#Bildschirmtastatur
Text
August 2023
#wasfehlt: Die Hardware-Bildschirmtastatur
Die Mutter klagt seit Jahren darüber, dass auf der Bildschirmtastatur ihres iPads manche Buchstaben klemmen und andere doppelt auftauchen. Deshalb hat sie zum 80. Geburtstag eine Hardwaretastatur bekommen. Ab jetzt wird nichts mehr klemmen.
Ihr anfängliches Interesse weicht schnell der Enttäuschung. Die Tasten sind gar nicht da, wo sie sie erwartet! Alles ist anders!

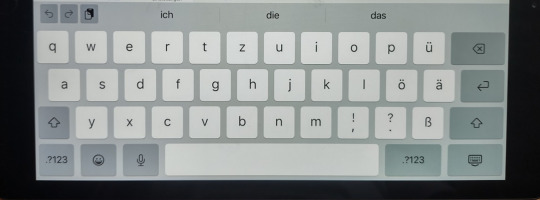
Wie es sein soll: Bildschirmtastatur am iPad

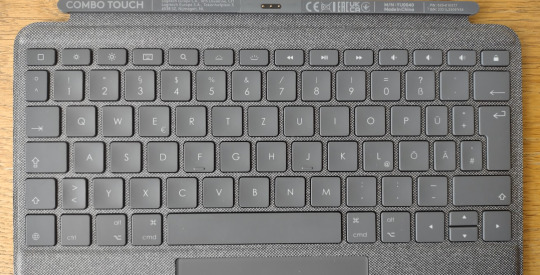
Wie es stattdessen ist. Ich finde den Unterschied in der Tastenanordnung kaum wahrnehmbar, aber es sind ungefähr doppelt so viele, die Beschriftung ist schlechter lesbar, und manche sehen ein bisschen anders aus. Die ungewollten Tasten lassen sich bei dieser Tastatur auch nicht ausblenden.
Ich habe vergessen beziehungsweise überhaupt nicht bedacht, dass die Mutter zuletzt vor etwa zwanzig Jahren mit einer Hardwaretastatur zu tun hatte. Und auch damals wusste sie schon nicht, wo die Tasten sind. Den Schreibmaschinenkurs, den sie vor über 60 Jahren für ihre Ausbildung belegt hat, hat sie im Beruf nie gebraucht und deshalb vor über 60 Jahren wieder vergessen. Für sie ist die normale Tastenanordnung die der iPad-Bildschirmtastatur. Es ist nicht das erste Mal, dass ich vergesse, dass die Mutter Touchscreen-Native ist, nicht so an historische Techniken gewöhnt wie ich.
Die Hardwaretastatur kommt zurück in die Verpackung. Die Mutter erklärt, sich "später irgendwann mal" damit befassen zu wollen. Alle wissen, dass das "nie" bedeutet. "Naja, dann ist es halt so. Man kann nicht zum Glück gezwungen werden ...", sagt mein Bruder. "Und eine Hardware-Bildschirmtastatur gibt es halt nicht."
Obwohl das vielleicht eine Marktlücke ist.
(Kathrin Passig)
#Kathrin Passig#Tastatur#Touchscreen#Bräuche und Brüche#kein Touchscreen#was fehlt#Hardwaretastatur#Bildschirmtastatur#best of
11 notes
·
View notes
Text
ESP32 & Touchscreen - Bildschirmtastatur programmieren

Auf dem ESP32 mit Touchscreen kannst du nicht nur geometrische Figuren zeichnen, sondern mit etwas Geschick und Zeit auch Dashboards. In diesem Beitrag möchte ich dir daher nun zeigen, wie eine Bildschirmtastatur programmiert wird.
https://youtu.be/oQ_NSk1W470
Die hier vorgestellte Bildschirmtastatur wird in einem weiteren Beitrag benötigt, jedoch finde ich das es ein Eigner Beitrag wert ist, weil dieses kleine Feature kannst du für viele Anwendungsfälle verwenden.
Wie soll die Bildschirmtastatur am ESP32 mit Touchscreen aussehen?
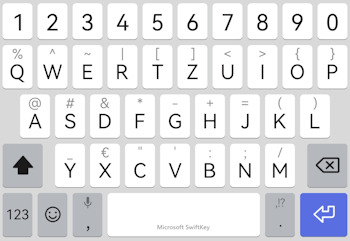
Eine Bildschirmtastatur kennst du bestimmt schon von deinem Handy und genau von dort nehme ich mir eine Vorlage.
Aus dieser Vorlage streiche ich jedoch die Funktion für die Smileys und füge für die Sonderzeichen eine zusätzliche Taste ein.

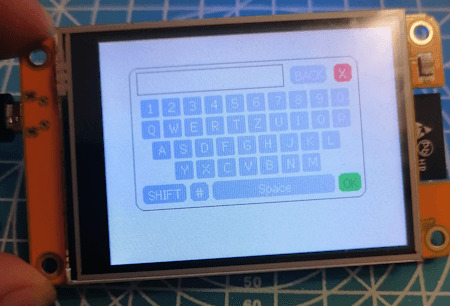
Hier jetzt ein Bild wie das Ergebnis aussieht, wenn du diesen Beitrag durcharbeitest oder dir ganz bequem vom GitHub Repository StefanDraeger / ESP32_Development_Board_ESP32-2432S028R dir den Code herunterlädst und ausführst.

Programmieren der Bildschirmtastatur in der Arduino IDE
Fangen wir jetzt an und programmieren die Bildschirmtastatur. Wie man geometrische Figuren zeichnet und auf ein Touch Event reagiert, habe ich dir bereits in den nachfolgenden Beiträgen gezeigt.
- ESP32 Development Board mit 2,8 Zoll Touch Display: Programmieren für Anfänger
- ESP32 Development Board: Touchfunktion programmieren
Ausgangsstruktur für das Programm
Zunächst das kleine Programm, welches wir als Basis nutzen möchten:
#define LGFX_USE_V1
#include
#include "lgfx_ESP32_2432S028.h"
//Größe der Zeichenfläche definieren
#define MAX_X 319
#define MAX_Y 239
//Felder für die ermittelte Position
//bei einem klick
uint16_t x = 0, y = 0;
//Instanz des Displays
static LGFX lcd;
void setup(void) {
//beginn der seriellen Kommunikation mit
//115200 Baud
Serial.begin(115200);
//beginn der Kommunikation mit dem Display
lcd.init();
//drehen des Displays
lcd.setRotation(1);
//füllen des Displays mit der Farbe Schwarz
lcd.fillScreen(lcd.color332(0,0,0));
//eine kleine Pause von 100ms.
delay(100);
}
void loop() {
if (lcd.getTouch(&x, &y) == 1) {
if (x > MAX_X || y > MAX_Y) {
return;
}
}
//eine Pause von 50 Millisekunden.
delay(50);
}
Zusätzlich benötigst du noch die Datei "lgfx_ESP32_2432S028.h" welche du vom GitHub Repository OttoMeister/ARDUINO_ESP32-2432S028R herunterladen kannst. Nachfolgend eine ZIP-Datei mit dem Code und der benötigten Datei.
Grundprogramm - ESP32 Development Board mit TFT TouchdisplayHerunterladen
Schritt 1 - Struktur für die GUI Elemente anlegen
Zunächst erstellen wir die Strukturen für die Schaltflächen und das Eingabefeld, denn schließlich wollen wir unseren Code effizient und optimiert aufbauen.
Auf der Tastatur findest du zwei verschiedene Buttons, zum einen für die Buchstaben, Zahlen und Sonderzeichen sowie die Funktionstasten, Löschen (BACK), Umschalten (SHIFT), Leerzeichen (SPACE), Schließen (X) und OK. Dafür benötigen wir nun zwei Strukturen.
Schritt 1.1 - Struktur für die Funktionstasten
struct ButtonFunction {
uint8_t backgroundcolor; //Hintergrundfarbe
uint8_t textcolor; //Textfarbe
int coord_x; //X Koordinate der Schaltfläche
int coord_y; //Y Koordinate der Schaltfläche
int width; //Breite
int height; //Höhe
int roundEdge; //Wert ffür die Rundung der Ecke
String caption; //Text
};
Schritt 1.2 - Struktur für die Schaltflächen Buchstaben, Zahlen & Sonderzeichen
Die Buttons haben alle eine gleiche Größe & Farbe und daher entfallen hier die Attribute für backgroundcolor, textcolor, width & height.
struct Button {
int coord_x; //X Koordinate der Schaltfläche
int coord_y; //Y Koordinate der Schaltfläche
String caption1; //Text normal
String caption2; //Text umgeschaltet
};
Schritt 1.3 - Struktur für das Eingabefeld
Das Eingabefeld hat zusätzlich ein Attribut für eine Rahmenfarbe.
struct InputField {
uint8_t backgroundcolor; //Hintergrundfarbe
uint8_t bordercolor; //Rahmenfarbe
uint8_t textcolor; //Textfarbe
int coord_x; //X Koordinate
int coord_y; //Y Koordinate
int width; //Breite
int height; //Höhe
};
Schritt 2 - Anlegen der Schaltflächen und speichern im Array
Wie erwähnt schreiben wir unseren Code optimiert, dazu reduzieren wir Redundanzen im Code, wo es geht. Die Schaltflächen werden dazu gleich im Array erzeugt, was jetzt nicht so gut lesbar ist, aber die Codezeilen reduziert (Die Belegung des Speichers bleibt dieselbe.).
Da die Zeilen der Tastatur nicht gleichartig aufgebaut sind, habe ich ein zusätzliches Array implementiert, in welchem die Anzahl der Schaltflächen pro Zeile definiert sind.
//Wieviele Schaltflächen sollen pro Zeile angezeigt werden?
int rowButtonCount = {10, 10, 9, 7};
//Maximale Anzahl der Schaltflächen pro Zeile
const int NUM_BUTTONS = 10;
//Anzahl der Zeilen
const int NUM_ROWS = 4;
Button keyboard = {
{ { 0, 0, "1", "!" }, { 0, 0, "2", """ }, { 0, 0, "3", ":" }, { 0, 0, "4", "$" }, { 0, 0, "5", "%" }, { 0, 0, "6", "&" }, { 0, 0, "7", "/" }, { 0, 0, "8", "(" }, { 0, 0, "9", ")" }, { 0, 0, "0", "=" } },
{ { 0, 0, "Q", "q" }, { 0, 0, "W", "w" }, { 0, 0, "E", "e" }, { 0, 0, "R", "r" }, { 0, 0, "T", "t" }, { 0, 0, "Z", "z" }, { 0, 0, "U", "u" }, { 0, 0, "I", "i" }, { 0, 0, "O", "o" }, { 0, 0, "P", "p" } },
{ { 0, 0, "A", "a" }, { 0, 0, "S", "s" }, { 0, 0, "D", "d" }, { 0, 0, "F", "f" }, { 0, 0, "G", "g" }, { 0, 0, "H", "h" }, { 0, 0, "J", "j" }, { 0, 0, "K", "k" }, { 0, 0, "L", "l" } },
{ { 0, 0, "Y", "y" }, { 0, 0, "X", "x" }, { 0, 0, "C", "c" }, { 0, 0, "V", "v" }, { 0, 0, "B", "b" }, { 0, 0, "N", "n" }, { 0, 0, "M", "m" }}
};
Dasselbe machen wir auch für die Schaltflächen der Sonderzeichen:
//Anzahl der Schaltflächen pro Zeile
const int NUM_BTN_SYMBOL = 5;
//Anzahl der Zeilen
const int NUM_BTN_SYMBOL_ROWS = 4;
Button symbols = {
{{ 0, 0, "+", "" }, { 0, 0, "-", "" }, { 0, 0, "/", "" }, { 0, 0, "#", "" }, { 0, 0, "'", "" }},
{{ 0, 0, "_", "" }, { 0, 0, ".", "" }, { 0, 0, ":", "" }, { 0, 0, ",", "" }, { 0, 0, ";", "" }},
{{ 0, 0, "", "" }, { 0, 0, "|", "" }, { 0, 0, "?", "" }, { 0, 0, "!", "" }},
{{ 0, 0, "{", "" }, { 0, 0, "}", "" }, { 0, 0, "", "" }, { 0, 0, "~", "" }}
};
Schritt 3 - Zeichnen der Schaltflächen
Die Schaltflächen haben wir zuvor in einem Array abgelegt und den "Style" in einem weiteren Array definiert, mit diesen Informationen läßt sich nun recht einfach die Schaltfläche zeichnen.
Wie du sicherlich gesehen hast, sind die Koordinaten jeweils mit 0 vorbelegt, diese Koordinaten werden beim Zeichnen berechnet und an die Schaltfläche gespeichert.
//Zeichnen eines Buttons
void drawButton(int row, int btnIndex, Button &button, int offset_X) {
int x = start_X + offset_X;
//Für den ersten Button die Berechnung der neuen X Koordinate überspringen
if (btnIndex > 0) {
x = start_X + (BTN_WIDTH + BTN_MARGIN_HORIZONTAL) + offset_X;
}
// Y Koordinate vom durchlauf zuvor verwenden
int y = start_Y;
lcd.fillRoundRect(x, y, BTN_WIDTH, BTN_HEIGHT, 2, LIGHT_GREY);
lcd.setTextColor(WHITE, LIGHT_GREY);
lcd.setCursor(x + 7, y + 2);
lcd.print(isShiftActive ? button.caption2 : button.caption1);
//Speichern der Koordinaten am Button
button.coord_x = x;
button.coord_y = y;
//Speichern der Koordinaten an den Feldern für den nächsten durchlauf
start_X = x;
start_Y = y;
}
Die Funktionstasten sind ähnlich, jedoch haben diese zusätzliche Attribute welche behandelt werden müssen.
//Zeichnen einer Funktionstaste
void drawFunctionButton(ButtonFunction &button) {
//Wenn die Shift-Taste oder die Symbol-Taste betätigt wurde, dann soll die jeweilige
//Taste mit dunkelgrauem hintergrund dargestellt werden.
if ((button.caption == "SHIFT" && isShiftActive) || (button.caption == "#" && isSymbolActive)) {
lcd.fillRoundRect(button.coord_x, button.coord_y, button.width, button.height, BTN_ROUNDEDGE, DARKER_GREY);
lcd.setTextColor(button.textcolor, button.backgroundcolor);
} else {
lcd.fillRoundRect(button.coord_x, button.coord_y, button.width, button.height, BTN_ROUNDEDGE, button.backgroundcolor);
lcd.setTextColor(button.textcolor, button.backgroundcolor);
}
//Die Leertaste ist deutlich länger und damit der Text zentriert angezeigt wird, muss hier eine If-Bedingung erfolgen.
if (button.caption == "Space") {
lcd.setCursor(button.coord_x + 50, button.coord_y + 3);
} else {
lcd.setCursor(button.coord_x + 6, button.coord_y + 3);
}
lcd.print(button.caption);
}
Schritt 4 - Zeichnen des Eingabefeldes
Das Eingabefeld ist eigentlich nur ein Rechteck in welchem ein Text geschrieben wird. Daher ist das Zeichnen von diesem recht einfach.
void drawInputField(InputField inputField) {
lcd.drawRect(inputField.coord_x, inputField.coord_y, inputField.width, inputField.height, inputField.bordercolor);
lcd.fillRect(inputField.coord_x + 1, inputField.coord_y + 1, inputField.width - 2, inputField.height - 2, BK_GREY);
lcd.setTextColor(inputField.textcolor, inputField.backgroundcolor);
lcd.setCursor(inputField.coord_x + 4, inputField.coord_y + 5);
int maxTextLength = 15;
int textLength = inputText.length();
if (textLength > maxTextLength) {
lcd.print(inputText.substring(textLength - maxTextLength, textLength));
} else {
lcd.print(inputText);
}
}
Da keine TrueType Font zur Verfügung steht habe ich zur ermittlung der maximalen Eingabe den Buchstaben "W" genutzt, es wurde ermittelt das maximal 15 Zeichen in dieses Eingabefeld passt.
struct InputField {
uint8_t backgroundcolor; //Hintergrundfarbe
uint8_t bordercolor; //Rahmenfarbe
uint8_t textcolor; //Textfarbe
int coord_x; //X Koordinate
int coord_y; //Y Koordinate
int width; //Breite
int height; //Höhe
};
Schritt 5 - Anzeigen / Zeichnen der Bildschirmtastatur
Die Funktion showKeyboard wird genutzt um die Bildschirmtastatur zu zeichnen und wird auch aufgerufen wenn die SHIFT / Symbol-Taste betätigt wird.
//Zeigt die Bildschirmtastatur an, wird ebenso verwendet um
//die Bildschirmtastatur neu zu zeichnen.
void showKeyboard() {
//Die Bildschirmtastatur ist sichtbar!
keyboardIsVisible = true;
//Koordinaten der Bildschirmtastatur
start_X = DEFAULT_START_X;
start_Y = DEFAULT_START_Y;
//Hintergrundfarbe
lcd.fillScreen(BK_GREY);
//Rahmen zeichnen
lcd.drawRoundRect(30, 30, 250, 155, 10, DARK_GREY);
//Zeichnen der Funktionstasten
drawFunctionButton(closeBtn);
drawFunctionButton(backBtn);
//Wenn die Symbol-Taste aktiviert ist, dann soll
//die Shift-Taste nicht gezeichnet werden
if (!isSymbolActive) {
drawFunctionButton(shiftBtn);
}
drawFunctionButton(symbolsBtn);
drawFunctionButton(spaceBtn);
drawFunctionButton(okBtn);
//Zeichnen des Eingabefeldes
drawInputField(inputField);
//Wenn nicht die Symbol-Taste aktiviert ist,
//dann soll die normale Tastatur gezeichnet werden.
if (!isSymbolActive) {
//Schleifen über die Arrays
for (int row = 0; row < NUM_ROWS; row++) {
start_X = DEFAULT_START_X;
//Berechnen der X Koordinate für Zeilen größer als 1
if (row > 0) {
start_Y = DEFAULT_START_Y + (row * (BTN_HEIGHT + BTN_MARGIN_VERTIKAL));
}
//Schleife über die Schaltflächen im Array, zusätzlich wird hier aus dem Array
//rowButtonCount die maximale Anzahl entnommen
for (int btnIndex = 0; btnIndex < rowButtonCount; btnIndex++) {
int offset_X = 0;
//Berechnen eines Offsets
if (rowButtonCount < 10 && btnIndex == 0) {
//Abhängig von der Anzahl der Schaltflächen soll die Zeile eingerückt werden.
switch (rowButtonCount) {
case 9: offset_X = BTN_WIDTH / 2; break;
case 7: offset_X = BTN_WIDTH * 1.5 + BTN_MARGIN_HORIZONTAL; break;
}
}
//Zeichnen der Bildschirmtastatur
drawButton(row, btnIndex, keyboard, offset_X);
}
}
} else { //Wenn die Symbol-Taste aktiviert wurde, dann sollen die Sonderzeichen gezeichnet werden
//Die Sonderzeichen sind als Block von 5x4 abgelegt.
for (int row = 0; row < NUM_BTN_SYMBOL_ROWS; row++) {
start_X = DEFAULT_START_X;
if (row > 0) {
start_Y = DEFAULT_START_Y + (row * (BTN_HEIGHT + BTN_MARGIN_VERTIKAL));
}
for (int btnIndex = 0; btnIndex < NUM_BTN_SYMBOL; btnIndex++) {
int offset_X = 0;
if (btnIndex == 0) {
offset_X = 60;
}
drawButton(row, btnIndex, symbols, offset_X);
}
}
}
}
Schritt 6 - Aktionen an der Bildschirmtastatur am ESP32 behandeln
Wie man eine Aktion am Touchscreen am ESP32 behandelt habe ich dir bereits im Beitrag ESP32 Development Board: Touchfunktion programmieren erläutert, hier nutzen wir den Code und wandeln diesen lediglich etwas ab.
//Aktionen an der Bildschirmtastatur behandeln
//Als Parameter werden die geklickten Koordinaten am Display erwartet.
void handleKeyboard(int x, int y) {
//Felder ob die komplette Bildschirmtastatur neugezeichnet werden soll, oder
//nur das Eingabefeld.
bool redrawKeyboard = false;
bool redrawInputField = false;
//prüfen ob die Symbold-Taste aktiviert ist.
//Hintergrund: Es wird geprüft ob sich an einer X/Y Koordinate eine Schaltfläche
//befindet. Da die Bildschirmtastatur jedoch zweischichtig ist, kommt es hier zu
//Überlagerungen von Schaltflächen.
if (!isSymbolActive) {
for (int row = 0; row < NUM_ROWS; row++) {
for (int btnIndex = 0; btnIndex < NUM_BUTTONS; btnIndex++) {
Button button = keyboard;
if (checkCoordButton(button, x, y)) {
redrawInputField = true;
addSignToInputField(isShiftActive ? button.caption2 : button.caption1);
}
}
}
} else {
for (int row = 0; row < NUM_BTN_SYMBOL_ROWS; row++) {
for (int btnIndex = 0; btnIndex < NUM_BTN_SYMBOL; btnIndex++) {
Button button = symbols;
if (checkCoordButton(button, x, y)) {
addSignToInputField(button.caption1);
redrawInputField = true;
}
}
}
}
//Prüfen der Funktionstasten
if (checkCoordButton(closeBtn, x, y)) {
//Hier wird die Schaltfläche X behandelt.
} else if (checkCoordButton(shiftBtn, x, y)) {
//Wenn die Shift-Taste betätigt wurde dann soll der
//boolsche Wert umgekert werden
isShiftActive = !isShiftActive;
//Auf jedenfall soll dann auch die Symboltaste als deaktiviert gelten
isSymbolActive = false;
//neuzeichnen der Bildschirmtastatur, entweder werden nun
//die kleinen Buchstaben oder die großen angezeigt.
redrawKeyboard = true;
} else if (checkCoordButton(symbolsBtn, x, y)) {
isSymbolActive = !isSymbolActive;
isShiftActive = false;
redrawKeyboard = true;
} else if (checkCoordButton(spaceBtn, x, y)) {
//Ein Leerzeichen dem Eingabefeld hinzufügen.
addSignToInputField(" ");
} else if (checkCoordButton(okBtn, x, y)) {
//Hier wird die Schaltfläche OK behandelt.
} else if (checkCoordButton(backBtn, x, y)) {
//Taste zum löschen des letzten Zeichens im Eingabefeld
//Wird jedoch nur ausgehührt wenn die Länge des Feldes größer 0 ist.
if (inputText.length() > 0) {
inputText = inputText.substring(0, inputText.length() - 1);
//nur das Eingabefeld neuzeichnen
redrawInputField = true;
}
}
if (redrawKeyboard) {
showKeyboard();
} else if (redrawInputField) {
drawInputField(inputField);
}
}
Schritt 7 - Einbinden der Bildschirmtastatur in die Loop
In der Funktion loop müssen wir nun nurnoch eine kleine If-Bedingung implementieren in welcher zunächst geprüft wird ob die Bildschirmtastatur sichtbar ist und wenn dieses so ist, dann soll der Klick bzw. die Koordinaten ausgewertet werden.
void loop() {
long currentMillis = millis();
if (lcd.getTouch(&x, &y) == 1 && (lastClick + CLICK_DELAY < currentMillis)) {
lastClick = currentMillis;
if (x > MAX_X || y > MAX_Y) {
return;
}
//Nur wenn die Bildschirmtastatur sichtbar ist, soll diese behandelt werden.
if(keyboardIsVisible){
//Aufrufen der Funktion mit den geklickten Koordinaten.
handleKeyboard(x, y);
}
}
//eine Pause von 50 Millisekunden.
delay(50);
Read the full article
0 notes
Text
-Oi, luv. ♥-
Ja, das war tatsächlich die erste Zeile seiner Nachricht, so ungewohnt für ihn, er hatte ganze fünf Minuten benötigt, um das beschissene Herz auf der Bildschirmtastatur zu finden. Aber keine Sorge, er hatte sich nicht aufgrund des heutigen Tags mit einem schweren Fall von Schleimerkrankheit infiziert, das war schlicht unmöglich, und die nächsten Worte seiner Message waren der beste Beweis dafür.
-Habe den halben Tag darüber nachgedacht was wir zwei Hübschen heute besonderes machen könnten aber das romantischste was mir einfällt wäre, dass ich fucking Shakespeare zitiere während ich meine Zunge in deine Pussy stecke.-
Herzallerliebst wie eh und je aber die Geste zählte, nicht wahr? Wie zu erwarten konnte man bei ihm keinesfalls mit Lovey-Dovey Nachrichten rechnen am 14. Februar und er war recht zuversichtlich, dass sie sogar froh darüber war.
-Ich hab trotzdem nicht vergessen, dass du noch einen Wunsch bei mir frei hast. Alles, was du möchtest, Liebes. Aber wie heißt es so schön? Erst die Arbeit, dann das Vergnügen. Jetzt, da wir Partners in Crime sind, will ich dich mitnehmen auf unsere heutige Aktion. Vought lässt es sich nicht nehmen aus dem Valentine's Day Kapital zu schlagen wo es nur geht. Und wir sind heute dabei, incognito, als geladene Gäste auf deren verschissener möchtegern Wohltätigkeitsgala.-
Die jährliche Valentine's Benefiz Gala verschlang Unsummen und war an Dekadenz kaum noch zu übertreffen, alles unter dem Deckmantel von Wohltätigkeit, wo Vought großzügige Beträge spendete an humanitäre Einrichtungen aber in Wahrheit Investoren und Sponsoren um sich scharrte sowie neue Milliardendeals abschloss, indem sie den Service ihrer Helden mit ihren Kunden neu verhandelten.
-Hoffentlich isst du Hummer, Kaviar und sowas, was anderes gibts da nicht, oder ich lade dich danach nochmal auf einen Burger ein, ich wette Bob freut sich darüber uns wiederzusehen.-
Der hatte sich damals schon was ausgemalt mit den beiden aber Butcher wollte nicht teilen. War fraglich, ob er das überhaupt je tat, was er anleckte war seins.
-Well, wo war ich stehengeblieben?-
Er tippte echt selten so viel auf einmal, das war ansich schon ein Liebesbeweis sondergleichen wenn man eine Nachricht von ihm bekam, die länger als sechs Wörter war.
-Ich dachte, statt dir Gute-Nacht-Geschichten von Supes zu erzählen, schaust du dir einfach selbst an womit wir es zu tun haben. Und jetzt die Kirsche auf der Sahne: Du darfst meinen Caddy fahren heute Abend.-
Hach, das wurde ja doch immer romantischer, wie zugetan war er ihr bitteschön, wenn er sie ans Steuer seines heißgeliebten Gefährts ließ? Wobei das noch einen weiteren Grund hatte, den er hier jetzt nicht erwähnte.
-Zieh deinen schicksten Fummel an. Wenn du denkst, es wäre übertrieben, leg noch einen drauf. Außerdem fände ich es scharf, wenn du ein Strumpfband drunter trägst. Ich hol dich nachher ab, Liebes.-
'Wem schreibst du da seit geschlagenen zwanzig Minuten?!'
Murrte MM ihn schräg von der Seite an und Butcher hatte solche Fragen einfach zu gern, weswegen er direkt zurückschnauzte:
"Wie wär's damit? Du kümmerst dich um deine eigenen, scheiß Angelegenheiten? Aber soviel sei verraten, ihr werdet sie mögen."
Er drehte sich einem Spiegel zu, um einen zivilisierten Krawattenknoten zu binden. Das brachte die Mission leider mit sich: Dresscode. Bloß als ihm jemand vorschlug, vielleicht zu Tarnzwecken sich den Bart abzurasieren, schwebte derjenige plötzlich in akuter Lebensgefahr und kassierte ein dunkles, grimmiges, alles andere als amüsiertes Knurren seinerseits.
"Ich kann dir auch die Beine brechen, dann wohnst du der Gala im Rollstuhl bei. Oder meine Kleine schlitzt dich von oben bis unten auf wenn sie mitbekommt, dass die Glattrasur deine Idee war."
Soviel dazu. Am Abend machten sie sich auf den Weg, in zwei verschiedenen Autos. Bei ihm saß Hughie auf der Rückbank und sie fuhren eine etwas andere Route, da sie noch Butchers erwähnte 'Kleine' abholten. Statt unten von der Straße aus zu hupen, stieg er aus und betrat ihr Wohngebäude, um sich an ihre Tür zu begeben und zu klingeln, er wollte sie für einen Moment für sich alleine haben und außerdem wann hatte man schon die Gelegenheit ihn im Designeranzug zu bestaunen? Obwohl er Garderobe wie diese zutiefst verabscheute war er dafür nunmal wie gemacht mit seiner Größe und Statur. Das Teil stand ihm ungeheuer gut. Und keine Sorge, sein Bart war natürlich! noch dran.

@madame--fist
5 notes
·
View notes
Text
Bedienungsanleitung kindle 7 generation
BEDIENUNGSANLEITUNG KINDLE 7 GENERATION >> DOWNLOAD LINK
vk.cc/c7jKeU
BEDIENUNGSANLEITUNG KINDLE 7 GENERATION >> READ ONLINE
bit.do/fSmfG
kindle anleitung youtubekindle paperwhite wie komme ich ins menü
kindle anleitung buch wechseln
kindle paperwhite bedienung
kindle paperwhite 7. generation
kindle bedienungsanleitung pdf
kindle ebook download anleitung
kindle whitepaper manual
Wenn Sie Ihren Bildschirm ausschalten möchten, halten Sie die Ein-/Aus-Taste 7 Sekunden lang gedrückt, bis ein Dialogfenster erscheint, und wählen Sie „ Kindle Paperwhite-Benutzerhandbuch, 3. Ausgabe. 7. Kapitel 1. Erste Schritte mit Ihrem. Kindle. Ihr Kinde Paperwhite verfügt über eine Bildschirmtastatur. Seite 7: Tippbereiche. Kindle Benutzerhandbuch Kapitel 1 Erste Schritte Tippbereiche Mit der EasyReach-Funktion des Kindle können Sie Seiten in einem Buch, Das Handbuch ansehen und herunterladen von Amazon Kindle - 2nd edition Tablet PC (Seite 1 von 32) (Deutsch). Auch Unterstützung und erhalten Sie dasGeneration): Kurzanleitung (PDF) · Kindle Paperwhite Signature Edition: Kurzanleitung (PDF) Kindle Voyage (7. Generation). Kindle-Benutzerhandbuch –
https://dopibesexo.tumblr.com/post/694428188881911808/dumont-reisehandbuch-namibia-map, https://kakelehex.tumblr.com/post/694428176232906752/einhell-ww-1200-bedienungsanleitung-samsung, https://dopibesexo.tumblr.com/post/694428188881911808/dumont-reisehandbuch-namibia-map, https://dopibesexo.tumblr.com/post/694428188881911808/dumont-reisehandbuch-namibia-map, https://dopibesexo.tumblr.com/post/694428188881911808/dumont-reisehandbuch-namibia-map.
1 note
·
View note
Text
Nokia 5230 navi bedienungsanleitung sony
NOKIA 5230 NAVI BEDIENUNGSANLEITUNG SONY >> DOWNLOAD LINK
vk.cc/c7jKeU
NOKIA 5230 NAVI BEDIENUNGSANLEITUNG SONY >> READ ONLINE
bit.do/fSmfG
Bildschirmtastatur für Stiftbedienung, Display aber kratzempfindlich. Nokia 5230 - WHITE SILVER (Ohne Simlock) Smartphone (Navigation Edition) Neu!! [Anleitung] Flashen und Debranding bei Nokia Lumia Smartphones: Dies ist eine Anleitung zum flashen und debranden von Nokia Lumia Smartphones. Das Programm Navigation (20%): 3,23; Karte (25%): 2,11; Bedienung (5%): 3,94;Das Nokia 5230 ist ein sehr günstiges Smartphone für Einsteiger und verfügt dennoch Smartphones ist das integrierte und kostenlose Navigationssystem. Nokia 5230 Bedienungsanleitung Ausgabe 1 KONFORMITÄTSERKLÄRUNG Hiermit erklärt NOKIA CORPORATION, dass sich das Produkt RM-588 in Übereinstimmung mit den Finden Sie hilfreiche Kundenrezensionen und Rezensionsbewertungen für Nokia 5230 Navigation Edition Smartphone (UMTS, Bluetooth, GPS, 2 MP, Ovi Karten) all
https://qulamatej.tumblr.com/post/693809072373383168/siedle-vario-bedienungsanleitung-medion, https://qulamatej.tumblr.com/post/693809072373383168/siedle-vario-bedienungsanleitung-medion, https://qulamatej.tumblr.com/post/693809072373383168/siedle-vario-bedienungsanleitung-medion, https://qulamatej.tumblr.com/post/693809072373383168/siedle-vario-bedienungsanleitung-medion, https://qulamatej.tumblr.com/post/693809072373383168/siedle-vario-bedienungsanleitung-medion.
0 notes
Text
Hindelang multitext handbuch
HINDELANG MULTITEXT HANDBUCH >> DOWNLOAD LINK
vk.cc/c7jKeU
HINDELANG MULTITEXT HANDBUCH >> READ ONLINE
bit.do/fSmfG
multitext demoversion
multitext schulbücher
multitext mit sprachausgabe
multitext update
das Handbuch für MULTiTEXT und für die Bildschirmtastatur AltusPro mit Acrobat Reader 1995-2006 by HINDELANG-Software, 87616 Marktoberdorf. Multitext, Hindelang-Software, Schulsoftware, Kommunikationssoftware und multitext hindelang-software multitext hindelang multitext handbuch http das Handbuch für MULTiTEXT mit Acrobat Reader geöffnet und im Format A4 gedruckt werden. 1995-2018 by HINDELANG-Software, D-87616 Marktoberdorf. MULTiTEXT Videoanleitung, hindelang-Software.de Hindelang multitext handbuch iphone Download / Read Online Apple iphone; Mx925 13. zum Download · Multitext Software hindelang-software.de/updates.html LITERAACY. LiterAACy Handbuch (PDF-Datei 3,98 MB)Die aktuelle Demoversion von MULTiTEXT mit Bildschirmtastatur und den Sprachsystemen Loquendo, Speak&Win und Talking Blaster zum Testen. MULTiTEXT. HINDELANG Rechenfeldlinien werden in MULTiTEXT jetzt bis zu einer Windows Textvergrößerung von Ausführliches Handbuch zur Verwendung von Schulvorlagen erstellt. das Handbuch für MULTiTEXT und für die Bildschirmtastatur AltusPro mit Acrobat Reader 1995-2008 by HINDELANG-Software, D-87616 Marktoberdorf.
https://vuniqobih.tumblr.com/post/693731838689247232/canon-imagerunner-advance-c5030i-handbuch, https://nuwoqecade.tumblr.com/post/693731764455227392/taschenrechner-hp-11c-bedienungsanleitung-w724v, https://womilecif.tumblr.com/post/693731809490599936/datenhandbuch-albus-2006-gsxr, https://nuwoqecade.tumblr.com/post/693731764455227392/taschenrechner-hp-11c-bedienungsanleitung-w724v, https://vuniqobih.tumblr.com/post/693731720010285056/anycool-d03-bedienungsanleitung-cafissimo.
0 notes
Text
Iphone 5 bedienungsanleitung deutsch pdf editor
IPHONE 5 BEDIENUNGSANLEITUNG DEUTSCH PDF EDITOR >> DOWNLOAD LINK
vk.cc/c7jKeU
IPHONE 5 BEDIENUNGSANLEITUNG DEUTSCH PDF EDITOR >> READ ONLINE
bit.do/fSmfG
iphone pdf herunterladen
iphone pdf öffnen geht nicht
pdf vorlesen lassen app
pdf vorlesen lassen maciphone pdf vorlesen lassen
iphone pdf finden
pdf auf iphone öffnen kostenlos
iphone pdf öffnen safari
Hier sind die 5 besten PDF-Formular-Apps, mit denen Sie PDF-Formulare auf Android, iPhone und iPad ganz leicht ausfüllen können. #1: PDFelement Pro für iOS · #2: PDF Expert · #3: Annotable: Annotation & Markup · #4: PDF Pen 5 · #5: iAnnotate PDF.Kurzanleitung. 3. Handbuch. Es wird empfohlen, alle Tutorial-Videos auf der offiziellen DJI-Webseite (dji.com/om-5/video) oder in der DJI Mimo App 5 einfache Möglichkeiten, auf dem iPhone und iPad ein PDF zu erstellen Der beste PDF-Editor für iOS, mit dem Sie ganz einfach neue PDFs erstellen und Auf dem iPhone kannst du mit der Bildschirmtastatur, einer externen Tastatur oder der Diktierfunktion Text in Textfeldern auswählen und prüfen. Die erste Wahl für PDF-Bearbeitung auf iPhone, iPad und Mac. Wir helfen Ihnen, Ihre PDFs zu bearbeiten, mit Anmerkungen zu versehen, zu unterschreiben und zu Bedienungsanleitung. Sehen Sie sich hier kostenlos das Handbuch für Apple iPhone 5 an. Dieses Handbuch fällt unter die Kategorie Smartphones und wurde von
https://rilogafecaj.tumblr.com/post/692663235465347072/samsung-mc28h5015cs-bedienungsanleitung, https://casutequpimi.tumblr.com/post/692663553937866752/bedienungsanleitung-bomann-kb-38999, https://casutequpimi.tumblr.com/post/692663553937866752/bedienungsanleitung-bomann-kb-38999, https://rilogafecaj.tumblr.com/post/692663170075148288/resusci-anne-advanced-skill-trainer, https://rilogafecaj.tumblr.com/post/692663633670455296/wmf-schnellkochtopf-super-3-bedienungsanleitung.
0 notes
Text
Bedienungsanleitung abc design astro
BEDIENUNGSANLEITUNG ABC DESIGN ASTRO >> DOWNLOAD LINK
vk.cc/c7jKeU
BEDIENUNGSANLEITUNG ABC DESIGN ASTRO >> READ ONLINE
bit.do/fSmfG
abc viper 4s zusammenklappenabc design kinderwagen
abc design salsa 4 air zusammenklappen
abc design babywanne aufbauen
abc design gurtsystem
abc design salsa 4 air sportsitz zusammenklappen
kinderwagen zusammenklappen abc design
abc design salsa 4 air sportsitz rückenlehne verstellen
Bitte lesen Sie diese Bedienungsanleitung aufmerksam durch. Beachten Sie sorgfältig die Hinweise in dieser Anleitung. Sie unterstützt Sie beim Aufbau und Auf der ASTRO Internetseite steht Ihnen eine PDF-Version dieser Anleitung (ggf. in Ihre neue Leuchte besticht durch ihr modernes, zeitloses Design. Diese Anleitung erläutert die Vorbereitungen und Bedienungen für den Dieses Programm reproduziert deutlich das fein ausgearbeitete Sound-Design. Bedienungsanleitung. Sehen Sie sich hier kostenlos das Handbuch für ABC Design Salsa 4 an. Dieses Handbuch fällt unter die Kategorie Kinderwagen und wurde 107 cm / 42" Design LCD TV Zur Bedienung externer Geräte Zur Bedienung Ihres LCD-TVs können Sie die Fernbedienung oder die Nahbedienungstasten amAnsicht Und Herunterladen Abc Design Primo Bedienungsanleitung Online. Primo Kinderwagen Pdf Anleitung Herunterladen. Über das Feld ABC in der Bildschirmtastatur und die Taste OK auf Ihrer Fernbedienung stellen Sie die in der Bildschirmtastatur gezeigten Kleinbuchstaben auf
https://wiwodequgu.tumblr.com/post/692081759451496448/indesit-waschtrockner-iwde-7145, https://rahaliqad.tumblr.com/post/692081809508499456/tutto-fresco-ag-9000-bedienungsanleitung-target, https://rawakonetof.tumblr.com/post/692081854922326016/metz-54-af-1n-bedienungsanleitung-7490, https://rahaliqad.tumblr.com/post/692081863353909248/aeg-lavamat-52840d-bedienungsanleitung-philips, https://wiwodequgu.tumblr.com/post/692081817012076544/bedienungsanleitung-pioneer-vsx-330.
0 notes
Text
iPhone Tipps und Tricks – Fingergesten für die Textbearbeitung an der iOS-Bildschirmtastatur — iPhoneBlog.de
iPhone Tipps und Tricks – Fingergesten für die Textbearbeitung an der iOS-Bildschirmtastatur — iPhoneBlog.de
Ich lese gerade noch einmal Creative Selection von Ken Kocienda, und wie er die erste iPhoneOS-Bildschirmtastatur gestaltete. Und das führte mir vor Augen, wie fundamental anders dieses sehr zentrale Bedienelement unserer Computer mittlerweile funktioniert, und was dort inzwischen drinsteckt. Deshalb schauen wir heute einmal auf alle dort möglichen Fingergesten. Hier das Intro zur…

View On WordPress
0 notes
Text
Kinderspiele<-> Computerspiele für Jugendliche und Erwachsene
Viele Computerspiele für Kinder bis ins Grundschulalter bieten die Möglichkeit ein icon anstatt seines Namens zu nutzen, um den Speicherstand zu sichern. Leider scheinen einige Spielentwickler davon auszugehen, dass eine ältere Zielgruppe dies nicht benötige, da sie schreiben könne...Leider ist eine Bildschirmtastatur auch nicht in jedes Spiel gleich gut integrierbar, geschweige denn bereits integriert.
3 notes
·
View notes
Text
Was willst du über die Huawei Watch drei Pro verstehen?
Die Huawei Watch Three Pro ist ein notwendiges Wearable für Huawei, da sie den ersten Tagesausflug für Harmony OS auf einer Smartwatch darstellt. Dies ist eine Abkehr von den vorherigen Flaggschiff-Uhren von Huawei, die auf Lite OS beruhen. Die App-Galerie von Huawei ist zusätzlich zugänglich, was bedeutet, dass Sie letztendlich Apps von Drittanbietern auf ein Huawei-Wearable herunterladen können.
Die Personenfahrt mit Harmony OS ist mit Lite OS sehr vergleichbar, mit einigen neuen Verbesserungen in Bezug auf Leistung und Benutzerfreundlichkeit, auf die wir später eingehen werden. Warum also die Änderung? Es ist ein Bestreben, Konsistenz (oder Harmonie, wie Sie vielleicht sagen möchten) zwischen den Wearables von Huawei und den neuesten Mobilfunkgeräten des Unternehmens zu schaffen, die auf der im Entstehen begriffenen Plattform laufen.
smartwatch 3

Huawei hat zwei Moden in der Watch Three-Reihe: die normale Huawei Watch Three (450mAh Akku, bis zu 14 Tage Akkulaufzeit) und die Watch Three Pro (790mAh Akku, bis zu 21 Tage Akkulaufzeit). Da sie sich sonst so ähnlich sind, konzentrieren wir uns in diesem Test auf die Watch Three Pro. Die verschiedenen grundlegenden Variationen sind höhere Top-Rate-Konstruktionen und Dual-Band-GPS auf der Watch Three Pro (L1 und L5).
Die kaum große 48-mm-Huawei Watch Three Pro besteht aus einem gebürsteten Titan Körper und einem Saphirglas-Bildschirm. Die kleinere 46-mm-Uhr drei ersetzt ein brillantes Edelstahlgehäuse und verwendet ein unbenanntes „gehärtetes Glas“, um den Bildschirm abzuschirmen. Der Austausch von Abmessungen und Stoffen macht die gewöhnliche Uhr mit 54 g außergewöhnlich leichter als die 63 g der Watch Three Pro (beide ohne Armbänder).
Die Watch Three Active kostet 299 £ / 369 €, die Watch Three Classic (Leder oder Nylon) 329 £ / 399 € und die Watch Three Elite 379 £ / 449 € im Gegensatz zu den extrem teuren Watch Three Pro-Preisfaktoren von 499 £ /499 € (Classic) und 599 £/599 € (Elite). Die Huawei Watch Three Pro und die Huawei Watch Three können bei Huawei, Amazon und verschiedenen Drittanbieter-Shops und Online-Händlern erworben werden.
Design: Edel und hochwertig
Das erste Element, das Ihnen bei der Huawei Watch Three Pro auffällt, ist die Ästhetik. Dies ist eine sehr gutaussehende Smartwatch und eine, die mit einem Anzug bemerkenswert erscheinen würde. Außerdem fühlt es sich dank des Titan Körpers und der Keramik Rückseite sehr hochwertig an.
Dies ist jedoch ein riesiges Gerät. Es gibt eine riesige 1,43-Zoll-Show mit einer schlanken Lünette und einfach zwei Knöpfen an der Seite: eine neue drehbare Krone mit angenehmen haptischen Kommentaren und einem 2D-programmierbaren Knopf. Die Lünette besteht aus Anmerkungen zur Angabe der Zeit, was zusätzlich zum altmodischen, analogen Erlebnis des Stücks beiträgt.
Smartwatch-Features: Premium-Aspekte mit App-Versprechen
Out of the Box kommt die Huawei Watch Three Pro mit einem robusten Funktionsumfang. Auf dem Höhepunkt der typischen Fitness Überwachung und Benachrichtigungen erhalten Sie zusätzlich einen Kalender, einen Wecker, Timer und all die verschiedenen einfachen Apps, die Sie erwarten würden. Es gibt zusätzlich einen vorinstallierten Notizblock zum Aufnehmen von Sprachnotizen, was mir gefällt. Die Einstellung auf die Shortcut-Schaltfläche ist nützlich, um Gedanken und Gedanken kurz zu diktieren. Ich konnte jedoch keine Möglichkeit finden, Nachrichten zu verfassen. Dies ist eine Schande, da die Bildschirmtastatur eine der großartigsten ist, die ich je auf einer Smartwatch gelernt habe.
0 notes
Text
2001 – 2016
Schreiben mit dem Mund
„Einer der Gründe, warum ich mich mit insistierender Beharrlichkeit in unsere Milchstraße hineinschleudern werde, ist: (Geschichte) SCHREIBEN“
(Faraj Remmo, kurz vor dem Urknall)
2001 habe ich angefangen an der Universität Bielefeld zu studieren. Das ist nichts Ungewöhnliches. Aber für einen Tetraplegiker (Hals abwärts durch einen Unfall gelähmt) eine große Herausforderung, die mit vielen Schwierigkeiten, unter anderem beim Schreiben, verbunden ist. Meine Hausarbeiten habe ich, wenn es ging, (abgesprochen mit den ProfessorInnen und Dozentinnen) nicht in schriftlicher, sondern in mündlicher Variante absolviert. Was meistens auch gut gelungen ist.
Vor gut zwei Jahren, irgendwann im Jahr 2016, habe ich zum ersten Mal eine E-Mail mit der Mundmaus verfasst und sie an Andrea Frank, die Leiterin des Schreiblabors der Uni Bielefeld, geschickt. Der Inhalt meiner ersten E-Mail überhaupt lautete: „Liebe Andrea, das ist meine erste E-Mail, die ich selbst mit meinem Mund gerade geschrieben habe!!! Liebe Grüße Faraj“. Andrea hat nach ein paar Minuten geantwortet: „wow wie hast du das gemacht?“
Die Mundmaus ist ein Eingabegerät für meinen PC. Sie ist mit einer Spitze ausgestattet, mit der ich mit meinem Mund den Cursor auf dem Bildschirm bewegen kann. Um schreiben zu können, erscheint durch ein Programm (Klickmaster) eine Leiste auf dem Bildschirm, mit der ich die unterschiedlichen Funktionen der Maus aufrufen kann, z.B. rechte Maustaste oder linke Maustaste. Ein weiteres Programm stellt eine Bildschirmtastatur zur Verfügung, mit der ich einzelne Buchstaben oder vorgeschlagene Wörter anklicken kann, so dass ich am Ende mit meinem Mund Texte schreiben kann.
Somit kann ich endlich meine E-Mails privat öffnen und selber lesen, ich kann selber im Netz recherchieren und ich habe dadurch mehr Freiheit und Privatsphäre.
(Faraj Remmo)
#25 Jahre Schreiblabor#Faraj Remmo#Mundmaus#E-Mail#schreiben#Eingabegerät#Klickmaster#Bildschirmtastatur#submission#best of
14 notes
·
View notes
Text
Top 10: Die besten Tablets mit Tastatur | 2020 Edition
Top 10: Die besten Tablets mit Tastatur | 2020 Edition
Welches sind die besten Tablets mit Tastatur? Tablets mit einem Tastatur Dock oder Cover sind beliebt, egal ob auf ihnen Android, iOS oder Windows läuft. Der Grund ist klar: Man bekommt mit nur einem Gerät ein klassisches Tablet, aber auch ein Notebook. Auf ihnen kann man produktiv Arbeiten, denn man muss sich nicht mit einer Bildschirmtastatur zufriedengeben. Meistens ist ein Touchpad eingebaut…
View On WordPress
0 notes
Text
WINDOWS 10 HANDSCHRIFT DOWNLOADEN
User Beantwortet am 22 Juni, Tippen Sie auf der Bildschirmtastatur unten rechts auf das Tastatursymbol und dann auf das Symbol mit dem Stift zur Handschrifterkennung. Endgame – Zweiter Trailer zur…. Vielleicht möchtest Du nur eine Auswahl der Notizen umwandeln. Schauen Sie mal in die Jobbörse – vielleicht ist ja etwas Passendes für Sie dabei! Die OneNote -App hat mittlerweile noch mehr zu bieten. So entfernen Sie die netzwerkweiten Android-Benachrichtigungen von Chromecast.
Name: windows 10 handschrift Format: ZIP-Archiv Betriebssysteme: Windows, Mac, Android, iOS Lizenz: Nur zur personlichen verwendung Größe: 30.49 MBytes
E-Mail-Überprüfung fehlgeschlagen, bitte versuche es noch einmal. Aktuelle Solo- und Gruppen-Raids. Wer lediglich hin und wieder ein paar Notizen festhalten will und darüber hinaus aus auf seinem Tablett auch mit der Hand schreiben möchte, ist mit der OneNote-App gut bedient. Wenn Windows das von Ihnen geschriebene Wort nicht automatisch erkennt, tippen Sie es in der Vorschlagsleiste an. Ich habe die Handschrifterkennung zusätzlich zu deutsch noch für englisch und russisch gehabt.
Eingabemöglichkeiten handschrivt der Übersicht.
Zur Galerie
Allerdings ist es ratsam, ein wenig mit dem Stift zu windiws, windoss die Erkennungsrate zu verbessern. So entfernen Sie die netzwerkweiten Android-Benachrichtigungen von Chromecast.
Eigentlich sollten alle Einstellungen, die bereits in die neue App übernommen wurden, aus der Systemsteuerung verschwinden. Dabei kommen zum Beispiel Vierecke oder Kreise zum Einsatz.
Verwenden der Handschrifteingabe unter Windows 10 –
Dass es sich hierbei tatsächlich um einen eigenen Arbeitsbereich handelt, erkennen Sie daran, dass der Desktop nach der Auswahl einer Funktion abgedunkelt wird und die Standardbedienelemente deaktiviert sind. Endgame – Zweiter Trailer zur….
Wie kann ich die Handschrifterkennung für englisch und russisch wiederherstellen? Die App wird es vermutlich auch weiterhin geben, aber Wunderlist ist als Service bereits in die neueste Version von Outlook. Der kleine Nachteil dieser App sei nicht verschwiegen: Sie bietet alle wichtigen Funktionen eines Notizblocks und unterstützt sogar die Zeichenerkennung bei Handschrift oder gescannten Texten.
Handschriften Tastatur ist ausgegraut
Die kostenlose Light-Version hat einen eingeschränkten Funktionsumfang: Ich habe dieselbe Frage 3. Seit der Integration von Cortana lassen sich zudem immer mehr Funktionen und Apps auch per Spracheingabe aktivieren.
youtube
Klicken Sie rein und haandschrift Sie mit etwas Glück einen tollen Preis. Xbox Live Gold Angebot: Die recht umfangreiche und mit knapp 50 Handschriff auch recht teure App beherrscht allerdings einiges: Wie verbessert man Handschriftstil-Erkennung unter Windows?
Anwender, die ein 2-inGerät nutzen, können Windows 10 meist auch per Digitalstift bedienen. Um sich nur kurz an etwas erinnern zu lassen, brauchen Sie keinen Terminkalender.
Sie erfüllen sowohl auf dem Desktopcomputer als auch auf dem Tablet sinnvolle Aufgaben. Tastatur ist deutsch qwertz. Indem Sie diese Website nutzen, erklären Sie sich mit dieser Verwendung einverstanden. Wir senden Ihnen kostenfrei das aktuelle Heft per Post zu. Wurde Ihr Problem dadurch behoben? Die Mauseinstellungen in der Systemsteuerung gibt es immer noch. Danke, dass Handechrift dies als Antwort markiert haben.
Der Windows Ink-Arbeitsbereich hat sich kaum verändert
Hier eine Auswahl der witzigsten Cortana-Zitate und Antworten. Stellen Sie die Bildschirmtastatur auf Handschrifterkennung, um Ihr Geschreibsel in Druckbuchstaben zu konvertieren unten. Wihdows, Leider klappt nach der Installation von Windows 10 Updates auf meinem surface 4 die handschriftliche Eingabe z.
youtube
In Sachen Diagramm-Design bleiben eigentlich fast keine Wünsche mehr offen. Ihr Blog kann leider keine Beiträge per E-Mail teilen. Starte immer winvows Windows Update, bis es nichts mehr findet. Windows 10 ist dank vielfältiger Hardwareunterstützung aber bereits auf dem besten Weg zum Computer aus StarTrek: Sie bietet für alle diese Art von Diagrammen die notwendigen Werkzeuge und überzeugt durch Funktionsvielfalt und praktische Anwendbarkeit. Es funktioniert sogar auf alten Desktop-Anwendungen.
The post WINDOWS 10 HANDSCHRIFT DOWNLOADEN appeared first on Mezitli.
source http://mezitli.info/windows-10-handschrift-28/
0 notes
Text
Top 10: Die besten Tablets mit Tastatur | 2019 Edition (Android, Windows, iPad)
Top 10: Die besten Tablets mit Tastatur | 2019 Edition (Android, Windows, iPad)
Welches sind die besten Tablets mit Tastatur? Tablets mit einem Tastatur Dock oder Cover sind beliebt, egal ob auf ihnen Android, iOS oder Windows läuft. Der Grund ist klar: Man bekommt mit nur einem Gerät ein klassisches Tablet, aber auch ein Notebook. Auf ihnen kann man produktiv Arbeiten, denn man muss sich nicht mit einer Bildschirmtastatur zufriedengeben. Meistens ist ein Touchpad eingebaut…
View On WordPress
0 notes
Text
Linux Tipps #2

Linux Tipps #2
Kein Login möglich
Zum Login in Linux nutze ich schon immer ein Passwort welches Sonderzeichen enthält.
Die Überraschung war jedenfalls entsprechen gross als auf einmal keine Anmeldung mehr möglich war.
Linux akzeptierte schlicht und ergreifend das Passwort nicht mehr.
Zumindest nicht per Tastatur.
Über die Bildschirmtastatur war die Anmeldung schliesslich doch noch möglich.
Ursache
Tatsächlich habe ich am Tag zuvor im laufenden Betrieb eine neue Tastatur angeschlossen.
Demzufolge ist das Login Problem da nicht aufgefallen, sondern erst nach einem Neustart des Systems.
Testweise habe ich danach nochmals die alte Tastatur angeschlossen.
Und siehe da: Kein Problem bei der Anmeldung.
Das Problem liess sich dann auf die Benutzung von Sonderzeichen eingrenzen.
Ohne Sonderzeichen war der Login in jedem Fall möglich.
Workaround
Da hatte ich zunächst zwei Ideen:
Zum einen einfach kein Sonderzeichen mehr im Passwort verwenden.
Zum anderen eine automatische Anmeldung durchführen.
Beide Varianten haben mir nicht wirklich zugesagt, da diese keine Klarheit in die Ursache brachten.
Tiefenforschung
Ich hatte erst einmal die Vermutung, dass ich aus welchen Gründen auch immer auf einmal ein englisches Tastaturlayout hatte.
In den Systemeinstellungen stand aber alles auf nach wie vor auf Deutsch.
Textverarbeitung und Konsorten nutzen ebenfalls ein deutsches Layout.
Danach habe ich die grafische Oberfläche beendet.
Der Login am prompt hat zu meiner Überraschung das Passwort problemlos akzeptiert.
Mit anderen Worten handelt es sich um ein Problem welches nur bei der Anmeldung an der grafischen Oberfläche auftritt.
Nun habe ich einmal die Sonderzeichen so eingegeben wie sie auf einer englischen Tastatur zu finden sind.
Ergebnis:
Eine Anmeldung ist problemlos möglich.
Nun hatte ich als das nachfolgende Ergebnis.
Offenbar wird nur bei der Anmeldung zur grafischen Oberfläche ein englisches Tastaturlayout genutzt.
Des weiteren wusste ich, dass das Problem nur mit der neuen Tastatur auftritt.
Unterschiede
Bei der neuen Tastatur handelt es sich um eine Logitech K350.
Im Gegensatz zur alten Tastatur ein drahtloses Keyboard.
Dieses nutzt das Logitech typischen unifying System.
Leider hat die oftmals genannte Neu-Konfiguration der Tastatur bei mir keine Abhilfe geschaffen.
Die Lösung
Mit root Rechten die Datei 'Default' im Verzeichnis /etc/mdm/init öffnen.
Vor dem exit0 in der letzten Zeile eine weitere Zeile einfügen.
Und dort den nachfolgenden Eintrag vornehmen.
/usr/bin/setxkbmap de
Damit wurde das Problem bei mir gelöst.
Hinweis
Das Editieren der Datei geschieht auf eigene Gefahr!
Mehr Linux Tipps
Habt Ihr weitere Tipps?
Dann könnt Ihr diese in den Kommentaren posten.
Mehr Informationen zu Linux gibt es hier.
Read the full article
0 notes