#i have a book layout due this week that is probably going to be challenge with an annoying deadline but i'm still going to enjoy it
Text
i need a new mobile blog theme
#i'm at a weird point with my relationship with photoshop#because i kind of hate it now#mostly because of my job#anything i have to do in photoshop is consistently the worst part of my day#the text tools suck ass#it's laggy and full of bugs and now they're trying to shove ai generation tools down everyone's throat#and. because i spend 40 hours a week with adobe it's hard to look at it for fun#which isn't necessarily a bad thing!#i still have fun while i'm on the clock and i get paid for it#i just enjoy the other parts of my job more#typesetting is soooo fun i could do it all day#i have a book layout due this week that is probably going to be challenge with an annoying deadline but i'm still going to enjoy it#oh speaking of getting paid i got another ✨ raise ✨
4 notes
·
View notes
Photo

hello everyone! no one asked for this but notion is now my guilty pleasure so i wanted to join in on creating some notion content (you have no idea how much time i've spent watching notion youtube videos, on notiontwt, and messing with my own notion). honestly i wasn't able to find a notion setup or template that i felt was perfect for me and it took me a long time to acknowledge this and be okay with it (lol this sounds so dramatic). i wanted to use it because it seemed so helpful, but for so long it was so frustrating. i'd spend so much time trying to make it work and then never return to any pages i set up. ultimately, i had to be very intentional about notion: what i wanted to use it for, how often i wanted to use it, etc. the problem was that i felt too overwhelmed to try to just make a set up from scratch. that being said, in this post i'm going to go over not only my own set up but how i got to it.
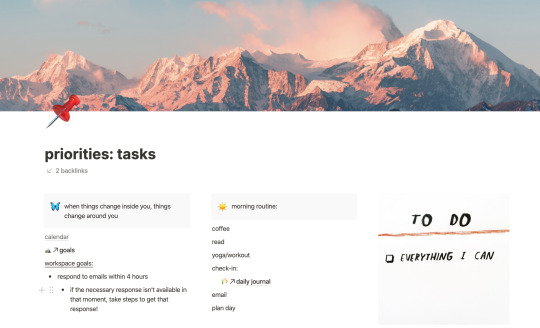
i actually found notion via @noodledesk back in the spring! their posts and set up inspired me to start researching and watching youtube videos. at this point i was just using notion's built in templates. i wanted to make them more personalized, but i was still confused about notion so it didn't go well and i eventually abandoned them. then, over the summer, i rediscovered noodledesk's task prioritization template and began using that. i ended up using it for a longggg time, probably from july to october! i altered it a teeny bit and over time added a few things to personalize it more. here's a pic of how it looks as of the last time i used it!



as you can see it's basically a big grid organized by days and amount of time the task will require. there's some less organized stuff at the bottom and on top is my morning routine, a random motivational picture, a quote i like, and links to things i use daily like my google calendar.
this set up worked really well for me over the summer when i had absolutely no structure in my life, but once i was back in school and working two jobs, i found i don't need so much help prioritizing my tasks but rather a big space for me to see everything. and when i say everything, i mean literally everything.
around this time, i discovered notiontwt (notion twitter) and found sooo many beautiful spreads! they were so cute and inspired me a lot. this is one set up i attempted to use (i especially liked the weekly spread) and this is one that i made myself using a 'pack' of graphics as a kind of theme.

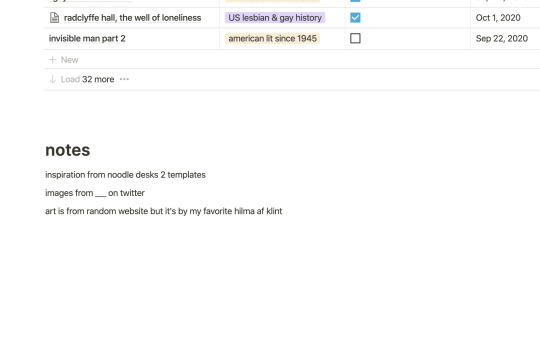
like i said the graphics (header and calendar) are from the artist i linked above. the fanart of harry styles is by this artist. also just something that i think is important and could be a helpful reminder is to always put sources/artists for any images or art you include at the bottom of your pages! even if you're the only one seeing the page!! also of course ask if the image is okay to use!
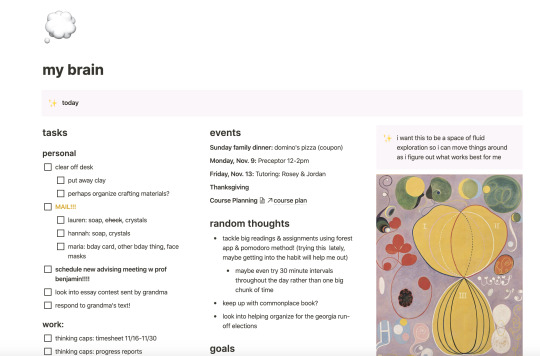
so i tried to use that spread for october and again... it was abandoned. i also was using it in conjunction with the priority page and an 'assignments masterlist' database i have but things were just not working. i think this is the point that i decided that i would just be creative, let things flow, and do what i wanted. i took pieces from set ups that i liked, made my own little pieces, and added them to a blank page that i titled 'my brain.' 'my brain' really helped to free up my mind. calling it that made me center the page on myself and only use things that i liked and that worked for me (& ignore all the aesthetic stuff i was seeing). i felt free to delete some things and add others even if i didn't know exactly how i wanted them to look or function. in addition, i even added a little section to that page where i wrote, "i want this to be a space of fluid exploration so i can move things around as i figure out what works best for me," as a reminder of what that page was meant to be. i also started bulking up my 'essentials page' which i'll go through another time, but it was important in creating this page and keeping it focused on my daily needs.
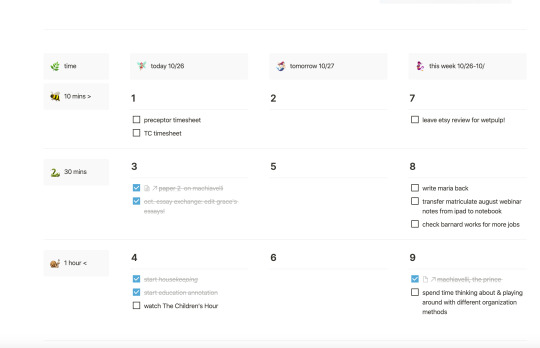
going into this 'project' there were a few elements i knew i liked from things i'd tried and things i'd seen. these were: images, a grid layout (from noodledesk's priority page), a full page, quotes, organization by weekday. so, the first thing i did was make these elements in my page. then i arranged them into a layout that i liked (loosely inspired by, again, noodle desk): list on the left, image on the right. this is what it looked like:

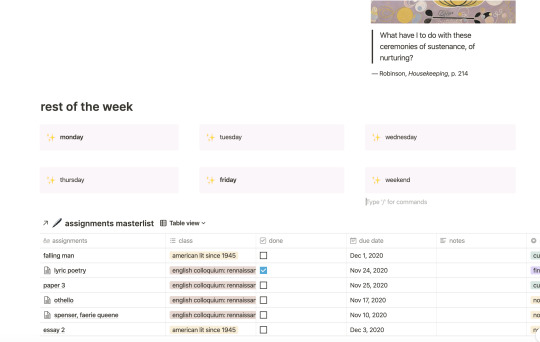
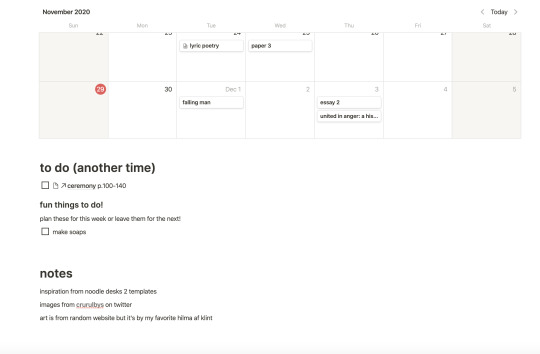
at the top, there is a callout that says "today" and it's meant to overview everything that should be in my head on that particular day or... every day. underneath there are three columns, one for tasks (check list), one for events and random thoughts (reminders) and one for general inspiration. the inspiration column has the callout with the goal of the page that i already discussed, a painting by my favorite artist, and a quote that i liked from a book i've read recently.
underneath all of that is more of a future look-ahead. i have a grid-style weekly planner and then a linked database that i use every day. i learned how to make this database from @blacklinguist‘s post.and under all that i just have some other stuff.


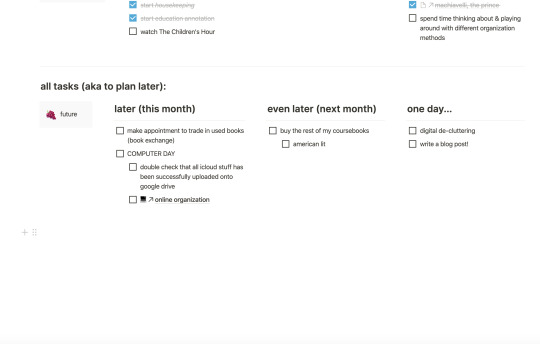
so this is basically what i began working with! since, i've added sub sections to organzize my to-do list, a goal section, and a cute picture next to my weekly grid. i just added these as they came to me. for example, i wanted to do this one reading challenge but I always forget about goals because i put them deep into other pages and then forget about them. so i made a section on my main page for them!
also if it's important, the assignments masterlist is sorted by due date, but in the weekly grid i put the tasks under the day that they're due. so you can see my falling man reading is due on dec.1, but i need to actually do it before then so in the weekly grid it's under the monday heading (and tuesday but that's because i doubt i'll finish it monday). i also try to add the dates of the week to those headings so i don't get confused but usually i forget. i at least try to bold the current day. random note but that's one thing i had trouble with in a lot of the templates i was trying before. they usually only organized things by due or 'do' date, but my brain really requires both so i made sure to include that here. BUT i wasn't aware of that before. i honestly just put that into words and realized it now. that's why it's important to just add absolutely anything that you think might help you even a little bit. anywho, here it is in its current state:



and that's pretty much it! another time i can go over the other pages i use, but this is my version of what a lot of notion users call a dashboard and this is what I've put the most effort into making work for me. i hope this helps you in some way whether it's using this format exactly, taking some inspiration, or just realizing that notion is super flexible and can work for you (even if it's intimidating right now). also i'm so sorry if this is overwhelming but i think it's super satisfying lol. let me know if you have any questions or ideas and please message me about notion because i love talking about it.
73 notes
·
View notes
Video
youtube
BUJO: Rise of the Bullet Journal (Short Documentary)
I started my bullet journal in April 2018. My life was so disorganized. I can't plan well for my job & deadlines so I often forgot to eat or sleep. I could stay awake for over 30hours straight at once (record at 38hours) and had GERD at least once a week. It was torture. I tried using planners a couple of times but it didn't work for me. I hate the restrictions that come with a constructed & printed planner book. Then I stumbled across AmandaRachLee's bullet journal video on Youtube (you know, one of those recommendations that appear for no reason) & then followed by Ryder Caroll's video & they changed my life.
I started simple & it was ugly but functional. Especially the habit trackers. They look like challenges to me & I rarely backing down from challenges so slowly but surely, I began to eat & sleep regularly. Not at normal hours, not even now because of time zone differences with clients etc. But I get the needed sleep quota & that's enough for me. I stopped having GERD in a month and never had it again ever since. And nowadays I don't even need to look at my bujo to remind me to eat.
The future & monthly logs help me to look at my deadline schedules with a bigger picture like point of view and together with the weekly log, they help me to pace myself with my tasks for my deadlines so I can have a break and actually have time to sleep. I also can be pretty forgetful so they also help to remind me of other things I need to do or check out, like paying the bills etc. Which also incidentally help me to manage my finance better. No more impulsive shopping & snacking (especially snacking) when I see that it's almost due for utility bills etc.
In 2019, I became more artsy with my bujo. I had never been into stationery before unless it's for art supplies but now I'm kinda addicted to it & found myself a new hobby with handlettering. Bujo becomes an outlet for me to break away from my gadget filled life. I work as a digital artist/illustrator & it can get pretty exhausting sometimes. Doing an analog planning for my life actually gives me a different kind of break & let me express myself with a different art style. 2019 felt like I went back to my origins with using pencils and pens for art. 2020 is more of scrapbooking style with doodles here and there & I've never been so wrong my entire life when I thought it was going to be a great year.
For the last couple of years, the bujo communities have evolved crazily. Things became more and more elaborate and people started to forget the main function of the bujo system. It gets exhausting and expensive for no reason. Dramas and fights broke out between bujo planners about what the bujo system is supposed to be like and etc. Things just go bananas all of a sudden. It was because of this that I realized I've also been swept along by the artsy trend and setting up the monthly setup feels exhausting sometimes. So, I'm going back to the minimalistic layout. I'd probably still include some art inside because I can't help it, I'm an artist. But it would be more minimalist and not as art demanding as it had been for me like last year and this year.
For 2021, I'm planning for a minimalist vintage scrapbook style. And so does many other people, it seems. LOL~
All in all, I'm so glad & grateful I found out about the bullet journal system.
3 notes
·
View notes
Photo

For the week of 29 April 2019
Quick Bits:
Angel #0 spins out of Buffy the Vampire Slayer #4 (the ending events of which are presented again at the beginning here), giving us a flashback of Angel in Los Angeles and a case involving a werewolf. The tone here from Bryan Edward Hill, Gleb Melnikov, Gabriel Cassata, and Ed Dukeshire is bleaker than the Buffy series, but it’s fitting.
| Published by BOOM! Studios

Barbarella/Dejah Thoris #3 is a whole lot of flirting. Gorgeous artwork from Germán García and Addison Duke with some impressive lettering from Crank!
| Published by Dynamite

Batman #70 wakes up from its “Knightmares” for the first part of “The Fall and the Fallen” by Tom King, Mikel Janín, Jorge Fornés, Jordie Bellaire, and Clayton Cowles. It throws down a gauntlet of Bats’ rogues as he fights to escape Arkham Asylum.
| Published by DC Comics

Batman/Teenage Mutant Ninja Turtles III #1 is the first of these series that I’ve picked up, so I didn’t initially clue in that this wasn’t necessarily how this crossover had played out previously, but this first issue features a world of the two properties mashed-up in a combined reality. It’s an interesting start from James Tynion IV, Freddie E. Williams II, Kevin Eastman, Jeremy Colwell, and Tom Napolitano with some gorgeous artwork.
| Published by DC Comics & IDW

Black Hammer ‘45 #3 features a guest-spot for a young Abraham Slam, who seems to rub the Black Hammer Squadron the wrong way through trying to follow through with ideals and principles. It’s an interesting underlining of whatever potentially grey area operation the squad is on, as Jeff Lemire, Ray Fawkes, Matt Kindt, Sharlene Kindt, and Marie Enger continue to let that plot point simmer.
| Published by Dark Horse

Champions #5 is a tie-in to War of the Realms and also serves as a bit of glue to hold together different parts of the event, building upon things across different areas of the Marvel universe. It also gives us a very heartfelt reunion of Ms. Marvel and Cyclops, wonderfully told by Jim Zub, Juanan Ramírez, Marcio Menyz, and Clayton Cowles.
| Published by Marvel

DC’s Year of the Villain Special #1 gives a trio of teasers, two largely for the two sides of the Justice League/Legion of Doom stuff that has been going on, providing a backbone for the Year of the Villain event, and the third for Brian Michael Bendis’ brainchild of Event Leviathan, which unfortunately feels kind of out of place with the rest of it. As though the two separate stories are competing for resources, rather than being part of a cohesive whole. That said, all of the teasers do their job fairly well, piquing interest in what’s to come.
| Published by DC Comics

DCeased #1 is basically DC’s answer to Marvel Zombies by way of Stephen King’s Cell, but it’s damn entertaining work from Tom Taylor, Trevor Hairsine, James Harren, Stefano Gaudiano, Rain Beredo, and Saida Temofonte. The set-up for the series with Darkseid meddling with the Anti-Life Equation and winding up with something worse is perfect.
| Published by DC Comics

Deathstroke #43 is kind of the conclusion to “The Terminus Agenda”, on paper at least. There’s still an epilogue over in the next issue of Teen Titans and the final page of this one sets up something huge going forward.
| Published by DC Comics

Descendent #1 begins another new conspiracy thriller, building off a child abduction and a “truther”, from Stephanie Phillips, Evgeniy Bornyakov, Lauren Affe, and Troy Peteri. It’s a bit of a slow build, working to develop the characters nicely, but there’s an intriguing mystery here.
| Published by AfterShock

Doctor Who: The Thirteenth Doctor #7 continues the hunt for the Stilean Flesh Eaters as the Doctor and the team cross paths with some familiar faces. Gorgeous layouts and art here from Roberta Ingranata, Enrica Eren Angiolini, and Viviana Spinelli.
| Published by Titan

Eclipse #15 reaches a boiling point in this penultimate issue. Zack Kaplan, Giovanni Timpano, Flavio Dispenza, and Troy Peteri have at least partially turned this arc upside down, causing us to have some serious questions about the morality of either side in the conflict. It adds a great depth to the characters’ actions and makes me unsure as to what exactly I’d like to see in the finale.
| Published by Image / Top Cow

Elephantmen 2261: The Pentalion Job #1 begins a new digital original mini-series from Richard Starkings and Axel Medellin. Burba sees himself released from prison early, only to be set up to do a new enormous heist. Starkings builds this one greatly out of what’s come before in the series and the art from Medellin is gorgeous.
| Published by Comicraft

Fallen World #1 is a very welcome return to the future of the Valiant universe, spinning out of the changes made to the world in 4001 AD and War Mother, with Dan Abnett, Adam Pollina, Ulises Arreola, and Jeff Powell weaving gold out of the fallen threads of the fallen New Japan. You needn’t have read anything prior to this, Abnett does a wonderful job filling in necessary details of the world and the characters. The art from Pollina is probably the best I have ever seen from him, there’s detail, grace, and expressiveness that has leapt so far beyond even the beautiful work he’s done before. He and Arreola make this a damn impressive book to look at. Highly recommended.
| Published by Valiant

Giant Days #50 features a cricket match, including an explanation of the game that makes more sense than I’ve ever seen it explained before. John Allison, Max Sarin, Whitney Cogar, and Jim Campbell deliver another hilarious issue, with one hell of a final page.
| Published by Boom Entertainment / BOOM! Box

The Girl in the Bay #4 is the end to this mini from JM DeMatteis, Corin Howell, James Devlin, and Clem Robins. It answers what happened in order to create two Kathy Santoris, and her murderer’s deal, but it maintains the weirdness set from the beginning.
| Published by Dark Horse / Berger Books

Gogor #1 is an entertaining start to this fantasy series from Ken Garing. The set up for the Domus taking over is interesting, as is the introduction of the seemingly Hulk-like saviour in the titular character. Gorgeous artwork throughout.
| Published by Image

Green Lantern #7 is a standout issue in an already astounding run, as Hal Jordan and a friend he finds in Pengowirr try to escape from Hal’s dying power ring. Great twists and turns throughout from Grant Morrison, Liam Sharp, and Tom Orzechowski. The layouts for many of the pages, playing with the shape of the Green Lantern symbol are very impressive.
| Published by DC Comics

Harley Quinn #61 is the first of this series I’ve picked up, due to Otto Schmidt taking over regular art duties, and I quite like this. This is the first part of “Role Players” from Sam Humphries, Schmidt, and Dave Sharpe, porting Quinn off to an alternate realm steeped in Dungeons & Dragons fantasy tropes. It’s pretty entertaining, with great art from Schmidt.
| Published by DC Comics

Hashtag: Danger #1 is another entertaining addition to the second wave of Ahoy’s comics, with Tom Peyer and Chris Giarrusso’s humorous take on the Challengers of the Unknown formula graduated from back-up to series. It’s rounded out with the usual back-up strip, text piece, and prose.
| Published by Ahoy

Justice League #23 has one hell of a gut punch for an ending (granted, it’s a little undercut by the DC’s Year of the Villain Special, but how could we expect something like that to remain anyway?). Absolutely stunning artwork from Jorge Jimenez and Alejandro Sánchez who only seem to outdo themselves with each subsequent issue.
| Published by DC Comics

Marvel Team-Up #2 continues the team-up between Ms. Marvel and Spider-Man in this Freaky Friday take from Eve L. Ewing, Joey Vasquez, Felipe Sobreiro, and Clayton Cowles. Interesting exploration of Peter and Kamala as they navigate aspects of each other’s lives.
| Published by Marvel

Meet the Skrulls #4 unveils what was a the heart of Project Blossom as fractures continue to develop between the Warner family. Great twists and turns from Robbie Thompson, Niko Henrichon, Laurent Grossat, and Travis Lanham as the series winds up for its conclusion.
| Published by Marvel

Nobody is in Control #1 features some very dense storytelling from Patrick Kindlon, Paul Tucker, and Wallace Ryan in this debut issue that goes down a rabbit hole of conspiracy theories and seemingly random information. It reminds me a bit of the structure of Steve Seagle and Kelley Jones’ Crusades from Vertigo ages ago, but with a more likeable protagonist and a decidedly different narrative.
| Published by Black Mask

The Punisher #11 is the explosive conclusion to “War in Bagalia” from Matthew Rosenberg, Szymon Kudranski, Antonio Fabela, and Cory Petit. When I say “conclusion”, though, I only mean it’s the end of the arc, it doesn’t really conclude anything with Jigsaw or Zemo. Great art from Kudranski and Fabela.
| Published by Marvel

Red Sonja #4 delves a bit more into Sonja’s past and training, seeding something interesting, while the first assault after being resupplied takes place. Mark Russell, Mirko Colak, Bob Q, Dearbhla Kelly, and Hassan Otsmane-Elhaou are continuing to tell an engrossing, thought-provoking story with this series.
| Published by Dynamite

Savage Avengers #1 is a good debut from Gerry Duggan, Mike Deodato Jr., Frank Martin, and Travis Lanham. It spins out of Avengers: No Road Home, but only inasmuch as depositing Conan in the Savage Land. We’re getting a bit of a gathering of the team here as an ancient cult tries to summon a bloodthirsty deity from a planet past Pluto.
| Published by Marvel

The Six Million Dollar Man #3 is another hilarious issue from Christopher Hastings, David Hahn, Roshan Kurichiyanil, and Ariana Maher. The comedy of errors increases as Steve tries to recharge himself through acting as a lightning rod. Just wonderful stuff.
| Published by Dynamite

Spider-Gwen: Ghost Spider #8 sees Seanan McGuire continue to absolutely nail the character development and interpersonal interactions between the characters in a compelling and intriguing way that hooks you well on their drama, even amidst all of the action, mystery, and excitement. Also, the art from Takeshi Miyazawa and Ian Herring remains incredible.
| Published by Marvel

Star Wars: Age of Rebellion - Han Solo #1 gives us a sweet smuggling run set between A New Hope and Empire Strikes Back as Han and Chewie are still carving out what their place happens to be in this world, from Greg Pak, Chris Sprouse, Karl Story, Tamra Bonvillain, and Travis Lanham.
| Published by Marvel

Transformers #4 maintains the slowburn for this story arc, delivering a bit more information, a Cyclonus that might be insane, and Brainstorm’s funeral. Also, I’d swear that the story is hinting that the newly forged Transformer is the murderer, but that may just be me putting together dots that don’t actually align. It’s really nice to see art here from Sara Pitre-Durocher and Andrew Griffith as they join Angel Hernandez this issue.
| Published by IDW

Volition #5 throws a boatload of betrayals and twists at us as Amber and Hale continue to try to track down their creator...and her dog. Ryan Parrott, Marco Itri, Leonardo Paciarotti, and Marshall Dillon are very nicely raising the tension levels in this issue.
| Published by AfterShock

The War of the Realms #3 sees Jason Aaron, Russell Dauterman, Matthew Wilson, and Joe Sabino continue to juggle the massive amount of characters and threads going into this event (even if some of the tie-in mini-series don’t seem to line up with the main event book itself). Gorgeous art from Dauterman and Wilson.
| Published by Marvel

The War of the Realms: Strikeforce - The Dark Elf Realm #1 is a one shot from Bryan Hill, Leinil Francis Yu, Gerry Alanguilan, Matt Hollingsworth, and Joe Sabino further exploring the team of Freyja, the Punisher, She-Hulk, Blade, and Ghost Rider before they ride off to Svartalfheim in War of the Realms #3. Some interesting character explorations and the nightmare of thousands of fluffy kittens.
| Published by Marvel

Young Justice #5 is huge, potentially exponentially huge, as it seems to pull at the fraying threads of the New 52 and Rebirth to hearken back to the pre-Flashpoint DCU. Brian Michael Bendis, John Timms, Kris Anka, Doc Shaner, Gabe Eltaeb, and Wes Abbott may be playing with fire but it’s a very welcome warmth. Bring marshmallows.
| Published by DC Comics / Wonder Comics

Other Highlights: Amazing Spider-Man #20.HU, Battlestar Galactica: Twilight Command #2, Beasts of Burden: The Presence of Others #1, Black AF: Devil’s Dye #3, Devil Within #4, The Dreaming #9, Elvira: Mistress of the Dark #5, Female Furies #4, From Hell: Master Edition #5, Goosebumps: Horrors of the Witch House #1, Grumble #6, Hillbilly: Red-Eyed Witchery From Beyond #4, Jim Henson’s Beneath the Dark Crystal #9, Marvel Action: Avengers #4, Marvel Action: Spider-Man #3, Outcast #41, Paper Girls #28, Self/Made #6, Star Wars #65, Star Wars Adventures: Flight of the Falcon, TMNT: Urban Legends #12, Under the Moon: A Catwoman Tale
Recommended Collections: Aliens: Dust to Dust, Amazing Spider-Man - Volume 3, Art of War of the Realms, Bloodborne - Volume 2: Healing Thirst, Bone Parish - Volume 1, Doctor Strange - Volume 2: Remittance, GI Joe: A Real American Hero - Silent Option, House Amok - Volume 1, Killmonger, Man Without Fear, Midas, Mighty Morphin Power Rangers - Volume 8, Olivia Twist: Honor Among Thieves, Princeless - Volume 7: Find Yourself, The Quantum Age, The Silencer - Volume 2: Helliday Road, Star Trek: The Next Generation - Terra Incognita, Stranger Things - Volume 1: The Other Side, Takio, TMNT - Volume 21: Battle Lines, Wonder Woman & Justice League Dark: Witching Hour, The Wrong Earth - Volume 1

d. emerson eddy would like to remind you that it’s Free Comic Book Day. Get out there and free some comics from the shackles of oppression. May the fourth be with you.
2 notes
·
View notes
Photo

Today’s Ampersand prompt encouraged us to imitate one of our favourite book photos from 2018. I couldn’t exactly do this, because I’ve seen so many cool layouts and they almost all rely on owning a large number of hardbacks. While I probably have enough to create some of those designs if I’m clever about it, they’re all currently in storage, and I only have a small handful of them accessible. (But next weekend, fingers crossed, we’ll be able to start building my new shelves, and then I’ll be unstoppable.)
However, I HAVE really admired these kinds of pictures where people appear to have haphazardly tipped the contents of their shelves onto the floor – because I know they haven’t and it probably took ages to set up. So I figured I’d give one of those a go :)
I’ll probably be yelling about Mortal Engines a lot this week, because the film comes out this weekend (if you’re in the UK and some other parts of the world) or next week (in the US)! I’m not actually going to be able to see it until Tuesday at the earliest due to work, but I’m both psyched and nervous. Preliminary reports from friends who saw previews have been mostly positive, but that doesn’t entirely ease my concerns.
I went to an event with Philip Reeve and Jeremy Levett last week and one of the things Reeve talked about was whether or not ME is a dystopia. He said it’s no more a dystopia than the world in Railhead is a utopia, but that all futuristic stories inevitably have a flavour of one of the other, and maybe the underlying ME flavour is dystopian while the underlying Railhead flavour is utopian. I like this interpretation!
📚 Challenges 📚
#Ampersand2018 – Imitate
#DecInBooks18 – Favourite dystopian read
3 notes
·
View notes
Text
off the rack #1208
Monday, April 16, 2018
Today is going to be challenging here in Ottawa. Freezing rain overnight has left thick ice on everything. It's going to take a lot of muscle and time to scrape off any cars parked outside overnight. Penny has been going at hers for half and hour and she still hasn't left for work. I would normally go out and help her but I caught a bad cold and I feel like poop. I probably got the bug on the flight home from Cuba last Tuesday. My immune system let me down this trip.
Our week at the Brisas Guardalavaca resort in Cuba was near perfect. Beautiful sun every day. I took one of the resort bikes out for a ride on one of the only cloudy mornings, got rained on a little but made it back to the resort unscathed. I donned mask, snorkel and fins every afternoon but one to swim out to look for tropical fish on what remained of the reefs after last year's hurricanes. I'm happy to be home but I wish winter would finally leave the area. Just going to stay in today and try to get better.
Domino #1 - Gail Simone (writer) David Baldeon (art) Jesus Aburtov (colours) VC's Clayton Cowles (letters). Killer Instinct part 1. It's my lucky day. The merc with the facial tattoo is back on the racks and she's being take care of by a writer and artist team that I like a lot. This story starts off with Neena Thurman's birthday but may end in her death day. If I didn't like this whole issue and the many guest stars so much, that last page guarantees that I will be reading the next issue.
Immortal Men #1 - Jim Lee, Ryan Benjamin & James Tynion IV (storytellers) Jim Lee & Ryan Benjamin (pencils) Scott Williams & Richard Friend (inks) Jeremiah Skipper & Alex Sinclair (colours) Carlos M. Mangual (letters). The End of Forever part 1. I used to get excited when I saw Jim Lee's name attached to a new project because his art was so fantastic. At least to me it was. His X-Men and Batman stuff made me go "wow". Now I look at his art and feel meh about it. This latest New Age of Heroes book introduces a team of immortals that are brand new to me. None of them made a positive impression. I didn't finish reading the Dark Nights Metal stories and this team ties in to that series so that's probably why I couldn't get into this debut. These Immortal Men will be short-lived.
Xerxes #1 - Frank Miller (story & art) Alex Sinclair (colours). I really liked 300 when it hit the racks 20 years ago. This new 5-issue mini promises to be just as good. This time the Greeks and the Persians go at each others' throats in 490 BC. I have an interest in ancient history so I'm going to follow this story to see what happens.
Exiles #1 - Saladin Ahmed (writer) Javier Rodriguez (pencils & colours page 4) Javier Rodriguez (pencils) Jordie Bellaire (colours) VC's Joe Caramagna (letters). Here we go again with Blink leading a team of heroes to save the multiverse. This first issue introduces two team members and the big bad guy that they'll be facing. I liked this debut. It reminded me of the Unstoppable Wasp book with young Nadia. I really enjoyed Javier's art in Spider-Woman so I'm giving this new book a chance.
Batman #44 - Tom King (writer) Mikel Janin & Joelle Jones (art) June Chung & Jordie Bellaire (colours) Clayton Cowles (letters). I loved the silent scenes where Selina picks out her wedding dress. Those pages are interspersed with flashbacks showing different times in Batman and Catwoman's tumultuous relationship. The lead up to the wedding has been amazing. I'm starting to get a bad feeling about the blessed event however. The "'til death do us part" part may be a nasty surprise that the creative team are going to spring on us. I really hope not.
Oblivion Song #2 - Robert Kirkman (writer) Lorenzo De Felici (art) Annalisa Leoni (colours) Russ Wooton (letters). Still liking this adventures in monster land series.
Runaways #8 - Rainbow Rowell (writer) Kris Anka (art) Triona Tree Farrell (colours) VC's Joe Caramagna (letters). Julie Power/Lightspeed is all grown up. I remember reading Louise Simonson and June Brigman's book when it first hit the racks in 1984 and loving the Power Pack kids. I never would have thought that Julie would mature into the woman she is now and would be dating Karolina. Julie's visit to her girlfriend's is interrupted by a surprise villain who wants Victor's head. I was surprised because I thought he was a good guy now.
Superman #44 - Patrick Gleason & Peter J. Tomasi (writers) Doug Mahnke (pencils) Jaime Mendoza & Doug Mahnke (inks) Wil Quintana (colours) Rob Leigh (letters). Bizarroverse part 3. Thank Darkseid this story is over. This climax had more Bizarro characters so the confusion I felt while reading this issue was increased exponentially. Even the sound effects were Bizarro. I hope we get back to normal next issue.
American Gods: My Ainsel #2 - Neil Gaiman (writer) P. Craig Russell (script & layouts) Scott Hampton (art) Rick Parker (letters). Find out why this arc is called My Ainsel.
Spider-Man #239 - Brian Michael Bendis (writer) Oscar Bazaldua (art) Brian Reber (colours) VC's Cory Petit (letters). The Sinister Six deliver their stolen S.H.I.E.L.D. helicarrier to the buyer. A special guest star team helps Miles to stop the handover. Somebody is going to die I bet.
Detective Comics #978 - James Tynion IV (writer) Javier Fernandez (art) John Kalisz (colours) Sal Cipriano (letters). The villain tips his hand this issue. I just noticed that all the ad pages were in the back of this book so that reading the story was a lot smoother. I wish every comic book was printed that way.
Avengers #687 - Mark Waid, Al Ewing & Jim Zub (writers) Paco Medina (pencils) Juan Vlasco (inks) Jesus Aburtov & Frederico Blee (colours) VC's Cory Petit (letters). No Surrender part 13. The Avengers find out what they're involved in as Voyager confesses to her duplicitousness just in time for the bad guy to ratchet up his threat to destroy the planet. The scene between Jarvis and Bruce Banner bodes well for the return of the Hulk.
Avengers #688 - Mark Waid, Al Ewing & Jim Zub (writers) Kim Jacinto & Stefano Caselli (art) David Curiel (colours) VC's Cory Petit (letters). No Surrender part 14. The Avengers need every hero they can assemble to defeat the Challenger after he crowns himself the Grandmaster Prime. It's going to take a lot of sacrifice to save the doomed planet. Who will not survive is the question.
Old Man Hawkeye #3 - Ethan Sacks (writer) Marco Checchetto (art) Andres Mossa (colours) VC's Joe Caramagna (letters). Clint is hunting Thunderbolts and Bullseye is hunting Clint. We all know that Clint doesn't die in this story because he still has to go on a road trip with Old Man Logan. I'm curious to see how he survives Bullseye.
New Mutants #2 - Matthew Rosenberg (writer) Adam Gorham (art) Michael Garland (colours) VC's Clayton Cowles (letters). The team gets sent to the Arctic to deal with a giant problem. Meanwhile a new New Mutant makes a surprise appearance on the last page. Maybe Doug Ramsey will show up too.
Amazing Spider-Man #798 - Dan Slott (writer) Stuart Immonen (pencils) Wade von Grawbadger (inks) Marte Gracia (colours) VC's Joe Caramagna (letters). Go Down Swinging part 2. I love the design of the new Red Goblin. The sacrifice that Peter has to make to keep himself and everyone he loves safe is huge. Now we'll see if he can come up with a way to beat the Red Goblin without his web shooters.
Marvel 2 in One #5 - Chip Zdarsky (writer) Valerio Schiti (art) Frank Martin (colours) VC's Joe Caramagna (letters). Ben and Johnny find themselves in a universe where GalacDoom has eaten everything except Earth. Now he's going to eat it too. Then what? There's nothing left to eat. Not very bright, GalacDoom. Seeing the Silver Surfer and Emma Frost doing the Smallville thing was cool though.
All-New Wolverine #33 - Tom Taylor (writer) Ramon Rosanas (art) Nolan Woodard (colours) VC's Cory Petit (letters). Old Woman Laura part 1. We jump into the future where Laura is queen of Madripoor after the good guys win Doom World War. Wait until you see who the POTUS is. Laura has only months to live due to a genetic glitch and one of the items on her bucket list is to kill Victor Von Doom. Someone shows up in the last panel and April 25, when the next issue hits the racks, can't come soon enough for me.
Astonishing X-Men #10 - Charles Soule (writer) Aco (pencils) David Lorenzo (inks) Rachelle Rosenberg (colours) VC's Clayton Cowles (letters). A Man Called X part 4. As much as I liked Aco's art in the Nick Fury mini, I didn't think it suited that spy versus spy story. It's perfect for this reality warping story though. The team tries to save the villagers of Fetters Hill in the Scottish Highlands from the villain Proteus before he can spread his madness even further. I'm interested to see how they do that.
X-Men Red #3 - Tom Taylor (writer) Mahmud Asrar (art) Ive Svorcina (colours) VC's Cory Petit (letters). The Hate Machine part 3. I don't remember much about the villain Cassandra Nova but it's clear she's one very nasty person in the first three pages. I'm not usually a fan of super hero teams but Tom Taylor writes the All-New Wolverine and Gabby and Laura are on this team so this book stays on my "must read" list.
Star Wars: Darth Vader #14 - Charles Soule (writer) Giuseppe Camuncoli (pencils) Daniele Orlandini (inks) David Curiel (colours) VC's Joe Caramagna (letters). Burning Seas part 3. Vader is sent to the oceanic planet of Mon Cala to hunt down some surviving Jedi that slipped through the Empire's clutches when Order 66 was executed. The defiant Mon Calamari are thwarting his efforts. Mmm…calamari is yummy.
Captain America #700 - Mark Waid (writer) Chris Samnee (art) Matthew Wilson (colours) VC's Joe Caramagna (letters). So disappointed that a time paradox was used to beat the bad guy. All that matters to Cap fans is that Steve is back in the "present" and the series continues.
1 note
·
View note
Photo

Hello buddies! I know, I know - I'm not quite active on Instagram nor Tumblr at the moment, which is caused my long summer break. It started in the middle of June (I had one exam at the end of the month, though) and lasts until the start of September. I was working a lot lately (I'm working as a sub teacher at a small school nearby), which is so fun for me! Every day is a new experience, a new challenge, and every day at work shows me that I really want to become a teacher. I can also see progress, and I realize how much I grow! Besides working, I enjoy(ed) my time with both family and friends.
Anyways, this week I’m sitting in my bed, watching Netflix 24/7, pumping myself with antibiotics because of a cystitis (bladder infection). And - as promised a long time ago - I'm back with a full, colorful updated set of my reading-scheme. I hope you like it!
INFORMATION & HOW IT WORKS:
The reading-scheme is available as a free download from my Dropbox right here *click*.
It comes in eight colors (click on the color to check it out):
plain white | cement grey | baby blue | lavender lilac | baby pink | peachy orange | sunny yellow | spring green
Did you ever have the feeling of having too much to read for school/college/university? My printable may help you, and this is how it works:
The layout is very simple and the scheme comes with 5 1/2 columns:
Due date: basically the deadline - until when do you want/do you have to read the text?
Book: which book is it you have to read?
Topic/chapters: whether it's for a book report or some science-reading, this space is to write down the name and/or number(s) of the chapter(s).
Pages: is divided in two. In the left column, write which pages you have to/want to read (from page __ to page __. In right, write down how many pages there are.
Completed: instead of only setting a "x" when you're done, you can see your own progress by coloring the dots. Halfway through? Color five dots!
Even though it's summer break, I can do some smaller preparations for uni. My Danish-lecturer told us we are going to write five book presentations next semester (our module is called "fictional texts"), and to keep my reading in track, I use my own overview as well! It's simple and easy in my opinion, and I hope you like it, too!
Most of you are probably on summer break just as me, and I hope you are enjoying it! In August, I am going to Rome with some friends from uni, I'm visiting one of my best friends in Trier (a city in Germany, approx nine hours away from where I live) and we are also going to Luxembourg together! It's going to be an exciting month! Afterwards, uni starts again and I will be back again with posts on both Instagram and Tumblr. I'm starting my next subject after summer, which is English - and oh - you have no idea how much I missed studying for this language since I graduated from high school exactly a year ago; so yes, I'm totally looking forward to it!
I don't know how this post turned out so long - I'm probably just writing too much about myself and my life.
I hope everyone's doing good! Have an incredible rest of July.
- Sonja
165 notes
·
View notes
Text
Talking Tickets 31 January 2020
Hey There!
Thanks for being here again this week. If you are enjoying this newsletter, tell your friends and colleagues to sign up by visiting this link.
Yesterday saw the release of “What Matters In Tickets Now!” an ebook that I put together in partnership with my friends at Booking Protect.
I can say that this is one of the coolest things we’ve pulled together so far: 40 perspectives on the world of tickets and how to make more sales! It is great!
In conjunction with the launch of the ebook, we are putting together a special webinar with key ideas, takeaways, and action items to make the ideas from the ebook take hold in your organization. The webinar will be Wednesday, 26 February, and we will have a landing page to sign up ready for next week’s email, but if you want to make certain you get hooked up…reply to this email.
To the tickets!
————————————————————————————————————
1. Kobe Bryant passed away in a helicopter crash in the Los Angeles area:
Like all of us, Kobe Bryant had a complex history. And, one of the more mature things I’ve learned over the years is the understanding that no matter how you feel on a topic, your feelings are valid. So I am cognizant of the people celebrating his life and pointing out his failings, all of those feelings are valid.
I mention that because I don’t want to make a values-based judgment on this story, but I did want to discuss this because I think it highlights a few big points about what sports does for us and why sports and live events matter:
First, this story reflects the power of community that live events foster. I heard Bill Simmons talk about how Kobe’s death feels like it is hanging over the community. This is in death, but if you look through history, you’ve seen how sports also has pulled communities together, if only for a short time like when the Caps won the Stanley Cup.
Second, this story points to the irrational nature of our likes, dislikes, and fandom. As many announcers pointed out, most people never met Kobe, so they didn’t know him, but they felt a real pain at his loss. While, I’m looking at this through the lens of Kobe, this equally applies to any athlete, team, or star. I mean, I have no rational reason for disliking the Oklahoma City Thunder, but because I was a Supersonics season ticket holder when I was a young adult, the ache of the loss of the Sonics is still there.
Finally, it reflects the power of shared experiences. Sometimes, in a world where everything feels like it is on-demand or at our fingertips, we can miss shared experiences and that should be a lesson that we apply to the way we present events.
2. The Super Bowl is on Sunday and the death of the NFL seems to have been a myth:
The challenges and opportunities that the NFL are looking at over the next few years likely deserve its own series of blog posts, but right now you can’t help but respect the turnaround that they NFL and its teams have managed.
$16B in revenue, rating increases, new stars, and more.
The article above does raise a lot of good questions about where the business will go next with gambling, chord cutting, and changing tastes of modern consumers.
But as we head into the Super Bowl, we can learn a lot from the NFL like how consistency and focus can help you weather a storm; how to monetize an audience; and how to respond to drops in business.
Plus, this year’s Super Bowl is an especially hot ticket!
My question to you is who do you have in the game and what’s the score? I’ll come up with some prize for the person that picks the winner and is closest to the score. I don’t know what it will be, but we can figure out something fun…maybe buy you a drink or something.
3. StubHub could face legal action in the UK for deceptive pricing:
I’m not an anti-trust lawyer, but my lady is…so I don’t know the legal ramifications of the UK’s Competition and Markets Authority’s investigation into the merger of StubHub and Viagogo, but I can guess stories like this don’t help the merger in any market that is investigating it.
Unless you live in the United States where anti-trust enforcement hasn’t really been very strict for 30+ years and the rule of law seems to be optional in a lot of cases lately.
The context of a story likely helps a lot of you:
In the UK, the secondary market isn’t as big of a part of the ecosystem as it is in the United States. While resale has become more common over the last few years, professional trading is often frowned upon.
My argument to the traders that I am in touch with has often been that if you want to work in resale and be a valued part of the system, you have to work to constantly improve your value, deliver something differentiated from the primary market, and be above board in your business practices.
So a story like this hits right at the heart of what folks dislike about professional “touts” and the secondary market in general.
Add this to the public’s distrust of Viagogo and you can see that this isn’t helpful to any ongoing investigation of their merger or further or greater public acceptance of the secondary market in the UK or other countries around the world.
4. Live Nation’s updated consent decree is filed:
There was a few things going on with Live Nation this week that probably were worth paying attention to:
First, the consent decree. The new filing shows that Live Nation and Ticketmaster broke the decree on, at least, 6 occasions.
Live Nation pushes back talking about 6 alleged instances in around 5,000 deals.
A new $1M penalty for each transgression, a deal cut quickly, and dropped at a time totally designed for people not to notice it!
It looks like a victory for Live Nation to me!
Second, Live Nation is building a war chest to acquire more businesses.
There is a lot of consolidation in the ticketing technology area going on right now and I don’t know if or when there will be some sort of correction.
What all of this massive amount of consolidation signals to me is that there is room for smaller and nimble competitors to swoop in and win a lot of business because as these companies grow larger, it is going to be incredibly difficult for these companies to service everyone effectively.
Finally, Live Nation completes the acquisition of the UK’s largest concert promoter.
Over the next few years, this will bear watching because industry practices and consumer protection laws are much different in the UK and how this impacts the distribution of shows and Ticketmaster’s ability to win more business in the UK bears watching.
5. The CoronaVirus is causing troubles for sports business:
A few weeks back I had Greg Turner come on the podcast to share a bunch of stuff about China with us. Due to the nature of the Chinese internet and the way that they control access to websites and other things, that conversation was corrupted due to some technical difficulties and we figured out a way to rerecord our conversation to make sure we could have a proper chat.
On this new conversation we talked about a bunch of stuff, but we got into the conversation about the virus and how it is causing the cancellation of the X Games, the World Indoor Athletic Championships, and the Chinese Basketball Association is postponing play during the crisis.
Greg has a lot of insight into the situation in China, but seeing the AFL’s conversation around their annual China game continued to raise these issues for me and begged a couple of questions:
What’s the long-term impact of a virus or outbreak like this?
How do we prepare for these types of outbreaks when we can’t and don’t know when they will happen?
What would you do if something like this started during a big event like the Olympics?
These are complex questions and they mirror in many ways the questions I raised when considering the impact of climate change on events a few weeks back.
—————————————————————————————————————-
What am I up to this week?
I’m posting a few podcasts including Episode 100. Who will my special guest be? You’ll have to listen to find out!
I recaped INTIX on my blog and TicketNews as well.
I’m in DC this week! If you are in town, let me know.
My travel schedule is starting to take shape and I can confirm I’ll be in London from 10-16 April with a trip to the new Tottenham Hotspur Stadium at the top of my must-do list!
I’m also planning a series of workshops for the spring in London, Manchester, and Edinburgh. The details on this are still being mapped out, but if you are in the area of one of these places and want to be kept in the loop on these special events, reply to this email.
I’m working with some sponsors that will enable me to offer tickets to these events on an invitation basis. So, get your interest into me and let me know I’m looking at the right places to take my show on the road.
Please follow and like us:
data-layout="button" >
Talking Tickets 31 January 2020 was originally published on Wakeman Consulting Group
0 notes
Text
Pursuit in Mobility - Reviews and Comparisons of selected Architectural Exhibition
*This is a course assignment (´・ω・`)
*This is a course assignment (´・ω・`)
*This is a course assignment (´・ω・`)
2. Mobility
2.1 Emblem of Freedom
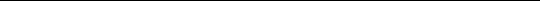
A house in general, is a covered structure on a piece of given land. Under such definition, how can human pursue the maximum freedom in the given space? The project in Weissenhof Estate, Stuttgart was one of the possible answer given by Le Corbusier, by adapting the new construction technologies. Mobility could be seen everywhere in this specific project: in the sketches of “four compositions”, the no.3 described as “Cubic composition” was the “House in Stuttgart”. [Fig.1] One can observe clearly that the spatial quality was already more mobile than other sketches, for that the sketch has strong emphasis on the pilotis and the free spaces around the central closed hatch, even more obvious than the sketch below indicated the later and more famous Villa Savoye.

Fig.1 Le Corbusier: Four Compositions
And it is “à propos of the Werkbund exhibition in Stuttgart that Le Corbusier formulated his ‘Five Points of a New Architecture’.”[1] The concept of lifting up the building has distinctly influenced from cars. “A house like a car”, the radical and enthusiastic man “defined the type-elements of a house”.[2] The most critical pilotis are exactly playing the same character as tires of vehicles, the key element that frees the house from the fixed ground. Flat roofs, ribbon windows… All these typical elements that construct a car, then had been introduced into housing. He went so far that some criticism described the house as “a nomadic tent of concrete and glass.”[3]
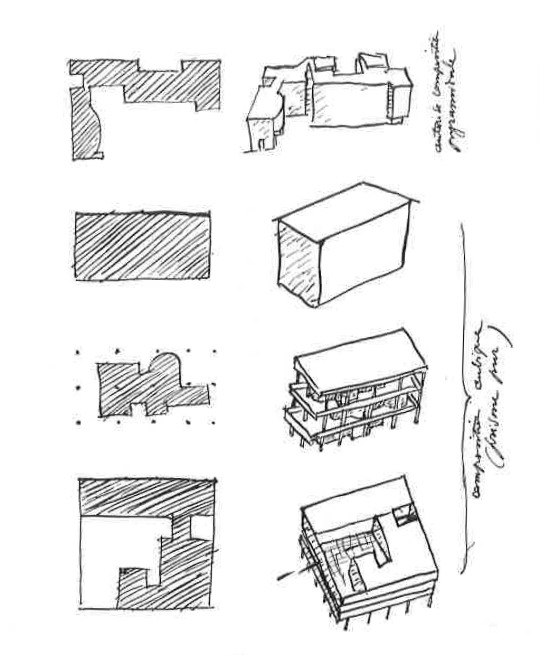
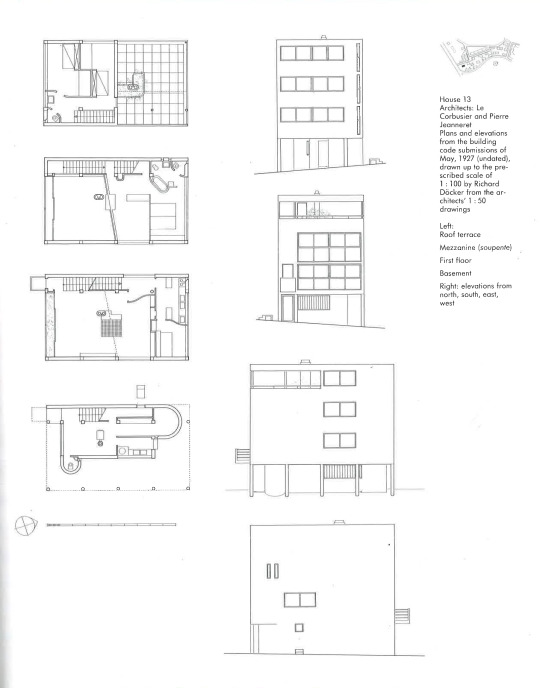
Mobility at that time, conceivably, meant the more changeable and non-restricted boundary of spaces and unblocked connections within the give sites. From the technical drawings for the houses [Fig.2 and Fig.3], it is lucid that unlike in the traditional houses with tight and thick divisions of rooms, people were welcome to move inside the house as they wish, just as moving from one carriage to another during a journey on the train. However, ironically, the long and linear 70-cm-wide corridor in the paired house, “of the same width as the corridor in every railroad car in the world”, caused so much inconvenience in practical use. “In practice, this ‘emergency corridor’ was hardly ever used.”[4] The master architect put so much attention to a perfect visual quality to achieve Mobility as that in cars, and somehow in a way, lost his well-known principles of a comfortable human scale in details. But his manifesto of the Five Points did become an Emblem of Freedom in architectural world and soon has been regarded part of the principles to define an architecture as modern or not.


Fig.2 & 3: Le Corbusier: Drawings of HOUSE 13, 14, 15
2.2 Integrated in the House
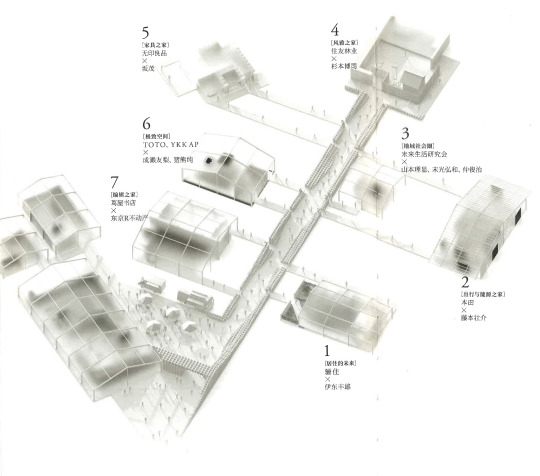
Perhaps because of a main background of industrial design, despite the tentative plan of making 1-to-1-scale exhibitions, at the outset the committee of House Vision had never thought to make permanent projects as Stuttgart. Even the latest House Vision 3 in Beijing turned to make more realistic and generally more house-like models, the whole series of exhibitions are more like a large installation expo. The House Vision 1 in Tokyo, was “imagined as an open space of approximately 15,000 square meters…an event venue with a roof”, with the theme of “Build Houses in New Common Senses”.
“It is the ‘House’ that House Vision wants to present, but concentration on displaying the interior rather than architectures for competing appearance.”[5]
No wonder that the whole venue arranged by Kengo Kuma was just like an ultra-transparent factory, with single level pavilions simply constructed using relatively thin square steels, all completed in two weeks. [Fig.4] But coincidentally, the open pavilions became a great opportunity of showing a house with a new definition of Mobility, and similarly the car again got its central spot in the design concept. Honda is the world’s largest motorbike maker all the time from 1959, and well-known for its empire of vehicles and robotics. The company has developed a complete product line of light-weight mechanical assistants for close range movement, even the very short and frequent movements indoor. Collaborating with Sou Fujimoto, they tried to integrate the whole system into the pavilion and make “the movement tools as part of the house”.[6]

Fig.4 HARA Kenya: Layout of HOUSE VISION 1
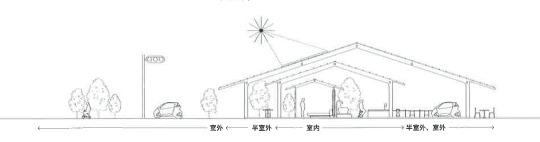
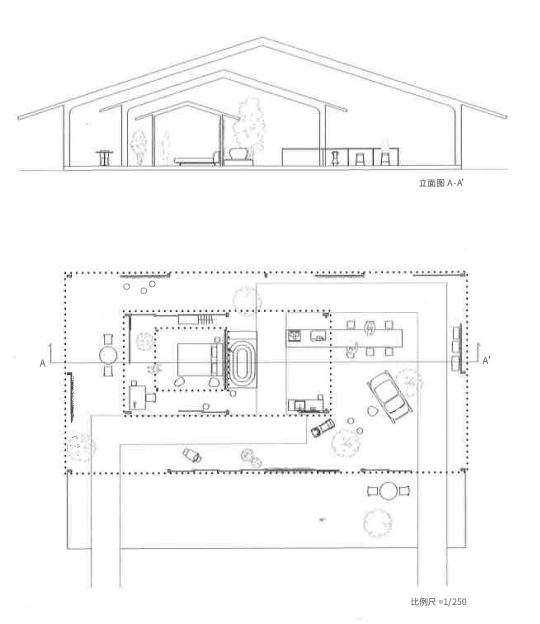
The design team elucidated their disagreement of making the house “a shelter that separate interior from exterior, individual from the public.”[7] The pure white pavilion had three layers of the convex roof with same angle of slope, indicating 3 layers of spaces: the interior, the semi-interior and the exterior.[Fig.5] Correspondingly the interior programs were fairly simple: a bedroom, a bathroom, an open kitchen with long dining table, and the surrounding and continue corridor-like spaces for gardening and relaxation. [Fig.6] The light-weight vehicles were scattered all over the house, instructing the recommended situations of usage, for instance the UNI-CUB was parking quietly near the dining table as part of the chairs, revealing the possible scene that resident can use it to move to the table and remain seated to have meals. [Fig.7] Green is the most eye-catching bright color in this project: large panels of plant walls were used to define rooms rather than fixed closed walls; potted plants were set to create an environmental friendly impression.

Fig.5: Sou FUJIMOTO: Sections of the House of Mobility and Energy

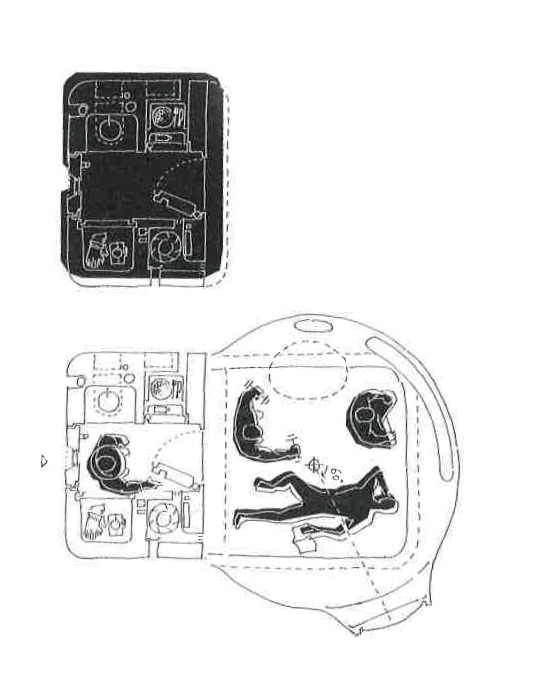
Fig.6 : Sou FUJIMOTO: Drawings of the House of Mobility and Energy

Fig.7: Nacasa&Partners Inc. : Photos of the House of Mobility and Energy
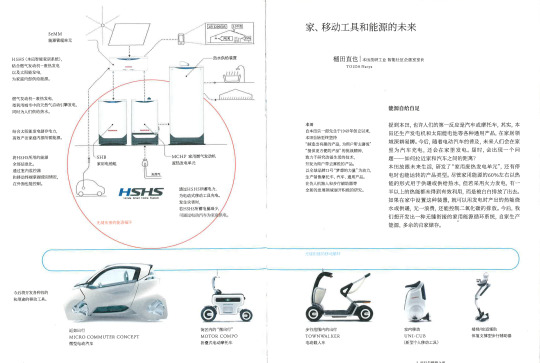
From the diagrams and descriptions provided by the design team, one can clearly see that they wanted to create seamless transit between indoor and outdoor, or furthermore attempted to turn the transit system into part of the energy system for the house. [Fig.8] In his article in the documentation book, Sou Fujimoto described the ideal future as follows:
“Henceforth, if the robotic technology could continue to develop, maybe one day, things like air chairs will surround us, following the calling commands and let us sit whenever we want. And furniture would move all over around as well; appliances would fly to people when they want to use them. Through the communication between human and machines, the wonderful world will keep spreading; the boundary of human and furniture, and of human and space will turn to invisible.”[8]

Fig.8: Honda: Concept Diagram for the House of Mobility and Energy
2.3 Land, City, Planet
It seems kind of natural that the narrative in China turned so grand and massive, considering Chinese tend to think on a larger scale. The theme for China House Vision was “New Gravity”, as a metaphor of the dramatically changing social reform and the uncertain future the country is facing. Kengo Kuma expressed his expectation in the foreword: “I look forward to seeing the new trend shaking the traditional concept of ‘House’.”[9] Following the guideline, LI Hu, the Lead Architect of OPEN Architecture, chose an exaggerated way to study his “New Gravity”---- the gravity on Mars. In the interview of Kenya Hara, Yung Ho Chang and LI Hu, he explained his concern for the environment, a popular topic in East Asia and the world:
“… A similar effort on our other public project, to express our rethink to the current time, and try to convey some message to the public---- that human activities have caused irreparable damage to Earth, to this situation what can we do? Constantly thinking such questions, we therefore want to challenge the life pattern in extreme environment. We proposed building a ‘House’ on Mars, and actually through this ‘House’, asking audience a completely opposite question: Are we really going to Mars? In what way can we avoid going? ”[10]
Thus the MARS Case was born, and Mobility changed from movement among places in the city scale, to the mobility of the house itself. Actually nowadays going to Mars is not an unfamiliar issue anymore, profit-seeking entrepreneurs love to talk about applying their products in the outer space, among whom Elon Musk is one of the most standing. To make their proposal distinct from the other travelling capsule, the design team proposed the House as “a collection of Appliances; in other word, create a home by the linkage of appliance”[11], probably due to the collaboration with Xiaomi, a Chinese electronics company with strong determination to develop industrial ecosphere for home automation.
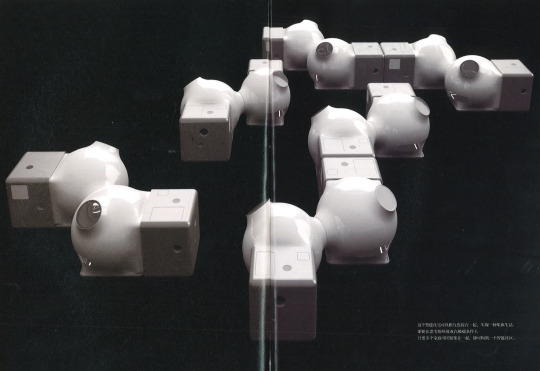
The MARS Case consisted of two part: a fixed small high-tech metal-shelled space with all the utilities and a bubble space for living. [Fig.9] As for the fixed part, the team decided the space in a scale of 2.4x2.4x2m for fulfilling minimal living standards, meanwhile all the appliances were embedded on the wall, including kitchen tools, a toilet, air conditioners, a washing machine, etc. According to their concept, the bubble, made of shape-memory material in near future, shall be able to be folded and the whole structure would turn into “a Suitcase”, perfect for interplanetary journeys. After setting up on the campsite of the new planet, the bubble can provide volcano-shaped windows for vision connection with exterior, and the extended space for sleeping and relaxing. Though designed in an isolated way, the team did not give up on making community. In the perspective rendering provided [Fig.10], a possible form of linkage was shown to suggest assumption of collective living and formation of a “smart community” under extreme conditions. LI Hu wanted the house to be not only a suitcase, but also a prototype that in the future people can consider to use as mobile homes in vocations.

Fig.9: OPEN Architecture: Concept Drawing of MARS Case

Fig.10: OPEN Architecture: Concept Drawing of MARS Case
Compared with the previous two projects, the MARS Case has a much stronger tendency to depict a utopian future. Despite the opposite question the architect wanted the audience to rethink, the option of not going to Mars, the team actually tried to picture a perfect plan with smallest living space and simultaneously maintaining the comfort. The mobility within the house was regarded less important; even the mobility of appliances was restricted in a way, because the space was too small and too fixed to make any further personal adjustment. In exchange, the mobility of the house has been greatly emphasized; at least in the proposal people would be capable to take “the suitcases” along travels from stars to stars. From a piece of land, to cities, to the outer spaces, architects finally could not resisted the concept of Mobility planet-widely.
[1] Kirsch, K., Kirsch, G., & Britt, D., The Weissenhofsiedlung: Experimental housing built for the Deutscher Werkbund, Stuttgart (New York: Rizzoli, 1927), 111.
[2] Kirsch, K., Kirsch, G., & Britt, D., The Weissenhofsiedlung: Experimental housing built for the Deutscher Werkbund, Stuttgart (New York: Rizzoli, 1927), 114.
[3] Kirsch, K., Kirsch, G., & Britt, D., The Weissenhofsiedlung: Experimental housing built for the Deutscher Werkbund, Stuttgart (New York: Rizzoli, 1927), 117.
[4] Kirsch, K., Kirsch, G., & Britt, D., The Weissenhofsiedlung: Experimental housing built for the Deutscher Werkbund, Stuttgart (New York: Rizzoli, 1927), 114.
[5] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2013 TOKYO EXHIBITION, China: CITIC Press Corporation,12
[6] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2013 TOKYO EXHIBITION, China: CITIC Press Corporation,62
[7] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2013 TOKYO EXHIBITION, China: CITIC Press Corporation,44
[8] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2013 TOKYO EXHIBITION, China: CITIC Press Corporation,46.
[9] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2018 BEIJING EXHIBITION, China: CITIC Press Corporation,14
[10] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2018 BEIJING EXHIBITION, China: CITIC Press Corporation,27
[11] Kenya HARA, Executive committee of HOUSE VISION (2018). HOUSE VISION 2018 BEIJING EXHIBITION, China: CITIC Press Corporation,70
0 notes
Text
Ug Startup Factory Of Palletizers
It is the superintendent of the manufacturing facility in our village—a man rich, or, at any rate, properly-to-do. Then you can have stayed in the manufacturing unit, and received your wages frequently every week. Our mission is to generate new native recycling loops utilizing the Polyfloss know-how. go here
Whether you are online clothes purchasing for everyday looks or special occasions – we've one thing for everyone. Look stylish and trendy in workplace in our stellar assortment of western put on with formal tops, shirts and blouses paired with trousers and wide-legged pants. Or add pep to your step with our informal put on collection of shorts, attire, denims, capris, skirts and leggings. From fairly salwar fits to kurtas, ethnic skirts and tops to lehengas, we also have a variety of ethnic wear to suit every fashion and mood.
We are so pleased with our new system, we have been discovering it very exhausting to cope with our guide system as increasingly more bookings have been coming in on-line. Your web site is the only channel that you simply personal and control, which gives you the ability to make it as superior as possible. Properties that don’t create straightforward to use and attention-grabbing websites, and discover ways to promote them will discover themselves relying too closely on Online Travel Agents for business. This means they find yourself paying extra in fee and losing cash as a result of they’re not attracting direct bookings.
Large factories are usually located with entry to a number of modes of transportation, with some having rail, highway and water loading and unloading amenities. In some nations like Australia, it is common to call a factory building a "Shed".
<h2>The Why Factory Launches “Onthego” September Eight, 2017</h2>
I do not know why however everybody who works there are pleasant and good to you. In the end I want to say that is the most effective worth for one of the best value in Tbilisi. Here people are awsome, everyone is pleasant, the most important key factor what i like the most is that space is lively 24/7 so you can go here any time you need. right here is free Wifi, Free coffe, free tea, printer, assembly room, computer systems and everything that makes you to really feel comfy. There is a friendly atmosphere you'll be able to meet folks from completely different fields and with different expertise , also Stuff could be very proffesional they are providing you with advices which have a crucial importence for succeed startup corporations.
Located within the old part of Tbilisi, Fabrika is bringing again to life a as soon as-forgotten historical-cultural part of Tbilisi. Hostel's courtyard is the place the creative pulse of town is felt in each nook. The new factory might be placed in your database/factories listing.
On November 7 -thirteen, a group of just about eighty students from TUDelft, ENSA-Marseille and ESADM Marseille proposed a myriad of interventions for the future of town. In the Spring 2020, The Why factory will provoke a analysis in collaboration with AMS Institute .
<h3>Lecture At Architectuurcentrum Haarlem By Winy Maas & Javier Arpa Fernandez</h3>
[…] St. Bede's at this era of its historical past was maybe the poorest and most depressing parish in the East End of London. Close-packed, crushed by the buttressed height of the railway viaduct, rendered airless by huge walls of factories, it without delay banished lively curiosity from a stranger's thoughts and left only a dull oppression of the spirit. The interfaces outlined in this document describe methods by which PSR-7 objects can be instantiated. PSR-7 did not include a advice on tips on how to create HTTP objects, which results in difficulties when needing to create new HTTP objects inside components that are not tied to a selected implementation of PSR-7.
<h3>Generating Factories</h3>
We are a one-stop on-line purchasing trend destination the place you'll be able to shop for men, women and children. Our diversified selection covers trendy garments, trend-forward equipment, fashionable footwear, baggage and backpacks, all underneath the identical roof. At Brand Factory, we strive onerous to deliver you the most recent developments, top trend manufacturers and the very best quality clothes on-line.
<h2>Governing The Factory</h2>
Eliminating line shafts freed factories of format constraints and allowed manufacturing unit layout to be extra environment friendly. Between 1770 and 1850 mechanized factories supplanted conventional artisan retailers as the predominant type of manufacturing establishment, because the bigger-scale factories loved a significant technological and supervision advantage over the small artisan outlets. The earliest factories developed in the cotton and wool textiles business. Later generations of factories included mechanized shoe manufacturing and manufacturing of machinery, including machine tools.
Mainly because in a good coworking house it is beneficial for everyone to share on a regular basis work life with different kinds of people. • To place probably successful startup within the space for three months.
<h2>Warehouse Space, Batumi</h2>
Just you speak to father about it, and get him dismissed from the manufacturing facility. For the current, he could not do higher than to retain his place within the manufacturing unit. Mrs. Rushton and her son occupied slightly cottage, not removed from the manufacturing facility. But he had been reduce out, and by Robert Rushton—one of his father's manufacturing unit hands. Meanwhile, fortune had improved with Mr. Davis, the superintendent of the factory.
A shadow manufacturing facility is a term given to dispersed manufacturing websites in times of war to scale back the danger of disruption due to enemy air-raids and sometimes with the dual objective of increasing manufacturing capability. Much of administration concept developed in response to the need to management manufacturing unit processes. The subsequent blow to the traditional factories came from globalization. Manufacturing processes in the late twentieth century re-focussed in lots of cases on Special Economic Zones in creating countries or on maquiladoras simply across the national boundaries of industrialized states. Further re-location to the least industrialized nations appears possible as the benefits of out-sourcing and the lessons of flexible location apply sooner or later.
Highly specialized laborers situated alongside a collection of rolling ramps would build up a product similar to (in Ford's case) an vehicle. This concept dramatically decreased production costs for just about all manufactured items and introduced in regards to the age of consumerism.
This program can even prepare a factory for the VAP assessment by offering assistance, prioritization and oversight. The Why Factory launches the Fall 2017 design studio “OnTheGo” for TUDelft MSc1 and IIT Chicago Students. On July three, the results of the Planet Maker design studio by The Why Factory in collaboration with RMIT and UTS will be introduced at the orange tribune.
With our top manufacturers, you might be assured to stand out in a crowd whereas being tremendous-comfy all day lengthy. Rock an ethnic search for a household perform or present-off your fashionable style style at the office get together – with Brand Factory, you may be spoilt for alternative. UG startup factory is a spot the place you are feeling snug to work in a peace friendly space with all services you want together with free parking, very snug meeting room even for Skype calls, free espresso and tea. A very comfy kitchen is availabe the place you possibly can bring your lunch. Also in the summer you can relaxation in the yard enjoying the sun and contemporary air.
Factories that provided the railroad business included rolling mills, foundries and locomotive works. Agricultural-tools factories produced cast-metal plows and reapers.
Josiah Wedgwood in Staffordshire and Matthew Boulton at his Soho Manufactory were other distinguished early industrialists, who employed the factory system. The Venice Arsenal also offers one of the first examples of a manufacturing unit within the fashionable sense of the word. Founded in 1104 in Venice, Republic of Venice, several hundred years earlier than the Industrial Revolution, it mass-produced ships on meeting traces using manufactured parts. The Venice Arsenal apparently produced practically one ship daily and, at its height, employed sixteen,000 people.
Many services are new or nonetheless developing to satisfy the RBA Code while others have gone beyond high audit scores to reach a degree of performance that usually goes unrecognized. Suppliers that are challenged to fulfill the RBA Code are offered instruments and trainings whereas those demonstrating management are supplied recognition. The RFI offers a unifying structure for RBA manufacturing facility-stage instruments and applications for corporations looking to assess and develop their provide chain companions and factories at all levels of maturity. The one yr commencement design studio -“our block”- examined the capacity of a one hundred x one hundred x 100 m hypothetical housing block to reply to a mess of future scenarios. At Brand Factory, we make on-line shopping a truly joyful experience for you.
youtube
0 notes
Text
Stay Calm And Read Smashing
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of …
More about
Iris
…
It’s that time of the month! Join us as we share the latest news and highlight the things we’ve been working on and have also enjoyed reading over the past month.
It’s nice to have an overview of the most important things in one place, but do feel free to follow us on Twitter, Facebook, LinkedIn and subscribe to our RSS feed as well as our bi-weekly newsletter. We like helping you stay on top of things and making life at least just a little bit easier!
For all the times we asked folks about Smashing, most still seem to believe that we’re some sort of large publishing company situated somewhere in the United States — both of which are wrong. It all started in Freiburg, Germany, and the team consists of folks scattered all over the world — with most of us not working fulltime for Smashing.
That’s right, working remotely is quite familiar to us, and so with the current situation going on with COVID-19 that is making everyone uneasy, we’d like to make the best of things and help our friends who are having to work or lead teams remotely for the first time. Our editor-in-chief, Rachel Andrew, has prepared a nice post to help you stay connected and keep learning while we go through this together.
You may have already heard that SmashingConf SF has been postponed to November due to the unfortunate travel restrictions and many other reasons. It was truly a difficult decision for the team to make, but we believe it is the best way forward — safety and health always come first.
Without further ado, here’s a short update of things going on at Smashing and some super creative work shared from and to the community!
Happy reading — from my computer to yours!
Designing With Ethics In Mind
After months of hard work, the “The Ethical Design Handbook” is finally here — and it’s shipping! The response has already been overwhelmingly positive, and we’re excited to share reviews with you soon. There is still quite a bit of work to do on the web, but our hope is that with this book, you will be equipped with enough tooling to slowly move a company towards a more sustainable and healthy digital footprint!
Of course, you can jump to the table of contents right away, or download a free PDF excerpt to get a first impression of the book — we’re sure you won’t be disappointed! Read our official release post with all the details →
Always Learning New Things From One Another
We all have busy schedules, but there’s always time to pop in those earplugs and listen to some music or podcasts that make you happy! We’re moving on to our 12th episode of the Smashing Podcast — with folks from different backgrounds and so much to share! You’re always welcome to tune in and share your questions and thoughts with us anytime!
Apart from the heart-breaking news about our postponed SmashingConf SF, our SmashingConfs are known to be friendly, inclusive events where front-end developers and designers come together to attend live sessions and hands-on workshops. From live designing to live debugging, all of our speakers like to go into detail and show useful examples from their own projects on the big screen.
Here are some talks you may like to watch and learn from:
The first SmashingConf took place in Freiburg back in 2012, so there are so many more talks you can watch. See all SmashingConf videos →
Shining The Spotlight On React, Redux And Electron
Mark your calendars! Next week on March 19, we’ll be hosting a Smashing TV webinar with Cassidy Williams who’ll be explaining how to organize a modern React application and build an Electron application (with React). Join us at 17:00 London time — we’d love to hear your thoughts and experiences you’ve had with React in your projects!
Smashing TV is a series of webinars and live streams packed with practical tips for designers and developers. They’re not just talks, but more like conversations and “here-is-how-I-work”-sessions. Smashing Members can download recordings, and also receive discounts and lots of goodies to make their membership worthwhile. Tell me more →
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Why Are We Talking About CSS4?”
by Rachel Andrew
Around the web and within the CSS Working Group, there has been some discussion about whether we should specify a version of CSS — perhaps naming it CSS4. In this article, Rachel Andrew rounds up some of the pros and cons of doing so, and asks for your feedback on the suggestion.
“Setting Height And Width On Images Is Important Again”
by Barry Pollard
Thanks to some recent changes in browsers, it’s now well worth setting width and height attributes on your images to prevent layout shifts and improve the experience of your site visitors.
“Setting Up Tailwind CSS In A React Project”
by Blessing Krofegha
This article introduces Tailwind CSS, a CSS library that gives you all of the building blocks you need to build bespoke designs without opinionated styles. You’ll also learn how to seamlessly set up Tailwind CSS in a React project.
“Introducing Alpine.js: A Tiny JavaScript Framework”
by Phil Smith
Ever built a website and reached for jQuery, Bootstrap, Vue.js or React to acheive some basic user interaction? Alpine.js is a fraction of the size of these frameworks because it involves no build steps and provides all of the tools you need to build a basic user interface.
“How To Design Mobile Apps For One-Hand Usage”
by Maitrik Kataria
90% of the smartphones sold today have >5-inch displays. Bigger screen real estate presents newer challenges and opportunities for app makers and designers. Let’s look at how designing apps for one-handed usage can solve those challenges.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! So, without wanting to make this monthly update too long either, we’re shining the spotlight on the following projects:
P.S.: A huge thank you to Cosima Mielke for writing and preparing these posts!
Find And Fix Errors In Your Designs
We all know those moments when we are so immersed in a project that we lose the distance we need to be able to catch little inconsistencies: an incorrect border-radius around an image or missing styles or text, for example. If you’re designing in Figma, the free and open-source plugin Design Lint makes finding and fixing errors like these easy so that no bug makes it into production.
A free and open-source plugin for Figma built to help you find and fix errors in your designs.: Design Lint.
Design Lint checks for missing text, fill, stroke, and effects styles, and catches incorrect border-radius values on all your layers. To not interrupt your workflow, the plugin automatically updates as you fix errors. The repo is available on GitHub, so feel free to write specific rules to tailor the plugin to your needs.
Learn CSS Positioning With… Cats!
Could there be a better way to learn CSS positioning as with a bunch of friendly cats? That’s probably what Ahmad Shadeed thought, too, when he created his interactive guide to how CSS positioning works.
Meow! Ahmad Shadeed has prepared a great guide for you to learn everything about CSS positioning!
The guide teaches you to use CSS to position three cartoon cats and their blanket inside a box, and once you’ve grasped the concept, you can start tinkering with the interactive demo that visualizes how the result changes as you edit the values. Now who said learning can’t be fun?
Intimacy, An Interactive Short Poem
An inspiring experiment comes from the French graphic and interaction design student Thibaud Giffon: “Intimacy”. The interactive short poem uses abstract images, sound, and text to explore intimacy from different angles.
The “Mixed Up” musical poem is brought to life (sound ON) by just moving your cursor across the cords. Try it out!
Compassion, distance, confusion, touch — these are four of the eight chapters that make up the poem; and each one of them reflects the topic in its own, unique way: with warm and harmonious waves or circles that melt into each other but also with dissonant strings or colorful bubbles that burst as they make space for themselves. Beautiful!
All Your SVG Icons In One Place
Having one central place to organize all your assets is always a good thing, not only for teams — to keep track of what you have and to quickly find what you’re looking for. The free cross-platform app Iconset is such a place: it helps you collect, customize, share, and manage all your SVG icon sets.
Organizing SVG icons all in one place with Iconset.
To make it easier to find the icon you’re looking for, you can organize your icons in sets or with tags, and, once you’ve found the icon you need, you can drag it directly into your favorite tool. A real timesaver. Iconset supports cloud services like Dropbox or OneDrive so that all your icons are always in sync between team members. The app is available for Mac and Windows.
An Ancient Hero’s WebGL Adventure
A reluctant hero on a quest he never asked for — that’s the story behind the browser-based adventure video game Heraclos. Set in ancient Greece, the young Heraclos stumbles across an amphora that belongs to one of the gods. He is declared to be the chosen one and gets sent off to climb the secret mountain and return the amphora to his owner.
Heraclos, an adventure video game made in WebGL.
What makes the game so noteworthy is the fun twist in the interaction between the hero and the god (a parody of common heroic stories) but also the technical background: Heraclos was designed in only three months by a group of students at the Gobelins school of images in Paris — with WebGL and Cannon.js. A great example of what’s possible on the web.
An Open-Source Screen Recorder Built With Web Technology
Have you heard of Kap, yet? The open-source screen recorder is one that is definitely worth checking out if you’re frequently doing screen recordings.
Kap, an open-source screen recorder built with web technology.
Built with web technologies, Kap produces high-quality recordings in GIF, MP4, WebM, or APNG formats. You can include audio (even from your microphone), highlight clicks, and trim the recordings. As a bonus goodie, there are also options to share your recorded GIFs on Giphy, deploy them with ZEIT now, or upload them to Streamable. Perfect for technical demos.
Open Peeps, A Free Hand-Drawn Illustration Library
584,688 possible combinations. That’s the number of different characters you could create with Pablo Stanley’s hand-drawn illustration library Open Peeps.
“Open Peeps,” a hand-drawn illustration library created by Pablo Stanley.
Open Peeps lets you mix and match different vector elements to create diverse personalities: combine clothing and hairstyles, change emotion with facial expressions, set the scene with different poses — the possibilities are sheer endless. And if you’re in a hurry, Pablo also prepared some ready-to-download Peeps that you can use right away. Open Peeps is released under a CC0 license, so you are free to use the illustrations in both personal and commercial projects. A great way to add a handmade touch to your design.
How To Make Inputs More Accessible
In 2019, WebAim analyzed the accessibility of the top one million websites, with a shocking conclusion: the percentage of error-free pages was estimated to be under one percent. To make our sites inclusive and usable for people who rely on assistive technology, we need to get the basics of semantic HTML right. With its credo of starting small, sharing, and working together, Oscar Braunert’s article on inclusive inputs is a great starting point to do so.
Starting off with the basics of WAI, ARIA, and WCAG, the article explores how to make inputs more accessible. The tips can be implemented without changing the user interface, and, as Oscar puts it: “If in doubt, just do it. Nobody will notice. Except some of your users. And they will thank you for it.”
An Open-Source Font For Developers
High readability, quick text scanning, no distraction — these are just some of the demands developers have on a typeface. Well, the free and open-source typeface JetBrains Mono meets all of them beautifully.
JetBrains Mono’s typeface forms are simple and free from unnecessary details. Rendered in small sizes, the text looks crisper.
To do so, Jet Brains Mono takes advantage of some small but mighty details: Compared to other monospace fonts, the height of JetBrains Mono is increased while the characters remain standard in width to keep code lines to the length developers expect. To improve readability even further, 138 code-specific ligatures reduce noise so that your eyes need to process less and whitespace becomes more balanced. Clever! JetBrains Mono comes in four weights and supports 145 languages.
The Ultimate Guide To iframes
With a lot of articles advising against them, iframes don’t have the best reputation. JavaScript developer Nada Rifki sees things differently: She suggests not to let their reputation prevent you from relying on iframes. After all, they have many legitimate use cases.
The ultimate guide to iframes written by Nada Rifki.
To help you form your own opinion on this controversial element, Nada wrote an ultimate guide to iframes which explores iframe features and how to use them; tricky situations where iframes might come in handy; last but not least, how you can secure your iframe against potential vulnerabilities. A great opportunity to see things from a different perspective.
A Guide To Console Commands
The capabilities of the developer’s debugging console have evolved significantly in the past years — from a means to report errors to automatically logging information like network requests and security errors or warnings. There’s also a way for a website’s JavaScript to trigger various commands that output to the console for debugging purposes. And while these features are mostly consistent between browsers, there are also some functional differences.
“A Guide to Console Commands” by Travis Almand
If you’re looking for an overview of what console commands are capable of, Travis Almand put together a helpful guide. It covers Firefox and Chrome and examines various commands that can be used in the browser’s console output or with JavaScript. A handy summary.
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/stay-calm-and-read-smashing/
source https://scpie.tumblr.com/post/612525000711340032
0 notes
Text
Stay Calm And Read Smashing
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of …
More about
Iris
…
It’s that time of the month! Join us as we share the latest news and highlight the things we’ve been working on and have also enjoyed reading over the past month.
It’s nice to have an overview of the most important things in one place, but do feel free to follow us on Twitter, Facebook, LinkedIn and subscribe to our RSS feed as well as our bi-weekly newsletter. We like helping you stay on top of things and making life at least just a little bit easier!
For all the times we asked folks about Smashing, most still seem to believe that we’re some sort of large publishing company situated somewhere in the United States — both of which are wrong. It all started in Freiburg, Germany, and the team consists of folks scattered all over the world — with most of us not working fulltime for Smashing.
That’s right, working remotely is quite familiar to us, and so with the current situation going on with COVID-19 that is making everyone uneasy, we’d like to make the best of things and help our friends who are having to work or lead teams remotely for the first time. Our editor-in-chief, Rachel Andrew, has prepared a nice post to help you stay connected and keep learning while we go through this together.
You may have already heard that SmashingConf SF has been postponed to November due to the unfortunate travel restrictions and many other reasons. It was truly a difficult decision for the team to make, but we believe it is the best way forward — safety and health always come first.
Without further ado, here’s a short update of things going on at Smashing and some super creative work shared from and to the community!
Happy reading — from my computer to yours!
Designing With Ethics In Mind
After months of hard work, the “The Ethical Design Handbook” is finally here — and it’s shipping! The response has already been overwhelmingly positive, and we’re excited to share reviews with you soon. There is still quite a bit of work to do on the web, but our hope is that with this book, you will be equipped with enough tooling to slowly move a company towards a more sustainable and healthy digital footprint!
Of course, you can jump to the table of contents right away, or download a free PDF excerpt to get a first impression of the book — we’re sure you won’t be disappointed! Read our official release post with all the details →
Always Learning New Things From One Another
We all have busy schedules, but there’s always time to pop in those earplugs and listen to some music or podcasts that make you happy! We’re moving on to our 12th episode of the Smashing Podcast — with folks from different backgrounds and so much to share! You’re always welcome to tune in and share your questions and thoughts with us anytime!
Apart from the heart-breaking news about our postponed SmashingConf SF, our SmashingConfs are known to be friendly, inclusive events where front-end developers and designers come together to attend live sessions and hands-on workshops. From live designing to live debugging, all of our speakers like to go into detail and show useful examples from their own projects on the big screen.
Here are some talks you may like to watch and learn from:
The first SmashingConf took place in Freiburg back in 2012, so there are so many more talks you can watch. See all SmashingConf videos →
Shining The Spotlight On React, Redux And Electron
Mark your calendars! Next week on March 19, we’ll be hosting a Smashing TV webinar with Cassidy Williams who’ll be explaining how to organize a modern React application and build an Electron application (with React). Join us at 17:00 London time — we’d love to hear your thoughts and experiences you’ve had with React in your projects!
Smashing TV is a series of webinars and live streams packed with practical tips for designers and developers. They’re not just talks, but more like conversations and “here-is-how-I-work”-sessions. Smashing Members can download recordings, and also receive discounts and lots of goodies to make their membership worthwhile. Tell me more →
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Why Are We Talking About CSS4?”
by Rachel Andrew
Around the web and within the CSS Working Group, there has been some discussion about whether we should specify a version of CSS — perhaps naming it CSS4. In this article, Rachel Andrew rounds up some of the pros and cons of doing so, and asks for your feedback on the suggestion.
“Setting Height And Width On Images Is Important Again”
by Barry Pollard
Thanks to some recent changes in browsers, it’s now well worth setting width and height attributes on your images to prevent layout shifts and improve the experience of your site visitors.
“Setting Up Tailwind CSS In A React Project”
by Blessing Krofegha
This article introduces Tailwind CSS, a CSS library that gives you all of the building blocks you need to build bespoke designs without opinionated styles. You’ll also learn how to seamlessly set up Tailwind CSS in a React project.
“Introducing Alpine.js: A Tiny JavaScript Framework”
by Phil Smith
Ever built a website and reached for jQuery, Bootstrap, Vue.js or React to acheive some basic user interaction? Alpine.js is a fraction of the size of these frameworks because it involves no build steps and provides all of the tools you need to build a basic user interface.
“How To Design Mobile Apps For One-Hand Usage”
by Maitrik Kataria
90% of the smartphones sold today have >5-inch displays. Bigger screen real estate presents newer challenges and opportunities for app makers and designers. Let’s look at how designing apps for one-handed usage can solve those challenges.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! So, without wanting to make this monthly update too long either, we’re shining the spotlight on the following projects:
P.S.: A huge thank you to Cosima Mielke for writing and preparing these posts!
Find And Fix Errors In Your Designs
We all know those moments when we are so immersed in a project that we lose the distance we need to be able to catch little inconsistencies: an incorrect border-radius around an image or missing styles or text, for example. If you’re designing in Figma, the free and open-source plugin Design Lint makes finding and fixing errors like these easy so that no bug makes it into production.
A free and open-source plugin for Figma built to help you find and fix errors in your designs.: Design Lint.
Design Lint checks for missing text, fill, stroke, and effects styles, and catches incorrect border-radius values on all your layers. To not interrupt your workflow, the plugin automatically updates as you fix errors. The repo is available on GitHub, so feel free to write specific rules to tailor the plugin to your needs.
Learn CSS Positioning With… Cats!
Could there be a better way to learn CSS positioning as with a bunch of friendly cats? That’s probably what Ahmad Shadeed thought, too, when he created his interactive guide to how CSS positioning works.
Meow! Ahmad Shadeed has prepared a great guide for you to learn everything about CSS positioning!
The guide teaches you to use CSS to position three cartoon cats and their blanket inside a box, and once you’ve grasped the concept, you can start tinkering with the interactive demo that visualizes how the result changes as you edit the values. Now who said learning can’t be fun?
Intimacy, An Interactive Short Poem
An inspiring experiment comes from the French graphic and interaction design student Thibaud Giffon: “Intimacy”. The interactive short poem uses abstract images, sound, and text to explore intimacy from different angles.
The “Mixed Up” musical poem is brought to life (sound ON) by just moving your cursor across the cords. Try it out!
Compassion, distance, confusion, touch — these are four of the eight chapters that make up the poem; and each one of them reflects the topic in its own, unique way: with warm and harmonious waves or circles that melt into each other but also with dissonant strings or colorful bubbles that burst as they make space for themselves. Beautiful!
All Your SVG Icons In One Place
Having one central place to organize all your assets is always a good thing, not only for teams — to keep track of what you have and to quickly find what you’re looking for. The free cross-platform app Iconset is such a place: it helps you collect, customize, share, and manage all your SVG icon sets.
Organizing SVG icons all in one place with Iconset.
To make it easier to find the icon you’re looking for, you can organize your icons in sets or with tags, and, once you’ve found the icon you need, you can drag it directly into your favorite tool. A real timesaver. Iconset supports cloud services like Dropbox or OneDrive so that all your icons are always in sync between team members. The app is available for Mac and Windows.
An Ancient Hero’s WebGL Adventure
A reluctant hero on a quest he never asked for — that’s the story behind the browser-based adventure video game Heraclos. Set in ancient Greece, the young Heraclos stumbles across an amphora that belongs to one of the gods. He is declared to be the chosen one and gets sent off to climb the secret mountain and return the amphora to his owner.
Heraclos, an adventure video game made in WebGL.
What makes the game so noteworthy is the fun twist in the interaction between the hero and the god (a parody of common heroic stories) but also the technical background: Heraclos was designed in only three months by a group of students at the Gobelins school of images in Paris — with WebGL and Cannon.js. A great example of what’s possible on the web.
An Open-Source Screen Recorder Built With Web Technology
Have you heard of Kap, yet? The open-source screen recorder is one that is definitely worth checking out if you’re frequently doing screen recordings.
Kap, an open-source screen recorder built with web technology.
Built with web technologies, Kap produces high-quality recordings in GIF, MP4, WebM, or APNG formats. You can include audio (even from your microphone), highlight clicks, and trim the recordings. As a bonus goodie, there are also options to share your recorded GIFs on Giphy, deploy them with ZEIT now, or upload them to Streamable. Perfect for technical demos.
Open Peeps, A Free Hand-Drawn Illustration Library
584,688 possible combinations. That’s the number of different characters you could create with Pablo Stanley’s hand-drawn illustration library Open Peeps.
“Open Peeps,” a hand-drawn illustration library created by Pablo Stanley.
Open Peeps lets you mix and match different vector elements to create diverse personalities: combine clothing and hairstyles, change emotion with facial expressions, set the scene with different poses — the possibilities are sheer endless. And if you’re in a hurry, Pablo also prepared some ready-to-download Peeps that you can use right away. Open Peeps is released under a CC0 license, so you are free to use the illustrations in both personal and commercial projects. A great way to add a handmade touch to your design.
How To Make Inputs More Accessible
In 2019, WebAim analyzed the accessibility of the top one million websites, with a shocking conclusion: the percentage of error-free pages was estimated to be under one percent. To make our sites inclusive and usable for people who rely on assistive technology, we need to get the basics of semantic HTML right. With its credo of starting small, sharing, and working together, Oscar Braunert’s article on inclusive inputs is a great starting point to do so.
Starting off with the basics of WAI, ARIA, and WCAG, the article explores how to make inputs more accessible. The tips can be implemented without changing the user interface, and, as Oscar puts it: “If in doubt, just do it. Nobody will notice. Except some of your users. And they will thank you for it.”
An Open-Source Font For Developers
High readability, quick text scanning, no distraction — these are just some of the demands developers have on a typeface. Well, the free and open-source typeface JetBrains Mono meets all of them beautifully.
JetBrains Mono’s typeface forms are simple and free from unnecessary details. Rendered in small sizes, the text looks crisper.
To do so, Jet Brains Mono takes advantage of some small but mighty details: Compared to other monospace fonts, the height of JetBrains Mono is increased while the characters remain standard in width to keep code lines to the length developers expect. To improve readability even further, 138 code-specific ligatures reduce noise so that your eyes need to process less and whitespace becomes more balanced. Clever! JetBrains Mono comes in four weights and supports 145 languages.
The Ultimate Guide To iframes
With a lot of articles advising against them, iframes don’t have the best reputation. JavaScript developer Nada Rifki sees things differently: She suggests not to let their reputation prevent you from relying on iframes. After all, they have many legitimate use cases.
The ultimate guide to iframes written by Nada Rifki.
To help you form your own opinion on this controversial element, Nada wrote an ultimate guide to iframes which explores iframe features and how to use them; tricky situations where iframes might come in handy; last but not least, how you can secure your iframe against potential vulnerabilities. A great opportunity to see things from a different perspective.
A Guide To Console Commands
The capabilities of the developer’s debugging console have evolved significantly in the past years — from a means to report errors to automatically logging information like network requests and security errors or warnings. There’s also a way for a website’s JavaScript to trigger various commands that output to the console for debugging purposes. And while these features are mostly consistent between browsers, there are also some functional differences.
“A Guide to Console Commands” by Travis Almand
If you’re looking for an overview of what console commands are capable of, Travis Almand put together a helpful guide. It covers Firefox and Chrome and examines various commands that can be used in the browser’s console output or with JavaScript. A handy summary.
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/stay-calm-and-read-smashing/
0 notes
Text
Stay Calm And Read Smashing
About The Author
Juggling between three languages on a daily basis, Iris is known for her love of linguistics, arts, web design and typography, as well as her goldmine of …
More about
Iris
…
It’s that time of the month! Join us as we share the latest news and highlight the things we’ve been working on and have also enjoyed reading over the past month.
It’s nice to have an overview of the most important things in one place, but do feel free to follow us on Twitter, Facebook, LinkedIn and subscribe to our RSS feed as well as our bi-weekly newsletter. We like helping you stay on top of things and making life at least just a little bit easier!
For all the times we asked folks about Smashing, most still seem to believe that we’re some sort of large publishing company situated somewhere in the United States — both of which are wrong. It all started in Freiburg, Germany, and the team consists of folks scattered all over the world — with most of us not working fulltime for Smashing.
That’s right, working remotely is quite familiar to us, and so with the current situation going on with COVID-19 that is making everyone uneasy, we’d like to make the best of things and help our friends who are having to work or lead teams remotely for the first time. Our editor-in-chief, Rachel Andrew, has prepared a nice post to help you stay connected and keep learning while we go through this together.
You may have already heard that SmashingConf SF has been postponed to November due to the unfortunate travel restrictions and many other reasons. It was truly a difficult decision for the team to make, but we believe it is the best way forward — safety and health always come first.
Without further ado, here’s a short update of things going on at Smashing and some super creative work shared from and to the community!
Happy reading — from my computer to yours!
Designing With Ethics In Mind
After months of hard work, the “The Ethical Design Handbook” is finally here — and it’s shipping! The response has already been overwhelmingly positive, and we’re excited to share reviews with you soon. There is still quite a bit of work to do on the web, but our hope is that with this book, you will be equipped with enough tooling to slowly move a company towards a more sustainable and healthy digital footprint!
Of course, you can jump to the table of contents right away, or download a free PDF excerpt to get a first impression of the book — we’re sure you won’t be disappointed! Read our official release post with all the details →
Always Learning New Things From One Another
We all have busy schedules, but there’s always time to pop in those earplugs and listen to some music or podcasts that make you happy! We’re moving on to our 12th episode of the Smashing Podcast — with folks from different backgrounds and so much to share! You’re always welcome to tune in and share your questions and thoughts with us anytime!
Apart from the heart-breaking news about our postponed SmashingConf SF, our SmashingConfs are known to be friendly, inclusive events where front-end developers and designers come together to attend live sessions and hands-on workshops. From live designing to live debugging, all of our speakers like to go into detail and show useful examples from their own projects on the big screen.
Here are some talks you may like to watch and learn from:
The first SmashingConf took place in Freiburg back in 2012, so there are so many more talks you can watch. See all SmashingConf videos →
Shining The Spotlight On React, Redux And Electron
Mark your calendars! Next week on March 19, we’ll be hosting a Smashing TV webinar with Cassidy Williams who’ll be explaining how to organize a modern React application and build an Electron application (with React). Join us at 17:00 London time — we’d love to hear your thoughts and experiences you’ve had with React in your projects!
Smashing TV is a series of webinars and live streams packed with practical tips for designers and developers. They’re not just talks, but more like conversations and “here-is-how-I-work”-sessions. Smashing Members can download recordings, and also receive discounts and lots of goodies to make their membership worthwhile. Tell me more →
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
“Why Are We Talking About CSS4?”
by Rachel Andrew
Around the web and within the CSS Working Group, there has been some discussion about whether we should specify a version of CSS — perhaps naming it CSS4. In this article, Rachel Andrew rounds up some of the pros and cons of doing so, and asks for your feedback on the suggestion.
“Setting Height And Width On Images Is Important Again”
by Barry Pollard
Thanks to some recent changes in browsers, it’s now well worth setting width and height attributes on your images to prevent layout shifts and improve the experience of your site visitors.
“Setting Up Tailwind CSS In A React Project”
by Blessing Krofegha
This article introduces Tailwind CSS, a CSS library that gives you all of the building blocks you need to build bespoke designs without opinionated styles. You’ll also learn how to seamlessly set up Tailwind CSS in a React project.
“Introducing Alpine.js: A Tiny JavaScript Framework”
by Phil Smith
Ever built a website and reached for jQuery, Bootstrap, Vue.js or React to acheive some basic user interaction? Alpine.js is a fraction of the size of these frameworks because it involves no build steps and provides all of the tools you need to build a basic user interface.
“How To Design Mobile Apps For One-Hand Usage”
by Maitrik Kataria
90% of the smartphones sold today have >5-inch displays. Bigger screen real estate presents newer challenges and opportunities for app makers and designers. Let’s look at how designing apps for one-handed usage can solve those challenges.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! So, without wanting to make this monthly update too long either, we’re shining the spotlight on the following projects:
P.S.: A huge thank you to Cosima Mielke for writing and preparing these posts!
Find And Fix Errors In Your Designs
We all know those moments when we are so immersed in a project that we lose the distance we need to be able to catch little inconsistencies: an incorrect border-radius around an image or missing styles or text, for example. If you’re designing in Figma, the free and open-source plugin Design Lint makes finding and fixing errors like these easy so that no bug makes it into production.
A free and open-source plugin for Figma built to help you find and fix errors in your designs.: Design Lint.
Design Lint checks for missing text, fill, stroke, and effects styles, and catches incorrect border-radius values on all your layers. To not interrupt your workflow, the plugin automatically updates as you fix errors. The repo is available on GitHub, so feel free to write specific rules to tailor the plugin to your needs.
Learn CSS Positioning With… Cats!
Could there be a better way to learn CSS positioning as with a bunch of friendly cats? That’s probably what Ahmad Shadeed thought, too, when he created his interactive guide to how CSS positioning works.
Meow! Ahmad Shadeed has prepared a great guide for you to learn everything about CSS positioning!
The guide teaches you to use CSS to position three cartoon cats and their blanket inside a box, and once you’ve grasped the concept, you can start tinkering with the interactive demo that visualizes how the result changes as you edit the values. Now who said learning can’t be fun?
Intimacy, An Interactive Short Poem
An inspiring experiment comes from the French graphic and interaction design student Thibaud Giffon: “Intimacy”. The interactive short poem uses abstract images, sound, and text to explore intimacy from different angles.
The “Mixed Up” musical poem is brought to life (sound ON) by just moving your cursor across the cords. Try it out!
Compassion, distance, confusion, touch — these are four of the eight chapters that make up the poem; and each one of them reflects the topic in its own, unique way: with warm and harmonious waves or circles that melt into each other but also with dissonant strings or colorful bubbles that burst as they make space for themselves. Beautiful!
All Your SVG Icons In One Place
Having one central place to organize all your assets is always a good thing, not only for teams — to keep track of what you have and to quickly find what you’re looking for. The free cross-platform app Iconset is such a place: it helps you collect, customize, share, and manage all your SVG icon sets.
Organizing SVG icons all in one place with Iconset.
To make it easier to find the icon you’re looking for, you can organize your icons in sets or with tags, and, once you’ve found the icon you need, you can drag it directly into your favorite tool. A real timesaver. Iconset supports cloud services like Dropbox or OneDrive so that all your icons are always in sync between team members. The app is available for Mac and Windows.
An Ancient Hero’s WebGL Adventure
A reluctant hero on a quest he never asked for — that’s the story behind the browser-based adventure video game Heraclos. Set in ancient Greece, the young Heraclos stumbles across an amphora that belongs to one of the gods. He is declared to be the chosen one and gets sent off to climb the secret mountain and return the amphora to his owner.
Heraclos, an adventure video game made in WebGL.
What makes the game so noteworthy is the fun twist in the interaction between the hero and the god (a parody of common heroic stories) but also the technical background: Heraclos was designed in only three months by a group of students at the Gobelins school of images in Paris — with WebGL and Cannon.js. A great example of what’s possible on the web.
An Open-Source Screen Recorder Built With Web Technology
Have you heard of Kap, yet? The open-source screen recorder is one that is definitely worth checking out if you’re frequently doing screen recordings.
Kap, an open-source screen recorder built with web technology.
Built with web technologies, Kap produces high-quality recordings in GIF, MP4, WebM, or APNG formats. You can include audio (even from your microphone), highlight clicks, and trim the recordings. As a bonus goodie, there are also options to share your recorded GIFs on Giphy, deploy them with ZEIT now, or upload them to Streamable. Perfect for technical demos.
Open Peeps, A Free Hand-Drawn Illustration Library
584,688 possible combinations. That’s the number of different characters you could create with Pablo Stanley’s hand-drawn illustration library Open Peeps.
“Open Peeps,” a hand-drawn illustration library created by Pablo Stanley.
Open Peeps lets you mix and match different vector elements to create diverse personalities: combine clothing and hairstyles, change emotion with facial expressions, set the scene with different poses — the possibilities are sheer endless. And if you’re in a hurry, Pablo also prepared some ready-to-download Peeps that you can use right away. Open Peeps is released under a CC0 license, so you are free to use the illustrations in both personal and commercial projects. A great way to add a handmade touch to your design.
How To Make Inputs More Accessible
In 2019, WebAim analyzed the accessibility of the top one million websites, with a shocking conclusion: the percentage of error-free pages was estimated to be under one percent. To make our sites inclusive and usable for people who rely on assistive technology, we need to get the basics of semantic HTML right. With its credo of starting small, sharing, and working together, Oscar Braunert’s article on inclusive inputs is a great starting point to do so.
Starting off with the basics of WAI, ARIA, and WCAG, the article explores how to make inputs more accessible. The tips can be implemented without changing the user interface, and, as Oscar puts it: “If in doubt, just do it. Nobody will notice. Except some of your users. And they will thank you for it.”
An Open-Source Font For Developers
High readability, quick text scanning, no distraction — these are just some of the demands developers have on a typeface. Well, the free and open-source typeface JetBrains Mono meets all of them beautifully.
JetBrains Mono’s typeface forms are simple and free from unnecessary details. Rendered in small sizes, the text looks crisper.
To do so, Jet Brains Mono takes advantage of some small but mighty details: Compared to other monospace fonts, the height of JetBrains Mono is increased while the characters remain standard in width to keep code lines to the length developers expect. To improve readability even further, 138 code-specific ligatures reduce noise so that your eyes need to process less and whitespace becomes more balanced. Clever! JetBrains Mono comes in four weights and supports 145 languages.
The Ultimate Guide To iframes
With a lot of articles advising against them, iframes don’t have the best reputation. JavaScript developer Nada Rifki sees things differently: She suggests not to let their reputation prevent you from relying on iframes. After all, they have many legitimate use cases.
The ultimate guide to iframes written by Nada Rifki.
To help you form your own opinion on this controversial element, Nada wrote an ultimate guide to iframes which explores iframe features and how to use them; tricky situations where iframes might come in handy; last but not least, how you can secure your iframe against potential vulnerabilities. A great opportunity to see things from a different perspective.
A Guide To Console Commands
The capabilities of the developer’s debugging console have evolved significantly in the past years — from a means to report errors to automatically logging information like network requests and security errors or warnings. There’s also a way for a website’s JavaScript to trigger various commands that output to the console for debugging purposes. And while these features are mostly consistent between browsers, there are also some functional differences.
“A Guide to Console Commands” by Travis Almand
If you’re looking for an overview of what console commands are capable of, Travis Almand put together a helpful guide. It covers Firefox and Chrome and examines various commands that can be used in the browser’s console output or with JavaScript. A handy summary.
(cm, vf, ra, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/stay-calm-and-read-smashing/
source https://scpie1.blogspot.com/2020/03/stay-calm-and-read-smashing.html
0 notes
Text
A Quick Reflection
At long last, we’re at the end of the road for this project, and looking back on it, it’s been an interesting journey.
Back at the beginning, I remember being so excited about this project; of taking on a book-writing and -designing endeavour and creating something that’s entirely my own. The first step in that process was of course to write the book. I am of the belief that you really shouldn’t design something if you don’t have the content yet. More often than not, it just means you’ll be doing the work twice. So I needed to crank out a manuscript as soon as possible.
As someone who loves writing and used to aspire to become a writer as a child, this was relatively easy. It required very little research as I was drawing from a bank of knowledge I already possessed. Most of the book is also very explanatory, so it’s just a matter of breaking down concepts. In the final manuscript, I did cover everything that needed to be addressed, at least in passing, but if I had more time to develop the project, my manuscript likely would have been longer. The time constraints did force me to keep it to the essentials. Ideally, I’d have delved deeper into my personal stories within the sport to make it a more even balance between the explanatory and the personal content. Curling also involves a lot of quirky technicalities that could have been expanded upon.
When it came to the design, I knew that was where the main challenge would lie. At first I had this very clear image in my mind of what this thing would look like, but it became quickly apparent that I was lacking in the photography department. Having the book rely entirely on illustration would have been awfully risky because 1) my illustration skills are not quite up to par yet, and 2) because of the latter, I’m kind of slow at illustrating; my process isn’t the most efficient. Knowing the length of the book, this idea was almost insurmountable.
When I went home for Thanksgiving is when the project really took a substantial turn in terms of its design direction. I thought to myself, “You know what? Why not ask for the curling club photo albums? You never know.” This is probably one of the advantages of living in a very small, close-knit community. After calling up the woman who oversees the town’s curling club, for whom I’d worked three summers ago, I then found myself struggling to carry a big cardboard box loaded with twenty-some photo albums.
Browsing through those albums was like getting sucked into the past. Each photograph would contain people I knew, and some people I didn’t, experiencing a livelier version of the town I grew up in. A version that I’d always heard about, almost to the point of being mythologized, from the older adults in town, my parents included.
To give some context... My hometown is small, but prior to the 2000s, the place was thriving. There was a plethora of restaurants and stores, lots of community programs, and even a healthy nightlife. By the time I was born, things were on the decline, due to struggles concerning the pulp mill in town, which was the primary employer in town. In 2005, that mill shut down, and I can say without a shadow of a doubt that that’s when the town effectively died. In my class, there were 25 students, but once the mill closed, we suddenly dropped to 10. A vast number of people were forced to move away in pursuit of a new job.
In essence, the photos captured a time that I didn’t have the privilege of experiencing, yet they were incredibly vivid. Having this resource at my disposal, I had to scan a bunch of the photos, though I had no idea how I would include them.
It almost seemed a waste not to use the photographs, so I now faced the challenge of blending those old, pixelated images with my simple and sleek illustration style. This was probably the exercise from which I learned the most; it added a diversity to the visual aesthetic of the project in a way that most of my past projects haven’t been able to achieve. I think the solid expanses of colour and the quirkier, blocky typeface helped bridge the two aesthetic styles, but also the fact that the book was kept simple. Nothing crazy was going on with the layout, which gave a wider playing field for these two elements to interact harmoniously.
In retrospect, I’m very grateful for my past self for setting deadlines for myself. I’m not someone who can leave something to the last minute because it gives me paralyzing anxiety. Even a week before something is due is often cutting it too close for me. More than two weeks is ideal. Thanks to this steady progress I had established early on, the printing issues I encountered were able to be resolved with ample time before the hand-in date. I can just imagine my chest pains if I’d waltzed into The Printing House on the week of the due date, and wound up having to quickly come up with a plan B within a matter of days.
That complication did lead me to find this other nifty printing service downtown; something that I can definitely use again in the future, now that I know their rates and turnaround times.
All in all, I’m quite proud of the final product, though as previously mentioned, if I had more time, I would have loved to expand upon it even further. Life, however, works in strange ways, and due to some recent developments, I may end up getting the opportunity to do exactly that.
0 notes
Text
Project Spotlight: Daggerfall Unity
[b]Today we are talking to Interkarma, developer of [url=https://www.nexusmods.com/daggerfallunity]Daggerfall Unity[/url] a Unity port of The Elder Scrolls II: Daggerfall that brings the classic RPG to a new engine substantially improving upon stability and playability. Curious to try it out? Follow the steps outlined [url=https://forums.dfworkshop.net/viewtopic.php?t=2360]here[/url].
[center][youtube]RPEmRzxtJnA[/youtube][/center]
First and foremost: could you give us a bit of an introduction to who you are and how you got into modding / programming?[/b]
I’m just a normal geeky guy. I was born in Australia and have lived here my entire life. Most of my early life was spent in rural/outback regions due to my father being an opal prospector. I often didn’t have any technology around, not even a television. But comics, board games, and books were usually there to fill in time.
I’ve always enjoyed pulling things apart to see how they work. Once I got into computers, I started doing that with software. Early on, I had an Action Replay cartridge for the family C64 that let me pause games at runtime, inspect their assembly code, make changes, rip out sprites, etc. I had a tremendous amount of fun working out how these games did some of the things they were doing and used this to write my own small games and tools. I built tools like a sprite editor, ADSR sound editor, a basic word processor, and games like a side-scrolling shooter, that kind of thing. I kept doing this as I grew up, trying to rebuild small parts of other games to see if I could do it. I didn’t make mods so much as hack around with code and try to understand how the original game was created.
I’ve always wanted to create my own original games, and have dozens of ideas I want to work on. It’s only lately though that I really have the time and experience to make that a reality.
[b]For those who have never heard of it, how would you describe what Daggerfall Unity is in your own words?[/b]
Daggerfall Unity is a superset of classic Daggerfall. I like to describe it as “Classic Daggerfall Plus”. It’s not a remaster in the sense we’ve come to expect when this is done commercially. Rather, it’s a ground-up recreation of the classic game plus quality of life features and modding capabilities. The foundation of the idea was to port the classic Daggerfall experience into a modern game engine and give it modding support like later Elder Scrolls games. The default experience should look and feel a lot like classic, while providing for modders to remix, upgrade, and extend the base game in ways not possible in classic Daggerfall. With some of the mods available now, such as new guilds and airships, I feel like everything is working out even better than I’d hoped.
Daggerfall Unity is very much its own game though and doesn’t always do things exactly the same way as classic. Usually, this is due to bug fixes in Daggerfall Unity, or platform differences as the result of playing on a different engine, modern hardware, or higher resolutions. But we’ve worked very hard to ensure the game can be enjoyed extremely closely to its roots. Options like Retro Rendering mode are there to deliver a true 320x200 experience, most QoL features can be toggled on and off, and many control element can be finely tuned. With a bit of patience, players can dial in either an pure retro experience, or mod things closer to Morrowind/Oblivion quality levels, or find something in between. Daggerfall Unity is very flexible in what you can do with the game and most people can find a setup they enjoy playing.
[center][img]https://staticdelivery.nexusmods.com/mods/110/images/93729/93729-1572271568-1148969596.png[/img] [img]https://staticdelivery.nexusmods.com/mods/110/images/93729/93729-1572271572-2031988629.png[/img][/center]
[b]From what I have learned, the whole project has kept you busy for an unbelievable amount of time. If you had to give an estimation: how many hours/days/years would you say you have put into creating Daggerfall Unity and what kept you going during all this time?[/b]
This all began in the year 2001 when I started building tools to explore Daggerfall’s textures, 3D models, map layouts, etc. These were Daggerfall Explorer, Modelling, Imaging, Cartographer, and Jukebox. I started with information on Daggerfall’s file formats available from the UESP and gradually built on this with my own discoveries. I did this on and off for around 12 years, picking away at Daggerfall’s file formats and little mysteries just for my own amusement. I even had a shot at recreating Daggerfall in 2005, but lacked the experience and community then to make much progress.
While learning Unity in 2014, I wanted something more challenging to work on. My wife suggested I try porting some of my Daggerfall code into Unity, to use something familiar while learning a new tool. Because most of my code from 2009 was written in C#, it was fairly trivial to port it to Unity. This is how Daggerfall Tools for Unity (DFTFU) was born. I had model importing working in a day, locations in under a week, and the whole world working within a few months. At this stage though, it was just a toolset to import assets. There wasn’t any real gameplay.
This all re-sparked interest in recreating Daggerfall, something I was interested in again by that stage. I officially started work on Daggerfall Unity in August 2015 and it has been like a second job ever since. For the next four years, I would spend roughly 6-40 hours per week working on Daggerfall Unity, building a community, managing the codebase, and so on. I’d make the time a by creating a few hours each morning and evening, and basically sinking every weekend into it.
[b]What would you say is the main lesson you learned from your time working on this project? What would you tell your younger self about going into a massive undertaking like Daggerfall Unity?[/b]
If I was being fair, I’d probably tell my younger self to do something easier instead. Daggerfall is a huge and complex game, and my younger self made the mistake of thinking it was a simple game because it was an older game. That’s just not true, something I worked out really quickly once it came time to build some of the game systems.
But now that I’ve come out the other side, I wouldn’t want to change a thing. I’ve become a better programmer, learned how to manage a large project with several developers, and grow an online community. All of this will be invaluable as I move on to creating my own games, something I wanted to do in 2014. I just had to get Daggerfall out of my system first.
[b]Did you get a lot of support from the Daggerfall community during development?[/b]
Absolutely! The support from the community has been incredible, and it’s the main reason I was able to make it this far. For those first couple of hard years when I was mostly working alone, the love and support I received was the only thing that kept me going. And from around 2017, the number of top-notch contributors exploded and we suddenly had brilliant devs like Hazelnut, Pango, Nystul, Allofich, Lypyl, Ferital, TheLacus, Numidium just pushing things forwards every day with a seemingly endless stream of quality updates and information. Even when I thought we had all the people we needed, devs like Meteoric Dragon came along and added loads of improvements, JorisVanEijden helped expand knowledge of the quest system, Jay_H built, tested, and fixed hundreds of quests, and Pango became an overmind generalist who can help with practically anything including community management. I maintain a full list of contributors at the below forum link.
[url=https://forums.dfworkshop.net/viewtopic.php?f=4&t=233]https://forums.dfworkshop.net/viewtopic.php?f=4&t=233[/url]
[img]https://staticdelivery.nexusmods.com/mods/110/images/93729/93729-1572271564-410713571.jpeg[/img]
[b]Daggerfall (The Elder Scrolls II) was released in 1996, the same year Bill Clinton was re-elected, and Pokemon was first introduced to the world. My point is: Daggerfall came out a very, very long time ago! That being said, what makes Daggerfall as a game special to you and what made you want to revive it by developing Daggerfall Unity?[/b]
I played a lot of tabletop RPGs when I was in my teens and twenties. Games like Daggerfall gave me the feeling I was playing the videogame version of a tabletop adventure run by a great DM. There were just so many deep systems to explore and things to discover.
When I was playing Daggerfall back in 1996, the web was nowhere near as developed as it is now. Information was a lot harder to find. Daggerfall felt like this big black box to tease open and see how it worked. There were rumours about a dragon being in the game somewhere, and I’d set off into the wilderness looking for it like an idiot. There was always this feeling every time I went into one of those procedurally generated dungeons that I might really be the first person to explore it. There was just something very special about this game back then, and I couldn’t help but want to understand it more.
Everything since then has just been a gradual evolution of my love and interest in the game. It’s not something that happened all at once, but rather grew slowly over many years.
[b]What can you tell us about the Daggerfall and Daggerfall Unity community? Other than diehard fans who grew up with the game, do you get a lot of people who are only now picking it up to see what it’s all about?[/b]
I’m amazed how many younger players are still trying out Daggerfall and Daggerfall Unity in 2019. This isn’t just the domain of older gamers like myself.
I feel that Daggerfall Unity helps make the game more accessible to new players. It’s a smoother and more comfortable experience with a lot of QoL features and new stuff to explore through mods. Given the modern popularity of The Elder Scrolls in general, I feel like it’s a great way to experience the series roots in a more comfortable and stable manner. I also encourage die-hard retro gamers to try out the original so they can experience what Daggerfall Unity is building upon.
[b]Have you taken notice of [url=https://www.nexusmods.com/skyrimspecialedition/mods/29416]Skygerfall[/url] - a mod for Skyrim that aims to bring the entire main quest of Daggerfall into Skyrim? What are your thoughts on it?[/b]
It looks amazing! I haven’t had time to play it yet, but I can tell it was made with love and attention to detail. I’m looking forward to giving it some playtime in the future.
[b]Other than Daggerfall (Unity), do you have any other favourite games? Ever done any modding for those?[/b]
A few modern favourites are Elite Dangerous, World of Warcraft, Subnautica, Void Bastards, and Outer Wilds. I’ll play almost anything, but I prefer games that give me fun systems to explore and then just take their hands off. I get really annoyed when games constantly try to guide me, or too frequently break gameplay to show me a cutscene, or take away control of my camera to force me to see something.
I’m not much of a modder and have only tinkered with creating mods for other games. I tend to fall in love with systems first and gameplay later. Maybe because I grew up with basic stuff like card games and board games before I ever saw a video game, it feels like understanding rules and systems always comes before actually being able to play them. I’m the rare kind of person who prefers a heavy spiral bound manual filled with tables and formulas over an in-game tutorial.
[b]Daggerfall Unity is currently released as an alpha. How can people get set up and help you with development going forward?[/b]
There’s not much left on the development side that isn’t already allocated out or being worked on by someone. Insofar as the core gameplay, everything is done now and it’s just bug fixes, refinement, and features unique to Daggerfall Unity. It’s hard to imagine getting more help than I already am. There’s always room for more mods though. I strongly encourage anyone interested in developing for Daggerfall Unity now to check out the mod scene and build something awesome.
Other than that, the best thing everyone can do is just keep being awesome to each other and help others create new stuff for the game. If we all continue lifting each other up, there’s no telling what people might be creating for Daggerfall Unity in a few years.
[center][img]https://staticdelivery.nexusmods.com/mods/110/images/93729/93729-1572272157-1762324444.png[/img][/center]
[b]Is there anything else you would like to say to the Nexus Mods community?[/b]
I’d like to thank Nexus Mods for supporting Daggerfall Unity and making the lives of our players easier. I also hope [url=https://www.nexusmods.com/daggerfallunity]the mods available today[/url] inspire other creators to make something new for the game. Considering some of the mods starting to appear, I can only imagine what the scene can look like in a few more years. I’m looking forward to seeing where it all goes.
[line]
A big thank you to Interkarma for taking the time to respond to our questions. As always, if there are any mod authors or mod projects you'd like to hear about, don't hesitate to send a message to [url=https://www.nexusmods.com/users/31179975]Pickysaurus[/url] and [url=https://www.nexusmods.com/users/64597]BigBizkit[/url].
Published first at Project Spotlight: Daggerfall Unity
0 notes
Text
Examine This Report on best end of lease cleaning melbourne
frequently mums trying to find school hours, learners and semi-retirees in return for the clear, neat and tidy property.|Carryn and Nellie are Attractive and provide an exceedingly professional support to our family every week. They may be successful, complete and clean to an exceptionally significant typical. I love coming home .. Raylene Time In your case|I nonetheless can not think how efficient and simple the staff ended up to deal with. Adam and all his trades were being good at speaking all actions in the task and The work was finished by the due date and I'm Tremendous pleased with the result. I even now are not able to believe how economical and smooth all of it went. I would not be reluctant to make use of them yet again and possess no hesitation in recommending their providers.|All specialized workers at excellence contracting have tertiary degrees in development and qualified trade again ground and retaining up-to-date with current know-how and expertise, involving on assortment of customized dwelling and Continuing Professional Advancement (CPD) Products and services We offers services across residential renovations for all themes/designs; We have been professionals in all massive and smaller residential project, Our providers involve, but not restricted to, the following • Layout & Building- new household single, double story or multi-units • Challenge administration & Documentation – before and during construction • Alteration & Addition- to present home. • Renovation- bathroom, kitchen area and full home • Carpentry Providers – framework, door, ramp, deck, window, handrail, skirting and architrave and professional suit-out • Upkeep and Handyman...|Pleasant, practical employees with good Tips and I have just booked my get the job done with them. No challenge seems to be excessive issues and I’m looking forward to my new lavatory. Helen|Here are offered carpet steam cleaning and carpet cleaners. You will get our services for carpet steam cleaning in Melbourne and could get upholstery cleaning. We provide the best cleaning solutions and close of lease cleaning. We provide the best and low-cost solutions of your favorite autos interior steam cleaning. ReplyDelete}
Pleasant tips. It's a sensible option to go for people ideas and DIY carpet cleaning as an alternative to expending quite a bit. As you can find just a few types offering affordable charges.
..At Characteristic Level Constructions, we pleasure ourselves in giving excellent services to all our customers. We contain the working experience necessary to enable you to with all your needs and the right team and passion to deliver a high quality job.
To achieve the best success, employ an experienced to steam cleanse your carpets. A reliable carpet cleaning business can give a assure that your carpets will probably be cleaned safely and securely and properly with none harm. Search for an organization that's Accredited and uses Seal of Acceptance solutions and equipment, which have been analyzed to be sure superior quality treatment method. For those who have pet urine stains, it is important to comprehensively clean and take away the stains right before proceeding with carpet steam cleaning. Steam cleaning just isn't recommended for pet stains, due to the fact hot h2o may cause the crystals in your dog’s urine to bond towards your carpet’s fibers, generating everlasting stains and odors.
Please stop by our Web-site fo...C&S Highly developed Constructing (CSA Building) focus on extensions, renovations and alterations servicing the neighborhood spot and surrounds for more than twelve years. Please visit our Internet site To learn more about the organization and also to see photos of work finished previously.
I live in a rental, but I would appreciate to scrub my carpets carefully when I provide the time. I am hoping to receive a professional cleaner to come in before long since it hasn't been performed because we moved in!
Dear Leo, Thanks so much for using of bond cleaning my apartment. The agent just educated me that we get our whole refund back. I will refer you to definitely anybody who asks and.. Andrea DNT Cleaning Solutions
Thank you a great deal for submitting and sharing this wonderful post. It's so attention-grabbing. I need to know Several other information about This page. So please give me this news speedily. I constantly will be familiar with you.
Just planned to say I love studying by means of your weblog and stay up for your posts! Continue the wonderful function! Ontario carpet cleaning
This cleaning strategy is thought for being among the best methods to disinfects, cleans and deodorizes the carpet fibers. It can help to guard your carpets and increase their daily life as well.
Wow, pleasant post,there are many man or woman seeking about that now they will see enough methods by your put up.Thank you for sharing to us.
I fell into your website by means of pinterest. I am Tremendous energized to try this out considering the fact that at this incredibly second I just received completed making an attempt your tile and grout cleaning system! SO amazing. My Tile has not seemed this fantastic as it was new four several years ago. Thanks for the guidelines!!
Our career will not be still about, you might be coated for any cleaning problems carried out by us and We are going to return for FREE to be sure to Obtain your FULL BOND BACK for cleaning as a A part of our 100% Bond Back again Warranty* for house cleaning.
For that reason, the best issue will be to question the cleaning specialists to evaluate the situation of your respective carpets and to Truthfully telly you what can and what can't be done.}
rental cleaning melbourne
0 notes