Text















I warned you that there wouldn’t be a second time.
fanarts: joraffasalmon
133 notes
·
View notes
Note
oiii pode fazer locks da jennie por favor? :)
oiii posso sim ♡






17 notes
·
View notes
Text






✦ ៹ Seulgi 28 Reasons lockscreens ⸼ 🍙
★𝐋𝐢𝐤𝐞 𝐨𝐫 𝐫𝐞𝐛𝐥𝐨𝐠 𝐢𝐟 𝐮𝐬𝐞𝐝☀︎︎
principalmente para:@w0nyny
70 notes
·
View notes
Note
Hello , someone reposted one of your edit on instagram without credits. Their instagram name is ibis_wallpaper_
Hello,
Thanks!!!!
1 note
·
View note
Photo










rhsand gif overlays pack 001
hello! this is a compilation of 10 gif overlays. none of these are mine, all from google images, but I thought i should put them together to help creators as a resource!
please reblog/like if using!
how to use a gif overlay under the cut:
Keep reading
410 notes
·
View notes
Text

MANIP JENNIE BP
#capa para fanfic#capa para fic#capa para wattpad#capa de fanfic#cover wattpad#bts#pedidos de capa#pedido de capa#book cover#bp jennie#jennie#blackpink#blackpink jennie#kpop wallpaper#doação de capa
18 notes
·
View notes
Note
Oi anjinho! Tudo bem com vc? Bebeu água? Dormiu bem? Enfim qisjqkskqow
Eu estava tentando treinar nos gifs, e fiquei bem curiosa pra saber como vc fez na capa "Your Kind of Love" (acho que era esse o nome socorro), eu tentei pesquisar dicas no YouTube mas não achei muita coisa sobre gifs além do básico (que no caso eu já sei), pfv me dá uma luz de salvação 👉👈😔😔
A-yo, broto! Tudo bem sim, e com você? Espero que esteja tudo bem.
Desculpe-me a demora para responder, estava pensando em como explicar exatamente como fiz aquela capa. Para fazê-la, não utilizei nenhum tutorial, apenas segui a minha intuição (eu adoro testar coisas diferentes no Photoshop).
A área de criar GIFs trás uma imensidão de ideias e possibilidades de criação. Foi assim que achei que seria uma boa ideia fazer esse tipo de "efeito" (uso essa técnica em várias das minhas capas também).
Como não estou em meu computador, não poderei mostrar em prints, mas espero que entenda a minha explicação.
No caso de Your Kind of Lover, eu utilizei um efeito se "mapa degradê" para criar esse efeito. Quando terminei aquela capa, tinha o seguinte cover:

Entretanto, não havia gostado muito das cores. Então, joguei um mapa degradê sobre e ficou assim:

Mesmo assim, não gostei muito, pois a saturação havia ficado muito elevada. E o meio termo também não me agradou, então, decidi criar um Gif entre ambos.
— P A S S O A P A S S O:
• Com o efeito de "mapa degradê" (da cor de sua preferência) sobre o seu cover, abra a janela da "linha do tempo" (onde de cria Gifs, na opção de quadro de animação);
• Ao abrir, adicione um quadro na linha do tempo e, nele, mude a opacidade do efeito de mapa degradê (você pode diminuir ou aumentar, depende do efeito crescente ou decrescente que você deseja);
• Repita esse processo de aumentar ou diminuir a opacidade do efeito de mapa degradê nos quadros subsequentes (criando um, mexendo na opacidade, criando outro, mexendo na opacidade e assim sucessivamente).
Assim, você cria o seu efeito. No meu caso, eu fiz isso, mas mudei umas coisinhas por cima para dar uma profundidade (com o efeito de curvas), só para deixar com menos exposição. E esse é o resultado:

Espero que tenha ajudado e um xero no cangote!
32 notes
·
View notes
Text
Manipulação
Face - Lisa (BLACKPINK)
Tempo - 2h 5m
App - IbispaintX e Photopea
Materiais - Pinterest e BEAPANDA

#capa para fic#capa para fanfic#capa para wattpad#capa de fanfic#cover wattpad#pedidos de capa#pedido de capa#book cover#doação de capa#lisa manoban#blackpink lisa#blackpink#kpop edits
13 notes
·
View notes
Note
idk how to explain, but how do you make gradient text but in reverse colors with exclusion effect?
You explained it fine! I’m going off the assumption that you mean something like these:


I actually go for Difference instead of Exclusion. They do very, very similar things, so much so that I’d go so far as to say they’re near-identical, but if you play around with blending modes enough and compare those two in particular, you’ll find that Exclusion produces a lower contrast than Difference. But we’ll be working with white base text here—they’re actually-identical where white is concerned—so you’re welcome to pick whichever.
Once you have your font/s picked out and know where you want to place your text, set it to Difference (or Exclusion) so that it looks something like this:

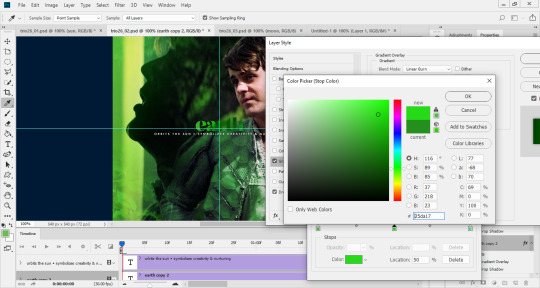
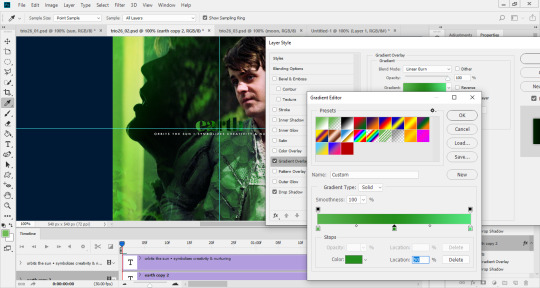
From there, it’s pretty much verbatim what I talked about in my original gradient text tutorial. We’re still going to double click on our text layer, then click on the Gradient Overlay tab of the Layer Style window that pops up, keeping in mind that we should pick colors that complement the gif and/or the overall set.
The only difference here is that we’ll also be playing around with the blending mode of the Gradient Overlay. The blending modes I tend to stick with are Linear Burn, Color Burn, Multiply, and Hard Light, but I’ve used Vivid Light and Linear Light as well.
This was my final product after setting my gradient to Multiply:

What blending mode you use is up to you, yes, but it ultimately depends on the background behind your text. Because of how both Difference and Exclusion work, some areas of your text can be harder to read, gradient or no. I recommend having your Layer Style window just a little to the side of your gif so that you can see for yourself what the different options (and colors, too!) look like as you scroll through them.
As an example: I didn’t like how light the middle of my text looked here, so I ended up deciding on a darker green for my gradient.


2K notes
·
View notes
Photo








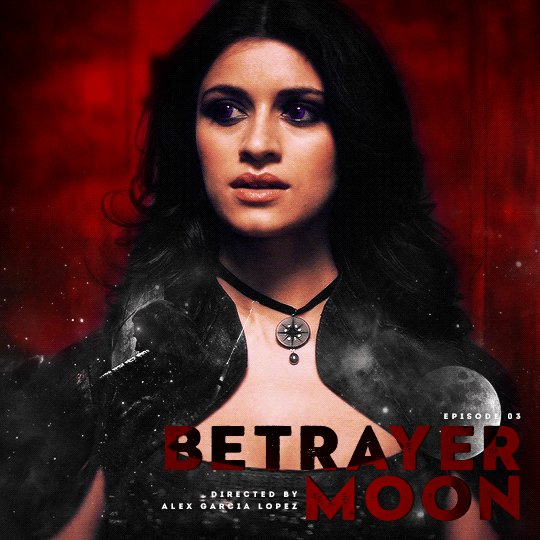
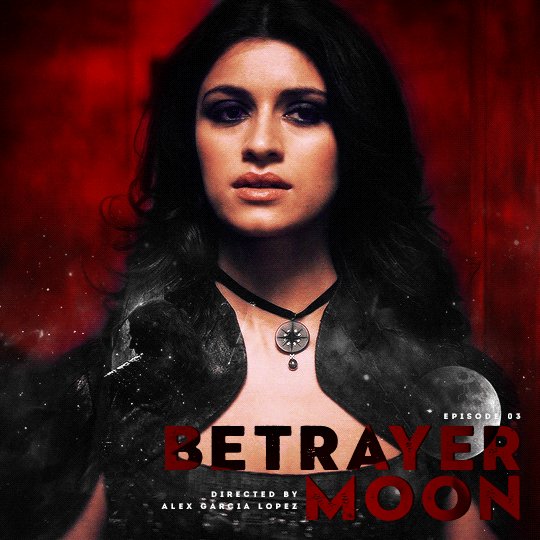
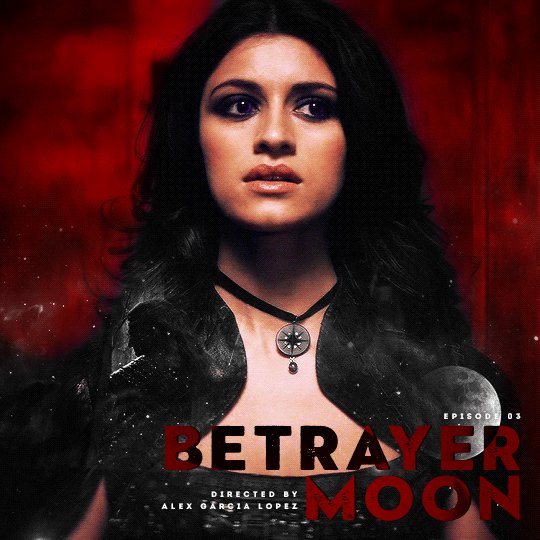
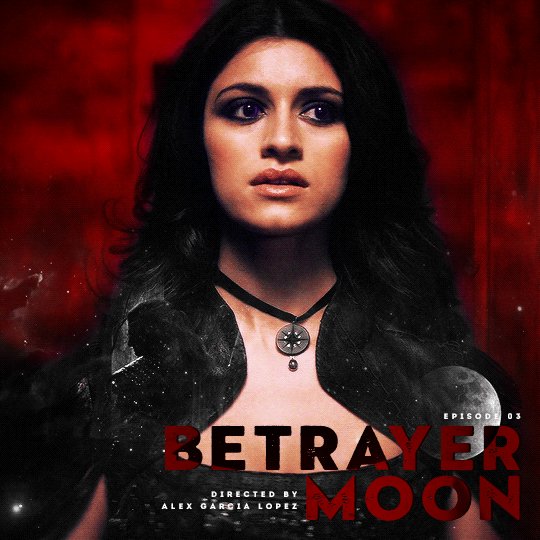
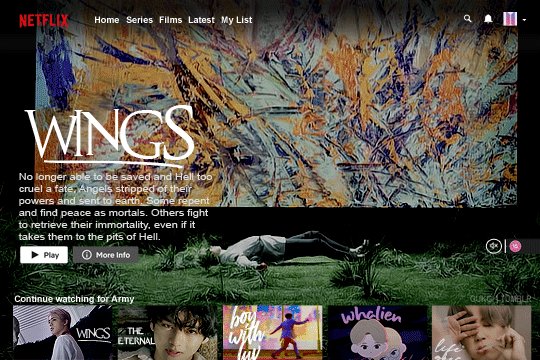
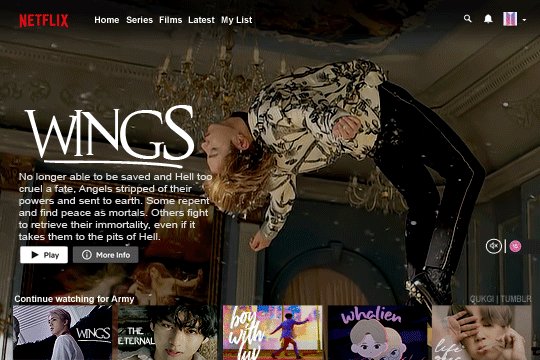
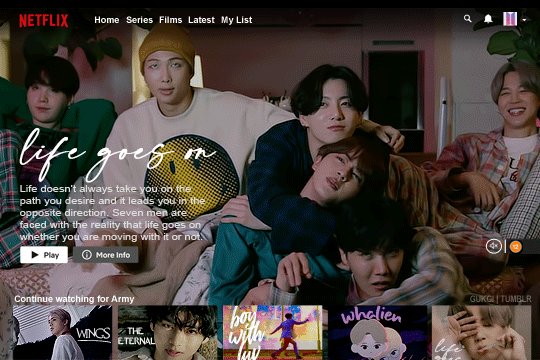
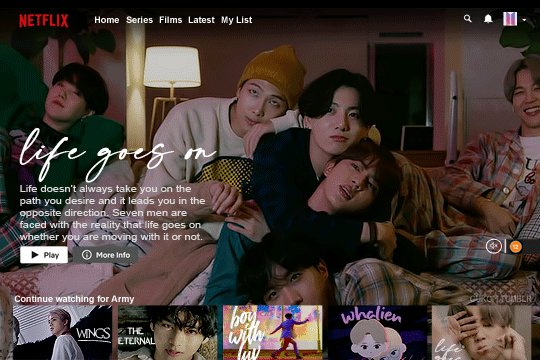
bts x netflix originals
↳ thank-you for 10k followers ♡
13K notes
·
View notes
Photo




— ♡̸. joy fr rv 伊 layout. 🗯 : lıkᥱ or rᥱblog ıf чou sᥲvᥱ or usᥱ.
104 notes
·
View notes
Text

•Para doação•
•modificação título•
2 notes
·
View notes