#ctec607
Text
Studio Week 12 - Brand logo Progression Pt.2.

Experimenting with CC and the message of “Linking”:

Trying unconventional ideas and testing them.

Testing a completely different angle:

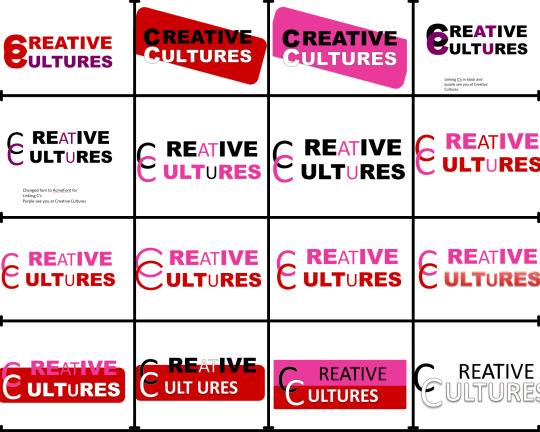
I sought to develop our logo of Creative Cultures further by designing different iterations that encompass as much of our brands core values and colour schemes as much as possible, within each logo design. Each progressive iteration has a slightly noticeable design, while recycling the same colour palette and experimenting with different ways of projecting those colours of our brand. During my testing, I’ve experimented with different alignments and positionings of the letter ‘C’s” of “Creative” & and “Culture” because I wanted to see how I could carry the message of ‘linking two different worlds and realities’ together that associate with our tagline; “Bringing the old to the new”.
Additionally I looked at emphasising on our guided framework of “Te Whare Tapa Wha” to inform what our motif would stand for, and express that in the intricate design narrative with the font, & on its own.
Monochrome Logo:

This inspired me to create a 4 element pattern design that associated with the four pillars of the ‘Whare”, as depicted in this example above.
Motif / Motive:

Keeping it simple, minimalist look, but try and tell a story
Motif with 2 C Shapes represent Creative Cultures
Looks like a couple of sails on a yacht (for a modern connection) or a canoe or waka (for ancient connection) referring to the tagline “Bringing the old to the new” blowing in the wind giving movement or momentum or sense of doing – with the black lines which we can see – referring to real life doings or experiences – and white lines or white space wrapped around the sails or through the sails – referring to unseen ie augmented reality flowing through real life experiences
Using imagery : Why are the white lines on the sails downward?
Imagine the sails on a windsurf with a windsurfer on the right hand side holding onto a boom moving through the water, while Maui on the left hand side of the sails using his lasso that he used to catch the sun, catching the sails… simultaneously, going for a ride
0 notes
Text
Day 1 of Studio 1 Main Project - Making Prototypes and Answering the Prompt Questions
Today my group and I got together to finalize our idea for our presentation tomorrow.
We started by looking at the prompt questions for the assignment.
This asked us to consider why the project is important, what the idea is, who it’s for, and where/when it would be implemented.
To save repeating myself, below is a copy of our answers to these questions.
Why is the project important?
Helps people relieve stress
People who fidget tend to wreck things over time
Fidget toys can also become fads (like fidget spinners) and get discarded
Contributes to a circular economy. Using what can be considered as waste as a resource.
People who are neurodivergent actually focus better when fidgeting, thus the creation of fidget toys. Helps both in class and workplaces where lots of being still is required (such as offices)
FIdgeting can also be an anxiety and stress response.
Fidgeting lowers cortisol which causes stress interferes with learning → fidgeting helps with learning and memory
What is the idea?
Using recycled materials to create fidget toys that, if broken, could be recycled again. Contributes to a circular economy.
Who is the idea meant to help?
People who are neurodivergent
People who are prone to fidgeting
Students
Where/When is the idea going to be implemented/take place?
Schools
Offices
Universities
Places where concentration is required for long periods of time, and people may be prone to fidgeting.
Planes, due to limited ability to move, and a consequential urge to fidget.
This was a useful exercise as it got us to critically think about our idea and its wider impact, allowing us to accurately assess its viability.
Once we had answered the questions to a decent extent and prepared some presentation slides, we got to work creating some prototypes to show off as a proof of concept.
The idea is to make use of either recycled materials or materials that would otherwise be thrown away, in keeping with the circular economy theory the project is based around
Thus, our first prototype consisted of a nut enclosed in some green off-cut material, as a very primitive fidget toy prototype.

We liked the idea of concealing an object in some material, but found the shape of the nut to be somewhat restrictive when moving it about in the fabric, and decided that a sphere would more easily slide around.
Thus, we went for a walk into town to purchase a few marbles to use in our second line of prototypes.
We also experimented with different types of fabric to sew the marble into, as well as varying the number of marbles in each prototype.


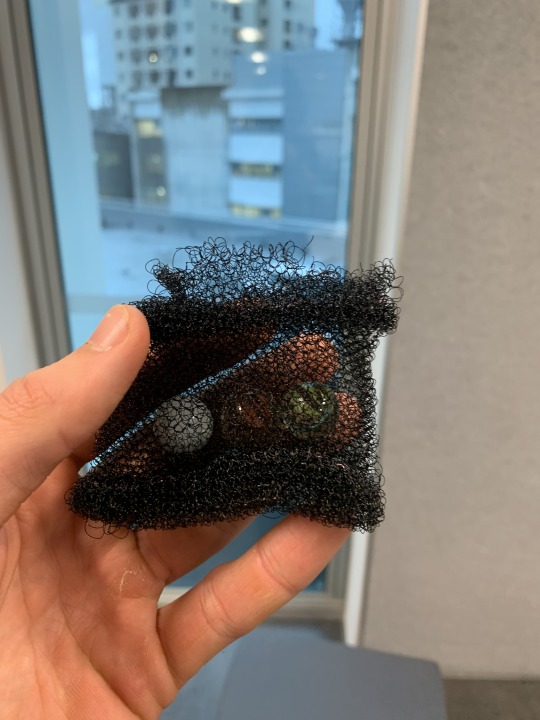
This resulted in two more prototypes pictured below


We liked the idea of having a range of different fidget toy models, with differing materials and number of marbles. This allows the user to choose what's best for them. The significance of this became apparent to us when different members of the group preferred different prototypes models. For example, I really liked the squishy texture of the dark netting prototype on the left, while Connor preferred the smooth texture of the prototype on the right. So, using our four person team as a miniscule focus group, we realized this is likely to be the case with eventual users. One size fidget toy does not fit all.
Fortunately, two of the group members are already proficient in sewing, making this stage possible. I tried to observe and learn from them throughout this creation process, and plan to do so more going forward as this will prove to be a valuable skill.
In keeping with the theme of reusing materials, we played around with weaving strips of old plastic to create strings that could be used as a strap for the fidget toy which connects to the user's wrist, preventing accidental drops, breakages, and consequential unnecessary waste.





Overall today was a pretty productive first day working on this project. We thought critically about our end goals and created some decent prototypes. One of the key lessons I’ve learned throughout the four prior studio projects and our Intro to Creative Tech class is the importance of prototyping at every stage, so I’m glad we’ve already made some models at the very beginning.
It’s still early days and I’m sure that certain things will change over time, especially after our pitch tomorrow. But for what it’s worth, today was a good start.
3 notes
·
View notes
Text
Week 1 - 2
Week 1 - There wasn't much to say about this week since there was an unexpected lock down, so we had to swap to virtual last minute which wasn't too bad but these sessions were more of a catch up and whats to come of the next few weeks.
------------------------------------------------------------------------------
Week 2 - we were able to get in to studio finally. For me this week was basically scrambling to find a group. Much to my surprise, A lot of people were deciding to work alone this year, at least the people that I talked with. I managed to get with Sam, who I had previously worked with for KIP, since he didn't want to work alone either. A few hours went by and Shel came to join us as well. We didn't manage to come up with a solid idea during this time, but the important thing was that I managed to get a group. According to the studio timetables and expectations we were on time anyways!
3 notes
·
View notes
Text
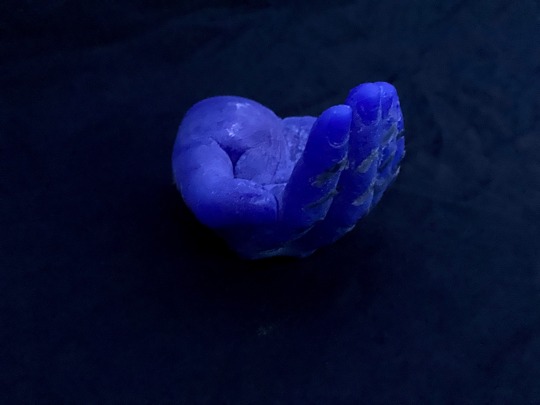
'SINKING STORIES'
Studio III Project - Valendra Eti






1 note
·
View note
Text
time management



here is a timeframe i have designed on canva, weeks from 6 - 8 still need to be discussed amongst the group.
for the remainder of weeks 8 - 12. we focused on bringing all our works together in hopes that we have a usable product to be tested. but, too-much time was wasted earlier on in the semester and our team did not practice enough with the softwares to develop a working prototype. because of this. i decided to create a user journey video that our audiences can view and give feedback for improvements.
1 note
·
View note
Text
'21: a "new" start?
'i guess..this is my first post for the year 2021, nothing too special. but slowly trying to come back into this study mindset from been working a full-time job this summer, is a lot less motivating than i thought. i don’t really have any strong ideas or interests at the moment for a BCT project, or anything really - my mind is a kind of in a blurry state. but i guess some of my interests and hobbies have altered a lot these past few months and i can say that it has strengthened my general knowledge and interest in some particular fields. i found that i’m pretty interested in psychology and human behaviour although back in 2018/19 i would read some online articles and question forums about human behavioural psychology and why we tend to do what we do...
but i like the idea of implementing psychological aspects into an initiative because it brings more of a purpose and real perspective into a concept, rather than focussing on physical dynamics. this semester i see myself working solo on a project again (being a 'full-time' part-time student) which i feel would need extra time to figure out what i will be producing. currently i am brain-dumping concepts and interests into a google document to hopefully, generate a strong concept.
current world affairs:
COVID19
racial equality
gender equality
climate change
current Interests:
photography and photo manipulation
psychology and the human mind
filmography
commerce and marketing
FASHION
music or creative audio
influence of social media
current relevant topics:
anxiety
mental health journey/growing from depression
introversion
how is covid affecting me personally? my friends, home, work etc. ?
there is so much to wonder about and explore in the world, in modern society, and within my own generation. i want to implement a societal matter into my project this semester.
Sat, 27 Feb
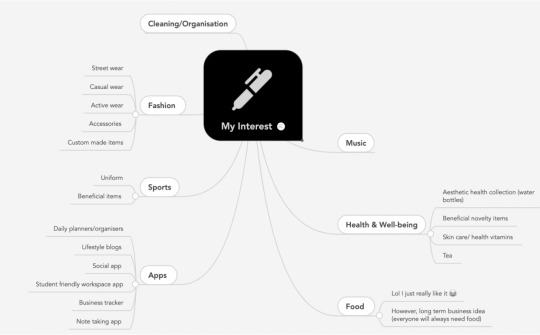
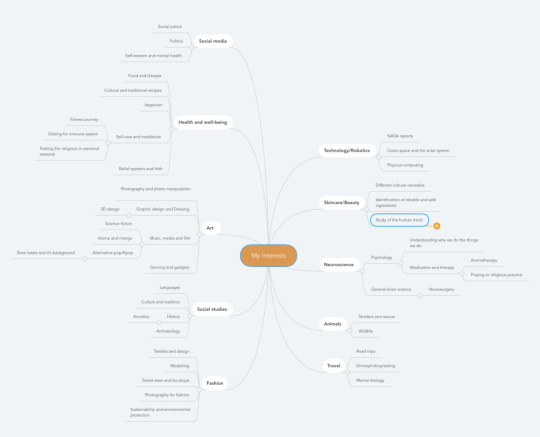
We each jotted down some of our personal interests on a digital mind map because it gave us more flexibility in terms of research topics and concepts - we were able to narrow down each topic to a concept.
Aicha's Interests

Summer’s Interests

1 note
·
View note
Text
Jazz apples got rhythm
In all my classes, due to lockdown, one of the first things I noticed about online teaching was the loss of student to student learning. In film class our projects are individual, but I felt like I needed that connection with other students in class to talk to about our projects. With that, I’ve set up a google document that three of us use to write down our ideas and thoughts with the ability for others to comment on them.

For Kelly and Liam’s sake I’ve blurred out the content, but I think the concept remains clear. We needed people to listen to us, because lockdown often left us with only our own thoughts. Creativity thrives on collaboration and diversity, and although online delivery is okay, it’s not perfect and one of the reasons is the casual student to student learning that occurs so often now takes much more effort. Calling someone up to talk over ideas is on the higher side of commitment and assumes you have good connections with people, both parties have a time that works and you are both easy going enough to shoot the breeze (which is possibly the biggest hurdle). Doing it this way is much less confrontational, gives you time to compose your thoughts/find helpful resources and is flexible with time commitments (you just pop in whenever).
Constraints of this exercise:
You only get email notifications when someone comments, not adds additional work.
Primarily a word processor
Requires participants to be motivated to participate
My feeling is the main problem here is that it’s a google doc. It’s not a purpose built tool for collaborating and sharing perspectives on ideas, but what it does do is allow us to trial if it’s something people will engage with. And with this tiny prototype, I feel optimistic that the purpose built website has potential to be of value.
I will stick my neck out and say: schools and universities overlook just how important student to student learning is. It’s collaborative learning, figuring out how to do things from each other, together. I don’t feel like I’m in the minority when I say this is where I find most of my learning comes from. Years ago in chemistry, I would sit patiently while the teacher spoke and as soon as he was finished turn around ask my desk mates what just happened, as if it needed translated for my small mind. And, in the crunch time before exams or assessments I saw students meeting up in study groups in their homes as this was a productive way to learn. Humans are naturally diverse and collaborative, it’s what makes us so great (sometimes).
Being able to listen/challenge/discuss/add to people's diverse ideas is an incredibly powerful exercise, and one that must be encouraged more.
3 notes
·
View notes
Text
Trash to Treasure
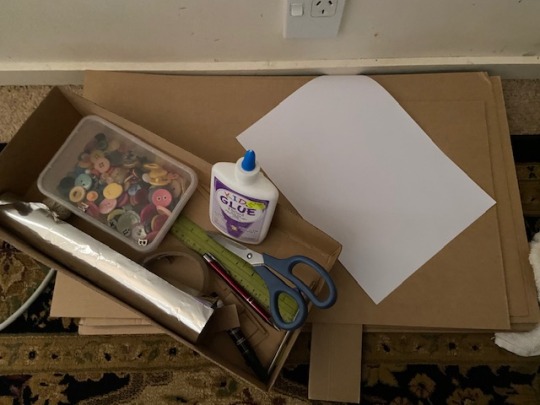
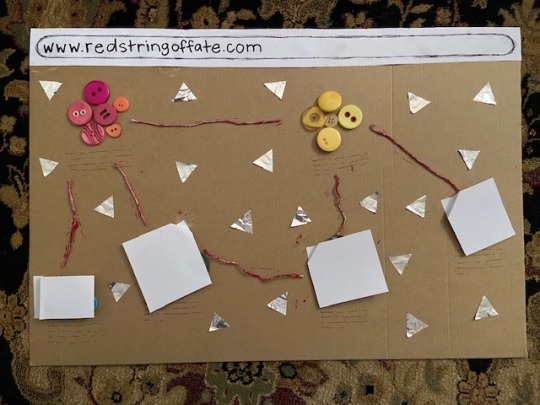
For our final product we are aiming to create an interactive website so for the trash to treasure exercise I decided to make a physical prototype of what the website might look like.
Supplies

Step 1

This is what I put together in the first 15 minutes. The buttons represent different constellations and the string is the ‘red string of fate’ that displays the connections between the stories behind the constellations.
Step 2

I rearranged it a bit and added text to each of the constellations because realistically the story will be written next to the constellation image. The tin foil triangles represent that the website will be aesthetically pleasing and not just one bland colour.
Step 3

youtube
Some of the constellations have been covered. This is to show the idea that the constellation you see will depend on the path you decide to choose (which red string you click on). I also tweaked the top a little bit.
In regards to the actual website, I like the idea of keeping some of the constellations hidden depending on which path you choose as this will be interactive and invoke curiosity within the audience. I enjoyed this exercise as it was nice to physically make something and get a better idea of what direction I see our project going in. I think more physical prototyping would be beneficial to me because sometimes it’s easier to have something physical to mess around with rather than just moving things around on a laptop.
3 notes
·
View notes
Text
10/06/2020
Eventful day today, we all met up at uni for the first time in months, strange actually it was basically completely empty. We all tuned into class together from the TV’s in class and began working on our stuff.
On a side note, ya boy made student rep! Big Whoop! Congrats to Nat and Alyssa as well for becoming students reps for our year! Lets change some shit!
Anyway, Tre and I went back to finishing the cards off with our characters, I used Tre’s Photoshop files to compile them all into the card format and get them ready for printing. They turned out pretty well considering the struggles we had along the way with how to portray the people as well as the generalizations. PinkLime sadly had a broken colour printer so printing was off the agenda for today. The rest of the group worked on creating the app and its features.

During the crit we presented our work so far, the XD of the app got good feedback and worked out well, although the cards were more touchy. Charles said that rather than generalizing the people its generalizing the objects around it, saying that number 3 and number 5 are the only ones that are more focused around generalizing the people rather than the objects around them. This comes back to the point I made a few weeks back that the cards are too obvious and are more focused around the objects rather then the people. Although the problem with this is that there is a fine line between to obvious/generalizing the object and not enough information in the peoples faces and expressions, if I took out the background objects then a lot of these people would would look very similar and basic, making them extremely hard to match up with the phrase. Obviously the objective of the application is to confront people with the phrase on the back sides of the card, there is no real win or lose as it’s a statement piece for our work. So the questions is now how do we proceed from here, take out the objects and make them extremely hard to match up? or keep them there and face the possibility that people may get the wrong message from the cards? As of right now the point of this project is to get people to complete this ‘game’ and read the provocative message at the end, so I’m leaning towards keeping it the same and printing it out for some testing. Although since we were approved for an extension, I might toy around with a smaller prototype where I take out the objects in the background and test it with some of the phrase, if this works out I can state that more research and work is needed on identifying better generalizations an phrases to better the art that goes along side it.
As well as this Charles said that because our aim was to bridge the gap between the generations that the cards are contradictory as we are only focusing on the younger generations. That point I hadn’t thought of until now, we had been focusing on our generation rather than all of them. So with this next prototype I will focus on creating a few more phrases but center them around the older generations, whether that be baby boomers or gen x.
So close to the end yet more stuff to develop, guess I’ll keep trucking.
2 notes
·
View notes
Text
18/03/20 - Sent Flying
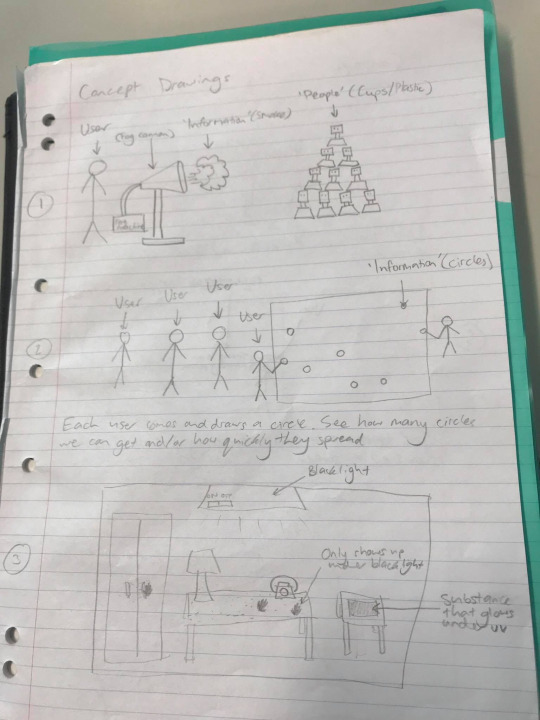
Over the weekend I did some brainstorming and sketching to see how I could make a low-fidelity prototype. I’m not going to sugar coat it - coming up with an idea for a prototype about ‘misinformation’ and/or ‘spreading’ really sucked. I spent hours staring at my pot plant wondering if it had the answer to all my problems. It somewhat did - when I think of spread I lean more towards ‘nature’, because there are a lot of things in nature that spread.

^ Brainstorming what ‘spread’ means and how I can visualize spreading ^

^ First 3 drawings; the dangers spreading false information has on people, the influence the spread of information has on others, the unnoticed impact information has on everything ^

^ Last 3 drawings; how far information can spread, people not realizing the information they’re spreading is false, how much of a mess we can make on studio’s floor ^
At the last minute I decided to go with an easier concept 1 drawing, and brought it in to class to demonstrate my idea.



My idea behind this prototype was observing the effect the user (person holding ball gun) uses the information (ball) to negatively affect other people (plastic cups).
I’ll be posting a video of it separately, but the video is more for the aesthetic as it’s hard to see the reason behind the testing.
Now for the more serious part of the day. From the beginning, I loved the idea of human relationships, but when we delved into misinformation I realized I didn’t really resonate with that topic. I understand it is a topic that is very common at this moment in society, but I find it dreadfully boring and I felt like I was going nowhere with my research and ideas. Communication is one of the most important aspects of good teamwork, and I was too afraid of speaking up about my own opinions. So I spoke up about my decision to change groups. I am very grateful for the time I have spent with Jordan, Ravenne, Jake, Vahid & Gohanne as a team, because they are all wonderful people and I already felt inspired by the year 3′s previous projects :)
3 notes
·
View notes
Text
Studio III - Week 12: Branding Logo Development Pt.1.



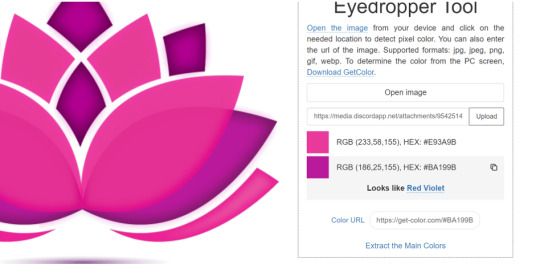
Creative Cultures colour scheme: (Inspired by the Lotus Flower)
Hex/ RGB numbers used:
Pink - #E93A9B (RGB = 233 / 58 / 155)
Purple - #BA199B (RGB = 186 / 25 / 155)
Dark Purple - #7F0065 (RGB =127 / 0 / 101)
First row:
Tron like patterns to for the word “Culture” using the font “Skinny”. The word “Creative” uses the “acme” font.
2nd row:
Incorporated a background into the logo
3rd row
Added contrast and a rounded boundary box to the logo
4th row
Changed the font of the word “Cultures” to the font “Alien Encounters”, to give it a ‘Tron’ like look. The black and red combination represents Te Ao Maori colours within the logo. I changed the colours of the middle letters within logo to show contrast.
With the emphasis on the letter ‘U’ to represent our most important clients, stakeholders etc, who is the center of Creative Cultures.
5th row
Including the “C” inside the other “C”, while deeming it the focal point
6th row
Using a different hue - purple: BA199B, avoiding plagiarism in style design
7th row
Linking the “C’s” within our logo to represent our tagline which is to
“Bring the old to the new”.
Also:
- Both C’s represent the linking of two groups, as while as two contrasting realities (I.e linking the virtual world with the real world.)
- Both C’s also express another form of linking, which is the relationship between teacher and the student, and vice versa.
- Both C’s also link the unknown to known, in other words linking knowledge that you didn’t have before, to linking the knowledge that you have now.
All of this falls under our overall branding and our values.
0 notes
Text
Check-in - Fluid Borders
On Wednesday we had a guest speaker Jillian de Beer, whose entire talk was about Karangahape Road. All of The Underground team were taken aback at how relevant the talk was and were so excited to hear her talk. It gave us confidence in our project as well as insights about the businesses and economy of K-Road that we never considered before.
I finally got back my images from last week and am ready to give them an edit. I am considering making all of the works in Black and White which will require focus on shadows and contrast. I originally worked on making the images “3D” however I do not have enough processing power for Adobe After Effects - additionally this week my wifi has been very slow which has led to a lot of issues when it comes to working on my uni work. Hopefully, by Friday I can finish editing my images and created a cohesive sequence/series for the exhibition




On Sunday, Khai, Megan and I met up for our second Jam session, the first one is still in process but was focused on freestyling and experimenting. On Sunday it was really great learning how to set up the equipment and just give things a try, we luckily clicked musically and had a lot of fun during the process. The song was also very important to us as we focus on current issues, and our focus was the Black Lives Movement that is happening currently. We hope to create a song that we can sell to donate the proceeds to BLM charities.
youtube
1 note
·
View note
Text
Week 9
25/05/2020
Monday
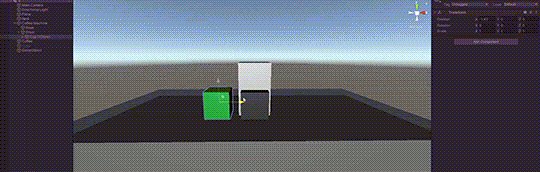
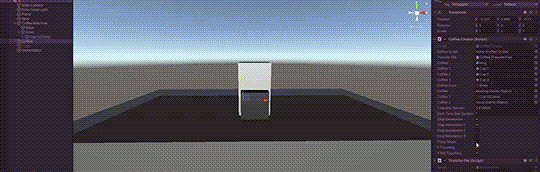
Today I started on the coffee machine
The first thing I did was create 2 cubes and position them so it looks like a coffee machine I made one of the cubes black (it is positioned to be where the coffee will go), and prefabbed 4 cubes white, green, blue, and red. Prefabbing is basically saving an object created in unity so you can easily reuse it.
The prefabbed cubes are placeholders for the coffee types, white is an empty cup, green is an under cooked coffee, blue is the perfect coffee, and red is an overcooked coffee.
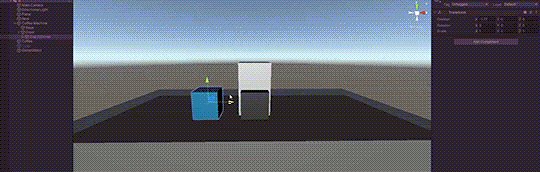
I then made some code that if the white cube touches the black square on the coffee machine the white cube will be positioned in the black cube for the coffee machine.
Next I made it so that after 5 seconds the white cube will be destroyed and replaced with a green cube, then after another 5 seconds it will change from green to blue and then again after another 5 seconds from blue to red.
This is the basic game-play loop for the game, the player has to get the coffee at the right time or risk it being overcooked.
I still have to make it so that once the coffee is removed the and then placed back in the “cooking” will begin again, this is something I had a big problem with but since it’s the end of my groups sessions I’ll tackle the problem tomorrow.
Something annoying happened where I lost the progress I’d made in unity thankfully not any of the code I’d wrote just what I’d put together, I think it was because of something I added to my code causing it to crash anyway I’ll have to remake that tomorrow which won’t be hard just annoying.

26/05/2020
Tuesday
I put the scene back together today and like an idiot pressed play to test it out which crashed the project again, but I found a YouTube video which shows you how to recover what you lost in the event of a crash.
Link to video: Unity Work Recovery
After Recovering my remade scene I removed the code I last added which stopped it from crashing, the code I’d added was to make it so that once the cooking has stopped it can be started again.
After a decent amount of time testing out some possible ways to start cooking coffee again I found out that the reason I couldn’t use the code I’d previously made was because I was calling a boolean from a script on my white cube to another script on my coffee machine, this means that I’d ask if this boolean is true or false in another script, the reason this didn’t work is because after the white cube is “replaced” with the green cube the code is removed which means my coffee maker scripts can’t find if the boolean for the coffee script is true or false, making it unable to start again after cooking is paused.
The way I fixed this code was to have a third script that will check if the boolean on the coffee is true and make a separate boolean true because of that, then the coffee maker script will check if the new boolean is true, the reason this works is because instead of the coffee maker script asking if the coffee codes boolean was true it would ask a separate script if it’s boolean was true which is predetermined by the coffees boolean and then because unlike the coffee script the new script is not deleted allowing the coffee machine to ask if the new boolean is true and it will get a response even after the white cube is removed.
That was a lot to take in but basically the coffee can now but stopped and started again without any issues, also I made it so that the counter that determines the time of the coffee stops after 15 seconds.
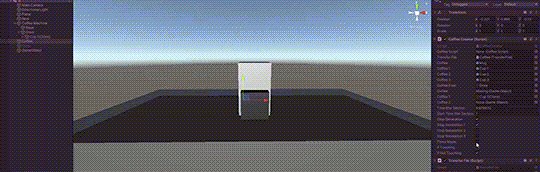
After 5 seconds

After 10 seconds

After 15 seconds

After all of that I started looking into making an NPC that gives “quests” these quests will be the coffee orders, I’m calling them quests because if I use tasks it might get confusing because each level is called a task.
I follow some video tutorials that proved unhelpful but gave me a slight understanding, and then we called it a day.

27/05/2020
Wednesday
For our critical reflections today the Matt and I prepared 4 videos showing our progress so far, Matt recorded the Computer and Microwave scenes as they had audio in them while I recorder the coffee scene and a preview of the office in VR.
Links to videos:
Computer Scene
Microwave Scene
Coffee Scene
Office Preview
The Computer Microwave and Coffee scenes are just showing what we have in terms of progress in game-play while the Office preview is just to show you around our office.
For the Microwave scene Matt has been working on it and has made some buttons on a cube that determines a time which counts down after pressing another button that starts the microwave, after x amount of time the microwave explodes.
He’s made some solid progress and now only needs to make some fire extinguisher that put out a “fire” and a "fire” that will appear on the microwave.
After Matt and I finish our Coffee and Microwave scenes he will focus on adding game-play elements that focus on making the character uncomfortable such as the “enemies” I’d been working on in Week 4, while I start adding the scenes we’ve made to the office environment project which Ashton has been working on and using the the proper assets that Ethan has been making for the scenes.
Hopefully if we have time after that Matt and I will work on the final Printer scene which should be reasonably easy since the game-play elements in that scene are the same as ones in the previous scenes.
After the critiques I helped Ashton test out what was making the office scene so laggy and after a bit of experimentation it was discovered that the lights in the scene created a severe fps(frames per second) drop and after removing them the scene ran quite smoothly.
He then set about trying to add lights but limiting the amount as to not create a huge fps drop.
This was everything for week 9 giving us 3 weeks left until due date, we have made good progress and are on track to being done, but we’ll need to put in some decent work in-order to finish off this project which i believe we can do.
1 note
·
View note
Text
CTEC607
'SINKING STORIES'
CTEC607 Studio III project - Valendra Eti
Timetable for 'Sinking Stories' weeks 6-11:

1 note
·
View note
Text
business model development

first i researched what was out there. From my experience at a hackathon, we were tasked with a cultural preservation projects for ngai tai ki tamaki. from listening to the kaumatua, it was clear that preserving history using new technologies was a need. research online about other cultures like native American Indians and aboriginals also highlights the importance of knowing ones past. the stories carry mana for the native people, when the mana is forgotten, the people are forgotten, their traditions are lost. this leads to some native individuals straying and becoming depressed and lost in search of something that has been long forgotten. they cant find the missing pieces so they resort to drugs, alcohol and gangs. which leads to crimes that disrespect and destroy the land.
this articles also supports the importance of historic preservations: https://issuu.com/evanlaydon/docs/w_spectra-2_for_ss__april_2014_.doc
their are plenty examples of technology being used to help preserve history, for our project we wanted more AR based technologies. heres a link to some technologies we plan to use for a start point.
https://thomasbct.tumblr.com/post/645770596201922560/studio-week-2
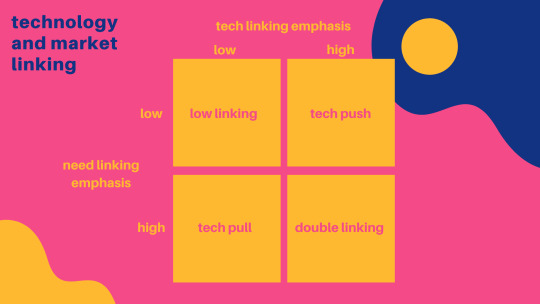
this research helped us identify that our idea is an innovative “push and pull” technology. The demand is out their and the technology exist. all we had to do was simply experiments with what already existed by using the scamper, scrum, agile and IP design tools to innovate a newer and better version.
next i started by identifying where i thought the idea sat on Maslow’s hierarchy of needs -

here i felt the idea was contributing to safety, social and self actualisation values.
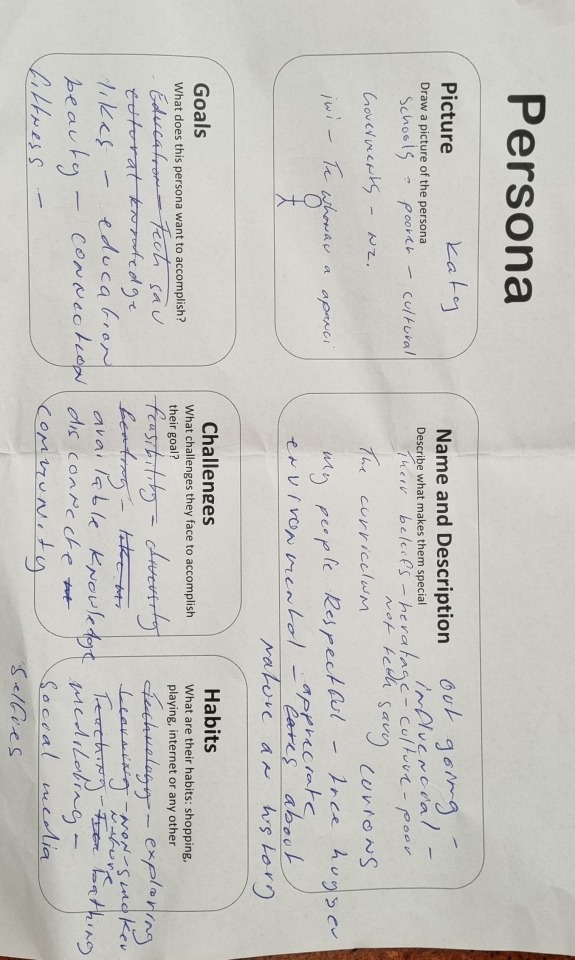
knowing that the idea contributes to something more, it was time to design customer persona’s

here i designed an out going customer persona. from here i could dive deeper into their needs and designed a value proposition canvas.

from understanding more about their wants, needs, fears we can design something more user centred.
next i used this data to put into a business model canvas

combining everything gathered we can start to put together business models that are involved in our idea. we could also identify its niche, based on our goal to assist the general public, this means our idea falls into the long tail model. this means because its accessible to the everyone, that makes it common product that is cheaper to obtain rather than something more expensive and self actualised.
These methods will first need to be explored collectively to gain more insight, ideations and critique. So that we can hope to pin point more accurately our streams of revenue. from their we can evaluate the net worth total of the project.
i hope to show these business models in a informative infographic block style in the future.
1 note
·
View note