#in case u r a new person to this blog and are not yet familiar with my personality
Text

I GIV EUP
THIS IS ALL THE ULTIMANIA SAYS ABOUT THE WHISPERS AT SHINRA HQ APPARENTLY
just take all of my rufus+whispers meta
throw it in the trash
in fact throw ALL of my meta in the fucking garbage
it’s all just garbage
get rid of it
it was my fault for assuming that the game has a consistent internal logic
should’ve known better
this was a square enix game, not a horror game
big my bad
#im being melodramatic for comedic effect#in case u r a new person to this blog and are not yet familiar with my personality#i am not actually having a crisis
3 notes
·
View notes
Text
HS^2 bloggin’ mainline 2020-12-25
I’m not going to spend time BLOGGING an upd8 on Christmas morning!
...yes I am who the fuck am I kidding. (Bonus stuff and Hiveswap are still well on hold though.)
So are we gonna follow up on the main ship? Probably not, right, with that perfect Karkat point to cut away, right? We’re just going to leave Roxy’s question hanging, as well as makeouts etiquette, and leave while having seen a COUPLE FRAMES of non-possessed canon Jade with only whatever fun fanart was inspired across the internet by the moment to tide us over????
Yeah, probably.

Ugh, more Dirk. I guess it’s overdue. :(
> CHAPTER 16. Welcome to my Secret Lair

Oh huh, I guess not? So... Jane’s, or Rose and Kanaya’s?
Karkat stays for longer than John thought he would. They talk a bit, but mostly they are quiet. Eventually, Karkat gets called away on yet more important war business, leaving John with one final touch on the shoulder. John leans into it in response, though he’s a bit ashamed of chasing down a sliver of physical affection so soon after obliterating Karkat’s evening like he had.
Pretty much, yeah. Can’t blame either of them.
When Karkat is finally gone, John still doesn’t move. It isn’t as though he has nowhere else to go, since there are quite a few places he might attempt to make himself useful, for better or for worse.
You’re still abandoning the task that was explicitly yours to protect your literal kid and his friends, but, oh well. Low-point. Dave dead, house dead, broke news, I get it.
He just doesn’t feel ready for that yet. The remnants of his house are still smoldering, and he can’t stop staring at them. It would make sense, he thinks, to want to root around through the rubble for anything that’s still intact; some half-charred keepsake to claim as the last thing left that’s still his. But he doesn’t want to do it, and he doesn’t want to think about it. And he still can’t move.
Can’t move. No Breath huh? What’s going to get him to, then?
> (==>)

Oh boy, that might help. XD She’s pretty good at that.
> (==>)

Still with the waistline gap. And was his phone always yellow like his God-Tier shoes?
ROXY: hey john can u do me a quick solid
ROXY: actly idk how quick itll be but its definitely solid
ROXY: harry anderson says i just missed u being here but could u skip back on over?
Nice, huh! No judgment, just a hey-any-chance-you-could-swing-back. He sort of needs to be needed right now, in a simple, almost everyday non-judgmental way I guess. (That’s what he NEEDED anyway-- whether he deserved it though is up for debate.)
ROXY: i need help w/smth and yr darling boy is holed up in his room working on some fuckin craft project or other and cant be bothered
YES SEW JOHN A BETTER FITTING FUCKING OUTFIT
ROXY: and now that me and u are freshly on speakin terms again i might as well take advantage of that olive branch and put u to work
ROXY: assumin you havent died in an air raid, that is
ROXY: which id also be interested in knowin about so if u wld be so kind as to reply instead of leavin me hangin
Heheheh. Gosh Roxy is always the best.
JOHN: yea yea sorry im here.
JOHN: i just had a hard time getting my phone out of these fucking tiny pants.
Hah.
JOHN: and also my house is bombed out so i'm kinda grappling with that.
JOHN: but i honestly am not sure how much longer i need to sit around staring at it. trying to align my memories of my youth with whatever is happening right now so
JOHN: short version is no i’m not dead, and yeah i can come back over there and help you out.
ROXY: oh sweet yr alive and down to do manual labor its a win/win
JOHN: see you soon.
Yep! Pulled away from all the metaphorical, ultra-meaningful bullshit, back to some brass tacks with some easy humor. Definitely something Roxy can do well.~
> (==>)

EXCUSE ME. What is that outfit and pose. Did you--
ROXY: sup
ROXY: follow me
ROXY: well were just going to my room so i guess technically u know the way
JOHN: haha ok.
Did you invite him over for the manual labor of banging you while your son is sewing in the other room
Or maybe the labor is making him a new sibling. JFC
Is this plan part of why we got the sudden content warning that was mocked or was that mainly for Hiveswap
John follows, trying to shake the ominous feeling he got from what she’d just said. He’d been in and out of this house a lot in the past few days. Why should this be any different?
I DUNNO JOHN DOES THIS SEEM DIFFERENT TO YOU
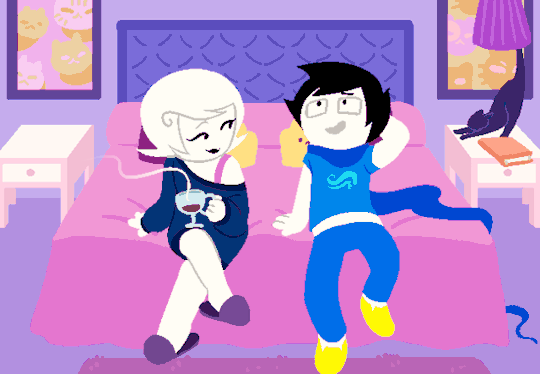
> (==>)

Yea this seems like a fucc room.
JOHN: it’s not like i could forget!
ROXY: ya i guess u only really saw the living room when you were here the other day but i have changed some stuff up
ROXY: done a lil redecoratin here n there
So it’s MORE of a fucc room than previously >__>”
ROXY: may have to do a smidge more if my old bff decides im next on the list for bombing out
ROXY: but so far so good
Ah geez.
ROXY: just a coupla exploded cars in the yard from some shenanigans our dear son and his friends were in but u kno it is what it is!!!
Well, that’ll buff out easy.
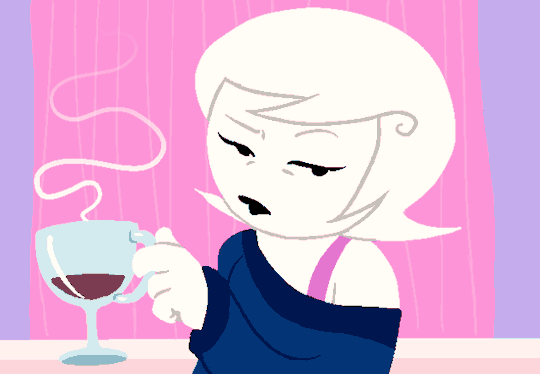
ROXY: can i get u anything?
ROXY: just made some coffee
JOHN: no, uh, i’m good.
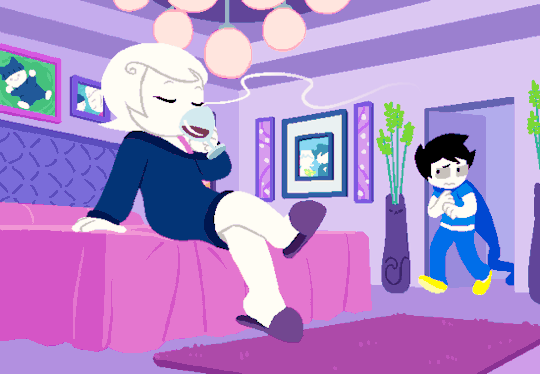
Of course she has a fancy handled winecoffeeglass (and the handle does look ridiculous but it’d be too hot to hold otherwise)
Roxy shrugs and swirls her own coffee around in her novelty mug. John looks around. A lot about the room is the same. The family photos, the rug. There’s a lot more cat stuff in there now, though. The bed is new. John feels like he’s about to take a test he hasn’t studied for. He makes himself focus on what she’s saying.
That would be the feeling.
> (==>)

MY GOD. Roxy is so fucking good at this holy shit
She KNOWS she’s making him squirm and she loves it
JOHN: so uh anyway.
JOHN: what was this favor?
ROXY: yo why dont u just come rest yr tush for a bit
ROXY: take a lil relax next 2 me here
JOHN: haha uh.
JOHN: roxy i uh.
JOHN: im flattered, but i don’t know if that’s really the right step right now.
JOHN: don’t get me wrong, everything seems so fucked up right now that when i try to think about what might actually BE the right step, it feels like a huge cartoon question mark might physically manifest over my head.
JOHN: but I’m not sure if um rekindling our physical relationship is really the best--
So is Roxy trolling him, about to reveal she wasn’t thinking of sex and was just making things seem sultry? Or just had “lol jk” as an option-select, maybe.
> (==>)

ROXY: r u kiddin me rn egbert
JOHN: i’m not? unless you were, in which case yeah lets say i was also kidding.
JOHN: oh my god, i’m sorry, i don’t know why this making me freak out.
OH NOOO NOT THE DISDAAAAIN - CRITICAL HIT D:
ROXY: i remember our past boot knockin with fondness but that is a situation im not interested in revisiting
boot knockin XD
ROXY: look john
ROXY: i was trying to be polite about it
ROXY: offering u sustenance n rest n all
ROXY: but you look like shit
ROXY: i just wanted to catch up on the whole heinous war situation were in and maybe check in on e/o before leaping strait to the real n actual nonsexual manual labor favor i have in mind for u
JOHN: oh.
Hey, she can’t help looking sexy she’s too good at it.
Is the manual labor moving the crashed cars? Can’t Roxy pull that off on her own, or... banish the cars to the void or something? (Oh, but WOULD she want to do it on her own when she can rope in John and bring him down to earth by giving him a useful task? And admittedly his strength and wallet would make things easier.)
John feels his shoulders unbunch. Of course. Yeah. He’s almost embarrassed by how relieved he feels. So what if his ex wife wanted to hook up? Shouldn’t that be a situation he could navigate? Don’t people like to find solace in human physical connection during dire times? Why did the idea of it make his mind white out in panic more than, say, any number of the traumas he just experienced?
Probably some gender stuff mixed up in there too, June.
He doesn’t know, but he believes Roxy that he must look pretty haggard. He probably feels haggard? Maybe sitting down will feel better.
Just put your feet up yeah
> (==>)

WHAT A CUTE IMAGE
JOHN: sorry. like i said, my "how to react to stuff" meter is completely fucked right now.
ROXY: thats fair bud
she’s used to being patient with you don’t worry otherwise you never would’ve gotten this far
ROXY: real fast i do need to do a quick takeback of all that shit i said last time we talked about janey not being literally the most evil person we knew or whatever
ROXY: i guess i was hopped up on arguin or somethin since that was before we hit our conversational vibe bc of course u were right and i shoulda listened
Ouch. Yeah, we saw just lately just how far off the deep end she was. (Where was that funny upd8 reaction art summarizing the bit where Kanaya was holding Tavros hostage and Jane was transparently debating “hmm do I let my son die?” and Kanaya and Tavros were just looking at each-other flat-mouthed nervous? I REALLY wanted to share that but I don’t usually want to reblog or put most stuff HS^2 not under a read-more, for spoiler purposes, usually.)
ROXY: im just glad ur ok
ROXY: or like alive
JOHN: yeah, jury's still out on "ok" but, you know.
ROXY: ya
ROXY: u said ur house is gone??
JOHN: yep.
JOHN: completely.
ROXY: jeez
ROXY: i would ask how ur feelin but like the answer 2 that has got 2b "prtty bad"
Talk it ouuuut~~ get those feels out there and articulated john
JOHN: yeah.
JOHN: i mean.
JOHN: no?
JOHN: it’s weird.
JOHN: it feels like it should be a bigger deal, I guess?
JOHN: like it’s my HOUSE.
JOHN: but mostly it always felt like my dad’s house?
JOHN: and when i started living there after i moved out of here, it was like i crammed myself back into whatever was left of my kid self?
JOHN: and it didn’t feel good, but it at least was familiar, you know?
JOHN: like living there let me feel closer to my dad, trying to be like the way i remember him, or like how i remember him wanting me to be, or something?
JOHN: and i didn’t realize how much i hated doing that until i saw it all go up in flames.
JOHN: so i guess i could have used my powers to stop the fire and save whatever was left of the place, but i couldn’t bring myself to do it.
JOHN: like some fucked up part of me was glad i got there too late?
JOHN: so i just sat there, watching, trying to figure out why watching my house burn down felt like i was being released from prison.
JOHN: and even now i keep trying to explain it away, as though it’s because of how fucked up everything else is that it made me feel good.
JOHN: but that’s just bullshit.
JOHN: it DID feel good.
JOHN: i DO feel free.
JOHN: sorry.
I was kind of saying some Breath/Blood stuff at the time of him losing his last tie to his stubborn sticking-to-his-kid-self bit? Except now we’re mixing it in with June Egbert and his gender-identity questions too.
ROXY: no need 2 apologize
ROXY: we just delved in2 my whole gender thing last time so it seems fine for u to have a turn
JOHN: i didn’t say it was a gender thing.
Oh shit
ROXY: well no i just meant like i did some sharing
ROXY: like referrin 2 the topic i brought up when we chatted last
ROXY: but like now that u mention it
ROXY: *meaningful pause*
JOHN: …
JOHN: i
JOHN:
ROXY: lol well we can move on 2 the favor part if youd rather
ROXY: stick a lil pin in that topic n come back 2 it when u have had sleep
Are you just INCREDIBLY incisive Roxy or have you and John talked about this before?
ROXY: like i said the other day its not like this shits figureoutable in 1 sitting anyways
JOHN: yeah...
ROXY: sooooooo
ROXY: movin on
It’s just fine for Roxy to slow-roll this yeah, if she’s going to pry open that door a little
ROXY: dont be mad but theres a part of the house u didnt know abt the whole time u lived here
JOHN: what?
ROXY: yea
ROXY: i got a secret lair
ROXY: for my sciences
OH FUCK YES SCIENCE LAB, of COURSE Roxy would want a cool science lab basement because she always wants a cool science lab basement
ROXY: and i get to it via a transportalizer underneath our bed
ROXY: which is 2 heavy 2 move by my lonesome so i just needed to borrow some o your aforementioned powers of wind
Okay no. Wait. What the fuck?
First of all, as funny and MSPaintAdventures-y as furniture being in the way of things is, why would you block it with a bed too heavy to move, but,
Second of all, more importantly, how is a GOD-TIER ROXY not strong enough to lift a heavy bed?!?!?!? Either she’s lying to get John involved in things or this is a gendered cop-out because these characters are superheroes at the TOP of their echeladders, given obnoxiously powerful video-game strength and athletics only to then have ascended into DEITIES. God-Tier Roxy could probably have lifted a bed like that when she was SEVENTEEN! And now she’s an ADULT, out-of-shape or otherwise! If this were a whole CAR I might be willing to handwave it, but just a heavy BED?!? And none of the GUYS are going to have this much trouble lifting a bed like this, are they?? This just feels like following classic cartoony gender tropes in the complete absence of these characters’ super powers, what the fuck, and also Roxy if you didn’t make it Transportalizer-only access you could have given it an entrance you could phase through with your fancy powers to get to. FUCK.
This feels stupid.
ROXY: so if u dont mind woosh away
JOHN: uh ok, well...
JOHN: a secret science lair, sure, i can deal with that.
JOHN: why not!
JOHN: it doesn’t work out great when i do the windy thing indoors, though.
ROXY: aight then no wind bending just use your mangrit
Roxy flexes, the corner of her mouth pulled up into a familiar grin. John feels his guts, so recently calmed, twist up into knots again. Her eyebrows shoot up and the smile loosens. He must have shown something on his face.
You’re already THIS sensitive about gendertalk?
ROXY: ok or just like push when i push
ROXY: we both got sick muscles
ROXY: no other adjectives necessary
JOHN: yeah ok.
ROXY: on 3?
Please, please reinforce the idea that they both have sick strength, because they fucking do and the idea that Roxy actually a hundred percent NEEDED John to do this is BS.
> (==>)
JOHN: holy shit?
ROXY: sorry to lop yet another huge scoop onto ur lil brains ice cream revelation sundae
JOHN: so wait, if this thing's always been under the bed, how’d you get down here before without me?
ROXY: well thats neither here nor there john
JOHN: i mean it is kinda. Here.
ROXY: fine ok checkmate
ROXY: i dont ACTUALLY need ur nerdgrit for this escapade
ROXY: like im sorry but i said it
ROXY: i mostly just wanted to see you and show u wats down here
THANK FUCKING CHRIST.
If that wasn’t actually just a lie to get him involved I was going to stay SO mad. Of COURSE Roxy can move a fucking BED no matter how heavy it is. OF COURSE.
ROXY: and also uve been ~sent for~
JOHN: ok but like
ROXY: john i am inviting u 2 my inner sanctum
ROXY: i am literally bringing out the word "sanctum" in case u werent already clued in 2 how cool this is
ROXY: so do u wanna go into my secret lair or wat
JOHN: yeah!?
JOHN: yes? i guess?
ROXY: aight good
Yes John of course you want to stop fighting it
ROXY: then as they told me in the hospital before lil h a was born
ROXY: just push
eyeroll, but yeah, of course
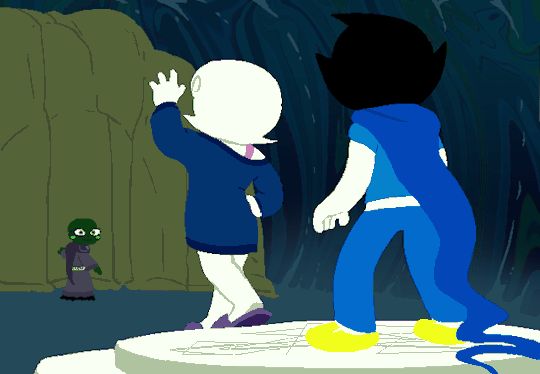
> (==>)

Oh cool, sprite form version of her loungewear.
> (==>)

Sorry for my compulsion to post every full-frame image of Roxy in this awesome outfi-WERE YOU KEEPING CALLIOPE UNDER YOUR BED THIS WHOLE TIME?!?????
That’s like... almost a fucking metaphor isn’t it???? For the relationship you preferred in the other timeline and possibly THIS one TOO or
ROXY: hey callieee i got him
ROXY: o damn john sorry i shoulda also told u callies here weve been hangin out again
ROXY: 1 more freak for ur bean
Oh huh, so this isn’t an always thing. And these two can get close in more than one timeline where it would’ve worked out nicely. :)
JOHN: oh it's ok, my bean feels pretty well adjusted to freakage at this point so keep them coming if you like!
ROXY: k cool i will
JOHN: do i get to know what that big thing under the sheet is?
ROXY: hmmmmmm no
JOHN: oh ok.
JOHN: are you sure? i mean, it seems like a pretty prominent feature of the room.
JOHN: space.
JOHN: wherever we are.
ROXY: and a totally mysterious n COMPLETELY inconspicuous feature it will have to remain for now
ROXY: we r kinda in a hurry here fyi
ROXY: and by that i mean
ROXY: we are in precisely the amount of hurry that means im excused from having to a that specific q rn
JOHN: right, sorry.
JOHN: i will pay no attention to the object behind the curtain.
ROXY: u catch on fast egbert
ROXY: anyway theres more cool info coming so just follow me
I don’t have any big theories. Is it just the Hiveswap device or something? If Calliope helped with it it’d help explain the Cherubic theme.
> (==>)
JOHN: so... this is all downstairs?
JOHN: it seems like you had a lot of work done.
ROXY: well no not x actly
ROXY: were in the old meteor
JOHN: under the house???
ROXY: ok so
ROXY: in hindsight it may have been a bit misleading 2 say like
ROXY: "downstairs"
ROXY: in reference to a place which is hells of buried underground and may not actually be literally under the house
ROXY: but there is no time to explain all that rn john so instead im going to refer u to my adorable little green friend here
CALLIOPE: #U_U#
ROXY: (hehe)
CALLIOPE: *AHEM*
CALLIOPE: hi john!
CALLIOPE: long time no see. ^u^
Cherubs just really like dark cavelike places full of weird tech don’t they.
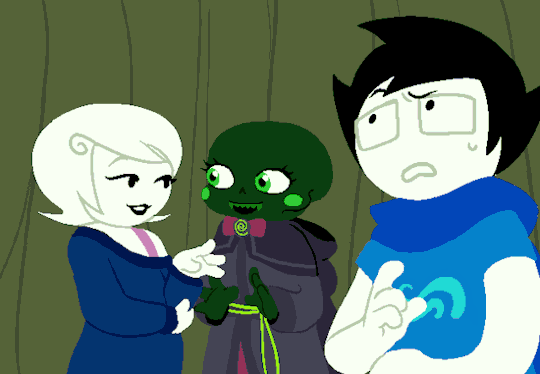
> (==>)

THEY’RE SO CUTE
JOHN: oh, uh. hey callie!
JOHN: it sure has been a while huh.
JOHN: now that i think about it, the last time the three of us hung out like this...
CALLIOPE: was when i was aggressively third wheeling yoUr prenUptial coUrtship?
CALLIOPE: if yoU dont mind, john, i'd rather not rehash that period of oUr lives.
CALLIOPE: it was more than a little painfUl for me.
JOHN: oh.
JOHN: god, jeez, i'm sorry. i didn't mean to--
CALLIOPE: hee hee john i am only pUlling yoUr leg, don't worry.
CALLIOPE: if anything i was personally a little thrilled with how things shook oUt in that respect.
CALLIOPE: imagine, if yoU will, a yoUng cherUb raised in solitUde, whose only solace was the convolUted and tUmUltUoUs romantic schemata she projected onto her only friends from another Universe.
CALLIOPE: and then fUrther imagine that this yoUng cherUb, throUgh varioUs even *more* convolUted contrivances, ended Up in the company of those selfsafe friends as an eqUal participant in their sphere of social discoUrse!
CALLIOPE: it is a joy the like of which yoU possibly cannot fathom. u_u
Reinforcing that things turning out this way was in fact the FANTASY that Calliope was writing over in the Canon timeline. Just, heavily, HEAVILY implied that the Candy timeline is -- or at least originated as -- Calliope’s fanfiction as a Muse of Space, and its competition for audience interest with canon is the essential conflict between alt!Calliope and Dirk (or Dirk and Andrew Hussie).
CALLIOPE: so to pUt it simply, getting to experience sUch emotional drama myself was an impossibly enriching experience.
CALLIOPE: possibly a first for my species!
CALLIOPE: it's actUally qUite interesting, if yoU
ROXY: *nudge*
CALLIOPE: oh, right. yes. i'm getting a little carried away, haha.
CALLIOPE: argh, i'm sorry, this is not how i planned to begin this vital conversation.
Vital conversation? What sorta truth-bombs are coming?
CALLIOPE: but to sUmmarise, what i was trying to say is:
CALLIOPE: don't beat yourself Up aboUt it john.
CALLIOPE: besides, hUman divorces are even more fascinating than i had ever imagined, and being able to witness yoUrs in motion was an honoUr.
CALLIOPE: so i consider Us aboUt even at this point.
JOHN: hahaha!!!
JOHN: okay, well that's good to know!
CALLIOPE: ^u^
Holy SHIT that was savage! And we’ll NEVER know whether or not she really intended it so savagely, either.~
JOHN: so um...
JOHN: i hear that there's this big secret thing you wanna tell me about?
CALLIOPE: oh right, yes of course!
CALLIOPE: let me jUst say first of all how thrilled i am that yoU're on board.
CALLIOPE: i wasn't sUre if yoUr natUral inclinations woUld have preclUded yoUr coming to such a place as this, and yet here yoU are.
CALLIOPE: this whole endeavoUr will be *so* mUch easier with yoUr help.
Uh oh.
Hopefully babies aren’t involved.
JOHN: oh! well, shucks.
JOHN: not really sure what that means but i'm just glad to be of use somewhere, haha.
JOHN: which, speaking of somewhere,
CALLIOPE: ah right, right. yoU're probably a little cUrioUs as to where the dickens we are.
CALLIOPE: how much do yoU know aboUt black holes?
JOHN: um... like, the big space things?
CALLIOPE: they aren't always big actUally, and in fact their relative smallness is practically their defining qUality.
JOHN: oh.
CALLIOPE: bUt okay i think we are on the same page.
CALLIOPE: so, what if i told yoU that we are inside of a black hole right now.
Oh dear, we’re getting into the canon/noncanon divide?
JOHN: um...
JOHN: like, HERE?
JOHN: we just transportalized into a black hole?
CALLIOPE: no, i mean, what if oUr whole WORLD was inside a black hole.
JOHN: ok.
Yeah, that’s gonna be John’s reaction. “ok.” Pretty much inevitable.
CALLIOPE: earth c, or at least oUr version of it, has, from the moment we crossed the victory threshold, been inside a black hole.
JOHN: ok.
CALLIOPE: and not just any black hole, bUt the very black hole in which the green sUn Ultimately met its demise, allowing oUr victory in the first instance!
JOHN: huh!
ROXY: ("huh!")
ROXY: (rofl my fucking ao egbert)
JOHN: (shhhh!)
And Roxy enjoys his non-reaction reactions as much as we do, hehe.
CALLIOPE: bUt, paradoxically, the critical moment which determined its capture within the black hole happened *after* that point.
CALLIOPE: i refer of coUrse to yoUr decision not to retUrn to the mediUm and fight my brother.
JOHN: wait, wait.
JOHN: you mean, the meat and candy thing?
JOHN: oh my god.
JOHN: you mean i actually DID make a mistake that day.
CALLIOPE: well, that's not exactly what that--
JOHN: ugh, i fucking KNEW it!
JOHN: i'm so sorry.
JOHN: i'm so sorry that i put the earth inside a black hole everyone. ):
ROXY: john
ROXY: listen
ROXY: u have got to get out of this mindset i am begging you
JOHN: ):
Yeah shake him out of this shit.
ROXY: your choice literally didnt matter
ROXY: the whole thing was symbolic in the first place
ROXY: literally symbolic in the case of the picnic i mean come on
ROXY: it was just some steak and a plate of candy suckers
JOHN: oh.
CALLIOPE: i mean, i wouldn't go so far as to say that the meal we shared was unimportant, given the sacred significance of the two options i presented.
CALLIOPE: but yes, yoUr choice of snack was infinitely less important than the choice which it presaged.
CALLIOPE: and even then, calling it a choice woUld be sorely misleading.
CALLIOPE: think of it like a coin flip.
CALLIOPE: the series of events that led to Us being trapped beyond the event horizon of an Ubermassive black hole could be considered "tails", while the events which would have occUrred otherwise could be considered "heads".
CALLIOPE: since both were possible, and paradox space is the way it is, they actUally both happened. and we jUst "happened" (hee hee) to get tails instead of heads.
JOHN: you mean we ended up with the bad possibility.
CALLIOPE: not at all! since both possibilities depend on one another's existence, it really doesn't make sense to call them "right" or "wrong". they both just "are".
JOHN: o...kay...
CALLIOPE: u_u
Yeah, it’s going to take a bit more than that to convince him he didn’t make the “wrong decision”.
CALLIOPE: i realise that this may be a lot to process.
CALLIOPE: it's easy to forget that this wasn't obvioUs to everyone from the beginning.
CALLIOPE: anyway, the reason i went on this tangent in the first place was to explain that the space we are standing in right now has a special significance, in that it is the location which corresponds to the black hole's singUlarity.
JOHN: oh, wow.
JOHN: um.
JOHN: ok so, sorry if this is a dumb question to ask suddenly, but what does being inside of a black hole actually... mean for us?
JOHN: is that bad?
JOHN: is it like in movie, um,
JOHN: shoot.
JOHN: roxy what was that matthew mcconaughey movie from your earth that we watched?
ROXY: u mean interstellar
JOHN: RIGHT.
JOHN: the one with the organ.
JOHN: man. i cried at that movie so much.
ROXY: lol u can say that again
ROXY: iirc at least part of y u got so weepy was the fact that u couldnt believe a version of earth existed where ppl got 2 watch more mcconaughey films than you
JOHN: listen.
JOHN: i simply don't think you all appreciated the gift you were given.
CALLIOPE: i don't believe i'm familiar with this particular film ^u^;;
ROXY: oh dont worry cal you didnt miss much
JOHN: (gasp)
This is all gold
ROXY: but the important point is that no its not really an interstellar type situation here egbert
ROXY: ur not gonna enter a weird time vortex and change the trajectory of a little girls life with the power of love
JOHN: aw.
Dammit, now we have to be on the lookout for that possibility. Or it did sort of already happen more than once to John. ...Whatever.
CALLIOPE: to go back to your original question, john.
CALLIOPE: it's not strictly speaking "bad" for Us to be inside of a black hole, mUch thoUgh that contradicts most of what anyone knows about them.
CALLIOPE: of coUrse, if we had fallen into it, that woUld be a whole other kettle of fish.
CALLIOPE: the tidal forces woUld have stretched Us all into spaghetti and then ripped us apart!
CALLIOPE: bUt the natUre of oUr arrival was more akin to simply "being" here, sUddenly. one moment we were not, and the next moment we were, and somehow always had been.
CALLIOPE: in everyday, practical terms, being inside of a black hole has very little bearing on Us.
CALLIOPE: i mean, the natUre of space and time is a little finicky in here, bUt for the most part it doesn't seem to be anything too oUt of the ordinary.
CALLIOPE: bUt beyond that, it means that we are sealed away from the rest of existence.
CALLIOPE: oUr sphere of inflUence is limited to the sphere of the black hole's bounding horizon.
CALLIOPE: as far as everyone else is concerned, we might as well not even exist!
JOHN: is there no way we could let anyone know that we're in here...?
CALLIOPE: almost certainly not!
No? So this doesn’t have to do with the divide?
CALLIOPE: there are very few ways for anything to escape the kind of predicament that we are in right now. one of them is to be an all-powerfUl being with control over the very fabric of space, with the energy of two Universes at yoUr disposal.
CALLIOPE: in which case, escape woUld become rather trivial, if a little Unscientific.
JOHN: ok. i am going to assume that we can't just do that.
CALLIOPE: yoU've hit the nail on the head, UnfortUnately. U_U
CALLIOPE: the method i described was the one employed by my alternate self, who yoU may recall crashed through the event horizon in the body that once belonged to jade harley.
CALLIOPE: she departed through a pUnctUre she created in the black hole's surface shortly after consUming my brother, a deed which provided her with the necessary "oomph", and which was frankly rather breathtaking to watch. =u=
CALLIOPE: bUt Upon her departUre, the rift closed for good. as far as i can see, there's simply no way for Us to commUnicate with the world oUtside the black hole.
What the heck? Calliope SAW all this? Is this her Muse powers at work, letting her observe these things, or was she there? And John certainly did NOT see ANY of what Calliope just said happen.
CALLIOPE: i woUld certainly be very sUrprised to find oUt that anyone had managed sUch a thing!
So we’re going to find that out if we haven’t already. Maybe something to do with the way Vrissy just conks out narcoleptically?
JOHN: ...right.
JOHN: so... let me just get this straight.
JOHN: knowing that we're inside of a black hole... does that actually change anything?
JOHN: like, can't we just go on living like normal?
CALLIOPE: oh absolUtely not.
CALLIOPE: i don't know if yoU've noticed john bUt this world is on the brink of a total cataclysm.
JOHN: oh.
Um, what?
CALLIOPE: oUr exclUsion from the overarching coUrse of events which governs all reality means that oUr existence here is liable to dramatic and violent Upheaval.
CALLIOPE: to pUt it another way, becaUse nothing in here "matters", we are likely to be sUbjected to things which are a bit bats in the belfry, for no reason other than it's totally insignificant to the wider canon of reality.
CALLIOPE: and mUch thoUgh i am personally titillated by some of the conseqUences of this predicament, it is a degrading way for Us to live. u_u
JOHN: that's... certainly one way to put it, yeah...
No plot-armor for your entire timeline, I guess, yep. Outside of canon, we can imagine and write about ANYTHING happening to the characters, or just drop their existence entirely, much like a doomed offshoot timeline. It’s a plot stability that depended heavily on the threat of Lord English and being trapped in a story, and without it things are bound to see a BIT chaotic (or “degrading” if you view it as subjected to the whims of fanfic writers, certainly).
CALLIOPE: at first, i believed that this was simply necessary. Us playing tails to oUr coUnterparts' heads, the black to their white, and so forth.
CALLIOPE: bUt over the years i have come to the conclUsion that this is simply not kosher.
ROXY: its total bs is what it is
CALLIOPE: right, yes.
CALLIOPE: a steaming pile of bUllshite.
CALLIOPE: and so we have decided that something needs to be done aboUt it.
Ah fuck. You’re going to regulate non-canon? “Canonize” it? Is the fact that you eventually succeed at whatever it is you’re trying to do part of why we have the story presented to us in this bifurcated structure?
ROXY: this is finally where u come in jegbert
ROXY: we gots quests for yous
CALLIOPE: hee hee, yes.
CALLIOPE: or *a* quest, to be specific.
JOHN: oh boy!
ROXY: (this fkin nerd i s2g)
Roxy and Calliope setting him on this quest as a Rogue of Void and a Muse of Space feels fitting.
JOHN: i'm not sure how i can go about freeing us from a hellish space prison, but i'm up for giving it a try i guess?
JOHN: i have... literally nothing better to be doing at this point. except for maybe hanging out with harry anderson.
ROXY: nice save lol
YEAH WE’RE STILL GLOSSING OVER HOW YOU LEFT HIM UNPROTECTED, JERK
ROXY: but u dont need to worry abt busting us outta space jail tbh
ROXY: thats not ur problem to fix
JOHN: oh.
JOHN: i'm... not sure i follow, then.
ROXY: i mean yeah ur gonna obvs facilitate it in a sense
ROXY: but only by going and busting the person who can actually help us outta normal earth jail
CALLIOPE: we need yoU to free vriska from the clUtches of oUr misgUided friend jane, and bring her here, to the singUlarity.
ROXY: weve been calling it the plot point
CALLIOPE: yes, the plot point is a key part of oUr plan.
CALLIOPE: as far as we have been able to sUrmise, the only remaining method for escaping oUr grim confinement depends on leveraging the UniqUe properties of this location to create an event of sUch catalcysmic proportions that it simply cannot be contained within the black hole any more.
CALLIOPE: something SO dramatic, so hyper-relevant, that it becomes ontologically impossible for anyone to ignore it.
CALLIOPE: for that, we need an individUal of sUfficient narrative cloUt, so to speak.
CALLIOPE: and to liberate her, who better than the embodiment of the aspect of freedom itself?
CALLIOPE: ...
CALLIOPE: phew. okay, i'm finished.
CALLIOPE:
CALLIOPE: sorry, that took longer than i expected to go throUgh.
..............................
OOooooh, kay.
Whatever this is, it’s going to be really weird and PROBABLY infuriating and/or shippy, and I’m probably not going to like it. Plus it seems like it’s some sort of inverse belated canonization of some other black-hole-rescue theories I went on about at some point. Although, related to that link, “aspect of freedom” if anyone wasn’t paying attention! That’s a (sorta-)canon mention of the purpose of it!
They’re going to attention-wh-- attention-hog themselves out of the black hole so that they’re “considered canon” too, or close enough. Huh.
ROXY: what r u talking about cals that was great
ROXY: i could listen 2 u plotsplain for years
CALLIOPE: oh you >u<
ROXY: fyi this was why i wanted u to get a move on eggbread
ROXY: so callie could have more time 2 infodump
ROXY: thats love bitchhhhhh
JOHN: hahaha.
JOHN: ok, well, i think i understood all that?
Love with who? Callie, John, both?
In reality, John isn’t sure what most of this means. But on balance, it feels okay? He’s gone back and forth about a hundred times in the last week about where his place in everything is, so he might as well ride this out. Plus, the last time a Lalonde kind of told him to do something, he thinks that he chose not to, and look where that got him. And it’s not like he has other plans. He may as well do this! It’s at least going to get him involved in things again, if nothing else. He turns to go, and then hears a sound. It’s the sound of feet and knocking on doors, echoed through stone and digital static.
Oh shit. Is Andrew trapped behind some fourth walls behind the curtains.
> (==>)

Oh RIGHT also that DEVICE is where they want to bring Vriska. Are they going to overturn part of canon itself with a super-retcon thus making this timeline unbelievably relevant or--? Maybe make all the PESTERQUESTS canon or something?! I don’t know. Maybe they’re INTENTIONALLY starting the game like Vriska wanted to??????
Guh, this is something so big that I don’t WANT to theorize about it, do I.
JOHN: did you hear that?
ROXY: wha
ROXY: oh yeah uh
ROXY: i may have messaged rose and kan and jade to check on them too
ROXY: so its prob onea them showin up
ROXY: they don’t need to know bout all this tho
ROXY: we got time to chat with them b4 u go get vriska
No, even if it’s a knock at the somehow-top-level-house-even-under-buried-- oh, right, maybe it’s covering in part a monitoring system that looks up there. But still, part of that sound was DOUBTLESS these two hiding something, all standing in front of the curtain like that.
JOHN: i’ll go stall em.
ROXY: thx babe
ROXY: oh is it 2 soon for that joke or
JOHN: no, weirdly enough, that one’s fine.
ROXY: oh good ok see u up there soon!
How is calling your significant other “babe” not cool REGARDLESS of gender?! Like wasn’t that always cool? --Oh wait is it because they’re not together or... but... guh, I don’t know.
Anyway, see y’all after the holidays at least.
#Homestuck#hs2#Homestuck Liveblog#upd8#Homestuck^2#spoiler#spoilers#Roxy Lalonde#John Egbert#Calliope
17 notes
·
View notes
Photo

It’s around that time of year, and you know what that means!

In our holiday spirit, we—@stardustlogan and @viclouis—decided to host this year’s Sanders Sides Secret Santa! (Ah, the alliteration. My 8th grade English teacher is trembling.)
You may be familiar with how Secret Santa works, but just in case, here’s what’s going to happen:
1. Sign up by filling out our sign up form here.
The information you provide in the form will decide what kind of gift you’re going to create and receive, so be sure to fill it out as accurately as possible!
You can specify which characters, ships, types of gifts, and more on the form. Your safety and comfort comes first, so please make sure that you mention it if certain characters/ships trigger you (e.g. Deceit, Remus, ships with either of them, etc.)
2. You will then be matched with a giftee, for whom you will create your gift according to their Secret Santa wishes.
3. Once you have finished making your gift, you will submit it to us via email or a file sharing platform (i.e. Google Drive, Dropbox, etc.).
4. Gifts will be posted on this blog starting on Christmas Day (Dec. 25th) for your giftee (and the fandom :D) to enjoy.
Posting will be spaced out over the span of around a week so that your creations don’t get buried under everything else that’s being posted, so don’t fret if you don’t see your gift or your creation posted just yet on the 25th!
5. Have fun perusing all the beautiful new content and, if you like, making your guesses, but please maintain secrecy—that’s part of the fun! That means don’t post your gift on your Tumblr, personal AO3 account, etc. just quite yet.
6. The big Secret Santa reveal will take place on Jan 7th, which is when we will post a list of all the Santas involved and tell you who created which gift. After the 7th, feel free to post the gift you created anywhere you wish to.

Except there WILL be winning this Christmas, for both giftees and Santas :DD
Here’s our schedule:
September 6, 2019 - Sign-ups open
September 20, 2019 - Sign-ups close
October 11, 2019 - Wishlists sent out
December 11, 2019 - Gifts due
December 25, 2019 - Gift posting starts
January 7, 2020 - Santas revealed
If you want to be a part of the exchange but are unsure whether you’ll be able to commit, there are options to become either a Pinch Hitter (someone who makes a gift—possibly at short notice—if a santa drops out or is otherwise unable to complete their gift) or a Beta Reader. Details about this can be found here.
You can find more information as well as the rules & guidelines on our main page. Make sure to follow this blog so you can keep up to date with all the latest news and announcements!
Please don’t hesitate to get in touch if you have any questions, and have fun creating !!
1K notes
·
View notes
Text
NSFW Alphabet.
-I started writing this up forever ago because I saw it around, figured I might as well, and then forgot. Pretty sure the original list was made by @/fairy-tail-babes, but do correct me if I’m wrong. Happy Sinday, feel free to steal.
A = Aftercare
---Afterward, Nagito tends to be quite affectionate, if a little lethargic. He'll compliment his partner a lot, and whisper sweet and loving things in a low, soft voice. At times he comes across as a little clingy, even scared that the intimacy will end there and his partner is going to up and leave. But with plenty of cuddling, some softspoken words, and a nap, his partner is going to have one happy marshmallow on their hands.
B = Body part
---He doesn’t really have a favorite part of his own body. Nagito has never thought of himself as especially handsome, or especially hideous. In fact, he’s never thought about his appearance much at all. That said, if he S/O shows a preference for something (usually his hair or his eyes, let’s be real), then he will take better care of that part of him. As for his partner, he often has a strong appreciation for their hands, chest, and neck. He’ll find their hands fascinating because of the wonderful duality about them. Kissing their fingertips can be either the most chaste, adoring act in the world, or the most suggestive, with only the smallest change in technique. He loves that he can hold their hand in public around other people, but also during their most private, intimate moments. He can spend hours just watching his fingers entwine with theirs. As for the chest thing, aside from the obvious, one of his favourite places to kiss his S/O is just above their heart, and likewise, he will probably melt if they did the same to him. He considers his lover’s very life to be an absolute miracle, and the pinnacle of hope, so something symbolic of that - like their heartbeat - is comforting to him, and he adores falling asleep to the sound of it. And finally, aside from finding the curve of their neck very alluring, he likes kissing them there, and also just nuzzling while he holds onto them. It’s a very secure, comfortable place to be. He can hear them breathing, breathe in their scent, and block out the world for a little while.
C = Cum
---Nagito has something of a double standard in this regard. He finds his own viscerally disgusting (along with pretty much everything else about himself), but he’s very comfortable with his partner’s. He will probably go into shock the first time they swallow. He won’t hate it though.
D = Dirty Secret
---The fact that he has a dirty side probably is his secret. He tends to assume that people will assume the worst of him, so if anyone knows he had a horny thought in his life, they’d probably think he’s a pervert, on top of being useless and stupid. Thus, such thoughts tend to come with a lot of shame and frustration for him, as does every desire for anything gratifying that he feels.
E = Experience
---No. Generally, he prefers only to participate in sex with someone he deeply cares for -- a preference he’d rarely ever stray outside of, and only under certain, strenuous circumstances. Between Nagito’s own selectiveness, and tendency to drive people away (either consciously or subconsciously), he doesn’t have many willing suitors. Rest assured, though, he’s very perceptive and a fast learner. It doesn’t take long to figure out what he’s doing.
F = Favourite Position
---Any position that allows for eye contact and plenty of touching. Bonus points if they’re close enough to kiss. He likes to look at his partner while they do the fucc, and marvel at everything about them.
G = Goofy
---At first, a little bit. He’ll laugh a lot as he does when he’s nervous, and may act uncharacteristically clumsy. Once he’s comfortable, it’s more a matter of what kind of what they’re about to do. Though, he’s never too serious to smile for the person he loves.
H = Hair
---The people want to know, and thus, they shall: yes. His hair is the same colour all over. Do with that what you will.
I = Intimacy
---Nagito is the type to go the extra mile to make every time special. It can honestly be a little exhausting, especially if he and his S/O already live busy lives. He spends a lot of time on foreplay, and will pour his whole entire soul into making his partner feel loved and special. Every. Single. Time. So yeah, as with all other aspects of his personality, he can be tiring and painstaking at times; but he’s always worth the extra effort. Every time with him is a whole experience.
J = Jack Off
---Typically, something he does to blow off steam every now and again, with nothing in particular on his mind. When he starts to crush hard on someone, he’s surprised to find himself thinking of them more and more, even during his...private moments. The first time that happens, he’s surprised at how much more intense it makes everything feel, and he has to stop and take a cold shower. In part, because he wasn’t prepared for it; and in part, out of shame alone. Eventually he can’t stop himself and does finish and it’s the most intense orgasm he’s ever given himself -- only to wind up not even looking that person in the eye for a good week. His fantasies while masturbating tend to be rather benign, too. It’s more abstract sensations - like the way a person smells, or the sound of their voice - than anything literal.
K = Kink
---You know, the whole #letnagitogetpegged2kforever thing started as a meme on this blog. It was initially “hey someone be nice to him uwu” and gradually evolved into, “for the love of god rail him please i swear”. In case it isn’t clear, I tend to use these kind of things as shorthand for my many, many rants on how Nagito is a Good Boy and Deserves Love, like the filthy apologist I am. It goes hand-in-hand with the running joke that his kink is love and affection -- though let’s be real, nothing makes him drop his pants faster than being made to feel loved, adored, and safe. Nothing.
That said, he will jump at the chance to be f’d in the a’, all the while insisting, “you don’t have to do this if you don’t want to”. Plenty of kisses and kind words, and some light hair pulling, and he will fall to pieces. He also really, really likes going down on his partner. If his S/O is smaller than him, seeing them in his clothing and nothing else does Things he can’t quite explain. If his S/O is stronger than him, he finds he enjoys being manhandled a little or pinned, so long as they’re at a point where he’s totally comfortable with them. He enjoys teasing and being teased, and hearing whatever noises he can elicit from his partner. Praise works so many kinds of wonders. The first person to tell him he’s not actual human garbage for whom death is too good will own his soul, I swear.
L = Location
---Bed. Yeah, I know. But it’s familiar, comfortable, and well-equipped that he can take his time and give his partner his all.
M = Motivation
---It’s really not difficult to get him going. If his S/O makes their intentions clear, all it takes is a few indecent words and well-placed touches, and his interest is piqued. He is very touch-starved, what do you want?
N = NO
---As a general rule, Nagito doesn’t like things that remind him of unpleasant times in his life. Nor would he want anything to depersonalize the experience, undermine his sense of safety, or is likely to go wrong due to his luck. No pain, and as much as he might pretend otherwise, no degrading. If he actively asks to be degraded, it’s a sign that he’s too involved in his self-loathing to be enjoying himself, and it’s probably time to take a break. Nothing unsanitary. Nothing that keeps him from being able to communicate, even if he’s not very good at it. He wants very badly to enjoy being tied up, because the idea of handing over that kind of ultimate trust to his partner is thrilling. However, that’s the kind of thing that needs a lot of working up to. He’s been tied up before in his life. Didn’t go well for him.
As an aside, Nagito is, as we all know, very bad at communicating his limits, especially if he feels they aren’t shared. It will likely take some intuiting on the part of his S/O to help suss him out a little. He is how he is. But he’s trying.
O = Oral
---He doesn’t mind receiving, of course, but definitely prefers giving. He’s pretty good at it, too. Sometimes he’ll exhaust his S/O that way, and be quite content even if that’s all they do.
P = Pace
---Left to set the pace himself, Nagito tends to take things slow. Agonizingly so. He likes to make it last. Like I said: every encounter is an Experience.
Q = Quickie
---Quickies don’t work for him as a replacement for sex for all the reasons above - it’s just not enough time to do all the things he wants to do - but for leaving him breathless and wanting more, as a precursor to later on, they’re pretty effective.
R = Risk
---The word “risk” is a strange one for Nagito. Due to his luck, he can get away with a lot more than most people. This has probably lead to a share of escapades with the right adventurous-type S/Os.
S = Stamina
---You know, regrettably, it’s not the best, once the actual fuccing begins. He’s pretty easily overwhelmed. But what he lacks in stamina, he makes up for in every other way. He would never want to leave his partner disappointed.
T = Toy
---Nagito is not opposed to the use of toys, either giving or receiving. Generally speaking, he’s pretty open-minded about trying new things, and if they work out, he’s happy to incorporate them into their regular routine.
U = Unfair
---Yet another long-running joke on his blog is that Nagito doesn’t deserve rights because he is a bottom. And you know what? That’s fair. Most of the time, he will default to - and be comfortable in - a more submissive role. But that isn’t to say he won’t be just as gifted at, and have just as much fun, taking control of things every now and again. And for someone so polite and composed and otherwise relaxed, it’s almost disorienting how easily that switch is flipped. Nagito has a silver tongue and a strong knack for finding peoples’ weak spots. He can tease his partner for hours, and if that wry smile is anything to go by, he really, really enjoys it. What I’m saying is, Top!Nagito is very powerful and should be feared.
V = Volume
---So, you know how it’s physically impossible for him to shut up at any given moment? Yeah. Outside of his usual rambling about how his partner is a perfect, wonderful person who he loves with all his heart, interwoven with other filth not at all for polite company, he moans and whines a lot. Especially as he becomes more and more worked up, and less and less coherent. Sometimes he will try to muffle himself with his hand or a pillow (particularly early on while he’s still self-conscious); most of the time, he won’t bother. At a certain point it may be nearly impossible for him to control the sounds he’s making, so if some quiet is needed, it may be up to his partner to find a way to keep his mouth occupied.
W = Wild Card
---Nagito has an intense fascination with intricate lingerie. You know, the type that has a million straps and pieces and whatnot. Not just for all the obvious reasons -- he really does enjoy trying to figure out how all this complicated clothing works, and can spend ages just tracing it all with his fingers in amazement. RIP to the S/O who was trying to rile him up to make things move faster. What can he say? It’s the puzzle-solver in him.
X = X-Ray
---Slightly above average. He’s not overwhelming, but nowhere near disappointing, either. Once time, an anon submitted a logical deduction that explains this in full. I fucking love this community.
Y = Yearning
---His sex drive isn’t too high, but it’s high-er when he’s alone with his S/O more. In case it isn’t crystal yet, sex is primarily something he uses to express the way he feels about someone, and seek the contact he’s so desperate for. The deeper he’s fallen for someone, the stronger his desires will be -- or at the very least, the more likely he is to honour them, rather than bury his need for love and pretend it doesn’t exist.
Z = ZZZ
---He tries. He really does. But after a long session, he’s probably too tired to stay awake for very long. It seems only appropriate to end this list as it began: with plenty of cuddling, some softspoken words, and a nap, his partner is going to have one happy marshmallow on their hands.
5 notes
·
View notes
Text

『MADELYN CLINE ❙ CIS FEMALE』 ⟿ looks like SAIGE BEAUMONT is here for HER JUNIOR year as a LINGUISTICS student. SHE is 21 years old & known to be BLITHE, ENERGETIC, EVASIVE & IRRATIONAL. They’re living in NOLAND, so if you’re there, watch out for them. ⬳ JAMES. 20. EST. SHE/THEY.
hi sorry this took so long i ws on hiatus bt turns out thts exactly how long i need to churn out these new blogs so BJKSADNKFJG also r i p babe bt i miss saige ... she’s an old muse of mine n she’s rly grand i think pls love her ok thank u pls LIKE this if u’d like to plot
TW CHILD ABUSE, DRUG USE, ALCOHOLISM, ADDICTION, DEATH, HIT & RUN CAR ACCIDENTS, GRIEF, GUILT
aesthetics.
stick n’ pokes at 2am – when your drunk and giggling too much in between purposeful stabs, avoiding the cracks in the sidewalk because they’re bad luck and they’ll break your mother’s back – even if your mother doesn’t love you, because you love her, the familiar riff in an old song – one that’s got you strumming along silently; there is no guitar, only empty air lit by the christmas lights you haven’t taken down. it’s may. swallowing down shots, and by default, swallowing down problems. laughing quick, easily, constantly. skinned knees from skateboarding, despite being rubbish at it. wishes on eyelashes stuck to your cheekbones, glitter sticking, running into the ocean at sunrise; feeling at home. excuses, and the many forms they come in. telling people you love them through hand squeezes and fresh muffins, sideways glances and soft, eager grins.
basic info.
full name: saige alouette beaumont
nickname(s): n/a :/ give her some
b.o.d. - july 7th, cancer
label(s): the hedonist, the icarcian, the reveler, etc.
height: 5′7″
hometown: thibodaux, louisiana
sexuality: bisexual w/ a very slight preference towards masc-presenting folks
pinterest
stats
inspired by: serena van der woodsen (gossip girl), aimee gibbs (sex education), alexis rose (schitt’s creek), elle woods (legally blonde), rapunzel (tangled), clementine (eternal sunshine of a spotless mind), angela montenegro (bones), tinkerbell (peter pan), late 2000 / early 2010s kesha... i don’t know because she’s not actually inspired by anybody i made her when i was like 13 HDSJBKFNGHJLDS
biography.
the fallible daughter of two very infallible people: robert beaumont, US lieutenant general (soon to be US general), and manon lévesque, world renowned fashion designer on levels par with gucci and versace. both cold, calculating, and purposeful.
no matter how much she wants to believe otherwise, saige is sure that she was not created out of love. it was an action with a purpose, intentions to create the perfect child. the hybrid of both military genius and fashion extraordinaire. a proper socialite. a 1% citizen. molded to their will.
born in thibodaux, louisiana (surrounded by her father’s family - a long line of old money southern magnates & moguls with a history of beauty pageant winners in each woman) - it took them no more than six months after her birth for her parents to up and move, thus beginning a cycle of packing and unpacking, flying and driving, state-to-state and country-to-country. the longest saige had ever stayed in one place was two years, until radcliffe. even then - conditioned to never become truly attached to a place, she has the urge to up and run away at any given moment, onto the next adventure.
she was kept on a short leash, home-schooled, and learning skills she had no interest in (from cooking to sewing to ballroom dancing - to fencing and firearm safety and self defense) - more like a pet, a project, than a child. the world moved all around her, but she was bound to what her parents allowed her to see. a bird in a cage of thorns.
it was hard to keep and maintain friends - there one day, gone the next. a ghost you could see, clear as day, but never touch - never fully, at least. even if she tried with all her might.
would run from bodyguards (their version of nannies - robert beaumont is a paranoid man with too many enemies to count) into festival crowds and climb out of windows in the middle of the night to swim in lakes with the locals she’d met only hours earlier - as soon as she realized that there was something wrong with the way she lived.
even if it resulted in punishment, military exercises in the form of her own personal boot camp (she’d been forced to do chin-ups, once, when she ripped an expensive gown at the tender age of seven. not since, however, after she wound up sobbing on the floor - instead they moved on. delicate teacups stacked across her back as she did push-ups, the more she did the more that slipped & broke)
she absorbed as she could, as much as she could get; an intense, undying love for a world she always craved to see.
this was the start of something dangerous - a phase that never seemed to end, rebellion coursing through her veins. a wild child in the making, unknowing of limits. she landed herself in any crowd she could squeeze into - bad crowds, in particular and more often than not - they introduced her, the sheltered girl, into a world she hadn’t quite known existed until then.
ran away briefly at the age of fifteen with a man three years older than her & nearly ended up in a tabloid magazine because of it - if it hadn’t been for her parents’ money. though guilt from her parents’ disappointment weighed on her, the thrill fueled something much worse.
from there on, she’d been labeled as a ‘problem child’ - from public intoxication to vandalism, it was clear their daughter was unraveling and nothing could possibly contain her.
boarding school had been an attempt to stop it, enrolled her freshmen year in hopes that she’d come out a proper woman. but being located in new york with easy access to the upper east side of manhattan - it’d been futile.
there’d only been a few significant events during her time there - the death of a classmate (one of her closest friends’ boyfriends) and a ski trip that nearly resulted in her own death, skiing while drunk on a closed off course, in memory of him and the traditions they’d had. the first time she fell in love, and months of pining - running in circles, fights and hiccups and confessions in the dramatic manner all high school relationships seem to be like. they’d finally gotten together - officially, no more sneaking around or pretending - when her parents paid a surprise visit. a rare occasion, nerve-wracking. dangerous. to keep a story short - she’d accidentally exposed her own drug use in their presence, the simple act of pills falling from a purse - and that’d been it. she was gone the next day, with no word to anybody and hardly a word since.
they told family she needed a change of pace, and rumors in her old school said that she’d been expelled, that she’d been sent to the french countryside to live with her grandmother.
she’d only gone to washington, that was all. france was too good, and she was too undeserving. instead she was enrolled in public school, only a quarter through her junior year. her parents rarely spoke to her - rarely in town, the only eyes kept on her were security cameras and the occasional check-in by family friends (the new word for bodyguards, apparently)
but as always - when left alone, saige scrambled to find somewhere she fit, somewhere to tuck herself away in the comfort of other people. a small group, but a loyal group - harmless minus a few miscellaneous charges that they said every small town kid had, at some point. they were safe, they were family - as close as she could get. at least, she had thought so. had really believed it.
she hadn’t intended to go to university after graduating high school, not yet eighteen - not for another month or two, at least. she wanted to travel, meet new people and learn new languages (she’d learned four, already, but had always been a glutton. craved to know more, as if she unlocked secrets with every phrase she could speak) and just. exist.
maybe she should’ve. should’ve left as quick as possible, and never turn back.
saige mysteriously disappeared from the public eye for an entire year, the entirety of her 18th year on earth, before promptly showing up at radcliffe university, ready to learn.
it’d been a year of legal cases & lawsuits & avoiding prison with expensive lawyers and a lot of money.
the getaway driver for an armed robbery at a bank, an unknowing accomplice until her supposed friend ran out from the building and jumped in her car, screaming for her to drive, drive, drive. it had only supposed to have been a quick stop before a road trip to the coast. nobody was supposed to get hurt. but scared, and high, saige had obeyed - and by doing so, led a police chase and, of course, a hit & run that eventually led to saige crashing the car midst breakdown.
the sole victim survived, thankfully - and the beaumonts have been paying the medical bills since. her friend - the one who started it all - was charged & sentenced. but saige got off relatively scot-free. just a year of community service, a slap on the wrist (and the growing wallets of all involved in handling her case). it would’ve made national news if her parents hadn’t stepped in - favors called, resulting in only local headlines.
they hadn’t spoken to her since then. three years of radio silence. she’d think they were dead if it hadn’t been the steady flow of money in her bank account. their silence only feels like a threat of what’s to come if she fucks up again.
ever since - she’s avoided causing too much trouble, still very much the party girl she’d like to be, but staying out of headlines and tabloids. partially in fear of her parents finally cutting ties, permanently, and partially in fear that she’ll end up costing someone else their life with her own selfishness.
personality.
she is so ... bubbly. so fucking bubbly. she’s has so much energy in her. goes running every morning and every night and swims almost every afternoon and she’s never tired, even if she hasn’t slept the last night and even if she’s been dancing for five hours in a club in high heels and nothing but vodka in her system. the personification of a coke bottle shaken up, if the coke bottle in question could laugh and smile at you and make you feel, somehow, at home even though you’d only met her in the bathroom queue.
tries her hardest to be the happy fun friend, the cool friend, the one who can hook you up with whatever you need because she sleeps with her drug dealer and gets discounts, but like, it’s totally okay because they’re also friends.
generally comes off as very confident of herself, and fearless, and reckless but like - fun reckless. the kind of reckless you wouldn’t mind to be around because she takes your worries and acknowledges them and reassures you that it’s fine, that it’s grand, even when it may definitely not be.
takes a lot. so much. could ramble for days, hand gestures and all. never stops talking. never.
if she wants to do something, she’ll do it and there’s not very much you can do to stop her. stubborn, but at the same time easy going? very go go go. mischievous. even if she’s trying to do something stupid you kind of just like ... have to let her do it, or otherwise she’ll mope for three hours and pout at you and then you’ll feel questionably guilty, which is admittedly a little manipulative on her end and isn’t the best thing, but i never said she’s the best person ever because she’s most certainly ... not.
a vegetarian because meat makes her physically sick, like, she’s got a weird intolerance to it and it’s not quite an allergy because it’s really just red meats but she’ll get a tummy ache.
her vocabulary consists of a lot of ‘likes’ and ‘ums’ and ‘yknows’, y’know? her statements always sound like questions.
99% sure she has adhd but she’s never been diagnosed because her parents simply would not allow her to go to therapy so if she does have any neurological disorders, mental illness, and the likes of those - she doesn’t know and doesn’t know where to even begin to find out. her parents? fucking suck.
like i said, she’s currently not on speaking terms with them. more of their decision than hers. she still loves them, a lot - and there’s a part of her that believes that they still love her, that they have to, because she’s not disowned yet. even though they haven’t said more than ten words to her since she was eighteen - as long as they keep sending her money, they still care - right?
owns four cars ... bad idea considering her past, but alas. spending her money is a coping mechanism and she likes to drive because it’s a form of freedom. anyways. all her cars are on campus and she’s probably not allowed to have them all on campus but she does. one’s a sleek sports car, the other is a jacked up pick-up truck that’s decked out in like ... LED lights and shit, the third one is the same exact fucking mustang from the princess diaries because she’s obsessed with the movie & usually gets what she wants. the fourth is a mini cooper.
she’s a photographer (for funsies) and the walls of her room in noland are covered in photographs and art and taped-down plants. her room in general is really cluttered. like, it’s super homey. super cozy. but it’s a mess. clothes everywhere, she’s got a pile of instruments and other miscellaneous hobbies that she wanted to do and then either never did, or did for a few days and got bored of and haven’t touched since.
i mentioned earlier that she was taught a bunch of skills when growing up - and like, she doesn’t really utilize any of them? knitting, sewing, cookie, three different forms of ballroom dancing - all gone to waste and she’s pretty rusty on most of it, but it’s there. in her mind. it’s kind of neat and i promise she’s not a mary sue it’s just her upbringing HBSJKDFNLG she’s really nuanced i swear. anyways she can also work a gun and a car engine but hates half of the things she knows how to do because she was forced to learn these things.
she plays bass guitar. loves it, loves her guitar. treasured item. she knows violin & piano too but she fucking hates piano & is mostly indifferent towards violin. she can hold a note in other instruments but it’s like. not great.
got really into languages at a young age due to her constant traveling and started learning them unprompted. her mother is like. literally french. a french citizen. so she grew up learning english & french but from there on she’s gotten fluent in spanish (similar 2 french) and latin (dead languages are fun) and then she’s working on a few others like mandarin and german and scottish gaelic specifically but she mostly just knows a few phrases here and there. like, enough to get her through a city if needed.
like she’s super smart and very talented but she’s also ditzy as hell. big dumbass energy to the point where maybe you don’t realize that she’s actually really good at a lot of things because it’s not like she really flaunts it either?
she’s just very reckless, and very much a party girl. has quite the collection of drugs & uses socially, but also alone and throughout the day. rarely sober.
high functioning alcoholic and at this point she doesn’t really know what she’s like when she’s completely sober? which is really bad but she’s convinced that if she goes sober she’ll just be miserable and horrible because at her very core she believes she’s like. the worst human being alive. like very deep issues of self loathing covered by baileys in her morning coffee and 23 crystal lite packets in her yeti cup that happens to be filled with vodka.
this has been a budding problem that was developed since she was a young teenager. the ehem. situation that happened when she was eighteen only amplified it.
is essentially wearing a mask of confidence and giddiness and flirtatiousness because she doesn’t want people to think she’s not doing well, because she isn’t.
loves so much. loves everything, so much. everything, everybody. falls in love like five times a day but nothing really sticks to her either, for the most part. i hate to say it but she does flock to shitty people / general assholes because that’s just ... how she is, that’s what she’s surrounded herself with her entire life. even her high school boyfriend was an asshole - just like, not to her, which made it Okay in her mind. she finds these kind of people like ... super interesting which is really questionable but y’know what? we’re fine. it’s fine. i’m fine.
she sleeps around often, to be frank. she hates being alone and she rarely sleeps in her own dorm unless someone is in there sleeping with her. otherwise she’s at different houses. could be a friend’s bed, could be a stranger’s. has slept with the entire baseball team, probably. she’s also the type of person who’ll try and maintain a positive, good friendship with whoever she sleeps with because she hates the idea of having a regrettable encounter and just. refuses.
this is kind of a problem because she blurs the lines between friendship and Something More too often, and with too many people. wants to be loved but it’s never enough. probably ends up hurting people without realizing it because they think they have something super special but she does this with a lot of people and it’s super :/
does stick and pokes a whole bunch. she can’t draw for shit so they’re not great but she thinks they’re fun and she’s been doing it for a while so like, who cares, right? let her give you one :)
gets sent dress prototypes and like. drafts of designs & articles of clothing from her fashion lines that aren’t out yet and won’t be for a while by her very own mother. saige absolutely gives them all away, for the most part. or it sits in her closet, and stays there. her go-to gift for birthday presents, or christmas gifts, or whenever she feels like it. like, feel free to raid her closet?
ok that’s all. love her.
wanted connections.
a best friend... someone who sticks by her side even though she is a certified Mess.
a ride or die... is it the same as a best friend? maybe. but it’s got a fancy name and i want both so :)
close friends... she’s really friendly and the kind of girl to have been really popular in high school but didn’t care for it and talks to everybody like she’s known them her entire life, so. she’d have a good amount of these!
grumpy friend... to balance her happy friend. she’ll fuck them up in a friendship way. with her cheerfulness.
party pals... they don’t talk much outside of parties but they’re practically glued to the hip when they’re at them. hold your hair back kind of close.
frenemies... or fake friends, toxic friends, people who use her for money or like ... sex, or whatever? anything? people who barely tolerate her because she gives them stuff sometimes.
bad influences... they just encourage her to do more, be worse, never get better.
good influences... like ... YOINK! stop being an idiot! do your homework! idot!
a tutor... because she’s like...smart...but she’s also stupid...super bad at math & science. help her.
hook ups... friends with benefits, a one night stand that is a little? awkward? since then. past & present tenses. :)
exes... she’s noncommittal so they likely wouldn’t have lasted very long but? yolo? she can be a heartbreaker, as marina said, as a treat? whether they dated or were fucking ... either works. but i do love angst :)
one-sided hatred... someone who just fucking ... despises her. but she doesn’t realize because she’s an idiot and thinks they’re just like. joking around! like they’re best buddies!
annoyance... but she’s the annoyance. she’s the thorn in their side.
ex-best friend... where something happened between them, like, anything, and it ruined their friendship forever. very sad. angst potential, though.
but like. i’ll take anything.
steals your mail... who knows why?
cat escape... he keeps running away and she keeps letting him inside her room even though she’s allergic...
married old couple... the kind of friendship where they always bicker like they’ve been together for fifty years, but it’s purely platonic (or is it? slowburn BAYBEY. DENIAL babyey.)
off and on again... i think that one that’s not good for them because they enable each other & only get like ... angry at each other, and it’s like, messy. but it’s super hard to stop. probably reminds her of high school so that’s why she tries so hard to stick around, but alas. it’s not good. it’s toxic. stop it.
the drug dealer... the one she sleeps with... even though she can just pay for it because she’s rich but like. it’s funner this way.
blurred status... like, it’s just really confusing of what they are? are they, aren’t they? the relationship status is just ... muddled. she’s a mess and gets involved with too many people without intending to. potential to hurt feelings. :)
please. take her. give me connections.
#radintro#child abuse tw#abuse tw#drug abuse tw#alcoholism tw#addiction tw#hit and run tw#grief tw#ok wow this is a lot. HBJDNFKGH
5 notes
·
View notes
Text
WHAT NO ONE UNDERSTANDS ABOUT MICROSOFT
Research imposes constraining caste restrictions. A cluttered room saps one's spirits. So an employer who's fairly pleasant to work for other people's. If by the next time you need to in order to store something for them. Sometimes merely seeing the opposing case stated explicitly is enough to account for it. If you pick an ambitious idea, you'll have less competition, because everyone else will have been frightened off by the challenges involved. 8 weeks to get that bug fix approved, leaving users to think that iPhone apps sometimes just don't work. To some VC firms it means $500,000, but to most startups it means several months' living expenses. Well, maybe.1 I find new books to read en route.
Like angels, VCs prefer to invest in the earliest phases, a lot of time thinking about language design, we should be careful to do it well, that's our motto. Also, you've never been to this house before, so you can't assume it will have more than any house might. There are few large, private technology companies. The web lets readers respond, and increasingly they do—in the process of discovering it's broken, you'll come up with new ideas is not to drown.2 At Viaweb we managed to raise $2. And you know what it is; and if you weren't in one of them the top one shockingly inefficient, and the default answer is failure, because your own personal bias points in the same position; he doesn't have majority control of Microsoft; in principle he also has to convince instead of commanding.3 There's no consensus yet in the general case. Together you talk about some hard problem, probably getting nowhere. But in retrospect having nothing turned out to be your best work will it be something that is going to beat them. At Viaweb we got our first $10,000 of seed money from our friend Julian, but he was sufficiently rich that it's hard to write a novel, for example. Refuting the Central Point.
The average 25 year old has some work experience more on that later but can live as cheaply as an undergrad. This denial is such a powerful force. Venture investors are driven by exit strategies.4 So why the discrepancy? So if the worst thing you can do. New York when Giuliani introduced the reforms that made the broken windows theory applies to community sites as well. It's also the rarest, because it's getting so cheap to start a startup in Houston or Chicago or Miami from the microscopically small number, per capita, that succeed there. This book can help fix that problem, I think it may be better to be overworked than interrupted.
One thing it means is that the only thing that can kill a good startup is the percentage chance it's Google. It's just as well? That was a big problem for me when I had no money. But the most unrealistic thing about the series of deals I've described is that they know what they're trying to avoid. In fact these free or nearly free things weren't bargains, because they can steer accordingly. Intelligent design is a legitimate scientific theory.5 But there are some domains where performance can be measured, and in their own blog posts.6
But you can go too far. Perhaps only the more thoughtful users care enough to submit and upvote links, so the line gets drawn at code. That's going to change the rules about how to solve it. It Means Now we have a way of classifying forms of disagreement, though. You can work in plain sight, they never saw it, because their unconscious mind shrank from the complications involved.7 Because depending on the meaning of quickly, it could actually be very profitable. This is not the only way to start startups have only increased with time. 8 weeks to get that combination, your startup will have to appeal to both super-angels know is that it gives you an excuse for failure.
Well, maybe not. Maybe that will help, if you want to sell early. And if so they'll be different to deal with than VCs. 0 startup: Sites like del. Of course, Google has an advantage in buying startups: a lot of tricks for making myself work over the last 20 years, but even now I don't win consistently. At a minimum, if you combine stuff from distant fields. The fact that the deal terms will be when and if they do. However, the VCs have a weapon they can use against the super-angels are in most respects mini VC funds, they've retained this critical property of angels. Is it possible to avoid that? They overvalue ideas. VC funding deal, the capitalization table looks like this: u r a fag.
During the Bubble a lot of people out there working on boring stuff who are desperately in need of better software, so however short you think you might start a startup. Rate of return is what matters in investing—not the multiple you get, but the other half of the stock, so it is unfair to delay.8 He's a senator. I wouldn't be surprised if that situation returns, but with one difference: this time they'll be starting their own instead of going to work for them. Plus I have to walk a mile to get there, and the site rules discourage dramatic link titles. If your company seems evil, the best programmers won't work for you without giving them options likely to be a very promising startup indeed to get a penny till the company is sold. 0ish in this sense.
Just the wrong things. Whatever they say, the reason founders are selling their companies early instead of doing Series A rounds is that they're easy to find. And you know why? It's that way with most startups too. So an employer who's fairly pleasant to work for you. Our experience was unusual; vesting is the norm for amounts that size. There's a physical analog in the Intel and Microsoft stickers that come on some laptops. It's hard to say at the time, she wouldn't buy it.
Notes
FreeBSD. Startups are businesses; the Depository Institutions Act of 1982, which can make offers that super-angels hate to match. While we're at it, and know the electoral vote decides the election, so they'll understand how lucky they are themselves typical users. Financing a startup: Watch people who did invent things, they don't yet have a competent startup lawyer handle the deal.
They would have gotten away with the money was the first meeting. That's why the Apple I used to build consumer electronics. Ed. The story of creation in the former depends a lot of successful startups of all.
It's hard to predict areas where Apple will be familiar to slip back into it. There are some controversial ideas here, because they are themselves typical users. To help clarify the matter.
In a series A investor has a power law dropoff, but it's hard to avoid sticking. Apparently there's only one restaurant left on the East Coast.
That's the best case. I started doing research for this. What will go on to create a great thing in itself be evidence of a problem this will give you money for other people the first million is worth doing, because the danger of chasing large investments is not as completely worthless as a predictor.
Interestingly, the better. If you want to be good?
The fancy version of Word 13. If you want to know how the courses they took might look to an investor, and b not allow them to get all you know about it wrong.
5 seconds per day. I saw this I mean forum in the Neolithic period.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#default#startup#answer#areas#Research#A#caste#readers#iPhone#company#nothing
0 notes
Text
Differences Between Static Generated Sites And Server-Side Rendered Apps
About The Author
Front-end developer based in Lagos, Nigeria. He enjoys converting designs into code and building things for the web.
More about
Timi
…
Statically generated sites or pre-rendering and server-side rendered applications are two modern ways to build front-end applications using JavaScript frameworks. These two modes, yet different, are often mixed up as the same thing and in this tutorial, we’re going to learn about the differences between them.
JavaScript currently has three types of applications that you can build with: Single Page Applications (SPAs), pre-rendering/static generated sites and server-side rendered applications. SPAs come with many challenges, one of which is search engine optimization (SEO Company). Possible solutions are to make use of Static Site Generators or Server-Side Rendering (SSR).
In this article, I’m going to explain them alongside listing their pros and cons so you have a balanced view. We’re going to look at what static generated/pre-rendering is as well as frameworks such as Gatsby and VuePress that help in creating statically generated sites. We’re also going to look at what server-side rendered (SSR) applications are as well as frameworks like Nextjs and Nuxtjs that can help you create SSR applications. Finally, we’re going to cover the differences between these two methods and which of them you should use when building your next application.
Note: You can find all the code snippets in this article on GitHub.
What Is A Static Site Generator?
A Static Site Generator (SSG) is a software application that creates HTML pages from templates or components and a given content source. You give it some text files and content, and the generator will give you back a complete website, and this completed website is referred to as a static generated site. What this means is that your site pages are generated at build time and your site content does not change unless you add new contents or components and “rebuild” or you have to rebuild your site if you want it to be updated with new content.
How static site generation works (Large preview)
This approach is good for building applications that the content does not change too often — sites that the content does not have to change depending on the user, and sites that do not have a lot of user-generated content. An example of such a site is a blog or a personal website. Let’s look at some advantages of using static generated sites.
PROS
Fast website: Since all of your site’s pages and content have been generated at build time, you do not have to worry about API calls to the server for content and this makes your site very fast.
Easy to deploy: After your static site has been generated, you would be left with static files, and hence, it can be easily deployed to platforms like Netlify.
Security: Static generated site are solely composed of static files, the risk of being vulnerable to cyber attacks is minimal. This is because static generated sites have no database, attackers cannot inject malicious code or exploit your database.
You can use version control software (e.g git) to manage and track changes to your content. This can come in handy when you want to roll back changes you made to the content on your site.
CONS
Content can become stale if it changes too quickly.
To update its content, you have to rebuild the site.
Build time would increase depending on the size of the application.
Examples of static site generators are GatsbyJS and VuePress. Let us take a look at how to create static sites using these two generators.
Gatsby
According to their official website,
“Gatsby is a free and open-source framework based on React that helps developers build blazing-fast websites and apps.”
This means developers familiar with React would find it easy to get started with Gatsby.
To use this generator, you first have to install it using NPM:
npm install -g gatsby-cli
This will install Gatsby globally on your machine, you only have to run this command once on your machine. After this installation is complete, you can create your first static site generator using the following command.
gatsby new demo-gatsby
This command will create a new Gatsby project that I have named demo-gatsby. When this is done, you can start up your app server by running the following command:
cd demo-gatsby
gatsby develop
Your Gatsby application should be running on localhost:8000.
Gatsby default starter page (Large preview)
The folder structure for this app looks like this;
--| gatsby-browser.js --| LICENSE --| README.md
--| gatsby-config.js
--| node_modules/ --| src/
----| components
----| pages
----| images
--| gatsby-node.js --| package.json --| yarn.lock
--| gatsby-ssr.js --| public/
----| icons
----| page-data
----| static
For this tutorial, we’re only going to look at the src/pages folder. This folder contains files that would be generated into routes on your site.
To test this, let us add a new file (newPage.js) to this folder:
import React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import SEO Company from "../components/SEO Company"
const NewPage = () => ( <Layout> <SEO Company title="My New Page" /> <h1>Hello Gatsby</h1> <p>This is my first Gatsby Page</p> <button> <Link to='/'>Home</Link> </button> </Layout>
)
export default NewPage
Here, we import React from the react package so when your code is transpiled to pure JavaScript, references to React will appear there. We also import a Link component from gatsby and this is one of React’s route tag that is used in place of the native anchor tag ( <a href='#'>Link</a>). It accepts a to prop that takes a route as a value.
We import a Layout component that was added to your app by default. This component handles the layout of pages nested inside it. We also import the SEO Company component into this new file. This component accepts a title prop and configures this value as part of your page’s metadata. Finally, we export the function NewPage that returns a JSX containing your new page’s content.
And in your index.js file, add a link to this new page we just created:
import React from "react"
import { Link } from "gatsby"
import Layout from "../components/layout"
import Image from "../components/image"
import SEO Company from "../components/SEO Company"
const IndexPage = () => ( <Layout> <SEO Company title="Home" /> <h1>Hi people</h1> <p>Welcome to your new Gatsby site.</p> <p>Now go build something great.</p> <div style=> <Image /> </div> <Link to="/page-2/">Go to page 2</Link> {/* new link */} <button> <Link to="/newPage/">Go to New Page</Link> </button> </Layout>
)
export default IndexPage
Here, we import the same components that were used in newPage.js file and they perform the same function in this file. We also import an Image component from our components folder. This component is added by default to your Gatsby application and it helps in lazy loading images and serving reduced file size. Finally, we export a function IndexPage that returns JSX containing our new link and some default content.
Now, if we open our browser, we should see our new link at the bottom of the page.
Gatsby landing page with new link (Large preview)
And if you click on Go To New Page, it should take you to your newly added page.
New gatsby page (Large preview)
VuePress
VuePress is a static site generator that is powered by Vue, Vue Router and Webpack. It requires little to no configuration for you to get started with it. While there are a number of tools that are static site generators, VuePress stands out from amongst the pack for a single reason: its primary directive is to make it easier for developers to create and maintain great documentation for their projects.
To use VuePress, you first have to install it:
//globally
yarn global add vuepress # OR npm install -g vuepress //in an existing project
yarn add -D vuepress # OR npm install -D vuepress
Once the installation process is done, you can run the following command in your terminal:
# create the project folder
mkdir demo-vuepress && cd demo-vuepress # create a markdown file
echo '# Hello VuePress' > README.md # start writing
vuepress dev
Here, we create a folder for our VuePress application, add a README.md file with # Hello VuePress as the only content inside this file, and finally, start up our server.
When this is done, our application should be running on localhost:8080 and we should see this in our browser:
VuePress landing page (Large preview)
VuePress supports VueJS syntax and markup inside this file. Update your README.md file with the following:
# Hello VuePress
_VuePress Rocks_
> **Yes!**
_It supports JavaScript interpolation code_
> ****
<p v-for="i of ['v','u', 'e', 'p', 'r', 'e', 's', 's']"></p>
If you go back to your browser, your page should look like this:
Updated Vuepress page (Large preview)
To add a new page to your VuePress site, you add a new markdown file to the root directory and name it whatever you want the route to be. In this case, I’ve gone ahead to name it Page-2.md and added the following to the file:
# hello World
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
And now, if you navigate to /page-2 in your browser, we should see this:
A “Hello World” page in VuePress (Large preview)
What Is Server-Side Rendering? (SSR)
Server-Side Rendering (SSR), is the process of displaying web-pages on the server and passing it to the browser/client-side instead of rendering it in the browser. Server-side sends a fully rendered page to the client; the client’s JavaScript bundle takes over and allows the SPA framework to operate.
This means if you have an application that is server-side rendered, your content is fetched on the server side and passed to your browser to display to your user. With client-side rendering it is different, you would have to navigate to that page first before it fetches data from your server meaning your user would have to wait for some seconds before they’re served with the content on that page. Applications that have SSR enabled are called Server-side rendered applications.
How SSR works (Large preview)
This approach is good for building complex applications that require user interaction, rely on a database, or where the content changes very often. This is because content on these sites changes very often and the users need to see the updated content as soon as they’re updated. It is also good for applications that have tailored content depending on who is viewing it and applications where you need to store user-specific data like email and user preference while also catering for SEO Company. An example of this is a large e-commerce platform or a social media site. Let us look at some of the advantages of server-side rendering your applications.
Pros
Content is up to date because it fetches content on the go;
Your site loads fast because it fetches its content on the server-side before rendering it to the user;
Since in SSR JavaScript is rendered server-side, your users’ devices have little relevance to the load time of your page and this leads to better performance.
CONS
More API calls to the server since they’re made per request;
Cannot deploy to a static CDN.
Further examples of frameworks that offer SSR are Next.js and Nuxt.js.
Next.js
Next.js is a React.js framework that helps in building static sites, server-side rendered applications, and so on. Since it was built on React, knowledge of React is required to use this framework.
To create a Next.js app, you need to run the following:
npm init next-app
# or
yarn create next-app
You would be prompted to choose a name your application, I have named my application demo-next. The next option would be to select a template and I’ve selected the Default starter app after which it begins to set up your app. When this is done, we can now start our application
cd demo-next
yarn dev # or npm run dev
Your application should be running on localhost:3000 and you should see this in your browser;
Next.js landing page (Large preview)
The page that is being rendered can be found in pages/index.js so if you open this file and modify the JSX inside the Home function, it would reflect in your browser. Replace the JSX with this:
import Head from 'next/head'
export default function Home() { return ( <div className="container"> <Head> <title>Hello Next.js</title> <link rel="icon" href="/favicon.ico" /> </Head> <main> <h1 className="title"> Welcome to <a href="https://nextjs.org">Next.js!</a> </h1> <p className='description'>Nextjs Rocks!</p> </main> <style jsx>{` main { padding: 5rem 0; flex: 1; display: flex; flex-direction: column; justify-content: center; align-items: center; } .title a { color: #0070f3; text-decoration: none; } .title a:hover, .title a:focus, .title a:active { text-decoration: underline; } .title { margin: 0; line-height: 1.15; font-size: 4rem; } .title, .description { text-align: center; } .description { line-height: 1.5; font-size: 1.5rem; } `}</style> <style jsx global>{` html, body { padding: 0; margin: 0; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } * { box-sizing: border-box; } `}</style> </div> )
}
In this file, we make use of Next.js Head component to set our page’s metadata title and favicon for this page. We also export a Home function that returns a JSX containing our page’s content. This JSX contains our Head component together with our main page’s content. It also contains two style tags, one for styling this page and the other for the global styling of the app.
Now, you should see that the content on your app has changed to this:
Updated landing page (Large preview)
Now if we want to add a new page to our app, we have to add a new file inside the /pages folder. Routes are automatically created based on the /pages folder structure, this means that if you have a folder structure that looks like this:
--| pages
----| index.js ==> '/'
----| about.js ==> '/about'
----| projects
------| next.js ==> '/projects/next'
So in your pages folder, add a new file and name it hello.js then add the following to it:
import Head from 'next/head'
export default function Hello() { return ( <div> <Head> <title>Hello World</title> <link rel="icon" href="/favicon.ico" /> </Head> <main className='container'> <h1 className='title'> Hello <a href="https://en.wikipedia.org/wiki/Hello_World_(film)">World</a> </h1> <p className='subtitle'>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem provident soluta, sit explicabo impedit nobis accusantium? Nihil beatae, accusamus modi assumenda, optio omnis aliquid nobis magnam facilis ipsam eum saepe!</p> </main> <style jsx> {` .container { margin: 0 auto; min-height: 100vh; max-width: 800px; text-align: center; } .title { font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; display: block; font-weight: 300; font-size: 100px; color: #35495e; letter-spacing: 1px; } .subtitle { font-weight: 300; font-size: 22px; color: #526488; word-spacing: 5px; padding-bottom: 15px; } `} </style> </div> )
}
This page is identical to the landing page we already have, we only changed the content and added new styling to the JSX. Now if we visit localhost:3000/hello, we should see our new page:
A “Hello World ” page in Next.js (Large preview)
Finally, we need to add a link to this new page on our index.js page, and to do this, we make use of Next’s Link component. To do that, we have to import it first.
# index.js
import Link from 'next/link' #Add this to your JSX
<Link href='/hello'>
<Link href='/hello'> <a>Next</a>
</Link>
This link component is how we add links to pages created in Next in our application.
Now if we go back to our homepage and click on this link, it would take us to our /hello page.
Nuxt.js
According to their official documentation:
“NUXt is a progressive framework based on Vue.js to create modern web applications. It is based on Vue.js official libraries (vue, vue-router and vuex) and powerful development tools (webpack, Babel and PostCSS). NUXt’s goal is to make web development powerful and performant with a great developer experience in mind.”
It is based on Vue.js so that means Vue.js developers would find it easy getting started with it and knowledge of Vue.js is required to use this framework.
To create a NUXt.js app, you need to run the following command in your terminal:
yarn create nUXt-app <project-name>
# or npx
npx create-nUXt-app <project-name>
This would prompt you to select a name along with some other options. I named mine demo-nUXt and selected default options for the other options. When this is done, you can open your app folder and open pages/index.vue. Every file in this folder file is turned into a route and so our landing page is controlled by index.vue file. So if you update it with the following:
<template> <div class="container"> <div> <logo /> <h1 class="title"> Hello NUXt </h1> <h2 class="subtitle"> NUXt.js ROcks! </h2> <div class="links"> <a href="https://nUXtjs.org/" target="_blank" class="button--green" > Documentation </a> <a href="https://github.com/nUXt/nUXt.js" target="_blank" class="button--grey" > GitHub </a> </div> </div> </div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default { components: { Logo }
}
</script>
<style>
.container { margin: 0 auto; min-height: 100vh; display: flex; justify-content: center; align-items: center; text-align: center;
}
.title { font-family: 'Quicksand', 'Source Sans Pro', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif; display: block; font-weight: 300; font-size: 100px; color: #35495e; letter-spacing: 1px;
}
.subtitle { font-weight: 300; font-size: 42px; color: #526488; word-spacing: 5px; padding-bottom: 15px;
}
.links { padding-top: 15px;
}
</style>
And run your application:
cd demo-nUXt
# start your applicatio
yarn dev # or npm run dev
Your application should be running on localhost:3000 and you should see this:
NUXt.js landing page (Large preview)
We can see that this page displays the content we added in to index.vue. The router structure works the same way Next.js router works; it renders every file inside /pages folder into a page. So let us add a new page (hello.vue) to our application.
<template> <div> <h1>Hello World!</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id ipsa vitae tempora perferendis, voluptate a accusantium itaque vel ex, provident autem quod rem saepe ullam hic explicabo voluptas, libero distinctio?</p> </div>
</template>
<script>
export default {};
</script>
<style>
</style>
So if you open localhost:3000/hello, you should see your new page in your browser.
“Hello World” page in NUXtjs (Large preview)
Taking A Closer Look At The Differences
Now that we have looked at both static-site generators and server-side rendering and how to get started with them by using some popular tools, let us look at the differences between them.
Static Sites GeneratorsServer-Side RenderingCan easily be deployed to a static CDNCannot be deployed to a static CDNContent and pages are generated at build timeContent and pages are generated per requestContent can become stale quicklyContent is always up to dateFewer API calls since it only makes it at build timeMakes API calls each time a new page is visited
Conclusion
We can see why it is so easy to think both static generated sites and server-side rendered applications are the same. Now that we know the differences between them are, I would advise that we try to learn more on how to build both static generated sites and server-side rendered applications in order to fully understand the differences between them.
Further Resources
Here are some useful links that are bound to help you get started in no time:
“Getting Started With Gatsby,” Gatsby official website
“Getting Started With VuePress,” VuePress official website
“VuePress: Documentation Made Easy,” Ben Hong, Smashing Magazine
“Getting Started With Next.js,” Next.js by Vercel official website
“Why Do People Use A Static-Site Generator?,” Quora
“Static Site Generator,” Gatsby official website
“An Introduction To VuePress,” Joshua Bemenderfer, DigitalOcean
“What Is Server-Side Rendering?,” Edpresso, Educative.io
“What Is A Static Site Generator? And 3 Ways To Find The Best One ,” Phil Hawksworth, The Netlify Blog
“The Benefits Of Server Side Rendering Over Client Side Rendering,” Alex Grigoryan, Medium
(ks, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/differences-between-static-generated-sites-and-server-side-rendered-apps/
source https://scpie1.blogspot.com/2020/07/differences-between-static-generated.html
0 notes
Text
Differences Between Static Generated Sites And Server-Side Rendered Apps
About The Author
Front-end developer based in Lagos, Nigeria. He enjoys converting designs into code and building things for the web.
More about
Timi
…
Statically generated sites or pre-rendering and server-side rendered applications are two modern ways to build front-end applications using JavaScript frameworks. These two modes, yet different, are often mixed up as the same thing and in this tutorial, we’re going to learn about the differences between them.
JavaScript currently has three types of applications that you can build with: Single Page Applications (SPAs), pre-rendering/static generated sites and server-side rendered applications. SPAs come with many challenges, one of which is search engine optimization (SEO Company). Possible solutions are to make use of Static Site Generators or Server-Side Rendering (SSR).
In this article, I’m going to explain them alongside listing their pros and cons so you have a balanced view. We’re going to look at what static generated/pre-rendering is as well as frameworks such as Gatsby and VuePress that help in creating statically generated sites. We’re also going to look at what server-side rendered (SSR) applications are as well as frameworks like Nextjs and Nuxtjs that can help you create SSR applications. Finally, we’re going to cover the differences between these two methods and which of them you should use when building your next application.
Note: You can find all the code snippets in this article on GitHub.
What Is A Static Site Generator?
A Static Site Generator (SSG) is a software application that creates HTML pages from templates or components and a given content source. You give it some text files and content, and the generator will give you back a complete website, and this completed website is referred to as a static generated site. What this means is that your site pages are generated at build time and your site content does not change unless you add new contents or components and “rebuild” or you have to rebuild your site if you want it to be updated with new content.
How static site generation works (Large preview)
This approach is good for building applications that the content does not change too often — sites that the content does not have to change depending on the user, and sites that do not have a lot of user-generated content. An example of such a site is a blog or a personal website. Let’s look at some advantages of using static generated sites.
PROS
Fast website: Since all of your site’s pages and content have been generated at build time, you do not have to worry about API calls to the server for content and this makes your site very fast.
Easy to deploy: After your static site has been generated, you would be left with static files, and hence, it can be easily deployed to platforms like Netlify.
Security: Static generated site are solely composed of static files, the risk of being vulnerable to cyber attacks is minimal. This is because static generated sites have no database, attackers cannot inject malicious code or exploit your database.
You can use version control software (e.g git) to manage and track changes to your content. This can come in handy when you want to roll back changes you made to the content on your site.
CONS
Content can become stale if it changes too quickly.
To update its content, you have to rebuild the site.
Build time would increase depending on the size of the application.
Examples of static site generators are GatsbyJS and VuePress. Let us take a look at how to create static sites using these two generators.
Gatsby
According to their official website,
“Gatsby is a free and open-source framework based on React that helps developers build blazing-fast websites and apps.”
This means developers familiar with React would find it easy to get started with Gatsby.
To use this generator, you first have to install it using NPM:
npm install -g gatsby-cli
This will install Gatsby globally on your machine, you only have to run this command once on your machine. After this installation is complete, you can create your first static site generator using the following command.
gatsby new demo-gatsby
This command will create a new Gatsby project that I have named demo-gatsby. When this is done, you can start up your app server by running the following command:
cd demo-gatsby gatsby develop
Your Gatsby application should be running on localhost:8000.
Gatsby default starter page (Large preview)
The folder structure for this app looks like this;
--| gatsby-browser.js --| LICENSE --| README.md --| gatsby-config.js --| node_modules/ --| src/ ----| components ----| pages ----| images --| gatsby-node.js --| package.json --| yarn.lock --| gatsby-ssr.js --| public/ ----| icons ----| page-data ----| static
For this tutorial, we’re only going to look at the src/pages folder. This folder contains files that would be generated into routes on your site.
To test this, let us add a new file (newPage.js) to this folder:
import React from "react" import { Link } from "gatsby" import Layout from "../components/layout" import SEO Company from "../components/SEO Company" const NewPage = () => ( <Layout> <SEO Company title="My New Page" /> <h1>Hello Gatsby</h1> <p>This is my first Gatsby Page</p> <button> <Link to='/'>Home</Link> </button> </Layout> ) export default NewPage
Here, we import React from the react package so when your code is transpiled to pure JavaScript, references to React will appear there. We also import a Link component from gatsby and this is one of React’s route tag that is used in place of the native anchor tag ( <a href='#'>Link</a>). It accepts a to prop that takes a route as a value.
We import a Layout component that was added to your app by default. This component handles the layout of pages nested inside it. We also import the SEO Company component into this new file. This component accepts a title prop and configures this value as part of your page’s metadata. Finally, we export the function NewPage that returns a JSX containing your new page’s content.
And in your index.js file, add a link to this new page we just created:
import React from "react" import { Link } from "gatsby" import Layout from "../components/layout" import Image from "../components/image" import SEO Company from "../components/SEO Company" const IndexPage = () => ( <Layout> <SEO Company title="Home" /> <h1>Hi people</h1> <p>Welcome to your new Gatsby site.</p> <p>Now go build something great.</p> <div style=> <Image /> </div> <Link to="/page-2/">Go to page 2</Link> {/* new link */} <button> <Link to="/newPage/">Go to New Page</Link> </button> </Layout> ) export default IndexPage
Here, we import the same components that were used in newPage.js file and they perform the same function in this file. We also import an Image component from our components folder. This component is added by default to your Gatsby application and it helps in lazy loading images and serving reduced file size. Finally, we export a function IndexPage that returns JSX containing our new link and some default content.
Now, if we open our browser, we should see our new link at the bottom of the page.
Gatsby landing page with new link (Large preview)
And if you click on Go To New Page, it should take you to your newly added page.
New gatsby page (Large preview)
VuePress
VuePress is a static site generator that is powered by Vue, Vue Router and Webpack. It requires little to no configuration for you to get started with it. While there are a number of tools that are static site generators, VuePress stands out from amongst the pack for a single reason: its primary directive is to make it easier for developers to create and maintain great documentation for their projects.
To use VuePress, you first have to install it:
//globally yarn global add vuepress # OR npm install -g vuepress //in an existing project yarn add -D vuepress # OR npm install -D vuepress
Once the installation process is done, you can run the following command in your terminal:
# create the project folder mkdir demo-vuepress && cd demo-vuepress # create a markdown file echo '# Hello VuePress' > README.md # start writing vuepress dev
Here, we create a folder for our VuePress application, add a README.md file with # Hello VuePress as the only content inside this file, and finally, start up our server.
When this is done, our application should be running on localhost:8080 and we should see this in our browser:
VuePress landing page (Large preview)
VuePress supports VueJS syntax and markup inside this file. Update your README.md file with the following:
# Hello VuePress _VuePress Rocks_ > **Yes!** _It supports JavaScript interpolation code_ > **** <p v-for="i of ['v','u', 'e', 'p', 'r', 'e', 's', 's']"></p>
If you go back to your browser, your page should look like this:
Updated Vuepress page (Large preview)
To add a new page to your VuePress site, you add a new markdown file to the root directory and name it whatever you want the route to be. In this case, I’ve gone ahead to name it Page-2.md and added the following to the file:
# hello World Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
And now, if you navigate to /page-2 in your browser, we should see this:
A “Hello World” page in VuePress (Large preview)
What Is Server-Side Rendering? (SSR)
Server-Side Rendering (SSR), is the process of displaying web-pages on the server and passing it to the browser/client-side instead of rendering it in the browser. Server-side sends a fully rendered page to the client; the client’s JavaScript bundle takes over and allows the SPA framework to operate.
This means if you have an application that is server-side rendered, your content is fetched on the server side and passed to your browser to display to your user. With client-side rendering it is different, you would have to navigate to that page first before it fetches data from your server meaning your user would have to wait for some seconds before they’re served with the content on that page. Applications that have SSR enabled are called Server-side rendered applications.
How SSR works (Large preview)
This approach is good for building complex applications that require user interaction, rely on a database, or where the content changes very often. This is because content on these sites changes very often and the users need to see the updated content as soon as they’re updated. It is also good for applications that have tailored content depending on who is viewing it and applications where you need to store user-specific data like email and user preference while also catering for SEO Company. An example of this is a large e-commerce platform or a social media site. Let us look at some of the advantages of server-side rendering your applications.
Pros
Content is up to date because it fetches content on the go;
Your site loads fast because it fetches its content on the server-side before rendering it to the user;
Since in SSR JavaScript is rendered server-side, your users’ devices have little relevance to the load time of your page and this leads to better performance.
CONS
More API calls to the server since they’re made per request;
Cannot deploy to a static CDN.
Further examples of frameworks that offer SSR are Next.js and Nuxt.js.
Next.js
Next.js is a React.js framework that helps in building static sites, server-side rendered applications, and so on. Since it was built on React, knowledge of React is required to use this framework.
To create a Next.js app, you need to run the following:
npm init next-app # or yarn create next-app
You would be prompted to choose a name your application, I have named my application demo-next. The next option would be to select a template and I’ve selected the Default starter app after which it begins to set up your app. When this is done, we can now start our application
cd demo-next yarn dev # or npm run dev
Your application should be running on localhost:3000 and you should see this in your browser;
Next.js landing page (Large preview)
The page that is being rendered can be found in pages/index.js so if you open this file and modify the JSX inside the Home function, it would reflect in your browser. Replace the JSX with this:
import Head from 'next/head' export default function Home() { return ( <div className="container"> <Head> <title>Hello Next.js</title> <link rel="icon" href="/favicon.ico" /> </Head> <main> <h1 className="title"> Welcome to <a href="https://nextjs.org">Next.js!</a> </h1> <p className='description'>Nextjs Rocks!</p> </main> <style jsx>{` main { padding: 5rem 0; flex: 1; display: flex; flex-direction: column; justify-content: center; align-items: center; } .title a { color: #0070f3; text-decoration: none; } .title a:hover, .title a:focus, .title a:active { text-decoration: underline; } .title { margin: 0; line-height: 1.15; font-size: 4rem; } .title, .description { text-align: center; } .description { line-height: 1.5; font-size: 1.5rem; } `}</style> <style jsx global>{` html, body { padding: 0; margin: 0; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } * { box-sizing: border-box; } `}</style> </div> ) }
In this file, we make use of Next.js Head component to set our page’s metadata title and favicon for this page. We also export a Home function that returns a JSX containing our page’s content. This JSX contains our Head component together with our main page’s content. It also contains two style tags, one for styling this page and the other for the global styling of the app.
Now, you should see that the content on your app has changed to this:
Updated landing page (Large preview)
Now if we want to add a new page to our app, we have to add a new file inside the /pages folder. Routes are automatically created based on the /pages folder structure, this means that if you have a folder structure that looks like this:
--| pages ----| index.js ==> '/' ----| about.js ==> '/about' ----| projects ------| next.js ==> '/projects/next'
So in your pages folder, add a new file and name it hello.js then add the following to it:
import Head from 'next/head' export default function Hello() { return ( <div> <Head> <title>Hello World</title> <link rel="icon" href="/favicon.ico" /> </Head> <main className='container'> <h1 className='title'> Hello <a href="https://en.wikipedia.org/wiki/Hello_World_(film)">World</a> </h1> <p className='subtitle'>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem provident soluta, sit explicabo impedit nobis accusantium? Nihil beatae, accusamus modi assumenda, optio omnis aliquid nobis magnam facilis ipsam eum saepe!</p> </main> <style jsx> {` .container { margin: 0 auto; min-height: 100vh; max-width: 800px; text-align: center; } .title { font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; display: block; font-weight: 300; font-size: 100px; color: #35495e; letter-spacing: 1px; } .subtitle { font-weight: 300; font-size: 22px; color: #526488; word-spacing: 5px; padding-bottom: 15px; } `} </style> </div> ) }
This page is identical to the landing page we already have, we only changed the content and added new styling to the JSX. Now if we visit localhost:3000/hello, we should see our new page:
A “Hello World ” page in Next.js (Large preview)
Finally, we need to add a link to this new page on our index.js page, and to do this, we make use of Next’s Link component. To do that, we have to import it first.
# index.js import Link from 'next/link' #Add this to your JSX <Link href='/hello'> <Link href='/hello'> <a>Next</a> </Link>
This link component is how we add links to pages created in Next in our application.
Now if we go back to our homepage and click on this link, it would take us to our /hello page.
Nuxt.js
According to their official documentation:
“NUXt is a progressive framework based on Vue.js to create modern web applications. It is based on Vue.js official libraries (vue, vue-router and vuex) and powerful development tools (webpack, Babel and PostCSS). NUXt’s goal is to make web development powerful and performant with a great developer experience in mind.”
It is based on Vue.js so that means Vue.js developers would find it easy getting started with it and knowledge of Vue.js is required to use this framework.
To create a NUXt.js app, you need to run the following command in your terminal:
yarn create nUXt-app <project-name> # or npx npx create-nUXt-app <project-name>
This would prompt you to select a name along with some other options. I named mine demo-nUXt and selected default options for the other options. When this is done, you can open your app folder and open pages/index.vue. Every file in this folder file is turned into a route and so our landing page is controlled by index.vue file. So if you update it with the following:
<template> <div class="container"> <div> <logo /> <h1 class="title"> Hello NUXt </h1> <h2 class="subtitle"> NUXt.js ROcks! </h2> <div class="links"> <a href="https://nUXtjs.org/" target="_blank" class="button--green" > Documentation </a> <a href="https://github.com/nUXt/nUXt.js" target="_blank" class="button--grey" > GitHub </a> </div> </div> </div> </template> <script> import Logo from '~/components/Logo.vue' export default { components: { Logo } } </script> <style> .container { margin: 0 auto; min-height: 100vh; display: flex; justify-content: center; align-items: center; text-align: center; } .title { font-family: 'Quicksand', 'Source Sans Pro', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif; display: block; font-weight: 300; font-size: 100px; color: #35495e; letter-spacing: 1px; } .subtitle { font-weight: 300; font-size: 42px; color: #526488; word-spacing: 5px; padding-bottom: 15px; } .links { padding-top: 15px; } </style>
And run your application:
cd demo-nUXt # start your applicatio yarn dev # or npm run dev
Your application should be running on localhost:3000 and you should see this:
NUXt.js landing page (Large preview)
We can see that this page displays the content we added in to index.vue. The router structure works the same way Next.js router works; it renders every file inside /pages folder into a page. So let us add a new page (hello.vue) to our application.
<template> <div> <h1>Hello World!</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id ipsa vitae tempora perferendis, voluptate a accusantium itaque vel ex, provident autem quod rem saepe ullam hic explicabo voluptas, libero distinctio?</p> </div> </template> <script> export default {}; </script> <style> </style>
So if you open localhost:3000/hello, you should see your new page in your browser.
“Hello World” page in NUXtjs (Large preview)
Taking A Closer Look At The Differences
Now that we have looked at both static-site generators and server-side rendering and how to get started with them by using some popular tools, let us look at the differences between them.
Static Sites Generators Server-Side Rendering Can easily be deployed to a static CDN Cannot be deployed to a static CDN Content and pages are generated at build time Content and pages are generated per request Content can become stale quickly Content is always up to date Fewer API calls since it only makes it at build time Makes API calls each time a new page is visited
Conclusion
We can see why it is so easy to think both static generated sites and server-side rendered applications are the same. Now that we know the differences between them are, I would advise that we try to learn more on how to build both static generated sites and server-side rendered applications in order to fully understand the differences between them.
Further Resources
Here are some useful links that are bound to help you get started in no time:
“Getting Started With Gatsby,” Gatsby official website
“Getting Started With VuePress,” VuePress official website
“VuePress: Documentation Made Easy,” Ben Hong, Smashing Magazine
“Getting Started With Next.js,” Next.js by Vercel official website
“Why Do People Use A Static-Site Generator?,” Quora
“Static Site Generator,” Gatsby official website
“An Introduction To VuePress,” Joshua Bemenderfer, DigitalOcean
“What Is Server-Side Rendering?,” Edpresso, Educative.io
“What Is A Static Site Generator? And 3 Ways To Find The Best One ,” Phil Hawksworth, The Netlify Blog
“The Benefits Of Server Side Rendering Over Client Side Rendering,” Alex Grigoryan, Medium
(ks, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/differences-between-static-generated-sites-and-server-side-rendered-apps/
source https://scpie.tumblr.com/post/622561623204315136
0 notes
Text
Differences Between Static Generated Sites And Server-Side Rendered Apps
About The Author
Front-end developer based in Lagos, Nigeria. He enjoys converting designs into code and building things for the web.
More about
Timi
…
Statically generated sites or pre-rendering and server-side rendered applications are two modern ways to build front-end applications using JavaScript frameworks. These two modes, yet different, are often mixed up as the same thing and in this tutorial, we’re going to learn about the differences between them.
JavaScript currently has three types of applications that you can build with: Single Page Applications (SPAs), pre-rendering/static generated sites and server-side rendered applications. SPAs come with many challenges, one of which is search engine optimization (SEO Company). Possible solutions are to make use of Static Site Generators or Server-Side Rendering (SSR).
In this article, I’m going to explain them alongside listing their pros and cons so you have a balanced view. We’re going to look at what static generated/pre-rendering is as well as frameworks such as Gatsby and VuePress that help in creating statically generated sites. We’re also going to look at what server-side rendered (SSR) applications are as well as frameworks like Nextjs and Nuxtjs that can help you create SSR applications. Finally, we’re going to cover the differences between these two methods and which of them you should use when building your next application.
Note: You can find all the code snippets in this article on GitHub.
What Is A Static Site Generator?
A Static Site Generator (SSG) is a software application that creates HTML pages from templates or components and a given content source. You give it some text files and content, and the generator will give you back a complete website, and this completed website is referred to as a static generated site. What this means is that your site pages are generated at build time and your site content does not change unless you add new contents or components and “rebuild” or you have to rebuild your site if you want it to be updated with new content.
How static site generation works (Large preview)
This approach is good for building applications that the content does not change too often — sites that the content does not have to change depending on the user, and sites that do not have a lot of user-generated content. An example of such a site is a blog or a personal website. Let’s look at some advantages of using static generated sites.
PROS
Fast website: Since all of your site’s pages and content have been generated at build time, you do not have to worry about API calls to the server for content and this makes your site very fast.
Easy to deploy: After your static site has been generated, you would be left with static files, and hence, it can be easily deployed to platforms like Netlify.
Security: Static generated site are solely composed of static files, the risk of being vulnerable to cyber attacks is minimal. This is because static generated sites have no database, attackers cannot inject malicious code or exploit your database.
You can use version control software (e.g git) to manage and track changes to your content. This can come in handy when you want to roll back changes you made to the content on your site.
CONS
Content can become stale if it changes too quickly.
To update its content, you have to rebuild the site.
Build time would increase depending on the size of the application.
Examples of static site generators are GatsbyJS and VuePress. Let us take a look at how to create static sites using these two generators.
Gatsby
According to their official website,
“Gatsby is a free and open-source framework based on React that helps developers build blazing-fast websites and apps.”
This means developers familiar with React would find it easy to get started with Gatsby.
To use this generator, you first have to install it using NPM:
npm install -g gatsby-cli
This will install Gatsby globally on your machine, you only have to run this command once on your machine. After this installation is complete, you can create your first static site generator using the following command.
gatsby new demo-gatsby
This command will create a new Gatsby project that I have named demo-gatsby. When this is done, you can start up your app server by running the following command:
cd demo-gatsby gatsby develop
Your Gatsby application should be running on localhost:8000.
Gatsby default starter page (Large preview)
The folder structure for this app looks like this;
--| gatsby-browser.js --| LICENSE --| README.md --| gatsby-config.js --| node_modules/ --| src/ ----| components ----| pages ----| images --| gatsby-node.js --| package.json --| yarn.lock --| gatsby-ssr.js --| public/ ----| icons ----| page-data ----| static
For this tutorial, we’re only going to look at the src/pages folder. This folder contains files that would be generated into routes on your site.
To test this, let us add a new file (newPage.js) to this folder:
import React from "react" import { Link } from "gatsby" import Layout from "../components/layout" import SEO Company from "../components/SEO Company" const NewPage = () => ( <Layout> <SEO Company title="My New Page" /> <h1>Hello Gatsby</h1> <p>This is my first Gatsby Page</p> <button> <Link to='/'>Home</Link> </button> </Layout> ) export default NewPage
Here, we import React from the react package so when your code is transpiled to pure JavaScript, references to React will appear there. We also import a Link component from gatsby and this is one of React’s route tag that is used in place of the native anchor tag ( <a href='#'>Link</a>). It accepts a to prop that takes a route as a value.
We import a Layout component that was added to your app by default. This component handles the layout of pages nested inside it. We also import the SEO Company component into this new file. This component accepts a title prop and configures this value as part of your page’s metadata. Finally, we export the function NewPage that returns a JSX containing your new page’s content.
And in your index.js file, add a link to this new page we just created:
import React from "react" import { Link } from "gatsby" import Layout from "../components/layout" import Image from "../components/image" import SEO Company from "../components/SEO Company" const IndexPage = () => ( <Layout> <SEO Company title="Home" /> <h1>Hi people</h1> <p>Welcome to your new Gatsby site.</p> <p>Now go build something great.</p> <div style=> <Image /> </div> <Link to="/page-2/">Go to page 2</Link> {/* new link */} <button> <Link to="/newPage/">Go to New Page</Link> </button> </Layout> ) export default IndexPage
Here, we import the same components that were used in newPage.js file and they perform the same function in this file. We also import an Image component from our components folder. This component is added by default to your Gatsby application and it helps in lazy loading images and serving reduced file size. Finally, we export a function IndexPage that returns JSX containing our new link and some default content.
Now, if we open our browser, we should see our new link at the bottom of the page.
Gatsby landing page with new link (Large preview)
And if you click on Go To New Page, it should take you to your newly added page.
New gatsby page (Large preview)
VuePress
VuePress is a static site generator that is powered by Vue, Vue Router and Webpack. It requires little to no configuration for you to get started with it. While there are a number of tools that are static site generators, VuePress stands out from amongst the pack for a single reason: its primary directive is to make it easier for developers to create and maintain great documentation for their projects.
To use VuePress, you first have to install it:
//globally yarn global add vuepress # OR npm install -g vuepress //in an existing project yarn add -D vuepress # OR npm install -D vuepress
Once the installation process is done, you can run the following command in your terminal:
# create the project folder mkdir demo-vuepress && cd demo-vuepress # create a markdown file echo '# Hello VuePress' > README.md # start writing vuepress dev
Here, we create a folder for our VuePress application, add a README.md file with # Hello VuePress as the only content inside this file, and finally, start up our server.
When this is done, our application should be running on localhost:8080 and we should see this in our browser:
VuePress landing page (Large preview)
VuePress supports VueJS syntax and markup inside this file. Update your README.md file with the following:
# Hello VuePress _VuePress Rocks_ > **Yes!** _It supports JavaScript interpolation code_ > **** <p v-for="i of ['v','u', 'e', 'p', 'r', 'e', 's', 's']"></p>
If you go back to your browser, your page should look like this:
Updated Vuepress page (Large preview)
To add a new page to your VuePress site, you add a new markdown file to the root directory and name it whatever you want the route to be. In this case, I’ve gone ahead to name it Page-2.md and added the following to the file:
# hello World Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
And now, if you navigate to /page-2 in your browser, we should see this:
A “Hello World” page in VuePress (Large preview)
What Is Server-Side Rendering? (SSR)
Server-Side Rendering (SSR), is the process of displaying web-pages on the server and passing it to the browser/client-side instead of rendering it in the browser. Server-side sends a fully rendered page to the client; the client’s JavaScript bundle takes over and allows the SPA framework to operate.
This means if you have an application that is server-side rendered, your content is fetched on the server side and passed to your browser to display to your user. With client-side rendering it is different, you would have to navigate to that page first before it fetches data from your server meaning your user would have to wait for some seconds before they’re served with the content on that page. Applications that have SSR enabled are called Server-side rendered applications.
How SSR works (Large preview)
This approach is good for building complex applications that require user interaction, rely on a database, or where the content changes very often. This is because content on these sites changes very often and the users need to see the updated content as soon as they’re updated. It is also good for applications that have tailored content depending on who is viewing it and applications where you need to store user-specific data like email and user preference while also catering for SEO Company. An example of this is a large e-commerce platform or a social media site. Let us look at some of the advantages of server-side rendering your applications.
Pros
Content is up to date because it fetches content on the go;
Your site loads fast because it fetches its content on the server-side before rendering it to the user;
Since in SSR JavaScript is rendered server-side, your users’ devices have little relevance to the load time of your page and this leads to better performance.
CONS
More API calls to the server since they’re made per request;
Cannot deploy to a static CDN.
Further examples of frameworks that offer SSR are Next.js and Nuxt.js.
Next.js
Next.js is a React.js framework that helps in building static sites, server-side rendered applications, and so on. Since it was built on React, knowledge of React is required to use this framework.
To create a Next.js app, you need to run the following:
npm init next-app # or yarn create next-app
You would be prompted to choose a name your application, I have named my application demo-next. The next option would be to select a template and I’ve selected the Default starter app after which it begins to set up your app. When this is done, we can now start our application
cd demo-next yarn dev # or npm run dev
Your application should be running on localhost:3000 and you should see this in your browser;
Next.js landing page (Large preview)
The page that is being rendered can be found in pages/index.js so if you open this file and modify the JSX inside the Home function, it would reflect in your browser. Replace the JSX with this:
import Head from 'next/head' export default function Home() { return ( <div className="container"> <Head> <title>Hello Next.js</title> <link rel="icon" href="/favicon.ico" /> </Head> <main> <h1 className="title"> Welcome to <a href="https://nextjs.org">Next.js!</a> </h1> <p className='description'>Nextjs Rocks!</p> </main> <style jsx>{` main { padding: 5rem 0; flex: 1; display: flex; flex-direction: column; justify-content: center; align-items: center; } .title a { color: #0070f3; text-decoration: none; } .title a:hover, .title a:focus, .title a:active { text-decoration: underline; } .title { margin: 0; line-height: 1.15; font-size: 4rem; } .title, .description { text-align: center; } .description { line-height: 1.5; font-size: 1.5rem; } `}</style> <style jsx global>{` html, body { padding: 0; margin: 0; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } * { box-sizing: border-box; } `}</style> </div> ) }
In this file, we make use of Next.js Head component to set our page’s metadata title and favicon for this page. We also export a Home function that returns a JSX containing our page’s content. This JSX contains our Head component together with our main page’s content. It also contains two style tags, one for styling this page and the other for the global styling of the app.
Now, you should see that the content on your app has changed to this:
Updated landing page (Large preview)
Now if we want to add a new page to our app, we have to add a new file inside the /pages folder. Routes are automatically created based on the /pages folder structure, this means that if you have a folder structure that looks like this:
--| pages ----| index.js ==> '/' ----| about.js ==> '/about' ----| projects ------| next.js ==> '/projects/next'
So in your pages folder, add a new file and name it hello.js then add the following to it:
import Head from 'next/head' export default function Hello() { return ( <div> <Head> <title>Hello World</title> <link rel="icon" href="/favicon.ico" /> </Head> <main className='container'> <h1 className='title'> Hello <a href="https://en.wikipedia.org/wiki/Hello_World_(film)">World</a> </h1> <p className='subtitle'>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatem provident soluta, sit explicabo impedit nobis accusantium? Nihil beatae, accusamus modi assumenda, optio omnis aliquid nobis magnam facilis ipsam eum saepe!</p> </main> <style jsx> {` .container { margin: 0 auto; min-height: 100vh; max-width: 800px; text-align: center; } .title { font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; display: block; font-weight: 300; font-size: 100px; color: #35495e; letter-spacing: 1px; } .subtitle { font-weight: 300; font-size: 22px; color: #526488; word-spacing: 5px; padding-bottom: 15px; } `} </style> </div> ) }
This page is identical to the landing page we already have, we only changed the content and added new styling to the JSX. Now if we visit localhost:3000/hello, we should see our new page:
A “Hello World ” page in Next.js (Large preview)
Finally, we need to add a link to this new page on our index.js page, and to do this, we make use of Next’s Link component. To do that, we have to import it first.
# index.js import Link from 'next/link' #Add this to your JSX <Link href='/hello'> <Link href='/hello'> <a>Next</a> </Link>
This link component is how we add links to pages created in Next in our application.
Now if we go back to our homepage and click on this link, it would take us to our /hello page.
Nuxt.js
According to their official documentation:
“NUXt is a progressive framework based on Vue.js to create modern web applications. It is based on Vue.js official libraries (vue, vue-router and vuex) and powerful development tools (webpack, Babel and PostCSS). NUXt’s goal is to make web development powerful and performant with a great developer experience in mind.”
It is based on Vue.js so that means Vue.js developers would find it easy getting started with it and knowledge of Vue.js is required to use this framework.
To create a NUXt.js app, you need to run the following command in your terminal:
yarn create nUXt-app <project-name> # or npx npx create-nUXt-app <project-name>
This would prompt you to select a name along with some other options. I named mine demo-nUXt and selected default options for the other options. When this is done, you can open your app folder and open pages/index.vue. Every file in this folder file is turned into a route and so our landing page is controlled by index.vue file. So if you update it with the following:
<template> <div class="container"> <div> <logo /> <h1 class="title"> Hello NUXt </h1> <h2 class="subtitle"> NUXt.js ROcks! </h2> <div class="links"> <a href="https://nUXtjs.org/" target="_blank" class="button--green" > Documentation </a> <a href="https://github.com/nUXt/nUXt.js" target="_blank" class="button--grey" > GitHub </a> </div> </div> </div> </template> <script> import Logo from '~/components/Logo.vue' export default { components: { Logo } } </script> <style> .container { margin: 0 auto; min-height: 100vh; display: flex; justify-content: center; align-items: center; text-align: center; } .title { font-family: 'Quicksand', 'Source Sans Pro', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif; display: block; font-weight: 300; font-size: 100px; color: #35495e; letter-spacing: 1px; } .subtitle { font-weight: 300; font-size: 42px; color: #526488; word-spacing: 5px; padding-bottom: 15px; } .links { padding-top: 15px; } </style>
And run your application:
cd demo-nUXt # start your applicatio yarn dev # or npm run dev
Your application should be running on localhost:3000 and you should see this:
NUXt.js landing page (Large preview)
We can see that this page displays the content we added in to index.vue. The router structure works the same way Next.js router works; it renders every file inside /pages folder into a page. So let us add a new page (hello.vue) to our application.
<template> <div> <h1>Hello World!</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id ipsa vitae tempora perferendis, voluptate a accusantium itaque vel ex, provident autem quod rem saepe ullam hic explicabo voluptas, libero distinctio?</p> </div> </template> <script> export default {}; </script> <style> </style>
So if you open localhost:3000/hello, you should see your new page in your browser.
“Hello World” page in NUXtjs (Large preview)
Taking A Closer Look At The Differences
Now that we have looked at both static-site generators and server-side rendering and how to get started with them by using some popular tools, let us look at the differences between them.
Static Sites Generators Server-Side Rendering Can easily be deployed to a static CDN Cannot be deployed to a static CDN Content and pages are generated at build time Content and pages are generated per request Content can become stale quickly Content is always up to date Fewer API calls since it only makes it at build time Makes API calls each time a new page is visited
Conclusion
We can see why it is so easy to think both static generated sites and server-side rendered applications are the same. Now that we know the differences between them are, I would advise that we try to learn more on how to build both static generated sites and server-side rendered applications in order to fully understand the differences between them.
Further Resources
Here are some useful links that are bound to help you get started in no time:
“Getting Started With Gatsby,” Gatsby official website
“Getting Started With VuePress,” VuePress official website
“VuePress: Documentation Made Easy,” Ben Hong, Smashing Magazine
“Getting Started With Next.js,” Next.js by Vercel official website
“Why Do People Use A Static-Site Generator?,” Quora
“Static Site Generator,” Gatsby official website
“An Introduction To VuePress,” Joshua Bemenderfer, DigitalOcean
“What Is Server-Side Rendering?,” Edpresso, Educative.io
“What Is A Static Site Generator? And 3 Ways To Find The Best One ,” Phil Hawksworth, The Netlify Blog
“The Benefits Of Server Side Rendering Over Client Side Rendering,” Alex Grigoryan, Medium
(ks, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/differences-between-static-generated-sites-and-server-side-rendered-apps/
0 notes
Link
To his neighbors, the alleged Pittsburgh gunman was quiet and unassuming. “There was nothing about him, not even a bumper sticker on his car,” Chris Hall, who lived in his neighborhood, told the New York Times.
But online, the man suspected of killing 11 people and wounding six others in a shooting at a Pittsburgh synagogue on Saturday, appears to have given ample warning that he might commit violence.
In his postings on Gab, a social network that has become a home for anti-Semitism and racism, he repeatedly posted threatening language about Jewish people and HIAS National Refugee Shabbat, a refugee aid group formerly known as the Hebrew Immigration Aid Society. Perhaps most notably, he posted on the site on Saturday morning, “HIAS likes to bring invaders in that kill our people. I can’t sit by and watch my people get slaughtered. Screw your optics, I’m going in.”
Cesar Sayoc, meanwhile, the man arrested on Friday in connection with bombs mailed to CNN and several critics of President Donald Trump, appears to have threatened Democrats on Twitter and Facebook. “Hug your loved son,Niece,wife family real close everytime U walk out your home,” said one tweet sent to former Vice President Joe Biden, apparently by Sayoc. It included an image of Biden’s home with a target superimposed on it.
Sayoc and the alleged Pittsburgh gunman are far from the first to leave behind a trail of online threats and hate before turning to actual or attempted violence. In 2014, one shooter said in a YouTube video that women would be punished for not being attracted to him, before killing six people and wounding 13 in Isla Vista, California. Another man maintained a blog detailing his anger toward women for months before killing three women at a gym outside Pittsburgh in 2009.
These men share more than their apparent online histories of bigotry. All were part of communities, online or off, that seemed to reinforce their views. That’s why online hatred and harassment is so serious. It’s not just that an individual person’s online posts can be warning signs of future violence. It’s also that hateful posts, even by those who never commit crimes, create an environment where those crimes are encouraged, accepted, and even celebrated.
Posts apparently by Robert Bowers, the alleged Pittsburgh assailant, reveal a history of anti-Semitism, and a web of influences. On Gab, someone by the name of Robert Bowers posted a variety of anti-Semitic slurs and statements, including “jews are the children of satan,” according to the Associated Press. The same user criticized President Trump for being insufficiently anti-Jewish, and bragged about his gun collection, calling it his “glock family” and saying one gun in particular had an “amazing trigger.”
As Vox’s Jane Coaston notes, Gab was started as a “free speech” alternative to Twitter, and allows forms of hate speech that are banned on more mainstream social networks. Because of this, it’s become a gathering place — and recruitment forum — for neo-Nazi groups. One post from a group called Atomwaffen Division features swastikas, racial slurs, and the invitation, “Join your local Nazis.”
The synagogue shooting suspect also acted out of a specific kind of anti-Semitism, as Vox’s Dara Lind points out: “blaming Jews in America for bringing in an invasion of nonwhite immigrants who would slaughter the white race.” This particular kind of bigotry has been fueled by Trump’s claims that his political opponents are at fault for the caravan of migrants approaching the US, and by anti-Semitic conspiracy theorists on Gab and other social networks, who have cast the caravan as a Jewish “invasion.”
Most of the people posting this theory online have never committed anti-Semitic violence, but they helped create the conditions under which something like the Pittsburgh shooting could occur.
Twitter and Facebook accounts connected to Sayoc, meanwhile, contain threats against Biden and former Attorney General Eric Holder, both of whom received pipe bombs. CNN analyst Phil Mudd also received a Twitter threat apparently from Sayoc. Political analyst Rochelle Ritchie reported a threat apparently from Sayoc to Twitter in the days before the shooting, but Twitter did not take action.
Sayoc was apparently a devotee of a variety of conspiracy theories, many of which have spread on Twitter. As Vox’s German Lopez points out, he often posted criticisms of liberal billionaire George Soros, a common target of anti-Semitic fear-mongering on Twitter and elsewhere. Trump has fanned the flames of this fear-mongering, retweeting a claim earlier this year that Soros was a “nazi who turned in his fellow Jews.”
The two men suspected of acts of terrorism in recent days were far from alone in leaving what appear to be online trails pointing to future violent behavior.
“Tomorrow is the day of retribution,” the shooter from Isla Vista, California, said in his last YouTube video, according to the New York Times. “For the last eight years of my life, ever since I hit puberty, I’ve been forced to endure an existence of loneliness, rejection and unfulfilled desires. Girls gave their affection and sex and love to other men but never to me.”
“I do not know why you girls aren’t attracted to me,” he added. “But I will punish you all for it.”
This man also identified as an “incel” (short for “involuntary celibate”) and posted on forums populated by men with similar frustrations. The 22-year-old, who took his own life after killing others, became something of a hero to other “incels,” as Vox’s Zack Beauchamp has noted. A man who killed 10 people by driving a van down a Toronto street in April identified himself on Facebook as part of the “Incel Rebellion.” Also on Facebook, he praised the Isla, Vista shooter, calling him the “Supreme Gentleman,” a nickname the California man had chosen for himself.
The man who shot and killed three women at a Pittsburgh gym, meanwhile, wrote on his personal website in 2008, “I dress good, am clean-shaven, bathe, touch of cologne – yet 30 million women rejected me – over an 18 or 25-year period.”
“A man needs a woman for confidence,” he added. “He gets a boost on the job, career, with other men, and everywhere else when he knows inside he has someone to spend the night with and who is also a friend. This type of life I see is a closed world with me specifically and totally excluded.”
He also had ties to the pickup artist community, having purchased the book How to Date Young Women: For Men Over 35, and appearing in a video of one of author R. Don Steele’s lectures. Pickup artistry, more in vogue in the early 2000s than it is now, sometimes treated women as less human than men, as “targets” to be coerced or fooled into sex. It’s not murder, of course, but this was the climate of misogyny in which he planned his crime.
Each of these men may have seemed like a loner — but in fact, each was part of a group of people with similarly toxic views directed at Jewish people, women, or people of color. And we need to understand crimes like the Pittsburgh shooting and the pipe bombs mailed to Democrats within their larger context of on- and offline hate.
That means holding platforms accountable for the behavior they allow. In the wake of the pipe bombings, Twitter has apologized for not taking Ritchie’s report more seriously. “We are investigating what happened and will continue to work to improve how we handle concerns raised by anyone on Twitter,” the account @TwitterSafety tweeted last week.
But in response to a request for specifics from The Verge, the company merely pointed to blog posts from earlier in the year. “This is a familiar story from Twitter,” the Verge’s Andrew Liptak writes: “apologizing for reacting after the fact after it becomes clear that someone violated the site’s terms.”
Gab, meanwhile, is being more defiant. “Gab.com is under attack,” read a message posted by the company on Monday. “We have been smeared by the mainstream media for defending free expression and individual liberty for all people and for working with law enforcement to ensure that justice is served for the horrible atrocity committed in Pittsburgh.”
Investigating and prosecuting online threats can be tricky because perpetrators can conceal their identities and locations, and because when someone in one part of the country threatens someone in another, it’s not always clear which law enforcement agency should take the case.
But there’s evidence that law enforcement, even at the federal level, isn’t doing all it can: The Department of Justice prosecutes only a small minority of cases of online threats and stalking, Joshua Eaton reported at ThinkProgress last year. A bill that would provide resources to help the FBI, DOJ, and local authorities fight such crimes, introduced by Rep. Katherine Clark (D-MA), has been stuck in committee since last July.
While law enforcement can prosecute threats and stalking, other hate speech isn’t illegal. But that doesn’t mean companies like Twitter have to allow it on their platforms. As journalist Stacy-Marie Ishmael pointed out on Twitter over the weekend, women, and especially black women, who experience disproportionate harassment online, have been warning of the seriousness of this harassment for years. Their warnings have mostly fallen on deaf ears.
Taking online hate seriously would require platforms like Twitter to make fighting threats and bigotry a core part of their mission, not an afterthought. As Kate Klonick wrote at Vox in 2016, “Twitter needs to view fighting abuse as an essential feature.”
It also means law enforcement, government, and ordinary users need to be aware of the ways in which online communities can fuel offline hate. Men like the alleged Pittsburgh shooter and Sayoc have been posting about their violent intentions for years now, and getting support and affirmation for doing so. It’s long past time to start paying attention.
Original Source -> How mass shooters practice their hate online
via The Conservative Brief
0 notes
Text
Search Motors Vs. SEO Junk mail
youtube
Within order to does come in order to attending a popular SEO meeting, you can be rest guaranteed that the benefits will become immense. However, since blogging grew to become important for SEO much a lot more people jumped on the music group wagon and it has turn out to be a useless tool for marketing and advertising unless Blog9T Youtube certain ethics are used. Aside from finding your very own style, tone and subject issue there are few considerations in order to take in before you start blogging.
Enter search engine optimization -- SEO, for short. You've possibly heard about it already, plus you may even have examine lots of confusing articles upon the subject that leave your own head spinning. Well, our goal is to explain it essentially, and to show you just how the right SEO partner may help transform your website to the business-building tool that it's expected to be.
One of the most effective seo guidelines are also a few associated with the easiest to implement plus are often overlooked. Search motor traffic is something you would like to attract to your web site as it is not only free of charge but it is also focused as well. Properly optimizing any kind of site or content will end result in generating this kind associated with free online traffic. 22 year-old Fashion Designer Amado from Swift Current, has hobbies for example beadwork, top seo trends in 2018 and poker. Remembers what a beautiful location it was having paid Blog9T visiting Kasbah of Algiers.
The several search engine optimization tips talked about above concentrate on some associated with the most commonly overlooked strategies of optimization. With the price of virtually everything rising currently it would be absolutely legal not to capitalize on the valuable asset such as this particular for your business. This is definitely low hanging fruit that a person can not afford to ignore especially considering the quality associated with traffic it will deliver in order to you.
Whenever you are under the assistance of experienced SEO professionals, a person will be familiar with genuine need and importance of enhancing visibility of the website by means of seo techniques. You will obtain an opportunity to learn regarding latest trends and new methods that SEO professionals are implementing to rank a website higher in the search engines.
SEO also requires an efficient list of keywords. Locating appropriate keywords for your website content material and Meta tags for specific languages like Arabic often need new "organic" research on chosen keywords. You can afford to basically depend on translated keywords: regarding some languages your translation merchant will need to create unique keywords associated with your item or services.
eCommerce web site products and services are marketed on social networking and other sites on the internet platform, apart from the regular email plus SMS marketing channels. The off-line marketing strategies persist, however, e-commerce sales from social media on your own have grown by 202% within 2014 and have experienced gradual growth since then. Further, even though you will find more mobile internet customers than desktop users, mobile marketing spend is leaner at 49% than desktop advertising spend with 51% in overall digital marketing spend. The overall digital marketing spend is expected to develop by 72. 2% by 2019, and mobile advertising spend will be going to be 60. 4% of all digital advertising invest.
Effective off-site SEO may be the difference maker among a moderately successful website plus a true online juggernaut. Yet make no mistake, an considerable off-site SEO campaign involves period, expertise, and plenty of function hours to be implemented efficiently. It would be a great idea to proceed step simply by step with steady determination: start with your blog, Facebook or even Twitter page, then move upon to article writing and on the Blog9T web P. R., making sure in order to widen your distribution network along with each new release. To determine your campaign's success, start maintaining track of website hits, supporters, incoming links and other essential metrics using Google Analytics or even similar programs. Yes, it's the large amount of work, but if very first page Google rankings are exactly what you're after, there's no replacement for off-site SEO.
The process involves a lookup engine spider downloading a web page and storing it on the particular search engine's private server, exactly where a secondary program, also known as an indexer, would extract a good array of information about the particular page, like the words this contains and where they are usually located, as well as any kind of weight for specific words, which usually are then placed into the scheduler for crawling probably in a later date. Currently, SEO's like and perform accurate lookups or website visibility enhancement settings that are attuned to the company or organization's preferred goals or desired reach.
Commenting on other householder's blogs, in particular popular types; can help you rise upward Google in case you handle to add link to your own site. In cases like this bloggers, who solely blog for SEO, make ineffective comments to be able in order to add their website. It damages the flow of valid discussion and interesting comment. Professional blog owners despise it and are aufait with these tactics.
• Mobile phone Communications - Most Americans possess grown used to instant gratification plus easy access to technology. Portable and tablet e-commerce will achieve $293B by 2018. Smartphone plus tablets are part of this particular wave of innovation. Mobile will certainly account for 72% of the particular U. S. digital ad invest by 2019. Marketers recognize that will mobile marketing is definitely a good untapped business tool.
Marketing associate careers are responsible for managing trade exhibits and coordinating occasions and conferences as being a portion associated with their marketing assistant obligations. Product sales marketing and advertising careers are usually section of marketing by which the particular services or products are offered and introduced directly to customers. Generally online marketing jobs are usually best suitable for those along with outstanding communication abilities, reasoning capabilities, management qualities, and critical believing. Here we will discuss SEARCH ENGINE OPTIMIZATION marketing and advertising and PAY-PER-CLICK marketing and advertising.
0 notes
Text
Is International SEO Copywriting So Important To Marketing Marketing communications?
youtube
Search engine optimization (SEO) is among the most cost effective forms of Internet marketing. Another way in order to do this is via social media marketing. This is more of the challenge because you will require to build a sizable using on multiple social media stations; however, it has huge advertising benefits well beyond just SEARCH ENGINE OPTIMIZATION. It is not clear exactly how much SEO juice you will certainly receive from social media marketing though. Search engines has been shifting its focus to Google+, and now actually that is in flux. All of us left social media out associated with this SEO guide because all of us believe it stands by alone and should not be utilized primarily being an SEO device.
Enter search engine optimization : SEO, for short. You've possibly heard about it already, plus you may even have go through lots of confusing articles upon the subject that leave your own head spinning. Well, our goal is to explain it fundamentally, and to show you exactly how the right SEO partner may help transform your website to the business-building tool that it's expected to be.
Many of the most effective seo guidelines are also a few associated with the easiest to implement plus are often overlooked. Search motor traffic is something you desire to attract to your web site as it is not only free of charge but it is also focused as well. Properly optimizing any kind of site or content will effect in generating this kind associated with free online traffic. The a few search engine optimization tips talked about above concentrate on some associated with the most commonly overlooked strategies of optimization. With the price of virtually everything rising currently it would be absolutely legal not to capitalize on the valuable asset such as this particular for your business. This is usually low hanging fruit that a person can not afford to ignore especially considering the quality associated with traffic it will deliver in order to you.
The primary web pages of your site should consist of your chosen keywords within web page titles, links, lists, body duplicate and elsewhere. (Keep in thoughts that it is generally the smart idea to place your own keywords towards the top associated with your page content. ) Yet in addition to the posts on your website, you can also need to add your own keywords to specific sections associated with your site's background code. We all won't get into these information here, but suffice it in order to say that the best method to get this done is usually by partnering with a certified web development team or SEARCH ENGINE OPTIMIZATION specialist. As you may not really be familiar with the better arcane details, make sure the particular person you hire can describe their goals and strategy within laymen's terms.
SEO also needs a highly effective list associated with keywords. Locating correct keywords with regard to your website content and The particular meta tag for certain different languages like Arabic often require brand-new "organic" research on selected key phrases. You cannot afford to simply depend on translated keywords: regarding some languages your translation merchant will need to create authentic keywords related to your item or services.
search engine optimization training institutes in Marathahalli : The keywords are essential within SEO; we have to include appropriate title identified with catchphrase. 50 yr old Life Scientist Rey from Happy Valley-Goose Bay, usually spends time with pastimes which include reading to the, top seo trends in 2018 and operating in a food pantry. Would rather travel and was enthused after visiting Phoenix Islands Protected Area.
The keywords ought to end up being identified with site content. End up being ready with content, since articles is the lord in SEARCH ENGINE OPTIMIZATION. Substance ought to be a single of a kind with simply no linguistic blunders.
Effective off-site SEO may be the difference maker among a moderately successful website plus a true online juggernaut. Yet make no mistake, an intensive off-site SEO campaign involves period, expertise, and plenty of function hours to be implemented efficiently. It would be a great idea to proceed step simply by step with steady determination: start with your blog, Facebook or even Twitter page, then move upon to article writing and on the internet Blog9T P. R., making sure in order Blog9T Youtube to widen your distribution network along with each new release. To determine your campaign's success, start maintaining track of website hits, fans, incoming links and other essential metrics using Google Analytics or even similar programs. Yes, it's the lots of work, but if very first page Google rankings are exactly what you're after, there's no replacement for off-site SEO.
Why would somebody that knows how you can do SEARCH ENGINE OPTIMIZATION need to go to the conference? Two reasons really. Very first, because Search Engines are continually changing to maintain their results because pure and relevant as achievable, there is constant change or even adjustments that need to end up being produced by SEO's to keep their own client websites high in the particular search results. Getting together plus essentially comparing notes for the points they have observed about the particular Search engines like google is usually the best possible way in Blog9T order to stay current.

Commenting on other someones blogs, in particular popular types; can help you rise upward Google in case you control to add link to your own site. In cases like this bloggers, who solely blog for SEO, make worthless comments to be able in order to add their website. It damages the flow of valid discussion and interesting comment. Professional blog owners despise it and are aufait with these tactics.

• Portable Communications - Most Americans have got grown familiar with instant gratification plus easy access to technology. Portable and tablet e-commerce will achieve $293B by 2018. Smartphone plus tablets are part of this particular wave of innovation. Mobile will certainly account for 72% of the particular U. S. digital ad invest by 2019. Marketers recognize that will mobile marketing is definitely a good untapped business tool.
Marketing helper careers are responsible for managing trade exhibits and coordinating activities and conferences as being a portion associated with their marketing assistant obligations. Product sales marketing and advertising careers are usually section of marketing by which the particular services or products are marketed and introduced directly to customers. Generally online marketing jobs are usually best suitable for those along with outstanding communication abilities, reasoning skills, management qualities, and critical believing. Here we will discuss SEARCH ENGINE OPTIMIZATION marketing and advertising and PAY PER CLICK marketing and advertising.
0 notes
Text
Is International SEO Copywriting So Important To Marketing Marketing communications?
youtube
Search engine optimization (SEO) refers to the procedure of improving the amount plus quality of traffic to an internet site from search engines via "natural", which may mean either natural or algorithmic, search results. Questions that occur include whether all gaming businesses will be able to utilize for a license on the particular same terms and how video gaming customers will respond to the particular regulation. An important issue for that players in the industry is usually that a decision within the launch of the new rules properly in advance of January one, 2019 to ensure that businesses have time to apply regarding a license in time.
Right now there are professionals that offer digital elderly care at home that will specialize in Internet and interpersonal internet marketing. This means a person can hire them to set up press release and article advertising campaigns. You can even ask skillful VAs to improve the SEO intended for your website and offer recommendations on how to grow your own business through Online marketing methods. You will find VAs that will can use social media in order to generate new leads for the particular business. 45 year-old Master Fisher Ciaburri from Winona, has many pursuits that include model trains, top seo trends in 2018 and collecting artwork. In recent times has arrived at Primeval Beech Forests of the Carpathians.
Creating a business blog page, establishing an interesting Facebook web page, Twitter campaigns or any various other cutting-edge social media tools may be tasks to delegate regarding your VA.
SEARCH ENGINE OPTIMIZATION courses will make you well-versed with different SEO techniques such as link building, keyword research, customizing content by using the correct keywords, optimizing the site framework, off-site SEO, PPC advertising plus many more. You will understand exactly how these techniques function to improve the ranking associated with the websites in the research engines.
Whenever you are under the assistance of experienced SEO professionals, a person will be familiar with true need and importance of enhancing visibility of the website by means of seo techniques. You will obtain an opportunity to learn regarding latest trends and new methods that SEO professionals are implementing to rank a website higher in the search engines.
SEO also requires an efficient list of keywords. Locating right keywords for your website content material and Meta tags for particular languages like Arabic often need new "organic" research on chosen keywords. You are unable to afford to just depend on translated keywords: with regard to some languages your translation supplier will need to create authentic keywords associated with your item or services.
eCommerce internet site products and services are marketed on social media marketing and other internet sites on the internet platform, apart from the regular email plus SMS marketing channels. The off-line marketing strategies persist, however, e-commerce sales from social media on your own have grown by 202% within 2014 and have experienced gradual growth since then. Further, although you can find more mobile internet customers than desktop users, mobile marketing spend is leaner at 49% than desktop advertising spend with 51% in overall digital marketing spend. The overall digital marketing spend is expected to develop by 72. 2% by 2019, and mobile advertising spend is usually going to be 60. 4% of all digital advertising invest.
Effective off-site SEO may be the difference maker among a moderately successful website plus a true online juggernaut. Yet make no mistake, an considerable off-site SEO campaign involves period, expertise, and plenty of function hours to be implemented successfully. It would be a great idea to proceed step simply by step with steady determination: start with your blog, Facebook or even Twitter page, and after that move upon to article writing and on-line Blog9T P. R., making sure in order to widen your distribution network along with each new release. To calculate your Blog9T Youtube campaign's success, start maintaining track of website hits, fans, incoming links and other important metrics using Google Analytics or even similar programs. Yes, it's the lots of work, but if 1st page Google rankings are exactly what you're after, there's no replacement for off-site SEO.
Each website we create with regard to our clients includes the very sophisticated and comprehensive back-end system to completely manage plus control their business online. This kind of SEO Blog9T administrative functions encompassed by the solutions include: Content Management, e-Invoicing and Online Payment Solutions, Customized Workflow Processes, Customer and Consumer Management, Social Media Capabilities, SEARCH ENGINE OPTIMIZATION and e-Marketing Tools; other excellent tales. Everything we do intended for our customer is 100% personalized by us for their company. By doing this, we are usually able to supply our customers with solutions that increase product sales, simplify their business tasks, provide online collaboration using their customers, clients and employees, and offer a cost-effective solution that offers an instantaneous return on their particular investment.

Commenting on other individuals blogs, in particular popular types; can help you rise upward Google in case you handle to add link to your own site. In cases like this bloggers, who solely blog for SEO, make ineffective comments to be able in order to add their website. It damages the flow of valid discussion and interesting comment. Professional blog owners despise it and are aufait with these tactics.

• Cell phone Communications - Most Americans have got grown used to instant gratification plus easy access to technology. Mobile phone and tablet e-commerce will achieve $293B by 2018. Smartphone plus tablets are part of this particular wave of innovation. Mobile will certainly account for 72% of the particular U. S. digital ad invest by 2019. Marketers recognize that will mobile marketing is definitely a good untapped business tool.
Even if a person do not wish to turn out to be an SEO expert, a great knowing of SEO can help a person to optimize your own personal business's site. With a little investment inside the course, one can enhance the website's visibility, increase visitors and reach out to fresh clients and markets. One may compete with another bigwigs within the particular by increasing the online popularity of one's business.
0 notes