#eCommerce App Development
Text
How Much Does It Cost to Develop an eCommerce Mobile App

By 2027, the total annual revenue of the eCommerce industry will reach a staggering USD 5.56 trillion. To put that into perspective, it is more than the GDP of the UK. And that will grow as more people prefer to buy products and services online.
This has encouraged small and large businesses to actively participate in doing more commerce business. We know this because we have worked on many eCommerce app development projects. One of the most common questions is about the eCommerce mobile app development cost.

‘How much is it to develop an eCommerce mobile app?’
We will answer it in this post and a few essential factors you need to know about before hiring eCommerce app developers.
Factors That Influence eCommerce App Costs
Let’s look at the factors that decide the cost of eCommerce app development in 2023.
How complex the app is
Developing an eCommerce app like Amazon or Flipkart is a massive task as it involves extensive work and development. And the app is highly complex due to a variety of features.
A few of the elements that make the app complex are:
User account creation.
Payment gateways.
Product catalogues.
The check-out process.
Rewards systems.
EMI payment options.
The more complex the app is, the more expensive the development process is. If you are a small business looking to sell your products, that will cost you less.
Platforms the app is being developed for
If you want to develop the app natively for iOS and Android, that will cost you a lot. It will take a lot of time, and you also need to hire different production teams to work on different app iterations.
This is also going to cost you more money.
The best way to avoid such issues is to do the required market research and create an app that caters to your target audience.
Using a cross-platform app development approach is also highly recommended.
Integration and use of third-party APIs
Creating features natively for your app can increase the overall cost of development, as a developer needs to spend time on it. And that will take more time and money out of your pocket.
Instead, you can integrate third-party APIs to bring all the capabilities and functionalities to your site.
Since they already have working features, you don’t need to worry about their performance.
Whether you want maintenance
Other factors to consider when building an eCommerce app are regular updates and maintenance. You can enter an AMC contract with the eCommerce development company you are working with if needed.
That’s going to cost you extra. However, you can also do that if you want to have an AMC outside of the existing contract.
Either way, maintenance is a crucial element of any app. And the more complex the app is, the more it will cost you.
Customization and design requirements
Suppose you want a highly customized eCommerce mobile app with an impeccably unique design that will take time and cost you more. Developing customized apps right from the ground up is a time-intensive process.
Opting for that will save the time needed to complete the project, which naturally makes the app cost more.
The same thing happens with the design, too. You may use templates or themes available with a few edits. And that brings the cost down.
Where your development partner is located
If you hire eCommerce app developers in the US or the UK, that’s going to cost a lot of money because they charge higher. On the other hand, choosing a partner from India or the Philippines can cost you a lot less money.
There are several reasons for this, and the biggest reason is that labour in India and the Philippines is more affordable.
Hence, you get impressive value for every dollar you invest in the project. And you can get all these without compromising on the quality.
The app development process
Yes, that’s right. Depending on the development process, the cost can vary.
Let’s say you are developing a new eCommerce app right from scratch. It takes time to be ideated, planned, and executed meticulously.
This takes a lot of time.
Instead of that, you can build a clone of an existing app.
And that will cost a lot less as the idea is already there. You must clone the app to fit your products and brand preferences.
Payment gateways
Payment gateways are essential for accepting online payments. But they will cost a lot as integrating them takes time and effort.
Depending on your business, these options change, such as:
Hosting payment gateway as needed into the app.
Integrating the API.
Setting up alternative payments.
Effectively embed the payment gateways into the app.
Integrating mobile wallets as per your needs.
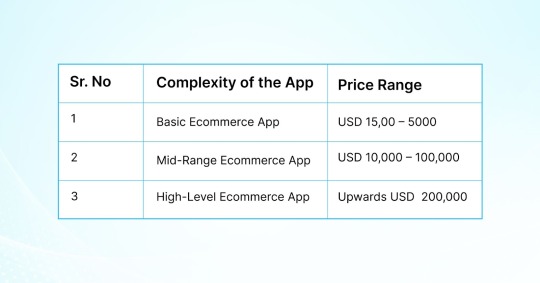
The Cost of Developing eCommerce Apps
We hope you understand the factors affecting the cost of developing an eCommerce app. This is how we explain the cost to our clients. We educate our clients when they want to know about the project's cost.
Here is a table with the approximate amount for developing an eCommerce app.

Benefits of Having an eCommerce App for Your Business
While developing an eCommerce app is a considerable investment, it has the potential to take your business to the next level.
Here are a few advantages of using ecommerce apps.
Ease of use
It enables your users to buy products and services more conveniently. They can buy your products anywhere—while travelling, from their office, or at home.
And that can make your business more user-friendly, improving your sales.
Customer experience
Having an ecommerce app improves the overall customer experience. The convenience they can enjoy is unparalleled. And this will positively influence your business.
Brand awareness
People will use it more when your business has an excellent eCommerce app. And they will talk about it in their community, friend circles, etc. This is great for your business as it can expand your brand awareness.
A competitive edge
You can trump your competition with a high-performing and intuitive mobile app to sell your products. As you offer a more convenient way, you can also attract users from your competition
Improved sales
Selling products and services at the store and from your eCommerce app leads to more sales. And you can also reach more people than you could not previously.
How to Develop an eCommerce App on a Budget?
An intelligent approach and expert eCommerce app development company like AddWeb Solution can help you build an eCommerce app on a budget.
Here is what you can do.
Step 1
Don’t release the app with all the features at first. Develop only the most important factors first and add more features later if your users need them.
Step 2
Shopify, WooCommerce, etc., offer many pre-built eCommerce platforms. Use this to save time and money.
Step 3
You must work with an agency that can offer you affordable services. AddWeb Solution in India is an excellent option to do that.
Step 4
Instead of using proprietary software programs, develop the app using open-source platforms and technologies. Some of the open-source technologies are even better than their paid counterparts.
Step 5
You can also reuse the code from your previous app. If you can use some parts of the code, it would reduce the overall development cost for sure.
Step 6
Many eCommerce app development companies offer multiple engagement options. Opt for a fixed-price agreement option, which ensures more value for your project and reduces costs.
Related Article: VueStorefront Headless Commerce A Modern Solution for eCommerce Challenges
Why Choose Us for eCommerce App Development?
When hiring eCommerce app developers, you must hire a reliable eCommerce mobile app design and development company like us.
And if you are wondering why AddWeb Solution is unique, here are a few reasons.
Our expertise in the industry
AddWeb Solution is among the most respected agencies offering eCommerce app development services. We have earned that image by working on diverse projects from large and small businesses during the last decade.
This expertise enables us to work on diverse eCommerce app projects innovatively and deliver the best service at all times.
Trained and skilled developers
You can hire eCommerce app developers confidently from AddWeb Solution. They have the experience and qualifications to do what they are doing. Our practice is to train each of our developers in the latest technologies and frameworks as they are released.
So, you never have to worry about the talent working on your project when you choose AddWeb Solution's eCommerce app development services.
Streamlined development process
Imagine if you have not planned your app development. The result is a waste of resources in terms of money, time, talent, etc. But that does not happen at AddWeb Solution.
We plan every single project we undertake, eCommerce app development or not.
This helps us deliver the project on time, ensure value to the client's investment, and make it easier for them to quickly take their product to the market.
Advanced eCommerce apps
We believe in creating apps that help your business grow. And technology plays a massive role in that. Having realized this, our team of expert eCommerce app developers always leverage the latest technologies to make your app.
This empowers your app with all the features and advanced functionalities you need to impress your existing and prospective customers.
Multiple QA processes
Quality means the world to us as an eCommerce development company in India. We have multiple quality assessment processes and tests to keep the apps we develop at the highest echelon of quality.
Regardless of your industry, your app will always comply with industry standards and often exceed the benchmarks of global quality expectations. Son, you don't need to worry about the quality of our apps.
Conclusion
eCommerce apps help sell your products and services and reach more users easily. Most people worldwide use a smartphone, so you can make your app available to them to encourage them to buy from you. This is a marketing strategy that many businesses have used and has proven highly effective. However, when developing an eCommerce mobile app for your business, you must hire eCommerce app developers who can deliver value and quality. And that’s something we can offer you aplenty.
We have served numerous businesses looking to expand their reach and sales through dedicated eCommerce mobile apps. We have always served tailored eCommerce development services that exceeded their expectations.
Source: How Much Does It Cost to Develop an eCommerce Mobile App
2 notes
·
View notes
Link
#eCommerce App#ecommerce mobile app development#eCommerce app development#create an ecommerce store#Mobile App#Mobile App Development#mobile application services#Application Development
9 notes
·
View notes
Text
2 notes
·
View notes
Text
#Ecommerce App Development#Ecommerce App Development Company#Ecommerce App Development Companies#Ecommerce App Development Services
5 notes
·
View notes
Text
Before diving into ecommerce app development, it’s essential to understand the basics of ecommerce and mobile app technology. Familiarize yourself with key concepts such as user experience (UX) design, user interface (UI) design, payment gateways, security protocols, and backend infrastructure. Gain insights into industry trends, consumer behavior, and competitor analysis to inform your app development strategy.
0 notes
Text
#custom eCommerce development#eCommerce Development Services#eCommerce Development#eCommerce App Development#eCommerce website development company
0 notes
Text
Cross-Platform eCommerce App Development: Achieving Consistency Across Devices

Explore the seamless world of Cross-Platform eCommerce App Development, where consistency across devices is paramount. Discover how businesses achieve harmonious user experiences regardless of the device used. Dive into strategies, tools, and best practices ensuring uniformity in design, functionality, and performance, enhancing customer engagement and satisfaction.
0 notes
Text
Do You Want to Boost Sales With E-commerce App Development Company?
E-commerce app development company helps you increase sales and grow your online business. Mobikul is famous for providing a high-quality app that will take your e-commerce business to new heights. It strives to create a better shopping experience for customers with apps that make it easier to browse, search, and purchase products directly from their mobile devices.
0 notes
Text

We make Shopping App for your Store - Like Grocery and electronic, Fashion, etc. Interested in learning more? Let's chat! Reach out via email or phone.
🌐For More Info Visit: https://www.awaysofttech.com/softlist/
⬇️Download App: https://play.google.com/store/apps/details?id=com.awaysoft.freshlist
#grocery app #e-commerce #shopping app
0 notes
Text
E-commerce Evolution: Trends Shaping the Future of Online Shopping
Introduction:
Internet business has seen a surprising development throughout the long term, changing the manner in which we shop and lead business. From the beginning of online commercial centers to the ongoing period of versatile shopping and man-made reasoning, the scene of internet business keeps on developing at a quick speed. In this blog, we will dig into the key patterns driving the web based business advancement and forming the fate of web based shopping.

Ascent of Portable Business
The multiplication of cell phones has upset the manner in which buyers peruse and shop on the web. Versatile business, or m-trade, has arisen as a prevailing power in the online business scene. With the comfort of shopping in a hurry, buyers are progressively going to their cell phones to make buys. Retailers are answering by upgrading their sites and creating portable applications to improve the versatile shopping experience. Moreover, the mix of portable installment frameworks like Apple Pay and Google Pay has smoothed out the checkout cycle, further energizing the development of versatile trade.
The Job of Man-made brainpower
Man-made brainpower (computer based intelligence) is assuming an undeniably significant part in online business, changing different parts of the shopping experience. Simulated intelligence fueled calculations are utilized for customized item proposals, prescient examination, and client care chatbots. Overwhelmingly of information, simulated intelligence can recognize examples and patterns, empowering retailers to fit their contributions to individual inclinations and expect client needs. In addition, simulated intelligence driven menial helpers and chatbots give constant help to customers, improving the general shopping experience and driving deals.
Omnichannel Retailing
Omnichannel retailing has become fundamental for online business organizations looking to give a consistent shopping experience across various channels. With purchasers progressively shopping across different touchpoints, including sites, portable applications, online entertainment, and actual stores, retailers should guarantee consistency and intelligence across all channels. This requires reconciliation and synchronization of stock administration, request satisfaction, and client information to give a bound together shopping experience. By taking on an omnichannel approach, retailers can more readily draw in with clients and drive transformations, no matter what the channel they decide to shop from.
Personalization and Customization
Personalization has turned into a foundation of fruitful online business techniques, as purchasers look for customized shopping encounters that reverberate with their singular inclinations and tastes. Through information investigation and AI calculations, retailers can dissect client conduct and buy history to convey customized item suggestions and designated promoting efforts. Additionally, progresses in innovation empower customization of items and administrations, permitting purchasers to make tailor made things that mirror their remarkable style and inclinations. By embracing personalization and customization, internet business organizations can encourage further associations with clients and drive reliability and rehash buys.
The Effect of Social Business
Virtual entertainment stages have arisen as strong channels for internet business, obscuring the lines between person to person communication and web based shopping. Social trade empowers retailers to reach and draw in with clients straightforwardly on stages like Facebook, Instagram, and Pinterest, where they invest a lot of energy. Elements like shoppable posts, powerhouse coordinated efforts, and social shopping mixes work with consistent exchanges inside the online entertainment climate. Subsequently, social trade has turned into a rewarding road for internet business organizations to grandstand their items, drive traffic, and produce deals.
Maintainability and Moral Shopping
As of late, there has been a developing accentuation on maintainability and moral shopping in the web based business industry. Buyers are progressively worried about the ecological and social effect of their buying choices and are searching out brands that focus on supportability and moral practices. Web based business organizations are answering by taking on eco-accommodating bundling, carrying out moral obtaining strategies, and advancing straightforwardness and responsibility in their stock chains. Besides, stages committed to manageable and moral shopping are getting forward momentum, furnishing buyers with an organized determination of items that line up with their qualities.
Conclusion:
The internet business scene is persistently developing, driven by innovative headways, changing shopper ways of behaving, and market elements. As we look forward, obviously versatile trade, computerized reasoning, omnichannel retailing, personalization, social business, and supportability will keep on forming the eventual fate of web based shopping. By embracing these patterns and utilizing them to upgrade the shopping experience, web based business organizations can remain on the ball and flourish in an undeniably serious commercial center.
#ecommerce#ecommercemarketing#ecommercesolutions#businessgrowth#ecommerce app development#ecommerce application development company
0 notes
Text
eCommerce App Development Company | Protonshub Technologies
Find the best eCommerce app development company. Protonshub crafting end-to-end e-commerce mobile app development solutions. With a track record of empowering multiple businesses to achieve remarkable outcomes through the eCommerce development services. They have a strong team of developers that create applications that align with your business goals. Drop an email: [email protected] to get the services now!
#ecommerce app development company in USA#ecommerce app development services in usa#ecommerce app development company#ecommerce app development services#ecommerce app development services usa#ecommerce app development company usa#ecommerce app development usa#ecommerce app development solutions#ecommerce app development agency#ecommerce app development#ecommerce application development service solutions#ecommerce development solutions#ecommerce development service company
0 notes
Link
#eCommerce App Development#eCommerce store development#eCommerce store#eCommerce app#ecommerce mobile app development#Mobile app#Mobile app development#app development
3 notes
·
View notes
Text
Check out some essential elements to add to your e-commerce applications for your e-commerce mobile app. Read the full blog to learn more about the e-commerce app features list.
#essential elements of e-commerce#e-commerce mobile app features#features of e-commerce app#e-commerce app features list#features of e-commerce applications#features of mobile app#ecommerce app development cost#eCommerce app development#ecommerce development#mobile app development#Application Development#App Development Services#Ecommerce development company#app development#app features
0 notes
Text
Ecommerce App Development: Native vs. Hybrid Apps - Which is Right for You?
In today's digital age, the development of e-commerce applications has become crucial for businesses looking to tap into the growing online market. With the increasing use of smartphones and tablets, consumers are turning to mobile apps for their shopping needs. This has led to a surge in demand for e-commerce app development, making it essential for businesses to choose the right approach for their app development.
Explanation of E-commerce App Development
E-commerce app development involves the creation of mobile applications that allow users to browse, shop, and make purchases from online stores using their mobile devices. These apps provide a convenient and user-friendly platform for businesses to showcase their products and services, as well as offer a seamless shopping experience for customers.
Importance of choosing the right app development approach
Choosing the right app development approach is crucial for the success of an e-commerce app. The approach taken can significantly impact the performance, user experience, and overall success of the app. Therefore, businesses need to carefully consider whether to opt for native app development, hybrid app development, or a combination of both.
Overview of Native and Hybrid Apps
Native apps are developed specifically for a single platform, such as iOS or Android, using platform-specific programming languages and tools. These apps are known for their high performance, fast speed, and seamless integration with device features.
On the other hand, hybrid apps are developed using web technologies such as HTML, CSS, and JavaScript, and are then wrapped in a native container. This allows them to be deployed across multiple platforms while still providing access to certain device features.
Native Ecommerce App Development
Definition and features of Native Apps
Native e-commerce apps are designed and built for a specific operating system, taking full advantage of the device's capabilities and providing a high level of performance and responsiveness. These apps are developed using platform-specific languages and tools, such as Swift or Objective-C for iOS and Java for Android.
Advantages of Native Ecommerce Apps
Performance and speed
Native e-commerce apps are known for their superior performance and fast speed, providing users with a seamless and responsive shopping experience.
User experience and interface
Native apps offer a high degree of customization, allowing businesses to create a unique and engaging user interface that aligns with their brand identity and provides a smooth navigation experience.
Access to device features
Native apps have access to a wide range of device features, such as GPS, camera, push notifications, and more, enabling businesses to provide enhanced functionalities and personalized experiences to their users.
Challenges of Native Ecommerce App Development
Cost and time
Developing native e-commerce apps for multiple platforms can be time-consuming and costly, as it requires separate development efforts for each platform.
Maintenance and updates
Native apps require separate maintenance and updates for each platform, which can add complexity and cost to the app's lifecycle.
Platform-specific development
Developing native apps for multiple platforms requires expertise in platform-specific languages and tools, making it necessary to have separate development teams for each platform.
Hybrid Ecommerce App Development
Definition and features of Hybrid Apps
Hybrid e-commerce apps are built using web technologies and are then wrapped in a native container, allowing them to be deployed across multiple platforms with a single codebase. These apps offer a balance between native and web app capabilities, providing cross-platform compatibility while still accessing certain device features.
Advantages of Hybrid Ecommerce Apps
Cross-platform compatibility
Hybrid e-commerce apps can be deployed across multiple platforms using a single codebase, making them a cost-effective solution for businesses looking to reach a wider audience.
Cost-effectiveness
Developing hybrid apps can be more cost-effective than native app development, as it allows businesses to leverage their existing web development resources and skills.
Faster development time
Hybrid e-commerce apps can be developed more quickly than native apps, as they use web technologies that are familiar to many developers and require less platform-specific expertise.
Challenges of Hybrid Ecommerce App Development
Performance limitations
Hybrid e-commerce apps may not deliver the same level of performance as native apps, especially when it comes to graphics-intensive or complex functionalities.
Limited access to device features
Hybrid apps may have limited access to certain device features compared to native apps, which can impact the overall user experience and functionality.
Maintenance and updates
Hybrid apps still require maintenance and updates, which can become complex when dealing with multiple platforms and different versions of operating systems.
Factors to Consider When Choosing Between Native and Hybrid Ecommerce App Development
Target audience and market
Businesses need to consider their target audience and the market they are operating in when choosing between native and hybrid e-commerce app development. Understanding the preferences and behaviors of their target users can help in determining the most suitable approach.
Budget and resources
The available budget and resources play a significant role in deciding between native and hybrid app development. Businesses need to assess their financial capabilities and technical expertise to make an informed decision.
Time to market
The time required to develop and launch an e-commerce app is another crucial factor to consider. Businesses need to evaluate their time-to-market requirements and determine whether native or hybrid development will better align with their timelines.
Desired app performance and user experience
The desired level of app performance and user experience should also be taken into account when choosing between native and hybrid e-commerce app development. Businesses need to weigh the trade-offs between performance, cost, and development speed.
Case Studies of Successful Native and Hybrid Ecommerce Apps
Examples of successful Native Ecommerce Apps
Amazon: The Amazon app provides a seamless shopping experience with fast performance and access to device features such as camera, barcode scanner, and push notifications.
Walmart: The Walmart app offers a highly customized user interface with access to location services for store pickup options and personalized recommendations.
Examples of successful Hybrid Ecommerce Apps
Instagram: Instagram is a popular social media platform with a hybrid app that delivers a consistent user experience across iOS and Android devices while leveraging web technologies for content delivery.
Uber: The Uber app is a hybrid solution that offers cross-platform compatibility for its ride-hailing services, allowing users on different devices to access the same functionalities.
Final Thoughts
As technology continues to evolve, both native and hybrid e-commerce app development approaches will continue to play significant roles in shaping the future of online shopping experiences. Businesses should stay informed about the latest advancements in app development to make informed decisions for their e-commerce initiatives.
In conclusion, choosing between native and hybrid e-commerce app development requires a thorough understanding of the advantages, challenges, and considerations associated with each approach. By carefully evaluating these factors, businesses can make informed decisions that align with their goals and requirements for delivering exceptional e-commerce experiences to their customers.
About Sigma Solve:
Sigma Solve Sigma Solve specializes in Ecommerce App Development, providing cutting-edge solutions to help businesses thrive in the digital marketplace. Our team of experienced developers and designers work closely with clients to create custom, user-friendly apps that drive sales and enhance the overall customer experience. With a focus on innovation and functionality, we utilize the latest technologies to build secure and scalable ecommerce apps that meet the unique needs of each business. Whether you're a small startup or a large enterprise, Sigma Solve has the expertise to deliver high-quality, feature-rich ecommerce apps.
#best mobile app development company in usa#ecommerce development services#mobile application development#artificial intelligence#Ecommerce app development#Native app development#Hybrid app development#Mobile app development#Cross-platform app development
0 notes
Text
Android App Development: Building Your First Mobile App - A Step-by-Step Guide for Beginners

In the ever-evolving landscape of web development, crafting designs that seamlessly adapt to various screen sizes has become imperative. Among the key elements of web design, typography plays a pivotal role in conveying the intended message effectively. As users access websites across a myriad of devices, ensuring that typography adjusts gracefully to different screen sizes is crucial for delivering a consistent and user-friendly experience.
At Blockverse Infotech Solutions, we understand the significance of responsive typography in modern web design. In this article, we delve into the fundamentals of responsive typography and share essential tips and techniques to help you create text that adapts flawlessly to the diverse array of devices used by your audience.
Use Relative Units: Embrace relative units such as percentages, ems, or rems instead of fixed pixel sizes for font properties like size, line height, and spacing. Relative units ensure that typography scales proportionally based on the user’s viewport size, facilitating a consistent reading experience across devices.
Viewport-based Typography: Leverage viewport units (vw, vh) to define font sizes relative to the dimensions of the viewport. This approach enables typography to adjust dynamically, maintaining optimal legibility regardless of the screen dimensions.
Media Queries for Typography: Utilize media queries to tailor typography styles based on specific breakpoints corresponding to different device sizes. Adjust font sizes, line heights, and other typographic parameters within media query blocks to optimize readability across various screen resolutions
Hierarchical Scaling: Establish a hierarchical typographic scale consisting of relative font size increments for different heading levels and text elements. By maintaining consistent proportions between typography elements, you ensure visual harmony and readability across all screen sizes.
Optimize Line Length: Pay attention to line length — the number of characters per line — to prevent excessively long or short lines of text. Aim for an optimal line length that promotes comfortable reading without excessive eye movement, adjusting it dynamically for different viewport widths.
Contrast and Readability: Prioritize contrast and readability by selecting font colors and backgrounds that ensure sufficient contrast ratios, especially on smaller screens or in high ambient light conditions. Test typography legibility across diverse devices and environments to guarantee optimal readability.
Fallback Fonts and Typography Stacks: Define robust font stacks incorporating web-safe fonts and appropriate fallback options to maintain typographic consistency across platforms. Specify font fallbacks in CSS declarations to ensure graceful degradation in case primary fonts are unavailable.
Responsive Type Scale Tools: Explore responsive type scale tools and resources that facilitate the generation of typographic scales optimized for responsiveness. Leverage online calculators and frameworks to streamline the creation of scalable typography systems tailored to your design requirements.
User Testing and Iteration: Conduct thorough user testing across various devices and screen sizes to evaluate the effectiveness of your responsive typography implementation. Gather feedback from users regarding readability, legibility, and overall typographic experience, iteratively refining typography styles based on insights gleaned from testing.
In the realm of web design, responsive typography serves as a cornerstone for crafting engaging and accessible user experiences across diverse devices. By employing the tips and techniques outlined in this article, you can elevate your typographic design prowess and ensure that text content adapts seamlessly to the ever-changing digital landscape. At Blockverse Infotech Solutions, we empower businesses with innovative web design solutions that prioritize responsiveness and user-centricity, including meticulous attention to typography for enhanced readability and visual appeal.
#mobile phone app development#android app development#cost to develop an app#website app development#build a game app#freelance app developers#ecommerce app development#angular mobile app development#front end app development#app developers in jaipur#app development company in jaipur#application development technologies#ai app development
0 notes
Text
Effortless Grocery Management with Your Branded App
Pixel Softwares delivers tailored Online Grocery Ordering App Development, empowering businesses to streamline operations and offer customers a seamless shopping experience. From real-time inventory updates to secure payment gateways, we've got your grocery app covered.
#eCommerce App Development#Recharge and Bill Payments app Development#Mobile recharge App Development#Online Grocery App Development#On Demand Home Services App#Taxi Booking App Development#Cab booking Application#Cab Booking App Development
0 notes