#but have I updated my visdev portfolio?
Text
weekly update #5 - 09/05/23
We’re back with the weekly updates! There’s not a lot of work here, but a lot of deconstruction. Basically, I want to take a look at everything I’ve done so far, and use that to build myself up and get my project done!
To do this, let’s establish what I actually want to hand in for my project:
Portfolio Website
This will house everything to do with my project, which includes:
TSTSU Storyboards
Other Storyboards (Most likely using audio from a podcast)
Illustration Work (Personal, Editorial, Commissions etc)
TSTSU Project Page (Which is a pseudo-pitch bible of sorts)
My website is essentially a base of operations for everything else, so having that mostly sorted is essential. Luckily, I do! I haven’t really got any storyboards on there yet, but it’s one less thing to worry about later.
I don’t want to say exactly how many storyboards I’ll do, or exactly what my pitch bible will look like here, as that’s not what this post is about.
To sort of flip-flop, let’s now examine the work I produced at the start of the year, before I decided to pivot more towards storyboarding.
Initially, The Sword that Splits Us was going to be solely a concept art project, so the design work took precedent. Unfortunately, I wasn’t that good! I don’t mean that in a deprecating way, just generally. But we get better!





All of this work, while fine, is severely lacking. I knew this at the time, too. As a result, I was lucky to be able to get some feedback from a friend of mine who works in the industry! He also gave me the confidence to pursue storyboarding, so really he’s the backbone of my entire project.
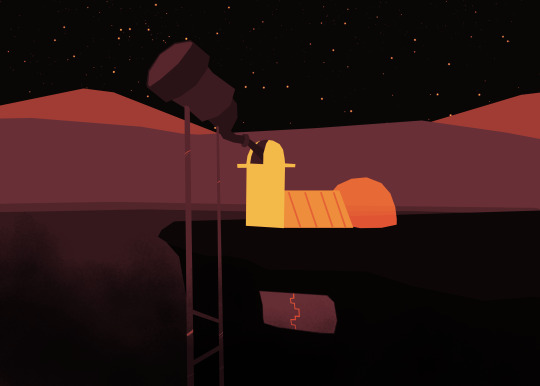
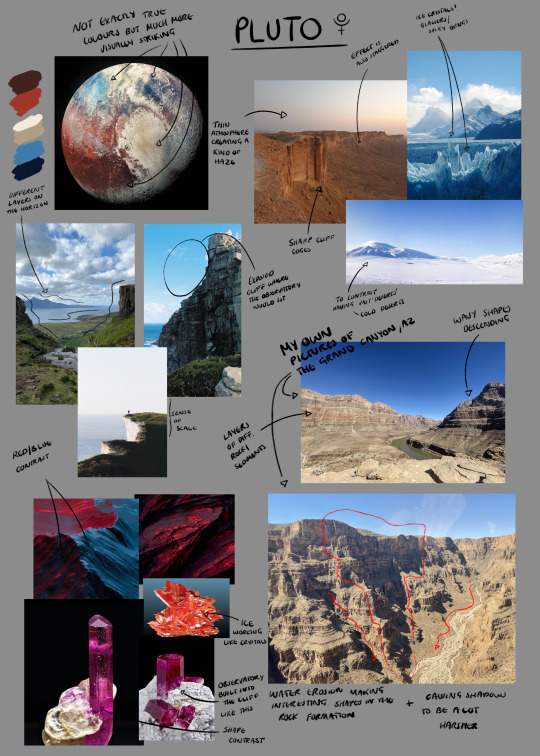
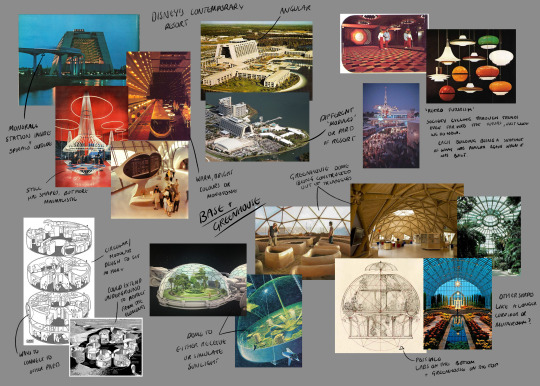
I started off making annotated moodboards, for different parts of my environment, mostly being Pluto, but also the Prosperina Research Station, which is based on it.




I haven’t looked at these moodboards in quite a while, so it’s really nice to see how detailed I was. Even if I don’t plan on doing a lot of visual development from now, compared to my storyboards, this is work that I don’t have to complete as it’s already done!
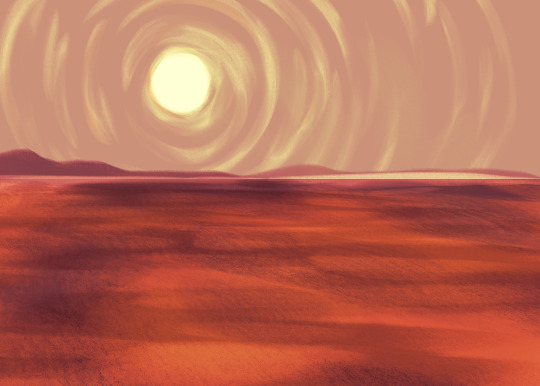
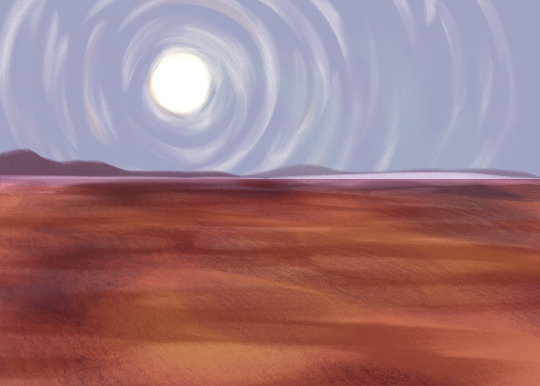
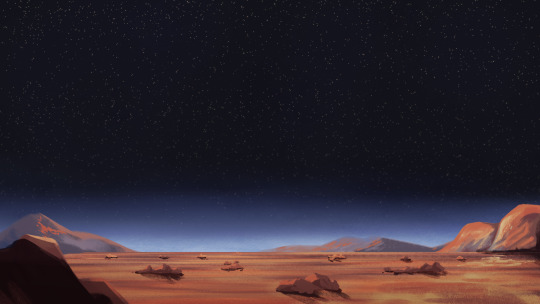
I then used these moodboards to make a few more pieces of artwork, still basically being all landscapes.




These are so much better, and I still really like them! However I didn’t do a lot after this, as it was about this time when I decided to pivot towards storyboarding.
Now that I’m looking at this work, it’s actually becoming quite inspiring once more. While I do think I was definitely biting off more than I could chew with thinking I could design a planet’s surface, as well as a whole research station, including individual sections and an observatory - I do now think I could produce some sketches/rough visdev aspects for my portfolio, as well as making it easier when I storyboard some more.
Even if this work isn’t going on my portfolio, it’s still an integral part of my development, and it’s going to go here!
I feel my train of thought running out, so I’ll stop here before this post gets far too long. To summarise, I have a lot of work! It’s okay for me to take a step back. I can use what I already have to build on my subsequent work, for all aspects of my portfolio. I’m excited to see what I do next!
0 notes
Video
youtube
Mini Devlog - #9
February 27, 2019
Well, last week was a busy week! Let’s get started
Accomplishments this week:
I ended up having to rewrite a lot of the input code. This was mostly due to how I was handling presses vs holds (which I may or may not even use too much).
I needed to decide how to handle determine what's a button hold vs a button press, while also making sure that the check for holds didn't cause there to be any delay (for example, 0.1-0.2 seconds actually felt noticeable).
Ultimately for the meantime, I decided that a press will execute and a hold will follow afterwards, this basically means a hold will act somewhat like a follow up attack.
I also had to review my input queuing system.
The purpose of this system is to collect inputs and store them into a list, then giving the “inputs” an evaluation/expiration time. This will allow for reviewing inputs over a short period of time, and subsequently make the controls feel a little more “responsive” when pressed in succession as inputs will "register" as soon as a character is in a state that can use them (assuming that input doesn't expire first). I’m currently using this for combat inputs.
I might be doing a wack job explaining it, but here's a video I stumbled upon a while back that inspired the idea of implementing Input Buffering: https://www.youtube.com/watch?v=AmTkH80uojE
I also finished the Team site I mentioned in my last update. The team seems to like it, and it allowed me a chance to review a lot of materials that were written up but haven’t looked over in a while.

As some of you might have saw, I posted a recruit post on the blog/twitter last week. We received a little over 50 portfolio submissions! As of this update, we’ve reviewed all of them, and have started reaching out to some of the finalists!
This was definitely an insightful opportunity in many different ways (and in some ways, a tad bit stressful!)
We also begun discussion on the game’s UI, which also brought up some game design concerns that we will be looking to address, such as Breeze’s stats.
Some Additional Coding Items and Bug Fixes
I fixed a bug where Breeze wasn’t positioned on the wall correctly when wall sliding
I also fixed another bug where Breeze’s wall sliding force wasn’t correct, and also noticed that he was actually going in and out of wall sliding (which was causing a ton of state transitions!)
Reimplemented game pausing! I went through all the character states and other systems to lock down what shouldn’t be operating if the game’s state was either paused or in cutscene.
I also implemented a nice shader to blur stuff that’s behind certain UI elements.

I added in a “Tweening” plugin that allows me to animate UI and other elements in fancy ways. I also found a cool source that demonstrates some of these different types of tweens: https://easings.net/
I’ve updated the game’s UI manager to make it easier to access UI elements and their events (like hiding the health bar, or displaying the pause screen) in a much easier way.
Next Focus:
Select the VisDev/Background artist (or artists)
Continued work on a new testable build
Begin implementing some particle effects
Add in a couple more character states that are needed (mostly transition states)
Updating the main Website and blog! I noted in the last update that already done some updates to the Patreon page, and also added a new Sodo tier!
Continued work on UI design/planning. Notably, the health bar and some other in-game UI elements.
I still haven’t found a company to work with for shirt printing and enamel pin creation. If anyone has some recommendations, feel free to share!

If you didn’t know already, if you’d like to support the project, we’re on Patreon!
Or, if you’d rather donate once (or on occasion), you can do so here via Paypal!
#game development#Breeze in the Clouds#devlog#mini devlog#patreon#indie game#unity#Unity3D#video#video game
37 notes
·
View notes
Photo










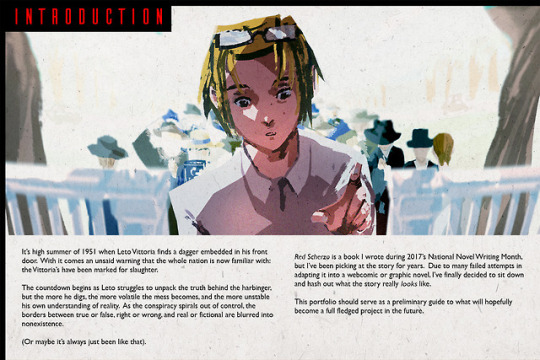
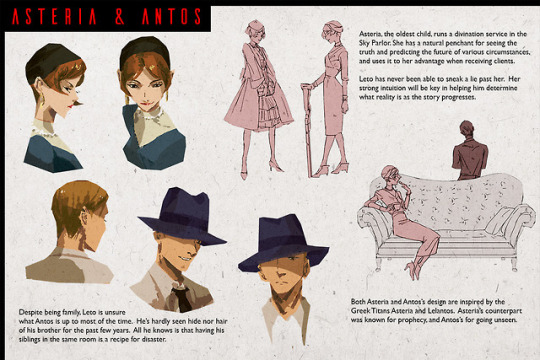
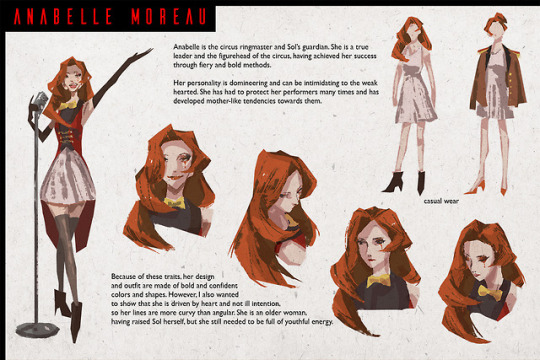
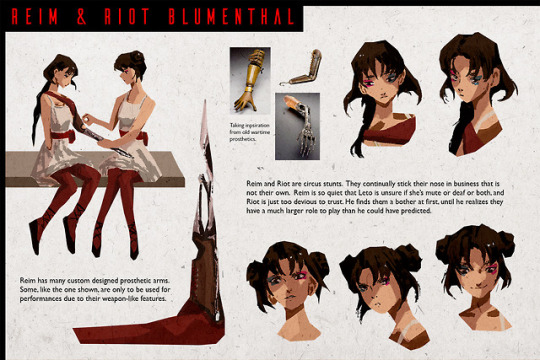
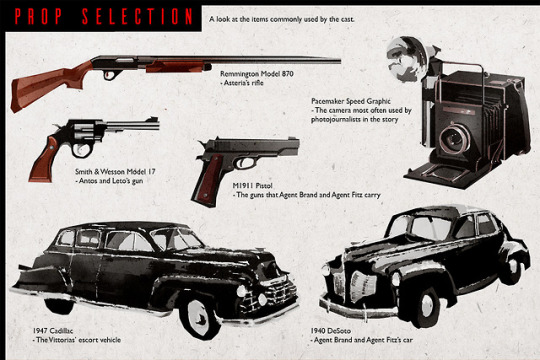
Finished the project I’ve been working on for the past month! It’s kind of a hybrid of a visdev portfolio and a self indulgent story guide. Due to tumblr’s photo limit, I only shared about half of the pages here, but if you’re interested in reading the whole thing, you can find it here.
I have a lot to reflect upon, but the text is very long (and basically a creative biography ;;;), so I’ll put it under the cut.
(I’m taking advantage of the fact that tumblr is supposed to be a blogging platform and actually writing a blog for once LOL)
As I said in the introduction page, Red Scherzo is a story I’ve been musing over for several years, and it’s not possible to truly understand the project without understanding its history. As most other creatives will relate, writing is Hard. Creating worlds is Hard. And even more so, creating people is Hard.
The inkling for this story began in 2014 after I decided that I wanted to write something good. Something cool, something grand. And like most clueless 15 year olds with too much time on their hands, I began to daydream. I reasoned that the best way to make something really cool would be to list out everything that I ever wanted to see in film, in text, in anime, and to somehow mash it into one story. Here are some of the things I demanded from it: nonlinear storytelling, genius foreshadowing, heavy symbolism, characters who are the perfect balance of tragic and relatable, a powerful message, and the list goes on and on. I collected images of beautiful places and beautiful people that I wanted to write stories about and decided that I would incorporate them somehow.
As you can see, these are all very vague, ambiguous elements of storytelling. And so, with only the notion of wanting to make greatness, I began to write. I wrote and plotted and drew iteration after iteration, and I was never satisfied, because how could I be? There was no way that I could have satisfied the guidelines I set for myself.
A few years in, about 200,000 words of plotting and 2 or 3 Nanowrimo’s later, I’d decided to make the story (it was not called Red Scherzo back then) a webcomic. I was starry-eyed and determined. This would be the project I worked on for the foreseeable rest of my life. I’d calculated that if I posted an update a week, it would take until my mid 30′s to complete.
Saying that now feels so incomprehensible and hilarious. Very little planning went into how the story was going to look, and I had little to no experience storyboarding, panelling, scripting, and so much more. I jumped straight in with a script that was maybe 1/1000 complete, and let my whims drive the visual direction. I got 4 decently sized updates in until I realized I couldn’t keep doing this.
After one last Nanowrimo I did for this story in my first year of college, I decided that I needed to trash the whole thing. Just forget the entire past four years happened, and release myself. It had become a burden, trying to perfect the story, trying to make it something bigger than what I currently had the capacity for. And so I did. I closed all the Google Drive tabs, closed all the Photoshop files, and just stopped thinking about it.
It was a very strange 6 months. I hadn’t known what it was like to not have story in my head for many many years. To not have some scene playing out in my head as I went to sleep, to not see something quirky happen and think about how my characters would react, to not see a beautiful setting and want to inject my story into it. Because my head was clear now, empty and free of any sort of expectations. Of course, in this time, I tried to carefully and slowly plan other stories, and to find some sort of spark that would bring me back into the story realm. I won’t say those were all failures, but just that they need some time to brew, just like Red Scherzo did.
In those 6 empty months, I paid more attention to living. I paid attention to people, ideas, and truths that were important to me. I was struggling with academics for the first time in my life, and learning what it meant to make sacrifices and live in a fulfilling and exciting way. I reread my old old stories that I believed held some capacity of beauty and authenticity and began to illustrate them. I decided what kind of art I wanted to make and what kind of things I wanted to say with it.
And then I returned to Red Scherzo. My mistakes were glaringly obvious now. This story was written during high school, during a time where I was not challenged, not exploring, and not genuine. I used the excuse of plotting to have something to be working on, always, and to be able to show off how much work I was putting into an arbitrary project. It was written during a time when I was feeling bored and suffocated, and used the story as a lifeline to entertain myself. I had goals and things I wanted to say with my writing, but it was all artificial, because I didn’t know it felt like to live like I wanted to.
You’ve probably grasped by now that the morale of what I’ve just written is that you need to live in order to create. (And that this blog has gotten horribly off topic). You can’t know what kinds of characters you want to write if you don’t go out there and meet characters. You can’t know what kinds of worlds you want to build if you’ve never experienced yours.
Okay, so trying to loop all this back around to the actual portfolio.
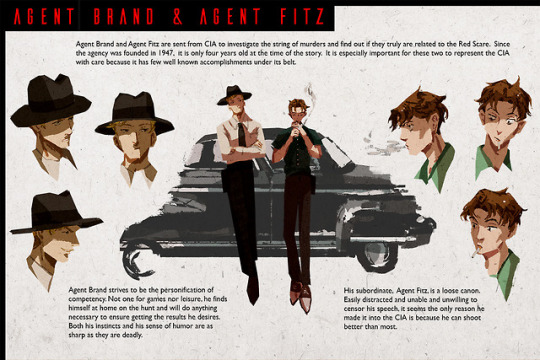
Well, obviously, I’ve never been a schizophrenic rich boy living in the 1950′s who writes symphonies and chases murderers. But I think that now, I’m able to understand and respect the people that guide my stories a bit better. I’m less impatient and less worried about making something perfect, which this portfolio is definitely not.
I have a good number of gripes over how this project ended up, but I’m not going to try to add to it or fix it because I want to keep it as a marker in time. This right here is the current maximum of my creative efforts. There are many things in it that I’d never drawn, much less designed before in my life. Cars, knives, buildings, interiors. I discovered that I enjoyed drawing many of these things. I also did the entire thing in a style that I’d hardly used before, just to challenge myself. (I took a lot of inspiration from the way kenesu’s was formatted, and the style that Renareve and Sophie Li’s was done in).
By the time I hit the midway point, I already knew that I was capable of far more than the project was offering me, but I stuck it through because I needed to finish something solid.
I’m excited to let this project go into the wild and begin to plan what my next one will be like. There are so many styles and genres I want to try. I feel like I’ve only just discovered the tip of the iceberg of my creative potential.
If you made it, thank you for reading until the end. I hope at least some of this blog made sense or resonated with you!
#visdev#visual development#original character#character design#yeah i wrote a lot#I don't mind if no one reads it#I just needed to record it for myself lol#reblogs are still appreciated tho LOL#this is all oversharing but I do think someone out there might be able to gain something from it#this might as well be a biography ;;;
118 notes
·
View notes
Photo

Refining my character designs for my modern great Gatsby story! Making up the characters has to be my favorite part of the visual development process. I'm also working on updating my website to have a more well rounded portfolio! If you want to check it out, hit the link in my bio!👆👆👆 Can't wait to show the finished work later this semester❤ in order I have Daisy, Myrtle, and Jordan - - - - #art #artist #visualdevelopment #visdev #conceptartist #conceptart #design #illustration #illustrator #sketch #sketchbook #bestofillustration #animation #painting #drawing #instaart #instaartist #instagram #sarahdemarsdraws (at Ball State University School of Art)
#design#drawing#illustrator#instagram#artist#sketch#sketchbook#bestofillustration#instaart#instaartist#animation#visdev#conceptartist#art#conceptart#visualdevelopment#painting#sarahdemarsdraws#illustration
2 notes
·
View notes