#Design website Redesigning
Text





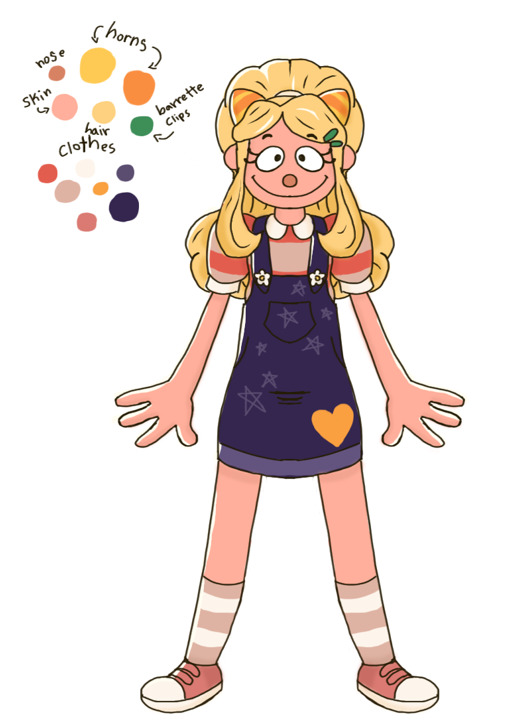
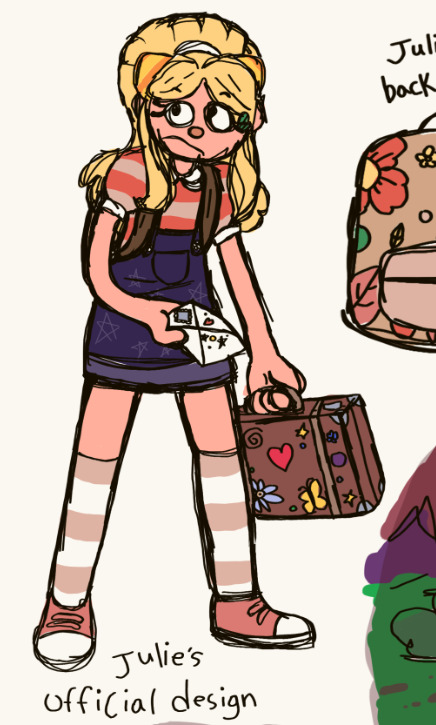
Julie's re-redesign!
Here's the sketch to the old version to now.



I had to redraw this lovely little lady because I didn't gave her enough stuff to work as a "design change" in the original. Since the update confirmed that her legs are actually the color of green and blue, I wanted to change it because I didn't do accuracy with PartyCoffin's characters correctly. Plus, her design by itself looks a bit boring so I add things into her hair. Of course, she likes decorating her hair a lot and I thought might as well try to redesign her hair too. I hope you like this small egg here, the sketch of Barnaby is almost done. Give me a few days or so to finish him.
Edit: Barnaby is sitting in my files, I can't get back to him cause of the other AU I'm creating.
Goodbye everyone and happy Easter! I didn't like this holiday long ago but now I have something to like about it.
Here's this thing coming back to haunt you!
#this is basically a redesign for everything of this original post#I thought it looked too plain so I redrew most of it#that and also I blew through the drawing in the original so some of the stuff didn't get finished#discord chat#discord server#voice call#voice cast#voice acting#official design#redesign#concept art#my art#art#fan art#welcome home#welcome home art#welcome home fanart#welcome home puppet show#welcome home website#welcome home arg#welcome home julie joyful#jullie joyful#welcome home au#it takes two au#it takes two#video games#gaming
63 notes
·
View notes
Text
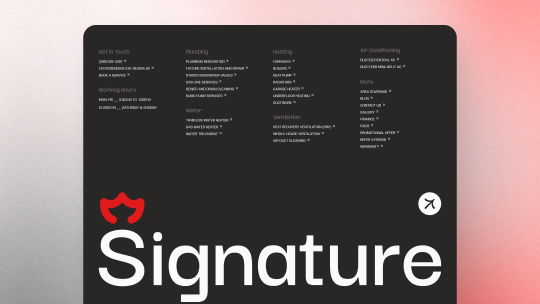
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo.
Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

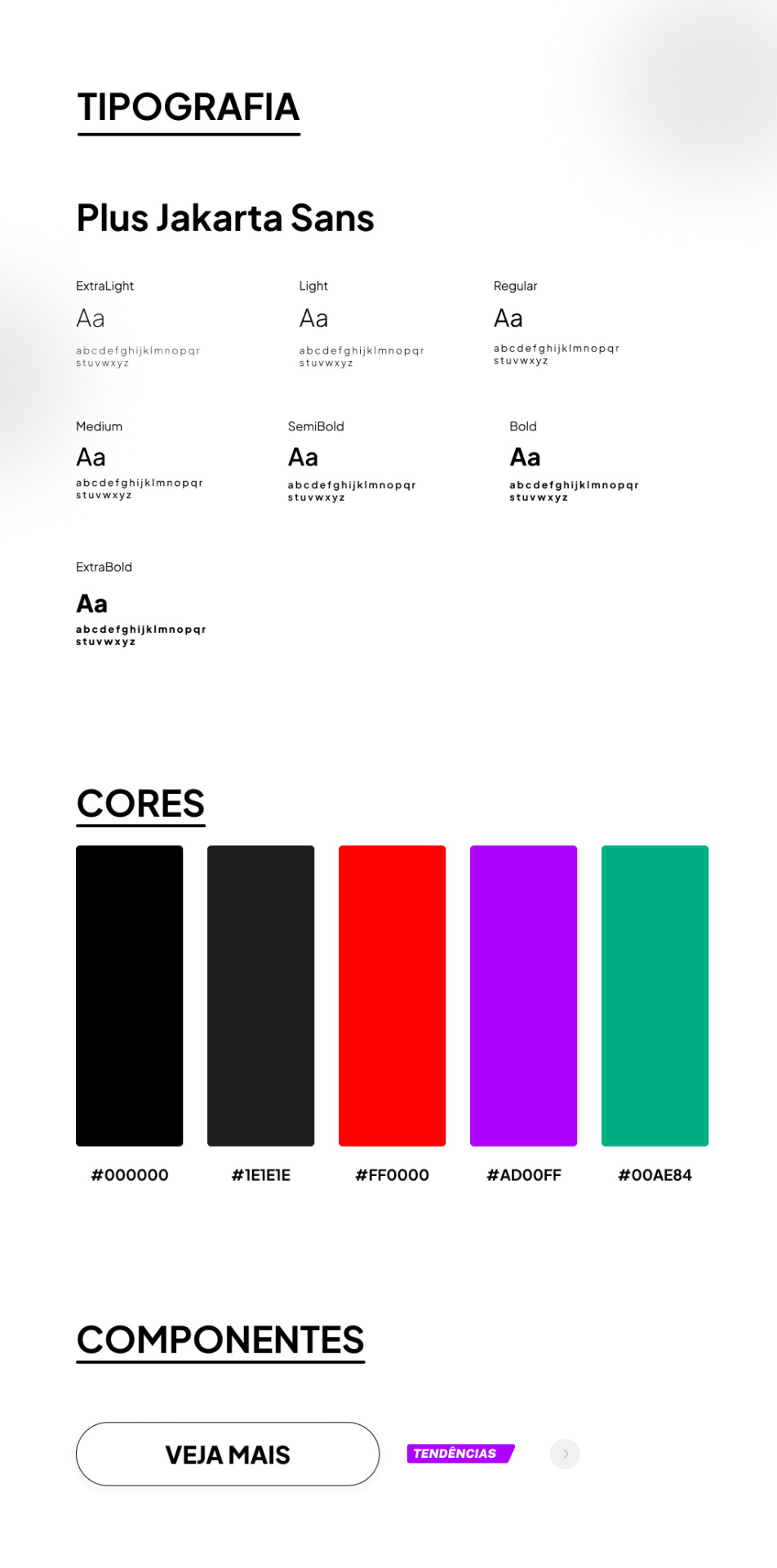
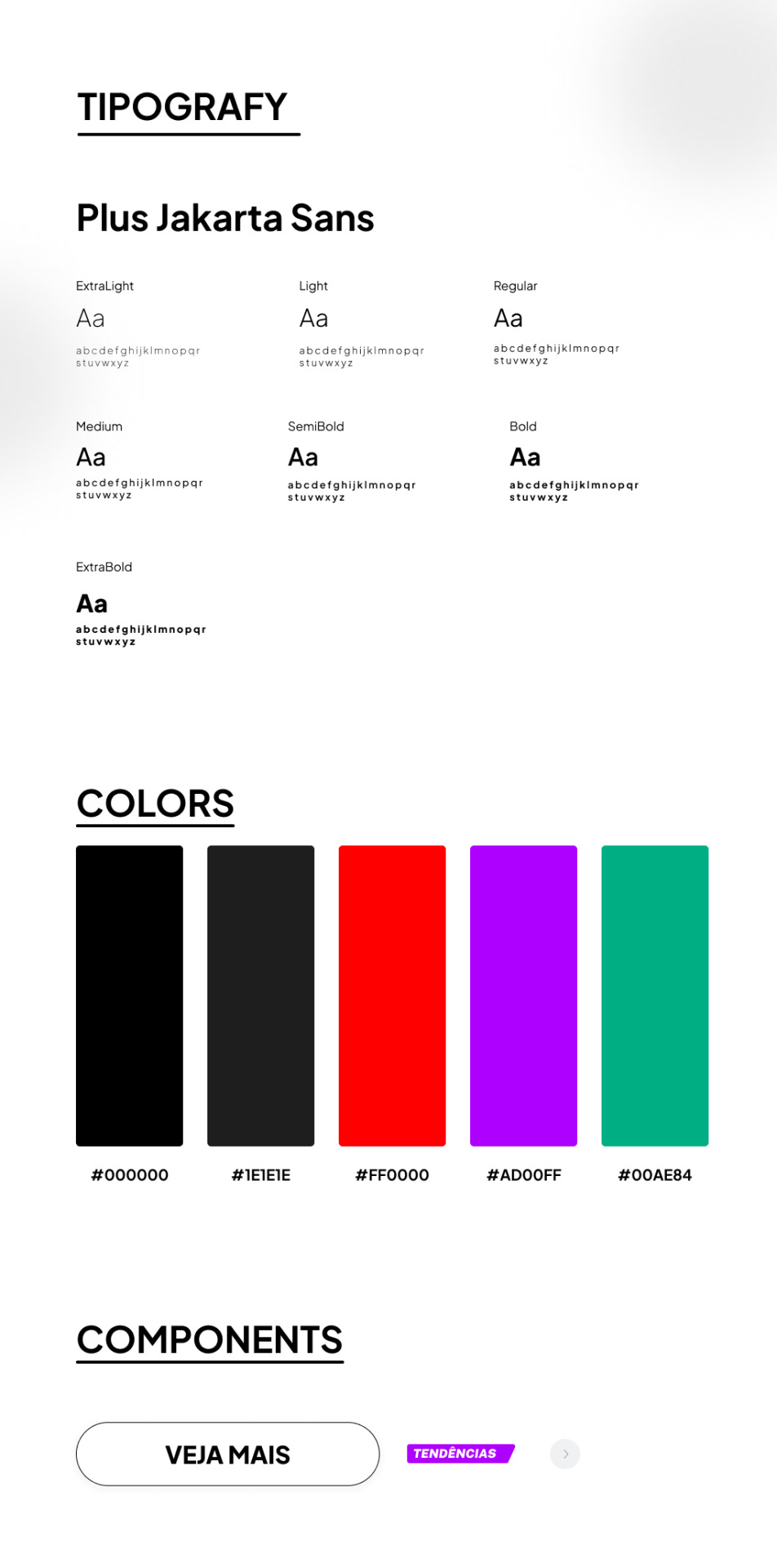
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing]
magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
7 notes
·
View notes
Text

Finally had time to update my personal website ✨ Check it out!
#new website#website redesign#illustration#art#digital illustration#kawaii aesthetic#kawaiicore#colorful#kawaii#character design#artists on tumblr#digital art#kidcore#drawing#doodling#arts and crafts#making art#simple#cute#cuteness#cute stuff
10 notes
·
View notes
Text
i just wish that like Once a project could go the way i planned for it to. just once . i know that's unrealistic i know but. pweeze
#the avery template tickets tht were purchased (not by me) for me to use like. do not work with the file i made (with the template i#downloaded from avery's website) BECAUSE of the margins on our printer. like in theory my design should work. but the margins#on this printer are different than what was expected i suppose? so. fuck me i guess. now i have to redesign and re-datamerge all of it#tldr: shoot me.#grandpa max is god? i go to church now
5 notes
·
View notes
Text
I will be your Shopify expert and developer for Shopify website or Shopify store design

Are you looking for a money-making Shopify website or Shopify dropshipping store?
We are here to facilitate you with our vast experience in Shopify website designing. We have designed multiple figure Shopify websites or Shopify store for our clients. We can help you to design & develop a stunning, modern, eye-catching, user interface and most converting Shopify website, Shopify store or Shopify dropshipping Store from zero to finish and ready to make sell Shopify store for you.
We use modern techniques to convert your Shopify store into Real-Time Business.
Why This Gig?
Shopify Store Design
Premium design
Brand Logo
Automated Dropshipping
On-Page SEO
Trendy Products
Product Description
Marketing Guide
POD to Shopify
Google Analytics
Page Creation
Tracking Order
Product & Collection listing
Setup Payment and Much More.
Why Us?
· 3+ years of experience in Shopify Store Designing
· 100% Satisfaction
· 24/7 Support
· Money-Back Guarantee
Check it out here
Let's elevate your business to new heights together! Feel free to reach out if you have any questions or need more details. 😊
#shopify#shopify store#shopify website#shopify dropshipping#dropshipping#shopify store design#shopify store design and redesign#shopify one product store design#shopify store setup#setup shopify dropshipping store#setup shopify store#shopify store creation#copy shopify store#shopify store development#print on demand shopify store#jewelry shopify store
3 notes
·
View notes
Text
quan chi being a brown man and also being “born into labor” as stated in his bio really just. makes me pause and scratch my head.
#+ the implication that liu designed for him to be born like that but i really don’t blame liu for that as his choice but a writing issue#esp when coupled with quan chi’s skin tone#like: not even forced into labor. BORN into labor which already implies he was forced into labor and they redesign him to be a poc all while#you have to accept that he is pure villain material with no redeeming qualities#this backstory for him is really an awful idea because you are not meant to sympathize with him in any way#it’s one of the grosser things the writers have done imo#mk spoilers#bio for him leaked on the website#talking;
4 notes
·
View notes
Text
Even if most of your website visitors aren't accessing your site from a mobile device, you can be sure that some of them are. There's a good chance that social media links or keyword searches that brought them to your site were conducted on a mobile device.
#website design#shopify web design#restaurant website design#web design#website redesign#branding design#logo design#seo agency#los angeles
19 notes
·
View notes
Text










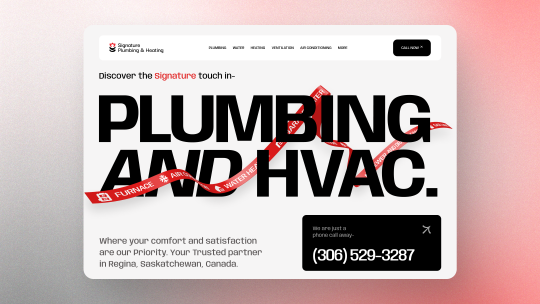
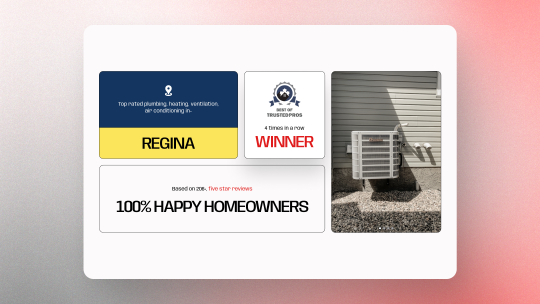
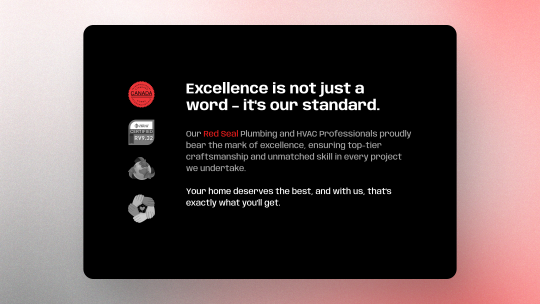
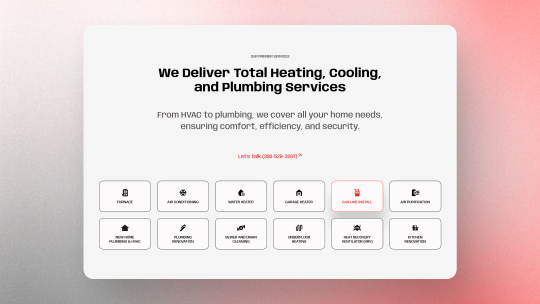
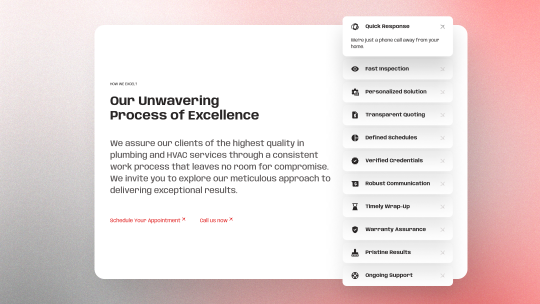
🎉🎉 New HVAC Website Design for 🔥❄️ Signature Plumbing & Heating.
Web Design Goals for Signature Plumbing and Heating:
Future-Ready Designs: Create designs that last, stand out, and are easy for homeowners to use.
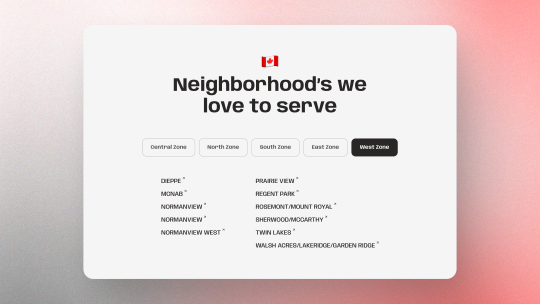
Local Focus for More Reach: Reach more people in Regina by focusing our efforts on local neighborhoods.
Instant Messaging for Quick Communication: Communicate directly with homeowners instantly through Messenger.
More Leads through Compelling Content: Attract more customers by using engaging content to generate leads.
Memorable User Experiences: Design a website that users won't forget, making their experience memorable.
SEO-Friendly Writing for Quick Understanding: Write clear and concise content that's easy to understand and boosts search engine visibility.
We are open for 🔥❄️ HVAC Web Design Projects.
📆 Book An Appointments
🚀 rootoveragency
#HVAC#HVAC Web Design#HVAC Web Design Agency#HVAC Web Design Compnay#HVAC Website Inspiration#HVACR#Heating and Cooling Website#HVAC Website Redesign#HVAC Website Before & After#rootover agency#Plumbing Web Design#Plumbing and Heating Website#HVAC Contractor in Regina#saskatchewan#webdesign#website design
3 notes
·
View notes
Text

While redesigning your website requires a considerable investment of time and money, ignoring the signs that an update is needed can slowly erode your business. An outdated website that loads too slowly or lacks the features users expect reflects poorly on your brand. Continually monitoring and improving key metrics around your site's speed, mobile responsiveness, security, lead generation, sales, and even bounce rates and analytics can tell you when it's worth prioritizing an overhaul.
A well-executed website redesign that custom tailors the user experience for your current customers and products will pay dividends down the line by attracting, engaging, and converting more quality traffic. Keep your eyes peeled for red flags like declining conversion or engagement rates and make the commitment to keeping your site up-to-date. Your future business growth may depend heavily on whether your website design has kept pace with user needs and expectations. If you are looking for professional website design company in Atlanta to redesign your website then iBoost Web can be your best bet. For more details call us at 770-286-5486 or visit our site now.
4 notes
·
View notes
Text
So Tumblr looks like this now


#dumb#meme#tumblr#tumblr redesign#mcdonald's#ronald mcdonald#WEBSITES STOP CHANGING YOUR DESIGNS AND MAKING THEM WORSE
3 notes
·
View notes
Text

If you want your website redesign to go smoothly and ultimately bring you closer to your business goals, keep reading this article.
2 notes
·
View notes
Text
2 notes
·
View notes
Text
A Checklist : 10 Things You Need To Do Before Your Website Redesign

Introduction
1. Define your goals
Any company or organization that wishes to boost its online presence and accomplish its objectives must first update its website. Setting attainable goals that are in line with the organization's overarching aims and vision is crucial before starting a website overhaul.
Identifying the precise issues or difficulties that your current website is facing is the first step in identifying your goals for a website redesign. This could be due to a number of factors, including an out-of-date design, bad navigation, sluggish page loads, little traffic, low conversion rates, or any other problems that are impairing the functionality of your website.
You must develop realistic goals that address the issues once you have identified them. For instance, if your website receives little traffic, your goal can be to double it within the first six months of its existence. Similar to this, if your website has a high bounce rate, you might want to reduce it by 20% during the first three months of introduction.
2. Research your audience
User research can be conducted in a variety of ways, including surveys, interviews, focus groups, and even website analytics analysis. You can utilise this study to understand user motivations and goals when they engage with your website, as well as to uncover user pain spots and frustrations.
You can then develop an experience that is suited to the requirements and preferences of your audience using the knowledge obtained through user research. Site navigation, content organisation, messaging, graphic design, and other elements are included in this. You can boost customer satisfaction, boost conversions, and enhance engagement by creating an experience that speaks to your audience.
It is crucial to remember that user research should be a continuous process rather than a one-time event. In order to make sure that your website continues to satisfy the demands of your audience, it is crucial to stay up to date with changes in user behaviour and preferences.
3. Research the competition
Competition analysis is a crucial step in the process of redesigning a website. You may learn a lot about what is and isn't working in your sector by looking at the websites of your competitors. You may use this information to position your website to stand out from the competition and make better educated design decisions.
While examining the websites of your rivals, there are several things to keep an eye out for. Think about their layout and design first. Look at how they produce a visual experience by combining colour, text, and pictures. Consider how you may incorporate any distinctive design elements or features that they employ into your own website.
After that, think about their content strategy. Examine the content they are producing, such as blog posts, videos, or podcasts, and take into account how conversions are being sparked by and users are being engaged by it. Look at their messaging's tone and voice, and think about how you can develop a comparable tone that appeals to your own audience.
Then, think about how they use it. Examine the layout, navigation, and overall usability of their website. Consider how you may build a more streamlined and intuitive user experience by keeping an eye out for any pain points or frustrations that consumers may have.
4. Understand what makes your site unique
The process of redesigning your website must start with an understanding of what makes it special. It's critical to understand what makes your website stand out from the competition and how to make the most of those distinctive qualities.
Start by thinking about the value proposition of your website. What do you provide that nobody else does? What makes your website the first place your target market visits? Think about the goods or services you give, the advantages you offer, and the issues you help your customers with. This will assist you in identifying the distinctive qualities and traits that distinguish your website.
You can utilise this knowledge to inform your design choices once you've determined what makes your website distinctive. For instance, you might want to prominently promote your unique selling propositions on your homepage or develop a unique feature that makes you stand out from the competitors. You can build a website that stands out from the competition and appeals to your target audience by concentrating on these distinctive traits.
5. Define your visual style
One of the most important steps in the website redesign process is defining your visual style. Making a design style guide is necessary to ensure that your website has a unified appearance and feel and to guide all of your design decisions.
Start by researching current web design trends and selecting those that complement the personality and messaging of your brand. Think of elements like font, colour scheme, iconography, and imagery. You want to develop a visual aesthetic that appeals to your target market and reflects the personality of your business.
Create a design style guide that specifies how each visual component should be used once you've determined the visual components that will make up the design style of your website. This manual will act as a point of reference for all of your design choices and guarantee that your website has a unified and consistent aesthetic.
6. Decide on your Content
When updating your website, there are numerous areas of content to take into account. Make sure you decide on your website layout, the kind and volume of information you'll use, and how you'll SEO-optimize that content. Also, think about the platforms and technologies you'll employ moving forward, as well as how you'll manage content. You'll have a better idea of the content you need to produce, how it should be structured and presented, and how to optimise it for search engines before beginning your website redesign. This will speed up the design process and guarantee that the material on your website is interesting, pertinent, and SEO-optimized.
7. Map out your Navigation
It's essential to make your navigation system simple to use and understand while developing it. Visitors should be able to easily navigate your website and find the information they're seeking for in a timely manner. Maintaining consistency in your navigation across the entire website is also crucial. Make sure that each navigational item is clearly and concisely labelled, and that it is arranged in a logical sequence.
Think of creative methods to make your navigation more appealing to increase user engagement. Sticky navigation, mega-menus, and dropdown menus are all effective ways to keep visitors on your website and entice them to explore more of its contents. Also, you may utilise calls to action (CTAs) in your navigation to nudge users into carrying out particular tasks, like subscribing to a subscription or completing a purchase.
8. Create a Sitemap
It's crucial to build a sitemap before you begin the design process. This entails creating an outline of every page and area of your website that will be included in the redesign. This procedure aids in finding any content gaps and guarantees that all crucial pages are included in the makeover.
The hierarchy of your material should be taken into account while designing your sitemap. Create subpages and sections that are linked to your homepage after which. To establish a logical flow and make it simple for users to traverse your website, group comparable pages together.
You can use your sitemap as a roadmap for the development and design phases after you've developed it. The sitemap will ensure that all pages are included in the development process and will aid developers in understanding the structure of your website. The sitemap can be used by designers to develop wireframes and design concepts that complement the organisation of your website.
9. Wireframe your Pages
Create a rough sketch of the overall design and structure of each page before beginning to wireframe it. Either by hand or with specialised wireframing software, this can be accomplished. Pay close attention to where important components like headers, footers, navigation menus, and content areas are placed. Think about how these components will appear on various screen sizes and devices.
Once you've created a basic wireframe, it's crucial to test prototypes with users. Making a rudimentary, interactive prototype of your wireframe enables people to browse the website as they would in the finished product. This can help you discover any usability problems or potential areas for improvement while also providing you with insightful information about how users interact with your website.
Pay attention to how visitors move through your website, where they get stuck, and where they have trouble accessing content while conducting user testing. Make changes to your wireframes and improve your design using this feedback.
10. Prepare for Launch
Launching your website is the next step after designing and developing it. Check that everything on the website is functioning properly before attempting to accomplish it. Make sure to conduct an SEO audit to optimise your pages, and have a strategy in place for testing and evaluating the redesign's effectiveness.
Conclusion:
Make sure you have a thorough plan in place before you begin because redesigning a website may be a challenging undertaking. Make sure you cover all the bases and have a successful launch by using this checklist. If you adhere to this checklist, your website makeover will be a positive and gratifying experience.
#website redesign#websitedevelopment#small business website design#checklist#website developers#user interface#user experience#ui ux development services#uiuxservices
5 notes
·
View notes
Text
love looking through slasher +/ horror ocs and a huge majority is black/white/red like hell yeah brother 🤝nothing beats default
#replaying watch_dogs forl ike 5th time and aiden reminds me of damien (my slasher oc) and aughh#hes another one in the redesign pile. im multitasking designing my sona - my slugsona - some tfm furs and what else. yknow how it is#not the best post to comment this but its so funny that almost every character named damien ive seen has been antagonistic in some way#literally shared brainwaves. nothing makes me giddier than seeing a completely unrelated piece of media and there He is! evil incarnate!#still tormented by me not being up to par in skills to properly draw the bunch of different parts of his techwear outfit tho :{#my will to try to draw damien is stronger than the one to learn anatomy. i then get frustrated i cant draw his anatomy right. go figure lol#i also miss drawing gore sooo much i love gore but the artists i follow never draw them anymore if ever#i wonder if drawing gore was more popular years ago? in the furry community at least. lots of ppl i watched used to draw it#mostly in devart rlly.. doesnt help i rarely browse it + ppl similar to me left bc of the downfall of the platform of course.#theres no such website like devart i truly feel agony knowing the trajectory its taking and i wish i was there more in the past#dextxt
2 notes
·
View notes
Text
Vital tips for website redesign
It's essential to stay on top of trends and the latest advancements when it comes to web redesign. If it doesn't, then redesigning your website is a simple thing that you need to take on. Redesigning your website involves tweaking the website design to yield the desired outcomes with the identical.
But redesigning websites is not as simple as it appears. You must follow an organized plan in order to accomplish this. Our website design experts list some of the most crucial suggestions for redesigning your website. Take a look.

Important website redesigning tips
Check out some of the most crucial website redesign tips below.
1. Be specific with your requirements: You must stay clear with your requirements. In the absence of clarity on your requirements could make you feel overwhelmed and create confusion when designing a website. You can create an outline of all the requirements and then concentrate only on them when designing the site.
2. Do your research on competition thoroughly: Make sure you study your competitors thoroughly so that you can get an advantage over them when revamping a website. The more you study, the easier it will be for you to understand what your website actually needs.
3. Don't complicate things: Numerous people make things difficult when it comes down to website redesigning. They are simply too busy that don't benefit them by any means. Therefore, make sure you remain simple and modify your site just to the degree that you need to.
4. Analyzing the current website design: It is essential to be aware of what were wrong with the design of the website currently to ensure that the latest version of the website doesn't include these things. Therefore, you should examine the current site thoroughly and be sure to be aware of the aspects that are working as well as the ones that aren't.
These are just a few of the best ways to simplify the process of redesigning your website. If you're looking to redesign your website and want to find the best web design in Pickering, you are able to count on us to do the job right. Our web design experts ensure that you get the most effective design and development services. For more information about our team get in touch with our experts at 647-271-6651.
To get more information, visit: https://meizonsolutions.com/web-design-pickering/
#meizonsolutions#Important website#website redesign#web development firm#Website Design#web design#web design Pickering#seo agency pickering#Seo Pickering#web design agency vaughan#web design in Vaughan
3 notes
·
View notes
Text
As companies seek to market high-end products to an exclusive group of consumers, luxury branding is becoming more and more popular. Whether you're creating a luxury design or are simply interested in the subject, knowing how to create a luxury design that successfully targets the right audience can be a challenge. If you miss the mark, your brand is in trouble.
19 notes
·
View notes