#i don't have an animation program i draw everything individually frame by frame in photoshop
Text



random note about king on that animation, i got really lucky with how simple his animation was and how clean my sketches were to begin with that i was able to do very minimal cleanup on what i had sketched (and add back. his horn. it's supposed to take place just after echoes of the past, Oops) and call it done that way instead of having to redraw the entire thing like i had to on his dad
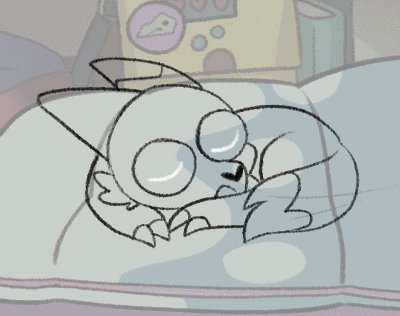
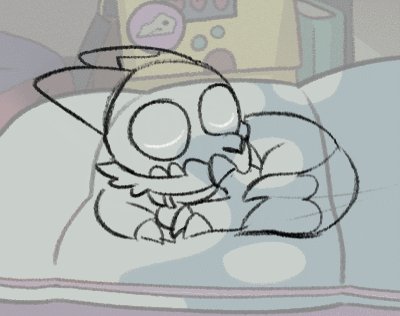
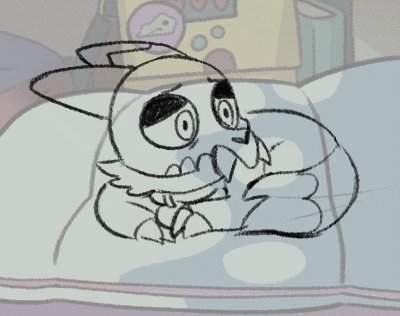
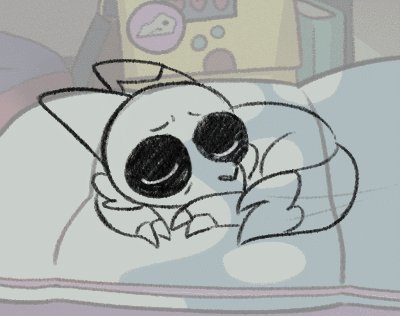
first sketch > line cleanup > nearly final animation (i'd added slight eye movements last-second but otherwise that's the final)
#toh#the owl house#animation#gif#king clawthorne#the lineart slightly flickers on his one paw where i had to erase the tag and i thought it would bother me a lot more#but most people seem to use the internet on their phones - coupled with the darker palette and color of his fur#it basically completely hides it#based on feedback i don't think a lot of people realize i made that and it's not a gif from the show lmfao#BUT ITS STILL REALLY NICE THAT PEOPLE THINK IT IS!!!! I AM NOT AN ANIMATOR I AM JUST A HOBBYIST...#i animate like once a year... shits hard man.... but apparently when i do animate. its extremely good :) proud of that#even if i have an extremely unhinged way of animating#i don't have an animation program i draw everything individually frame by frame in photoshop#each character had their own psd file with the same background and every frame was its own group. twice. one for sketch one for colors#i do test takes with gifcam (there are literally 55 WIP gifs in my documents folder rn) by switching between layers and taking a 'frame'#and i compile in blender's video editor and to move things separately i save each character's frame in its own .png 'cel'#so luz was her own 'cel'. king was his own 'cel.' etc. and then i have to manually slide the lengths of the frames around#to match the right framerate. traditionally animation is animated at 24 FPS on 2's - so 12 frames a second. i go on 3s. 4 to slow down#anime-ass framerate. i'm insane apparently but its what i like to do#i dont understand real animation programs they have too many pieces but i DO understand photoshop and my funny brushes#imagine having Digital Programs and Still basically doing ye olde traditional animation method just in the computer#if im Just making a gif then i only use gifcam and switch between layers. like digital stop motion. somethings wrong with me
324 notes
·
View notes
Note
Hey, I don't know if you take questions so srry for bothering you in advance :/ Ummm I am really interested in getting into animation but I have no idea how to start. How do you take real life drawings and put them onto the computer to mesh? Do you need a certain program for that? What equipment do you need, how do you color animations, how long does it usually take to finish a simple animation? How do frame rates work? I don't even know where to start. Again, srry if I bothered you.
I take questions anytime! You didnt bother me at all. Im here to help with almost any art related question! ^^
Although, im still learning about animation myself so Ill try to help you the best that I can owo;;
1. You wanna learn how to start animating hmm? To start, try something simple. Something thatll get you started but not to get you frustrated with its difficulty. This could be something simple like a stick figure walking or something akin to the classic “Bouncing ball” Flip book animation. ( Example: https://www.youtube.com/watch?v=c2KRS2w1Vh0 ). This can be used as a start to become familiar with the basics of movement in animation. Dare I say it, even Animation Memes can be a start since the majority of those contain basic movements that demonstrate the concept of animation ( the good ones that is). There’s tons of animation memes on Youtube so, if you want to begin practicing animation, there’s a start. Pick a song, type meme in front of it, and try to find a good one thats also your favorite song. I guarantee theres at least one meme for a song you like. Along with that, take into account that everything you see moving is, in fact, animation. Your hand moving, that bird flying, the grass swaying in the breeze. Studying movements in real-life and applying them to your animation is another way to go about this since studying from life is 100% recommended. Also, another note: STUDY THE WORKS OF OTHER ANIMATORS. If its a Youtube video, Youtube has a speed option. Slow down the video so you can analyze how the animator was able to make the character move that specific way that you liked and pause it if its still going too fast. Analyze and apply.
2. Putting real life drawings onto a computer? My guess would be that each drawing is scanned individually, which is then sent to the artist’s computer to be compiled in a video editing program. Again, this is the only method I know of since im not too familiar with traditional animation.
3. There’s tons of animation programs out there! The ones I see everyone talking about are Toon Boom Harmony ( you can try a 21 day trial for all 3 versions), TVPaint, and Adobe Animate CC ( Formerly known as Adobe Flash ). These are the professional programs. But I have seen some people do amazing animations in normal art programs such as Paint Tool Sai, Photoshop, and Clip studio paint! There are tutorials online on how to use these programs for animation purposes. Also, ezimba.com is a neat website thatll turn your sequence of pictures into a gif if you dont already have a program to do that for you.
4. The time to finish animations varies depending on what you want to make. For example, I did an animation for april fools day a while ago ( https://www.youtube.com/watch?v=FO2KJTSsvl4 ). It was made in Toon Boom Harmony by the by. The first 15 seconds of animation there? It took me about 40 hours of work to get it to that point. Then again, I still can be considered a beginner so my speed may differ from other people. Animations take a long time to complete from start to finish depending on its complexity so be prepared to sink a few hours or days into finishing it.
5. Frame rates are basically the speed of the animation. The higher the number, the more frames youll need to draw per second. This usually results in very smooth looking animations. The lower the number, the less youll have to make. This usually results in very choppy animations, like the ones you see in anime. Here’s a little video explaining some differences between frame rates:
They also have more tutorial videos regarding animation so if you have the chance, check them out. Theyre pretty good :3
Phew, this was long OuO. That’s all I have for now. If i got anything wrong, someone please correct me. I hope this helped you anon! ^w^
Future Edit: There's one crucial detail i seemed to have missed and that's becoming familiar with the 12 principles of animation. These are incredibly important to understand so that you can thoroughly emulate motion. Here's a video explaining them all!https://youtu.be/uDqjIdI4bF4
23 notes
·
View notes