ireland. Photos by Soff Garavano Puw.
511 notes
·
View notes
Text

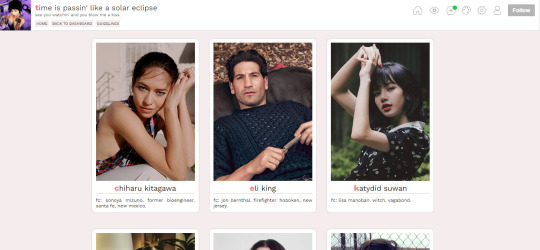
CAROUSEL - MULTIMUSE MUSE PAGE !!!
This page is completely free. Please support me and my work by liking and reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE !!!
Option for as many muse sliders as you want. Option for more custom links.
All colors and effects are easy editable:
The theme is very responsive and the size can be changed easily in the "root:" section on top of the CSS part.
Animation effects can be turned off. Greyfilter on the pictures can be turned off.
If you want to add a new slider for a muse you have to add a new picture at the sidebar section. You find it labeled with "mini Muse picture/navigation for the first muse starts here". There you see a link like: make sure that whatever you write behind the hashtag is the same as what you write in the slider's id: (you find it at "Slider for muse 1 start")
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Click the source link to be redirected to the preview and the code!
634 notes
·
View notes
Text



˙ ˖ ✶ ANAHILATION THEME PACK !! omg & ditto
these pages are 100% javascript free. they are also free of charge, but a like & reblog would mean a lot!
001 — omg ( multi-muse page )
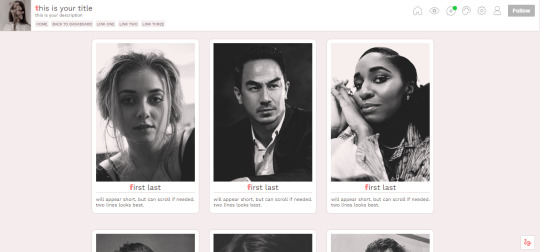
[ click to access preview & download code. ] no filters, 250x350 character images, infinite character cells, title & subtitle, links.
002 — ditto ( about page )
[ click to access preview & download code. ] 250x350 main character image, 170x220 sub character image, statistics, long text box, optional quote, optional subhead, links.
guidelines
— please don’t claim my work as your own.
— editing resources for your personal use is okay, but please don’t redistribute, share them with others, or charge others a fee.
— enjoy!
402 notes
·
View notes
Text
Don't allow others to consume you. If they don't call, go to sleep. If they don't message you, put away your phone & have a good day. If they are distant and refuse to tell you what's wrong, go home and do something fun. You live for yourself first. They are secondary.
77K notes
·
View notes
Text
Oi, pessoal! Aproveitando que tô de volta do meu hiatus, quero deixar aqui duas personagens abertas e alguns plot que quero jogar. Antes de mais nada já vou deixando minhas guidelines aqui. Os plots e personagens estão depois do read more.

personagens abertas
Cha Eunbyul. 26 anos, guitarrista de uma banda.
Post de info / tag de inspo.
Ideia de plot: basicamente, a Byul vem de uma família rica e importante e durante toda a infância e adolescência dela ela queria ser a filha perfeita, então ela fazia tudo o que mandavam e deixava que a mãe controlasse praticamente tudo da vida dela. Até que em certo momento, ela não aguentou mais viver assim, cortou contato com os pais e meio que recomeçou a vida do zero do jeito que ela queria viver. O plot que tenho em mente pra ela seria meio que um friends to lovers. Na real seria um friends to stangers to lovers, talvez? Mas enfim, a ideia seria uma amiga da Byul que conhecia ela da época em que ela ainda era a filhinha perfeitinha da mamãe, elas podem ter sido só amigas, podem ter tido um breve relacionamento, pode ter sido um crush unilateral, a gente decide. Mas em certo momento, essa amiga teve que mudar de cidade e elas acabaram perdendo contato completamente. Só que agora ela está de volta e a Byul é uma pessoa totalmente diferente do que ela se lembrava. E vamos desenvolvendo a partir daí.
Cerise Bellmark. 25 anos, maquiadora. Universo de Jogos Vorazes.
Post de info / tag de inspo.
Ideia de plot: A Cerise é uma personagem original que existe dentro do universo de Jogos Vorazes. Ela é uma cidadã da capital, cuja família sempre esteve envolvida com os jogos, tanto que ela mesma sempre quis trabalhar com algo relacionado a isso, mas ela acaba sendo recrutada para a causa rebelde. Eu queria desenvolver justamente esse plot do outro personagem rebelde que faz com que ela se junte a causa e etc etc.
wanted plots
001. Real life, meio que enemies to lovers, mas eles não sabem.
Um plot inspirado no filme “Mensagem para você” (ou no filme “A nova Cinderela” também). Basicamente duas pessoas que se conhecem, conversam e se apaixonam online, mas no mundo real eles são ou de grupos sociais diferentes, ou são rivais de alguma forma (como no caso do primeiro filme em que uma é dona de uma livraria pequena antiga e o outro é dono de uma livraria de uma rede grande). E eu queria muito que esse plot se passasse no fim dos anos 90/começo dos anos 2000, eles podem se comunicar por emails e mensagens de texto.
Já tenho um personagem quase pronto para esse plot.
002. sci-fi, romance, meio que enemies to lovers também
Um plot inspirado em “É assim que se perde a guerra do tempo”. Se você não leu (leia agora), esse livro é sobre duas viajantes no tempo de agências rivais e o trabalho delas é basicamente ficar indo e voltando no tempo para alterar acontecimentos que irão favorecer a agência para a qual elas trabalham. No meio disso tudo elas começam a trocar cartas e se apaixonam.
A gente pode fazer um worldbuilding mais simples (porque o do livro é meio complicadinho). Mas a ideia seria essa de duas viajantes do tempo que trabalham para essas agências rivais, e que acabam se comunicando e se encontrando e se apaixonando através do tempo.
Acho que além dos turnos delas se encontrando, nós poderíamos fazer interações de cartas e bilhetinhos que elas deixam uma para a outra.
003. fantasia, romance, casamento arranjado.
Eu não tenho muito planejado para esse, mas eu queria um casamento arranjado com fantasia. Pensei nos dois muses serem princesas/príncipes e estarem se casando apenas por motivos políticos, porque seus pais queriam fechar uma parceria entre os reinos. E os dois poderiam ter poderes (nesse mundo as realezas podem ter poderes mágicos). E por causa de seus poderes, Muse A sempre foi temido e se isolou de todos, fazendo com que ele tivesse uma reputação muito ruim, mesmo que essa reputação fosse toda baseada em boatos e não em verdade. Já com Muse B foi o contrário, o poder dele sempre foi visto como algo irrelevante, então a família dele sempre o viu como uma pessoa pouco importante que não poderia acrescentar muita coisa no meio de tantas pessoas com grandes poderes. A vida dos dois foi bagunçada com esse casamento arranjado que nenhum dos dois realmente queria, mas que pode acabar se tornando algo bom para duas pessoa que sempre foram tratadas de forma injusta.
3 notes
·
View notes
Text
#24 on ur spotify wrapped describes how 2024 will go, how screwed r u
32K notes
·
View notes
Text
TÔ DE VOLTA!!!!
Só passando pra avisar que meu semi-hiatus (que no fim das contas não teve nada de semi porque eu sumi mesmo kkkk) acabou. Tô de volta e daqui a pouco já começam minhas férias, então vou ter tempo pra tudo e mais um pouco. Era isso, mil beijos.

@taehyungnismo @b4byfeveer @mverickz @ushersfall @logiscal @lvcdrms
#eu acho que marquei todos os meus partners de 1x1 aqui#mas não confio na minha memória#de qualquer maneira eu vou mandar mensagem pra todo mundo no discord#aluafala
2 notes
·
View notes
Text
AVISO DE SEMI-HIATUS!
Oi, gente! Só passando aqui pra avisar que até a primeira semana de dezembro eu vou estar num semi-hiatus, porque estou estudando pra uma prova importante que eu tenho pra fazer. Isso significa que não vou atualizar nenhum dos blogs e que minhas respostas (de mensagens ou asks aqui, e de mensagens/turnos no discord) vão demorar um pouquinho pra sair. Já no começo de dezembro, lá pelo dia 4, tô de volta.

#eu já avisei os partners de 1x1 no discord#mas caso tenha esquecido de alguém#acho que não#maasss já tá o aviso aqui#aluafala
1 note
·
View note
Text
the man who owns and runs the thai restaurant in my town knows me by name. he is one of the kindest and most thoughtful men i know. i started ordering from his place back in january, which was when i got my fibromyalgia diagnosis. back then i was using a walker, had limited mobility in my entire body but especially my hands, and was very visibly in pain. i always ordered the same thing: yellow curry with no meat, potatoes and carrots only (i have texture and other dietary issues). he always made it a point to make sure i could get out the door and carry the food safely. he had his workers package the food so that it was easier for me to open. as i kept coming back and i told him a little bit about my health status, he would always encourage me to keep going. he told me about how the spices he used were good for inflammation and began to edit the recipe just for me so that spices that were even better for fighting inflammation were used. he’d give me extra portions and despite the fact that i would tip every time, i realized later that he never charged my card for them. as time went on and my condition began to get better, especially with the help of a physical therapist, he would make encouraging remarks and tell me how happy he was for me. the day i came in without my walker, he practically jumped for joy, and despite my insistence, he gave me my meal for free that day. i continue to make progress with my conditions and i continue to go to the thai place. this man who does not know me personally and who i hardly know anything about is one of my favorite people. it’s interactions with humans like these that make loving life easier. and his curry really does help my chronic condition. it’s comfort food taken to the next level.
140K notes
·
View notes
Text


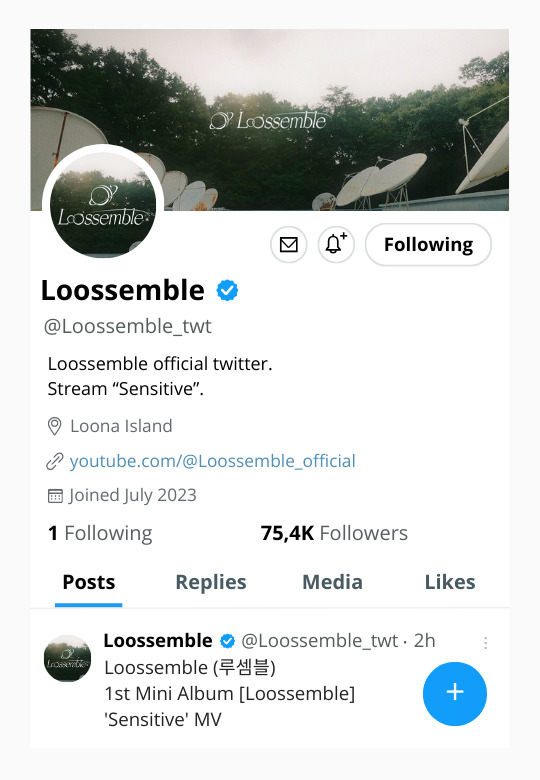
♡ canva template: TWITTER
pt-br: Esse é um template no canva que imita o twitter/x. Ele vem com duas versões, light e dark mode. Ele é bem simples de customizar e você provavelmente não vai ter que mudar nada de lugar exceto o símbolo de verificado (de acordo com o tamanho do nome que você colocar) e o nome/verificado/user no tweet (de novo, de acordo com o tamanho do nome e do user). Qualquer dúvida e sugestões de templates no canva que vocês querem ver, é só mandar uma mensagem. Se gostou e/ou pretende usar, por favor reblogue.
eng: This is a canva template of twitter/x. It comes with two versions, light and dark mode. It's quite simple to customize and you probably won't have to move anything on the template except the verified symbol (according to the length of the name) and the name/verified symbol/username on the tweet. If you have any questions and/or suggestions of canva templates you'd like to see, just send me a message. If you like it and/or plan on using it, please reblog this post.
TEMPLATE HERE (or on the source link)
152 notes
·
View notes
Text

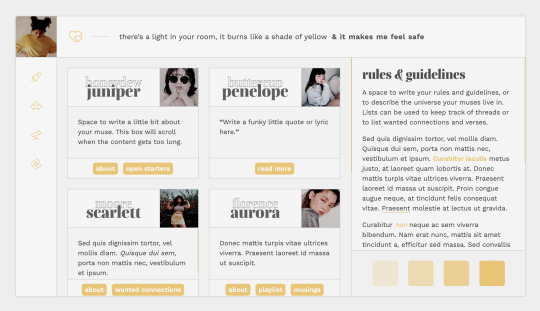
page theme 18 / preview - code
multi-muse page with an icon (80 x 80), header, icon links and text area. for every muse there is a name, icon (75 x 75), short text and links.
made to match with about page theme 17.
there are instructions in the code but basic html knowledge is recommended when using this page.
this page is javascript free.
read my terms of use. please like or reblog if you plan on using!
644 notes
·
View notes
Text
Oi, pessoal! Tenho uma perguntinha pra vocês, principalmente pra galera que não sabe usar/não usa o photoshop, mas gostaria de usar uns templates de social media pra fazer edits. Eu não uso photoshop, então usei o canva pra fazer um template de twitter pra fazer um edit pra uma personagem minha (o edit está aqui, pra quem quiser ver). Então eu queria saber se vocês tem interesse em templates tipo esse feitos no canva. Me digam aí, por favor, porque se tiver interesse eu posto esse e vejo se faço outros também.

EDIT: Liberei o template, galera. Está aqui.
2 notes
·
View notes





