#onboardingscreen
Link
Splash Screen Animation Figma | Onboarding Pages in Figma | Prototype in Figma
In this video I will show you make splash screen animation in figma / onboarding pages in figma / prototype in figma / figma tutorial.
#figma#figmatutorial#uidesign#splashscreen#splash screen#onboarding#prototypeanimation#figmadesign#figmatutorialforbeginners#prototypeanimationinfigma#splashscreenanimationfigma#animation#onboardingscreen#onboard
1 note
·
View note
Photo

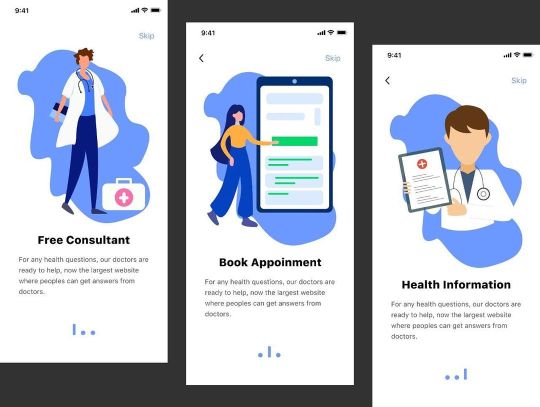
Mobile UI Onboarding screen practice (IOS) _ Tools - Adobe XD, Illustrater _ #UI #design #web #photoshop #illustrator #Illustration #XD #UX #creative #dribbble #urdupoetry #graphicdesign #interface #appdesign #Onboardingscreen #Onboarding #Illustration #illustration https://www.instagram.com/artharun.r/p/CYyRoTcpaap/?utm_medium=tumblr
#ui#design#web#photoshop#illustrator#illustration#xd#ux#creative#dribbble#urdupoetry#graphicdesign#interface#appdesign#onboardingscreen#onboarding
0 notes
Photo

"How To Attract Users Through Great Onboarding Experiences" the | with @wes_bush via @interaction_design_foundation 💀40-60 PERCENT of clients that try your product are not upgrading/buying it! A crushing number, that @wes_bush elaborated on in this masterclass and how to make your product sell itself by smart and straight onboarding. Spoiler alert: Account Confirmation Email Links that need to be clicked are not it. 😁 #productdesign #productmanagment #productledgrowth #productmanagment #digitalproduct #businessgoals #businessstrategy #uxdesigner #uxdesign #onboardingscreen #onboarding #useronboarding #interactiondesign #microinteractions #microcopy #userinterface #userinterfacedesign #usabilitytesting #userexperience #growthhack #growthhacking #growthhacker (hier: Product-Led Institute) https://www.instagram.com/p/CBALCsmCHgf/?igshid=1du9qdaskpm5i
#productdesign#productmanagment#productledgrowth#digitalproduct#businessgoals#businessstrategy#uxdesigner#uxdesign#onboardingscreen#onboarding#useronboarding#interactiondesign#microinteractions#microcopy#userinterface#userinterfacedesign#usabilitytesting#userexperience#growthhack#growthhacking#growthhacker
0 notes
Text
2020: Year in Code
2020: Year in Code Git Repos: Dropbox 2020 Code Sketches: ├── AutolayoutBookWork ├── BluetoothLab ├── CollectionViewTest ├── CombineLab ├── DataSourceCellConfig ├── NSSecureCoding-Example-Objc ├── QR-Code-Generation-in-Swift.playground ├── SimpleAPIClient ├── Swift-Hackspace ├── SwiftUI\ -\ Apple\ Tutorials ├── SwiftUI-Lab ├── SwiftUIPlayPen ├── WWDC2020-Code-Sketches ├── mac-SwiftUI-Experiment └── month-bar-prototype Dropbox/Code Runner Scratchspace: ├── AdventOfCode2020 ├── FunctionalBoardGame ├── FunctionalBoardGame.swift ├── GenericsSpace ├── GenericsSpace.swift ├── NSArray-First-N-Elements.m ├── OpaqueReturnTypes.swift ├── Output-Bytes-of-Data-Type.swift ├── URL Construction.swift iMac Code Sketches: ├── dearPyGui │ ├── README.md │ └── hello.py ├── deno │ ├── README.md │ ├── app.ts │ └── oak-rest-api ├── iOS │ ├── EmojiHunter │ └── TimeScrubberControl ├── javascript-lang-fundamentals │ ├── Promises │ └── string-interpolation.js ├── nodejs │ ├── exploreFileSystem │ └── simpleServer ├── rails │ └── imageserver ├── sapper-stuff │ └── babylon ├── stimulusjs │ ├── README.md │ ├── stimulus-starter │ └── stimulus-without-build-system └── svelte-livestream └── svelte-project iMac Code for Twitch: ├── Apple-Swift-UI-Tutorial ├── BigList-Catalyst ├── HackingWithSwift-SwiftUI └── SwiftUI-PlayPen-Twitch iMac Git Repos: ├── Athena ├── Brainshots ├── OnboardingScreen ├── Project-Healthboost ├── StreakEngine-deleteme ├── ToastLab ├── Wisdom ├── dailylog ├── dailylog-streaks ├── data-sources-in-memory ├── daystream-website ├── dot-plan ├── focus-app ├── <name>.github.io ├── playsounds ├── streakkit ├── streakkit-client └── yapdatabaseexploration MBP Code Sketches: ├── deno-lab └── go-lab MBP Git Repos: ├── Athena ├── Code\ Sketches │ └── emoji-detection-in-ios ├── FileSystemAccess-MacApp ├── PlaySounds ├── UIKitFundamentals ├── Wisdom ├── combine-lab ├── dailylog ├── data-sources-in-memory ├── dot-plan ├── focus-app ├── kidbits.html ├── streakengine-swift ├── streakkit └── streaks-r-d Dashboards: ├── Dashboard ├── Dashboard-of-Outcomes └── Dashboard-of-Tasks bitbucket daily-dashboard.git Dashboard bitbucket outcomes-dashboard.git Dashboard-of-Outcomes bitbucket projects-dashboard.git Dashboard-of-Tasks ➜ Tasks l _Archived-Completed Bluetooth Learning Learn-Docker Learn-Python-Basics ➜ Tasks l _Archived-Abandoned Automate-the-Boring-Stuff Dashboard-Projects-ScreenCapture Learn-Category-Theory-With-Haskell Learn-Rust Releases: Dashboards, scripts, Daily Log, Focus app? Tech: Python, Ruby, Swift, ObjC, Deno, Javascript
0 notes
Photo

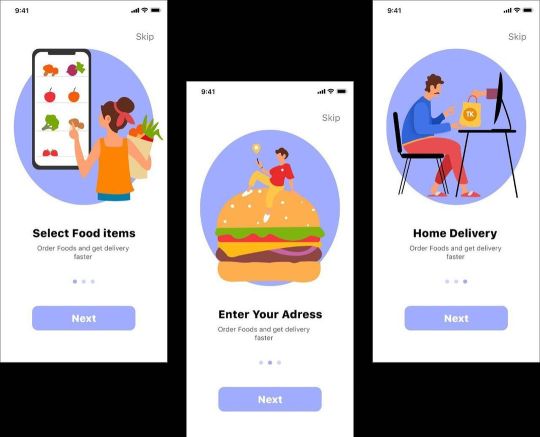
Mobile UI Onboarding screen practice (IOS) _ Tools - Adobe XD, Illustrater _ #UI #design #web #photoshop #illustrator #Illustration #XD #UX #creative #dribbble #urdupoetry #graphicdesign #interface #appdesign #Onboardingscreen #Onboarding #Illustration #illustrationart https://www.instagram.com/p/CWqALh7JWNA/?utm_medium=tumblr
#ui#design#web#photoshop#illustrator#illustration#xd#ux#creative#dribbble#urdupoetry#graphicdesign#interface#appdesign#onboardingscreen#onboarding#illustrationart
0 notes