#tipografik tasarım
Text
Polestar akıllı telefonunu tanıttı

Polestar Phone geçen sonbaharda duyuruldu ve Meizu 20 Pro'nun tamamen yeni bir Android kabuğuna sahip değiştirilmiş bir versiyonuydu. Cihazın öncelikle Polestar elektrikli araçlarıyla derin entegrasyon sağlaması amaçlandı. Bugün üretici, Polestar Phone'un 23 Nisan Salı günü kamuoyuna tanıtılacağını resmi olarak duyurdu ve cihazın tasarımını ortaya koyan bir dizi görsel yayınladı.
Polestar telefon, 21:9 en boy oranına sahip düz bir ekrana ve modern bir akıllı telefon için bile dört tarafı yalnızca 2,2 mm olan dar çerçevelere sahip olacak. Polestar, ekranın ön panel alanının ,5'ini kapladığını iddia ediyor. Benzer bir ekran formatı Sony Xperia 1 V'de kullanılıyor.
Polestar telefonun çerçevesi alüminyumdan yapılmış ve üreticiye göre darbelere ve düşmelere iyi dayanabiliyor. Polestar Telefon, 70 mm odak uzaklığına ve f/2,08 diyafram açıklığına sahip bir telefoto lens, 23 mm odak uzaklığına ve f/1,9 diyafram açıklığına sahip bir ana kamera ve odak uzaklığına sahip bir geniş açılı kamera ile donatılmış. 15 mm ve f/2,4 diyafram açıklığı. LED flaş halkası ve SIM çıkarma aracı altın kaplamadır.
Kullanıcı arayüzü, otomobil üreticisinin tasarım diline uygun olarak temiz tipografik öğeler ve basit simgeler kullanıyor. Polestar Phone'un Meizu 20 Infinity ile aynı özellik setini sunduğu söyleniyor.
Read the full article
0 notes
Video
youtube
Test 1 Tipografi ile ilgili temel kavramlar Aykut ilter Tipografi Aykut ilter 0532 322 2351 1. TİPOGRAFİ İLE İLGİLİ TEMEL KAVRAMLAR YazdırTüm Cevapları GizleMateryal Listesine Dön ________________________________________ Soru 1: Gutenberg’in geliştirdiği hareketli hurufat sistemi baskı dizgesi olarak hangi baskı yöntemi türüdür? (Çoktan Seçmeli) Düz baskı Çukur baskı ✔ Yüksek baskı İpek baskı Gravür baskı Cevap : Yüksek baskı ________________________________________ Soru 2: “Modern GraphicTerminology” adlı çalışmasında Keith A. Aldag “okunurluk ve işlev çabasına görsel etkiler üretmeksizin” diyerek, tipografinin hangi yönünün altını çizer? (Çoktan Seçmeli) Sanat ve Tasarım yönü Dizgi ve baskı yönü Yazılım ve donanım yönü İlkeler ve kurallar yönü ✔ Teknik ve zanaat yönü Cevap : Teknik ve zanaat yönü ________________________________________ Soru 3: “Tipografi, basılı sözcük vasıtasıyla iletişim tasarımının sanatı ve zanaatidir.” diyen tipografi araştırmacısı ve yazar kimdir? (Çoktan Seçmeli) Keith A. Aldag ✔ Ruari McLean Warren Chappel Emil Ruder Jan Tschichold Cevap : Ruari McLean ________________________________________ Soru 4: “The Manual of Typographic Design” adlı eserinde“tipografi ve tasarım neredeyse eş anlamlıdır” diyen Emil Ruder hangi tasarım eğiliminin temsilcisidir? (Çoktan Seçmeli) Futurizm Konstrüktivizm Yeni Tipografi ✔ Uluslararası Biçem Kubizm Cevap : Uluslararası Biçem ________________________________________ Soru 5: Tipografi terimi“type” ve “graphy” sözcüklerinden meydana gelmektedir. Buna göre “type” sözcüğü hangi anlamda kullanılmaktadır? (Çoktan Seçmeli) ✔ Metal harf Harf çizimi Harfleme Harf türü Yazı sanatı Cevap : Metal harf ________________________________________ Soru 6: “A Short History of the Printed Word” adlı kitabında tipografinin ne demek olduğu hakkındaki açıklamasıyla araştırmacı, yazar ve yazı tasarımcısıWarren Chappell 500 yıllık klasik basımcılık çağında tipografinin hangi özelliğini vurgulamaktadır? (Çoktan Seçmeli) ✔ Teknik ve zanaat Yaratım ve üretim Teorik ve kavramsal Renk ve baskı Doku ve düzenleme Cevap : Teknik ve zanaat ________________________________________ Soru 7: Tipografinin artık harflerin sadece sözcüklerde, satırlarda ve sayfalarda düzenlenmesi değil, bundan böyle bir tasarım tavrı ve sorunu olduğunu ileri süren “Yeni Tipografi” hareketinin hem araştırmacı hem de yazı tasarımcısı olan teorisyeni kimdir? (Çoktan Seçmeli) Emil Ruder ✔ Jan Tschichold Warren Chappell Armin Hoffman Herbert Lubalin Cevap : Jan Tschichold ________________________________________ Soru 8: 18. Yüzyıl’ın sonuna doğru geliştirilen ‘Bodoni’ ve ‘Didot’ yazı karakterleri 19. Yüzyıl başında daha da kalınlaştırılarak yeni bir yazı sınıflaması türüne dönüşür. Bu yazı sınıflaması hangisidir? (Çoktan Seçmeli) Venedik Eski Biçemi Hurufatlar Geçiş Dönemi Hurufatları Çağdaş Hurufatlar ✔ Fatface Modern Hurufatlar Kare Sonlanmış Hurufatlar Cevap : Fatface Modern Hurufatlar ________________________________________ Soru 9: 2. Dünya Savaşı sonrası logotayp, yazı karakteri, dergi ve süreli yayın çalışmalarıyla tanınan önemli Amerikalı tasarımcı kimdir? (Çoktan Seçmeli) Emil Ruder Jan Tschichold ✔ Herbert Lubalin Giambattista Bodoni Warren Chappell Cevap : Herbert Lubalin ________________________________________ Soru 10: Foto-dizgi ve foto-düzenleme sistemlerinin tipografik tasarım olasılıklarını kendi geometrik ve yapısal özelliklerinde barındırdığı ileri sürülen yazı karakteri hangisidir? (Çoktan Seçmeli) ‘Texture’ ‘Jenson’ ‘Bodoni’ ‘Sabon’ ✔ ‘Avant Garde’ Cevap : ‘Avant Garde’
0 notes
Text
Katalogun tanımı ve amacı nedir?Katalog, genellikle bir şirketin veya kuruluşun ürün veya hizmetlerinin tanıtılması için hazırlanan bir tür reklam malzemesidir. Bu malzeme, genellikle ürünlerin fotoğrafları, açıklamaları, fiyatları ve diğer özellikleri içerir. Kataloglar, genellikle müşterilere ulaşmak, onlara ürün ve hizmetler hakkında bilgi vermek ve satışları artırmak için kullanılır.Katalogun amacı genellikle bir ürün veya hizmetin özelliklerini ve avantajlarını müşterilere tanıtmak, onları satın almaya teşvik etmek ve marka imajını güçlendirmektir. Ayrıca, kataloglar müşteri sadakatini artırmak, yeni müşteriler çekmek ve satış hacmini genişletmek için de kullanılabilir.Kataloglar, şirketlerin ürün ve hizmetlerini etkili bir şekilde tanıtmak ve pazarlamak için kullanılan önemli bir araçtır. Bu nedenle, doğru şekilde hazırlanması ve tasarlanması, şirketin başarılı bir pazarlama stratejisi izlemesinde önemli bir rol oynar.Katalog hazırlamak ve kullanmak, modern iş dünyasında rekabet avantajı elde etmek ve müşteri memnuniyetini artırmak için hayati önem taşımaktadır.Katalog nasıl hazırlanır?
Katalog hazırlarken ilk adım, hedef kitlenizin kim olduğunu ve ne tür bir bilgiye ihtiyaç duyduklarını belirlemektir. Bu, katalogunuzu bir plana oturtmanıza yardımcı olacak ve içeriğinizin doğru kişilere ulaşmasını sağlayacaktır. İkinci adım ise, katalogunuzda yer alacak ürün veya hizmetlerinizi belirlemektir. Sadece en popüler veya en karlı ürünleri değil, hedef kitlenizin tüm ihtiyaçlarını karşılayacak ürün ve hizmetleri seçmeye dikkat edin. Üçüncü adım olarak, katalogunuzun düzenini ve tasarımını planlayın. Bu, katalogunuzun profesyonel görünmesini ve kolay okunmasını sağlayacaktır. Son olarak, katalogunuzu oluştururken doğru yazılım ve araçları kullanarak, tipografik tercihlerinizi belirleyerek ve kaliteli görseller ekleyerek katalogunuzu tamamlayın.
Özetle, bir katalog hazırlarken hedef kitlenizi belirleyin, içeriği dikkatlice seçin, düzeni ve tasarımı planlayın ve son olarak katalogunuzu oluştururken doğru araçları kullanın. Bu adımları takip ederek etkili ve profesyonel bir katalog hazırlayabilirsiniz.
Katalog hazırlamanın zorluğu ve detaylı planlaması göz önüne alındığında, bazı işletmeler bu süreci profesyonel tasarım ajanslarına veya grafik tasarımcılara bırakmayı tercih edebilirler. Böylece etkili, kaliteli ve dikkat çekici bir katalog elde edebilirler. Ancak, küçük ölçekli işletmeler veya bireysel girişimciler için kendi ihtiyaçlarına uygun bir katalog hazırlamak da mümkündür.
Sonuç olarak, katalog hazırlamanın profesyonel bir yaklaşım, detaylı bir planlama ve dikkatli bir tasarım gerektirdiğini unutmayın. Hedef kitlenizi anlamak, içerik seçimi, düzen, tasarım ve uygulama aşamalarının her birine özen göstererek, katalogunuzun etkili ve başarılı olmasını sağlayabilirsiniz.Katalogun önemi ve faydaları nelerdir?Katalogun önemi, bir işletmenin ürünlerini veya hizmetlerini müşterilere tanıtmak ve pazarlamak için kullandığı etkili bir araçtır. Kataloglar, potansiyel müşterilerin dikkatini çekmek ve satın alma kararı vermelerine yardımcı olmak için tasarlanmıştır. Aynı zamanda mevcut müşterilere yeni ürünleri veya kampanyaları duyurma ve hatırlatma fırsatı sunar.Doğru bir şekilde hazırlanan bir katalog, marka bilinirliğini artırabilir ve müşteri sadakatini güçlendirebilir. Ürün veya hizmetlerin çeşitliliğini ve özelliklerini içeren kataloglar, müşterilere geniş bir seçenek sunar ve onların ihtiyaçlarını karşılamak için yardımcı olabilir.Katalogların çevrimiçi olarak da paylaşılabilmesi, potansiyel müşterilerin dünya çapında erişim sağlamasına da olanak tanır. Bu da işletmelerin uluslararası pazarlara girmelerine ve satışlarını artırmalarına yardımcı olabilir.Sonuç olarak, katalogların önemi ve faydaları göz ardı edilmemelidir. Doğru şekilde hazırlanan bir katalog, işletmenin başarılı bir pazarlama stratejisi oluşturmasına yardımcı olabilir.Bir katalog nasıl etkili bir şekilde tasarlanır?
Katalog tasarımı, bir markanın veya ürünlerin etkili bir şekilde tanıtılması için oldukça önemli bir unsurdur.
Etkili bir katalog tasarımı, tüketiciye ürün veya hizmet hakkında doğru bilgiyi vermenin yanı sıra, marka imajını da yansıtmalıdır. İşte bir katalogun etkili bir şekilde tasarlanması için dikkat edilmesi gereken birkaç nokta.
Bir katalogun etkili olması için ilk olarak dikkat çekici bir kapak tasarımına sahip olması gerekmektedir. Kapak, katalogun ilk izlenimi olduğu için göze hitap etmeli ve tüketicinin dikkatini çekmelidir. Renk seçimi ve görsel kullanımı, bu noktada oldukça önemlidir
Ayrıca, katalogda yer alacak ürün veya hizmetlerin görsellerinin kaliteli olması da önemlidir. Ürünlerin net ve çekici görselleri, tüketicinin ürünlere olan ilgisini arttırır. Ayrıca görsellerin ürünü doğru bir şekilde temsil etmesi, tüketicinin doğru bilgiye ulaşmasını sağlar.
Son olarak, katalogda yer alacak metinlerin düzgün bir şekilde yerleştirilmesi ve okunaklı olması önemlidir. Ürün açıklamaları ve fiyat bilgileri, net bir şekilde aktarılmalı ve tüketicinin kolayca okuyabileceği şekilde düzenlenmelidir. Ayrıca, metinlerin marka diline uygun olması da marka imajının yansıtılması açısından önemlidir.
Katalogda kullanılması gereken içerikler nelerdir?Katalogda kullanılması gereken içerikler, markanızın veya ürünlerinizin tanıtımını yapmak amacıyla oluşturulan önemli bir pazarlama aracıdır. Bu nedenle, katalogunuzun hedef kitlenize en iyi şekilde ulaşabilmesi için belirli içerikleri içermesi gerekmektedir.Katalog içeriğinin başında, ürün veya hizmetlerinizin detaylı açıklamaları bulunmalıdır. Müşterilerinizin ürününüz hakkında daha fazla bilgi edinebilmesi için ürün özellikleri, avantajları, kullanım talimatları ve teknik detaylar gibi bilgiler katalogda yer almalıdır.Ayrıca, görseller katalogunuzun en önemli içeriklerindendir. Ürünlerinizin yüksek çözünürlüklü fotoğrafları, kullanım alanlarına ilişkin görseller ve markanızı tanıtan görseller katalogunuzun görsel estetiğini artıracak ve müşterilerinizin ilgisini çekecektir.Son olarak, katalog içeriğinde mutlaka iletişim bilgileri ve satın alma bilgileri gibi önemli bilgiler de yer almalıdır. Müşterilerinizin size ulaşabilmesi için iletişim bilgileriniz net bir şekilde katalogda yer almalı ve müşterilerin ürünleri nasıl satın alabilecekleri konusunda bilgilendirici içerikler bulunmalıdır.Katalog tasarımında dikkat edilmesi gereken noktalarKatalog tasarımı yaparken dikkat edilmesi gereken noktalar, markanın görsel kimliğini yansıtacak şekilde tasarımın yapılmasıdır. Bunun için öncelikle markanın renkleri, logosu ve genel kurumsal kimliği göz önünde bulundurulmalıdır. Tasarımın markanın değerlerini yansıtacak şekilde olması, müşterilere olumlu bir izlenim bırakacaktır.Diğer bir önemli nokta ise katalogun okunaklı ve anlaşılır olmasıdır. Ürünlerin görsellerinin ve üzerindeki yazıların net bir şekilde görünmesi, potansiyel müşterilerin ürün hakkında doğru bilgi sahibi olmalarını sağlayacaktır.Ayrıca, katalog tasarımında dengeli bir düzen oluşturulması da oldukça önemlidir. Ürünlerin sergilenme şekli, yazıların yerleştirilmesi, boşluk kullanımı gibi unsurların dengeli bir şekilde tasarlanması, katalogun profesyonel bir görünüme sahip olmasını sağlayacaktır.Son olarak, katalog tasarımında mobil uyumluluğun sağlanması da önemli bir noktadır. Çünkü potansiyel müşterilerin birçoğu mobil cihazlar üzerinden alışveriş yapmaktadır. Bu nedenle, katalogun mobil cihazlarda da kullanıcı dostu bir şekilde görüntülenmesi gerekmektedir.
0 notes
Text
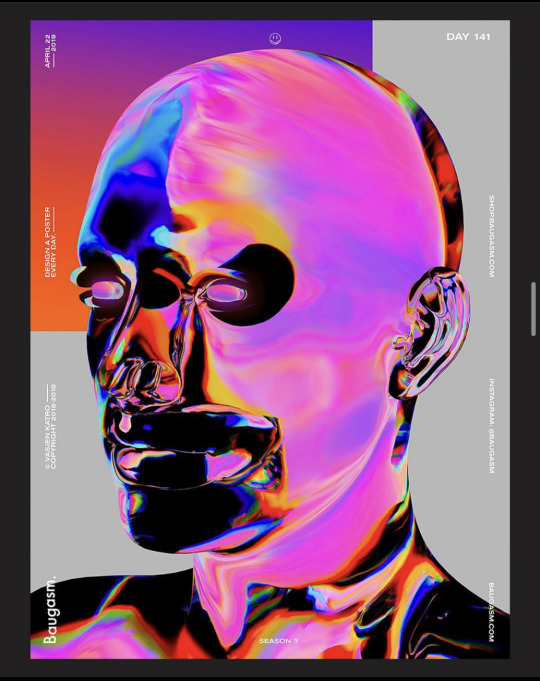
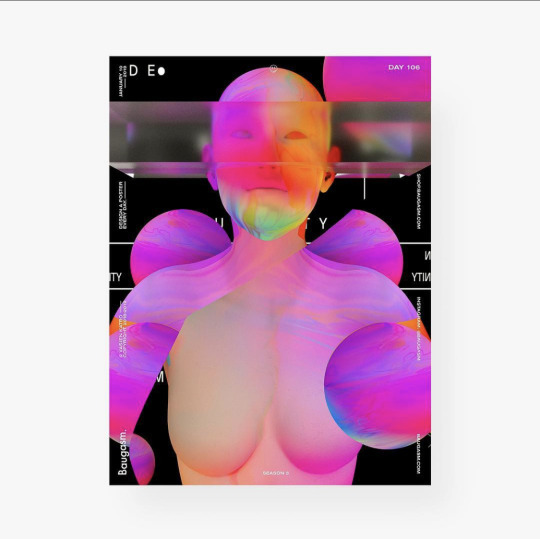
B A U G A S M



İrade, Azim ve Yaratıcılığın İş Birliği
Baugasm Akımı Nedir?
‘ChatGPT: "Baugasm," grafik tasarım ve sanat alanında popüler olan bir akımdır. Bu akım, renkli, soyut ve geometrik tasarımları içerir. Baugasm, genellikle düz renk blokları, gradientlar, soyut şekiller ve tipografik öğelerin kullanımıyla karakterizedir.
Bu akımın belirgin özelliklerinden biri, enerji dolu ve dinamik tasarımları içermesidir. Tasarımlar genellikle canlı renk paletleri kullanır ve karmaşık, hareketli bir atmosfer yaratır. Baugasm, sanatçının duygusal ifadesini ve özgünlüğünü vurgular.
Sanatçı ve grafik tasarımcı Vasjen Katro, Baugasm akımının öncülerinden biridir. Katro'nun yarattığı tasarımlar, minimalizmle renkli bir patırtının birleşimini temsil eder. Akım, sadece dijital tasarımlarla sınırlı değil; aynı zamanda fiziksel posterler, duvar sanatları ve diğer medyumları içerebilir.
Baugasm, tasarımcılara ve sanatçılara sınırları zorlama ve özgün, çarpıcı görseller yaratma fırsatı sunar. Akım, modern sanatın sınırlarını zorlayan ve izleyicilere çağdaş bir estetik deneyimi sunan dinamik ve çeşitli tasarımları teşvik eder.’
Baugasm Projesi: 365 Gün
Arnavut görsel tasarımcı ve yönetmen Vasjen Katro'dan bahsetmek istiyorum. Kendisi, farklı tarzlar ve sanat metodolojilerini kullanarak her gün bir yıl boyunca benzersiz bir poster oluşturma zorluğunu içeren kendi başlatmış olduğu projelere odaklanan bir sanatçıdır. Bu azim, beni kendisine hayran bıraktı diyebilirim. 2017 yılında posterlerini Behance, Instagram gibi platformlardan paylaştı. Yazının sonunda linki bırakıyor olacağım, no worries.
Görsel İletişim ve Entelektüelite
Posterleri incelediğimde, göz alıcı parlak şekil ve dokuların, adeta bir metamodern estetiği yansıttığına dair derin bir inanç oluşuyor içimde. Bu eserlerdeki renk tercihleri ve gradientların incelikli kullanımı, sadece bir sanat eseri değil, aynı zamanda güçlü bir geleceği çağrıştıran bir atmosferin yaratıcılığına işaret ediyor.
Özellikle, parlak şekillerin seçimi, sanatçının bizleri sadece görsel bir deneyime değil, aynı zamanda düşünsel bir yolculuğa çıkararak, bizlerle etkileşim kurma arzusunu gösteriyor.
Metamodernist bir perspektife bürünmüş gibi görünen bu unsurlar, sanatın sadece duyusal bir deneyim olmanın ötesine geçtiğini ve düşündürme eylemine de yönlendirdiğini düşünüyorum.
Renk paletinin özenle seçilmiş olması da dikkat çekici. Belirli tonların bir araya getirilmesiyle, sadece estetik bir zenginlik değil, aynı zamanda futuristik bir derinlik de sağlanmış gibi hissediliyor. Gradient’ların ustaca kullanımı, posterlerdeki kompozisyonu zenginleştiriyor ve bir bakıma geleceğe dair belirsizlikleri ifade ediyor gibi görünüyor. Bu belirsizlik, izleyicide bir düşünce uçuşu başlatarak, sanatın sadece şu anı değil, aynı zamanda geleceği de şekillendirmeye katkıda bulunabilecek bir araç olduğu düşüncesini uyandırıyor diyebilirim.
Sonuç olarak, bu görsel eserlerdeki zeka ve ustalık, sadece bir sanat eserinden çok daha fazlasını sunuyor. Parlaklık, renk paleti ve gradient ların incelikli kullanımı, izleyiciyi sadece görsel bir şölenle değil, aynı zamanda düşünsel bir keşifle de buluşturarak, sanatın derinliklerine doğru bir yolculuğa davet ediyor.
Birlik
Bütün posterler arasında bir tür akış ve tutarlılık hissi uyandığı aşikar. Bu, sanki hepsi aynı zihinden çıkmış gibi bir bütünlük hissi yaratıyor - ki öyle. Posterler arasındaki bu uyum, kolektif bir yaratıcılığın izlerini belli belirsiz taşıyarak, tek bir zihinsel gücün eserlerde kendini belli etmesini sağlıyor.
İrade
Gerçekten zorlu bir iş gibi görünüyor, değil mi? Her gün bir poster üretmek, belirli bir teknik ve yaratıcılık, sürdürülebilir üretkenlikle buluşunca, sanki evrende daha fazla karmaşa yaratmak gibi bir hava taşıyor, fakat belki de bu karmaşa, bir sanatçının her gün kendi sınırlarını zorlaması ve sıradışı bir vizyon oluşturması açısından değerli olabilir. Kim bilir?
365 gün boyunca oluşturulan dijital posterlere siz de göz atabilirsiniz; bu, sanatçının hem gelişimini hem de gün ve günkü psikolojisini anlama konusunda içgörüler kazanmanıza yardımcı olabilir belki de.
Posterlere göz atmak için bu web sitesini ziyaret etmek isterseniz, şu sihirli bağlantıyı kullanabilirsiniz: www.behance.net/gallery/50411735/Baugasm-365-Posters


0 notes
Text


yeni açtığım tipografik günlük hesabım için bir tipografik hikayeleştirme
0 notes
Text
Tipografi ve Grafik Tasarım İlişkisi
Bu yazıda sizlere Tipografi ve Grafik Tasarım İlişkisini anlatmaya çalışacağım.

Günümüzdeki yayıncılık anlayışı kitle iletişim araçları ile çok daha kapsamlı bir yapıda ele alınmaktadır. Konvansiyonel medya ve dijital medya, iletişim sürecini daha farklı boyutlara taşıyarak mesaj kanallarının daha çeşitli ve daha fazla olmasını sağlamıştır. Bu bakımdan sanat ve teknolojinin birleştiği bir ifade biçimi olan grafik tasarım sürecine verilen önem daha da artmıştır.
Grafik tasarım, bir mesajı iletmek ve bir düşünceyi görselleştirmek için kullanılan yaratıcı bir yöntemdir. Grafik tasarımdan bahsederken bahsedilmesi gereken bir diğer kavram ise tipografidir. Çünkü grafik tasarım ve tipografi arasında önemli bir bağ vardır. Bu iki kavram arasındaki ilişkiyi daha iyi anlamak, günümüzdeki mesajların nasıl üretildiğini anlamamızı da sağlar. O halde grafik tasarım ve tipografi arasındaki bağlantıyı anlamlandırmak için bu iki kavramı yakından tanıyalım.
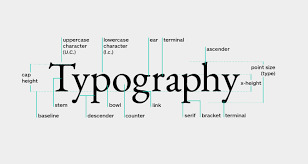
Tipografi Nedir?
Tipografi, genel olarak bir yazı sanatıdır. Yaratılan bir görsel tasarım içinde yer alan bu kavram, harf ve semboller aracılığı ile oluşturulur. Bir sanat biçimi olarak ifade edilen Tipografi kavramını şu şekilde de tanımlayabiliriz: “Forma göre yazmak”

İletişim mecralarında karşılaştığımız görsel tasarımların son derece önemli bir role sahip olduğunu söyleyebiliriz. Gerek devletler gerekse özel kuruluşlar kendilerini birtakım yazılı ve video içerikleri ile ifade eder ve toplumu etki altına almaya çalışır. Bu bakımdan iletişim dünyasındaki tasarımların değeri paha biçilemez. Eğer görsel ya da yazılı olarak bir tasarımdan söz ediyorsak aslında tipografi kavramının da içinde olduğu bir alanda kendimizi buluruz.
Tipografi tekniğinin bir yaratı sürecinde ilgilendiği temel unsurlar şunlardır:
Yazı tipi
Punto büyüklüğü
Boşluk
Uzunluk
Derinlik
Bir yazın ve görsel iletişim çalışmasındaki sanatsal ve işlevsel tüm etkenler tipografinin ilgi alanına girer. Yukarıdaki 5 maddede belirttiğimiz unsurlara ek olarak bir tasarıyı daha etkili hale getirecek olan diğer detaylar da tipografi kavramının bir parçasıdır.
Tipografi, bir tasarım dilidir. Bir içeriği daha okunabilir hale getirmek ve daha cazibeli ve dikkat çekici bir görünüme kavuşturma yöntemidir. Bir düşünceyi ifade etme amaçlı tüm görsel çalışmalarda karşımıza çıkan tipografi kavramı, içine tasarımcılığı da alan daha geniş bir anlayıştır. Tipografi alanında uzmanlaşmış kişilere tipograf denir. Tipograflar, tasarım ve web tasarımı gibi iş kollarında çalışmalarını gerçekleştirir.
Grafik Tasarım Nedir?
Grafik tasarım, teknoloji ile daha da yükselen bir disiplin haline gelen bir ifade biçimidir. Özellikle internetin hayatımıza yön vermesi, grafik tasarım ihtiyaçlarını daha da arttırmıştır. Grafik tasarımın ana öğesini -tıpkı tipografi kavramındaki gibi- mesaj oluşturur. Bu mesaj bir kaynaktan çıkar ve alıcıya etkili bir şekilde iletilmek istenir. Alıcı bazen yalnızca tek bir kişi bazen de kalabalık bir kitle olabilir.

Grafik tasarım, yaratıcı süreç gerektiren bir iletişim çalışmasıdır. Grafik tasarımda temel olarak bir ihtiyaç söz konusudur. Bir mesajı etkili bir şekilde iletmek, grafik tasarımın amacıdır. Günümüzdeki mesaj yoğunluğunu göz önüne aldığımızda orijinal tasarımların daha çok dikkat çektiğini ve insanları daha kolay etkilediğini söyleyebiliriz. Bu bakımdan grafik tasarım ile uğraşan kişilerin yaratıcı bir zekaya sahip olmaları son derece önemlidir.
Farklı materyaller için grafik tasarım çalışmaları yapılabilir. Örneğin kitap, dergi, afiş, web sitesi, ambalaj gibi birçok üründe grafik tasarım çalışmaları uygulanabilir. Bu çalışmalar iki ve üç boyutlu olacak şekilde organize edilerek dijital ve dijital olmayan ortamlarda etkili bir mesaj verebilir.
Grafik tasarım süreçlerinde temel ilkelerden söz edebiliriz: Mesajı daha etkili bir hale getirmek ve tasarıma değer katmak için bu ilkelere bağlı kalınır:
Denge ve Oran
Vurgulama ve Tekrarlama
Yakınlık ve Karşıtlık
Birlik ve Uyum
Grafik tasarım çalışmalarında yukarıdaki temel ilkeler üzerinden yaratıcı süreç gerçekleşir. Bir iş kolu ve yaratıcı süreç olan grafik tasarım, görsel sanatların bir dalı olduğu için estetiğin oluşturulması ile de ilgilenir.
Grafik Tasarımda Tipografinin Yeri Nedir?
Grafik tasarım çalışmaları ile bir mesaj belli bir hedefe başarılı bir şekilde ulaşmalıdır. Aksi takdirde grafik tasarımın herhangi bir kıymeti kalmaz. Bu bakımdan grafik tasarımcılar mesajı daha iyi ve daha başarılı hale getirmek için birtakım tekniklerden yararlanabilir. Bu teknikler arasında ilk sırayı tipografi kavramına verebiliriz. Çünkü tipografi yazılı olan veya görsel öneme sahip bir içeriği daha etkili hale getirdiği için grafik tasarımcıların işini kolaylaştırır.

Grafik tasarımda tipografi neden önemlidir sorusuna şu cevapları verebiliriz:
Mesajın etkisini güçlendirir.
İçeriği okunabilir hale getirir.
Düz metinleri ilgi çekici bir görünüme kavuşturur.
Duyguları harekete geçirir.
Farklı figürlerden yararlanarak bir tasarımın daha etkili olmasını sağlar.
Tipografi, bir tasarımcının her zaman önem vermesi gereken bir kavramdır. Farklı tipografi örneklerini göz önüne aldığımızda anlatımın ne kadar güçlendiğine şahit olabiliyoruz. Bu bakımdan tipografiye verilen önem arttıkça daha kaliteli ve daha etkili tasarımların ortaya çıkacağını ifade edebiliriz.
Tipografi Nasıl Yapılır?
Hayal gücü, tipografiye hayat veren en temel beceridir. Hayal gücü olmadan tipografik tasarımların ortaya çıkmasını beklemek anlamsız olur. Bu bakımdan tipografi için öncelikle derin düşünmek gerekir. Derin düşünmek, komplike bir düşünce tarzını gerektirmez; bazen basit bir tasarım ile de derin anlamlar verilebilir.
Mesaja Uygunluk
Tipografi, mesajdan bağımsız düşünülemez. Bu bakımdan verilmek istenen mesaj ile bağlantılı olması gerekir. Tasarımda farklı bir figür kullanılacaksa da verilen mesaj, o figür veya objenin kavramsal anlamıyla ilişkili olmalıdır.
Okunabilirlik
Tasarımdaki her imaj, mutlaka okunabilir olmalıdır. İnsanlar tarafından seçilemeyen figür, imaj veya yazılar hiçbir etki yaratmaz. Bu bakımdan verilmek istenen mesaj anlaşılmadığı için hiçbir değeri kalmaz.
Yazı Fontları ve Yazı Puntoları
Tipografi, en önemli mesajını yazı fontları ve puntoları ile verir. Bir tipografide büyük ve küçük harfler olması önemlidir. İçeriğe heyecan ve canlılık katması için irili ufaklı yazılar kullanılmalıdır.
Tutarlılık
İfade biçimi, mesajın verileceği kitleye uygun olmalıdır. Bu bakımdan mesaj ve hedef kitle arasındaki tutarlılık, tipografi çalışmalarını daha etkili bir hale getirmektedir.
Boşluklar, fontlar, renkler, satırlar… Bir tasarım içindeki her unsur tipografinin ilgi alanına girer. Bu bakımdan en küçük ayrıntılar bile tasarımı güçlendirebilir. Tipografi konusunda başarılı olmak için en temelde hayal gücü ve çalışma gerekir.
Tipografide Dikkat Edilmesi Gerekenler
Tipografi konusunda başarılı olmak için ne yapmak gerekir? Bolca antrenman yapmak başarılı olmak için önemli bir stratejidir. Tabi ki hayal gücünü zenginleştirmeyi de unutmamak gerekiyor. Şimdi tipografi tasarımı yaparken dikkat edilmesi gereken birkaç kriterden bahsedelim. Aşağıdaki maddeleri göz önüne alarak çalışmalarınızı yaparsanız tipografi konusunda daha başarılı olabilirsiniz.

Fontları İyi Tanıyın
Yazı fontlarını iyi tanıyarak işe başlayın. Tipografinin en önemli hazinesi fontlardır. Fontların dilini anladığınızda vermek istediğinizi mesajı daha etkili hale getirebilirsiniz. Bu arada farklı font kullanma konusunda hassas olun. Amacınıza uyum sağlayacak yeterlilikte font kullanmaya özen gösterin.
Renklerin Dilini Öğrenin
Her rengin farklı bir anlamı var. Görselinizi renkli hale getirmeden önce renklerin insanda çağrıştırdığı duygulardan haberdar olun.
Uzun Cümlelerden Kaçının
Bir tipografide uzun cümleler dikkati dağıtabilir. Tipografi tasarımında uzun bir metin önerilmez ancak kullandığınız alan ve arka plana göre de kelime sayıları ayarlanabilir. Dolayısıyla tasarımınızda rahat bir okuma imkanı sunan ve ilgi dağıtmayan uzunluktaki kelimelere yer verin.
Kelime Boşluklarına Dikkat Edin
Kelimeler arasında boşluklar, okumayı etkileyen en önemli kriterlerden biridir. Cümle ve kelimeler arasındaki boşlukların mesajı anlamsızlaştırmasına izin vermeyin. Aynı şekilde özensiz satır boşlukları da mesajınızı algılamayı güçleştirebilir.
Dengeli ve Orantılı Olun
Bir tasarımda yazı fontları, renkler ve puntolar farklılık gösterebilir ancak hepsinin bir bütünlük oluşturması gerekir. Her bir ayrıntı, birbirinden farklı görünse de bütünü temsil etmelidir ve verilmek istenen mesajı net bir şekilde ifade etmelidir. Bu nedenle insanların parçaları rahatça birleştirmeleri için düzenli ve uyumlu bir kompozisyon yaratmaya özen göstermelisiniz.
youtube
1 note
·
View note
Text
Grafik Tasarım Güzel Sorun Yaratır
Tüm tasarım disiplinlerini temelde birleştirme eğilimini yansıtan, tasarım kavramı sorun çözmek anlamına geldiğinden dolayı, grafik tasarımın da görsel sorunları çözmek anlamına geldiğini savunan, genel ve hakim görüş etrafta kolgeziyor. Ancak bizler, yani grafikerler, yarı sanatçı kişiliğimiz tarafından sorunu çözmekten alıkonuluruz. Herkesin tarif ederek emin olduğu yaklaşımlara şüpheyle bakar, derinlemesine girilen araştırmalarla pürüzleri, genel tanımın dışında dikkat çekici noktaları bulup izleyicilere sunarız.
Sermaye mimardan, mühendisten, yazılımcıdan kendisini öne geçirecek teknik sorunları ortadan kaldırmasını, üretim bandındaki yetersiz motoru güçlendirmesini, güçlü donanıma sahip bulunan bilgisayarı daha hızlı işlem kapasitesine ulaştıracak yazılımı kodlamasını, stoktaki mallarını düzenlice istifleyebileceği, satın alma, üretim, satış süreçlerini aksamadan işletecek bina ve çevre tasarımları ister. Sıra grafik tasarımcıya gelince ise eldeki malı, hizmeti, organizasyonu satacak veya satışına yardımcı olacak görsel yaklaşımı ortaya koymasını, rengi, çizgiyi, düzenlemeyi, kısacası görsel biçimi, amaca uygun hale sokmasını arzular. Peki sorun burada nerde? Ürünlerin satılamamasında mı? Mevcut problemi yaratan kişi tasarımcı olmadığı kadar, çözüme ulaştıracak kişi de o değildir. Aslında eldeki metayı ulaştıracak, pazara sunacak, sürekli tazelenmesini sağlayacak teknik altyapı ve imkân vardır. Tek eksiğimiz durumun bildirilmesi, müşteri tarafından elde edilmesine teşvik edilmesi gibi gözükür.
Başlatılan ikna sürecini görsel anlamda yürüten grafik tasarımcı, stratejisi hazır, dönemsel plânlaması yapılmış, üretiminde, dağıtımında, fiyatında ve kalitesinde gereken ilerlemeler kaydedilmiş ürünü, organizasyonu veya hizmeti, dikkat çekiçi biçimde kendi enstrumanlarını kullanıp, söz konusu satış amacına uygun üretim ve tanıtım düzenlemelerini görsel diliyle yaratmak, sunmak için girer. Amaca ulaşılınca çözülecek problemin, çözüm yolundaki satış adımını herkese tanıtır. Sezgisi, hayalgücü, kabiliyeti kadar, aşılması satışla mümkün olacak engelleri, satışı sağlayarak ortadan kaldırmak için, satışa uygun stratejiyi tanıtır.
Sorun halâ tam manâsıyla çözülmüş değildir. Mevcuttur ancak görsel anlamda güçlenmiştir. Yaratıcı şekilde aktarılmış, izleyicide hatırlanma olasılıkları kuvvetlendirilmiş, kampanya sürecinin etkili işlemesine, müşterinin ikna sürecine yardımcı olmuştur. Ve bunu, satılamama sorununu hedef kitlesine net biçimde görsel anlamda aktarma başarısına ulaşarak sağlamıştır.
Hangi alanda ele alırsak, durum genel anlamıyla bu dinamikler üzerine kuruludur. Sorunu çözmek yerine, büyütüp tanıtmamıza sanatçı kişiliğimiz sebep olur, başarının temeli bu engelde yatar. Endüstiri ürünü tasarımı, mobilya tasarımı, belirli konformist amaçlara ulaşmayı yaratıcı biçimde, dönemin estetik ilkeleri açısından yaklaşarak sağlarken, ortaya çıkardıkları ürünle doğrudan sorunu çözmüş bulunurlar. Grafik tasarımcı ise elindeki problemi düzenleyerek; uygun renge, çarpıcı imgesel düzenlemeye, oturan tipografik anlatıma sokarak anlaşılır biçimde sunan aracı rolüne, çevirmen kimliğine bürünür. Sorunu çözmeye, sorunu duyurup, herkesi sorunun söz konusu adımına katılmaya teşvik ederek aracı olur. Yani sorunu, olumlayarak tanıtır.
Bir çocuğun, pazarda gördüğü oyuncağı aldırmak için annesinin paçasına sarılıp ağlaması, çekiştirip yaygarayı basması, anlatılmak istenen duruma örnektir. Burada genel amaç oyuncağın alınması, aldırmak isteyen çocuk ise üretici veya satıcı kurum, alacak kişi ise annedir(yani müşteridir).
Geriye kalan yaygara, çekiştirme, bağırma ve ağlama, grafik tasarımın alanına girer. Alınmama sorununu büyütür, duyurur, yüceltir. Olumlanarak çözülmesini sağlayıcı harekete teşvik eder.
"Benim görüşüme göre tasarım disiplinleri arasındaki fark temelde yapay. Aslında sınırlar yok."(Petr Van Blokland, Grafist13, s.102) totolojisi burada asıl temelsizleşen argüman halini alır. Oysa fark en temelde, insanın ilerlemesine yarayan, sorun yaratma güdüsünde yatar. Bu yüzden imge tasarımı, medeniyet tarihi kadar eskidir.
0 notes
Text
Tipografinin Temelleri: Tireleri doğru kullanmak
Tipografinin Temelleri serisinin ilkinde, birbirinden farklı anlamları olan ve genelde ne olduğu tam olarak bilinmeden kullanılan tirelere değindik.
Tire (hyphen), orta tire (en dash), uzun tire (em dash) yanlış kullanılan noktalama işaretlerinin başında gelir. Yazılı ifadenin olmazsa olmazı olan noktalama işaretlerinin her birinin kendine özgü anlamı ve görevi vardır. Klavyelerde genellikle tire ve orta tirenin yer alması, tirenin ilave tuşa basma gerektirmeden tek seferde kullanılabilmesi, kullanıcıların kolayına gelerek olur olmaz yerlerde tireyi kullanmasına yol açmaktadır. Halbuki üç farklı uzunluktaki bu yatay çizgilerin anlamları birbirinden farklıdır. “Uzun tire gereken yerde tire kullanmak, virgül kullanılması gereken yerde soru işareti kullanmak kadar ciddi bir yazım hatasıdır.”
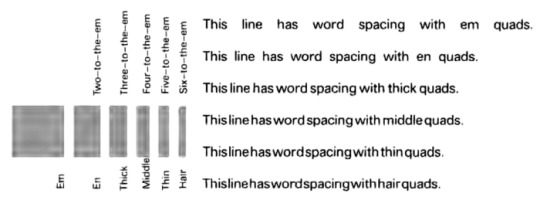
Günümüzde tipografi alanında kullanılan terminolojinin çoğunluğu taşınabilir yazı (movable type) döneminden kaynaklanır. Yatay eksenli çizgilerin belirleyicisi olan em ölçüsü, geleneksel tipografide quad denilen metal bloklardan gelir.Metal harflerin dizilmesi aşamasında, dizgici, tipografik ögeler arasındaki uzamsal aralıkları belirler. Cümleyi oluşturan bu ögelerin ayarlanarak dizgilenmesi işlemine harf döşemesi (İng. tracking) denir.Uyumlama (kerning) ile harf döşemesi (tracking) birbirine karıştırılmamalıdır. Uyumlama, glif çiftleri arasındaki alan uyumunun, karakter yapılarına göre fiziksel (taşınabilir yazı, dizgi, tipo-baskı vb.) ya da dijital olarak ayarlanmasıdır. Harf döşemesi ise her bir glif arasındaki uzamsal aralığın fiziksel ya da dijital olarak ayarlanması işlemidir.Tipografik ögeler arasındaki aralıklar, harfler arasındaki boşlukların düzenlendiği harf döşemesi (İng. interletter spacing, letter spacing, tracking), sözcükler arasındaki boşlukların düzenlendiği sözcük döşemesi (İng. interword spacing, wordspacing), satırlar arası boşlukların düzenlendiği satırlama (İng. interline spacing, leading) ile belirlenir.
TireTire, (İng. hyphen) yatay çizgilerin en kısasıdır.Satıra sığmayan sözcüklerin bölünmesinde kullanılır. Tireleme işleminde genellikle otomatik olarak eklenir veya kaldırılır. Ayrıca sosyo-ekonomik, siyah-beyaz gibi tire ile ayrılan bağlantılı sözcüklerin yazımında kullanılır. Heceleme tiresi olarak ya da bağlantılı sözcüklerin kullanımının öncesinde ve sonrasında boşluk bırakılmaz.Orta tireOrta tire (İng. en dash), uzun tirenin yarı ölçüsündedir. İngilizce n dash, n-rule şeklinde kullanımları da bulunur. En olarak bilinen genişliğe (en quad) eşittir. İngilizce nut olarak da adlandırılır.Temel görevlerinden birisi, bir değer aralığını belirtmesidir. İstanbul–Ankara, 1881–1938, saat 13.00–15.00, sayfa 12–34 gibi kullanımlarda iki değer aralığı belirtilmektedir. Örneğin 1880–1912 kullanımında kast edilen 1880'den 1912'ye kadar geçen zamandır. İngilizce “from … to” kalıbının yerine kullanılır. [6] İki değer arasındaki seviyeyi göstermesi durumunda öncesinde ve sonrasında boşluk bırakılmaz.Orta tire, hesap tablosu, çizelge veya matematiksel ifadelerde eksi işaretini ifade eder. [7] Eğer yazıtipinde matematiksel glifler varsa, onlar kullanılmalıdır.Uzun tireUzun tire (İng. em dash), iki orta tire genişliğindedir. Em olarak bilinen genişliğe (em quad) eşittir. Mutton olarak da adlandırılır.
Türk Dil Kurumu bu işe ne diyor?
Türk Dil Kurumunun 2005 tarihli Yazım Kılavuzu’nda yalnızca kısa çizgi ve uzun çizgi’ye yer verilmiştir. Kılavuzda tire sözcüğü için kısa çizgi, uzun tire için uzun çizgi tanımlarının kullanıldığı, orta tire tanımına ise yer verilmediği görülür.TDK’nin Yazım Kılavuzu’na göre, tirenin kullanım alanları aşağıda belirtilmiştir:“1. Satıra sığmayan kelimeler bölünürken satır sonuna konur.
2. Ara sözleri ve ara cümleleri ayırmak için kullanılır.
3. Dil bilgisinde kökleri ve ekleri ayırmak için konur: al-ış, dur-ak, gör-gü-süz-lük.
4. Fiil kök ve gövdeleri göstermek için kullanılır: al-, dur-, gör-, ver-, başar-, kana-, okut-, taşla-, yazdır-.
5. Eklerin başına konur: -ak, -den, -ış, -lık.
6. Heceleri göstermek için kullanılır: a-raş-tır-ma, bi-le-zik, du-ruş-ma, ku-yum-cu-luk, prog-ram, ya-zar-lık.
7. Kelimeler arasında “-den…-a, ve, ile” ila, arasında” anlamlarını vermek için kullanılır: Türkçe-Fransızca Sözlük, Aydın-İzmir yolu, (…), 09.30–10.30, 1914-1918 Birinci Dünya Savaşı, 2003-2004 öğretim yılı.
8. Matematikte çıkarma işareti olarak kullanılır: 50-20=30” [19]Görüldüğü üzere birinci, üçüncü, dördüncü, beşinci ve altıncı madde tirenin; ikinci madde uzun tirenin; yedinci ve sekizinci madde ise orta tirenin açıklamasıdır. Bir noktalama işaretine sekiz işlev birden yüklenmiştir. Yedinci maddeye uyarak yapılan 2016-2017 Eğitim-Öğretim Yılı şeklindeki kullanım hatalı olacaktır çünkü, iki tire arasındaki anlam farkı açıktır. İlkinde arasında anlamı varken ikincisinde ve anlamı vardır. Dolayısıyla aynı cümle içerisinde noktalama işaretinden bir seferde 2016 ila 2017 arasındaki süre anlamı ile eğitim-öğretim sözcüklerindeki ve bağlacının işlevini karşılaması beklenmektedir. Dizgide ise belirlenen sütun genişliğinde, bağlantılı sözcüklerde kullanılan tire ile heceleme tiresinin karışacağı durumlar ortaya çıkabilir. Okuma eyleminde okurdan, sekiz işlevden hangi işleve sahip tirenin kullanıldığını (Heceleme tiresi mi, bileşik sözcükte kullanılan tire mi, yoksa arasındaki anlamı veren tire mi?) anlamasının beklenmesi okuma verimliliğini azaltabilir.Aynı yazım kılavuzunda uzun tirenin satır başına alınan konuşmaları göstermek için kullanıldığı ve buna konuşma çizgisi dendiği belirtilir. Bunun yanı sıra oyunlarda uzun tire konuşanın adından sonra da konulabileceği, konuşmalar tırnak içinde verildiğinde uzun tirenin kullanılmaması gerektiği yazmaktadır. [20] Bu aşamada Yusuf Sülükçü’nün makalesinde yaptığı uyarı ve öneri dikkate değerdir. Yazım kılavuzunda yer alan “Konuşmalar tırnak içinde verildiğinde uzun çizgi kullanılmaz.” uyarısı, tırnak işaretinin uzun tirenin alternatifi olduğunu algısına yol açmakta, roman ve hikâye gibi edebiyat örneklerinde tırnak işareti ve konuşma çizgisi şeklinde ikili bir kullanım ortaya çıkmaktadır. Bu problemin çözümü için, “Metinlerde karşılıklı konuşmayı göstermek için yalnızca konuşma çizgisi kullanılır.” veya “(…) konuşmayı göstermek için ikisi aynı anda kullanılmaz.” gibi bir ifadenin eklenmesi gerekmektedir. [21]SonuçGünümüzde tipografi alanında kullandığımız terminoloji ve tipografi kültürü, Latin alfabesinin taşınabilir yazıyla geçirdiği yaklaşık 600 yıllık deneyimin bir sonucudur. Bu nedenle, sadece 91 yıldır Latin alfabesini kullanan Türkçenin bebeklik döneminde olduğu söylenebilir. Bu kültür ve birikimle uyumlu bir büyümenin sağlanması gerekmektedir. Tire kullanımında görünen bu belirsizlik, tipografinin en temel terminolojisinde dahi bulunur. 2019 yılında, temel terminolojisini oturtamamış bir alanda üretilecek bilgi ve düşünce, birbirinin üstüne koyarak büyümek ve ilerlemek yerine, bilgi kirliliğine yol açacak ve yerinde sayacaktır. Diğer bilim dallarında olduğu gibi tipografi biliminde de bu geçerlidir. Yazı disiplininin ortak bir tasarım diline kavuşamaması, hızlı ilerleyen teknolojiye karşı hızlı şekilde Türkçe karşılıklar bulunamaması, dilimizin temel ve derin bir problemi olarak yer almaya devam etmektedir. Bu belirsizliğin önüne geçmek için ülkemizde tipografi alanında çalışmış akademisyenlerin ve dil uzmanlarının da aralarında bulunduğu üniversiteler arası bir çalışma grubunun oluşturulması, grubun bütüncül bir bakışla hazırlayacağı temel terminoloji ve temeller bilgisi kılavuzunun akademinin kullanımına sunulması düşünülebilir. Nihayetinde Türk Dil Kurumuna bu bilgilerin aktarılması, TDK ile uyumlu tipografi kültürünün temele yayılmasını ve ortak dil ile özümsenerek büyümesini sağlayabilir.
Notlar[1] Strizver, I. (t.y.), “Hyphens, En-dashes and Em-dashes”, https://www.fonts.com/content/learning/fyti/glyphs/hyphens-and-dashes
[2] Carter, R. (2015). Typographic Design: Form and Communication, New Jersey: John Wiley & Sons. s. 43
[3] “hyphens and dashes” (t.y.), https://practicaltypography.com/hyphens-and-dashes.html

0 notes
Text
Tipografi nedir ve temel tipografi kuralları nelerdir?
New Post has been published on https://weepay.co/blog/tipografi-nedir-ve-temel-tipografi-kurallari-nelerdir
Tipografi nedir ve temel tipografi kuralları nelerdir?
Tipografi tekniği son zamanlarda özellikle logolarda çok sık kullanılan bir tekniktir. Logo dışında kartvitilerde, reklam tasarımlarında ve ürün ambalajlarında da kullanılıyor. Aslında bu teknik ikiye ayrılıyor. Bunlardan bir tanesi sadece yazılarla yapılan videolardır ki bunlara tipografik video denir. Bir de sadece harflerle oluşturulan logo tasarımları vardır ki bunlara da tipografik logo denir. İkiye ayrılsa da bu tekniğin tek bir amacı vardır. Bu da görünümü daha sadeleştirerek okuyuculuğunu kolaylaştırmak ve aynı zamanda daha da ilgi çekici ve merak uyandırıcı bir hale getirmektir. Düz metinleri bu teknik ile hareketli ve sıkıcı olmayan metinler haline getirebilirsiniz.
Tipografi nedir ve temel tipografi kuralları nelerdir?
Tipografi nedir ve temel tipografi kuralları nelerdir?
Tipografi, harf ve semboller kullanarak ilgi çekici görsel tasarımlara verilen isimdir. Bu tasarımlarda önemli olan kullandığınız yazı şekli, düzenlenme, bölümlendirilme, renklendirme ve tasarımın konusudur. Günümüzde birçok alanda tipografi karşımıza çıkıyor. Bunlardan bazıları; vitrin tipografisi, elbise, endüstriyel ürünlerde, saatlerde, kalemlerde, ev alet ve araç gereçlerinde ve dijital dünyadadır. Özellikle e-ticaret siteniz varsa bu tekniği çokça kullanacağınızı düşünüyorum. Tipografi aslında dikkat isteyen bir tekniktir. İstenilen etkiyi vermek için belirli kurallar dâhilinde tasarlamak gerekir. Kullanılan bazı kurallar şunlardır:
Okuyucuların ilgisini çekmeli ve mesajlar okunur olmalıdır.
Yazı tiplerinin verdiği mesajlara dikkat edin. Hedef kitlenize ve sizin vermek istediğiniz mesaja göre yazı tipi seçemeye özen gösterin.
Doğru mesajı vermek ve daha estetik bir görünüm elde etmek için hizalama yapmaya dikkat etmelisiniz. Bunun için grid yani ızgaralarla çalışabilirsiniz. Bu çalışma aynı zamanda daha da detaylı çalışmanızı sağlar.
Dikkat etmeniz gereken noktalardan biri de metin bloğunun genişliği. Karakterin yüksekliğine ve genişliğini de dikkat ederek seçmelisiniz.
Olabildiğince sade bir tasarım yapmalısınız. Karmaşık tasarımlar verdiğiniz mesajın doğru anlaşılmamasına yol açabilir. Bu nedenle okunabilirliği yüksek bir tasarım yapmanız daha doğru olacaktır.
Tipografi terimleri
Tipografi terimleri
Tipografi tekniğinde satır boşlukları, harf boşlukları ve yazı fontları gibi ayrıntılar için de birçok terim bulunmaktadır. Bu terimlerden birkaçı kerning, leading ve espastır.
Kerning
Harfler arasında bırakılan boşluğa denir. Boşluk tasarımında kullanacağınız bir terimdir. Harf boşluklarıyla daha sade bir görünüm elde edebilirsiniz. Böylece okurların daha çok dikkatini çeker hatta daha rahat okumalarını da sağlayabilirsiniz.
Leading
Önemli yazıların karmaşık durmamasını sağlar. Bu durum yine okurların daha rahat bir okuma yapmalarını sağlar.
Espas
Kelimeler ve paragraflar arasında kalan boşluğa denir. Bu terim de kelimeleriniziz fazla karmaşık durmasını önler.
Sadece bu 3 terim değil daha birçok terim bulunmakta. Bunlardan bazıları ise font, punto, italik, bold gibi terimlerdir.
0 notes
Video
youtube
Test 12 1945 1975 Arası Grafik Tasarımı Aykut ilter Grafik Tasarım Tarihi Aykut ilter 0532 322 2351 12. 1945-1975 ARASI GRAFİK TASARIM YazdırTüm Cevapları GizleMateryal Listesine Dön ________________________________________ Soru 1: İkinci Dünya Savaşı sırasında ve sonrasında, savaşın parçaladığı Avrupa'dan ABD’ye göç eden sanatçılarında içinde olduğu ve 1980'lere kadar dünya sanatında baskın bir konum elde eden sanat hareketi aşağıdakilerden hangisidir? (Çoktan Seçmeli) Succession Okulu Glascow okulu İsviçre Stili Bauhaus ✔ New York Okulu Cevap : New York Okulu ________________________________________ Soru 2: Uluslararası Tipografik sitilin serifsiz yazı karakteri tasarımcılarından biri olan ve Univers yazı karaketeri ailesini tasarlaya tasarımcı aşağıdakilerden hangisidir? (Çoktan Seçmeli) ✔ Adrian Frutiger Jimi Hendrix, Kamekura Yusaku Josef Müller-Brockmann Leupin, Herbert, Cevap : Adrian Frutiger ________________________________________ Soru 3: 1945 sonrası ayırt edici bir kişisel stil elde etmek için içeriğe büyük önem veren ya da sanatlarında ağırlıklı olarak soyut anlamlı bir konuyu ele alan sanat hareketi idi? (Çoktan Seçmeli) Glascow Okulu ✔ New York Okulu İsviçre Stili Psychedelic Hareketi Art Nouveau Cevap : New York Okulu ________________________________________ Soru 4: Tasarımlarında görsel formu (şekil, renk, boşluk, çizgi, değer) işlemek ve iletişim içeriğinin ustaca analizini yapmak, onu bir simgesel öz, kısırlaştırmadan ya da donuklaştırmadan, eğlenceli, görsel olarak dinamik ve beklenmedik şeyleri sıklıkla kullanan tasarımcı aşağıdakilerden hangisidir? (Çoktan Seçmeli) Adrian Frutiger Kamekura Yusaku ✔ Paul Rand Josef Müller-Brockmann Victor Moscoso, Cevap : Paul Rand ________________________________________ Soru 5: Renkler ve optik illüzyon kullanımı arasındaki güçlü kontrastlıkların, görüntünün titreşiyormuş gibi görünmesini sağlayan, en önemli temsilcileri arasında Wes Wilson’ın yer aldığı sanat hareketi aşağıdakilerden hangisidir? (Çoktan Seçmeli) Glascow Okulu İsviçre sitili Pop Art Psychedelic Hareket Puantilizm Cevap : Psychedelic Hareket ________________________________________ Soru 6: Aşağıdakilerden hangisi en sık kullanılan grafik tasarım ürünlerinden biridir? (Çoktan Seçmeli) Logo Kitap Kapağı Albüm kapağı Broşür ✔ Afiş Cevap : Afiş ________________________________________ Soru 7: Grafik tasarımcı ve İsviçre kökenli üniversite profesörü olan ……………………………. İsviçre Okulu’nun en etkili teorisyeni ve sözde “nesnel” ve “kişisel olmayan” kavramlarla grafik tasarımda mutlak ve evrensel bir ifade idealine ulaşmak isteyen sanatçısıydı. Yukarıdaki boşluğa aşağıdaki hangi isim yerleştirilirse uygun olur.? (Çoktan Seçmeli) ✔ Josef Müller-Brockmann Paul Rand Victor Moscoso Reagan Mackrill Jackson Pollock Cevap : Josef Müller-Brockmann ________________________________________ Soru 8: …………………. grafik tasarımcıları görsel oyunlarla yapılan düzenlemelerin etkisiyle, figüratif tipografiye ilgi duydular. Bu yaklaşım bazen harflerin nesnel biçimlere dönüştürülmesine bazen de nesnelerin harf şeklinde biçimlere dönüştürülmesine yol açtı. Yukarıdaki boşluğa aşağıdaki hangi isim yerleştirilirse uygun olur.? (Çoktan Seçmeli) Succession Okulu ✔ New York Okulu İsviçre Stili Bauhaus Kübizm Cevap : New York Okulu ________________________________________ Soru 9: 1945 sonrası Amerikalı geçlerin materyalizmi, muhafazakâr kültürel ve politik normları sorgulamasına yol açan olay aşağıdakilerden biri değildir? (Çoktan Seçmeli) II. Dünya Savaşı Ekonomik büyüme Doğum oranlarındaki artış Ayrımcılığın artması ✔ Klasik müzik festivallerinin düzenlenmesi Cevap : Klasik müzik festivallerinin düzenlenmesi ________________________________________ Soru 10: İsviçre stili’nin bilinen en belirgin özelliği aşağıdakilerden hangisidir? (Çoktan Seçmeli) İllüstrasyon kullanımı ✔ Izgara tabanlı bir tasarım Tipografik illüstrasyon Fotoğraf Öznellik Cevap : Izgara tabanlı bir tasarım
0 notes
Text
Larch v1.8.2 WordPress Duyarlı Minimal Çok Amaçlı Teması

Larch v1.8.2 WordPress Duyarlı Minimal Çok Amaçlı Teması indir Larch, göz alıcı tasarımı ve arkasında süper güçlü çerçevesi olan güzel ve modern bir temadır. Bu Hepsi Bir Arada pakette premium eklentiler, sınırsız özelleştirilebilirlik, yerleşik mega menü, tam WooCommerce tasarım entegrasyonu, 800'den fazla Google yazı tipiyle tipografik seçenekler, yüzlerce seçenek içeren güçlü yönetici paneli, tonlarca kullanışlı görsel sayfa oluşturucu öğesi ve sadece 1 tıklama ile hazır düzenler!
Demo: https://themeforest.net/item/larch-responsive-multipurpose-wordpress-theme/22746673
https://www26.zippyshare.com/v/Ac3hxp04/file.html
http://ul.to/p3fpfdju
https://www.upload.ee/files/11712693/larch_182.rar.html
https://ulozto.net/file/ga3IObSvaahV/larch-182-rar
https://www.solidfiles.com/v/P43a4pP7xez6Z
https://novafile.com/ce2in1ue7lhb
https://myfile.is/93F2o809o2
https://www.mirrored.to/files/1V3CDRDV/larch_182.rar_links
https://mirrorace.com/m/50HvV
https://megaupload.is/9aI9o109o8
https://mega4up.com/bpdx31f8cnfr
https://dropapk.to/atraqjibhzdy
http://dl.free.fr/rXeXpC45X
https://bayfiles.com/33E2of0boa
https://anonfile.com/b0I6o205o9
https://1fichier.com/?j0ply98ba891oor4adrv
Read the full article
0 notes
Photo

Minimal Tipografik Logolar Sencefil tasarım farkıyla... www.sencefiltasarim.com . . . #logotasarim #logodesinger #logo #coffe #restaurant #grafiktasarım #reklam #reklamcılık #tipografi #minimallogo #edirne #muğla #izmit (Antalya, Turkey) https://www.instagram.com/p/B0_4UvdH30P/?igshid=119iwvwhrv6ub
#logotasarim#logodesinger#logo#coffe#restaurant#grafiktasarım#reklam#reklamcılık#tipografi#minimallogo#edirne#muğla#izmit
0 notes
Text
Logo Tasarımının Önemi ve İnsan Gözündeki Marka Değeri
Günümüzde görebildiğimiz her işletme bir logo sahibidir. Kimileri tipografik olarak kimileri ise sembol olarak işletmelerine uygun gördüğü logo tasarımlarını tercih etmektedir. Ancak sektörün doğasında öyle durumlar ortaya çıkmaktadır ki, bazı tasarımcılar (profesyonel sandıklarımız) uygun fiyatlara işletmeler için logo tasarlarken bazı profesyonel tasarımcılarda bir logoyu işletmeyi anlatacak şekilde tasarım sürecini ele almaktadırlar. Her zaman söylediğim sözlerden biri ise; logonun çok güzel olması değil, logonun işletmeyi ve yansıtmak istediği marka algısını göstermesi önemlidir.Kısaca Logoyu tanımlamak gerekirse, bir işletmenin veya bir şahsın; yazı, sembol veya geometrik şekillerle kendini ifade ettiği bir görseldir. Aslında kendini tanımladığı bir çizgidir desek daha isabetli olur. Şimdi bir logonun tasarımsal açıdan çok güzel olması değildir mesele. Asıl mesele, şirketin veya bireyin vizyonunu ve yaptığı iş ile ilgili çizgisini anlatmasıdır. Eğer bunu başarabiliyorsa, o logo insanların aklında daha kalıcı olacağı gibi, daha da benzersiz bir deneyimi yansıtacaktır. Böylece logoya bakan kişinin aklında yerleşebilecek bir tasarım anlayışı olması oldukça önemlidir. Birden fazla renk kullanımı veya birden fazla logo içi desen kullanımı, algıda seçiciliği zorlaştırdığı gibi anlatılmak istenin anlatma gücünü de zayıflatır. Bu durumlar yaşandığında işletme veya herhangi bir organizasyonun marka imajıda zayıf ve istikrarsız görünecektir. Bu durum sonrasında yaşanacak bir çok başarılı sürecin önüne de büyük bir engeldir. Çünkü insan aklında verdiğiniz imaj güçlü ise, sizi hatırlayanlar daima ulaşılamaz veya üstün bir isim olarak tanımlayacaklardır. Unutmayın aklın ilk algıladığı her zaman kalıcı bir yer edinir ve daima ilk izlenim hatırlanır. Eğer işletmenin imajını yansıtan logo önceden kötü ve sonrasında iyi bir çizgiye kavuştuğu görülürse, bu insan algısında; “bu işletme kararlı bir değişikliğe gitmiş (iyi anlamda) veya vay be yeni imajları çok kaliteli” şeklinde yorumlarla yer edinir. Tabi bu yorumlar kişinin algısındaki izlenime göre değişiklik göstermektedir. Logonun kullanım amaçlarının ana öğesi, işletmeyi hatırlanabilir hale getirmek ve işletmenin vizyonundan tutun, yaptığı işlere kadar tüm çizgisini profesyonel bir şekilde yansıtmaktır. Bu profesyonel deneyim elde edildiği sürece, işletme veya organizasyon ulaşmak istediği vizyona geniş bir yol tercih etmiş olacaktır. Böylece tercih ettiği yol üzerinde yeni imajıyla daha hızlı sonuçlar alacaktır. Somut bir örnek vermek gerekirse, bir lüks aracın bir yola girdiğinde dikkat çekmesi gibi.
Logo Tasarımı sürecinde Tasarım Anlayışı ve Farklılıklar
Logo tasarımı yapan profesyoneller, eğer ki kıdemli uzmanlar ise logoyu hazırlarken birçok noktaya dikkat eder ve süreci titizlikle değerlendirirler. Genelde bir grafiker ile bir Sanat Yönetmeninin yaptığı imaj çalışmasında özellikle logo gibi bir çalışmada dağlar kadar fark vardır. Grafikerler genelde çalışmanın tasarım açısından sağlıklı çıkmasına odaklanırken, Sanat Yönetmenlerinin çoğunluğu logonun bir işletmeyi, sunduğu hizmetleri veya sattıklarıyla birlikte, misyon ve vizyonunu da dikkate alarak tasarlamaktadır. Ve öyle ki bunların tümünü tek bir görüntü üzerinde kreatif bir çizgide yansıtmaya odaklanmaktadır. Bazı grafiker arkadaşların hakkını yememek lazım. Elbet ki içlerinde vizyoner düşünen ve işin geleceğini yansıtacak şekilde işler çıkartan arkadaşlarımız da var. Onları tenzih ederim. Fakat bir logo tasarımı asla ve asla 300 TL – 500 TL veya 1000 TL gibi rakamlara yapılacak bir çalışma değildir. Bunu kesinlikle bilmenizi isterim. Çünkü bu çalışmalarda logonun oranından tutun, altın orandaki hazırlanışı ve dahası birçok detay ele alınmaktadır. Bir logonun rengi tercih edilirken, yukarıda saydıklarımını bütünü ele alınarak belirlenmektedir. Bu süreçlerin her aşaması günleri veya haftaları bulabilir. Çünkü bir işletmenin veya organizasyonun gözüdür. Göz iyi olursa ve etkileyici bakarsa, insanlarda o gözden etkilenir ve onunla iletişim kurmak isterler. Renklerin psikolojisini iyi bilen tasarımcılar bu konuda nokta atışlı sonuçlara ulaşabilmektedir. Çünkü bir renk sadece güzel göründüğü için tercih edilmez. Yine bir işletmenin amacına uygun ve amacını gerçekleştirecek bir çağrışımda bulunuyorsa ona göre tercih edilir ve logo tasarımında işletmenin çizgisi belirlenir. Bazı renkler güveni, bazı renkler samimiyeti ve bazı renklerde satışı tetikler. Pazarlama ve birçok sektör için logo tasarım sürecinde renklerinden psikolojisinden yararlanılır. Gücü temsil etmek için genelde siyah renk ve yakın renkleri tercih edilirken, güveni temsil etmek için de mavi renk ve yakın renkleri tercih edilebilmektedir. Genel itibariyle insanların renklerden etkilenmediği kanısı söylense de bu gerçek dışıdır. Kim siyah logosu olan bir hastaneye girer ki? Veya kim pembe logosu olan bir erkek takım satış mağazasına uğrar ki? İşte bu noktada renklerin insan üzerinde etkisi doğal olarak açığa çıkmaktadır. Bu durum renklerin duygusal etkilerini açıklamaktadır.
Logo Tasarımının Pazarlamada Etkisi
Bir işletme ürünlerini veya hizmetlerini pazarlarken, logosunun gücünden ciddi derecede faydalanabilir. Eğer işletmesini tanımlayan doğru bir logoya sahipse. Çünkü logoların satın almada güçlü bir duruşu vardır. Bu güçlü duruşu direkt beyaz kağıt üzerinde bakarak göremezsiniz. Fakat işletmenin vizyonuna ve çizgisine uygun reklam filmleri, afişler ve kampanyalar üzerinde işletmenin logosunu gördüğünüzde havalı görebilirsiniz. Böylece işletmenin ne kadar büyük olduğu düşüncesi algınızda canlanır ve kampanyaya ait materyalleri destekleyecek bir güç bağışlar. Somut örneklerle ifade etmek gerekirse, Apple’ın reklam filmlerine baktığınızda önce sizi reklam filmindeki konuyla etkiler ve son sahnede logosuyla “bu bize ait” veya “işte biz böyleyiz” mesajı verir. Sonuç olarak siz izlediğiniz reklam filminden etkilenir ve markanın gücünü değerlendirirsiniz. Ancak unuttuğunuz birşey var. Bu değerlendirmeyi yaparken markanın logosunu da, etkilendiğiniz içerikte görmüş oluyorsunuz. Ve bu sonuç sizin aklınızda bir köşede yer ediniyor. Daha sonrasında bir mağaza veya başka bir ortamda o markaya ait ürünle karşılaştığınızda, markanın reklam filmi veya herhangi bir kampanyası aklınıza geliyor. Bu da satın alma gücünü ortaya koyuyor. Sizde bu güçten etkilenerek satın almaya yöneliyorsunuz. İşte bir logonun kampanyalar üzerindeki duruşu ve aklınızdaki hatırlanabilir ilk neden olması. Size bu sonuçları sağlıyor.
Bir başka örnek vermek gerekirse, Adidas’ın logosunun reklam kampanyalarıyla bir bütünlük oluşturması ve onu havalı gösteren bir sembole sahip olmasıdır. Reklam filmini logo olmadan izlediğinizde, eğer ki etkileyiciyse sadece etkilenirsiniz. Fakat sonunda Adidas’ın logosunu görürseniz markanın gücüne ikna olursunuz. Eğer ilk defa gördüğünüz bir markanın reklam kampanyasından etkilenirseniz, merak edersiniz. Eğer sürekli görmeye başladığınız bir marka devamlı size kendini hatırlatırsa, üzerinizde istemsizce bir güç oluşturur. Bu sonuç ortaya çıktığında siz o markayı araştırmadan ikna olursunuz. Bu da bilinçaltına verilen telkinlerin doğurduğu bir sonuçtur. Önemli olan bir işletmenin marka olgusunu yansıtabileceği logoya ve logosunun desteklenebileceği kreatif bir kampanyaya sahip olmasıdır. Kampanya ne kadar başarılı olursa olsun logo tasarımı estetik değilse ve kampanyada bağımsız bir görünüme sahipse, izleyen insanın algısında düşük profilli görünmesi yüksektir. Bu nedenle logo pazarlama araçlarında işletmeyi anlatacak bir görünümde ve estetik bir çizgide olması gerekmektedir. Çünkü pazarlama araçlarını kuvvetlendirecek olan ana güç logonun duruşuyla ortaya çıkmaktadır. Bu sonuçlar tek pazarlama araçları ile değil, ağızdan ağıza yayılma durumunda da etkilidir. Bir kişi sizi bir başka kişiye ifade ederken muhakkak logonuzun olduğu bir materyali gösterebilir. Veya sizden elde ettiği deneyimleri bir başkasına sözlü olarak aktarabilir. Aktardığı kişi sizi merak ettiğinde ve bakmak istediğinde ilk göreceği işletmenizin logosu ve marka imajınızdır. Logo Tasarımı, markalaşma sürecinde işletmenin anası olarak bilinir. Markalaşan bir işletme artık pazara hakimdir ve pazarlama araçlarında elde ettiği performansta yüksektir.
Logo Tasarımı sonrası Kullanım Alanları
Logo tasarımı sadece işletmenin gözü olarak kalmamaktadır. İşletmenin bu gözü tüm görebileceğimiz materyallerde yer edinebilmektedir. Bu işletmenin çizgisine ait kartvizit, antetli kağıt, reklam panoları, afişler, promosyon ürünleri ve daha sayamayağımız nice uygun alanlarda yer alabilmektedir. İşletmenin gözü uygun materyallerde yer edindiği sürece, insanlarla temas alanı da fazlasıyla genişlemiş olacaktır. Bu sayede işletme ve insan arasında etkileşimin artması da söz konusudur. Bir reklam panosunda gördüğünüzde, logo uygun formatlarda yansıtılmışsa o artık sizin zihninizdedir. Daha sonra görmüş olduğunuz logoyu, afiş üzerinde gördüğünüzde hatırlama olasılığınız yüksektir. İşletmenin logosu pazarlama araçlarıyla kendini ne kadar çok sık ulaştırır ve hatırlanmak için çalışırsa, işletme o kadar hatırlanır ve insanların aklında yer edinir olur. Böylece bu durum işletmenin imajının ne kadar güçlü olduğuna dair de izlenim bırakır. Hatta öyle ki bazı markalar, sadece logosundan oluşan promosyon ürünlerini insanlara ulaştırır ve insanların kullanmasını hedefler. Böylelikle tutku markasına dönüşebilir ve insanlar tarafından sevilen bir marka haline gelebilir. Düşünsenize sırf bir logonuz iyi görünüyor ve karşı tarafın imajına uyuyor diye tişört veya şapkanızı kullanıyor? Artık bu noktada sizi benimseyen bir kitle elde etmeye başlıyorsunuz demektir. Bu da markanızı zihinlerde pazarladığınızı ve logonuzun etkisini ruhlara taşıdığınızı gösterir. İşte bu bir logonun insan zihni ve ruhu üzerindeki etkisini göstermektedir. Aşağıda farklı alanlarda kullanımını gösterdiğimiz REM Zeytin için yaptığımız çalışmanın görselleri bulunmaktadır. REM Zeytin ve birçok işletme için yaptığımız çalışmaları incelemek için https://www.brandenn.com/sahne/ bağlantısına tıklamanızı isterim.
Logo Tasarım Aşamaları Nelerdir?
Tasarlanma aşamasında, tasarlanan logo birçok süreçten geçirilmektedir. Bu öncelikle işletmenin vermiş olduğu briefe dayalı tanımlanan özelliklerini belirlemeyle başlar. İlk süreç; işletmeyi tanımlamak ve şirketin değerlerine uygun bir logo çalışması yapılacağı bilincinde olmak. İkinci süreç; işletmenin amaçlarına ve pazardaki alanına uygun doğru renkleri belirlemek ve verilmek istenen mesajı renkler üzerinde değerlendirmektir. Üçüncü süreç; işletme logosunun tasarım çalışmalarında rakiplerin izlenerek, benzersiz bir sonucun çıkması için taslakların oluşturulmasıdır. Dördüncü süreç; Bilinçaltına yerleşebilecek şekilde hatırlanabilir logo tasarımın ortaya çıkması için altın oran vb. teknik kurallarla logonun kreatif bir şekilde tasarlanmasıdır. Son süreç; tasarlanan logonun işletmeyi anlattığından emin olmak ve gerekli rötuşu yaparak çizgisinin dışa yansıdığı sonucu tamamlamaktır. Böylece bir logonun tasarımdaki aşamaları basit anlatılan süreçlerle bu şekilde izah edilebilir.
Devamını okumak için tıklayınız.
Kaynak: https://www.eroglu.co/logo-tasariminin-onemi-ve-insan-gozundeki-marka-degeri/
0 notes
Photo

Yeni Posterim "Aziz ve günahkar" mottoposter.com da yerini aldı! ✌🏼 "Her azizin bir geçmişi, her günahkarın bir geleceği vardır." - Oscar Wilde -tipografik tasarım posteri en uygun fiyat ve boyut seçenekleri ile sizi bekliyor! #mottoposter #motivasyon #design #poster #dekorasyon #tasarım #homedesign #oscarwilde #ünlüsözler #aziz #günahkar #gayekunt #typography #gazlambası #bavul #vintage #grunge #quotes #anlamlısözler #alışveriş #hediye
#tasarım#vintage#motivasyon#grunge#quotes#ünlüsözler#poster#hediye#gazlambası#gayekunt#typography#bavul#alışveriş#günahkar#design#dekorasyon#anlamlısözler#mottoposter#aziz#homedesign#oscarwilde
2 notes
·
View notes
Text



yeni açtığım tipografik günlük hesabım için bir gönderi
#tipografi#typography#typograghic#tipografik tasarım#poster#grafik tasarım#poster tasarımı#türkçe çeviri
1 note
·
View note
Text
Uzmanından, Yeni Nesil Teknoloji ve Tekniklerle Hazırlanmış Eğitim Kaynağı!
Web Dünyası ile İlgili Bilmeniz Gerekenler ve Çok Daha Fazlası…
2017-2018 web teknolojileri kullanılarak hazırlanan bu eğitim setinde, yazarın 10 yılı aşkın deneyimleri de Siz değerli okurlarına aktarmıştır.
Eğitim Seti içerisinde 3 eser bulunmaktadır. Her biri okurlarından tam beğeni puanı alan, kendi konusunda piyasadaki hiçbir kaynakta bulunmayan bilgi ve teknikleri, yazarın sektör deneyimi ile harmanlayarak uygulamalı olarak anlatmaktadır. Yani gereksiz ve demode bilgilerden arındırılmış, tamamen sektöre yönelik okurlarını hazırlayan güncel birer kaynak olma niteliğindedirler.
Set içinde yer alan kitapların içeriklerine kısaca değinmek gerekirse
> İleri seviye HTML5 programlama
• HTM5 ile Gelen Yeni Standartlar
• HTML5.1 Yenilikleri
• Geliştirme Ortamının Hazırlanması
• Google Developer Tools
• Kod Analizi ve Hata Ayıklama
• Metinler, Paragraflar ve Biçimlendirmeler
• Liste ve Tablolarla Çalışmak
• Dosya ve URL Bağlantıları
• Resim, Video ve Ses Dosyalarıyla Çalışmak
• Form 2 ve PHP ile Çift Yönlü İletişim
• Web 3.0 ve Semantic Web Programlama
• Microformats2 ve Microdata Gelişmiş SEO
• Offline Çalıştırma ve Cache Mekanizması
• CSS3 ve CSS4 Yenilikleri
• Bootstrap 4 CSS Framework
• Responsive ve Adaptive Tasarım Teknikleri
• JavaScript
• jQuery 3 JavaScript Library
• HTML5 API’leri ve Uygulama Örnekleri
• Drag Drop API
• Local Storage API
• Session Storage API
• Web SQL API
• Tablo Yapıları ve Temel SQL Sorguları
• IndexedDB API
• Dexie.JS
• Server Send Events API
• Web Workers API
• Web Messaging API
• Notifications API
• History API
• Full Screen API
• Geolocation API
• Vibration API
• Battery Status API
• Device Orientation Event API
• WebSocket API
• Optimizasyon İşlemleri
• GULP ile Görevleri Otomatikleştirme
• JADE ile Gelişmiş HTML5 Kodlama
• SASS ile Gelişmiş CSS3 Kodlama
• Canvas API ile Çizim ve Animasyon
> Yeni nesil tekniklerle web tasarımı ve web programlama
• Web Dünyasının Dillerini Tanıma, Web Tasarımında Altın Kurallar ve Wireframe Araçlarıyla Eskiz Tasarlama
• HTML5 Dilinin Genel Kullanımı, Etiketler, Formlar ve Semantic Web Sayfa Düzeni
• CSS3, SASS – SCSS ile Veri Biçimlendirme ve Örnek Uygulamalar
• JavaScript ile Web Programlama ve JavaScript’te Nesne Yönelimli Programlama Yaklaşımı
• HTML5 API’leri ile Çalışmak ve Örnek Uygulamalar
• Bootstrap – jQuery Framework ile Tasarım ve Responsive Arayüz Tasarım Teknikleri
• VelocityJS ve AniJS ile Sayfa Bileşenlerine İnteraktiflik Katma
• AngularJS MVW Framework’ü ile Komplike Web Siteleri için Web Arayüz Programlama
• Web Sitesi Yayınlama Aşamaları ve cPanel ile Site Yönetimi
• PHP Dili Temelleri, OOP Yaklaşımıyla Programlama ve PHP’nin HTML5 ile Birlikte Kullanımı
• MySQLi ile Veritabanı Yönetimi ve Temel SQL Sorgularını Kullanma
• SEO Yaklaşımlarına Göre Web Programlama Teknikleri, SEF URL, MasterPage ve Sayfalama
• MODEL – VIEW – VIEWMODEL Mimarisiyle (AngularJS) Responsive (Bootstrap) Web Sitesi ve İçerik Yönetim Sistemi (CMS) Uygulaması
• CushyCMS ile Kod Yazmadan Web Siteniz için İçerik Yönetim Sistemi (CMS) Geliştirme
• HTML5 ve PhaserJS ile Canvas – WebGL Oyun Programlama
• ActionScript Geliştiricileri için HTML5 Canvas – WebGL Uygulama ve Animasyon Geliştirme
> Bootstrap 4 responsive web tasarım teknikleri ve frond-endtoolkit’leri
• A’dan Z’ye Bootstrap 4
• Bootstap’a Giriş ve Temel Kavramlar
• Responsive ve Adaptive Kavramları
• Sublime Text ile Kodlama
• Responsive Tasarım Test Araçları
• Bootstrap 4 ile Gelen Yenilikler ve Geride Bırakılanlar
• Grid (Izgara) ve Media Object (Medya Nesnesi) Düzen Sistemi
• Bootstrap CSS (Tipografik Stiller)
• Bootstrap Components (Bileşenler) ve jQuery Plug-in’leri
• jQuery ile Bootstrap Bileşenlerini Kontrol Etme
• PHP ile Bootstrap Navbar Kullanımı
• Yazdırma İşleminde Gösterilecek Alanları Belirleme ve Yazdırma için Sade Stil Verme
• @media Sorgularına Göre Stil Değiştirme ve DOM Gizleme/Gösterme
• FrontEnd Toolkit’leri ile Otomasyon ve Optimizasyon Sağlama
• npm ile Boostrap Projesi Oluşturma
• Versiyonlama Mantığı ve Avantajları
• Grunt ile Görevleri Otomatikleştirme
• Paket Yapılandırması
• Grunt Task Tanımlama Teknikleri
• Uygulamalı Olarak Aşama Aşama Dosya İzleme, Real-time Yansıtma, Yedekleme, SASS’ı CSS’e Derleme, CSS/JS Birleştirme, CSS/JS/HTML Minimize Etme Grunt Task’larını Kullanma
#gallery-0-5 { margin: auto; } #gallery-0-5 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 33%; } #gallery-0-5 img { border: 2px solid #cfcfcf; } #gallery-0-5 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */
Responsive Web Tasarım ve Frond-End / Back-End Programlama Eğitim Seti Uzmanından, Yeni Nesil Teknoloji ve Tekniklerle Hazırlanmış Eğitim Kaynağı! Web Dünyası ile İlgili Bilmeniz Gerekenler ve Çok Daha Fazlası...
0 notes