#Software and Tools
Text
Unveiling Holiday Magic: Shutterfly's Extravaganza of Festive Delights
Navigating the Enchanted Realm
Step into a Wonderland of Festive Elegance! The holiday season is casting its enchanting spell, and what better way to immerse yourself in the spirit of joy and celebration than by exploring the dazzling array of possibilities that Shutterfly has to offer? This journey guarantees a magical exploration of personalized cards, heartwarming gifts, and exquisite home…

View On WordPress
#birthday#celebration#gift ideas#gifts#Holidays#photos#pictures#save money#Shopping#Software and Tools#Tips and Tricks
2 notes
·
View notes
Text
The Best Exploring UI Design Tools
a. Reviewing and Comparing Popular UI Design Software and tools
Examining and contrasting well-known UI design tools and software involves checking each one’s features, functionalities, usability, adaptability, and fit for different design processes. Here’s a quick rundown:
Adobe XD
Features
Design tools, wire-framing, and robust prototyping. Easily combines with additional Adobe Creative Cloud applications.
Benefits
Rich plugin and asset library, real-time collaboration, easy-to-use interface.
Ideal For
Designers with experience in the Adobe ecosystem, particularly in the creation of interactive wireframes and prototypes.
Sketch
Features
Symbol libraries, multiple design art boards, vector-based design, and plugins for additional functionality are some of the features.
Benefits
Simple to use, great for designing websites and apps, robust community support, effective for cloud-based tool collaboration.
Ideal For
Mac OS UI/UX designers, especially those working on mobile app designs and web projects.
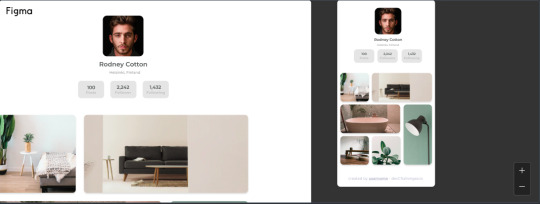
Figma
Features
Advanced vector design tools, real-time collaboration, prototyping, and cloud-based design.
Benefits
Real-time collaborative design, platform independence (compatible with Windows, Linux, and macOS), and simple commenting and sharing.
Ideal For
Designers looking for a flexible tool across multiple platforms; remote teams; collaborative design environments.
Adobe Photoshop
Features
Extensive graphic design capabilities, image editing, and layer-based design and manipulation.
Benefits
Easily applied, adaptable, all-inclusive tools for graphic design and photo editing.
Ideal For
Designers with experience in photo editing, complex visual compositions design.
Azure RP
Features
Capabilities for detailed documentation, interaction design, and advanced prototyping.
Benefits
robust wireframe and prototype creation, robust high-fidelity prototyping, and support for intricate interactions.
Ideal For
Designers with an emphasis on intricate interactions, enterprise-level prototyping, and strict documentation requirements.
Lunacy
Features
Includes vector tools, Symbols and styles, Sketch File Import, Export options and Art board.
Benefits
Free to Use, Windows Capability, Vector Editing, Offline Mode, User-Friendly Interface.
Ideal For
Designers for Work on Branding, Icon Design, Collaboration and UI/UX Design.
The intended use, team collaboration requirements, learning curve, compatibility with other software, pricing, and continued support and updates are all factors to take into account when evaluating and contrasting UI design tools. The best tool to use will depend on the individual requirements and preferences of designers and design teams as each one has advantages of its own.
"Tools are just tools. It's the person behind them that makes all the difference."
- Seth Godin
b. Prototyping Tools
In order to simulate user interactions, test usability, and produce interactive mockups prior to the actual development phase, designers in UI/UX design rely heavily on prototyping tools. With the help of these tools, the user experience can be better visualized and refined, enabling iterative improvements based on user feedback. Here are brief overviews of a few widely used prototyping tools:
Figma
A collaborative design tool called Figma is well-known for its real-time collaboration capabilities, which let several team members work on a project at once. It provides strong prototyping features, such as smooth screen transitions and interactive components.
Pricing:
1.Figma offers a free plan for individuals.
2.Figma Professional: Paid plans start at $12 per editor per month.
3.Figma Organization: Custom pricing for larger teams with advanced features.
Adobe XD
Another popular tool that works well with other Adobe products is Adobe XD. It helps designers to work together effectively, share design specifications, and produce interactive prototypes. It provides UI elements with a variety of animation and interaction options.
Pricing:
1.Adobe XD offers a free version with limited features.
2.Adobe XD for Teams: Paid plans start at $9.99 per month per user.
3.Adobe XD for Enterprise: Custom pricing based on organisational needs.
Sketch
Sketch is primarily a vector-based design tool, but it also has a robust plugin ecosystem that expands its prototyping capabilities. Designers can add interactivity and make clickable prototypes straight within Sketch by using plugins such as Craft or Anima.
Pricing:
1.Sketch has a one-time purchase fee of $99 per user.
2.Updates are free for one year, and afterward, you can choose to renew the license for $79/year to continue receiving updates.
InVision
With the help of the cloud-based prototyping tool InVision, designers can work with stakeholders to produce interactive mockups. Because it can support gestures, transitions, and animations, it can be used to create high-fidelity prototypes that can be tested by users.
Pricing:
1.InVision offers a free plan with limited features.
2.InVision Cloud: Paid plans start at $9.95 per month per user.
3.InVision Enterprise: Custom pricing for larger teams and organisations.
Axure RP
Rich interaction and dynamic content are the areas of expertise of Axure RP, a robust prototyping tool. With conditional logic, variables, and interactions, it helps designers to build detailed prototypes that are better suited for complex UX designs.
Pricing:
1.Axure RP Pro: $29 per user per month billed annually.
2.Axure RP Team: $49 per user per month billed annually.
3.Axure RP Enterprise: Custom pricing with additional features and services.
Proto.io
Known for its natural user interface, this tool enables designers to quickly and easily create highly interactive prototypes for mobile app designs and web applications. A variety of UI components and animations are available on Proto.io to help you create realistic prototypes.
Pricing:
1.Proto.io offers plans starting at $24 per month for individuals.
2.Team plans start at $40 per user per month.
3.Enterprise plans are available with custom pricing.
Marvel
For beginners as well as professionals, Marvel is an easy-to-use yet powerful prototyping tool. It provides a simplified interface for making interactive prototypes and allows for integrations with design programs such as Figma and Sketch.
Pricing:
1.Marvel is Free for individuals (with limitations)
2.Team Plans Start at $12 per user per month.
Principle
With a focus on animation and interaction design, Principle is a prototyping tool designed for macOS. It is perfect for creating complex UI flows and micro interactions because it allows designers to create complex animations and transitions.
Pricing:
1.Principle Starts $129 for a perpetual license
Every one of these tools for prototyping has advantages and fits various design processes. Designers frequently make decisions based on the demands of their individual projects, the necessity of teamwork, the ease of use, and the degree of fidelity that the prototype must have.
Read More:- Exploring UI Design Tools
1 note
·
View note
Text

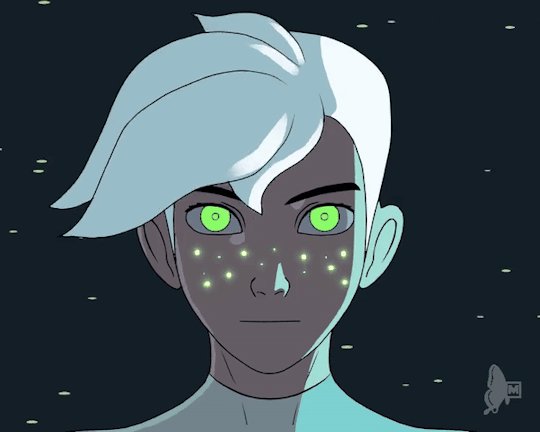
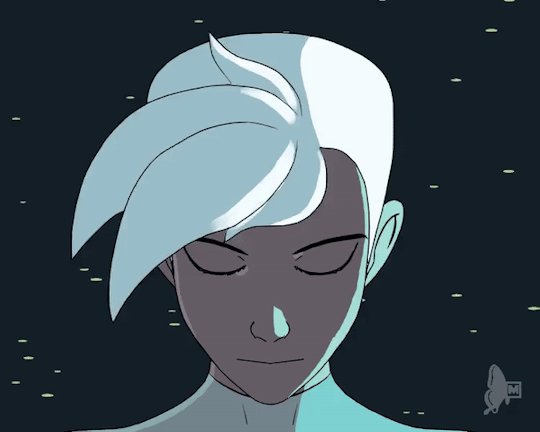
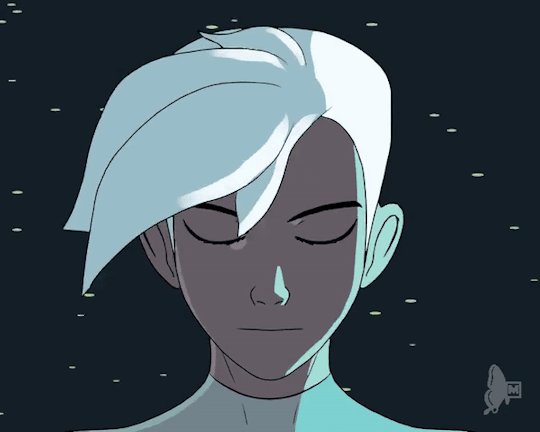
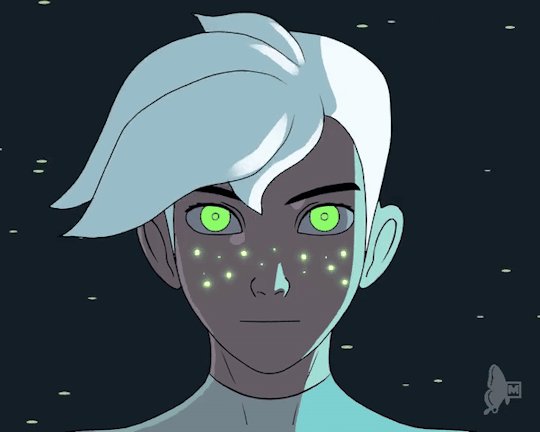
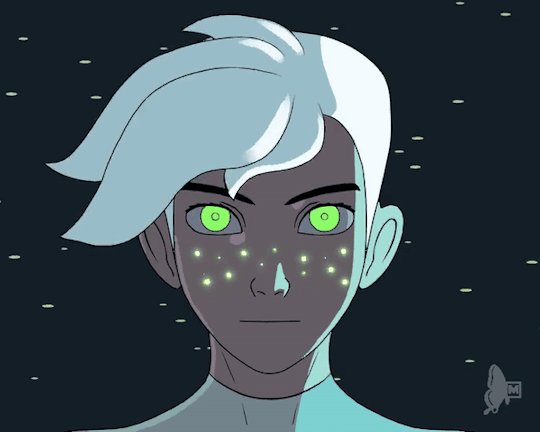
Saw this amazing animation reel by animator Curie Lu and was inspired to do some animation with glowing freckles Danny.
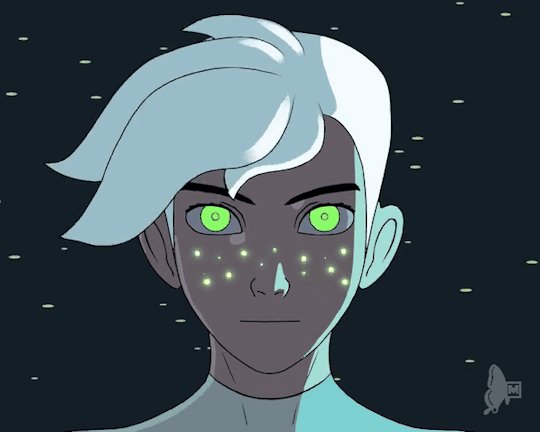
I also made a second version with a special effect on the eyes like in the reference but I'm not sure whether it looks better or worse:

#danny phantom#fan art#fan animation#glowing freckles#danny fenton#2d animation#blender#grease pencil#my animation#my art#I tried to draw everything with Blender's grease pencil#actually not bad for pure 2d animation work#filling tool was a headache to understand in the beginning#but now I think this filling tool is even better than the ones in various 2d painting softwares
2K notes
·
View notes
Text
Alternatives to google docs
For various reasons, this is now a hot topic. I'm putting my favorites here, please add more in your reblogs. I'm not pointing to Microsoft Word because I hate it.
Local on your computer:
1.

LibreOffice (https://www.libreoffice.org/), Win, Linux, Mac.
Looks like early 2000 Word, works great, imports all formats. Saves in OpenDocumentFormat. Combine with something like Dropbox for Cloud Backup.
2.

FocusWriter (https://gottcode.org/focuswriter/) Win, Linux.
Super customizable to make it look pretty, all toolbars hide to be as non-distracting as possible. Can make typewriter sounds as you type, and you can set daily wordcount goals. Saves in OpenDocumentFormat. Combine with something like Dropbox for Cloud Backup.
3.
Scrivener (https://www.literatureandlatte.com/scrivener/overview) Win, Mac, iOS
The lovechild of so many writers. Too many things to fiddle with for me, but I'm sure someone else can sing its praises. You can put the database folder into a Dropbox folder for cloud saving (but make sure to always close the program before shutting down).
Web-based:
4.

Reedsy bookeditor (https://reedsy.com/write-a-book) Browser based, works on Firefox on Android. Be aware that they also have a TOS that forbids pornography on publicly shared documents.
My current writing program. Just enough features to be helpful, not so many that I start fiddling. Writing is chapter based, exports to docx, epub, pdf. You can share chapters (for beta reading) with other people registered at Reedsy.
5.
Novelpad (https://novelpad.co/) Browser based.
Looks very promising, there's a youtuber with really informative videos about it (https://www.youtube.com/watch?v=mHN8TnwjG1g). I wanted to love it, but the editor didn't work on Firefox on my phone. It might now, but I'm reluctant to switch again.
------
So, this is my list. Please add more suggestions in reblogs.
#writing software#writing tools#gdocs#gdocs alternatives#google docs#libreoffice#focuswriter#scrivener#reedsy editor#novelpad
1K notes
·
View notes
Text

my take on rarity! the gems represent bursts of motivation/inspiration :3
#fashion horse! pog!#i did this in flash 8 to get that sweet vector lines and to learn the pen tool#i shouldn't have tbh#bc i still don't know how that tool works AND the program crashed once i was done#flash waited until i was done redering those diamonds and gold then it remembered what type of program it was#(the one that crashes every 2 seconds)#(a fact that i'm Very aware) (it was my fault that i didn't save as often as i should)#art#digital art#mlp#mlp fim#mlp fanart#my little pony#friendship is magic#my little pony friendship is magic#mlp g4#mlp art#mlp rarity#rarity#i can't imgine that this software was mae for animation#yet Animate doesn't work either and still has the same AND other issues
2K notes
·
View notes
Text
BETTER CALL SAUL!
#this was mostly a test run on procreate dream!#its pretty good but it has a LOT of room for improvement#which i know the developers have been working on since the app is still technically in beta!#but hey i did this in like 3 weeks while working a full time job and also working on other art so#its pretty damn powerful software#good shit if you use procreate already!!#literally the biggest flaws rn are a lack of selection tool an undo/redo button and#and the app itself has a tendency to crash or slow down if theres “too much” going on#like i had to delete all but one of the preloaded animations just so the app would run smoother while i worked#so its still very clearly in its early phase but its good and im excited to see what the developers will do with it#ok review over#better call saul#saul goodman#bcs#jimmy mcgill#breaking bad#animation#brba#video#procreate dreams
625 notes
·
View notes
Note
Do you have any animation software recommendations? I'm a beginner animator and i want to start learning.
There are a lot of options out there. I chatted with some of the crew to try to narrow down recommendations.
There was something of a consensus that Clip Studio Paint is actually quite good as a beginner animation tool. If you work with digital drawing programs, it's overall UX will probably feel pretty familiar from the start. It's not overcomplicated, but it's still sophisticated enough to produce production quality work if you want to push it that far.
You can hone your animation chops in so many different ways, though, from TV Paint to a sticky note flipbook. I'd suggest a little experimenting to find what feels right to you. You can animate in Adobe Photoshop. The tools provided are fairly rudimentary, but there's nothing wrong with starting out plain and simple. You can animate in 2D with Blender's Grease Pencil tool too. And it's free. And maybe you can pick up some 3D skills in the process. If it's within your budget, Toon Boom is a very solid choice. It's what we use for Lackadaisy, and we know many, many other animated productions rely on it too. If you happen to like working with Procreate and you're comfortable with touch screen controls, give the new Procreate Dreams a shot.
Prioritize your comfort and enjoyment in selecting a tool first. Once you have developed your drawing skills and understand the principles of animation, you get to take that knowledge with you to any other animation tool you decide to pick up next.
559 notes
·
View notes
Text

Bink Video Player
339 notes
·
View notes
Text

Kai's Power Tools 3.0 (1995)
Spheroid Designer
495 notes
·
View notes
Text
CyberGhost VPN: Unlocking Digital Freedom
Unveil the Power of CyberGhost VPN
Are you tired of restrictions on your online activities? Look no further than CyberGhost VPN, the ultimate solution for unlocking digital freedom. With our exclusive deal offering 3 months FREE with the 2-year plan, CyberGhost VPN empowers you to experience the internet without boundaries. Unlock Digital Freedom Now
The United Kingdom Welcomes CyberGhost…

View On WordPress
2 notes
·
View notes
Text

@.critical_role: Get to know #CandelaObscura's fabulous Cordelia Glask (@.MissGinaDarling) with her Instagram story takeover starting TOMORROW!
Join her as she shares moments from throughout her day before the premiere of the Tide & Bone finale! 🌊 🦴
——
And here is the summation of Gina’s takeover stories! If you don’t like watching in Tumblr’s native player, find the video »HERE« on YouTube instead.
youtube
#gina darling#critical role#candela obscura#cr ig takeover#very sorry that this took so long to post#my software went glitchy and now every video I make is entirely muted???#inconvenient#so I had to find new tools :/#also I’ve been deaf since Friday#which is also rather inconvenient#inconvenience all around#anyway sorry pls enjoy Gina’s adorable countenance
51 notes
·
View notes
Text

Perpetual fishball machine
#arknights#mine#procreate dreams#this software is a bigger headache than advertised#can I please have lasso tool#ethan#jaye
60 notes
·
View notes
Text
Websites to practice Front-End
(22/02/2023)
Today I wanted to share websites to practice your frontend skills.
Front-end is complicated for my head (ask me to solve an algorithm with structure while but not to center a div HUEHHUE).
BUT at the same time I love a well done and coded design/ui. That's why today I want to share resources to help you train
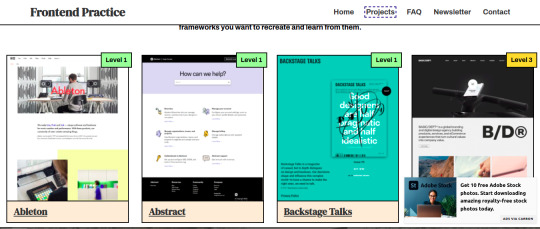
1- Front-End Practice

They have 3 levels, beginner, intermediate and advanced. There's no "answer" so you can't copy the code, it's just you trial and error until you get to the template (which really is a website that exists)

One thing I thought was really cool here was that it tells you what you're going to practice the most in the exercise, color palette and search features.
It's very interesting for a front-end not to be dependent on a tutorial, because from what I've seen in interviews, they ask you to make a layout and you won't be able to make one yourself if you don't learn to break down a single layout from the beginning and try and making mistakes until it's perfect.
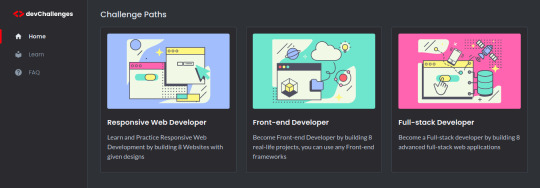
2- DevChallenges

I find the projects not only beautiful visually but also interesting to practice. Here you already have the solutions that other people recommend, but again I think it's best for us to try and make mistakes until we get similar.And it also sorts the levels.
Here an example:

Cool huh? Well, I hope this helps someone who is looking for projects to practice with. We can invest a lot of time trying to make a layout, so having something ready I know helps a lot.
I wish you good studies and a great Wednesday, drink water.
#front end#frontenddevelopment#html css#html5#full stack developer#static website design tools#css3#javascript#reactjs#software engineer#practice#studyblr#studyblog#codeblr#resour#study tips
267 notes
·
View notes
Text
bedman phone doodle ✌️


#I like how iblis shows you how much time it takes#The doodle + the text just took less than 2 minutes#Its so limiting aghhh <- the fool who is intentionally using the limiting software complaining about using limiting software#I'm SPOILED I want to be able to move all the layers at once. Baby hungry feed it TOOLS#(Not a jab at iblis at all I'm just goofing)#Bedman#Guilty gear#This was fun#I love this brush so musch I need to find a way to transfer it onto my regular drawing program.
27 notes
·
View notes
Text

The nightmare swirls and churns unending!
#bloodborne#micolash#micolash host of the nightmare#soulsborne#my art#wasn't what i had in mind at all but uh i found a funny tool on my digital art software and it escalated quickly#idk what to think#i can't draw anything but this disaster of a man.....
100 notes
·
View notes
Text
Sometimes I feel like the discourse about AI art misses the actual point of why it’s not a good tool to use.
“AI art isn’t ‘real’ art.” —> opinion-based, echoes the same false commentary about digital art in general, just ends up in a ‘if you can’t make your own store-bought is fine’ conversation, implies that if art isn’t done a certain way it lacks some moral/ethical value, relies on the emotional component of what art is considered “real” or not which is wildly subjective
“AI art steals from existing artists without credit.” —> fact-based, highlights the actual damage of the tool, isn’t relying on an emotional plea, can actually lead to legally stopping overuse of AI tools and/or the development of AI tools that don’t have this problem, doesn’t get bogged down in the ‘but what if they caaaaan’t make art some other way’ argument
Like I get that people who don’t give a shit about plagiarism aren’t going to be swayed, but they weren’t going to be swayed by the first argument either. And the argument of “oh well AI art can’t do hands/isn’t as good/can’t do this thing I have decided indicates True Human Creativity” will eventually erode since… the AI tools are getting better and will be able to emulate that in time. It just gets me annoyed when the argument is trying to base itself on “oh this isn’t GOOD art” when AI does produce interesting and appealing images and the argument worth having is much more about the intrinsic value of artists than the perceived value of the works that are produced.
#anyway ignore this bitching#me putting on my clown suit since I know tumblr doesn’t have reading comprehension#there is no intrinsic moral value to the use of AI because the AI is not a conscious thing#it is an algorithm and like all algorithms it can be applied and developed in harmful ways#for example my disabled ass loves having my Amazon echo so I can turn on the lights even when my pain is bad#but I hate being advertised and listened to#neither of these things are the outcome of the fact that there is hardware and software to translate and implement my voice commands#it’s about the users and developers of the tool and their intent
62 notes
·
View notes