Text
Sounds Lost Under the Sea - Done and Dusted

So, I’ve officially submitted my project proposal. 3,500 words of blood, sweat and tears...
Just kidding - it was actually really enjoyable to work on, particularly as it was just an expansion of my presentation along with some very useful feedback and pointers from David, Brian and the panel.
It’s hard to believe that I’ve submitted all of the work for the module and that this trimester is coming to an end. David and Brian have been amazing tutors (I’m a suck up, I know...) who have been so accepting of everyone’s ideas as well as encouraging our creativity. Particularly in the past few weeks with everything that’s been happening, David and Brian have been wonderful in making sure that the course runs as smoothly as possible for us. It’s been awesome working with them!
As for this blog, I really enjoyed using Tumblr again and indulging my dramatic/ emo/ fan-girling 14-year-old self. Who knows? Maybe I’ll post here again from time to time as I continue my interactive media journey - a programme I’ll keep running in the background of my life that just might make me millions one day (wishful thinking!)
0 notes
Quote
Transmedia storytelling represents a process where integral elements of a fiction get dispersed systematically across multiple delivery channels for the purpose of creating a unified and coordinated entertainment experience. Ideally, each medium makes its own unique contribution to the unfolding of the story.
Henry Jenkins
0 notes
Text
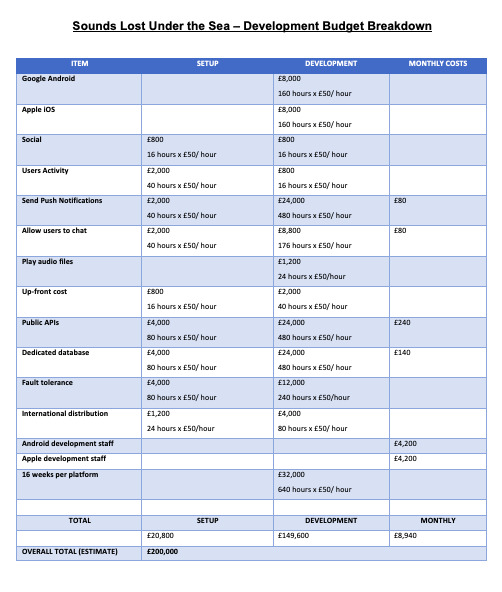
Sounds Lost Under the Sea - Development Costs (Take 2)
I really suck at anything money/ finance-related, so having to work out the finances for a hypothetical mobile application was less than ideal...
Even with all of my research, I still didn't understand any of it - I was swimming in techie language like APIs and Backend Systems and Fault Tolerance and I didn't understand any of it.
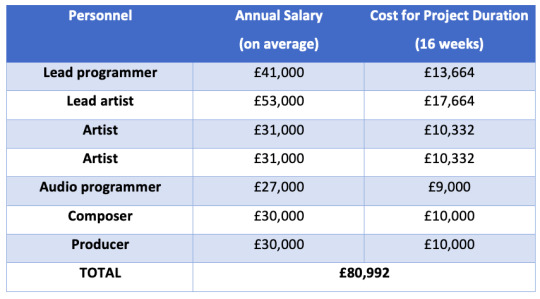
So, I asked my tutors David and Brian for some much needed help. They basically told me the personnel that I would need to develop the app and, from that, I was able to work out the development costs which can be found in the table below with the total coming to £80,992.

During the presentations, the panel pointed out that, if pitching to an actual company, you wouldn't use such specific figures - you would have a nice, rounded number. They also said that there are always going to be extra costs so it’s better to plan for that.
Taking this into account, I estimate my app will cost around £100,000-£120,000 to develop.
0 notes
Link

I came across this while mindlessly surfing the internet. You can make yourself as a Lego person!
Not related to my project in any way - just some harmless fun! And yes, that is me as a funky fresh guitar-playing mermaid on the moon.
#goals
1 note
·
View note
Video
youtube
I’m a big fan of Matt Nava’s art, especially in relation to my personal project, so this was an incredible watch!
3 notes
·
View notes
Text
Individual Class Pitch - Thursday 2nd April
In academia, presentations are my strong point. They’re my ’thing’ and I genuinely enjoy them. I know, I know - nerd alert. That doesn’t mean I don’t get nervous. I have a medically diagnosed anxiety disorder - I’m afraid of my own shadow. But I’ve always been pretty good at public speaking so I knew this time would be the same (except it was from the comfort of my own home and not in-person in the classroom).
What I didn’t expect, however, was to be told that my presentation was the best overall. Everyone in the class had such great and varying ideas for apps and games and interactive podcasts, I was surprised mine was so well received.
And in terms of the presentation, I felt/ feel like a bit of a fraud, if I’m being honest. I was lucky as my presentation was in the second week and, in the first week, I watched my other classmates deliver their presentations as well as listening to the panel for their feedback.
Thanks to their comments, I was able to make some small changes to my own presentation. For example, one of the panel members said to speak slowly, so I took this into consideration. Also, someone else said that the less text in a PowerPoint, the better - so I added more images and took out some text.
So, because I was able to do this, I feel in some ways that I cheated.
I think I’m overthinking it as I do with everything (#anxiety, right?), but I’m pleased I did well and that I was able to get thorough feedback and constructive criticism from David, Brian and the panel which I am now using for my 3,500 word project proposal.
0 notes
Text
Network Effect - Human Life on the Internet
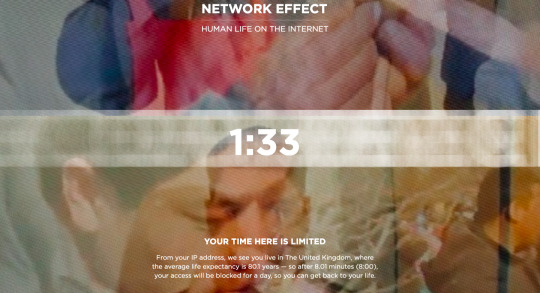
Network Effect is an astonishing, albeit overwhelming, internet project - supported by the fact that very little information about it can be found outside of the site itself.
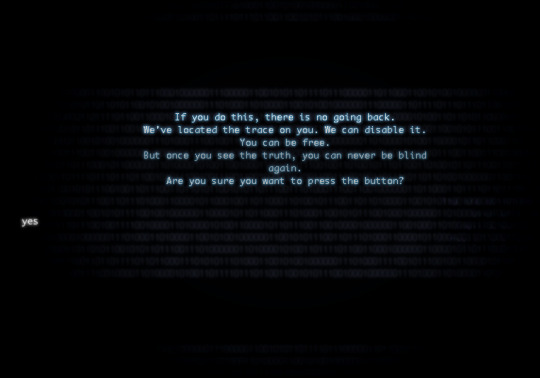
As soon as you open the website link, you are instantly greeted with a dystopian-esque countdown clock (for me, it was 8 minutes) and glitchy, graphics. To add to this sense of unease, the caption on the bottom of the page reads as follows:

Cryptic and anxiety-inducing. At first, I thought it meant my access to the internet and I hardcore panicked, but soon realise it only meant access to the site. Still, my guess is that there is a psychological reason as to why I’m still feeling panicked - I guess it’s the fear of the unknown. What will actually happen when the timer hits zero?
*LATER*
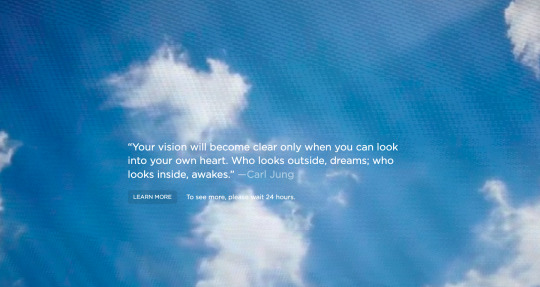
Answer? This screen appears with a quote from psychologist Carl Jung:

So, they delivered - for some reason, I didn’t think they would. It’s an odd experiment which claims to explore “the psychological effect of Internet use on humanity”. But, having read the project statement, I still find the concept very vague. What is the point? I’m clearly missing it.
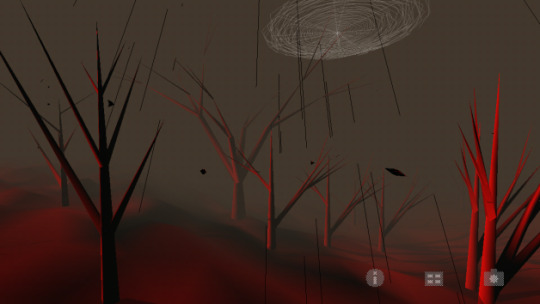
With the little time I had on the site, I realised that by moving my cursor, different words would appear including (off the top of my head) “argue” or “nod” which gave very short clips of people doing these actions and, at the bottom of the page, stats for the demographics of people (gender, age, country - I think?) who were doing these actions at any one time. I think. I would go back and check but I can’t for another 24 hours so…
Anyway, Network Effect is an interesting experiment and site to browse - if only for 8 minutes per day.
0 notes
Text
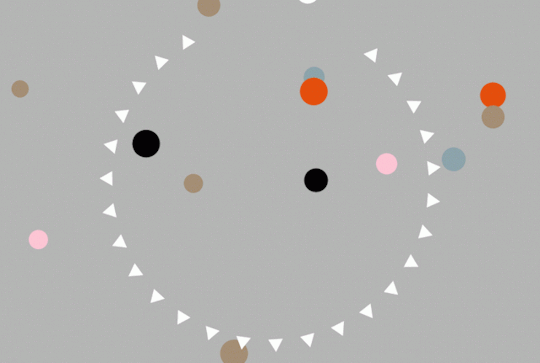
Sounds Lost Under the Sea - User Interaction/ Mechanics
As I was writing my proposal, I realised that it’s hard to visualise how the user interacts with the app, so I made this (crappy) little artistic mockup featuring Indigo, the tutorial guide.
Each bubble equates to a musical note - you can click on multiple bubbles at the same time (ie a chord).

0 notes
Text
Sounds Lost Under the Sea - Budget
As my individual presentation is in two days, I have spent quite a bit of time working on the intricacies of my project.
One of the trickiest aspects has been working out the budget/ finances. I’m already so notoriously bad with my own personal finances, but working out a budget for a something as technologically advanced as a mobile application proved difficult.
I consulted many different sources online, including those supplied by David and Brian - but each time, I found myself getting vastly different figures.
In the end, I opted for an app calculator supplied by the website Build Fire. The figures were supplied in USD, so I converted into GBP as well as rounding up all the figures to a total approximate cost of development - £200,000.

0 notes
Text
Sounds Lost Under the Sea – Project Development

Concept
A beautifully animated 360° app set under the sea where users can make music by interacting with their surroundings.
Platform
iOs and android
Story/ Narrative approach
The app is from the point of view of the user as they explore their surroundings. They will have a guide in the form of a rainbow fish who will give the user a brief tutorial with basic instructions:
“Move your phone around to explore your surroundings”
“Click on the [pink clam shell] to make a sound”
“Tap the bubbles (notes) to make a tune”
The more objects the user interacts with, the larger their collection of different musical instruments and cool sounds will grow. After the tutorial, the user has free roam and is able to interact with all the objects in their surroundings.
When the user has experimented with many different sounds and instruments, different areas of the ocean (i.e. visuals) will be unlocked.
Mechanic
The user interacts with the objects under the sea (corals, shells, sea creatures etc.), which unlock different sounds, musical instruments, chord progressions etc. The user has the opportunity to collaborate with another user to play a tune together, or simply create a tune on their own. There is also the opportunity to record the tunes as well as creating samples which can be exported and saved.
The key is experimentation and to try all the different sounds and instruments on offer within the app – the more the user interacts with the different sounds and instruments, the more areas are unlocked and the more there is to explore – a sea cave, a sunken ship, the abyss…
Audience
This app is primarily for music makers and people interested in making music. Experienced or unexperienced, it doesn’t matter – this app is for all music lovers!
The app contains no adult themes and can be used by all demographics but, due to the technical nature of the app, would be more suited to 12+ users. Due to the colourful and artistic aesthetic of the app, it will likely to appeal more to female audiences.
Wider business/ distribution concerns
The app incorporates a lot of different elements which means it could be quite costly to create.
On the plus side, there is room for a transmedia experience via a website with forums for people to discuss their personal progress in the app and share their music creations.
There could also be a competition every month/ every few months for users to submit their music creations and have the public vote on the best/ most popular one to win a prize.
0 notes
Text
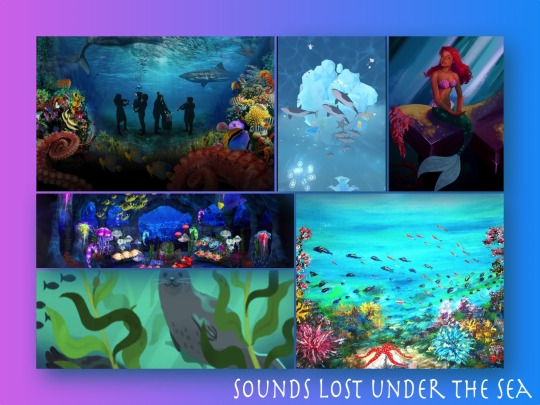
Sounds Lost Under The Sea - Mood board

0 notes
Text
A Complicated Relationship with Twitter…
It all started c. 10 years ago when I was a pre-teen - I see one of my favourite bands announce ‘Find us on Twitter!’
‘Twitter? What the hell’s a Twitter?’ I asked myself.

I click the link and, lo and behold! I’m taken to this user-friendly, baby blue site. I see that I can make my own account - make my own bio, add my own profile pic and background. I was amazed because it was my first ever experience with social media - I had Twitter long before I had Facebook.
And look! There’s my favourite band! I followed them and messaged them instantly - thinking that they would respond right away and follow me back. No such luck.
I soon realised that Twitter was this expansive universe comprising of notable people and not-so-notable people, like me. The two worlds rarely collided, which is what disappointed me and shattered my illusion that this Twitter thing would revolutionise how bands/ artists etc. communicate with their fans.
Don’t get me wrong - I had Twitter for several years, with several accounts - constantly spamming the internet with my incessant, bullshit teenage woes.
Then, finally, I drifted from it - abandoning it entirely after a few months. I did make an account for my music project when I was in uni, but even that died down pretty quickly.
However, I’ve been active for the last month on the site and here’s why: Twitter seems to be the preferred mode of contact for the likes of BBC, Channel 4 and other companies posting their job openings and opportunities (including trainee schemes which I’m applying for). So, I knew I had to reactivate my incredibly dormant account, for the sake of being able to apply for some awesome grad jobs.

It is important to note that I think of myself not as a user, but an observer - silently watching and waiting for the announcement that my dream job has just opened for applications.
That’s it. That’s all I use it for.
I don’t know why that is - why am I so repelled? Perhaps I haven’t fully recovered from the trauma that was my teens and Twitter is my ‘trigger’. Quite likely, actually...
1 note
·
View note
Text
Interactive Media Personal Project - Take 2
As I’ve been delving further into my research of musical interactive experiences, I find myself drifting further from my initial idea Sounds Lost Under the Sea - it seems to me an idea that is too vague.
I found two very interesting websites which have impacted me and my ideas:
Patatap
What I love about this is the sheer simplicity of this application which runs on desktop as well as on android and iOS.
You can tap any key on your keyboard and it makes a different sound and is accompanied by a visual/ animation - you can press different keys at the same time to create an interesting amalgamation of bright music and colourful visuals. Also, by pressing the spacebar, you can change the background colour which also changes the sounds of each key. Amazing!
An easily addictive, visually and sonically attractive application that I wish I had created myself.


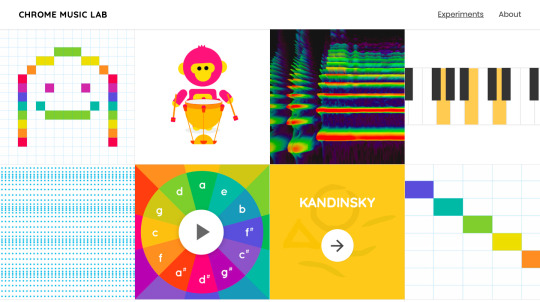
Chrome Music Lab
Of course Google would have created a music/ art interactive experience. Like Patatap, CML is bright and colourful, but aimed more at children - that doesn’t mean it’s any less fun.

There are different segments for creating different music experiments. The one that caught my attention is Kadinsky. As an art enthusiast, I am an fan of Russian painter Kadinsky, so I was curious to see what this experiment would entail.
This simple experiment allows the user to create a Kadinsky-esque painting - each line drawn makes a different sound and when you’re finished doodling, you can hit the play button and listen back to your musical masterpiece. Again, simple, but genius.


These two apps have made me realise that I would like to incorporate music and art into my project, somehow combining the two elements. These apps are two excellent examples of what I aim to achieve - I just have to think of my own (genius) idea. Watch this space, I guess. I’ll probably change my mind again in another two weeks.
1 note
·
View note
Text
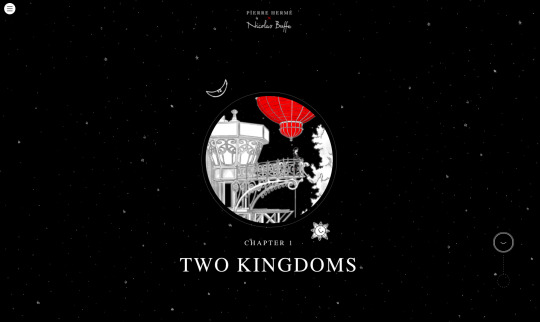
A Story of the Kingdoms of the Moon and of the Sun - Pierre Hermé X Nicholas Buffe

I don’t know where to start with this one… I was completely blown away by this interactive story - the striking visuals, the story combination of fairytale and Greek mythology, and especially the music.
My one and only negative(ish) criticism is that this remarkable piece was created by/ for Maison Pierre Hermé. Now, Pierre Hermé is a renowned French pastry chef and yet this interactive experience has, well, nothing to do with patisserie. I still don’t fully understand how the two connect, but I honestly don’t care much.
A Story of the Kingdoms of the Moon and of the Sun is not action packed, nor a ‘game’ as such, but it allows the user to make simple interactions throughout the duration of this stunning story. I see no point in relaying the actual story when it is available to experience online for free (and it is absolutely worth it, in my opinion). But I want to talk about the art, and particularly the music, which held me from the very beginning.

Nicholas Buffe - a French multidisciplinary artist based in Tokyo - is the one responsible for the wonderful graphic work in this interactive world. I was deeply fascinated when I was researching Buffe and discovering the uniqueness of his work. For this particular collaboration with Maison Pierre Hermé, Buffe (as stated on his website) combines “a wide range of cultural materials such as Baroque ornaments, Renaissance grotesques, American cartoons, Japanese anime and manga are fused in his works – definitely dazzling for your eyes”.

The art is one thing, but the sound design is on a whole other level. As a musician, I am (and always will be) particularly drawn to sound and the music for this interactive experience is mesmerising.
Behind the Shadow Drops is the solo project of Japanese composer Takaakira 'Taka' Goto, formerly of instrumental band MONO and the music provided throughout the story is taken from Goto’s debut album H a r m o n i c, released in 2017. The Revue describes the album as “…blissful, exotic and unlike anything you will hear. One could say that he’s Japan’s version to Radiohead’s Jonny Greenwood, who, likewise, is always experimenting.” I think that about sums it up. I’m so excited that I discovered this incredible new musician - it even makes me wonder about my project and if I could do something more with it, particularly the sound elements…
youtube
Anyway, to conclude my review, I will just say this - each individual element is stunning in its own right, but together they create this truly beautiful interactive story experience.
Experience it here: http://pierrehermenicolasbuffe.com
The artist: https://nicolasbuffe.com/en/
The composer: https://www.behindtheshadowdrops.com/en/
0 notes
Text
Sherlock Holmes and the Internet of Things - Session Review
This week’s Interactive Media class was certainly different from other sessions. When told we were doing a workshop with Gill White, I assumed it would be more of a ‘guest lecturer’ sort of scenario. I wasn’t really prepared to get active first thing on a Thursday morning, if I’m being honest.
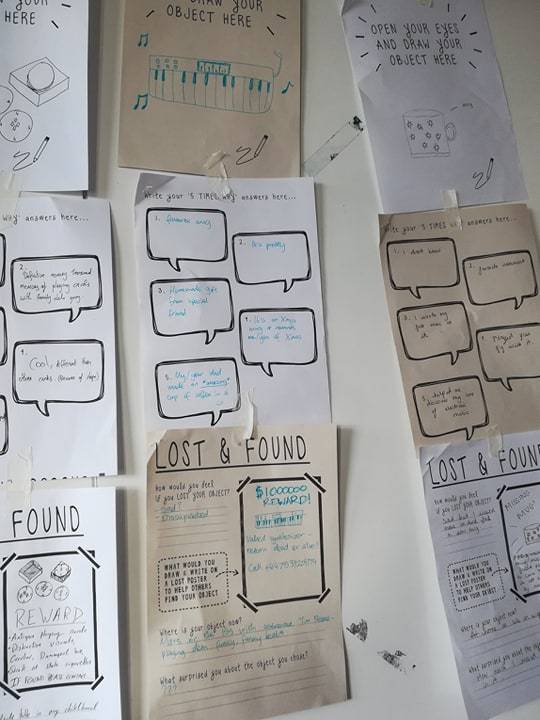
But it was an intriguing session, and certainly an interesting way to generate storytelling ideas. With a partner, we discusses an object that means a lot to us, asked each other 5 times why we chose said object and what would we feel if we lost the object. It was an interesting task, although I still don’t fully understand the relevance, to be honest.

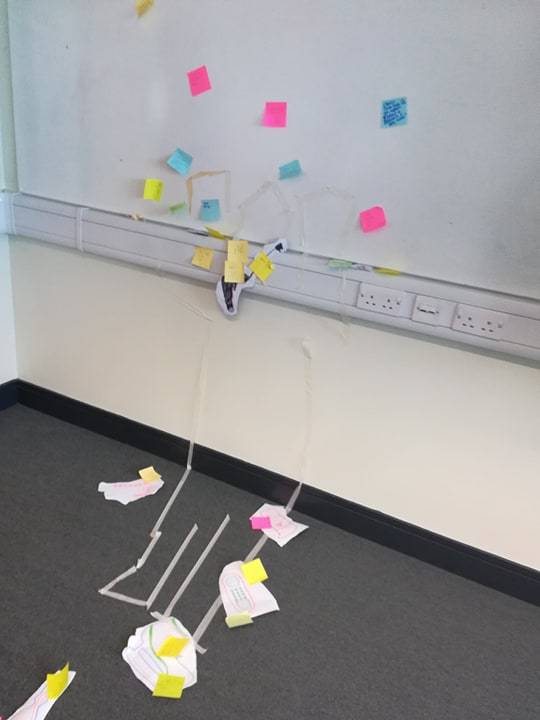
However, the second part of the session was much more interesting where we created an outline of a dead body using tapes (like in CSI and all those cop shows) and each created our own objects and varying narrative pieces to come up with a story about the person, who they are, how they died etc. As we had to act out our scenes in groups, it certainly generated a lot of laughs.



Overall, it was an interesting session showing how interactive media experiences aren’t all internet/ technology based and can actually be just a group of people running around a room with a pen, sticky notes and a big imagination.
0 notes
Text
Exori-what?
My first real experience of graphic fiction was a module I took last year when I was an undergrad called Bande Dessinée or BD for short. BD are French and Belgian comic books/ graphic novels and are so prolific/ highly regarded that they are considered le neuvième art (the ninth art).
I loved learning about this new art form and discovering/ studying incredible graphic novels, including my favourite - Persepolis by Franco-Iranian Marjane Satrapi. So, when I started looking into Exoriare, I was excited for what was in store. However, to my surprise and despite the stunning visuals, I found the story hard to follow.

Image Source: http://www.exoriare.com
But of course, this is no ordinary graphic novel, but rather a transmedia experience. On p.13, in the bottom right hand corner, the user will notice a flashing screen which can be clicked.
A new window opens and a riddle-esque paragraph of fiction awaits the viewer, prompting a response. With each response, the user is fed a little bit more information - the aim is to find the red button in the house.

Image Source: http://www.exoriare.com
I was intrigued by this as I am a huge fan of the incredible Mr. Robot and I recognised immediately that a similar choose-your-own adventure game is presented to both Angela and Elliot by Whiterose at different points throughout the various seasons of the series. I was so excited because I felt like I was in that world.

Image Source: Mr. Robot, USA Network
However, after finding the red button, I was presented with a ‘Loading’ page that, well, never fully loaded. I tried it both on Chrome and Safari, but nothing changed. I continued to read the comic in a separate tab, hoping for some clarity, only to be more confused than before.

Image Source: http://www.exoriare.com
After some research, I realised that the game continued - just not for me. I don’t understand why it wouldn’t work for me, but I’m hoping to try it again at a later point - I’m too intrigued to just leave it and not go back to it…
1 note
·
View note
Text
Sounds Lost Under The Sea (Working Title) – Project Proposal
Initial Research:
As a musician, I knew instantly that I wanted my project to incorporate sound in a major way. I started researching different apps and websites including Polyfauna – an eerie, experimental visual and sound journey co-created by Radiohead. Similarly, YUME, a project by White Vinyl Design caught my attention – an interactive web experience created to promote the album Yume by musician Helios.

Image Source: https://universaleverything.com/projects/polyfauna

Image Source: http://unseen-music.com/yume/
From there, I realised I wanted a 360° augmented reality experience and, initially, in space. However, after more research, I found my idea becoming more and more convoluted. So, instead of space, I decided to set the experience under the sea.
Concept:
App for iOS/ android – perhaps for computer as well (Chrome)
An animated, colourful 360° augmented reality experience set under the water. It is a meditative game for (electronic) music lovers and creators. The app is from the perspective of the user and they can explore under the sea with friendly fish and colourful corals. The user can click on different items – seashells, for example – and will be given different click options for creating different peaceful sounds and melodies. They will also be able to change the instrument used and musical scale.
Similar Apps:
My app will incorporate the beauty and calm of Abyssrium, the 360° technology of the Sea World VR2 app and the (simple) music creating abilities of Plink.

In-Game Image Sources: Abyssrium, Sea World VR2, Plink
2 notes
·
View notes