Text

Why Choose WordPress For Your Website? - Sohojware
In today's digital age, having a website is no longer a luxury - it's a necessity. Whether you're a small business owner, a blogger, or an artist showcasing your portfolio, a website allows you to establish your online presence and connect with your target audience. But with so many website creation platforms available, choosing the right one can be overwhelming.
Here at Sohojware, we believe WordPress is an excellent option for a vast majority of website needs. In this article, we'll delve into the many reasons why WordPress should be your top contender when building your website.
Why WordPress? A Powerful Platform for Everyone
WordPress is a free and open-source Content Management System (CMS) that powers over 43% of all websites on the internet. That's a staggering statistic that speaks volumes about its popularity and effectiveness. But what makes WordPress so widely adopted?
User-Friendly Interface: Even with no prior coding experience, WordPress boasts a user-friendly interface that allows anyone to create and manage a website. Its intuitive dashboard makes adding content, uploading images, and customizing layouts a breeze.
Flexibility and Scalability: WordPress caters to a wide range of websites, from simple blogs to complex e-commerce stores. As your needs evolve, your WordPress website can easily adapt and grow with you. Thousands of plugins and themes extend its functionality, allowing you to tailor your website to your specific requirements.
SEO Friendly: Out of the box, WordPress offers a solid foundation for Search Engine Optimization (SEO). This means your website has a better chance of ranking higher in search engine results pages (SERPs) for relevant keywords, increasing your organic traffic. Sohojware can also provide additional SEO optimization services to further enhance your website's visibility.
Open-Source and Customizable: Being open-source, WordPress offers immense flexibility. A vast community of developers constantly creates new themes and plugins, giving you a plethora of options to personalize your website and make it stand out.
Cost-Effective: Setting up a WordPress website is highly cost-effective. The core software is free, and a wide range of affordable hosting plans integrate seamlessly with WordPress. Sohojware offers various hosting packages optimized for WordPress websites, ensuring optimal performance and security.
Security: With millions of websites running on WordPress, security is a top priority for the development team. Regular updates address vulnerabilities and enhance overall website security. Additionally, Sohojware offers security monitoring and maintenance services to provide an extra layer of protection for your website.
Large and Supportive Community: The WordPress community is one of its greatest strengths. With millions of users worldwide, there's a wealth of online resources, tutorials, and forums available to help you with any issue you might encounter. Sohojware, a leading WordPress development company, is also part of this community and is happy to answer your questions and provide expert guidance.
Beyond the Basics: Advantages of Using WordPress with Sohojware
While the core benefits of WordPress are undeniable, partnering with Sohojware can elevate your website to new heights. Here's how:
Expert Development and Design: Our team of experienced WordPress developers and designers can create a website that is not only functional but also visually stunning and user-friendly. We can craft a website that reflects your brand identity and resonates with your target audience.
Custom Functionality: Sohojware can develop custom plugins to add unique functionalities to your WordPress website. Whether it's a specific booking system, a membership area, or an integration with third-party applications, we can tailor your website to meet your exact needs.
Ongoing Maintenance and Support: Maintaining a WordPress website requires regular updates, security checks, and performance optimization. Sohojware offers comprehensive maintenance and support plans to ensure your website runs smoothly and remains secure.
E-commerce Solutions: If you plan to sell products or services online, Sohojware can transform your WordPress website into a fully functional e-commerce store. We can integrate popular e-commerce plugins like WooCommerce and configure them to streamline your online sales process.
Making the Choice: Is WordPress Right for You?
Having explored the numerous advantages of WordPress, you might be wondering if it's the perfect fit for your website. Here are some key factors to consider:
Website Complexity: If you require a simple website with basic functionalities, WordPress is an excellent choice. However, for highly complex websites with intricate features, a custom development approach might be more suitable.
Technical Expertise: While WordPress is user-friendly, some customization might require basic coding knowledge. If you're not comfortable with code, you can leverage Sohojware's development expertise to create your dream website.
Sohojware: Your Trusted WordPress Partner
Sohojware doesn't just offer WordPress solutions - we become your website partner throughout its lifecycle. Whether you're starting from scratch or looking to revamp your existing website, our team is here to guide you every step of the way.
FAQ's
Can I build a website with WordPress if I have no coding experience?
Absolutely! WordPress is designed with beginners in mind. You can easily create and manage a website using its intuitive interface and drag-and-drop functionality. However, for more advanced customizations, some coding knowledge might be beneficial.
Does Sohojware offer any training on using WordPress?
While WordPress itself is user-friendly, Sohojware understands that you might need some guidance. We offer a variety of resources, including tutorials and documentation, to help you get comfortable with the platform. Additionally, our team can provide hands-on training sessions tailored to your specific needs.
How much does it cost to build a WordPress website with Sohojware?
The cost of your WordPress website will depend on your specific requirements. Sohojware offers flexible pricing plans to accommodate various budgets. We'll work with you to understand your needs and create a custom quote that fits your project scope.
What kind of ongoing maintenance does a WordPress website require?
To ensure optimal performance and security, WordPress websites require regular updates, backups, and security checks. Sohojware offers comprehensive maintenance plans that take care of these crucial tasks, allowing you to focus on running your business.
Can I sell products online using a WordPress website?
Certainly! WordPress integrates seamlessly with popular e-commerce plugins like WooCommerce. Sohojware can set up your online store, configure payment gateways, and help you manage your products and inventory.
In Conclusion: Why Choose WordPress with Sohojware?
WordPress is a powerful and versatile platform that empowers anyone to create a stunning and functional website. With its user-friendly interface, extensive customization options, and robust security features, WordPress is an ideal choice for businesses of all sizes.
Sohojware takes WordPress a step further. Our team of experts can transform your website from a simple online presence into a powerful tool to achieve your business goals. So let us help you craft a website that not only looks great but also delivers real results.
Contact Sohojware today and let's discuss how we can bring your website vision to life using the power of WordPress!
0 notes
Text

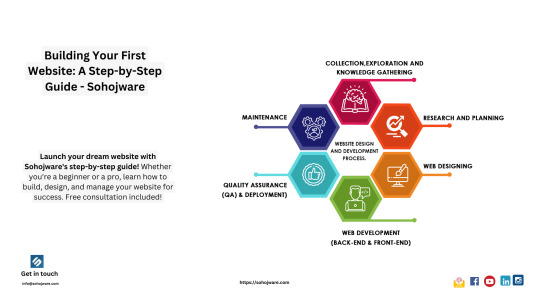
The internet has become an essential part of our lives. Whether you're a business owner, entrepreneur, freelancer, or simply want a platform to share your passions, having a website is crucial in today's digital age. But for many, the idea of building a website can seem daunting. This step-by-step guide by Sohojware, a leading web design and development company, will empower you to create your website with ease, even if you have no prior experience.
Planning Your Website
Before diving into the technical aspects of building your website, it's important to have a clear plan in mind. Here are some key questions to consider:
What is the purpose of your website? Are you selling products or services? Are you showcasing your portfolio or sharing a hobby? Identifying your website's goal will guide your design and content decisions.
Who is your target audience? Understanding your ideal visitors will help you tailor your website's content and tone to resonate with them.
What kind of content will you include? Text, images, videos, infographics? Having a content plan ensures your website is informative and engaging.
Choosing a Domain Name and Web Hosting
Your domain name is your website's address online, and choosing the right one is crucial. It should be memorable, reflect your brand, and ideally be easy to spell and type. Web hosting provides the storage space for your website's files and makes it accessible to visitors.
Sohojware recommends using a reputable domain registrar and web hosting provider. They offer various plans to suit your website's needs and budget.
Building Your Website
There are several ways to build a website, depending on your technical expertise and budget. Here are the two most common approaches:
Website Builders: Website builders are user-friendly platforms that allow you to create a website without coding knowledge. They offer drag-and-drop interfaces, pre-designed templates, and various features to customize your website. While website builders are a great option for beginners, they may offer less flexibility compared to the other methods.
Content Management Systems (CMS): A CMS is a more advanced platform that gives you more control over your website's design and functionality. Popular CMS options include WordPress, Joomla, and Drupal. While CMS platforms require some technical knowledge to set up and manage, they offer a wider range of customization options and functionalities than website builders.
Content Creation
Once you have a platform to build your website, it's time to focus on the content. High-quality, informative, and engaging content is essential for attracting and retaining visitors.
Write clear and concise website copy.
Use high-quality images and videos.
Optimize your website content for search engines by including relevant keywords throughout your website.
Website Design
The design of your website plays a critical role in user experience. Here are some key design elements to consider:
Responsiveness: Ensure your website looks good and functions flawlessly across all devices, including desktops, tablets, and smartphones.
Navigation: Make sure your website is easy to navigate. Visitors should be able to find the information they need quickly and easily.
Visual appeal: Use high-quality images, videos, and a color scheme that aligns with your brand identity.
Launching and Maintaining Your Website
Once you're happy with your website's design and content, it's time to launch it! Your web hosting provider will guide you through the launch process. After your website is live, remember to maintain it regularly. This includes:
Adding fresh content: Regularly update your website with new content to keep visitors engaged.
Updating plugins and themes (if applicable): Ensure you're using the latest versions of plugins and themes to maintain website security and functionality.
Monitoring website performance: Track your website's traffic and user engagement to understand what's working and what needs improvement.
Conclusion
Building a website can be a rewarding experience, allowing you to establish your online presence and share your ideas with the world. By following this step-by-step guide from Sohojware, you'll be well on your way to creating a website that achieves your goals.
Remember, Sohojware is here to help you every step of the way, from domain registration and web hosting to website design, development, and ongoing maintenance.
Visit Sohojware.com today to learn more about their web design and development services. They offer free consultations to discuss your specific needs and recommend the best approach for your website project. Let Sohojware be your partner in building a website that makes a lasting impression on your audience.
FAQ's
I have no coding experience. Can I still build a website with Sohojware?
Absolutely! Sohojware offers website builder options that are perfect for beginners. These user-friendly platforms require no coding knowledge and allow you to create a website using drag-and-drop functionality and pre-designed templates.
What if I need a more customized website than a website builder can offer?
Sohojware can also assist you with building a website using a Content Management System (CMS) like WordPress. While CMS platforms require some technical knowledge, Sohojware's team of experts can help you set it up, manage it, and achieve the specific customization you desire for your website.
Does Sohojware offer domain registration and web hosting?
Yes! Sohojware is a one-stop solution for all your website-building needs. They provide domain registration and web hosting plans to suit your website's size and traffic and can guide you in choosing the right option for your project.
How much does it cost to build a website with Sohojware?
Sohojware offers a variety of website design and development packages to fit your budget. They also provide free consultations to discuss your specific needs and recommend the most cost-effective approach for your website project.
I'd like to learn more about Sohojware's website-building services. What should I do?
Sohojware offers a wealth of information on their website. You can also visit their website to schedule a free consultation with their web design specialists. They'll be happy to answer any questions you have and help you get started on building your dream website.
0 notes
Text

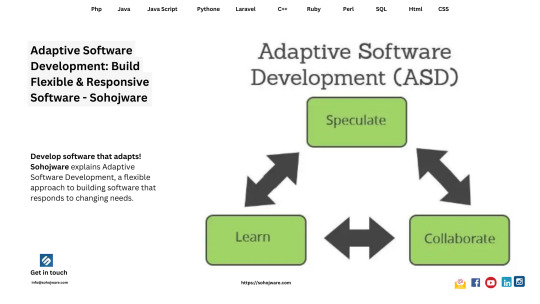
The software landscape is a churning sea of innovation and change. Businesses that rely on rigid, monolithic software applications struggle to keep pace with evolving market demands and user expectations. This is where Adaptive Software Development (ASD) steps in, offering a lifeline for businesses seeking to build software that bends with the times.
ASD in Action: Embracing Change is the New Norm
ASD is an iterative and flexible software development methodology that prioritizes continuous learning and adaptation. Imagine a sculptor meticulously shaping clay, constantly refining their creation based on their vision and the feedback they receive. This is the essence of ASD. Requirements are not set in stone; instead, they are treated as fluid guidelines that can evolve as the project progresses and new information emerges. This adaptability ensures your software remains relevant and competitive in a dynamic marketplace.
Why Choose Adaptive Software Development?
Here's why businesses across the United States are embracing the power of ASD:
Unmatched Agility and Responsiveness: ASD empowers you to respond swiftly to market shifts and customer feedback. New features and functionalities can be readily incorporated through continuous iteration, ensuring your software stays ahead of the curve.
Reduced Risk, Enhanced Confidence: Traditional development methodologies often lead to costly surprises down the road. ASD mitigates this risk by prioritizing early and frequent feedback loops. Potential issues are identified and addressed early in the development cycle, fostering a sense of confidence and control throughout the project.
Happy Stakeholders, Happy Business: ASD fosters a collaborative environment where stakeholders are actively involved throughout the development process. This ongoing communication ensures the final product aligns with their expectations and addresses their specific needs. Satisfied stakeholders translate to a successful project and a thriving business.
Cost-Effective Development: The iterative nature of ASD allows for course correction throughout the development lifecycle. This reduces the risk of costly rework and ensures resources are allocated efficiently. You get the most out of your development budget.
Built to Last: ASD promotes the creation of modular and well-documented software. This translates to easier maintenance, updates, and future scaling, reducing long-term costs and ensuring your software remains a valuable asset for years to come.
How Does Adaptive Software Development Work?
ASD follows a cyclical process that emphasizes continuous learning, feedback, and adaptation. Here's a breakdown of the core principles that guide this dynamic approach:
Continuous Delivery: Frequent releases of working software functionalities are a hallmark of ASD. This allows for early feedback and identification of potential issues, ensuring your software is constantly evolving and improving.
Embrace Change: ASD acknowledges that requirements are likely to fluctuate throughout the development process. The methodology is designed to accommodate these changes seamlessly, ensuring your software stays relevant and meets the ever-evolving needs of your users.
Collaboration is Key: ASD thrives in a collaborative environment where stakeholders, developers, and testers work together as a cohesive unit. This open communication fosters a deeper understanding of project goals and ensures everyone is on the same page.
Refine the Backlog: The project backlog, a prioritized list of features, is continuously refined based on new information and feedback. This ensures development efforts are focused on the most critical functionalities and user needs.
Short Iterations: ASD breaks down the development process into short, manageable iterations. This allows for faster feedback loops, quicker time to market, and a more controlled development process.
Building Software for the Future with Sohojware
Sohojware, a leading software development company with a proven track record of success, is your trusted partner in the world of ASD. Here's why choosing Sohojware for your Adaptive Software Development project is the smart move:
A Team of Seasoned Professionals: Sohojware boasts a team of highly skilled and experienced developers who are well-versed in ASD methodologies. Their expertise ensures your project is navigated smoothly and efficiently.
The Agile Advantage: Sohojware's agile development approach aligns perfectly with the core principles of ASD, ensuring a flexible and responsive development process that adapts to your changing needs.
A History of Success: Sohojware has a well-deserved reputation for delivering successful ASD projects for clients across various industries. Their proven track record gives you peace of mind knowing your project is in capable hands.
Cost-Effective Solutions: Sohojware understands the importance of budget optimization. They offer competitive rates and work closely with clients to develop cost-effective solutions that meet their specific needs.
Your Satisfaction is Our Priority: Sohojware is committed to exceeding client expectations and delivering software that meets their specific needs. Their focus on clear communication and collaboration ensures a successful and rewarding development experience.
Is Adaptive Software Development Right for You?
ASD is a powerful approach for businesses that operate in dynamic and fast-changing markets. Here are some key indicators that ASD might be the perfect fit for your next project:
Market Agility is Paramount: If your industry is subject to rapid shifts and fluctuations, ASD's adaptability allows you to respond quickly and effectively to changing market demands.
Flexibility is Key: ASD embraces change and thrives in environments where requirements are not set in stone. If you anticipate your project needs evolving throughout the development process, ASD can accommodate those changes seamlessly.
Early Feedback is Invaluable: ASD prioritizes early and frequent feedback, allowing you to course-correct and refine your software based on real-time user insights. This is ideal for businesses that value an iterative approach and continuous improvement.
Risk Mitigation is a Priority: Traditional development methodologies can be fraught with unforeseen challenges. ASD's focus on early issue identification and proactive problem-solving minimizes development risks and ensures a smoother project journey.
Building for the Long Haul: ASD promotes the creation of well-documented and modular software. This translates to easier maintenance and future scaling, ensuring your software remains a valuable asset for years to come.
Sohojware Can Help You Navigate the World of ASD
If you're considering Adaptive Software Development for your next project, Sohojware is here to guide you every step of the way. Contact us today for a free consultation! Our experienced team will assess your specific needs and help you determine if ASD is the right approach for you. We can also provide you with a custom quote tailored to your project requirements.
In Conclusion
The business landscape is constantly evolving, and the software you use needs to evolve with it. Adaptive Software Development offers a compelling solution for businesses seeking to build software that is flexible, responsive, and adaptable to change. With its focus on continuous learning and collaboration, ASD empowers you to stay ahead of the curve and deliver exceptional value to your customers.
Sohojware is your trusted partner in the world of ASD. Our team of experts, combined with our agile development approach and commitment to client satisfaction, ensures a successful and rewarding development experience. Let's work together to build software that thrives in the face of change and propels your business forward.
FAQ’s
What are the key differences between Adaptive Software Development and traditional methodologies?
Traditional methodologies often follow a linear development process, where requirements are defined upfront and changes are discouraged. ASD, on the other hand, is an iterative and flexible approach that embraces change and prioritizes continuous learning.
How can Sohojware help me implement Adaptive Software Development?
Sohojware's experienced team will guide you through the entire ASD process, from initial planning and requirement gathering to development, testing, and deployment. We will work closely with you to ensure your project is successful and meets your specific needs.
What are the benefits of working with Sohojware for my Adaptive Software Development project?
Sohojware offers a combination of experience, expertise, and a commitment to client satisfaction. Our agile approach and focus on continuous communication ensure that your project stays on track and delivers the results you expect.
How much does Adaptive Software Development cost?
The cost of Adaptive Software Development can vary depending on the size and complexity of your project. However, Sohojware offers competitive rates and works closely with clients to develop a cost-effective solution that meets their budget.
What are the next steps to get started with Adaptive Software Development at Sohojware?
Contact Sohojware today for a free consultation! Our team will discuss your project requirements and help you determine if Adaptive Software Development is the right approach for you. We can also provide you with a custom quote based on your specific needs.
0 notes
Text

Unlocking The Power Of React: Why It's The Ultimate Choice For Modern Web Development - Sohojware
The modern web development landscape is a battlefield of frameworks, each competing for dominance. But for many developers, React stands out as a shining knight. It's not just a preference; for companies like Sohojware, React is a strategic weapon in their arsenal. Let's delve into what makes React the king of the castle and how Sohojware wields it to craft exceptional digital experiences.
Meet React: The JavaScript Odyssey
Born in the fires of Facebook innovation, React is a JavaScript library designed specifically for building user interfaces. What truly sets it apart is its ability to churn out dynamic and interactive web apps with impressive efficiency. The secret sauce? React's component-based architecture. Imagine breaking down your UI into reusable building blocks – that's the magic of components. This modular approach makes development faster, cleaner, and downright enjoyable for developers (trust me, they'll thank you).
React's Crown Jewels: Features Fit for a King
Component-Based Architecture: This isn't just a fancy term. It's the foundation of React's brilliance. Each UI element becomes its little world, allowing for independent development, testing, and maintenance. This modularity perfectly aligns with Sohojware's philosophy of building applications that can weather any storm and scale gracefully.
The Virtual DOM (Document Object Model): Picture the DOM as the blueprint for your web page. Traditionally, any changes to this blueprint required a complete overhaul. React does things differently. It employs a virtual DOM, a lightweight in-memory representation. When something changes, only the necessary parts of the virtual DOM are updated, minimizing the strain on the actual DOM and ensuring a smooth, lightning-fast user experience. Sohojware leverages this to keep its applications running like a well-oiled machine.
Unidirectional Data Flow: Imagine a river – data flows in one clear direction, making it a breeze to understand and debug applications. This predictability is music to a developer's ears, especially when building complex projects that require robust data handling. At Sohojware, this unidirectional flow is a cornerstone for building applications that are as dependable as a Swiss watch.
JSX (JavaScript XML): This might sound like an alien language, but it's a friend in disguise. JSX allows developers to write HTML-like code within JavaScript. This seemingly small feature makes the code more readable and intuitive, leading to faster development and improved collaboration among developers. At Sohojware, JSX is a secret weapon for creating codebases that are as clear as spring water.
React's Gifts to Developers: A Developer's Paradise
React isn't just about flashy features; it's about empowering developers. Here's how it makes their lives easier :
Speed Demon: Remember the component-based architecture and the virtual DOM? They combine forces to create applications that develop and render in record time. For Sohojware, this translates to faster project completion, a win-win for them and their clients.
SEO Savior: React applications can be rendered on the server side, which is a big deal for search engines. This ensures that search engine crawlers can easily understand and index your pages, boosting your website's visibility. Sohojware uses this feature to propel their clients' websites to the top of search engine results, giving them a crucial edge in the online world.
Thriving Community: React boasts a massive and active community of developers. This translates to a treasure trove of resources, libraries, and tools readily available. Sohojware taps into this ecosystem to stay on the cutting edge, ensuring their solutions are always top-notch.
Cross-Platform Champion: React Native, React's mobile counterpart, allows for building mobile apps using the same core technology. This means Sohojware can offer clients a seamless web and mobile experience with a single codebase, streamlining development and guaranteeing platform consistency.
Why Sohojware Swears by React
Sohojware has carved a niche for itself by consistently choosing the best tools for the job. Here's why React reigns supreme in their world:
Built to Scale: React's modular architecture allows Sohojware to construct applications that can grow alongside their clients' businesses. Whether it's a fledgling startup or a seasoned enterprise, React offers the flexibility to scale seamlessly.
Performance Powerhouse: The virtual DOM and efficient update mechanism ensure that Sohojware's applications deliver lightning-fast performance, even under heavy traffic. This is paramount for providing users with a seamless and responsive experience – a cornerstone of Sohojware's philosophy.
Maintained with Ease: Remember those reusable components? They not only speed up development but also make maintenance a breeze. With components acting as independent building blocks, changes or bug fixes can be isolated and implemented quickly. This translates to lower maintenance costs and faster turnaround times for Sohojware's clients.
React: A Future-Proof Partner
The landscape of web development is constantly evolving, but React has proven itself to be remarkably adaptable. Its focus on modularity and clean code makes it easy to integrate with new technologies as they emerge. Sohojware stays ahead of the curve by leveraging React's inherent flexibility, ensuring their clients' applications remain cutting-edge and future-proof.
Sohojware's React Success Story
Sohojware's expertise with React isn't just theoretical. Let's take a closer look at a real-world example: their development of a complex e-commerce platform for a US-based client. The project demanded a highly interactive UI, real-time data updates, and seamless performance across various devices.
React's component-based architecture empowered the Sohojware team to develop the application in a modular fashion, making it manageable and scalable. The virtual DOM ensured a responsive user interface, even with a heavy influx of dynamic content. Additionally, React's SEO-friendly features helped the client achieve superior search engine rankings, driving more traffic to their online store.
The Final Verdict: React, Sohojware, and You
React stands out as a powerful and versatile tool in the ever-changing realm of web development. Its features and benefits perfectly align with Sohojware's commitment to delivering exceptional digital experiences. By wielding React's potential, Sohojware empowers businesses to stay ahead of the curve and thrive in today's competitive online landscape.
Ready to leverage the power of React for your next project? Visit Sohojware's website to connect with their team of React experts and unlock the potential of your digital dreams.
FAQ’s
Why does Sohojware choose React for web development projects?
Sohojware prioritizes React's modular component-based architecture, ensuring scalability and maintainability for its clients' applications. React's performance optimizations through the virtual DOM and focus on clean code also contribute to Sohojware's ability to deliver exceptional digital experiences.
How does React benefit SEO for Sohojware's clients?
React allows for server-side rendering, which improves search engine crawlability and indexing of web pages. This translates to better visibility in search results for websites Sohojware develops using React.
Can Sohojware build mobile apps with React?
While React itself is for web development, Sohojware can leverage React Native, a framework based on React principles, to build cross-platform mobile apps. This allows them to offer clients a cohesive web and mobile experience with a shared codebase.
Is React a good choice for complex e-commerce platforms?
Sohojware's success story highlights React's suitability for complex projects. The modularity and real-time data handling capabilities of React make it an ideal choice for building e-commerce platforms that require a dynamic and responsive user interface.
How can I learn more about Sohojware's React development expertise?
Visit Sohojware's website to connect with their team of React specialists. They can discuss your project requirements and showcase how React can be leveraged to achieve your digital goals.
0 notes
Text

In the dynamic world of web development, choosing the right framework can make a significant difference in project success. React, Vue, and Angular are three of the most popular frameworks, each offering unique features and advantages. This article provides a comprehensive comparison to help you decide which framework is best suited for your needs. Sohojware, a leader in innovative web solutions, often leverages these technologies to deliver exceptional digital experiences. Let's delve into the specifics of each framework.
We can write it without questions: in the modern world of web development, the selection of an appropriate framework can greatly influence the results of the project. Among the best-known frameworks, we have React, Vue, and Angular, each coming with its capabilities and benefits that help streamline the development process. If you need help in deciding which framework suits you best, this article will cover all that information that may be useful in coming to a decision. These technologies can be employed to make some organizations stand out like Sohojware which is a pioneer in providing advanced web solutions. It is high time to consider what each of the mentioned frameworks implies.
Overview of the Frameworks
React
React is an open-source JS library designed for the creation of user interfaces or specific elements of a page, such as a single-page application, by the Facebook company. It is famous for its component-built architecture and Virtual DOM.
Pros:
Component-Based: Encourages reusable components.
Virtual DOM: Enhances performance.
Large Ecosystem: The integration is indeed packed with libraries and tools.
Cons:
Learning Curve: Another challenge that arises from the use of JSX syntax is that the syntax is relatively new and may be unknown to some users.
Dependency Management: This often has an added need for libraries to handle state management and routing systems.
Vue
Vue. js is an open-source JavaScript framework developed by Evan You and is described as progressive. It is envisioned to be incrementally adoptable and features the View layer, which enables it to be easily integrated with other projects.
Pros:
Ease of Use: Having a simple and intuitive API is an important criterion for a good API.
Flexibility: Works for equally small and broad projects.
Detailed Documentation: I have covered all the basics and general information about search engine optimization.
Cons:
Community Size: It is compared to other front-end frameworks such as React and Angular, but it is smaller in size.
Language Barriers: It also has some resources and plugins provided in Chinese, though the main language is English.
Angular
Angular is a client-side development platform, which also refers to as a framework that is used in building web applications using HTML templates and CSS styles together with JavaScript and Typescript languages. It is a framework developed by Google and is ideal for enterprise-scale applications because of its comprehensive features.
Pros:
Full-Featured Framework: Subjects all variety in one package that is suitable for larger scale applications.
TypeScript: Features that make Python have a strong typing include; It is faced with some of the most advanced features including;
Steep Learning Curve: It has been deemed complex for beginners since it encompasses a broad, fundamental concept.
Performance Overhead: Pro Can be heavier compared to React and Vue.
Key Features Comparison
Performance
React: The Shadow DOM is used as the primary DOM to enhance the application’s rendering, making it more efficient for dynamic applications.
Vue: It too uses a virtual DOM and has similar execution speed to what we have seen with React. This has made it more efficient since it is lightweight than the original complex structures.
Angular: However, the following are its shortcomings; Two-way data binding: Angular facilitates it, which is a plus but hampers overall performance Two- way data binding: Angular supports it, which is an added advantage, yet it slows performance compared to React or Vue Massive file size: It is relative to that of React and Vue but has a significant impact on bootstrapping and rendering times.
Scalability
React: It can easily scale up because of its modular design and idea of components and has a very large collection of libraries available.
Vue: Appropriate for both small and large projects increasing the area of its application with the increase in more compatibility for scalability.
Angular: As targeted at large scale applications, Angular offers a myriad of features for supporting its user’s enterprise application needs.
Learning Curve
React: Moderate learning curve. It might still pay to learn JSX initially owing to the challenges that it presents to a developer but on the flip side, the ecosystem and community exist to assist in the learning process.
Vue: Low learning curve. Though it is a simple and easy to use software, the documentation provided is commendable which makes it feasible for a beginner.
Angular: High learning curve. Due to the array of features and the general nature of its functions, it will take many hours to learn this tool.
Community and Ecosystem
React: BOASTS of having a huge community and ecosystem with massive resources and libraries together with third-party support.
Vue: As with many small but growing communities, residents have reported increased traffic in their neighborhoods. Less complaints and more useful plugins and tools compared to previous days.
Angular: Solid community around the software with plenty of resources and quite many tools officially endorsed by Google.
Use Cases
React: Ideal for dynamic and high-performance web applications, single-page applications, and projects requiring high scalability.
Vue: Great for small to medium-sized applications, prototypes, and projects where ease of integration and flexibility are important.
Angular: Best suited for large-scale, enterprise-level applications with complex requirements and a need for robust architecture.
Sohojware's Perspective
At Sohojware, we understand that the choice of framework depends on the specific needs of a project. Here's how we leverage each of these frameworks:
React: We use React for projects that require dynamic user interfaces, high performance, and scalability. Its component-based architecture aligns well with our development practices, allowing us to deliver robust and maintainable applications.
Vue: For projects that demand quick turnaround times and simplicity, we opt for Vue. Its ease of use and flexibility make it ideal for smaller projects and prototypes.
Angular: For enterprise clients with large-scale applications, we choose Angular. Its comprehensive toolset and strong typing with TypeScript ensure that we can build complex, feature-rich applications that meet rigorous standards.
React, Vue, and Angular each offer distinct advantages and are suited for different types of projects. React excels in performance and scalability, Vue stands out for its ease of use and flexibility, and Angular shines in building large-scale, enterprise-level applications.
At Sohojware, we leverage the strengths of these frameworks to meet the diverse needs of our clients, ensuring that each project is delivered with the highest quality and performance. By understanding the unique features and use cases of React, Vue, and Angular, developers can make informed decisions that align with their project requirements and goals.
To explore how Sohojware can help you choose the right framework for your next project, visit www.sohojware.com.
FAQ’s
Choosing the right framework: What factors should I consider?
Many aspects influence framework selection, such as project complexity, team skillset, and desired functionality. This guide by Sohojware explores the strengths and weaknesses of React, Vue.js, and Angular to aid your decision.
Is React the most popular framework?
React currently holds the top spot in popularity, but all three frameworks (React, Vue.js, Angular) boast strong communities and active development. Sohojware's comparison dives deeper to help you choose the best fit for your needs.
Is there a framework suitable for beginners?
While all frameworks have learning curves, Vue.js is generally considered easier to pick up due to its focus on core concepts and simpler syntax. Sohojware's guide provides a comprehensive overview to empower your choice.
What are the benefits of a structured framework?
Structured frameworks like Angular offer a well-defined architecture and built-in features, promoting code maintainability and scalability for large projects. Sohojware's comparison explores the advantages and trade-offs of each framework.
What's the importance of a large developer community?
A large and active community provides access to a wealth of resources, libraries, and tutorials. React boasts the biggest community, but all three frameworks have strong support. Sohojware's guide empowers you to make an informed decision.
0 notes
Text

In the ever-evolving landscape of website creation, two dominant platforms reign supreme: Webflow and WordPress. Both cater to a vast array of users, from seasoned developers to absolute beginners. But with their distinct strengths and weaknesses, choosing the right platform can feel like navigating a labyrinth. Fear not, fellow website warriors! This comprehensive guide by Sohojware, a leading web design and development agency, will equip you with the knowledge to conquer the Webflow vs WordPress debate and forge the perfect digital domain.
Understanding Webflow
Webflow seamlessly blends intuitive design features with robust content management capabilities. Imagine a playground where creativity meets functionality – that's the essence of Webflow.
Here's a glimpse into what Webflow offers:
Visual Editor: Unleash your inner designer with Webflow's visual editor. Drag, drop, and customize elements to craft pixel-perfect web pages without ever touching a line of code.
Clean Code Generation: Webflow meticulously generates clean, semantic code from your visual creations. This ensures your website is not only stunning but also SEO-friendly and performs exceptionally well.
Built-in CMS: Effortlessly manage your website's content with Webflow's built-in CMS. Create new pages, edit existing content, and keep your website fresh and engaging – all within a user-friendly interface.
The Advantages of Choosing Webflow
Webflow shines in several aspects, making it an ideal choice for a specific set of users:
Design Freedom: For those yearning for complete design autonomy, Webflow reigns supreme. With its visual editor, you can craft unique layouts and user experiences that are difficult, if not impossible, to achieve with WordPress.
Rapid Prototyping: Webflow's drag-and-drop functionality makes it perfect for rapid prototyping. Experiment with different design ideas, get client feedback and iterate quickly to bring your vision to life.
Clean and Lightweight Websites: The code generated by Webflow is clean and lightweight, resulting in websites that load faster and perform better on search engines. This translates to a smoother user experience and potentially higher rankings on search engine result pages (SERPs).
Exploring the Depths of WordPress
WordPress, the undisputed king of content management systems (CMS), empowers users to create and manage websites with ease. Its open-source nature fosters a vibrant community that continuously develops new themes and plugins, extending its functionalities far beyond its core features.
Here's a look at the core strengths of WordPress:
Unmatched Flexibility: With a vast ocean of themes and plugins available, WordPress offers unparalleled flexibility. You can customize nearly every aspect of your website, from design and layout to functionality and features.
SEO-Friendly: WordPress is built with search engines in mind. Its core architecture and a plethora of SEO-optimized themes and plugins make it an excellent platform for websites seeking top SERP rankings.
Large and Active Community: WordPress boasts a massive and supportive community of developers, designers, and users. This means you'll find an abundance of resources, tutorials, and forums to troubleshoot any issues you encounter.
The Benefits of Opting for WordPress
WordPress offers a multitude of advantages, making it a great choice for a wide range of users:
Cost-Effective: WordPress is a free, open-source platform. While there are costs associated with domain names, website hosting, and potentially premium themes or plugins, the core platform itself is free to use.
Ease of Use: Even with no prior coding experience, WordPress is remarkably user-friendly. Its intuitive interface and plethora of drag-and-drop page builders make it easy to create and manage your website content.
E-commerce Functionality: Transforming your website into an online store is a breeze with WordPress. E-commerce plugins like WooCommerce seamlessly integrate with WordPress, allowing you to sell products and manage your online store with ease.
Sohojware Can Help You Choose
Ultimately, the ideal platform hinges on your specific needs and preferences. Sohojware, a leading web design and development agency, can assist you in navigating the Webflow vs WordPress conundrum. Our team of expert designers and developers will meticulously assess your requirements and recommend the platform that best suits your vision and goals.
Here are some additional factors to consider when making your decision:
Technical Expertise:
Technical Expertise: If you're comfortable with code or have a developer on your team, Webflow's design freedom and clean code generation might be a perfect fit. However, if you prefer a more user-friendly, code-light experience, WordPress might be a better option.
Budget: While WordPress itself is free, ongoing costs include domain registration, website hosting, and potentially premium themes and plugins. Webflow offers a tiered pricing structure with varying features, so factor in your budget limitations.
Website Maintenance: WordPress requires more frequent maintenance compared to Webflow. This includes updating the core software, themes, and plugins to ensure security and functionality. Webflow handles most of this on the backend, freeing you to focus on your content.
Making the Final Choice: Webflow vs WordPress
There's no single "best" platform – the winner depends on your specific requirements. Here's a quick recap to solidify your decision:
Choose Webflow if:
You prioritize complete design control and a unique user experience.
Rapid prototyping and iteration are crucial for your project.
Clean website code and exceptional website performance are top priorities.
Choose WordPress if:
Cost-effectiveness is a major concern.
You value unmatched flexibility and a vast library of themes and plugins.
Building an online store is an essential feature of your website.
You have limited technical expertise and prefer a user-friendly interface.
Conclusion
Sohojware empowers you to make an informed decision in the Webflow vs WordPress battle. We hope this comprehensive guide has equipped you with the knowledge to select the platform that perfectly aligns with your website goals. If you're still unsure, don't hesitate to contact Sohojware's team of experts. We'll delve deeper into your project requirements and recommend the most suitable platform to craft your dream website and propel your online presence to new heights!
FAQ’s
I have a great website concept, but I lack coding skills. Can Sohojware help me build it on either Webflow or WordPress?
Absolutely! Sohojware's team of expert designers and developers can transform your vision into reality, regardless of your coding expertise. We'll meticulously assess your needs and recommend the platform (Webflow or WordPress) that best suits your project. We can then design and develop your website using your chosen platform, ensuring a stunning and functional end product.
What if I need ongoing maintenance for my website after it's built? Does Sohojware offer such services?
Sohojware understands the importance of website maintenance. We offer comprehensive website maintenance plans that encompass regular updates, security checks, and performance optimization. Whether your website is built on Webflow or WordPress, our team will ensure it stays up-to-date, secure, and running smoothly.
Let's say I choose Webflow and prioritize clean code. Can Sohojware still assist with my project?
Webflow's strength lies in its generation of clean, semantic code from your visual creations. Sohojware has extensive experience working with Webflow and can leverage this aspect to ensure your website performs exceptionally well on search engines and delivers a seamless user experience.
I'm leaning towards WordPress for its vast plugin library. Can Sohojware help me navigate the options and choose the right ones?
WordPress's plugin ecosystem is undeniably powerful, but it can also be overwhelming. Sohojware can assist you in selecting the most suitable plugins to achieve your desired functionalities without compromising your website's performance or security. Our team stays up-to-date on the latest WordPress plugins and can provide expert recommendations tailored to your specific needs.
I'm still stuck between Webflow and WordPress. Can Sohojware provide a more in-depth consultation to help me decide?
Sohojware is here to guide you through the Webflow vs WordPress maze. We offer consultations where we delve deeper into your project requirements, budget, and technical expertise. Through this personalized approach, we'll provide a clear recommendation on the platform that best aligns with your vision and goals. Don't hesitate to contact us – we're happy to help you navigate this crucial decision!
0 notes
Text

Unveiling Powerful Tools & Techniques: Web App Security Testing For Developers & QA - Sohojware
In today's digital landscape, where web applications (Web Apps) are the backbone of countless businesses, security is paramount. Web Apps hold sensitive information, from user login credentials to financial data, making them prime targets for cyberattacks. For developers and QA testers, Web App Security Testing becomes a crucial line of defense. By proactively identifying and eliminating vulnerabilities, you can ensure your Web Apps are fortresses, not open doors for malicious actors.
This article by Sohojware, a leading provider of software development services, dives deep into the world of Web App Security Testing. We'll unveil powerful tools and techniques to empower developers and QA testers to build robust and secure Web Apps.
Why is Web App Security Testing Important?
Imagine the chaos that could ensue if a hacker infiltrated your Web App. Data breaches, financial losses, and reputational damage are just a few of the potential consequences. Web App Security Testing helps mitigate these risks by:
Identifying vulnerabilities: Security testing tools can scan your Web App for weaknesses that attackers might exploit. These vulnerabilities can include coding errors, configuration mistakes, and security misinterpretations.
Prioritizing risks: Not all vulnerabilities are created equal. Security testing helps you prioritize the most critical ones to fix first, focusing your efforts where they matter most.
Verifying fixes: Once you've addressed a vulnerability, security testing helps ensure the fix is effective and hasn't introduced new weaknesses.
Building a security culture: By integrating security testing into your development process, you create a culture of security awareness within your team. This proactive approach helps prevent vulnerabilities from being introduced in the first place.
Unveiling Powerful Web App Security Testing Tools
The good news is that many powerful Web App Security Testing tools are available, catering to different needs and budgets. Here are a few popular options:
Static Application Security Testing (SAST) Tools: These tools analyze your code without a running application. SAST tools can identify common coding errors and security vulnerabilities.
Dynamic Application Security Testing (DAST) Tools: DAST tools simulate real-world attacks on your running Web App. This helps identify vulnerabilities that SAST tools might miss, such as SQL injection and cross-site scripting (XSS) flaws.
Interactive Application Security Testing (IAST) Tools: IAST tools combine elements of SAST and DAST, providing a more comprehensive view of your Web App's security posture.
API Security Testing Tools: As APIs become increasingly critical for Web Apps, there's a growing need for dedicated API security testing tools. These tools can identify vulnerabilities specific to APIs.
Beyond the Tools: Essential Techniques for Developers & QA
While security testing tools are invaluable, true Web App security goes beyond automation. Here are some crucial techniques for developers and QA testers:
Threat Modeling: Identify potential threats and attacks your Web App might face. This helps you prioritize your testing efforts and focus on the most likely attack vectors.
Secure Coding Practices: Developers should be well-versed in secure coding practices to minimize the introduction of vulnerabilities in the first place. This includes techniques like input validation and proper data sanitization.
Security Reviews: Regular code reviews with a security lens can help identify and address vulnerabilities early in the development process.
Staying Up to Date: The cybersecurity landscape is constantly evolving. Developers and QA testers should stay updated on the latest threats and vulnerabilities to ensure their testing remains effective.
Partnering with Sohojware for Robust Web App Security
At Sohojware, we understand the critical importance of Web App security. Our team of experienced developers and QA testers is well-equipped with the latest tools and techniques to ensure your Web Apps are built with security in mind. We offer a comprehensive range of Web App Security Testing services, including:
Security assessments and penetration testing
Vulnerability scanning and remediation
Secure coding training for developers
Ongoing security monitoring and maintenance
By partnering with Sohojware, you can gain peace of mind knowing your Web Apps are secure and resilient. Contact us today to discuss your specific needs and how we can help you build a strong defense against cyber threats.
Conclusion
Web App Security Testing is an ongoing process, not a one-time fix. By embracing a security-conscious development culture, utilizing powerful tools and techniques, and partnering with experienced professionals like Sohojware, you can ensure your Web Apps are security fortresses, protecting your valuable data and reputation.
FAQ’s
I'm a developer new to Web App Security Testing. Where do I start?
Web App Security Testing can seem daunting at first, but resources are available to help you get started. Sohojware recommends familiarizing yourself with the OWASP. Additionally, many security testing tools offer free trials or limited-functionality versions that allow you to experiment and learn the ropes. Sohojware also offers secure coding training programs to empower developers with the knowledge to write secure code from the ground up.
What are some common mistakes developers make regarding Web App Security?
One of the most frequent mistakes is overlooking the importance of input validation. Failing to properly validate user input can leave your Web App vulnerable to attacks like SQL injection and XSS. Another common mistake is neglecting to keep software libraries and frameworks up-to-date. Outdated software often contains known vulnerabilities that attackers can exploit. Sohojware's security assessments can help identify these and other security misconfigurations in your Web Apps.
How often should I conduct Web App Security Testing?
Web App Security Testing should be integrated throughout the development lifecycle, not just as a one-time pre-launch activity. Sohojware recommends incorporating security testing into your development process at key stages, such as after code commits, during integration testing, and before deployment. Additionally, regular penetration testing (pen-testing) by a qualified security professional is crucial to identify vulnerabilities that automated tools might miss. Sohojware offers copen-testing pen-testing services to ensure your Web Apps are thoroughly evaluated for security weaknesses.
What are the benefits of partnering with Sohojware for Web App Security Testing?
Sohojware brings a wealth of experience and expertise to the table. Our developers and QA testers are highly skilled in the latest Web App Security Testing tools and techniques. We offer a comprehensive suite of services, from security assessments and vulnerability scanning to secure coding training and ongoing security monitoring. Partnering with Sohojware allows you to focus on your core business while we handle the critical task of safeguarding your Web Apps.
How can I get started with Sohojware's Web App Security Testing services?
Sohojware is committed to helping you build secure and reliable Web Apps. Contact us today for a free consultation to discuss your specific needs and how our Web App Security Testing services can help you achieve your security goals. Visit our website Sohojware to learn more about our services and expertise.
#webapps#webapplication#webappssecurity#sohojware#webappsecuritytesting#webappdevelopment#appsdevelopment
0 notes
Text

Data-Driven Growth: 10 BigCommerce Apps To Optimize Your Store - Sohojware
In today's competitive e-commerce landscape, data is king. Making data-driven decisions is essential for optimizing your BigCommerce store and achieving sustainable growth. But collecting data is only half the battle. You need the right tools to analyze that data and translate it into actionable insights.
That's where BigCommerce apps come in. A wide variety of apps are available to help you leverage the power of data and optimize every aspect of your store, from product listings and marketing campaigns to customer service and fulfillment.
In this article, Sohojware, a leading BigCommerce development agency, explores 10 essential BigCommerce apps that can help you unlock the full potential of your store and drive data-driven growth.
1. Google Analytics
This free app from Google is an absolute must-have for any e-commerce store. Google Analytics provides a wealth of data about your website traffic, including visitor demographics, traffic sources, user behavior, and conversions. By analyzing this data, you can gain valuable insights into how customers are interacting with your store and identify areas for improvement.
2. Hotjar
Hotjar is a powerful app that helps you visualize how visitors are interacting with your BigCommerce store. It provides features like heatmaps, session recordings, and form analytics, allowing you to see exactly where users are clicking, scrolling, and dropping off. This data can be invaluable for optimizing your product pages, checkout process, and overall user experience.
3. Crazy Egg
Crazy Egg is another excellent app for A/B testing and website optimization. It allows you to easily create and test different variations of your product pages, headlines, calls to action, and other website elements. With Crazy Egg, you can see which version performs better and make data-driven decisions about your store's design and layout.
4. Klaviyo
Klaviyo is a powerful email marketing platform that allows you to create targeted email campaigns based on customer data. You can segment your audience by demographics, purchase history, and other criteria, and then send them personalized emails that are more likely to resonate. Klaviyo also provides detailed analytics so you can track the performance of your email campaigns and make adjustments as needed.
5. Privy
Privy is a popular app for creating pop-ups and opt-in forms to capture leads and grow your email list. You can use Privy to create a variety of pop-ups, including welcome mats, exit-intent pop-ups, and cart abandonment pop-ups. With Privy, you can easily segment your audience and deliver targeted messages that are more likely to convert.
6. Referral Candy
ReferralCandy is a great app for launching a referral program and incentivizing your existing customers to spread the word about your store. With ReferralCandy, you can easily create a referral program that rewards customers for referring their friends and family. Referral programs are a great way to acquire new customers and grow your business.
7. Abandoned Cart Saver
Abandoned Cart Saver is a must-have app for any BigCommerce store that experiences cart abandonment. This app helps you recover abandoned carts by sending automated email sequences to customers who have left items in their shopping cart but still need to complete their purchase. According to BigCommerce, abandoned carts can account for a significant portion of lost revenue. With Abandoned Cart Saver, you can create personalized email sequences that remind customers about the items they left behind and offer them incentives to complete their purchases.
8. PushOwl
PushOwl is a powerful app that allows you to send push notifications to your customers' mobile devices. Push notifications are a great way to stay top-of-mind with your customers and drive traffic back to your store. You can use PushOwl to send abandoned cart reminders, promote new products and sales, and even send personalized messages based on customer behavior.
9. SEO Doctor
SEO Doctor is a comprehensive app that helps you improve your store's search engine optimization (SEO). SEO is essential for driving organic traffic to your store and increasing brand visibility. With SEO Doctor, you can identify and fix technical SEO issues, optimize your product pages for relevant keywords, and track your SEO performance over time.
10. Personalized Product Recommendations
There are several BigCommerce apps available that can help you personalize product recommendations for your customers. Personalized product recommendations can be a powerful way to increase sales and improve customer satisfaction. By recommending products relevant to a customer's past purchases and browsing behavior, you can make it easier for them to find the products they're looking for and increase the likelihood that they'll make a purchase.
Conclusion
By leveraging the power of data and using the right BigCommerce apps, you can optimize your store for growth and achieve sustainable success in the competitive e-commerce landscape. Sohojware is a leading BigCommerce development agency that can help you choose and implement the right apps for your store. We also offer many other BigCommerce development services to help you take your store to the next level.
Sohojware: Your Trusted BigCommerce Partner
Sohojware is a passionate and experienced BigCommerce development agency dedicated to helping businesses of all sizes achieve their e-commerce goals. We have a team of skilled developers who are experts in all aspects of BigCommerce development. We can help you with everything from store design and development to app integration and marketing automation.
If you're looking to optimize your BigCommerce store for growth, contact Sohojware today for a free consultation.
FAQ’s
I'm new to BigCommerce. Are the apps mentioned in this article easy to use?
Many of the apps covered in this article are designed to be user-friendly, even for those who are new to BigCommerce. However, some apps may have a steeper learning curve. Sohojware offers BigCommerce development services to help you choose and implement the right apps for your store, and ensure they are configured to maximize their effectiveness.
How much do these BigCommerce apps cost?
The pricing of BigCommerce apps varies depending on the app and the features you choose. Some apps have free plans with limited features, while others offer tiered pricing based on usage or the number of store visitors you have. Sohojware can help you assess your needs and find apps that fit your budget.
Can Sohojware help me integrate these apps with my BigCommerce store?
Absolutely! Sohojware is a leading BigCommerce development agency with a team of experts experienced in integrating various apps with BigCommerce stores. We can ensure a smooth integration process to get you up and running quickly.
Do I need all 10 of the apps mentioned in the article?
No, the specific apps you need will depend on your unique business goals and challenges. Sohojware can help you identify the apps that will provide the biggest impact on your store. We offer consultations to assess your needs and recommend a customized app strategy.
How can I learn more about Sohojware's BigCommerce development services?
Sohojware offers a variety of BigCommerce development services to help you take your store to the next level. Visit our website or contact us today for a free consultation to discuss your specific needs.
0 notes
Text

In today's world, mobile apps are ubiquitous. They've transformed the way we interact with the world, from hailing rides to ordering food and managing our finances. But with millions of mobile apps already out there, how do you make yours stand out?
At Sohojware, a leading mobile app development company, we've helped countless businesses bring their mobile app ideas to life. In this article, we'll share our expertise and provide valuable tips and tricks to help you develop a successful mobile app.
1. Define Your Target Audience and Solve a Problem
The foundation of any successful mobile app is a clear understanding of your target audience and the problem you're solving for them. Conducting thorough market research is crucial. Who are you trying to reach? What are their needs and frustrations? How can your mobile app make their lives easier or better?
By focusing on a specific audience and a particular problem, you can tailor your mobile app's features and functionalities to directly address their needs. This ensures your mobile app offers genuine value and resonates with users.
2. Prioritize User Experience (UX) Design

User experience (UX) design is paramount in mobile app development. Your mobile app should be intuitive, easy to navigate, and visually appealing. Users should be able to accomplish their tasks quickly and efficiently without getting lost in a maze of complexity.
Here are some key UX design considerations:
Simple and clean interface: Avoid cluttering the screen with unnecessary elements.
Intuitive navigation: Users should be able to find what they're looking for with minimal effort.
Clear calls to action: Tell users what you want them to do with clear and concise CTAs.
Fast loading times: Nobody likes a slow mobile app. Optimize your app for speed to keep users engaged.
Responsive design: Ensure your mobile app looks and functions flawlessly across different devices and screen sizes.
By prioritizing UX design, you create a mobile app that users will enjoy using, increasing the likelihood of them returning and recommending it to others.
3. Focus on Exceptional User Interface (UI) Design
While UX design focuses on functionality, UI design deals with the aesthetics of your mobile app. A visually appealing mobile app is not only pleasant to use but also builds trust and credibility with users.
Here are some UI design considerations:
Consistent visual identity: Maintain a consistent color scheme, typography, and overall style throughout the app.
High-quality visuals: Use high-resolution images and icons to create a professional look.
Whitespace and negative space: Utilize whitespace effectively to improve readability and avoid overwhelming users.
Modern and up-to-date design: Keep your mobile app's UI design fresh and modern to avoid appearing outdated.
Sohojware's team of experienced UI/UX designers can create a mobile app that is not only functional but also visually stunning, making a positive first impression on users.
4. Develop Valuable and Unique Features
What makes your mobile app stand out from the competition? Identify a unique selling proposition (USP) and develop features that provide genuine value to users. Don't just replicate what already exists.
Think about features that solve a specific pain point for your target audience or offer a more efficient or enjoyable way to complete a task. Regularly collect user feedback to identify areas for improvement and add new features that address user needs.
5. Ensure Seamless Performance and Scalability
A slow or buggy mobile app is a recipe for user frustration and negative reviews. Invest in quality code development and rigorous testing to ensure your mobile app performs flawlessly across different devices and network conditions.
Scalability is also crucial. As your user base grows, your mobile app needs to be able to handle the increased traffic without compromising performance. Sohojware's development team uses cutting-edge technologies and best practices to build scalable mobile apps that can accommodate future growth.
6. Leverage App Store Optimization (ASO)
Once your mobile app is developed, it's time to get it discovered by potential users. App Store Optimization (ASO) involves optimizing your mobile app listing in the Apple App Store and Google Play Store to improve its visibility in search results.
Here are some key ASO strategies:
Target relevant keywords: Use relevant keywords throughout your app title, description, and screenshots that users might search for.
Positive user reviews and ratings: Encourage users to leave positive reviews and ratings to boost your app's credibility.
Localization: Consider translating your app description and keywords into multiple languages to reach a wider audience.
By implementing effective ASO strategies, you can increase your mobile app's visibility and attract more organic downloads.
7. Embrace Continuous Improvement

Mobile app development is an iterative process. Even the most successful mobile apps require ongoing maintenance and updates. Here's how to foster continuous improvement:
Gather user feedback: Actively solicit user feedback through surveys, app reviews, and in-app feedback mechanisms.
Analyze user data: Utilize app analytics tools to track user behavior and identify areas for improvement.
Release regular updates: Based on user feedback and data analysis, regularly release updates that address bugs, introduce new features, and improve overall performance.
By continuously improving your mobile app, you can keep users engaged and ensure your app stays ahead of the competition.
Conclusion
Developing a successful mobile app requires careful planning, strategic execution, and a commitment to continuous improvement. By following the tips and tricks outlined in this article, you can increase your chances of creating a mobile app that users love and that achieves your business goals.
Sohojware is a leading mobile app development company with a proven track record of helping businesses bring their mobile app ideas to life. We offer a comprehensive range of mobile app development services, from ideation and strategy to design, development, and launch. Contact Sohojware today to discuss your mobile app project and get started on the path to success!
FAQ's :
Q: I have a great mobile app idea, but I don't know where to start. Can Sohojware help?
A: Absolutely! Sohojware offers a comprehensive range of mobile app development services, from initial concept and strategy to design, development, launch, and beyond. We can help you turn your idea into a reality.
Q: How much does it cost to develop a mobile app?
A: The cost of mobile app development varies depending on several factors, including the complexity of your app, features, design requirements, and desired platform (iOS, Android, or both). Sohojware offers flexible engagement models to suit your budget and project needs. Contact us for a free consultation to discuss your specific requirements and receive a custom quote.
Q: How long does it take to develop a mobile app?
A: The development timeline for a mobile app depends on the app's complexity and feature set. Simpler apps can be developed in a few months, while more complex apps may take longer. Sohojware works closely with you to define a realistic timeline based on your project scope.
Q: How can I ensure my mobile app stands out in the market?
A: A well-defined target audience, unique value proposition, exceptional user experience (UX) and user interface (UI) design, and effective App Store Optimization (ASO) are all crucial for making your mobile app stand out. Sohojware's team of experienced designers and developers can help you create a mobile app that users will love and that achieves your business goals.
Q: How can I keep my mobile app successful after launch?
A: Sohojware emphasizes continuous improvement. We recommend gathering user feedback, analyzing user data, and releasing regular updates to address bugs, introduce new features, and improve overall performance. Sohojware can also provide ongoing maintenance and support to ensure your mobile app stays successful in the long run.
0 notes
Text

Vue.Js Vs React.Js: Choosing The Right Frontend Framework For Your Project - Sohojware
Choosing the right front-end framework for your project is a critical decision that can significantly impact development efficiency and the overall performance of your application. Both Vue.js and React.js are popular options that offer distinct advantages and cater to different project needs. This comprehensive comparison, brought to you by Sohojware, a leading web development company, will help you navigate the key features of both frameworks and guide you toward selecting the ideal one for your project.
React: A powerful and versatile framework
Developed by Facebook in 2013, React is an open-source JavaScript library that empowers developers to create reusable UI components. This reusability fosters faster development cycles and promotes code maintainability. React's ecosystem, with a vast collection of users, tools, and resources, makes it a compelling choice for enterprise-grade applications. With its tenth birthday approaching, React is considered a mature technology, having undergone extensive refinement and testing within the industry.
Advantages of Using React
Superior Performance: A core strength of React is its emphasis on performance. React applications leverage a virtual DOM, a lightweight representation of the actual DOM, which enables efficient updates. Whenever component changes occur, React selectively updates only the affected parts of the real DOM, resulting in faster rendering and a more responsive user experience.
Reusable Components: React's component-based architecture promotes code reusability. Developers can construct reusable UI components, accelerating development and ensuring consistency across the application. This modular approach also simplifies code maintenance and debugging.
Clean and Maintainable Code: The component-based structure of React naturally leads to well-organized and clean code. This improves code readability and maintainability and facilitates collaboration within development teams.
Potential Drawbacks of React
Frequent Updates: React undergoes frequent updates to introduce new features and enhance performance. While these updates benefit developers by incorporating the latest web standards, they can also necessitate adjustments to existing codebases to stay compatible. This can require developers to invest time in keeping their skill sets current.
Additional Tools Required: As React primarily focuses on the front end, you might need to integrate additional tools and libraries to create a complete development environment. While this can be viewed as an advantage in terms of flexibility, it can also add complexity to the project setup.
Vue.js: A Versatile and Lightweight Framework
Introduced in 2014 by Evan You, a former Google engineer, Vue.js is a progressive JavaScript framework designed for building user interfaces and single-page applications (SPAs). Vue.js is known for its versatility and focus on progressive adoption. Developers can seamlessly integrate Vue.js into existing projects without disrupting core functionalities. Due to its lightweight nature and exceptional performance, Vue.js is an excellent choice for developing minimum viable products (MVPs). Here are some of the leading companies that have successfully leveraged Vue.js: Alibaba, Grammarly, GitLab, Behance, and Adobe Portfolio.
Strengths of Vue.js
Readability and Single-File Components: Vue.js employs a component-based architecture, similar to React, that promotes code readability and maintainability. Vue.js components can be reused to construct custom UIs, accelerating development and fostering consistency. This modular approach also facilitates unit testing, allowing developers to test individual components in isolation.
Comprehensive Tooling Ecosystem: Since its inception, Vue.js has cultivated a powerful ecosystem of complementary tools. The Vue CLI (Command Line Interface) serves as a valuable asset, offering a rich set of frontend plugins and streamlining project creation and management through a graphical user interface. Vue.js also integrates seamlessly with popular tools like TypeScript, Babel, unit testing frameworks, server-side rendering solutions, and browser debugging tools.
Exceptional Performance: Vue.js is a lightweight framework, and combined with its utilization of a virtual DOM for rendering, it empowers developers to construct high-performance SPAs with responsive interfaces. Vue.js applications often boast faster initial load times compared to React and Angular applications.
Compact Size: Vue.js is a remarkably lightweight framework, weighing approximately 18kb in zipped format. This translates to effortless download and installation processes, while also contributing to the overall performance of applications built with Vue.js.
Considerations When Using Vue.js
Flexibility Can Lead to Complexity: Vue.js is renowned for its flexibility, offering developers a high degree of creative freedom when constructing user interfaces. While this empowers developers to craft unique UIs and implement innovative features, it can introduce complexity, particularly in large-scale projects.
Conclusion
The article currently ends abruptly after discussing the considerations of Vue.js. A strong conclusion would summarize the key takeaways, reiterate the factors to consider when choosing a framework and provide a call to action (CTA). The CTA could encourage readers to contact Sohojware for a free consultation to discuss their project needs and determine the most suitable framework.
In conclusion, both React.js and Vue.js are powerful JavaScript frameworks that can empower you to build high-performing web applications. The ideal choice for your project hinges on your specific requirements and priorities. React.js excels in large-scale enterprise applications with its vast ecosystem and powerful tooling. Vue.js shines with its exceptional performance, ease of use, and focus on progressive adoption.
Sohojware, a leading web development company in the United States, boasts a team of experienced developers well-versed in both React.js and Vue.js. We offer free consultations to help you assess your project needs and identify the most suitable framework to achieve your goals. Contact us today to discuss your project and unlock the potential of cutting-edge web development!
FAQs
React vs. Vue.js: Which framework is faster?
Both React and Vue.js are known for their performance optimizations. React utilizes a virtual DOM for efficient updates, while Vue.js is a lightweight framework with a fast initial load time. In general, Vue.js applications might have a slight edge in initial load speed, while React can excel in optimizing updates for complex UIs.
I'm new to JavaScript. Should I learn React or Vue.js?
Vue.js is often praised for its gentle learning curve due to its clear syntax and well-structured documentation. This makes it a great starting point for beginners in JavaScript and web development. React, while powerful, might require a steeper learning curve due to its JSX syntax and concepts like state management.
Does Sohojware specialize in React or Vue.js development?
Sohojware, a leading web development company in the US, boasts a team of experienced developers well-versed in both React.js and Vue.js. We understand the strengths and weaknesses of each framework and can help you choose the most suitable option for your project needs.
My project requires a large ecosystem of tools and libraries. Is React or Vue.js a better fit?
React enjoys a vast ecosystem of third-party libraries and tools due to its wider adoption. This offers developers a broader range of options for various functionalities. However, Vue.js is catching up quickly, and its core framework provides a solid foundation for building complex applications.
I need to build a minimum viable product (MVP) quickly. Which framework should I use?
Due to its lightweight nature and ease of use, Vue.js is an excellent choice for developing MVPs. It allows for rapid prototyping and iteration cycles, enabling you to get your core functionalities up and running swiftly.
0 notes
Text

10 Squarespace Hacks To Elevate Your Website's Design - Sohojware
Squarespace has become a popular website creation platform for businesses and individuals alike. It's easy to use, offers beautiful templates, and comes with a variety of built-in features. But what if you want your Squarespace website to stand out from the crowd? This is where Squarespace hacks come in.
In this article from Sohojware, a leading web design and development agency, we've shared 10 Squarespace hacks that will help you elevate your website's design and make it truly shine.
1. Leverage the Power of CSS
Squarespace offers limited customization options within the platform itself. However, with a little bit of CSS code, you can unlock a world of design possibilities. Squarespace has a built-in code editor that allows you to add custom CSS to your website. This can be used to change the colors, fonts, and layouts of your website elements. Sohojware recommends hiring a Squarespace expert to help you with the coding aspects if you are not comfortable doing it yourself.
2. Use Squarespace Sections Flexibly
Squarespace sections are pre-designed blocks of content that you can add to your pages. While they are a great way to get started quickly, they can also be limiting in terms of design. One Squarespace hack is to use sections in unexpected ways. For example, you could use a gallery section to create a hero image or a product section to display testimonials. By thinking outside the box, you can create unique and visually appealing layouts with Squarespace.
3. Batch Edit Your Pages
Squarespace allows you to batch-edit your website pages. This is a great time-saving hack that can be used to update fonts, colors, and other design elements across your entire website. To batch edit your pages, go to the Pages panel in Squarespace and select the pages you want to edit. Then, click on the "Settings" button and select the options you want to change.
4. Hide Unnecessary Elements
Squarespace templates come with a variety of built-in elements, such as navigation bars and footers. However, may not need all of these elements on every page. A Squarespace hack is to hide unnecessary elements on a page-by-page basis. This can help to create a cleaner and more streamlined design. To hide an element, go to the page editor and click on the element you want to hide. Then, click on the "Settings" button and select the "Hide on this page" option.
5. Utilize Cover Pages
Squarespace cover pages are a great way to create a splash page for your website. They are essentially full-screen landing pages that can be used to promote a specific product, service, or event. Cover pages can be highly designed and can help to make a strong first impression on visitors to your website.
6. Integrate Video Backgrounds
Video backgrounds can add a touch of luxury and sophistication to your Squarespace website. They can also be used to tell a story or promote a product or service. When choosing a video background, be sure to choose one that is high-quality and relevant to your website's content. Sohojware recommends keeping the video short and muted to avoid overwhelming your visitors.
7. Play with Fluid Sections
Fluid sections are a Squarespace feature that allows you to create sections that resize automatically to fit the size of the screen. This can be a great way to create a responsive website that looks good on all devices. To use fluid sections, simply add a new section to your page and select the "Fluid" option from the layout menu.
8. Create Custom Overlays
Squarespace overlays are a great way to add text or images on top of your website's background image. They can be used to create calls to action, promote special offers, or simply add visual interest to your website. To create a custom overlay, go to the Design panel in Squarespace and select "Overlays." From there, you can add text, images, and other design elements.
9. Make Use of Brining Elements
Bringing elements on hover is a subtle but effective Squarespace hack that can add a touch of interactivity to your website. When you enable bringing elements on hover, website elements will change slightly when visitors hover their mouse over them. This can highlight calls to action, product images, or other important elements on your website.
10. Experiment with Stacking
Stacking is a Squarespace feature that allows you to layer content sections on top of one another. This can be a great way to create depth and visual interest on your website. To create unique layouts, you can stack text, images, videos, and other elements. When stacking elements, be sure to pay attention to spacing and hierarchy to ensure that your content is easy to read and understand.
Conclusion
By implementing these Squarespace hacks, you can take your website design to the next level and create a website that is both visually appealing and user-friendly. Remember, a well-designed website will not only leave a strong first impression on visitors but can also help you achieve your business goals. If you're looking for more advanced customization options or need help implementing these hacks, Sohojware, a leading Squarespace development agency, can help you create a truly unique and stunning Squarespace website.
FAQ's
1. I'm comfortable with Squarespace, but how can I make my website stand out?
Squarespace offers a great platform to build websites, but with a bit of extra effort, you can truly make yours shine. This article explores 10 Squarespace hacks that leverage CSS, section flexibility, and built-in features to create a unique and visually appealing website.
2. I'm not familiar with CSS coding. Can I still customize my Squarespace site?
While some of the hacks involve CSS, many focus on using Squarespace's functionalities creatively. Sohojware recommends exploring these hacks first. If you decide you want to delve into CSS customizations, Sohojware's web design experts can provide assistance.
3. How can I efficiently update the design across all my Squarespace pages?
Squarespace offers a fantastic time-saving feature called batch editing. This allows you to update fonts, colors, and other design elements across your entire website simultaneously.
4. Squarespace templates come with a lot of features, but how do I hide what I don't need?
A clean design is key! Luckily, Squarespace allows you to hide unnecessary elements on a page-by-page basis. This helps achieve a streamlined look and focuses visitors' attention on your core content.
5. I want a website that looks impressive. Can Sohojware help with advanced Squarespace development?
Absolutely! Sohojware is a leading Squarespace development agency. We can assist you in implementing these hacks and explore more advanced customization options to create a truly unique and stunning website that reflects your brand perfectly.
0 notes
Text

In today’s digital age, having a strong online presence is no longer a luxury — it’s a necessity. For businesses of all sizes and across all industries, custom website development plays a critical role in achieving success. But beyond just having a website, a custom-built solution offers a multitude of advantages over cookie-cutter templates or DIY website builders.
Sohojware, a leading custom website development company, understands the unique needs of businesses and crafts websites that propel them forward. In this article, we’ll explore the top 10 reasons why investing in custom website development is the smartest decision for your business.
1. Stands Out From The Crowd
A cookie-cutter website template might seem like a cost-effective solution, but it can blend into the background, failing to grab the attention of your target audience. With custom website development, you have complete creative control over the design, layout, and functionality of your website. This allows you to craft a unique online experience that reflects your brand identity and sets you apart from your competitors in the marketplace.
2. Functionality Tailored To Your Needs

Pre-built templates often come with generic features that may not align with your specific business goals. Custom website development allows you to incorporate functionalities that are most relevant to your target audience and address their needs. This could include features like a user-friendly online store, a members-only section, or a custom booking system tailored to your industry.
3. Optimized For Search Engines
A well-developed custom website is built with Search Engine Optimization (SEO) best practices in mind. Sohojware’s development team implements strategies to ensure your website ranks higher in search results for relevant keywords like custom website development, increasing organic traffic to your website, and bringing more potential customers through your virtual doors.
4. Scalable Growth

As your business grows, your website needs to grow with it. A custom website can be designed with scalability in mind, allowing you to add new features and functionality like appointment scheduling, membership portals, or e-commerce capabilities as needed. This ensures your website can continue to support your business goals for years to come.
5. Enhanced User Experience
A user-friendly website is essential for keeping visitors engaged and converting them into paying customers. Custom website development allows you to create a website that is intuitive and easy to navigate, providing a seamless user experience for your target audience. This can involve features like clear calls to action, simple product navigation, and mobile-responsive design.
6. Content Management System (CMS) for Easy Updates

Managing your website content shouldn’t be a hassle. A custom website development project from Sohojware often includes a user-friendly Content Management System (CMS). This allows you to easily update your website content, and add new blog posts, product descriptions, or images, without any technical knowledge, saving you time and resources.
7. Mobile-Responsiveness
In today’s mobile-first world, it’s crucial to have a website that looks great and functions flawlessly across all devices, from desktops to tablets to smartphones. Custom website development ensures your website is 100% mobile-responsive, delivering an optimal viewing experience for users on any device, and increasing engagement and conversions.
8. Security and Reliability
A custom website developed by a reputable company like Sohojware prioritizes security. This includes features to protect your website from cyberattacks and ensure your visitors’ data is safe. Custom development allows for a more secure foundation compared to pre-built templates that might have vulnerabilities.
9. Faster Loading Speeds

Website speed is a significant factor in user experience and SEO ranking. Custom website development allows for code optimization and implementation of techniques to ensure your website loads quickly and efficiently, keeping visitors engaged and improving bounce rates.
10. Superior Customer Support
When you invest in custom website development with Sohojware, you gain a long-term partner in your digital success. Sohojware provides exceptional customer support, ensuring you have the assistance you need throughout the development process and beyond. This includes answering questions, providing ongoing maintenance, and offering consultations as your website grows.
Conclusion
By investing in custom website development, you’re making a strategic decision that will benefit your business for years to come. Sohojware’s team of experienced developers will craft a website that is not only beautiful but also functional, scalable, and secure.
Ready to take your business to the next level? Contact Sohojware today for a free consultation! We’ll discuss your unique needs and develop a custom website solution that propels your brand to new heights.
This revised ending provides a clear CTA, inviting readers to take the next step and connect with Sohojware.
To check our article on Software Development Services for Perfect Solutions.
FAQs
How can Sohojware transform my business’s online presence?
Sohojware specializes in crafting custom WordPress solutions that align with your brand’s essence, helping you create a unique and captivating online presence.
What sets Sohojware apart from other development agencies?
Sohojware’s expertise lies in its commitment to tailor-made solutions, extensive experience, and a deep understanding of WordPress’s capabilities.
Can I incorporate my brand’s specific design into my website?
Absolutely. Sohojware’s custom development process allows for seamless integration of your brand’s design elements, ensuring your website reflects your brand identity.
How can I get started with Sohojware’s custom WordPress development services?
Getting started is as easy as contacting Sohojware through their official website and discussing your project requirements.
Is ongoing support available after the website is developed?
Yes, Sohojware offers ongoing support and maintenance services to ensure your website remains up-to-date and performs optimally.
#sohojware#software development#custom website development#website development#custom website build#web design#web development#10 Most Beneficial Reasons Behind Developing A Custom Website - Sohojware
0 notes
Text

Software Development Services for Perfect Solutions - Sohojware
Discover expert software development services offered by Sohojware for seamless and innovative solutions. Learn how to guide your project toward success.
Read more
#softwaredevelopment hashtag#sohojware hashtag#developmentcomapny hashtag#websitedevelopment hashtag#digitalservices
1 note
·
View note
Text
Software Development Services For Perfect Solutions - Sohojware
Expert Software Development Services for Perfect Solutions
Professional software development services are essential to creating a seamless software solution. These professionals have the knowledge and experience to design, develop, and implement custom software to meet the specific needs of your business or organization. By leveraging our expertise in programming languages, frameworks, and technologies, we can ensure that your software is powerfully built, scalable, and easy to use. With a focus on delivering high-quality solutions that align with your business goals, our experienced software developers can help you streamline processes, improve efficiency, and drive innovation.
Confidence in one's skills and abilities leads to success and long-term success on any project.
Why Choose Sohojware for Your Software Development Needs
Enter Sohojware – a leading provider of software development services that cater to the unique needs of businesses across various sectors. With a team of highly skilled and experienced developers, Sohojware specializes in delivering seamless solutions that are tailored to meet specific business requirements.
The Key Elements of Successful Software Development Projects
Successful software development projects require a combination of key elements to ensure that they are completed on time, within budget, and meet the desired requirements. These elements form the foundation of a well-executed project and are instrumental in the overall success of the software development process.
First and foremost, clear communication is crucial. The project team must have open lines of communication with the client and stakeholders to fully understand their requirements and expectations. Regular meetings and updates should be scheduled to ensure that everyone is on the same page throughout the development process.
Second, proper planning is essential. A comprehensive project plan should be created, outlining the scope, timeline, and resources required. This plan serves as a roadmap for the development team and helps them stay organized and focused on the project goals. It is also important to identify potential risks and establish contingency plans to mitigate any issues that may arise.
Third, a talented and dedicated team is key to the success of any software development project. Each team member should possess the necessary skills and expertise in their respective roles to ensure that the project progresses smoothly. Collaboration and teamwork are crucial in delivering high-quality software that meets the required standards.
Finally, quality assurance is paramount. Rigorous testing and debugging should be carried out throughout the development process to identify and rectify any issues or bugs. This ensures that the final product is stable, reliable, and meets the expectations of the client and users.
Ensuring Project Success with Sohojware's Development Expertise
Sohojware is a leading software development company that specializes in delivering high-quality and innovative solutions. With a team of skilled developers and designers, they are committed to ensuring the success of your project. Whether you're a startup looking to create a minimum viable product or an established company in need of a sophisticated software solution, Sohojware has the expertise to meet your needs.
One of the key factors that sets Sohojware apart from the competition is its deep understanding of the software development life cycle. From requirement analysis and design to implementation and testing, they follow a systematic approach to ensure that your project is delivered on time and within budget. This attention to detail and commitment to quality makes them a trusted partner for businesses of all sizes.
Streamlining Processes with Agile Software Development
Agile software development is a methodology that emphasizes flexibility, collaboration, and continuous improvement in the development process. By breaking down projects into smaller, more manageable tasks and incorporating stakeholder feedback throughout the process, agile teams can adapt quickly to changing needs and deliver high-quality products more efficiently. The approach promotes transparency, communication, and a focus on delivering value to customers. With its iterative approach and emphasis on teamwork, agile software development has become increasingly popular among companies looking to streamline their processes and improve their ability to respond to market demands.
Maximize Efficiency and Performance with Sohojware's Development Team
With a team of skilled and experienced developers, Sohojware understands the unique challenges businesses face when it comes to software development. They offer a range of services, from developing custom software applications to optimizing existing systems. Their goal is to provide businesses with the tools they need to streamline operations, improve productivity, and ultimately drive growth.
What sets Sohojware apart is its commitment to quality and customer satisfaction. They take a collaborative approach, working closely with their clients to understand their specific needs and tailor solutions that meet those requirements. Their development team follows best practices and utilizes cutting-edge technologies to ensure that the software they deliver is not only efficient but also scalable and secure.
By partnering with Sohojware's Development Team, businesses can gain a competitive edge by leveraging the power of software development. From automating repetitive tasks to developing innovative solutions, their team can help businesses optimize their processes and achieve greater efficiency. With Sohojware, you can trust that your software development needs are in capable hands, allowing you to focus on what you do best and drive your business forward.
Collaborating for Success: The Partnership Approach to Software Development
Collaborating for success in software development means bringing together teams with diverse skill sets and perspectives. It involves breaking down silos and encouraging seamless communication among developers, designers, project managers, and stakeholders. When everyone has a voice and contributes their unique expertise, the software development process becomes more holistic and effective.
By adopting a partnership approach, companies can leverage the strengths of each team member. This allows for better problem-solving, increased productivity, and a higher-quality end product. Instead of merely following a rigid hierarchy, a partnership approach encourages collaboration at every stage of the development process. From ideation to implementation, software development becomes a collective effort, leading to more innovative and user-friendly solutions.
How Sohojware's Software Development Solutions Can Elevate Your Business
With a team of talented and experienced software engineers, Sohojware specializes in providing customized software development solutions that cater to the unique needs and goals of your business. They understand that one size doesn't fit all when it comes to software, and they work closely with you to develop the perfect solution.
From web applications to mobile apps, Sohojware offers a wide range of software development services. They utilize the latest technologies and programming languages to create powerfully built and scalable software that aligns with industry standards. Their team follows an agile development methodology, ensuring that your software is delivered on time and within budget.
Key Steps in the Software Development Process for Success
Software development is a complex process that involves several key steps to ensure success. These steps are crucial in delivering high-quality software that meets the needs and expectations of clients and end-users. The first step is requirement gathering, where the project team works closely with the client to understand their goals, objectives, and desired functionalities. This helps in setting clear expectations and ensures that the software solution aligns with the client's requirements.
Once the requirements are defined, the next step is to design the software architecture. This involves creating a blueprint that outlines the overall structure, components, and interactions of the software system. The architecture should be scalable, maintainable, and flexible to accommodate future enhancements and changes. A well-designed architecture lays the foundation for a successful software development process.
After the architecture is finalized, the developers start coding the software. This step involves translating the design into actual code using programming languages and frameworks. It is essential to follow coding best practices, maintain a clean codebase, and conduct regular code reviews to ensure quality and minimize errors. Thorough testing is also crucial during this stage to identify and fix any bugs or issues before the software is deployed.
Trends and Innovations in the World of Software Development
One of the major trends in software development is the rise of low-code and no-code platforms. These platforms allow developers to create applications with minimal coding knowledge, significantly reducing development time and costs. This trend has opened up new opportunities for businesses that may not have the resources or expertise to develop complex software in-house.
Another trend in software development is the focus on artificial intelligence (AI) and machine learning (ML). With the advancements in AI and ML technologies, software applications are becoming smarter, more efficient, and capable of providing personalized experiences to users. From chatbots that can handle customer queries to recommendation systems that suggest relevant content, AI and ML are reshaping the way software is developed and utilized.
Benefits of Outsourcing Software Development to Professionals like Sohojware
Outsourcing has become a common practice for businesses looking to optimize their operations and reduce costs. When it comes to software development, outsourcing to professionals like Sohojware can bring a multitude of benefits.
One of the key advantages of outsourcing software development is access to a highly skilled and experienced team of professionals. Companies like Sohojware specialize in software development and have a pool of talented individuals who are well-versed in the latest technologies and trends. This ensures that the software being developed is of high quality and meets the specific needs of the business.
Enhancing User Experience through Custom Software Development
One of the main advantages of custom software development is the ability to address the specific needs and requirements of users. Off-the-shelf software may not always meet the unique needs of a business, leading to frustration and inefficiency. Custom software development allows for a personalized approach, ensuring that the software aligns perfectly with the goals and operations of the organization. This level of customization not only increases user satisfaction but also improves productivity and streamlines workflows.
The Role of Agile Methodology in Modern Software Development Projects
Agile methodology has revolutionized the way software development projects are managed in the modern era. With its iterative and incremental approach, Agile methodology offers numerous benefits to software developers and programming teams.
One of the key advantages of Agile is its flexibility. Unlike traditional waterfall methods, Agile allows for constant adaptation and change throughout the development process. Software developers can respond quickly to new requirements or feedback, ensuring that the final product meets the evolving needs of users. This flexibility also enables developers to identify and address issues early on, reducing the risk of costly mistakes later in the project.
Measuring Success: Key Metrics for Evaluating Software Development Projects
One of the crucial metrics used by the Sohojware agency is the on-time delivery of projects. Meeting deadlines demonstrates the efficiency and professionalism of the team. Timely delivery ensures that the product reaches the market at the right time, allowing businesses to gain a competitive advantage.
Additionally, Sohojware tracks the quality metrics alongside delivery time. This includes detecting and resolving bugs and issues promptly, ensuring a flawless user experience.
Future-Proofing Your Business with Strategic Software Development Choices
Sohojware is renowned for its expertise in the development of software across various industries. Their team of skilled developers stays abreast of the latest trends and technologies, guaranteeing that the software solutions they provide are up-to-date and adaptable. This ensures that businesses can stay ahead of the curve and adapt to any changes in their industry.
By collaborating with Sohojware, businesses can have a customized software solution that aligns with their goals and objectives. Whether it's creating a mobile app, developing an e-commerce platform, or streamlining internal processes, Sohojware can deliver solutions that enhance efficiency and productivity.
FAQs
How can Sohojware transform my business's online presence?
Sohojware specializes in crafting custom WordPress solutions that align with your brand's essence, helping you create a unique and captivating online presence.
What sets Sohojware apart from other development agencies?
Sohojware's expertise lies in its commitment to tailor-made solutions, extensive experience, and a deep understanding of WordPress's capabilities.
Can I incorporate my brand's specific design into my website?
Absolutely. Sohojware's custom development process allows for seamless integration of your brand's design elements, ensuring your website reflects your brand identity.
How can I get started with Sohojware's custom WordPress development services?
Getting started is as easy as contacting Sohojware through their official website and discussing your project requirements.
Is ongoing support available after the website is developed?
Yes, Sohojware offers ongoing support and maintenance services to ensure your website remains up-to-date and performs optimally.
#softwaredevelopment hashtag#sohojware hashtag#developmentcomapny hashtag#websitedevelopment hashtag#digitalservices
2 notes
·
View notes