#seafoam about
Photo


seafoam about | about page by sage
preview & code / active preview
inspired by mac os, all sections are draggable! (more info below the cut)
features:
made to match my seafoam theme
header that matches seafoam, includes day/night toggle, follow button, an updates tab, search bar, & scroll to top
chat section for quotes, testimonials, or an faq/etc.
projects with adjustable percentages & a list section for to-do’s or rules/etc.
main section with an image, blog url/title, 4 info stats, links/blogs/socials, a description, and likes/dislikes
customizable: colors & color gradient, border radius, body font, title font, & font size
responsive design
i’ve provided a customization guide below the cut but everything you need to know about editing this page is written in the code
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
notes on draggables
all sections are draggable but the main section will automatically revert to it’s original position
refresh the page to make all sections revert to their original positions
the chat and projects sections can be grabbed from anywhere, the main section can only be grabbed by the header
by default, if there’s any overlap, the main section will appear above the chat & projects sections
each section will automatically come forward above the others when they’re dragged over another section (this is kind of hard to explain but if you drag the sections around you’ll see what i mean lol)
CUSTOMIZATION GUIDE
header
the header is designed the same as the one in seafoam, if you don’t want the updates tab delete the entire section between the following lines:
<!--- UPDATES TAB STARTS --->
....
....
<!--- UPDATES TAB ENDS --->
main section
the formats for the main sections are shown below, bolded/capitalized text indicates what you can change
image: search ‘edit here: image url’
<div class="topbarleft-img"><img src="IMAGEURL"></div>
info stats: search ‘edit here: info stats’
<li><i class="ph-ICON-NAME"></i><span>STAT</span></li>
there’s space for up to 4 info stats
i highly recommend keeping this text short, it will wrap if it gets too long
links: search ‘edit here: links’
<a href="LINKURL"><i class="ph-ICON-NAME"></i><span>LINK NAME</span></a>
blogs: search ‘edit here: blogs’
<a href="https://BLOGURL.tumblr.com"><img src="https://api.tumblr.com/v2/blog/BLOGURL.tumblr.com/avatar"><span>BLOG NAME</span></a>
socials: search ‘edit here: socials’
<a title="HOVER TITLE" href="LINKURL"><i class="ph-ICON-NAME"></i></a>
there are instructions in the code for how to edit your description and likes/dislikes
chat section
the formats for the chat sections are shown below, bolded/capitalized text indicates what you can change
chat image & title: search ‘edit here: chat image and title'
<div class="qhname">
<img src="IMAGEURL"><b>CHAT TITLE</b>
</div>
chats: search ‘edit here: chats’
chats from other people:
<div class="p2-wrap">
<b>CHATTER NAME</b>
<div class="p2">
<a href="https://CHATTERURL.tumblr.com"><img src="https://api.tumblr.com/v2/blog/CHATTERURL.tumblr.com/avatar"></a>
<div class="p2-text">
<span>TEXT HERE</span>
<div class="blurb"></div>
</div>
</div>
</div>
chats from yourself:
<div class="p1-wrap">
<b>YOUR NAME</b>
<div class="p1">
<div class="p1-text">
<span>TEXT HERE</span>
<div class="blurb"></div>
</div>
<a href="/"><img src="{PortraitURL-128}"></a>
</div>
</div>
you can add as many chats as you want! it will scroll if it gets too long
projects section
the formats for projects sections are shown below, bolded/capitalized text indicates what you can change
the projects will not scroll
the to do list will scroll if it gets too long
projects: search ‘edit here: projects’
<div class="project">
<div class="project-title"><b>PROJECT NAME</b> <i>PROJECT PERCENTAGE</i></div>
<div class="projectline"><div class="progressline" style="width:PROJECT PERCENTAGE"></div></div>
</div>
replace the project percentage with a number followed by %, ex. 50%
make sure you change both project percentages
to do list: search ‘edit here: to do list’
<li><i class="ph-SQUARE-BOLD"></i><b>TEXT GOES HERE</b></li>
this section could also be for rules or whatever you want tbh
#phantom code#phantom page#seafoam about#themehunter#theme hunter#codehunters#about page#pages#tumblr themes#tumblr theme#completeresources#allresources#userbru#userdre#usernik#tuserssam#useraashna#tuserlucie#tuserjayla#tuserchar
821 notes
·
View notes
Text




So I finally got around to that "inevitable angst" I was talking about XDD
Silly Octo, you should have given your wound ample time to heal! Now look at you, struck down and in critical condition. And look at that! You made your best friend cry. All because you couldn't accept the fact that you were weaker than the rest of your crew and needed extra time to recover. Silly goose! 🦆 🦆
#Do not tag as ship!#cookie run kingdom#cookie run#cookie run ocs#my ocs#tsk tsk tsk#shouldn't have lied about your injury octoooo#now you're much worse off and 10 times more vulnerable than you were before! ❤#And your whole crew knows it now. How embarassing!#Also you made Seafoam cry#criminal >:(
1K notes
·
View notes
Text
Seafoam Dreams
A summary of Amalthea's AU verse for One Piece.
tagged as: ☪v: seafoam dreams
sub-verses: sands of silver and gold || the lion's gilded cage.
note: sub-verses are established and separate storylines within the one piece canon for select mutuals of mine. all other threads within this au are still separate from each other unless otherwise discussed.

Amalthea originally hails from a sky island that once orbited the Red Line and the North Blue, where she was born and raised in a small community consisting of a melting pot of Lunarian individuals, avian minks and humans. It was peaceful and reasonably self sufficient, though her memories of her birthplace are long faded by the current canon.
At the age of fifteen, her island was ransacked and her family either killed or captured by the Government for use in experimentats on those of Lunarian blood. Amalthea escaped and ended up on what is in current times Rubeck Island of the North Blue. It was there she found and ate her devil fruit before being adopted into the kingdom that made the island their home.
For just around ten years, she was kept safe by the people and the royal family. Until circumstances arose that once again attracted the attention of the World Government, whose assault on the island forced her to flee into the Blue.
This becomes a pattern throughout her life; she had to learn to be elusive, keep secrets, how to hide and protect herself. How to weave the most believable lies. Even the seemingly most mundane people could not be trusted, for the fear they would be complicit in allowing the Navy to find her trail again.
At current canon, pre and post timeskip, Amalthea has been alive for over 350 years. That is a lot of history to cover but suffice to say, she is a master at surviving on her own and avoiding unwanted attention most of the time. She has taken her time to travel all four Blues and the Grand Line, exploring the far corners of the world in her search for safe havens, knowledge and useful connections. There have been portions of Time throughout the decades she has spent hidden entirely from people; to cope with the burdens of immortality, she shuts herself away to sleep or to exist outside of her humanity.
For the present day, she tends to go by the alias Thea and is known throughout underground and black market channels by the alias Luna. She is a freelance cartographer (mapmaker), navigator and log pose artificer. It is usually her and a few others work that supply poses for pirates and other non-Government affiliated individuals traveling the Grand Line and the New World. She has many contacts and connections throughout the world, and tends to maintain a neutral alignment when dealing with pirates.
The nature of her Lunarian heritage is kept very well hidden; as with no wings and no soul-flame visible, she easily passes as human. Her mythical zoan devil fruit is also kept secret, or passed off as a different type altogether through half-truths and selective use of her Ability. Her presence to those with keen Observation haki lends to the idea she is only a civilian, and never anything close to a threat.
All of course, a masterfully crafted ruse to protect herself.
#out of woods [ooc]#official verse summary drop#hot off the press#☪v: seafoam dreams [summary]#☪verse: one piece#i'm slowly gathering my thoughts and notes about this au#and more posts will come detailing specifics about amalthea's story
8 notes
·
View notes
Text
thought about raskolnikov while listening to car seat headrest incident 39 dead 18407 injured
#literally every csh fits him but it was sober to death that made me snap#might make a parallel post with razumikhin at the end uprooting his life to siberia to “...begin a new life together” and the line#“dont worry / you and me wont be alone no more” because im dissolving into seafoam over it#not to mention the you can text me when punching mattresses gets old / dont think itll always be this way / not comforted by anything i say#oghgohhogohhhgh#and NERVOUS YOUNG INHUMANS GETS MY ASS TOO.#you never lifted your voice / you never raised your hand / i only showed you my inhuman / you understand#like what if i walke dinto the ocean#anontalks#sorry i post about music so much idk why thats always where my brain goes#eventually i will make organized playlist posts. someday. i have drafts for the brothers but i need to Cultivate them#<- also if you want to lose your mind think about ivan w any csh :)#the beach life in death i dont want to be insane / i dont want to have sc/hizophrenia (dont want to clog that tag)#that part of the song. so. so ivan
14 notes
·
View notes
Text
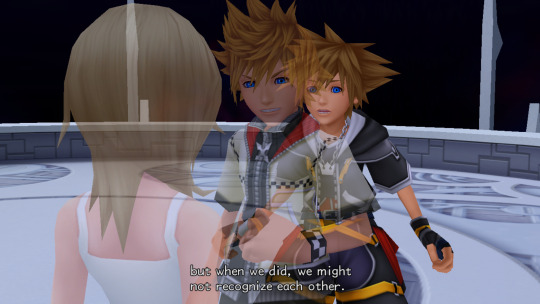
WAAAAAAAH HI NAMINE... HI ROXAS... THEY MET AGAIN...

poor sora doesn't know what's going on... but also....... he also got to see namine again.......... not that he remembers it at all...

i'll have to read those ansem reports again to fully get it but... wah.........
#blue/-#blue/seafoam#seafoam-cerulean#seafoam-playthrough#seafoam/namine#seafoam/roxas#seafoam/sora#i haven't really had a lot of analysis thoughts recently because i just. genuinely have been bombarded with a lot of information#and i want to think about it a bit harder but i don't know shit lmao HASDKLFJSLDKFJSD#hopefully i'll be able to think about it more when i come back to all the cutscenes
8 notes
·
View notes
Photo

So, I kinda fell out of my Legend of Zelda hyperfix a little bit since I got into Genshin Impact but. Now THAT hyperfix is falling off and into Honkai Impact instead. So, why am I posting a picture of Time from Linked Universe? Because I lost my phone on an airplane and figured “Oh I might as well finally update that fic I wrote 2 years ago and have been promising more of for 2 years”
And. Uh. I’ve latched back onto it enough for me to actually draw a character while writing the update to that fic i mentioned. What fic is it you ask? Well funny story- Heres another picture of time but with a plain background incase anyone wants to use it as an Icon since its like. the perfect size.

#linked universe#time linked universe#time lu#ok ok fine#the fic is#of seafoam and storms...#aka the fic where 2 years ago all I wanted to do was write about legend having a mermaid tail and he bonds with a fairy hyrule#but noooo#it HAD to spiral out of control#im not mad about it just upset i havent been able to finish it the way i want to yet#LMAO#anyways I thought time would look really cool with some white hair and I was right#and now to wait#for my phone that is.... im locked out of like. half my socials bc of 2 factor auth ahaha
112 notes
·
View notes
Text
there's a newer song that makes me think of Thala and her journey that I obviously put on her playlist, but the specific lyric "there's a life here for the taking/is it mine or is it yours" eats away at my brain every time i listen to it. it's soooo good it fits her mentality so well in the second half of the story.
#writing journal#wip: seafoam#mc: thala galanis#the song is 'Shadow' by Livingston#the rest of the song is good too and fits her as well#about overcoming her fear and devising her plan to go after those who wronged her and others#that's how i interpret it at least alsdkfj
3 notes
·
View notes
Text
personally I would love to become seafoam after I die. rip to the littlest mermaid but-
#i just think itd be pretty cool#extanttalks#the little mermaid#the littlest mermaid#hans christian anderson#im back on my bullshit#my bullshit being. making bad meme posts about timeless classica#fairy tales#i mean like i get the message of the original#but also i think maybe. seafoam isnt that bad. all things considered.
4 notes
·
View notes
Photo


#dunno about you but never seen these before#he's playing the seafoam green strat so its early#sam fender#live shots
58 notes
·
View notes
Text
LRB MAKING ME INSAAAANEEEEEE
#personal#LISTEN. LISTEEENNNNN#hektor and blackburn never really got together. they loved each other so but never got the chance#and hektor DIED. he's DEAD. GONE. and blackburn didn't even get the chance to say goodbye#hektor literally walked into the ocean and turned into seafoam btw. i know i keep telling you but ouehehghfb it's so. oouuouououo#the waves know our secrets... of course they do. the tidemother took hektor with her she knows everything about him#but i only asked for you... blackburn wants hektor back so bad and it's d&d so it's entirely possible#but that would not be hektor anymore. i am fucking running on the walls
4 notes
·
View notes
Text



#Strawberry Seafoam#Chrono Cross#Irenes#Sage#Round One#(Cool Secret Note: It took me forever to remove the background from Sage!)#(Like about an hour!)
17 notes
·
View notes
Text

XD I found another meme base!
Now this is out of character for Octo.. but I just imagined this is Louis, Octo and Seafoam talking about all the health problems they have and/or their terrible diets. And Spidercrab, (being the ships medic) is just freaking out XDD
"Captain-- you've never had BROCCOLI BEFORE?? Louis you have CHRONIC BACK PAIN?? WAIT- OCTO WHY DIDN'T YOU TELL ME ABOUT YOUR FAINTING/DIZZY SPELLS??" XDD
(Base below the cut! :} )

#cookie run#cookie run kingdom#cookie run ocs#my ocs#Its ooc for Octo becuase he's super hush hush about things#he'd most likely keep any and all health problems to himself#mayyybe telling Seafoam if he really needed to#but we've seen that he's willing to hide things even from the Captain so-
437 notes
·
View notes
Text
thinking about how athene will dye her hair (always natural colors) and change how it’s cut every time she looks in the mirror and begins recognizing herself because she actually cannot stand to start reforming a self-image of herself.
#i could write an entire essay about attie’s lack of self-identity#+ how you can ask her very basic questions like what her favorite color is#and she’ll either answer what she thinks YOUR favorite color is#or will say that she doesn’t know/doesn’t have one#(it’s seafoam green btw)#like she completely just adapts like she isn’t a human with likes/dislikes#you have to literally choke a genuine opinion out of her because she will just parrot back what she thinks you want
3 notes
·
View notes
Text
im never going to escape this fanfic i just finished critically acclaimed percy jackson fanfic Son of Sea Foam and it took me weeks bc the chapters are so long and i have adhd and then i find out it has a SEQUAL (seaqual if you will. even if you wont) and its LONGER
3 notes
·
View notes
Text
100$ guitar w free shipping… you are the temptress…
#jaytalking#i don’t know how good it is so honestly i’m waiting until i’m able to like. look up reviews on youtube/reddit#i know people have a notion of reddit but i trust redditors to be fairly decent about reviewing stuff like that#only downside is it’s not as cool as the 100$ guitar w 25$ shipping..#that one is a seafoam green shade and has some fun stickers that i think look cool as hell#defo need to think on it though lmao
2 notes
·
View notes
Text

Introducing Seafoam Serenade the shark pony 🦈🌊
#oc stuff#my art#mlp#seafoam serenade#i might tweak the design a little more#the markings on her leg is a tattoo#not certain about the name either but it works for now??#she's been hiding in the oceans probably close to maretime bay#and with magic returned maybe she can now disguise herself as a pony and come on land again#which eventually leads to her becoming friends with golden glow and the others#guess i have to do an alternate form design like a changeling now :)
68 notes
·
View notes