Text
Final Animation
My final animated music video can be found by using the following links:
https://www.youtube.com/watch?v=BS9M94ed-Mg
https://www.behance.net/gallery/81183443/Little-Changes
0 notes
Text
Evaluation
For my final major project, I created an animated music video which could better be described as a motion graphic. It’s visually narrative, as it follows along with the lyrics of my song of choice, and is therefore both informative as well as aesthetically pleasing. When designing this piece I imagined it joining many other music videos on YouTube, which meant that the audience would likely be younger people (25 or under) as they are the current primary demographic for this site. However, due to it’s storytelling nature, I also believe that those old older generations will enjoy watching it and learning about the story within the song. In fact, when I showed it to my family, the majority of positive feedback came from people aged over 35.
I went into this project with a very basic understanding of the software that I chose (Adobe Illustrator and Adobe After Effects). This was actually quite motivating to me as it meant that if I wanted to produce something that I could be proud of, I would have to research, practice, and learn to expand my skills. For the most part I think that I completed my plan well, as the end result was fairly accurate to the image I had in my head. Having said that, if I could go back in time and chose what I was going to create again, I think I might have chosen differently. This isn’t because I didn’t enjoy the challenge - I actually found the progress very rewarding - but because I discovered that the reason I enjoyed this was because it involved visual story telling, and not because of the animation aspect of it. Following this, I believe I would chose to do a form of info-graphics next time, perhaps a series of advertising posters with an underlying satirical/sarcastic tone. I think that this would play to my strengths more, as I enjoy the cryptic aspect of designing something that has to be thought about to be understood, but could also be interpreted differently by various people.
When it came to researching for this project, I was reluctant because I didn’t know where to start. I knew that I had seen motion graphics used in advertising before, but I couldn’t remember where or when. However, luckily for me advertising is everywhere, and it didn’t take long before I saw an example that portrayed exactly what I enjoy about the style. From here I searched digital art websites and found many more portrayals of what I wanted to create: a simple, visually pleasing motion graphic, which had smooth transitions and told a story. Finding inspiration for my elements was even easier, as I had a solid image in my head of what I wanted them to look like, I just needed a guide to make sure some pieces were recognisable for what they were. Both of these instances refer to secondary research. I found primary research harder to acquire, as there is very little around me which I could have gathered to use as inspiration for my design, as it is set on a hillside and I live in a city. However there is one scene containing a skyline of city buildings, and I could have explored my home further to find inspiration for this instead, of just using the internet; which is what I did. I was able to obtain one source of primary research however, and this was in the form of a survey. I asked people around me of varying ages and occupations how they felt about animated music videos. I believe that this sample was fairly representative as some of the people have knowledge of this area, whereas others have none; and both of these groups were a mix of ages. I used my findings to approach my project in a way that would please as many people as possible, as that is one of its primary functions - to be viewed and enjoyed.
As stated earlier, during my time collecting secondary research, I mostly used the internet, as it contains anything and everything I could want. For one occasion, I saw some inspiration on an advert when I was in the cinema, and then found the link to it later on YouTube. I didn’t use books at any time, but I feel that this is justified because of the digital field that my project is set in. I was sure to reference all my research in my bibliography, although I think I might have lacked mentioning it during my reflective journals, and expressing when and where it had inspired me. For another project I would be sure to gather more primary research, because I think it can give a project a more personal impression, as it contains elements of my life, not just ideas from already existing sources.
During my time creating this animation I ran into quite a few problems. I decided to alter my plan in the first week of animating, by removing a character that I had originally wanted to be in there. This meant that I had to redesign some of the frames on my storyboard to be as expressive without using a face to portray emotions. I suppose this was less of a problem and more a consequential decision, but even so it put me a little off-track. Further issues arose at various points, for example, the format of the software I was using was accidentally altered once, and I didn’t know how to access my work, but a classmate helped me to fix that. The biggest issues came about in regards to my memory stick. This was a large project storage-wise, and when it came towards the end I had to get a new one to save my rendered version on to. There were also complications when I (foolishly) moved some files around, and made them inaccessible to the original piece of work; which meant that none of my elements were visually available, but again this was fixed within the hour.
Due to the removal of the character in the beginning of the project, my end result is a bit different to my original sketches and storyboard. However I don’t think that this is a bad thing; in fact, I think that it ended up better than I had planned, as without the characters face to express emotions on, I had to think of creative and subjective ways to do this, which can be interpreted by each viewer differently. I truly don’t believe that I could have dealt with any issues in a more effective way. They didn’t set me back too much and ultimately, allowed my project to become what it is and I’m happy with that. I learned a lot from fixing them, for example I should never alter the placement of files during such a big project, without being sure that I had multiple copies saved first in case anything went wrong. I also feel that I have become more confident when asking for help, as it just allows me to progress faster and doesn’t (often) effect anyone else.
To produce this project I planned a reasonable amount. I created sketches and storyboards for each scene of my animation, as well as annotating to show how one would morph into the next. My schedule was broken down into weeks which were spent creating the elements, and then creating the animation. In reality these two activities overlapped a little due to some changes to the plan, but I still managed to finish with comfortable time in-hand. In this sense, I feel like I was efficient, because if I hadn't been then I would have either struggled to finish, or the quality of my end product would be affected more than it has been. If I had to complete this exact project again knowing what I know now, I don’t imagine that there is much I would change. The digital quality of my animation could be clearer, so if I were to repeat this I may do some more research into how to make this happen, but i don’t feel that the lack of research in this area has been particularly detrimental to my project.
For the whole of this project I used software that I had used before, and knew vaguely, as the original time pressure to get everything finished felt like enough of a challenge, that didn’t need adding to by using unknown software. If I had wanted a challenge, there are many pieces of software in which to create animations that I could have researched and used; but as After Effects was the only one I knew (even though I was only introduced to it in the last 6 months) I decided to stick with this, and to challenge myself by learning new skills and techniques. I did this by following YouTube tutorials, one of which for example taught me how to create the simple motion graphics of the expanding circles and stars that I used to imitate the beat in the intro and chorus. Now that I know how long this process takes, and that I was able to finish a 3.5 minute animation in 6 weeks, next time I might venture into new territory software-wise, as I feel that this could be interesting, but may also allow me to complete this to a higher standard than After Effects did.
I used my blog as a journal throughout this process, by writing up how each week had gone. In these entries I included how far along I was, any problems that had occurred, how I solved these as well as how I was feeling about the whole process. My evaluations were an honest reflection of my performance that week - if I hadn’t been overly motivated then I would mention it because I wanted to admit when I wasn’t trying my hardest, and use this as motivation to do better next week. For a future assignment, I may use a rating system to show how each aspect of my project is coming along, for example I would use headers such as ‘progress’, ‘problem solving’, ‘timekeeping’, and ‘personal feelings’ under which I could describe the week, and then give a rating out of 10 for each section. Doing this would give me both qualitative and quantitative data, from which I could produce a form of chart at the end, so I could see how consistent I was in each area week by week. I could then use this to improve my work methods for anything else that I complete.
I chose to use this layout for my blog as opposed to a grid layout, as I think that having my posts in a chronological timeline paints a better picture of the process I went through, and the progress that I made along the way. I added a profile picture which is the same as the one on my YouTube channel, and my Behance page, as I feel that some consistency across these sites will look more professional. I made sure to use headers for each blog post to explain what they were showing, and used images where I felt they were appropriate. My only issue with this method of tracking progress, was that if I wanted to add in something which was more relevant 2 weeks ago, it had to be at the top of the timeline so everything isn’t as in order as I would like. I considered starting a new blog so that once everything was written, I could put every post in the order that I wanted it to be in, but decided that this wasn’t fully representative of what I had been doing. Instead I just explained in some posts that the content was created a while ago and I just hadn’t had to opportunity to upload it until now. I have learned that tracking my progress is a very good way of motivating me, as I can look back and see how far I’ve come, and remember problems that seemed so dire, as menial and unimportant now. The chronology of my blog allows it to tell the story of how I made each decision, and whether or not that worked for me, and I now find this almost as rewarding to look at as I do my final piece.
0 notes
Text
Review - Week 6
Animation Finalising
This has been my final week working on my project. During my first session, I rendered my animation onto a new, 64GB memory stick that I had managed to acquire over half term. This didn’t take too long and seemed fine until I listened to this version and found that the audio was now out of sync with the animation. My initial though was to go back to After Effects and use trial and error by changing where the audio starts and then re-rendering it to see if that works. It was then that my classmate suggested that instead I edit the rendered version in some different software, such as Adobe Premiere Pro. So during the next session we worked together to mute the sound in my animation on this software, and then import it again and move the start bit by bit until it was all in sync again. We both checked this, and then asked somebody else who hadn’t seen the animation before to see if they though the audio matched the visuals; they agreed. From here my final step was to export this new version an upload it to YouTube, as well as deleting the old one. I’m very happy with how this went as I think if I had tried to fix it on my own then it would have taken far longer and I would have been much more frustrated.
Blog Progress
This blog has been an ongoing piece of work throughout the last 6+ weeks, and I have editing it constantly. During my final two sessions this week I have gone back through all my blog posts to check for grammar and spelling mistakes, but also to see if there is anything that I can improve with the knowledge that I know now. I will continue to do this up until the deadline, asking various people to read it through with me to catch any errors that I haven't spotted, and to suggest ideas for improvements.
Uploading my Animation
My animation is currently on two websites. I originally had it on just YouTube but it was then suggested to us that a more professional way to present our work could be to use Behance. I’m glad that it is on both as on YouTube there is a small risk of my video being muted or blocked due to copyright claims, however I’m not overly worried about this as I have done what I can to prevent it by explaining that I’m not profiting and that I’m aware that the song isn’t mine, and as stated I have another version on Behance. I created a thumbnail for both versions, however I couldn't figure out how to import it onto YouTube so that is only on my Behance page. Never the less I’m glad I made the effort and did this as it looks better than just having a still from the animation.
0 notes
Photo


Primary Research - Survey
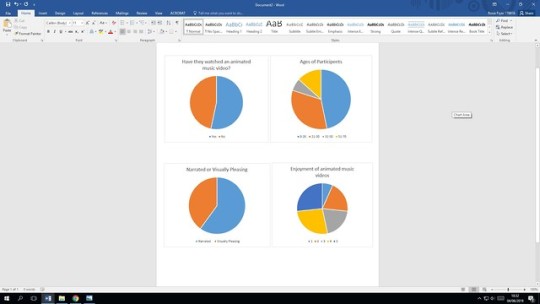
This information is the result of a survey that I created in April, at the beginning of my project. I have been using the findings throughout the process, however I have only created the visuals for the results of it now (June), due to my priority being the completion of my animation. Here are those findings:
I created a survey to gather information about how people feel about animated music videos. I gave it to 15 people (friends/family/co-workers) of varying ages and collected the results anonymously.
I have recorded the quantitative data in pie charts and from this you can see that the majority of people who answered my questionnaire were under 30 and therefore fit into my target audience more than those over 30. Even so, I’m still including the data of the 20% who were over 30 as their feedback can be helpful in improving my work.
The results show that the majority of people prefer narrative music videos in comparison to just visually pleasing ones. This information has helped me in my decision to make a narrative animation, as it suggests that this will be pleasing for the most amount of people. However I am still going to make sure my animation is visually attractive to please the remaining participants, and also myself.
Here are a few of the answers that I got for the qualitative question “Please specify what in particular you enjoy about animated music videos”:
- “I like how they can make you more immersed in the song by providing a visual beat as well as an audio one”
- “I think that they’re good and interesting because they can contain anything that you can imagine”
- “I like how they can provide an interpretation to the lyrics that you might not have thought of before. It give the song a new perspective for me”
These responses helped me to realise what it is that people enjoy about music videos in general, but especially animated ones, and I’m going to use this when creating my video. For example I will definitely use some sort of graphics to enhance the beat in the intro.
0 notes
Text
Review - Week 5
Animation Progress
I finished my animation this week! On Tuesday I forgot my memory stick so I couldn’t do any work on it and instead had to do some written work on my blog, which was still productive even if I didn't get to work on what I wanted. The next day I remembered to bring my memory stick so I could try and finish my animation, and I did it! However I didn’t have enough space on this USB to render and save it, so that had to wait until Thursday. For the rest of Wednesday I worked on both my blog and my YouTube channel to make them look more consistent and professional. To do this I included a profile picture and header, organised my videos into folders and changed the layout of my blog. I used a grid format on my blog for a while but decided that a normal timeline would look better as it meant that my posts would be chronological and therefore explained my progress more clearly.
Problem Solving
On Thursday I brought in another memory stick so I could try to render my animation, but this one wasn’t big enough. I decided to move everything from my old 16GB one onto this new 8GB one so I could save my animation onto the 16GB. However, because I dind’t think this plan through, I moved all the files with my elements for my animation in them into a new location and then, when I tried to open my animation, it wan’t able to find the files and I panicked because I though I’d ruined it. I tried moving the original files back which took long time (approx 30 mins) and this didn’t solve it. Thankfully after some Googling and speaking to the people around me, I was able to access some previous auto-saves and find a version where everything bar the MP3 file was found. This was the easiest of all elements to have to re insert as I only had to move it along the timeline slightly for it to be in sync - there was no actual animating to be done. I then saved a copy of this to make sure I wouldn’t make the mistake again. Due to all of this, I still haven’t been able to render my project, but I shout be able to do this after half term as that give me a week to find a memory stick with more space on it.
Evaluation and Peer Feedback
I’ve spent a lot of time looking at my animation and have mixed feelings about it now that I’ve finished. I created exactly what I intended to - a simple animation which explained the lyrics of my song. The quality of the elements isn’t as good as it could be, and it looks very simple and easy but that’s partly to do with the style I chose (block colours and no stroke) and is essentially what I was aiming for, so overall I’m fairly happy with my finished piece. I have showed it to people in my class (who have knowledge of the project and software) as well as some of my family (who’s knowledge is very limited) and the feedback that I have received has been very positive. Those with more knowledge of the procedure have praised me for completing such a long animation (3.5 + minutes) as they know that I am not very confident in my abilities, and those with less have said that the product is very visually pleasing and catchy.
0 notes
Photo




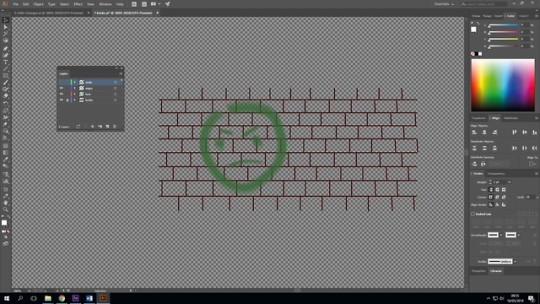
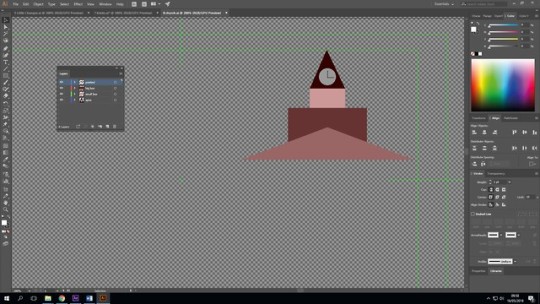
STOCK IMAGE INSPIRATION
In relation to the previous post, I had to rethink some of my planning when I removed my character. This choice meant that I no longer had a simple face to display emotions on when the lyrics mentioned them, so I had to think of new ways to represent them. For some lyrics this was pretty challenging, for example “we spent our energy getting angry instead of being kinder”. This explicitly mentions both anger and kindness, so I needed a way to represent emotions without a person to project them on to. To do this, I used a stock image website. When I was struggling I would search for a key word, e.g. ‘anger’ and I would use the results to inspire me. During this process I found the image of a sad face graffiti-ed on a wall (image 1), and I decided to use this idea in my own work (image 2). I used this technique again with the phrase “singing songs of praise to a city given up on by the gods” as I really didn’t know how to express this, and I came across the image of a religious building (image 3). Due to both the reference to “the Gods” and “a city”, I decided that this would be good way to represent those lyrics in my scene, especially as I could use the wall from the previous scene to make the main body of my temple/church and just add layers of a roof to it (image 4). This didn’t work for me on all scenes as sometimes I didn’t think I could relate any of the stock images to the lyrics enough and have a smooth transition between scenes, but it was still a very useful find.
https://www.pexels.com/search/angry/
https://www.pexels.com/search/gods/
(these links have been cited in my bibliography)
0 notes
Photo







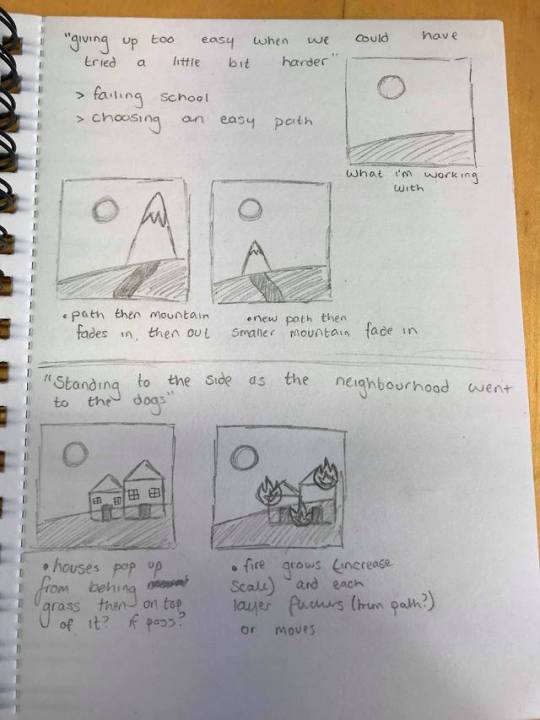
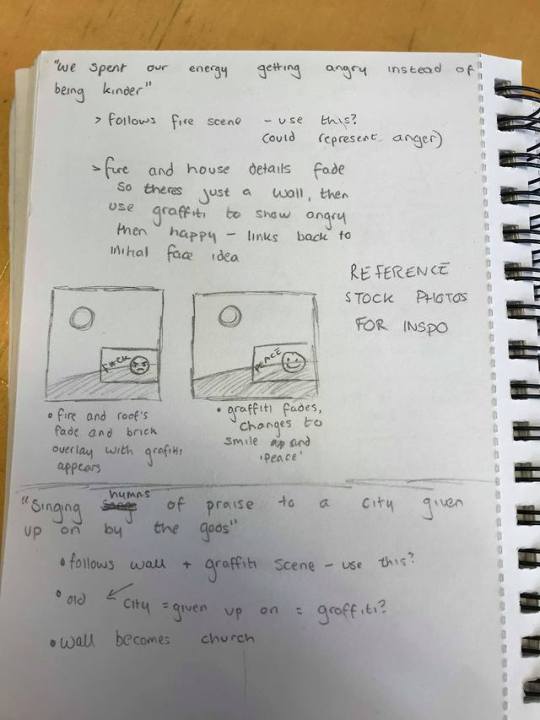
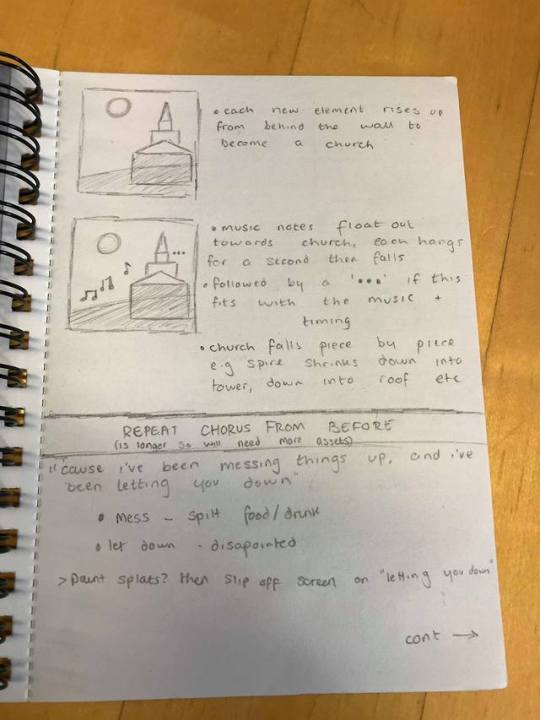
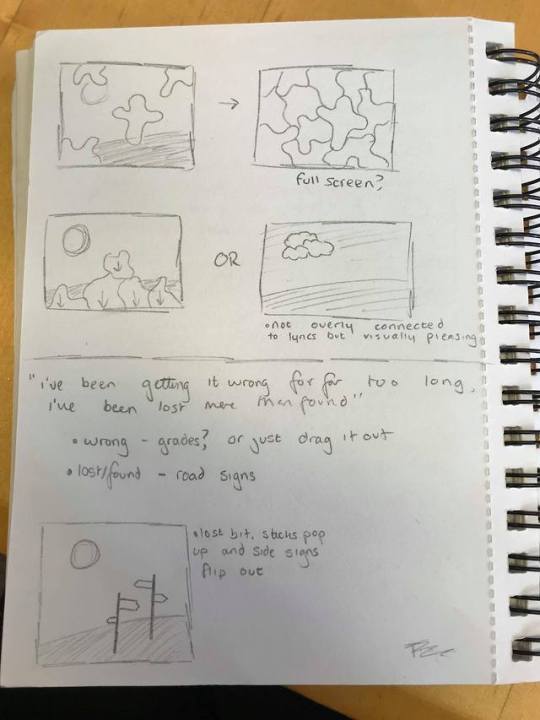
NEW STORYBOARD(S)
When I decided to remove the character from my animation, I had to rethink all the scenes that it had appeared in as I now needed new ways to express emotions and lyrics. I initially did this roughly in my sketchbook by first drawing out the previous scene so I knew what I had to work with. I would then brainstorm ideas connected to the key words from the current scene, and when I found one that I liked I would find a way to link this idea with the previous scene so there could be a smooth transition between them. When I had vague ideas for each scene, I drew it up as a full storyboard on Illustrator, this time using the pen tool. This isn’t a particularly neat image, but I don’t feel that this is a problem because it allowed me to make it in less time, and it is only for me to reference.
0 notes
Photo


TYPOGRAPHY IN MY PROJECT
My plans for my animation requires words to appear a few times. I considered using a standard font when I was first doing these scenes, but I eventually decided that I wanted to create the text myself. This was because I wanted my project to feel very personal to me, and not something that could’ve been made by anyone. I made the writing with the pen tool on Illustrator, and just used my natural handwriting. I could’ve made it neater and more like a normal font, but using my own style felt right to me, even if it is a bit messy and informal. I also believe that seeing somebody’s hand writing is quite a personal thing and can therefore make a piece of work more appealing to an audience.
0 notes
Photo


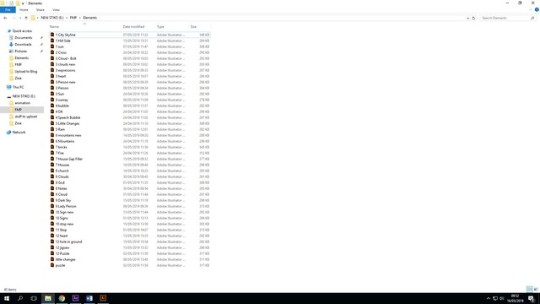
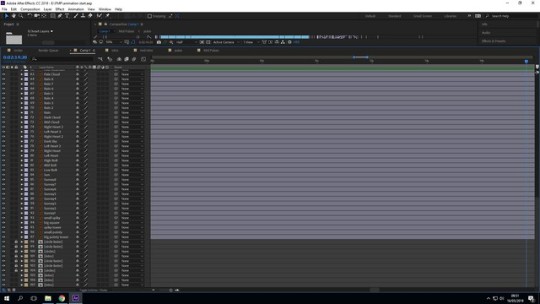
FILE ORGANISATION
Throughout my animation project, I have been sure to keep my files organised and named in a way that makes sense to me. This was suggested to me by a classmate as they stated that this helps them to stay concentrated and not get muddled when doing their own work. For example, all my elements for my project are in one file and are numbered to show which scene they are needed for (image1) in correspondence with my storyboard. Similarly, on After Effects, I make sure to name every element so it is clear to me what each one is. I try to put the newest ones at the top of the layers so when I need to find a certain one I’ll know where to look, as the list will act like a time line. However this doesn’t work all the time as sometimes I need to put certain elements behind other ones to make the effects work. Even so, I’m finding that naming everything very useful to keep me on track and not too stressed.
0 notes
Text
Review Week 4
Animation Production
This week was spent animating again, and has therefore been pretty steady and consistent. I would say that i’m around 80% finished with it, not including rendering and completing the rest of my blog, just in terms of finishing the animation which i’m pretty pleased with as when I wrote my proposal I wasn’t sure that I’d be able to get it all done.
Problem Solving
I had some problems where the format of After Effects changes so the visuals for my animation weren’t appearing but the elements and their key frames were all still there, and that panicked me a lot because I thought I’d lost everything. It was pretty simple to fix though once I had asked for help, as it was just a matter of setting the layout back to ‘normal’, and then I could carry on pretty quickly.
Self Evaluation
I’ve found that when I’m in my session on Thursday’s, I’m far less inclined to animate compared to Tuesday and Wednesday. I think this could be because I’m in a different room for Thursday’s, but maybe also just because by that point I've already been working on my animation for 9 hours the last 2 days. Either way, I have now begun to use Thursday sessions to get my written work done and up to date. That includes these reflective entries, any research to find tutorials etc or just general progress updates.
0 notes
Text
Review - Week 3
Animation Production
I started making my animation this week. The first step of this was to find some tutorials for simple motion graphic accents as the intro to my song has a very simple beat to it which I thought would suit this. To do this I used YouTube channel which I’ve visited before called ‘SonduckFilm’ and followed two of their simple tutorials for making a ‘starpulse’ and some rotating part-circles. The same rhythm occurs in the background of the chorus as well, so I pre-composed my sequence of shapes into one file, and have used this multiple times.This has helped me to keep my layer count down as the more layers I have the more confusing it is.
Evaluation of Progress
After starting my animation I decided fairly quickly that I was going to remove my character from it. This had been suggested by a tutor last week when they saw my storyboard, but I was stubborn and didn’t want to change my ideas. However, I ended up doing this anyway because the one I had created was very low quality in comparison to the rest of my scene, and also because I now believe that it will look more effective over all without as I will be expressing the words and emotions in the song in a more literal and visual sense without a face to portray them. I thought this would feel like a big setback to me but it hasn’t, instead I have realised that lots of trial and error is okay. I’ve started to make a new storyboard without the character to help keep me on track as I work, but even this will differ from my final piece as sometimes when I’m using After Effects I come across a better way to make something which looks more visually pleasing and fits into that scene better.
Schedule Changes
As with most of my project, my schedule is changing throughout the process. Initially it was just ‘production of elements’ for my first 2 weeks, and then ‘animate’ for the next 4. However, due to the alterations that I have mentioned, I’ve had to go back and alter my elements/create new ones this week which may have set me back a bit. I can make up for lost time by doing most of my written elements at home and dedicating time at college to creating my piece. This being said I do feel like I’ve made a good amount of progress on my animation as I find it quite difficult to stay motivated, both because of the software and listening to the same song on repeat gets quite irritating.
1 note
·
View note
Photo



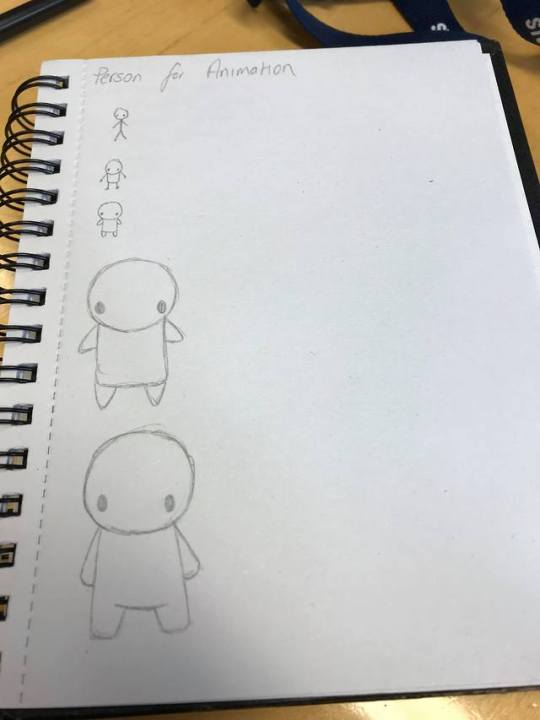
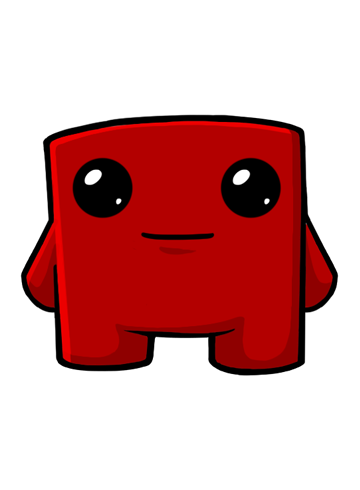
CHARACTER DESIGN
My animation isn’t based around 1 character, but I have planned for there to be one throughout most scenes as a way to show expressions when the song presents them - e.g “we spent our energy getting angry instead of being kinder”. I wanted this person to be very simple as I am only planning to animation their face, but to still be visually appealing. In my storyboard I represented this with a stick figure, but this felt a little too simplistic for my actual project. When drawing my sketches to help I took inspiration from indie games such as ‘super-meat boy’ (middle image). From looking at these, I came up with a design that i’m happy with (right image), as I feel that if i want to I’ll easily be able to animate the limbs as well as the face as I put them all on different layers when creating it in Illustrator.
0 notes
Text
Review - Week 1 and 2
Production of Elements
I gave myself these first 2 weeks to create all the elements for my animation. I’ve been doing this on Adobe Illustrator using primarily the pen tool and the shape tool, using layers when I need to so I am able to move certain aspects separately to others. So far this is going well as I finished the storyboard and have been using this as a guide, so I can confidently say that I have made 80% of what I need. I’m sure that these won’t stay exactly as they are as I begin the animation, but the base is there so I should only have to make some minor adjustments if I run into any problems.
(Hillside and dark sky elements below:)


Evaluation of Progress
Some of the sections of my storyboard were pretty hard to think of as the lyrics I’m animating to are quite figurative, but I decided that it’s subjective enough not to matter too much and have managed to not get hung up on it and move on. I used a plain blue background throughout it as a lot of it will be set outside, but for my actual piece I think I would like something with a little more depth so i might create a sky with a Wacom pen on either Illustrator or Photoshop. This would be a nice contrast of vaguely artistic in the background compared with simple, stroke-less shapes in the foreground, but animating will take priority over this.
Continuing Research
I have watched a few After Effects tutorials to try and prepare me for next week, as some sections of my storyboard have question marks around them because I’m not sure how I’ll create the effect that I have in my head. This is helping a bit, but I’m happy to admit defeat and simplify some areas, as I’d rather get a fully finished piece than a smaller, clumsily made one. I’m fairly nervous to get started, as animating really isn’t my strong point, but I've tried to plan out what I want to do enough that I won’t panic and struggle come next week.
2 notes
·
View notes
Photo


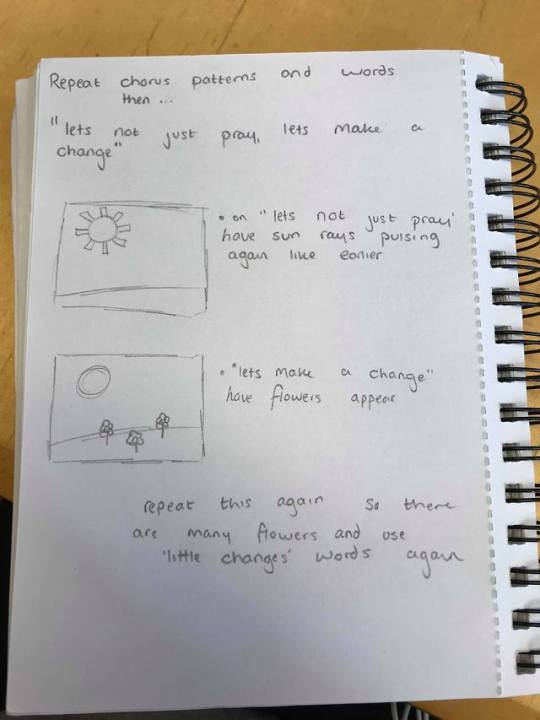
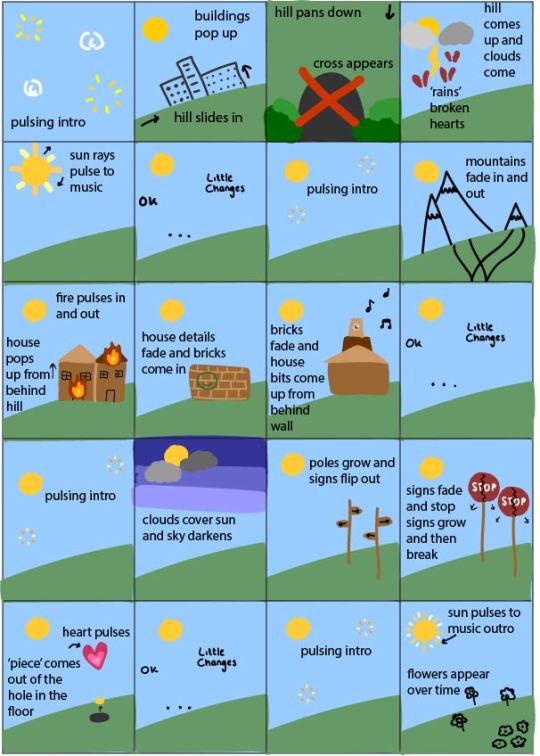
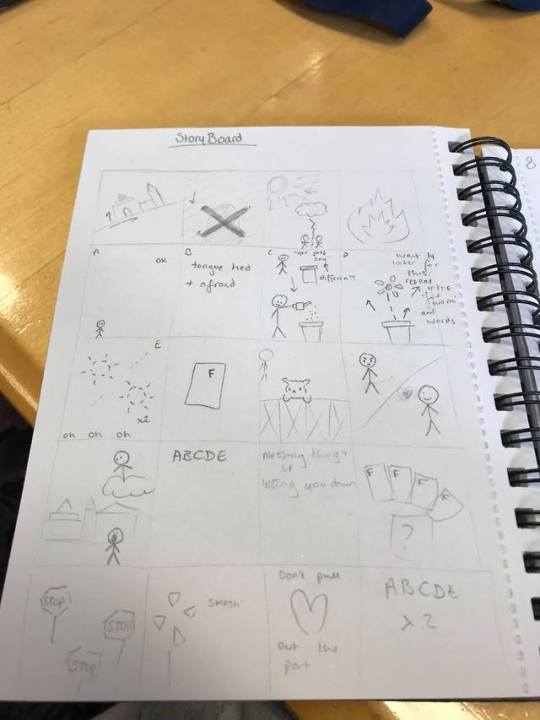
Storyboard
I have created a simple storyboard for my animation to use as a very basic guideline when creating my project. I drew a very rough one by hand first to just get all my ideas down, which I then replicated and improved on Illustrator with only the pen and shape tools. I can use this new version almost like a checklist to ensure that I have created all of my elements, although I don’t expect that everything will stay the same throughout the creative process as problems always arise. I obviously used very basic shapes and images in this, so as to not waste too much time adding in detail when I don’t need to.
In this storyboard I have designated a frame to 1-2 lines from the song of my choice (Little changes by Frank Turner) and have drawn a rough idea of what I would like each scene to look like, with a description of how the scenes morph into each other. I’m not sure that all of these will work out when it comes to animating because I feel like that is quite ambitious with my level of skill, but I’m going to try to connect each scene together somehow and will watch tutorials to help me when I need to.
When creating this I found that some of the lyrics were quite hard to interpret into an image, so they don’t all necessarily represent the lyrics in a literal sense, however I feel like it will look visually pleasing and consistent during the actual animation.
0 notes
Text
Copyright
When music is used on YouTube, a system searches it to see if it is copyrighted. If it is, the copyright owner can then decide what action they want to take against the user. This may include:
Mute the video (video is still available but no audio)
Block the video (worst case – this most likely will penalize my channel)
Monetize on the video by running ads (uploader won’t be able to monetize)
Track the viewership statistics of the video
Obviously because I am using this song for a project for college, I am not looking to make money from it. I will acknowledge that the music is not mine in the description of the video, and will specify that I am only using it for educational purposes and that it can be removed when the course has been completed and marked if the owner so wishes.
If the video was muted then it would defeat the whole point of my project and I would have to find another platform to display it on so the invigilators can access and mark it. Similarly if my video was blocked then I would have to show it elsewhere. The views being tracked would not be a problem to me, and neither would ads being placed on it. In most cases, owners will be happy to let someone use their music in exchange for putting ads in the video, so this is the best case scenario.
0 notes
Text
Bibliography
Research:
> Youtube Converter:
Flvto.biz. (2019).
YouTube Converter & Music Downloader - Convert Videos to MP3, or MP4 with FLVTO
. [online] Available at: https://www.flvto.biz/downloads/mp3/yt_keLUXJiDPsA/ [Accessed 22 May 2019].
I used this to convert a YouTube video of my chosen song into an MP3 file so I could use it on After Effects. I was initially going to use a .wav file, but finding a converter was much harder and an MP3 works just fine.
Inspiration:
> Simple Motion Graphics Example
YouTube. (2016).
Simple motion graphics | After Effects.
[online] Available at: https://youtu.be/uaIhQ0XiA1c [Accessed 21 May 2019].
I found this video just by searching for ‘motion graphics’ on Youtube and it is a very good example of what I enjoy about animation and what I wanted to achieve. The main reason I think that I like it so much is the way that each scene morphs into the next one with seemingly no transition period.
> Motion Graphics Example
Vimeo. (2013).
The ABC of Architects.
[online] Available at: https://vimeo.com/56974716 [Accessed 21 May 2019].
Like the one above, this is a good example of the sort of work that I would like to produce both in this project and in the future.
> Apple Advertisment
YouTube. (2018).
Apple’s big news in 108 seconds — Apple.
[online] Available at: https://www.youtube.com/watch?v=iol8n3m88SA [Accessed 21 May 2019].
A final example of my favourite animation style. Quick movements and seamless transitions.
> Tutorial for glass shattering on After Effects
YouTube. (2013).
After Effects Shatter Glass Tutorial.
[online] Available at: https://www.youtube.com/watch?v=zWHrCT2LCIg [Accessed 21 May 2019].
There’s a part in my animation where I have stop signs which need to break into pieces. I originally thought I might use this technique which I found with a simple YouTube search, but when it came to testing it out it didn’t give the effect that I wanted. Instead I created separate sections for my stop sign and animated them to fall away from each other.
> Sonduck Films Motion Graphics Tutorial
YouTube. (2019).
3 Accent Motion Graphics Techniques | After Effects Tutorial.
[online] Available at: https://www.youtube.com/watch?v=t_VTTVg16dI [Accessed 21 May 2019].
I found this tutorial when looking for simple motion graphics on YouTube, and went on to use it to create the pulsing shapes I used during the instrumental bits of my music video. It was simple to follow and gave me the outcome that I wanted.
> Stock Image for ‘angry’
Pexels.com. (2019)
50+ Engaging Angry Photos · Pexels · Free Stock Photos.
[online] Available at: https://www.pexels.com/search/angry/ [Accessed 21 May 2019].
There is a longer post about this further up in my blog, but I turned to stock photo websites when I was struggling for ideas as they provide the very basic results for certain words/phrases. In this instance I was searching for ‘angry’ and found graffiti depicting a grumpy face on a wall, and decided that something similar would work well in my animation.
> Stock Image for ‘gods’
Pexels.com. (2019).
100+ Great Gods Photos · Pexels · Free Stock Photos
. [online] Available at: https://www.pexels.com/search/gods/ [Accessed 22 May 2019].
Again, I used this website for inspiration when I couldn’t decide how to depict some of my lyrics. These ones included the word ‘gods’ and so I searched for that, and found varying images of temples and religious buildings which felt suitable due to those lyrics also mentioning a city, which of course contains buildings.
Elements:
> Little Changes
YouTube. (2018).
Frank Turner - Little Changes
[online] Available at: https://www.youtube.com/watch?v=keLUXJiDPsA [Accessed 22 May 2019].
This is the song that I am using in the background of my animation. I chose it not only because I like it, but because a few months ago when we were practicing basic animating we had to chose a song to do it to and I chose this one, so I already know that it works well with visual elements.
> City skyline
Posterlounge.co.uk. (2019).
Radu Bercan - New York City Skyline Sketch.
[online] Available at: https://www.posterlounge.co.uk/new-york-city-skyline-sketch-pr694668.html [Accessed 22 May 2019].
There is a section of my animation where buildings from a city appear over a hillside. To create this I needed some reference material which is where this image came in. I put it as my background on Illustrator and then ‘traced’ over to create some buildings I could use.
0 notes
Text
FMP Schedule
8th April - 21st April : Easter Holidays
During this time I won’t be at college so I won’t be able to do any digital work, as I don’t have access to the software at home. I will therefore use this time to create a storyboard and and plan in detail so when I return to college I’ll be ready to start my project straight away.
22nd April - 5th May : Elements
From this point I have 6 (7 if you count half term) weeks to complete my FMP. For these first 2 weeks I want to make all of the elements for my animation. I will be doing this in Adobe Illustrator and using my storyboard as a guide so I know what to make and how/when it will be used.
6th May - 26th May - Animating
These next 3 weeks will be for animating. I have 12 hours a week at college so I need to focus as much of that time as I can on doing my digital work, as I can work on my blog/research at home. I will again use my storyboard as a guide to see if i’m on track and will finish in time. I imagine I will come across a few problems in this time, but hopefully I’ll have the time to fix them. If not, there are normally spare computers that I can use outside college time with the software I need on them.
27th May - 2nd June - Half Term
During this week away from college I will need to ensure that I have everything on my blog that needs to be there, in as much detail as possible. This includes research (both primary and secondary), my influences, my bibliography and pretty much anything else that was involved in my project. I may also have to use this week to upload my animation to YouTube, providing I have managed to render it by then as I fear this will take a very long time.
3rd June - 7th June - Final Week
Friday 7th June is the official hand in date, so this final week is for refining everything, writing my final evaluation and just generally checking that I have completed everything to the best of my ability.
0 notes