#shadow.png
Text

I lean against the wind
Pretend that I am weightless
And in this moment I am happy, happy
I wish you were here
35 notes
·
View notes
Text

(This was based of one of those silly redraw-able images I believe, however I'm not 100% bc I can't find said image anywhere)

(Inspo: smtm0106 on insta)
#shadow.png#some less than recent pencil drawings of my favorite blueberry and my delusionally handcrafted gsa parnter for him (old friends)#I still really like these drawings :] I really wish I had the time and energy to make proper art for my interests more often#metaknight#metaknight fanart#kirby#kirby fanart#kirby oc#kirby oc art#oc#skecthes and doodles:)#okay drink some water love you byeee o/
9 notes
·
View notes
Text


Anti-dysphoria batman hoodie
5 notes
·
View notes
Text

i feel obligated to share this
#shadow the hedgehog#heelsdow#sonic the hedgehog#i want it to be known this is just shadow.png in my computer. just normal ol' shadow#s
86 notes
·
View notes
Text


flight-themed cursors! taken from dragon element icons.
codes for custom tumblr cursors down below (you can also follow the image links there to download these for yourself)
to use these for your blog go to edit appearance > edit theme > custom theme/edit html > paste the code directly under the <head> tag near the top of your blog's html
EARTH
small
<style> html, body, a, a:hover { cursor:url('https://cdn.discordapp.com/attachments/855828611431661568/957687346642436166/earth.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://cdn.discordapp.com/attachments/855828611431661568/957688190226006046/earth_big.png'), auto !important; }</style>
FIRE
small
<style> html, body, a, a:hover { cursor:url('https://cdn.discordapp.com/attachments/855828611431661568/957687346839576596/fire.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689355110064178/fire_big.png'), auto !important; }</style>
WIND
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687348383076462/wind.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689356825546812/wind_big.png'), auto !important; }</style>
WATER
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687348194345141/water.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689356657778688/water_big.png'), auto !important; }</style>
SHADOW
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687347992989736/shadow.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689356473217094/shadow_big.png'), auto !important; }</style>
ICE
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687347066048532/ice.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689355303022612/ice_big.png'), auto !important; }</style>
LIGHTNING
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687347426787428/lightning.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689355860869170/lightning_big.png'), auto !important; }</style>
LIGHT
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687347259011092/light.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689355500142632/light_big.png'), auto !important; }</style>
NATURE
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687347632291922/nature.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689356078948462/nature_big.png'), auto !important; }</style>
PLAGUE
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687347791671376/plague.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689356271906816/plague_big.png'), auto !important; }</style>
ARCANE
small
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957687367777546350/arcane.png'), auto !important; }</style>
big
<style> html, body, a, a:hover { cursor:url('https://media.discordapp.net/attachments/855828611431661568/957689373808287754/arcane_big.png'), auto !important; }</style>
206 notes
·
View notes
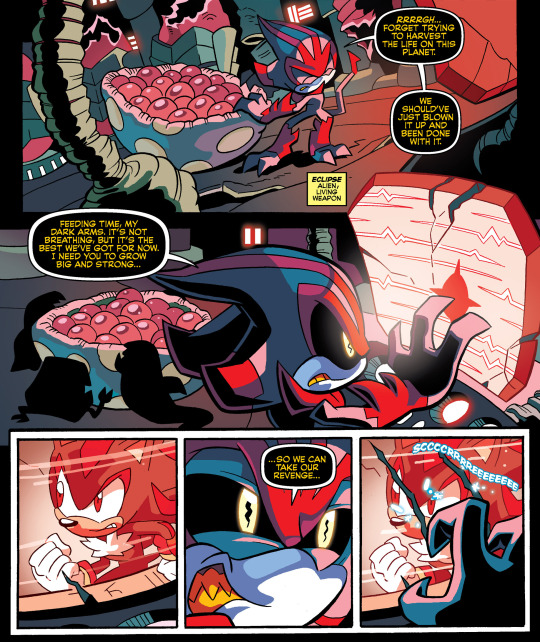
Photo

We’re getting more hints into what Eclipse is doing while stranded on Angel Island and putting Black Arms weeds everywhere. Looks like he’s feeding these little “Dark Arms” and plotting his revenge against a saved Shadow.PNG.
#RHSB post#SU66#It serves its purpose to hint at future events but it just makes me want to read them instead xD#Shadow#Eclipse#Dark Arms#Ian Flynn#Tracy Yardley!#Archie comics
40 notes
·
View notes
Text
wanted to change icon and header but no matter how often i refresh the header it just doesnt work. guess im stuck with despair sand shadow.png for the rest of my life
20 notes
·
View notes
Text

How-to-shadow.png
62 notes
·
View notes
Photo

“goth, kid, shadow.png”
45 notes
·
View notes
Text
Mujer
Mujer, desde tiempos remotos alguien pierde todos los días y no hay suficientes hojas, suficientes segundos en dos horas de telediario o suficientes caracteres en Twitter como para poder contar el infinito repleto de tragedias que vive el mundo en veinticuatro horas, cuando alguien pierde un amor; historias que, aunque diferentes, se escribieron al inicio y al final con las mismas palabras, con…
View On WordPress
2 notes
·
View notes
Text

nailedbytav
[id: a frog with sparkly fairy wings painted onto someone's fingernail. end id]
181 notes
·
View notes
Text






REPOSTING - Quinn + Zephyr stuff!!
(do not tag as ship)
#gotta draw fast!#quinn.png#zephyr.png#system self portraits#oh#shadow.png#sonic frontiers#sonic frontiers spoilers#frontiers spoilers
11 notes
·
View notes
Text

Bright colors yippee!!
#shadow.png#I might make the silly little squeak drawing my pfp. but I've actually had the same drawing of metaknight as my pfp since I came back here#idk its funnier to keep it mk but those goofy sunglasses are calling to me#highlighters are really easy to use and definitely make simple sketch pages pop:)#kirby#marx#kirby squeak squad#kirby art#kirby fanart#marx art#marx fanart#marx kirby
28 notes
·
View notes
Photo

shadow.png #art #drawing #illustration #design #sketch #sketchbook (at Seattle, Washington) https://www.instagram.com/p/B5FH2QcAZLj/?igshid=4epf8pq4niy
1 note
·
View note
Photo

(via https://www.tumblr.com/privacy/consent?redirect=https%3A%2F%2Fwww.tumblr.com%2Fshare%2Fphoto%3F%2520source%3Dhttps%253A%252F%252Fpokecharms.com%252Fdata%252Fattachment-files%252F2019%252F04%252F714433_trainercard-Shadow.png%26clickthru%3Dhttps%253A%252F%252Fpokecharms.com%252Ftrainer-cards%252Fshadow.479940%252F)
1 note
·
View note
