Text
Stripeの審査中・・・

サトーです。
(いろいろと準備中なコンテンツはありますが)いよいよStripeの審査を通過すればバージョン1.0.0のリリースです。
#clickety#web development#web service#pomodoro#objective#achievement#markdown note#dream#ambient sounds#focus
0 notes
Text
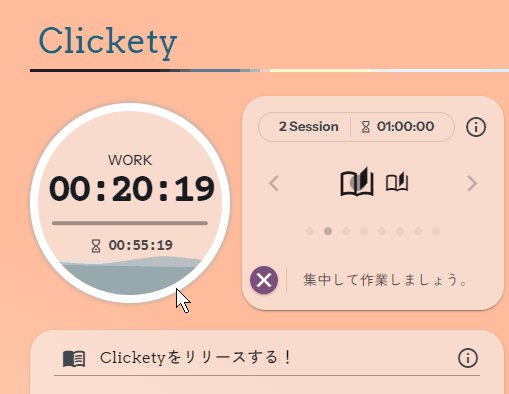
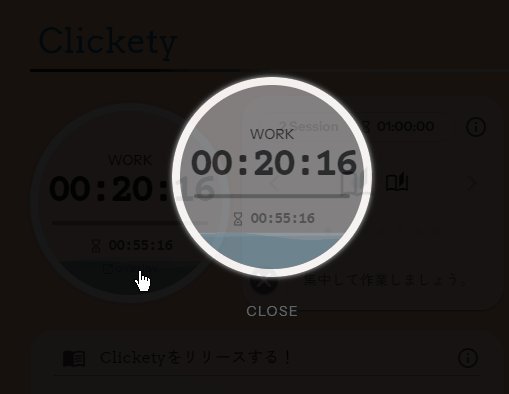
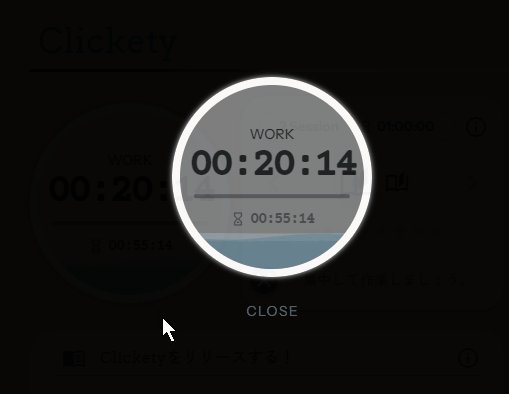
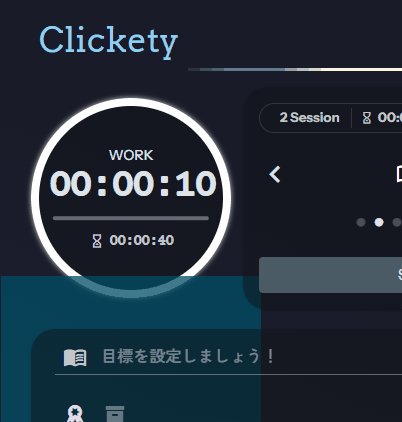
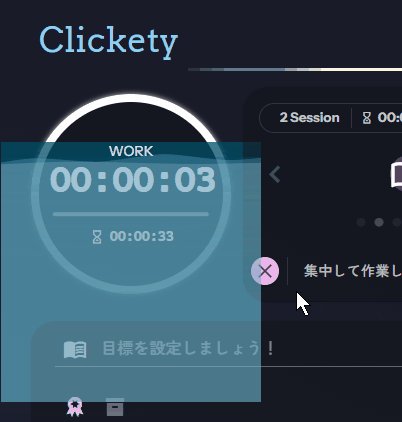
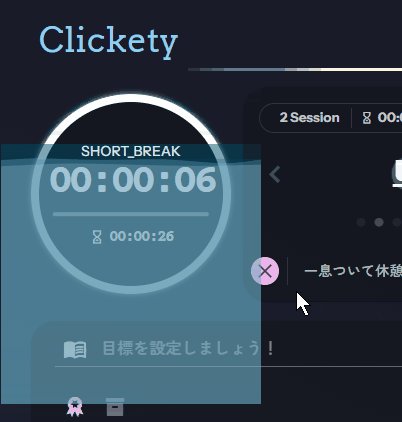
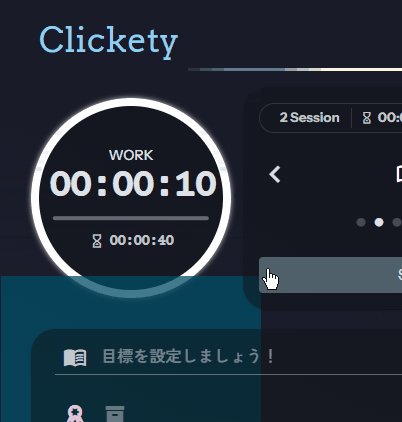
Clicketyのタイマーにオーバーレイ機能が追加されました。

サトーです。
Clicketyの開発、着々と進んでいます!
Clicketyの開発をしながら、社内Preview版のClicketyを使用しています。
そこで新たな発見。
「タイマー見ながら作業できない!」
本当はPinPがよかったのですが、PinPの実装は非常に面倒かつ メンテナンス性があまりにも悪くなってしまうため、一旦妥協してオーバーレイでの実装。
とりいそぎ、画面端の少ないスペースに配置しながらの作業が可能になりました。
ゆくゆくはスマホなどと連携して、より使いやすくしていきたいです。
では。
0 notes
Text
MaterialDesign3に入門してみた ~ 概要/Color編
こんにちは、sktnです。
普段はバックエンド領域やフロントエンドのロジック側の開発を受け持つことが多いのですが、UI周りの知見も広げたく Material Design3の勉強を始めました。
https://m3.material.io/
こちらのサイトを読み進めつつ、ポイントになりそうな部分をまとめてみます。
Material Design3 とは何ぞや

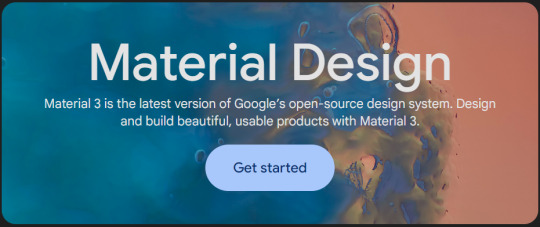
Material Design3(M3) のサイトには下記のように書かれています。
Material 3は、Googleのオープンソースデザインシステムの最新バージョンです。Material 3を使って、美しく、使いやすい製品をデザイン、構築しましょう。
最新バージョンであるMaterial3は、ダイナミックカラーやアクセシビリティの強化から、大画面レイアウトやデザイントークンの基盤に至るまで、パーソナルでアダプティブ、そして表現力豊かな体験を可能にします。
M3はGoogleが提供(提唱)するデザインシステムで、プロダクトのUIを考える際の基準となりうるもののようですね。
M3を構成する要素は
Accessibility
スクリーンリーダー等の支援機能を使うユーザーへの配慮について
"見やすさ" "操作しやすさ" について
Layout
各パーツの役割に則った配置
適切なスペーシングやサイズについて
色
役割に応じた色の適用やカラースキームの設定について
デザイントークン
色やフォント、その他スタイルについて役割別で呼び分けるプロパティとその命名について
状態
各UIコンポーネントの状態( Disabled / Loading / Hoverなど )とそれに応じた見た目の変化について
など多岐にわたっていますが、ここでは色について見ていこうと思います。
色 - Color
サイト上ではこのあたりの内容が該当します。
https://m3.material.io/foundations/accessible-design/patterns#f72f3851-5184-4132-b871-bc8224e062e2
https://m3.material.io/foundations/customization
https://m3.material.io/styles/color/roles
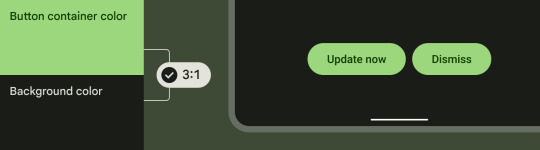
背景色とのコントラスト比は3:1が基本

上記の画像のようにボタンの例が分かりやすいですが、私たちが普段Webを触っていて「この要素は押せるのか‥?」と迷うことが少ないのはコントラストが適切に設定されているためと言えます。
背景色と同化したボタンだったらどうでしょうか?ぱっと見で「押せる」「押せない」の判断ができず、カーソルを持っていって初めてボタンであることが分かる要素になってしまいます。
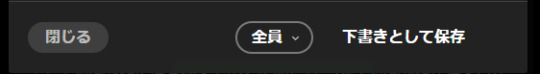
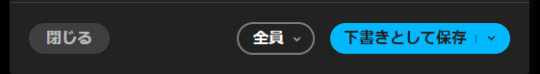
試しにこのtumblrの投稿ボタンの色を触ってみました。


どちらが迷わず「ボタン」と認識できるかは明らかですね。
ちなみにこのコントラストは「押させたい要素」に対して有効で、非活性のものやFABボタンについては要件を満たす必要はないとされています。
Color Roleについて
ではプロダクトのUIにおいて、色はどのように決めていけば良いのでしょうか。
優れたセンスを持つ人はもしかすると、適切な色をスマートに選択していけるかもしれませんが、誰もがそうとは限りません。
M3では "Color Role" として優先度 / 背景色とその上に乗る色などにそれぞれ名前を付け、扱えるように提唱されています。
https://m3.material.io/styles/color/roles#e9fc5b00-8355-4641-b35f-58b0bac639f3

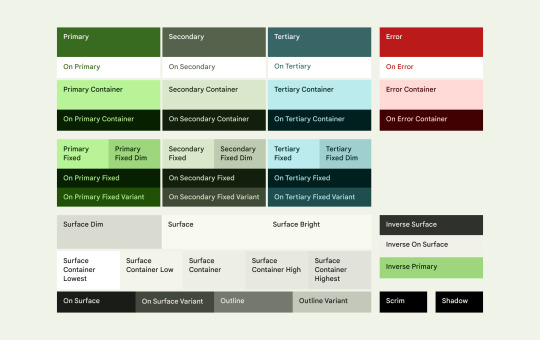
初めて見ると英単語の羅列と種類の多さに身構えてしまいますが、よく見てみると命名規則が揃っており プログラマにとっては文脈としてとらえやすいと感じるのではないでしょうか。
アクセントカラー (Primary / Secondary / Tertiary / Error)
UIの中で目立たせたい要素にはこれらのアクセントカラーを使用します。
強調したい順にPrimary > Secondary > Tertiary を使用します。
またエラー表示にはErrorのアクセントカラーを用いるとよいでしょう。
それぞれに4つのRoleが定められており、{accentColor}ごとに
{accentColor}: それぞれの優先度として目立たせたい要素の背景色に使用
On {accentColor}: 指定のアクセントカラーの上に乗せる文字やアイコンの色
{accentColor} Container: {accentColor}よりは強調度が低い部分や広めの要素の背景色として使用
※Primary ContainerはFABボタンなどに使われるとされています
※この色は文字やアイコンの色としては使うべきではありません
On {accentColor} Container: {accentColor} Containerの要素の上に乗せる文字やアイコンの色
というように定められています。
親要素とその上にくる色 のセットになっているので使いやすそうですね。
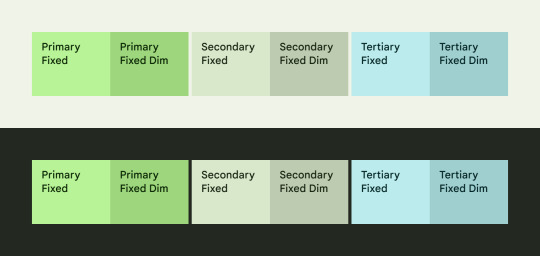
固定のアクセントカラー ( Fixed accent colors )

ライトテーマとダークテーマの切り替えの影響を受けたくない要素に対して使用できます。
一部新しい用語が出てきました。
{accentColor} Fixed Dim は通常のFixedカラーよりも濃い色が割り当たっており、Fixedカラーとは別で固定動作が必要なものに対して使用されます。
On {accentColor} Fixed Variant は通常のFixedカラーよりも強調度が低い文字やアイコンの色として使用されます。
Fixed accent colorはコントラスト要件を満たしていないため、強調するアイコンなど コントラスト要件を満たす必要がある要素に対しては使えないことに注意が必要です。

Surface Color
通常の背景色として使用される役割の色です。
カードやシート、ダイアログ要素には Surface Containerを用いると良いとされています。
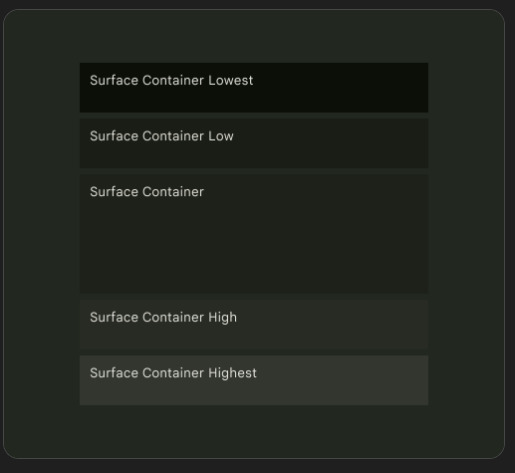
Surface Containerには5つの強調度が定められており、"Surface Container" をデフォルトとしてそれよりも強調するかしないかで色を選択することができます。
これは拡張画面用のレイアウトで階層や入れ子のコンテナを作成するのに役立つものとなっています。

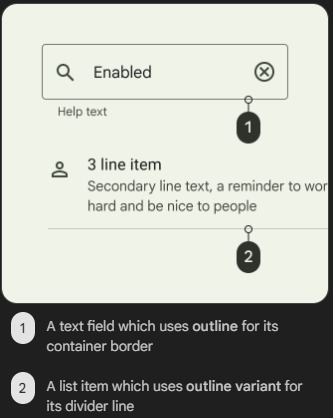
Outline
Surfaceに対して使用される輪郭の色を表します。

Outline: テキストフィールドの輪郭など、重要な境界線に使用されます
Outline Variant: divider要素など、装飾用として使われます
OutlineとOutline Variantはコントラスト要件が異なるため、適切に使い分けが必要です。
カードや異なる複数の要素の境界線としてはOutline Variantを使用するべきで、逆にchipの集合要素やinput要素など 明確に区分する必要があるものに対してはOutline色を用いるべきとされています。
各役割の色そのものはどう決める?
ここまで見てくると、それぞれの要素に対してどういう役割の色を当てれば良いかの指標が分かってきました。
配色に迷う時間が減りそうです。
では、そもそもの色はどう決めていくのが良いのでしょうか。
Primaryに対してSecondaryだったりSurfaceだったりを一つ一つ考えていくのは大変そうです。
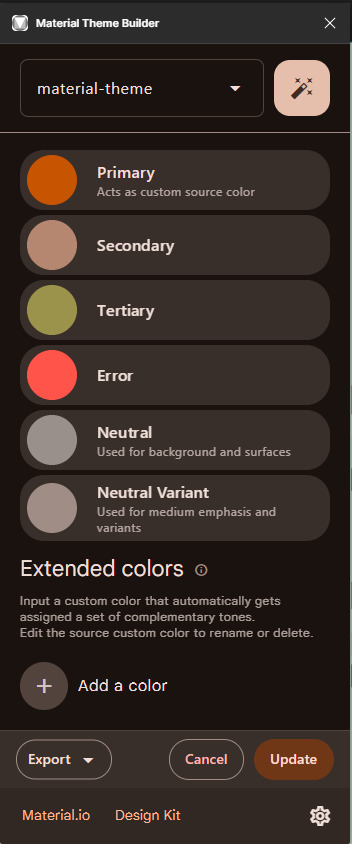
M3ではFigmaの拡張機能として「Material Theme Builder」が提供されています。
https://www.figma.com/community/plugin/1034969338659738588/material-theme-builder
これを使うことで、自分で決めたPrimaryカラーをもとに上記のそれぞれのColor Roleに応じた色の定義を自動で生成することができます。
CSSやJSON形式でエクスポートできるので、時間をかけず色を決め それらを効率的に使うことができそうです。


ここまでMaterial Design3の色にフォーカスを当てて内容をまとめてみました。
これまで配色に迷うことも多かったですが、Roleをもとに考えていくことで違和感の少ない選択ができるようになりそうです。
色以外のM3の要素についても引き続き掘り下げていこうと思います。
0 notes
Text
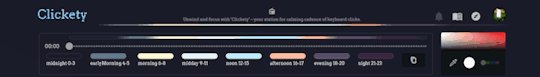
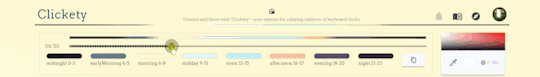
Clicketyの作業タイマーに波を追加


サトーです。
svgをjsで(いい感じに)制御して波アニメーションを追加しました。
リリースを急ぐ中ではありますが、クオリティも捨てがたいですね。
0 notes
Text
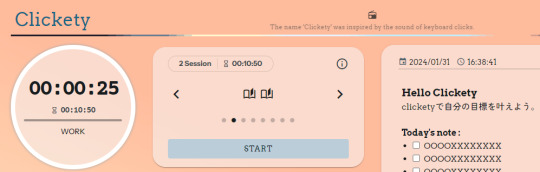
Clickety 開発中です

こんにちは。サトーです。
現在、Clicketyというサービスを開発中です。
Clicketyは夢を叶えるためのツールを目指しています。
仕事のプロジェクト管理ツールでも、
忘備録としてのメモツールでも、
普段のタスク管理ツールでもない、
「自分のために何かを達成する」ためのマネジメントツールです。
Clicketyには次のような特徴があります。
ポモドーロテクニックベースの作業時間管理
自分を作業にフォーカスさせるための環境音
思いついたことをメモするノート
目標を掲げるための目標設定
目標達成までの直近の達成項目のチェックリスト
これらを使うことで、着実に自分の目標に向かうことができるはずです。
また、Clicketyには こんなこだわりがあります。
定期的なラジオテキスト更新と、時間帯によって変動するカラーテーマで時間を忘れて集中しても時間を感じられる。
目標は1つだけ、長いテキストの禁止
達成リストは10個まで(完了済みも合わせて)
タイプライターから着想を得たオールドクラシックな雰囲気とWebデザインのミックス
これらのこだわりは、目標達成のための「集中」と「モチベーション」を高めるためのものです。

最初のリリースでは、決して潤沢な機能や最高の体験が提供できるわけではありませんが、私たちもまた Clicketyを通して目標を達成するためにリリースを重ねて、最高のツールをめざしていきます。
初回リリースまでの開発は終盤です!
では。

0 notes
Text
アプリフローもFigjamでささっと

サトーです。
Figmaに続きFigjam記事です。
みなさんはFigjam使ってますか?
ささっと意図を説明したり、フローを書いたりがとっても楽になりおすすめです。
そんなFigjamでアプリフローを書くときのテンプレートアイコン集のご紹介。
特に公開してないので とりいそぎ ご紹介 です。
symxlabではIcons8 (https://icons8.jp/) を使用しています。
( 初期ユーザーのためオトクなプランで継続させていただいてます! 感謝 )
テーマは colorsとstickersを採用。
colorsは汎用的に使えるオーソドックスなスタイルです。
stickersはFigjamのテイストに合わせて。
ささっと、こんな感じに使えます。

作っておけば 思いついたときにささっとフローがかけていい感じです。
好みでテキストスタイルを変えてもいいですね。

0 notes
Text
FigmaでMDIを楽に扱えるようにした
サトーです。
Figmaは覚えれば覚えるほど楽しくなって辞め時がわからなくなってきます。
さて、今回は material design icon を使う際に、
毎回プラグイン呼び出してアイコンSVG呼び出すの面倒!
SVGじゃなくてフォントで扱いたい!
サイズとかもデザインシステムチックに扱いたい!
というような課題から 実際にそれを実現したのでレポートです。
アイコンフォントをPCにインストール
Githubから取得できます。
https://github.com/google/material-design-icons/tree/master/variablefont
どれがいいんだろうと迷いましたが好みっぽいのでroundedをインストールしました。
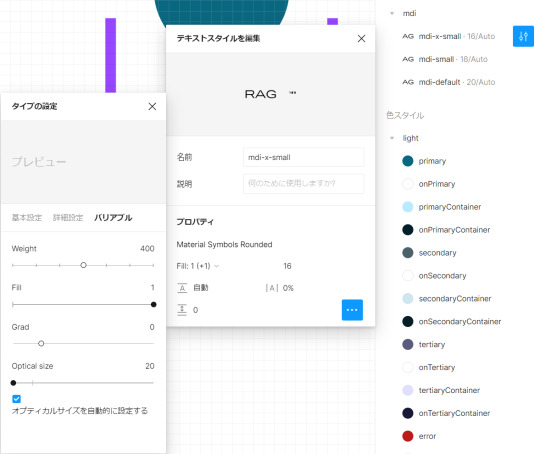
タイポグラフィの定義を作成
すでにFigmaを起動していた場合はフォント読み込ませるために再起動しときましょう。
まず、ローカルスタイルでmdiのためのフォント設定を作成します。
アイコンサイズの定義分のタイポグラフィ定義が必要です。
とりあえず、x-small, small, default(medium), large, x-large くらいでいいと思います。 使わないならその分は削ってもOK。
ここで重要なのは Fill値を最大(1)にしておくことです。

ここではx-smallからdefaultまで作りました。
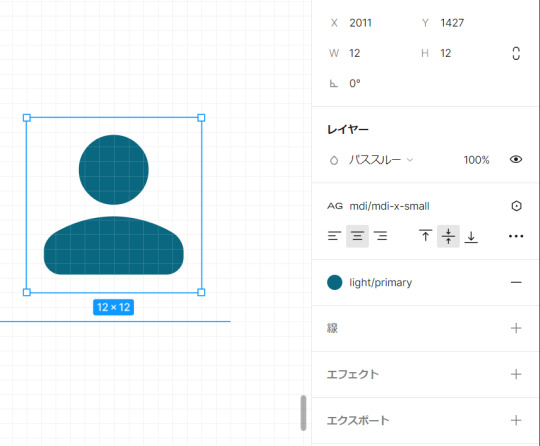
動作サンプルとして x-smallで person を入力してみます。
しっかりアイコンフォントとして機能しています。

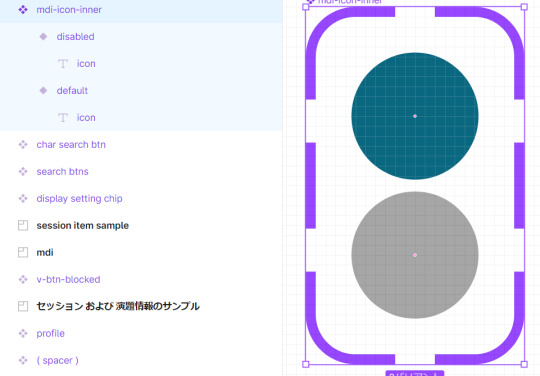
Enabled/Disabled切り替え可能なコンポーネントを作る
アイコンフォントが使えるようになったので、さっそく便利に使えるようにしていきます。
Enabled/Disabled切り替えは現状ではVariantの機能が必要になります。 このあとのコンポーネント化でのサイズ切り替えもVariantが必要になります。
無駄のないように階層構造を作ります。
デフォルトのテキストを circle にして、type=disabled のバリアントにはdisabled用の色を反映します。 Enabledの色はここではPrimaryを設定しました。


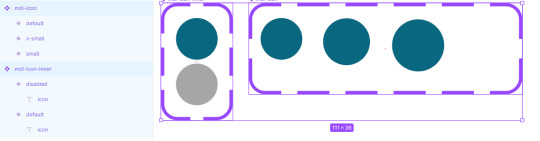
サイズ変更可能なアイコンコンポーネント
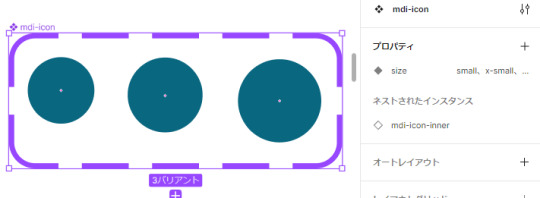
仕上げにローカルバリアブルに定義したタイポグラフィを使って、サイズ分のバリアントを持つコンポーネントを作ります。

プロパティ>ネストされたインスタンス の設定で子コンポーネントのプロパティを公開しましょう。

完成
これでデザインシステムを採用しつつアイコンもテキストで使えるコンポーネントが完成しました!

0 notes
Text
リモートワーカーにおすすめしたいテラリウム! その理由を解説 (プレゼントにも)
こんにちは。サトーです。
昨今 リモートワークが廃れつつあるとはいえ、リモートワークの方もまだまだ多くいるのではないでしょうか。
「リモートワークになってから話す機会減ったな」とか、「時間が流れている感じがしないな」とか、ちょっとネガティブになったりしていませんか?
今回は、リモートワーカーたちを救う ”テラリウム” をご紹介します。
リモートワークで感じる「寂しさ」

リモートワークを続けていると、最初の頃に感じていた自由さや便利さに加えて、寂しさや孤独感が少なからず出てくるのではないでしょうか。
リモートワークのメリットが大きいからこそ、デメリットも必然的に生まれてきます。
出社には戻れないけど、今のリモートワーク環境を改善したい! という方は多いはず。
リモートワークは自由でいいけどやっぱり寂しい!
接する人の数は減り、仕事中に誰かの動いている姿を見ることもなくなるため、時間の流れや仕事の流れを感じにくくなります。
デジタルも進歩し、自由が得られる分、誰かに合わせるという機会も減ってきます。
論理的には最適に時間が管理できるはず と思っても、なかなか上手くいかないのが人間ですよね。(それでも手放せない魅力があるのもリモートワークです)
「寂しい」となぜ良くないのか
寂しい という感情から連想することは何でしょうか?
「鬱」「病む」「やる気がでない」など、ネガティブな言葉が連想されるかもしれません。
さらに進むと、「孤独感」へと変わり、認知症リスクを始めとする健康被害につながると懸念されています。(参考リンク)
せっかく自由が増えたリモートワークでも心が健康でなくなってしまうのは嫌ですよね。
リモートワーカーこそテラリウム!

そこでサトーがおすすめしたいのは ”植物と過ごす” ことです。
植物が人にもたらしてくれる効果はすでに多くの人に認知されています。
部屋の空気がきれいになる
視覚疲労の軽減
ストレス軽減
生活リズム改善
湿度調整
認知症予防
etc…
他にも調べると出てきますが、植物パワーの凄さを思い知らされます。
テラリウムがおすすめな理由
テラリウムは植物よりも
手間がかからない(水やりほぼ不要 とかもあります)
LED照明があればいい(部屋の電気でもOK)
置き場所の自由度が高い
という点が優れていながら、
ストレス緩和
視覚披露の軽減
認知症予防
が期待できます。
空気の浄化や湿度調整などは期待できませんが、リモートワーカーにとっては総合評価でプラスになるのではないでしょうか。
また、特におすすめなのが箱に入ったものです。
サトーの家にあるのも箱テラリウムです。

プレゼントで頂いて大切に育てています。(http://mofumofu-moss.com/ )
この箱の蓋、上下を入れ替えると乾燥が防げるので、忙しい時期はとても重宝しています。

(通常1週間に1回、忙しい時期は2週間に1回くらいで水をあげてます)
テラリウムのことについてもっと話したいのですが、長くなるのでいつか別記事にまとめようと思います。
なぜ “寂しい” に “テラリウム” なのか
なぜペットでなく、観葉植物でなく、畑でなく、テラリウムなのか。
その理由を説明します。
植物がもつリラックス効果
何度も書いていますが、植物は癒やされます。 サトーは苔テラリウムを眺めていますが、小さい箱に詰められた世界観に浸ることで、疲れや悩みといったストレスから解き放たれてリラックスできるのです。
「今日も元気だな」「少し暑いかな?」そんなことを考えながら脳を休めてあげましょう。
そんなやり取りを繰り返していると、いつの間にか寂しさが消えています。
どんな生活リズムにも合う
テラリウムは毎日の水やりを必要としません。
土の乾き具合によりですが、1~2週間に1回程度の水やりでよいため、植物のように毎日朝起きての水やりや日光浴、ペットのようにご飯などのお世話もありません。
そのため、とてもゆったりと接することができます。
お世話が大変だと疲れてしまうという方も、余裕を持って過ごせるのではないでしょうか。
内省や深い思考に浸れる
テラリウム以外でもやる手法なのですが、テラリウムをぼーっと眺めながら、最近の自分について、これからについて、時には問題の解決方法などを考えていきます。
これは瞑想の一種で、感情を落ち着かせながらゆったりと自分と向き合うことができます。
瞑想的な思考状態では洞察力の向上も期待できます。
特に複雑な問題や疑問を抱えているときに効果を発揮するため、エンジニア、プログラマといった問題解決を生業とする方々は試して見る価値があるかもしれません。
一緒に問題解決していくうちに、欠かせない存在になっていきます。
テラリウムはプレゼントにもおすすめ!
たくさんのメリットがあるテラリウムをプレゼントにいかがですか?
育てやすく、インテリアの邪魔にもならず、それでいてストレスを緩和してくれて、テラリウムの世界に浸れる。
もし身近にリモートワークの人がいれば、特別な日の贈り物にいかがでしょうか。
もちろん、リモートワーカーでなくても嬉しいプレゼントになると思います。
リモートワークをもっと心地よい体験にしよう
いかがでしたでしょうか。
最近寂しさを感じる、時間の流れを感じなくなってきた、そのように感じたときは、ぜひテラリウムと一緒に過ごすことを検討してみてください。
リモートワークの生活がより心地よく豊かなものになれば幸いです。
0 notes