#tiny.png
Text





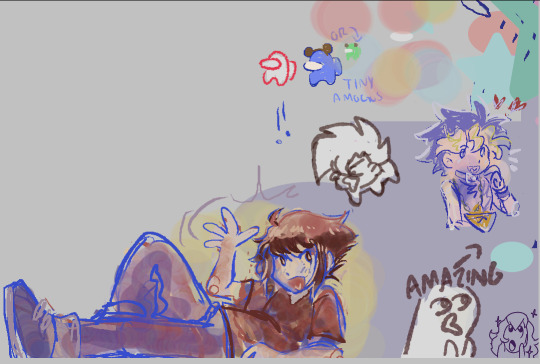
doodles from yesterday
47 notes
·
View notes
Text

best $4 i have maybe ever spent. they glow in the dark.
#tiny.txt#i gotta come up with a pics tag. i guess like.#tiny.png#one day i will edit my old posts to that tag. maybe.
6 notes
·
View notes
Text
Also I know you can't see it on Tumblr but the file name for that last pic is "SHE'S FUGKCIN TINY.png" because I didn't really realize until drawing that just how small Hallows really is. I mean, like, I knew she was a solid 5'0, but when your other party members get as tiny as 2'9 you sorta become desensitized to how tiny the human-sized person is until they're right up against someone much much bigger than they are
3 notes
·
View notes
Text

Tiny.png
#smal........#the next few updates are just Confusion ft 'are you sure youre ok i mean you literally hit your head'
18 notes
·
View notes
Photo

tiny.png
42 notes
·
View notes
Text
Update 003
the not updated code of the blog that I’ll be deleting but can’t let go.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<!---------------------------------------------------------------
personal theme I made for myself.
--------------------------------------------------------------->
<head>
<title>breathe. </title>
<link rel="shortcut icon" href="http://media.tumblr.com/tumblr_m3k66sZyVU1qfjy56.png">
<link rel="alternate" type="application/rss+xml" href="{RSS}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!--post width options-->
<meta name="if:250px" content="1"/>
<meta name="if:400px" content="0"/>
<meta name="if:500px" content="0"/>
<link href="http://static.tumblr.com/eih4pta/Flam72cb8/animate-custom__1_.css";; rel="stylesheet">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Muli:400,300,300italic,400italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Quicksand' rel='stylesheet' type='text/css'><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<link href="style-my-tooltips.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<link href='http://fonts.googleapis.com/css?family=Karla:400,400italic,700,700italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css'>
<script src="http://static.tumblr.com/iuw14ew/VSQma1786/jquery.style-my-tooltips.js"></script>
<script>
(function($){
$(document).ready(function(){
$("a[title]").style_my_tooltips({
tip_follows_cursor:true,
tip_delay_time:50,
tip_fade_speed:400,
attribute:"title"});});
})(jQuery);
</script>
<script>
if(window.location.pathname == '/ask') location.replace('/faq');
</script>
<style type="text/css">
* {
-webkit-text-size-adjust: none;
}
/* follow/dashboard buttons */
iframe#tumblr_controls {
right:2px !important;
position: fixed !important;
-webkit-transition: opacity 0.7s linear;
opacity: 0.16;
-webkit-transition: all 0.8s ease-out;
-moz-transition: all 0.8s ease-out;
transition: all 0.8s ease-out;
-webkit-filter: invert(100%);
}
iframe#tumblr_controls:hover {
-webkit-transition: opacity 0.7s linear;
opacity: 0.16;
-webkit-transition: all 0.4s ease-out;
-moz-transition: all 0.4s ease-out;
transition: all 0.4s ease-out;
-webkit-filter: invert(100%);
}
/* basic styles */
#s-m-t-tooltip {
font-family:calibri;
max-width:300px;
z-index:9999;
margin:20px 12px 5px 10px;
padding:4px;
border:1px solid #eee;
font-size:9px;
letter-spacing:1px;
text-transform:uppercase;
line-height:1em;
background:#fff;
color:#aaa;}
body,html{
-webkit-animation:fadeIn 3s;
-moz-animation:fadeIn 3s;
-ms-animation:fadeIn 3s;
}
html, body{
height: 100%;
margin: 0;
padding: 0;
font-family: 'muli', sans-serif;
font-size: 9px;
color: #aaa;
}
.module{
color:#a18e85;
border:#ffefea solid 1px;
background: rgba(246, 246, 246, 0.65);
text-shadow: -1px 0 #f6f6f6, 0 .5px #f6f6f6, .5px 0 #f6f6f6, 0 -1px
#f6f6f6;
font: 10px 'quicksand',sans-serif;
padding:25px;
font-weight:bold;
line-height:12px;
width: 180px;
height:auto;
display: block;
left: 0%;
right: 0%;
letter-spacing:1px;
text-align: center;
position: absolute;
margin:100px auto;
}
.module a{
color:#a18e85;
font: 9px 'muli',sans-serif;
border-bottom:none;
text-shadow: -1px 0 #f1f1f1, 0 .5px #f1f1f1, .5px 0 #f1f1f1, 0 -1px
#f1f1f1;
}
#button {
position:relative;
}
.sfm input {background-color: #fbf6ee;
font-size: 9px;
text-align:center;
border:none;
width:102%;
margin-left:-10px;
text-transform: uppercase;
color: #bbb;
letter-spacing: 1px;
padding:8px;
font-family: 'muli', helvetica, arial;}
.swag {
position:fixed;
height:auto;
font-size:7px;
font:'muli',sans-serif;
top:50%;
left:50%;
z-index:3;
width:230px;
padding:10px;
border:1.5px solid #fbf6ee;
background:#fff;
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
translate3d( 0, 0, 0);
backface-visibility: hidden;
}
.swag .money{
color:#aaa;
margin:2px;
border:1px solid #ddd;
padding:3px;
text-align:center;
display:inline-block;
}
.swag .money:hover{
color:#ffd8c8;
border:1px solid #ffefea;
}
.swag .mon{
color:#ccc;
font-family:'muli',sans-serif;
font-size:8px;
border:none;
text-transform:Uppercase;
}
.swag, .bro {
visibility:hidden; opacity:0;
-webkit-transition:opacity .15s linear, visibility 0s linear .15s;
transition:opacity .15s linear, visibility 0s linear .15s;
}
.bro {
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
background: url(http://static.tumblr.com/qudkd6d/unwn4b7rg/5-grid.png) #ffffff fixed;
}
.open .bro,
.open .swag {
visibility:visible;
opacity:1;
-webkit-transition-delay:0s;
transition-delay:0s;
}
.open .bro {
opacity:1;
}
::selection {
background: #fbf6ee;
color:#ffffff;
}
::-moz-selection {
background: #fbf6ee;
color:#ffffff;
}
::-webkit-selection {
background: #fbf6ee;
color:#ffffff;
}
.media {
overflow:hidden;
margin:0 -15px;
{block:IndexPage}{block:ifNotShowCaptions}margin-bottom:-15px;{/block:ifNotShowCaptions}{/block:IndexPage}
}
.media:last-child {
margin-bottom:-15px;
}
.video iframe,
.tumblr_video_container {
display:block;
margin:20px 0px 15px 10px;
{block:permalinkpage}
margin:20px 0px 10px 10px;
{/block:permalinkpage}
width:290px;
max-height:210px;
}
.video #youtube_iframe {
max-height:calc(300px * 0.67);
}
.uh img {
width: 40px;
float:left;
height: 40px;
border-radius: 5px;
display: block;
margin: 0 10px 0px 1px;
transition: 0.4s;
-o-transition-transition: 0.4s;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
cursor: help;}
.bg {
background: url(http://68.media.tumblr.com/3204da6d68ddd48902bca9656b92ecd2/tumblr_nq7rbpMStd1ux7mpgo1_540.jpg) fixed top center;
margin-top:0px;
background-repeat:no-repeat;
width: auto;
height: 300px;
z-index: 1;}
body {
color: #aaa;
background-color:#f7f7f7;
background-attachment: fixed;
background-repeat: repeat;
background-position: Center;
background: url('http://static.tumblr.com/d77af20a8f9c11c7709dfdd64f789b62/fxwznoj/oppo4x2py/tumblr_static_3lf44gej0sys8o4w4wogsw0ko.jpg');
word-wrap:break-word;
font: 10px 'muli',sans-serif;
line-height: 14px;
height:100%;
}
.move:hover{
padding-left:15px;
}
.entry b,strong{letter-spacing:1px;font-family:lora,sans-serif;color:#bbb;sans-serif; font-weight:normal;}
a{
color:#ccc;
text-decoration:none;
padding-bottom:1px;
border-bottom:1px solid #eee;
text-decoration:none;
font: 10px 'muli',sans-serif;
-moz-transition: 0.8s;
-webkit-transition: 0.8s;
-o-transition: 0.8s;
}
a:hover { transition: 0.8s;
-moz-transition: 0.8s;
-webkit-transition: 0.8s;
-o-transition: 0.8s;
color:#e6f6e0;
border-bottom:1px solid #e6ffe0;
}
::-webkit-scrollbar{
height:3px;
width:4px;
background:inherit;
}
::-webkit-scrollbar-thumb {
background:#ccc;
-webkit-border-radius:5px;
border-radius:5px;}
*, body, a {cursor: url(http://static.tumblr.com/p7wg3p9/o3jmn8igq/tiny.png), auto;}
a:hover {cursor: url(http://static.tumblr.com/p7wg3p9/EWnmn8ip5/tinyhover.png), auto;}
.area{
height:100%;
width:540px;
z-index:2;
}
nav {
margin-top:0px;
letter-spacing:1px;
padding-top:5px;
opacity:1;
width:540px;
position:fixed;
height:24px;
text-align:center;
z-index:3;
background: rgba(251, 246, 238, .8);
}
nav a{
text-decoration:none;
padding: 5px 5px 9.5px 10px;
color:#bbb;
font-size:9px;
font-family:karla, sans-serif;
border-bottom:2px solid transparent;
text-transform:uppercase;
transition:all 0.5s ease 0.1s;
}
nav a:hover {
color:#aaa;
border-bottom:2px solid #c1c1c1;
}
.cred a{
border-bottom:none;
color:#ffd8c8;
position:fixed;
right:10px;
font-size:15px;
bottom:10px;
}
#content { /* for the whole column of posts */
{block:if250px} /* post widths */
width: 300px;
{/block:if250px}
{block:if400px}
width: 400px;
{/block:if400px}
{block:if500px}
width: 500px;
{/block:if500px}
{/block:IndexPage}
{block:PermalinkPage}
width: 300px;
{/block:PermalinkPage}
position: relative;
margin-top: 40px;
margin-bottom:40px;
margin-left:176px;}
.entry { /* for individual posts */
width:100%;
text-align:left;
background:#fff;
border: 1px #eee solid;
padding: 10px 15px 0px 15px;
margin-bottom:25px;
}
.line{
height:1px;
margin-left:-15px;
width:330px;
background:#eee;
}
#perma a{font-size:9px; color:#D4C3CC; border-bottom:none; }
#perma a:hover{
border-bottom:1px solid #eee;}
#perma{
letter-spacing:1px;
position:relative;
font-family:'muli',sans-serif;
font-size:9px;
text-transform:uppercase;
padding:5px;
width:100%;
text-align:center;
background:#fff;
height:auto;
}
#perma .blog a{
font-size:10px;
color:#d8ddca;
border:none;
}
#perma .blog{
color:#e6f6e6;
margin-top:-20px;
padding:7.5px 7.5px 5px 7.5px;
border-left:1px solid #eee;
text-align:right;
position:absolute;
font-size:11px;
margin-left:282px;
}
/* permalinks */
.tags a{
border-bottom:none;
font-size:9px;
color:#bbb;
}
.tags a:hover{color:transparent;}
.tags {
position:relative;
line-height:2em;
z-index:2;
height:auto;
padding:5px;
background:rgba(251, 246, 238, 1);
font-size:9px;
margin-left:-16px;
font-family:'muli',sans-serif;
text-align:center;
letter-spacing: 1px;
text-transform: uppercase;
{block:if250px}
width:322px;
{/block:if250px}
{block:if400px}
width: 414px;
{/block:if400px}
{block:if500px}
width: 514px;
{/block:if500px}
}
.head {
font-size: 12px;
text-shadow: -1px 0 #fff, 0 1px #fff, 1px 0 #fff, 0 -1px #fff;
font-family:'Quicksand', sans-serif;
margin-bottom: 10px;
font-weight:bold;
margin-left: 10px;
color: #A18E85;
letter-spacing: .5px;
}
blockquote {
border-left: 1px solid #ffefea;
margin-left: 10px;
word-wrap: break-word;
padding-left: 15px;
}
.text img, .ans img, blockquote img{
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-bottom:4px;
line-height: 0;
height:auto;
max-width: 100%;
}
#perma img{
margin-bottom:0px;
line-height: 0;
width: auto;
}
/* permalink page */
img.avatar {display:none;}
.dont {position:absolute;}
.sticky {position:fixed; top:57px;}
#stuck{
width:200px;
z-index:1;
font-family:'muli', sans-serif;
font-size:10px;
text-align:center;
float:left;
margin-left:-209px;
height:auto;
}
h1{
color:#bbb;
letter-spacing:1px;
font-weight:bold;
padding:5px;
font-family:'quicksand',san-serif;
border-bottom:1px solid #eee;
font-size:11px;
text-align:left;
}
h2{
color:#bbb;
letter-spacing:1px;
background:#f3f3f3;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-weight:bold;
padding:6px;
font-family:'Quicksand',san-serif;
font-size:11px;
text-align:center;
}
h1 span{
padding-bottom:5px;
border-bottom:3px solid #ffefea;
}
.yo{
padding-bottom:5px;
border-bottom:3px solid #e6f6e6;
}
.yu{
padding-bottom:5px;
border-bottom:3px solid #ede4e3;
}
.intro{
width:160px;
padding: 0px 10px 10px 10px;
height:auto;
background:#fff;
border: 1px solid #e6f6e6;
margin-bottom:20px;
}
.updates{
text-align:center;
width:160px;
padding: 0px 10px 10px 10px;
height:auto;
background:#fff;
margin-bottom:20px;
border: 1px solid #ffefea;
}
.updates b{
padding-left:10px;
padding-right: 10px;
color:#ffd8c8;
margin-right: 5px;
border-right: 1px solid #eee;
font-weight:normal}
.pagination{
margin-bottom:40px;
margin-left:-12px;
}
.status{
width:160px;
padding: 0px 10px 10px 10px;
height:auto;
background:#fff;
border: 1px solid #EDE4E3;
margin-bottom:20px;
}
.status a{
border-bottom:none;
color:#ccc;
}
.jump_page {
padding: 5px;
-webkit-transition: .5s ease-in-out;
-moz-transition: .5s ease-in-out;
-o-transition: .5s ease-in-out;
border: 1px solid #eee;
background-color: #ffffff;
color:#ccc;
font-family:'muli',sans-serif;
font-size:8px;
text-decoration:none;
}
.current_page{
padding:5px;
color: #ccc;
border:1px solid #eee;
background:#fbf6ee;
font-family:'muli',sans-serif;
font-size:8px;
text-decoration:none
}
.jump_page:hover {
padding:5px;
border: 1px solid #eee;
background-color: #e6f6e6;
color: #ffffff;
font-family:'muli',sans-serif;
font-size:8px;
text-decoration:none;
-webkit-transition: .5s ease-in-out;
-moz-transition: .5s ease-in-out;
-o-transition: .5s ease-in-out;
}
.entry ol, ul {
text-align:left;
list-style:none;
padding:0;
}
.entry li a{
}
.entry li {
padding-left:35px;
position:relative;
}
.entry li:before {
content:'';
position:Absolute;
left:0px;
top:7px;
width:20px;
height:1px;
background:#e4e4e4;
}
.entry ol.notes {
color:#bbb;
list-style:none;
text-align:left;
padding:0px;
margin:0px;
}
.entry ol.notes li.note {
display:block;
padding:0;
border-bottom:1px solid #eee;
padding:5px 0;
}
.entry ol.notes li:before {display:none;}
.entry ol.notes li.note img.avatar {display:none!important;}
.chat ul{
font:10px 'muli';
}
.chat li:before{
display:none;
}
.chat li:nth-child(odd){
text-transform:none;
padding:5px; border:1px #ffefea solid;
margin-bottom:5px;
}
.chat li:nth-child(even){
margin-bottom:5px;
text-transform:none;
padding:5px; border:1px #e6efe6 solid;}
.chat li:nth-child(odd) .label{
color:#ffd8c8;
font:11px 'muli';
font-weight:bold;
}
.chat li:nth-child(even) .label {
color:#bbe4d0;
font:11px 'muli';
font-weight:bold;
}
.tri{
margin-top:18px;
margin-left:13px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 5px 8.7px 5px;
border-color: transparent transparent #f3f3f3 transparent;}
.question {
padding:10px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background:#f3f3f3;
margin-bottom:10px;
color:#aaa;
font-style:italic;
}
.q {
width:20px;
height:20px;
position:relative;
background:#e9e9e9;
color:#aaa;
font-size:12px;
font-weight:bold;
text-align:center;
line-height:20px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.asko {
margin-top:-16px;
margin-left:40px;
position:absolute;
color:#aaa;
font-family:'muli',sans-serif;
font-size:8px;
text-transform:uppercase;
letter-spacing:1px;
line-height:1.5em;
}
.asko .anon,.asko .anon a{
border-bottom:none;
color:#ffd8c8;
font-family:'muli',sans-serif;
font-size:10px;
}
.portrait {
float:left;
border-radius: 4px 4px 4px 4px;
padding:2px;
background:#f9f9f9;}
.from,.from a{
text-align:right;
font-family:'muli', sans-serif;
font-size:11px;
}
.quote{
font: 14px 'muli';
color:#999;
font-style:italic;
}
/*tumblr controls and lightbox*/
#tumblr_lightbox {
background-color:rgba(246, 246, 246, .9)!important;
z-index:99999!important;
}
#tumblr_lightbox img {opacity:0;}
#tumblr_lightbox_caption {
color:#aaa!important;
font-family:'muli',arial!important;
font-size:10px!important;
font-weight:normal!important;
text-shadow:none!important;
}
#tumblr_lightbox_center_image, #tumblr_lightbox_left_image, #tumblr_lightbox_right_image {
background:white!important;
-moz-box-shadow:none!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
-moz-border-radius:5px!important;
-webkit-border-radius:5px!important;
border-radius:5px!important;
opacity:1!important;
}
#tumblr_lightbox_left_image, #tumblr_lightbox_right_image {opacity:.4!important;}
.photoset, .photo, .quote{
margin-top:5px;
border-radius:5px;
width:300px;
margin-bottom: -1px;
}
.photoset{
cursor: url(http://static.tumblr.com/p7wg3p9/EWnmn8ip5/tinyhover.png) !important;
border-radius:5px;}
}
.hold {
background:#E4E4E4;
opacity:.6;
display:block;
padding:5px;
position:relative;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
.tumblr_audio_player {
width:260px;
height:30px;
}
.player {
min-width:260px;
max-width:295px;
height:30px;
border:1px solid #eee;
display:block;
overflow:hidden;
}
.entry:hover .captions{
opacity:1;
transition:0.8s;
-o-transition-duration:0.8s;
-webkit-transition-duration:0.8s;
-moz-transition-duration:0.8s;
}
.entry .captions {
z-index:1;
font-size:8;
padding:5px;
margin-top:-7px;
margin-left:-1px;
opacity:0;
width:auto;
max-height:80px;
overflow-y:auto;
position:absolute;
width:100%;
background:#fff;
transition:0.8s;
-o-transition-duration:0.8s;
-webkit-transition-duration:0.8s;
-moz-transition-duration:0.8s;
}
#lcred {
position:fixed;
font-family:calibri;
text-transform:uppercase;
font-size:10px;
z-index:998;
left:10px;
bottom:10px;
padding:4px;
}
#lcred a {
color:transparent;
border-bottom:none;
}
#box {
width: 18px;
height: 25px;
position: absolute;
overflow: hidden;
margin: 3px 0px 0px 3px;
}
#plays {
width: 50px;
margin-top:-20px;
margin-left: -20px;
overflow: hidden;
position: absolute;
opacity: 0;
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
#tone {
margin-left: 4px;
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
#box:hover #tone {
opacity:0;
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
#box:hover #plays {
opacity:1;
-webkit-transition: all 0.7s ease-in-out;
-moz-transition: all 0.7s ease-in-out;
-o-transition: all 0.7s ease-in-out;
-ms-transition: all 0.7s ease-in-out;
transition: all 0.7s ease-in-out;
}
</style>
</head>
<body>
<div class="cred"><a title="theme by diornee"><i class="fa fa-code"></i></a></div>
<div align="center" class="bg">
<div class="area"><nav>
<div id="box">
<div id="tone"><img src="https://64.media.tumblr.com/tumblr_m7w0df0jG61r6o8v2.gif"></div>
<div id="plays"><embed src="http://www.sheepproductions.com/billy/billy.swf?autoplay=true&f0=http://a.tumblr.com/tumblr_n564oe9BnF1r0or3go1.mp3&t0=&total=1" quality="high" opacity="0.1" wmode="transparent" width="200" height="10" name="billy" align="middle" type="application/x-shockwave-flash" /></div>
</div>
<img src="http://static.tumblr.com/3yblkz0/qSLn46s92/eee.png">
<a href="/">index</a>
<a href="/ask">message</a>
<a href="/archive">history</a>
<img src="http://static.tumblr.com/3yblkz0/qSLn46s92/eee.png">
</nav>
<div class="module">
<div class="head">{Title}</div>{Description}
</div>
</div>
<center>
<div id="content">
<div id="stuck"><div class="intro"><h1><span class="yo"><i class="fa fa-file-text-o"></i> Information</span></h1><a href="/" class="uh"><img src="https://64.media.tumblr.com/e10fb5caa83112a8021e43cc29683b74/tumblr_nt89pe6mRO1tykd74o1_250.png"></a>I'd like to say I write poetry, but it's really<br> just prose.
</div>
<div class="updates"><h1><span><i class="fa fa-calendar"></i> Updates</span></h1>
<center>06-24-2017</center>
after more than a year of hiatus, i'm back. (but for how long?)
</table>
</div>
<div class="status"><h1><span class="yu"><i class="fa fa-coffee"></i> Disclaimer</span></h1>
<a href="http://aigeu.tumblr.com/post/121953256266/shibaura-office-in-tokyo-japan">header image credit</a><br>
<a href="http://nyn-ja.tumblr.com/post/124178097017/pink-panther-set">sidebar icon credit</a>
</div>
{block:Pagination}
<div class="pagination">
{block:PreviousPage}<a href="{PreviousPage}" class="jump_page"><i class="fa fa-angle-double-left"></i></a>{/block:PreviousPage}
{block:JumpPagination length="5"}
{block:CurrentPage}<span class="current_page">{PageNumber}</span>{/block:CurrentPage}
{block:JumpPage}<a class="jump_page" href="{URL}">{PageNumber}</a>{/block:JumpPage}{/block:JumpPagination}
{block:NextPage}<a href="{NextPage}" class="jump_page"><i class="fa fa-angle-double-right"></i></a>{/block:NextPage}
</div>
{/block:Pagination}
</div><!--stuck-->
{block:Posts}
<!-- {block:NoRebloggedFrom}
{block:RebloggedFrom}{ReblogParentName}{/block:RebloggedFrom}
{/block:NoRebloggedFrom} -->
<div class="entry">
<!--permalink-->
{block:Photo}<div class="photo">{block:IndexPage}<div class="captions">{block:Caption}{Caption}{/block:Caption}</div>{/block:IndexPage}<img class="photo" src="{PhotoURL-HighRes}" alt="{PhotoAlt}"/>{block:PermalinkPage}<div style="margin-top:10px">{block:Caption}<div style="margin-bottom:20px;">{Caption}</div>{/block:Caption}</div>{/block:PermalinkPage}</div>
{/block:Photo}
{block:Photoset}<div class="photoset">{block:IndexPage}<div class="captions">{block:Caption}{Caption}{/block:Caption}</div>{/block:IndexPage}{block:IndexPage}{block:if250px}{Photoset-250}{/block:if250px}{block:if400px}{Photoset-400}{/block:if400px}{block:if500px}{Photoset-500}{/block:if500px}{/block:IndexPage}{block:PermalinkPage}{Photoset-250}{/block:PermalinkPage}{block:PermalinkPage}{block:Caption}<div style="margin-bottom:20px;">{Caption}</div>{/block:Caption}{/block:PermalinkPage}</div>{/block:Photoset}
{block:Text}<div class="text">{block:Title}<h2> {Title}</h2>{/block:Title}<div style="margin-bottom:10px;">{Body}</div></div>{/block:Text}
{block:Link}<h2><font color="#ffefea"><i class="fa fa-angle-double-right"></i></font><a class="move" href="{URL}"> {Name}</a></span></h2>{block:Description}<div style="margin-bottom:10px;">{Description}</div>{/block:Description}{/block:Link}
{block:Quote}<div class="quote">"{Quote}"</div>{block:Source}<div class="from"><br>— {Source}</div>{/block:Source}{/block:Quote}<br>
{block:Chat}<div style="margin-top:-20px">{block:Title}<h2><i class="fa fa-comments-o"></i> {Title}</span></h2>{/block:Title}
<div class="chat">
<ul>
{block:Lines}<li class="{Alt}">{block:Label} <div class="label">{Label}</div>{/block:Label}{Line}</li>{/block:Lines}
</ul>
</div></div><div style="margin-bottom:15px"></div>
{/block:Chat}
{block:Audio}
{block:AudioPlayer}<div style="margin-top:-15px">
{block:AlbumArt}<img src="{AlbumArtURL}" width="32px" height="32px" align="left" style="margin-right:5px; margin-bottom:5px"/>{/block:ALbumArt}
<div class="hold">
<div class="player">{AudioPlayerwhite}</div>
</div>
{/block:AudioPlayer}
<ul>{block:TrackName}<li><b>Track: </b>{TrackName}<br>{/block:TrackName}</li>
{block:Artist}<li><b>Artist: </b>{Artist}<br>{/block:Artist}</li>
{block:Album}<li><b>Album: </b>{Album}<br>{/block:Album}</li>
{block:PlayCount}<li><b>Played: </b>{PlayCount}{/block:PlayCount}</li></ul>{block:Permalinkpage}{block:Caption}<div style="margin-bottom:20px;">{Caption}</div>{/block:Caption}{/block:PermalinkPage}</div>{/block:Audio}
{block:Video}<div style="margin-top:-25px" class="media video">{Video-500}</div>{block:PermalinkPage}{block:Caption}<div style="margin-bottom:20px;">{Caption}</div>{/block:Caption}{/block:Permalinkpage}{/block:Video}
{block:Answer}
<div style="margin-top:-15px;" class="q"><img class="portrait" src="{AskerPortraitURL-30}"/></div><div class="asko">a whisper from<br/><div class="anon">{Asker}</div></div>
<div class="tri"></div><div class="question">{Question}</div>
<div style="margin-bottom:20px;" class="ans">{Answer}</div>{/block:answer}
{block:HasTags}<div class="tags">{block:Tags}<a href="{TagUrl}">#{Tag} </a>{/block:Tags}</div>{/block:hastags}
<div class="line"></div>
{block:IndexPage}<div id="perma"><a title="{timeago}" href="{Permalink}">{DayofMonth}{DayOfMonthSUffix} {Month}</a></div>{/block:IndexPage}
<!--permalink page-->
{block:PermalinkPage}
<div id="perma"><a title="{timeago}" href="{Permalink}">{DayofMonth}{DayOfMonthSuffix} {Month}</a> <img src="http://static.tumblr.com/3yblkz0/ryOn3yn9o/crss.png"> <a title="notes" href="{Permalink}">+{NoteCount}</a> <img src="http://static.tumblr.com/3yblkz0/ryOn3yn9o/crss.png"> <a title="{ReblogParentName}" href="{ReblogParentURL}">via</a> <img src="http://static.tumblr.com/3yblkz0/ryOn3yn9o/crss.png"> {block:RebloggedFrom}<a title="{ReblogRootName}" href="{ReblogRootURL}">src</a>{/block:RebloggedFrom}<div class="blog"><a title="reblog" href="{ReblogURL}"><i class="fa fa-retweet"></i></a></div></div><div class="line"></div>
{block:PostNotes}{PostNotes}
<div style="margin-bottom:20px"></div>
{/block:PostNotes}
{/block:PermalinkPage}
</div> <!---entry div--->
{/block:Posts}
</div><!--content-->
{block:ContentSource}<!-- {SourceURL}
{block:NoSourceLogo}{SourceLink}{/block:NoSourceLogo} -->
{/block:ContentSource}
</div><!---content div---></div></center>
<script type="text/javascript" src="http://static.tumblr.com/d0qlne1/DiAl6ekb7/jquery-1.4.2.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript">
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if (scroll >= 255) {
$("#stuck").addClass("sticky");
$("#stuck").removeClass("dont");
} else {
$("#stuck").removeClass("sticky");
$("#stuck").addClass("dont");
}
});
</script>
<script type="text/javascript">
/* Photoset Resize Code by Kevin - EXCOLO.TUMBLR.COM */
$(document).ready(function() {
function photosetResize() {
$('iframe.photoset').each(function(){
var newSize = 300;
var newSrc = $(this).attr('src').replace('250',newSize);
$(this).attr('src', newSrc).width(newSize);
var high = $(this).css('height');
var calculate = parseInt(high, 10)* newSize/250;
$(this).css('height', calculate);
});
}
photosetResize();
});
</script>
<script>
$(document).ready(function(){
$('#button').bind('click', function(){
$('body').toggleClass('open');
return false
});
$('.bro').bind('click', function(){
$('body').toggleClass('open');
});
});
</script>
<div id="lcred">
<script language="JavaScript" src="http://tc.freehostedscripts.net/tcounter.php?url=hetalia.co.vu&name="></script></div>
</body>
</html>
0 notes
Photo

“Canine-logo2 tiny.png“
52 notes
·
View notes
Text
flatpak-ing Servo Nightly
Servo - that rendering engine written in Rust - can be built from source. But there are also nightly builds available.
But the issue with those nightly builds is that they depend on $very old crypto libraries - which might be because the builder distro is so old - and those are not shipped on Fedora 25. This effectively makes it annoying to run these builds on Fedora.
One way to solve this issue is to provide a flatpak for these builds. Flatpaks are containers (shipping and runtime) and will thus also contain the dependencies - liek these nagging crypto libs.
However long story short, I've created this small repo which can be used to wrap the Servo nightly binaries in a flatpak wrapper - and it's also adding the two annoying dependencies.
Thus - once they get published you can run Servo on your Fedora (or other flatpak distro) without issues.
Feel free to try it out:
$ git clone https://github.com/fabiand/flatpak-servo.git $ cd flatpak-servo $ pkcon install flatpak # NOTE flathub seems to be down right now $ make $ flatpak run org.servo.Servo wikipedia.org # OR - for browserhtml $ flatpak run org.servo.Servo
You should be greeted with something like
I'm actually not sure why the browserhtml view is so broken …
Next step would be building servo from source using flatpak-builder.
It was actually pretty nice to work with flatpak.
0 notes
Text
Ten Tips for Going Tiny
Ten Tips for Going Tiny
Having my own tiny home and homestead has been a dream of mine for about two years. I began planning back in 2015, and have been implementing my strategies for getting there, and along the way am learning some valuable lessons in downsizing.
Here are my top ten tips for preparing to go tiny and go home.
1. Consider Your Actual Use of Space –Studies indicate that in most homes, about 80% of the…
View On WordPress
#downsizing#Duly Noted#living small#living tiny#Moving#Planning#research#ten tips#tiny house#tiny house living#tiny house planning#tiny living adjustment#top ten tips
0 notes
Text

im trying something but in the meantime look i died
29 notes
·
View notes

