Text
Week 14: Final Reflections
The web has transformed very fast in a very short amount of time. In the past decade or so, content has become more curated and more personalized and the uses for the web have increased and diversified. In the past, the web was only a place you came to to find something, but now it has become more of a participatory platform. Users can create content of their own by posting to various social media sites or commenting on and liking posts made by others. Today engagement is everything because it leads to more personalized content and makes you feel like you are more a part of the web.
The relationship between consumerism, reading, and digital platforms is very carefully balanced because the need for there to be one singular author has diminished greatly. For example, as I briefly mentioned in the previous paragraph, on social media platforms, we can all be readers, consumers and authors all at once. The same can be said about online writing platforms. My particular area of focus, online queer fanfiction, is a perfect example of this. The existence of a single author is not the focus, but rather the existence of an entire community of readers and authors that interact with one another, creating this digital landscape.
When I began this course, I thought I had a pretty good grasp on the web in general, but throughout this course I learned so much more that I didn’t know. In my first portfolio post, the goals that I set for myself were “gain a better understanding of how to approach the web as a research arena” and “form a clearer idea of what I plan to focus my research on for my thesis”. I definitely feel that I accomplished the first one through attending classes and reading the material assigned in this course. As for the second, I still have some work to do on curating a research topic for my thesis, but I still feel that I accomplished my goal because through this class I learned more about different areas of research. Additionally, I discovered some really great academics who do work that I am interested in that can be a jumping off point for me next year. The most valuable and interesting parts of the course for me were the later weeks, from AI and Bot Generated Fiction through the end, which I had predicted in the first blog post, so I guess I really know myself. Overall, I really really enjoyed this course and I'm looking forward to exploring certain areas of the web more in the future.
1 note
·
View note
Video
For Week 13: Cellphilms, I decided to make a short cellphilm documenting the holiday decorations I saw around me in the city and at my family home. This time of year is always weird because it is at the same time the happiest and most stressful time of the year. There is so much excitement and anticipation surrounding the holidays and being reunited with family, but also so much stress surrounding the end of the semester, exams, and, this year, COVID. I wanted my cellphilm to be cheerful and positive to document all the good things about this time of year!
1 note
·
View note
Text
Week 11: Micro-Narratives
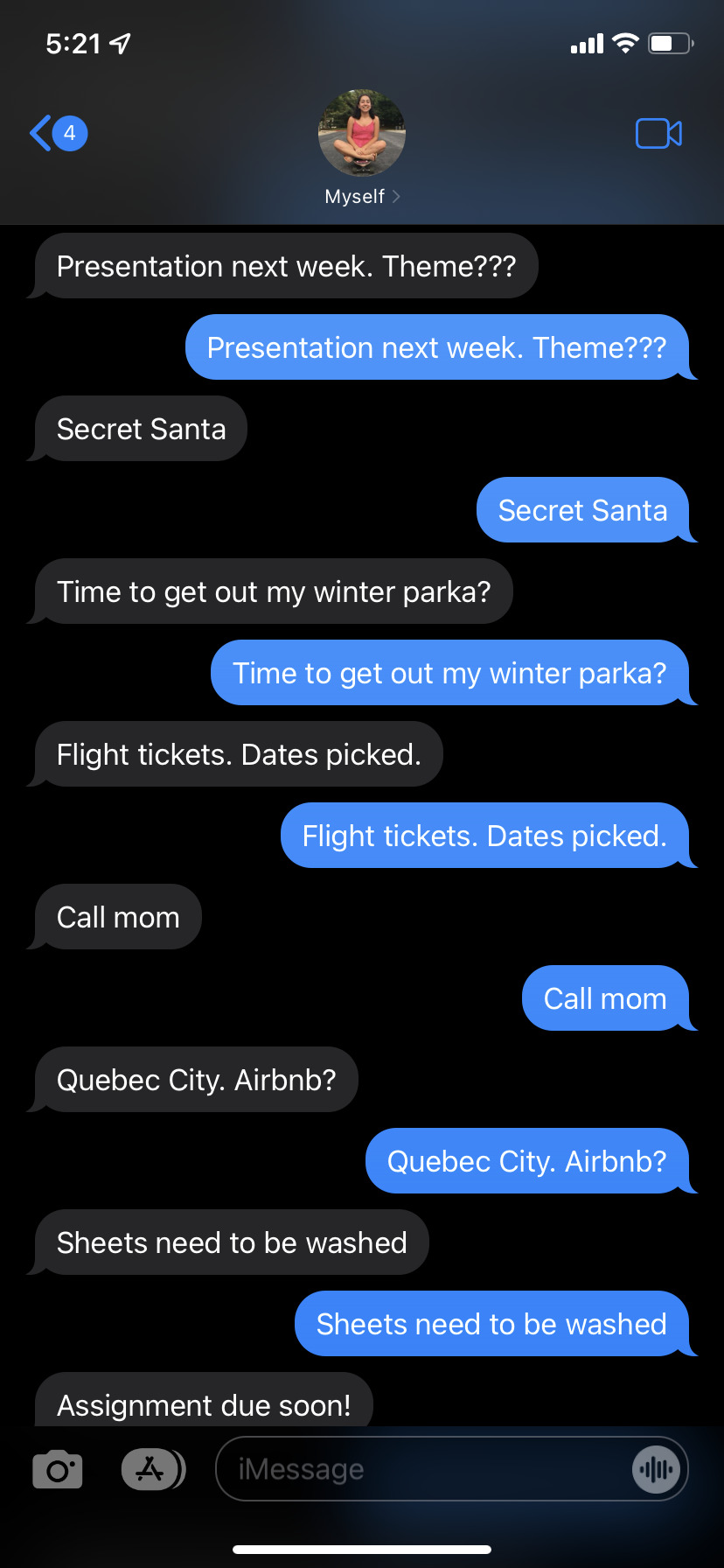
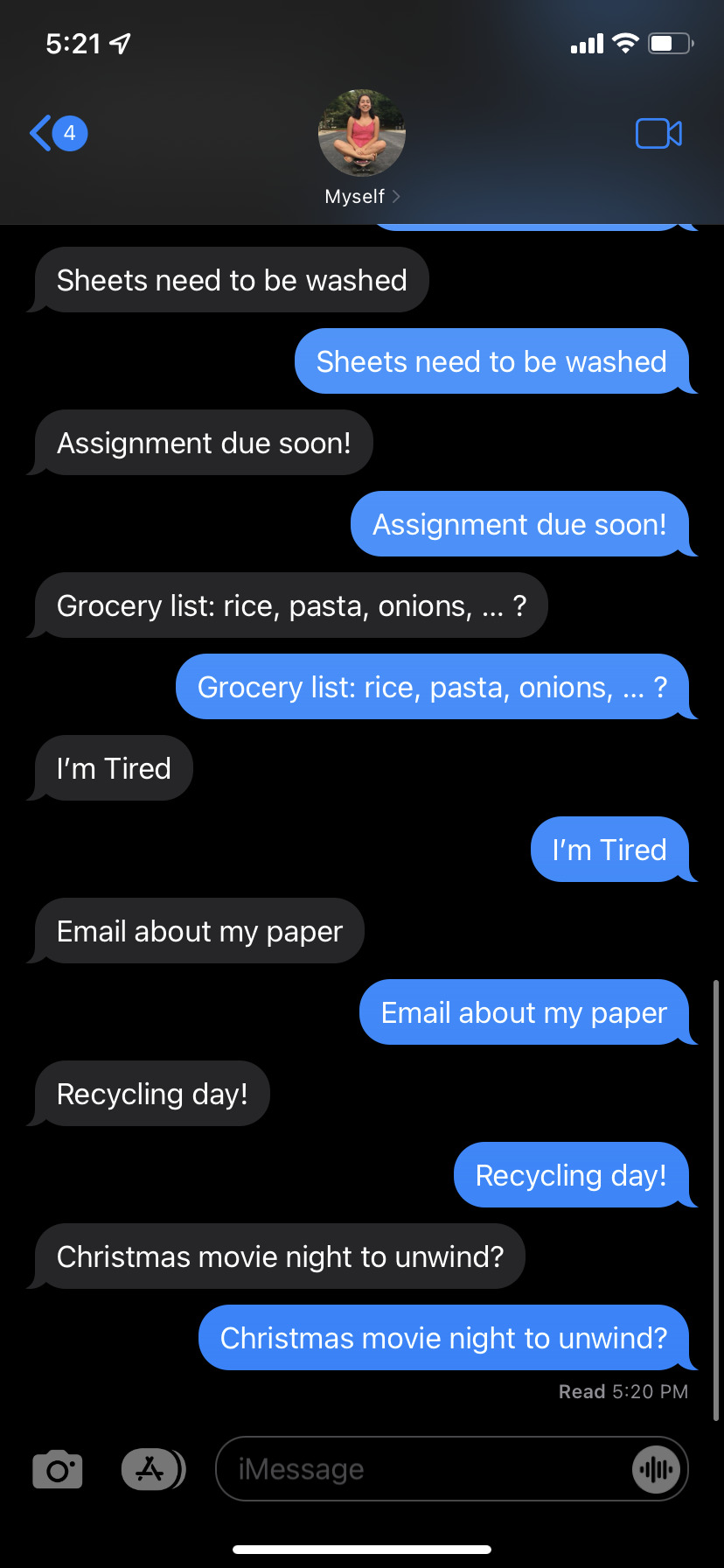
I have never written a micro-narrative before, nor have I really ever consumed them online, so this task was a little challenging for me, but I decided to give it a go in iMessage. I texted in a conversation with myself, and I was initially planning on deleting all the duplicate messages, so that it looked like it was one continuous stream, but I ended up liking how it looked this way because it reflects how I feel like I am constantly talking to myself in my head. The inspiration for this is the thoughts that are running through my head during this time of year. The combination of the end of the semester + the holiday season coming up always makes this a very chaotic time of the year, and I hoped to channel some of that energy in this micro-narrative.


7 notes
·
View notes
Text
Week 10: Digital Identities
I had a lot of fun this week doing a deep dive into my social media and browsing habits and trying to construct my digital identity. Here is what I discovered about myself:
1) Starting off more broadly, I found that my online habits are so predictable or routine, that my devices can anticipate what I'm about to search. For example, on the Chrome search bar, if I just type the letter 'o', it will auto-fill in outlook.office.com and take me to my McGill email inbox. When I type 'n', it will take me to the Netflix homepage, and it'll fill in YouTube when I type 'y'. The same goes for my iPhone, too. The iPhone has a widget called "Shortcuts" where it suggests actions for you and tries to predict what you're most likely to do on your phone. I notice that mine is always spot on. For example, in the mornings, it will suggest that I check the weather app and look at my Twitter feed. It will also give me a shortcut to send a message to a group chat with two of my best friends, the group text that I message in most frequently on my phone.
2) More specifically, I think my social media habits definitely revolve around certain interests. For example, I am super into Taylor Swift (as I'm sure was evident by the bot I created last week), musical theatre, Grey's Anatomy and a few other niche interests. So, the explore page on my Instagram always shows me Taylor Swift fan accounts or videos of musical theatre performers singing. On TikTok, I see a ton of theories about Grey's Anatomy and people predicting what they think will happen in the upcoming episodes.
Here is my memoji that I created months ago and occasionally use in texts to friends:

I tried to make her look as similar to me as possible, and I think it was pretty successful. I would hope that people perceive me online pretty similarly to how I am perceived in person because I try to mostly be myself online. With all this being said, I think I would define my digital self pretty much as I would my in-person self. I am very social in person and also very active on social media. My interests and habits easily translate from online to in-person. Overall, I feel like I learned that I am an extremely predictable and mappable person.
1 note
·
View note
Text
Week 8: AI and Bot-Generated Fiction
Are there any other Swifties in this class? For this week, I made a Twitter bot which tweets out a lyric from Taylor Swift’s 3rd (and best) album, Speak Now, every 30 minutes. Here is the link: https://twitter.com/smthn_reminds_u
Here are some screenshots of the bot in action:



The inspiration for this bot was, simply, my love of Taylor Swift. I also follow some other lyric bots on my personal Twitter, so I thought it would be fun to make my own. I was happily surprised to find a repository on GitHub that had the lyrics to Taylor’s complete discography, so it was pretty easy to create. I also found Leonardo Flores’ workshop document to be super concise and helpful.
2 notes
·
View notes
Text
Week 7: Online Gaming
The game I’m going to be talking about is Fire Emblem: Three Houses. To start, I want to clarify that this is a game I'm not too familiar, but it seems to be a good example of a game that has an “Other” protagonist. Players of this game take on the role of the protagonist, Byleth. Byleth can be played as either a male or female. Here are images of Byleth both as a male and female.


Firstly, Byleth’s attire may seem somewhat elaborate, however, when you compare it to the rest of the characters in the game, it is actually quite simple. The most significant difference that I noticed was in the weapons that Byleth yields in comparison to the others. The leaders of the three houses all have huge, threatening looking weapons, while Byleth only wears a small knife on their waistband. Also, in demeanor and behaviour, Byleth is portrayed as more endearing and sweet, rather than threatening and strong.
In the plot of the game, Byleth has been selected to teach at a school called the Garreg Mach Monastery. Byleth is acquainted with lots of other very knowledgeable and dominating characters, and in contrast she is extremely unaware of what she’s getting herself into. She is portrayed as the other not only through her appearance, as it is significantly less daunting than the others, but also through the fact that she is shown to have no knowledge of the world she’s entering.
From what I have read about this game, though, I actually find this to be a positive representation of the other, because the end goal is for the other to succeed, and Byleth eventually grows into a very powerful warrior and a force to be reckoned with.
1 note
·
View note
Text
Week 5: El paquete semanal
I have a bit of a bad habit of indulging in reality TV, so I decided to create a paquete semanal of reality tv updates from the week. There are so many good shows currently airing, and I know that if I had limited internet access, I would want to stay updated on what happened in my favorite shows that week. I imagine that the target audience for reality tv is typically women, but really this paquete could be directed towards anyone with an interest in reality tv. I plan to include a variety of genres (singing / dancing competition shows, dating shows, athletic shows), so hopefully there is something in here for everyone.
First, I would definitely have to include the actual episodes from that week. Here are a few I would include:
1. https://www.cbs.com/shows/survivor/
2. https://abc.com/shows/bachelor-in-paradise
3. https://abc.com/shows/dancing-with-the-stars
4. https://www.nbc.com/the-voice
5. https://www.fox.com/the-masked-singer/
6. https://abc.com/shows/the-bachelorette
The first 6 links are the websites at which you can watch the latest episodes of the shows that I'd like to be included in the paquete. The first 5 shows, Survivor, Bachelor in Paradise, Dancing with the Stars, The Voice, and The Masked Singer all aired episodes this week, and the final show, The Bachelorette, premieres on October 19. This is a good starting place for getting caught up on the latest in reality-tv-world.
Next, I would include links to various articles, blog posts, social media posts, etc. This is because much of the conversation regarding these TV shows happens on social media, and I would like to know what other viewers are thinking when they watch the episodes. Here are a few that I found from this week.
7. https://ew.com/tv/recaps/the-voice-season-21-episode-5/
8. https://ew.com/tv/recaps/survivor-season-41-episode-3/
9. https://ew.com/tv/recaps/dancing-with-the-stars-season-30-episode-3/
10. https://ew.com/tv/the-masked-singer-baby-revealed-larry-the-cable-guy/
11. https://ew.com/tv/recaps/bachelor-in-paradise-season-7-finale-episode-11/
I personally love Entertainment Weekly's reality recaps. They're funny, easy to read and cover all the important parts of an episode. Whenever I have a busy week and don't have time to watch an episode, the Entertainment Weekly recap is my go-to source for information.
12. https://realitysteve.com/category/bachelor-in-paradise-7/
Next up is Reality Steve. Many fans of the Bachelor-world love to read his blog posts to get spoilers or behind the scenes insight into the episode. This is the page with all the spoilers from the latest season of Bachelor in Paradise.
13. https://twitter.com/search?q=Bachelor%20in%20Paradise&src=typeahead_click
14. https://twitter.com/hashtag/Survivor?src=hashtag_click
I've noticed that the Twitter dialogue is especially entertaining for Bachelor in Paradise and Survivor specifically. When I'm watching live, I like to be on Twitter at the same time, so I can see what everyone else is thinking. Even looking at these tweets a few days later would be entertaining for me.
15. https://en.wikipedia.org/wiki/Dancing_with_the_Stars_(American_season_30)
16. https://en.wikipedia.org/wiki/The_Voice_(American_season_21)
17. https://en.wikipedia.org/wiki/Survivor_41
18. https://en.wikipedia.org/wiki/Bachelor_in_Paradise_(American_season_7)
19. https://en.wikipedia.org/wiki/The_Masked_Singer_(American_season_6)
Finally, since all the shows I listed are competition shows, I included the Wikipedia pages for each season. The reason I did this is because I think Wikipedia is the easiest place to see a clear rundown of the current rankings and how all the competitors are performing. Wikipedia has great tables where they highlight in green the best performers and in red those who were eliminated. It is the best way to get the big picture of the show, so I'd definitely include these.
Overall, I actually found this task more challenging than I thought it would be. There were probably many other sources that I left out, but I tried my best to include the content that I considered the most crucial. There are clearly many limitations to this system. In terms of competition reality television, there is a new episode every week and it is hard to keep it when you're always a week behind because you have to wait for the paquete to arrive. Also, it is impossible to participate in the dialogue about a show live since you have to wait a few days to even see the episode. However, it is much better than nothing and certainly a valid way to consume culture.
1 note
·
View note
Text
Week 4: Web Scraping
This week I chose to scrape the website Archive Of Our Own, a popular site for posting user-created fanfiction, because I am interested in online fan and reader communities, and I have spent the last year really thinking about and working with fanfiction. I chose to refine my search on stories written about the television show Station 19 because that is my favorite show at the moment.
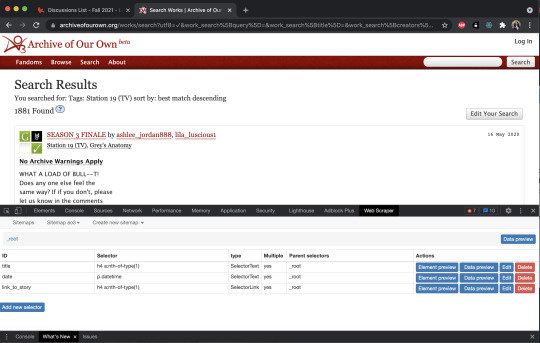
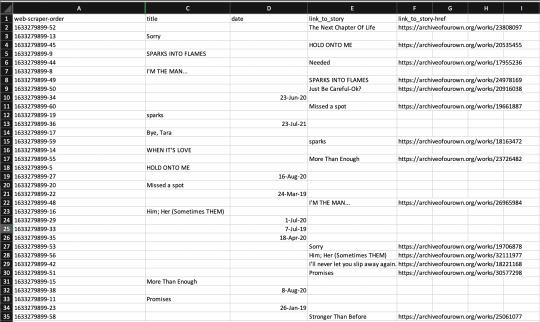
Here is a screenshot of what my page looked like while I was setting up the web scraper. I scraped for title, date posted and the link to the actual fanfic.

As you can see it is searching for the tag "Station 19 (TV)", meaning that there were 1881 fanfics written about the show. On the bottom half, you can also see the selectors that I created: title, date, and link_to_story. Here is a screenshot of the data I collected:

I really liked using webscraper.io. I thought it was super quick and easy to understand. I like how accessible and user friendly it is, like how you can select the elements you want to scrape by clicking them on the screen. I think web scraping is an awesome way to collect and structure data pulled from the web. Rather than having to comb through a large HTML file, this webscraper will simply export all the data to a CSV file for you.
I did, however, have a few challenges while attempting to scrape. However, I think most of these could've been remedied if I had spent a bit longer researching the different functionalities of webscraper. For example, I wasn't able to scrape the author properly. On AO3, you are able to dedicate your story to someone. It would look like this:

You can see that is says "by Surerra4Eva for Bacner, The_Unseen_MrStanton". So, the author is only the first user, Surerra4Eva, but when I tried it with the webscraper, it collected all three of these names. I would have to play around with that a bit more to figure out how to do it properly.
Overall, it was a super useful tool, but in the past I have coded my own webscrapers, and I have been able to include a lot more specifications.
I definitely think I will use webscraping in my future research, I am very interested in the web as a research space and in social media as well. Both of these spaces are best understood when you scrape large amounts of data and look at it in a schematic, structured way, so web scraping really seems to be the way to go.
4 notes
·
View notes
Text
Week 3: Web Archives
The site I’ve chosen to analyze this week is www.wickedthemusical.com, the homepage for the Broadway musical Wicked. I chose the homepage because it is the landing page, the first point of contact that visitors have with this webpage, and it sets the tone for their time spent on the website. The screenshots I have included are from 2005, 2010, 2017 and 2021.
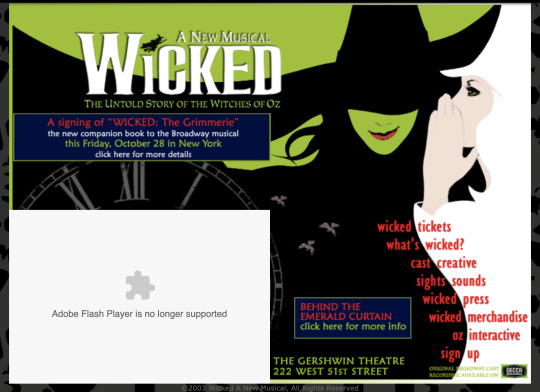
Let’s first look at 2005:

Obviously, the aesthetics of this page are outdated (we can even see the place where an unsupported plug in used to be). The font style and color used for the links on the bottom right is something we would probably never see today on a website like this. The content, however, seems standard for that of a theatre production. There are links to buy tickets, learn more about the show, buy merchandise, etc.
Next, 2010:

Here, the landing platform looks a bit different. There is a link to “Enter Official Site”, and then there is a list of multiple cities where you can see a production of Wicked. The aesthetics seem significantly updated from the 2005 edition.
Let’s move on to 2017:

Between 2010 and 2017, there is a drastic change in the aesthetics of the site. Unlike previous years, in this iteration, there is simply one button on this page. The logo for the show has remained the same, however it has been modern-ified from those seen in previous iterations of the site. There is one dramatic pro-shot photo of an actress who plays the main character, Elphaba, in the show. This webpage creates an aura of mystery, excitement and wonder surrounding the show. This image, paired with the singular button labeled “ENTER”, seems to be inviting the visitors to take a deeper look. This page is much more theatrical and dramatic, perhaps matching the tone of the musical itself.
Finally, let’s take a look at the current website, 2021:

As we can see, the creators of the website have abandoned the dramatic 2017 landing page in favor of a more clean and traditional website. You can see the cartoon silhouettes of the two main characters, Elphaba and Glinda, looking on to the Emerald City, one of the main settings of the musical. Along the top, you can navigate to various pages to buy tickets, learn more about the show, buy merchandise, etc. Apart from those links at the top, there are only a few words on the page: “Welcome back to Oz. Finally, it’s back. For good.” Reading this gives me chills, as they are, of course, referring to the fact that Broadway is just re-opening after the longest shut down in history. The combination of the text and the image give off a vibe of hope and cheerfulness; the women are overlooking the palace and there is a bright glow coming from behind it, signaling better times ahead.
Funnily enough, out of the 3 previous captures presented here, the layout of the 2021 page is most similar to the website of 2005. Using the links, you can easily navigate to whatever page you are interested in. These links were lost somewhere between 2005 and 2021, because they weren’t present in 2010 or 2017. It is interesting to see that 15 years later, the website has returned to something resembling its earliest iteration.
If we look at the pages as a whole, I think we see that over the 15 year span, the show has become more iconic. The logo no longer exclaims “A New Musical”. This show opened in 2003 and it has become one of the most famous and popular shows. We can see that reflected in the way the website presents itself. Additionally, as the show has become more of a household name, the creators have become more conscious of social movements. You notice in the current version of the website, there is a tab for “reflect and engage” where you can learn about various movements and causes that the show supports.
Overall, I found this to be a really fun and insightful exercise! You can learn a lot about a website by tracing its history.
3 notes
·
View notes
Text
Week 2: Decolonizing the Web
Online colonialism can take place in many forms, but one form of it that is particularly harmful to young people is the messaging that they are exposed to in film, television, etc. Certain Western cultures, ideologies, lifestyles and norms are perpetuated through these visual mediums, and it can be almost impossible to avoid in an era of mass media consumption. It may seem like an inconsequential example, but the media that kids are exposed to early in life helps to shape their worldview and their ideas of what is and is not accepted and normalized in culture. In these instances, I believe the lines between high culture and popular culture are blurred, because young viewers are given the impression that they are watching representations of real life. When television series fail to include characters of color, LGBTQ+ characters, etc, it sends a message to the viewers that those identities and not the norm in society, leading to feelings of dismissal and confusion for people who are members of those marginalized communities.
Some digital sources that I believe combat marginalization on the web are platforms used for publishing fanfiction and other works, such as Archive of Our Own and Wattpad. As I spoke about in my presentation this week, sites like these have tremendous power in helping shape the identities of younger users. The research shows that engaging with fanfiction provides young people with a sense of belonging to an amorphous community, helps them come to terms with their own gender identity and/or sexuality, and exposes them to a safe space where they are able to explore and learn about their identities. By engaging in these fandom practices, users are carving out a small corner of the web for their community to exist and to be comfortable. Fanfiction stories and platforms for fanfiction engagement combat the narrative that LGBT stories aren’t worth telling, and they have a profound effect on young people. Young fans are able to rewrite the stories in a way that makes them feel more seen or represented and at the same time contribute to this beautiful community that can provide a sense of solace for other readers.
Finally, of course it should be mentioned that no webspace is perfect. Unfortunately, as we read for class this past week, marginalized communities “faced the same challenges on Tumblr as they did in real life,” showing that there is still plenty of work to be done in decolonizing the web.
1 note
·
View note
Text
Week 1
I'm super excited to be in LLCU 607 this semester and to meet and exchange ideas with fellow DH students! My main goals within this course are to (1) gain a better understanding of how to approach the web as a research arena and (2) hopefully form a clearer idea of what I plan to focus my research on for my thesis. Over the past year, I’ve gotten a little bit of experience with digital cultural production. Starting in Fall 2020, I did a project on the nature of queer fanfiction where I used text/literary analysis and a number of technical analysis methodologies. Additionally, in Winter 2021 I began some very preliminary work on voice transcription of WhatsApp audio files. I’ve also gotten to read a good amount of literature on the field of digital humanities and hear about some really awesome projects through attending .txtlab meetings. I feel like all of this helped me dip my toe into the field. Still, I feel quite new to digital humanities, and I'm excited to learn more about all things web through this course.
Some of the topics that I'm especially excited about are AI and Bot-Generated Fiction, Social Media Narratives, and Emerging Media. I'm still exploring my interests for my future research, but I think I want to focus on something contemporary like social media or emerging media. Because of that, I find that the topics we will be delving into throughout this course seem quite promising and exciting. Also, more generally, I am hoping to learn how to succinctly read and analyze academic texts. I am getting there, but I still sometimes find the language a little bit complicated. I'm eager to discuss primary texts in class and to bounce around thoughts and ideas with the other students in the class. I'm really looking forward to this semester!
1 note
·
View note
Text
Welcome
this is going to be my digital portfolio for LLCU 607 @ mcgill university! welcome!
3 notes
·
View notes