#it means i can create high quality pngs of flags
Text
Flag template creators, Could you possibly make versions of ur templates that u can simply edit/color in programs like mspaint & paint 3d? I only use mspaint + paint 3d to make flags so I csan't use them if they're psd files d:(
#Ikd how to use other programs- paint 3d n mspaint r very simple to use for me.#The other templates I use r from a da account n their templates r all editable on both of those programs#as well as 5000x3000.#THAT IS. A super big file size so i understand if people don't want to make things that big but as someone#who uses that accounts templates it wuld help a lot if others were tht size.#it means i can create high quality pngs of flags#also no one has to do thuis obviously- i think i am the only person asking for this? HJGKFDSHJG SO.#i rly wanna try and learn how to use other programs but they're so much more complicated n i just can't figure#them out.
3 notes
·
View notes
Text
graphics guide
a guide filled with basic info, tips, and answers to common questions that i hope helps people who want to start making graphics
*this was made based on my experiences of making graphics and is what i thought was important to cover but everyone has different ways and approaches so dont feel the need to follow everything on here
what is a graphic?
a graphic (also known as ‘gfx’) is a image edit that incorporates various elements (textures, filters, text, etc) in order to visualize a idea or to create a aesthetic composition
unlike making gifs, there is no right or proper way to make a graphic so dont get too caught up in the idea that a graphic should look a certain way - just stick with your style and what you think looks good
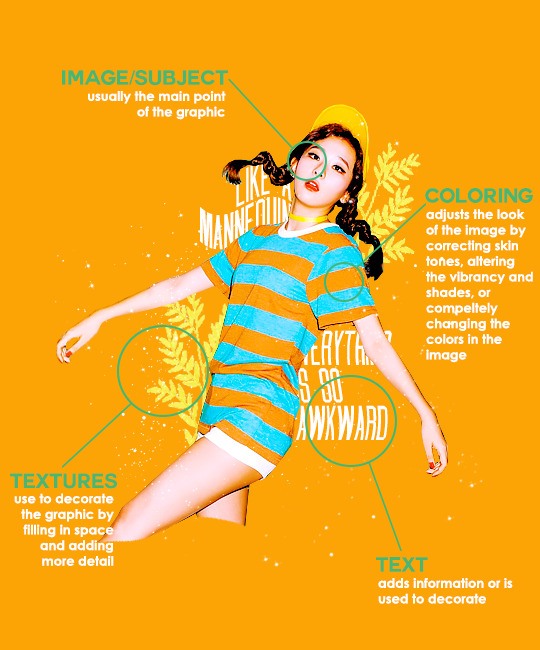
anatomy

image/subject
usually the main focus of the whole graphic
you should always try to use a sharp hd picture - getting it from the original source is always the best option
make sure the source of the picture allows editing - pictures from public sources like a company or the news can be edited while fansite pics and scans need to have permission asked (and if they give you permission make sure you link them when you post your graphic!)
coloring
often referred as ‘psd’ because that is the format they are in (i.e. pink psd pack)
comprise of multiple layers that can alter the images look
a lot of people make their own colorings since the outcome of the look also depends on the image’s original coloring
textures
smaller cut out images that are often used to decorate the graphic
can also refer to a image that can be use as a background of a graphic
can be found in the form of a png (copy + paste into graphic) or a brush (”painted” on to the graphic)
avoid using any textures that does not state the original poster made them - you could unintentionally be using someone’s work that was not made to be used
[read more about it here + resources that you can actually use]
text
text can be used to tell information or just for decoration
try to choose fonts and colors that are legible
faq
what software can i use to make graphics
most people use some version of photoshop (i currently use photoshop cc 2018) and a lot people have it cracked but if you cant afford photoshop, find a cracked version or a patcher (i used adobe zii 3.0.4 for mac), or are uncomfortable with getting a cracked version then there are other softwares that are just as good!
i can only vouch for gimp since i used it when i first started making gfxs. it is very similar to photoshop and shares most of the same tools and has a similar look to photoshop. it is also probably the most popular photoshop alternative and would totally recommend it if you cant get photoshop!
[visit + download gimp here]
where do you get your pictures from
official sources such as teasers companies release, photos released by press, photos from idol’s instagram - basically photos that are made for the public to see are whats best to use for a gfx. you should download the photos straight from the source so you get it at its highest quality
some phrases you can use to search for pictures on google:
- [group name] photoshoot
- [idol name] press
- [group name] showcase
- [idol name] teaser
remember the more specific you are in your search the better! also when you search through google make sure you check your source!
avoid getting photos from reposting websites like we heart it and pinterest
avoid using fansite pictures and scans unless you are granted permission
i don’t know where to start/i’m overwhelmed and i don’t know what to do/ where should i begin
figure out what you want to make or a theme you want to follow - do you want to make a simple graphic or a infographic? do you want it to center around a certain theme like a comeback or a photoshoot? once you determine what you want to do it becomes easier getting ideas and finding stuff you will need for the gfx
example thought process:
“i want to make a loona graphic” → do you want it to be the whole group or a certain member or unit? will it just be a simple gfx or a AU gfx or based on a event that the group is doing?
“i’ve decided on doing a kim lip one” → do you want it to have a certain theme like kim lip smiling or kim lip with blonde hair? is there a certain frame of time in which you want the graphic to represent like during eclipse era or hi high era?
“i want it to be from max and match era with her teasers” → from here you can start finding pictures to use and thinking of colors and textures that would fit your theme
where do you get ideas/inspiration from
i mean it’s different for everyone but for me i literally just think of stuff and i’m like wow i want to make that happen asdfsdfj but mostly when i see pictures or watch something thats where i suddenly get a idea
but tumblr is full of graphic makers!!! ive seen so many amazing graphics from various fandoms like kpop, anime, marvel, etc.
some amazing graphic editors i know myself include:
primirene, ireone, nctjaemin, celo-mar, 1hyungseo, jeongahn, haechxnie, sonxiumin, syua, lulumelody, dinomite, lovelyeo, joohys, whatchatalkabout, yveu, maerinah, mihyon, lorbits, cherryjennie, thatporcelain, monoka, ifbin, 7ww
some other places you can look at are behance (dont go on behance if you have a cracked ver of ps - it might trigger a ingenue software alert that is a huge pain to deal with), pinterest, deviantart, dribble, and probably any social media platform if you just look up #graphicdesign
remember if you take inspiration from someone’s work then you should cite them in your caption - if you are afraid that you might’ve accidentally copied someone when you were trying to take inspiration from them its best to either try to remake the gfx again or just to ask the creator permission if its fine if certain details are similar/same
my stuff sucks how do i get better
literally just keep on making stuff aka practice. you can’t improve if you don’t bother putting effort.
ways i’ve forced myself into practicing making gfxs is by:
1) starting a gfxs series - its self paced and is based on what you want to make (i.e. introducing my biases gfx series, my favorite outfits gfx series, etc)
2) taking in requests - people who would request from you probably like your stuff so its a win win situation (i.e. send me a idol + era, send me your bias + palette, send me a group and i’ll make a gfx of my fav member, etc)
tips
only sharpen your pictures after you are done resizing them, if you sharpen and then resize it might result in a more blurry or grainy picture
always save your graphic every 5-10 mins in case photoshop crashes
have two copies of your image cutout: one will be the original and the other one will be the one you edit with - in case you mess up like over erasing or over sharpening your image you have a back up you can use
stick with a color palette so you don’t get overwhelmed when having to color everything and it makes all the graphic panels you have look more cohesive
on photoshop you can favorite fonts!!! take advantage of it!!! your computer has a lot of fonts saved on it and it takes forever to look through a whole list of fonts so by favoring fonts you can see all of the fonts that you like to use for graphics
combine a png pack to one psd → when you open a png pack you will probably get a lot of png files and it gets annoying having a lot of tabs open in photoshop when most of them are just textures so by putting all of those pngs into one psd you can cut down the files you open and can easily see all of your options
make folders dedicated to colorings and textures that way you can easily access them instead of looking through your computer for a certain file
name your layers... i dont do it because its easy for me to tell what layer is what but when you are working with a lot of layers its best just to name them it’ll make life easier
lock your main image/subject so that when you play with texts’ and textures’ location you don’t accidentally move your main image
use curves to help get a photo back to its original coloring! like if you have a photo that has a weird filter on it just use curves and it’ll help the picture look more natural! [tutorial]
try warping your text to make it stand out more! you can access it by pressing the icon on the top text bar that has a T with a curved line under it. i use flag and wave the most
alter a particular color by using a selective color layer
rather than changing the actual color of an image/texture you can:
create new layer → select the image/texture and color it on the new layer instead of on top of the image/texture → change the opacity or the mode of the layer so that the color is put on the image/texture while keeping its detailing and not affecting the actual image/texture
resources
colorings: can be found on deviantart or tumblr just look up ‘psd coloring’ or ‘[color] psd’
textures: can be found on deviantart (check to see if its og content or stolen) simply just search what you are trying to find or ‘png pack’ or ‘texture pack’
common textures you can try to find: vintage flowers, memphis shapes, organic shapes, doodles
other wesbites: pngtree, creative market, lost and taken, spoongraphics
fonts: if you are looking for a certain font then you can just do a google search but if you are browsing then dafont and font squirrel are really good websites too
some of my favorite fonts: abril fatface, agfatumc, antonellie calligraphy, arcadeclassic, bebas neue, century gothic, couture, daily news 1915, dark larch, hondurhas, kotori rose, krinkles, risingstar, sant joan despi, studly, zing rust
color palettes: i made one myself which you can find here, color hunt, and honestly a quick google search will give you tons of options
if you have any questions, other stuff you want me to cover, or want to add more resources and tips then please dm or send an ask! i hope this helps!
#i really hope this helps someone and that it makes sense#i literally woudlve been so happy if i saw this when i first started it took me so long to figure things out and im still learning#also i basically told where i got everything so like please dont take advantage of this and end up copying my gfxs... its happened to me a#lot#idk what to properly tag this alfkjasd#ps help
126 notes
·
View notes
Photo

Everything you need to know about MANGA Plus by Shueisha
https://cottonfreakz.com/wp-content/uploads/2019/01/MangaPlus_feat-300x300.png
If you’re an anime or manga fan, you’ve probably heard of Weekly Shonen Jump, published by Shueisha. The story behind the very first anime you ever watched may even have sprouted from the world’s most famous manga magazine. Over Weekly Shonen Jump‘s sprawling 50-year history, they’ve published some of the most globally successful manga ever, including Dragon Ball, One Piece, and Naruto.
Weekly Shonen Jump may have reached its peak weekly circulation of 6.53 million copies in the 1990s, but the march of time and the decline of print media haven’t stopped the magazine from expanding its net of readers. Jump’s audience has steadily become more global, as Shueisha looks towards digital distribution as a means of ensuring that their titles remain accessible towards a wide audience.
In 2014, Shueisha first launched Shonen Jump+, an online platform in Japanese that sells e-book versions of Jump manga titles as well as a digital version of Weekly Shonen Jump that can be read on mobile devices. The site allows users to read a large sample of Jump manga for free, and also serializes a number of original titles separate from the print magazine, including ēlDLIVE and DARLING in the FRANXX.
Meanwhile, in North America, popular Jump titles like My Hero Academia consistently top best-selling lists for graphic novels. From 2013 to 2018, Viz Media published a digital version of Weekly Shonen Jump, releasing new English chapters simultaneously with the Japanese magazine, and last December they launched a new website giving subscribers access to over 70 catalog titles.
However, this will not be the only means through which the latest Jump chapters will be available digitally from now on. Shueisha is launching a global version of Shonen Jump+ on January 28, called MANGA Plus. Not only will the site and app provide simultaneous releases of popular serialized titles like One Piece, it will also be available in every country except China and South Korea. The app will also be completely free, like the Japanese version of Shonen Jump+ currently is.
To talk about this new venture in detail, we visited Shueisha‘s offices and talked to Shonen Jump+ editor Shuhei Hosono, who also oversees MANGA Plus. He explained everything to know about MANGA Plus upon launch.
When did you first get involved with the project? And what are your thoughts as team leader?
I’ve been with Shonen Jump+ since it started in 2014. I was also involved in the online Jump Book Store that launched in 2012. Through my work on those projects, I wanted as much manga to be available as possible. Just like in Japan, there are a lot of manga readers overseas. So I want to bring Shonen Jump+ to people all around the world.
How exactly does Shonen Jump+ work?
Through Shonen Jump+, you can purchase a digital version of each issue of Weekly Shonen Jump at the same time the print version comes out. You can also buy e-books of the tankobon versions of Jump titles. On top of that, there are original manga titles that are serialized exclusively through the service.
The service itself is completely free to use. The first chapters of every manga on Shonen Jump+ manga are available for any user to read. Also, the latest chapters that are serialized will also be available for anyone to read for a limited amount of time.
When did the idea of making a global version of Shonen Jump+ start?
We started talking about it in 2017, and we’ve been working at it right until launch.
What languages will the service be in?
For now, we just have an English and Spanish version planned. The Spanish version will launch around February/March, although it may have a different lineup from the English version. If there is enough demand, we may add more languages.
What is the difference between the Viz‘s Shonen Jump app and MANGA Plus?
Well, for starters, there will be more titles available through MANGA Plus. We plan to add as many titles as we can, even relatively minor ones that previously never had in English release.
Viz focuses mainly on Weekly Shonen Jump titles, while MANGA Plus will have titles from other Shueisha publications, like Jump Square and the Jump+ online manga.
MANGA Plus will also be available in more regions. It will available throughout the entire world except in China, South Korea, and Japan, as they already have their own separate services. Previously under-served regions like Southeast Asia will be able to read manga through this app. Up until now, Shueisha‘s titles have been distributed throughout North America, Europe, Asia etc., via local publishers or distribution lines. This marks the first time that Shueisha is expanding direct service globally.
Will every manga that is serialized in Weekly Shonen Jump be available through this service (and not just the popular ones)?
Yes. The starting lineup will be almost everything that’s currently being serialized in Weekly Shonen Jump. There will be over 30 titles being released simultaneously with Japan.
As for titles that have concluded and are not currently being serialized in the magazine, such as Naruto, we plan to serialize them through the app from the beginning so that new readers can experience them, one chapter at a time. 10 of these serializations are already planned, and more will be added gradually over time.
The full starting lineup is below:
Ongoing series
ONE PIECE
The Promised Neverland
Jujutsu Kaisen – Sorcery Fight
My Hero Academia
Demon Slayer: Kimetsu no Yaiba
Haikyu!!
Black Clover
Chainsaw Man
Hinomaru Sumo
Food Wars: Shokugeki no Sōma
ne0;lation
I’m From Japan
Teenage Renaissance! David
BORUTO
We Never Learn
Dr. Stone
act-age
HUNTER×HUNTER (Suspended)
Hell Warden Higuma
Seraph of the End: Vampire Reign
Blue Exorcist
Platinum End
World Trigger
Dragon Ball Super
Yu-Gi-Oh! Arc-V
Terra Formars
Hell’s Paradise: Jigokuraku
Summertime Render
Nano Hazard
The Sign of Abyss
Blue Flag
Abyss Rage
LAND ROCK
Soloist in A Cage
Curtain’s up, I’m off
Spotless Love: This Love Cannot Be Any More Beautiful.
Dricam!!
Moon Land
Completed Series
NARUTO
Bakuman.
Rosario+Vampire
Nisekoi
Claymore
Tokyo Ghoul
ONE PIECE Part 1
Assassination Classroom
DEATH NOTE
DRAGON BALL
Rurouni Kenshin: Meiji Swordsman Romantic Story
BLEACH
JoJo’s Bizarre Adventure
Note that the lineup will be different in Taiwan.
For the titles that Viz shares with MANGA Plus, will the translation be the same?
Yes. As for other titles they handle, they may use different translators.
Will the interface be similar to Shonen Jump+?
Yes, it will be based on the existing app. On the home page, you’ll see the latest chapters to be uploaded underneath each day. You’ll also be able to access the full list of titles available through a drop menu.
Do you think manga itself is changing as the medium becomes more global?
Yes, there are more readers from around the world, and more manga is being born overseas. These days, the quality of manga from around the world is incredibly high. Although we at Shueisha make manga primarily to appeal to a Japanese audience, we hope that the stories can have a global appeal too. It’s one of the many things that editors take into consideration when we think about what kind of manga to publish next.
However, at the core of it, manga is always about telling interesting stories, and no matter how much time passes, that side of manga has never changed.
As the artist behind Dragon Ball Super, do you get a lot of feedback from overseas fans? How would you characterize that feedback?
When I have been to overseas events, people have spoken to me. The way people overseas perceive and evaluate my work is very different from Japan, so it’s been very helpful to me as reference for creating the story.
How important would you say the international audience is for the success of Dragon Ball Super?
Because Dragon Ball is loved throughout the entire world, I think that the sequel Dragon Ball Super must also be loved in the same way.
Are you personally excited that your overseas fans can now catch up and read your new chapters at the same time as Japan?
I am very grateful that there is no time lag for the release of the manga. If the information from Japan is conveyed in a fragmentary manner, then readers won’t be able to taste the initial emotions and surprise. I am very excited about the simultaneous release.
Masashi Kishimoto, creator of Naruto, also left a message: “Jump’s manga will now be available at the same time all over the world! Now that it’s an official service, there will be a lot to read! Wonderful!”
#Bakuman#Bleach#Boruto#Claymore#Death Note#Dragonball#Jojo's Bizarre Adventure#MANGA plus#My Hero Academia#Naruto.#one piece#Rurouni Kenshin#shonen jump#Shueisha#Tokyo Ghoul#Viz Media#Yu-Gi-Oh#Anime
10 notes
·
View notes
Text
Hakuna Matata it means no worries Guitar forest shirt
Link Buys Now: https://kingteeshops.com/product/hakuna-matata-it-means-no-worries-guitar-forest-shirt/
Hakuna Matata it means no worries Guitar forest shirt
Just like in the case of Cotton Hakuna Matata it means no worries Guitar forest shirt . Bureau – tshirt platform that promotes t-shirt designers with a minimalist style, 50 State Apparel caught my eye for its rather uncluttered prints that feature key elements of places around the United States, hence the name.Launched at the end of 2015, each t-shirt is a celebration of a distinct experience around USA, the way designers see it. Then these products are exposed to the public and people with similar tastes purchase them. You guessed it – this is a marketplace for t-shirt designers to sell apparel, while promoting their favorite spots “in the land of the free”.You don’t find much quality tourism apparel, neither online nor offline. It’s basically what prompted the owners of the platform to put this project together. You know souvenirs, how generic and impersonal they are. These t-shirts will change all that in a big way.Designers submit their work and then “congress”, the site’s team review it and put it on the marketplace, while also taking care of the promotion. At the end of the month, the artist gets paid for the print that can either represent a state, a landmark or any other touristic attraction in the States. For more details, read the FAQ section carefully.As far as an artists is concerned, the best part is that you get to keep the rights of the designs and you get to decide how to use and promote it.
Hakuna Matata it means no worries Guitar forest shirt, hoodie, sweater, longsleeve and ladies t-shirt
Hakuna Matata it means no worries Guitar forest Classic Ladies
Hakuna Matata it means no worries Guitar forest Hoodie
Hakuna Matata it means no worries Guitar forest LongSleeve
Hakuna Matata it means no worries Guitar forest Sweatshirt
Hakuna Matata it means no worries Guitar forest Unisex
Here are the current design available in the shop:It’s that favorite time of the week when you get to discover a new free vector illustration, from one of the Tshirt Factory contributing designers Hakuna Matata it means no worries Guitar forest shirt . This time it is Leonardo Ortiz with his work “Riding Easy Skull”, which was made available as a free on the site on the 23rd of May and is now on its second week. Once a free resource becomes very popular and is in high demand, we make an exception and prolong its free status.It seems that many of you are still big fans of biker t-shirt designs, with grunge skulls and America flags. It’s a classic, what can I say?The artwork is especially created for direct-to-garment printing, a specialty of Leonardo Ortiz, but you can also use this one for screenprinting, The files available are a PNG file at 300 dpi while you can also use the second one, a PDF file with the 4 colors separated.Get access to this design instantly by leaving you email address where it will be automatically sent to you. The download link will be up until Monday, June 6th. After this date the t-shirt print will return to its normal price.
You Can See More Product: https://kingteeshops.com/product-category/trending/
0 notes
Text
Hakuna Matata it means no worries Guitar forest shirt
Link Buys Now: https://kingteeshops.com/product/hakuna-matata-it-means-no-worries-guitar-forest-shirt/
Hakuna Matata it means no worries Guitar forest shirt
Just like in the case of Cotton Hakuna Matata it means no worries Guitar forest shirt . Bureau – tshirt platform that promotes t-shirt designers with a minimalist style, 50 State Apparel caught my eye for its rather uncluttered prints that feature key elements of places around the United States, hence the name.Launched at the end of 2015, each t-shirt is a celebration of a distinct experience around USA, the way designers see it. Then these products are exposed to the public and people with similar tastes purchase them. You guessed it – this is a marketplace for t-shirt designers to sell apparel, while promoting their favorite spots “in the land of the free”.You don’t find much quality tourism apparel, neither online nor offline. It’s basically what prompted the owners of the platform to put this project together. You know souvenirs, how generic and impersonal they are. These t-shirts will change all that in a big way.Designers submit their work and then “congress”, the site’s team review it and put it on the marketplace, while also taking care of the promotion. At the end of the month, the artist gets paid for the print that can either represent a state, a landmark or any other touristic attraction in the States. For more details, read the FAQ section carefully.As far as an artists is concerned, the best part is that you get to keep the rights of the designs and you get to decide how to use and promote it.
Hakuna Matata it means no worries Guitar forest shirt, hoodie, sweater, longsleeve and ladies t-shirt
Hakuna Matata it means no worries Guitar forest Classic Ladies
Hakuna Matata it means no worries Guitar forest Hoodie
Hakuna Matata it means no worries Guitar forest LongSleeve
Hakuna Matata it means no worries Guitar forest Sweatshirt
Hakuna Matata it means no worries Guitar forest Unisex
Here are the current design available in the shop:It’s that favorite time of the week when you get to discover a new free vector illustration, from one of the Tshirt Factory contributing designers Hakuna Matata it means no worries Guitar forest shirt . This time it is Leonardo Ortiz with his work “Riding Easy Skull”, which was made available as a free on the site on the 23rd of May and is now on its second week. Once a free resource becomes very popular and is in high demand, we make an exception and prolong its free status.It seems that many of you are still big fans of biker t-shirt designs, with grunge skulls and America flags. It’s a classic, what can I say?The artwork is especially created for direct-to-garment printing, a specialty of Leonardo Ortiz, but you can also use this one for screenprinting, The files available are a PNG file at 300 dpi while you can also use the second one, a PDF file with the 4 colors separated.Get access to this design instantly by leaving you email address where it will be automatically sent to you. The download link will be up until Monday, June 6th. After this date the t-shirt print will return to its normal price.
You Can See More Product: https://kingteeshops.com/product-category/trending/
0 notes
Text
Working with Freelancers 2018: Forging a Win-Win Relationship
According to some estimates, the number of Freelancers1 (or “Independent workers” as they are also called) in the U.S. has ballooned from 30.1 million to 40.9 million between 2011 and 2017. That’s an increase of over 35% in just 6 years…and the trend continues to grow. And the freelancing phenomena isn’t just restricted to the U.S. or Canada – it’s global. A research report shows that, between 2004 and 2013, Europe’s2 dependence on Freelancers has grown at an even faster rate – 45% - than the U.S.
From Auto CAD designs of prototype drones, to recipe books, business plans and web designing, Freelancers are being used to do it all. And it’s not just mom-and-pop shops and Small and Medium Enterprises (SMEs) that are using Freelance talent. Large multinationals and Blue-Chip giants are increasingly embracing freelancing talent.
The “Gig economy” is encouraging businesses, both small and large, looking to source talented individuals, to increasingly turn to Freelancers to staff their teams. However, it takes a certain kind of discipline, as an “employer”, to work with Freelancers. If you are new to the world of using Freelancers, here’s what you should know to forge a win-win freelancing partnership.
TIP: Don’t look at Freelancers as “just contractors”. Instead, to really have a fruitful, long-term relationship, structure your relationship as a partnership rather than an employment contract
Why Freelancers
Why? Because they offer the ideal balance between not wanting to ramp-up full-time headcount, while finding people with just the right skills. According to one research report3 , the ranks of Freelancers in the U.S. workforce is growing 3-times faster than the “regular” workforce.
Here’s why you might want to consider supplementing your existing team with talented Freelancers:
They are relatively easy to find – if you know where to look
Most Freelancers come “pre-loaded” with the skills you need – that cuts down on your training costs
Many Freelancers bring a diverse set of other experiences (because they may have worked with your competitors or other organizations in your industry) – which further enhances the value they’ll add to your team
Since they aren’t full-time employees, it’s a great way to reduce your costs – you’ll save on HR costs like benefits and overtime
Freelancers usually come with all the tools, technologies and equipment needed to do the job – you won’t need to provide any of that, like you would for most full-time resources
It’s also a great way to manage your own margins – Freelancing contracts usually are fixed-cost undertakings. You know exactly how much it will cost you BEFORE you start a project
The best of breed Freelancers are self-managed professionals – which means you don’t have to spend inordinate amounts of time managing/micro-managing them
The best thing about using Freelancers is that you don’t need to replace your existing workforce with contractors. Instead, the best practice model is to supplement/augment full-time work forces with Freelancers, to ensure companies continue to “refresh” the skills and knowledge of their in-house teams.
TIP: To find out if Freelancers are a good idea for your business, start out by working on a few non-business-critical projects first. Once you’re comfortable with the idea of using them, you can expand your portfolio of freelancer-aided projects
Being a Great Client
If you care to do a web search, you’ll likely find dozens (if not hundreds) of articles on how to be a great Freelancer, or how to find clients as a Freelancer. However, there’s scant material on what it takes to be a good client to a Freelancer.
As a business owner, you can easily go out and hire a Freelancer (we’ll tell you where to find them later in this post). But you’ll add even more value to your relationships if you can effectively manage your Freelancer relationships to produce that win-win outcome you (and your Freelancing partners) are looking for.
The following tips are meant to help business owners, who plan to use Freelancers, become better clients:
a) Starting the search: If you are new to working with Freelancers, you’re probably wondering: Where do I start? Well, start by going where Freelancers congregate – online! Your best bet would be to start your search at freelancing platforms like UpWork.Com, Freelancer.com or TextBroker.Com. Here are some things to watch out for when choosing where to find Freelancers:
Look for a platform that’s been around for more than a year or two
Make sure they offer freelancing services in line with what you need – hourly, fixed-rate or hybrid of the two
Check out the platform to ensure they offer trustworthy payment modes – secure banking, credible 3rd-party transfers (PayPal)
Find out if they offer Escrow payments to safeguard you against “fly by night” Freelancers
Make sure the site rates and ranks their Freelancers, so you can choose the best-of-best amongst them
TIP: It might be a good idea to work with more than one freelancing platform. Be mindful though that many Freelancers are also members of multiple platforms. You need to consider that when putting out Job Descriptions on multiple sites
b) Making your needs known: You really can’t be a good client if you don’t tell your Freelancer what it is that you need them to do for you. The Job Description is the vehicle through which you achieve that. To make sure your needs are known, ensure you cover the following:
WHO: Be as specific as you can about the skills and experience you want in the Freelancer you are looking to hire
WHAT: Provide a detailed description of job that you want performed. If the task is environment-specific (Policies and Procedures manual for the Health Care industry; Web development supporting CSS3; Macros for Excel 2016, ECMAScript 2017), make sure you spell that out in your Job Description
HOW: Deliverables must be provided to you in a certain form, so you need to convey that. If it’s a Microsoft Word 2010+ document you are expecting – say so. If you also want a PDF and Txt format, make that known
WHY: Many prospective employers of freelance talent think that the “Why” is unimportant. Not true! Sometimes, if you mention why you need a particular task done, and what you intend to use the deliverable for, you’ll be surprised at how much “free advice” a Freelancer can give you about alternate solutions. Some of that feedback can not only be creative, but it might even be a cheaper alternate to what you are proposing
TIP: To find the best Freelancers and attract high-quality responses to your Job Ads, keep your postings short and succinct. Most platforms allow you to provide backup documentation that contains the details of your requirements
c) Workflow: Since most Freelancers will work remotely, it is good practice (at least initially) to enforce a specific work flow. For instance:
If this is a project to produce some technical documentation, you may first wish to validate if they understood what you require of them. You could therefore insist upon a workflow as follows: Bullet-points before outlines; Outlines before Drafts; Drafts before final
Most Freelancers are open to redoing work that the client feels requires some improvement. However, it’s always good practice to establish the number of edits/revisions expected at the outset
You also need to discuss how you wish references and attributions dealt with. In most instances, Freelancers will include references to their research in a way that they do with other clients – only to be told such form isn’t acceptable. A good client will however spell that out in advance: End Notes or Footnotes. In-text links, or links as comments etc.
If your freelancer-provided deliverables include images and graphics, you need to spell out what types of graphics are acceptable (Freeware? Creative Commons Images? Self Created?). A good client will also provide guidelines on graphics use: Format (JPEG, PNG, BMP etc.), Resolution, and location in the deliverable
Rules around document sharing, file naming and common folders (on cloud or shared drives) should also be agreed in advance
Once your relationship is cemented, many of these workflow restrictions may be relaxed. By then, hopefully, your Freelancers will know exactly how you work, and will be finely attuned to delivering to your expectations.
d) Managing expectations: Clients often “assume” that their relationship with the Freelancer is temporary and contractual in nature. However, many longer-term Freelance relationships evolve into more permanent employment opportunities. A good client leaves no doubt what his/her expectations about the working relationship are.
Make sure prospective applicants know exactly what they are getting into – an hourly or fixed-fee contract, with specific deliverables. There should be no confusion about them being part-time or short-term employees – if that’s not what your expectations are. You might have to deal with too many legal challenges if that misconception arises!
TIP: If you plan on making regular/extended use of Freelancers, it might be a good idea to let them know what you expect in terms of commitments from them – Days per week? Hours per day? Number of deliverables per month?
e) Laying down the rules: Make sure you specify timelines, quality parameters, consequences for plagiarism and copyright infringements.
If you plan on using online plagiarism checkers (CopyScape, quetext, Plagiarisma), make sure they know about it, and know which tools they need to build their content to satisfy
Not all content validation tools work to the same set of rules. Make sure you lay down the law about what score is acceptable, and what is unacceptable (90%, 100%, 10 errors/flags per 10,000 words)
If you use SEO scoring tools, like those available at Moz or Yoast, to check for content – make sure they know about it upfront
A good client never ambushes his/her Freelance partners with rules and tools after the fact. Making everyone aware of the rules in advance, ensures that Freelancers don’t unnecessarily spend (unpaid) time and effort re-tooling their deliverables. It also ensures that clients get high-quality deliverables the first time!
TIP: Specifying the rules of the game in advance might result in some “push back” from Freelancers used to working in certain ways. However, it helps them understand what you will be looking for at the outset. That’s a key ingredient for a win-win relationship
f) Communication protocols: Good clients don’t just assume a Freelancer will communicate in line with “what’s expected”. What your version of reasonable communication might be, could be vastly different from what the Freelancer practices with his/her other clients.
Make Freelancers understand how you wish to communicate (email, text, Skype, phone calls, Messenger etc.)
Let them know when they should be available (Pacific Time, Eastern Standard, Mountain Time, GMT), and for what duration
Don’t provide ambiguous response time guidelines – be very clear: Don’t say “at your earliest”, say instead “Within the next 4 hours”
Half the challenges of working with freelancing professionals come from lack of/poor communication. To be a good client, you must ensure you have flexible, but clearly defined, communication protocols in place.
g) Penalties: To be a good client, you have to empathize with your Freelancer – making allowances for occasional errors and omissions. However, if you intend to penalize a Freelancer for any mistakes or lapses, you need to make sure they understand the exact nature of such penalties:
Deducting payment from the agreed-upon fee
Withholding payment for longer duration, until the errors/omissions have been addressed
Demanding future rate discounts, on follow-up assignments, for less than expected quality delivered
If penalties are brought up subsequent to a deliverable being provided, Freelancers are apt to believe that you, as their client, are trying to short-change them. A good client will never want to leave that impression.
TIP: Beware – if you haven’t discussed penalties in advance, and try to withhold payment in the absence of such discussions, Freelancers could initiate arbitration procedures (which some platforms provide for) to recover amounts withheld
h) Payment terms: One of the biggest points of contention, between client and freelancers, is payment. Being a good client often means paying what the Freelancer is worth. However, “worth” is often subjective, and could get lost in the muddle of negotiations. As a good client:
Make sure the rate is clearly defined
Be sure everyone understands which currency payment is being proposed (US dollar Vs Canadian dollar, or Euros, Bitcoin Vs eWallet)
Ensure the terms of the engagement, hourly, deliverable-based, installment-based, are understood
Clearly outline payment schedules
Agree to payment modes that are accessible to the Freelancer (PayPal Vs Paydirekt; or Direct bank transfers Vs Monegram)
Clarify who will pay money transfer/payment platform fees
TIP: A word of caution: Many freelancing platforms do not allow/encourage payments being made or received outside of their forums (they usually receive a fee from Freelancers, Clients and Financial institutions). A good client will never encourage/force Freelancers to break the rules.
i) Feedback and references: Every Freelancer that you end up working with, covets one thing: Great references and feedback from clients. And they will do everything possible to ensure you, as their client, provide them such feedback. It is therefore in your best interest to use that “craving” to your advantage.
Make sure upfront, that Freelancers know exactly what your standards of “client satisfaction” are, so that they can strive throughout the engagement to meet (or even exceed!) them. It would be unfair to grade/rate Freelancers after-the-fact, if they don’t know what the grading scheme is at the outset of a project.
Conversely, a good client will be mindful of the overall impression he/she leaves with the Freelancer. Some freelancing platforms also provide freelancers the opportunity to rate their client. If you wish to remain a client in good standing on that platform, it is therefore in your interest to make sure you receive good feedback and references from your freelancers.
j) Collaboration tools: Even though you may be working through a freelancing platform, that doesn’t mean that you’ll have all the tools built-in to coordinate, cooperate and manage your Freelancers. You might more effectively empower your freelancing team by using other 3rd-party (mostly FREE) collaboration tools, including:
Skype – for voice and video calls, group meetings, chat sessions
Google’s G-Suite – to collaborate on creating document, spreadsheet and presentations, as well as building central repositories (cloud-drives) for project deliverables
Dropbox – for storing, sharing and exchanging documents, videos and other large-format digital files
Scribblar – to brainstorm (whiteboard-style) with a geographically dispersed team
Trello – to manage multi-team task lists and assign individual tasks to a team of Freelancers
TIP: Before you offer to use any of these tools, it’s important to check if the freelancing platform you are using has any rules against such usage. Some platforms have native features in place, and they may penalize their users for making use of 3rd-party tools.
Most importantly though, as part of being a great client, you should check with the Freelancer if he/she is comfortable using such tools. Many freelancers do not like to download tools, or to share personal details required when installing many of the tools mentioned.
Making Freelancing Work
As someone considering working with them, these few tips will hopefully put you on the path to forging win-win relationships with Freelancers. It all comes down to you realizing the need to create value (for yourself) through them. And to do that, you need to empower them with everything they need to succeed.
According to a recent survey4 , Freelancers know exactly what it is that they are looking for in a “good” client. They want someone that:
Values their work (97% respondents)
Allows them freedom to control how they work (95%); and
Allows them to control their schedule (94%)
If you keep the guidelines provided in this blog in mind, you too could become a client-of-choice for all Freelancers you work with.
[1] https://www.forbes.com/sites/elainepofeldt/2018/02/24/why-big-company-freelancing-may-soon-get-a-lot-easier/2/#719a820f613e
[2] https://magazine.startus.cc/freelancers-startups-changing-workforce/
[3] http://spendmatters.com/2018/03/29/enterprises-and-their-freelancers-what-does-upworks-recent-study-tell-us/
[4] https://www.forbes.com/sites/elainepofeldt/2018/02/24/why-big-company-freelancing-may-soon-get-a-lot-easier/2/#719a820f613e
from Survis Posts https://survis.com/posts/working-with-freelancers-2018-forging-a-win-win-relationship
0 notes
Photo

GIF, PNG, JPG or SVG. Which One To Use?
If this article feels a little familiar, we published the first edition of it way back in 2009. While SVG has added a whole new dimension to web design, questions such as “What is the difference between JPEG and PNG?” are still as relevant as ever. We thought it was time to take a fresh look at the state of play in web-image formats.
Today’s short guide will give you the quick rundown of the various file types and where they work best. Enjoy.
JPG vs PNG vs GIF vs SVG - What is the Difference?
Category Palette Use for JPG Lossy Millions of colors Still Images
Photography GIF Lossless Maximum 256 colors Simple animations
Graphics with flat colors
Graphics without gradients PNG-8 Lossless Maximum 256 colors Similar to GIF
Better transparency but no animation
Great for icons PNG-24 Lossless Unlimited colors Similar to PNG-8
Handles still images and transparency SVG Vector/lossless Unlimited colors Graphics/logos for web
Retina/high-dpi screens
GIF: The Graphic Interchange Format
[caption id="attachment_148665" align="alignright" width="400"] 256 color palette.[/caption]
Unless you just stepped out of a faintly smoking DeLorean straight from 1985, you're very likely already familiar with the web's goofiest image format – the GIF (Graphics Interchange Format).
The GIF format is a type of bitmap, but unlike JPEG or PNG, GIF files are limited to a maximum palette of 256 colors. Essentially each GIF image contains a preset 'box of crayons' and there is no way to truly mix those colors to make new colors.
While 256 might sound like a lot of crayons to work with, complex photographs typically have many thousands of tones. This color range is lost during the GIF conversion process and this is the key reason not to use GIF for color photos.
While GIF is generally a poor choice for images with wide color variation, that 256 color limit can help keep file sizes small which is ideal for even the slowest of internet speeds. For many years, GIF provided the web's only transparency option – though PNG and SVG now offer this too.
Category: Lossless
Choose GIF for:
Simple animations
Small icons
Graphics with low pixel-to-pixel variation (i.e. lots of flat color like logos and flags)
JPEG
Depending on your preference, you may refer to this format as either ‘JPEG’ or ‘JPG’ – both are accepted variations of the same acronym – Joint Photographic Experts Group.
Unlike GIF, JPEG is a 16-bit format, which means that it can blend red, blue and green light to display millions of color. This makes JPG very ‘photo-friendly’. This is partly why it is a standard format when it comes to most digital cameras on the market.
The JPEG format also allows you the flexibility to choose the how much you compress your image – from 0% (heavy compression) to 100% (no compression). Generally, a 60%-75% compression setting will shrink your file considerably while keeping your image looking decent on most screens.
While JPEG is well suited to compressing and rendering photography, it is a lossy compression type which means it's less useful for ongoing editing of an image. Exporting a JPEG results in a loss of quality, and these losses get worse with each successive export – like a photocopy of a photocopy. This is why professional photographers generally shoot in lossless RAW format.
Also note that, unlike the GIF and PNG, JPEG can not preserve transparency.
Category: Lossy
Use JPEG for:
Still Images
Photography
Images with complex colors and dynamic
PNG
A newer file format than GIF and JPEG, the PNG (Portable Network Graphics) is like a marriage between both the GIF and JPEG format thanks to its two variants.
PNG-8
PNG-8 is similar to GIF in many ways and uses the same 256 color palette (maximum). It has better transparency options and usually exports slightly smaller file sizes. However, PNG-8 has no animation function.
PNG-24
PNG-24 allows you to render images with millions of colors – much like JPEG – but also offers the ability to preserve transparency. Because PNG-24 is a lossless format file type, you are likely to get larger files, but if image quality is more important than file size, PNG-24 is your best option. Even so, services like TinyPNG.com can often make a big difference to your file size. Compared to their cousin JPEG, PNG-24 files are not as universally compatible with every app and platform which makes the format marginally less ideal for web sharing. However, it is capable of being edited without diminished qualities.
Category: Lossless
Use PNG for:
Web graphics that require transparency
Color heavy and complex photographs and graphics
Images that require re-editing and re-exporting
SVG
Unlike the three formats mentioned above, SVG (Scalable Vector Graphics) is not a pure bitmap format. Instead it is a vector format – a close cousin to Adobe Illustrator’s AI format and EPS – that is steadily becoming an attractive option for web and UI designers.
Sometimes it's helpful to think of SVG as ‘HTML for illustrations’ and you need to think about it quite differently to other image formats we've listed.
SVG is best-suited to displaying logos, icons, maps, flags, charts, and other graphics created in vector graphics applications like Illustrator, Sketch, and Inkscape. Written in an XML-based markup, your SVG can be edited in any text editor and modified by JavaScript or CSS. As vectors can be scaled to any size while retaining crisp image quality, they are ideal for responsive design.
Though SVG is a vector format at its core, it is possible (even common) to embed bitmap graphics inside your SVG file – just as you might embed JPEGs in your HTML.
You can do this by either linking to an image source via its URL (as you might link to JPG in a webpage) or by encapsulating the pixel image as a Data URI. This gives SVG unchallenged flexibility and power.
Though SVG can help keep your images looking beautiful on the web, it isn’t necessarily a format that the everyday person can utilize to save and upload images via their website or social media platforms.
Online services like WordPress, Flickr, Medium, Tumblr, and Facebook will either forcibly convert your SVG to a format they like, or – more likely – outright block your SVG upload. There are a handful of SVG hosting options including svgur.com, imgh.us and even Github, as Alex demonstrated here.
As happy as I am to see smaller hosting services tackle SVG, Github is currently the only SVG-friendly service I’d be 99% confident will be around in 5 years. If you are using SVG to design for the web, you will find that you can almost always reduce file size when compared to something like the JPEG or PNG. But note that the more complex your SVG the larger the file will become.
Category: Vector/Lossless
Use SVG for:
Logos and icon with strong, geometric, vector-friendly design
Graphics that may need to be displayed in multiple sizes and screens
Graphics that respond to their device
Graphics that need to be edied, updated and redeployed.
Compare and Contrast
Now that we have covered the differences between popular file formats it is time to see them side by side. Below you will see how GIF, JPEG, PNG and SVG formats handle images with both simple and complex colors along with photographic images.
Flat Color Graphics
The first type of image we're going to look at are flat color graphics. This covers most logos and branding, icons, simple maps, charts, and diagrams. The original image is a 23.4 KB PNG image with a 1280 x 1280 dimension.
Below you will be able to see the difference in compression size as well as image quality. Note the images were saved using Photoshop’s “Save for Web and Devices” option at the highest quality settings.
Continue reading %GIF, PNG, JPG or SVG. Which One To Use?%
by Gabrielle Gosha via SitePoint http://ift.tt/2p2jdSe
0 notes