#nextpageant
Text
i love trigun oh my god. cant believe i started it like "haha classic space western manga :) cant wait for it 2 get deeply tragic and start to permanently haunt me!" like as a haha joak because vash is like the most micky mouse guy of all time but still every time i start a specific kind of story it always sucker punches me. and then. well.
#trigun the type of story 2 slam u over the head with an emotional 2x8 & then on the nextpage is vash#making the silliest little freak face u have ever seen in ur life.#dot text
5 notes
·
View notes
Photo

Think I'd skip talking about my books? No way!! When you read that first picture, what comes to mind? Read and find out! Your arms can take it. I promise. 😉 #PalaceGuards #Stomping #WhatsHappening #NextPage #Please #AllNightLong #ReadTheSeries #ActionAndAdventure #YoureMissingOut #NewBritain #Connecticut #SelfPublished #NoWay #Workout #ArmsHurt #WorthIt #TakeARide #Fantasy https://www.instagram.com/p/CeGjRDxODh7/?igshid=NGJjMDIxMWI=
#palaceguards#stomping#whatshappening#nextpage#please#allnightlong#readtheseries#actionandadventure#youremissingout#newbritain#connecticut#selfpublished#noway#workout#armshurt#worthit#takearide#fantasy
0 notes
Text
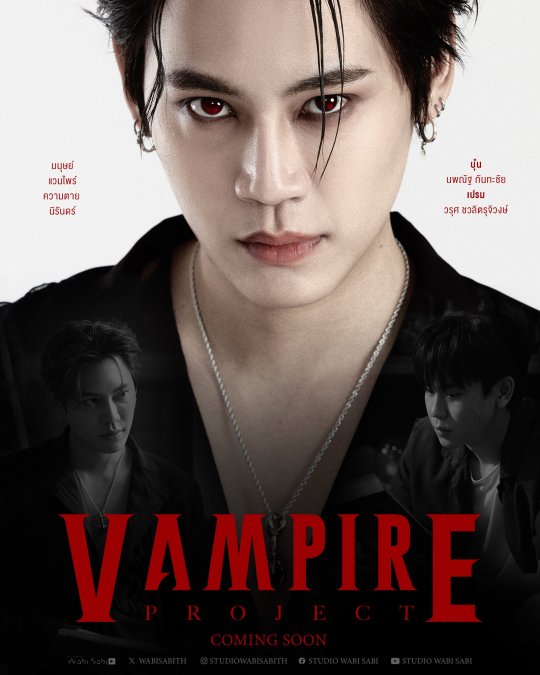
NEXTPAGE | Studio Wabi Sabi
The Vampire Project

Trailer
youtube
228 notes
·
View notes
Text

page 16
<PREVIOUSPAGE NEXTPAGE>
almost there...
<<<FIRSTPAGE
5 notes
·
View notes
Text
Deadpool 3 izle
<!–nextpage–><!–baslik:Yotube–><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Sst0nNLrdqg?si=vztXE7kCuIKFolsC” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen></iframe>

View On WordPress
0 notes
Text
Next page completed: High Line & Flowers - inking done!
Book: @fieldnotesbrand Limited Edition Streetscapes sketchbook, New York
Supplies:
@sakuraofamerica Micron pen #005
@tombowusa mechanical pencil
ForCOLOR Plastic eraser
Found at @artsnacks @blickartmaterials
...
www.gemmageluzdesigns.com
www.gemmageluz.etsy.com
Patreon.com/GemmaGeluzDesigns
#GemmaGeluzDesigns #latenight #drawing #coloringbook #nextpage #highline #echinacea #flowers #park #trees #water #fieldnotes #tombow #sakura #artsnacks #blickartmaterials #createwithblick #imadethis
instagram
0 notes
Text
CurtisShaw2
As you turn the pages of your favorite book, you eagerly anticipate what the https://nxt.page/ will hold. Will it reveal a new plot twist, an unexpected character, or a thrilling adventure? The anticipation builds with each passing page, until finally you reach the end and are left with a feeling of satisfaction mixed with longing for more. But fear not, for there is always another book waiting on the nextpage, ready to whisk you away to a new world of imagination and wonder. So keep reading, keep exploring, and always be ready for what comes next.
1 note
·
View note
Text
Lighthouse on Neist Point, Isle of Skye. I really like how the clouds turned out. The next page completed in my @fieldnotesbrand Limited Edition Streetscapes sketchbook, New York sketchbook.
Oh, and I had to pull out a new @sakuraofamerica Micron pen #005 because the one I was using finally gave up the ghost.
...
www.gemmageluzdesigns.com
www.gemmageluz.etsy.com
Patreon.com/GemmaGeluzDesigns
#GemmaGeluzDesigns #latenight #drawing #nextpage #coloringbook #isleofskye #neistpoint #lighthouse #mountains #clouds #fieldnotes #sakura #imadethis
instagram
0 notes
Text















(106-120 albums etc that I’ve listened to this year, copied from twitter) (now with art. [1] [2] [3] [4] [5] [6] [7] [8] [9])
names and thoughts below cut
106/ VA - Dubstep Is Fun! Vol.4 (2010)
2010 is a weird era for dubstep and this falls in line with that. a bit closer to uk but not quite.
its a fun era and im happy to explore more of it. maybe ill even remember to check the other 4 vols?
"Magnet" personal highlight i think
---
107/ VA - Rinbo (Remixed) (2012)
alternates between super chill and massive (but still with chill)
i find that i enjoy the latter more
---
108/ VA - Bodrog OST: The Remixes (2018)
kinda grab bag of styles and flavors. oldschool idm flavor, insane dark electric sounds, hazy crystalscapes, 'chillout'…
overall a good time. standout remixes: adapt, nagz, proswell
---
109/ SGX - Wonderful Bite (2010)
this doesnt hit me as hard as sgx's previous albums, which i guess is a tall order since those earlier albums are some of my all time favs.
overall just ok imo. still has some bite, at least.
---
110/ Alva Noto + Ryuichi Sakamoto - Summvs (2011)
a stillness hanging in the air. beauty.
---
111/ Vektroid - Starcalc (2011)
i guess its vaporwave?
im finding it to be a bit of a mixed bag. why is it so crunchy sometimes…
anyway. (mostly) chill vibes and a lovely accompaniment as i program into the night.
---
112/ nelward - the mondo zone (2016)
good lord this is fun
and beautiful???
am i basic for adoring the EB salute?
---
113/ (all the music compos from Revision 2023)
lots of bangers.
i love the funk in oldschool!
personal highlight is seeing some digifu sweep the exemusic category!
---
114/ zunzagi - delayed emotions (2011)
biggish beatish chillout. home made music that invokes a certain feel.
feels wintery to me. a little bit nostalgic.
---
115/ Shane Mesa - Mother 4 Soundtraaaack!! (2017)
true to its name: this is a soundtrack, including incidental cues.
as such: its a strong album but weird to comment on as an "album".
but yeah i do love me some EB insp tunes. battles esp!
---
116/ Andrea - Due in Color (2023)
(starting the album) some nice hazy tunes to vibe to at night :)
(reaching "Sephr") oh shit!!!!
that bass is a nice foundation for the softer textures above.
---
117/ Rave Angst - Exist (2023)
i loaded this up blind, expecting actual rave. instead i got some greenroom chillout stuff :O
there's also a lot of uziq-ish idm flavorings sprinkled in. a nice ride.
---
118/ VHS Head - Phocus (2023)
i remember listening to some older vhs head releases and finding the chops a bit… offputting. too shuffled? cant explain in a tweet but yea.
this doesn't have that. it coheres. there's more ambiance i guess? it feels good. i like it.
---
119/ (every music compo at Edison 2022)
eh……….. (imo)
there are a few winners here tho.
digifu sweep bb!
personal standouts: "Happy Summer Goat" and "Bosse Casionova"
---
120/ VA - Straight Up Glitch Hop! Vol. 2 (2012)
kicking it 2012 style with the most 2012 opening ive heard since 2012.
of course this is a comp and thus all over the map.
hi lites: "Cerebellum Serenade", "Amnesty" :), "Bangers n Mash"!, "I Don't Yoga" (appreciate the gunky funky)
---
(nextpage)
1 note
·
View note
Note
hey I've been trying to use your Glazed theme and I've been having trouble adding a next button. maybe it's just because I'm unexperienced but could you maybe add a tutorial for that? thank you <3
ps. love your work
Hi! thanks a lot for your interest in my themes :D
If you mean an extra link to go to the next page of the blog, you can add it with this code:
{block:NextPage} <a href="{NextPage}"> Next</a> {/block:NextPage}
You can check more about this on the official tumblr's themes documentation
If you want the link to be a button, you can style the a tag like a button with css, or you can use the <button> tag and create a javascript function to redirect to {NextPage}.
something like this (I didn't test it hope it works)
<script>
function gonext(url){
window.location.href = url;
}
</script>
{block:NextPage}
<button onclick="gonext('{NextPage}')">Next</block>
{/block:NextPage}
You can read more about redirecting here.
I don't if this answers your question but hope it helps!
PS: remember to wrap the NextPage blocks between a pagination block {block:Pagination}.
1 note
·
View note
Text
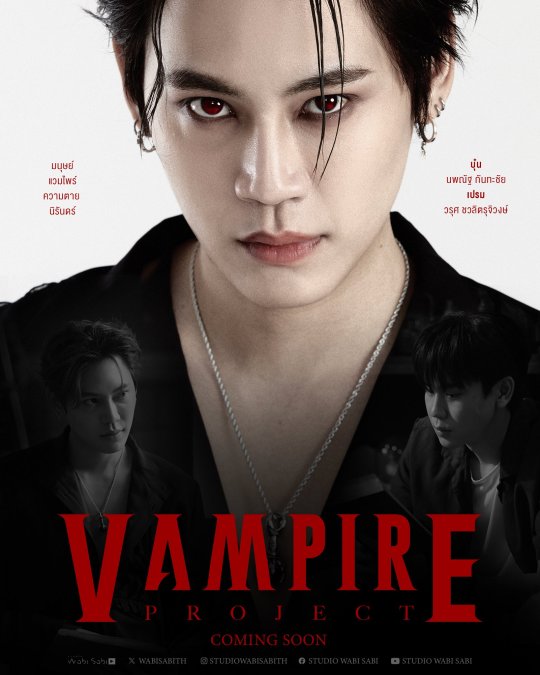
NEXTPAGE | STUDIO WABI SABI LINE UP
Trailers and Posters





youtube
youtube
youtube
youtube
youtube
#Sunshine in the Wind#First Degree#Star Scope#Four Ever You Project#The Vampire Project#next page wabi sabi#thai drama#thai bl#studio wabi sabi
106 notes
·
View notes
Text

page 15
<PREVIOUSPAGE NEXTPAGE>
<<<FIRSTPAGE
2 notes
·
View notes
Text
Gpt3 Nft comic webpage concept
Open sidebar
Create Comic Book Website
Html for a website that works like a readable comic book. Use python and Javascript to create a turnable pages and then also set each page to be able to insert an nft into the panel or the comic would display
To create a website that functions like a comic book with turnable pages and the ability to insert an NFT into a panel, you can use a combination of HTML, CSS, JavaScript, and Python. Here is an example of how you could structure the HTML for a single page of the comic:Copy code
<div class="comic-page"> <img src="page1.jpg" alt="Comic page 1" class="comic-image"> <div class="nft-panel"> <!-- Insert NFT code here --> </div> </div>
To enable the turnable pages functionality, you can use JavaScript to listen for user events such as clicks or swipes, and then use the transform property in CSS to animate the transition between pages. You can use Python to handle any server-side tasks, such as interacting with an NFT marketplace API or storing information about the NFTs that have been inserted into the comic.
Here is some example JavaScript code that listens for a swipe event and animates the transition between pages:Copy code
document.addEventListener('swipe', function(event) { var currentPage = document.querySelector('.comic-page.current'); var nextPage = currentPage.nextElementSibling; var prevPage = currentPage.previousElementSibling; if (event.direction == 'left') { // Transition to the next page currentPage.classList.remove('current'); nextPage.classList.add('current'); currentPage.style.transform = 'translateX(-100%)'; nextPage.style.transform = 'translateX(0)'; } else if (event.direction == 'right') { // Transition to the previous page currentPage.classList.remove('current'); prevPage.classList.add('current'); currentPage.style.transform = 'translateX(100%)'; prevPage.style.transform = 'translateX(0)'; } });
This is just one example of how you could approach building a website like this. There are many other ways you could design the HTML, CSS, JavaScript, and Python code to achieve the desired functionality.
Can you also write the smart contract for the panels that insert into the NF t's on the Web page
Sure! Here is an example of a smart contract for inserting NFTs into panels on a web page. This contract uses the OpenZeppelin library to implement the ERC-721 standard for non-fungible tokens.Copy code
pragma solidity ^0.7.0; import "https://github.com/OpenZeppelin/openzeppelin-solidity/contracts/math/SafeMath.sol"; import "https://github.com/OpenZeppelin/openzeppelin-solidity/contracts/token/ERC721/SafeERC721.sol"; // Contract for inserting NFTs into panels on a web page contract PanelInsertion is SafeERC721 { using SafeMath for uint256; // Mapping from panel IDs to the NFTs that are inserted into them mapping (uint256 => uint256) public panelToNft; // Events for inserting and removing NFTs from panels event InsertNft(uint256 indexed panelId, uint256 indexed nftId); event RemoveNft(uint256 indexed panelId); // Insert an NFT into a panel function insertNft(uint256 panelId, uint256 nftId) public { // Ensure that the NFT belongs to the contract owner require(ownerOf(nftId) == msg.sender, "NFT does not belong to the contract owner"); // Ensure that the panel is not already occupied by an NFT require(panelToNft[panelId] == 0, "Panel is already occupied by an NFT"); // Insert the NFT into the panel panelToNft[panelId] = nftId; // Emit the InsertNft event emit InsertNft(panelId, nftId); } // Remove an NFT from a panel function removeNft(uint256 panelId) public { // Ensure that the panel is occupied by an NFT require(panelToNft[panelId] != 0, "Panel is not occupied by an NFT"); // Remove the NFT from the panel uint256 nftId = panelToNft[panelId]; panelToNft[panelId] = 0; // Emit the RemoveNft event emit RemoveNft(panelId); } }
This contract defines a mapping from panel IDs to the NFTs that are inserted into them, and provides two functions for inserting and removing NFTs from panels. It also emits events when an NFT is inserted or removed from a panel, which can be used to trigger updates on the web page.
To use this contract, you would first need to deploy it to the Ethereum blockchain. Then, you could use a tool like Web3.js to interact with the contract from your web page, calling the insertNft and removeNft functions as needed to insert or remove NFTs from the panels.
ChatGPT Dec 15 Version. Free Research Preview. Our goal is to make AI systems more natural and safe to interact with. Your feedback will help us improve.
Create Comic Book Website
0 notes
Text
Next page completed: High Line & Flowers - inking done!
Book: @fieldnotesbrand Limited Edition Streetscapes sketchbook, New York
Supplies:
@sakuraofamerica Micron pen #005
@tombowusa mechanical pencil
ForCOLOR Plastic eraser
Found at @artsnacks @blickartmaterials
...
www.gemmageluzdesigns.com
www.gemmageluz.etsy.com
Patreon.com/GemmaGeluzDesigns
#GemmaGeluzDesigns #latenight #drawing #coloringbook #nextpage #highline #echinacea #flowers #park #trees #water #fieldnotes #tombow #sakura #artsnacks #blickartmaterials #createwithblick #imadethis
instagram
0 notes
Text
10 WordPress Website Development Features To Always Consider

Did you know that WordPress supports about 60% of the CMS market and is the online backbone of over 30% of the world's top websites? Moreover, do you know that it offers over 55,000 plugins? Surveys suggest that 500+ sites are built using WordPress every day!
WordPress is an Open-Source platform with two outlets, wordpress.com and wordpress.org.
While the first one is great for beginners, the second one offers more freedom to make the site look and perform on your terms. One can make any type of website using WordPress, be it eCommerce, Business Portfolio, Media-centric, eLearning, Auction, or Non-profit.
It has an extensive support community that is always present to help you out. There are several blogs, forums, online courses, seminars, webinars, and books explaining various aspects of the platform. You can either opt for paid support or join one of the forums.
WordPress prioritizes SEO (Search Engine Optimization) and offers great scaling possibilities with numerous plugins as well as themes. One can hire a WordPress development company to keep the process swift. Their services assist in keeping track of trends, improving site performance, gaining leads, and staying ahead of the competition!
Facts That Make WordPress Exceptional
WooCommerce, a subsidiary of WordPress powers 22% of the top shopping sites.
400 million people are viewing over 20+ billion WordPress pages each month.
WordPress supports 196 dialects and its plugins have got over 2 billion downloads.
The term “WordPress” is searched over 3 million times every month.
Google’s SERP is dominated by WordPress-based search, with 2+ billion results.
WordPress came out in 2003, making it older than Facebook, Youtube, and Twitter!
WordPress has more unique monthly visits than Amazon, the eCommerce giant.
The most popular theme on WordPress has generated over $1.3 million in sales.
At least 1.5 million new domains get registered on WordPress, every six months.
A user can enjoy top-quality WordPress hosting with a domain at just $70 a year.
“WordPress is the one-stop solution for all kinds of website development needs.”
In case you are looking for a website design and development company that can take care of all your online presence objectives, contact Netizens Technologies right away. The experts here can help you attain the best outcome in record time and at affordable rates.
Besides WordPress Development services, the experts here also offer assistance with Designing, Digital Marketing, Mobile App Development, Hiring Resources, and more.
Getting back to our subject,
The Less-Known Features Of WordPress Are:
Third-Party Embedding
If you are into content formation, then you know that quality writing includes original references to several research materials. WordPress enables you to easily embed third-party images, videos, gifs, and more via Visual Editor. This enhances the overall presentation as the blog/article is filled with interesting pictures, audio-visuals, etc.
Clutter-Free Writing
The UI can sometimes be distracting when you are working on an important post. All the icons and widgets can cause unnecessary disturbance and thus, WordPress provides a distraction-free writing mode. Just click on the toolbar and there it is! One can also use the keyboard and press: Shift+Alt+W to enter the writing heaven.
Split Post Into Multiple Pages
There can be times when you feel that a post is too long and constant scrolling may kill the interest of a reader. WordPress can rescue you from this dilemma via the split post feature. All you need to do is type “<!–nextpage–>” or “/pagebreak” shortcode wherever you need the post to split apart into another page. Boost the readability.
Control Post Revisions
Are you and your editing team prone to making frequent changes? Well, the waste content material can end up taking a lot of space in the database. Log into your site with FTP and access “wp-config.php”. Place the following function at the bottom.
define( 'WP_POST_REVISIONS', 5 );
The integer defines the number of revisions that need to be saved. Rest all will be deleted automatically. You can also set it to zero to turn off revisions entirely.
Edit Images
Many beginners do not know that while WordPress enables you to easily add images to your post, it also allows you to edit these pictures. The feature is quite basic but can come in handy for last-minute adjustments. Visit the Media-Library page and click on the image to crop, rotate, scale, and flip it according to your preference.
Screen Options
WordPress provides you with a multitude of ways to customize your website. This can be engulfing sometimes if you don’t know how to manage the items. The Screen Options dropdown will help you organize your workspace to increase productivity. Check the boxes of features you usually use and get rid of all the useless modules.
Gutenberg Blocks
You can hide, reuse, and group niche blocks! Gutenberg is a popular WordPress feature that keeps getting great updates. If you are a niche writer and need to make the process of using blocks easier, here are the three shortcuts.
Hide: Go to Block Manager via three dots (top right corner) and hide useless items.
Reuse: Select a block, go to the three dots and select Add to Reusable Blocks. You can then use these blocks via the usual add block button, and pick the saved option.
Group: Select the blocks you want to group and select the Group option via the three dots. You can use the saved group through /group shortcode or the normal add button.
Widget Accessibility
Some people like drag and drop, and then some people like clicking. For people who prefer the second option, navigate to appearance, select Widgets, and enable accessibility mode placed in the top right corner. An Add button will appear next to each widget which can be used to implement these modules as required.
Preview Themes
For people who are new to WordPress, you can check out a theme before making the final decision. This feature helps you gain an idea of how your website will look and perform. It also has an option to view the layout in all device modes, be it mobile, tablet, or desktop. The Live button launches the theme customizer for preview.
Disable Comments Automatically
Old posts are the easiest target for spammers and thus it is always wise to close comments on them. WordPress can take care of this automatically. Go to Settings, select Discussion and click on Other comment settings. Disable comments on the posts after a certain period. Limit the days to seven or fifteen.
Popular Plugins To Make Your Site Appealing
The times are evolving faster than expected and the future holds amazing opportunities for people who act now. Hire a WordPress plugin development company now and get these features integrated into your existing site to capitalize on the growing market.
They can not only make your online presence look better but also help you achieve higher traffic. Implement Chatbots, Voice Search, Augmented Reality, Dark Mode, Advance Security, Social Media Support, Forum, and Project Management plugins.
Summary
An ideal way to capture an extensive audience is to adopt the finest online practices and picking WordPress as the host is a great step forward. The features and plugins it offers are very helpful in presenting the best of your enterprise in front of the world. They provide both performance and look enhancement. Looking for an expert to guide you towards success?
Get in touch with Netizens Technologies to receive dedicated assistance for website development. The professionals here are incredibly ardent about their job.
#website development company#website development services#app development company#app development services#software development company#software development services#website development company usa#app development company usa#software development company usa#website development services usa#app development services usa#software development services usa#web development company#web development services#website developers in usa#website designers in usa#app developers in usa#ui ux designers in usa#website design and development#mobile app design and development
0 notes
Text
Next page completed: Rolling Hills, Mountain, Clouds in my @fieldnotesbrand sketchbook.
Tonight's supplies:
Field Notes Brand Limited Edition Streetscapes sketchbook, New York
@tombowusa mechanical pencil
@sakuraofamerica Micron pen #005
@derwentart_us Line Marker 0.1 0.5 Graphite
ForCOLOR Plastic eraser
Kearing grid ruler
The glasses of seeing
Pens and pencil found at @artsnacks
...
www.gemmageluzdesigns.com
www.gemmageluz.etsy.com
Patreon.com/GemmaGeluzDesigns
#GemmaGeluzDesigns #latenight #drawing ##hills #mountain #clouds #nextpage #coloringbook #fieldnotes #tombow #sakura #derwent #artsnacks #imadethis
instagram
0 notes