#so like clean line art cel shading a little bit of soft lighting to make shit pop u know The Usual for my most finished stuff
Text

day 24
it is time once again for my accidental streak of Redrawing Aradiabot On Day 24. i swear i literally don't even set an alert for this or anything, it just works out like this every year. i hit january 24th and smth in my brain goes "huh what were we doing this time last year, anything good to revisit?" and i check the day 24 tag and im like OH YEAH. THE SAME DAMN ARADIABOT DRAWING I'VE DONE THE PAST HOWEVER MANY YEARS!!!
#day 24#year 5#aradia megido#homestuck#this year i went digital again but instead of the semi lineless thing i did last year#i figured i ought to do something that is actually most typical of my style atm#so like clean line art cel shading a little bit of soft lighting to make shit pop u know The Usual for my most finished stuff#i thought about doing it all with the csp pencil since that's really been My Jam lately and like#rendering it full digital painting style since i've kinda been in my Rendering Era for a bit i think#but yknow maybe next year. didnt really feel like i had time for all that tonight.
208 notes
·
View notes
Text
My approach to flat colors + limited palette drawings
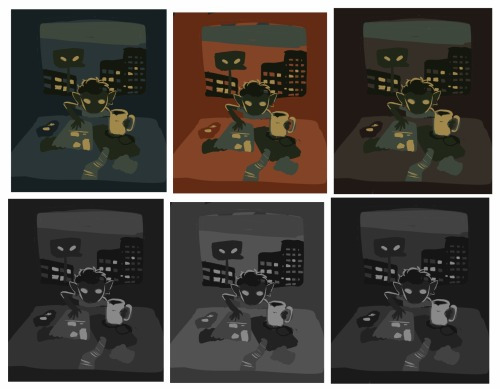
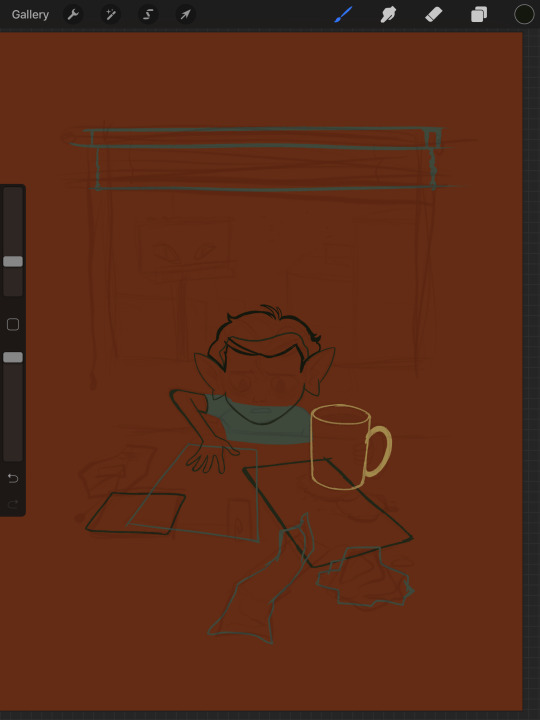
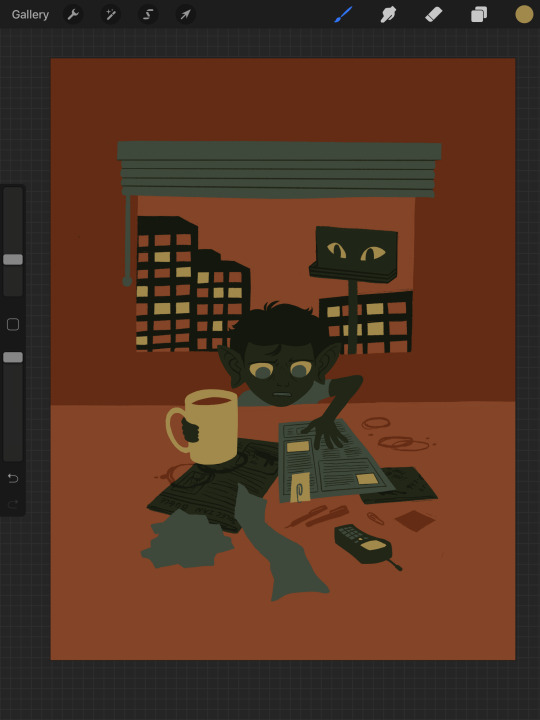
This is a follow up to this post i made about how i go about figuring out a color palette for my limited palette drawings. an anon asked me about my actual technique of finishing them so this is gonna be an explanation of how I work in a limited palette with flat colors. I ended up with these thumbnails for a sketch last time so we’re gonna work from here and I’m gonna sort of walk through how i got to the finished version


first things first: every part of this process is just developed as a result of me messing around. take my advice with a grain of salt and if you think you know a way to do something better/that makes you more comfortable. go with that over what I say.
I’m honestly a little surprised when people express confusion about how i draw like this because it’s SUPER simple - literally all you’re doing is just stacking solid color blocks of shape. its very imprecise despite how sharp everything ends up looking.
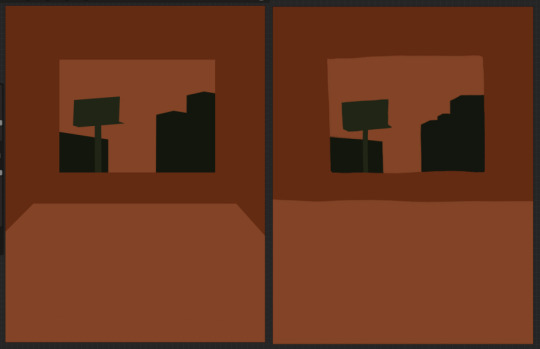
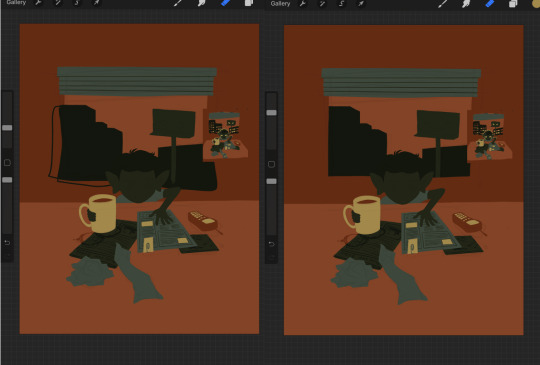
First things first is that you want to decide how you will be handling your edges throughout the duration. Do you want your shapes to be ultra-sharp and precise, or do you want a little bit of a wobblier, grainier edge? Both can look good but it’s VERY much a matter of situational basis. i’ve been favoring looser and grainier shapes so that’s how i’m going to be working on this.

on the left here, you can see the shapes made with precise rectangular selections and an untextured pen, on the right, freehand drawn shapes and a grittier pen. There’s something immediately pretty different feeling about them. So play around with that first - its not something that’s fun to change halfway through! But lets step back a minute. It helps to work large to small. The two biggest shapes here are these orange chunks and everything gets stacked on top of them so i’m gonna do that first.
Now, a key feature of what i do: clipping masks. almost all digital art programs have them. What a clipping mask does is it constrains the pixels of a layer to the transparency of the layer below it. Here I have the light orange layer, and then on top of it the buildings and billboard are clipped to the orange. Most of you probably already know this and I’m overexplaining a bit, but there was a time when i didnt know how clipping layers worked and someone had to explain it to me.

now you’ll notice the shapes of the buildings are rough, and sloppy. here’s the fun part: since this is all about stacking shapes, only your exterior edges matter. this all gets filled in. be as sloppy as you want when you’re making your shapes. in fact, the outside edges get trimmed out a bunch to when i do this - i go in and erase them clean. Don’t be too finnicky about drawing perfect and precise! its a waste of time. As long as the silhouette is what you want, the interior can be a nightmare.
Working this way, it’s important to keep your layers stacked in a way you can make sense of. Right now there are four layers here: the background dark orange, the two main orange rectangle shapes, and then the buildings on one layer and a billboard on the other. I rack up a LOT of layers doing this and it makes it annoying in some aspects, but being able to freely recolor any one chunk without losing my detail is a key aspect of this.
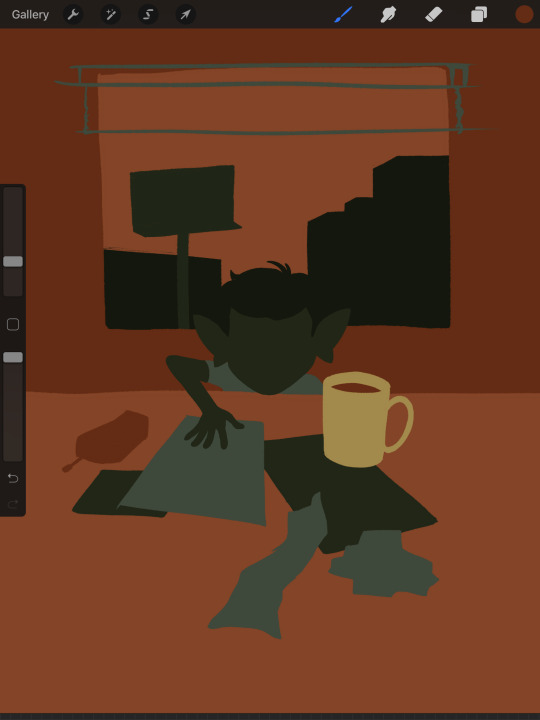
So, I block those out

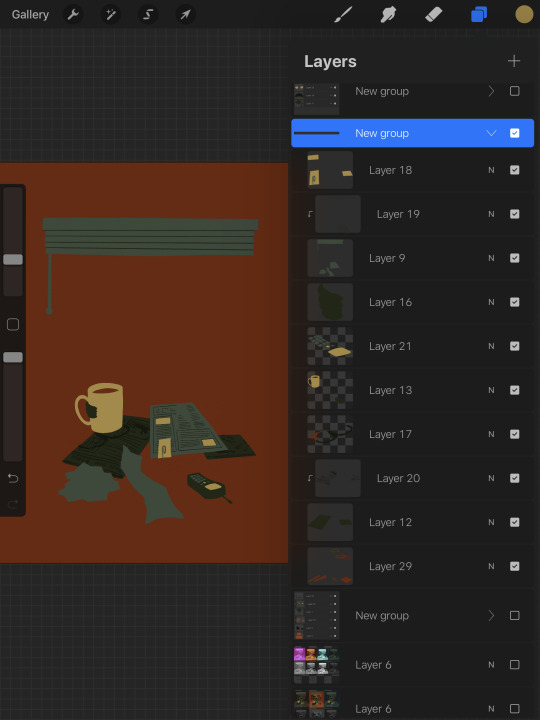
Next, I do the same for the smaller chunks that are still main shapes. There are once again, a lot of layers here. The top layer is the hair - you can see the head showing through it. The head and arm underneath the hair, same layer. Then the cup. Then the light green pieces of paper. Then the dark green ones.
The cup is technically farther forward than the head and arm so you would think it’d go on top, but the point isnt to recreate the foreground and background hierarchy with layers so much as it is to group things in a way i can work with. The cup goes underneath so it can be grouped with all the other objects on the table.

now, i just go and fill in all the shapes. i forgot to do the blinds but i get them later. you might notice a lot of these shapes are pretty rough, which was harder to notice before they were filled in. Now that I can see better, I go in with an eraser and clean up the edges until they’re the shape I want

sometimes erasing leaves little bits of ‘noise’ around objects like on this napkin here. i like to keep a little bit of this noise for texture, but if you dont like it make sure to get rid of it! if you’re working very crisp this will stand out a LOT
Next up is to add some detail onto the objects

I flipped the canvas here because the head shape was wrong - the ears were uneven and i wanted to fix it. I want to go about adding detail onto the billboard and buildings. i do all detail with clipping masks - but the objects are clipped to another layer and so nothing can be clipped to them. instead, i unclip them and just erase by selection for the same effect

all of the text on the papers is clipped to the papers below it. the buttons are clipped to the phone. the yellow photos and card are actually another independent layer on top, in case i want to recolor them separately. im indecisive and end up recoloring things a lot. For the most part these objects are starting to become recognizable as more than just shapes

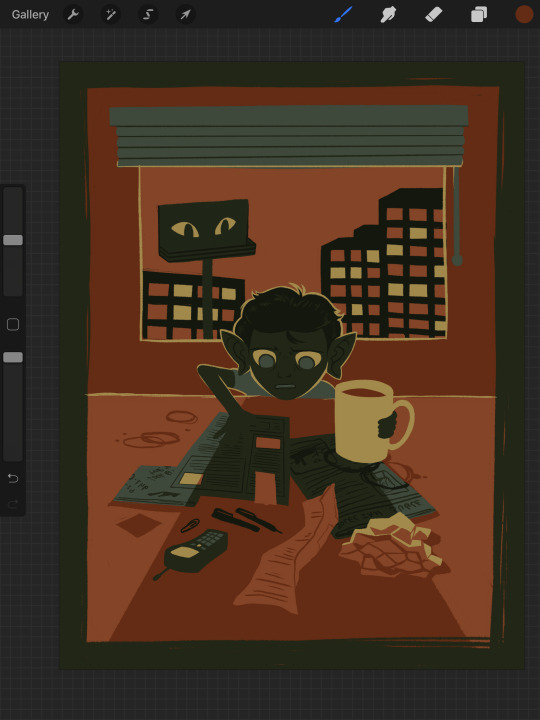
i go in an add the details on the background and character now. theres some more stuff on the table. the lines of the face and ears are on one layer, and the flats of the eyes below that. Here’s what each group of layers is, and what they look like on their own

The background/bottom chunk. Just the table, window, and shirt.

The middle bit. All the stuff on the table and the blinds.

Finally, the top, which is just his head and arm.
now this stage is the bare bones of the drawing. you can more or less tell everything that’s happening. it reads. but its very much lacking in something - it doesnt have a ton of depth or interest. and adding that additional detailing, the dept and interest, is where stuff starts getting REALLY tricky and subjective.
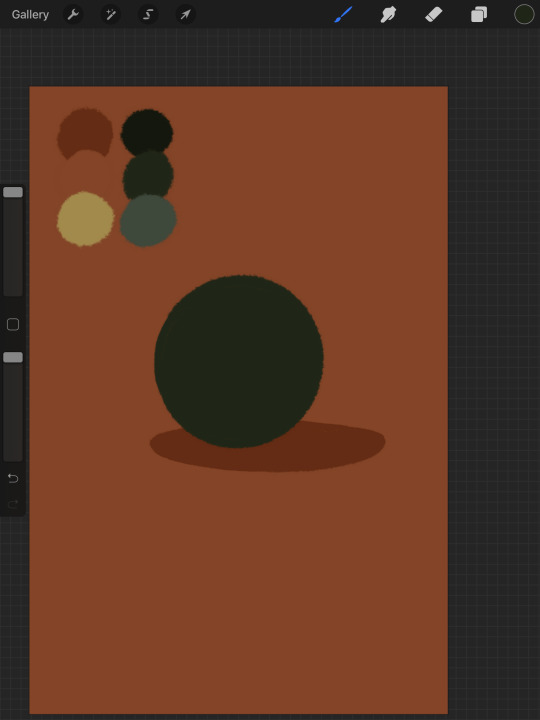
im gonna take you to a much simpler scenario to show the sort of options i go through at this stage

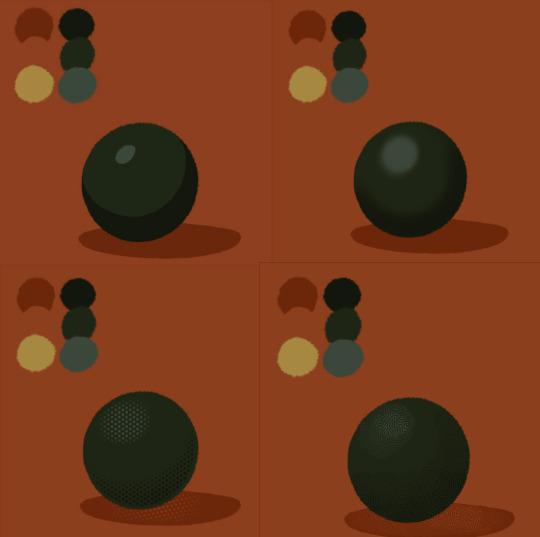
ahh its our dear friend, sphere casting shadow. this is, more or less, the kind of image we have. you can tell whats happening but it’s lackluster. there are TONSSS of ways frm here that you can go add interior detail to a shape once it has been established. here are some quick and SUPER rough examples

from top left to bottom right: flat cel shading, softer airbrushed/gradient shading, halftone, and a textured brush. Each of these has their strengths and weaknesses. They can also be combined.

for example, here’s the solid cel shading being used to contain a gradient/airbrushed detail. This image - probably the single oldest piece of my art i still willingly show people - is entirely colored with gradients being contained in cel-shaded chunks. It has a sort of soft, luminous quality but without losing its crispness.

here’s a super quick bust with some variations of stuff going on. obviously this is no masterpiece but you see how different types of detailing can interact with each other and be used to distinguish materials too.

With the mob psycho comic I did, the detailing that wasnt line was done using a variety of halftones of different shapes layered on top of each other


by contrast parts of my ace attorney comic use a textured brush and have a sort of blended, papery feel


any of them can work for pretty much anything as long as you are using it with intent. practice around. mix styles of finishing together. find a comfort zone. the more you do it the more intuitive it becomes and at the heart of it this process is a very intuitive way of drawing because of how far removed it is from realism.
Now here is the trick - light and shadow.
Everything up to this point has been very flat and adding detail helps but there’s only so much that can accomplish. To get HEAVY light and shadow you need to think about things differently. I think if there’s any part of this process that’s complicated, its this one.
To truly get the most out of your palette, you need to pick chunks of an image to be in higher/lower light and then either ‘step up’ or ‘step down’ the colors in that chunk. here’s what I mean.

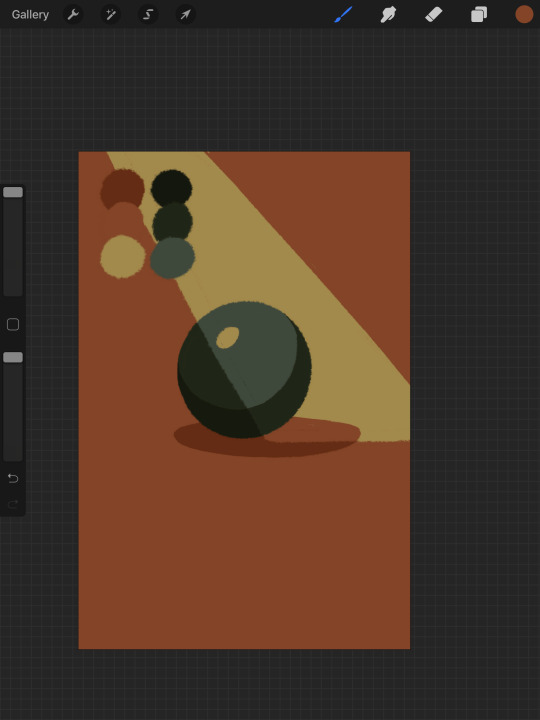
Here’s our ball with a beam of light on it. Everything Within the beam of light is one step in our limited palette lighter than anything outside of it. Here’s how I go about doing this: the shape of the beam of light is below everything else. Then, once I have the shape blocked out, i select it. With that selection in place, i go to EVERY SINGLE LAYER that’s effected, lock the opacity, and recolor that chunk. So what’s going on here is that there is only one more layer - the beam of light, below everything but the background, and the rest of this effect is just caused by every layer above it now being two-toned following the exact same silhouette. THIS is why it’s so important to keep your layers separate - if the shadow and highlight had been painted onto the base directly, i would not be able to do this without significant effort.
This works with all of the finishing techniques I talked about above

A combination of cel shading and half toning, all stepped up to give the appearance of heavier light on one area.This is also how I go about rendering transparency in this style. All of my layers are fully opaque and I allow the colors to do the work of conveying transparent material

Here’s our ball with the patterned/textured brush shading, being viewed partially through a window
it’s obviously not a very representational way of working, but as long as your audience UNDERSTANDS what you’re trying to convey, then you’re executing it successfully.
So with that, now we’re gonna go and finish this drawing.
For this one, I decide a big central shadow is necessary. In the original thumbnail, he was backlit, which I still plan on doing, and that wouldn’t make sense without casting a shadow.

I’ve had to change the colors of some objects entirely in order to get this to work right. This is what I mean when I call this an intuitive process - some stuff felt weird, so I changed it. This also involves a bit of problem solving. The newspaper is now unable to be separated from his hand. Sometimes changing the color of an object makes that object look better, but ruins its relationship with the objects around it. It’s up to you to learn how to adjust and finagle things until you get it where you want.The paper he has and the napkin underneath it also all blend together now.
The next few parts of this process are REALLY just trial and error, where I toss a bunch of spaghetti at it until it works. It’s hard to decide what to screenshot, because I don’t know what will or will not be part of the finished drawing. To that end, you can watch the recording of this drawing here. This video isn’t edited at all so it contains a couple of minutes of really shitty sketching, and then all of the color thumbnailing work i did in the last post. Actually getting started on these final colors begins around the two minute mark. It is also sideways, I am sorry I don’t know why.

Now, here you can see where I’ve more or less worked things out. His hand’s not on the cup anymore because my friend pointed out it didnt have an arm attached to it. I added some halftoning to make a gradiating effect in the sky and on the table to give the impression of a sunrise. His eyes are different but as of posting this, I don’t like them and am probably about to go back and change them again. The Cup now has a shadow and some rim lighting. His hand is in shadow. The stain on the napkin is big enough to define the edge of the paper on top of it.
Little things like that.
The more you draw like this the more the way you need to think about your space becomes natural. I hope this helps and I wish you all the best of luck!
117 notes
·
View notes
Text
Basic Colouring Tutorial
1) Choose a character to sketch
I chose a cool character by my friend daydreamkazooma at twitter. I kinda wanted to give him a flamboyant pose for some reason.

2) Let’s skip line art phase for now and add the base colours
Do not worry too much about what colours to use. Just fill in a general colour and use Hue/Saturation adjustment if you’re not happy.

Try to imagine what the final piece will look like in terms of how the colours will help direct the viewers eyes. In this example, the way the yellow attacks your
eyes immediately brings your view to his jacket.
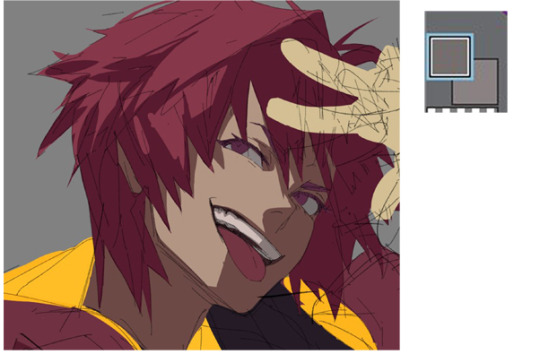
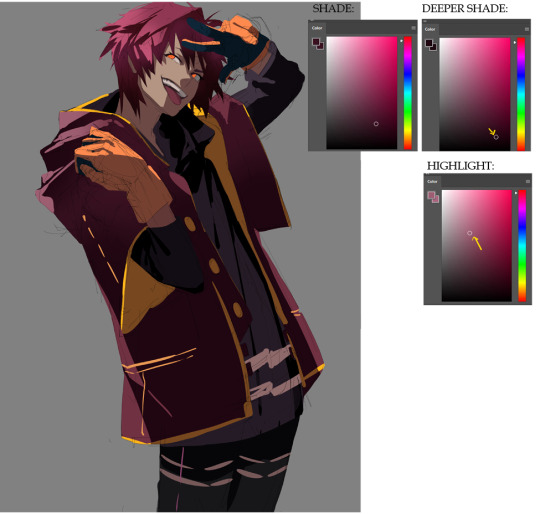
3) Picking a colour to use for the shading
Now for the shading. Imagine how the object looks in 3D so you can properly show off shapes. Also notice how I flick my pen to create some of the hair shapes.

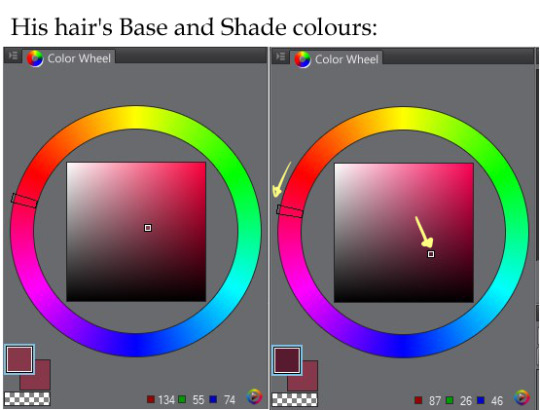
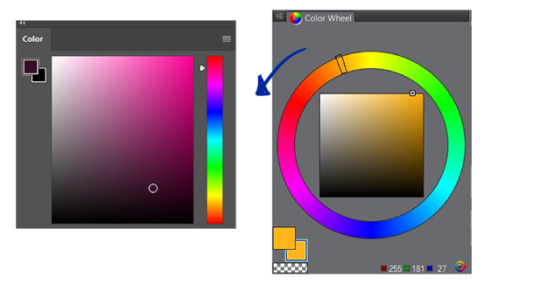
To choose the colour for shading:
Use the eyedropper tool to select your base colour. (Pic on the top right)
Slide the adjuster on the colour wheel downwards, just a little bit. Then click a colour going towards the lower right on the “colour box” for that perf dark hue. (Pic on the bottom right)
4) Keep going with your shading, always keeping the shapes in mind
e.g.) spiky hair = spiky, triangular shades


The whites of his eyes are so bright its getting creepy, so let’s pick a darker value that’s more pleasant to the eyes and use it for shading the teeth too.
I also changed the colour of his tongue.
5) Follow the folds and shade accordingly
Take note of the type of fabric and the weight of the clothes. This is difficult to explain without going into too much detail, but in general, the thicker/heavier a fabric is, the less folds it has. Your jeans tend to have less folds compared to your cotton shirt.

The McDonald’s red and yellow is starting to bother me at this point so I hid the yellows, and used Ctrl + U (Hue/Saturation adjustment window) to find a darker redviolet for his jacket which I think is a good shading colour for red hues.

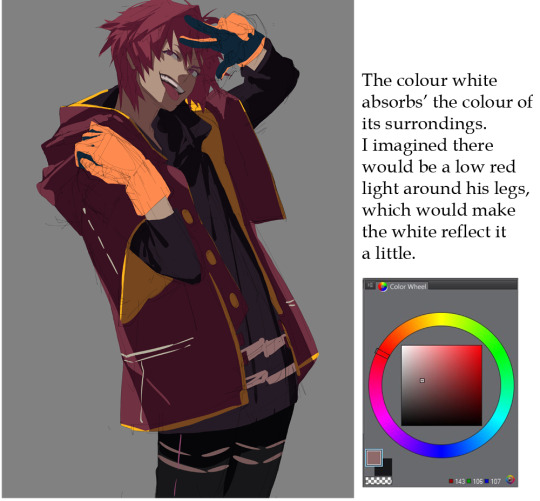
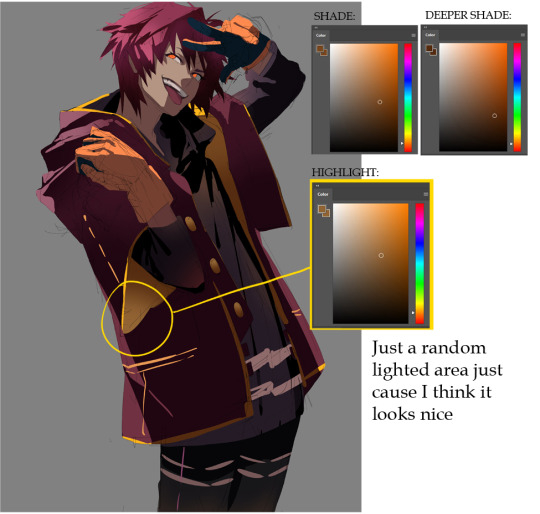
6) Lighting
Before that, I darkened the (too) bright yellows so it’s not jarring against his jacket.

Add the base colour on top of the shading. You do this by thinking of the LIGHTING instead. I personally do this method more; the other method being: painting with the SHADOWS/SHADING in mind.
Use a bright yellow to light his jacket’s lining.

Also, notice his red gloves are blending in too much against his dark jacket... so what do we do?
7) Contrast
A bright colour of course! Make those gloves pop.
Extra details: The white pattern on his shirt and trousers.

8) Focal point
OK, let’s give him an eye colour that can “compete” with the eye catching yellows in his jacket. We want to bring attention to his face as well.

The viewer’s eyes are now focusing on his intense eyes before his stylish jacket. We successfully changed the focal point back to his face, don’t you think?
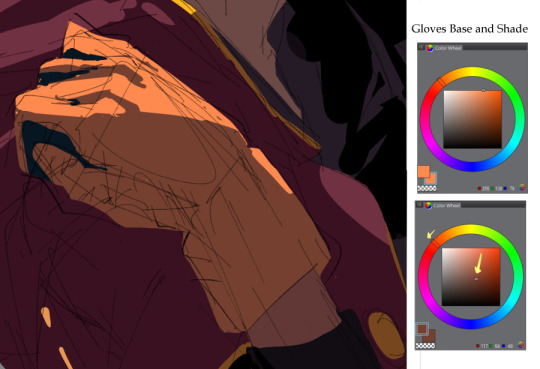
9) More shading
Let’s shade the gloves:
Notice how the shade colour I chose goes towards the left,
(towards desaturation)

Unlike the previous shade choices which were towards the right (towards saturation) For example on his hair:

This is to sort of ‘balance’ the tones. Saturated hues are generally hard to handle so be careful with them. If you choose a saturated tone for shading when your base colour is also a bright tone like a saturated orange, it can end up looking like its been coloured in MS Paint, like so:

When I coloured the yellows on his jacket in a previous step, I did this too.
I switched to Photoshop so my colour wheel is now a... colour box.(?)

Towards-the-left on the colour wheel is Downwards on the colour box.
10) Now for the pre-rendering stage.
Select the shaded areas using the Magic Wand Tool. It’s OK if it feels messy.

Then, using the same method of choosing your shade colour, (again, choose downwards the “colour box”, towards the saturated hues) choose a shade darker than your Shade colour for a deeper shade colour.
Using a soft round brush with pen pressure turned off, carefully paint on the edges of his hair. Just the edges please, you don’t want to replace your original shading colour with the darker tone.
11) Highlight
Now Invert Selection in Select > Inverse and paint the area near the shadows with the Highlight tone so you make that nice contrast effect.
Highlights tend to go towards the desaturated areas (to the left)

Do the same for the jacket:

And the yellows:

I dabbed this same yellow Highlight colour lightly on his black shirt serving as its
Highlights instead of choosing a lighter tone from the black base.
I find a saturated splash of colour on a black surface much more cool looking.
Do it again for the skin.

I said ‘Highlight’ on that pic on the right, but that’s not really the actual highlight colour. It’s a secondary colour to add hues to the skin so the character looks more alive, kinda like blush-on in makeup. The concept is, skin is translucent so you should tend to show the blood/haemoglobin underneath. For this character’s skin tone, I chose a more orange hue (slightly more saturated orange VS. the base orange) so it goes well with the rest of the colours.
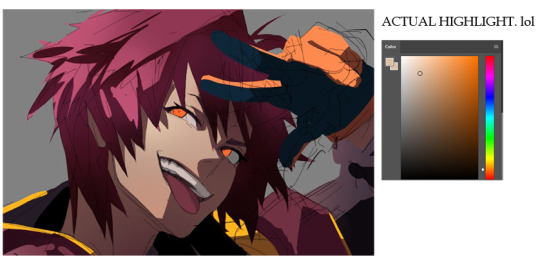
12) Highlights on the face
Now for the real “highlight”. Just lightly dab with the soft round brush the side of the face where the most light hits. Add a little more orange hue if you want, to keep that gradation effect.

13) Finished establishing the colours!
Now just clean it up a little...

14) Lineart
...add lineart on the edges and you have a finished cel-shaded piece! Next step would be rendering it if you want to push further.

15) Rendering
Add textures.
Do the rest of the fucking owl.

=========================================================
Thanks for viewing! Kayl belongs to daydreamkazooma.
This is only a cel-shade tutorial but the tutorial to render the rest of the fucking owl is available in my patreon. Brushes used will also be available!
PATREON TWITTER DEVIANTART INSTAGRAM
3K notes
·
View notes