Text
How to validate the email address format in PHP?
Receiving email messages via your website or web application is an important feature and often the only way to get in contact with your customers. If you look back, how often have you got an email message from a potential customer with an invalid or wrong email address? Sure you can use advanced regular expression […]
Originally published by Web Development Blog
from Web Development & Designing https://www.web-development-blog.com/archives/email-address-format/
0 notes
Text
6 Powerful Website Design Trends that Still Hold True in 2019
A creative website design company would always choose to stay clear of the dreaded cookie-cutter designing philosophy. They would much rather present daring and innovative design ideas than to create a template website that gets the job done and looks pretty.
The constant introduction of innovatively-designed websites proves that website designers are still passionate about convincing clients to pay for out-of-the-box concepts. While a lot of these fresh ideas fall through the cracks and get rejected for being impractical, some get the attention they deserve by becoming website design trends.
In this post, we talk about 6 of these website design trends that are sure to survive in 2019.
Pages with More Breathing Room
Gone is the trend of cramming websites with huge chunks of texts, menu items, images, and other elements without any breathing room between them. The trend of consciously adding empty spaces and keeping the text count low to create a clutter free design is here to stay.
While this is not really a new trend, pages with significant negative or empty spaces go a long way into improving the user experience. This idea of designing websites with huge chunks of empty spaces between texts and other elements enables greater readability. The pairing of large white spaces with smaller chunks of texts also makes navigation easy.
Utilizing Animation Only When It’s Required
Nothing is as off putting as a video or animation that does not serve any purpose. In other words, placing an animation just for the heck of it.
Incorporating custom animation can be expensive and it’s a complete waste if it fails to perform a critical function and can distract users. Therefore, the trend to watch out for is the inclusion of helpful animated elements and the deletion of ones that are gimmicky.
Quality Content Writing that Tells a Story
Well-written and unique content is going to remain an essential building block of an effective website. Text paragraphs are going to remain short and snappy. Informative and humorous is going to trump repetitive and boring.
Large Text Sizes to Draw Attention
HuffPost has a lot of faith in this idea as they routinely publish articles with massively big titles.
The incredibly large font size allows readers to focus their attention when they are on that page and then go on to read the entire article. This design trend may not work for a lot of business sites but can be a great idea for blogs.
Chat Bots for 24-Hour Customer Support
The problem with chat boxes that requires a human to answer all queries is that they are seldom unavailable. Most businesses cannot afford to hire a team of dedicated customer service executives to answer chat queries.
Enter the chat bot.
They have grown smarter and are now more useful than ever before. Once enabled, a chat bot can instantly answer most queries and filter out the complicated questions that require a human response.
Video Backgrounds
The last but definitely not the least is the growing trend of video backgrounds. Many designers have started using video backgrounds to improve user experience and encourage visitors to spend more time on their client’s site.
The post 6 Powerful Website Design Trends that Still Hold True in 2019 appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/misc/6-powerful-website-design-trends-that-still-hold-true-in-2019/
0 notes
Text
Using a pink color palette and the various shades of pink
You probably regard a pink color palette or shade as feminine. After all, shades of pink have been associated with little girls and pink shades have been associated with sugar and spice. Pink is the color of love hearts and candy floss and is often seen to be the more delicate, sweet version of red.
While red is associated with passion, danger, and anger, different shades of pink have been associated with fragility or weakness. In this article, we’ll explore how to use colors of pink in your design work as well as the different shades of pink to draw from.
Using pink as a color palette
The pink color is associated with little girls, sweetness, cuteness, and softness. Pink has been associated with feminine charm, babies, sugary treats, bubble gum, and delicate flowers.
Using the color pink represents care and nurture, community, tenderness, friendship, inner peace, and harmony.
Using a pink color palette in design
Pink has gentle connotations and a nurturing element. The pink color communicates compassion and unconditional love. Compassion means tenderness or taking action to tend to the needs of another. Pink combines the action color red with the light, insight, and understanding of white.
White mixed with red tames the passions of red, combining them with the inclusiveness, insight, and purity of white. The deeper the color pink, the more passionate and alive it becomes. A hot pink color would be more passionate than a rose pink color. The more pastel the color pink, the sweeter it will become.
As a representation of femininity, pink is relationship bound, caring, romantic, intimate and considerate. More gentle than red, it is loving and kind.
Pink gemstones are equally poetic or meaningful and are said to represent contentment, serenity, acceptance and relaxation. Wearing a pink gemstone is meant to soothe frustration and keep anxiety at bay.
When you use a pink color what does it represent in graphic design?
Unconditional love: a soft pink palette represents kindness, nurturing, romance and unconditional love.
Compassion: unconditional love is always compassionate and empathic and will offer nurture no matter what.
Nurturing: compassion is an action word, representing tenderness or nurturing. It is no surprise then that pink is seen as a nurturing color.
Hope: when compassion, love, and understanding are all present a positive future could be the only outcome. Pink is, therefore, representative of hope.
Other meanings behind a pink color scheme
Pink represents health and the saying ‘in the pink’ stands for good health.
To be ‘tickled pink’ is to be extremely happy or satisfied with an event.
To be a ‘pink collar’ worker means to be a woman in the corporate world. The term is sometimes used negatively.
To pink or use pinking shears means to create a cut out in a zigzag fashion.
Shades of Pink
If you are trying to select a pink color by looking at a pink color chart you’ll have found a long list of pink color choices. We’ll look at some of the more popular pink hex codes that you could use in your graphic design projects.
Salmon Color
Hex #FDAB9F
RGB 253 171 159
Watermelon Color
Hex #FE7F9C
RGB 254 127 156
Fandango Color
Hex #DF5286
RGB 223 82 134
Baby Pink Color
Hex #F5C3C2
RGB 245 195 194
Bubble Gum Color
Hex #FE5BAC
RGB 254 91 172
Creamy Pink Color
Hex #FF69B4
RGB 255 105 180
Taffy Pink Color
Hex #F987C5
RGB 249 135 197
Lavender Color
Hex #FBAED2
RGB 251 174 210
Amaranth Color
Hex #F19CBB
RGB 241 156 187
Rose Pink Color
Hex #FF66CC
RGB 255 102 204
Brick Color
Hex #FB607F
RGB 251 96 127
Magenta Color
Hex #FF0090
RGB 255 0 144
Flamingo Color
Hex #FCA3B7
RGB 252 163 183
Carnation Color
Hex #FFA6C9
RGB 255 166 201
Thulian Color
Hex #DE6FA1
RGB 222 111 161
Lemonade Color
Hex #FDB9C8
RGB 253 185 200
Cerise Color
Hex #DE3163
RGB 222 49 99
Ultra Pink Color
Hex #FF6FFF
RGB 255 111 255
Punch Color
Hex #EC5578
RGB 236 85 120
French Rose Color
Hex #F64A8A
RGB 246 74 138
Ruby Color
Hex #E0115F
RGB 224 17 95
Hot Pink Color
Hex #F81894
RGB 248 24 148
Fuchsia Color
Hex #FF00FF
RGB 255 0 255
Pink Color
Hex #FC0FC0
RGB 252 15 192
Hot Pink hex code #F81894
A hot pink color is closer to red than rose. As a result it is warm and passionate and is associated with warmth, love and happiness.
Carnation Pink
Can you believe that this beautiful color was actually created by crayon manufacturer Crayola? That’s right. This soft pink color resembles the beautiful carnation flower and has a delicate appeal.
Piggy Pink
Did you know that pigs have their own unique pink color? It’s true, and this color now forms part of the pink palette available to designers.
Baby pink
Who can think of pink without a baby pink color coming to mind? Baby pink is exceptionally light and is often more white than pink. Baby pink shades can be traced back to 1928. In western culture, baby girls are often dressed in pink clothes or swaddled in pink blankets while baby boys use blue.
Light pink
Light pink is a deeper pink color than baby pink.
Cherry blossom pink
This beautiful pink colour is related to the gorgeous cherry blossom so celebrated in Japanese culture. Cherry blossoms are pale and fragile in colour and are a very valuable part of Japanese culture.
Lavender Pink
Beautiful lavender is a very popular scented plant. It is also considered to be a pink color. Sometimes the color is simply known as lavender. As part of the pink palette, it remains a favorite amongst girls.
Fuchsia Pink
The fuchsia pink color is one of the purple-pink shades. It was named after the popular fuchsia plant and remains a favorite pink color amongst women.
China Pink
We don’t know why this pink color was called ‘China’ but this is one of the different shades of pink which have been added to the Plochere Color System.
Congo Pink
This pink is different from the other pink shades because it is more orange in tone. This pink color is more than a century old, having been introduced in 1912.
Mexican Pink
Which pink shades could be more vibrant than Mexican pink? This pink color is extremely popular in costumes as well as in art. Mexican pink rose to popularity in the 1940s when it was used by Ramon Valdiosera.
Pink Lace
A new addition to the pink color palette, Pink Lace was introduced in 2001. Despite being new, pink lace is incredibly popular with girls. It is also one of the popular pink shades used in women’s lingerie.
Ending thoughts on using a pink color palette in designs
Pink evokes kindness, compassion, romance, and affection. It is also related to intimacy, care, and nurturance. If you want to tone down the impact of red, replacing it with a gentler, more feminine color, pink shade is the way to go. We hope this article assists you in finding the right pink color for your designs.
If you enjoyed reading this article using pink color, you should read these as well:
Using a yellow color palette and the various shades of yellow
Using a green color palette and the various shades of green
The post Using a pink color palette and the various shades of pink appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/pink-color-palette-shades/
0 notes
Text
Great looking corporate brochure templates to check out
If you are trying to build your business image or brand, a corporate brochure will form an important part of your marketing program.
Creative brochures help you to build up your corporate image. You will also be able to share important information about your company with your clients.
Without a professional brochure, your marketing material will feel incomplete and your products will not be as profitable as they could.
We’re here to show you some great creative brochures. Find brochure inspiration for your business by browsing through these corporate brochure examples.
Corporate brochure templates
Now it’s time to explore some great brochure templates to inspire you to create your own designs.
Corporate brochure
CO Business Brochure
Proposal Brochure
Square Brochure Mock-Up
Kreatype Brochure
Creative Brochure Template Vol. 06
Brochure / Magazine PSD Mock-Ups
Corporate Bi-fold Brochure
Brochure Mock-Up / A4 Portrait
Corporate Trifold Brochure
US Letter Bifold Brochure Mockup
Magazine- Brochure Mock Up-02
CLUSIA – Lookbook Brochure Catalogue
Brochure Mock-Up / A4 Landscape
Corporate Brochure by artico
Architecture Landscape Brochure
Corporate Brochure by Typo Edition
Business TriFold Brochure
Corporate Brochure Report Template
Square Trifold Brochure
Annual Report – Business Brochure Template
This corporate brochure template was designed to create attractive annual reports for your small business.
It has 20 pages which can be used in A4 to create a unique report. Use with CS4.
Corporate Business Brochure Template
This creative corporate brochure template is great for an advertising campaign or marketing company.
It can be used with both Illustrator and Photoshop and comes in A4 format.
15 Tri-fold Brochure Templates
This company brochure template has 15 different styles to choose from.
It comes in A4 and can be used in Illustrator and Photoshop.
Corporate Brochure Template
Marketing and advertising agencies would benefit from this catalogue layout. It has twenty different pages to use to showcase your products and services.
You can use this template in A4 format and US letter size.
16-Page Business Brochure Template
This brochure layout design has been created specifically for corporate use. Design your brochure in A4 or US letter size.
You will have 16 pages to create your content with as well as easy color choices. One your designs are complete, your work will be ready for print.
28-Page Creative Brochure Template
This sophisticated corporate brochure template will give you 28 pages to create content. You will also get a range of interesting shapes for dynamic designs.
Marketing agencies as well as advertising companies would benefit from using this template. It comes in both A4 and US letter format.
Landscape Company Brochure Template
Are you looking for a landscape brochure design? This new trend is becoming increasingly popular.
With this corporate brochure you will get 20 pages to use for your unique content as well as a 6/12 grid.
Firefly A4 Brochure Template
This corporate brochure design is perfect for showcasing your business content.
You can change colors and fonts and edit the template until you are completely happy. Once you have done this then your 16 page brochure will be ready for printing.
Tips for designing your corporate brochure
Incorporate a gradient into your corporate brochure
Gradients are super trendy and will create an attractive backdrop for your catalogue layout.
Bring in neutral accents to complement your gradient. This will keep you marketing brochure clean and uncluttered.
However if your gradient is neutral, you can use bright colors to send your message.
Keep your information clear and simple and add evocative imagery to make an impact.
Use a color filter on your corporate brochure
Color filters are highly effective yet simple to use. All you have to do is drag your shapes into place and you’ end up with an attractive feature which will enhance your product brochure design.
Classic colors such as dark blue make great filters and will highlight your accent colors.
Frame your images for a cohesive corporate brochure
Every designer struggles with images. Very often the perfect choices for a corporate catalog come in many different shapes and sizes.
By framing them you can adjust their shapes and sizes for a coherent business catalog.
Use bright colors and icons to highlight calls to action
Marketing agents understand the importance of a call to action. A great call to action converts your viewers into clients.
By using a call to action you show your viewers the next step to take.
A call to action button is most often associated with website design. However a call to action is an important part of company brochure design too.
Some corporate brochures may even use two different calls to action in combination. Make them stand out from one another by using bold colors
Create a cohesive style with your photos
Take your overall corporate brochure design into account before adding your photos.
Have a look at the message you want to send and how each photo will add to, or distract from this message.
Depending on your color choices and the message you want to send, your photos will either add or clash.
Include images which will add interest to your content as well as create an emotional resonance. Choose images which are relevant to your content.
This will help your catalogue layouts feel finished.
Use visuals consistently throughout your brochure design
Consistent images will add polish to your corporate brochure. When each section unites to create an overall impression, your business brochure design will flow.
Keep your images consistent and stick to images which repeat through out many different sections. Inconsistent images will distract your viewers, disturbing the harmony and flow you want to create.
Use a contrasting color to create visual interest
If you want to draw attention to a specific aspect of your brochure, use color. The best brochure designs often use contrasting colors to make their brochures pop.
You can mix your fonts with bold colors to attract attention, creating a visual hierarchy which attracts attention.
As minimalist brochure design is becoming less popular, bold colors are starting to return. Brands use these colors to emphasize important content as well as to create a visual impact.
Feature handwritten fonts in your brochure design
Handwritten fonts add a personal touch and have started to become increasingly popular as the world becomes more digital.
This is because handwritten fonts make a business brochure feel more friendly and approachable. Add them to your brochure design to connect with your viewers.
Use color to organize your marketing brochure
If you are using a simple brochure design, you might be trying to fit in as much content as you can.
Too much text can be confusing to readers and you will need to arrange it so that it is simple and easy to grasp. There is a limited amount of space to include information in your trifold brochure.
Keep your brochure organized by using colors to group your information. You could use different colors for different sections of your brochure. You could also select your fonts according to sections.
Ending thoughts on corporate brochures
We hope this article has inspired you to create an outstanding corporate brochure for your business. An attractive brochure design will help you to communicate with your viewers.
It will also add an important element to your marketing campaign. Browse our inspiring brochure selection and follow our handy tips until you have the results you need.
If you enjoyed reading this article about corporate brochures, you should read these as well:
World map vector graphics you can download with a few clicks
Great looking annual report design examples and templates
Free business card templates you can download today
Business card mockup templates to use for presenting your designs
Free brochure templates to use for creating your brochure
The post Great looking corporate brochure templates to check out appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/resources/corporate-brochure-templates/
0 notes
Text
How to simplify your design
Companies are in constant pursuit of building simple and usable products. More features, new technologies, and advanced capabilities but still in a lightweight and simple to use format. More often than not, making it simple is the hardest thing there can be.
What is “simplicity”?
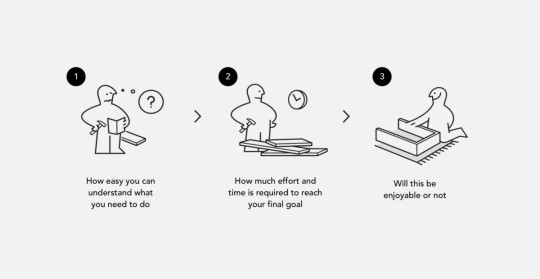
We can define simple – as something that is easily understood or done; presenting no difficulty. Simplicity is a subjective, things that appear simple for one person will not be perceived identically by another. Generally, we form our personal opinion regarding any process being simple or complex, in three quick stages:

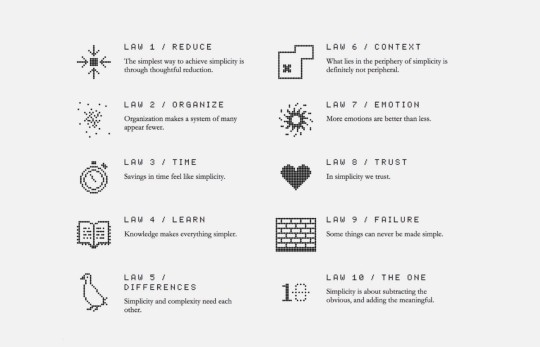
Removing difficulties on the way of users to their goals — will help you move towards simplicity. In The Laws of Simplicity, John Maeda offers ten laws for balancing simplicity and complexity in business, technology, and design — guidelines for needing less and actually getting more.

The Laws of Simplicity, John Maeda: http://lawsofsimplicity.com/
Maeda — a professor in MIT’s Media Lab and a world-renowned graphic designer — explores the question of how we can redefine the notion of “improved” so that it doesn’t always mean something more. And a book is a great read so I really recommend you to check it out.
What about complexity?
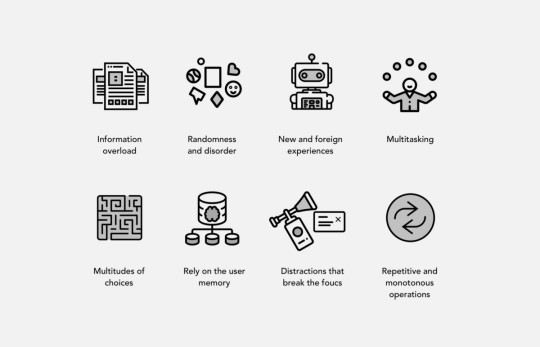
Talking about simplicity we need to mention the opposite side of the spectrum. As simplicity sense of complexity is subjective. With appropriate training, even rocket science is not so hard. But there are several factors that tend to complicate even the simplest task. They should be avoided in product design as much as possible:

So how can we apply it to product design?
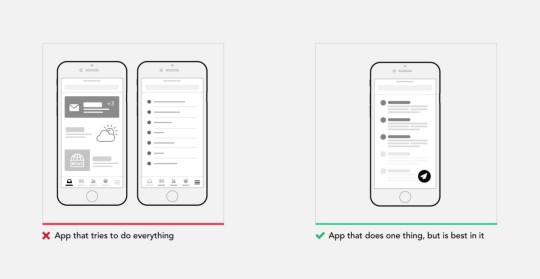
1. Build products with focused value
There is so much software that tries to do so much for so many audiences, everyone tries to be a Swiss Army Knife of the industry. If you want your product to be simple you need to define a core value and identify who is this product really for. Not every product should have Facebook built-in.

2. Remove everything unnecessary
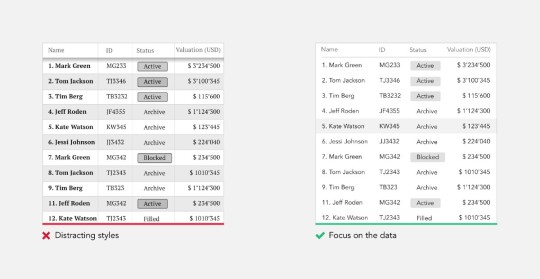
The simplest way to achieve simplicity is through thoughtful reduction. When in doubt, just remove. Secondary information, not frequently used controls, and distracting styles. It’s as easy as that. Once you start to apply this principle you will immediately see the results. But be careful of what you remove.

“Simplicity is not the absence of clutter, that’s a consequence of simplicity. Simplicity is somehow essentially describing the purpose and place of an object and product. The absence of clutter is just a clutter-free product. That’s not simple.”-Jonathan Ive
3. Translate data into a meaningful format
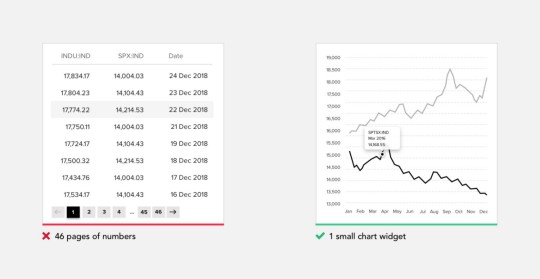
Majority of products that we design daily are focused on a lot of data that the user needs to make sense of in order to efficiently carry on their daily task. When you know users interested in trends and changes, help them with visual representation rather than a bunch of numbers. You always can show additional information on demand. Try to extract the meaningful from the data you have and put it in front of the user.

4.Support quick decision making
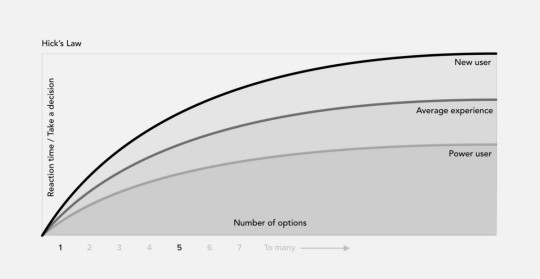
Users bombarded with choices have to take time to interpret and decide, giving them work they don’t want. This was famously explained by Hick’s Law. Hick’s Law predicts that the time and the effort it takes to make a decision increases with the number of options. So if you want your user experience to feel simple you need to support quick decision making as much as possible. Eliminate the need to choose when is not required, guide and handhold user.

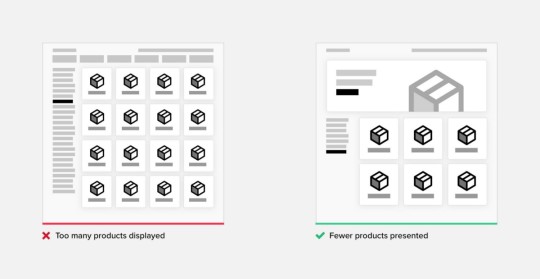
5. Too many choices will scare off customers
Current psychological theory and research affirm the positive affective and motivational consequences of having personal choice. These findings have led to the popular notion that the more choice, the better — that the human ability to manage, and the human desire for, a choice is unlimited. But in reality, research proves the opposite.
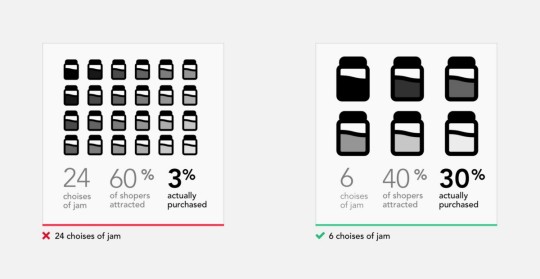
The Jam Experiment is one of the most famous experiments in consumer psychology; offering consumers less choice can be good for sales. Critically, the study reveals when precisely offering less choice may enhance your sales.

This experiment seemingly proves that customers presented with fewer choices are 10 times more likely to purchase compared with those who are shown many choices. It has been helping up as a crucial example of choice overload, the idea that presenting customers with too many choices actually inhibits customer purchases.

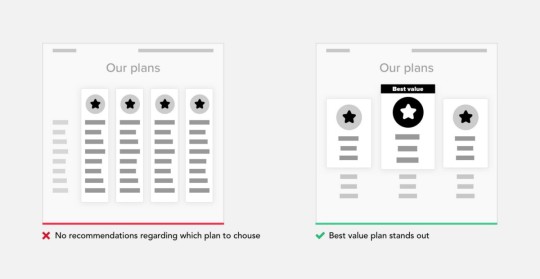
6. Provide recommendations where multiple choices are presented
When choices cannot be avoided, try to limit them. Provide a recommendation yourself or share statistics of what is most preferred by other customers. Clearly communicate to the user what the key difference between proposed options. This approach is often used on pricing plans pages.

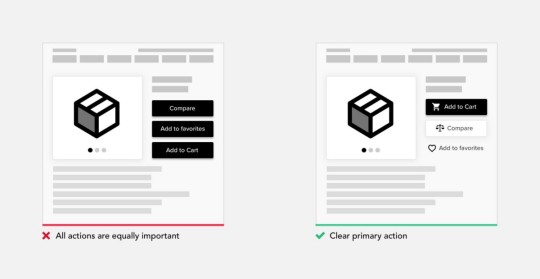
7. Draw users attention to the right areas
When you understand the journey of your user to reach their goals, on every stage of that journey are things that are more relevant and will help you to progress to the final goal. Find those key areas and draw user attention to them.

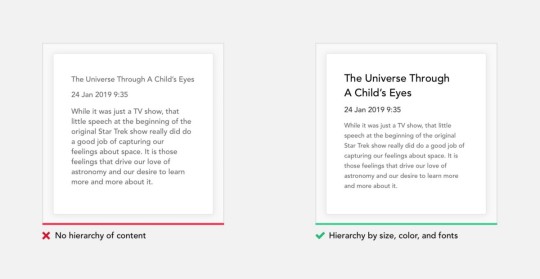
8. Use color and typography to communicate a hierarchy of content
How many times you heard — “Users don’t read”. And it’s kind of true, we are really selective to what we actually remember or deep dive to. If you ever accepted Huge User Policies without reading a word then you know what I mean. There are so many characteristics that can influence what type communicates: typeface & font, size, kerning, leading, capitalization, and color. Use that to communicate the hierarchy of content. With right use color and typography, you will be able to reflect product branding and make it instantly recognizable, much more attractive and memorable.

9. Organizations help the system of many look fewer and more manageable.
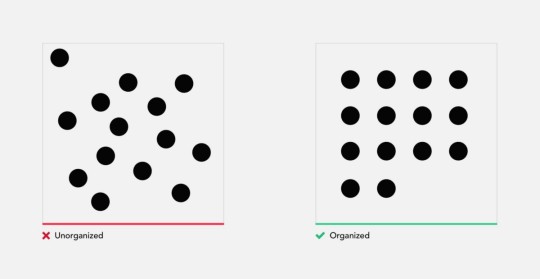
Let’s take a simple test. In the illustration below we have 2 images. Use a stopwatch to measure how much time(and effort) it will take for you to count the number of black dots in each square.

Finished? As you will see for yourself counting the unorganized square of dots took considerably more time, and in addition to that put a much more cognitive load on you. Why we had this result if the squares have an identical number of dots?
Mapping dots on to a specific matrix, helped us scan them visually, and group when counting. While in the unorganized square we had to go dot by dot, counting them individually. In addition, many of you probably made a miscalculation or was forced to double check your result with left image.

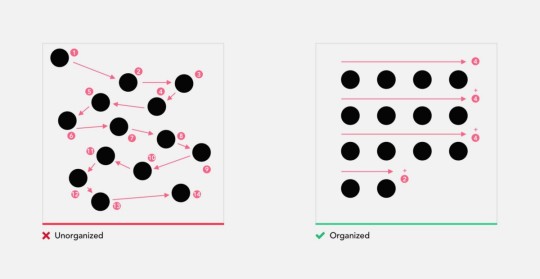
Organization of elements not only improves recognition but also makes it easier to remember. When operating any machine, it’s very important to remember the position and function of all controls. Let’s do another small exercise. It’s only a minute ago you were counting the dots in 2 images, now please recall the position of every dot in 2 squares. For majority recalling the unorganized structure is close to impossible.

10. Group related content
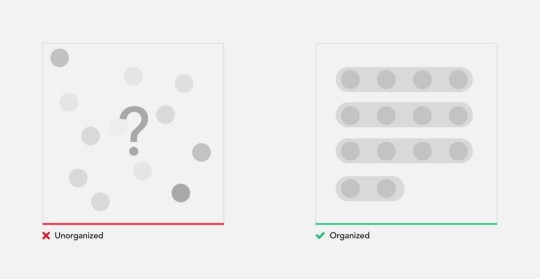
Often an easy way to simplify complex page is to start grouping components. At that point, users are dealing with few groups rather than with multitudes of unrelated components. Adding borders (creating common regions) around an element or group of elements is an easy way to create separation from surrounding elements. There are multiple principles of grouping in Gestalt psychology that help items feel related: Proximity, Similarity, Continuity, Closure, and Connectedness.

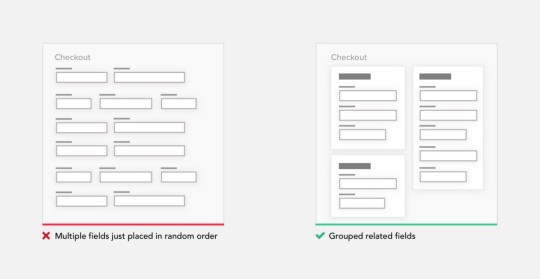
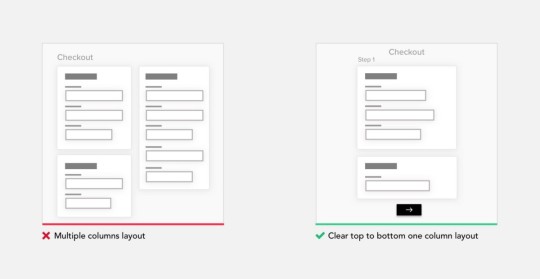
11. Break up huge tasks in smaller steps, try one column layout
Different kinds of forms are present almost in any product. It’s a way you capture user information. Sometimes even after removing everything unnecessary, those can get huge. Such forms can be very demotivation for the user to finish. So what we can do is break up that huge task into a series of smaller ones. All of a sudden it seems much easier to carry out this process to the end. Finishing small subtask gives the user a portion of endorphins and satisfaction to carry on.
When designing forms, use one column layout instead of multiple columns. One column layout is much easier to fill out. This way user doesn’t need to think what to fill out next, simply moving down the page in straight line.

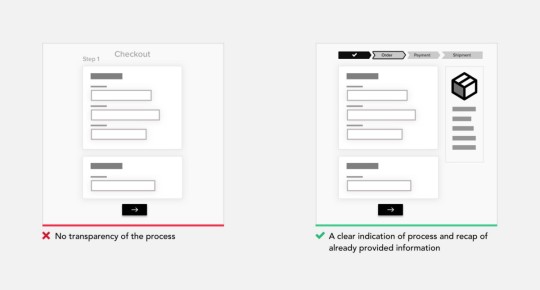
12. Be transparent in communicating the process and system status
Uncertainty makes us anxious, it should be avoided as much as possible. That’s why at any time unless it’s obvious, the user should be able to see where he is currently in the process, where he coming from and what’s coming next. Keeping a summary of the previously provided information is also a good idea, it lower loads on user memory and removes the need to go back to double check previous steps.

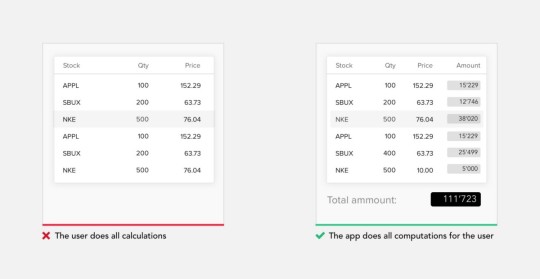
13. Do the calculations for your user
Human brain bad at raw arithmetic involving numbers. Evolutionary pressures have favored brains optimized for object recognition compared to arithmetical operations. Try to leverage the system to do all calculations instead of the user.

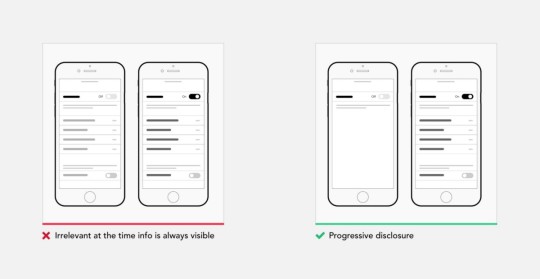
14. Hide complexity with progressive disclosure
Progressive disclosure is a design pattern used in UX design to make user interfaces easier for users to interpret. It involves sequencing information and actions across several screens so as not to overwhelm the user or hiding irrelevant information until it becomes relevant. Progressive disclosure follows the typical notion of moving from “abstract to specific,” including the sequencing of user behaviors or interactions. A good example of progressive disclosure is iOS nested doll navigation.

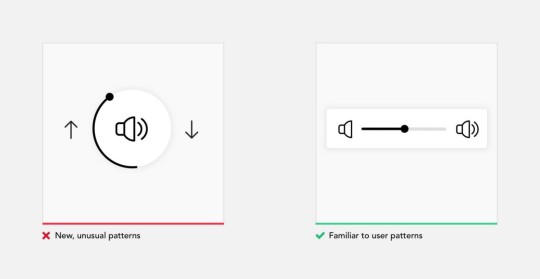
15. Rely on commonly accepted patterns and interactions
Users spend most of their time on other products. This means that users prefer your site to work the same way as all the other sites they already know, and they come on with specific expectations to how your product should look and behave. This statement holds true for any digital or physical product from social network to your fridge and reflects consumer mindset. That’s doesn’t mean you should stop innovating, more to evaluate whether a depart from traditional ways presenting navigation or controls, justifies user to change their mental model.

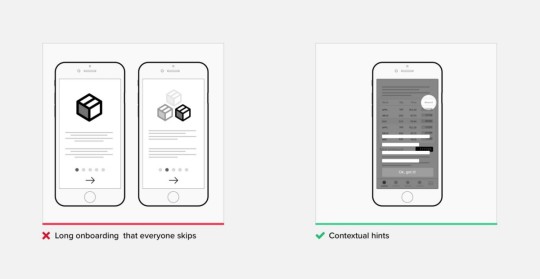
16. Design a streamlined first-time experience
The primary goal of any design should be connecting users to the value product provides as soon as possible. Think about that for a second. So anything that stands between a user and him actually operating a system, is a barrier unless it serves a functional need. The first-time experience is very important for any process, we humans are very quick to form our opinion about the product and walk away immediately if we are not satisfied.
Even the simplest task is challenging if you try to do it the first time. Sometimes additional training is required before we can operate the product. In digital design I suggest to forget a manual approach, user expectation is the product should be simple enough to understand and they expect help on demand, or when something goes wrong. Provide contextual help instead of an upfront overwhelming user with learning material, design for empty states

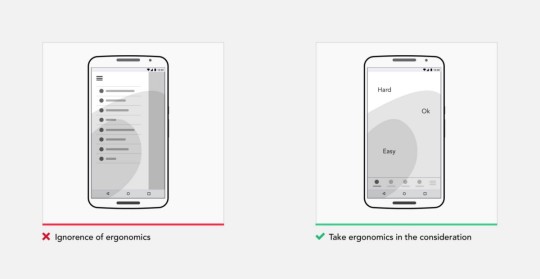
17. Keep in mind ergonomics and circumstances under which product will be used
Simplicity as we already defined by how easily you can actually use the product, with its ergonomics. Ergonomics is the process of designing or arranging workplaces, products, and systems so that they fit the people who operate them. Most people think it is something to do with seating or with the design of car controls and instruments — and it is… but it is so much more. Ergonomics applies to the design of anything that involves people, including digital products.
In 1954, psychologist Paul Fitts, examining the human motor system, showed that the time required to move to a target depends on the distance to it and relates inversely to its size. So make sure commonly used elements large and position them close to users.

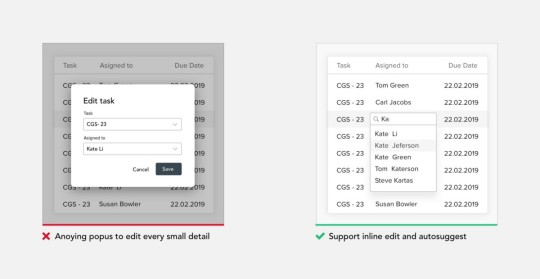
18. Support inline edit and autosuggest values
Remove all unnecessary interactions, views, steps in every process. There is an optimal speed at which the user should operate the system, it called a “state of the flow”. Don’t break that flow with popups. For all actions/values that can be changed later, support inline edit as much as possible. Autosuggest values when a great number of values is available.

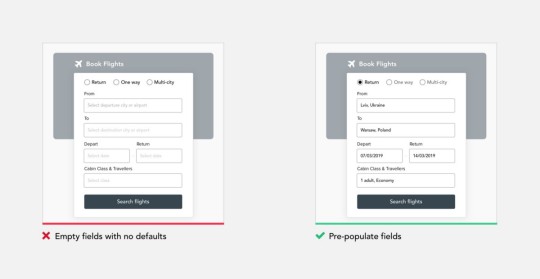
19. Use Smart Defaults to Reduce Cognitive Load
Smart defaults are selections put in place that provide answers to questions for you. This supports users to complete forms faster. Filling in forms requires people them to parse it, formulate a response, and then input their answer into the affordance provided on the form. Defining relevant defaults, designers need to understand users and the context in which they will use a product. This is only possible with deep research and testing, to learn from their users and adjust defaults based on their users’ historical data and usage patterns. Always set the default to the choice the vast majority of users (say, 90–95 percent) would choose if explicit choices were required.

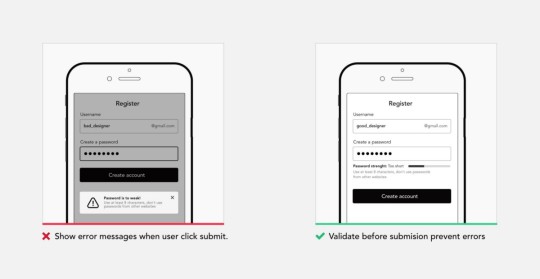
20. Prevent errors
Error messages bring a lot of stress and bring the users a feeling that they messed up or not up to the task. Ensure automatic check for entered data and provide alerts or reminders for inappropriate data entries to reduce errors. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action. Destructive and irrecoverable actions should be guarded with a forcing function to ensure that users conscious of the impact their choice will have.

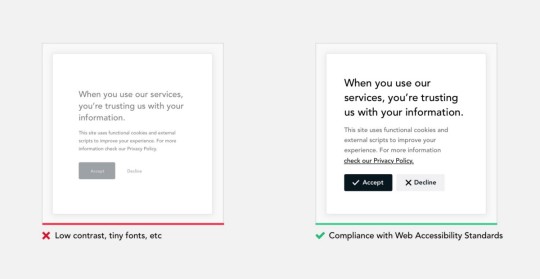
21. Design for accessibility
As a designer, your goals are to champion accessibility, make sure your product is accessible by a broader audience without exclusions. There are over 1 billion people worldwide who have a disability. Don’t use color as the only visual means of conveying information. Ensure sufficient contrast between text and its background, support keyboard navigation etc. Accessibility is not confined to a group of users with some different abilities, when you design for accessibility you improve the experience for everyone using the product.

Conclusion
Designing simple to use and understand products is not easy, but its a way to go, and there are quick ways to move towards simplicity.
The post How to simplify your design appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/user-interface-design/how-to-simplify-your-design/
0 notes
Text
Best multipurpose WP Themes: Choose one to create cool websites with it
It seems like good, common sense to avoid any products that claim to be able to do everything you need to get done. The claims might be true. But the results could range from satisfactory to a mix of good and bad to uniformly terrible.
It’s the “Jack of All Trades, Master of None” thing. The Swiss Army knife is an exception, but some of its tools still have limitations due to their small size.
Other exceptions to “Master of None” can be found in multipurpose WordPress themes. Especially those that have earned a “premier” rating. There are plenty of these “premier” products on the market. So many, in fact, that finding one that will best fit your needs can involve a significant amount of time.
Our goal is to make it easier for you to find what you want. This is the reasoning behind this list of our 12 top choices for 2019.
Starting with:
Be Theme
With its 40+ website-building core features that include a powerful new Header Builder a host of design elements, aids, and tools, and its library of 400+ customizable pre-built websites, Be Theme easily qualifies as the biggest WordPress theme ever.
In the world of multipurpose WordPress themes, size does matter on occasion in that it gives web designers more options, greater flexibility, and with so many features to work with, the ability to build a relatively complex website in as little as 4 hours.
Be Theme is retina ready, responsive, and SEO friendly. Of equal importance, each of its pre-built websites contains the foundation for creating a website that will be characterized by featuring a high-quality UX, thanks to its format and embedded functionality. The pre-built websites cover more than 30 different industry and business sectors as well as one-pagers and other website types and styles.
Be Theme gives you the opportunity to create one stunning website after another, easily and quickly.
Jupiter
The Jupiter X all-in-one website-building platform is fast, light, and powerful. It’s so powerful and flexible that if you can visualize a website or app you want to build, Jupiter X will enable you to do so.
Not only does Jupiter X do away with the limitations you sometimes encounter when using a website theme, its visual editor, working in combination with the WordPress Elementor page builder and its Customizer technology lets you totally customize your website. At the same time, you’ll have total, seamless control over placement of your global and local design elements.
Another positive is the ability to design headers and footers from scratch as opposed to having to work around the limitations a theme’s options sometimes impose; plus, the Shop Customizer lets customize eCommerce shop details such as carts, that typically couldn’t be touched.
Uncode – Creative Multiuse WordPress Theme
If your goal is to build responsive, high-performance, smooth and sleek and pixel perfect websites time after time, your best chance of meeting that goal is to invest in a WordPress theme that features the same characteristics.
Uncode is just such a theme. Its advanced grid system with dozens of options enables its users to create virtually any possible layout and a few “impossible” ones as well. You’ll be able to trace back the secret of your successes to your creative talents and a theme that gives you total control over your design activities from start to finish.
Creating exceptionally impressive blogs and portfolios are certainly two of Uncode’s strong points, but the best way to see if Uncode is for you is to browse their showcase of user-built websites.
Spoiler: You’ll be amazed and inspired.
Brook – Creative Multipurpose WordPress Theme
This top-selling ThemeForest item will more than satisfy all your needs of site building regardless of the style or purpose you’re aiming to. Brook’s wide-ranging collection of pre-made layouts and unparalleled features have it stand on top of the entire available multipurpose WordPress themes for creative agencies and businesses on ThemeForest.
Intuitive tutorials, online documentation, free updates, and devoted support are promised in the purchase package of this theme. Get real growth with Brook now.
Kalium
Kalium’s collection of full-concept design demos give its users a solid foundation upon which to build outstanding professional-looking portfolios that enable them to display their products as they’ve always wanted to.
Designed and built by a Power Elite author, Kalium’s ease of use, theme options, and drag and drop design elements in combination with its design concepts has made it one of the top WordPress themes on the market.
TheGem – Creative Multi-Purpose High-Performance WordPress Theme
What does the best toolbox for a creative designer contain? How about 150+ stunning demo pages, 50+ unique multi-purpose design concepts, flexible page layouts, and a host of website building tools and design elements.
That’s TheGem in a nutshell. It’s the perfect multipurpose WordPress theme for any web project you intend to take on, and it’s an ideal choice for startups, agencies, and businesses of any size or type.
Bridge
Start with any of Bridge’s 370+ pre-made websites, take advantage of this ThemeForest’s top selling theme’s open-ended customizability features and its WP Bakery page builder, and you’re off and running.
Bridge is an excellent choice for building a website for virtually any business niche. It’s also an ideal WordPress theme for creative types.
Pofo – Creative Portfolio, Blog and eCommerce WordPress Theme
Because of the extra emphasis it places on blog, portfolio, and eCommerce website-building capabilities, Pofo will especially appeal to creative types as well as corporate and eCommerce stores. WP Bakery is this multipurpose WordPress theme’s page builder of choice and a free collection of bundled plugins is part of the package.
You’ll also find an outstanding selection of pre-built elements and home pages to work with and you can expect top-quality customer support.
KLEO – Pro Community Focused, Multi-Purpose BuddyPress Theme
This community-focused multipurpose theme is a good choice for building any type of website, but where it really shines is how it can help startups to get on the map and gain the extra attention needed to help them grow and prosper.
Kleo has a large selection of demos you can work with, it’s plugin friendly, and it’s extremely flexible. You can test Kleo at no charge before making a decision to purchase.
Schema
Web designers sometimes struggle with SEO and a few simply ignore it and hope for the best. If “SEO made easy” appeals to you, give Schema a good hard look. Schema guides search engines through your site content element by content element, it checks for page load times and other performance features, checks for clean code, and best of all, Schema tells you what you need to do to keep the search engines happy.
Movedo – We DO MOVE Your World
Although you may be perfectly happy with the web design tools you’ve accumulated, your tool kit is likely missing one you could use to give a website just enough extra sparkle and pizzazz to set it apart from the competition.
It’s called MOVEDO, and it’s the closest thing to a magic wand you’re ever likely to find. Use MOVEDO to add a variety of cool special effects, both real and illusional to your designs.
Crocal – Premium WordPress Theme
Crocal is very new, and it’s very good. Launched in January 2019, this multipurpose theme and new Envato best seller sets the pace with its amazing performance, advanced grid system, and hundreds of premium sections you can work with to create your designs.
Crocal is Gutenberg-ready, fully compliant with the latest version of WordPress, and GDPR compliant as well.
Conclusion
Any of these 12 products can extend your design capabilities. They can even take your website building experience to a whole new level in 2019. Most are multipurpose as advertised.
You might want to pay particular attention to the few that are more specialized. Add them to your design tool kit. You won’t be disappointed.
The post Best multipurpose WP Themes: Choose one to create cool websites with it appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/wp/best-multipurpose-wp-themes-2019/
0 notes
Text
Download these futuristic fonts and create awesome typography designs
When you are working on a modern design project, futuristic fonts will help you to get your message across.
This means understanding the design you are working on as well as the audience you will be appealing to.
This article has put together a range of different tech fonts, space fonts and even sci-fi fonts for you to choose from.
Neuron
Neuron is a very soft and approachable sacred geometry font which will draw your viewers into your site.
This is one of the best futuristic fonts for achieving a celestial aesthetic for your designs. You can download this font free with extended characters, italics, and ligatures.
It definitely makes one of the best futuristic fonts for your modern design projects.
Nidus Sans
Nidus Sans is one of the more conservative futuristic fonts, making it a great choice for professional designs.This font reads well for both headers and small amounts of copy text.
If you want to create a futuristic aesthetic yet want to keep your designs professional and understated, this is a great choice for you.
Electro
Electro is a beautiful and very expressive futuristic font which has both an elegant and an edgy appeal. This font will create a bold aesthetic.
You can download a free version (without punctuation or language support) to use in your futuristic poster, logo or website designs.
Aqua Grotesque
Aqua Grotesque is an angular style retro futuristic font influenced by 1940’s style lettering and design. Use this font to create an elegant futuristic style.
It is highly legible and can be used for both display and medium chunks of copy text.
Jura
Jura is a square shaped font inspired by Kayah Li glyphs. Although it is a great font for futuristic designs, it also has a vintage appeal. It includes Greek and Cyrillic letters.
If you want to add an element of history to your futuristic designs, Jura will be one of the best futuristic fonts for your designs.
Voltaire
Voltaire is inspired by 20th century Swedish poster designs and is a retro futuristic font which will make great headers.
Use it for your futuristic poster designs.
Raptor Sans
I really dig Raptor Sans is simple yet strong retro futuristic font which will add a bold statement to your futuristic designs.
As one of the best futuristic fonts to add a touch of retro to your futuristic designs, you can use this font for book covers, posters and modern websites.
Panos Voulgaris, the font’s creator used it to redesign book covers from the 70s. This is certainly one of the ultra fonts when it comes to visual appeal.
Controller
Are you looking for a geometric yet rounded futuristic font?
If so, Controller will give you an organic yet high tech appearance. This font comes in five different weights and alternate letter forms.
Concord
Futuristic fonts have simplicity at their core. This is very true for Concord, which is a part of an already successful font family called ‘Accord Alternate’. This font is geometric yet elegant in design.
Concord is easy to read and comes in 7 different weights to add emphasis to your modern and futuristic designs.
Aguda
Aguda is a geometric future font which was designed by Pablo Balcells during 2014.
This font was designed as a display style font to give a high tech appearance to modern designs.
However, it is very easy to read and therefore suitable for short or medium length copy.
Solaris
Solaris is one of the more popular futuristic fonts. It is strong and bold in appearance and gives a high tech appearance which would suit the latest technological developments.
It comes with alternate letter options, numbers and punctuation.
Fuerte
Fuerte is a great sci fi font which comes with both plain and patterned letter forms.
Designed by Manh Nguyen, it has a futuristic feel which will add depth to your graphic design projects.
Borg
Borg is a free futuristic font which has a high tech appeal.
The letters are clean and simple, and can be used to create a futuristic logo, a heading or even a t-shirt design.
Elianto
Elianto is one of the most beautiful futuristic fonts available. It has a geometric style with a gorgeous triangle.
You can use this font in both upper and lowercase lettering to create modern designs with high impact appeal.
Technical Forest
Futuristic fonts look great in headlines, quotes, science fiction sites and modern website designs.
This font has a simple and very minimalist feel which will give it a clean lined and simple appeal. It is both sharp but organic in style, creating a simple yet warm and friendly design.
Industry
Scifi fonts look great when it comes to technical designs. They appear to be very strong and appealing. Industry has a vintage industrial appeal.
It makes a great choice for headlines and logos. However, because it is legible, it is also great for short paragraphs too.
You can choose from eight different weights in this font family. You can also use Italics to create an interesting element to your designs. You can use a stylized companion when working with this great text.
Armadura
Armadura is one of the cutting- edge geometric typefaces which provide an angular expression to your futuristic designs.
Use this technology font for all your modern or high tech graphics.
Robodron
If you love the cyborg world and the impact a great font will make to your world, Robodron will make a great choice. With its edgy yet smooth look, this futurist font will create a high tech appeal.
This is a cool font alphabet for a modern site. Create outstanding headings or bold texts to add to your high tech designs.
Eund
If you are looking for sci-fi fonts with great geometric lines, you will love Eund. This font has gentle curves and bold rectangles which combine to create a highly legible font.
Eund can be used for sites with a large amount of information, and it is a futurist font which comes with a great many options too.
With 500 characters and 5 number variations, you will be able to create stunning futuristic designs to wow your viewers.
Tokyo Typeface
Tokyo is a Japonism futuristic font which enables you to create designs which have a Japanese appearance.
You can also use Inkan – Seals in paperwork, art, contracts or any other items which would normally require a personal signature. Inkan – Seals replace the need for a signature as a sign of agreement or authorship.
You can use both upper and lowercase letters while working within this typeface. While the uppercase letters may appear slightly wider than those in the lowercase, they will still work well together as futuristic fonts for your modern design projects.
So if you have wanted to create a modern project using eastern lettering, but haven’t known how to write it, the option is now open to you. And it appears as fresh and beautiful as the original design.
Luengo
Luengo is one of the most popular technology fonts to use in futuristic design projects. It has rounded corners for a soft and approachable feel, and an elegant sophistication which helps it to stand out from the crowd.
You can use this cool font alphabet for both headings and copy. It also makes a great choice for a futuristic logo, packaging designs and editorial content.
You will be able to download a full European set of characters with alternatives when you choose this royalty free font.
Ultra
Ultra is a technology font inspired by bright lights. You can use it in your commercial designs to show movement.
Fully editable, it is one of the fast looking fonts which will give your designs a dynamic impact.
For top results, follow the suggestion of designer Fabien Korn, who explains that when used in multiple colours, Ultra will create that cool neon glow which will take your designs straight into outer space.
Expect awesome results with this cool font alphabet.
Geometric Hurricane
Are you looking for an elegant outer space font which will make a great choice for your displays?
Geometric Hurricane makes an excellent technology font.
Design System
Design System is a great collection of 70’s fonts which range from simple square designs to wide high tech fonts.
You’ll love the simplicity of this font set, as well as the way these future fonts add creative impact to your designs.
You will also be able to combine these high tech fonts as they combine well when mixed together.
Polly – Rounded
Polly is a clean looking technology font which is strong enough to hold its own, while other elements in your design move into the forefront.
Use Polly to show off your great designs, striking images or awesome videos. This futuristic style font will set the scene for a great site.
Etheriq
Etheriq is a great sci fi font which will stand out amongst the alien fonts in your collection. Each character is both minimalist and highly sophisticated.
If you’re working on site for high tech designs, fashion or architecture, this is an excellent font to use.
Abrade
Futuristic fonts make great choices for contemporary designs and Abrade is no different. This future font is geometric and has a medium height, which makes it very easy to read.
Many high tech fonts are great for onscreen designs, but Abrade is a great print choice as well.
You can use this great font for branding and logo designs, digital websites, print designs and advertising.
Ailerons
Ailerons is a future font which will give your designs a clean and elegant aesthetic.
Letters are tall and graceful and each glyph in this technology font is made up of strikingly beautiful details. Let the Ailerons font add style to your modern websites or designs.
Beyno
Are you working on a modern styled posters or designs? If so, you will love high tech fonts like Beyno.
This quirky future font will add instant style to your posters and graphic design projects. You can use it in headers and its high legibility means it makes a great copy font too.
Beyno font has such quirky glyphs that it will make an outstanding contribution to your website. This cool font alphabet can stand alone, creating a strong presence which will enhance your designs.
Morebi Rounded
Morebi Rounded is a great electronic font with a neutral appearance, making it a highly flexible font for all modern websites and designs.
This is one of the best futuristic fonts for websites, print and packaging. You can also use it in copy as it is highly legible. From technology to the food industry, this is a font which will add a dynamic appeal to your projects.
This futuristic body font comes in six different weights, each with italics. You can use both upright and italics to add to your futuristic style designs.
Stellar
Stella is an endearing hi tech font which is extremely versatile.
It is one of the most popular of the space themed fonts because it can be both space aged and extremely grounded, depending on how you work with it.
Neptune
Neptune is a funky set of futuristic letters which are both eye catching and expressive.
You can also use these futuristic poster style letters for logo designs as well as for copy on a modern site design.
UFO Nest
UFO nest is one of the most playful space themed fonts. Inspired by the mysterious formation of crop circles, UFO nest is a very busy font.
You can use this font for headings to grab your users’ attention. However, it won’t make a great copy font because it isn’t as legible as some of the more simple futuristic fonts.
MTT Milano
MTT Milano is a futuristic text which has been created from scratch. It has elegantly long ascendants and descendants, which add to its sophisticated appeal.
This font offers a great futuristic look and can be used as a copy text as it is highly legible. However, it is even better when used in larger sizes as a display font.
You will be able to choose from five different font weights with matching italics. The result you’ll have the choice of ten different fonts.
This will give you create flexibility when working with futuristic styles and designs.
FF Max
FF Max is an outstanding hi – tech font which is also highly flexible. It has 18 different weights, and makes a great choice for futuristic logo design, branding and futuristic poster designs.
You can also use it as a retro gaming font. You’ll get a range of capitals, alternate characters, fractions and subscript characters to add variety to all of your futuristic styles.
Raleigh
Futuristic fonts were once highly popular when stenciled. Raleigh brings back this retro look for futuristic styles.
You will still get a cool astro font with a future forward appeal. However, the quirky stenciled design will add extra appeal to your futuristic look.
Cintra
Cintra is one of the most flexible futuristic fonts you can use if you’d like to create a modern project design.
It will work well with every element of your site, while still managing to stand out from the crowd.
Gunar
Gunnar is a geometry font which has a squared off appearance.
This spaced themed font has a precise appearance, where straight lines, exact curves and angles join together to create a highly original astro font.
This is one of those futuristic fonts which are highly flexible. Highly legible in a range of different sizes, it can be used as a futuristic text in a range of different design contexts.
Reso
Reso will give a futuristic look to all of your logo designs and headers.
You can even use it in as a short copy text as it is clean and easy to read. Simple and sophisticated, these futuristic letters will add elegance to your designs.
Clio Condensed
Gabriel de Souza designed these futuristic fonts in 2012.
Simple and very stylish, this futuristic text will enhance the appearance of your modern designs.It is a highly flexible font which comes with italics and obliques.
You can use it to give a luxurious appearance to your futuristic designs, logos and trade mark creations.
It will work particularly well as one of your bank fonts, or in the field of computers, technology, security, and networking and communication design.
Metros
‘Metros’ is a minimalist astro font which will give life to your modern website designs.
You’ll get an entire family of futuristic fonts, providing you with an entire font family, giving you 6 different weights to create a flexible set of futuristic letters which you can use for all of your design goals.
Prospective
Prospective implies exploration, and this futuristic font will bring you a peek into the future.
This is a geometric typeface with an edgy appeal.
If you want your audience to probe into the future and you are searching for techy fonts for your graphic design projects, Prospective is for you!
Anurati
Anurati is a cool font alphabet which will add interest to all of your futuristic designs.
Add this cool futuristic lettering to your modern site designs or use in colour blocks to create a space typeface with an eye on the future.
Luciana
Luciana is a very light form of futuristic lettering which gives an elegant, feminine and very dynamic appeal to your futuristic designs.
You can download this free futuristic font and edit it to suit your needs. It makes a nice font alphabet for posters, displays or monograms.
You can also use this futuristic font to create great logo designs.
Blanka
Blanka is a simple and very elegant cutting edge font which will present you with a gaze into the future. The letters are missing some of their futuristic lines, which give a playful yet striking effect.
Use this stunning font for stunning headings and mix with other futuristic fonts to create designs which will thrill your viewers for years to come.
Atlantico
What could be more intriguing than a music festival font inspired by the great Atlantic Ocean?
Atlantico is a futuristic type font which appears to belong on music posters. This font has strong and very bold futuristic lettering which have a geometric feel.
If you are creating music posters with a futuristic theme, Atlantico is for you!
AlexanaNeue
AlexanaNeue is a set of geometric lettering which entices the user to participate in connecting the dots and shaping the lettering.
Alexana is one of the futuristic fonts most suitable for bold headings. It may be difficult to read in smaller sizes, so is not suitable for small copy text.
Elixia
Elixia is a great choice to make out of cool mystical fonts when you want to create a futuristic design.
It uses hexagons to create a dynamic aesthetic and has lower and upper case letters. Use it to create an awesome display text.
LazerzAdditkz
If you’d like to look at LazerzAdditkz as a cool futuristic style, you can check it out on Behance. You’ll also see it scatted throughout the internet in gifs and other cool images.
After you’ve explored how LazerzAdditkz has been used as one of the coolest futuristic fonts around, it will be time to decide how to use it in your own graphic design projects
Beams
Beams is a stunning futuristic font which combines rounded corners and edgy angles to create a bold, unique and eye-catching appeal.
Draw your audience in with this excellent futuristic graphic design font.
Exan-3
Do you absolutely adore futuristic fonts? If so, you will fall in love with Exan-3. This font has a futuristic style but a retro feel.
You can use it on poster designs, cards, websites and all of your futuristic graphic design projects.
Azedo
Azedo is futuristic font with a unique and very interesting appeal. It has rounded crossbars and an exciting uppercase A.
The font has an elegant style with a creative touch. This is a great futuristic logo font.
Moon
This rounded astro font created by Jack Harvatt has a moon surface appeal and a circular design.
Combine space style images with this great astro font for designs which will appeal to the space explorer in all of us.
Arkhip
Arkhip has wavy letters and strong movements which make it one of the best technology fonts for dynamic futuristic designs.
You can use this great font in a futuristic logo. It also makes a great body font as it is easy to read in all sizes.
Dual
Dual is a set of futuristic fonts which is highly flexible. With more than 250 stylistic alternates you will be able to let your imagination run free to create astounding futuristic designs.
Have a look at Behance to see how these future fonts have been used with alternate glyphs. Create a range of futuristic fonts for all of your logos, digital designs and posters.
Astro
Astro has a scifi font appeal inspired by the stars and planets.
It is one of the most beautiful choices amongst the space fonts and you can use it in both upper and lowercase to great gorgeous designs.
Halogen
If you are looking for a strong and sturdy future font, you will love Halogen. It has a range of style alternatives to add a unique element to your logo.
You will also be able to use this technology font for great poster or header designs.
Marske
Marske draws on a retro style appeal as it is inspired by stencil designs. The effect is strong and bold as this futuristic font links together to form distinct letters.
Marske is definitely one of the most creative futuristic fonts to use in your graphic designs.
Vindemia
Vindemia is a clean and very simple sci fi font. Use it in all of your modern or futuristic design projects to create attractive and eye catching results.
Although Vindemia is one of the stronger futuristic fonts, it is simple enough to pair with strong visuals and exciting illustrations. Use this high tech font for excellent results.
The Missing Link
The Missing Link is a stunning futuristic font which will make a great impact on all of your futuristic design projects. Create a futuristic aesthetic which will enchant your audience.
As an additional bonus, this is one of those rare futuristic fonts which is highly legible, and can be used not only as a header, but in body text as well.
Primus
Primus is a clean, simple and easy to read futuristic font. It is curvy, friendly and highly legible.
This makes it a great choice for every element of your designs, from headlines to copy. Primus is certainly one of the most attractive and friendly futuristic fonts available.
Dosis
Dosis is a rounded technology font which will add a sophisticated and very clean look to your designs.
Letters are elongated and available in various weights, adding a flexible touch to your designs.
As one of the more playful futuristic fonts, the lighter weight will add a touch of fun to your designs. Alternatively, you can use a heavier weight to add strength and substance.
Ending thoughts on futuristic fonts
Futuristic fonts will keep your designs high tech and modern. We hope you find a unique and creative choice in this gallery. Explore the range of high tech fonts until you find just the look you need. Download and experiment with your favorites. Good luck with your futuristic designs!
If you enjoyed reading this article about futuristic fonts, you should read these as well:
Resume fonts to consider using on your CV before applying for a job
Free Cute Fonts to Use in Your Thematic Designs
Google font pairings: Font combinations that look good
Retro Fonts: 90 Free Vintage Fonts To Download
Best Thin Fonts: Free Light Fonts To Download
The Best Free Smoke Font examples for Creative Designs
Stencil font examples that you can download
The post Download these futuristic fonts and create awesome typography designs appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/typography/futuristic-fonts/
0 notes
Text
The best medical and healthcare websites and how to design one properly
Healthcare websites are an important representation of your practice. This is because medical websites share the services you offer as a practitioner. Creating well structured medical web sites will bring in new patients and increase the profitability of your practice.
The best healthcare websites are easy to use. Users are often anxious or worried while searching for information online. As a result, successful healthcare websites must be able to:
Assist users to find the right practitioner to assist them with problems.
Access their medical and health records or test results.
Pay bills online.
When creating healthcare websites, it helps to have a good knowledge of User Experience (UX). If your users find your website helpful and easy to use, you’ll create a helpful site. However, if your users struggle with your site, they will disengage, finding another source of information.
Here are some tips to follow when creating healthcare websites:
Create a HIPAA compliant site
All healthcare websites must be HIPAA compliant. This means that you will need to make sure that you have technical, administrative and physical safeguards in place to keep protected healthcare information safe.
When creating healthcare websites, it is important to consider what your viewers will do. Will they send you emails, chat online upload documents or fill out forms? Will they be able to access a patient portal which will give them access to medical information?
If your site will make use of protected healthcare information in any form, it will need to be HIPAA compliant – this includes simple but confidential information such as setting up a doctor’s appointment through your site. However, healthcare websites which don’t collect any confidential medical information, you won’t need to worry about HIPAA compliance.
Create a site which is easy to navigate
When your site is easy to navigate, it will help take pressure off anxious clients. Top health websites such as Mayo Clinic share a great deal of information, but because they are well organized they are popular.
Top rated websites help clients to find the right person to assist them and offer up educational posts. A hospital website may provide access to practitioners, accept forms from patients as well as enable patients to set appointments. You’ll also be able to access practice information and addresses from medical websites.
Provide contact information, office hours and location.
The best medical websites make it very easy to understand where to find a practitioner, practice hours as well as contact information. The best healthcare websites make this information easily accessible and well laid out.
When your user accesses your site, your goal is to provide practitioner information easily. When users have to dig into your site to find information, or alternately locate a ‘Contact page’ they might never find the information they need. Healthcare website users are often anxious. Top rated websites therefore place this information on a home page for easy access.
Make your services easy to understand
Healthcare websites work well when your viewers can easily understand and digest any information offered. Share your services clearly and concisely so that viewers understand what your practice is about.
You can explain any information which appears complex, breaking it down into small and easily digestible chunks. You can offer up links so that your viewers can find more detailed information, should they need to. You can also offer insights or additional information through blog posts.
If you are a psychologist, for example, you might offer information about your therapeutic practices as well as difficulties you treat, such as anxiety or depression. A nutritionist may provide information about healthy diet, weight gain and nutritional recommendations. Patients can learn a lot from these pages. By sharing information online, you will also be able to establish yourself as an expert in your field.
Introduce your staff
Hospital websites, as well as medical websites for a practice benefit by introducing each provider. Create a dedicated page so that each provider can be properly introduced. This will help your SEO as well as create a space for each practitioner to share services, specializations, qualifications and activities.
Add a photo for each practitioner. By creating a page for each practitioner, you will be able to create traffic for your website when people search for your practitioners online.
Make patient information as well as downloadable forms easy to access
Not all healthcare users are highly computer literate. However, each patient may need to access healthcare information, medical records, appointment details and invoices. If you use an online portal, make sure that it is easy to use for all clients.
You could add a forms section to your homepage, as well as to your menu. By adding links to your forms you will be show clients where to find them. New patients could be offered up a link to forms while on the ‘appointments’ page. Placing forms where they are most visible and relevant will make your healthcare website design user friendly and efficient.
Using Call to Action Buttons
When you design healthcare websites, you do so to get more patients. If you intend to encourage patients to set appointments, make this your call to action. Remember to keep your call to action bold and highly visible. Add a large button declaring “Book Your Appointment Now’ which is highly visible to all patients, no matter where they are on your site. The best health websites have clear calls to action. Don’t hide yours away.
Welcome your patients
A hospital website should provide accurate information to your clients, adding a human touch. Healthcare websites attract vulnerable patients. By adding a personal touch with professional photos, they will feel less intimidated.
A professional photographer will be able to create photos of your staff helping or welcoming patients. You can pose outside of your hospital so that it is easily identifiable to patients. You could overlay these images with quotes of appreciation from your clients.
This is also a great space to share the values behind your practice. By providing personal or caring images or videos, your patients will know that they can expect to be cared for when attending your practice. What better way to share this than on your healthcare website.
Use patient testimonials to build credibility
If your patients are willing, you can ask them to share testimonials about your healthcare practice. You might need to create a strategy to generate new patient reviews. Show these reviews on your homepage as well as on any testimonials page. Instead of simply sharing a written review, you could also show a video testimonial to show the full impact of your care.
Many patients will feel relieved to see people have been through similar procedures, and that the results have been positive. Whether you offer health and fitness plans or aesthetic procedures, showing before and after photographs will also enable your clients to see how top class care produces excellent results. Try to include patients of all ages on your medical web page.
Use Medical keywords to boost your SEO
Good websites for health use keywords to attract customers to your site. While creating your content, perform a keyword analysis to understand what your customers Google in order to find you. By performing a keyword analysis you will able to target your webpage to appeal to clients. This will help your clients to find you when searching for treatments.
When you use keywords to boost your SEO, do this on a page by page basis. This will help you to create accurate descriptions, add labeled images and use links. Healthcare websites will benefit by appealing to local SEO. This is because many of your clients will search for healthcare using a local location. Include your location on your home page. It is also important for your practice to be listed in these online directories.
Create a Google My Business page. Ensure that your practice information appears accurately and consistently across the web so that your patients know exactly how to find you.
Create a responsive site
Good healthcare websites are responsive. This is because many people now access the internet through mobile phones or tablets. As a result, a healthcare web design needs to be easy to use on any device. Ensure your font size is large enough to be legible, and that users can use your buttons on a touch screen. Buttons should be easy to click on. Your site should also be easy to navigate using a mobile device.
Include a career site
Good healthcare websites often have a careers section to appeal to new talent. This will show the benefits of working for your practice. You’ll also be able to describe the values and culture of your organization. The goal is to attract talent by sharing how wonderful it would be to work at your hospital or practice. You can also advertise any job openings and create online applications.
Ending thoughts on these healthcare websites
We hope these tips for healthcare websites help you to set up a thriving practice. Use them on your website to create one of the best healthcare websites in the industry. This will help you to draw traffic to your site as well as develop your online reputation as an excellent medical practice.
If you enjoyed reading this article about these healthcare websites, you should read these as well:
Showcase of the best nonprofit websites and tips to design one
Using a blue color palette
Tips and examples of how to design hotel websites
Cool Website Designs
Website design inspiration
Modern Website Layout Ideas
Horizontal scrolling websites
Using a red color palette
Free MailChimp templates
The post The best medical and healthcare websites and how to design one properly appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/web-design/medical-healthcare-websites/
0 notes
Text
World map vector graphics you can download with a few clicks
If you’re looking at including a world map on your website designs, a world map vector is just the thing. A world map is a great addition to any tourist site. You can show your viewers how to travel from Germany to Sweden, or even how sustainable products prevent plastic from landing up on beaches around the world. As a designer, you can use free vector maps for any number of reasons. And a creative world map vector will add to your site designs too.
Artists and graphic designers have come up with some awesome map vector designs over the years. From fruit peels to water, there is no end to the creative materials they have used to create a world vector map.
If you’ve been searching for an original and creative free vector world map, you’ll know this takes time. Save that time by exploring our list op map of the world vector designs. You’ll be certain to meet your artistic deadlines with time to spare.
There’s no longer any need to search the internet for that perfect world map. And you will no longer need to work on your own designs. Meet tight deadlines with this great list of vector designs. These free vectors are easily downloadable and will add a professional touch to your website.
Why would you need to use a world map vector?
Why would you want to use a vector world map? After all, the last time you really took interest in a map of the world was during a school class. You certainly don’t want to go back there and you might have largely forgotten the need for world maps. You’re a designer after all. Your goal is to help your clients come up with great designs.
It’s the need for great designs which will draw you towards world maps. As you begin to work with clients in a globalized market, many companies want to share their global locations to customers around the world. Sustainable companies may want to show how their products are having a positive impact worldwide. And travel companies would use a world map to show tour routes.
So from About Us pages, where companies share how their businesses have been located throughout the world, to Contact Us pages, a company is able to share their work goals and locations.
Free world vector maps
There are many different world map styles available online. Some world map line art designs are super clean, while other world vector map illustrations are playful and creative.
This collection adds a range of different choices so that you can find what you need. Enjoy searching through our choices.
World With Landmarks
Looking for a world map which will show you many famous landmarks? Download this world map free and your site visitors will be able to look at pins which show these important sites.
World Map With Connection
How would you like to use a vector which is semi-transparent? You’ll get dots and connections to show to your viewers. What a great free world map to download.
World Map Vector Design
This world vector has separate continents so you can show your viewers elements important to your site.
Infographic Location Elements
Would you like to use a vector world map which shows you a specific location as well as planes to reach these points? If so this is a great free world map to download.
Framed Watercolor World Map
Would you like an attractive map of the world vector created in watercolor style? This sophisticated map vector will add creativity and sophistication to your site.
Retro World Map
Vintage style has become increasingly popular and what could be better than this high quality world map? Created in retro style, this world map seems to be created on old paper.
Green World Map
If you’re looking for free world maps which will stand out on your site, have a look at this green map vector. Checkpoints are all in red for contrasting effect. For striking results download this free vector now.
Vector World Map
If you want to look at different countries in a single glance then this free world map is for you. This world map has different colors for different countries which makes it a great choice for your site.
Infographic World Map
You can use this vector to isolate specific locations. Pins and text holders will enable you to show where your clients are based and offer up information about this.
Dot World Connection Map
Would you like to show how different areas within the world connect? Use this vector world map. Dots and lines show connectivity on this free world vector map.
Dots and Connections Map
Create networks of connections using dots on this global map vector.
Dotted Pattern Map
A dotted pattern enables you to show different parts of the world on this free world map.
Technical Style Map
Are you looking for a map vector with a technical appearance? If so, this great world map is free to download.
3D World Map
If you’re looking for a 3D world vector you’ll love this global map vector. Colored in blue, this free vectors world map gives you four different perspectives too.
Colored World Map
If you’re looking for a great map vector for an educational site, this one makes a great option. Each country has a different color for easy viewing.
Blue World Map
If you would love a world map free in low – poly style, you’ll love this blue vector.
Network World Map
This vector world map has a network concept which makes it the perfect choice for your website designs.
Geometric World Map
This world vector has colorful geometric transitions which makes it a great free vectors world map for your site.
Dotted World Map
This high quality world map has different continents in different colors. Great for an overview, uses dots to show locations. This makes it an excellent world map free vector for your site.
Scribbled World Map
Looking for a creative maps vector? This world map line art drawing uses pen to give a subtle effect. Great for adding a handmade element to your site, this map of the world vector is also free for download.
Reflection World Map
Are you looking for a vector of the world which has low – poly colour transitions? If so, this blue vector of the world is just for you.
Color Scheme World Map
If you are looking for a colorful vector map of the world, this subtle, pastel style design makes a great option. County names are included.
Watercolor World Map
Add a soft and subtle touch to your site with this watercolor vector of the world. Designed in attractive blue and turquoise, you’ll add artistic appeal to your site.
3D World Map
This great map of the world vector has been created in 3D and comes in a green color, with each country shown in a different green shade.
Vector World Map
Would you like a political world vector map? If so, this free vector map is a great choice. Soft shades distinguish countries from one another. You can download this map in different formats for both vector and raster. You can also get a blank free vector map and begin to design your political map from this basis.
Vectorial World Map
A vector of the world map which comes in a colorful pattern. You can use this free vector map for all of your design projects.
Free vectorial world map
If you are looking for a free vector map from an open source, you’ll love this brightly colored vector of the world. Each country is titled and can be customized using Illustrator. You can use this map free for all of your personal projects.
Vector Tech Map
This is an excellent free vector map which is great for use in both web and print design. Designed by Chadlonius, this vector is great for website backgrounds. You can use this vector for all of your design projects, personal and commercial, as long as you give credit to the designer.
MacDaddy World
If you are looking for a free world map which offers up broad continent shapes without individual countries, you’ll love this world map. It makes a great choice for art projects and has a vintage aesthetic. You’ll also enjoy the soft coloring on this map vector.
Dark World Map
This is a free map of the world vector which uses negative space to create networks. Overall, the map is dark and very attractive. Download this earth map vector free.
Glowing World Map
This is a free vector map which glows to reveal international networks. You can download this global map vector for your website designs.
Vector World Map Version 2.2
If you love a traditional world map aesthetic, this is a great choice for you. It is old but has been updated into a very useful and practical political world map. You can also select countries using this earth map vector.
Vector Maps
If you are looking for more than just a single map of the world vector, this sophisticated selection will give you great choices.
This is a world map labeled not only with countries but city titles too. You can edit or adjust this map, changing colors, texts, lettering and even line thickness to create a completely customized design. You’ll love this vector as it gives a great foundation for creating maps of different areas, countries or continents.
Vector World Map
If you’d like a very effective and free world map vector to use on your website designs, this one makes a great choice.
La Cartoteca World Map
This great world vector map is a particular favorite amongst graphic designers. It comes absolutely free and can be labeled and edited to create a customized design. Information is based on Natural Earth as well as CIA World FactBook Data.
World Continents Map Vector
Are you looking for a high-quality world map which comes absolutely free? If so, you’ll love this great vector map of the world. It shows you the different continents, making it perfect for a broad overview of global locations.
Outlined World Map
If you are looking for free country maps, this one makes a great choice. You can also include clocks, pins and checkpoints in your overall design.
Infographic and Continents World Map
If you would like a world map with different colored continents, as well as name tags for continents and oceans, this maps vector makes a great choice.
Vector Open Stock 4-Color World Map
This free map vector has four different colours to add interesting appeal to your site. You can use it free for both personal and commercial use as long as you credit the site designer when you publish it on your site.
Wikipedia Equirectangular World Map
If you are looking for a world vector free of charge to absolutely everyone, this Wikipedia option is a great choice. You can use this free map vector in two different sizes, and it comes in SVG format.
Grayscale World Map
This free vector map of the world is grayscale and uses shadows as well as country outlines. Download free for your project designs.
Shadows World Map
If you are looking for a map of the world vector which works with shadows and gradients, you will love this vector of the world.
Premium Vector Maps
World Map
If you want to work with a premium vector map of the world, this file will cost you $7. This price includes country names, capitals, oceans, pie charts as well as information about the world.
You’ll get both A2 and A3 size designs which can be printed out.
A choice of CMYK colors for print designs.
Fonts or letters which can be changed or edited.
Content which can be layered for customized results.
This map can be used in AI, JPEG, PDF and EPS format.
Triangled Vector World Map
This great vector map of the world has a 3D aesthetic. It is a polygonal artwork which is unique in appearance. You will be able to use this vector design to add a professional element to a modern website. Size can easily be adjusted without losing quality. It comes in AI, EPS and JPEG.
Flat Style Abstract World Map
For a gorgeous world vector which has been carefully designed, this flat style design makes a great choice. This world map vector has a cartoon style design with simple country outlines, colorful illustrations and even animals on their respective continents. It makes a great choice for an educational site as well as for children’s designs.
Grunge painted world map
What would a collection of world map designs be without a grunge style map? This world map is very creative, with a grunge style appearance, textures, cool colors and decorative elements. This map would make a cool addition to trendy designs, banners and t-shirts. It has an EPS file format.
World Map – dots + squares
If you are looking for a vector which will add a polished and sophisticated element to your site, this is a great option. Well suited to digital design, the designer has used squares and dots to create, with exquisite skill, each country of the world. This world vector comes in 4 different resolutions depending on the size of your design. Choose between low resolution, medium, high or super high.
In addition, you will be able to edit each and every detail on your design, changing the size of your circles and squares with just a few simple clicks. What more could you ask for than this map vector.
Final thoughts on these world map vector designs
You can use world map designs for many different purposes. From presentations to website designs, location designs and information on international relations, a world vector can serve multiple purposes.
Begin by exploring what you need as well as the style of your site. From there, all you will need to do is browse this collection of vector designs. There are many different styles and we are sure that you will find one perfect for your site or project.
If you enjoyed reading this article about these vector designs, you should read these as well:
Great looking annual report design examples and templates
Free business card templates you can download today
Business card mockup templates to use for presenting your designs
The post World map vector graphics you can download with a few clicks appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/world-map-vector-graphics/
0 notes
Text
Mug mockup examples to use for presenting your designs
If you’ve worked hard to create a beautiful design for your client, you’ll need a great mug mockup to show it off. Whether you’re working with a logo or a few simple words, a great coffee cup mockup will enable you to show off your designs to maximum potential.
This article offers you some great mug mockup designs to show your clients. A great mug mockup will show clients how effective your designs actually are, and how they will appear as a final result. By using a free coffee cup mockup you’ll be able to create elegant presentations as well as use your time more productively.
Steve Jobs once explained that until we show our clients an end product or final result, they won’t accept our designs. This is because clients are unable to imagine the final results. Using a mug mockup will show your clients the end products.
These coffee mockup designs are all extremely photorealistic. You’ll be able to see (and present) your designs as a realistic end result. You’ll need Photoshop CS4 or later to be able to use these files. You’ll only need basic Photoshop knowledge to use a café mockup as they are simple and easy to use.
You can use a cup mockup for all of your artwork, branding, educational and institutional needs.
Great mug mockup examples
Gravity Paper Coffee Cup – Free Mockup PSD
Showcase your brands with this great paper mug mock up. You’ll be able to use graphics as well as great lettering with the smart layers offered with this download.
Classic Mug Mockup Free Demo
Which designer doesn’t love a classic coffee cup mockup? You can use this mug mockup with your vector designs, text, logo designs and pattern designs. The mockup has been created with high quality images using studio lighting. You’ll get a flawless design just waiting for you to add layers of interest.
You can download the free mug mockup or get a premium version which will give you a complete range of different mug mockups. However, the free version will give you all of the premium features, making it a great mug mockup choice.
Mug Mockup With Poster Frame
If you are looking for two different mockup images, you will love this package. You will get a free coffee mug mockup as well as a photo frame. If you’re looking for mockups to show your art in a living space style setting, this is a great package for you.
This mug mockup has photorealistic elements and can be downloaded free. However, as a small thank you gesture, you will need to share the images in your social media post. After this you will be able to use the mug mockup free.
Two Cups – Free Mockup
Would you like a mug mockup which offers you two different coffee cup choices? This great PSD file will give you excellent quality images at 4000x3000px.
Coffee Cup – Free Mockup
Are you looking for a cup mockup with 3 different coffee cup choices? You’ll love this download, which is easy to edit.
Metal Mug Mockup
If you’re a fan of minimalist designs and looking for a free coffee mug mockup to show off your artworks, you’ll love this download. You will get a simple, white mug mockup with a neat background. The result is an excellent canvas to show off your designs.
In addition, the surreal appearance of the reflections gives this design a unique look, different from standard mockup choices. You can use this free coffee mug mockup to show your designs to their full potential. Layers are easy to edit and layer customization has largely been added, saving you time.
Tea Mug/Cup Mockup – Free PSD
Are you looking for a striking tea mockup which will stand apart from the crowd? This mug mockup enables you to change the color of your mug as well as easily add your designs. This stylish choice comes in 4856 x 3600px at 300 dpi.
Elegant Brand Mug Mockup
If you are looking for a coffee mug design template for a brand, this is your best choice. If you are going to be marketing your brand, you’ll want your brand to be highly visible. This is a simple coffee cup design with a solid color in the background. Your brand will therefore be highly visible. Use this design to show off your designs to their full potential.
Enamel Mug – Free Mock-Up
This free mug mockup is easily customized using Photoshop. Layers make it easy for you to insert your design. Your mug psd mockup has dimensions of 3500 x 2500px.
Animated Coffee Cup – Free Mockup
What could be more fun than a free animated cup mockup? This great paper cup mock up will rotate, showing off every aspect of your designs. It comes with a smart layer and has dimensions of 1920 x 1080px.
Simple Coffee Cup Mockup
Would you like to showcase your graphic designs or logo using a free mug mock up? This great coffee cup is an excellent choice. It comes in dimensions of 5000 x 3750px.
Ceramic Mug Mockup
This coffee mug design template has a classic ceramic mug. This cup mockup is very high quality and gives you the option to adjust the background image. It is a largely natural image, and you can choose between natural and artificial backgrounds.
Choose which results you’d prefer before finalizing your designs. This design is easy to customize and simple to use. Simply add your own designs to the template and watch them shine.
Paper Cup Mockup
Would you like to use a paper cup mock up to show off your logo or art designs? You can change the background on this great cup mockup to best suit your designs. Insert your designs easily with a layered PSD file. Dimensions are 4000 x 3000px.
Beverage Cup Photo Mockup PSD
This great beverage cup mockup will enable you to show off your logo designs or brand message. All you have to do is insert your designs quickly and easily in order to showcase your brand. The dimensions are 5000 x 3333px.
Animated Glass Mug Mockup
This excellent rotating mug mockup comes with a transparent mug design. You will be able to use this for a printing studio design, as a presentation of your artwork or in a gift shop design portfolio. As a rotating mug, it makes a great option for promoting your designs on social media.
2 Enamel Mug Mockups
You’ve thought of using a free mug mock up but have you thought of using enamel mug designs? These great mugs have changeable backgrounds. You can also adjust the colours to suit your designs. They are easy to work with and have dimensions of 5500 x 4000px.
Mug Mockup – Forgraphic
This great free mug mock up has been created by Forgraphics to add an elegant touch to your display. You can use this mug template psd to showcase your designs and if you are a small online shop owner, you can even use it to show off your products.
This template comes in coffee mock up design. You’ll get three different choices to work with. Each design is flexible enough to create a customized appearance. You will be able to change the background as well as the mug colour to best suit your designs. Easily insert your own design into this template using a layer.
Coffee Branding MockUps PSD
This is an easy to use coffee mug mockup which will enable you to show off your brand. All you need to do is place your own design onto the mug using smart objects and your work will be complete. Use this great coffee mug mockup to show off the full potential of your brand.
Floating Coffee Mug
This floating coffee mug mockup has a realistic experience. It is a high quality template which was shot in a photographic studio using excellent lighting. The result is a lifelike design. Excellent light and shadow effects create a great impact.
This mockup comes with a typography design but this doesn’t limit you. You can simply add your own logo, typography or visual art design into this template. The result will be a realistic mockup. Smart object makes this template efficient and very easy to use.
Coffee Cup In Hand MockUp
If you are looking for a mug mockup which is photorealistic and easy to use, you’ll love this great coffee cup mockup. This mockup shows a hand holding a cup. It is fully customizable and easy to use. You can also change the backgrounds as well as lid colours to best suit your designs.
Paper Cup MockUp PSD
Would you like to create a coffee mockup using a paper cup? If so, you will love this template for your logo designs, patterns and visual designs. You’ll end up with a highly professional result. Dimensions are 4500 x 3150.
Female With Mug
What could be better than a coffee mug template which shows a lady in the image? Add a real world touch to your logo designs with a female model. The result will be a professional, workplace image which you can use to showcase your brand, logo or artistic design. This mug mockup is easy to customize.
Cups MockUp PSD
If you are looking for a flawless mug mockup to showcase your designs, you will love this one. This coffee mug mockup is easy to use. Place your designs onto the mug using smart objects and enjoy the results!
Realistic Sublimation Mug Mockup Set
Would you like a café mockup which gives you five different perspectives? Use this great mug mockup to show off your designs. Smart objects make this template very easy to use. You’ll end up with a realistic and high quality result.
Tableware Psd Mockup Vol3
How about a coffee mug mockup which also contains a milk jug and jar? You can show off your designs with this great scene. This little scene is great as a café mockup. You’ll also be able to change the colors on your tableware to best suit designs.
Espresso Cup Mock-ups
You love coffee, but have you thought of espresso mug mockups? This download comes with 5 different coffee mug mockup templates to showcase your designs.
Free Coffee Cup Mockup
This is a great mug mockup free from Redouane Tanane to use to showcase your brand, logo or graphic design projects.
PSD Coffee Mug Mockup
Are you working on a project which will appeal to kiddies? This great cup mock up comes in a child friendly design. You can adjust the mug mockup to suit your own individual needs. You’ll be able to create elegant results which highlight your own individual designs. This design is easily customized using recent versions of Photoshop.
Two Mugs
If you need a coffee cup mockup with two mugs standing next to each other, you’ll love this design. This is a simple coffee cup mockup which uses two white mugs shown against a blue background. Your design will be the main feature if you use this template. Great layers give this mockup a realistic feel. Your design will appear natural and elegant. Use this mug mockup to showcase your designs to their maximum potential.
Woman Holding Coffee Mug
If you are looking for a coffee mockup with a realistic touch, you’ll love this mug mockup. A woman holding a coffee cup adds a human touch to your designs. You can customize the coffee cup with this mockup but you won’t be able to change the background. This coffee mockup has a realistic touch, with steam rising from above the drink.
Layers and smart objects make this mug mockup very easy to use. Reflections are clearly visible on the mug and won’t be disturbed by inserting your design. Before you showcase your design, make sure you are completely happy with it. In some cases, the mockup might look artificial.
8 Free Hot Coffee Cup Mockups
This great mug mockup collection will give you 8 different hot coffee cup images. Each image is easy to edit using smart object.
Mug PSD MockUp #3
If you are looking for a great coffee mockup design with an original mug, you will absolutely love this mug mockup. You can use this free coffee mug to show off your brand, logo or designs in a highly realistic manner.
Man and Mug
We’ve had ladies holding coffee cups, but this mug mockup gives you a man with a mug. You’ll see a blurred background but the subject itself remains very clear. This effect is known as bokeh and is very popular on social media. You’ll be able to place the focus on your designs while the background won’t capture too much attention.
Although the mockup uses text, you can also insert drawings, vectors or patterns into this design. This is a great mug mockup to use on social media.
PSD Graphics Mug Mockup
You’ll get a natural look with this free mug mock up of an enamel cup. The design is simple and will give your clients a clear view of your artwork or design project. Great lighting places the focus on your designs, while shadows add a realistic touch. You can adjust the shadows on this mug mockup. Simply insert your design using easy layers. You will also be able to customize your designs if you wish to.
Four Mugs
Four mugs is a great way to create a feeling of connection. In this mug mockup you’ll get four different mugs placed in a variety of positions. This mug mockup is clean and attractive, giving an elegant feel. Images are simple and set against a clear blue background. You can customize the background to best suit your designs. You will need CS4 or above in order to edit this coffee cup mockup.
Coffee Cup In Hand MockUp
Graphic Burger created this great coffee cup mockup. This design shows a coffee cup being held in a hand and makes a great choice for food websites or a restaurant design templates. This design has a human touch, making it very personal. Quality is excellent with great lighting. You will be able to adjust the background. Both close up and long shot images enable you to make a choice which best suits your design needs.
Free Awesome Coffee Mug Mockup
If you are looking for a high quality coffee mug mockup you will love this download. This mug mockup is known as premium. This means that it is a sample of a larger premium package which will give you an extra three images. This mug mockup gives you a floating mug with images taken at different angles.
These angles will help your buyer to see your designs from multiple perspectives. The free version gives you five different variations. You will be able to customize every aspect of your design using layers. In order to use this product freely, you will need Photoshop CS4 or higher.
Graphicpear Mug Mockup
If you are searching for a simple coffee cup mockup then this minimal looking design is for you. You’ll get a minimalist looking white mug with a background which you can customize. This mug mockup works well for designers who would like to show off their results to their clients.
The design is simple and clean, making it an excellent choice for logo designs, branding, patterns or visual artworks. Images are high resolution and this mug mockup comes with 2500px. This mockup can be adjusted to larger or smaller size while still retaining its high quality appearance.
Mug Mockup 01
If you are looking for one of the more popular coffee mug mockup designs, you will love this download.
So far, over 95 000 downloads have been made. This mug mockup is easy to use and offers a high quality template. It comes in a dimension of 3000 x 2000 pixels. The image quality is so high that it won’t break up even while zooming in. You’ll be able to add your designs to both the interior and exterior of the mug. This mug mock up is so natural that it will look great on a variety of different design styles.
Coffee Mockup With Steam
If you are looking for a natural looking coffee mockup which adds steam to the design, you will love this great mug mockup. Many designers can work well with a well designed template, but individuals without design experience often battle when customizing the designs. This mug mockup will offer you great backgrounds and a real – world appearance. Stick to a balanced and pre – edited colour scheme for best results.
Minimal Coffee Mug Mockup PSD
If you are looking for a simple mug mockup free, this minimal coffee mug makes an excellent choice. The mug is white, which helps your designs to stand out. You will be able to customize every element of the design using a range of different layers.
The mug also comes with a default design which comes with a vertical perspective. The image quality is very high, at 5000 x 3750px, which means that you will be able to publish this mockup in a range of different sizes without worrying about image quality.
Coffee Mug Mockup – PIK PSD
If you are looking for a mug mock up which has an elegant appearance, this one is for you. The mug comes in a black colour but can be changed to best suit your design. The designer has shared font files with you in this template, and you can use them to add wording to your mug. This template is easy to use, and uses smart object to add your designs onto the mug.
Mug PSD MockUp #3
Mug mockup no 3 is an easy to use coffee mug mockup which will help you to showcase your designs. Easy and well organized layers help you to customize your design. Every aspect of the design can be custom created except for the mug. Quality is excellent with 4000 x 2800px. You can create clean, high quality designs which will show your designs to potential clients.
To work with this mug mockup, you will need Photoshop CS4 or higher. You will be able to show off your designs both to your clients as well as in an online portfolio. If you are a graphic designer, check out the free website portfolio template collection.
Simple Coffee Mug Mockup
This is a simple coffee cup mockup which will be highly suited to a brand, logo or graphic design. The minimal mockup helps your designs to stand out against a simple background. Each background uses a simple colour effect and you will be able to choose from three different colors. The mock up uses smart layers which mean that you will be able to customize your designs easily. Smart objects have been well designed to give a natural effect.
Free Clean Coffee Mockup
If you are looking for a perfect coffee mug mock up in studio style, look no further. This mug mockup has a trendy background which makes it perfect for fashionable, trendy or even e-commerce stores. If you have your own brand or small store, you can use these mockups to show off your products. You’ll save time while still having studio quality images to show your clients.
This image has been shot at close range, which means your clients will be able to receive a detailed view of your designs. You will also be able to customize your designs to suit your site, your designs or your potential buyers.
Coffee Mug Mockup
This simple and clean mug mockup is a great way to show your clients the potential behind your designs. You will be able to change the inner mug as well as the mockup colour. This mockup is layer based, making it easy to add or remove details in the template. You will simply need to change the existing design to meet up with your own design requirements. You’ll need Photoshop CS3 and above to work well with this design template.
Smiling Woman With Mug
If you’re looking for that human touch, you will love the smiling woman in this coffee mug mockup. This mug mockup comes from Freepik. Many graphic designers love Freepik for the high-quality designs which are freely available there. Mockups are of high quality, and this mug mockup is no exception. This coffee mug mockup is easy to edit as it comes in layers which have been well arranged. You’ll need Photoshop CS4 to work effectively with this template.
Ending thoughts on these mug mockups
If you would like to showcase your graphic designs, logos, patterns or templates to potential clients, a mug mockup makes a great option. You’ll save time, show clients how to build a brand identity and show the full potential behind a design. Have a look through these different coffee mug mockups until you find a choice which will best show your designs. Good Luck!
If you enjoyed reading this article about these mug mockup, you should read these as well:
Hoodie mockup templates
iMac Mockup Collection
FREE Instagram Mockup Templates
Business card mockup templates
iPhone mockup templates
Logo mockup templates
The post Mug mockup examples to use for presenting your designs appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/mug-mockup/
0 notes
Text
Cool wedding Photoshop actions for photographers
As a wedding photographer, you will be able to benefit from cool wedding Photoshop actions. Your wedding photo-shoot might involve group photos, photos of the bride, and still-life images of cakes, flowers or table settings, as well as couple photography.
Many of these photos will need to be edited or touched up, and you will also need to make color adjustments. While working, you will want to make your photos appear as natural as possible. Our free Photoshop actions list will enable you to work efficiently while ensuring excellent quality.
Our selection of Photoshop presets will enable you to create modern images with great settings to make your colors shine out. This selection of Photoshop actions includes both free and premium packages. By using them, you will be able to create sophisticated images by adjusting color, create stylish or classical images, and save time on touching up your images.
Are you looking adding a vintage appeal to your photos? There will be great actions download for you. Adding a matte look while keeping colors clean and sophisticated? Check out our list of free Photoshop actions for a great option. By downloading free actions for Photoshop, you will be able to save time on the long and complicated job of retouching your photos while offering unique and very professional design options to your clients.
Free wedding Photoshop actions
A professional Photoshop action will always give you a better product, but if your budget is low, we have some great Photoshop free actions for you to explore.
Aesthetic Vintage Wedding
Certainly one of the best free Photoshop actions for creating elegant and professional wedding images, this product offers elegant colour. By using this action, you will be able to add or enhance your colour choices to create professional and very striking images. Download these Photoshop filters free for your wedding photography requirements.
The Three Nails Collection
Wedding Photoshop Actions
Are you looking for Photoshop actions but can’t yet afford a premium set? Try this free sample from a larger, premium collection. When you download this Photoshop action free, you’ll be getting a product which has been designed with wedding photography in mind. You’ll be able to extend the product use to your other photographs as well though.
Wedday Matte Action
5 Beautiful Wedding Effects
If you are looking for wedding Photoshop actions which will give you the appearance of a faded film, this is a great choice. You will be able to get a sample of 5 photo effects to use with this download. However, as a SparkleStock member, you will be able to download all 12 Photoshop actions. You’ll find these psd actions easy to use for all your edits and touch ups.
The Best Wedding Photoshop Actions Bundle
Wedding Theme Action
Are you looking for free actions which will give you a black and white effect? Would you like to use lomo effects in your designs? You can add these effects and more with this great set of 9 incredible Photoshop actions download.
175 Photoshop Wedding Actions
Vintage Dream Actions
Black and White Dreams
Would you like to create a classic effect within your wedding photos? Black and White Dreams is a great set of 3 free Photoshop actions for portraits. With these Photoshop actions you’ll be able to create beautiful black and white images to your wedding photos.
12 Beautiful Wedding Effects
Florabella Retouch and Makeover
Wedding Enhancers Kit
Wedding Enhancers Kit is a Photoshop Actions free download which gives you 11 effects to choose from. You’ll also get an action as well as instructions and guidelines on how to use the products. You can use this kit to create striking portraits for your wedding images.
Inside the Darkroom
Film Wedding Actions
Summer Breeze
Summer Breeze will offer you sophisticated images with great tones. Go for a traditional film effect by adding a matte look to your designs. You can also add depth to your images with this great Photoshop actions download.
Luxe Digital Retouching
Matte Premium Actions
Vintage Photoshop Actions
Are you looking for action Photoshop layers to add a vintage feel to your wedding photographs? This set of 7 actions is easy to use and you will be able to work with layers to add or remove an effect. Set the opacity of each layer to create unique designs for your wedding images.
Vintage Wedding Photoshop Actions
Retro Photoshop Action
Looking to create a sense of old world nostalgia while presenting a flawless and very sophisticated image? This great free Photoshop actions download will give professional wedding photographers the chance to create clear retro images which enhance the memories captured.
Fashion Photography Actions
Vintage, Black and White
Would you like to create beautiful, modern images with a vintage touch? This Photoshop filter free download will give you 6 great Photoshop actions to add classic appeal to your professional wedding photographs.
Pastel Colors Actions
Aesthetic Wedding Photoshop Actions
How about a great set of Photoshop filters free? How about a set with 30 actions which will create custom images? Would you like to make your wedding photographs pop with great colour? Both amateur and professional wedding photographers will benefit from these great Photoshop actions.
Wedding Fun Action Pack
Looking for a great set of actions with 7 feature and 4 bonus choices to choose from? If you download this great set of Photoshop actions, you will get a great product which has been repeatedly tested to ensure stunning results. Add pizzazz to your professional images with this great Photoshop actions download.
Dark Vintage Retro
Are you looking for Photoshop actions free so that you can enhance your outdoor or nature based wedding photos? This excellent collection of 5 great Photoshop actions will add a gorgeous element to your wedding images.
My Sunset
Looking for free Photoshop filters which will give you a sunset appearance? This great choice of Photoshop actions is great for enhancing your professionally lit outdoor wedding photo images.
Soft Sun Actions
Soft Sun Actions will offer you 8 excellent Photoshop actions which you can use to edit wedding photographs which have been taken out of doors. This is a great set of actions for portrait photography as you will be able to edit skin colour as well as add warmth to your images.
Natural Light Overlays
Runaway
Looking to create a romantic appeal to your wedding photos? This light actions download offers a red tint to your wedding photos, adding warmth to your captured images.
Butterfly Overlays
Party
If you want to add clarity to your images, then this free Photoshop action will add emphasis to the line, detail and colour in your wedding photos. By adding a magic touch to faded images this great free download will help you to enhance action shots or other faded images.
Absolute Masterpiece Bundle
Premium wedding Photoshop actions
When it comes to psd actions, you will always get what you pay for. If you have the budget, here are some great premium Photoshop actions to assist you with your wedding photographs.
Pro Wedding Action Pack
If you are looking for PS actions which have a truly professional look, this is a great choice. You will have truly professional images with a simple click. You’ll be given 75 wedding actions to add a professional touch to all your wedding images.
Photography Album Mockups Vol. 2
Lens FX
If you want to enhance brightness, create a feeling of warmth, sunshine or happiness, then these are great Photoshop actions for you. By using them, your wedding pictures will appear warm, luxurious and elegant. These premium actions are excellent for turning images into greeting cards or even posters.
Weddingful Photoshop Actions
Vintage Boho Photoshop Actions
Wedcraft Photoshop Actions
If you are looking for a large collection of 40 Photoshop actions which you can use for a variety of different celebrations (weddings, graduations, birthdays and other ceremonies, this is the choice for you. With this set of cool Photoshop actions you can adjust lighting, add style to your images and emphasise detail using light leaks and interesting effects.
Wedding Premium Filters
Peony Photoshop Action
This is a great set of Photoshop filters actions for wedding, portrait, fine art and fashion photo shoots. If you would like to add colour, depth and greenery to your floral designs, you’ll absolutely love Peony Photoshop Action. It is the best set of professional Photoshop actions for outdoor weddings, with lots of greenery.
Aesthetic Vintage Wedding
If you want to create elegant wedding images with a professional touch, this is a great choice for you. This set of Photoshop actions is created specifically for wedding photographers and will enhance the colour within your images, creating stunning photographs which sizzle with life.
Weddings Photoshop Actions Volume 1
Kiss Me Softly Set
Ending thoughts on the wedding Photoshop actions
If you are looking for a great set of actions which will make photo editing easy, make your choice from the top Photoshop actions offered above. You’ll be able to add a range of Photoshop actions effects depending on your clients’ needs.
Each of the PSD action choices offered above is harmless, meaning that the edits won’t change your original image. You can delete any changes with a single click. We hope you will be able to find the best wedding photo filters for all your editing needs.
If you enjoyed reading this article about the wedding Photoshop actions, you should read these as well:
Double Exposure Photoshop Actions to Check Out
Free Photoshop Actions For Photographers (100 of The Best)
Photoshop Typography Tutorials (80 Examples)
37 Photoshop textures that must be a part of your toolbox
Photoshop cartoon effect for images (19 great PS actions)
The post Cool wedding Photoshop actions for photographers appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/wedding-photoshop-actions/
0 notes
Text
Stationery design: best practice and great looking examples
Stationery design became popularized as an important element of social interactions during the Victorian era. If you are familiar with stationery design, you’ll know that it comes with paper, letterheads, envelopes, cases, business cards and other office supplies.
In a corporate environment, the goal is to use business stationery as a means of branding. This branding extends into corporate stationery which is used throughout a company.
Business owners understand that stationery designs create a professional image. Business stationery shows your clients that you are professional, help to identify your brand and allow you to stand out.
Many companies extend their branding onto the online or digital realm. Many clients are familiar with the digital dimension and will be impressed to receive business stationery from a popular company.
A company who carries its brand into creative stationery will help to improve its self-image, building up its brand.
Why use stationery design when you can go digital?
Do you find your digital and online lives collide? Have you ever read a glossy magazine, looked at the fashion brands or celebrities within this magazine and then followed them on social media?
Digital and print media often combine! You may read your favorite author in print but then follow him on Twitter.
The same goes for your business. Clients who interact with you via your website or social media sites will still be interested in your stationery design or printed branded material.
Printed materials will help your clients identify you. Each and every aspect of your business will communicate your brand message.
You will want the quality and message behind your brand to shine out in every way possible.
Tips for creating the best business stationery
Stationery design is an excellent way for businesses to communicate with clients. You can also use corporate stationery to send friendly letters or even use your stationery designs at networking events.
However you use your corporate stationery, you’ll want to allow your brand to shine. We have some tips to help your stationery designs come alive:
Keep it simple
It can be exciting to imagine your business stationery filled with a range of different design elements or styles. However, the more simple your design, the more it will appeal to your recipient.
Allow certain elements to stand out in your stationery designs while keeping the rest of your page clean. This will prevent your page from becoming cluttered and overwhelming.
Here are some tips to help you out:
Limit your typography styles. A maximum of two different styles is most effective.
Keep your colors to a minimum. A maximum of three colors will keep your page clean and uncluttered.
Make use of white space. White space helps you to break up your page, keeping it clean, professional and easy to digest.
Remember that a simple stationery design will prevent your page designs from overwhelming your content. You will always want your page to send a professional message, supporting your content.
Incorporate your brand
From your lettering to your logo and color schemes, you would like your business stationery to represent your brand.
You don’t have to allow your brand to restrict you, but your customers should be able to identify your corporate stationery as a part of your larger brand.
There are many different business stationery items you’ll be using, such as letterheads, envelopes, business cards, and logos, so there are many ways to represent your brand.
You could include your logo on your envelopes, while also incorporating it into your business card. You could allow your logo to create a space between your business information and your content on your letterhead.
This way you’ll represent your brand, making your business easy to identify to your clients.
Be responsive
Once you’ve asked designers to assist you with your business stationery designs, be responsive. Guide a designer and share where you are happy with a design and where you would like changes.
If you are hosting an open contest with multiple designs, offer each designer feedback. A designer can then choose whether to work with you further or withdraw from the contest.
If you love a design, work closely with a designer until you are happy with the final results. If you have more than one result you love, ask team members or clients to form a poll, selecting their favorite choices.
This way you will end up with professional business stationery that you can appreciate and enjoy.
Be specific
When it comes to your business stationery, you will need to be specific. Determine the colors you will be using for printing, the type of paper you would like, the lettering styles which appeal to you and the format you are looking for.
Provide these requirements to your designer, and let them know of the sizes you are looking for in your corporate stationery designs.
Would you like a simple business card or a fold up one? Would you like your letters embossed? What colors would you like? How will you be printing your cards?
Each detail will impact your designs.
Organize your designs
When it comes to business stationery, the way you organize your designs will have a big impact. You would like your design stationery to be attractive, easy to read and practical.
Use hierarchy in order to layout your page. This means you can use headings as well as bold or italics in order to share attention.
Use brand colors and typography to break up your page.
Keep your lettering and colors legible. This will help your clients to digest your message easily.
Keep your branding separate from your content. Your branding, logo and business information should remain separate, keeping your focus on your business content.
This will make your information distinct and easy to notice.
Clarity
When creating a design brief for your stationery design, give your designer as much information as you can. Share any colors associated with your brand, as well as any logos you have.
Your designer will be able to put together a result you will love far more easily if s/he knows the direction you are heading in.
If you don’t have any design information, share your business goals, the culture of your business as well as the message you would like to communicate with your stationery design.
If you have an overall concept or goal, share it. If you don’t, share the emotions or meanings you would like to create. A highly professional design is different to a playful one.
The more guidance you give, the greater success you will have in achieving your aims.
Stationary examples to inspire you
If you are exploring ideas for your stationery design goal, we’re here to assist you. We’ve put together a collection of excellent stationary designs to inspire you.
The Dwellings Brand
Sommet Education by Eight Hour Day
Nomad Hill Stationery – CA Design Annual
Kite e-learning platform stationery
Noémi Brand Stationery Pack
Realocation luxury homes stationery
Ontranslate Branding & Stationery
UPJ Stationery
Audrey & Bernice Corporate Identity
BERBER Stationery
Hart & Vine
City of Atlanta
IMM Brand Stationery
Netro Corporate Identity
Ernesto stationery
Artist in Residence
STRV branding
Corporate Stationery mockup
Ekoteka stationary
Cascade Lodge Stationery
Jazzy Innovations
Law Firm stationary
Boni’nin Kutusu branding
Handy Supply Bus. Cards Options
Wedding stationery
Cosmetics stationery
Recksana fashion stationery
Smith stationery
Stationery branding mockup
Floralium corporate identity
Ending thoughts on stationery design
We hope that this collection of creative stationery design has inspired you while you work on your own design projects.
We wish you all the best in creating business stationery which appeals to your clients while communicating the message behind your brand.
If you enjoyed reading this article about stationery design, you should read these as well:
Great looking annual report design examples and templates
Free business card templates you can download today
Business card mockup templates to use for presenting your designs
The post Stationery design: best practice and great looking examples appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/stationery-design/
0 notes
Text
Using a blue color palette and the various shades of blue
If each and every color sends out a message, what does the blue color say when used in art or fashion? In this article, we will speak about shades of blue and the blue color palette.
We’ll also talk about the various moods or atmospheres you can create when using blue shades. There are many different shades of blue that you can use in your designs.
From the ultramarines, royal blues and green-blue colors used in a seaside painting to the blue color you use to paint your bedroom, understanding the many blue shades will assist you with making a perfect choice.
By learning of the differences between a royal blue color and a navy blue color your designs will be more subtle and creative and you’ll have a larger palette of blue colors to draw from as an artist.
Using the blue palette
The blue color is natural and reminds us of the sea and sky. These constants are associated with stability. Blue is often used to represent wisdom, faith, trust, heaven, spirituality, intelligence or wisdom, loyalty, and truth.
We associate blue with spiritual, psychological and physical wellness. When the color blue is used in a room it provides a relaxing effect, slowing down the metabolism and calming the mind. As a result, blue is often associated with peace or calmness. It has also been used to represent sincerity and spiritual devotion.
Designers have used shades of blue to represent cleanliness. Designs for household cleaning products are filtration systems often use a blue color. Companies associated with air travel use a blue color as part of their brand, as do companies related to sea travel.
Water brands often use blue to represent their products. Blue has also been associated with mindfulness, consciousness or intellectual ability. High tech companies or those working with intellectual precision often use a shade of blue to represent their brand.
Blue has been associated with masculinity and is a popular choice for both boys and men. The classic blue suit is often a symbol of corporate success, knowledge, depth, and stability. As a result, many corporations use a dark blue color to communicate their brand message.
Using a shade of blue colors
Using a blue color in design is excellent for representing wellness, stability, knowledge and purity. However, the blue color slows down appetite so avoid using blue if you are representing the food industry.
Blue is an excellent choice when combined with warm colors. Blue and red or blue-yellow-red make excellent color combinations which can be combined to represent superheroes. This is because when the color blue is combined with warm colors, the result is high impact and very vibrant.
Shades in the blue color chart
Different shades have different meanings in the blue color palette. Shades of light blue are seen as clean and friendly. Dark blues such as navy are seen as strong, traditional and trustworthy. Blue has been associated with peace.
As it is connected to the heavens, blue has been used to represent spirituality. In the Christian tradition, for example, the Virgin Mary is shown to be wearing blue robes. In the Jewish faith, blue is used for Hanukkah celebrations.
The meanings of the color blue
As you can see, blue has different meanings depending on the shade used. Therefore the greater the selection in your blue color palette, the more versatile your designs will be. While light blues are peaceful and serene, vivid blues are seen to be alive and cleansing.
Dark blues such as a navy blue color are often used in corporate designs. This is because they represent strength, trustworthiness, and reliability.
Some selections from the blue color palette
Royal Blue Color
Hex #111E6C
RGB 17 30 108
Royal blue is a bright and vibrant blue color with a dignified appearance. If you are thinking about royal blue vs navy blue, consider how corporate or formal your client is.
Space Blue Color
Hex #1D2951
RGB 29 41 81
Prussian Blue Color
Hex #003152
RGB 0 49 82
Navy Blue Color
Hex #000080
RGB 0 0 128
Navy is a blue color often used in corporate designs or formal occasions. Navy blue has a serious and trustworthy message but can be combined with lighter blues for a softer message.
Yale Blue Color
Hex #0E4D92
RGB 14 77 146
Egyptian Blue Color
Hex #1034A6
RGB 16 52 166
Used a lot in ancient Egypt, this blue color is bright and vibrant.
Azure Blue Color
Hex #0080FF
RGB 0 128 255
Azure blue is a warm and vibrant shade which is associated with the Mediterranean. The colour is symbolic of striving for greatness with skill and determination.
Sapphire Blue Color
Hex #0F52BA
RGB 15 82 186
Sapphire blue is a deep navy based on a mystic and very precious gem. The colour is not quite navy, but certainly falls into the dark blue family.
Olympic Blue Color
Hex #008ECC
RGB 0 142 204
Cornflower Blue Color
Hex #6593F5
RGB 101 147 245
A light and very appealing shade of blue sometimes associated with eye colour. Named after a flower, this blue, when used in fashion, is meant to suit blonde haired women.
Independence Blue Color
Hex #4C516D
RGB 76 81 109
Teal Blue Color
Hex #008081
RGB 0 128 129
Teal is vivid but still subdued blue color and can be mixed together with different colors of blue to create interesting color combinations.
Pigeon Blue Color
Hex #7285A5
RGB 114 133 165
Turkish Blue Color
Hex #4F97A3
RGB 79 151 163
Carolina Blue Color
Hex #57A0D3
RGB 87 160 211
Carolina is a blue color also known as Tar Heel blue. The color has academic associations because it is used by the University of North Carolina as an official color.
Steel Blue Color
Hex #4682B4
RGB 70 130 180
Tiffany Blue Color
Hex #81D8D0
RGB 129 216 208
Baby Blue Color
Hex #89CFF0
RGB 137 207 240
Electric Blue Color
Hex #7EF9FF
RGB 126 249 255
This bright and very striking blue color is visually similar to Cyan blue. You’ll recognise this blue from lighting strikes.
Sky Blue Color
Hex #95C8D8
RGB 149 200 216
When you feel low, a sky blue color will uplift your mood. This cheerful blue is loved by both men and women.
Powder Blue Color
Hex #B0DFE5
RGB 176 223 229
Soft, powder blue is a modern version of baby blue. When used in fashion it is highly versatile and will mix with your favourite seasonal colors.
Turquoise Color
Hex #3FE0D0
RGB 63 224 208
Turquoise blue is blue mixed with green. Reminiscent of ocean pools it is a bright and very charming blue color.
Ending thoughts on using a blue color palette in your designs
When you use a blue color in your designs you’ll be sending a message of peace, responsibility, spirituality, wellness, honesty, clarity and loyalty.
Blue is a calming color which doesn’t demand attention. When you use a blue color palette you will be communicating a message of easy independence, intelligence and integrity.
We hope you found this article useful and will be able to communicate your message using the subtle shades of the blue color palette to create your designs.
If you enjoyed reading this article about blue color, you should read these as well:
Using an orange color palette and the various shades of orange
Pastel colors: The basics, usage, and website color schemes
The post Using a blue color palette and the various shades of blue appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/blue-color-palette-shades/
0 notes
Text
64 Minimalist Tumblr Themes You Should Make Use Of
If you’re looking for minimalist Tumblr themes to show off your blog, you’ve come to the right place. We’ve put together a great set of themes for you.
Each has been coded to give a simple yet highly attractive aesthetic. If you have a media heavy Tumblr blog and want your content to stand out, choose your favorite from these simple Tumblr themes.
Four – Minimal Tumblr Theme
Four is one of the best Tumblr layouts for a clean and simple aesthetic.
If you want to ensure your content gets the attention it deserves you can’t go wrong with this excellent design.
A great choice for fashion related posts, creative sites or food blogs.
Cutout – Creative Tumblr Theme
Cutout Is a minimalist Tumblr theme which will support a range of different content styles.
You can customize your themes as well as adjust your background color to show off your content to its highest potential.
You can also track your progress with Google Analytics as well as open up discussion using Disqus.
Air – Minimal Portfolio Tumblr Theme
Are you looking for one of the best Tumblr themes for your online portfolio?
Air offers a stylish aesthetic with a grid design. It can be used to support all of your content. Add a photo gallery, create a personal blog or add a back story to your online portfolio.
Revolve
Revolve offers you a simple Tumblr theme with a personalized appearance. Use the header and sidebar for an attractive touch.
Encourage your viewers to zoom in on your photos using the hover bar. You can also adjust your margins as well as choose from 20 different fonts.
Account Settings
If you love adding quotes or images to your blog, Account Settings makes an appealing yet simple Tumblr theme.
Set on a clean white background it has a simple blue stripe for an elegant touch.
Moth
Moth is a minimalist Tumblr theme which your viewers will absolutely adore. It has a simple column which you can use to share a range of different content.
You can also add your favorite color to personalize your site.
Aloe
Aloe is a simple and very appealing choice amongst minimalist Tumblr design themes.
Calm – Minimalist Tumblr Theme
Calm is an aesthetic Tumblr theme with an elegant touch. It makes a great choice for an online portfolio as well as for a blog.
Each theme is unique and will enable you to add links. You can also add tags to attract viewers to your site.
You will be able to create a personal touch by adjusting your background colors.
Silver – Tumblr Blogging Theme
Silver is one of the best Tumblr themes for an online portfolio.
You will have the option for four different content sections. You will also have a slider on your homepage.
Add widgets to your sidebar and share your goals and interests in the about section.
Putih – Minimal Tumblr Theme
You can design this minimal Tumblr theme in two different ways. Choose from a single column or select a sidebar.
This is one of the best Tumblr themes to use for a magazine style site. It will also make a great personal blog.
You can also add widgets to combine your social feeds or create author profiles.
Rockwell – Responsive Tumblr Theme
Rockwell is n excellent Tumblr grid theme which you can use to make your blog content stand out. You can also use the helpful sidebar to display your widgets.
Your sidebar is clean and understated, blending seamlessly with your posts to offer a great viewing experience.
Hype – Minimal Grid Tumblr Theme
Hype is a free minimal Tumblr theme which is great for creating a professional blog.
You will be able to use an attractive slider as well as use feature your content and create author profiles. Add social widgets and encourage your readers to subscribe.
This simple Tumblr theme is perfect for creating a fashion or food blog. You can even use it for creating an online portfolio.
Observer
Use this great Tumblr minimalist theme for creating a great site. You can add content, images and music to your site.
You can use a dark or light display to offset your favorite images and create an attractive atmosphere. Observer is a favorite amongst minimalist Tumblr themes for travel bloggers.
Eclipse
Eclipse is an aesthetic Tumblr theme with a sophisticated touch.
Your content will be able to shine no matter whether your viewer is using a laptop, a tablet or a mobile device.
Wallstocker
Wallstocker is a grid based Tumblr theme which will enable you to create great galleries. If you want to create an online portfolio, this is also an excellent choice.
The grid style layout will make your photos look exceptional. You can also add Disqus to create conversation, connect your social feeds and use Google Analytics.
UltraZen
If you are looking for one of the most beautiful minimalist Tumblr themes, UltraZen is the perfect choice.
Simple and easy to use, you will love the infinite scroll option.
Legacy
‘Legacy is a free minimalist Tumblr theme with a great top bar which slides down. You can customize your fonts as well as choose from 2-4 columns.
Your photos will have three hover style. This very unique free Tumblr site makes a great choice if you are looking for very personal designs.
Veins
Veins is a free minimalist Tumblr theme which has a simple appeal. Designed as a single column, it will highlight your blog content.
You can select from a range of different color choices as well as select to fade your images for added effect. Choose from rounded or post borders.
Toronto
Toronto is a favorite amongst minimalist Tumblr themes because of its attractive wide masthead.
Concrete
This retro Tumblr theme has the charm an old style typewriter.
Pation
Would you like a highly customizable minimalist Tumblr theme with a grid style layout? Turn on the “Randmize Post Size “ to change your layout every time your blog is reloaded.
You will get 35 font choices, 3 photo hover choices and 10 social links. You will also be able to customize the size of your posts. You can also add a pop out question box.
Pocket Folio
A highly aesthetic Tumblr theme which will show off your content.
Austere
One of the most simple yet attractive minimalist Tumblr themes.
Avenue – Clean Tumblr Grid Theme
Avenue is a simple Tumblr theme which would suit a personal or very creative blog. It has a grid-style layout to show off your content with maximum effect.
Make use of the attractive header to add your logo or introduce yourself using a great profile picture.
Blank – Gray-Style Tumblr Theme
Blank is a free black and white Tumblr theme made specifically for bloggers who love bold contrasts and minimalist designs.
Create unique posts with a classic touch.
Add up to 14 different Widgets including your Instagram account, author profile and an opportunity for viewers to subscribe.
Alchemist
Alchemist is a simple Tumblr theme with an elegant grid design . You can pick your favorite posts and make them highlight some posts and make them stand out.
All you will need to do is click on the post and it will zoom in.
Erin
Erin is attractive free theme for Tumblr. Highly customizable, you will be able to change the position of your sidebar as well adjust your color from light to dark.
You can use this great minimalist theme to highlight some of your themes, add tags, Widgets and even your social media feeds.
Memories – Tumblr Blogging Theme
Memories is a unique Tumblr theme with a masonry-based layout. It will make an excellent site for your online portfolio.
Choose to add a sidebar as well as Disqus, your social media feeds and other helpful widgets. You will also be able to keep your viewers engaged with infinite scrolling.
Delicious – Minimalist Tumblr Theme
Delicious is a cool minimalist Tumblr theme with a simple layout and an attractive slider. It is perfect for creative sites, fashion, food and travel blogs.
You can feature your posts, add widgets add MailChimp and create multiple navigation levels.
Syndex – Mood Board Theme
Syndex is an attractive yet simple theme with a unique layout. Keep your viewers interested with infinite scrolling. Adjust your posts and add tags.
This is one of the best minimalist Tumblr themes for a creative blog or online portfolio.
Ambient – Minimal Theme
Ambient is a simple Tumblr theme with a sidebar as well as single column layout. A fixed sidebar makes navigation easy.
You will be able to add a tag menu as well as connect to your social media feeds. Adjust your colors for a personalized appearance.
Art She Said
Do you want to create an online magazine site? If so, Art She said is one of the best minimalist Tumblr themes for you.
Add cool images as well as inspirational content and wow your viewers with this free Tumblr theme.
Hipster
Hipster is a high quality retro Tumblr theme which comes complete free.
Enchant your viewers with attractive Polaroid camera images in a cool white frame.
Ten Toes
Ten Toes is an aesthetic minimalist Tumblr theme which will create an attractive backdrop for your photos.
Even better, this cool Tumblr theme is completely free!
Salvia
Salvia is one of the most effective minimalist Tumblr themes for business use. It will also make a great personal blog site.
This site is highly legible and you will also have a choice of colors as well as a hidden menu.
Impulse
Impulse is s modern Tumblr theme which offers a three column layout.
You can publish a range of different content including videos and quotes.
Void
Use this this fantastic grid-styled Tumblr theme to display your images to their full potential.
Fast loading and effective, Void works well with all browsers.
Melvin
Melvin is an image focused and smood board and photo stream Tumblr theme with a focus on images.
It will be a perfect option for photographers, designers, artists, and other creatives.
Wicked
Wicked is one of the most popular minimalist Tumblr themes and has over one hundred thousand active installations.
This theme has a simple but modern grid style design and will work on all browsers.
Monaco
Monaco is a modern Tumblr theme which is perfect for designing your online portfolio.
Add images and videos for an attractive result.
Fusion
Fusion an aesthetic Tumblr theme which comes with an adjustable sidebar and over 20 different fonts for a customized appeal.
Sidebar
Sidebar is a beautiful yet very simple Tumblr theme which works very well with Google Fonts.
You will have over 600 fonts to choose from for a unique and attractive site.
Geometric
Geometric is a free Tumblr grid theme which will enable you to create a beautiful online portfolio.
Just add photos or artwork for an attractive site.
Disassemble 3.0
A unique Tumblr theme which can be customized using colors, fonts and a great fade effect on your images. You will also be able to hide or display your captions as well as use tags and note counts.
This minimalist Tumblr theme has been updated to work with all content styles and has a masonry effect which integrates your different posts.
Level
Level is asimple Tumblr theme which aims to create a great UX. Intuitive and aesthetic, it will give your audience the chance to enjoy exploring your blog.
This theme has Ajax loading which means your audience will be able to read your content without having to reload your site.
The theme is also responsive which means your content will look great no matter where it is viewed from.
Jomblr
Jomblr is a Tumblr minimalist theme which can incorporate over 10 different widgets.
This makes it a great choice for all personal and professional bloggers.
Nostalgia
Nostalgia is customizable yet simple Tumblr theme which is a great choice for online magazines as well as personal blogs.
Basic
Basic is a simple and very popular choice amongst minimalist Tumblr themes. It responsive and offers customizable colors, Google Analytics and localization.
Add image zoom to entrance your viewers.
CLIQ
This is a simple Tumblr design with a huge impact. Large heading add wow factor. Customize your site by changing colors, fonts and sizes.
You can also add your name, logo and avatar for a personal touch.
Mood – Tumblr Portfolio Theme
Mood is a professional Tumblr theme which enables you to choose between square and round posts.
Simplify
Simplify is an aesthetic Tumblr design which is fully responsive.
You viewers can choose between sticky navigation which will enable them to navigate from anywhere on the site, or a bottom of the page navigation bar.
The blog will also enable viewers to use keyboard arrows to navigate this intuitive site.
Elise Minimalist Tumblr Theme
Elise is a minimalist Tumblr theme with four different styles to choose from. You can choose to create a grid effect, masonry style theme or single or double columns.
This simple and intuitive Tumblr theme enables you to upload a range of different content including quotes, videos, images and text.
Callisto
Callisto is a favorite amongst minimalist Tumblr themes because it is both responsive and customizable.add your favorite photo to form an attractive background.
Add your social media feeds and encourage viewers to follow you. You can even place advertising links in the attractive sidebar.
Big Guy Minimalist Tumblr Theme
Big Guy is a simple Tumblr theme which is also highly responsive.
You can include panoramas, audio players and wide screen designs. Your viewers will stay engaged with infinite scrolling.
Stamp
Stamp is an aesthetic Tumblr theme with a clean and classic design.
Customize your blog with a choice of over 20 fonts. You will also be able to choose from 3 photo hover options.
Marius Grid Tumblr Theme
Marius is a free minimalist Tumblr theme with a masonry style.
It is fully responsive and would make a great creative choice for food bloggers, travel bloggers and music style blogs.
Timeshero
Timeshero is one of the best minimalist Tumblr themes for bloggers.
Take a moment to appreciate this beautiful design.
Carter
Impress your audience with carter’s cool Tumblr design.
You will get an attractive sidebar which will attach to different sections of your page.
Candice
Candice is a beautiful and very intuitive minimal Tumblr theme.
It is completely responsive and will look great on any size screen.
Paper Stacks
This is one of the the very first minimalist Tumblr themes designed for touch. Use it to show off your designs as well as share ideas gathered from around the web.
You can upload a background photo as well as choose from two different colors.
Alumia
Alumia is one of the most customizable minimalist Tumblr designs. You will get 70 different font options. You can choose where to stick your sidebar.
You will also be able to choose between two and four columns for a clean and original looking site.
Luci Clean Tumblr Theme
This high quality yet very simple Tumblr theme can be designed in a wide variety of colors. You can also choose your background image as well as add widgets. You will end up with a truly personal site.
Ripple
Ripple is one of the most beautiful minimalist Tumblr themes. It is retina ready, fully responsive and has a left and a right sidebar.
You will also appreciate the built Twitter bootstrap.
Archon – Tumblr Portfolio Theme
Archon is a great way to share your online portfolio or creative case studies.
This simple Tumblr theme has a grid-style design as well as four different photo hover effects. No wonder it is a great choice amongst minimalist Tumblr themes for artists and photographers.
If you liked this article with minimalist Tumblr themes, you should check out these as well:
80 Top Free Google Slides Templates And Themes
The Best 31 Free PowerPoint Templates You Shouldn’t Miss
The post 64 Minimalist Tumblr Themes You Should Make Use Of appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/resources/minimalist-tumblr-themes/
1 note
·
View note
Text
Ice Cream Logo Design Examples for Inspiration
We all love to spot our favorite ice cream logo on a hot day. When you run to the shop and see your favorite ice cream logos on a hot day, nothing could be better.
Ice cream freezers are full of exciting treats. You need a catchy ice cream design to help your product stand out from the competition.
A logo means your customers will easily identify your product. Your design should be as appealing as the treat itself. Frozen juices, chocolate ice cream pies, frozen yogurts or ice cream custards are all better with a delicious ice cream brand logo to accompany them.
If you are looking at creating an ice cream cone logo or even at ice cream parlor names, think of what you’d like your logo to say. Which colors would you use? How would your typography set your product apart? Your logo should make your brand instantly recognizable. Your company’s history or story could even be incorporated into your designs.
We have some tasty logos to explore. So whether your logo would be in classic style, modern, child-friendly or minimalist, there will be an ice cream logo design to inspire you.
Speak to your customers as you prepare to indulge their sweet tooth. And with that, let’s explore some logo designs.
Types of ice cream logos
Classic ice cream logos
Do you run a traditional ice cream company? Do you need an ice cream shop logo which shows a long history of seaside treats? A classic ice cream cone logo will create a sense of nostalgia while sharing a proud history.
Classic ice cream designs share a story which has been created over time. Keep your logo traditional but modernize it so that you appeal to a wide customer base. Retro logos in classic pastel colors provide great examples.
With a classic logo, you will be able to appeal to both young and old while you share the proud tradition of ice cream making. A classic logo will share the value of quality and tradition while sharing your company’s story.If you are an old business who has been around for a long time, a classic logo will be just right for you. You will be able to share a proud history of ice cream manufacturing while appealing to younger customers too. A younger ice cream manufacturer would also benefit from a classic logo. This is because you’ll give the impression of a proud tradition and a time tested reputation for quality.
Modern ice cream logos
A modern ice cream logo is a way to set your brand apart. With so many ice cream designs drawing on a traditional design, you will be able to show that you are a young, innovative and creative company. If you have been in the industry for a while and still want to tell your story, you can use a modern logo to revamp your design and appeal to a whole new audience.
A modern ice cream brand logo will grab attention using colorful fonts and funky typography. The image will be innovative, creative and totally on trend. Modern designs make great ice cream shop logos. They are also a great choice for ice cream brand logos which appeal to those who live in the moment.
Family-focused ice cream logo designs
A family-focused logo is made to appeal to kids. It’s all about that great smile when they recognise their favourite characters or mascots.
Your ice cream logo design will need to entice kids enough to get parents to pay for your product. Friendly mascots who scream out flavour will appeal to small children.Add personality to your mascots so that they don’t only grab a child’s attention but their imaginations too. Children enjoy fantasy characters as much as they enjoy the flavour of their favourite ice cream treat. Incorporate character or personality into your ice cream brand logo and you’ll capture kids’ hearts for sure.
Simple ice cream logos
Minimalist designs are great because they use simplicity to sell a product. With great use of negative space and a logo which gets straight to the point, you will sell your products in an instant. With a focus on quality rather than quantity, a minimalist design displays the integrity of your ingredients.
If you have a long company name, you could always use abbreviations or initials for your logo. You can use great typography or dramatic juxtapositions to gain attention. A minimalist design which radiates personality makes a great addition to any ice cream brand logo.
Use negative space and simplicity to create a great minimalist ice cream logo design. Creativity combined with a precise design will create tasty logos which add instant appeal.
The examples
There are some great ice cream shop logo design examples available at the moment. By browsing through ice cream company logos, you’ll be able to see how designers have used their creativity to produce yummy designs to identify tasty treats. Be inspired by them, but don’t copy them. Using your own creativity will create a unique ice cream logo design for your clients.
Inspiration allows designers to flourish in the field of graphic art. This is true with ice cream logos as well. Check out what some of the logo designers have been doing more recently and add pizzazz to your designs. Here are some recent examples:
Pierre’s Ice Cream
Pierre’s Ice Cream has been delivering tasty treats for over 75 years. They offer a great example of traditional ice cream logo designs. Over time, their product has retained its quality – as has their logo.
Cream
Ice cream with a cherry on tops anyone? Cream’s logo design shows us the tasty toppings we have with ice cream. The logo is a fun and very creative take on the treats available at an ice cream parlor. What better result could any ice logo design give?
Igloo
Igloo is an Israeli ice cream brand which shares costume ice cream delights. The brand focuses on fun and their ice cream company logo is no different. Drawing on a traditional ice cream shape, the logo uses a retro style design. The graphic language is colorful and playful to share the joy behind the product.
The logo designs were set to appeal to the whole family and shares the brand’s message which is included on all packaging, logos, websites, and signs.
Carpe Diem
Carpe Diem has a logo design which shows the joy of toppings. This ice cream shop is located in a seaside resort and the logo shows a person relaxing or reclining. This logo design appeals to the fun and relaxation which comes while sharing tasty treats.
Joe’s Ice cream
This logo was commissioned by an old ice cream shop who wanted to update their design. The designer kept the shop’s history alive by using a retro logo design but added a minimalist element. This great ice cream logo appeals to a wide audience, sharing a history of quality and integrity through a great logo design.
Ending thoughts
A great logo encourages you to identify and then enjoy your favorite tasty treat. Share your passion for your product with a great ice cream logo design. You’ll communicate your shop’s history and goals with your customers while you stand out from the competition.
If you enjoyed reading this article, you should read these as well:
Wine logo design
Logo trends 2019
Logo colors and why they’re important
A look at the logo design prices
What is a logo and why you need one
Learn About The Apple Logo
The post Ice Cream Logo Design Examples for Inspiration appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/ice-cream-logo-design-examples-for-inspiration/
0 notes
Text
Steampunk art and drawing examples that will blow your mind
Are you a fan of steampunk art? Do you love the way the combination of fantasy and technology produces something unique? Steampunk drawings combine fantasy with science to create realms of possibility, where advanced machinery exists within a fantasy realm.
We’ve put together a collection of Steampunk art at its very best, to inspire you with your Steampunk drawings. You’ll love our collection of Steampunk illustration ideas. So step into the fantasy realm to see artwork at its best.
What is steampunk art?
Before we step into the art realm, you might be looking for a precise definition of Steampunk art. What is it exactly? Well, steam punk art is actually a hybrid, where science fiction combines with another genre of art altogether. This can include fantasy, horror or even history. This combination has extended into mainstream culture, introducing new literature or fashion choices.
Steampunk literature shows alternate worlds. Howl’s moving castle provides an example of a mechanized castle which moves though a fantasy landscape. This castle is lit up by a fire demon. Other steampunk novels are set in the American West, in the Victorian era, or even a post-apocalyptic era.
Steampunk fashion is often inspired by the Victorian era, and you will find gowns, corsets and petticoats, top hats and suits. Each item is designed with a modern twist. Sophie, in Howl’s Moving Castle wore petticoats and owned a hat shop. However, steampunk art or fashion is only inspired by days gone by. Each item has a modern twist which makes it truly unique. Accessories often include timepieces and flying goggles. You will also find items from the post-apocalyptic era. Howl’s Moving Castle shows imagery of war such as ragged clothing and fighter planes.
Steampunk is highly creative, and the culture of literature and fashion offers up inspiration for great art. The movie Howl’s Moving Castle was originally written as a book. Steampunk art is a very visual and highly attractive part of the Steampunk culture.
Examples of Steampunk art
Steampunk Starwars – Kylo Ren
Steampunk Astrolabe Table with Ui
Antique Horn
Clock
Steampunk Cyborg
Mechanical Grasshopper
3D steampunk magic thingy
Steampunk button
Lumen Software
Steampunk revolver
Steampunk engineer
Wild West Challenge – Coach
Ironman Steampunk
Mech Armor
Steampunk Girl
Just a gun
Aviator
Steampunk violin
Spike | Twist the Gear
Steampunk logos
There are many different styles of steampunk drawings. The main criteria is the mixture of technology and fantasy or science fiction. Steampunk art is often inspired by the Victorian era, making Steampunk drawings truly creative and highly attractive. Here are some great examples of Steampunk artists.
STEAMPUNK WEAPONRY
If you love steampunk artwork, you’ll also love Steampunk weaponry. These weapons are often dramatic and highly adorned, making them favorites amongst artists and fans alike. If you are looking for some awesome and very gritty Steampunk weapons, you’ll love this selection. You’ll also find these images inspiring while creating your own Steampunk artwork.
STEAMPUNK TRACTOR
Do you love the way old and new combine in Steampunk art? If you love the uniqueness of hi-tech machinery and rural settings, you will love this one of a kind Steampunk tractor. By combining mechanical world with organic landscapes, you’ll find a striking juxtaposition in Steampunk illustrations which can be truly inspiring.
This work of art includes all of the mechanical workings within the tractor, including gears and instruments. Like all striking Steampunk artwork, this one has visual impact!
STEAMPUNK COMPUTER
What could be more interesting than a Steampunk computer? By combining retro Victorian styles with futuristic designs, these Steampunk examples are highly effective and very appealing. Have a look at the details on this computer.
Brass finishes, a traditional timepiece and a fabulous keyboard create the striking visual impact only Steampunk art can. And while you’re admiring this great steampunk artwork, don’t forget that this computer can also send out Morse Code messages!
STEAMPUNK GUITAR
What could be more fabulous in a steam punk drawing than a great electric guitar! A great electric guitar with all the Steampunk modifications gives you truly excellent results. This is steampunk concept art at its very, very best and is set to become a firm favourite amongst all Steampunk art fans!
STEAMPUNK FLIP PHONE
Can you imagine taking a modern flip phone and turning it into a Steampunk graphic? Technology is a firm favorite amongst Steampunk artists. Recreating technology in Steampunk art has become very popular. This Steampunk artwork turns a flip phone into an ornate metal design. This one is set to be a firm favourite amongst Steampunk fans.
STEAMPUNK SPIDER
Steampunk artwork loves mechanics, and spiders and other organic creatures make great conversions. Many steampunk artists give insects or other creatures a technological twist. By shaping technological components into an organic shape, you too can create awesome Steampunk art. We hope you’ll feel inspired by this Steampunk Spider.
STEAMPUNK R2-D2
Steampunk artists and fans absolutely love Star Wars! What could be more futuristic than Jedi Knights in a futuristic realm? R2-D2 is one of the most popular droids in the world today, and he’s had a great makeover, turning him into Steampunk art. His classic body has been recreated, giving him a silver finish. His different parts are held together by metal chains. I’m sure you will agree that R2-D2 looks absolutely awesome as a Steampunk artwork!
Other Steampunk artwork examples
The Devils Cauldron
Dead cities by Maxim Goudin
Steampunk Pioneer
Orpheus
Steampunk Dragon by Tapwing
Steampunk city by Tyler Edlin Art
Steampunk Crayon
Airship by Inkration
Ex Machina
Victorian Interfase by Antonio Caparo
Ending thoughts of the steampunk art
Steampunk art is a very popular blend of high technology and fantasy. It has become embedded into popular culture, with Steampunk artwork, literature and fashion combining to inspire artists and designers around the world.
Steampunk art styles can vary, with some focusing more on fantasy landscapes, including Steampunk city art. Others focus more on technology. All seek to explore the role of steam in creating movement. Steampunk animals, cars, homes and jetpacks have all been invented.
Steampunk art is influenced by the Victorian era, when steam trains ruled. As a result, Victorian aesthetics often dominates Steampunk art. We hope you enjoyed this article, and that it has provided you with a range of different Steampunk artwork examples to inspire your own style.
If you enjoyed reading this article about these steampunk art, you should read these as well:
Best drawing apps for iPad
How to draw anime: learn to do anime drawings
How To Draw Chibi: Drawing Tutorials
58 Angel Drawings: Illustrations And Sketches
The post Steampunk art and drawing examples that will blow your mind appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/inspiration/steampunk-art/
0 notes
Text
Great looking annual report design examples and templates
Did you know that your annual report design plays an important role in communicating your brand’s message? It’s true, your annual report covers add a great deal to your company’s image.
Great annual report covers can communicate a message about your company’s culture. They can also help to showcase your work to create a great impression.
It is surprising then that report designs are often neglected by many businesses.
Examples of Annual Report Designs
Toronto International Film Festival
If you really want to create an eye-catching annual report design, you’ll love this example. Created for the Toronto International Film Festival, this report design is on trend.
It uses a limited colour palette and shows a deep appreciation of cinema. Blok Design created this annual report design and used great typography with letters sharing the magic of cinema.
By capturing the spirit of the festival as well as a love of cinema, this reports design shared an important message.
Well Done 2006 Annual Report by Bruketa & Žinić
This great report design has a tiny hidden booklet which needs reader participation in order to work. This booklet was printed in thermo-reactive ink.
Readers would have to wrap it in foil and bake it in the oven in order to read the report. This task required great care though. If the report were to be heated too much it would burn up and readers would be left with nothing.
This is a great annual report design which shows design work at its most creative.
L-Bank
German graphic designers Jung von Matt created an excellent annual report design for L-Bank. This report cover design is so compelling that it makes a great example to many other companies.
Instead of focusing on figures, this report interpreted the segments of the bank’s business as various installations, arranged in clusters to represent projects assisted.
By using creative design and excellent photography, the bank was able to share their work over the past year in visual language.
Zumtobel
Zumtobel is an Australian lighting company which has worked towards creating great annual report covers.
The Corners created an annual report which showed both hard data, as well as an artwork by Anish Kapoor. The company was determined that they were not going to produce a report filled with grey facts as well as drab imagery.
Instead, they used ten different colours of neon ink to create a vibrant, double volume report. One volume of the report covered hard data, challenges and achievements. The second showed solar flares and neon spots which leapt up from the page.
Adris Group
In 2014, the Adris group expanded, creating three successful companies and purchasing shares in Croatia.
This growth and success was reflected in their 2015 annual report, created by Bruketa & Zinic, an advertising agency working to communicate their message of growth and future expansion.
This report was made up of 4 different books, each one representing a successful company the business had developed, as well as one for Adris.
The books were linked by Croatia insurance, which was shown as a box, slotted into the four books and tying together the company as well as its assets. This box opens up to reveal a future insured by Croatia.
Banquesalimentaires Québec
Banquesalimentaires Quebec wanted to create an interesting annual report for 2012 and 2013. As the report was based on a food bank, its annual report took the shape of a tin can – symbolic of food donated.
This can was surrounded by a label which contained data. This data was printed in both black and yellow.
This great annual report concept was created in order to communicate a visual message about the organization and the goals it has achieved.
Craft Victoria
Anders Bakken created an impressive annual report design for Craft Victoria, an Australian arts organization.
This annual report design uses texture to show an appreciation of print materials as well as textured paper stock.
What better way to represent an arts and crafting company in an annual report design?
Kuoni
Kuoni is a large Swiss travel agency who always go to great effort to produce an excellent report design.
Travel themes are always exciting and Noord Design used these great themes to show the highlights achieved by the company in 2014.
This annual report design was set to stun, and it did, winning the iF design award for Communication.
Austria Solar
Solar companies show how the sun’s energy can light up the world. What better way for Jung von Matt to show the power of solar designs, than by working on a report design which comes to life after being exposed to the sun!
This report was designed to stay blank until it was taken outside. When exposed to the sun, it became flooded with life-like designs which were both inspiring and aesthetically appealing.
There are a range of different papers which can be used to create an annual report design. Just remember, if you wish to share a company’s message, that pee-responsive paper designs may not be appealing to your clients.
SegurosPelayo
If you are looking for an innovative annual report design, you will love this one, created by Biografica.
The report presented important company information in the form of cutouts presented in stop motion animation. This included a football match.
Great presentation can make data far more interesting.
Vrijwilligersacademie Amsterdam 2011 Annual Report by Da Costa Design, Studio Pino, and Veenman+
You may have a great annual report design, but what do you do with your report after you have read it? This great report has the answer.
It gives you instructions on how to create origami designs, giving you a great way of creating paper forms once you’ve finished with your reading.
Flywheel
Flywheel hosts WordPress sites as well as management platforms. 2015 was celebrated by one of the company’s founders tattooing the company logo onto his arm.
The company responded by giving out temporary tattoos which summed up the successes of 2015.
If you think this was original, however, you’ll love the 2016 designs, where the 2016 annual report page, a parallax scrolling webpage, created the opportunity to win fantastic designer t-shirts. What more could a company ask for when it comes to original report designs?
Prometey Bank 2012 Annual Report by Backbone Branding
Prometey Bank wanted to create a report which showed the company’s commitment to sustainability.
This annual report example showed animals within its pages in order to remind readers about the dangers of extinction. Animal life cycles were used to bring data to life.
All in all, an inspiring reports design which sent out a clear message to its readers.
MailChimp
Mail Chimp is a highly creative and playful company, and its annual report design was no different. This report was shown in a single page responsive site.
Illustrations and easy to absorb facts shared data about the year gone by. This is certainly one of the best annual report design concepts for an upbeat company to use.
Clear Media
Clear Media produced a 2015 laser cut report design which clearly communicates insights into this advertising company’s company culture as well as visions for the future.
This report design was created by Phoenix Communications and focused on how the company created a stage or platform for clients to market their businesses.
The report was made of multiple panels, which, when combined, formed one complete image. An acrylic annual report cover meant that readers could look at the gorgeous image when the report was closed.
Anthon B Nilsen 2009 Annual Report by Heydays
We’ve all looked at annual report samples where we see photos of company staff. Anthon B Nilsen decided to shake up this feature in their regular report design.
Instead of showing us images of staff, they showed images of staff belongings instead. This helped readers to gain insight into the lives of the company’s employees, showing what was valuable to each.
Informe 2009 Annual Report by Huaman Studio and Petit Comitè
Do you love annual report designs with stunning covers? If so, you will love the elegant black – on – black design created by this company.
This annual report cover also includes geometric shapes. These combine to create a slick and very modern annual report design.
Kickstarter
Kickstarter shares its annual report digitally, using an interactive website for its annual report design. Creative headlines and attractive figures are represented visually.
This annual report design includes animation, hand drawn illustrations and links which encourage site visitors to find out more information.
This is a great report design which is positive and interactive.
Krochet Kids 2013 Annual Report by Column Five
Krochet Kids is a non – profit organization which supports women in poverty. This organization assists women by helping them to knit or sew clothing.
The brand has created a very attractive annual report design which uses thread to represent the organization’s mission.
Total Specific Solution 2011 Annual Report by Total Identity
This company has created an annual report design which has been printed. However, viewers can relate to the information from a digital perspective because the report uses QR code technology.
When readers interact with information presented on the report design, they gain access to a video which explains the material used in this creative annual report.
Pirelli 2013 Annual Report by Cacao Design
Wheel company Pirelli have report designs that are equivalent to art.
Their 2013 report appeared to be a spinning wheel, with the report itself seeming to roll. What an excellent annual report idea.
Vimeo 2013 Timeline by Vimeo
If you’re looking for a great creative annual report, you’ll love this one from Vimeo.
Vimeo is all about videos, and their annual report design creates a great animated experience when encourages users to engage.
AEGIS 2016 Annual Review by SVP Partners
If you love beautiful report designs which have beautiful visuals and strong lettering, you will adore this report from AEGIS. It is a pleasure to explore.
Human Rights Campaign 2012 Annual Report by Column Five
The human rights campaign has an annual report idea which clearly explains the goals and culture behind the organization.
Their annual report design has great packaging as well as data visualizations.
ERGO Hestia Group 2016 Annual Report by Hanna Dyrcz
This annual report idea contains great data visualization as well as black – on – black print.
The result is a great annual report design set to impress.
Artsy 2014 Year in Review by Artsy
Artsy has great annual report ideas which share the company’s goal of making art accessible to all people.
Viewers are invited to share in visual treats as they learn more about the company’s goals and visions. This is one of the most creative reports for an art company.
Best Report Design Templates
If you would like to create unique annual reports, you can add creativity and interest to your brand by using a great template.
A template can help you to create attractive annual report designs while ensuring that your information is clearly expressed.
By using a template, you will be able to communicate what your organization has achieved over the last year. You’ll also inspire confidence with your professional presentation.
Annual Report Keynote Presentation
Zaconmic Studios has created a very professional report presentation so that you can present your year using an Annual Report Keynote presentation.
You’ll have 56 slides, 500 free fonts, icons, a calendar template, maps and more to use while creating your annual report designs.
Elite Standard’s Annual Report
Elite_Standard has created a great annual report design. You’ll get a 28 page template which can be easily customized.
This great package comes with guidance to assist you with creating a great report.
Modern Annual Report 20 Pages
Modern Annual Report 20 Pages was created by Brochures Factory and will give you a great simple annual report design to impress readers.
You’ll have paragraph styles, block quotes as well as character styles and swatches to choose from while working with this great annual report design.
Dark Business Brochure Template
Would you like to create a great annual report design?
This short template will assist you to create the best report designs using attractive colours and a selection of free fonts. Work with up to 12 pages of data.
The Annual Report 16 Pages
BrochuresFactory also created a larger annual report design which uses up to 16 pages.
Your result will be a clean and simple short annual report with a great template. Simply add your information to the template for great results.
Annual Report Template
Andre28’s Annual Report Template allows you to add images in order to create an innovative annual report.
This is a great choice for design or visual companies who would like to use a visual portfolio. This annual report layout has 24 pages and can be customized to suit your brand.
Modern Corporate Annual Report Template
Would you like to work with an annual report format sample which would suit a corporate company?
If you need to show your sales and marketing results, this great annual report design gives you 30 pages which can be easily customized.
Corporate Landscape Annual Report
Create a stylish annual report with this great InDesign template. You can create cool reports using a landscape format.
You’ll have 30 pages which are customizable to suit your brand.
Business Report Brochure Template
If you are looking for a well designed report with a simple, minimalist aesthetic, this report makes a great choice.
It is easily customized, and will give you 12 different pages to work with. You’ll get free fonts and automatic page numbers for easy use.
Minimal Annual Report Template
Would you like a creative report template which is minimalist in design? This report is visually appealing, and will give you 18 pages to work with.
You can use a grid, enabling you to expand your information without affecting your page layout.
NeedOn Brochure
This excellent 20 page annual report design will enable you to show off your work for the year.
You’ll be able to insert your brand colours as well as use free fonts to create a great report. This template was created by Rinatyassari for NeedOn.
Victorio Annual Report Template
If you are looking for a sophisticated annual report design template with a professional aesthetic, you will love this one.
You can customize your page layout. You’ll also be able to create 30 pages of reports to show your performance over the past year. This report is compatible with InDesign CS4 or higher.
Creative Annual Report Template
If you are looking for the best report design for marketing or sales reports, you’ll enjoy this report.
It comes with 16 pages. You’ll also be able to customize your colours to suit your brand.
Annual Report Template
Are you looking for the best report design for simple and effective presentations? This great report from GreenDesign will enable you to share your information with ease.
You’ll get 24 pages to choose from as well as automatic page numbering for a professional appearance. This report has CMYK colours, making it easy to print.
Swiss Annual Report Template
If you want a professional looking annual report design which will suit a corporate brand, you will love this one.
You’ll get fonts, placeholders for images as well as organized layers for a highly professional report.
ThemeDevisers’ Annual Report
ThemeDevisers have created a sophisticated annual report sample which will enable you to share your results over the last year.
You’ll be able to share information about employees, projects you have worked on, services and pricing. The result will be a sleek annual report design which will benefit your brand.
Annual Report Template InDesign
If you are looking for the best annual report for NGOs, nature and environmental businesses, you’ll find this report an attractive option.
You’ll get a colourful report filled with lots of images. You’ll also get 30 pages to work with to show your progress over the last year.
Annual Report by Kovalski
Annual Report by Kovalski is the best report design for a clean, sophisticated and very straightforward report.
You’ll be able to share your most important information with this short annual report. This template is 16 pages long and compatible with InDesign.
Modern Annual Report Template
If you are looking for an annual report design which will give you 30 pages to work with, and which can be used for different businesses, this is the choice for you.
This template can be used in A4 or US Letter sizes to create great results. You can also edit easily using InDesign.
Annual Report
ThemeDevisers created this great annual report design which is great for a travel company or an international organization.
You’ll get featured maps as well as 24 pages to share your progress over the past year.
Citizen Annual Report Business Template
Would you like a sleek graphic design report which will give you a modern look?
This highly professional report will give you 30 pages to create a unique annual report that will impress your readers.
Clean & Modern Annual Report
silukEight has created a sleek and modern annual report design for a professional and sophisticated look.
You’ll have 24 pages to work with and your report is editable using InDesign.
Annual Report: PowerPoint + A4 Print
With Annual Report, Zaconmic Studios has created an annual report design for financial companies.
Numbers and data will be easily understood using this design. You’ll also be able to use graphs and charts to share your information.
Studio Style Report
Studio Standard created Studio Style Report, which is a great way to produce creative reports. Your report will be interesting and fresh, with a magazine style appeal.
It is a great choice if you want to create image filled reports. Creative industries as well as those who focus on fashion, lifestyle or design will benefit from this 32 page annual report design.
Annual Report Realstar
If you are looking for an annual report design which can also be used as a brochure or portfolio, you will love this great template.
It has 32 pages which can be easily edited using well organized layers. The result will be creative reports or brochures which will enhance your corporate identity.
Annual Report from World Print
Annual Report from World Print is a best annual report for sharing financial information.
You can share numbers, graphs and data in simple and easy ways.
Annual Report by Morisco
This Annual Report design has 24 easily editable pages. You will be able to add your brand colours to this report as well as make use of the free fonts.
This template is easily editable using InDesign.
Annual Report PowerPoint Template
CreativeSlides has created a comprehensive annual report design which will give you a wide range of corporate options, including space for a letter from the director, financial overviews, business models, investment information and an investment information template.
Annual Report by BrochuresFactory
BrochuresFactory has created a short, 16 page long annual report design which can be edited to include your corporate colours.
You will be able to add free fonts as well as photo images to this template.
Kreatype Annual Report
If you are looking for creative reports which are simple and effective, you will love this template from Kreatype Studio.
You will easily be able to add your corporate colours to this 24 pages long, print ready annual report design.
Ending thoughts on these annual report design examples
When running a business, an annual report will enable you to show the progress you have made over the year. Presenting this information in a creative and interesting way will enhance your brand.
We hope this article has inspired you to create effective and innovative annual report designs which will add value to your brand.
If you enjoyed reading this article about annual report design, you should read these as well:
Learn About The Apple Logo: The Tech Giant’s Branding
Nike Print Magazine Ads That Boosted The Brand’s Popularity
Coca-Cola Advertising Campaigns
The post Great looking annual report design examples and templates appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/annual-report-design/
0 notes