#discord has an edit button and custom emojis
Text
Oh wow my unspecified account is on hold because they’re having trouble with my billing information so they sent me the same text multiple times from different numbers. Sorry, but how oblivious do they think I am? I know I have adhd and stuff, but come on.
How I check for scams: is someone texting me? If it’s not my mom, it’s a scam.
#phishing#scams#Love when they call about my car warranty#Not that I answer because why would I do that#but like#I don’t have a car#or a license#or even know how to drive#So it’s just really funny to me#also I do talk to people other than my mom#but my friends don’t text me#discord has an edit button and custom emojis#why would I use iMessage when I can fix my grammar mistakes two weeks later and have an emoji of every pride flag
0 notes
Note
For the fic writer emoji ask: 👀🦅❌
Not for the ask: 💖🌸🕶
so some uniqlo stores allow custom embroidery on items from uniqlo, and i definitely considered getting the heihua flower and black glasses on my bag. i got two little cats instead, but one of them is pink, so?
from these fic writer asks
👀 Tell me about an up and coming wip please!
i am trying this year to do more seasonal fics, because that's something i love, and so i have a period-accurate 1980s AU based on the film The Lost Boys for halloween. hei xiazi is a vampire and carnie, xiao hua wears high-waisted jeans and pastel graphic button up shirts, and wu xie has no idea for half of the AU that vampires exist.
in terms of canon-aligned fic, i have a fic dealing with xiao hua, transness, dysphoria, and cohen's 7 monster theses, but the fic itself is very draining in terms of focus to make the intensity of emotional expression land, so it's slow-going.
and in terms of a different fandom, i am slowly sliding into mysterious lotus casebook, and i have about 3 fic ideas already, i just have to actually finish the show first.
🦅 Do you outline fics or fly by the seat of your pants?
i have no written outlines for a fic, ever. often, the fic you see is a first draft because i often redraft at the point of writing, and because i do not have any beta (i have sensitivity readers and friends who give second opinions, but no beta. all the sins and errors in my fic are my fault).
for example, wicked and loving lies was a first draft written entirely in 48 hours bar for one passage which had been picked over and sat in a google doc for months. the centre of every poem was written in one sitting of four hours long. it risks a lot of issues with cinnamon words (or where the same word shows up too many times for my liking) and also is why there are often slight edits later on when i can sit and reread it.
even for long multi-chap fics, the no-written-outlines remains the same. for aus, all the details of worldbuilding are also from memory. all the callbacks and extended metaphors are also purely memorised, and not just for fic, but across whole extended canon universes (if you look, the heihua extended universe all interconnects and calls back to each other thematically and with certain metaphors and phrases). if i ever die midway through a fic, you're all screwed, because there won't be any evidence but for my discord group chats about how it was meant to end.
❌ What’s a trope you will never write?
SEE, I TRY NEVER TO SAY NEVER, BECAUSE IT WILL COME BACK TO BITE ME IN THE ASS. and often i take tropes i dislike the longstanding interpretation of and try and reinvent them, so while there are tropes i hate to read personally, i can't say i wouldn't ever try and write them. in fact, i've often written things precisely because of how i'm not sure if i can make it work, because i like the challenge.
.....wait, can i say disability as cheap tragedy porn? because every time i see disability done as cheap tragedy porn, i have the emotional equivalent of hearing a nuclear warning strike siren.
listen, i'm literally lying on my bed right now staring at the ceiling trying to contemplate tropes i wouldn't write. sorry, i think you have stumped me with this one, so well done.
#i'm going to think of a trope at 3am and have to reblog this to be like WAIT ACTUALLY aren't i#silver-colour#puts the heihua emojis in my pocket for later#asks
3 notes
·
View notes
Text
my coding adventures
So, I'm making a user and commenting system for my website. From scratch. Because I didn't like any existing comment systems, and most of them couldn't be linked to a customisable user system.
I kinda want to share some cool bits (most of which I have already shared in my discord, so pls join if you're curious, link in bio).
---
i am making all sorts of forms, and they need names for actions associated with them.
so, login form's action is called log, registration form is reg. but then i needed a name for "forgot password" and it naturally became fog. now i'm making "change password" form, and it's going to be, that's right, pog. what's next? change display name? dog. change avatar? userpog. change email? dogog? .... wait what ok, so in russian @ sign is called "little dog". potentially this could be sobakog bc (female) dog is "sobaka" (haha i just typoed it as femail).

yeah, or that.
---
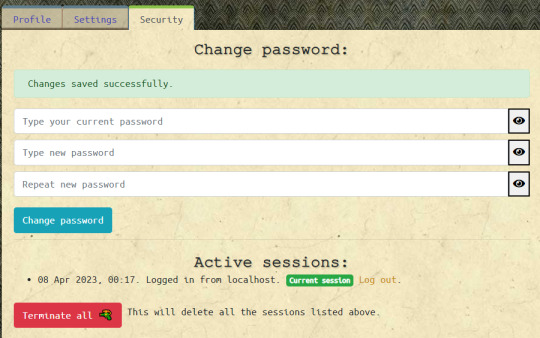
an insane amount of tryharding has happened here

i am still testing only on my local machine, but BUT, if all goes well, this means you will be able to login from different devices independently, securely, and will be able to see what other sessions have been saved elsewhere.
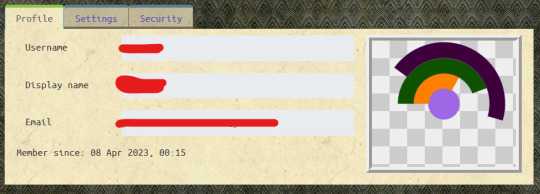
profile tab will be for userinfo, kind of like this

but i haven't worked properly on it yet, this is just a bunch of non-editable info.
yes, that is the default avatar style.
---
there is something in the Settings tab


(spoiler: we already had eyes in the server)
later i made the switch look like an actual eye. it does VERY BAD THINGS.
---
I am planning to add a whole reaction system. Kind of like on Discord, or like Tumblr's April Fools thingy. Yes, also written from scratch. And with custom emotes. And emoji.
But for now there is only the heart button. Baby steps! It can be used anonymously. When you login all those likes will be saved in your account. Anons can add only hearts, they can't remove them from the server though, but can clear cookies and add more hearts 😏😎


---
I also started building my art gallery, but I haven't added any new art recently. I will after I roll out the next update for users, so peeps could properly sign up and like stuffs.
---
If you'd like to see more snippets from my coding adventures, pls like this post.
3 notes
·
View notes
Text
Download discord emotes from server

DOWNLOAD DISCORD EMOTES FROM SERVER FOR FREE
DOWNLOAD DISCORD EMOTES FROM SERVER HOW TO
DOWNLOAD DISCORD EMOTES FROM SERVER ANDROID
DOWNLOAD DISCORD EMOTES FROM SERVER SOFTWARE
Find the file you saved on your computer and upload it to the server. Click on the emoji button from the list and then Upload. Open Settings from the drop-down menu next to the server name. If the gif you created does not meet these requirements, you will have to resize the file before uploading it to the emoji tab. This means that you take care that the gif you created is not longer than three seconds and that it has the dimensions of a square 128×128. Server emoji must be less than 256 kilobytes. Once you have edited a photo or video, you need to adjust the file size. If you are using a video you will need to cut the video and speed it up. If you are using an image to create an animated emote, you need to crop it to fit the requirements of a discord emote. Upload the file to Adobe Photoshop or any other program that can be used to create an image file. To enable Discord Nitro, open the user settings on your server and select Discord Nitro from the menu. If you are not a Discord Nitro user you are limited to using only static emotes. First of all, you can upload Animated Gif Discord Emotes only if you use Discord Nitro. You can create an animated emoji from any image, video clip, or gif file you already have saved on your phone.
DOWNLOAD DISCORD EMOTES FROM SERVER HOW TO
Once you have chosen one, start learning how to make discord emotes with the help of our guide! Animated Emotes You should just try different online platforms to see which one suits you best.
DOWNLOAD DISCORD EMOTES FROM SERVER FOR FREE
You can also download custom emotes and use them for free on your discord app.Īll of these apps are a great alternative to making emojis for discord. In addition to extraordinary tools and templates for creating custom emotes, you also can create animated discord emotes with MakeEmoji.Īll you have to do is upload the image of your choice and the application will generate all the possibilities to animate the emotes that you can use. This is what I got, let’s see you now! 🙂Īnyways, they have sub badge maker tool as well as overlay maker tool, so check them out! You can design everything from hairstyle, eyes, and, beard to hands, head accessories, and funny gamer phrases. You can choose between 3 different emote styles: cartoon, chibi, and avatar style. Emotes CreatorĮmotesCreator is one of the best emote creators out there. If you want to make a discord emoji by yourself, you must know the right digital platforms to do so! 1. Best Online AppsĪfter you have reached the solution, it is time to decide whether you would like to design emote yourself or find an artist to do it for you. The internet offers many mobile apps for recreational users who just want to make funny memes. On the other hand, you will need a couple of tutorials in graphic design to learn how to make a discord emote, so Adobe Photoshop and tablets are recommended for people who are already working in this field. With the help of graphic tablets, you will convey your ideas much easier.
DOWNLOAD DISCORD EMOTES FROM SERVER ANDROID
If you can’t get used to drawing with a mouse, it is best to switch to a Mac or Android tablet.
DOWNLOAD DISCORD EMOTES FROM SERVER SOFTWARE
It will take some time to master this software completely, while during that time you can have fun using the online free apps on your iPhone. It is used by many professionals and designers of custom discord emojis. It has proven to be a great solution for all those who want to take their design to the next level. The most popular software for making emotes is Adobe Photoshop.

0 notes
Text
Bot Masterpost
This covers all the bots we currently maintain or are working on
Public Bots
Sheep
invite | github | website
Sheep is a simple bot used to create custom color roles on Discord. The bot typically works with no setup needed, and is very straightforward. They're currently used in over 17,000 servers!
Form Fox
invite | github
Form Fox is a powerful application bot, currently giving servers an unlimited amount of forms and responses. They also offer several different question types, from checkbox/multiple choice to formats like numbers and dates- along with the power to add roles based on answers. Whatever you need a form for, Fox has you covered!
Ticket Golem
invite | github
As a ticket bot, Ticket Golem is simple, easy, and straightforward. They come with all your usual bells and whistles, like buttons to open tickets, ways to edit tickets, and text archives.
Ocelot
invite | github
Ocelot is designed to help you with roles! You can use them to set up command-based self roles and reaction roles, and they come with extra features like reusable react categories that can be posted across multiple channels and bundles for command-based roles.
Enderbot
invite | github
Ender is used to create starboards- as many as you want! You can use them to separate those NSFW or mod channel memes from the rest of the server, or just have different starboards per your server's categories. They're also extremely customizable, built with options to change tolerance, auto-starring, emoji, and mod overrides!
Alex
invite | github | website
Alex is a heavy-lifter for hub servers! That is to say, she comes with a lot of extra bells and whistles on top of the usual functionality of creating uniform posts to put up in your server. With Alex, you also have a simple ticket function, react roles, and a modmail-like feedback system.
Note that Alex is in major need of maintenance and will be receiving a full rewrite soon
Upcoming Bots
Herobrine
Herobrine is a feature-packed fun and moderation bot designed to help give your server that extra bit of interactivity you need to keep people engaged. Once finished, they'll come with the standard lineup of mod commands (kicks/bans/warns, message purging, that whole ordeal) along with fun stuff like custom welcome messages, leveling, econ, and silly commands. They'll also come with extra utilities like notes, reminders, and trigger lists.
Parrot
Parrot is a simple logging bot that will allow you to set up multiple logging channels as well as invite tracking. The goal is to give you a bot that's highly customizable and easy to use!
Librarian
Librarian will come with utilities that are based around text and messages: echoing messages, creating embeds, templated messages, timed posts, and more! Their main feature will be allowing servers to create messages that any mod can edit, to make changing hands in the server easier. Stay tuned!
6 notes
·
View notes
Text
How To See Blacked Out Text 95
A secondary toolbar will open immediately on top of the pdf file. How do you blur out text on iphone?

Time to Talk Tech Black Out Poetry using Google Docs
I only needed to edit a small portion of one page, so this probably wouldn't work if you were trying to black out text accross multiple pages of.

How to see blacked out text. When i, for example roll the cursor over the battery symbol on the task bar, a text box displaying % of charge appears, my problem is the text is blacked out, as if highlighted black. You will see a lot of editing tabs on the top like comment, pages, protection, and customize. See through blacked out text 116.1k views discover short videos related to see through blacked out text on tiktok.
Same issue when i click on mouse settings for example. To test it out, use the highlighter in markup to obscure some text in a photo or screenshot. I have a document that is a photocopy of the origanil.
Click on protection tab to redact text in pdf. Blacking out text with the markup tools to test it out, use the highlighter in markup to obscure some text in a photo or screenshot. Update so i compared pics one and two (from above) and looked at the hex values, the metadata had not changed at all and the only change was within the image data itself (results below).
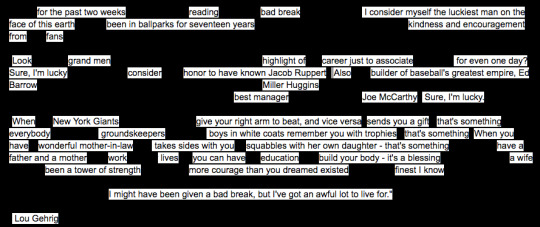
Is there a way to recover or bring out the hidden text? || in discord will trigger it, of course, spoiler! is the text you want to become blacked out, and remember that the text is interchangeable with any text/emoji. Do we ever get to see what is blacked out on all these documents?
From the toolbar, choose mark for redaction option and click ok. Before its public release involves overwriting portions of text with a wide black pen, followed by photocopying the result—the obscured text may be recoverable from the original. The content will be invisible by eye, but all you need is a simple marking and the copy / paste command to.
If you already have some with obfuscation, skip to the next section to see how to reveal what's hidden remove blackout text. By default, your text will. Where you can belong to a school club, a gaming group, or a.
In the plot preview, everything looks great. I see something about style = filled but cannot find additional information on the internet. That way, if the text has been given a black background, it will not show, only the text will be there.
As soon as you click on protection, new options will appear on the toolbar. Well if that’s the case, this is a word, if you double click it, it turns blue, now once it turns blue, you get a few options above, like: || in discord will trigger it, of course, “spoiler!” is the text you want to become blacked out, and remember that the text is interchangeable with any text/emoji.
The edges of bax are white. If they are very slightly different shades, try messing with contrast or setting. Watch popular content from the following creators:
It can reduce energy usage from a significant amount (depending on device screen technology. Thus, if this is not suitable, you might need to purchase software to redact text from a pdf properly. Here's the listing for the text.
Simply put, both text and pictures are coded the same way for image files, and so if they are set to the same shade, the computer has no way of telling them apart. How to uncover blacked out text on dark mode subtitles, dark theme subtitles is available in android 10 (bees level 29) and higher. Like, if i beat the game can i read the full docs?
View hidden facebook messages with messenger on android open the messenger app. If you already have some obfuscated images, skip to the next section to see how to reveal what's hidden. The window that has security settings button configuration etc.
You can click on the redaction tool settings icon to change the settings according to your needs. The pdf is then created and then when i go to plot the pdf (to a xerox510) all my text is completely blacked out. The results are specific to this particular editor and process.
Blacked out text in collectibles. Blacked out text in collectibles. The same applies to other attempts to hide content, such as changing of the background color of the displayed text to black or changing the font color to white.
It has some blacked out text on it. Pug(@imapug00), derpysaur(@unmicrowavablecaprisun), kay(@ashes_082), beth attrill(@bethrebecca95), kay(@ashes_082). Open the pdf document and choose the text that you wish to blackout.
Ay, blacked out / oh yeah, ouhboy this shit bangin / ay, ay / blacked out / pulling up and everybody act out / opps out, gats out / run up on me, get whacked out / bitch i'm, hot Go to the tools menu and select the redact tool. Is this a masking issue, driver issue?
Select the thickest line from the drop down menu. So because of this, make sure to have a copy of the original document. Won't work for specific dates or names, since you cannot extrapolate such things from the general text content (so it does not apply in your case).
Alternatively opaque cover up tape or redaction tape, opaque, removable adhesive tape in various widths, may be applied before photocopying. Hmmm, do you mean, to make the text black, and not visible unless you click it? Click and hold your mouse down at one end of the text you want to black out (redact).
You can also determine a black word or group of words by analyzing the rest of the text. Still, there may be workarounds to remove the image element using another tool. Posted by 2 years ago.
The possibility (likelihood) does exist for data to be recovered if using other tools. Select you may know to see message requests and spam to see messages marked as spam. Blacking out text with the markup tools.
You can do this by wrapping the message in two guardrails (this thing: Heres how to see whats under covered text | slide exposure highlites and shadow all the way too the right | then slide contrast to the left. How to send an invisible ink message on iphone or ipad open the messages app in ios and go to any message conversation thread (you can also send yourself a message to test this feature out) type any message as usual and then tap and hold on the blue arrow to access imessage effects, or use 3d touch on the arrow*.
How to uncover blacked out text for a screenshot, if you used the exact same shade of black for both you are just out of luck.
0 notes
Text
How to Personalize Your Discord Account
Discord is a popular gaming chat room that can be customized according to your preferences to make it more interesting to use. Below mentioned are the customization tips you can follow to make it a smooth and fun experience while connecting to the other gamers online.

Change your username
While you’re creating a new account with Discord, you’re asked to enter a username for the same. A username can be changed later if you wish to and the steps to change the username of a Discord account are:
Tap on the ‘Settings’ icon indicated by a gear, right next to your profile icon.
Click on the ‘My Account’ option from the toolbar on the left side of the screen. Next, click on the ‘Edit’ button.
The next window will show the profile details where you can make changes. You can change the name and click on the ‘Save’ button to save the changes.
You may also change your username for other servers you use. All you need to do is, visit the server and click on the downward arrow icon beside the name of the server. Next, click on the ‘Change Nickname’ and enter the name you want others to view.
Discord Avatars
The steps to place an Avatar on your Discord are:
Click on the ‘My Account’ option under ‘Settings.’
Tap on your profile picture.
You can browse the image you want to place and preview it before setting.
Discord subscribers can use GIFs too in place of the images.
Discord Integrations
You can connect to other accounts or servers using Discord. Not only this, but you can also link your accounts to other streaming websites like YouTube. It’ll help other people view what activities you are up to.
The steps to set up integrations to your Discord are:
Go to the ‘Settings.’
Click on the ‘Connections’ option from the toolbar present on the left of the window.
The next window will appear with the icons of the applications that you might want to link. Click to choose any of them.
Customized Number Tag
Every Discord username holds a combination of four numbers at the end. A free user can not customize the number tag, but a subscriber has access to customize the same. You can do the same as changing the username.
The Discord Interface
To check for the customization of the Discord’s UI, click on the ‘Appearances’ option under the ‘Settings’ menu. It enables you to set either of two themes: Light and Dark. Message display settings can also be customized under the same settings, and the two options it offers are ‘Cozy’ and ‘Compact.’
Any Interface customizations made get synced for all the applications that you’re logged in, on any other devices.
Text and Image
The appearance of the text and the images can be customized under the ‘Text and Images’ section of the settings menu.
The changes that can be made are as follows:
Display images and video – You can choose to view images and videos in the chat with the help of this option.
Link preview – You can choose to view a corresponding link that is mentioned in the feed.
Emojis – You can choose to use stickers or animated emojis with the help of this option.
Notification Settings
Desktop notifications are disabled generally and to enable the same, the steps are as follows:
Go to the ‘Settings’ menu.
Click on the ‘Notifications’ tab from the toolbar on the left.
Turn the slider on to enable the notifications for Desktop. You may turn off the sound for any incoming notifications if you want.
Server Notification Settings
There are different notification settings for each server. The steps to change the server notification settings are:
Go to the server for which you want to change the notification settings.
Click on the ‘Arrow’ icon beside the name of the server.
The notifications settings window will appear with three options:
All messages: You’ll be notified whenever a new message is received. This option is efficient for small groups.
Only @ mentions: you’ll be notified only when the message contains your mention.
Note: No notifications will be received.
You can choose to mute the server by using the ‘Mute’ option.
I’m Bond walker . I’m a web developer living in New york. I am a fan of technology, a publisher of guides at Blogstar design, and programming. You can read my blog with a click on the button above.
Source:- How to Personalize Your Discord Account
0 notes
Photo

this is a guide made to help everyone use the most recent technology in rp conversations. several people in the rp i’m in have mentioned being confused about how to work discord and the different features it has. so, this is based on the most recent update to discord. i didn’t go over how to actually type out a chat, i would hope you could figure that part out for yourself. warning: this is a very screenshot heavy post. okay... lettuce begin.
WHAT IS THE DISCORD APP ??
discord is a chat site similar to skype, aim, or google hangouts. it is unique in the fact that it was intended to be used as a game coop chat, and it is completely free with little to no ads! there is a mobile app, a desktop app, and the plain old site. it is also compatible with macs in the case that you have apple products. for the sake of this tutorial, i will be using the desktop app, but all of your settings will transfer over to the website and mobile app versions of your discord.
FOR ADMINS WANTING TO SET UP A GROUP DISCORD: please consider watching this tutorial video, which goes over how to mess with server settings and functions.
FOR MUNS WANTING TO RP ON DISCORD: check out this ask i answered to learn about 1x1.
SETTING UP AN ACCOUNT + BASICS !!
to set up an account you will need an email to verify the account. i used an email that i attach to most of my rp blogs, but you could create a specific email for discord. setting up an account is a little different depending on if you’re doing it on the website or the desktop app.
for the website:
1. go to the discordapp website and select the “open discord” button.

2. it will ask you to write a username, create one that is related to anything you would like it to be. i personally wouldn’t use the name of a specific character as your discord name (and i’ll go over why in a second)

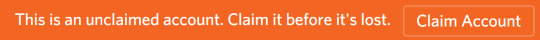
3. it will then open the discord website version, and at the top there will be a banner that says:

4. after clicking “claim account” you will be sent to this portion of the settings screen, input a value for the email and the password section so you can keep your account.

for the desktop app (if you selected “download for windows” on the website:
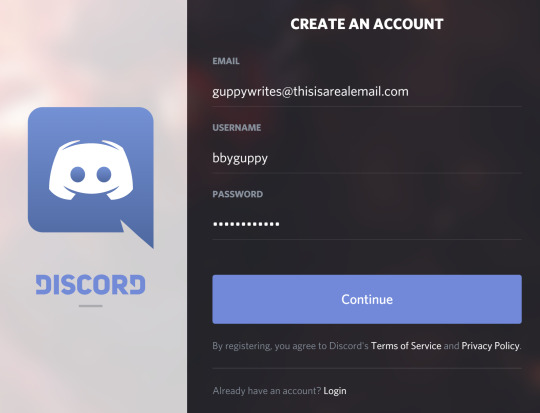
1. you’ll want to click the “register new account” button at the bottom of the login screen.

2. it will then open to a screen that looks remarkably similar to the one on the settings page. all you’ll need to do from here is input information and then go verify your email.

now, discord will guide you through setting up a personal server (which you can delete if you think you’ll never use it), but i’ll go over that in the next section. let’s first talk about settings.
“setting” yourself up for success:
1. getting to the settings is really easy, just go to the bottom of the server information sidebar, and click the cogwheel.

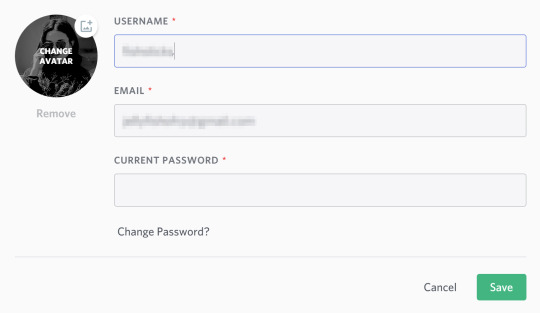
2. you’ll open on the my account page, which looks something like this.

3. if you click on edit, you’ll be able to change your personal icon, your username, your password, and save it all.

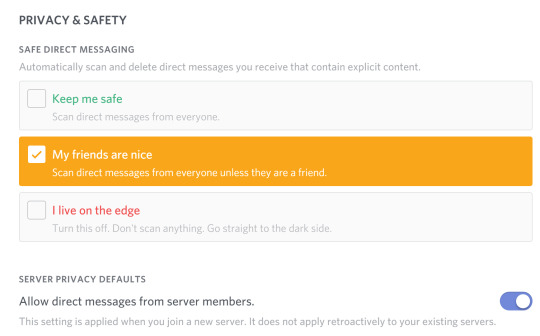
4. next is privacy and safety. this will all depend on how safe you feel with the people you’re interacting with. you can allow dms from people in similar servers, you can have discord scan messages that could be nsfw or harmful, and you can edit who will be able to add your discord id as their friend. my settings are pretty laxed, but if you want to change that please do.


5. i skipped over authorized apps, but you can look into that here it’s a tool for bot use. i will be going over the “connections” tab, though. on this one you can select one of their given apps, and add it to discord for integrations. a lot of twitch streamers use this to help connect the people that use their servers with their video gaming experience. you can attach skype, twitter, reddit, twitch, steam, and more. this is more for discord video gamer users, though.

6. overlay is more for settings related to how you see users in the servers. do you want to see their icons/display names? it is easier to distinguish others if you turn these settings on to display the information.

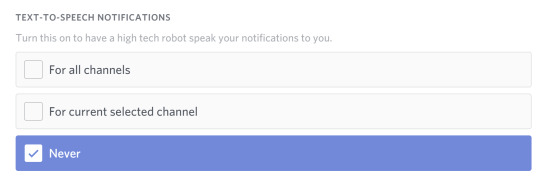
7. for notifications you can turn the desktop notifications on or off, the specific sounds you want to hear, and whether you want to have text-to-speech for the desktop notifications. i’ll get into how to specifically turn off notifications for specific servers in the next section.


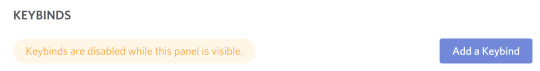
8. keybinds are simply keyboard shortcuts. i don’t have any enabled, but if you want to edit this yourself, give it a go, my friend.

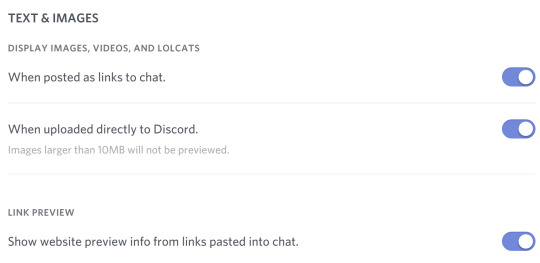
9. text and images is helpful if you would rather not see a preview of links, and also can keep your FPS from dropping if you turn off the preview of images.

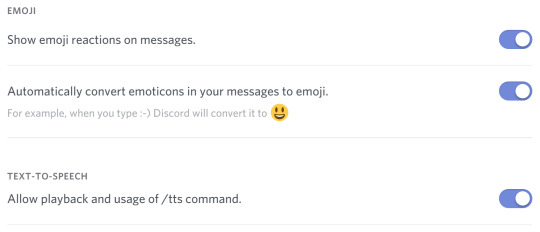
10. appearance is another important thing with discord. change the settings to make the look most comfortable to you! there is a light and dark theme option, a way to change up the font and so much more! play around with it and see how it looks to you in the preview.



11. some other sections i wouldn’t mess with unless you’re also going to use it for video gaming are the streamer mode, games, and discord nitro. these are all more focused around streamers and gamers.
SERVERS, DMS, AND PERMISSIONS, OH MY !!
now that you’ve got your account all set up, discord will take you through a bit of a tutorial until you join a different server with more people in it. a lot of rps now are creating group servers, so it might be nice to have an account to . you could also just use it to add other people in the rpc and chat with them! since i won’t really be going over creating an advanced server, please take a look at this tutorial. let’s go over joining a server or adding some friends.
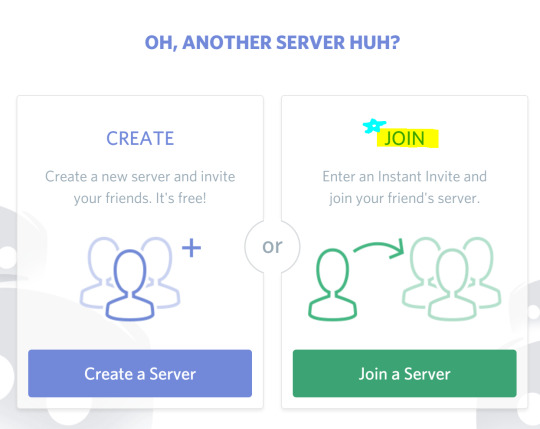
joining a server or creating one:
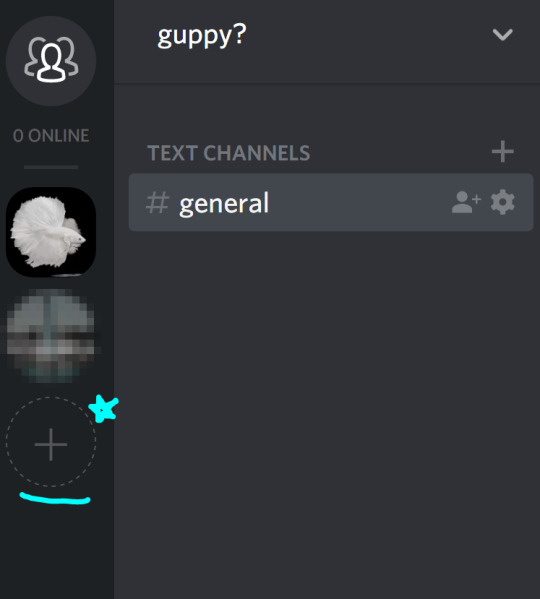
1. select the plus button on the sidebar.

2. it will pop up with another message, and you’ll want to click “join server”

3. it will ask you for a join link on the next page, ask the person who’s server you’re trying to join for this. or maybe admins will provide you with an instant invite link which will add you... instantly.

to get a server link:
1. click the arrow next to the server title to bring down a drop down menu.

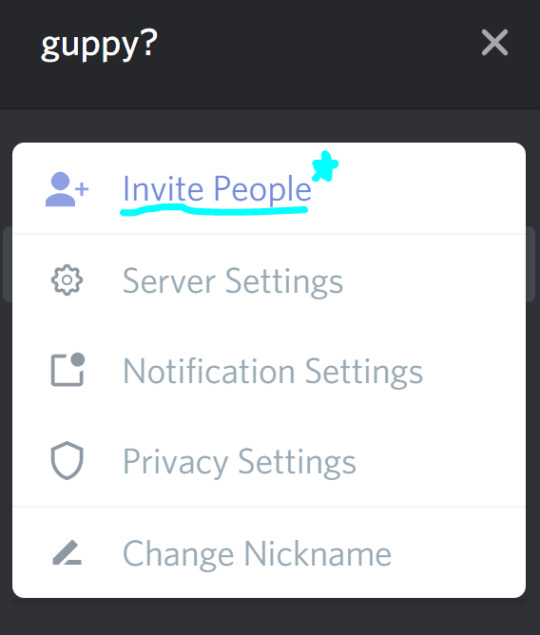
2. in the drop down menu there should be an “invite people” option.

3. it will then pop up with a link that you can copy and paste to send to people. if you hit “never let link expire” then you can keep reusing the link for everyone. otherwise, each link has a day long limit to be used.

4. if you click the cogwheel on the link information pop up, it will give you another pop up of settings that you can edit.

so now you know how to join a server, but how do you create one? i’ve already linked above how to get more complicated with server settings, but heres the basics of creating one.
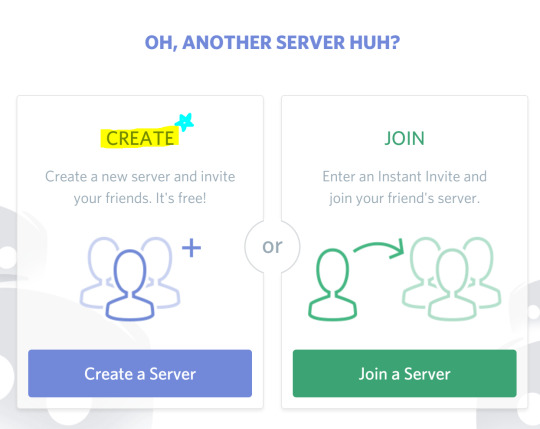
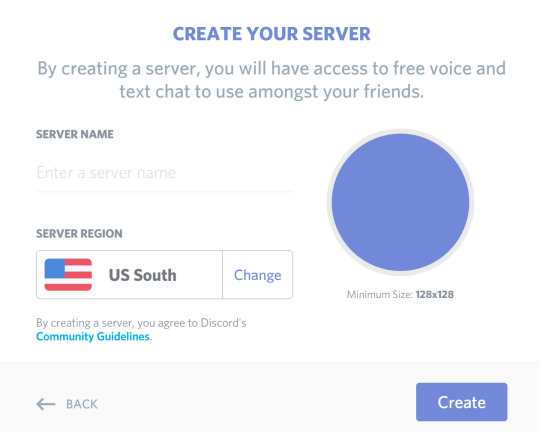
creating a server:
1. click that little + in the circle again.
2. this time we’re going to select the “create a server” option.

3. once on that, a menu will pop up with several options on what you want your server be like, just make it what you want it to be, my friend.

4. then hit “create” and boom you have a server! as the main admin you can assign roles, nicknames, add more channels to the server for specific conversations etc. for more on that please check this little tutorial and this one too.
you now know how to join and create servers, but what about server settings? this mostly applies to if you own a server, but can also apply to if you’re just in a server with some permissions given to you.
nicknames:
1. in the same drop down bar that you can get to invite people from, there will be an option that says “nickname.” this is a setting that allows you to change your name in each server your a part of to distinguish yourself. it will also replace just showing the username you chose for yourself initially, so if you chose something that doesn’t have your name you can let others know what it is in a nickname.

2. once you click nickname it will come up with what you want to change your name. an rp might ask you to make your nickname something like your moniker and your character name (an example would be “margot // poppy sinclair,” “margot (poppy sinclair),” “margot - poppy sinclair,” or “margot / poppy sinclair.”

okay, now here are just the general settings for a server and what you can edit with all that stuff.
server settings and what they do:
1. to open server settings go to that same dropdown menu i’ve mentioned twice now.

2. it will open on the basic server overview settings. you can change the name of the server here, or adjust an afk channel (which i don’t find necessary, so i wouldn’t mess with the setting but you could), and set how you want your general users to get notifications (they can change this setting by themselves too).


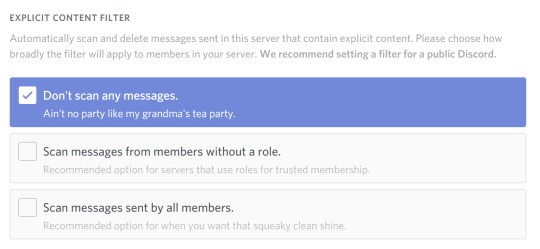
3. i would only mess with moderation settings if you’re worried about members getting out of hand in the messages. if not, leave it on the casual moderation settings already set as the default.


4. audit log is basically a history of everything that’s been changed, added, or deleted on the server. you can’t really mess with this setting much, but it’s helpful to know what’s happened on your server.

5. roles are something only an admin can edit, but they’re cool too. you can set several settings with this, which i won’t be going over for the sake of keeping this short. if you’d like to know more on setting roles read through this. adding a role is like a tiny badge that tells you a bit more about the specific person and what permissions they have in the group.

6. emojis are custom emojis that you’ll be able to use within your server. there is a slot for fifty of them, so you can create your own as a mod, or there is a permission that allows people to create emojis too.

7. invites shows you how many links to invite have been created and how long the link will last.

8. i didn’t go over a few of the settings, that’s because they are more targetted to gamers or they’re easier to understand if you want to look at members or who’s been banned from the server.
personal notification and privacy settings:
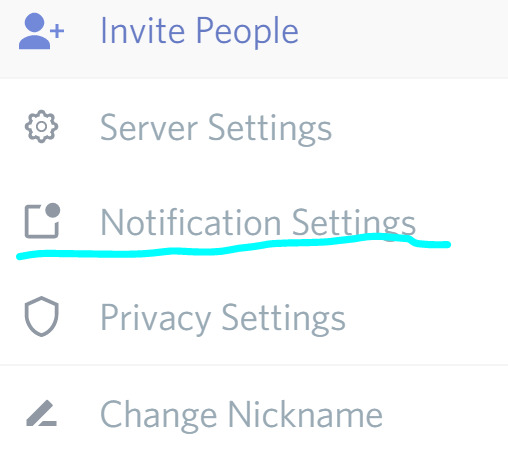
1. same drop down menu on the server. and click “notification settings,” obviously.

2. these are my personal settings, i usually only allow notifications for mentions in large servers. because unless you’re going to be in a very small group, your messages are going to be blowing up zero to a hundred real quick!

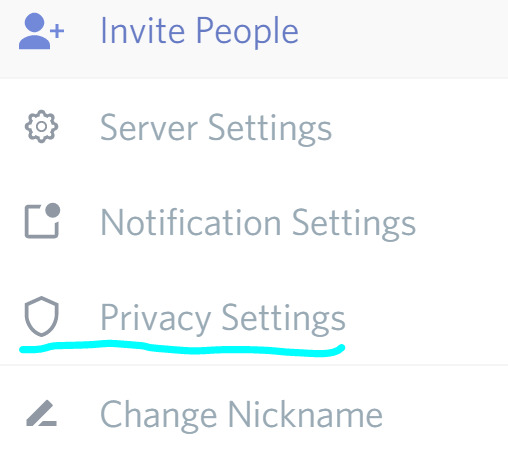
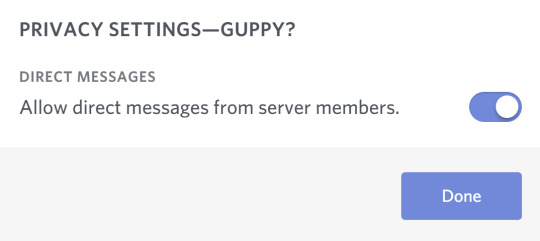
3. go back to the drop down and select “privacy settings.”

4. now choose whether you want to allow people from a group to dm you or not. i leave this on, that way if i’m in a group rp and i want to plot on discord or need to talk to someone then i can get dms. maybe you’re not cool with that, and it’s totally fine! just change it to your personal preferences.

server settings are easy enough, you just need to get the hang of it. alright, now moving to dms and how to add singular friends.
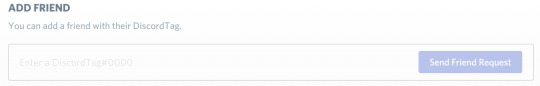
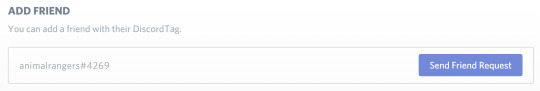
how to add friends:
1. click the symbol on the sidebar that has three little people.

2. make sure your on the tab with the little guy raising his hand.

3. then you’ll want to put the discordtag of the person your adding into the box. here’s the thing, you need to include the number in there, too, or else it won’t add them!


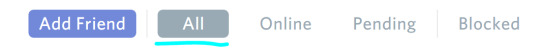
4. select “send friend request” and wait until your accepted as a friend! once you’ve been added, you can start a dm by going to the “all” tab.

5. click the profile of the friend you want to dm.

6. their information will now show up in the “direct messages” sidebar, and you can interact with them.

now that you’ve got some friends, message them, add them to your servers, be added to their servers, whatever floats your boat!
EXTRA TIDBITS + WHAT THEY DO !!
now you know the basics of how discord works, but there are a ton of tiny buttons that might not make sense when first going through. so, let’s explain what each of these small buttons do and why they’re there.
icons on the tiny profile, under the server information:

1. the microphone allows you to mute/unmute yourself if you’re ever in a voice channel, toggling this on and off will enable whether others can hear you or not.
2. the headphone set is a toggle option for whether you want to still hear or “deafen” yourself to what others are saying inside a vovice channel.
3. the cogwheel opens to the discord profile settings and your own personal settings (not a server’s settings).
icons on the header over a server/dm:

1. the bell toggles on and off whether you want to receive any notifications from the server you’re in. if you turn this on, then you will recieve no notifications at all even for messages that had your mention in them.
2. the pushpin is for pinned messages. moderators may have the ability to select certain messages to be “pinned,” and by doing this very important information can be kept in one place. that way you won’t have to go sifting through all the messages to look back at a certain one.
3. the user icon is another toggle button. this time it toggles whether or not you see the list of members in a server on the sidebar to the right.
4. the search function can look for keywords to find a specific message you may have lost a long time ago.
icons on the header over a server/dm continued:

1. the at symbol is a quick way to look through all the messages you might have been mentioned in. you can set it to show your mentions in just the specific server, or every single one of them. an example of that looks like this:

2. the question mark is the help desk for all things discord. if this guide didn’t answer everything, then i’m sure that the help icon can give you more answers.
in chat commands and emojis:
if you would like to access text formatting in chat, here are all the commands:
ITALICS: *your text here*
UNDERLINE ITALICS: __*your text here*__
BOLDED: **your text here**
UNDERLINE BOLDED: __**your text here**__
BOLDED ITALICS: ***your text here***
UNDERLINED BOLDED ITALICS: __***your text here***__
UNDERLINED: __your text here__
to know how to use in chat and custom emojis, check out this guide.
i know this was really a screenshot heavy guide, but hopefully it gave you insight on how to work the app (which it’s mostly the same on all three platforms). have fun and hope you join the discord revolution! my inbox is always open if there are any remaining questions on the app and what it’s all about!
278 notes
·
View notes
Text
Must-have animations for Chatbots
A story of failing to get animations into the product
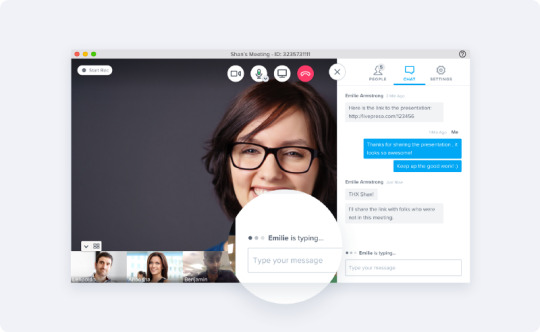
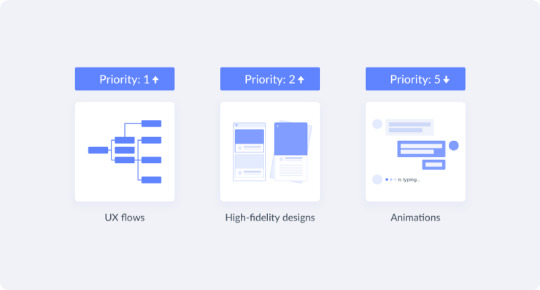
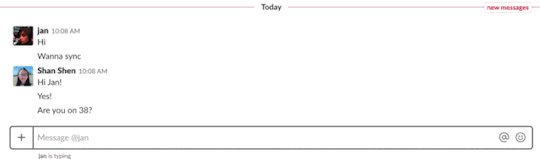
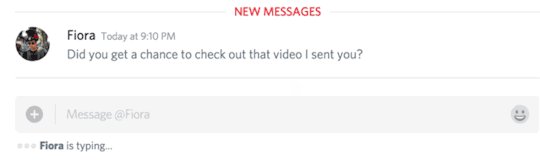
A few months ago, when I was designing the chat panel for a video conferencing desktop app, I included a “typing…” UI in the design mockup. During the design review, engineer colleagues told me that they couldn’t implement this animated UI.

Idea to show “typing…” in a group chat (Credit: BlueJeans meeting experience)
I felt bummed about it.
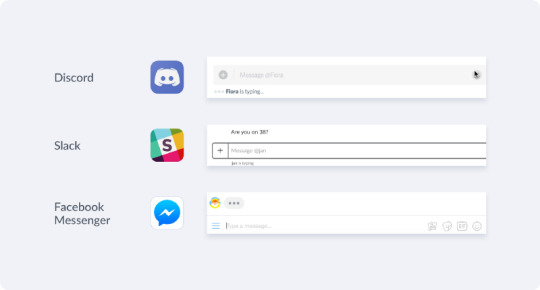
When I put this UI component in the design mockup, I didn’t think much about why we needed that UI. It’s such a typical UI indicator to imply when “someone is typing…”. Since most chat apps (Facebook Messenger, Slack, Discord) have it, then why don’t we?

I tried to push the idea to have this UI again with the engineers by stating that indicator creates an assuring feeling of receiving feedback. As a pending state, it alleviates the frustration, anxiety, and uncertainty on waiting for someone’s response.
However, as many other product designers may also experience when working closely with engineers for implementing new features, I couldn’t get the design idea across and convince them how critical motion designs are as a part of the entire user experience. My colleagues pushed back and deprioritized the animation. In the end, the “typing…” UI didn’t get implemented in the product, and it resided in the design mockup forever.
What I learned
I learned that implementing motion designs and micro-animations takes extra engineering efforts. Animations are not a part of UX flows, which demonstrate critical functionalities of a product feature. Also, animations don’t generate specific metrics for product KPIs. It’s hard to measure and say an animated Gif or a splash screen contributed to a Net Promoter Score.

I also learned that I could improve communicating design ideas better in a more constructed way. I need to become an advocate and educator for my team to promote animations to my colleagues. I could include a section for motion designs in the design guidelines to introduce different types of animations, their use cases, and some examples of the Dos and Don’ts.
Animations have contributive values to the usability of a product. They connect screens and UI elements to create a fluid and coherent user experience. They provide graceful degradation when a product is not performing at its best, and they add playfulness and a sense of human touch to screen interactions.
Animations for chatbot designs 💬
Animations are a big part of the user experience for chatbot designs. Many software companies use chatbots to provide customer support and nourish the growth in the relationship with prospective and existing customers. When you visit a shopping website, if there’s a chat icon sits at the bottom right of the screen, it implies that there’s a chat service ready to bring you into a conversation.

Intercom Messenger By Jakub Antalík
Chatting with a user and getting the user to purchase something at the end, the design of a chat experience is thoughtfully fleshed out through creative copywriting, UIs and animations.
Instead of having the user mess around with navigating, typing and searching to find what he/she needs, chatting is a more intuitive and personalized experience. So what kind of animation and motion effects are must-haves when designing a chatbot? What are the attributes of the animations that contextualize a fluid chat experience?
A list of must-have animations
1. A warm welcome to put a grin on user’s face
Having an animation or a graphic breaks the ice at the beginning of a conversation. When a chatbot characteristically introduces him/herself, it’s more powerful than just saying hi. It fills up the blank spot to help the user naturally familiarize its presence.
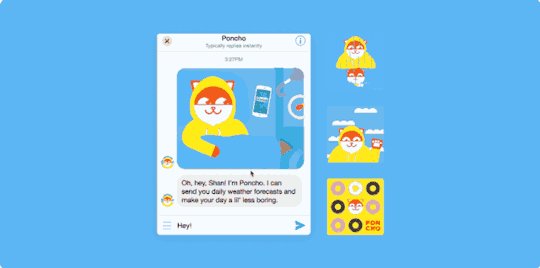
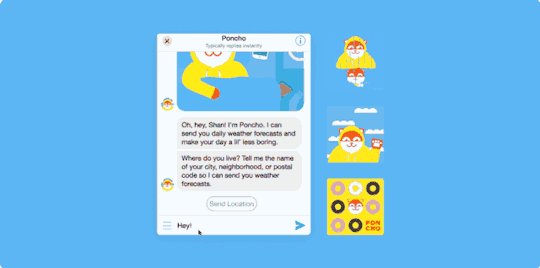
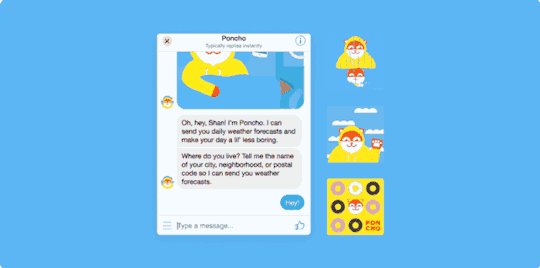
A “Do” example is Poncho — a chatbot that delivers weather forecasts. Poncho’s character is a cat, and it welcomes you by sending you gifs and illustrations, just a like a friend who shares emojis and funny gifts with you daily.

Start a chat with Poncho
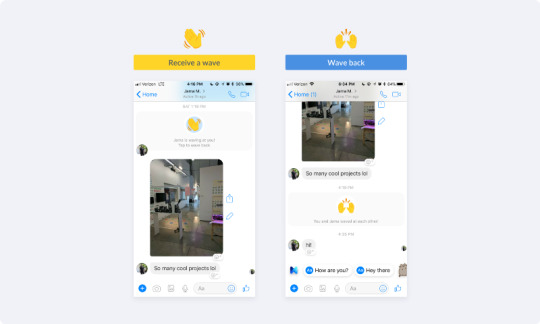
Oppositely, a “Don’t” example is the waving feature from Facebook Messenger, which is designed to represent the action of saying “hi” instead of saying “hi”. It receives critique as it’s a force interaction that requires a “wave back” response. It overuses animations to copy interactions that only make sense in face-to-face interactions.

Wave feature on Facebook Messenger
2. Indicator to reconcile frustration during pending
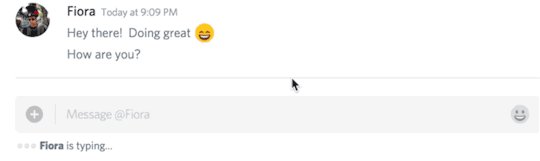
A good conversation flows. Different from in-person communications, it takes a few seconds for a message to be received and reviewed. These few seconds create blank spots with zero feedback to inform users what’s going on, and they block a conversation flowing from one end to the other. An animated typing indicator reconciles the curiosity and frustration when a user is in a passive pending state — waiting for a response.

Typing indicator on Facebook Messenger
To create the feeling of a constant presence for both ends is essential. The way we interact with a chatbot should be no different from chatting with our friends on messaging apps.

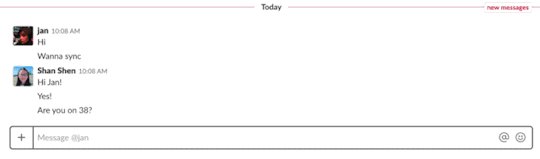
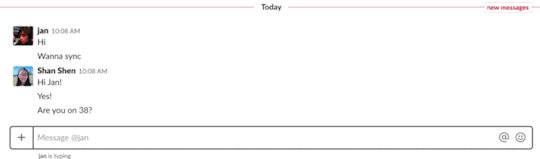
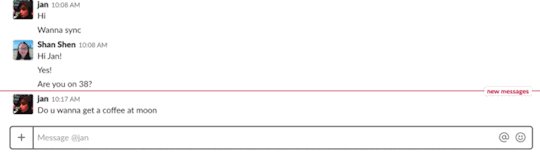
Typing indicator on Slack

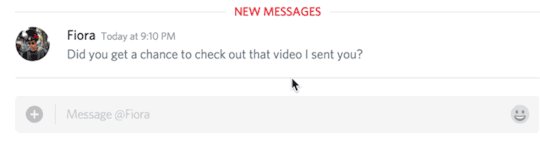
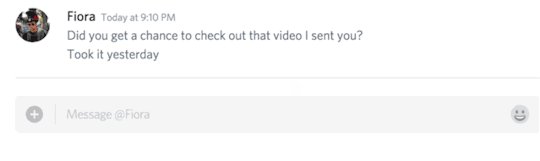
Typing indicator on Discord
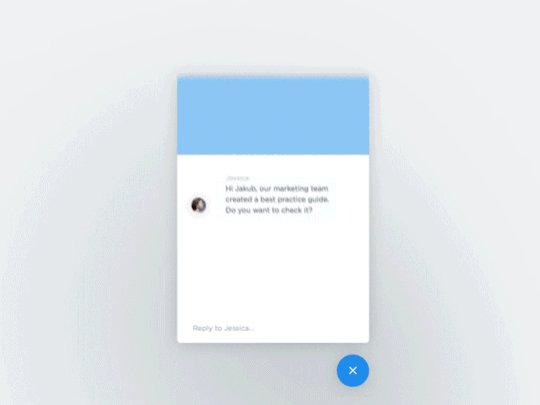
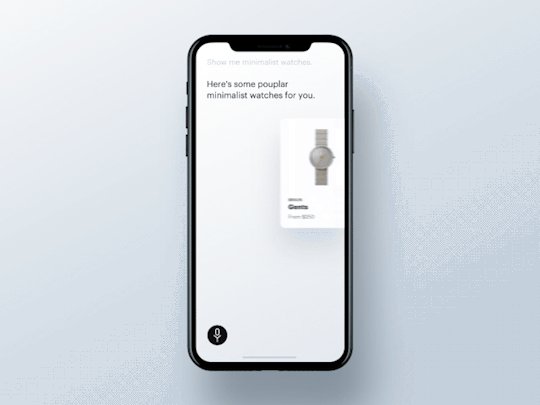
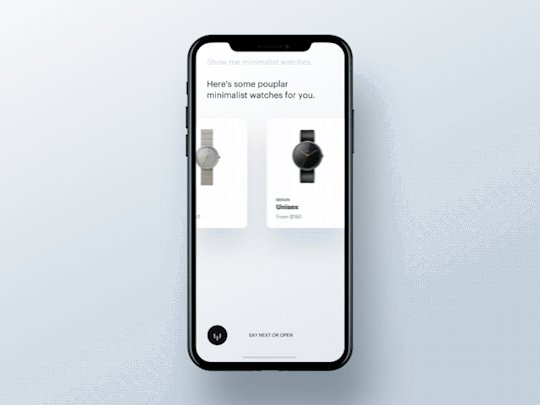
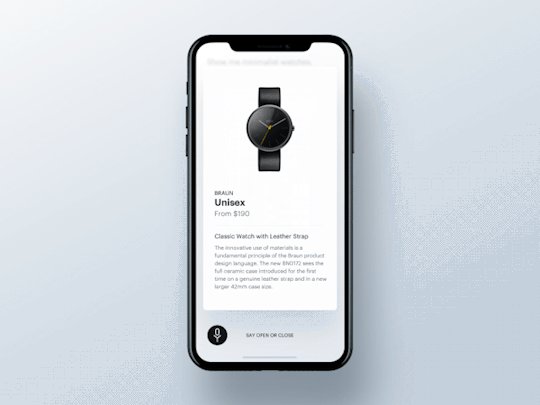
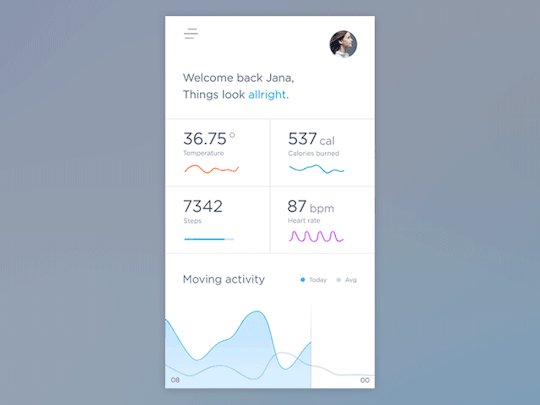
3. Cohesive transition in displaying content
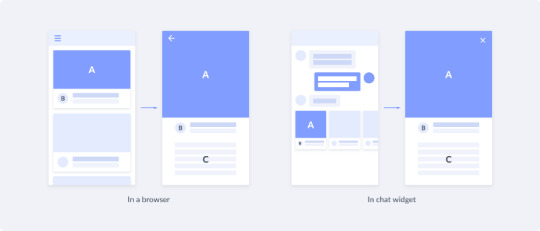
When a user clicks on a card to view more detailed content, the transition from the main screen to the sub-screen helps users understand the in-depth correlation between screens. The transition for displaying content in a web browser to displaying content in a chat widget should be consistent.

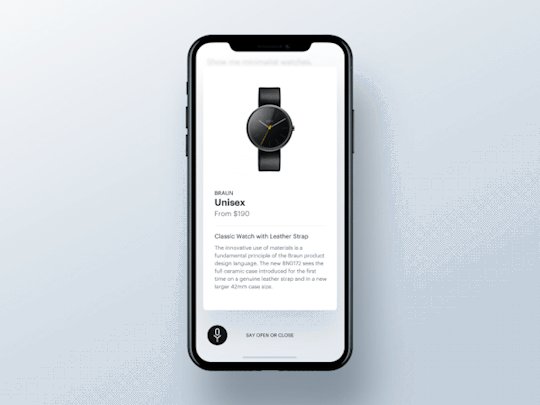
Here’s an example of applying this rule to a VUI interface. A beautiful transition makes it very enjoyable to receive content and feed from a chatbot.

An example of creating transition between chat & displaying content (By Valentin Salmon )
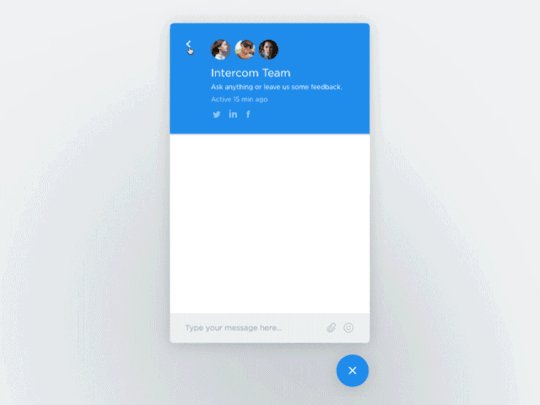
4. Emphasize on users’ input
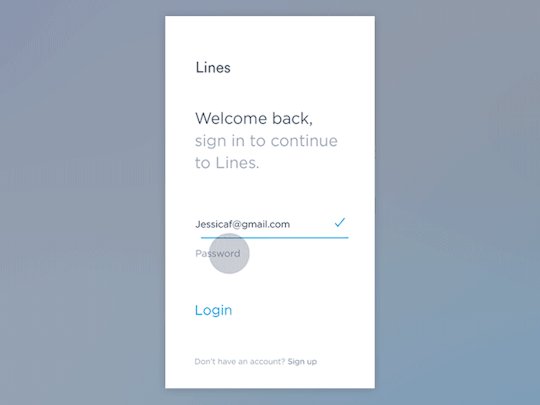
When a user is filling out a form, animations emphasize on the user’s input and provide instant feedback on the result of an action. This type of animations is an enhancement of user’s behaviors like swiping, tapping, and typing. They indicate a point of action and confirm that the action was received. Material Design has also specified this type of motion effects, and they call it creating choreography in motion.

Login animation by Jakub Antalík
5. Creation for displaying options
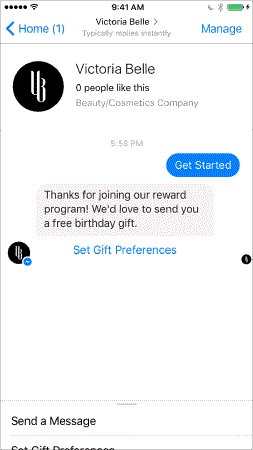
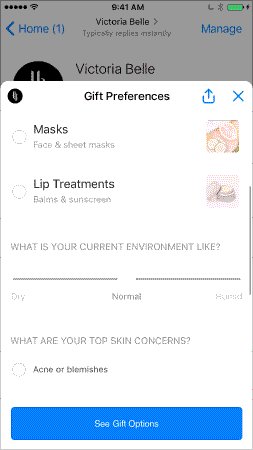
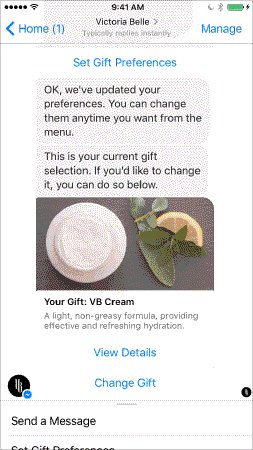
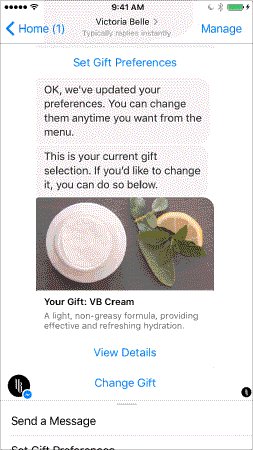
Most chatbots are designed to assist users to accomplish tasks. In the context of a chat, a chatbot will use UI widgets to enable in-depth interactions like selecting, editing and purchasing. For example, Facebook Messenger bots support chat extensions that appear like a web-view interface in a chat thread.
Chat extensions can display a list of options, allow single select or multi-select from an options menu, and provide a personalized message in response to the user’s input. Here’s an example of how the beauty chatbot Victoria Belle navigates the user to choose a free birthday gift based on a user’s information on gift and skin type.

Facebook Messenger Victoria Belle
The use of animations here subscribes to the same interaction model when we browse and interact with a web page. We scroll down to view more content, tap on input fields to type in information, and tap on the back or close button to navigate between different screens.
Closing thoughts
Animations and motion effects are an essential subset of the static screen and flow designs. Sometimes the efforts on animation designs for the product development haven’t been recognized. Also, since the implementation of motion effects varies from one framework to another, the same animation that appears on the web could look differently on mobile.
I’ve heard many times since last year that chat will become the new web. It’s not to say that chatbot services will replace websites and web applications, but it’s an on-going momentum when we see emerging services like e-commerce, customer support, collaboration and productivity tools are all branching out to chatbots. I can see animations will play a big part in a well-designed chat experience.
Other great reads if you’re looking for references:
Apple Human Interface Guidelines — Animation
Google Material Design — Motion Design
Facebook Messenger Platform — Messenger Bots
The post Must-have animations for Chatbots appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/user-interface-design/must-have-animations-for-chatbots/
0 notes