#rendering makes me want to do the default dance and its not a good default dance
Text
smash or pass😫😨🤯omg

@m1zukam3dian i drew gucci belt very badly hope you dont mind ;•>
#inazuma eleven#i11#ina11#i love cheesefish art#gouenji shuuya#ishido shuuji#GOUENJI SHUYA IS THIS GUY?#damn babygurl what happened to yiu#i didnt watch go btw#i just saw a hot perosn...#oatmeal does rendering 100% real!!!!#no fake#inazuma eleven fanart#rendering makes me want to do the default dance and its not a good default dance#ya gurl is not feeling slay rn
23 notes
·
View notes
Text
I’ve been playing Story of Seasons: Pioneers of Olive Town and I have..... Thoughts™
Some light spoilers.
I can’t call it a bad game, I’m having fun, but it’s not.... Good, either.
The character customization is FANTASTIC, imo. I really like a lot of the options, and the ability to change the color of your individual eyes is pretty neat! I’ve really enjoyed the addition of being able to customize the MC in the newer games, and I’m glad it’s something they’ve kept around (even if the default MCs are rly cute too)
The addition of a moped is neat, though I’ll admit it seems... Superfluous. The horse in previous games was primarily used as a way to get around faster. I understand you have to unlock your moped, but the same goes for the horse, and with the way the game mechanics work, I have my moped back before I have the stable rebuilt, which kind of...Renders the horse moot. Why would I bother to build the stable now and waste fodder/stamina on an animal when I have a moped again?
In terms of the villagers, I can’t say I’m very attached to any of them. I’ve got a small handful that I guess I like but I’m just generally not invested in any of them or their lives.The dialogue is all very samey, and I feel like there’s little variation in what they say to me-- Which is generally a problem in most of the games, but it seems more noticeable here, and almost makes me ache for Save the Homeland’s dialogue style instead.
The voice clips are a nice touch, remind me vaguely of Magical Melody, and I’ll admit it’s a nice little touch. To be frank, the lack of visible talksprites and heart meters being hidden in notes VERY much reminds me of StH or MM, and isn’t necessarily something that bothers me (even if the camera angles get a lil wonky.)
As for how the farm works... I absolutely hate that the makers can only make one item at a time. I hate hate hate that I have several of these damn things lined up on my farm, taking up space, just so I can have the materials I need, and even then I only get ONE AT A TIME! And I need SEVERAL of these items to do anything from upgrading my tools, to expanding my house, to making clothes. In previous games, YES, you had to have certain items to do these things as well, but you (usually) didn’t need to turn ores into ingots first. Lumber was straight up logs that you cut down, and stones were actually useful. But here? HERE?
Cut the tree down. Save the logs. Put 3 logs into a maker. Get one (1) piece of lumber. Repeat ad nauseam.
By the way, there’s at least 5 different types of lumber. And grass. And you need them all for different things! And you need a lot of them for the different things!
There’s 3 mines, which are, frankly, kind of disappointing. The 3rd and largest mine is only 50 floors, and while the addition of the moles make for an... Interesting angle (and fighting off enemies isn’t new at all in certain games) it’s just... Boring. Part of the reason I enjoyed the mines so much in previous games was part of the challenge! It zapped your stamina so easily, and the further down you got, the more exciting it was! But it (personally) feels like there’s no challenge to these mines, and their low variety makes them boring. In reality, you’re only down there to get ores to shove into the ingot makers, so you can progress. (Because remember, these take more than one ore, to make just one (1) ingot!)
Your farm also has various trees and grasses growing over its 3 levels, which is all well and good. However, they crop up and grow VERY fast, including in places you don’t want them to. You have to cover spaces with flooring to stop them from popping up somewhere inconvenient, and even then, they’ll appear where you weren’t ALLOWED to place the flooring. You can’t just sickle the saplings, either. You have to mash those down with a hammer.
Your sickle is ONLY used for cutting the grass, which makes it almost useless in terms of upgrading. You cannot use it on crops, weeds, etc. Just the grass.
There’s also these blue stepping stones across your farm in various places. To my knowledge they cannot be moved or broken, and you cannot till them away, or place anything over them, resulting in wasted space, frankly.
As for the animals, it’s very... Strange? In my opinion. I’m unsure if it’s because of the mode I selected, but the livestock does not NEED to be brushed every day. Rather, when you go to take care of them, the animal will have a small speech bubble over them, indicating what they want at the moment. Your cows and goats will often have a milk icon over their head most days, and only OCCASIONALLY (in my experience) will they want to be brushed. Strangely, you don’t need to buy any tools to do so, either. You interact, they’re milked. You interact, they’re brushed. It’s all very quick, as well.
Also strangely, you have to purchase the ability to breed your chickens, rather than just putting an egg into the incubator.
As for the animal variety... I like it! The goats and the rabbits are very fun additions! And simply finding your animals (and the new varieties) randomly on your farm and then ‘taming’ them is kind of fun, but it does feel like you don’t particularly get a say in if you want to have the new animals in the first place, even if you CAN release animals via the Earth Sprites.
Which, by the way, make me miss the Harvest Sprites, very much. They’re sort of cute, I guess, but ultimately a little boring, if not helpful. Even the Spirit is... Interesting, and beautiful as she is, she’s so. Bland. You can’t really befriend her, just sort of talk to her, but it doesn’t really seem to do much.
I miss you, Harvest Goddess.........
There’s an added museum feature, very similar to animal crossing, but save for the small statues being built of animals you take photos of, it’s just another way to pad out the game, and is very unimpressive to look at.
Crop, meanwhile, are very... Eh, to me. Crops that previously used to be able to be harvested from all season, last 1-3 harvests before disappearing, and then need to be replanted--Including things like tea bushes. Thankfully, the seed makers are a maker that give you 2 seeds out of 1 item-- Though the seed bags only cover 1 tilled square, rather than 9, like in a few previous games.
Your rucksack is also limited in space-- Once again, nothing new, but very frustrating for a game that requires you to have a variety of materials on hold to make XYZ thing. The shipping bin ALSO only holds so many items, and to my knowledge cannot be upgraded. Got 25 items to ship? Sorry! You can only ship 24! Guess you have to wait until tomorrow :)
There’s also only 2 festivals per season, one of which is a mini game, while the other... Is not. It’s kind of a bummer, actually, and I don’t find myself looking forward to them at all.
It’s not all bad, though!
I do enjoy the ability to build sprinklers and let THOSE water your crops for you. It’s very time and stamina saving, and I thoroughly enjoy it.
The variety of crops and wild flowers is nice as well! You can get some crops grown wild, pop those into a seed maker, and then BOOM! You just got strawberries, or melons, or pineapples for free! Nice!
I DO like that your farm has 3 different levels, and unlocking them by fixing bridges is pretty cool, and genuinely feels like it’s been earned when you DO save up enough money (or materials) to unlock them.
The character models look pretty nice, if not a little strange at times. I feel like they can move stiffly in cutscenes, and they have very limited expressions, but they’re still nice to look at. I thoroughly enjoy the happy dance villagers do when you give them a gift they particularly like.
But...
I won’t lie to you guys, but EVERY time I pick up to play (which I’ll admit is a lot, despite my complaints), I find myself wanting to play the older games instead. Now I’ll admit a lot of the newer games could be lacking in particular areas, but there was ALWAYS a lot of enjoyment for me while playing them, so to have this absolute ACHE to dig out my ps2 or my gamecube to play Save the Homeland or Magical Melody INSTEAD is.... Kind of astounding to me.
It’s a fun game to turn your brain off and play, but I don’t think it’s deserving of the price tag-- Even with the new downloadable content on the way (that also costs money, even if you can save some with the expansion pass.). It feels oddly hollow and very... Mobile-game like to me, and while it’s not the WORST game I’ve ever played, it feels like it’s missing a lot of the charm that previous titles have had.
33 notes
·
View notes
Text
Top 5 Anti-Varchie Arguments & Why They Make No Sense
#2: “Varchie’s too rushed/forced/there’s no development.”
[Note: this is one of the arguments that really grates my cheese, because the refuting evidence is so! Very! Obvious! that I don’t even know how anyone can bring themselves to actually use it. So be warned...this post is long. Also, it definitely jumps around a bit, because I was in a serious ‘Really, dude? Really?’ mood when I wrote it, and upon calmer reflection, I decided to remove a few overly sarcastic things I put down in the heat of the moment and add a couple of clarifications so it doesn’t sound like I’m trying to insult anything I’ve no intention of insulting.]
Varchie’s too rushed? Varchie’s too forced? Varchie has no development?
Yeah, no.
I’m trying to not lose all pretense of tact here, but this falls in the “anyone saying this must be too young to grasp the concept of abstract reasoning because people cannot possibly be this dumb” type of arguments.
Because again...no.
NOOOOOOOOOO.
Since the beginning of the series, Archie and Veronica have been Riverdale’s best-developed couple. (Yes, even better than Bughead, who, no shade whatsoever because this is by no means a post meant to disparage one of the other three pairings I’m 100% on board with in this show, didn’t even interact in the pilot), and anyone with more than an ounce of common sense can recognize that. Even if they hate it with every fiber of their being and wish it weren’t true—it’s true.
Development (particularly that of the onscreen relationship variety) does not fall in the category of artistic elements that lend themselves to subjective interpretation. It is a technical, structural element, meaning it is either there, or it’s not, and deliberately ignoring or refusing to acknowledge its existence does not render it null and void. Though they are the first of the canon couples to kiss onscreen, Varchie is also the only ship on the show that takes longer than two or three somewhat-romantic interactions to begin a relationship.
No, seriously.
Give it a second and really think about it…
In six episodes, how many the-average-person-would-recognize-this-as-romantic times do Betty and Jughead interact before they kiss and begin a romantic relationship? [Note: and by “the average person,” I mean “would even your clueless dad who would probably rather be watching something else instantly recognize this as a Definite Romantic Moment™?”]
How many times in twelve episodes do Cheryl and Toni interact at all before romance is inarguably hinted at [in 2x14; 2x14 is where their half-second interactions become more than fanon and the average viewer learns what most of the rest of us already knew anyway]?
How many times do Alice and FP interact at all in ten episodes (the point when people suddenly decided they had an entire romantic history and “needed to be put together”), and how many times do they interact after that before they begin whatever kind of relationship it is they have?
How many times do Kevin and Joaquin interact at all, period in one episode before beginning a romantic relationship?
How many times do Kevin and Moose interact in thirteen episodes before beginning a romantic relationship?
How many times in one and a half seasons do Kevin and Fangs interact at all, period before beginning a romantic relationship?
How many times do Archie and Val interact at all, period in six episodes before beginning a romantic relationship?
How many times in two and a half seasons do Archie and Josie interact at all, period before beginning a romantic relationship?
How many times in two and a half seasons do Veronica and Reggie interact at all, period before beginning a romantic relationship and how many of those scenes also include Archie?
(I’d also mention Josie and Reggie, but apparently I’m the only one who remembers that pairing. And also Josie and that summer fling “relationship,” but I’m kind of still trying to block that one from my mind because it really horrifies me that my girl kissed a dude who looks like he pours axle grease on his hair every morning, walks around wearing plaid shirts with cutoff sleeves like Larry the Cable Guy, but still has the nerve to whine publicly about her not wanting it to be anything more, so I won’t.)
But, etc., etc. You get the picture.
This is not, of course, to hurl accusations of “worthless!” at any of the above-mentioned ships or those who ship them; it’s just an example used to illustrate the following point:
If any or all of those pairings seem[ed] cute/promising/full of potential and/or not rushed or forced to you when none of them were so much as hinted at in the pilot (and the show goes for long periods of time without those characters even sharing screentime, let alone actual interactions or even glances), Varchie shouldn’t either.
Especially in light of the fact that Varchie has a stronger romantic buildup in one episode than most teen couples get in three.
For instance:
Varchie Development In 1x01
Diner scene: Archie and Veronica meet at Pop’s and the romantic interest on both sides is made obvious from the beginning.
School Hall scene: Walking with Betty and Kevin, Veronica spots Archie, asks about him, and makes her interest in him explicitly known (“In that case, mind putting in a word?”) once Betty says “we’re just friends.”
Lunch scene: Veronica immediately addresses Archie regarding the song he’s playing, and Archie surreptitiously checks Veronica out (it’s quick, but he does. If you don’t believe me, go back and watch Archie during that scene while keeping in mind where Veronica’s at.)
Invitation-to-the-dance scene: Veronica calls Archie over from practice in order to give Betty a prime opportunity to finally ask him out, and Archie pays more attention to Veronica during the conversation—jogging over right away, smiling at her, even agreeing to go to a dance he’s indifferent to because Veronica jokingly insists and agrees to come with him and Betty. Also, “Archiekins,” Veronica’s pet-name-of-choice (besides “Lover”) for Archie in the comics, makes it first appearance.
Dance scene: Veronica jokes about how Archie needs to drop the fine arts/sports question for a night so they can all have fun, Archie refers to her as Ronnie for the first time and tells her he’s trying. Veronica teasingly tells him to work faster, and Archie watches her leave with a look similar to the one he wore in the diner when they first met.
Seven Minutes In Heaven scene: As soon as Archie’s name is suggested, Veronica looks his way, and she visibly leans forward to watch the bottle make its selection. Although it does not “clearly [point] to the new girl” as Cheryl claims (the bottle actually lands in-between Betty and Veronica, meaning no one can say for sure who Archie’s going to kiss), Archie’s eyes immediately cut over to Veronica, and Veronica immediately looks at Archie.
Closet scene: There isn’t much doubt what’s going to happen as soon as the door shuts behind Archie and Veronica, because the sexual tension is palpable, and the entirety of their conversation is like a very awkward dance around the fact they are interested in each other. By the time they kiss it feels inevitable, and even the kiss itself is postponed until the end of the scene so that it acts as the exclamation point to the story arc.
Once they exit and find Betty gone, the next eight to nine episodes consistently juxtapose Archie and Veronica’s new Friendship™ status with mildly flirtatious and subtly romantic moments that hearken back to the 1x01 makeout; by the time they become an official couple toward the end of Season 1, their relationship development is already slower and stronger than that of most of those previously-listed canon ships after three seasons. So, quite frankly, if you can’t recognize/acknowledge exactly how well-developed and non-rushed a relationship Varchie is, the problem is not the show/writers/the Varchie shippers.
The problem is YOU.
**IMPORTANT NOTE REGARDING SLOW-BURN DEVELOPMENT**
When it comes to fictional relationships, development is not the same thing as a preexisting history between characters. In all forms of fiction, everything important—whether it directly impacts/advances the plot or not—must take place on the screen, stage, or page. (The motto is show, not tell.) Character interactions are not excluded from this rule, particularly when it comes to film or television, where narration is an optional touch to be used sparingly, rather than the default mode of conveying information to the audience. While you can absolutely try to argue that “Barchie has the best development, not Varchie” on the grounds that the former has a long history of friendship, the reality is that at this point in the show, Barchie does not have enough onscreen interactions period, let alone romance-tinged interactions over the course of three seasons, to qualify them for a slow-burn status, let alone a good slow-burn status.
Now.
I’m not sure exactly why, but the concept of slow-burn has lately become so popular and so synonymous in fandom with “best development” and “superior quality” that the term gets thrown around until its original meaning is all but lost and everyone seems to think that if a certain potential pairing doesn’t happen right out of the gate, it automatically = EPIC! SLOW-BURN! ENDGAME!** while any pairing that does happen first automatically = boring. forced. predictable.
Which is…just…not…true.
[**Yet another side note: I LOATHE the word endgame. Always have, always will, and one day I will write the essay on the ever-swirling debate regarding Riverdale’s use of that word and why Veronica had to say it in-narrative for the pure and simple reason that people wouldn’t shut up about Kevin saying it that one time back in the pilot, and in math we call that an inverse operation, BUT TODAY IS NOT THAT DAY.]
Fictional relationships are about character dynamics just as much (if not more) than they’re about story, so it really doesn’t matter if the relationship that winds up being the E-word relationship is expected/planned or unexpected/unplanned. Slow burns can be great, but they are not the only type or relationship with value. Furthermore, not every ship that doesn’t show immediate progress on the romantic front is a slow burn, and not every attempt to create a slow burn works.
In TV, there are epic slow-burns, there are mediocre attempts to create epic slow-burns, there are bad attempts to create epic slow-burns, and then there are blatantly terrible pairings that attempt to cloak their pulled-out-of-a-hat-for-drama-ness beneath the heading of “slow-burn.” (Come to think of it, maybe that’s why people are so confused about what actually constitutes a slow-burn???)
Using another Friends example, think the J/R pairing…did they have the potential to be a good slow-burn relationship? Yeah, sure. All the actors on that show had chemistry and everyone interacted enough to make everything narratively plausible. Were they a good slow-burn relationship? No, because they came from left field, happened so late in the game and, worst of all, had to follow a strong relationship with better romantic chemistry and multiple seasons of solid storylines behind it. There are some people who prefer them together, yes, but even everyone who does like them (at least everyone I’ve ever come across) fully admits that they would also have preferred that pairing occurred much earlier in the show, when not so much water had gone under the bridge.
[Or, if Friends isn’t your sitcom, think instead of the giant misstep in How I Met Your Mother’s finale, where 7-8 seasons of plot and character development were bent, clipped, and otherwise torpedoed to splice existing material onto the plan for an ending that was concocted back when the show’s creators expected to only get maybe 3 seasons. Could that ending have worked after 2-3 seasons? Yes! It could’ve even been great. But after all those seasons, and all that story/character/relationship development in directions that wound up being more compelling than the original plan, it just didn’t work. It wound up feeling like someone luring you on a fun-but-long car ride with the promise of dessert at the end, and then being like “Ta da! Here’s a fruit parfait! Eat up!” Because while plenty of people enjoy fruit parfaits and wouldn’t mind eating them for breakfast or a snack, no one really appreciates being served berries, yogurt, and granola when they were led to expect ice cream/cake/cookies/pie. When you expend a lot of time and effort building something up, you absolutely have to deliver. You can’t pull a switcheroo at the last minute and call it good, because all that does is beg the question if this was your plan all along, why did you waste so much time developing everything but this?]
When it comes to creating slow burn, there are no shortcuts. It’s a delicate and tricky road, because in addition to needing to make sense from an in-narrative and character aspect, it also requires careful, unflagging cultivation over an extended period of time. It can’t show up and disappear at random for the sake of plot convenience; it needs normal and consistent onscreen interaction (i.e., frequent everyday conversations with and without other characters present), readily-observable-by-audience romance-tinged interaction every 2-4 episodes (flirting, furtive or longing glances, touches that linger, special smiles, noticeably consistent too much attention paid to the other person’s dating or personal life, etc.), as well as an unwavering attraction/willingness to go there from both parties.
In other words, slow-burn is exactly what the name implies: a long, slow, process where each step depends on the one before it, and you can’t rush it, skip steps, or let it fade into the background for a couple seasons while you work on something else. It must be shown, not told, the connection must be inarguable from the beginning, and there must be so much sizzling sexual chemistry between characters that even interactions in platonic settings resemble mutual flirting rather than friendly banter. After one season, Barchie doesn’t have any of that. After two seasons, Barchie doesn’t have any of that. After three seasons, Barchie still doesn’t have that.
But you know who does have all of that?
Varchie.
In every. Single. Season.
(You know who else does? Bughead, but that’s a different essay.)
S1 takes about thirteen episodes to bring everything that begins the second A&V see each other to fruition, and is peppered throughout with flirty interactions, wistful glances, etc., and every few episodes, they share a moment that unmistakably hints at romance/their continued interest in one another.
In S2, even their breakup is handled along the lines of a slow-burn formula…they sit on opposite sides of the room and exchange glances at the beginning of the episode. Their “we’re still friends” moment is awkward and laced with obvious sexual tension where a direct reminder of the relationship they’re trying to forget is introduced (the watch), and Veronica’s instinctive grab for Archie’s hand makes everything worse. Their I Love You Too reunion beneath the fake mistletoe is built up to like a first kiss scene.
In S3, in order to make other pairings seem remotely plausible, the narrative goes out of its way to separate Archie and Veronica and keep them from interacting, but still throws the two of them together every few episodes or so for a moment that underscores their connection and shows how even their best attempts at friendship are sabotaged by the very non-platonic feelings they have for each other.
They are not rushed. They are not underdeveloped. They are most certainly not “forced.”
Oh, and speaking of forced...
Some quick definitions of “forced,” because we seem to be very confused about this word in relation to fiction as well:
(1) Obtained or imposed by coercion or physical power.
(2) (of a plant) having its development or maturity artificially hastened.
(3) (of a gesture or expression) produced or maintained with effort; affected or unnatural.
Beyond the fact that definitions 2&3 clearly refer to plants and facial expressions and thus maybe shouldn’t be used as an argument against a fictional relationship in the first place, none of these apply to Varchie. Their relationship involved no coercion/exercise of physical power whether you look at it from a meta or in-narrative perspective. Neither development nor maturity was hastened; if anything, it was deliberately stalled to create conflict between three of the main characters and then grown on an episode-by-episode basis. It is effortlessly produced/maintained thanks to the actors’ dynamic (which is also the point where the affected/unnatural part collapses; KJ Apa and Camila Mendes work too well together to make their interactions seem anything but natural) and the ease with which the characters’ personalities mesh.
But, hey...you know what could be reasonably construed as “forced?” You know what does actually fit all three of those above definitions? The contortionist-level attempts it took to break Archie and Veronica up in order to pair them with characters they have had hardly any onscreen interactions with in three seasons. If you truly despise forced fictional relationships, then perhaps it would be better to focus more energy on decrying the plot gymnastics that were required in S3 to break up Varchie and bring Archie/Josie and Veronica/Reggie into existence. Because regardless of whether you like or dislike those last two pairings, they are, by positive rather than normative standards, extremely forced.
So, once again...Varchie: not rushed, not underdeveloped, not forced.
And once again (I’m getting so tired of typing this, but hey, it will never not be applicable, so oh well): You’re perfectly free to be mad that Archie and Veronica prevent your ship from happening, and/or get all the scenes you’d like your favorite pairing to get. But arguing that they have no development when they are objectively the best-developed and least-rushed pairing on Riverdale is just ridiculous.
#varchie#archie x veronica#riverdale opinion#my opinion#my post#rant#varchie has no development?#in what universe please?#forgot to post this the other day#but i'm a lot calmer now#so i guess that's good?
21 notes
·
View notes
Text
愛の光
a napoleon imagine.
by: admin xuan
note: in case you were wondering, i really wanted to just title this ““the light of love” but both the count and arthur imagine had “love” in it so being the unoriginal person i am, i gave up and named this in japanese.

There’s many people who would claim to have no fears.
They would either boast, with an impressive inflated ego and a spectacular ignorance, or some others would simply say this devoid of any emotion. The proud, and the dead. But there’s always something that strikes fear into our souls— we are, after all, human. It is natural for humans to fear, and such sources come from million of things, including holes, sharp objects, etcetera.
And there’s one of them. It’s not darker than the rest, but it’s horrible. Nobody human in a sense could possibly come to like it. And this thing, this source of fear, is war.
You don’t know when an area was going to be blown up, or marched down by soldiers, and you don’t know when you might end up dead. All you can hear is the thunderous roar of aircrafts zooming past the sky like ravens meant to kill. To your left, there’s a mother holding her newborn, her hands working deftly to soothe the high-pitched high, while her eyes tremble. On your right, there’s a family who looked like part of their soul left along with their loved ones. The air stinks of uncertainty along with gunpowder, and fire is everywhere, and you don’t know where your feet is leading you to.
If you take cover for a few days, at the best, you would probably stumble upon a man with fatal wounds. There’s a piece of ripped cloth stained with black, a sign of long-dried blood wrapped around his shoulder, and his clothes are burnt and tattered at places. He barely has the energy to breathe, much less spare a glance towards you. He can’t move, can’t fall asleep, can’t do anything except to wait till he’s saved or succumb to death itself.
Fire. Screams. Gunshots. And blood.
Blood.
-
“...Napoleon. Napoleon? Are you listening?”
The sight of your eyes basked in worry snapped the said man back to reality and away from the snares of his mind. He reminded himself, briefly, that you would trouble yourself to no ends just to make him feel at ease, and immediately rearranged his features to a more relaxed one.
“I’m sorry.”
“Geez, you… oh well, whatever. I was just asking if you’d like to go with me to Theo’s art exhibition this weekend. He was just boasting about it to me this morning.” If Napoleon wasn’t listening, he hid it well. It’s almost like a default mode he’s in, especially when you’re at this proximity to him, he just can’t help but admire you, all while absorbing your words completely. Today, like any other days, you’re glowing. It wasn’t like a harsh glare of the sun, but more like the comforting dim lighting from a bunch of fireflies in a dark field. The type where you can fall back onto the soft grass, and allow those tiny sparks to overtake you gently.
Other suitable comparisons would be like the streak of light across the night sky as it approached dawn, or the silver threads of moonlight. It’s all about light with you.
“If you want to go, I’ll come along too.”
“Really? In that case then, thank you!”
There was only one thing that was comparable to the sun, in his opinion. And that was your smile.
It had been a Tuesday when you told him that, and as clocks tick away, the much beloved weekends finally arrived. The whole mansion was very much alive with buzz, however subtle it was. You and Vincent were of course, the middle of it all, being two balls of pure excitement, jumping around and being all over the place since early morning. The rest would’ve no doubt loved to join in, but it was too amusing to watch from the sidelines than to be directly involved.
Out of the rest, a few weren’t going, but majority was. Isaac couldn’t place the priority of his student’s education before this, and couldn’t join with much regret; Jeanne said he had some business to take care of, which probably wasn’t a really good thing. As an ally and friend, Napoleon would step in, but the former assured that he would be fine, and won’t she be sad if you came with me? convinced him well enough.
Regardless, the rest travelled together, something rare since everyone did what they wanted to do all the time. Until you arrived, that is. Somehow, your smile has been their motivation to do anything, and it was one common goal they all had— whether Napoleon’s happy or not, he couldn’t deny that you did have that effect on people. It was kind of like a drug in some sense. Even now, as you skipped happily alongside him, your arm carelessly linked with his, there was a carefree and beautiful smile, blooming like the most vibrant of flowers. The sight brought butterflies in Napoleon stomach.
“Oh, that’s it, isn’t it?”
A most nondescript building, just like the one Theo described, stood a few hundred meters away. From here, Napoleon could spy a few people streaming into it just as you spoke. Theo must’ve done something to attract them, since all the artworks were by talented, but unpopular artists. It was truly a kind thing to do, he decided, as the group drew closer to the entrance.
The exhibition, in summary, was an interesting one. Napoleon wasn’t one to pay much attention to the arts, and he realises it even more so whenever Vincent or Theo ask about his opinion on something, or even Mozart. Literature-wise, he didn’t fare as bad, but the point was that he did expect to breeze through room after room in this building. And yet, something about these paintings rendered him speechless, made him feel as if he was sucked into this otherworldly place— the stoic woman, the merry young girl on the swings, he could see all this happening in front of his eyes, like a animated picture.
And then he saw it.
The enormous painting of two worlds merged into one, namely, Hell and Heaven. The way the artist expressed their form of Hell was painful to even look at. Bare, bloody bodies twisting and turning, people moaning for salvation, all while standing atop of a black, burnt mass, and fire could be seen dancing in the background.
It reminded him of something.
Fire. Screaming. Blood.
Gunshot.
The moment it rang out, he stiffened. For a while, Napoleon thought the nightmares that he thought had faded long ago rushed back all to him, and that he heard it all in his head, but there were people screaming, running and shoving past him, and smoke assaulted his nostrils. His reflexes told him to run, but his eyes searched for you; you should be around him, nearby, or with one of the guys, and Isaac was tugging on his sleeve with surprising force, so he caved in and ran to the exit. All was well, or so he hoped.
One person was missing.
“Damn. Damn!” Theo muttered, clenching and unclenching his fists repeatedly.
The building was now in flames, shining like an unearthly light amidst the deep darkness of the night, and Napoleon was starting to think that it might not be a fleeting nightmare after all. This was real. There were kids wailing, people screaming, there had been a gunshot, and there’s a fire. To him, Hell just presented itself in the human world; and to make matters worse, you were gone.
“I’m going in.” He declares to no one in particular.
“Are you out of your mind? We don’t even know if she’s trapped in there for sure. What if she’s somewhere out here, safe?”
Anyone who’s seen his expression that night would’ve said that he looked like a man on the brink of desperation. That there was a insane fire in his eyes rivaling the one right in front of him, and that he ran into the fiery inferno without even a second’s hesitation.
It was hot. Of course it was, with the long tongues of flames licking any surface possible bare, and the wooden structure of the ceiling was about to collapse any moment soon. The cement floor, however, was safe enough to cross, and with a great kick, Napoleon easily unhinged the door to the next room. He seemed calm enough, and one would’ve thought that he’s got his nerves together. It wasn’t true at all, for his mind was a mess of thoughts, ranging from what if it’s too late to what if I don’t find her. His muscles were the ones that deserved the credit for his fluid actions, toned by years after years on the battlefield. It was so vividly imprinted into his mind, and the images flash across his eyelids whenever he closes them. Crimson-dyed dried grass, the remains of a tattered flag dancing its last solo— it makes him sick. Just like that first time, bile threatens to spill out, and his heart is hammering away at his ribcage. He can’t move an inch, nor mutter a single word. It was terrifying to the core, and everything stench of death.
A single, weak cough. Then two. It sounded like heaven compared to the crackling of fire surrounding him, and the sight of you curled up in a corner of the room almost brought him to his knees.
You were decently away from any flame nearby, thanks to the lack of objects in the room itself, except for one painting that’s reduced to blackened metal and ashes on the ground. Your clothes were dirty and soot stuck to your sweaty limbs and face, but all that matters was that you were very much alive, and without anything like a bullet wound found on your body. Napoleon silently held you up in his arms, bridal-style, and although you could barely crack open your eyes to look at him through the sting, the way you relaxed into his arms brought him back to earth a little. It was a reminder, of how you trusted him with your life, and that you two would never be apart in times like this.
And so, just like that, the whole thing ends with the both of you exiting the place from the window in the room. Thankfully, you were on the first floor, but Napoleon doubted that it would’ve been a problem even if he jumped from the second. There’s the rest of the guys, for one, who attended immediately and somewhat frantically to you, and secondly, you weren’t majorly harmed. Napoleon had got you out just in time before you could inhale too much of the smoke, and you obtained some first degree burns, but it was overall a miracle that you should be generally fine after being stuck in a burning building.
Everything afterwards passed by in a flash. The fire and gunshot were caused by a man called Gauguin, and Napoleon would’ve liked to personally give him a piece of his mind, but he entrusted the task to Theo instead. It wasn’t really his part to interfere, especially when it concerns past grudges and such affairs.
He remembers so clearly when it happened. It was nighttime, and there was a gunshot, followed by screaming and fire, and later he discovered that he obtained a bleeding ankle. It would’ve been an eternal night, if not for his love of the dim little fireflies.
If not for his love of light.
#ikevamp imagines#ikevamp scenarios#ikemen vampire imagines#ikemen vampire scenarios#ikevamp napoleon#ikemen vampire napoleon
158 notes
·
View notes
Text
devlog # 4 // hex tilemaps and pathfinding, part 3 (more foundation work)
so, we’re going to keep this one somewhat short (< a sign that this won’t be short at all), not only because this marks a logical place to pause before transitioning on to the next process/a slightly different topic, but because that next process - writing the actual code of our pathfinding - will be a very code intensive one. before we get into that, let’s do some tidying and prepping code ..

last time, we wrote code that would allow us to click on a tile and apply a color to it - the beginning of player-environment interactions! from there, however, we hadn’t implemented anything for the tiles to do beyond the coloring - and in fact, they could only be colored once, made purple forever more. (technically, the color would be changed to purple again and again in the program, but this change wouldn’t be visible to us after the first time.)
instead of this behavior, one interaction we might want is for the tiles to be able to be toggled to a state and back - we can represent this with color.
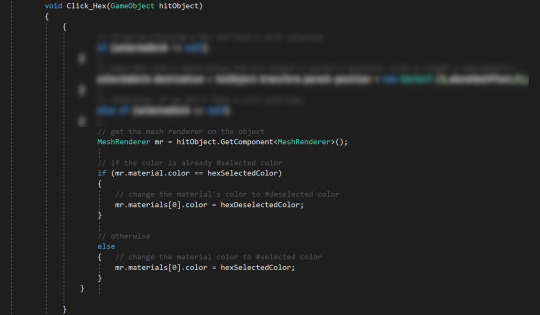
the most relevant code is (1) Click_Hex(GameObject hitObject), a method (i.e. group of closely related instructions) we’ve made that is called any time our mouse is over a hex tile and we click.
and (2) the part where we get the mesh renderer (the thing that makes the hex show up on screen!) and look at its properties. rather than immediately just selecting to color the hex, we do a check to see “is the hex’s material already this color?” if not, we make it so, and if it is, we set it back to a default color.

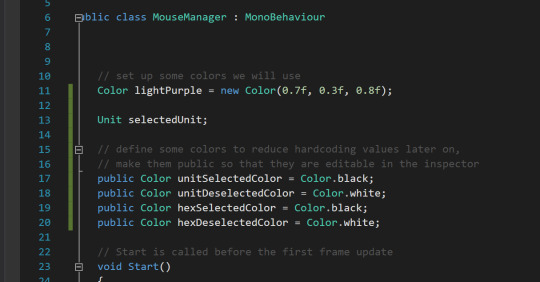
originally, we had also been hard-coding in the value of these colors, like:
mr.materials[0].color = Color.black;
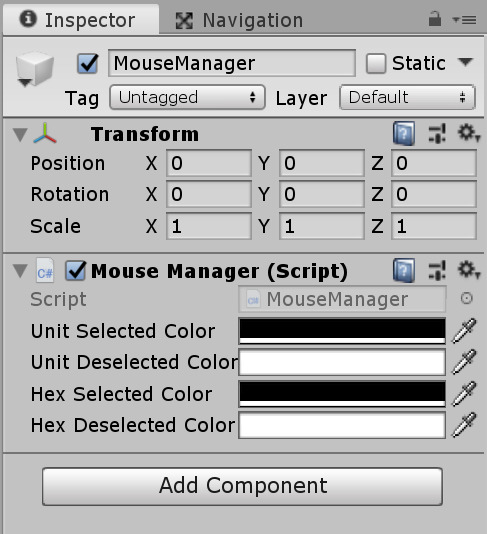
this would mean that every time we wanted to change the color, we would need to find each reference to it in the code and make the change there. while this is definitely doable when there are only two references to the color, this quickly gets out of hand in larger projects and can lead to bugs later. so, we make it simpler: put references to these colors at the beginning of our class/script, one place where we can make global changes, and also make those colors public so that they can be visible/chosen in the inspector.
easy!


now, let’s return to the rest of the code in the Click_Hex method. what’s going on?
well, remember that this method gets called whenever we are over a hex tile and click it. but when we click on a hex tile, we probably need more than one response to be possible - we define possible responses here.
in this method, we’ve seen that one option is to get the mesh renderer and conditionally toggle a color back and forth. if we look above this part, we see that it’s defined by “else if (selectedUnit == null)”, meaning we only do this if .. well, what does it sound like? if we don’t have a selected unit.

the other possible response we’ve coded in is for if a selectedUnit is not null - in other words, if we have a selected unit.
(i’m not going to show the implementation here (because i am not entirely satisfied with it, nor do i fully understand it), but basically, we define elsewhere which unit is selected, if any; currently this is not a boolean, it is an object reference.)
according to this code, if there is a selected unit, then we set their destination to be the hitObject’s parent’s position plus a small bump up on the y-axis.
if this part looks confusing, it might be helpful to remember that:
our hitObject is the gameobject which has a collider (which is the actual model itself),
its parent is the neutral root (a prefab that helps us correct/neutralise rotations and other things that might upset our equations),
and here, we are using the position (world space coordinates) on that parent’s transform (variables regarding size, scale, coordinates, etc).
translated into a more human way of talking, we’re telling the code:
“whatever hex you hit, find the thing that holds it in place and copy that thing’s position -- the bring it up a little bit so that our unit isn’t inside the hex.”
is that clearer now? i hope??

we also quickly make a similar method to make our units have togglable colors + selectedUnit status as well.

alright, so we’ve managed to set up some distinct interactions in our code.
(a) if we’re clicking a unit, toggle their color and whether they’re the selectedUnit.
(b) if we’re clicking a hex and there’s no unit selected, toggle the hex’s color.
(c) if we’re clicking and a unit is selected, set the unit to have a new destination point. here’s the code where we set that up, by the way:

currently, we are setting the destination as a simple Vector3 position, moving the unit in a direct, A > B kind of way. (also doing this in update, constantly, rather than at a fixed interval; in the future, we’ll put this movement into some sort of “movement phase”)
this is not our ideal implementation of pathfinding (yet!), which would be closer to A > b > b > b > B, but it does set us up nicely for the next part of the process, where we’ll be setting up those little b’s as intermediate steps towards our intended destination. g e t h y p e d.
here’s a screenshot of me doing 3 seconds of the actual pathfinding code before getting overwhelmed. :’) that’s what we’ll be doing next time.

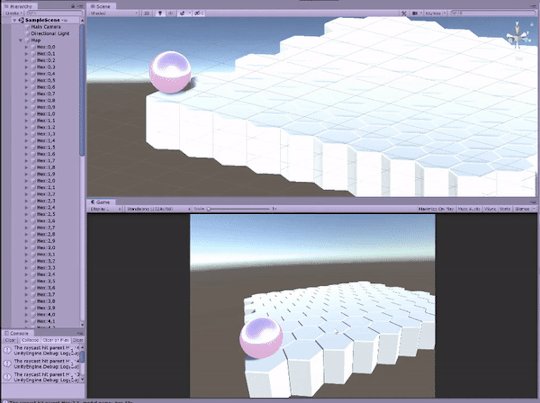
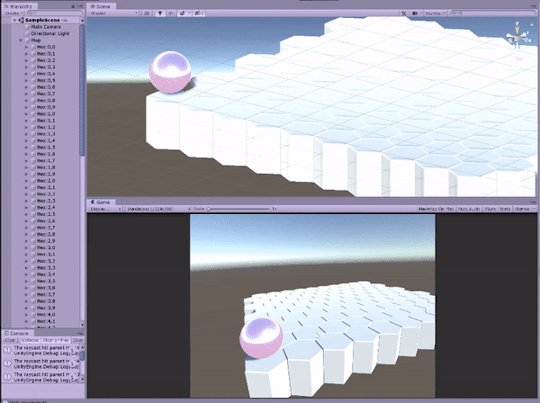
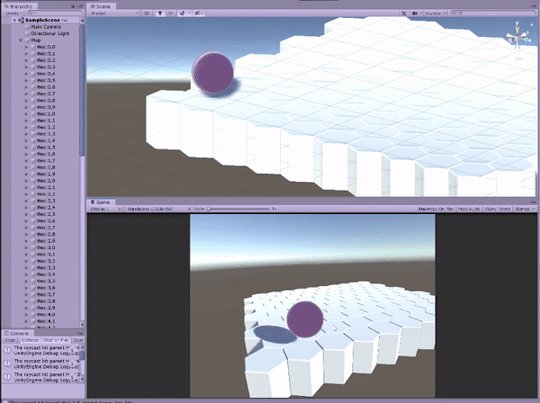
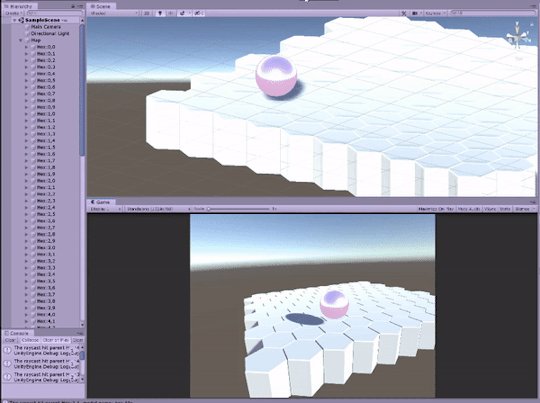
anyhow, let’s wrap up here. you made it through a good bit of code! enjoy these lovely gifs showing how our implementation looks, thanks to the above programming.
(note that the “lag” in these gifs are not in the game; there is lag only because i made the video into gifs with only 7 or 10 frames per second!)
this first gif shows how we can click on tiles to toggle color, but only if no unit is selected. if the unit is selected, we instead move them!

i made the second gif almost immediately, only putting in a second unit with a different material. there was no messing around with the code in this part - how we wrote it, the code already supports having multiple units, but only one selected at a time. we’re awesome! that definitely was not unintentional!

currently, since this is not a very complete pathfinding, the units aren’t checking if there is already someone in a given tile, meaning they can overlap, move through each other, or be in the same tile. these are things we’ll worry about in the next devlog, since our pathfinding will help to address similar issues.
until then, enjoy these purple and teal spheres dancing with each other.
with love and a desire to comment every line of code,
ahn
#indie#indiedev#indie developer#gamedev#game developer#unity#unity3d#unity 3d#game#games#game development#final fantasy#final fantasy tactics#turn based
2 notes
·
View notes
Text
Edit Experiments
Although I would like to incorporate a large section of rotoscoping in this project I feel it will not be possible given my timeframe. To compensate for that I want to do it a bit of editing, to do so I will have to use programmes such as aftereffects and premier pro. As it is my first time properly using any of these programmes, I decided to do a little practice experimenting different types of digital edits I have learnt from watching tutorials on YouTube. Max Novak, Cole Bennet and Bryan Delimata were a great help during this process as both provide tutorials on YouTube about how to produce specific effects from music videos.
Ghost Motion Trail
The first edit I decided to practice was a ‘ghost motion trail effect’ using aftereffects. To do this I followed Bryan Delimata’s tutorials on YouTube ( https://youtu.be/30lhD4isW9k ). I began by finding a video with a lot of motion.

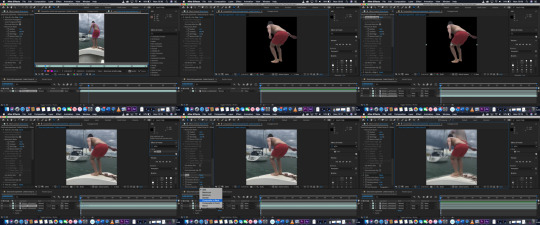
I chose to work with the clip above, I made a premier pro document and dropped the clip in there. I then right clicked on the clip and selected ‘replace with aftereffects composition’. Once in aftereffects this is where the real process began. I have taken screenshots of the process and evidenced it below.

The first step can be seen above, I selected the roto brush tool and double clicked on my composition. I then outlined my subject so that he was within the purple lines and that no background was included. I repeated this process for every frame making sure to only select the subject and nothing else. Once I had reached the end of the frames my subject was in, I pressed the freeze button, this will select all the clips only playing the area selected by the roto brush. After I clicked the freeze button, I have gone onto the second step by closing down the layer, this brings me onto the composition. This lets me play through and see the clips selected by my roto brush, although the roto brush is pretty accurate it is very hard to get rid of all the background in the selected area. To clean this up I will go to the roto brush settings and increase the ‘feather’ to around about 10 and decrease the ‘shift edge’ until the background on the edges of your subject is gone.
I then made two new copies of my layer; this is the third and fourth step of the process. The top layer and middle layer stayed the same but for the bottom layer I removed the roto brush. I then went to ‘effects and presets’ and selected the ‘Echo’ effect, I dragged this effect onto my middle layer. For my fifth step I chose the layer where the echo filter had been applied and scrolled down the options for it. I then found the echo operator and selected ‘composite in back’. This adds a layer behind the subject. For the sixth step I played around with the other echo options. I set the ‘echo time’ to -0.040 seconds and for this clip I chose to set the ‘number of echoes’ to 2. After rendering it came out looking like this.

In future don’t choose a video with excessive movement as the effect doesn’t quite work. When Delimata gave his tutorial on his effect his outcome was perfect as there was minimal movement and the subject was quite contrast heavy to the background. His clip wasn’t as exaggerated as the clip I chose to edit, and his subject stood out more against his background. If I choose to do this edit in my outcome, I will have to take these things into mind. However, I do like the effect produced and think it could be of use to me.
Glow Lines
For my next experiment I want to work with glow lines, I have taken inspiration from blotter media’s work and want to incorporate it in my work. To learn how to do this I watched a tutorial from Max Novak. I decided to make use of my cousin’s dance video I had recorded.

I will be using the snippet of footage above to conduct my experiment. This effect is frame by frame animation and I will be creating it with aftereffects. To begin I start in premier pro and replace it with aftereffects layout. I chose to reduce the length of the clip as I felt three seconds would suffice as a test to see what the effect would look like. I have shown my process below on how to produce this effect.

I start by double clicking on the clip, this will make the layer window for the clip pop up. Once you have done select the layer window and then click on the paint brush, this is the first step complete. For the second step I drew the line animation around my subject, when the paint brush is selected it is important to note that you will have to set the duration of the paint brush to single frame. It could be on constant as it’s the default, if it is on constant the lines you make for it will stay the same as your video goes on. This effect works best when its used to exaggerate certain actions made by the subject. This could be if the subject jumps/ moves fast, this action can be enhanced with the use of speed lines. To capture the line movements properly you should draw the same movement every two frames, this creates a good pace for the lines to move at.
The third step is where the glow is added, I dragged it from effects and presets onto the clip. I then went to the glow options and turned up the glow radius and turned down the glow intensity. This made the lines glow but subsequently the whole clip. To fix this I am brought onto the fourth step; I start with duplicating my layer, after that I select the bottom layer and delete the glow effect from it. I then select the top layer and go to the composition; I select the pen tool and create a mask over the area I want the glow to be in. Too clean it up I go to the mask options and select ‘feather’ I then bring it up until it is cleared up a little. If it has left markings or a ring around the mask it can be fixed by turning down the opacity.
The fifth step is about making sure the lines are within the mask radius for the whole duration of the clip. As the lines are in different positions in each frame I key framed the mask and went through each frame slowly moving the mask and adjusting it so that the lines are selected the whole clip. Finally, once this was done, I moved onto my final step of playing around with the glow options till I got my desired outcome and then I rendered the video. It can be seen below.

I feel this experiment was successful as this effect looks great with a lot of movement hence why I chose the dance video, however the glow was a little hard to work with as the footage was quite bright. The glow effect looks and works better with low light footage. I do think I will include this edit in my outcome it adds something new to the piece and really catches your eye.
I will continue to carry out different experiments from Novak and Delimata on the final outcome as although these experiments are useful, the footage for the video will be better to use as it shows me what edits will work best and what edits wont work at all.
0 notes
Text
Review-In-Progress: Yakuza 0

The Yakuza series is always one that has fascinated me, but for some reason, I had never actually sat down and played any of the games. This distinctly Japanese take on Grand Theft Auto has always hovered on the periphery of my awareness as something that I was pretty sure I would enjoy, but until recently, it was just one of those series where each new entry arrived at a bad time.
When SEGA reached out and offered up a copy of their newest entry, Yakuza 0, I was thrilled to finally give the series a fair try. Read on for my impressions of the first three chapters.
I should preface the following with one disclaimer - I have not finished the game. This is a long game. I could easily see sinking 70 or 80 hours into it. Since I have a full time job, I haven’t had time to finish this off in the two weeks that I’ve been playing it. Right now, I am fifteen hours into the game, and in the third chapter (out of 10). With the game coming out in a few days, I thought that I should share my impressions for those of you thinking about picking it up.

The newest game, Yakuza 0, is a prequel to the five mainline entries in the series. Set in the late 1980s, the story follows two characters - Kiryu Kazama and Majima Goro - who have, for various reasons, found themselves drawn into a power struggle over a vacant lot in Tokyo. The story swaps back and forth between Kiryu - who has been framed for murder and ousted from the Yakuza - and Majima - who has been exiled to Osaka for his role in an earlier assassination.
The story of Yakuza 0 is not exactly going to win any literature awards, but like a great action movie, it really sucks you in. Every bit of the writing in Yakuza, from the central plot to the dialogue, is played completely straight. Yet, at the same time, there is this surreal insanity to it. The story is over-the-top - hell, every interaction is kind of over-the-top - and you just have to smile at the madcap machismo of it all.
Whether it is Kiryu - on his knees in the rain, imploring his adoptive father to induct him into the Yakuza - or Majima - dodging punches from a drunken cabaret patron while playing the role of the doting, obedient waiter - I love every melodramatic exploit that these characters get into. They’re these ridiculous tough guys, and I really want them to succeed. I want to be them. Hell, I’d settle for being half as cool as them.

Where the writing really shines is in the side stories. Yakuza 0 has two different cities that you can explore - the Kamurocho neighborhood of Tokyo and the Sotenbori neighborhood of Osaka. As you wander around these two cities, you end up stumbling into the lives of the locals. Sometimes, this is indirect - you overhear a rumor about an event going on in another part of town, and can wander over to check it out. Sometimes this is quite direct - somebody sees you as their knight in shining armor. These quick optional quests offer welcome breaks from the central storyline, and do a great job of drawing you into the world of the game.
To give an example, as I walked by a restaurant, a TV crew begged me to stand in for their missing producer. The producer had quit after getting tired of the endless demands from the hard-assed director. As Kiryu, I had to pretend to know my stuff long enough for filming to complete. In the end, the show went off without a hitch - until the previous producer and his buddies showed up to beat the tar out of the director. Fortunately for him, they picked a fight with the wrong mobster. In the end, the sobbing director confessed that he just wanted the entire crew to understand his passion
Insane, right? Also, completely awesome. The side stories even build on each other over time. My friendship with the director ended up leading to a job protecting the “Prince of Pop” from.. Well, you’ve probably seen the video.
The characters you meet in these stories, and the interactions you have with them, really make these cities come to life. You can even befriend a number of characters, and learn their stories as you stop and interact with them.
Speaking of characters. If this scene does not convince you to play this game, nothing will.

The art direction also does a great job of bringing these cities to life. Although Yakuza 0 is not going to blow anybody away on a technical level - it was released in Japan on both the PS3 and PS4 - the sheer attention to detail that has gone into every nook and cranny leaves a great impression. The streets of Kamurocho are dense with detail - loaded with endless neon signs, pay phones, and storefronts. Just like any Japanese city, the streets of Kamurocho and Sotenbori are densely packed with people, businesses, and twisty back alleys to get lost in. You are almost hit with sensory overload, and it is all a great feast for the eyes.
To really see what I mean, just enter one of the many convenience stores dotting Kamurocho. I have never seen instant noodles rendered so lovingly in my life, and I cannot think of another game where I can enter a store and see such a variety of items at once, at such a level of fidelity. It’s fun to enter buildings just for the “virtual Japan” experience.

That attention to detail extends to the open-world gameplay. The sheer number of things you can do in the game is staggering. You can go to bars and play darts or pool, you can go bowling, you can hang out in Mahjong parlors. There are two entirely different rhythm games - representing karaoke and disco dancing. You can go to SEGA-branded arcades and play actual arcade games, such as Outrun, or collect stuffed animals from the crane machine. The list of minigames goes on and on, and you could easily put hours into them.
There are even alternate modes on many of the games. For example, you can either play a standard game of billiards, or you can play “Puzzle Pool”, where you are presented with particular arrangements of balls and tasked with sinking the target in one shot.
Many of these minigames are quite good. I’ve enjoyed bowling, pool, and darts the most so far. Actually, darts is another case where the attention to detail is fascinating. You go to a bar to play, and other patrons will come and challenge you to a match. If you win, they usually want a rematch - with a round of drinks in between. Yakuza 0 actually models drunkenness in the darts minigame! The more you drink, the more your vision blurs and your aim is affected. Again, I just can’t stop marveling at the endless little details that the developers have packed into this game.
If those weren’t enough, you can also build up business and real estate empires on the side. I haven’t delved into business management just yet, but I’m pretty sure it’ll be just as addictive as the other minigames.

Of course, the minigames aren’t the main focus of your adventure - those are the battles. At its heart, Yakuza 0 is a kung-fu crime flick, and you’ll spend a lot of time beating the hell out of an endless procession of goons, punks, and other ne’er-do-wells. At story-mandated points, or as you wander the cities, you’ll be ambushed by a bunch of guys and have to defeat them to move on - almost like a JRPG, but with more punching and fewer menus. The basic fighting system is relatively simple. You have a light attack, a heavy attack, and a grapple. You can also block moves. From these basic building blocks, you string together combos. You can also use objects in your environment as make-shift weapons, or equip more deadly weapons that you buy from merchants. All weapons have limited durability, so you have to manage their use carefully.
As you chain together attacks, your heat gauge builds up. Once it reaches a high enough level, you can unleash brutal attacks. When I say brutal, I mean it. You smash faces into walls, stomp on heads, and break limbs with abandon. None of this is shockingly brutal - it all fits into the over-the-top aesthetic - but it can still make you cringe.

Each character has three distinct fighting styles. Kiryu’s default is the “brawler” style - a balance between speed and brutality. He also has a “rush” style, based on boxing, that favors mobility and dodges. Finally, his “beast” style is slow, but devastatingly powerful. Majima’s default is the “thug” style, which acts as a balance between his “slugger” style - a weapon-heavy stance - and his “breaker” style - a speed-based style that makes use of dance moves.
You can switch between styles freely, and all of these styles have their place. If you are surrounded by enemies with weapons, the faster styles will allow you to avoid being hit. The heavier styles are needed to bring down the big guys. So far, I spend most of my time in the default balanced styles, but break into the others in special situations. The brawler style, in particular, just feels satisfying to use.
Defeating enemies and playing minigames both earn you cash. This can, of course, be spent on items such as food or clothing. More importantly, cash can be spent on your moves. Each fighting style has a number of upgrades that you can purchase, arranged in a series of rings. The cost to upgrade increases dramatically between rings. For instance, abilities in the first ring cost 400,000 yen to purchase. Abilities in the second ring cost 2,000,000. Abilities in the third cost 30,000,000. The prices just keep increasing from there. If you want to master each fighting style, you are going to need a whole lot of dough.

After fifteen hours, I am hooked. I feel like I have only scratched the surface of what Yakuza 0 has to offer, but I can’t wait to get back in there and keep digging. If, like me, you’re curious about the series, Yakuza 0 feels like the perfect point to jump in. As a prequel, you do not need to know a thing about the characters or storyline to appreciate what the developers have crafted. Going in, I suspected that I would like these games - I just didn’t know that I would like Yakuza this much.
Yakuza 0 launches in North America on January 24th, for the PS4.
0 notes
Text
Make your own Instagram filter
Blink, smize, pout, post. (Apostolos Vamvouras via Usplash/)
Ah, Instagram—my life, my love, my doom. Lusting over other people's vacations and brunch outings is an official hobby of mine, but as much as I love scrolling endlessly through the beautiful lives of people I mostly don't know, I love Stories more. They're quick, they're easy, and their limited lifespan allows me to be as silly as I want without ruining my whole grid aesthetic.
Plus, Stories allow you to add a filter to your photos—one of the most versatile features on social media nowadays. Want to horse around looking like a cute rodent? There’s a filter for that. Want to have silky smooth skin and try on lipsticks you can’t afford? There’s a filter for that. Want to look like the cover of a Pink Floyd album? Well, you get the gist.
For years, Instagram filters were only made by the platform itself or by a handful of studios and creators with access to Spark AR Studio, a tool Facebook designed specifically to create filters for their platforms. But that changed in early August, when Spark AR's closed beta version ended and the software became available to anyone dreaming of making their own filters.
So, as the Instagram addict I am, I volunteered as tribute and set about learning how to make my own filters—and then write about it so you can do it, too.
But before we start, there are some things you need to know:
It's not that hard (if you don't want it to be)
Building a filter can be complicated, but the difficulty depends on how elaborate your idea is. If you want to stick to something easy, you can create a lot of 2D effects in Spark AR that won’t require you to animate anything or spend hours on end trying to figure things out.
Experience is not required, but it makes things easier
If you’re already familiar with graphic editing programs such as Cinema 3D or even Adobe Photoshop, you may find it easier to navigate Spark AR. If this is your first encounter with such a tool, make sure to explore and experiment with the platform first. It’ll help you get to know it a little bit better.
Spark AR already did most of the work for you
When Facebook opened Spark AR to the public, it created a community of creators to help, inform, and inspire its members on the new art of filter-making. There's also a rich platform of content, materials, and tutorials to educate people on all things filter. In fact, when you download Spark AR, the first thing you'll see is a menu with preset projects such as an animated bunny face mask, a light streak, and floating particles. These will give you a pretty good idea of how the main types of filters work behind the scenes, but you'll also be able to play around with them until you've achieved something completely new and yours.
If you’re more adventurous and want to try animating 3D objects, there’s an entire library of preset elements for you to put in your filters, including all sorts of skulls, Pokeballs, anime characters, and even a realistic dancing crab, for whatever reason.
Since I have absolutely no animation experience and prefer minimalist effects anyway, I’ll build a simple 2D filter. Doing so is easy enough and a perfect initiation to making filters. You can combine 2D elements, use them separately, or even multiply them within a single project to create a richer effect.
Lesson No. 1—Know thy surroundings
Spark AR has a lot of elements. Knowing your way around is crucial. (Sandra Gutierrez G./)
Start by downloading Spark AR Studio. It's free, easy to install, and available for Windows 10 and macOS Mojave 10.14 and higher. Once it's installed, you can choose to work with various presets or start your own filter from scratch by clicking on the Create Project button in the bottom right.
Spark AR will open to the default workspace, which is divided into four areas. In the top left, there’s the “Scene” panel, which will show the basic structure of the objects in your filter. By default, you’ll see “ambientLight0” and “directionalLight0,” which are lighting elements.
Below the Scene panel is the “Assets” panel, which will contain all the materials that describe the objects in the Scene panel. For example, if you add a red rectangle to the Scene panel, the color element will show up in the Assets panel.
The space in the middle is the viewport. This will be your main workspace, offering two perspectives of your project. The bigger one in the center shows all the objects in your filter within the range of your device’s camera. This will help you create effects in camera space—which move with the camera—or world space—which stay put regardless of where the camera moves.
That little rectangle is your device, and the lines that connect it to the image show the range of your camera. (screenshot of viewport in spark ar/)
In the top right of the viewport, there’s another viewer called “the simulator” that shows how your filter will look as a final product. By default, you’ll see your work as it would appear on an iPhone 8, but if you hover over the viewer and click on the name of the device, you can change it. Options span a number of iOS devices (including the iPad) and Android smartphones (including some versions of the Samsung Galaxy, the Google Pixel, and the Google Nexus).
You can choose the specific device you want to build your filter for, or test how it looks on different screens. (Sandra Gutierrez G./)
Finally, on the far right of your workspace, there’s the “Inspector” panel, which will show the properties of the elements in your scene and allow you to edit color, texture, position, rotation, and other details.
Spark AR includes several test faces for you to try your filters on. You'll be able to see how they look on people of different genders and ethnicities, a blank canvas, and even yourself. You can play with your options by clicking on the camera icon to the left of the Scene panel and choosing the face you want to use from the pop-up menu. If you want to try it on yourself, choose Facetime HD Camera and you'll be able to build a filter on your own face.
Oh, hi there! Greetings from behind the red square. (screenshot of spark ar showing the live camera/)
At any point in the process, you can test your work on the Instagram app. Just click on the Send to Device button (second to the left of the Assets panel) and choose Send to App. You can test it on both Facebook and Instagram by clicking the Send button next to each one.
If you've never ventured beyond Microsoft Office, you may find this a little nerve-wracking, but don't worry—it'll all start making sense once you're actually working. If you'd like a little extra help, check out Spark AR's interface walk through.
Lesson No. 2—Teleport by changing the background
Let’s start with something simple. Swapping your background is technically called “segmentation” and is a basic, but fun, effect that offers tons of possibilities.
1. Choose an image to use as your background. You can select a proper photograph or create something new by playing with colors and effects in Photoshop or any other image-editing software. I chose one of the Hubble Space Telescope's pictures of the Bubble Nebula in the constellation Cassiopeia. Look how cool it is—of course you'd want to teleport there. Even its name is rad.
2. Add two rectangles. One will be the background (like a green screen) and the other one will display your face while erasing your real-world background. Head to the bottom right of the Scene panel, click on Add Object, scroll down the pop-up menu, and choose Rectangle. Do this twice. By default, your rectangles will appear as "Rectangle0" and "Rectangle1", but it's a good idea to change the names so you don't get lost. I changed "Rectangle0" to "Background" and "Rectangle1" to "Foreground, for example." To do so, double-click the name and a field will appear. Make sure both rectangles are nested under canvas0. This means both will be "children" of that element and will be subjected to any changes you make to their "parent."
3. Set the rectangles' sizes. Click on the Background rectangle (formerly known as "Rectangle0") and you'll see its properties in the Inspector panel on the right. Click on the Size fields and then the Fill Width and Fill Height drop-downs that appear. This will make the rectangle change size no matter which device a person uses it with. Do this for the second rectangle as well. Your viewport will be completely covered by the rectangles, which will be displayed as a checkered pattern called "alpha." This means they're transparent, but they're still there.
In this step, we aim to expand both rectangles to cover the entire filter. (Sandra Gutierrez G./)
4. Separate the layers. By default, any object you add will join the layer you last worked in. If you don't want it there, you'll have to move it to a different layer. For the segmentation effect to work, you'll need the rectangles in different layers so the background renders after the foreground. To do this, click on the Background rectangle in the Scene panel. On the Inspector panel to the right, click on the Layer field and choose Create New Layer. If you want to, you can rename the layers by clicking the Layers tab in the top right of the Scene panel, and double-clicking the name each layer in turn.
5. Create new materials. Time to give those transparent rectangles a solid form. That's what "Materials" are for. You'll assign each rectangle its own material by selecting each one in the Scene panel and then, in the Inspector panel on the right, clicking the plus sign next to Materials. When you do it for the second time, you'll see a drop-down menu offering existing materials or the option to create a new one. Choose the latter.
Once you’ve chosen your materials, they’ll show up in the Assets panel and it’s also a good idea to rename them to keep track. When you select your materials in the Assets panel, you’ll see a bunch of new options in the Inspector panel. You can change color, texture, opacity, blend, etc. If you want to experiment with your filters, play around with these options and see what you can come up with.
Materials are one of the main elements in Spark AR—they can be a picture or a block of color. (Sandra Gutierrez G./)
6. Create a segmentation texture. This will turn any video captured by your camera into a texture, which means it'll separate you (or whoever you're pointing your camera at) from the background. In the Scene panel, click on Camera, and in the Inspector panel, click the plus sign next to Segmentation. A new asset will appear in the Assets panel called, by default, "personSegmentationMaskTexture0".
7. Add "texture extraction" to the foreground material. First, click on Camera in the Scene panel, and in the Inspector panel, click the plus sign next to Texture Extraction. Another asset will appear in the Assets panel, named "cameraTexture0."
To use it as a new texture, click on the foreground material in the Assets panel. In the Inspector panel, change the Shader Type (first item on top) to Flat, which will give this material the properties of a flat, 2D element. If you want to give it a volume effect (ideal for 3D), the Physically-Based option is a good choice. You can also play around with these to see what types of effects you can come up with on your own.
Under Diffuse (the second item in the Inspector panel), find Texture and choose cameraTexture0 from the drop-down menu. Lower, check the box next to Alpha (it will look like it's "off" but clicking the box to the right will make it appear) and in the Texture field, open the drop-down menu and choose personSegmentationMaskTexture0.
8. Change the background. It might look like nothing happened, but you're almost there. You've set the foundation for your filter and now all you have to do is change the background. Click on the Background_Material and on the Inspector panel, under Diffuse, change the color to something that contrasts with the subject in the camera. This will help you adjust the edges of the segmentation by changing the Mask Size and the Edge Softness. You'll find these options in the Inspector panel when you click personSegmentationMaskTexture0.
If you like blocks of colors, you can stop there and play around with different background colors. But why do that when you can get a constellation? Let’s change that background.
Select your Background_material, and under Diffuse, reset the color to white. Lower, under Texture, click on Choose file from computer and upload the picture you want to use as a background. Keep in mind that large photo files may be too big for Instagram or Facebook to process seamlessly, so keep it as light as you can. I used a 720-by-734-pixel image weighing around 86KB, and the program was a little sluggish.
9. Add a little sparkle. As cool as teleporting yourself to Cassiopeia may seem, it's not cool enough. Not unless you have some shiny bits of flair floating around you. This is known as the floating particle effect, and it's a common feature in Instagram filters. Applying one to your filter will be quite easy and highly customizable.
Having the emitter as an independent object allows you to create a “world” effect. (Sandra Gutierrez G./)
First, in the Scene panel, click on Add Object and scroll all the way down to the end of the list to choose a Particle System. You'll notice a new element in the viewport emitting alpha squares in the middle of your viewer. This is your emitter, and the alpha squares are the particles.
When you create your emitter, it will appear in the Scene panel under your foreground rectangle, which means it will be subjected to the Focal Distance element (second under Camera) by default. If you want to create a "world" effect, click on the name of the emitter ("emitter0," by default), drag it down and drop it below Microphone. This will make the emitter an independent object.
You’ll notice three arrows coming out of the emitter. They represent the X (red), Y (green) and Z (blue) axis, and you can drag them around to change the emitter’s position. Also, when you click on the name of the emitter, you’ll find a list of every possible customizable option. We’ll go through a few of them.
The checkered pattern is called “alpha.” it means something's there, but it’s transparent. (Sandra Gutierrez G./)
<p><strong>Position, scale, and rotation:</strong> These all have X, Y and Z fields that will help you move the emitter around in relation to the camera (position), how far in each direction the particles will go (scale) and at what angle (rotation). You can play with the values of these fields (positive and negative numbers) to create the effect you want.</p>
<p><strong>Emitter:</strong> You can choose what type of emitter you want to use. Since I have a fixed background—it will not move if we move the camera—I'll use the <strong>Ring emitter</strong>, which will spray particles in a spherical radius. This will create a "world" effect that will make some particles appear closer and others further from the camera.</p>
<p><strong>Customizing particles:</strong> The <strong>Birthrate</strong> determines the number of particles the emitter will release. The more particles you want, the higher this number will be. <strong>Speed</strong>, <strong>Scale</strong> and <strong>Lifespan</strong>, are self-explanatory—the first one determines how fast your particles move; the second: how big your particles are; and the third: how long your particle will last before it fades.</p>
<p><strong>Force:</strong> This is like gravity. If you play with the values in the Y axis, you'll notice your particles will appear lighter or heavier. A value of 0.05 will slow your particles down—the lower the value, the heavier particles will be.</p>
10. Add a material. Until now, you've only have the idea of particles; simple alpha squares floating around your filter. Now, it's time to add a material. With the emitter selected in the Scene panel, go to the Inspection panel, scroll down, and click on the plus sign next to Materials and choose Create New. A new element will appear on the Assets panel. Double-click on it and rename it "Particle_material."
You'll notice your particles will have changed. Mine turned yellow, but yours might've turned some other color (if that is the case, don't worry). Select Particle_material in the Assets panel, and then in the Inspector panel, click on the Shader Type drop-down and choose Flat. All this works if you're using a 2D particle effect, but if you're using something with a 3D effect, you can use Physically-Based, instead. Further down, under Shader properties, next to Texture, click on the Choose file from computer option. An explorer window will open and you'll be able to select any file you like.
No, Spark AR guy, those are not fireflies. (Sandra Gutierrez G./)
Whatever image you end up using for your particles will have to have a transparent background. Most of the time, you’ll find these types of files in PNG format with a simple Google Image search. I looked for “spark, filetype:.png” on Google Images and chose the one I liked the most. Once you have a particle with its own texture, you might want to readjust your emitter. I went back and made the particles bigger (from 0.01 to 0.05).
Congratulations! You made your first Instagram filter. Now what?
11. Share your new filter. To do so, you'll have to upload it to the Spark AR hub, where it will be reviewed by Instagram's support team. Once they've seen it and have determined that your filter complies with the platform's community guidelines, your filter will be available in the Instagram gallery, on your profile, within Stories, and through a sharing link. The process takes about five business days.
Start by clicking the Export button to the left of the Assets panel (it's an upward arrow). Once there, save your project in an arexport file, which you will have to upload to the Spark AR hub. The program will automatically direct you there once the export is done.
Spark AR is a versatile tool that’s not that user-friendly, but stands out because of the vast possibilities it offers those who want to create filters. With a little imagination and tweaking, the segmentation and particle emitter effects alone can launch a myriad of experiences. There’s a lot of content out there for you to learn and experiment with, so it’s just a matter of investing the time and playing with it.
Now, if you excuse me, I have some stories to post.
I can see the view count going through the roof. (screenshot of woman with instagram filter/)
from Popular Photography | RSS https://ift.tt/31fVmBM
0 notes
Text
Funny To A Point – Heeding The Call In Destiny 2
After years of listening to gamers gripe about how the original Destiny ruined their lives in every conceivable way (even as they logged in hundreds of hours), Destiny 2 is finally here. Does the shiny new sequel provide Bungie with the redemption it doesn’t really need and has never asked for? Seeing as how all the early criticism has focused on the way shaders are used to paint your guardian pretty colors, it seems like the answer is yes. But we all know that the real verdict won’t be rendered until the professional critics weigh in – and we all know that the only professional critic that really matters is ME. Well, fear not, dear readers: Like my hideous Smurfette of a guardian, I am up to the task and ready to save the day!
Full disclosure: I never actually managed to finish the original Destiny. I played for about a week or so when the game first came out, but lost interest when that weird emo prince showed up in the incomprehensible-yet-paradoxically-simple story. My experience with Destiny since then has been downloading every new expansion and then feeling progressively more guilty for not actually playing them.
So what imbues me with the expertise needed to weigh in on Destiny 2, you ask? Well, for starters I was one of the first critics to identify and outline some of the major problems of the first Destiny – I was so early, in fact, that I received a massive amount of hate from the same super fans who would become Destiny’s super haters once they realized I knew what the hell I was talking about. I also cracked Destiny’s biggest secret, which has still eluded everyone else, so I think that makes me the King of Destiny? I dunno. Anywho, let’s get on with it, shall we?
Note: You can click on any of the pictures for a better look at whatever misadventures are being documented.
Destiny 2’s opening cinematic lays out the series’ plot like it’s reading a picture book to a child, and it’s a decision that I wholly appreciate. At this point, all I really remember about the first game is that a giant ping-pong ball gave my zombie soldier some sweet superpowers, which I used to kill a bunch of angry aliens as I searched for shiny balls engrams to score more loot. The intro doesn’t contain any huge revelations (“a mysterious good force is fighting a mysterious evil force!”), but I no longer felt the need to look up a plot synopsis on a Destiny fan wiki after watching it, and for that I’m eternally grateful.
Actually, Destiny 2’s intro did contain one particularly rude revelation: Because I didn’t max out my Destiny 1 guardian (I’m going to go ahead and blame Prince Creep for that), I can’t import her into the sequel. So as far as I can tell, from a lore perspective my original guardian gets blasted to smithereens during the cabal attack that kicks off Destiny 2. Not being able to carry over my character isn’t a huge loss, but it does undermine the fantasy a bit:
The Speaker: “You are the chosen Guardian, who will rise from the dead and save humanity from the galaxy’s greatest thr–“
*BLAMMO!!!* [Guardian’s head explodes into a fine mist.]
The Speaker: [Shuffling over to the next corpse] “Ahem…You are the chosen guardian…”
Anyway, with my old guardian now super-forever dead, I resign myself to creating a new character from scratch. I go with the Hunter class, because like me they are crafty and roguish and it’s my fantasy world so I’ll believe whatever I want! I also opt for a female Awoken, because humans are boring and robots are probably going to kill us all one day and I don’t need to be reminded of it every time I pull the trigger. At this point I realize I’ve remade all the same class choices I did in the first game, so I decide to just remake my character entirely. Think you’re getting rid of my guardian that easy? Think again!
Creating a character in a game usually turns into an all-night affair for me, as I obsessively shift every slider back and forth to its extremes before settling on the default position. Not so in Destiny 2! You get to create the exact hero of your dreams – by choosing from 7 stock faces and a handful of the ugliest hairstyles imaginable, because apparently the barbers were the first ones to be killed off in the apocalypse. Normally my wife weighs in on every minute detail during the character creation process, but the only feedback she offers me about Destiny 2’s limited options is that one hairstyle in particular makes my character “look like a heathen.” I’m not even sure what that means.
This just looks like Conan The Barbarian’s haircut to me, though come to think of it he probably was a heathen, so I guess she was right after all.
I opt for a crazy space mohawk instead, then move on to the face tattoos, which are always being as pointless and ill-advised in character creators as they are in real-life. Even so, Destiny 2 sets a new low bar for the extraneous category. Once again, I imagine an intern – possibly the same one who made Andromeda’s preset faces for BioWare – whipped them up in a matter of minutes.
Intern: “Hey, here are some face dots.”
Bungie Employee: “…You mean freckles?”
Intern: “Nah man, just face dots.”
Bungie Employee: “Alrighty then. Next!”
Somehow my guardian ends up looking vaguely like Margaery Tyrell, if she was thrown into the Mad Max universe and also purple for some reason. As totally rad as that sounds, I immediately regret every decision I made as soon as she pops up in the first actual cutscene – the gaming equivalent of getting dressed in the dark and then realizing you’re wearing your wife’s shirt as soon as you step out into the sunlight.* My wife also didn’t seem impressed, simply stating, “she looks quite striking,” which I assume is a polite euphemism for fugly. But whatever – at least it’s time to finally start playing!
Destiny 2 wastes no time getting into the action; after a brief cutscene starring the three characters from the first game that actually had faces, players are thrust into battle against a new faction of turtle-looking enemies called the Cabal. The Cabal are hellbent on destroying The Last City, which would normally be the name of a piece of armor or some robot butler in a Bungie game, but in this case it’s an actual city. Come to think of it, the Cabal is also a perfectly adequate name for an enemy faction…has Bungie lost its edge?!
What the heck are the space moles from Mass Effect doing in Destiny? And why are they so mean?!
The gameplay opens with your guardian returning to The Last City after some kind of patrol (or a sandwich run for we all know), and landing on the outskirts of the siege. I spend a few minutes of getting reacquainted with the controls, which includes immediately throwing a grenade at my feet and blasting away half my health. From there it’s on to the first battle, though things don’t go quite how I expect.
Even after all these years, I still remember my first open-ended skirmish in Halo; how dynamic the battle felt, and how the A.I. enemies seemed to be thinking and reacting for themselves. In contrast, much of the opening level in Destiny 2 feels more like Disney’s It’s A Small World ride than an FPS, as you’re guided from one small murder diorama to the next. Even for a self-grenading chump like myself, the initial enemies you face are about as threatening as the paper silhouettes at a shooting range, taking a step or two and then waiting politely for you to shoot their heads into some kind of ghost vapor. On the positive side, the controls feel as silky smooth as ever, and the first two guns I picked up were called Origin Story and The Last Dance, so at least Bungie’s still got it!
After a few more underwhelming encounters, the game’s seamless co-op kicks in – another guardian is just over the ridge and is in need of reviving! I’m not sure how he managed to die during this dog and pony show, but by the time I get over to him, a third player has him back up on his feet. It’s the thought that counts though, right?
Our improvised trio rallies around the bald dude who despite being a blue alien is always going to be Captain Daniels to me and anyone else who has seen The Wire (to my wife he’s the captain from Fringe, which is basically the same role only with parallel universes thrown into the mix). Daniels tells me that I should stay behind his shield, but I get annihilated by an incoming missile before it’s even deployed. So that’s how my co-op buddy died…
The Night King shows up in Destiny 2, but apparently he’s a good guy now.
One of my anonymous pals revives me and we hunker down and fight off a few waves of enemies together. It’s a cool, ships-passing-in-the-night kind of moment that reminds me of Journey, albeit with more guns and grenades and slaughtering aliens as they mindlessly funnel into my murder canal.** Once the assault ends, I turn to wave to my teammates, only to see that they have disappeared without so much as a goodbye –apparently manners were also a casualty of the apocalypse.
I move onto the next area and run into another NPC who I should probably know from the first game, but she promptly tells me that she’s going to “kick the Cabal where it hurts,” and then jumps onto the nose of a spaceship and disappears. I assume she’s talking about their space nards, though that’s an assumption in and of itself – how does she know the Cabal are males? Way to assume their gender, only human lady left on whatever planet this is. Seriously, is this Earth? Whatever. On to the next fight!
The next encounter actually gives me a run for my money, thanks to one enemy in particular: Pashk, The Searing Will. I know that’s his name because I actually took extra damage just to grab a screen of it.
No wonder he’s fighting so hard – people have probably made fun of his name for his whole life!
Unfortunately for him, Pashk is no match for Ode To An Unbroken Heart, which is the name I just gave my melee knife because two can play that game, Bungie!
With Pashk’s searing will extinguished, I head onto the next area, only to trigger a cutscene that introduces Destiny 2’s villain: a massive Cabal warrior named Ghaul. Well, mostly massive – his tiny bald head makes him look like a dude in a mascot suit who took his head off for a breather. Also, what is with villains wearing masks that distort their voices? Have we learned nothing from Bane?
I’m sorry, a world without what? Work on your enunciation, Ghaul! Also, why yo head so tiny?
Regardless, Ghaul gives a little speech about how puny guardians are, then drives the point home by planting his foot in my face and kicking me off of the magic tower we were trying to defend. As if that’s not bad enough, he also puts some kind of massive chastity belt on the ping-pong ball Traveler, which sucks away all the guardians’ superpowers. Talk about rude!
Despite just being a regular alien lady again, my guardian somehow survives the stories-high fall off the magic tower – though I guess that’s probably because it wouldn’t be much of a game otherwise (“And so the final guardian perished, and the might Cabal took over the galaxy. Thanks for playing!”). I limp out of the burning city with only a pistol, shooting some strange spikey dog creatures that also barf up their souls when they die (seriously, what kind of bullets are you shooting in this game?). Eventually a woman with a hawk shows up and invites me back to her village, which serves as the game’s first social hub. By that point in the evening my narcolepsy starts kicking in, and I repeatedly fall asleep while kicking around a giant soccer ball, only to wake up a few minutes later to sight of my character being nuked for wandering out of bounds – always a good time to call it quits.
You thought I was joking about falling asleep, didn’t you? Think again!
While Destiny 2’s opening doesn’t leave the strongest impression (even by tutorial-level standards), it contains at least a few sparks of Bungie’s patented dynamic combat, and does a much better job setting up a story and villain than the first game. And while I wasn’t particularly blown away by anything in my first night (well, except for the out-of-bounds limit), my subsequent play sessions have been more emblematic of what Destiny 2 strives for: tense and challenging fire fights against formidable enemies; an addictive loot loop that has me switching up my arsenal at a satisfying pace; and fun public events that you can jump into during the final few seconds and still nab the rewards. There’s also the PvP that I’m sure I’ll get obliterated in, and co-op strikes and raids if I can ever get Jeff Cork to put down Path of Exile and play with me (oh how the tables have turned).
Oftentimes in my column I tend to either gush endless praise for a game or take a big dump on it, but so far Destiny 2 hasn’t elicited anything quite so extreme from me. I’m enjoying the combat and the sense of progression, despite the fact that my character feels more like a mute marionette puppet than a super hero (seriously, a silent protagonist? In 2017?). And while I’m enjoying the game more and more every night, I don’t know that I’ll be one of those crazy people who plays it obsessively for years on end.
Anyway, I continued writing down more impressions and anecdotes in the subsequent play sessions, but rather than weaving them all into a(n even) long(er) and (more) boring narrative, I’ll just throw them in with some pictures and videos, and use the extra time to play more of the game. If that’s not a ringing endorsement, I don’t know what is!
Few games take the term “monster closet” more literally than Destiny 2. It’s seriously just a door with mysterious black smoke!
The European Dead Zone is like a taxi zone at the airport – ships are constantly coming in and dropping aliens off on the same street. You’d think they’d have a better invasion plan.
All joking aside, Bungie serves up some awesome sci-fi environments every now and then.
The hawk lady seems pretty cool. Even if she fell for the face dots.
Titan looks like an awesome neon-blue planet when you view it on the map, but it turns out it’s just Mother Base. Also, what’s with all these potato-chip bags?!
Sometimes Destiny 2’s combat suffers from the level design, with enemies funneling into murder canals because it’s the only path through the environment. Then again, sometimes it’s also fun to rack up a billion headshots in a row.
I ran across these two little frog aliens, which I’m assuming are Destiny’s equivalent of Statler and Waldorf. I’m hoping they play a big role in the story later on.
Not to get too deep into spoiler territory, but Cayde’s torrid love affair with this chicken is as emotionally touching as it is sexually graphic.
There are a lot of big balls in Destiny 2. Just saying.
Seriously, they’re all over the place.
Bungie says the EDZ is the biggest zone they’ve ever created, but I don’t know how that’s possible when every rig on Titan contains an endless sprawl of identical rooms and corridors. One time when I was hopelessly looking for an exit, I ran into a big knight-looking dude and received a Lost Sector banner when I defeated him. In my case the “Lost” was quite literal. Also, does anyone else find it weird that Titan is a class in Destiny 2 and also a planet? Too many Titans, Bungie!
I don’t even want to know what that is.
Breaking news: The totally useless spaceships return in Destiny 2! They’re not fooling anyone, but they do make for a pretty snazzy-looking loading screen.
Everyone spawns into the same location on The Farm, making you look like some horrific, multi-headed mutant. The extra arms would probably come in handy during battle, though.
I was super excited when I got sword from a treasure chest. A sword! Then I found out it’s some kind of weird magic sword that needs ammo. How the hell is that better than a rocket launcher?!
And finally, it’s not a sci-fi game if you don’t have floating rocks – and also point out said floating rocks to the player via NPC dialogue. In this case, ghost speculates that they’re caused by some kind of Hive magic. How’s that for science fiction!***
Need a few more laughs? Click on the banner below to check out Funny To A Point’s fancy-pants hub!
Funny To A Point – Heeding The Call In Destiny 2 was originally published on Tech News Center The Digital Generation
0 notes