#wght
Text
Long blog intro re-post sry
I'm Amity ×
I'm 21+ years old
trans × they/he
not actually using my real name for privacy reasons and because i'm paranoid about people finding this blog and confronting me about it
DNF/I
minors (preferably be in ur 20s but 18+ is fine)
-phobics (queer/trans/fat/etc idc. leave.)
pro-ed ppl/accounts
in recovery (i block u for ur sake)
If you made it past the DNI heres some things about me that are relevant ig:
I've had my ed for like idk .. most of my life ig but even beside that im extremely mentally ill and autistic (being vague on purpose)
ive been on and off mi/sh/ed tumblr since 2011/12 but i dont often reblog to this page anymore its more of a diary
I have two secondary blogs for more spam ed/th1nspx bs @dvxspart if you want less personal stuff there's that if you're interested
I have tags on most posts so
#prsnl is my personal venting or information
#etc is anything not tagged as personal
#wght / #wght prog is we1ght shit
#tsaf is for f/ast/ing stuff
#log is cal logs and planning
very rarely I'll tag things as #tw/cw
But obviously this blog in itself is the tw/cw
And of course if any other questions come up feel free to ask.
Stats Below

5'2" | 157 cm
hw: 240.8 lbs | 109 kg
sw: 222 lbs | 102 kg (Jan 24th)
cw: 196 lbs | 88.9 kg
cgw: 180 lbs | 81 kg
gw1: 220 Has | 99 kg
gw2: 200 lbs | 90 kg
gw3: 180 lbs | 81 kg
gw4: 150 lbs | 72 kg
gw5: 135 lbs | 60 kg
gw6: 120 lbs | 54 kg
ugw: <110 lbs | <49 kg
i don't update my cw very often on this post (i want to be sure)
Feb sw: 214.4 lbs
Mar sw: 203.6 lbs
Apr sw: 200 lbs ☠️
May sw: 196 lbs
5 notes
·
View notes
Text


Really struggling with body image and wght feelings
Like very unkind and mean thoughts, restrictive impulses and spirals of body rejection
#literally I don’t know how to be with this#I also am bleeding the last two days and need to get a hysto this year because if I need to stop t I can’t go back to cycles#lack of money stopped me doing t the first time but another very real reason was wght gain and internalized hate#it’s evil but the impulse of needing to change my body because the folds freak me out#I only feel this way about my own body but what does that say like#About my morals and body justice beliefs#I’m embarrassed and shameful of this struggle#not liking what I see in the mirror and wanting to be different is unfair but reality in my perspective rn
0 notes
Note
HI HI SORRY TO BOTHER YOU BUT FLIGHT RISING!! NEW EYE TYPE!!! WE'VE GOT BUTTONS!!!!!!
(i am so unreasonably hyped for this theyre so cute)
WGAT WAHT WGHT HOPY SHIT

I wish we'd gotten more than just a single scroll ;^;
123 notes
·
View notes
Note
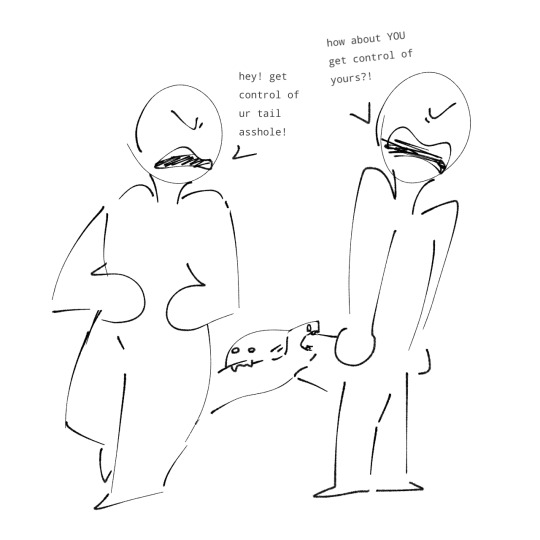
wght ifvghe tails™ bited eeachoter
hrm

but they would be just. stuck together. the tails getting hurt doesnt inflict pain when its a living critter (like Dewdrop)
also the short one has a snake, the tall one has an eel
4 notes
·
View notes
Text
ID's Personajes
Os daremos acceso anticipado a la ficha del personaje, para que sea simplemente postearla cuando abramos el foro:
Os dejamos el código html para que si queréis la podáis ir rellenando y sobre todo gracias a nuestra BettyLeg por tan maravillosas tablillas.


<div class="bt40b-exp"><div class="bt40b-head"><div><b>NOMBRE</b><span>APELLIDOS</span></div><i class="cp cp-fire"></i></div><div class="bt40b-port"><div class="bt40b-wave"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="var(--bt40b-acento2)" fill-opacity="1" d="M0,224L26.7,234.7C53.3,245,107,267,160,261.3C213.3,256,267,224,320,186.7C373.3,149,427,107,480,85.3C533.3,64,587,64,640,85.3C693.3,107,747,149,800,192C853.3,235,907,277,960,272C1013.3,267,1067,213,1120,186.7C1173.3,160,1227,160,1280,165.3C1333.3,171,1387,181,1413,186.7L1440,192L1440,0L1413.3,0C1386.7,0,1333,0,1280,0C1226.7,0,1173,0,1120,0C1066.7,0,1013,0,960,0C906.7,0,853,0,800,0C746.7,0,693,0,640,0C586.7,0,533,0,480,0C426.7,0,373,0,320,0C266.7,0,213,0,160,0C106.7,0,53,0,27,0L0,0Z"></path></svg></div><div class="bt40b-portdts"><img src="https://via.placeholder.com/300x320"/><div class="bt40b-pddt">
<div><i class="cp cp-chevron-right"></i><span>Edad</span></div>
<div><i class="cp cp-chevron-right"></i><span>Nacionalidad</span></div>
<div><i class="cp cp-chevron-right"></i><span>Raza (Humano, Brujo, Demonio)</span></div>
<div><i class="cp cp-chevron-right"></i><span>Grupo (Tipo de Humano, Brujo, Demonio)</span></div>
<div><i class="cp cp-chevron-right"></i><span>Ocupacion</span></div>
<div><i class="cp cp-chevron-right"></i><span>PB</span></div>
<div><i class="cp cp-chevron-right"></i><span>Estado Civil</span></div>
<div><i class="cp cp-chevron-right"></i><span>Orientación sexual</span></div>
</div></div></div><div class="bt40b-tit"><div>Miscelánea</div></div>
<div class="bt40b-txt">¿Cuáles son los rasgos que más son representativos de tu personalidad? ¿Hay algo que solo sepas tú y nadie más? ¿Llevas alguna reliquia familiar? Todo lo que nos quieras contar que sean un extra de la historia de tu vida nos la puedes contar aquí.
</div><div class="bt40b-tit"><div>Historia</div></div><div class="bt40b-otdt"><div class="bt40b-txt">Texto
</div></div><div class="bt40b-efoot" style="background:url(https://placehold.jp/570x200.png)center; background-size:cover;"><div class="bt40b-effrase" style="background:#000000aa"><span><i class="cp cp-fire"></i>FRASE QUE TE DESCRIBA</span></div></div></div><a class="bettycred" style="margin-top:-5px;width:550px;" href="https://bettyleg.tumblr.com/">bettyleg</a>
<link href="https://fonts.googleapis.com/css2?family=Hind+Madurai:wght@300&family=Montserrat:ital,wght@0,900;1,900&display=swap" rel="stylesheet"/><link href="//icons.cappuccicons.com/cpf.css" rel="stylesheet"/><style>.bt40b-exp{--bt40b-fondo1:#222;--bt40b-fondo2:#333;--bt40b-acento1:#5e465e;--bt40b-border:#444; --bt40b-acento2:#5e465e;--bt40b-color:#ccc;}.bt40b-pddt br{display:none;} .bt40b-effrase > span > i,.bt40b-effrase,.bt40b-pddt > div > i,.bt40b-pddt > div,.bt40b-head, .bt40b-head > i,.bt40b-tit,.bt40b-portdts {display:flex; align-items:center; justify-content:center;} .bt40b-exp{min-width:550px; width:570px; box-sizing:content-box; margin:10px auto; border:var(--bt40b-border); background:var(--bt40b-fondo1);border-radius:10px; overflow:hidden; font-family:'Hind Madurai', sans-serif;} .bt40b-head{height:100px; border-bottom:1px solid var(--bt40b-border); background:var(--bt40b-fondo2); padding:0px 40px; justify-content:space-between;} .bt40b-head > div > b{display:block; font-family:'Montserrat', sans-serif; font-size:24px; color:var(--bt40b-acento2); text-transform:uppercase; letter-spacing:-.5px;} .bt40b-head > div > span{color:var(--bt40b-color); font-size:14px;} .bt40b-head > div{line-height:18px; text-align:center;} .bt40b-head > i{font-size:24px; width:60px; height:60px; background:var(--bt40b-acento2); border-radius:100px; color:var(--bt40b-fondo2);} .bt40b-txt{ margin:50px 30px; color:var(--bt40b-color); font-size:12.5px; text-align:justify; line-height:18px; max-height:480px; overflow:auto; padding:0px 20px;}.bt40b-otdt{display:flex; height:250px; margin:50px 0px; padding:0px 40px; } .bt40b-otimg{min-width:250px; height:250px; background:var(--bt40b-fondo2);} .bt40b-otdt > .bt40b-txt{margin:0px; max-height:250px;} .bt40b-tit{height:60px; background:url(https://wallpapercave.com/wp/wp4981767.png); background-size:cover; background-color:var(--bt40b-fondo2); padding:0px 30px; justify-content:flex-end; border-top:1px solid var(--bt40b-border); border-bottom:1px solid var(--bt40b-border);} .bt40b-tit > div{border:1px solid var(--bt40b-border); font-size:10px; color:var(--bt40b-acento2); padding:5px 20px; border-radius:10px; text-transform:uppercase; font-weight:900; font-style:italic; background:var(--bt40b-fondo1);} .bt40b-exp > .bt40b-txt{margin-bottom:70px;} .bt40b-port{align-items:flex-start;} .bt40b-portdts{margin-top:-185px; justify-content:flex-start}.bt40b-portdts > img{width:300px; height:300px; display:block; background:var(--bt40b-fondo2);} .bt40b-wave{height:200px; position:relative;} .bt40b-pddt{width:230px; back ground:#ddd; height:170px;position:relative; box-sizing:border-box; margin-left:20px; top:45px; overflow:scroll;}.bt40b-pddt > div{min-height:20px; height:33px; justify-content:flex-start;} .bt40b-pddt > div > i{font-size:10px; width:40px; height:100%; color:var(--bt40b-acento1); border-radius:0px 20px 20px 0px;}.bt40b-pddt > div > span{font-size:12px; color:var(--bt40b-color);} .bt40b-efoot{height:200px; border-top:1px solid var(--bt40b-border); background:var(--bt40b-fondo2);} .bt40b-effrase {height:200px; text-align:center; line-height:18px; font-size:13px; color:var(--bt40b-color);}.bt40b-effrase span > i{width:50px; height:50px; background:var(--bt40b-acento2); border-radius:100px; color:var(--bt40b-color); font-size:15px; margin:0px auto 10px;} .bettycred{display:block; margin:-20px auto 0px; border:1px solid #ddd; width:100px; padding:5px 0px; font-size:8px;text-transform:uppercase; text-align:center; letter-spacing:2px;background:#fff; color:#999; text-decoration:none;}</style>
3 notes
·
View notes
Text
WGHT AREYOU SO BEAUTIFLU???//?//// .DJJH8937&^89478674*&*&$#*HF???///?
2 notes
·
View notes
Text
too choo bbu cordeon key mullet park lung wght hill barr himded awen greg goods so yuna rosa up after thums scrat grlass it in it in
1 note
·
View note
Text
My dumbass got the stomach virus, but hey easy wght loss, can't e4t anything even if I wanted to so this sounds like win to me💗
1 note
·
View note
Text
belt trick coming in clutch today!!!
I wear the same belt every single day, so I can see those waist inches disappear even when the pounds don't, and while my wght is exactly where it has been for several weeks, I was able comfortably tighten my belt to a new smaller size for the first time today, putting me at an 11 inch total shrinkage over 14 months
0 notes
Text
April 10th log
fast: 48.5 h
steps: 9k
water: 64 oz
wght: 198.2 lbs
intake: 500 cal (heavy overestimate)
0 notes
Text
Body stuff wght stuff
Working really hard on body acceptance
Just cleared out all pants and shorts that were my size a year ago but now one-two sizes too small.
10 pants and 5 shorts, feels important to let go, and sad that the euphoria these clothes brought can’t be had in this time. But new euphoria is on the horizon from dressing for my body size with clothes that aren’t too tight.
1 note
·
View note
Note
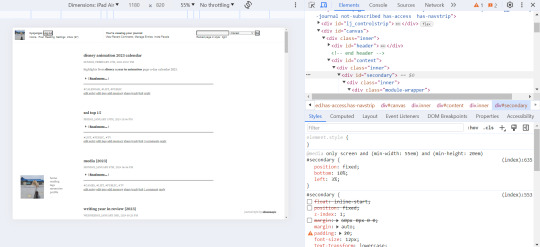
if it's not too much, would it be possible for you to reference the font you used and/or how u got the sidebar to the bottom left corner? it looks GORGEOUS and i'd love to figure out how to do it T__T. thank u for ur time!
no problem, i'm happy to help!!
with reference to the customize page
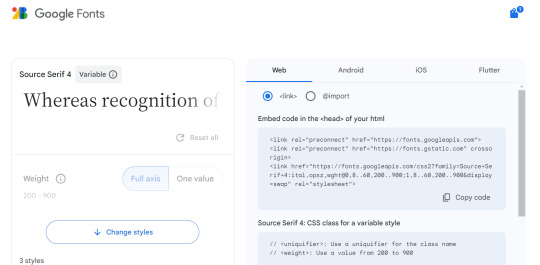
1. when i was editing this theme, the font family was Source Serif Pro, but now it's called Source Serif 4. in order to add support for special fonts you need to go to google fonts and get the URL (see below where it says "custom stylesheet url".

paste [https://fonts.googleapis.com/css2?family=Source+Serif+4:ital,opsz,wght@0,8..60,200..900;1,8..60,200..900&display=swap] into the custom stylesheet URL box.

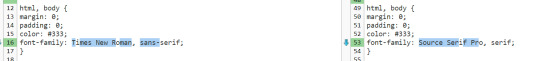
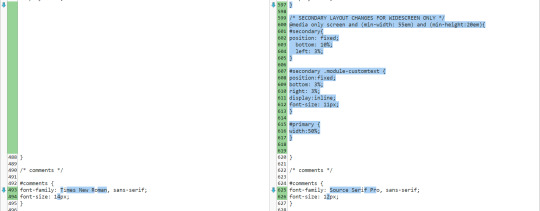
then in the "use embedded css" section, any time it says font-family you need to replace whatever font family name is there with the new font family. like so (text comparison: left being the original, right being my modified version). the serif/san-serif thing after is to provide a default in case the font doesn't load properly. if you were doing this with the above URL you'd type "Source Serif 4" in that spot though!

-----
2. the sidebar will be more difficult because i made so many changes and i don't remember what did what LOL but feel free to ask me again if it's not working for you. these steps are going to be somewhat specific to recessional though and i don't know how well they would apply to a different theme...
the sidebar is controlled by the div id called "secondary"... this page might help you tell the sections apart and the tool that helps me troubleshoot is the f12 key (windows) which shows you the elements of the webpage you're on.

for the widescreen/desktop version of the layout, i fixed the secondary module to 10% page height off the bottom of the page and 3% width off the left... more info on pages like this. i usually just experiment with those numbers until they look good and test them on a few screen sizes.
i made some other changes that apply to the mobile version as well, but i added this code at the end of the secondary "section" of the css and right before the comments section (lines 599-605 are the relevant ones here).

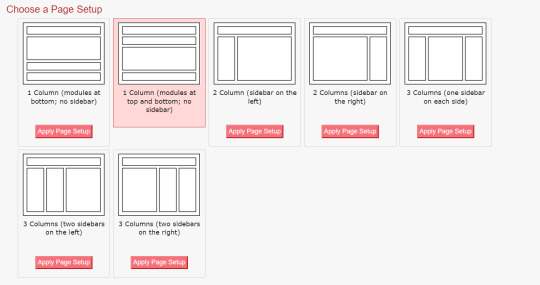
something else i had to do to get my sidebar to work properly was change the page setup in dw to 1 column (different to what was specified in the theme install). i'm not sure why, i'm by no means a css/html expert T__T

i hope this helps and you can figure out how to customize your theme to your liking!
#response#ironically discovered a coding error in my tumblr theme thanks to that long link text i put in this... i do not want to fix that rn LOL
0 notes
Text
What I ate:
1 quesadilla 180
Three licks of homemade ice cream 60?
One bowl of plain broccoli 52
~~~272
Wght 119 height 5’6
GW 110-105
0 notes
Text
6 Year Old Girl Gifts
Price: (as of – Details)
Parcel Dimensions : 7.7 x 7.59 x 3.61 cm; 82 Grams Date First Available : March 31 2022 ASIN : B09PFXLMLZ Manufacturer reference : NM-WGHT-BP8C Department
: girls

View On WordPress
0 notes
Text
Create a Facebook login page using Html code and CSS: without css

We are going to create a Facebook login page using HTML and CSS. I'm going to show you the important information step-by-step for that.
You can use html on Facebook, You just need to create a simple Facebook application and embed an HTML document in it.
HTML Structure: Let's work on creating our basic HTML structure first.
Facebook Login Page
Facebook
Connect with friends and the world around you on Facebook.
Log In
Forgot Password ?
Create New Account
CSS to create social login form
* {box-sizing: border-box}
/* style the container */
.container {
position: relative;
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px 0 30px 0;
}
/* style inputs and link buttons */
input,
.btn {
width: 100%;
padding: 12px;
border: none;
border-radius: 4px;
margin: 5px 0;
opacity: 0.85;
display: inline-block;
font-size: 17px;
line-height: 20px;
text-decoration: none; /* remove underline from anchors */
}
input:hover,
.btn:hover {
opacity: 1;
}
/* add appropriate colors to fb, twitter and google buttons */
.fb {
background-color: #3B5998;
color: white;
}
.twitter {
background-color: #55ACEE;
color: white;
}
.google {
background-color: #dd4b39;
color: white;
}
/* style the submit button */
input {
background-color: #04AA6D;
color: white;
cursor: pointer;
}
input:hover {
background-color: #45a049;
}
/* Two-column layout */
.col {
float: left;
width: 50%;
margin: auto;
padding: 0 50px;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* vertical line */
.vl {
position: absolute;
left: 50%;
transform: translate(-50%);
border: 2px solid #ddd;
height: 175px;
}
/* text inside the vertical line */
.inner {
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
background-color: #f1f1f1;
border: 1px solid #ccc;
border-radius: 50%;
padding: 8px 10px;
}
/* hide some text on medium and large screens */
.hide-md-lg {
display: none;
}
/* bottom container */
.bottom-container {
text-align: center;
background-color: #666;
border-radius: 0px 0px 4px 4px;
}
/* Responsive layout - when the screen is less than 650px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 650px) {
.col {
width: 100%;
margin-top: 0;
}
/* hide the vertical line */
.vl {
display: none;
}
/* show the hidden text on small screens */
.hide-md-lg {
display: block;
text-align: center;
}
}
also you can check how to create social login form on w3school using html code.
Login with Social Media or Manually
or
Login with Facebook
Login with Twitter
Login with Google+
Or sign in manually:
Sign up
Forgot password?
CSS Style: The structure of the HTML page needs to be first-ordered, including setting the colour of the background phone. You can use CSS to do all of this.
You need to use a Java script to make the code already discussed work like an actual login page.
This JavaScript function works properly when you type in the username and password and click on the login button.
The entire fb login page is secure because it is securely designed to connect your details to the stored database server.
Once Facebook is safe, it needs to be tested. It covers a wide range of different types.
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Poppins", sans-serif;
background: #f2f4f7;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.flex-div {
display: flex;
justify-content: space-evenly;
align-items: center;
}
.name-content {
margin-right: 7rem;
}
.name-content .logo {
font-size: 3.5rem;
color: #1877f2;
}
.name-content p {
font-size: 1.3rem;
font-weight: 500;
margin-bottom: 5rem;
}
form {
display: flex;
flex-direction: column;
background: #fff;
padding: 2rem;
width: 530px;
height: 380px;
border-radius: 0.5rem;
box-shadow: 0 2px 4px rgb(0 0 0 / 10%), 0 8px 16px rgb(0 0 0 / 10%);
}
form input {
outline: none;
padding: 0.8rem 1rem;
margin-bottom: 0.8rem;
font-size: 1.1rem;
}
form input:focus {
border: 1.8px solid #1877f2;
}
form .login {
outline: none;
border: none;
background: #1877f2;
padding: 0.8rem 1rem;
border-radius: 0.4rem;
font-size: 1.1rem;
color: #fff;
}
form .login:hover {
background: #0f71f1;
cursor: pointer;
}
form a {
text-decoration: none;
text-align: center;
font-size: 1rem;
padding-top: 0.8rem;
color: #1877f2;
}
form hr {
background: #f7f7f7;
margin: 1rem;
}
form .create-account {
outline: none;
border: none;
background: #06b909;
padding: 0.8rem 1rem;
border-radius: 0.4rem;
font-size: 1.1rem;
color: #fff;
width: 75%;
margin: 0 auto;
}
form .create-account:hover {
background: #03ad06;
cursor: pointer;
}
/* //.........Media Query.........// */
@media (max-width: 500px) {
html {
font-size: 60%;
}
.name-content {
margin: 0;
text-align: center;
}
form {
width: 300px;
height: fit-content;
}
form input {
margin-bottom: 1rem;
font-size: 1.5rem;
}
form .login {
font-size: 1.5rem;
}
form a {
font-size: 1.5rem;
}
form .create-account {
font-size: 1.5rem;
}
.flex-div {
display: flex;
flex-direction: column;
}
}
@media (min-width: 501px) and (max-width: 768px) {
html {
font-size: 60%;
}
.name-content {
margin: 0;
text-align: center;
}
form {
width: 300px;
height: fit-content;
}
form input {
margin-bottom: 1rem;
font-size: 1.5rem;
}
form .login {
font-size: 1.5rem;
}
form a {
font-size: 1.5rem;
}
form .create-account {
font-size: 1.5rem;
}
.flex-div {
display: flex;
flex-direction: column;
}
}
@media (min-width: 769px) and (max-width: 1200px) {
html {
font-size: 60%;
}
.name-content {
margin: 0;
text-align: center;
}
form {
width: 300px;
height: fit-content;
}
form input {
margin-bottom: 1rem;
font-size: 1.5rem;
}
form .login {
font-size: 1.5rem;
}
form a {
font-size: 1.5rem;
}
form .create-account {
font-size: 1.5rem;
}
.flex-div {
display: flex;
flex-direction: column;
}
@media (orientation: landscape) and (max-height: 500px) {
.header {
height: 90vmax;
}
}
}
Valid Login Credentials: Special care has to be taken when logging in. You have to verify that you use e-mail and facebook log in by using the password successfully and redirecting it to the appropriate page.
Invalid Login Credential: The difference between a valid login and an illegal login is that this method is used. For example, when the user leaves the wrong password blank in one of the two spaces, this invalid fb login page security is used to keep the login page secure.
Account Lockout: The system works when the user tries to log in and fails in that attempt. Also, care has to be taken to ensure that the user does not log in until the user name and password are used.
Password Recovery: When a user forgets his password, take a special test to see how he will retrieve the password and verify that this is a unique test for password recovery.
Password strength authentication: When a user creates a password, make sure you give that user clear guidance to confirm that it is secure and robust.
Keep in mind functionality: This is an option when a user is clicking login and verifying that it works correctly.
Session management: It's the rule for each user to log out after a while, requiring 17 continuous checks on different devices to make sure the system is running automatically.
Cross-Site Request CSRF: One of the most frequent cyber-attacks on logins is CSRF. It has to be verified that login page is protected from such attacks, so logins should be rejected from external sites.
Cross-site scripting: Cyber attackers can inject infected code into the website when XSS is unsafe in login posts, so the vulnerability has to be checked.
Sql Injection: You have to constantly verify that you are protected from the attacks of modern sql injections.
Browser and device compatibility: You have to test consistent performance and response to emphasize how your login page looks and runs smoothly on the browser as well as the operating system.
Localization and language support: The login page you create needs to be separated from how it displays in different languages as well as how the location works.
Handling errors: You need to look at constant messages when user login can be passed on to the user's cyber attackers so you can understand how this login page application handles unexpected errors or exceptions.
Captcha and bot detection: Automated cyber or bot attackers visit page frequently; the protected system is used to prevent attacks that are trying to login to your page.
Two-Factor Authentication: To ensure that the user who logged in is the same, a code has to be sent to the mobile device to verify whether its existence is authenticated properly.
Security Top Article and HTTPS: Make sure the login page is using HTTPS for secure communication. Safety policy HTTPs Check for strict traffic safety in the presence of headers.
Performance: When it comes to overloading users, it needs to be constantly addressed in terms of how it works and how it will respond best.
Accessibility: Check the login page for compliance to make sure it is usable by a person with a disability.
UX: Evaluate the user's overall experience and the design of the post.
Third-Party Integration: If the login page is integrated with other services, then I can understand that you have to make sure that it is working smoothly.
Read the full article
#CreateaFacebookloginpageusingHtmlcodeandCSS#CreateaFacebookloginpageusingwithoutCSS#FacebookloginpageusingHtmlcode#fbloginpagehtmlcode#socialloginformonw3schoolusinghtmlcode
0 notes