#combinación de tipografía
Text
Matriz de consistencia para el tema “La retórica tipográfica en el diseño de carteles para el Festival de Marinera del Perú”
VariablesDimensionesIndicadoresMetodologíaTipo de datosDiseño de cartelesRetórica tipográfica1. Selección de tipografía adecuadaRevisión bibliográfica y análisis de carteles previosCualitativa2. Diseño de composiciones tipográficasAnálisis de carteles previos y experimentaciónCualitativa3. Uso de la tipografía como elemento gráficoAnálisis de carteles previos y experimentaciónCualitativa4.…
View On WordPress
#análisis de carteles previos#atractivo visual#colores llamativos#combinación de tipografía#composiciones equilibradas#composiciones tipográficas#diseño de carteles#experimentación#Festival de Marinera del Perú#imágenes alusivas#Retórica Tipográfica#revisión bibliográfica#selección de tipografía#uso de la tipografía
0 notes
Text

Marca consistente— Consistencia visual: garantice una identidad visual coherente en todas las plataformas, incluido su logotipo, combinación de colores y tipografía. Tono y voz: mantenga una voz de marca coherente en sus mensajes para generar familiaridad y confianza. Leer más >>
2 notes
·
View notes
Text
Tipos de Logotipos

Cuando piensas en una marca reconocida, seguramente su logotipo es una de las primeras cosas que viene a tu mente. Los logotipos son elementos fundamentales de la identidad visual de una empresa, ya que representan su personalidad, valores y misión. Pero ¿sabías que existen diferentes tipos de logotipos? En este artículo, exploraremos los tipos de logotipos más comunes y descubriremos cómo cada uno de ellos puede transmitir un mensaje único.
No todo lo que vemos como imagen de una empresa en un logotipo, muchas veces se utiliza el término "Logo" pero de manera general se le da un mal uso a este concepto. En este artículo explico la diferencia entre los tipos de "Logotipos" que conocemos.
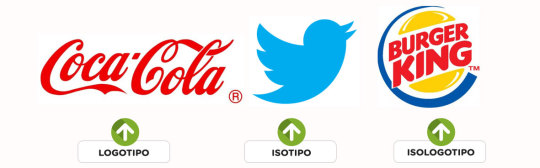
Existen 4 tipos de “logos” que comúnmente son nombrados, y estos son: "Logotipo, Imagotipo, Isologo e Isotipo". En la siguiente imagen se muestra de manera breve la diferencia entre estos:

LOGOTIPO. Es el tipo de logo en el que no se utiliza ningún tipo de imagen figurativa, se basa de manera exclusiva en su tipografía. Se compone únicamente de texto escrito de manera estilizada y única, sin ningún elemento icónico o ilustrativo. El logotipo suele ser el nombre de la marca diseñado de forma distintiva para crear una identidad visual reconocible.

ISOTIPO. Este tipo de logo es el que se basa en utilizar tan sólo una imagen figurativa (un símbolo o un icono) para transmitir el mensaje que se pretende dar a la gente, para que la tengan presente en mente sobre la corporación. Un isotipo es un símbolo o ícono gráfico que representa visualmente a una empresa o marca de manera independiente, sin la presencia del texto o el nombre de la marca. El isotipo es una representación visual simplificada y reconocible que identifica a la marca por sí misma. A menudo, se utiliza en combinación con el logotipo o el nombre de la marca, pero también puede funcionar de manera autónoma para transmitir la identidad de la empresa.

IMAGOTIPO. Son aquellos que están compuestos por su tipografía o texto y una imagen o símbolo, estos unidos en un mismo concepto, pero por separado. Un imagotipo es un tipo de logotipo que combina elementos gráficos o icónicos con texto. En este caso, tanto la imagen como el texto se complementan y se utilizan juntos para representar la identidad de la marca. El imagotipo puede presentarse como una fusión de un símbolo o ilustración junto con el nombre de la marca.

ISOLOGO. Manejan un concepto similar a los Imagotipos, están compuestos de igual forma por texto
e imagen, pero a diferencia de los imagotipos, estos están unidos en una sola imagen y no se deben separar su imagen del texto. Un isologo es una combinación de un símbolo o ícono y el nombre de la marca, donde ambos elementos son igualmente importantes y pueden funcionar de manera independiente. El símbolo y el nombre de la marca están integrados en una sola unidad visual y se utilizan juntos para representar la identidad de la empresa. A diferencia del imagotipo, en un isologo el símbolo y el nombre no se pueden separar sin perder su significado.

Si necesitas ayuda para crear tu "Logotipo" contáctanos.
Existen otras clasificaciones no tan "nombradas" las cuáles son:

- Logotipos de texto:
Los logotipos de texto, también conocidos como logotipos de palabra o logotipos tipográficos, se componen únicamente de texto. En este tipo de logotipos, la elección de la fuente, el estilo y el espaciado se convierte en el elemento central de la identidad visual. Algunas marcas famosas con logotipos de texto incluyen Coca-Cola, Google y Sony. Estos logotipos transmiten simplicidad y elegancia, y su reconocimiento se basa en la tipografía única utilizada.
- Logotipos icónicos:
Los logotipos icónicos son aquellos que incluyen un símbolo o ícono junto con el texto. Este tipo de logotipo se centra en la combinación de una imagen memorable y un nombre de marca. Un ejemplo clásico es el logotipo de Apple, que combina una manzana mordida con la palabra "Apple". Los logotipos icónicos son eficaces para transmitir visualmente el propósito de una empresa y crear una conexión emocional con el público.
- Logotipos abstractos:
Los logotipos abstractos se caracterizan por representar una idea o concepto mediante formas y colores abstractos. Estos logotipos no representan algo concreto, como un objeto o un animal, sino que buscan transmitir una sensación o estado de ánimo. Un ejemplo destacado es el logotipo de Nike, conocido como el "Swoosh". Este símbolo abstracto sugiere movimiento y dinamismo, representando los valores de la marca.
- Logotipos pictóricos:
Los logotipos pictóricos son aquellos que utilizan imágenes o ilustraciones para representar visualmente una empresa o sus productos. Estos logotipos son altamente reconocibles y pueden ser efectivos para transmitir información rápidamente. Por ejemplo, el logotipo de Twitter utiliza un pájaro estilizado para representar la idea de conexión y comunicación.
- Logotipos emblemas:
Los logotipos emblemas, también conocidos como logotipos de sello, tienen una apariencia tradicional y suelen estar encerrados en una forma geométrica, como un escudo o un círculo. Estos logotipos a menudo se asocian con instituciones, organizaciones o marcas que buscan transmitir una sensación de historia, autoridad y prestigio. Ejemplos de logotipos emblemas incluyen los de Harley-Davidson y Starbucks.
Read the full article
2 notes
·
View notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
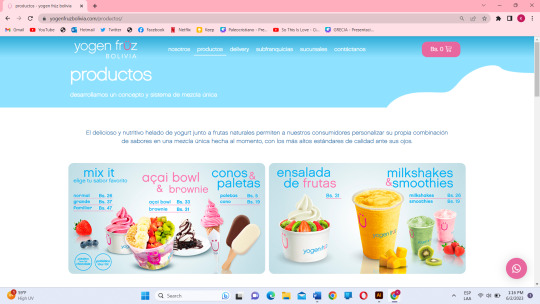
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
¿Cuál es el significado del logo de Codere y qué representa?
🎰🎲✨ ¡Obtén 500 euros y 200 giros gratis para jugar juegos de casino con solo un clic! ✨🎲🎰
¿Cuál es el significado del logo de Codere y qué representa?
Significado del logo de Codere
El logo de Codere, una reconocida empresa de apuestas y juegos de azar, tiene un significado profundo que refleja la esencia de la marca. En el centro del logo se encuentra la imagen de un caballo alado, conocido como Pegaso, en la mitología griega. Pegaso simboliza la ambición, la victoria y la fuerza, elementos clave en el mundo de los juegos de azar. Además, este animal mitológico representa la rapidez y la agilidad, cualidades deseables en el ámbito de las apuestas.
El color principal del logo de Codere es el rojo, que tradicionalmente se asocia con la pasión, la emoción y la energía. Estas son cualidades que se buscan despertar en los clients al participar en los juegos de azar y las apuestas que ofrece la empresa. El color rojo también se relaciona con la suerte en algunas culturas, lo que refuerza la idea de que Codere es un lugar donde se puede tener éxito y alcanzar la fortuna.
En resumen, el logo de Codere con la imagen de Pegaso y el color rojo transmite un mensaje de ambición, victoria, emoción y suerte. Estos elementos combinados representan la propuesta de valor de la empresa como un lugar lleno de oportunidades para aquellos que buscan experiencias emocionantes y la posibilidad de alcanzar el éxito en el mundo de los juegos de azar.
Representación del logo de Codere
La representación del logo de Codere es un elemento clave en la identidad visual de esta reconocida marca de juegos de azar. El diseño del logo de Codere se caracteriza por su simplicidad y claridad, lo que lo hace fácilmente reconocible y memorable para el público.
El logo de Codere está compuesto por el nombre de la marca en letras blancas sobre un fondo rojo intenso. Esta combinación de colores contrastantes contribuye a la visibilidad y legibilidad del logo en diferentes tipos de aplicaciones y materiales de marketing.
Además, el logo de Codere incorpora elementos gráficos sutiles que añaden un toque de sofisticación y modernidad a la imagen de la marca. Estos elementos pueden incluir líneas estilizadas, formas geométricas o efectos visuales que complementan la tipografía del logo y refuerzan su mensaje visual.
En resumen, la representación del logo de Codere es un elemento esencial en su estrategia de branding, ya que ayuda a posicionar a la marca en la mente de los consumidores y a diferenciarla de la competencia. El diseño limpio y atractivo del logo de Codere refleja los valores de la marca y contribuye a consolidar su presencia en la industria de los juegos de azar.
Interpretación del logo de Codere
Codere es una reconocida empresa de apuestas y juegos de azar con presencia en varios países. Su logo tiene un diseño sencillo pero con significados profundos que reflejan la identidad y los valores de la marca.
El logo de Codere está compuesto por una tipografía en color rojo, con una letra "C" estilizada que se destaca en el centro. Esta letra simboliza la conexión con la palabra "código", representando la estrategia y el enfoque de la empresa en la innovación y la tecnología en el sector del juego.
El color rojo utilizado en el logo de Codere transmite pasión, energía y emoción, características inherentes a la industria del juego. Además, el rojo es un color asociado con la suerte y la prosperidad en muchas culturas, lo que refuerza la idea de la marca como un símbolo de fortuna y entretenimiento.
La tipografía moderna y estilizada del logo de Codere transmite profesionalismo y confianza, destacando la reputación y la seriedad de la empresa en el mercado de las apuestas y los juegos de azar.
En resumen, el logo de Codere es una representación visual poderosa de la identidad de la marca, combinando elementos que evocan innovación, pasión y éxito en el competitivo mundo de los juegos de azar.
Simbología del logo de Codere
Codere es una empresa dedicada al mundo del entretenimiento y las apuestas. Su logo está cargado de simbología que refleja la identidad y los valores de la marca. En el centro del logo de Codere encontramos una letra "C" estilizada, que representa la primera letra de su nombre. Esta letra está rodeada por un círculo, que simboliza la integridad y la fuerza de la compañía.
Los colores utilizados en el logo de Codere también tienen un significado importante. El rojo es el color predominante, el cual denota pasión, energía y emoción, características intrínsecas a la industria del juego y las apuestas. Por otro lado, el blanco simboliza la transparencia y la confianza que la empresa ofrece a sus usuarios.
Además, la tipografía utilizada en el logo de Codere es moderna y elegante, reflejando la innovación y sofisticación de la marca. La combinación de todos estos elementos hace que el logo de Codere sea reconocible y memorable para sus clientes.
En resumen, el logo de Codere es mucho más que una simple imagen: es la representación visual de una empresa líder en su sector, que transmite pasión, transparencia y confianza a sus usuarios.
Elementos del logo de Codere
En el mundo del diseño gráfico, el logo es una parte fundamental de la identidad de una marca. En el caso de Codere, una empresa líder en el sector del juego y las apuestas, su logo es una representación visual de su imagen corporativa.
El logo de Codere se compone de varios elementos clave que reflejan la esencia y los valores de la empresa. En primer lugar, el color rojo predominante en el logo simboliza la pasión, la energía y la emoción que caracterizan a Codere como marca. Este color vibrante es una elección acertada para una empresa que opera en el mundo del entretenimiento y el juego.
Otro elemento distintivo del logo de Codere es el nombre de la empresa escrito en una tipografía única y moderna. La tipografía elegida refleja la profesionalidad y la innovación de Codere como empresa, a la vez que transmite un mensaje de confianza y solidez a sus clientes.
Además, el logo de Codere incluye un símbolo gráfico que representa la estrategia y la visión de la empresa. Este elemento adicional añade profundidad y significado al diseño del logo, reforzando la identidad de Codere y diferenciándola de sus competidores en un mercado cada vez más competitivo.
En resumen, los elementos del logo de Codere se combinan de manera armoniosa para crear una imagen de marca sólida y coherente que refleja la esencia y los valores de la empresa. Gracias a un diseño cuidadosamente elaborado, el logo de Codere se ha convertido en un símbolo reconocible que transmite la esencia de la empresa a nivel internacional.
0 notes
Text
Explorando la semiótica visual en la tipografía.
Me parece algo impresionante dentro del diseño gráfico que cada detalle cuenta. Uno de los detalles más poderosos que a menudo pasa desapercibido es la tipografía. Más allá de ser simplemente letras en un cartel, una página o una publicidad, es un signo visual que comunica mucho más de lo que imaginamos conscientemente. Hablaré de partes de la tipografía en la que se convierte en un leguaje visual por su propia autonomía tipográfica.
La forma es el mensaje: En el interior de la semiótica tipográfica está la idea de que la forma de las letras transmite significados sutiles pero poderosos. Por ejemplo, las serifas elegantes o las líneas modernas o geométricas evocan sensaciones distintas en el lector. Algunas veces vemos un logotipo de lujo y lo reconocemos como tal porque posee serifas, mientas que una marca moderna y vanguardista opta por líneas más limpias y simples. La respuesta a esa percepción se encuentra en la semiótica de la forma.
La curva y ángulo de la tipografía: Cada tipo de letra durante este curso me he dado cuenta que tiene su propia personalidad, y este es un aspecto crucial de la semiótica. Por ejemplo, si observamos una tipografía manuscrita frente a una Sans serif moderna, en la primera la curva y ángulo evocan calidez, autenticidad o cercanía, mientras que en la segunda transmite limpieza y modernidad. La elección de letra no es simplemente estética, sino que comunica la esencia y tono del mensaje.
La semiótica también aborda el contexto cultural o significado: Las letras pueden ser más que símbolos, pueden comunicar nostalgia, evocar una época específica, tradición..., dependiendo de como se utilicen. Por ejemplo en la tipográfia de la serie de Juego de Tronos nos lleva al pasado.
Creatividad: La belleza de la semiótica en la tipografía radica en su capacidad para no tener límites (dentro de el respeto de las reglas de composición). Desde la manipulación de la forma de letra, hasta la combinación de diferentes tipos de letra. Los diseñadores suelen jugar con la tipografía para contar historias visuales complejas como puede ser en los simples cereales que comes en el desayuno en los que la tipografía acorde con el animal que represente los cereales te hace pensar en sus características.
Es un lenguaje visual en sí mismo, capaz de transmitir emociones, establecer tonos y contar historias. Invito a que cuando se encuentre frente a un diseño, detenerse un momento para apreciar las letras que lo componen y ver que todo tiene un sentido.
1 note
·
View note
Text
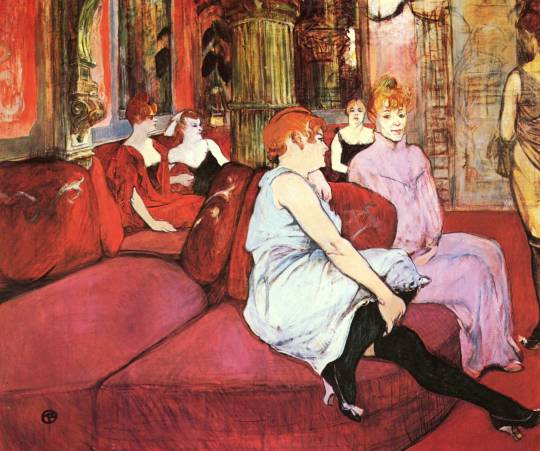
El mundo a través de los ojos de Toulouse-Lautrec
Tolouse Lautrec fue un pintor, grabador, dibujante, caricaturista e ilustrador que observó y documentó con gran perspicacia psicológica las personalidades y facetas de la vida nocturna parisina y el mundo del entretenimiento francés en la década de 1890.

En el Salón de la Rue des Moulins, 1894
Criado en una familia de aristócratas y golpeado por múltiples dolencias, su interés por las artes terminó creciendo en gran manera. Como resultado, Toulouse-Lautrec dedicaba cada vez más tiempo al arte para pasar las horas frecuentemente solitarias.
El estilo artístico de Toulouse-Lautrec era distintivo e innovador, caracterizado por una combinación de colores llamativos, líneas expresivas y una aguda habilidad de observación que capturó la esencia de la vida nocturna parisina de finales del siglo XIX. Estas son las características clave del estilo artístico de Toulouse-Lautrec:
Colores atrevidos:
Utilizó con frecuencia colores atrevidos y vibrantes en sus pinturas y carteles. Su paleta incluía rojos intensos, azules profundos y amarillos brillantes, reflejando la atmósfera enérgica y dinámica de los cabarets, salones de baile y teatros que representaba.

Busto de Lender-Mlle Marcelle Lender (1895)
Líneas expresivas y una composición innovadora
Lautrec empleó líneas fuertes y expresivas para crear composiciones dinámicas y fluidas. Sus líneas transmitían movimiento y emoción, capturando la energía de los bailarines, los artistas intérpretes o ejecutantes y la bulliciosa vida de la ciudad. Este uso de la línea fue un sello distintivo de su estilo posimpresionista.
Combinado con estas líneas llenas de energía, su composición romía totalmente con las convenciones artísticas tradicionales. Sus composiciones eran a menudo asimétricas y dinámicas, reflejando la espontaneidad y vivacidad de las escenas que representaba.


Embajadores, 1892 // Divan Japonais, 1892-1893
Influencia del Art Nouveau y Dominio de las técnicas del grabado
La obra de Toulouse-Lautrec tuvo una influencia significativa en el movimiento Art Nouveau. Sus carteles, en particular, mostraban las líneas sinuosas, las formas orgánicas y los elementos decorativos característicos del diseño Art Nouveau.
Además, era un hábil grabador y creaba litografías y carteles icónicos. Sus carteles para el Moulin Rouge y otros lugares son famosos por sus diseños atrevidos y su uso innovador de la tipografía.

En la cama, 1893
Representación de figuras marginadas
Toulouse-Lautrec tenía un interés particular en retratar a personas al margen de la sociedad, incluidos bailarines, artistas intérpretes o ejecutantes y prostitutas. Su retrato compasivo pero inquebrantable de estas figuras marginadas añadió una dimensión social a su arte.
Las experiencias personales de Toulouse-Lautrec y su condición de marginado social debido a su condición física moldearon su perspectiva artística. Este punto de vista único contribuyó a la empatía y autenticidad evidentes en sus obras.
#Toulouse-lautrec#toulouse lautrec#artist biography#lunas de alma#modern art#historia del arte#arte moderno#historia del arte moderno#post impressionism#art nouveau
1 note
·
View note
Text
Diseño de contenidos y herramientas colaborativas
DEFINICIÓN
Diseño de contenidos significa no limitarse a poner en palabras un concepto en una página, sino encontrar la mejor forma de expresión para responder a una necesidad. Por esto se trata de un paso adicional con respecto a la redacción publicitaria que puedes integrar en tu estrategia de marketing de contenidos. Mientras tanto herramientas colaborativas, son servicios informáticos que permiten a los usuarios comunicarse y trabajar conjuntamente sin importar que estén reunidos o no en un mismo lugar físico. Se puede compartir información y producir conjuntamente nuevos materiales resultado de una edición de archivos en equipo
A QUE SE REFIERE
El diseño de los contenidos se refiere a lo q es lo que se va a exponer en el recurso, que temas, que estructura tiene , objetivos, presentación de los contenidos (esquemas, imágenes..) todo aquello teniendo en cuenta que nos ubicamos dentro del diseño pedagógico
QUE SON LAS HERRAMIENTAS COLABORATIVAS
Son servicios informáticos que permiten a los usuarios comunicarse y trabajar conjuntamente sin i9mportar que estén reunidos o no en un mismo lugar físico. Se puede compartir información y producir conjuntamente nuevos materiales resultado de una edición de archivos en equipo
¿COMO SON USADAS?
Este tipo de herramienta son usadas tanto de forma personal, como lo es la comunicación con familiares, amigos o conocidos; como de forma corporativa en la cual interviene diferentes elementos como son la publicidad: con la promoción de productos y servicios, la incorporación de usuarios o consumidores o incluso la compra-venta, todos atreves de uso de esta herramienta
CARACTERÍSTICAS
TIPOS DE CONTENIDOS DIGITALES Los contenidos se pueden clasificar de acuerdo a su distribución, según las características de su generación, o de acuerdo a su afinidad, así:
4. EL FONDO No uses imágenes de fondo, sólo colores planos. Estás haciendo una actividad didáctica en la que lo importante es el contenido. Los fondos de imágenes repetidas o grandes imágenes dificultan la visualización del texto además de que añaden un peso considerable.
5. ALGUNAS RECOMENDACIÓNES PARA CREAR TU CONTENIDO DIGITAL…
6. OBJETIVO DE LOS CONTENIDOS DIGITALES Los Contenidos digitales tienen como objetivo: La creación de contenidos digitales, en las diferentes áreas mediante herramientas gratuitas y de fácil manejo, útiles para integrar las tecnologías de información y la comunicación en el aula con fines educativos para la integración y un mejor aprendizaje del estudiante.
7.LA ESTRUCTURA Todo lo que hagas debe seguir una maquetación coherente. La simetría, el orden y la compensación de los espacios le da coherencia al diseño y ayuda al lector a situar rápidamente las distintas partes del contenido. Si pones las cosas donde te parece, sin ninguna planificación previa, el resultado final tendrá mal aspecto y hará que el lector se pierda con facilidad en un caos de gráficos y texto. Esto se puede solucionar de una forma sencilla.
8. LOS COLORES Un consejo sencillo, no pongas en una pantalla una combinación de colores que no llevarías puesta. Cuando vayas a elegir los colores piensa que estás delante del armario eligiendo la ropa que te vas a poner. Según el tipo de ropa y el contexto elegirás unos colores u otros. (Un verde manzana quizá no quede muy bien en una americana pero si en una camiseta para ir a la playa, cada situación tiene sus colores).
9. LA TIPOGRAFIA La tipografía es un elemento muy importante del diseño. Aunque te pueda parecer que cualquiera vale esto no es así. Lo primero que debes tener en cuenta es que si tu actividad se va a ver en un navegador tienes que usar una serie de fuentes determinadas. Si usas un tipo de fuente que el usuario no tiene instalada la sustituirá por la fuente por defecto del navegador y tu diseño ya no aparecerá tal como lo hiciste. No hay fuentes más bonitas que otras, cada una de ellas puede quedar muy bien en un contexto y fatal en otro. En nuestro caso las fuentes deben ser sencillas y muy legibles y usar como mucho dos tipos de fuentes en un mismo mater.
VENTAJAS
Herramientas colaborativas
>Rapidez.
>Co-Autoría.
>Promueve el pensamiento crítico.
>Promueve el pensamiento crítico.
>Permite crear y mejorar las páginas de forma instantánea.
>Favorece la adquisición de destrezas sociales.
Diseño de contenido
>Mejora la experiencia del usuario
>¡Atrae más visitas!
>Disminuye el trabajo de diseño
>Abarata los costos de producción web
>Mejora el posicionamiento SEO
>Aumenta dramáticamente la exposición y el reconocimiento.
>Hace más sencillas las actualizaciones.
>Elimina el contenido duplicado.
DESVENTAJAS
Herramientas colaborativas
>Dependencia de la infraestructura computacional
>Riesgo de una percepción de informalidad.
>Miedo al riesgo de las primeras experiencias y a la necesaria adquisición de nuevas herramientas tecnológicas.
diseño de contenido
> Requiere pensar y planificar muy bien el diseño. Concentrar toda la información en una página es un gran desafío, no es llegar y lanzar el contenido.
>Si la página tiene solo una URL no se podría medir el consumo de cada sección, imposibilitando la optimización basada en métricas.
>Se pueden utilizar anclas para cambiar la URL a medida que el usuario sube o baja en la página, pero solo un número limitado o el resultado será una página muy larga y difícil de navegar.
>El marketing de contenidos queda limitado por el diseño, si no imposibilitado, ya que no se puede publicar mucho contenido. Es imposible aumentar el scroll al infinito en este caso.
>Para averiguar cuál contenido son eficiente y cuál no, se requieren herramientas de analítica orientadas a guardar la sesión de usuario, las cuales son más caras.
0 notes
Text
¿Como llegamos al diseño de nuestro logo?
Nosotros después de ya haber tenido la idea del nombre pasamos con la creación de algo muy importante el logo, ustedes dirán porque es tan importante en Una agencia, ya sea una agencia de publicidad, una agencia de diseño gráfico, una agencia de marketing o cualquier otro tipo de agencia.
Un logo es una representación gráfica de la agencia. Es una herramienta visual que ayuda a identificar y diferenciar a la agencia de otras empresas o competidores en el mercado. Un logo efectivo crea una identidad visual sólida y memorable para la agencia.
Un logo bien diseñado y profesional brinda una imagen de confianza y credibilidad a los clientes potenciales. Transmite que la agencia se toma en serio su trabajo y está comprometida con la calidad.
Un logo distintivo y memorable ayuda a construir el reconocimiento de la marca de la agencia. A medida que la agencia crece y se establece en el mercado, el logo se convierte en un símbolo reconocible que asocia a la agencia con su reputación y calidad de servicios.
Un buen logo comunica visualmente la personalidad y los valores de la agencia. Puede transmitir información sobre el enfoque, la creatividad, la innovación, la confiabilidad u otros aspectos importantes de la agencia. El diseño del logo puede utilizar colores, formas, tipografía y otros elementos visuales para transmitir el mensaje deseado.
Un logo efectivo puede utilizarse en todas las actividades de marketing y promoción de la agencia. Se puede imprimir en tarjetas de presentación, papelería, folletos, pancartas, sitios web y perfiles de redes sociales, entre otros. Al mantener una consistencia visual en todas las comunicaciones de la agencia, el logo refuerza la presencia de la marca y aumenta la visibilidad.
En resumen, un logo es una herramienta esencial para una agencia, ya que ayuda a establecer una identidad visual sólida, transmitir profesionalismo y credibilidad, construir el reconocimiento de marca y comunicar visualmente los valores y la personalidad de la agencia.
Con esta idea clara nosotros empezamos con la bocetacion, nosotros queríamos que no tuviera tantos detalles y sea algo pulcro, algo fino representando a la musa, después de unas horas haciendo este ejercicio, nos salió.
Pasamos a la segunda parte que era la digitalización ,no lo hicimos igual que el boceto pero nos salió algo bastante efectivo de lo que queríamos expresar ,de este sacamos bastante versiones ,la de positivo y negativo ,la de portada y el que utilizamos normal mente , También los colores que usamos tienen algo que ver ,utilizamos una paleta de colores bastante fuerte y amplia que eran ,un morado pastel, rosado pastel , azul claro ,morado y blanco ,esta combinación de colores fue mi efectiva y genera en lo visual lo que queríamos .



0 notes
Text

Título: Explorando la magia de las palabras a través de postales tipográficas
En el mundo del diseño y la creatividad, las palabras tienen un poder innegable para transmitir emociones, ideas y conceptos. En esta ocasión, nos adentraremos en un proyecto fascinante: la creación de cinco postales tipográficas, cada una representando una palabra clave. Estas palabras son "correr", "saltar", "amor", "caer" y "comer". A través de diferentes conceptos tipográficos, exploraremos cómo la combinación de letras y formas puede dar vida a una palabra y evocar emociones en quien la contempla.
Postal 1: Correr
La palabra "correr" evoca velocidad, movimiento y energía. En esta postal, utilizaremos una tipografía dinámica y enérgica. Las letras estarán estilizadas y se inclinarán hacia adelante para transmitir el sentido de impulso. Además, se pueden añadir elementos gráficos como líneas de velocidad para reforzar la sensación de movimiento y rapidez.
Postal 2: Saltar
El acto de saltar está lleno de alegría, libertad y ligereza. Para representar esta palabra, utilizaremos una tipografía lúdica y juguetona. Las letras pueden estar dispuestas en diferentes alturas, como si estuvieran saltando en el aire. Además, se pueden utilizar colores brillantes y elementos gráficos como formas curvas para capturar la esencia de la palabra.
Postal 3: Amor
El amor es un sentimiento profundo y poderoso. Para expresar esta palabra, optaremos por una tipografía suave y elegante. Las letras pueden estar entrelazadas o formar una estructura orgánica, simbolizando la unión y la conexión, como también letras separadas y tristes, reflejando las dos caras del amor.
Postal 4: Caer
La palabra "caer" evoca una sensación de descenso, vulnerabilidad y cambio. En esta postal, utilizaremos una tipografía con una inclinación descendente, como si las letras estuvieran cayendo. Se pueden añadir elementos gráficos para enfatizar la idea de caída. Además, se puede utilizar una paleta de colores más oscuros y tonos melancólicos para transmitir la ambivalencia de esta palabra.
Postal 5: Comer
La comida es una experiencia sensorial y placentera. Para representar la palabra "comer", utilizaremos una tipografía que evoque apetito y delicia. Se pueden emplear letras redondeadas o con formas que recuerden a alimentos como frutas o dulces. Además, se pueden incluir elementos gráficos como utensilios de cocina o platos sabrosos para estimular visualmente el sentido del gusto.
0 notes
Text
Matriz de consistencia sobre el tema: “La percepción de la tipografía en un entorno virtual de aprendizaje en línea”
VariablesDimensionesIndicadoresMetodologíaTipo de datosTipografíaLegibilidad1. Claridad de la letraEvaluación de expertosCualitativo2. Tamaño de la letraEncuesta a estudiantesCuantitativo3. Contraste de la letraAnálisis estadísticoCuantitativoAtractivo visual1. Estilo de la letraEvaluación de expertosCualitativo2. Combinación de fuentesEncuesta a estudiantesCuantitativo3. Espaciado entre letras y…
View On WordPress
#accesibilidad#contraste de color#Diseño Gráfico#efectividad de la comunicación#entorno virtual#estilo de fuente#Legibilidad#percepción#tamaño de fuente#Tipografía#usabilidad#y preferencias del usuario.
0 notes
Text
Cuanto cuesta el diseño web
Hoy en día, los límites entre los roles web son bastante distintos , de hecho, cada vez hay más especializaciones. Los programadores y desarrolladores de interfaces web continúan realizando distintas tareas, pero muchas veces utilizando los mismos lenguajes, tanto que con frecuencia confunden los trabajos sobre las tareas que les son asignadas.
Quien trabaja principalmente en el backend , es decir detrás de un sitio, es EL programador , un desarrollador , que se encarga de toda la parte lógica, sobre servidores y bases de datos, experto en lenguajes de programación como PHP o ASP por citar los más conocidos.
Administrar el frontend , la parte visual de un sitio, lo que ve el usuario, es en cambio prerrogativa exclusiva del diseñador, diseñador web en este caso, quien se encarga de crear los gráficos, aplicarlos a la web y hacerlos utilizables para todos. las necesidades del navegante. Y aquí entran en juego las dificultades por la variedad de sistemas operativos, navegadores, dispositivos, dimensiones, comportamientos.
Aquí las cosas se complican con la interfaz de usuario y la experiencia del usuario , UI (User Interface) y UX (User eXperience). El diseño UX consiste en entender qué elecciones tendrá que hacer el usuario dentro de un sitio y cómo reaccionará ante cada una de ellas, para que quien diseñe una interfaz pueda permitirle una experiencia satisfactoria.
El diseño de interfaz de usuario , por su parte, es la traducción en actos tecnológicos concretos que permiten al hombre relacionarse con un producto multimedia, gracias a la intervención de la persona que crea el sitio. No se debe confundir el diseño de UX y UI , representan dos momentos diferentes en la producción de una interfaz, pero también son dos áreas que trabajan en conjunto para definir la relación que tendrá el usuario con el producto web.
Entonces, el diseñador web, al asumir el rol de diseñador de UI, debe prestar atención a:
tipografía e interfaz , para que se comuniquen bien entre sí al comunicar un mensaje de contenido al público objetivo;
combinación de colores , que es clara y guía al usuario sin confundirlo en la dirección correcta;
estructura del sitio , inmediatamente reconocible, de modo que en los pocos segundos que un visitante dedica al proyecto, inmediatamente entiende lo que tiene que hacer, o dónde tiene que hacer clic.
El resultado de un buen diseño de UI consiste en no olvidar que eres un usuario más que un creador de la web: si en un frontend un diseñador tarda dos segundos en dirigir su clic, un usuario medio se irá antes de saber qué hacer. Haz clic aquí en Cuanto cuesta el diseño web
1 note
·
View note
Text
Lo Que Amo del Diseño Web
Hay varias razones únicas por las que apreciamos el diseño web, y usted debería sentir lo mismo. Somos conscientes de que algunas personas, por lo general alegando falta de tiempo, postergan demasiado la actualización de los sitios web de sus empresas. Puedes ser uno.
de esas personas, por lo que si no ha actualizado en algunos años, podría estar más atrasado de lo que cree.
Mire la evidencia para ver cuán significativo, agradable y crucial es el diseño web, especialmente cuando lo realizan expertos reales.
El Diseño Web ayuda a Comunicar de Manera Efectiva su Marca.
Lo que los visitantes ven en su sitio web transmitirá inmediatamente una idea de quién es usted, tal como lo haría un logotipo. En el entorno rico en medios de hoy en día, el cerebro humano procesa la información rápidamente, por lo que un sitio web que parece poco profesional a menudo se percibirá como tal en cuestión de segundos.
Esto es particularmente válido cuando alguien usa un dispositivo móvil para buscar rápidamente en su sitio web. Desde la parte superior de la página, donde se encuentra su logotipo, hasta todas las demás páginas, desea que su marca se reconozca inmediatamente a primera vista.
Se Pueden Hacer Actualizaciones a los Diseños Web
No hace falta que inventes la rueda para tener un diseño que te impida parecer anticuado. Hacer que su sitio web sea compatible con dispositivos móviles es el más importante. Ahora es vital desarrollar su sitio web para un diseño receptivo a fin de que se ajuste a los dispositivos móviles, incluso si tiene un diseño sencillo pero atractivo. Hacer que su sitio se vea excelente en dispositivos móviles no requiere un rediseño total, aunque ciertos componentes de diseño deben moverse.
También es posible personalizar la técnica de SEO empleada en secreto. Se han realizado algunos cambios aquí durante los últimos años, por lo que no es necesario rehacer nada.

El Diseño Web ayuda en la Comunicación de Contenido en General.
Puede expresar completamente quién es a través de material específico en su sitio web gracias a alternativas de fuentes más creativas. Incluso si el texto comienza a ser reemplazado parcialmente por videos en los sitios web, aún necesita material textual de calidad para complementar. La combinación correcta de tipografía y color hará que su material parezca atractivo y legible, según los diseñadores web con poder real.
Para mas informacion disenador de páginas web Santa Marta y diseno de páginas web.
0 notes
Photo

¿Sabías que nuestras piezas son únicas? Se personalizan una a una en nuestro taller, creando prendas exclusivas. 🤩 Tenemos muchas opciones de bordado: Escoge el color que más te guste y la tipografía. ¿Cómo de bonita quedó esta combinación de camisetas Anitials padre e hijo? 💚 - #Anitials #AnitialsYOU #summer #fashion #outfit #detalle #regalopersonalizado #SudaderasAnitials #bordadas — view on Instagram https://ift.tt/k4Zscgb
0 notes
Photo

El rebranding 🔃 se define como el conjunto de acciones que mediante el cambio de nombre, logotipo, tipografía, diseño, mensajes publicitario o combinación de los anteriores, que busca cambiar la opinión de clientes e inversores de una marca ya establecida. El objetivo siempre es cambiar la percepción de su marca frente a su público, buscando una diferenciación de sus competidores que al mismo tiempo sea relevante para su audiencia y sobre todo creíble. Puntos en los cuales debes realizar un rebranding • Diferenciación de los competidores. • Eliminar la mala imagen. • Pérdida de cuota de mercado. • Mantener la relevancia. • Causas inesperadas. ¿Quieres hacer creecer tu negocio o las ventas, AGENDA una consulta telefonica? ¡Contáctanos! 👇📲https://wa.me/message/VXFGRBRZB6YRD1 . 🌐www.mrbusinesspr.com 📞939-460-7985 📞787-908-3134 *Somos una compañia puertorriqueña con mas de 25 años de experiencia en consultorias y desarollo de negocios con presencia y clientes a nivel mundial. #empresas #company #emprendimiento #marketing #consultoria #estrategias #procesos #business #negocios #agenciapublicitaria #puertorico #mexico #costarica #republicadominicana #estadosunidosdenorteamerica #latinoamerica https://www.instagram.com/p/Cf19-tIOXiH/?igshid=NGJjMDIxMWI=
#empresas#company#emprendimiento#marketing#consultoria#estrategias#procesos#business#negocios#agenciapublicitaria#puertorico#mexico#costarica#republicadominicana#estadosunidosdenorteamerica#latinoamerica
0 notes
Photo










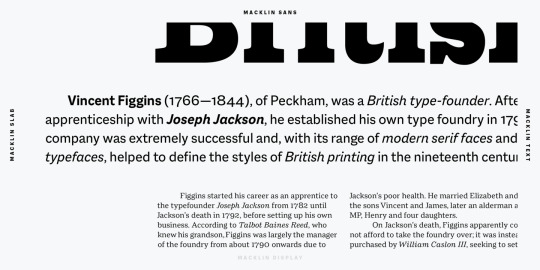
Monotype introduce el concepto de “Súperfamillia” tipográfica. Esto es, que una misma familia incluye variaciones de la misma tipografía en versiones con, sin e incluso semi serifas, como por ejemplo su familia (súperfamilia) “Macklin”. https://www.myfonts.com/fonts/mti/macklin
¿Qué son las súperfamilias tipográficas? por Monotype:
Súperfamilias.- Vastas colecciones de tipos que pueden satisfacer una multitud de necesidades sin comprometer la consistencia. Pero, ¿qué define exactamente a una superfamilia?
"Normalmente pienso que una súperfamilia tiene más de un estilo, digamos un componente sin y con serifas, pero eso no está grabado en piedra", explica el diseñador tipográfico principal de Monotype, Terrance Weinzierl. "Creo que si un tipo de letra tiene una gran variedad de pesos y anchos, es una gran familia. Lo que la hace 'súper' es la capacidad de cambiar de personalidad o de voz mientras se mantiene la armonía y se conserva algo del mismo sistema, quizás la métrica vertical y el color del peso visual".
Una comparación útil son los colores análogos. Mientras que una gran familia tipográfica puede ofrecer un azul claro a oscuro, una súperfamilia ofrece un espectro más completo de ese color, desde el azul-verde hasta los tonos amarillentos y púrpuras. Al basarse en la misma arquitectura de letras subyacente, las súperfamilias permiten a los diseñadores emparejar diferentes estilos sin crear combinaciones incómodas.
Sobre la familia “Macklin” de Monotype:
Diseñado por Malou Verlomme del Estudio Monotype, Macklin es una superfamilia, que reúne varios estilos que llaman la atención. Macklin es un tipo de letra elegante y de alto contraste que exige su propia atención y ha sido diseñado con el propósito de permitir a las marcas atraer de manera más emocional a los consumidores modernos.
Macklin comprende cuatro subfamilias -Sans, Slab, Text y Display- así como una variable. La superfamilia completa incluye 54 fuentes con 9 pesos que van desde la línea delgada hasta el negro.
El concepto de Macklin comenzó con la investigación de material histórico de Gran Bretaña y Europa a principios del siglo XIX, específicamente la obra de Vincent Figgins. Este fue un período de intenso cambio social... el comienzo de la revolución industrial. Una época en la que los fabricantes y los publicistas sustituyeron repentinamente los modelos tradicionales de escritura o caligrafía y exigieron una tipografía audaz y llamativa. Los tipógrafos experimentaron con nuevos estilos innovadores, como las caras gordas y los italianos, y desarrollaron muchos estilos que las marcas y los diseñadores siguen utilizando hoy en día, como las tablas, las serifas y las sans serifas.
Verlomme respeta el trabajo de Figgins con Macklin, pero empuja a la familia a un lugar más contemporáneo. Cada subfamilia ha sido diseñada a partir del mismo esqueleto, dando a los diseñadores una amplia paleta para la representación visual y la capacidad de crear con contraste sin preocuparse de emparejamientos incómodos. Con Macklin, Verlomme nos muestra que es posible crear una superfamilia que permite una completa expresión visual sin comprometer la fluidez.
#tipografía#super familias#superfamilia#familias tipográficas#font family#font families#fonts#typography#type#familia tipográfica#Macklin#monotype#paquetes de fuentes#combinación de fuentes#combinaciones tipográficas#tipos de letra
0 notes